7 лучших дизайнов с Behance за эту неделю
Аудио перевод статьи
·
Редизайн сайта подразумевает под собой не только визуальные изменения, но и анализ нужд компании, целевой аудитории, смену структуры, актуальные тенденции и многое другое.
Мы учим наших студентов правильно подходить не только к проектированию макетов, но и формировать качественный контент, опираясь на современные и удобные для пользователей решения. Вы можете убедиться сами, посмотрев очередную подборку кейсов наших учеников на Behance!
1. Редизайн интернет-магазина LEINBOHO
Главная страница
Адаптив
Каталог
Карточка товара
Адаптивы
Егор Поляков
Instagram:
Опыт до курса:
Проект сделан в рамках курса
«UX/UI дизайнер: Сайты Pro»
Резюме о проекте от автора:
«Над этим кейсом я работал около 3 месяцев. Темой проекта стал бутик французской одежды, так как, на мой взгляд, сфера моды всегда будет актуальна и востребована. Мне сложно выделить какой-либо конкретный этап реализации проекта, ведь они все одинаково важны. Но могу сказать, что работа над каждой страницей была по-своему интересной и увлекательной. За время работы над интернет-магазином я начал больше уделять внимания подбору референсов, ранее с этим были трудности.
Темой проекта стал бутик французской одежды, так как, на мой взгляд, сфера моды всегда будет актуальна и востребована. Мне сложно выделить какой-либо конкретный этап реализации проекта, ведь они все одинаково важны. Но могу сказать, что работа над каждой страницей была по-своему интересной и увлекательной. За время работы над интернет-магазином я начал больше уделять внимания подбору референсов, ранее с этим были трудности.
В Uprock важным аспектом обучения является качественно выстроенная обратная связь со студентам, а также подробные и разложенные «по полочкам» знания и инструкции, как сделать крутой дизайн».
2. Редизайн интернет-магазина ORANGE GANG STORE
Каталог
Адаптивы
Карточка товара
Адаптив
Корзина и Страница оформления заказа
Никита Кудактин
Instagram:
Опыт до курса:
Проект сделан в рамках курса
«UX/UI дизайнер: Сайты Pro»
Резюме о проекте от автора:
«Проект занял чуть больше месяца. Я решил сделать обновленный дизайн интернет-магазину, за которым довольно давно слежу. Больше всего понравилось работать над главной страницей, потому что именно на ней отображается и позиционируется основная концепция продукта.
Я решил сделать обновленный дизайн интернет-магазину, за которым довольно давно слежу. Больше всего понравилось работать над главной страницей, потому что именно на ней отображается и позиционируется основная концепция продукта.
На первых этапах работы было сложно представить, как все мои идеи и необычная композиция макета будут смотреться вместе. Но, сделав несколько визуальных вариантов на каждое решение, я справился с этой проблемой.
Во время работы над этим кейсом научился выдерживать общий стиль проекта, понял как строить сетки, собирать огромное количество референсов и работать с ними. Осознал, какую помощь в работе оказывает именно библиотека с референсами, не зря Евгений Кузьмин постоянно об этом говорит! А еще мне пригодились советы про тайм-менеджмент и трекеры времени».
3. Редизайн интернет-магазина Raise Case
Главная страница
Адаптивы
Каталог
Адаптивы
Адаптивы
Мария Котова
Instagram:
Опыт до курса:
Проект сделан в рамках курса
«UX/UI дизайнер: Сайты Pro»
Резюме о проекте от автора:
«Над кейсом я работала несколько месяцев с перерывами из-за общей загруженности. Выбрала интересный и не очень известный бренд для своего редизайна. У RAIS CASE приятный контент и свое локальное производство.
Выбрала интересный и не очень известный бренд для своего редизайна. У RAIS CASE приятный контент и свое локальное производство.
Самая захватывающая работа была над главной страницей, потому что она требовала больше креатива, больше вариантов, больше референсов. Страницы каталога и товара должны быть в первую очередь логичными и понятными. А вот главная страница может быть более оригинальной.
С мелкими вопросами (какие ставить отступы, какие выбрать фильтры и пр.) мне помогли справиться референсы и анализ сайтов. А
с более сложными вопросами я обращалась к кураторам, которые всегда давали качественную и полезную обратную связь.
По итогу могу сказать, что это мой первый совершенно осознанный, логичный и продуманный проект. Я научилась использовать референсы, работать с сущностями, анализировать потребности пользователей».
4. Редизайн корпоративного сайта TYSON FOODS
Главная страница
Адаптивы
Внутренняя страница
Адаптивы
Внутренняя страница
Ирина Дмитриева
Instagram:
Опыт до курса:
Проект сделан в рамках курса
«UX/UI дизайнер: Сайты Pro»
Резюме о проекте от автора:
«Этот проект дался уже намного легче, чем интернет-магазин. Был сделан примерно за месяц.
Был сделан примерно за месяц.
Интересно было работать над всеми страницами без исключения. Так как на нынешнем сайте вся информация расположена “в кучу”, хотелось сделать ее восприятие более удобным, понятным и приятным для пользователей. По завершении работы над проектом я научилась структурировать большой объем информации, выделять главное и делать на этом акценты.
С каждым проектом все лучше прокачивается навык поиска и работы с референсами. Поэтому нужное решение приходит намного быстрее».
5. Редизайн корпоративного сайта TRANSLATION
Внутренние страницы
Адаптивы
Внутренняя страница
Адаптивы
Главная страница
Анастасия Андреева
Instagram:
Опыт до курса:
Проект сделан в рамках курса
«UX/UI дизайнер: Сайты Pro»
Резюме о проекте от автора:
«Для этого проекта я выбрала компанию «Translation». Наткнулась на них совершенно случайно, и мне очень приглянулось, что они занимаются маркетингом и рекламой, а также музыкальной дистрибуцией. Понравилось их позиционирование и упор на современную культуру. На реализацию данного проекта вместе с подготовкой кейса мне понадобилось чуть больше месяца.
Понравилось их позиционирование и упор на современную культуру. На реализацию данного проекта вместе с подготовкой кейса мне понадобилось чуть больше месяца.
Было интересно работать над всеми страницами, так как до этого у меня не было опыта и это мой второй проект в рамках обучения. Были трудности с выбором стиля для проекта и с проработкой некоторых страниц, тяжело было реализовать то, что было в голове, и не все получалось так, как мне хотелось. Но куратор и Евгений направляли меня и давали рекомендации по улучшению сайта.
Сейчас есть понимание, что нужно делать, с чего начинать и в каком направлении двигаться. Наличие определенной структуры и поэтапной работы помогает уменьшить хаос. Плюс вырабатывается система, которая, надеюсь, в дальнейшем поможет мне справляться с задачами быстрее и качественнее».
6. Редизайн корпоративного сайта Merck
Главная страница
Адаптивы
Внутренние страницы
Адаптивы
Адаптивы
Анна Давыдова
Instagram:
Опыт до курса:
Проект сделан в рамках курса
«UX/UI дизайнер: Сайты Pro»
Резюме о проекте от автора:
«Для редизайна корпоративного сайта я выбрала фармацевтическую компанию Merck. Была задача — научиться структурировать большой и разнообразный объем информации в понятный для пользователя вид. Именно поэтому интереснее всего было работать над страницами “исследования” и “продукты”.
Была задача — научиться структурировать большой и разнообразный объем информации в понятный для пользователя вид. Именно поэтому интереснее всего было работать над страницами “исследования” и “продукты”.
На реализацию данного проекта ушло 1,5 месяца. Все поставленные задачи выполнить удалось. Проект получился интересный и одновременно минималистичный в соответствии с его тематикой. А также удалось структурировать всю информацию для удобства пользователя».
7. Редизайн интернет-магазина Mejuri
Главная страница
Каталог
Адаптив
Карточка товара
Корзина и Страница оформления заказа
Анастасия Бохан
Instagram:
Опыт до курса:
Проект сделан в рамках курса
«UX/UI дизайнер: Сайты Pro»
Резюме о проекте от автора:
«Проект делала долго, т.к. на данный момент нахожусь в декретном отпуске с маленьким ребенком. Для редизайна сайте выбрала именно тематику украшений, потому что она близка мне по духу. К тому же, все девочки любят красивые вещи 🙂
К тому же, все девочки любят красивые вещи 🙂
Больше всего понравилось работать над главной страницей, ведь она содержит большое количество контента и разнообразных блоков. Еще хотелось бы отметить помощь кураторов: мне, как новичку, порой очень сложно было определиться с наиболее удачными решениями, а куратор всегда подсказывал и показывал классные варианты в моих же референсах.
Во время обучения я многому научилась, даже сделала свой первый сайт на заказ. Огромное спасибо лучшей школе Uprock и Жене».❤️
Больше классных проектов в uprock.design
Подписаться, чтобы не пропустить следующие новости
Поделиться
Behance Portfolio Reviews Central Asia постфактум.
Какой специалист не хочет стать лучшим в своем деле? Конечно же хочет каждый! И благо, на сегодняшний день существует масса источников получения ценных знаний и навыков.
Неформальные тематические оффлайн встречи – как раз один из популярных и эффективных источников.
 Какой специалист не хочет стать лучшим в своем деле?
Какой специалист не хочет стать лучшим в своем деле?
Конечно же хочет каждый! И благо, на сегодняшний день существует масса источников получения ценных знаний и навыков. Неформальные тематические оффлайн встречи – как раз один из популярных и эффективных источников.
Так, 28-29 октября в арт-пространстве SmArt.Point прошла ежегодная встреча дизайнеров под эгидой международной платформы Behance, где собрались дизайнеры-участники, представители компаний и состоявшиеся профессионалы-эксперты в сфере дизайна, которые делились свои опытом.
В этом году встреча Behance Portfolio Reviews Central Asia по праву получила центрально-азиатский статус, ведь среди 350-ти участников были дизайнеры не только из Казахстана, но и из Кыргызстана и Узбекистана.
Цель данной встречи, как объясняют организаторы – вдохновить и замотивировать молодое поколение дизайнеров, обсудить последние тренды с уже успешными специалистами и поделиться опытом друг с другом. Организаторы мероприятия считают, что это, в целом, даст качественный толчок в развитии IT индустрии.
чтобы быть крутым дизайнером, сейчас уже недостаточно просто нарисовать креативную картинку
«К сожалению, чтобы быть крутым дизайнером, сейчас уже недостаточно просто нарисовать креативную картинку», – делится своими мыслями Саят Уважанов, сооснователь компании iBEC Systems. «Очень важно учитывать потребности бизнеса: правильно понять задачу и определить аудиторию. И только потом предлагать решения, которые удовлетворят запросы пользователей и, в конечном счёте, сделают бизнес успешным. Именно поэтому мы постарались собрать на нашей площадке не только исполнителей, но и заказчиков. В рамках практической части мероприятия — воркшопа, мы будем разбирать задачи из разных сфер бизнеса, постараемся научить заказчика и исполнителя лучше понимать друг друга.» – пояснил Саят.
Организаторы проделали большую работу в подготовке мероприятия и подборе спикеров, среди которых в итоге оказались:
- Георгий Квасников – дизайнер в агентстве Fantasy, Нью-Йорк, который выступил с темой «Дизайн-процесс в американских студиях»;
- Полина Раевская – Senior UX/UI дизайнер в Booking.
 com, Амстердам, представила тему «Дизайн для людей»;
com, Амстердам, представила тему «Дизайн для людей»; - Михаил Петрик — основатель студии Petrick, Москва, выступил с темой «Практика»;
- Андрей Кожанов – творческий директор в агентстве FRONT.DESIGN Brand Atelier, Москва, познакомил участников с темой «Стратегический дизайн»;
- Ева Майзик – мастер креативной мастерской Евы Майзик, Алматы, представила тему «Эволюция иллюстрации».
Несмотря на масштабы мероприятия, серьёзность обсуждаемых тем и подымаемых вопросов, встреча проходила в лёгкой и очень дружественной атмосфере.
Спикеры
В первый день мероприятия прошли выступления спикеров и просмотры портфолио – Portfolio Reviews, в рамках которого в каждой категории были выбраны победители и награждены официальными медалями Behance.
Воркшопы
Второй день был посвящен практическим занятиям — воркшопам. Участники были поделены на группы по следующим категориям: UX/UI, Брендинг, Иллюстрация и Motion design. Воркшопы проходили при поддержке спонсоров и партнеров, которые выступали в роли заказчиков.
Воркшопы проходили при поддержке спонсоров и партнеров, которые выступали в роли заказчиков.
Ими стали:
- Банк Астаны – разработка мобильного приложения и иллюстрация платежной карты,
- Kcell – брендинг компании для B2B сектора,
- Jameson – motion дизайн,
- MoiPolis – редизайн портала.
Саят Уважанов
