Содержание
Палитра цветов для сайта — подбираем в сервисе Adobe Color
Как подобрать цветовую гамму для сайта? Если у вас нет дизайнерских навыков, но хочется, чтобы цвета сайта гармонично сочетались между собой, воспользуемся сервисом. Это палитра цветов Adobe Color.
Зачем нужна палитра цветов?
Программа Adobe Color подойдёт не только создателям сайтов, но и оформителям сообществ социальных сетей. Профессиональным дизайнерам и любителям. Создателям открыток и шаблонов. Женщинам и мужчинам, следящим за модой. Любому человеку, которому захотелось поиграть цветами.
Палитра цветов занимает важное место в продвижении сайта. Казалось бы, при чём тут цветовая гамма? Вспомните себя. Наверняка вам доводилось посещать сайты, цветовое оформление которых отталкивало. Ведь неграмотный подбор может не только раздражать глаза. Но и говорить об отсутствии профессионального подхода к разработке дизайна сайта.
Кроме того, повлиять на поведенческие факторы могут и кислотные цвета. Которые просто не дадут сосредоточиться на контенте. Да, они привлекут внимание несомненно. Но можно ли читать и вникать в текст, когда кругом кричащие цвета? А если человек итак провёл весь день за компьютером, а затем попал на такой сайт в конце трудового дня?
Которые просто не дадут сосредоточиться на контенте. Да, они привлекут внимание несомненно. Но можно ли читать и вникать в текст, когда кругом кричащие цвета? А если человек итак провёл весь день за компьютером, а затем попал на такой сайт в конце трудового дня?
Палитра цветов для сайта Adobe Color
Именно для таких решений и существует сервис Adobe Color. Он позволяет создавать цветовые палитры онлайн автоматически, а также генерировать произвольные. Сохранять их в библиотеке и редактировать.
Помимо этого, в сервисе есть отличная возможность извлекать темы и градиенты из загруженных изображений. И определять цвета. Предположим, вам понравилась картинка. Её можно загрузить или перетащить на экран. Пара секунд и цвета готовы!
Палитра цветов — инструкция по работе в Adobe Color
Теперь разберёмся, как работать с палитрой цветов в программе. Заходим в сервис Adobe Color и регистрируемся. Можно обойтись и без этого, но тогда вы не сможете сохранять палитры в библиотеке. Впрочем, чтобы сэкономить время, можно авторизоваться через любой сервис. Итак, пройдёмся по разделам и вкладкам Adobe Color.
Впрочем, чтобы сэкономить время, можно авторизоваться через любой сервис. Итак, пройдёмся по разделам и вкладкам Adobe Color.
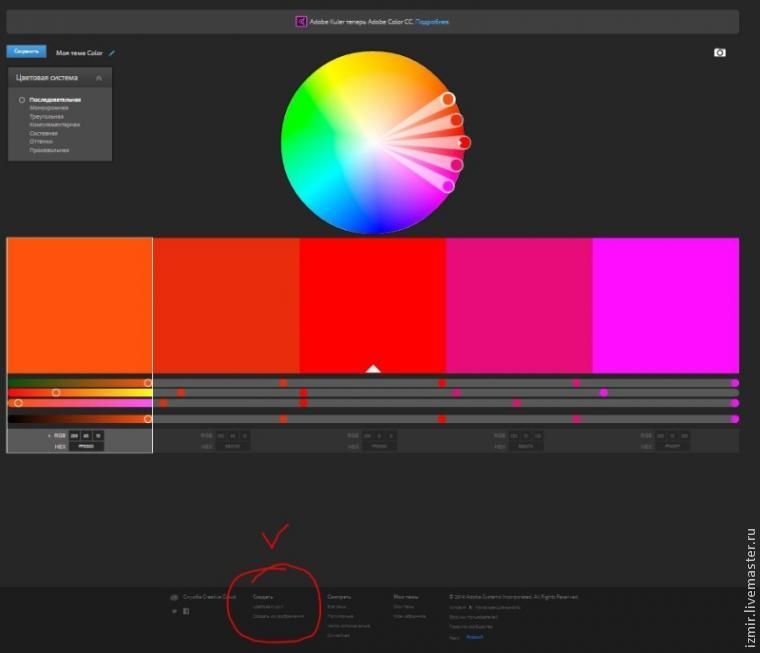
Раздел «Создать»:
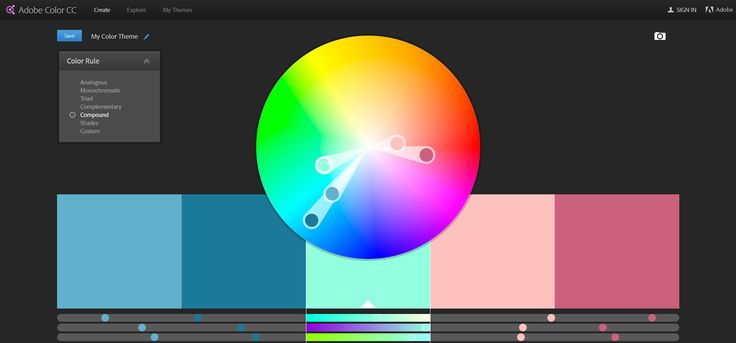
Цветовой круг
И по умолчанию нам открывается произвольная палитра в разделе «Создать». В центре экрана расположен Цветовой круг. Слева имеются переключатели правил гармонии цветов. А справа функция сохранения и выбор места.
