Лучшие лекции по искусству онлайн
COVID-19Образование
Лекции по искусству представлены в интернете в обширном ассортименте: циклами и по случаю выставки, строго научные, научно-популярные, авторские, энциклопедические, новые и проверенные временем. Мы выбрали самые лучшие из доступных на русском языке
Ольга Кабанова
18.05.2020
Лекции Arzamas.academy.
Фото: Arzamas
Arzamas.academy — «Курсы» — «Искусство»: развлекательно и познавательно, научно и популярно
Самоопределение у Arzamas.academy, существующей пять лет, амбициозное: «магический проект, посвященный истории культуры». Трудно сказать, при чем тут магия, но ресурс Arzamas.academy очень хорош и исключительно разнообразен. Здесь есть как популярные, так и неожиданные темы и сюжеты из всевозможных гуманитарных дисциплин. Способы презентации знаний четко продуманы: от лекций известных ученых до проверочных тестов, шпаргалок и игрушек на тему.
Например, курс «Русский авангард» состоит из пяти лекций (по 10–15 минут) крупнейшего исследователя этого направления Андрея Сарабьянова, их конспектов и аудиоверсий. Затем идут «Материалы по курсу», их 20, в том числе «Краткий учебник по русскому авангарду» в 115 тыс. знаков, где научно-популярно рассказано о поисках классиков отечественного авангарда в театре, кино, музыке, архитектуре и скульптуре. Кроме того, здесь рассмотрены отдельные проблемы и сюжеты, например «Малевич и Шагал». Среди развлечений — «Поиграйте с ребенком в тихие игры 20-х годов», откуда можно скачать материалы для склеивания макета дома Моссельпрома, заимствованные из журнала «Мурзилка» 1926 года, и наглый пазл пяти картин «Соберите авангард из кусочков». В конце — краткое изложение курса, занимающее 5 минут.
Затем идут «Материалы по курсу», их 20, в том числе «Краткий учебник по русскому авангарду» в 115 тыс. знаков, где научно-популярно рассказано о поисках классиков отечественного авангарда в театре, кино, музыке, архитектуре и скульптуре. Кроме того, здесь рассмотрены отдельные проблемы и сюжеты, например «Малевич и Шагал». Среди развлечений — «Поиграйте с ребенком в тихие игры 20-х годов», откуда можно скачать материалы для склеивания макета дома Моссельпрома, заимствованные из журнала «Мурзилка» 1926 года, и наглый пазл пяти картин «Соберите авангард из кусочков». В конце — краткое изложение курса, занимающее 5 минут.
Хронометраж — мания Arzamas.academy. Чем короче, тем зазывнее. Но, поскольку к составлению материалов привлекаются отличные профессионалы, они могут отделить главное от необязательного. Так что «Самая быстрая история русского искусства ХХ века от Дягилева до Павленского: минимум знаний для всех, кто правда хочет понимать, что он видит в музее» написана Галиной Ельшевской, искусствоведом, куратором и редактором серии «Очерки визуальности» в издательстве НЛО, лауреатом Премии The Art Newspaper Russia, безупречно. Хотя эта история не такая уж и короткая — 3 часа 5 минут 10 секунд. Читают текст с выражением напористый Сергей Шнуров и нежная Полина Кутепова.
Хотя эта история не такая уж и короткая — 3 часа 5 минут 10 секунд. Читают текст с выражением напористый Сергей Шнуров и нежная Полина Кутепова.
Но есть и совсем короткие, буквально скороговоркой прочитанные материалы, которые надо прослушать не раз, чтобы что-то осталось в голове. Впрочем, такие мини-тексты и подборки вроде «XX век: все главные стили живописи в одной таблице» и существуют, скорее, как шпаргалки для повторения перед экзаменом.
Озаглавлено большинство материалов вопросительно: «Что такое поп-арт?», «Как отличить геометрическую абстракцию от экспрессивной?», «Какие из живописных стилей придумали в России?», «Как распознать ар-деко?». Иногда, правда, кажется, что ответы не вполне совпадают с вопросами.
Безусловное достоинство Arzamas.academy — качественный иллюстративный ряд. Недостаток, как ни странно, — большой объем собранных знаний и сведений, в которых тонешь, а поиск работает медленно.
Лекция Ильи Доронченкова «Портретная живопись Англии XVIII века».
Фото: Государственный музей изобразительных искусств имени А.С.Пушкина
Открытые лекции Ильи Доронченкова: сдержанно, но не сухо, умно, но понятно
Илья Доронченков — заместитель директора ГМИИ имени Пушкина, профессор Европейского университета в Санкт-Петербурге и Академии художеств. Можно найти запись его лекций в разных институциях: в музеях, лекториях, на Arzamas.academy. Интонация его публичных выступлений заметно отличается в зависимости от аудитории.
В рамках образовательных программ Московской биеннале современного искусства он прочел две лекции — «Точка невозврата. „Завтрак на траве“ Эдуарда Мане» и «Европейская живопись XIX века: строительство прошлого, открытие современности». Лекции проходили в Новой Третьяковке, их записали для канала «Культура», среди слушателей были сотрудники галереи и искусствоведы. Здесь Доронченков был серьезен, собран, особенно четок в формулировках; его было интересно слушать и случайной публике, пришедшей в музей, — много интересного, и профессиональной — небанальные размышления по поводу хорошо известных проблем и произведений.
А вот молодая аудитория образовательного центра «Сириус» к лекции Доронченкова явно не была подготовлена, но откликнулась на анонс: «Лекция будет посвящена восприятию зарубежного искусства в России (вторая половина XIX — первая половина XX века), истории литературы об искусстве, связи изобразительного искусства и русской словесности». Но профессора не смутило и не возмутило, что молодые люди не только не знали искусства, но и не читали рыцарских романов и не смотрели фильмов о Джеймсе Бонде. Он, кажется, даже обрадовался и шутя вовлек аудиторию в расшифровку старинных портретов и гравюр Дюрера. Нет уверенности, что слушатели много чего запомнили, но точно поняли, что история искусства не скучна, а загадочна и увлекательна. Сейчас Доронченков читает лекции по месту основной работы — в Пушкинском музее.
Одно «но» в трансляции его выступлений: когда лекции записаны прямо в зале, то иллюстрации, выведенные на экран, разглядеть почти невозможно. Хотя их легко найти в интернете и в книгах.
Цикл телевизионных лекций Паолы Волковой «Мост над бездной».
Фото: Телеканал «Россия – Культура»
Паола Волкова. «Мост над бездной». Цикл телевизионных лекций: страстное погружение в искусство
Цикл из 12 лекций Паолы Волковой (1930–2013) был впервые показан на телеканале «Культура» в 2012–2013 годах, а потом не раз был воспроизведен в интернете. Цикл справедливо назван «авторским»: каждая передача являет собой полное погружение автора в мир искусства, который Паола Волкова считает наилучшим из миров, высшим проявлением человеческой деятельности. В этом мире нет времени, периодов и стилей. Она, конечно, называет и даты, и периоды, но в ее цикле они не сменяют друг друга, как это принято в преподавании истории искусства, а существуют одновременно, ведь «искусство создает бессмертие».
Первая претензия строгих искусствоведов к лекциям Волковой, много лет преподававшей историю искусства и культуры во ВГИКе, относится как раз к игнорированию научного подхода. Для традиционного профессионала невозможно сказать, что Амедео Модильяни — единственный последователь Боттичелли. В науке главное — документальное подтверждение, доказательство выдвинутого тезиса. Волкова же предлагает только одно: всмотреться в картину, вжиться в нее и тогда увидеть сходство плавных, тягучих линий у художников, разделенных веками. Поэтому в ее системе восприятия оба — флорентийцы, хотя Модильяни всего два года жил и учился в великом городе. В получасовой передаче о «Весне» Боттичелли Волкова рассказывает и о Флоренции второй половины XV века, и о семье Медичи, и о нескольких картинах Боттичелли, и о Модильяни. И даже читавшим обо всем этом, смотревшим фильмы и сериалы слушать Волкову интересно: она обязательно заметит то, на что до нее никто не обращал внимания. Есть у нее и меткие определения. Например, она называет растаскивание фрагментов картин на сувениры «зрительской агрессией».
Для традиционного профессионала невозможно сказать, что Амедео Модильяни — единственный последователь Боттичелли. В науке главное — документальное подтверждение, доказательство выдвинутого тезиса. Волкова же предлагает только одно: всмотреться в картину, вжиться в нее и тогда увидеть сходство плавных, тягучих линий у художников, разделенных веками. Поэтому в ее системе восприятия оба — флорентийцы, хотя Модильяни всего два года жил и учился в великом городе. В получасовой передаче о «Весне» Боттичелли Волкова рассказывает и о Флоренции второй половины XV века, и о семье Медичи, и о нескольких картинах Боттичелли, и о Модильяни. И даже читавшим обо всем этом, смотревшим фильмы и сериалы слушать Волкову интересно: она обязательно заметит то, на что до нее никто не обращал внимания. Есть у нее и меткие определения. Например, она называет растаскивание фрагментов картин на сувениры «зрительской агрессией».
Нынче не принято говорить об искусстве с пафосом и придыханием, а автор «Моста над бездной» особенно трепетна, но есть потребность вернуться к открытому восхищению в разговорах об искусстве, иначе эти разговоры окажутся хоть и познавательны, но скучны.
В интернете есть еще записи лекций Паолы Волковой, но некоторые смотреть не стоит: ничего, кроме досады на эмоциональную тупость слушателей, они не вызывают.
Одно нестерпимо мешает просмотру цикла — невыносимо патетическое музыкальное сопровождение и такая же излишне эффектная заставка.
Цикл лекций Ирины Кулик.
Фото: Garage Museum of Contemporary Art
GARAGEMCA. Лекции обо всем и цикл Ирины Кулик: современное искусство познается в сравнении
Канал Московского музея современного искусства «Гараж» GARAGEMCA существует на YouTube почти десять лет. Размещенные на нем материалы касаются самых разных проблем современной культуры и жизни. Здесь же легко найти записи лекций, посвященных выставкам в музее; большинство из них интересные, хотя и не все удачные. Возьмем, к примеру, лекцию куратора цюрихского Кунстхауса Мириам Варадинис «Перформанс как практика формирования сопротивления», прочитанную к открытию ее большой выставки «Ноль-перформанс. Скромное обаяние кризиса» в рамках 5-й Московской биеннале современного искусства. Варадинис нельзя назвать блестящим лектором, но, подробно рассказывая о перформансах в аэропортах, она не только дает понять их смысл и задачи, но и останавливается на реакции окружающих — случайных и невольных зрителей, не ожидавших встречи с современным искусством. Продолжает тему совсем свежий цикл дискуссий с Дарьей Демехиной «Разговоры о перформансе». Он начат во время самоизоляции, так что все участники ведут дискуссии из дома.
Варадинис нельзя назвать блестящим лектором, но, подробно рассказывая о перформансах в аэропортах, она не только дает понять их смысл и задачи, но и останавливается на реакции окружающих — случайных и невольных зрителей, не ожидавших встречи с современным искусством. Продолжает тему совсем свежий цикл дискуссий с Дарьей Демехиной «Разговоры о перформансе». Он начат во время самоизоляции, так что все участники ведут дискуссии из дома.
Есть на канале и записи рассказов о важных заграничных художественных событиях. Историк архитектуры Анна Броновицкая в лекции «Что видно с линии фронта?» рассказывает о Венецианской архитектурной биеннале 2016 года. Те, кто ее видел и помнит, могут сравнить свои размышления с трактовками лектора, те, кто не видел, узнают много нового о социальных и этических проблемах современной архитектуры. Также можно посмотреть цикл из шести лекций, где Броновицкая говорит об архитектуре и архитекторах модернизма.
Самый долгий и любимый многими цикл лекций «Гаража» — «Несимметричные подобия» Ирины Кулик. Она с 2013 года и по сей день читает лекции, где сравнивает двух, редко трех, художников. В основном знаменитых: Сальвадор Дали — Марсель Дюшан, Умберто Боччони — Лучо Фонтана, Джексон Поллок — Ив Кляйн. Но со временем всем известные персоны кончаются, и Кулик рассказывает о тех, кого знают только профессионалы или даже они не знают: Лижия Кларк — Элиу Ойтисика — Лижия Папе, Тасита Дин — сестры Уилсон, Марио Сирони — Бен Шан. Все лекции прочитаны отлично: спокойно, не спеша, умно и не банально, с точными формулировками и знанием предмета. Но о классиках модернизма рассказано и написано много прекрасного, а вот о мастерах, оставшихся в тени своих знаменитых соратников по художественным объединениям, о еще не ставших звездами наших современниках слушать Кулик особенно интересно. Она вообще, кажется, предпочитает маргиналов. И еще она преданно любит современное искусство, не боясь самых радикальных его проявлений.
Она с 2013 года и по сей день читает лекции, где сравнивает двух, редко трех, художников. В основном знаменитых: Сальвадор Дали — Марсель Дюшан, Умберто Боччони — Лучо Фонтана, Джексон Поллок — Ив Кляйн. Но со временем всем известные персоны кончаются, и Кулик рассказывает о тех, кого знают только профессионалы или даже они не знают: Лижия Кларк — Элиу Ойтисика — Лижия Папе, Тасита Дин — сестры Уилсон, Марио Сирони — Бен Шан. Все лекции прочитаны отлично: спокойно, не спеша, умно и не банально, с точными формулировками и знанием предмета. Но о классиках модернизма рассказано и написано много прекрасного, а вот о мастерах, оставшихся в тени своих знаменитых соратников по художественным объединениям, о еще не ставших звездами наших современниках слушать Кулик особенно интересно. Она вообще, кажется, предпочитает маргиналов. И еще она преданно любит современное искусство, не боясь самых радикальных его проявлений.
Лекции можно найти здесь:
Arzamas.academy
Илья Доронченков
Паола Волкова
Музей «Гараж»
Подписаться на новости
Древний Египет — популярный миф, созданный колонизаторами?
Выставка в Центре изобразительных искусств Сейнсбери в английском Норидже посвящена постколониальной интерпретации того, как со временем переосмыслялся образ страны Клеопатры и Тутанхамона
31. 10.2022
10.2022
Открытие, которое перепишет историю: археологи нашли в Тоскане античные статуи
Более 20 артефактов, найденных в термах городка Сан-Кашано-деи-Баньи, являются одними из самых «значительных изделий из бронзы в истории древнего Средиземноморья»
09.11.2022
Арт-вандализм в эпоху хайпа
Десятки нападений на картины уже совершили экоактивисты, пытаясь привлечь внимание к климатическим изменениям. Они приклеивают себя к рамам и бросают в картины еду. Чем вандализм в 2022 году отличается от «традиционного»?
31.10.2022
Памятник «Минин и Пожарский» спасен вовремя
Шедевр русского классицизма и первый памятник, поставленный в Москве, торжественно открывается после масштабной реставрации 4 ноября. К моменту начала комплексных работ скульптура была в критическом состоянии
26.10.2022
Как проявлялись в советском искусстве эпохи оттепели идеологемы сексуальной революции
Выставка «Аргонавты андеграунда» в Центре Вознесенского, посвященная новому канону женского образа 1960-х, показывает, что в СССР тоже были художники, которых особо волновало эротическое
21. 10.2022
10.2022
Конец Московской биеннале?
IX Московскую международную биеннале современного искусства запретили к показу за три дня до официального открытия. Очевидно, это финал большого проекта
07.11.2022
Благословение фараонов: «Египтомания» в Эрмитаже
Почему увлечение Древним Египтом не отпускает Европу и Россию уже более двух веков, рассказывает выставка «Египтомания» в Государственном Эрмитаже, где собрано 650 произведений. Она приурочена к 200-летию дешифровки Шампольоном египетских иероглифов
28.10.2022
8 видеоканалов об искусстве на YouTube — PORUSSKI.me
На сегодняшний момент образование ближе и доступнее, чем когда-либо. И это не только о наличии самой информации, но и о самых разных способах её получения. Фактически можно начать, как только появилось желание, потому что есть Youtube со своим бесконечным количеством видео.
Сегодня мы хотим сделать акцент на каналах об искусстве. Полноценное образование вы не получите с помощью этих видео-лекций, но существенно обогатите знания, навыки общения с искусством и понимание самых разных течений и исторических поворотов. Где-то будет больше юмора, чем информации, где-то вы услышите и увидите настоящие и длительные лекции, снятые из аудиторий российских вузов, а некоторые ролики сделаны очень профессионально и нацелены именно на внедрение культуры через Youtube. Мы подобрали для вас и по одному интересному видео из каждого канала, так что можно смотреть, не отвлекаясь от статьи.
Полноценное образование вы не получите с помощью этих видео-лекций, но существенно обогатите знания, навыки общения с искусством и понимание самых разных течений и исторических поворотов. Где-то будет больше юмора, чем информации, где-то вы услышите и увидите настоящие и длительные лекции, снятые из аудиторий российских вузов, а некоторые ролики сделаны очень профессионально и нацелены именно на внедрение культуры через Youtube. Мы подобрали для вас и по одному интересному видео из каждого канала, так что можно смотреть, не отвлекаясь от статьи.
Официальный Youtube-канал Государственной Третьяковской галереи. Огромное собрание лекций, дискуссий, передач и онлайн-экскурсий по выставкам. Обновляется ресурс регулярно, точно можно не пропускать важнейшие события жизни музея, не выходя из дома.
Лекция: знакомство с портретным творчеством русского периода Зинаиды Серебряковой.
Экскурсию по выставке, прошедшей в Третьяковской галлерее летом 2017 г., ведет Дарья Бялик. Важнейший для музея проект – ретроспектива работ Серебряковой, одной из первых и самых любимых публикой в России профессиональных женщин-художников. В ролике можно увидеть лишь небольшую часть коллекции.
Освежить воспоминания для тех, кому посчастливилось вживую увидеть творения художницы, или же обрести новые знания, вдохновиться и перенестись в коридоры Третьяковки.
Официальный канал проекта «Русский музей: виртуальный филиал». Уникальный международный просветительский проект, воплощающий идею доступности крупнейшего в мире собрания русского изобразительного искусства.
Мы предлагаем послушать лекцию о Василие Васильевиче Кандинском. Всемирно известный русский живописец и теоретик беспредметного искусства, оказавший значительное влияние на его последующее развитие в ХХ веке. На выставке в Русском музее (22 сентября – 4 декабря 2016) творчество этого мастера впервые было представлено в аспекте национальных истоков его ранних фигуративных произведений и абстрактных полотен 1910-х годов.
На выставке в Русском музее (22 сентября – 4 декабря 2016) творчество этого мастера впервые было представлено в аспекте национальных истоков его ранних фигуративных произведений и абстрактных полотен 1910-х годов.
Лектор – Елена Валерьевна Станкевич – заведующая методическим отделом экскурсионно-лекционной работы музея, искусствовед. Лекция состоялась 26 декабря 2016 года в мультимедийном кинотеатре Центра Мультимедиа Русского музея.
Канал Мультимедиа Арт Музея о фотографии и современном искусстве для каждого. Лекции, интервью, серия видео об истории Российской фотографии, экскурсии по выставкам – интересный и разнообразный контент.
«Азбука российской фотографии» – новый онлайн-проект музея. 33 видео о главных фигурах, понятиях и направлениях в истории отечественного фото от А до Я. В первой серии рассказывается о творчестве Виктора Ахломова, выдающегося советского фотографа, чьи снимки стали точным выражением настроения и идей эпохи оттепели.
В первой серии рассказывается о творчестве Виктора Ахломова, выдающегося советского фотографа, чьи снимки стали точным выражением настроения и идей эпохи оттепели.
Youtube-канал музея современного искусства «Гараж» – места, где встречаются люди, идеи и искусство, чтобы создавать историю. Здесь вы найдете не только лекции и экскурсии, но и трансляции с международных фестивалей и конференций. Всё, чем дышит и живет центр: программы и дискуссии.
Каждая из лекций цикла “Несимметричные подобия” – нечто вроде виртуального кураторского проекта, сводящего на одном поле двух художников, отношения между которыми всякий раз выстраиваются по-разному – это может быть явный антагонизм и тайное союзничество, преемничество, стилизация, пародирование, оспаривание, сходство-оговорка и внутренний диалог. Главное, чтобы это столкновение позволило открыть новые аспекты в искусстве каждого из героев «Несимметричных подобий».
Главное, чтобы это столкновение позволило открыть новые аспекты в искусстве каждого из героев «Несимметричных подобий».
Официальный канал Arzamas.academy — некоммерческого просветительского проекта, посвященного гуманитарному знанию. Область образовательных материалов очень широка и не ограничивается изобразительным искусством: здесь вы найдете и лекции по истории, музыке, литературе, философии, целые курсы, построенные на сочетании коротких видеолекций и довольно объемных материалов.
Занимательные видео о картинах и художниках. Короткие, легкие и забавные ролики о живописи и искусстве, о том, как тесно сплетена наша жизнь с прекрасным, и как подчас оно невероятным образом влияет на нас. Канал, мимо которого мы не могли пройти.
Знаменитая работа Каземира Малевича – “Черный Квадрат”. Сколько сломано копий вокруг этой картины. Хотите разорбраться, что же все-таки значит эта картина, и почему Малевич создал ее?
Школа популярного искусства Анастасии Постригай. Образовательная программа для начинающих о том, как научиться понимать живопись и разбираться в истории искусства. Интересно и доступно.
Онлайн-практикум “Как разговаривать с картинами”.
Анастасия Постригай приготовила для вас пошаговую инструкцию, как пройти все уровни восприятия картины: от поверхностного до глубокого. Вы научитесь читать произведения искусства, словно книги. И сможете говорить с ними на их языке!
Вы научитесь читать произведения искусства, словно книги. И сможете говорить с ними на их языке!
Youtube-канал с уроками, которые проводят преподаватели РГУ им. А.Н. Косыгина. 18 видео-лекций об истории искусства.
Первая лекция из курса истории изобразительного искусства. Лектор – Трапани Сергей Андреевич, Московский Государственный Университет дизайна и технологии.
Канал практически обо всем, что связано с искусством России и Украины: кинематограф, живопись, архитектура, музыка, литература, театр и не только.
Документальный фильм о замечательном художнике Василии Дмитриевиче Поленове. Как-то он написал: «Мне кажется, что искусство должно давать счастье и радость, иначе оно ничего не стоит». Картины Поленова уже больше века восхищают зрителей, а сам художник был в искусстве истинным «рыцарем красоты». Как художнику удавалось достичь той удивительной солнечной атмосферы счастья, которой дышат его картины?
Как-то он написал: «Мне кажется, что искусство должно давать счастье и радость, иначе оно ничего не стоит». Картины Поленова уже больше века восхищают зрителей, а сам художник был в искусстве истинным «рыцарем красоты». Как художнику удавалось достичь той удивительной солнечной атмосферы счастья, которой дышат его картины?
В программе принимает участие художник Юрий Грецкий. Ведущая – директор Государственного музея-заповедника В. Д. Поленова Наталья Грамолина. Текст за кадром читает народный артист СССР Юрий Каюров.
Заглавная картина: Василий Дмитриевич Поленов, Пруд в Абрамцеве. 1883 г.
Серия лекций «
художников о художниках» | Программа
Календарь
Фото: Дон Шталь
Читать далее
Серия лекций «Художники о художниках», основанная в 2001 году, освещает работы современных художников с точки зрения их коллег и сверстников. Каждый год художников приглашают провести неформальные лекции, беседы или другие презентации, посвященные одному художнику, представленному в постоянной коллекции, выставках или программах Диа. Разработанная в духе миссии Dia, серия мотивирована как углубленным вниманием к отдельным художникам, так и стремлением способствовать новым идеям и дискурсу между дисциплинами и поколениями.
Разработанная в духе миссии Dia, серия мотивирована как углубленным вниманием к отдельным художникам, так и стремлением способствовать новым идеям и дискурсу между дисциплинами и поколениями.
Dia предлагает бесплатное посещение всех лекций Artists on Artists.
Записи многих прошлых лекций можно найти в Watch & Listen.
Поддержка серии лекций «Художники о художниках» была предоставлена государственными фондами Департамента культуры Нью-Йорка.
Диа говорит
Шахрияр Нашат о Сай Твомбли
Четверг, 15 декабря 2022 г., 18:30, Диа Челси
Читать далее
Диа говорит
Джерард и Келли на 512 W 19th St
Среда, 25 января 2022 г., 18:30, Dia Chelsea
Читать далее
Посмотреть все
Диа говорит
Наим Мохаймен с Мариной Табассум на Diller + Scofidio
Суббота, 17 сентября 2022 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Драгоценный Окойомон с Джио Эскобаром на Уолтере Де Марии
11 мая 2022 г. , 18:00, Диа Челси
, 18:00, Диа Челси
Читать далее
Диа говорит
Ария Дин о Роберте Моррисе
13 апреля 2022 г., 18:00, Диа Челси
Читать далее
Диа говорит
Беттина Пустчи на Каваре
9 марта 2022 г., 18:00, Диа Челси
Читать далее
Диа говорит
Ольга Балема о Марии Нордман
8 декабря 2021 г., 18:00, Диа Челси
Читать далее
Диа говорит
орлов с закрытыми глазами для солнечных туннелей
17 ноября 2021 г., 18:00, Диа Челси
Читать далее
Диа говорит
А.Л. Штайнер + Друзья о Дженни Хольцер
Среда, 13 октября 2021 г., 18:00, Dia Chelsea
Читать далее
Диа говорит
Джилл Магид о Шанталь Акерман
Вторник, 10 декабря 2019 г., 18:30, Фонд Эмили Харви
Читать далее
Диа говорит
Райяне Табет о Роберте Смитсоне
, вторник, 29 октября 2019 г., 18:30, Фонд Эмили Харви
Читать далее
Диа говорит
Аннет Лоуренс на Каваре
1 октября 2019 г. , вторник, 18:30, Фонд Эмили Харви
, вторник, 18:30, Фонд Эмили Харви
Читать далее
Диа говорит
Камиль Норман о Максе Нейхаусе
вторник, 21 мая 2019 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Найланд Блейк о Йозефе Бойсе
Вторник, 7 мая 2019 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Мэтью Дэй Джексон о Нэнси Холт
вторник, 19 марта 2019 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Dream the Combine о Нэнси Холт и Роберте Смитсоне
вторник, 5 февраля 2019 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Лайл Эштон Харрис об Энди Уорхоле
Вторник, 11 декабря 2018 г., 18:30, 205 West 39th Street, Нью-Йорк
Читать далее
Диа говорит
А.К. Бернс о Нэнси Холт
Вторник, 27 ноября 2018 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Андреа Гейер о Шанталь Акерман
вторник, 30 октября 2018 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Сенга Ненгуди на Джоан Джонас
Вторник, 22 мая 2018 г. , 18:30, Dia Chelsea
, 18:30, Dia Chelsea
Читать далее
Диа говорит
Мамико Оцубо о Рите Макбрайд
Вторник, 1 мая 2018 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Саймон Старлинг о Тасите Дин о Мерсе Каннингеме
Вторник, 27 марта 2018 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Мэтт Киган об Энн Труитт
, вторник, 19 декабря 2017 г., 18:30, Диа Челси
Читать далее
Диа говорит
Люси Рэйвен с Деантони Паркс
на Уолтере Де Марии
Вторник, 12 декабря 2017 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Даниэль Джозеф Мартинес о Йозефе Бойсе
Вторник, 28 ноября 2017 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Сэм падает на Роберта Ирвина
Вторник, 2 мая 2017 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Джош Клайн о Дэне Грэме
Вторник, 25 апреля 2017 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Рене Грин о Шанталь Акерман и Он Кавара
Вторник, 28 марта 2017 г. , 18:30, Dia Chelsea
, 18:30, Dia Chelsea
Читать далее
Диа говорит
Ник Мосс и Кен Окииши о Ханне Дарбовен
Вторник, 7 марта 2017 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Тересита Фернандес о Роберте Смитсоне
Вторник, 15 ноября 2016 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Тревор Паглен о Роберте Смитсоне
Вторник, 25 октября 2016 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Андреа Бауэрс о Марте Рослер
Вторник, 27 сентября 2016 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Чарльз Гейнс о Роберте Раймане
Вторник, 31 мая 2016 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Эми Сигел о Дональде Джадде
Вторник, 24 мая 2016 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Габриэль Кури о Жане-Люке Мулене
Вторник, 19 апреля 2016 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Мика Тадзима о Франце Эрхарде Вальтере
Вторник, 22 марта 2016 г. , 18:30, Dia Chelsea
, 18:30, Dia Chelsea
Читать далее
Диа говорит
Грегг Бордовиц о Ханне Дарбовен
Вторник, 2 февраля 2016 г., 18:30, Диа Челси
Читать далее
Диа говорит
Скотт Лайалл на Каваре
Вторник, 17 ноября 2015 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Силке Отто-Кнапп о Джоан Джонас
Вторник, 27 октября 2015 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Дженни С. Джонс об Агнес Мартин
Вторник, 22 сентября 2015 г., Диа Челси
Читать далее
Диа говорит
Эрика Баум о Лоуренсе Вайнере
Вторник, 19 мая 2015 г., Диа Челси
Читать далее
Диа говорит
Дэвид Левин о Брюсе Наумане
Вторник, 21 апреля 2015 г., Диа Челси
Читать далее
Диа говорит
Пьер Легийон о Карле Андре
Вторник, 24 марта 2015 г., Диа Челси
Читать далее
Диа говорит
Мэри Эллен Кэрролл о Фреде Сэндбэке
Вторник, 3 февраля 2015 г. , Диа Челси
, Диа Челси
Читать далее
Диа говорит
Сэм Льюитт о Ханне Дарбовен
Вторник, 16 декабря 2014 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Шэрон Локхарт о Стиве Пакстоне
, вторник, 18 ноября 2014 г., 18:30, Диа Челси
Читать далее
Диа говорит
Эрин Ширрефф о Дональде Джадде
Вторник, 28 октября 2014 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Лесли Хьюитт о Карле Андре
Понедельник, 30 июня 2014 г., Диа Челси
Читать далее
Диа говорит
Фрэнсис Старк о Роберте Раймане
Понедельник, 16 июня 2014 г., Диа Челси
Читать далее
Диа говорит
Джонатан Монк об Алигьеро и Боэтти
Понедельник, 28 апреля 2014 г., Диа Челси
Читать далее
Диа говорит
Ян Уоллес о Блинки Палермо
Понедельник, 24 марта 2014 г., Диа Челси
Читать далее
Диа говорит
Иман Исса о Дональде Джадде
Понедельник, 3 марта 2014 г. , Диа Челси
, Диа Челси
Читать далее
Диа говорит
Кен Лам о Яне Уилсоне
Понедельник, 9 декабря 2013 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Файвович и Голдберг о Уолтере Де Марии
Понедельник, 4 ноября 2013 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Ютта Кетер об Агнес Мартин
Понедельник, 23 сентября 2013 г., 18:30, Диа Челси
Читать далее
Диа говорит
Хаим Штайнбах на Каваре
Понедельник, 22 апреля 2013 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Шеннон Эбнер о Бернде и Хилле Бехер
Понедельник, 25 марта 2013 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Дэвид Диао о Барнетте Ньюмане
Понедельник, 4 февраля 2013 г., 18:30, Диа Челси
Читать далее
Диа говорит
Алехандро Чесарко на Каваре
Понедельник, 10 декабря 2012 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Кэрол Боув о Дональде Джадде
Понедельник, 24 сентября 2012 г. , 18:30, Dia Chelsea
, 18:30, Dia Chelsea
Читать далее
Диа говорит
Бабетта Мангольте на Ивонн Райнер
Понедельник, 14 мая 2012 г., 18:30, Диа Челси
Читать далее
Диа говорит
Акрам Заатари о Жане-Люке Мулене
Понедельник, 30 апреля 2012 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Кара Уокер об Энди Уорхоле
Понедельник, 26 марта 2012 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Марио Гарсия Торрес об Алигьеро и Боэтти
Понедельник, 27 февраля 2012 г., 18:30, Диа Челси
Читать далее
Диа говорит
Р. Х. Квайтман в Dia Art Foundation
Понедельник, 12 декабря 2011 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Марк Леки о Роберте Уитмене
Понедельник, 7 ноября 2011 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Ричард Олдрич о Уолтере Де Марии
Понедельник, 10 октября 2011 г., 18:30, Dia Chelsea
Читать далее
Диа говорит
Жозефина Мексепер о Ханне Дарбовен
Понедельник, 4 апреля 2011 г. , 18:30, Диа Челси
, 18:30, Диа Челси
Читать далее
Диа говорит
Лейла Али о Йозефе Бойсе
Понедельник, 21 марта 2011 г., 18:30, Диа Челси
Читать далее
Диа говорит
Авраам Крузвиллегас о Роберте Смитсоне
Понедельник, 14 февраля 2011 г., 18:30, Диа Челси
Читать далее
Диа говорит
Иоахим Кестер о Соле Левитте
Понедельник, 13 декабря 2010 г., 18:30, Диа Челси
Читать далее
Диа говорит
Ким Гордон о Дэне Грэме
, понедельник, 8 ноября 2010 г., 18:30, Диа Челси
Читать далее
Диа говорит
Питер Галлей о Франце Эрхарде Вальтере
Понедельник, 18 октября 2010 г., 18:30, Диа Челси
Читать далее
Диа говорит
Даниэль Лефкур об Ими Кнобель
Понедельник, 13 сентября 2010 г., 18:30, Диа Челси
Читать далее
Диа говорит
Дэйв Маккензи на Каваре
Понедельник, 10 мая 2010 г., 18:30, Диа Челси
Читать далее
Диа говорит
Геди Сибони о Брюсе Наумане
Понедельник, 15 марта 2010 г. , 18:30, Диа Челси
, 18:30, Диа Челси
Читать далее
Диа говорит
Луис Камницер о Блинки Палермо
Понедельник, 15 февраля 2010 г., 18:30, Диа Челси
Читать далее
Диа говорит
Валид Раад о Бернде и Хилле Бехер
11 января 2010 г., 18:30, Диа Челси
Читать далее
Диа говорит
Шарлин фон Хейл о Брюсе Наумане
7 декабря 2009 г., 18:30, Диа Челси
Читать далее
Диа говорит
Т.Дж. Уилкокс о Дэне Флавине и школе реки Гудзон
16 ноября 2009 г., 18:30, Диа Челси
Читать далее
Диа говорит
Мойра Дэйви о Луизе Буржуа
14 сентября 2009 г., 18:30, Диа Челси
Читать далее
Диа говорит
Нэнси Давенпорт на Каваре
18 мая 2009 г., Диа Челси
Читать далее
Диа говорит
Шэрон Хейс о Мерсе Каннингеме
2 марта 2009 г., Диа Челси
Читать далее
Диа говорит
Тони Фехер о Дэне Флавине
23 февраля 2009 г., Диа Челси
Читать далее
Диа говорит
Марк Дион о Роберте Смитсоне
8 декабря 2008 г. , Диа Челси
, Диа Челси
Читать далее
Диа говорит
An-My Lê на Майкла Хейзера
10 ноября 2008 г., Диа Челси
Читать далее
Диа говорит
Wry Man: Том Берр о Роберте Раймане
3 ноября 2008 г., Диа Челси
Читать далее
Диа говорит
Роберт Бак об Энди Уорхоле
a
15 сентября 2008 г., Диа Челси
Читать далее
Диа говорит
Эми Силлман о Джоне Чемберлене
28 апреля 2008 г., Диа Челси
Читать далее
Диа говорит
Джо Сканлан о Соле Левитте
7 апреля 2008 г., Диа Челси
Читать далее
Диа говорит
Элейн Рейчек о Луизе Буржуа
3 марта 2008 г., Диа Челси
Читать далее
Диа говорит
Джим Ходжес о Йозефе Бойсе
Понедельник, 10 декабря 2007 г., Диа Челси
Читать далее
Диа говорит
Гленн Лигон о Тенях Энди Уорхола
3 декабря 2007 г., Диа Челси
Читать далее
Диа говорит
Мэтью Кулидж в школе реки Гудзон
29 октября 2007 г. , Диа Челси
, Диа Челси
Читать далее
Диа говорит
Хелен Мирра на Imi Knoebel’s
Raum 19
8 октября 2007 г., Диа Челси
Читать далее
Диа говорит
Энн Гамильтон о Ричарде Серре
31 мая 2007 г., Диа Челси
Читать далее
Диа говорит
Вера Люттер о Герхарде Рихтере
7 мая 2007 г., Диа Челси
Читать далее
Диа говорит
Пэтти Чанг о Луизе Буржуа
16 апреля 2007 г., Диа Челси
Читать далее
Диа говорит
Фред Уилсон, Думая о Роберте
19 марта 2007 г., Диа Челси
Читать далее
Диа говорит
Кристофер Уильямс о пенопластовых скульптурах Джона Чемберлена
11 декабря 2006 г., Диа Челси
Читать далее
Диа говорит
Зои Леонард об Агнес Мартин
4 декабря 2006 г., Диа Челси
Читать далее
Диа говорит
Джоан Джонас о Бриджит Райли
13 ноября 2006 г., Диа Челси
Читать далее
Диа говорит
Гарет Джеймс о Дэне Грэме
16 октября 2006 г. , Диа Челси
, Диа Челси
Читать далее
Диа говорит
Терри Уинтерс о Уолтере Де Мариа
Поле молний
5 июня 2006 г., Диа Челси
Читать далее
Диа говорит
Марк Уоллинджер о Брюсе Наумане
1 мая 2006 г., Диа Челси
Читать далее
Диа говорит
Мэтью Бэкингем о Роберте Смитсоне
3 апреля 2006 г., Диа Челси
Читать далее
Диа говорит
Мэтт Малликан о Ханне Дарбовен
13 марта 2006 г., Диа Челси
Читать далее
Диа говорит
Барбара Блум о Роберте Ирвине
19 декабря 2005 г., Диа Челси
Читать далее
Диа говорит
Дэвид Рид о Блинки Палермо
17 октября 2005 г., Диа Челси
Читать далее
Диа говорит
Джеймс Веллинг об Энди Уорхоле
26 сентября 2005 г., Диа Челси
Читать далее
Диа говорит
Спенсер Финч о Соле Левитте
21 марта 2005 г., Диа Челси
Читать далее
Диа говорит
Гэри Симмонс о Брюсе Наумане
14 марта 2005 г. , Диа Челси
, Диа Челси
Читать далее
Диа говорит
Ричард Дикон о Дональде Джадде
31 января 2005 г., Диа Челси
Читать далее
Диа говорит
Майкл Крейг-Мартин о Дональде Джадде
15 ноября 2004 г., Диа Челси
Читать далее
Диа говорит
Фиона Тан о Бернде и Хилле Бехер
1 ноября 2004 г., Диа Челси
Читать далее
Диа говорит
Андреа Фрейзер о Фреде Сэндбэке
25 октября 2004 г., Диа Челси
Читать далее
Диа говорит
Вия Целминс об Агнес Мартин
4 октября 2004 г., Диа Челси
Читать далее
Диа говорит
Джон Кесслер о Роберте Ирвине
20 сентября 2004 г., Диа Челси
Читать далее
Диа говорит
Джессика Стохолдер о Хорхе Пардо
8 января 2004 г., Диа Челси
Читать далее
Диа говорит
Ханс Хааке о Йозефе Бойсе
4 декабря 2003 г., Диа Челси
Читать далее
Диа говорит
Аллен Рупперсберг о Роберте Уитмене
20 ноября 2003 г. , Диа Челси
, Диа Челси
Читать далее
Диа говорит
Джозайя МакЭлхейни о Дональде Джадде
13 ноября 2003 г., Диа Челси
Читать далее
Диа говорит
Тацита Дин о Сай Твомбли
9 октября 2003 г., Диа Челси
Читать далее
Диа говорит
Тони Оурслер о Роберте Уитмене
22 мая 2003 г., Диа Челси
Читать далее
Диа говорит
Кристиан Филипп Мюллер о Майкле Хайзере
24 апреля 2003 г., Диа Челси
Читать далее
Диа говорит
Рита Макбрайд о Розмари Трокель
6 марта 2003 г., Диа Челси
Читать далее
Диа говорит
Уильям Кентридж о Брюсе Наумане
900:02 Четверг, 19 декабря 2002 г., Диа Челси
Читать далее
Диа говорит
Жанна Даннинг о Уолтере Де Марии и Роберте Смитсоне
5 декабря 2002 г., Диа Челси
Читать далее
Диа говорит
Хорхе Пардо об Энди Уорхоле
5 сентября 2002 г., Диа Челси
Читать далее
Диа говорит
Джудит Бэрри о Брюсе Наумане
2 мая 2002 г. , Диа Челси
, Диа Челси
Читать далее
Диа говорит
Дайана Тейтер о Роберте Смитсоне
14 марта 2002 г., Диа Челси
Читать далее
Диа говорит
Мэтью Ричи об Альфреде Дженсене
20 декабря 2001 г., Диа Челси
Читать далее
Диа говорит
Стэн Дуглас о Диане Татер
29 ноября 2001 г., Диа Челси
Читать далее
Диа говорит
Стивен Прина о Хорхе Пардо
3 мая 2001 г., Диа Челси
Читать далее
Художники на Он Кавара
Алехандро Сезарко, Нэнси Давенпорт, Рене Грин, Аннет Лоуренс, Скотт Лайалл, Дэйв Маккензи, Беттина Пустчи и Хаим Штайнбах исследуют практику Он Кавары в этом томе «Художники о художниках».
Подробнее
Художники о Ханне Дарбовен
Художники о Ханне Дарбовен — это первая часть серии лекций «Художники о художниках» фонда Dia Art Foundation, посвященных немецкой художнице-концептуалистке Ханне Дарбовен. В нем участвуют Грегг Бордовиц, Сэм Левитт, Жозефина Мексепер и Мэтт Малликан.
В нем участвуют Грегг Бордовиц, Сэм Левитт, Жозефина Мексепер и Мэтт Малликан.
Подробнее
Художники на Вальтер Де Мария
Художники о Уолтере Де Марии — вторая часть серии лекций «Художники о художниках» Dia Art Foundation, посвященных творчеству художника Уолтера Де Марии. В нем участвуют Ричард Олдрич, Джин Даннинг, Гильермо Файвович и Николас Голдберг, а также Терри Уинтерс.
Подробнее
Художники об Энди Уорхоле
Художники об Энди Уорхоле — это третья часть серии лекций «Художники о художниках» Dia Art Foundation, посвященных творчеству художника Энди Уорхола. В нем участвуют Роберт Бак, Гленн Лигон, Хорхе Пардо, Кара Уокер и Джеймс Веллинг.
Подробнее
Художники о Брюсе Наумане
Художники о Брюсе Наумане — это четвертый том из серии, отправной точкой в которой стали лекции Dia Art Foundation «Художники о художниках». В нем участвуют Джудит Барри, Уильям Кентридж, Дэвид Левайн, Геди Сибони, Гэри Симмонс, Шарлин фон Хейл и Марк Уоллингер.
В нем участвуют Джудит Барри, Уильям Кентридж, Дэвид Левайн, Геди Сибони, Гэри Симмонс, Шарлин фон Хейл и Марк Уоллингер.
Подробнее
Фото: Дон Шталь
908:30
Художники о Роберте Смитсоне
Художники о Роберте Смитсоне — пятый том в серии, отправной точкой в которой стали лекции Dia Art Foundation «Художники о художниках». В нем участвуют Мэтью Бэкингем, Авраам Крузвиллегас, Марк Дион, Тересита Фернандес, Тревор Паглен, Райан Табет и Дайана Татер.
Подробнее
бесед и лекций об американском искусстве | Категории
- Уровень глаз
Нити, соединяющие звезды: поэт Мартин Эспада о жизни и творчестве своего отца
Заклинательные стихи Мартина Эспады, прочитанные в SAAM в честь книги «Вниз по этим злым улицам: сообщество и место в городской фотографии», отдали дань памяти его отцу, фотографу-документалисту Фрэнку Эспаде (1930–2014), чьи работы представлены на выставке.