«Мы специально предоставили ребятам реальные задачи. Не хотели давать выдуманные тестовые задания. Ну и большим преимуществом был тот факт, что воркшопы вели менторы с богатым опытом. Они, практически, дали ребятам интенсивный курс по реализации проекта за 8 часов. Объяснили с чего необходимо начать работу над проектом, как его вести и как добиться нужных результатов» — рассказывает Саят Уважанов.
В разработке мобильного приложения для Банка Астаны с Полиной Раевской победителем стала команда Cookies (Илья Никитин, Диас Досымбаев, Акбота Канатбаева, Айгуль Касымова).
В категории «Иллюстрация» с Евой Майзик выиграл Елдос Фазылбеков.
В брендинге для Kcell с Андреем Кожановым лучшей оказалась работа команды из 7 участников: Нурсултан Ракыш, Лейла Каймолданова, Асия Тулешова, Аскар Инкаров, Манарбек Бейсенов, Виктория Дегтева, Перизат Турдыбекова.
В web-design для страховой компании MoiPolis стали лучшими 3 человека: Богдан Панасюк, Татьяна Соколова и Тимур Манаков.
В motion дизайне для Jameson с Мишей Петриком победили Дмитрий Павлов, Олег Бедный.
Всем победителям были вручены денежные и фирменные призы от спонсоров.
Участники приобрели бесценный опыт – они весь день работали со своими наставниками, спикерами, задавали им вопросы, а главное — получили практические советы.
Вот и сейчас менторы делятся своими личными профессиональными наставлениями: на что обращать внимание и как работать, чтобы добиться больших высот.
Полина Раевская
«Нужно пробовать все подряд. Я обычно пробую и иллюстрацию и interaction дизайн, motion дизайн. Путей в дизайне очень много. Советую найти мотивацию такую, которая бы тебя каждый день вдохновляла работать. Нужно познать себя: начинать с нуля дизайн или совершенствовать чью-то идею», – говорит Полина Раевская.
Георгий Квасников
«Необходимо всегда всему учиться», – делится опытом Георгий Квасников, – «В моей жизни было три-четыре таких этапа, которые сильно повысили мой уровень, как профессионала. При этом за минимальный период времени ты можешь научиться чему-то новому, а преуспеешь ты от этого еще больше. Новое мотивирует».
Миша Петрик
Миша Петрик советует «не просто делать все, что нравится в дизайне, а можно сделать какую-то маленькую деталь, а не весь процесс. Все начинается с маленьких шагов, которые и приведут тебя к успеху. Например, если ты хочешь делать motion для игр, лучше сделать что-то интересное и уникальное и просто, чем усложнять. Если стоит огромная задача, то нужно ее максимально разбить по пунктам, затем уже вычеркивать сделанные части».
Если стоит огромная задача, то нужно ее максимально разбить по пунктам, затем уже вычеркивать сделанные части».
Участники Behance Portfolio Reviews Central Asia делятся положительными отзывами в социальных сетях. Причем событие принесло пользу не только посетителям мероприятия, но и генеральному спонсору Банку Астаны, который в рамках мероприятия совместно с организаторами iBEC Systems запустил конкурс на лучшую карту. В результате более 1000 примеров дизайна платежных карт было загружено на промо-сайт.
В финале было представлено 20 работ, из которых три получили денежные призы:
- Бинур Жиеналиева заняла первое место и получила главный приз – 500 тыс.тг,
- Меррустам Меркарим занял второе место – 300 тыс.тг.,
- Дмитрий Со занял третье место и получил денежный приз в размере 200 тыс.тг.
Бинур ЖиеналиеваМеррустам Меркарим
«Мы очень довольны результатами. Получили большое количество теплых отзывов, видели как горели глаза у ребят и какую энергетику и мотивацию они получили. Это зарядило нас на организацию еще более масштабного мероприятия на следующий год. Уже несколько партнеров изъявили желание поддержать нас. Радует, что мы не одни такие энтузиасты. Наша команда открыта к предложениям и готова на интересные коллаборации» — резюмируют организаторы мероприятия.
Это зарядило нас на организацию еще более масштабного мероприятия на следующий год. Уже несколько партнеров изъявили желание поддержать нас. Радует, что мы не одни такие энтузиасты. Наша команда открыта к предложениям и готова на интересные коллаборации» — резюмируют организаторы мероприятия.
Все начинается с маленьких шагов, которые и приведут тебя к успеху
Концептуальный дизайн смотровой площадки в горах Алматы
Все дело в идее гармонии с природой, месте, где можно вдохновиться красотой окружающей среды. Круглая форма здания, представляет собой круговорот всех природных процессов.
Уровень художественной…
Загрузить больше
Курсы по видеодизайну и визуальным эффектам
Cтартуют курсы по видеодизайну и визуальным эффектам.
Процесс обучения строится на создании реальных проектов и прохождении современного производственного цикла (пиплайн).
Для каждого ученика разрабатывается индивидуальный учебный…
Top 10 UI/UX Design на Behance for Inspirations
Laura Angelica обновлено 23-03-2023 14:48:53
UX/UI — это то, с помощью чего вы можете позволить своей аудитории наслаждаться каждой секундой, потраченной на вашего приложения, программного обеспечения, веб-сайта или онлайн-платформы. Но в настоящее время UX/Ui — это новые идеи и творчество, и иногда мы не можем найти хорошие идеи, и нам нужно найти для этого вдохновение.
Если вы не знаете о Behance UI , то это первоклассная платформа, на которой творческие работники создают свои профили для демонстрации своих продуктов и услуг. Кроме того, они также могут генерировать потенциальных клиентов через эту платформу. В случае, если вы также принадлежите к аналогичной области, вам также следует создать свой профиль на Behance, где вы можете сообщить людям о своих навыках и продемонстрировать свой предыдущий опыт работы, вы даже можете пойти на эту идею, если вы новичок в любой такое творческое мастерство.
- Часть 1: 10 лучших UI/UX дизайнов Behance для вдохновения
- Часть 2. Программное обеспечение для Behance UI/UX Design
10 лучших дизайнов UI/UX для Behance Для вдохновения:
Здесь, в этом разделе, мы рассмотрим 10 лучших дизайнов UI/UX для Behance, из которых вы можете черпать вдохновение для своего следующего дизайна UX/UI. Эти 10 лучших вариантов следующие:
1. UI/UX для сайта электронной коммерции:
источник: Behance-UI/UX для сайта электронной коммерции
Здесь у нас есть первый вариант из списка лучших дизайнов пользовательского интерфейса behance, и это дизайн, специально созданный для веб-сайта электронной коммерции. В случае, если вы также пытаетесь создать элегантный пользовательский интерфейс для некоторых продуктов или веб-сайта электронной коммерции, эта идея, несомненно, вам очень поможет.
Под этим пользовательским интерфейсом вы сможете заметить удивительные цветовые комбинации, кроме того, мы все должны помнить об одном: выбирать те цвета, которые помогают сделать так, чтобы аудитория сделала правильный выбор, чтобы купить что-то в их магазине. Следовательно, с этой идеей пользовательского интерфейса вы сможете узнать об этих цветовых вариантах и понять психологию цвета, стоящую за ними.
Следовательно, с этой идеей пользовательского интерфейса вы сможете узнать об этих цветовых вариантах и понять психологию цвета, стоящую за ними.
2. Дизайн интернет-магазина:
источник:Behance-Design of Online Store
Следующий вариант из списка лучших дизайнов Behance UI/UX для вдохновения — это Дизайн интернет-магазина, под которым вы можете заметить один вещь, и это сходство выбранных цветов.
Всякий раз, когда вы создаете UX/UI для интернет-магазина, вы должны попытаться добавить одну функцию, которая заключается в том, что цвет фона веб-страницы должен меняться в зависимости от цвета вашего продукта. В этом случае вы сможете показать некоторую связь между продуктом и страницей, что поможет клиенту сделать правильный выбор.
Мало того, попробуйте добавить правильные изображения. Мы заметили, что большинство людей не тратят свое время на получение высококачественных изображений вместо того, чтобы добавлять изображения любого типа, но если вы хотите соответствовать качеству пользовательского интерфейса, разработанного вами, вам следует инвестировать в высококачественные изображения. качественные изображения тоже.
качественные изображения тоже.
3. Creative Design Studio:
источник: Behance-Creative Design Studio
Следующий behance UI?UX Дизайн для вдохновения полностью основан на творчестве, если вы пытаетесь создать дизайн пользовательского интерфейса на чем-то креативном и хотите вдохновиться новыми идеями и вещами, которые вы можете использовать в своем пользовательском интерфейсе для создания.
Наряду с этим вы можете взглянуть на цвета, используемые для привлечения внимания к вещам, так как они использовали ярко-желтый цвет, с помощью которого люди могут напрямую сосредоточиться на призыве к действию на сайте.
4. Веб-дизайн UX/UI:
источник: Behance-Web Design UX/UI
Вы пытаетесь создать обычный пользовательский интерфейс, который будет плавно работать с любым типом дизайна веб-сайта? Если да, то вам стоит попробовать этот пользовательский интерфейс behance. Вы не заметите, что в этом пользовательском интерфейсе используются высококачественные иллюстрации или графика, общий дизайн прост, и вы можете получить из него надежный веб-сайт.
5. Веб-сайт архитектора:
источник: веб-сайт Behance-Architect
Следующий дизайн Behance UI/UX для вдохновения предназначен для тех, кто хочет создавать пользовательский интерфейс для веб-сайтов архитекторов. С помощью этой идеи вы сможете узнать о том, как, что и где вам нужно добавить элементы и интеграции для создания лучшего веб-сайта с потрясающим пользовательским интерфейсом.
6. Godspeed:
источник: Behance-Godspeed
Следующий вариант в списке — Godspeed и это пользовательский интерфейс, созданный на основе футуристических мыслей. Это означает, что если вы хотите создать современный дизайн для своего веб-сайта, вам нужно обратить внимание на эту идею.
7. Взаимодействие с пользователем и дизайн веб-интерфейса:
источник: Behance-Взаимодействие с пользователем и дизайн веб-интерфейса
Это особый дизайн пользовательского интерфейса Behance, потому что вы сможете заметить высококачественные видео внутри этого веб-сайта. с помощью которых вы можете получить наилучший пользовательский опыт и эффективно узнать о бренде.
с помощью которых вы можете получить наилучший пользовательский опыт и эффективно узнать о бренде.
8. MarkZ UI/UX:
источник: Behance-MarkZ UI/UX
Здесь у нас есть следующая идея пользовательского интерфейса Behance, специально предназначенная для тех, кто хочет создать сайт личного брендинга. С помощью этой идеи вы можете узнать, как разместить все на своих местах при создании личного веб-сайта брендинга.
9. PIN Project Web Design:
источник: Behance-PIN Project Web Design
Следующая идея пользовательского интерфейса предназначена для тех, кто хочет создать высококачественный профессиональный веб-сайт. Вы можете посмотреть сегмент размещения элементов. Общие цветовые сочетания и многое другое.
10. Business Landing Page UI/UX Design:
источник: Behance-Business Landing Page UI/UX Design
Вот последний вариант из списка лучших UI/UX дизайнов Behance для вдохновения с помощью из которых вы можете эффективно создавать креативные бизнес-сайты и смотреть на пользовательский опыт таких веб-сайтов.
Программное обеспечение, помогающее Behance UI/UX Design:
Создание пользовательского интерфейса веб-сайта — сложная задача, но мы легко справимся с ней, если продвинем все процессы, используя полный план, и когда я говорю о плане мы говорим о прототипах пользовательского интерфейса Behance, с помощью которых мы можем знать все о том, как создать пользовательский интерфейс и как эта штука будет работать.
Следовательно, если вы пытаетесь найти самую надежную платформу для создания прототипа пользовательского интерфейса Behance, то это Wondershare Mockitt. С помощью Wondershare Mockitt вы сможете создать прототип всего за три шага сразу после регистрации на этой платформе.
Попробуйте бесплатно
Вы сможете получить потрясающую поддержку от сообщества Wondershare Mockitt, которая поможет вам развить свои навыки и легкодоступна.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Лаура Анжелика
IIT-Bombay: Программа последипломного образования в области дизайна пользовательского интерфейса
Сертификат ИИТ Бомбея
Поставляется в сотрудничестве с
Почему стоит выбрать эту программу?
Комплексная учебная программа, разработанная ведущими преподавателями
Учебная программа была разработана и создана выдающимися преподавателями Школы дизайна IDC, ИИТ Бомбея
Изучите передовой опыт с помощью тематических исследований, разработанных преподавателями IIT Bombay на основе обширных исследований передового опыта отрасли
Онлайн-занятия с участием выдающихся преподавателей
Курс предоставляет возможность участвовать в еженедельных живых лекциях, проводимых выдающимися преподавателями, пионерами в исследованиях HCI (взаимодействия человека с компьютером)
Учитесь у опытных отраслевых экспертов и приобретайте практические навыки в области UX-дизайна по таким темам, как дизайн для начинающих пользователей, микровзаимодействия, проектирование для AR/VR и веб-типографика.