Чтобы начать создавать подборки автоматически, нужно в средний столбец вставить основной цвет. Если вы уже выбрали главный цвет сайта, вставьте его номер. Или поиграйте настройкой цветов, передвигая бегунки ниже, пока не выберите наиболее подходящий.
К каким именно объектам сайта применяется основной цвет? Взгляните на главную страницу. Возможно, уже какой-то цвет по умолчанию назначен для заголовка, меню сайта и кнопок «Читать далее». Исходя из этого и ориентируйтесь. Какой оттенок вы хотите наблюдать в этих местах.
Листаем чуть ниже. Обратите внимание, что слева можно развернуть вкладку и выбрать цветовой режим из RGB, CMYK, HSV и LAB. В зависимости от этого будут меняться бегунки, но цвет остаётся тем же. Передвигая их в среднем столбце, будет меняться цвет посередине. И подходящие к нему тона в левых и правых блоках.
В зависимости от этого будут меняться бегунки, но цвет остаётся тем же. Передвигая их в среднем столбце, будет меняться цвет посередине. И подходящие к нему тона в левых и правых блоках.
Таким образом, автоматически подбирается цветовая палитра. Как только определились с основным цветом, вспомните о типах схем слева:
- Последовательная
- Монохромная
- Треугольная
- Комплементарная
- Сплит-комплементарная цветовая схема
- Двойная сплит-комплементарная
- Квадратная
- Составная
- Оттеночная
- Произвольная (для ваших изменений)
Переключайте правила сочетания цветов и выбирайте понравившуюся группу. Тут же вы можете её подредактировать на свой вкус. И сохранить кнопкой справа. Также можно наводить курсор на цветовой круг и плавно менять оттенки.
Извлечение темы
Ещё одно отличное решение для подбора палитры цветов. Загрузите или перетащите любую понравившуюся картинку на экран. Тогда извлечение темы произойдёт автоматически. К тому же, можно перемещать фиксаторы на изображении. И палитра будет меняться.