Категории
Беседы и лекции об американском искусстве
Выбор режиссера: кто снял?
В честь тридцатилетнего пребывания Элизабет «Бетси» Браун у руля Смитсоновского музея американского искусства и ее предстоящей отставки, в прошлом месяце Браун выступила перед аншлагом в McEvoy Auditorium, поделившись мыслями и личными наблюдениями о своих любимых произведениях искусства. в коллекции СААМ.
Категории
Беседы и лекции об американском искусстве
О чем мы говорим, когда говорим об искусстве-самоучке
В честь реконструкции и переустановки галерей SAAM для народного творчества и искусства самоучек на первом этаже четыре специалиста в этой области собрались вместе, чтобы обсудить восприятие и практику народных художников и художников-самоучек, каждый с уникальной точки зрения.
 точка. Спикеры присоединились к Лесли Амбергер, куратору SAAM по народному искусству и искусству самоучек и ведущей вечера, в обсуждении уникального положения этих необычных творцов искусства.
точка. Спикеры присоединились к Лесли Амбергер, куратору SAAM по народному искусству и искусству самоучек и ведущей вечера, в обсуждении уникального положения этих необычных творцов искусства.Категории
Беседы и лекции об американском искусстве
Дебора Баттерфилд: Лошадиная сила
Дебора Баттерфилд выступила перед аншлагом в аудитории Макэвоя SAAM в качестве второго докладчика в серии выдающихся лекций Кларисы Смит в этом году. В течение вечера она провела нас через четыре десятилетия своей работы.
Категории
Беседы и лекции об американском искусстве
Возвращение в четверг: искусствовед Адам Гопник о том, что делает американское искусство американским
В течение этого сезона выборов американцы обсуждали, что значит быть американцем. Итак, уместно рассмотреть, что есть американского в американском искусстве.
 В октябре 2012 года Адам Гопник, писатель The New Yorker, рассказал об этом в рамках серии лекций SAAM Кларисы Смит.
В октябре 2012 года Адам Гопник, писатель The New Yorker, рассказал об этом в рамках серии лекций SAAM Кларисы Смит.Категории
Беседы и лекции об американском искусстве
Юмористическая полоса в искусстве Ромейн Брукс
Джо Луккези, куратор-консультант выставки SAAM «Искусство Романа Брукса», является адъюнкт-профессором истории искусств и координатором программы исследований женщин, гендера и сексуальности в колледже Святой Марии в Мэриленде. Джо дает нам взглянуть на юмор и остроумие Ромейн Брукс. Он проведет экскурсию по шоу в четверг, 29 сентября.в 18:00 Выставка Art of Romaine Brooks будет доступна до 2 октября 2016 г.
Категории
Беседы и лекции об американском искусстве
Стеклянные сады: Agnes Northrop Designs для Louis C. Tiffany
Чтобы открыть сезон выдающихся лекций Кларисы Смит по американскому искусству 2016 года, ученый Элис Куни Фрелингхейзен, куратор отдела американского декоративного искусства в Метрополитен-музее, пригласила нас в тесный круг студии художественного стекла Луи Комфорта Тиффани.