Сертификат ИИТ Бомбея
После успешного выполнения требований курса участники получат сертификат об окончании ИИТ Бомбея
.
Наряду с этим востребованным сертификатом учащиеся будут создавать и создавать свои собственные цифровые портфолио проектов, чтобы продемонстрировать свое понимание и продемонстрировать свои навыки.
Комплексная учебная программа, разработанная ведущими преподавателями
Учитесь у экспертов отрасли
Онлайн-уроки в прямом эфире от выдающихся преподавателей
Сертификат ИИТ Бомбея
Изучите набор инструментов дизайнера взаимодействия с пользователем
Программа последипломного образования по дизайну пользовательского опыта от IIT-Bombay
*Этот сертификат предназначен только для представительских целей.
Лучший университет Индии
Глобальный рейтинг университетов QS 2022
#172
Qs Global Word Rankings 2021
#37
Азиатский рейтинг университетов 2021
Учебный план
Учебный план разработан опытными и выдающимися преподавателями Школы дизайна IDC ИИТ Бомбея. Модули учебной программы охватывают весь процесс взаимодействия с пользователем: исследование и анализ пользователей, создание дизайна UX, тестирование дизайна и внедрение. Педагогика будет в высшей степени интерактивной за счет использования технологий и будет состоять из разумного сочетания лекций и обучения на практике. Помимо индивидуальных заданий, участники будут работать над иммерсивным групповым проектом. Это возможность применить концепции и методы, изученные в ходе программы, в проекте, который можно продемонстрировать в портфолио дизайнеров.
Скачать
Учебный план
ИССЛЕДОВАНИЯ ПОЛЬЗОВАТЕЛЕЙ
- Контекстный запрос
- Рабочие модели и интерпретация интервью
- Диаграммы сходства
- Количественное исследование пользователей: опросы и интерпретация результатов
UX-ДИЗАЙН
- Пользовательский опыт, концептуальные модели, пользовательские модели
- Постановка целей UX, персоны и сценарии
- Видение продукта и цели взаимодействия с продуктом
ИНТЕРФЕЙС-ДИЗАЙН
- Эвристика и принципы человеко-компьютерного взаимодействия
- Принципы дизайна пользовательского интерфейса
- Удобство использования — типографика, пространство, макет и т.
 д.
д. - Прототип
- Системы дизайна
ОЦЕНКА ПРОЕКТА
- Планирование оценки проекта
- Методы оценки дизайна
- Анализ дизайна и результаты
- HCI в программной инженерии
- Тестирование веб-дизайна и мобильного дизайна
КУРСЫ ДЛЯ САМОСТОЯТЕЛЬНОГО РАЗВИТИЯ
- Основы веб-разработки переднего плана
- Набор инструментов дизайнера: каркас, прототипирование, инструменты тестирования
Охваченные инструменты
и другие…
В рамках этой программы вы научитесь использовать стандартные отраслевые инструменты для применения
практические концепции дизайна, которые иллюстрируют пользовательские потоки и опыт. У вас будет
У вас будет
возможность учиться на курсах для самостоятельного обучения, специально ориентированных на разоблачение
вы к этим инструментам. Этот курс для самостоятельного обучения дополняет и отличается от
основная программа.
Преподаватели и наставники мирового уровня
Учитесь у преподавателей мирового уровня из IIT-Bombay, у нескольких опытных отраслевых специалистов из ведущих организаций.
Доктор Анирудха Джоши
B.Tech-Электротехника, M.Des.- Визуальные коммуникации, PhD- Информатика и инженерия
Профессор, Школа дизайна IDC, ИИТ Бомбея
Прочитать биографию
Биологический факультет
Анирудха Джоши — профессор Школы дизайна IDC ИИТ Бомбея, где он преподает дизайн взаимодействия человека и компьютера (HCI).
Анирудха занимается разработкой интерактивных продуктов для новых пользователей в развивающихся странах, уделяя особое внимание индийским пользователям.
 Его работа была предназначена для пользователей в городских и сельских районах Индии и на различных платформах, включая настольные компьютеры, Интернет, мобильные телефоны, банкоматы и специализированное оборудование.
Его работа была предназначена для пользователей в городских и сельских районах Индии и на различных платформах, включая настольные компьютеры, Интернет, мобильные телефоны, банкоматы и специализированное оборудование.
Анирудха имеет степень бакалавра технических наук в области электротехники, степень магистра технических наук. по визуальным коммуникациям в Центре промышленного дизайна и докторскую степень в области компьютерных наук и инженерии, все из ИИТ Бомбея. Его докторская диссертация была посвящена интеграции деятельности HCI в разработку программного обеспечения для достижения целей удобства использования. Это сочетание инженерного и дизайнерского опыта дало ему уникальную перспективу в междисциплинарной области человеко-компьютерного взаимодействия.
Большое преимущество обучения
Учитесь по обширной учебной программе, которую преподают преподаватели мирового уровня. Получите руководство в процессе обучения и получите доступ к специализированной карьерной поддержке.
Получите руководство в процессе обучения и получите доступ к специализированной карьерной поддержке.
ПРЕДНАЗНАЧЕН ДЛЯ РАБОТАЮЩИХ ПРОФЕССИОНАЛОВ И СТУДЕНТОВ
Живые интерактивные виртуальные классы
- Онлайн-обучение в прямом эфире
- Тщательно разработанная учебная программа для повышения квалификации учащихся
- Карьерная поддержка от Great Learning
СТРУКТУРИРОВАННАЯ ПРОГРАММА С РУКОВОДСТВОМ
Сеть и поддержка программы
- Выделенный менеджер программы для решения ваших вопросов
- Взаимодействуйте с коллегами, чтобы расширить свою профессиональную сеть
GL Excelerate — Карьерная поддержка
GL Excelerate — это программа поддержки карьеры, разработанная специально для наших учащихся. Мы стремимся
предоставить нашим учащимся все необходимое для достижения успеха в карьере.
2600+
Ведущие организации нанимают наших выпускников
66%
Карьерный переход выпускников
- 2600+ Ведущие организации нанимают наших выпускников
- 66% выпускников меняют карьеру
Доступ к рекомендуемым вакансиям
Доступ к списку вакансий, соответствующих вашему опыту и сфере деятельности.
Подготовка к собеседованию
Специально подобранные статьи, тематические исследования, видео и многое другое, которые учат, как создавать портфолио и проводить UX-интервью.
Карьерное наставничество
Сессия по карьерному наставничеству, которая поможет вам в вашем путешествии в UI/UX дизайн и отраслевые нормы.
Наши разнообразные партнеры по найму
Разнообразные партнеры по найму нанимают представителей широкой демографической группы и предоставляют равные возможности всем кандидатам.
Каждый мудрый лидер знает и понимает, что разнообразие и инклюзивность — это не то, что просто «хорошо для
делать», но является неотъемлемой частью и ключевым двигателем инноваций в бизнесе. В Оквене. мы ценим и уважаем
В Оквене. мы ценим и уважаем
стремления глобально разнообразной рабочей силы и постоянно стремиться создать среду, которая позволяет
наша разнообразная рабочая сила, чтобы процветать и реализовать весь свой потенциал.
Разнообразие и инклюзивность для меня не социальная программа, а личное обязательство. Разнообразие приносит новые идеи и опыт, и люди могут учиться друг у друга. Привнесение различных идей и точек зрения приводит к лучшему решению проблем. Работа в разных командах открывает диалог и способствует творчеству.
Мы стремимся к по-настоящему инклюзивной и разнообразной культуре, которая способствует развитию самых разнообразных талантов с различным опытом, навыками и способностями.
В #Maersk мы верим, что коллективно мы можем добиться перемен, мы стремимся создать рабочее место с гендерным равенством. Мы участвуем в создании разнообразных команд не потому, что это флажок, а потому, что мы хотим превзойти.
Плата за программу
Онлайн-обучение
Величина платежа
1 30 000 + налог на товары и услуги
Последипломная программа по дизайну пользовательского интерфейса с
- Интерактивное онлайн-обучение
- Сертификат PG от ИИТ Бомбея
- Специализированная карьерная поддержка посредством занятий по профориентации и списков вакансий
- Доступ к GL Confluence — отраслевые и партнерские мероприятия
Подать заявку
Сейчас
Применять
Сейчас
Кандидаты могут оплатить стоимость программы через интернет-банкинг, кредитные/дебетовые карты, чек или DD. Кроме того, наши корпоративные финансовые партнерства предоставляют кредиты на образование по нулевой процентной ставке*. Обратитесь в приемную комиссию по телефону 080-4568-6084 для получения более подробной информации.
Обратитесь в приемную комиссию по телефону 080-4568-6084 для получения более подробной информации.
Свяжитесь с нами
право
Выпускники (10+2+3) или обладатели диплома (только 10+2+3) признанного университета (UGC/AICTE/DEC/AIU/правительства штата/признанные международные университеты) в области науки, дизайна, искусства, гуманитарных наук или Инженерные дисциплины со стажем работы не менее 1 года (после диплома или окончания).
Процесс приема
- Шаг 1: Заполните форму заявки
Зарегистрируйтесь, заполнив
форма онлайн-заявки. - Шаг 2: Процесс проверки
Кандидаты, включенные в окончательный список, должны будут пройти отборочный звонок в офис директора по приему.
- Шаг 3: Присоединяйтесь к программе
Отобранным кандидатам будет предоставлено предложение о зачислении в программу.
 Кандидаты должны подтвердить свое участие в программе, оплатив вступительный взнос.
Кандидаты должны подтвердить свое участие в программе, оплатив вступительный взнос.
Дата начала партии
Онлайн
Будет объявлено позже
Остались вопросы?
Свяжитесь с нами
Пожалуйста, заполните форму, и консультант программы свяжется с вами. Вы также можете связаться с нами по
[email protected]
или
080-4568-6084.
Приложение закрывается 11 th May 2023
Загрузить брошюру
Ознакомьтесь с информацией о программе и стоимости в нашей брошюре
Ой!! Что-то пошло не так. Пожалуйста, попробуйте еще раз.
Форма успешно отправлена
Спасибо, что связались с нами. Вы можете ожидать услышать от нас через 1 рабочий день
день.
- Учебная программа
- Факультет
- Преимущества
- Карьера
- Сборы
Применять
Сейчас
Скачать брошюру
Вы уже зарегистрированы.