К тому же, можно перемещать фиксаторы на изображении. И палитра будет меняться.
Слева также располагаются цветовые настроения темы. Красочное, яркое, приглушённое, насыщенное и тёмное. Когда группа будет собрана, сохраните её в библиотеку. Сохранять можно как с публикацией в сервисе Adobe Color, так и скрыто. А кроме того, придумывать произвольное имя подборки.
Извлечение градиента
Новинка в Adobe Color — извлечение градиента. Загрузка картинки происходит аналогичным образом. А слева обратите внимание на выбор количества точек градиента. Данная функция удобна тем, что при наведении курсора на цветовой блок, можно скопировать его номер. А затем в разделе «Цветовой круг» вставить его в основной столбец и поиграть цветами.
Цветовая игра
В последней вкладке данного раздела разработчики сервиса Adobe Color разместили игру. Так что, если совсем нечем заняться, можно поиграть и потренировать память.
Раздел «Смотреть»
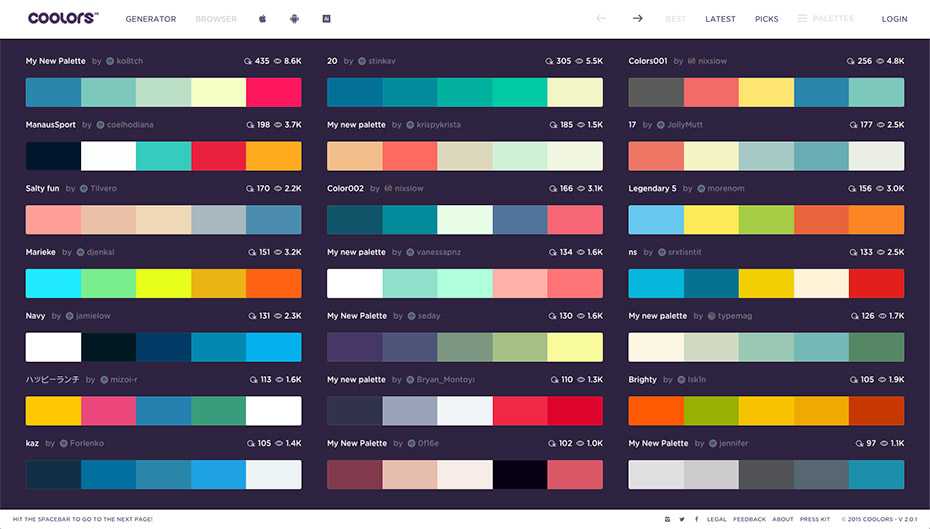
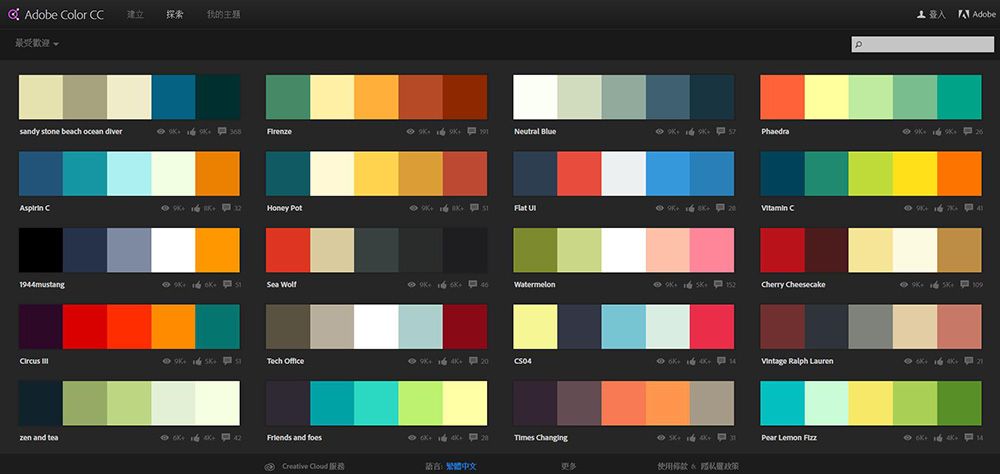
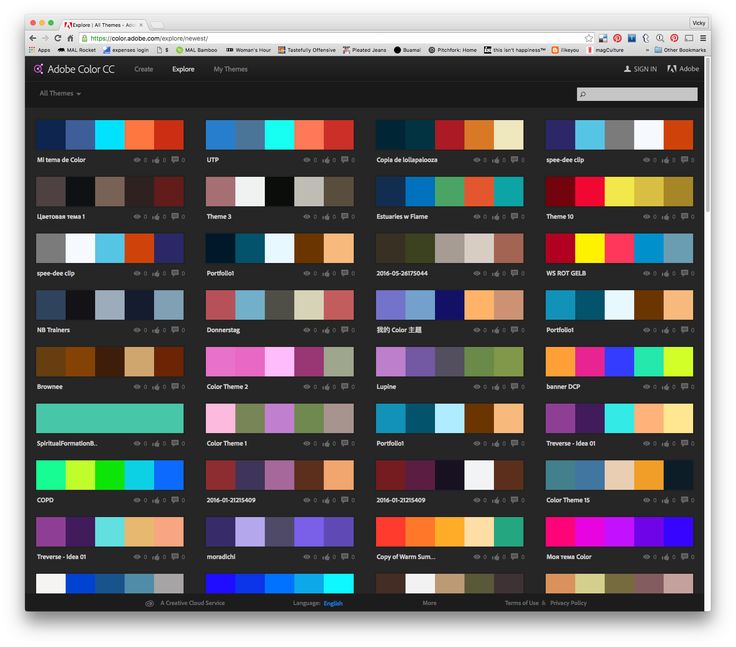
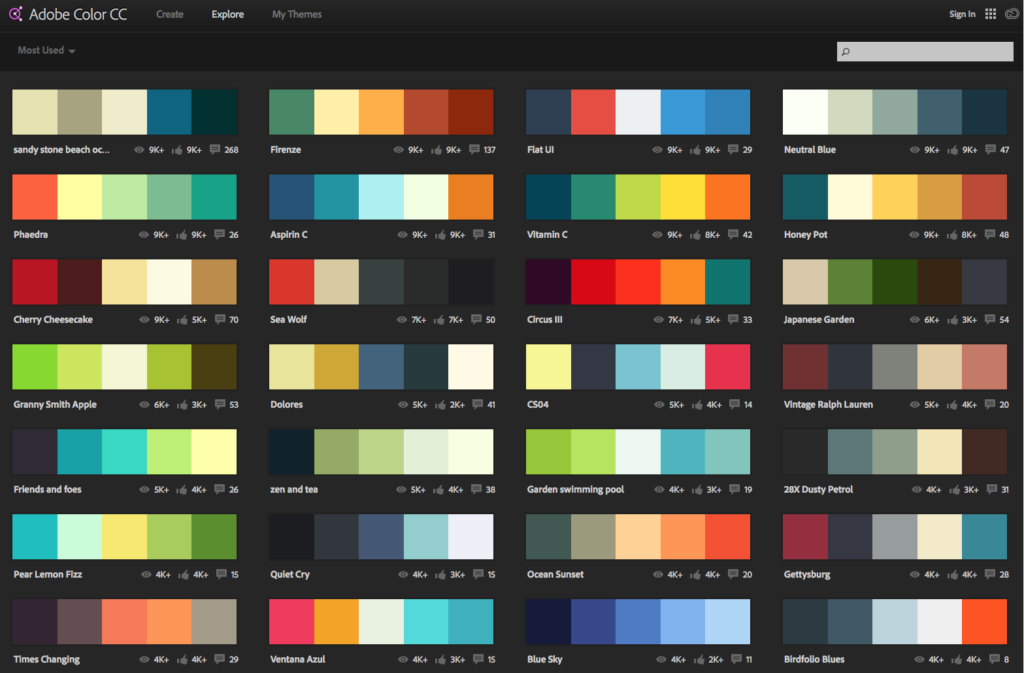
Если вас ещё не посетили идеи по поводу цветового оформления сайта, зайдите в раздел «Смотреть». Изучайте все источники или разверните вкладку справа. И откройте Цветовые темы, Творческие проекты или Фотографии Stock, чтобы смотреть готовые решения. Наслаждайтесь и вдохновляйтесь красивыми видами, пока не определитесь.
Изучайте все источники или разверните вкладку справа. И откройте Цветовые темы, Творческие проекты или Фотографии Stock, чтобы смотреть готовые решения. Наслаждайтесь и вдохновляйтесь красивыми видами, пока не определитесь.