Категории
Беседы и лекции об американском искусстве
Luce Artist Talk с Джеки Хойстед
Каждый месяц Luce Foundation Center сотрудничает с соседней галереей Flashpoint, чтобы местные художники рассказывали о своих работах и о том, какое вдохновение они черпают из коллекции SAAM. В субботу, 27 августа, мы завершим нашу серию летних бесед с Джеки Хойстед, мультимедийным художником и куратором изобразительного искусства в Solas Nua, художественной организации из округа Колумбия, занимающейся современным ирландским искусством. Серия Artist Talks представлена в сотрудничестве с CulturalDC.
Категории
Центр Luce Foundation
Беседы и лекции об американском искусстве
Luce Artist Talk: пять вопросов с Кэтрин Тибо
Каждый месяц мы сотрудничаем с нашими соседями по улице в галерее Flashpoint, чтобы представить нашу серию выступлений местных художников.
 В этом месяце Кэтрин Линч Тибо присоединяется к нам, чтобы рассказать о своей последней выставке и работах, которые ее вдохновляют, в нашем Центре Luce Foundation. Тибо работает с медийными формами, создавая произведения, которые не только индивидуальны для нее, но и бросают вызов тому, как зритель думает об обычных, повседневных предметах и жестах. Luce Artist Talks представлены в сотрудничестве с CulturalDC.
В этом месяце Кэтрин Линч Тибо присоединяется к нам, чтобы рассказать о своей последней выставке и работах, которые ее вдохновляют, в нашем Центре Luce Foundation. Тибо работает с медийными формами, создавая произведения, которые не только индивидуальны для нее, но и бросают вызов тому, как зритель думает об обычных, повседневных предметах и жестах. Luce Artist Talks представлены в сотрудничестве с CulturalDC.Категории
Центр Luce Foundation
Беседы и лекции об американском искусстве
Интервью по пяти вопросам
Ромейн Брукс: Основная работа
В честь нынешней выставки «Искусство Романа Брукса» выдающиеся ученые Кассандра Лангер, Сильвия Кахан и Хелен Ланга присоединились к главному куратору SAAM Вирджинии Мекленбург для обсуждения, которое пролило новый свет на жизнь и времена художника.
Категории
Беседы и лекции об американском искусстве
Патрик Догерти: разветвление
«Все, что вы можете сделать с помощью карандаша, вы можете сделать с помощью палочки», — заметил художник Патрик Догерти на днях вечером во время выступления в Большом салоне Ренвика, сравнив свое ремесло с искусством рисования.