 com, Амстердам, представила тему «Дизайн для людей»;
com, Амстердам, представила тему «Дизайн для людей»;
 д.
д. Кандидаты должны подтвердить свое участие в программе, оплатив вступительный взнос.
Кандидаты должны подтвердить свое участие в программе, оплатив вступительный взнос. Виноделие
Виноделие
 Зарубежная
Зарубежная
 С.
С. Самые красивые места нашей страны глазами фотографов-путешественников Russian Explorers
Самые красивые места нашей страны глазами фотографов-путешественников Russian Explorers
 , Митюхины В.
, Митюхины В. Официальное коллекционное издание
Официальное коллекционное издание Сегодня наш фотоконкурс — масштабное исследование родной природы и живущих в нашей стране народов, их культуры, истории, психологии. Это исследование не только настоящего и прошлого, но и будущего. Наш фотоконкурс, как и наша страна, всегда в движении, всегда меняется только к лучшему!» — Сергей Шойгу, Президент РГО
Сегодня наш фотоконкурс — масштабное исследование родной природы и живущих в нашей стране народов, их культуры, истории, психологии. Это исследование не только настоящего и прошлого, но и будущего. Наш фотоконкурс, как и наша страна, всегда в движении, всегда меняется только к лучшему!» — Сергей Шойгу, Президент РГО Сегодня наш фотоконкурс — масштабное исследование родной природы и живущих в нашей стране народов, их культуры, истории, психологии. Это исследование не только настоящего и прошлого, но и будущего. Наш фотоконкурс, как и наша страна, всегда в движении, всегда меняется только к лучшему!» — Сергей Шойгу, Президент РГО
Сегодня наш фотоконкурс — масштабное исследование родной природы и живущих в нашей стране народов, их культуры, истории, психологии. Это исследование не только настоящего и прошлого, но и будущего. Наш фотоконкурс, как и наша страна, всегда в движении, всегда меняется только к лучшему!» — Сергей Шойгу, Президент РГО Можно писать
Можно писать Впервые он был проведен в 2015 году.
Впервые он был проведен в 2015 году. 
 Допускается присутствие в кадре людей или животных, но не в качестве основного объекта съемки.
Допускается присутствие в кадре людей или животных, но не в качестве основного объекта съемки. А победители конкурса «Самая красивая страна глазами детей» получат квадрокоптер. Работы финалистов примут участие в выставках в России и мире.
А победители конкурса «Самая красивая страна глазами детей» получат квадрокоптер. Работы финалистов примут участие в выставках в России и мире. А символы русской природы просты и прекрасны – ромашковый луг и березовая роща. Даже в больших городах всегда есть оазис природа . В городских парках можно подышать свежим воздухом, а также немного размяться – взять напрокат велосипед, ролики или лодку, заняться танцами, йогой или воркаутом. Русские любят традиции и всегда с большим размахом отмечают старые русские праздники. Если вы посещаете страну в дни Нового года, Масленицы или Пасхи, вы можете легко присоединиться к ним. Праздник никогда не обходится без украшенных улиц и площадей, музыки, танцев, традиционных игр и еды на открытом воздухе.
А символы русской природы просты и прекрасны – ромашковый луг и березовая роща. Даже в больших городах всегда есть оазис природа . В городских парках можно подышать свежим воздухом, а также немного размяться – взять напрокат велосипед, ролики или лодку, заняться танцами, йогой или воркаутом. Русские любят традиции и всегда с большим размахом отмечают старые русские праздники. Если вы посещаете страну в дни Нового года, Масленицы или Пасхи, вы можете легко присоединиться к ним. Праздник никогда не обходится без украшенных улиц и площадей, музыки, танцев, традиционных игр и еды на открытом воздухе. Однако традиционных русских блюд достойны того, чтобы их попробовать. Русские не представляют свой обед без тарелки супа. Наши супы традиционные — щи (щи), уха (рыбный суп), солянка (густой, пряный и кислый суп), грибной суп, окрошка (холодный суп). Вместе с хлебом есть много других видов выпечки, например, пирожки – небольшие печеные или жареные булочки с различной соленой начинкой, такой как мясо, грибы, рис и яйца, пюре, капуста, или сладкие начинки – яблоко, вишня, малина. Традиционные русские напитки обычно готовятся из ягод или меда – морс, кисель, квас, медовуха, сбитень.
Однако традиционных русских блюд достойны того, чтобы их попробовать. Русские не представляют свой обед без тарелки супа. Наши супы традиционные — щи (щи), уха (рыбный суп), солянка (густой, пряный и кислый суп), грибной суп, окрошка (холодный суп). Вместе с хлебом есть много других видов выпечки, например, пирожки – небольшие печеные или жареные булочки с различной соленой начинкой, такой как мясо, грибы, рис и яйца, пюре, капуста, или сладкие начинки – яблоко, вишня, малина. Традиционные русские напитки обычно готовятся из ягод или меда – морс, кисель, квас, медовуха, сбитень.
 Как 72-летний пенсионер построил сказочный дворец из мусора
Как 72-летний пенсионер построил сказочный дворец из мусора Вся правда о том, как снимался клип SHAMAN с сотней невест в кадре
Вся правда о том, как снимался клип SHAMAN с сотней невест в кадре 7 марта в Камышине похоронили 36-летнего Андрея Шаповалова.
7 марта в Камышине похоронили 36-летнего Андрея Шаповалова.
 fm. Чтобы продолжить беспрепятственное использование сайта, обновите его.
fm. Чтобы продолжить беспрепятственное использование сайта, обновите его.
 Rhapsody работала над многоуровневой глобальной маркетинговой кампанией #ShapeYourStory для SaaS-платформы Semrush. Мы отвечали за стратегию, творческую идею и производство всех материалов кампании.
Rhapsody работала над многоуровневой глобальной маркетинговой кампанией #ShapeYourStory для SaaS-платформы Semrush. Мы отвечали за стратегию, творческую идею и производство всех материалов кампании. Основная задача Rhapsody заключалась в том, чтобы найти способы достижения этих целей с использованием нескольких источников трафика, одновременно думая о том, как использовать платные каналы, а также привлекать органический трафик. Мы разработали кампанию, посвященную интерактивному опыту Ceros, которая была увлекательной и полезной для 9 человек.0013 Целевая аудитория Semrush.
Основная задача Rhapsody заключалась в том, чтобы найти способы достижения этих целей с использованием нескольких источников трафика, одновременно думая о том, как использовать платные каналы, а также привлекать органический трафик. Мы разработали кампанию, посвященную интерактивному опыту Ceros, которая была увлекательной и полезной для 9 человек.0013 Целевая аудитория Semrush. Они стали основой визуальной идентичности кампании, появляясь во всех аспектах
Они стали основой визуальной идентичности кампании, появляясь во всех аспектах  эта масштабная кампания реализует свой максимальный потенциал.
эта масштабная кампания реализует свой максимальный потенциал.
 В этот момент победа Шаповалова, безусловно, была возможна.
В этот момент победа Шаповалова, безусловно, была возможна. Рублев удержался, чтобы завершить его со счетом 10: 7.
Рублев удержался, чтобы завершить его со счетом 10: 7.
 Так определенно счастлив, что смог щелкнуть, разочарован потерей. Но я просто возьму то, что у меня есть, и постараюсь продолжать идти вперед».
Так определенно счастлив, что смог щелкнуть, разочарован потерей. Но я просто возьму то, что у меня есть, и постараюсь продолжать идти вперед».