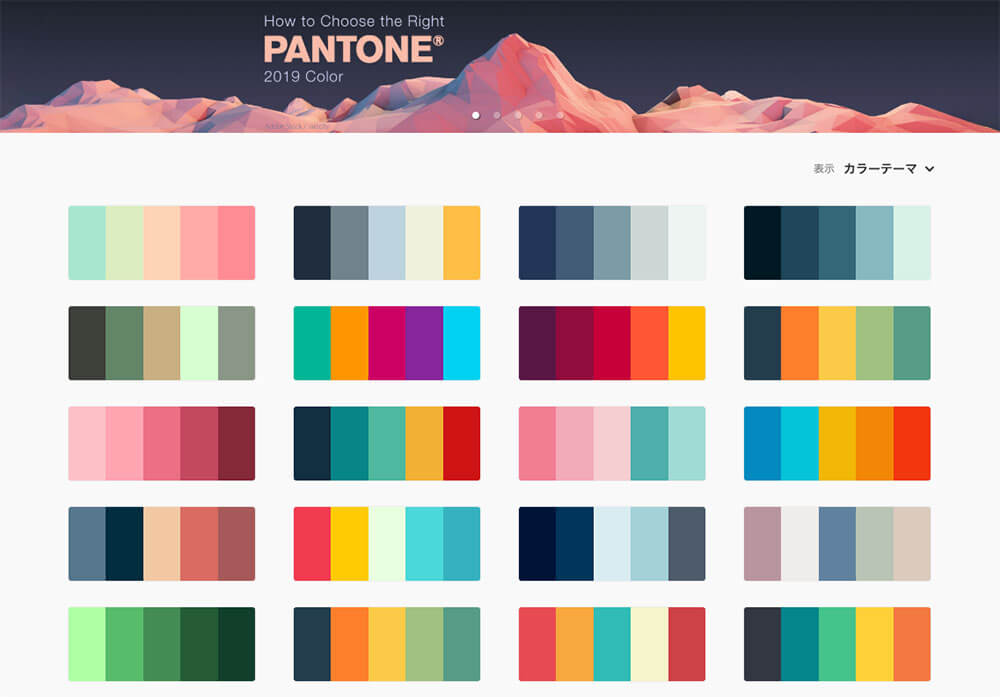
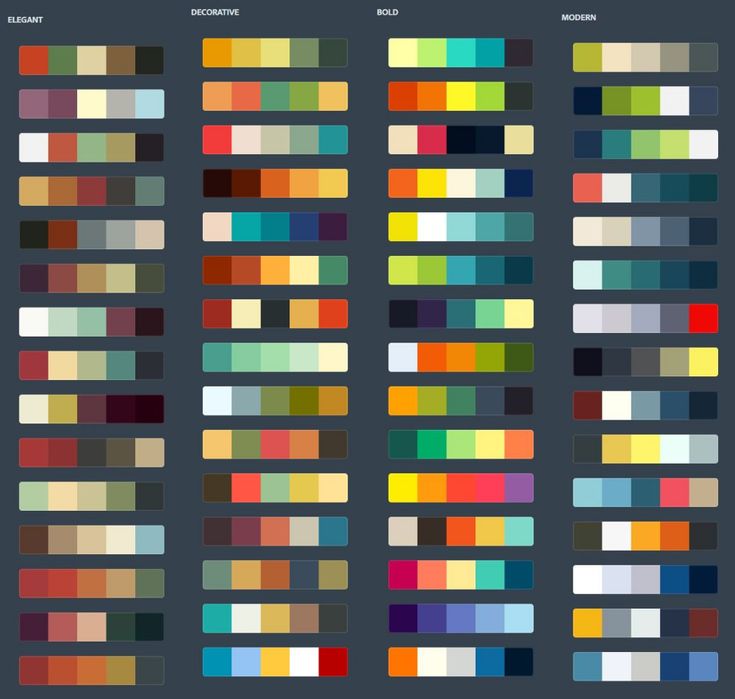
Тенденции
Ещё один вариант подбора палитры цветов для сайта. В тенденциях моды вы найдёте изображения с готовыми схемами. Наведите курсор и сохраните наиболее симпатичные варианты. В дальнейшем вы можете редактировать их в разделе «Цветовой круг».
Моя библиотека
И наконец мы добрались до последнего раздела, в котором сохраняются все ваши творческие идеи. Кстати, у вас есть возможность создавать несколько библиотек. Например, первая будет для сайтов. Вторая для пабликов социальных сетей. Третья для рукоделия. Вариантов сколько угодно.
Теперь вы можете открыть любой шаблон. И перед вами появятся различные функции. Меняйте название и назначайте теги. Загружайте на ПК или копируйте в различных форматах. Очень удобно, когда хотите с кем-то поделиться. Особенно, если выполняете работу на заказ.
Особенно, если выполняете работу на заказ.
Также можно опубликовать в Adobe Color. Продолжить редактировать в цветовом круге. Или удалить. Ну а чтобы применить какой-либо цвет из палитры на сайте, просто копируйте, нажав на блок. А затем вставляйте в нужное место в файле CSS.
Дополнение
Сервис Adobe Color имеет всевозможные функции, которые подскажут решение любому дизайнеру. И подходит как для создания цветовой гаммы автоматически, так и самостоятельного подбора оттенков.
Как должна выглядеть цветовая палитра для сайта? Определённого ответа нет. У всех свои предпочтения. Также может зависеть и от тематики сайта. Возможно, у вас уже есть логотип фирмы. Тогда можно воспользоваться извлечением темы или градиента.
Будет зависеть и от целевой аудитории. Например, если это детский портал с развлекательным контентом, то цвета можно подобрать «весёлые». А если посетителями являются взрослые и деловые люди, то подойдёт более сдержанная палитра цветов.