Категории
Ремесла и декоративно-прикладное искусство
Беседы и лекции об американском искусстве
Luce Artist Talk с Сумин Хэмом
В рамках серии Luce Artist Talks местные художники обсуждают свои текущие проекты, связанные с объектами, представленными в нашем Центре Фонда Luce. Фотограф и мультимедийный художник Сумин Хам расскажет о своем текущем проекте «Sound of Butterfly» 17 апреля в 13:30. Эта серия представлена в сотрудничестве с галереей Flashpoint от CulturalDC.
Категории
Центр Luce Foundation
Беседы и лекции об американском искусстве
Майя Лин: ЧУДЕСА природного мира
Майя Лин, чья инсталляция «Складывание Чесапика» является одной из девяти заполняющих комнату инсталляций на выставке WONDER, рассказала на днях в Большом салоне Ренвика о трех направлениях своей творческой жизни: искусстве, архитектуре и памятниках.

Категории
Беседы и лекции об американском искусстве
Симпозиум SAAM представляет «изменяющуюся местность» американского искусства
С 16 по 17 октября более двухсот участников со всего мира собрались в Смитсоновском музее американского искусства на симпозиум «Меняющаяся местность: составление карты транснациональной истории американского искусства», чтобы поразмышлять о растущей глобализации истории американского искусства за последнее десятилетие и как это влияет на исследования художественной практики здесь.
Категории
Беседы и лекции об американском искусстве
Искусство имеет значение с Лоуренсом Вешлером
В качестве последнего докладчика серии лекций Кларисы Смит в этом году известный ученый Лоуренс Вешлер выступил с докладом о расовых отношениях в Соединенных Штатах, используя «Пять автомобилей-стад» Эда Кинхольца в качестве зеркала, в котором отражается и преломляется эта непростая история.



 точка. Спикеры присоединились к Лесли Амбергер, куратору SAAM по народному искусству и искусству самоучек и ведущей вечера, в обсуждении уникального положения этих необычных творцов искусства.
точка. Спикеры присоединились к Лесли Амбергер, куратору SAAM по народному искусству и искусству самоучек и ведущей вечера, в обсуждении уникального положения этих необычных творцов искусства. В октябре 2012 года Адам Гопник, писатель The New Yorker, рассказал об этом в рамках серии лекций SAAM Кларисы Смит.
В октябре 2012 года Адам Гопник, писатель The New Yorker, рассказал об этом в рамках серии лекций SAAM Кларисы Смит.
 В этом месяце Кэтрин Линч Тибо присоединяется к нам, чтобы рассказать о своей последней выставке и работах, которые ее вдохновляют, в нашем Центре Luce Foundation. Тибо работает с медийными формами, создавая произведения, которые не только индивидуальны для нее, но и бросают вызов тому, как зритель думает об обычных, повседневных предметах и жестах. Luce Artist Talks представлены в сотрудничестве с CulturalDC.
В этом месяце Кэтрин Линч Тибо присоединяется к нам, чтобы рассказать о своей последней выставке и работах, которые ее вдохновляют, в нашем Центре Luce Foundation. Тибо работает с медийными формами, создавая произведения, которые не только индивидуальны для нее, но и бросают вызов тому, как зритель думает об обычных, повседневных предметах и жестах. Luce Artist Talks представлены в сотрудничестве с CulturalDC.