 Чурилова — программы обучения — Учёба.ру
Чурилова — программы обучения — Учёба.ру

 Получите знания и опыт, чтобы индивидуализировать каждый аспект тренировок и питания до N, равного 1.
Получите знания и опыт, чтобы индивидуализировать каждый аспект тренировок и питания до N, равного 1. Принципы обучаемости гарантируют, что вы всегда используете программу тренировок и питания, которая работает для вашего клиента.
Принципы обучаемости гарантируют, что вы всегда используете программу тренировок и питания, которая работает для вашего клиента.
 В то время как традиционные модели обучения предоставляют вам общую информацию, которая ни к кому не применима. Подход N of 1 учитывает особенности каждого человека, поэтому вы можете программировать для кого угодно. Каждый приходит со своей уникальной генетикой, целями, историей тренировок и диет, а также целым рядом факторов образа жизни и окружающей среды, которые делают их потребности действительно уникальными.
В то время как традиционные модели обучения предоставляют вам общую информацию, которая ни к кому не применима. Подход N of 1 учитывает особенности каждого человека, поэтому вы можете программировать для кого угодно. Каждый приходит со своей уникальной генетикой, целями, историей тренировок и диет, а также целым рядом факторов образа жизни и окружающей среды, которые делают их потребности действительно уникальными. д.). Они очень подробные и содержат МНОГО информации. Приготовьтесь тратить время на изучение, повторный просмотр видео и самостоятельную практику; очень похоже на университетский класс. Это не тот курс, где вы можете просто посмотреть их все один раз и полностью освоить каждую концепцию.
д.). Они очень подробные и содержат МНОГО информации. Приготовьтесь тратить время на изучение, повторный просмотр видео и самостоятельную практику; очень похоже на университетский класс. Это не тот курс, где вы можете просто посмотреть их все один раз и полностью освоить каждую концепцию.

 Все вон
Все вон Наши онлайн-лекции по подготовке к JLPT охватывают всю необходимую грамматику и словарный запас уровней JLPT N1, N2 и N3. На занятиях в стиле семинара учащиеся индивидуально работают с материалом урока, слушая курс на экране.
Наши онлайн-лекции по подготовке к JLPT охватывают всю необходимую грамматику и словарный запас уровней JLPT N1, N2 и N3. На занятиях в стиле семинара учащиеся индивидуально работают с материалом урока, слушая курс на экране.
 »
» Однако я знаю, что это не является вашей конечной целью. Возможно, вашей целью будет найти лучшую работу, смотрите японское аниме, ладите со своим японским партнером или поступайте в колледж».
Однако я знаю, что это не является вашей конечной целью. Возможно, вашей целью будет найти лучшую работу, смотрите японское аниме, ладите со своим японским партнером или поступайте в колледж». Прохождение этого теста может повысить ваши возможности трудоустройства среди японских компаний.
Прохождение этого теста может повысить ваши возможности трудоустройства среди японских компаний.



 Один модуль длится 2 часа.
Один модуль длится 2 часа.