Если возникнут сомнения, спросите мнение независимых экспертов. Коими могут являться ваши родственники, друзья или коллеги по работе. Копируйте, делитесь, экспериментируйте. И всё обязательно получится!
Коими могут являться ваши родственники, друзья или коллеги по работе. Копируйте, делитесь, экспериментируйте. И всё обязательно получится!
Воспользуйтесь инструкцией по созданию графических дизайнов в сервисе Canva. И узнайте о списке других полезных программ для вебмастеров.
|
Полный спаравочник по Photoshop CS4 | |
|
поиск в гугле | |
    Использование Photoshop CS4
|
Цвет / Выбор цветов
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Пользователи Photoshop Extended могут обращаться к палитре HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
Поле цвета в палитре цветов Adobe отображает компоненты цвета в режимах HSB, RGB и Lab. Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным) , выдается предупреждение.
При выборе цвета в палитре цветов Adobe одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в различных цветовых моделях.
Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться другой палитрой цветов, указав ее в параметрах настройки. Например, можно воспользоваться встроенной палитрой цветов операционной системы или палитрой цветов сторонней разработки.
Отображение окна «Палитра цветов»
|
|
Все права на текст и картинки принадлежат их авторам | |
Как использовать Adobe Color для совершенствования вашего дизайна
Adobe Color использует всю мощь теории цвета, красиво облеченную в лаконичный и простой в использовании инструмент, предназначенный не только для дизайнеров .
Creative Cloud от Adobe предлагает мощные инструменты для дизайнеров, художников, фотографов, веб-профессионалов и нас, создателей видео. На протяжении всего роста CC было интересно наблюдать за добавлением инструментов, которые можно использовать во всех приложениях пакета. Одним из самых полезных и мощных из этих инструментов является Adobe Color, веб-приложение, созданное специально для дизайнеров.
Одним из самых полезных и мощных из этих инструментов является Adobe Color, веб-приложение, созданное специально для дизайнеров.
К счастью, дизайнеры не единственные, кто может извлечь выгоду из потрясающей силы цвета.
Реклама
Так что же такое Adobe Color?
Adobe Color существует уже некоторое время под своим предыдущим названием Adobe Kuler. Оказывается, Adobe считает, что Color круче, чем Kuler, и поэтому они переименовали сервис. После ребрендинга появилось множество новых функций, что делает его обязательным для любого креативщика.
Начнем с того, что Adobe Color — это браузерное приложение с интерфейсом с большим цветовым кругом. Слева находится несколько вариантов, которые работают в сочетании с цветовым кругом. По сути, вы будете использовать колесо, чтобы выбрать базовый цвет для своей темы и применить один из вариантов для достижения темы. Список параметров называется «Правила цветовой гармонии», и они относятся к правилам цвета, которые существуют не только в Adobe Color. Выбор одного из этих правил вернет дополнительные цвета, которые работают с вашим основным цветом.
Выбор одного из этих правил вернет дополнительные цвета, которые работают с вашим основным цветом.
Правила цветовой гармонии, которые определяют, какие дополнительные цвета будут в вашей теме, состоят из аналоговых, монохроматических, триадных, дополнительных, разделенных дополнительных, двойных разделенных дополнительных, квадратных, составных, оттенков и пользовательских. Мы подробнее рассмотрим, что означает каждый из них на боковой панели.
Выбор темы
Чтобы создать тему, выберите основной цвет. Это возможно либо путем перетаскивания селектора, либо путем прямого ввода значения шестнадцатеричного кода. Кроме того, вы можете перетаскивать ползунки RGB и яркости, чтобы получить именно тот цвет, который вы ищете. Если вы довольны, пришло время выбрать одно из правил цветовой гармонии. Это вернет четыре других цвета, которые относятся к вашему базовому цвету в соответствии с выбранным правилом цветовой гармонии.
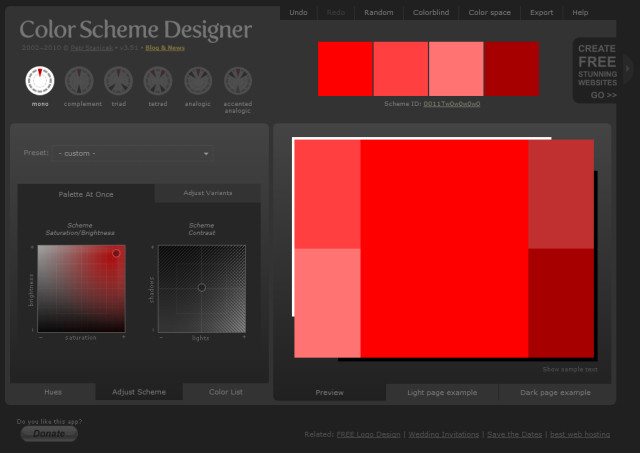
Например, давайте выберем ярко-красный в качестве основного цвета и решим использовать «дополнительное» правило цветовой гармонии. В результате получается четыре цвета, которые работают в сочетании с этим красным. В данном случае бордовый, более светлый красный и пара зеленых. Опять же, проверьте боковую панель, почему эти цвета возвращаются к вам. Теперь оставьте основной цвет таким же, но измените выбор Правила гармонии цветов на «Оттенки», и вы увидите несколько цветов, которые являются оттенками вашего основного цвета.