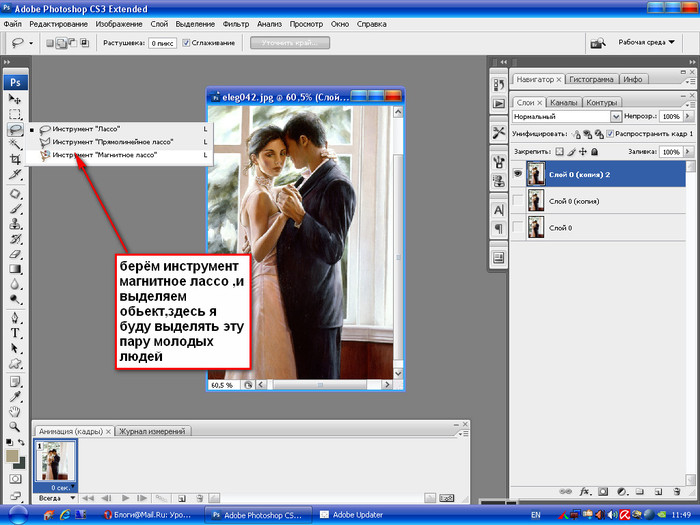
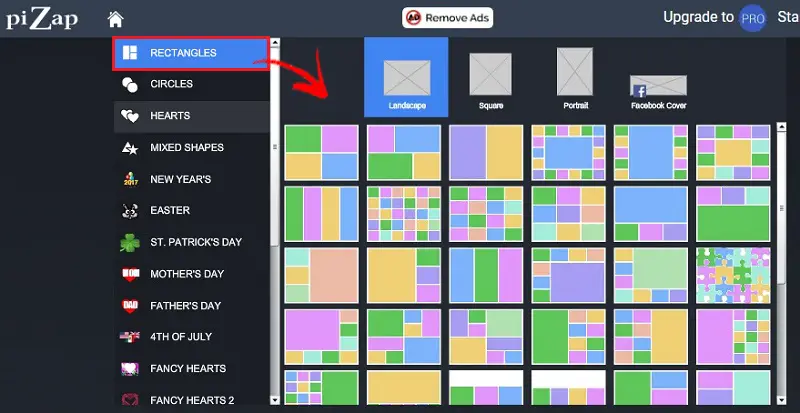
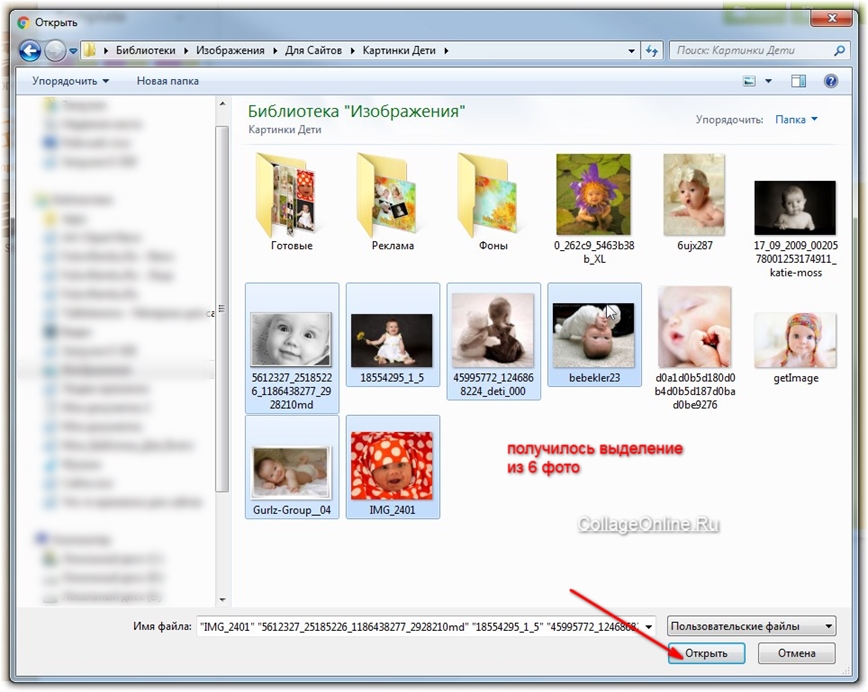
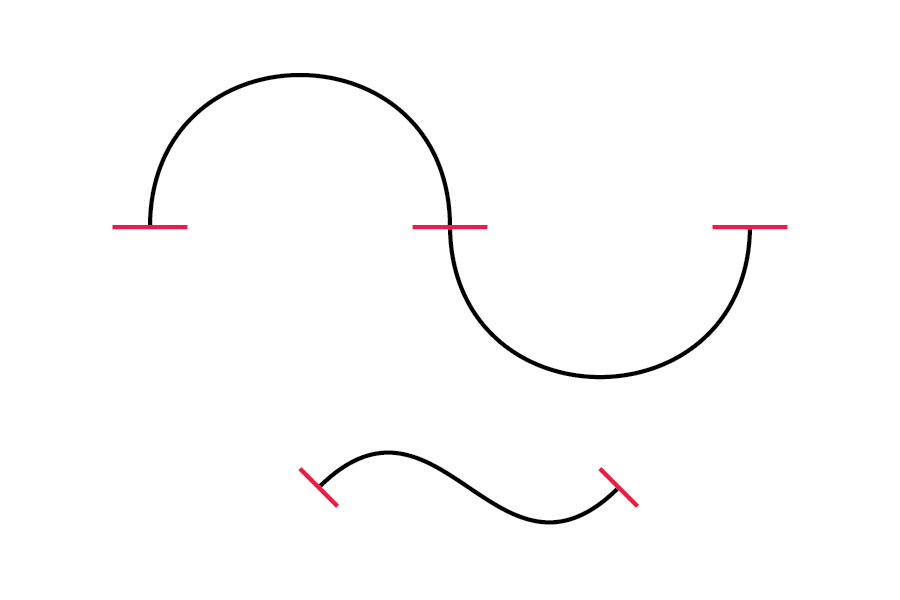
 Чтобы выделить область, нужно зажать левую кнопку мыши и, не отпуская ее, обвести нужный объект. Если отпустить раньше – между первой и последней точкой будет проведена прямая линия, что иногда может быть даже удобнее.
Чтобы выделить область, нужно зажать левую кнопку мыши и, не отпуская ее, обвести нужный объект. Если отпустить раньше – между первой и последней точкой будет проведена прямая линия, что иногда может быть даже удобнее. Это наиболее удобный метод точного выделения объекта, потому что с первого раза обвести его как следует практически невозможно.
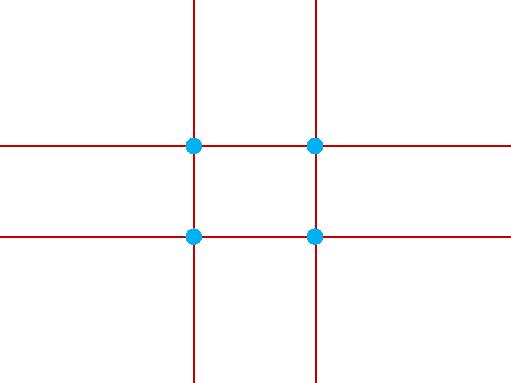
Это наиболее удобный метод точного выделения объекта, потому что с первого раза обвести его как следует практически невозможно. Однако многие не приближают фотографию слишком сильно, поскольку тогда нужная область выходит за пределы окна программы, а как двигать фотографию в сторону без отключения инструмента – непонятно. К счастью, это довольно просто – нужно нажать и удерживать пробел, в результате чего включится инструмент “Рука”, который позволит передвинуть картинку в любую нужную сторону.
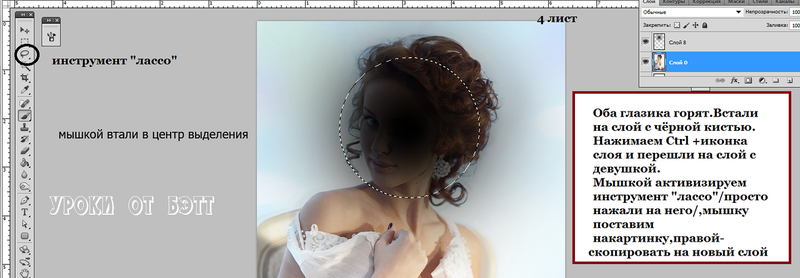
Однако многие не приближают фотографию слишком сильно, поскольку тогда нужная область выходит за пределы окна программы, а как двигать фотографию в сторону без отключения инструмента – непонятно. К счастью, это довольно просто – нужно нажать и удерживать пробел, в результате чего включится инструмент “Рука”, который позволит передвинуть картинку в любую нужную сторону. Края самого выделения будут анимированными – это означает, что в данный момент оно активно и его еще можно менять. Если выделение получилось неточным, ничего страшного: мелкие ошибки можно подкорректировать, а крупные – отменить нажатием Ctrl+Z. Кстати, если ошибочным оказалось само нажатие Ctrl+Z, это действие можно “вернуть вперед” сочетанием клавиш Shift+Ctrl+Z.
Края самого выделения будут анимированными – это означает, что в данный момент оно активно и его еще можно менять. Если выделение получилось неточным, ничего страшного: мелкие ошибки можно подкорректировать, а крупные – отменить нажатием Ctrl+Z. Кстати, если ошибочным оказалось само нажатие Ctrl+Z, это действие можно “вернуть вперед” сочетанием клавиш Shift+Ctrl+Z. Кроме того, “уменьшающую” Лупу можно вызвать зажатием клавиш Alt+пробел.
Кроме того, “уменьшающую” Лупу можно вызвать зажатием клавиш Alt+пробел.


 В нем много дополнительных настроек, но даже при использовании этого инструмента с настройками по умолчанию можно получить отличные результаты с первого раза.
В нем много дополнительных настроек, но даже при использовании этого инструмента с настройками по умолчанию можно получить отличные результаты с первого раза.




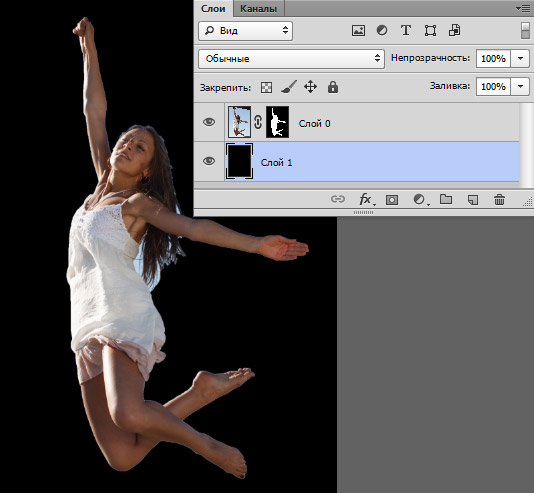
 В результате выделение копируется на новый слой, при этом исходный слой останется без изменений.
В результате выделение копируется на новый слой, при этом исходный слой останется без изменений. Это означает, что пользователи могут обрезать, поворачивать, создавать новые слои, использовать инструменты кисти и даже свободно преобразовывать свои изображения или их части.
Это означает, что пользователи могут обрезать, поворачивать, создавать новые слои, использовать инструменты кисти и даже свободно преобразовывать свои изображения или их части.
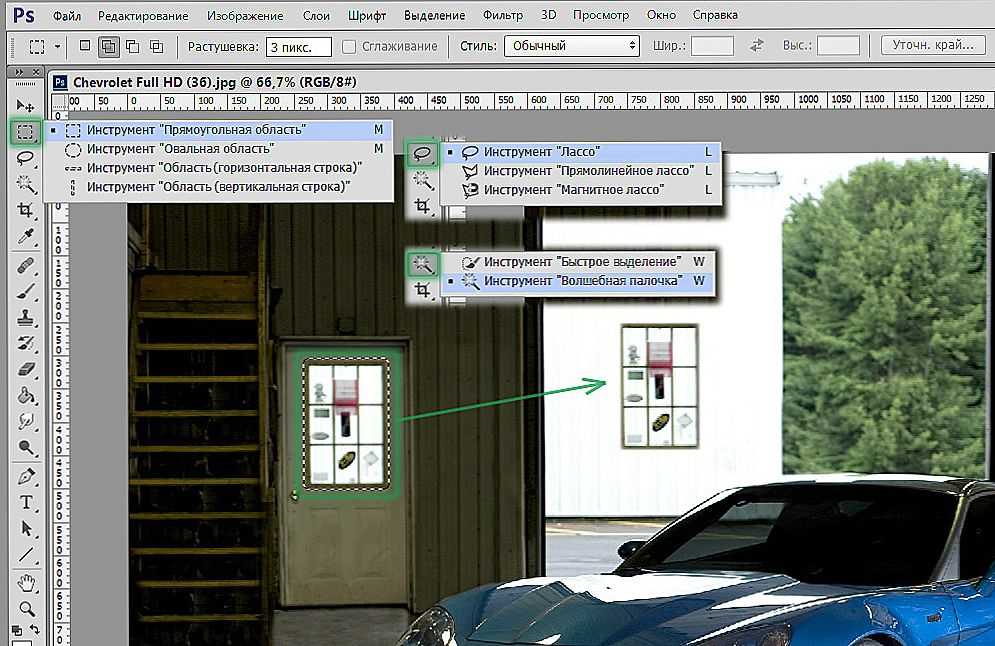
 Этот инструмент имеет три подтипа:
Этот инструмент имеет три подтипа: Сделайте это правильно, и вы получите отличный результат.
Сделайте это правильно, и вы получите отличный результат. Как вырезать часть изображения в Photoshop? Когда вы учитесь вырезать что-то в Photoshop, знание этих инструментов имеет важное значение. Рассмотрим эти функции по порядку.
Как вырезать часть изображения в Photoshop? Когда вы учитесь вырезать что-то в Photoshop, знание этих инструментов имеет важное значение. Рассмотрим эти функции по порядку. Этот инструмент идеально подходит для вырезания изображений с большими фрагментами, например, неба. Просто щелкните часть изображения, которую вы хотите вырезать, и Волшебная палочка выделит все соединенные области с тем же цветом или тоном.
Этот инструмент идеально подходит для вырезания изображений с большими фрагментами, например, неба. Просто щелкните часть изображения, которую вы хотите вырезать, и Волшебная палочка выделит все соединенные области с тем же цветом или тоном. Если вам нужно вырезать часть и перенести ее в другое место, просто щелкните и перетащите выбранную часть в нужное место.
Если вам нужно вырезать часть и перенести ее в другое место, просто щелкните и перетащите выбранную часть в нужное место.
 И у вас может не быть возможности сделать ту же фотографию снова.
И у вас может не быть возможности сделать ту же фотографию снова.

 Вы можете использовать инструмент Лассо. Я предпочитаю использовать инструмент Rectangular Marquee Tool (M) , так как выделяемая область имеет правильную форму.
Вы можете использовать инструмент Лассо. Я предпочитаю использовать инструмент Rectangular Marquee Tool (M) , так как выделяемая область имеет правильную форму. Круто, не правда ли!
Круто, не правда ли! Вы также можете немного изменить угол, если это необходимо. Для этого эффекта размытия лодки я использовал расстояние 64 пикселя, а угол оставил равным 0 градусов.
Вы также можете немного изменить угол, если это необходимо. Для этого эффекта размытия лодки я использовал расстояние 64 пикселя, а угол оставил равным 0 градусов. 


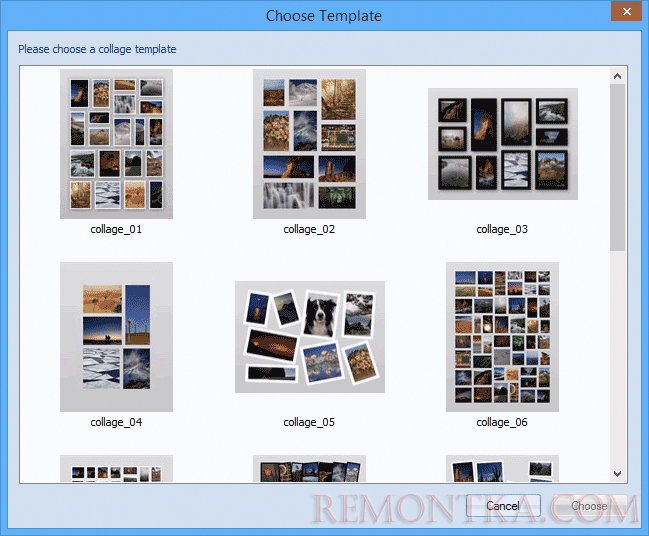
 Обладает упрощенным пользовательским интерфейсом, позволяет выгружать десятки фотографий с компьютера. Разработчики предусмотрели шаблоны и спецэффекты, с помощью которых можно создавать коллажи с разнообразной структурой. Готовый проект можно загрузить с сайта в один клик.
Обладает упрощенным пользовательским интерфейсом, позволяет выгружать десятки фотографий с компьютера. Разработчики предусмотрели шаблоны и спецэффекты, с помощью которых можно создавать коллажи с разнообразной структурой. Готовый проект можно загрузить с сайта в один клик.