 Если вы хотите быть хорошим парикмахером, не надо быть плохим врачом. Если вам хочется выпекать хлеб, не ходите в педагогический для этой цели. Делайте то, что вам нравится делать в этой жизни, и тогда вы преуспеете. Вы всегда заработаете денег, и у вас всегда фактически не будет работы, потому что с утра до вечера вы будете заниматься исключительно хобби. Понимаете, какими счастливыми людьми вы будете. Родителей, конечно, нужно уважать, но обязательно нужно иметь собственное мнение на этот счет. Потому что это ваша жизнь, ваша, а не их. Я все время призываю устроить праздник непослушания тогда, когда вы уже взрослый человек и когда вы решаете не только свою жизнь, но и жизнь своих родителей, когда они будут людьми пожилыми, потому что кто о них будет заботиться, кроме вас. Вы – а более никто!“
Если вы хотите быть хорошим парикмахером, не надо быть плохим врачом. Если вам хочется выпекать хлеб, не ходите в педагогический для этой цели. Делайте то, что вам нравится делать в этой жизни, и тогда вы преуспеете. Вы всегда заработаете денег, и у вас всегда фактически не будет работы, потому что с утра до вечера вы будете заниматься исключительно хобби. Понимаете, какими счастливыми людьми вы будете. Родителей, конечно, нужно уважать, но обязательно нужно иметь собственное мнение на этот счет. Потому что это ваша жизнь, ваша, а не их. Я все время призываю устроить праздник непослушания тогда, когда вы уже взрослый человек и когда вы решаете не только свою жизнь, но и жизнь своих родителей, когда они будут людьми пожилыми, потому что кто о них будет заботиться, кроме вас. Вы – а более никто!“ “
“ “
“ “
“
 В рок-музыке не было бы вообще такого направления, как театрализация, если бы они не начали заниматься этим.“
В рок-музыке не было бы вообще такого направления, как театрализация, если бы они не начали заниматься этим.“
 Чем больше вы используете, тем больше у вас есть.» — Майя Энджелоу, писательница, поэтесса, активистка гражданских прав
Чем больше вы используете, тем больше у вас есть.» — Майя Энджелоу, писательница, поэтесса, активистка гражданских прав Культура формирует ценности. Ценности определяют будущее.» — Роберт Л. Питерс, дизайнер и автор
Культура формирует ценности. Ценности определяют будущее.» — Роберт Л. Питерс, дизайнер и автор Хороший дизайн — это язык, а не стиль.» — Массимо Виньелли, итальянский дизайнер
Хороший дизайн — это язык, а не стиль.» — Массимо Виньелли, итальянский дизайнер » — Линдо Лидер, графический дизайнер и создатель логотипа FedEx
» — Линдо Лидер, графический дизайнер и создатель логотипа FedEx «Публика больше знакома с плохим дизайном, чем с хорошим. По сути, она обусловлена тем, что предпочитает плохой дизайн, потому что это то, что он живет с ним. Новое становится угрожающим, старое обнадеживает». — Пол Рэнд, графический дизайнер
«Публика больше знакома с плохим дизайном, чем с хорошим. По сути, она обусловлена тем, что предпочитает плохой дизайн, потому что это то, что он живет с ним. Новое становится угрожающим, старое обнадеживает». — Пол Рэнд, графический дизайнер «Функция дизайна — позволить дизайну функционировать». — Миша Коммерен, дизайнер
«Функция дизайна — позволить дизайну функционировать». — Миша Коммерен, дизайнер — Мариона Лопес, владелец бизнеса
— Мариона Лопес, владелец бизнеса «Где вы внедряете инновации, как вы внедряете инновации и что вы внедряете – это проблемы проектирования». — Тим Браун, генеральный директор и президент IDEO
«Где вы внедряете инновации, как вы внедряете инновации и что вы внедряете – это проблемы проектирования». — Тим Браун, генеральный директор и президент IDEO
 Питерс
Питерс 

 Это смесь ремесла, науки, повествования, пропаганды и философии».
Это смесь ремесла, науки, повествования, пропаганды и философии».  Настойчивость является ключевым фактором.
Настойчивость является ключевым фактором. 

 Источник
Источник Раздел с обучениями поделен на несколько интуитивно понятных категорий.
Раздел с обучениями поделен на несколько интуитивно понятных категорий.
 Здесь описан процесс работы со студиями, а также дальнейшие шаги по оптимизации полученных результатов.
Здесь описан процесс работы со студиями, а также дальнейшие шаги по оптимизации полученных результатов. 



 Пользователей привлекает простой и удобный интерфейс программы, что дает возможность освоить платформу, не обладая какими-либо специальными навыками и познаниями.
Пользователей привлекает простой и удобный интерфейс программы, что дает возможность освоить платформу, не обладая какими-либо специальными навыками и познаниями. Создатели популярной платформы Диана Новичихина и Антон Герасименко познакомились в 2005 году, поскольку все работали в студии Артемия Лебедева. В 2010 году молодые люди познакомились с Кириллом Данченко, который на тот момент владел студией веб-разработки Astroshock.
Создатели популярной платформы Диана Новичихина и Антон Герасименко познакомились в 2005 году, поскольку все работали в студии Артемия Лебедева. В 2010 году молодые люди познакомились с Кириллом Данченко, который на тот момент владел студией веб-разработки Astroshock. С каждым годом сервис все более усовершенствуется, становится лучше.
С каждым годом сервис все более усовершенствуется, становится лучше.
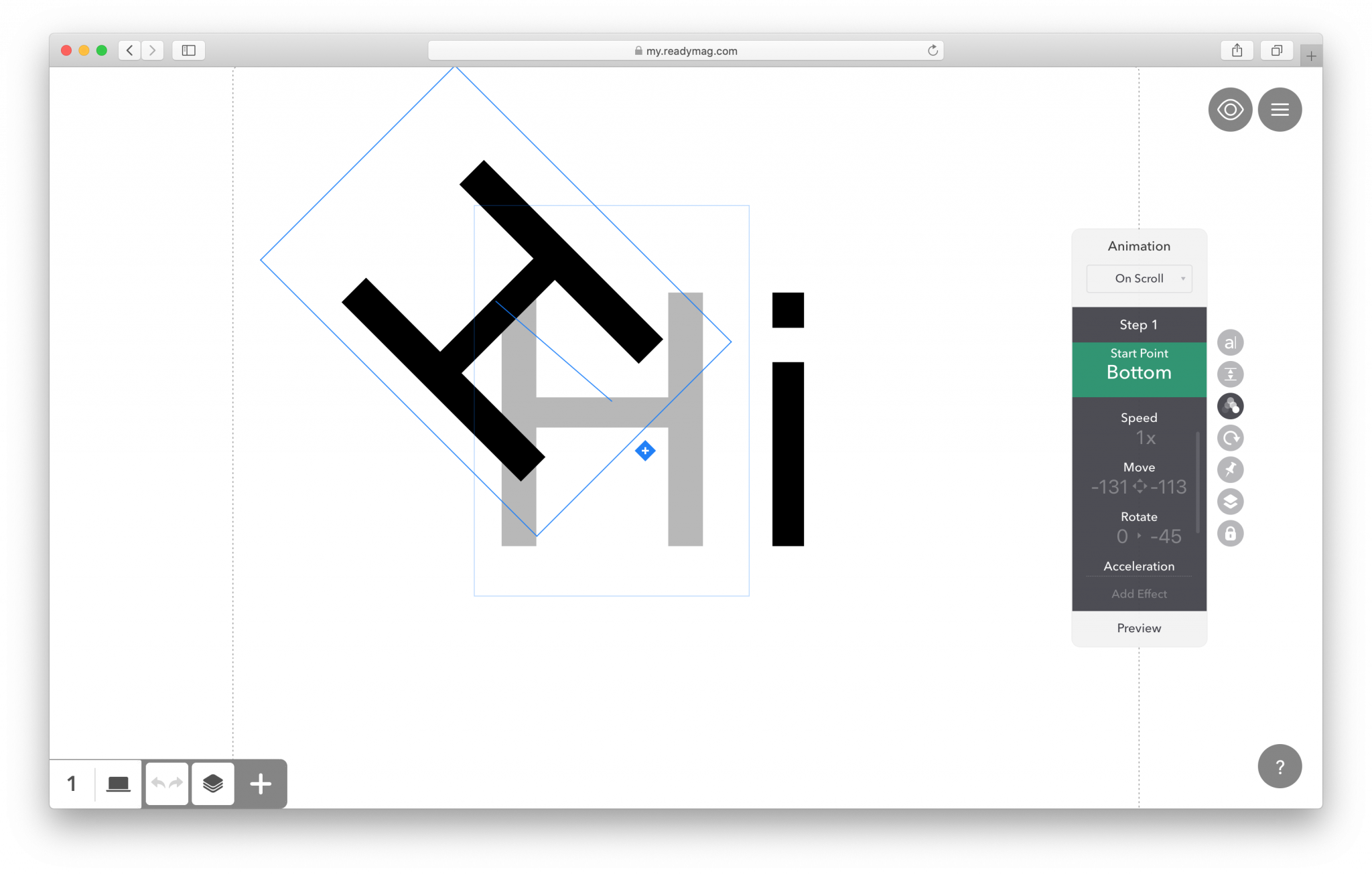
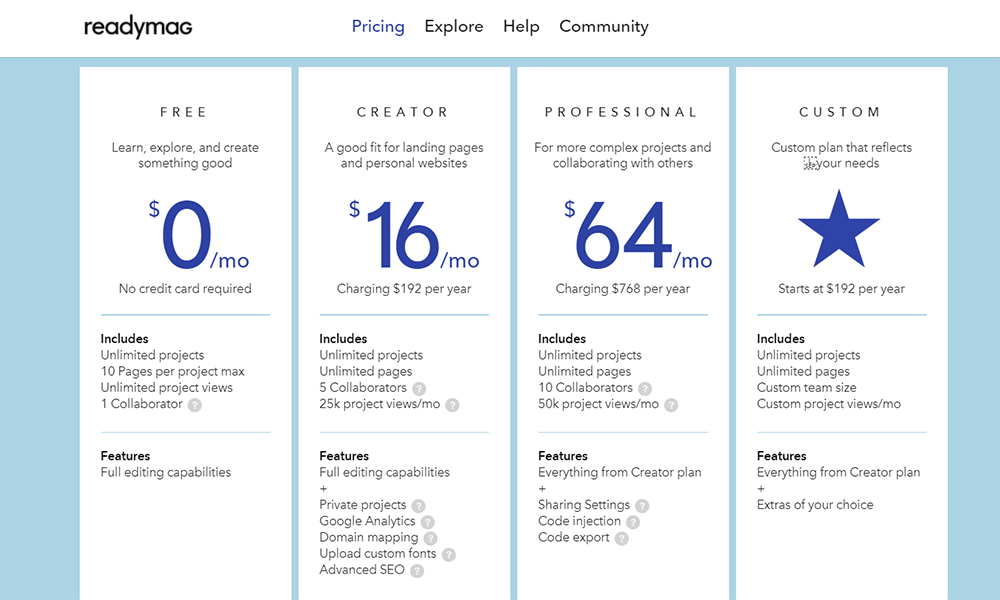
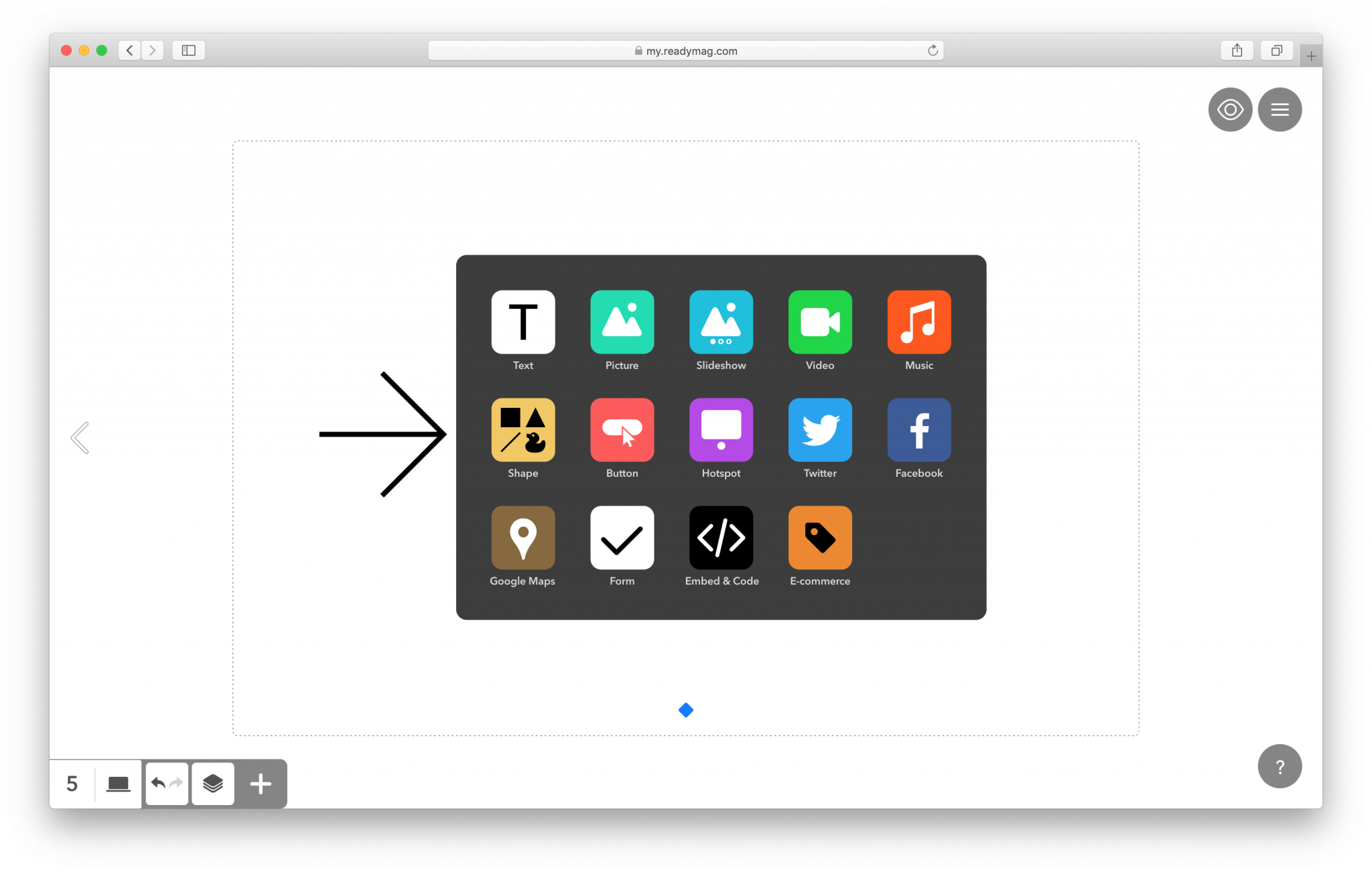
 Экран редактора появляется в случае, когда нужно создать новый проект или отредактировать уже имеющийся. Для того, чтобы воспользоваться виджетами (инструментами для создания контента), следует нажать на иконку «Add widget», которая располагается в левом нижнем углу редактора. Поблизости от иконки «Add widget» находится кнопка, с помощью которой можно выбрать фон проекта, а также настроить сетку.
Экран редактора появляется в случае, когда нужно создать новый проект или отредактировать уже имеющийся. Для того, чтобы воспользоваться виджетами (инструментами для создания контента), следует нажать на иконку «Add widget», которая располагается в левом нижнем углу редактора. Поблизости от иконки «Add widget» находится кнопка, с помощью которой можно выбрать фон проекта, а также настроить сетку.