В результате получается четыре цвета, которые работают в сочетании с этим красным. В данном случае бордовый, более светлый красный и пара зеленых. Опять же, проверьте боковую панель, почему эти цвета возвращаются к вам. Теперь оставьте основной цвет таким же, но измените выбор Правила гармонии цветов на «Оттенки», и вы увидите несколько цветов, которые являются оттенками вашего основного цвета.
Цель состоит в том, чтобы использовать возможности приложения для создания цветовой схемы, которая сделает ваш проект визуально привлекательным и последовательным.
Секретный соус Adobe Color — теория цвета
Хотя мои коллеги до меня проделали гораздо лучшую работу по объяснению теории цвета, давайте все же взглянем на основы. В традиционной теории цвета есть три основных цвета (красный, желтый, синий), три вторичных цвета, полученные путем смешивания основных цветов (зеленый, оранжевый, фиолетовый), и шесть третичных цветов, полученных путем смешивания основных и вторичных цветов.
Для наших целей давайте рассмотрим очень простую теорию, применимую к цветовому кругу. Для начала, колесо содержит все первичные, вторичные и третичные цвета, а дополнительные цвета расположены друг напротив друга.
Что модно, а что нет?
Проведение линии через колесо разделяет теплые и холодные цвета. Обычно красный, оранжевый и желтый считаются теплыми цветами, а зеленый, синий и фиолетовый считаются более холодными цветами. Вспомните сцены из ваших любимых фильмов, в которых преобладают теплые красно-оранжевые или холодные сине-зеленые оттенки, и вы увидите, как работает теория цвета. В каждом фильме используется теория цвета для создания ощущения в сцене, но я оставлю эти примеры экспертам.
Искусство и наука — это гораздо больше, чем теория цвета, но этого достаточно, чтобы мы начали понимать Adobe Color.
Знакомство с Adobe Color
Погружаясь в интерфейс Adobe Color, давайте начнем с рассмотрения четырех заголовков, под которыми вы будете выполнять всю свою работу.
Create
В Create у вас есть возможность создать тему с помощью цветового круга или извлечь тему из изображения или графика. Вы также можете извлечь градиент из изображения или графика или проверить свою цветовую тему на соответствие специальным возможностям. Этот последний вариант интересен и очень полезен, так как он имитирует то, как ваша тема будет выглядеть для людей, страдающих дальтонизмом. Моделирование показывает, как тема будет выглядеть для людей с дейтеранопией, протанопией или тританопией. Он также покажет предупреждение, если есть проблема с вашей темой.
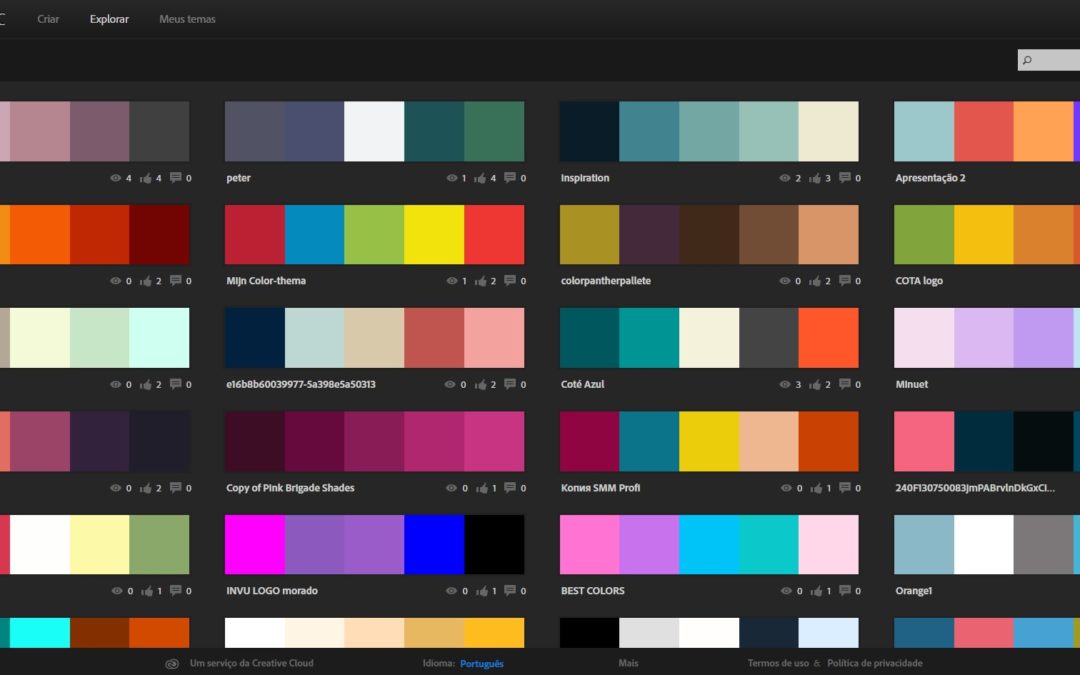
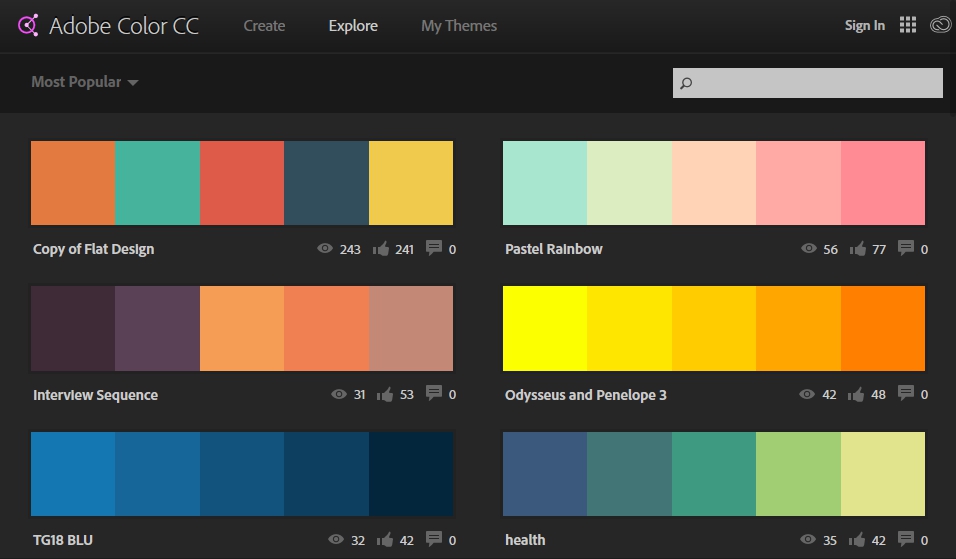
Исследуйте
Исследуйте, где вы сможете увидеть изображения со связанными темами и оригинальные темы, созданные другими художниками. Вы можете использовать эти темы как есть или отредактировать их в соответствии с вашим проектом. Вы также можете загружать темы или просто отметить что-то, что бросается в глаза, нажав «оценить».