 99$ в год
99$ в год Однако последним придется потратить некоторое время на изучение функционала программы – здесь есть сложные инструменты для обработки фотографий.
Однако последним придется потратить некоторое время на изучение функционала программы – здесь есть сложные инструменты для обработки фотографий.
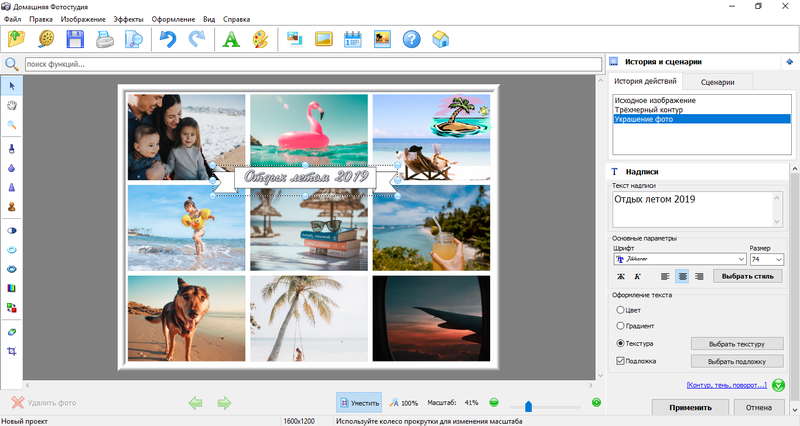
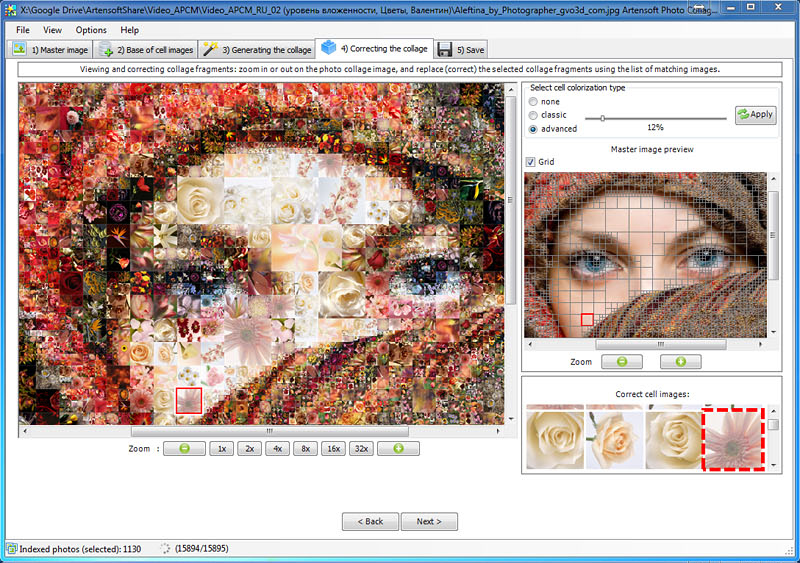
 Эксперты относят ее к числу полупрофессиональных. Инструменты помогают провести фотообработку до генерации коллажа, а база готовых шаблонов ускоряет работу. Также в программе предусмотрена возможность добавления визуальных эффектов и надписей.
Эксперты относят ее к числу полупрофессиональных. Инструменты помогают провести фотообработку до генерации коллажа, а база готовых шаблонов ускоряет работу. Также в программе предусмотрена возможность добавления визуальных эффектов и надписей. С помощью программы можно создавать коллажи не только для личных соцсетей, но и для коммерческих блогов.
С помощью программы можно создавать коллажи не только для личных соцсетей, но и для коммерческих блогов.

 Вы можете поменять расположение элементов, изменить параметры рамок или вообще удалить их, добавить визуальные эффекты, выбрать фон из базы или заменить его собственным изображением. Отдельные программы также позволяют создать собственные шаблоны и открывают неограниченные возможности для творчества. Некоторые разработчики предусматривают возможность сразу делиться коллажами с подписчиками в соцсетях.
Вы можете поменять расположение элементов, изменить параметры рамок или вообще удалить их, добавить визуальные эффекты, выбрать фон из базы или заменить его собственным изображением. Отдельные программы также позволяют создать собственные шаблоны и открывают неограниченные возможности для творчества. Некоторые разработчики предусматривают возможность сразу делиться коллажами с подписчиками в соцсетях. С помощью фотоколлажей можно разнообразить интерьер дома и размещать неограниченное число картинок в социальных сетях. Но подобрать подходящий софт не так просто. В этой статье мы протестировали самые удобные и доступные варианты и составили рейтинг в зависимости от их возможностей.
С помощью фотоколлажей можно разнообразить интерьер дома и размещать неограниченное число картинок в социальных сетях. Но подобрать подходящий софт не так просто. В этой статье мы протестировали самые удобные и доступные варианты и составили рейтинг в зависимости от их возможностей.
 Скачайте программу и убедитесь, что создание коллажей может быть не только простым, но также увлекательным и творческим процессом.
Скачайте программу и убедитесь, что создание коллажей может быть не только простым, но также увлекательным и творческим процессом. Ниже мы представим несколько, которые вы, возможно, захотите попробовать, прежде чем выбрать тот, который, по вашему мнению, лучше всего подойдет для проектов, которые вы имеете в виду.
Ниже мы представим несколько, которые вы, возможно, захотите попробовать, прежде чем выбрать тот, который, по вашему мнению, лучше всего подойдет для проектов, которые вы имеете в виду. Все, что вам нужно сделать в большинстве случаев, это выбрать макет, который вам нравится, а затем заполнить его фотографиями, видео, GIF-файлами и т. д., которые вы хотите. Большинство программ также дают вам возможность добавлять такие вещи, как текст (для придания коллажу большей значимости), наклейки, рамки и т. д., чтобы вы могли полностью оформить свои фотоколлажи именно так, как хотите.
Все, что вам нужно сделать в большинстве случаев, это выбрать макет, который вам нравится, а затем заполнить его фотографиями, видео, GIF-файлами и т. д., которые вы хотите. Большинство программ также дают вам возможность добавлять такие вещи, как текст (для придания коллажу большей значимости), наклейки, рамки и т. д., чтобы вы могли полностью оформить свои фотоколлажи именно так, как хотите.
 д. для украшения фотоколлажей
д. для украшения фотоколлажей д.
д. ) Есть также множество шаблонов, которые вы можете использовать — даже не только для создания коллажей (из которых есть множество стильных шаблонов, если это все, что вы ищете), но почти все из плакатов, инфографики, рекламы и т. д.
) Есть также множество шаблонов, которые вы можете использовать — даже не только для создания коллажей (из которых есть множество стильных шаблонов, если это все, что вы ищете), но почти все из плакатов, инфографики, рекламы и т. д. создание коллажей
создание коллажей Это довольно просто, но оно может выполнить свою работу. Как средство для создания коллажей, оно поставляется с набором макетов, которые вы можете использовать для создания своих фотоколлажей. Кроме того, доступны обычные функции настройки (например, рамки, текст и т. д.)
Это довольно просто, но оно может выполнить свою работу. Как средство для создания коллажей, оно поставляется с набором макетов, которые вы можете использовать для создания своих фотоколлажей. Кроме того, доступны обычные функции настройки (например, рамки, текст и т. д.) Тем не менее, он поставляется с функциями для этого, так что вы не должны ничего упустить
Тем не менее, он поставляется с функциями для этого, так что вы не должны ничего упустить д., которое поставляется со встроенной библиотекой ресурсов, которую вы можете использовать для заполнения ваши будущие проекты коллажей.
д., которое поставляется со встроенной библиотекой ресурсов, которую вы можете использовать для заполнения ваши будущие проекты коллажей. El Collagero
El Collagero Если вы умеете редактировать, вы даже можете использовать разные слои для создания потрясающих коллажей. Загрузите приложение в магазине Microsoft.
Если вы умеете редактировать, вы даже можете использовать разные слои для создания потрясающих коллажей. Загрузите приложение в магазине Microsoft. Загрузите Phototastic в магазине Microsoft.
Загрузите Phototastic в магазине Microsoft. Кроме того, приложение также предлагает несколько наклеек и шрифтов, чтобы вы могли еще больше настроить результат. Это стоит того, чтобы проверить это, перейдя по этой ссылке.
Кроме того, приложение также предлагает несколько наклеек и шрифтов, чтобы вы могли еще больше настроить результат. Это стоит того, чтобы проверить это, перейдя по этой ссылке. В любой момент вы можете изменить порядок изображений, перетаскивая их мышью.
В любой момент вы можете изменить порядок изображений, перетаскивая их мышью.
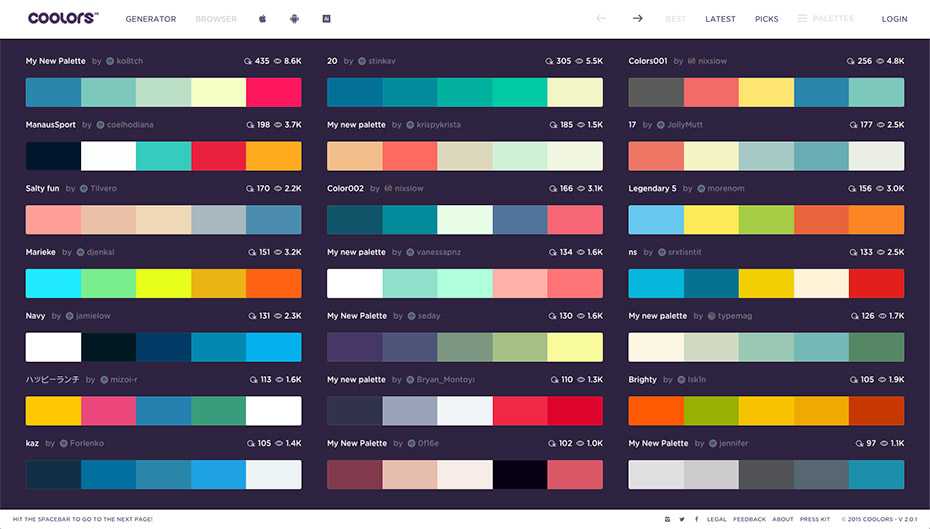
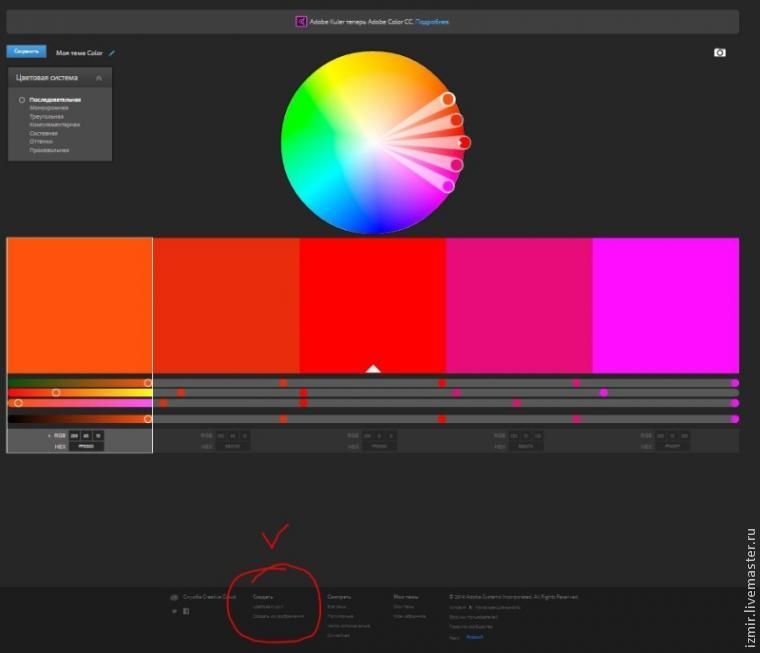
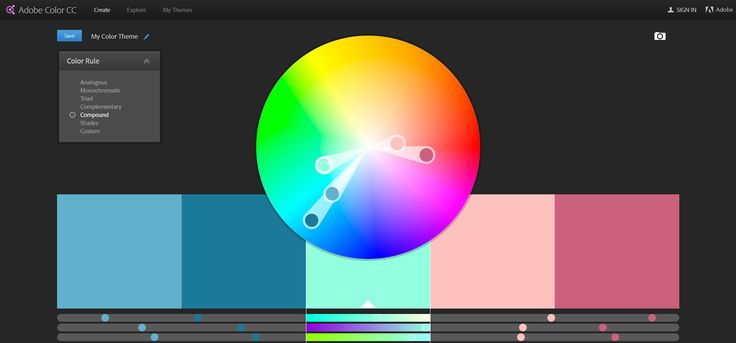
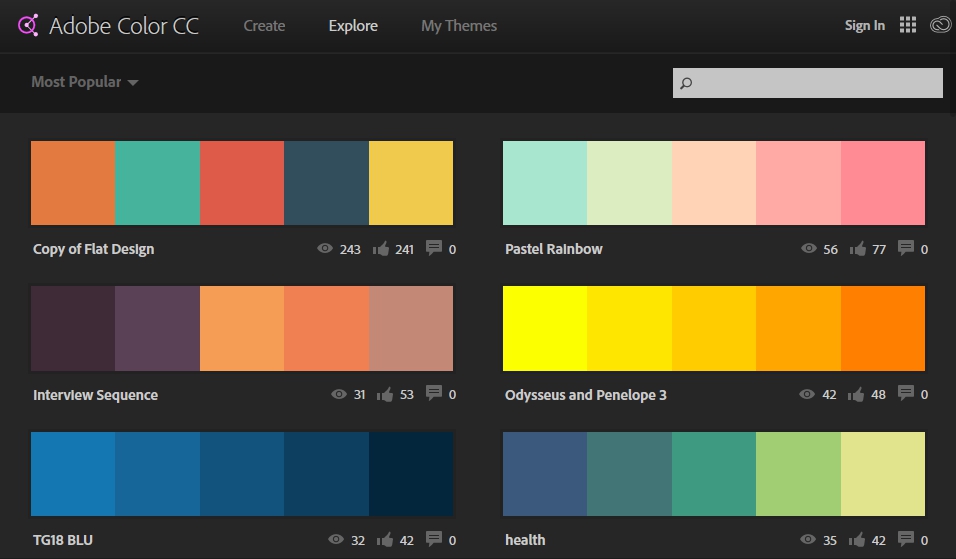
 Впрочем, чтобы сэкономить время, можно авторизоваться через любой сервис. Итак, пройдёмся по разделам и вкладкам Adobe Color.
Впрочем, чтобы сэкономить время, можно авторизоваться через любой сервис. Итак, пройдёмся по разделам и вкладкам Adobe Color. В зависимости от этого будут меняться бегунки, но цвет остаётся тем же. Передвигая их в среднем столбце, будет меняться цвет посередине. И подходящие к нему тона в левых и правых блоках.
В зависимости от этого будут меняться бегунки, но цвет остаётся тем же. Передвигая их в среднем столбце, будет меняться цвет посередине. И подходящие к нему тона в левых и правых блоках. К тому же, можно перемещать фиксаторы на изображении. И палитра будет меняться.
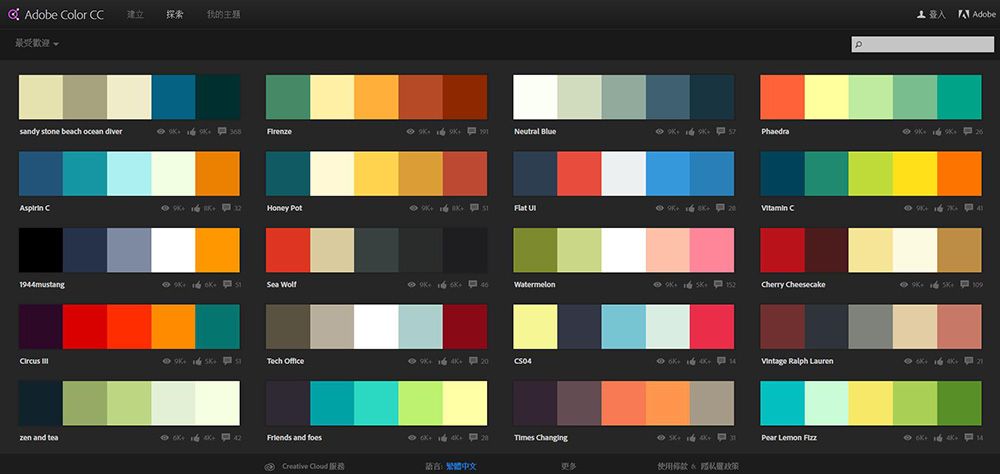
К тому же, можно перемещать фиксаторы на изображении. И палитра будет меняться. Изучайте все источники или разверните вкладку справа. И откройте Цветовые темы, Творческие проекты или Фотографии Stock, чтобы смотреть готовые решения. Наслаждайтесь и вдохновляйтесь красивыми видами, пока не определитесь.
Изучайте все источники или разверните вкладку справа. И откройте Цветовые темы, Творческие проекты или Фотографии Stock, чтобы смотреть готовые решения. Наслаждайтесь и вдохновляйтесь красивыми видами, пока не определитесь. Особенно, если выполняете работу на заказ.
Особенно, если выполняете работу на заказ. Коими могут являться ваши родственники, друзья или коллеги по работе. Копируйте, делитесь, экспериментируйте. И всё обязательно получится!
Коими могут являться ваши родственники, друзья или коллеги по работе. Копируйте, делитесь, экспериментируйте. И всё обязательно получится! Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.