 Загружать видео и фотоматериалы можно как с компьютера, так и находить в сети.
Загружать видео и фотоматериалы можно как с компьютера, так и находить в сети.


 Например, Gartner прогнозирует, что к 2024 году на платформы приложений с низким кодом будет приходиться 65% всей разработки приложений, то есть подавляющее большинство. Для пояснения, инструменты с низким кодом очень похожи на инструменты без кода, за исключением того, что они обычно требуют хотя бы некоторого предварительного ознакомления с кодированием.
Например, Gartner прогнозирует, что к 2024 году на платформы приложений с низким кодом будет приходиться 65% всей разработки приложений, то есть подавляющее большинство. Для пояснения, инструменты с низким кодом очень похожи на инструменты без кода, за исключением того, что они обычно требуют хотя бы некоторого предварительного ознакомления с кодированием.
 Инструменты без кода идеально подходят для отдельных проектов и стартапов, которые не хотят брать на себя огромные усилия по разработке, но даже крупные организации могут извлечь большую выгоду из их полезности. Например, в зависимости от размера и потребностей вашей компании инструменты без кода также могут компенсировать потребность в специальном ИТ-отделе, наем которого часто бывает дорогим и его трудно найти. Создание приложения с использованием платформы без кода почти всегда быстрее, чем создание традиционного приложения с нуля, а это означает, что инструменты без кода обеспечивают значительную экономию средств и времени.
Инструменты без кода идеально подходят для отдельных проектов и стартапов, которые не хотят брать на себя огромные усилия по разработке, но даже крупные организации могут извлечь большую выгоду из их полезности. Например, в зависимости от размера и потребностей вашей компании инструменты без кода также могут компенсировать потребность в специальном ИТ-отделе, наем которого часто бывает дорогим и его трудно найти. Создание приложения с использованием платформы без кода почти всегда быстрее, чем создание традиционного приложения с нуля, а это означает, что инструменты без кода обеспечивают значительную экономию средств и времени. Например, MGH, больница в Торонто, столкнулась с многочисленными проблемами передислокации с началом пандемии COVID-19.пандемия. Персонал назначался и переназначался на различные новые должности по мере необходимости, и вся такая организация происходила вручную с использованием досок и документов. Чтобы автоматизировать этот процесс, они перенесли этот проект на Workmap.ai и смогли создать собственные рабочие процессы и соответствующие инструменты, используя возможности автоматизации платформы и базы данных. Сейчас они работают с большей эффективностью, чем до пандемии.
Например, MGH, больница в Торонто, столкнулась с многочисленными проблемами передислокации с началом пандемии COVID-19.пандемия. Персонал назначался и переназначался на различные новые должности по мере необходимости, и вся такая организация происходила вручную с использованием досок и документов. Чтобы автоматизировать этот процесс, они перенесли этот проект на Workmap.ai и смогли создать собственные рабочие процессы и соответствующие инструменты, используя возможности автоматизации платформы и базы данных. Сейчас они работают с большей эффективностью, чем до пандемии.



 .»
.» Выглядит красиво! Рада, что смогла его найти.»
Выглядит красиво! Рада, что смогла его найти.»

 Полностью организованный PSD-файл с несколькими смарт-объектами размером 3000 x 2000 пикселей.
Полностью организованный PSD-файл с несколькими смарт-объектами размером 3000 x 2000 пикселей. Вы можете легко изменить цвета конверта и фона.
Вы можете легко изменить цвета конверта и фона. тут:
тут:
 Воспользуйтесь нашим онлайн-инструментом для создания макетов писем, чтобы сразу начать создавать привлекательные макеты с использованием готовых шаблонов!
Воспользуйтесь нашим онлайн-инструментом для создания макетов писем, чтобы сразу начать создавать привлекательные макеты с использованием готовых шаблонов! Просмотрите нашу коллекцию и выберите лучшие для своего последнего макета письма.
Просмотрите нашу коллекцию и выберите лучшие для своего последнего макета письма.