Trends
Trends — это место, где вы увидите реальные изображения и графические примеры от дизайнеров, иллюстраторов и многих других, созданные на Behance и Adobe Stock. Вы также увидите цветовую тему, связанную с их невероятной работой.
Вы также увидите цветовую тему, связанную с их невероятной работой.
Моя библиотека
Моя библиотека — это место, где будут храниться ваши собственные библиотеки цветовых тем и градиентов. Выбрав добавление цветовых тем в библиотеку, независимо от того, создали ли вы их или просто нашли в разделе «Исследование» или «Тенденции» Adobe Color, вы получите доступ к этим темам в Premiere и After Effects (наряду с другими приложениями Creative Cloud). Когда вы будете создавать графические элементы, у вас будет именно та палитра, которую вы хотите применить к своей работе.
Почему дизайнеры используют Adobe Color? Почему ты должен?
Дизайнеры используют в своей работе теорию цвета и такие инструменты, как Adobe Color, но зачем? Вкратце, цвета передают чувства, которые могут описывать бренд или делать логотип привлекательным.
Когда дело доходит до кино и видео, мы используем теорию цвета для той же цели. Это может помочь вам правильно рассказать историю или помочь компании передать философию бренда. Цвет может даже помочь вам брендировать свой канал в Instagram таким образом, чтобы он обращался к чувствам и привлекал зрителей.
Цвет может даже помочь вам брендировать свой канал в Instagram таким образом, чтобы он обращался к чувствам и привлекал зрителей.
Что означает мой выбор цвета?
Хотя для любого проекта необходимы некоторые эксперименты, изучение некоторых правил цвета может быть важным. Например, рассмотрите возможность использования дополнительных цветов, которые сильно контрастируют друг с другом, но не конфликтуют. Это привлечет внимание к тому, что важно в вашем контенте. Другие подходы, такие как использование аналогичной или триадной цветовой схемы, могут работать хорошо, не будучи такими дерзкими, как использование дополнительных цветов. Имейте в виду, что теплые цвета, такие как красный, оранжевый и желтый, излучают счастье, страсть, тепло и энергию. В то время как более холодные оттенки синего, зеленого и пурпурного могут вызвать у нас чувство спокойствия или доверия. Не случайно многие крупные организации используют синие логотипы.
Конечно, вам нужно учитывать ваш проект и вашу аудиторию, чтобы выбрать правильный подход. Именно здесь Adobe Color упрощает процесс.
Именно здесь Adobe Color упрощает процесс.
В этом и заключается прелесть Adobe Color: он подходит для всех. Сама его природа заключается в том, чтобы экономить время и украшать что угодно. Независимо от того, создаете ли вы видео из отпуска или запускаете канал на YouTube, Adobe Color упрощает создание цветовой темы. Даже при настройке нового канала YouTube лучше использовать цветовую палитру. Вы можете создать логотип и фон, которые работают вместе, или выбрать цветовую тему из чего-то вдохновляющего, что вы видели по пути.
Напомню, что для использования Adobe Color компьютер не нужен. Он прекрасно работает на любом устройстве через браузер и может быть дополнен потрясающим приложением Adobe Capture.
Заключение
Наша работа заключается в том, чтобы предоставлять визуально приятный контент, и у всех нас разный опыт. Некоторые из нас ходили в школу дизайна, а многие нет. Попутно изучая дизайн, может быть сложно усвоить всю существующую теорию. Adobe Color помогает нам опираться на опыт и алгоритмы Adobe, а также использовать талант тысяч дизайнеров со всего мира. Немного теории и мощность Adobe Color позволяют держать обе руки на цветовом круге.
Немного теории и мощность Adobe Color позволяют держать обе руки на цветовом круге.
Боковая панель — Руководство по правилам цветовой гармонии
Аналог — Используются цвета, расположенные рядом на цветовом круге. Эти цвета обычно хорошо сочетаются друг с другом и, как правило, приятны для глаз.