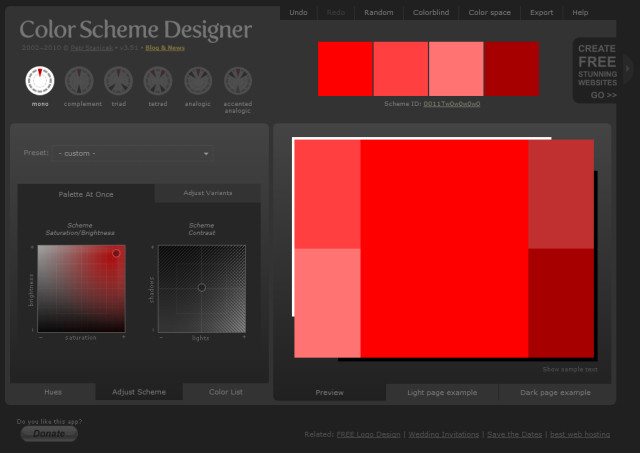
 Одним из самых полезных и мощных из этих инструментов является Adobe Color, веб-приложение, созданное специально для дизайнеров.
Одним из самых полезных и мощных из этих инструментов является Adobe Color, веб-приложение, созданное специально для дизайнеров. Выбор одного из этих правил вернет дополнительные цвета, которые работают с вашим основным цветом.
Выбор одного из этих правил вернет дополнительные цвета, которые работают с вашим основным цветом. В результате получается четыре цвета, которые работают в сочетании с этим красным. В данном случае бордовый, более светлый красный и пара зеленых. Опять же, проверьте боковую панель, почему эти цвета возвращаются к вам. Теперь оставьте основной цвет таким же, но измените выбор Правила гармонии цветов на «Оттенки», и вы увидите несколько цветов, которые являются оттенками вашего основного цвета.
В результате получается четыре цвета, которые работают в сочетании с этим красным. В данном случае бордовый, более светлый красный и пара зеленых. Опять же, проверьте боковую панель, почему эти цвета возвращаются к вам. Теперь оставьте основной цвет таким же, но измените выбор Правила гармонии цветов на «Оттенки», и вы увидите несколько цветов, которые являются оттенками вашего основного цвета.

 Вы также увидите цветовую тему, связанную с их невероятной работой.
Вы также увидите цветовую тему, связанную с их невероятной работой. Цвет может даже помочь вам брендировать свой канал в Instagram таким образом, чтобы он обращался к чувствам и привлекал зрителей.
Цвет может даже помочь вам брендировать свой канал в Instagram таким образом, чтобы он обращался к чувствам и привлекал зрителей. Именно здесь Adobe Color упрощает процесс.
Именно здесь Adobe Color упрощает процесс. Немного теории и мощность Adobe Color позволяют держать обе руки на цветовом круге.
Немного теории и мощность Adobe Color позволяют держать обе руки на цветовом круге.

 Как мы все знаем, это компания, которая производит такие программы, как Photoshop, Illustrator, After Effects и т. д. Помимо создания цветовой палитры, Adobe предлагает нам множество функций. Давайте посмотрим, как вы можете воспользоваться этими функциями.
Как мы все знаем, это компания, которая производит такие программы, как Photoshop, Illustrator, After Effects и т. д. Помимо создания цветовой палитры, Adobe предлагает нам множество функций. Давайте посмотрим, как вы можете воспользоваться этими функциями.
 Это действительно функционально.
Это действительно функционально.
 ex .author span {
ex .author span { ex .title span:nth-child(1) { transition-delay: 360ms, 300ms }
ex .title span:nth-child(1) { transition-delay: 360ms, 300ms } ex .author span:nth-child(9) { transition-delay: 180ms, 0ms }
ex .author span:nth-child(9) { transition-delay: 180ms, 0ms } ex .letter:nth-child(2) span { transition-delay: 400ms }
ex .letter:nth-child(2) span { transition-delay: 400ms }
 Transit
Transit Сбросьте сцепление, поднимите переднюю часть и явите эти хвостовые перья на всеобщее обозрение. Airmada Opacity — это бросающийся в глаза, загадочное перышко, загадочно окрашенный выстрел из лука. И если это переднее колесо поднимается слишком высоко во время вашего впечатляющего шоу величия павлина, просто нажмите на тормоза, и перья полетят прямо сейчас.
Сбросьте сцепление, поднимите переднюю часть и явите эти хвостовые перья на всеобщее обозрение. Airmada Opacity — это бросающийся в глаза, загадочное перышко, загадочно окрашенный выстрел из лука. И если это переднее колесо поднимается слишком высоко во время вашего впечатляющего шоу величия павлина, просто нажмите на тормоза, и перья полетят прямо сейчас.




 com: статья в энциклопедии о opacity
com: статья в энциклопедии о opacity  синонимы слова «непрозрачность» на сайте Thesaurus.com
синонимы слова «непрозрачность» на сайте Thesaurus.com «Непрозрачность» происходит от латинского слова opācitās оттенок. См. opaque, -ity
«Непрозрачность» происходит от латинского слова opācitās оттенок. См. opaque, -ity |Журнал Quanta
|Журнал Quanta

 Новый шрифт и размер шрифта по умолчанию используются только в новых книгах, созданных после перезапуска Excel. Это не влияет на существующие книги. Чтобы использовать новый шрифт и размер по умолчанию в существующих книгах, переместите книги из существующей в новую.
Новый шрифт и размер шрифта по умолчанию используются только в новых книгах, созданных после перезапуска Excel. Это не влияет на существующие книги. Чтобы использовать новый шрифт и размер по умолчанию в существующих книгах, переместите книги из существующей в новую.



 Можно изменить размер текста на этой панели инструментов.
Можно изменить размер текста на этой панели инструментов. Впрочем, для этого ему всё же потребовались хакерские навыки.
Впрочем, для этого ему всё же потребовались хакерские навыки. Правда, в большинстве случаев сторонние шрифты смотрятся не особо красиво.
Правда, в большинстве случаев сторонние шрифты смотрятся не особо красиво. Вы точно захотите себе такую
Вы точно захотите себе такую Это размер текста, который браузеры отображают по умолчанию. Это размер текста, который браузеры должны отображать… Сначала он выглядит большим, но как только вы его используете, вы быстро понимаете, почему все производители браузеров выбрали его в качестве размера текста по умолчанию.
Это размер текста, который браузеры отображают по умолчанию. Это размер текста, который браузеры должны отображать… Сначала он выглядит большим, но как только вы его используете, вы быстро понимаете, почему все производители браузеров выбрали его в качестве размера текста по умолчанию.
 Для 60-летних это всего 20%.
Для 60-летних это всего 20%. Поскольку мы читаем книги довольно близко — часто всего в нескольких дюймах от нас — они обычно выставляются примерно на 10 баллов. Если бы вы читали их на расстоянии вытянутой руки, вам бы потребовалось не менее 12 пунктов, что примерно равно 16 пикселям на большинстве экранов: 16-пиксельный текст отображается на 24-дюймовом экране рядом с 12-точечным текстом. напечатаны на бумаге. (Большой предварительный просмотр)
Поскольку мы читаем книги довольно близко — часто всего в нескольких дюймах от нас — они обычно выставляются примерно на 10 баллов. Если бы вы читали их на расстоянии вытянутой руки, вам бы потребовалось не менее 12 пунктов, что примерно равно 16 пикселям на большинстве экранов: 16-пиксельный текст отображается на 24-дюймовом экране рядом с 12-точечным текстом. напечатаны на бумаге. (Большой предварительный просмотр)  В некоторых проектах даже использовались крошечные 10 пикселей. И ни один из них не превышал 14 пикселей. Точно так же, если вы случайным образом выберете предложения на популярных темах Elegant Themes и ThemeForest, вы обнаружите, что каждая тема устанавливает основной контент размером всего 12 или 13 пикселей.
В некоторых проектах даже использовались крошечные 10 пикселей. И ни один из них не превышал 14 пикселей. Точно так же, если вы случайным образом выберете предложения на популярных темах Elegant Themes и ThemeForest, вы обнаружите, что каждая тема устанавливает основной контент размером всего 12 или 13 пикселей. Их естественное положение сидя будет как минимум на расстоянии вытянутой руки от экрана!
Их естественное положение сидя будет как минимум на расстоянии вытянутой руки от экрана!



 328125 (8,334 мм)
328125 (8,334 мм) 40625 (10,318 мм)
40625 (10,318 мм)
 Если нет уверенности в правильности своего решения, то может…
Если нет уверенности в правильности своего решения, то может… И что ж, нужно время, чтобы постоянно придумывать новые…
И что ж, нужно время, чтобы постоянно придумывать новые… | 384.44 Мб
| 384.44 Мб Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
 ..
.. циклический хроматический ключ.4k видео. — сердце сток-видео и b-roll-filmmaterial
циклический хроматический ключ.4k видео. — сердце сток-видео и b-roll-filmmaterial люма матовая. Эндлос Видерхольбар F111/F338. — стоковые видеоролики и видеоматериалы b-roll
люма матовая. Эндлос Видерхольбар F111/F338. — стоковые видеоролики и видеоматериалы b-roll konzept der liebe, leidenschaft. brunnen aus herzen isoliert auf grünem hintergrund. — сердце сток-видео и b-roll-filmmaterial
konzept der liebe, leidenschaft. brunnen aus herzen isoliert auf grünem hintergrund. — сердце сток-видео и b-roll-filmmaterial — сердечные стоковые видеоролики и b-roll-filmmaterial
— сердечные стоковые видеоролики и b-roll-filmmaterial ..
.. …
… Romantische Liebe handgezeichnete…
Romantische Liebe handgezeichnete… ..
.. ..
.. — сердце сток-видео и b-roll-filmmaterial
— сердце сток-видео и b-roll-filmmaterial — сердце сток-видео и b-roll-filmmaterial
— сердце сток-видео и b-roll-filmmaterial Eine süße romantische Kulisse!
Eine süße romantische Kulisse! ..
.. .. 900 Герцен Юберганг. romantische glänzende objekte für valentinstag, hochzeit oder liebe. übergangsмаскен. — сердце сток-видео и B-ролл фильмматериал
.. 900 Герцен Юберганг. romantische glänzende objekte für valentinstag, hochzeit oder liebe. übergangsмаскен. — сердце сток-видео и B-ролл фильмматериал лайков, 53 комментария. Видео TikTok из бесплатного фонового клипа (@rain0fcolored): «#fyp #heart Heart Background | Неоновые огни Love Heart Tunnel Loop | Анимированный фон | Обои Heart». оригинальный звук.
лайков, 53 комментария. Видео TikTok из бесплатного фонового клипа (@rain0fcolored): «#fyp #heart Heart Background | Неоновые огни Love Heart Tunnel Loop | Анимированный фон | Обои Heart». оригинальный звук. 0233 #fyp #fypシ cr: @egamberdiev
0233 #fyp #fypシ cr: @egamberdiev 
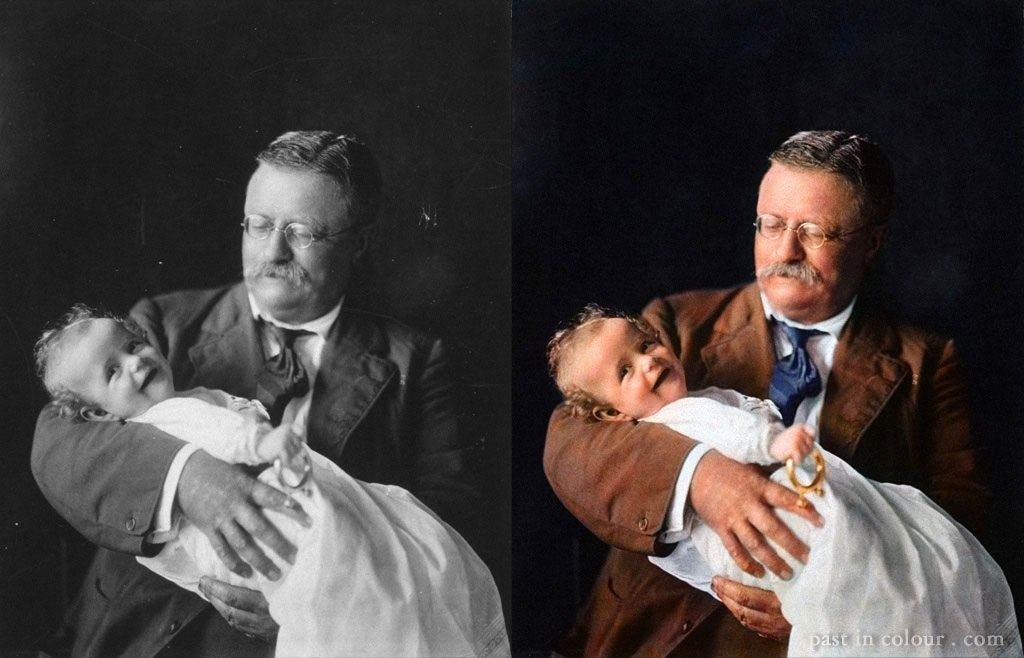
 Прокудин-Горский сумел после смерти Николая II выехать сначала в Скандинавию, потом в Париж, захватив с собой практически все результаты многолетних трудов — стеклянные пластины в 20 ящиках. В 1920-х годах Прокудин-Горский проживал в Ницце, и местная русская община получила драгоценную возможность просмотра его картин в виде цветных слайдов. Сергей Михайлович был горд тем, что его труд помогал молодому русскому поколению на иноземной почве понять и запомнить, как выглядела их утраченная родина — в своем наиболее реальном виде, с сохранением не только цвета, но и духа ее. Коллекция фотопластин пережила и многочисленные переезды семьи Прокудина-Горского, и немецкую оккупацию Парижа. В конце 40-х годов в США возник вопрос о публикации первого тома «Истории русского искусства» под общей редакцией Игоря Грабаря. И о возможности снабжения его цветными иллюстрациями. Тут-то и вспомнила переводчица этого труда, княгиня Мария Путятина, о том, что в начале века ее свекор, князь Путятин, представил царю Николаю II некоего профессора Прокудина-Горского, который разрабатывал метод цветной фотографии путем цветоделения.
Прокудин-Горский сумел после смерти Николая II выехать сначала в Скандинавию, потом в Париж, захватив с собой практически все результаты многолетних трудов — стеклянные пластины в 20 ящиках. В 1920-х годах Прокудин-Горский проживал в Ницце, и местная русская община получила драгоценную возможность просмотра его картин в виде цветных слайдов. Сергей Михайлович был горд тем, что его труд помогал молодому русскому поколению на иноземной почве понять и запомнить, как выглядела их утраченная родина — в своем наиболее реальном виде, с сохранением не только цвета, но и духа ее. Коллекция фотопластин пережила и многочисленные переезды семьи Прокудина-Горского, и немецкую оккупацию Парижа. В конце 40-х годов в США возник вопрос о публикации первого тома «Истории русского искусства» под общей редакцией Игоря Грабаря. И о возможности снабжения его цветными иллюстрациями. Тут-то и вспомнила переводчица этого труда, княгиня Мария Путятина, о том, что в начале века ее свекор, князь Путятин, представил царю Николаю II некоего профессора Прокудина-Горского, который разрабатывал метод цветной фотографии путем цветоделения. По ее сведениям, сыновья профессора проживали изгнанниками в Париже и были хранителями коллекции его снимков. В 1948 году представитель Рокфеллеровского фонда Маршалл приобрел у Прокудиных-Горских около 1600 фотопластинок за сумму 5000 долларов. С тех пор пластины долгие годы хранились в Библиотеке Конгресса США.
По ее сведениям, сыновья профессора проживали изгнанниками в Париже и были хранителями коллекции его снимков. В 1948 году представитель Рокфеллеровского фонда Маршалл приобрел у Прокудиных-Горских около 1600 фотопластинок за сумму 5000 долларов. С тех пор пластины долгие годы хранились в Библиотеке Конгресса США.





 Впервые она выставила свои работы в 1901 и был отмечен в различных публикациях.
Впервые она выставила свои работы в 1901 и был отмечен в различных публикациях.






 22]
22]
 С сильным неповторимым голосом.
С сильным неповторимым голосом. Вот Петров, он наш лучший специалист в области рисования красных линий. Мы его пригласили на совещание, чтобы он высказал свое компетентное мнение.
Вот Петров, он наш лучший специалист в области рисования красных линий. Мы его пригласили на совещание, чтобы он высказал свое компетентное мнение. Нарисовать красную линию зеленым цветом не то чтобы невозможно, но очень близко к невозможному…
Нарисовать красную линию зеленым цветом не то чтобы невозможно, но очень близко к невозможному… Понимаете, она красной не будет! Она будет зеленой. А вам нужна красная.
Понимаете, она красной не будет! Она будет зеленой. А вам нужна красная. Как вы себе это представляете?
Как вы себе это представляете? – Ну, как бы… Всему. Между собой. Ну, или как там… Я не знаю. Я думала, это вы знаете, какие бывают перпендикулярные линии, – наконец находится она.
– Ну, как бы… Всему. Между собой. Ну, или как там… Я не знаю. Я думала, это вы знаете, какие бывают перпендикулярные линии, – наконец находится она.
 Нет, это не перпендикулярные линии. К тому же их три, а не семь.
Нет, это не перпендикулярные линии. К тому же их три, а не семь. – Знали же, что будет собрание…
– Знали же, что будет собрание… Она тоже запуталась.
Она тоже запуталась. Но это же несложно – нарисовать какие-то семь линий? Обсуждаем уже два часа какую-то ерунду, никак не можем прийти к решению.
Но это же несложно – нарисовать какие-то семь линий? Обсуждаем уже два часа какую-то ерунду, никак не можем прийти к решению. Было бы очень здорово…
Было бы очень здорово… – Две красным цветом, и две зеленым, и остальные прозрачным. Да? Я же правильно поняла?
– Две красным цветом, и две зеленым, и остальные прозрачным. Да? Я же правильно поняла?

 А напрямую через маску кофе пить не получается, по усам течет, а в рот не попадает, еще и все лицо обожжешь. В общем, сплошное огорчение. Вот и пьет кофе тайком, пока никто не видит. А иной раз нальет кофе в калебас, сунет туда бомбилью и тянет через нее, прикидывается, будто у него там мате. Ну, конечно, если кто из штурмовиков подойдет слишком близко и почует запах кофе, приходится убивать. Се ля ви.
А напрямую через маску кофе пить не получается, по усам течет, а в рот не попадает, еще и все лицо обожжешь. В общем, сплошное огорчение. Вот и пьет кофе тайком, пока никто не видит. А иной раз нальет кофе в калебас, сунет туда бомбилью и тянет через нее, прикидывается, будто у него там мате. Ну, конечно, если кто из штурмовиков подойдет слишком близко и почует запах кофе, приходится убивать. Се ля ви. Штурмовики уже знают, что в такие моменты лучше к нему не подходить, задраконит. Разбегаются по углам и хихикают.
Штурмовики уже знают, что в такие моменты лучше к нему не подходить, задраконит. Разбегаются по углам и хихикают. Ой, Маш, ну смех один.
Ой, Маш, ну смех один. Штурмовики за его спиной издеваются. Идут, к примеру, по палубам корабля и каждому встречному канализационному люку хрипят:
Штурмовики за его спиной издеваются. Идут, к примеру, по палубам корабля и каждому встречному канализационному люку хрипят: Руководитель Недозайцев, раздал всем присутствующим красивые десертные ложечки и понеслось:
Руководитель Недозайцев, раздал всем присутствующим красивые десертные ложечки и понеслось:


 Всего семь линий и они строго перпендикулярны.
Всего семь линий и они строго перпендикулярны. Нужно быть взаимно вежливыми. Все нужно решать в конструктивном диалоге. Не идиоты, же здесь собрались!
Нужно быть взаимно вежливыми. Все нужно решать в конструктивном диалоге. Не идиоты, же здесь собрались! Только две линии могут быть перпендикулярно друг другу. Но как только их становиться больше…
Только две линии могут быть перпендикулярно друг другу. Но как только их становиться больше…
 Это с цветом никак не связано.
Это с цветом никак не связано. Он думает, конечно, в его голове рождаются одна за другой такие красивые мысли, которые могут донести до окружающих идиотизм всего происходящего, но почему то, как только они облекаются в фразы, каждая фраза норовит начаться со слова «Блять!…», а это совсем не вписывается в рамки деловой беседы.
Он думает, конечно, в его голове рождаются одна за другой такие красивые мысли, которые могут донести до окружающих идиотизм всего происходящего, но почему то, как только они облекаются в фразы, каждая фраза норовит начаться со слова «Блять!…», а это совсем не вписывается в рамки деловой беседы. Их не будет видно, но я их нарисую. Такой вариант вас устроит?
Их не будет видно, но я их нарисую. Такой вариант вас устроит?
 ..
..

 [Пауза.]
[Пауза.]
 Задача поставлена; задача проста и понятна. Теперь, если у вас есть какие-то конкретные вопросы, вперед!
Задача поставлена; задача проста и понятна. Теперь, если у вас есть какие-то конкретные вопросы, вперед! И третье: перпендикулярно ли оно первой линии? Да, это так! Но он не пересекает вторую линию. Они оба параллельны. Не перпендикулярно!
И третье: перпендикулярно ли оно первой линии? Да, это так! Но он не пересекает вторую линию. Они оба параллельны. Не перпендикулярно!
 Позволь мне нарисовать тебе две совершенно перпендикулярные красные линии, — а остальные я нарисую прозрачными чернилами. Они будут невидимы, но я их нарисую.
Позволь мне нарисовать тебе две совершенно перпендикулярные красные линии, — а остальные я нарисую прозрачными чернилами. Они будут невидимы, но я их нарисую.
 Что ж, это было очень продуктивно, спасибо всем!
Что ж, это было очень продуктивно, спасибо всем!
 Никто на встрече не спрашивает о пользователях, кто они, для чего им нужен продукт или какую проблему решает продукт. На встрече преобладают обсуждения технических ограничений. И ни у кого из присутствующих нет навыков, чтобы довести встречу до завершения, когда следующие шаги будут ясны, а клиент уйдет с разумными ожиданиями.
Никто на встрече не спрашивает о пользователях, кто они, для чего им нужен продукт или какую проблему решает продукт. На встрече преобладают обсуждения технических ограничений. И ни у кого из присутствующих нет навыков, чтобы довести встречу до завершения, когда следующие шаги будут ясны, а клиент уйдет с разумными ожиданиями.

 Эта идея является регрессивной и возвращает нас во времена, когда царствовали серверные технологии, проблемы с удобством использования были приятным делом, и если пользователи не могли понять, что делать, это было связано с тем, что им нужно было использовать RTFM (читай х**). ** вручную) или создавали свои собственные ошибки ID10T.
Эта идея является регрессивной и возвращает нас во времена, когда царствовали серверные технологии, проблемы с удобством использования были приятным делом, и если пользователи не могли понять, что делать, это было связано с тем, что им нужно было использовать RTFM (читай х**). ** вручную) или создавали свои собственные ошибки ID10T.
 Технические решения, безусловно, включают в себя подробные обсуждения осуществимости, согласование графика и компромиссы между функциями, но это происходит позже. В конце концов, непоколебимое внимание к техническим ограничениям с первой встречи является причиной провала проекта в «Эксперте», а не вклад клиентов и руководства.
Технические решения, безусловно, включают в себя подробные обсуждения осуществимости, согласование графика и компромиссы между функциями, но это происходит позже. В конце концов, непоколебимое внимание к техническим ограничениям с первой встречи является причиной провала проекта в «Эксперте», а не вклад клиентов и руководства. Технический эксперт не может поверить, насколько невежественны все присутствующие на собрании, и становится все более возбужденным. Клиенты не в состоянии расшифровать технический жаргон и воспринимают раздраженного эксперта как снисходительного и трудного.
Технический эксперт не может поверить, насколько невежественны все присутствующие на собрании, и становится все более возбужденным. Клиенты не в состоянии расшифровать технический жаргон и воспринимают раздраженного эксперта как снисходительного и трудного. Практики UX могут облегчить борьбу за власть, обеспечить пользователям и заинтересованным сторонам право голоса в процессе, поставить потребности пользователей на первое место и выполнять роль переводчика. Чем больше мы нормализуем идею о том, что клиенты делают необоснованные запросы и что часть искусства и навыков работы с UX состоит в том, чтобы ожидать и обрабатывать их, тем больше мы продвигаемся вперед как дисциплина.
Практики UX могут облегчить борьбу за власть, обеспечить пользователям и заинтересованным сторонам право голоса в процессе, поставить потребности пользователей на первое место и выполнять роль переводчика. Чем больше мы нормализуем идею о том, что клиенты делают необоснованные запросы и что часть искусства и навыков работы с UX состоит в том, чтобы ожидать и обрабатывать их, тем больше мы продвигаемся вперед как дисциплина.