Монохроматический – используются вариации насыщенности и яркости одного цвета. Это цветовое правило возвращает пять цветов с одинаковым оттенком, но разными значениями насыщенности и яркости. Монохроматические цвета хорошо сочетаются друг с другом, создавая успокаивающий эффект.
Триада — использует цвета, равномерно распределенные вокруг трех равноудаленных точек на цветовом круге. Это цветовое правило возвращает два цвета с одинаковым оттенком, но разными значениями насыщенности и яркости из первой точки цветового круга, два цвета из второй точки цветового круга и один цвет из третьей точки. Триадные цвета контрастны, но не так контрастны, как дополнительные цвета.
Дополнительный – Используются цвета, противоположные друг другу на цветовом круге. Это цветовое правило возвращает два цвета с тем же оттенком, что и основной цвет, сам базовый цвет и два цвета с тем же оттенком из противоположной точки на цветовом круге. Дополнительные цвета обеспечивают высокую контрастность и выделяются при совместном использовании.
Дополнительный раздельный цвет — использует один основной цвет и два дополнительных цвета. Вместо использования дополнительного цвета два цвета, расположенные симметрично вокруг него на цветовом круге, используются для получения комбинации одного теплого и двух холодных цветов (или наоборот).
Double Split Complementary – Состоит из 2 пар дополнительных цветов, образующих «X» на цветовом круге.
Квадрат – используются четыре цвета, равномерно распределенные по цветовому кругу. Квадратные цветовые схемы работают лучше всего, если вы выбираете один цвет в качестве доминирующего.
Соединение — используется смесь дополнительных и аналогичных цветов. Это правило цвета возвращает два цвета с одинаковым оттенком, которые являются соседними (аналогичными) основному цвету, самому основному цвету и двум цветам, противоположным основному цвету (дополнительным), но смежным друг с другом. Эти темы имеют аналогичный контраст с дополнительными цветовыми темами.
Оттенки — используются пять цветов с одинаковым оттенком и насыщенностью, но с разными значениями яркости.
Пользовательский — позволяет вручную выбирать цвета на цветовом круге в вашей палитре без каких-либо правил, контролирующих их.
Функции, которые должен знать каждый, кто использует Adobe Color
Цветовое колесо Adobe — это веб-сайт, предлагаемый Adobe для создания цветовой палитры или цветовой палитры фотографий, которые мы добавляем. Adobe — это комплексная компания из США, которая в основном производит программное обеспечение для редактирования изображений и векторной графики. Как мы все знаем, это компания, которая производит такие программы, как Photoshop, Illustrator, After Effects и т. д. Помимо создания цветовой палитры, Adobe предлагает нам множество функций. Давайте посмотрим, как вы можете воспользоваться этими функциями.
Как мы все знаем, это компания, которая производит такие программы, как Photoshop, Illustrator, After Effects и т. д. Помимо создания цветовой палитры, Adobe предлагает нам множество функций. Давайте посмотрим, как вы можете воспользоваться этими функциями.
Кто может использовать Adobe Color Wheel?
Любой, кто работает с цветом, может легко получить доступ к этому сайту. Являетесь ли вы дизайнером или студентом, вы можете создавать и использовать свою цветовую палитру по своему усмотрению.
Где найти цветовой круг Adobe?
Просто нажмите это , чтобы войти в цветовой круг Adobe, который Adobe предлагает с различными вариантами языка и поддержкой английского языка.
Когда мы нажимаем на сайт, такая страница приветствует нас при открытии.
Домашняя страница Adobe Color Wheel
Вкладка Color Wheel
Наша первая вкладка Color Wheel . Цветовой круг включает аналоговых, монохроматических, триадных, дополнительных, разделенных дополнительных, двойных разделенных дополнительных, квадратных, составных, оттенков и пользовательских настроек .
Давайте посмотрим на некоторые настройки.
Монохроматическая настройка
Когда вы выбираете настройку Монохроматический , которую я тоже люблю, она создает палитру, беря светлые и темные оттенки цвета. Рекомендуется минимизировать цветовую палитру в вашем дизайне с точки зрения простоты и элегантности.
Квадратная настройка
Параметр Квадрат создает палитру, беря противоположности выбранного цвета в палитре. Его можно встретить в областях с большим количеством цветов, таких как реклама и плакаты.
Вкладка «Извлечение темы»
Извлечь настройку темы
Когда вы выберете опцию Извлечь тему выше, вы получите цветовую палитру в соответствии с загруженным вами изображением. Мало того, вы можете настроить цвета изображения в соответствии с настройками слева. Красочные , Bright , Приглушенный , Deep , Dark Варианты сортируют цвета в соответствии с функцией, которую вы нажимаете на изображении. Это действительно функционально.
Это действительно функционально.
Вкладка «Извлечь градиент»
Извлечь настройку градиента
Когда вы нажимаете Извлечь Градиент на верхней вкладке, он создает градиентные цвета из загруженного нами изображения. Все они имеют такие коды, как RGB, HSV, в зависимости от используемой вами программы, над цветом.
Вкладка «Инструменты специальных возможностей»
Вкладка Специальные возможности Инструменты хорошо продумана. Допустим, на сайте есть специальная вкладка по желанию вашего клиента и он хочет использовать в этой вкладке специальные цвета для дальтонизма. Производные выбранных цветов производятся по Дейтеранопии, Протанопии и Тританопии.
Настройка инструментов специальных возможностей
Давайте рассмотрим параметр «Проверка контрастности» в разделе «Инструменты». Вы можете контролировать коэффициент контрастности и совместимость цветов фона и текста.

 Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.