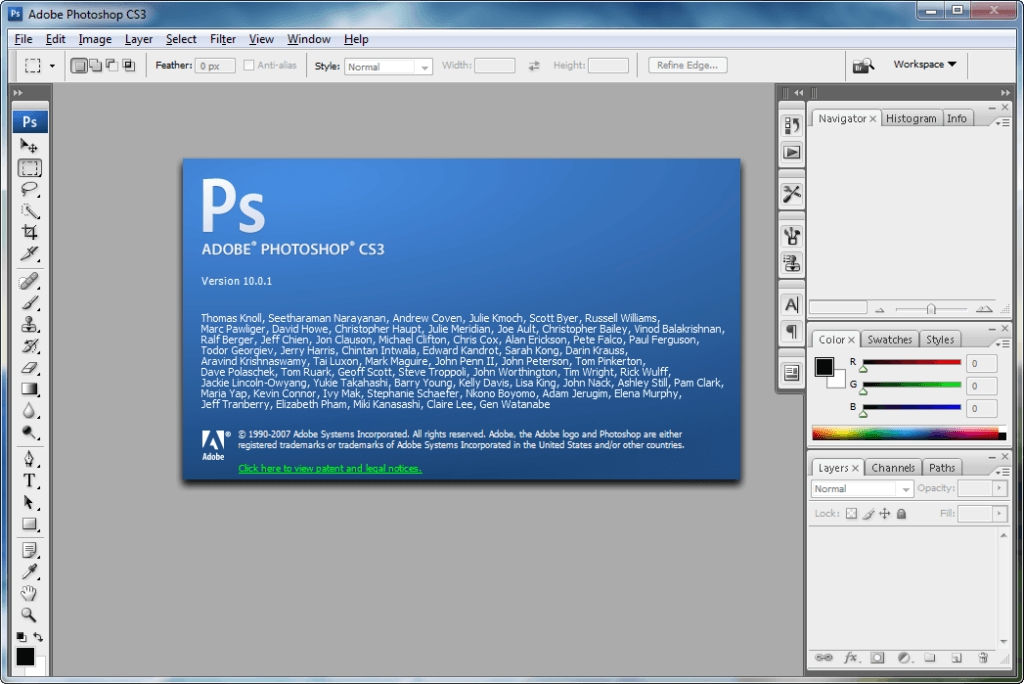
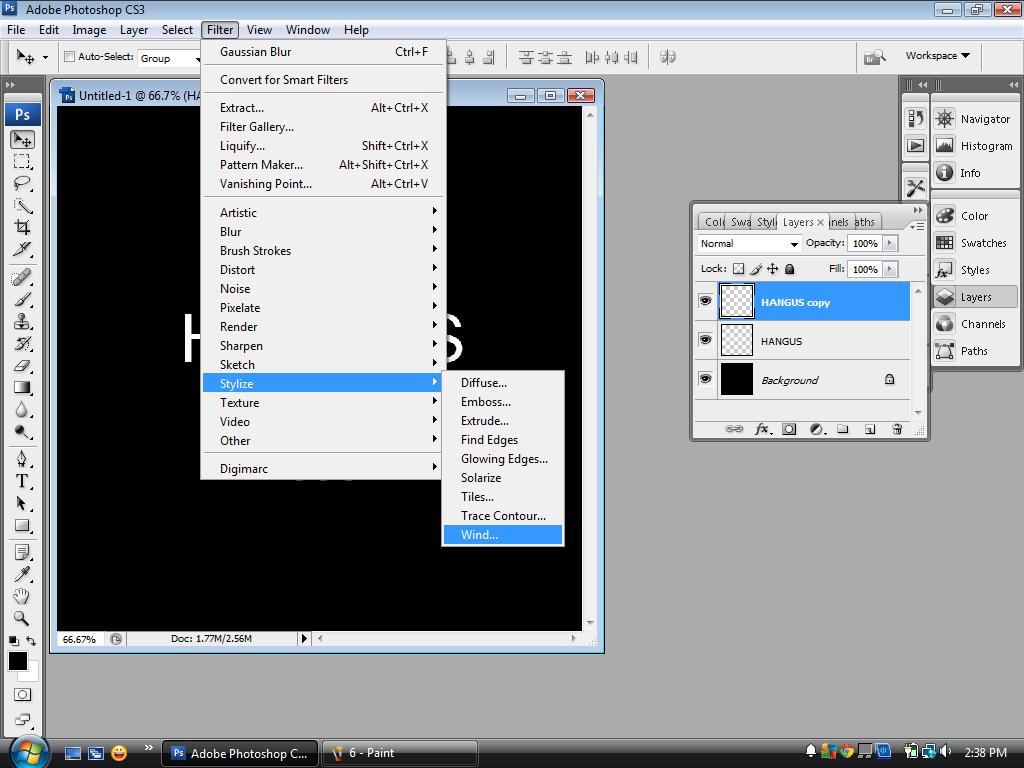
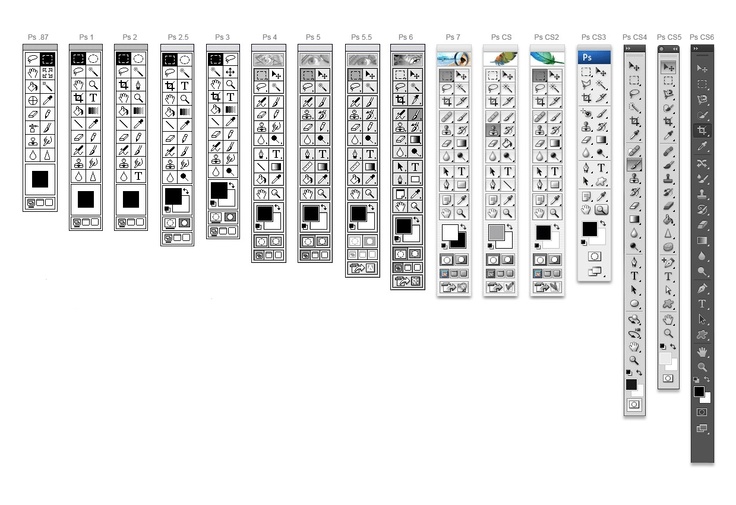
 63. Это была самая первая версия программы. Хотя она была полностью рабочей, ее никогда не выпускали для широкого потребителя (это понятно из надписи «Not for distribution» (Не для распространения) на картинке выше).
63. Это была самая первая версия программы. Хотя она была полностью рабочей, ее никогда не выпускали для широкого потребителя (это понятно из надписи «Not for distribution» (Не для распространения) на картинке выше). 0
0 0 были Контуры (Paths). Они позволили пользователям обводить объекты и сохранять созданные контуры. Инструмент был добавлен новым программистом Mark Hamburg.
0 были Контуры (Paths). Они позволили пользователям обводить объекты и сохранять созданные контуры. Инструмент был добавлен новым программистом Mark Hamburg. Для Windows OS полностью переписали весь код, поэтому разработка версии 2.5 немного затянулась. Кроме того, в первой версии для Windows обнаружили ошибку памяти, которая несколько месяцев спустя была исправлена в патче 2.5.1.
Для Windows OS полностью переписали весь код, поэтому разработка версии 2.5 немного затянулась. Кроме того, в первой версии для Windows обнаружили ошибку памяти, которая несколько месяцев спустя была исправлена в патче 2.5.1.

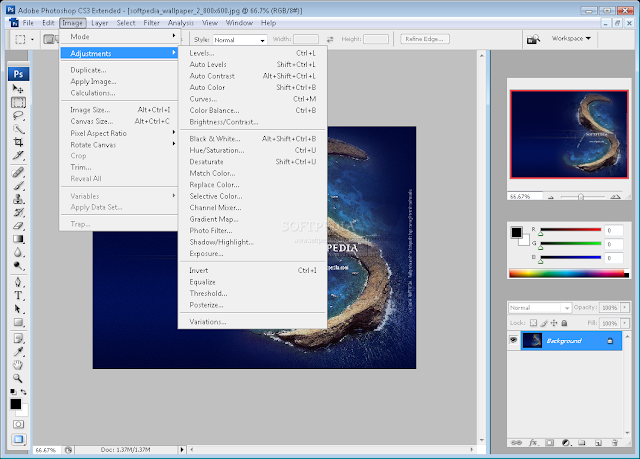
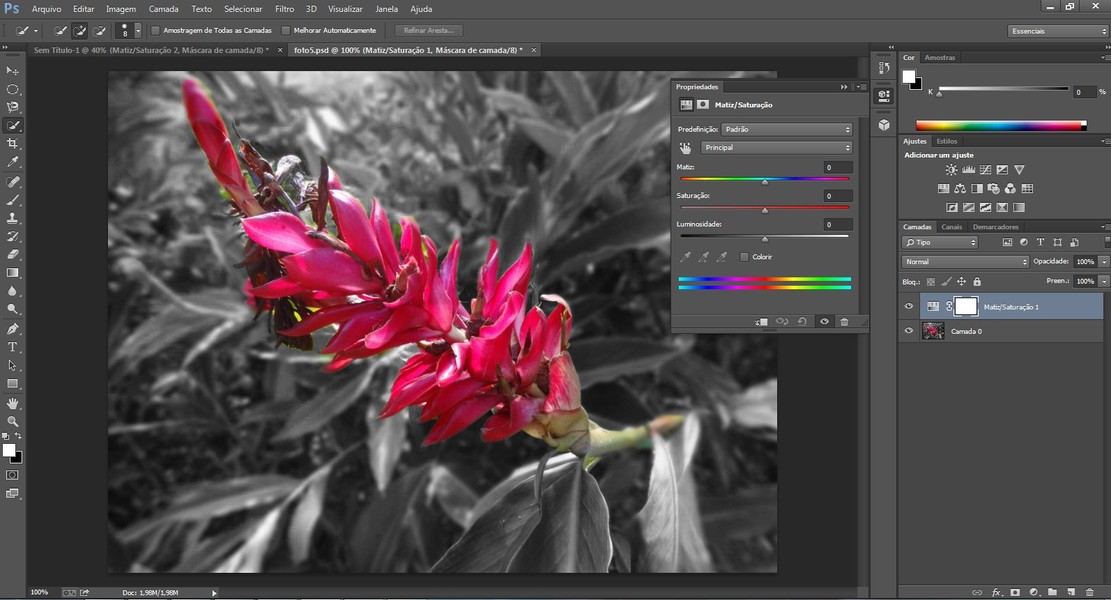
 0 также было добавлено управление цветом. Это дало возможность пользователям работать с цветовыми палитрами внутри Photoshop вместо использования программ от сторонних разработчиков.
0 также было добавлено управление цветом. Это дало возможность пользователям работать с цветовыми палитрами внутри Photoshop вместо использования программ от сторонних разработчиков.

 Была добавлена новая файловая система, облегчающая поиск изображений. Наряду с Лечащей кистью добавили Заплатка (Patch Tool).
Была добавлена новая файловая система, облегчающая поиск изображений. Наряду с Лечащей кистью добавили Заплатка (Patch Tool). Photoshop CS стал первой версией с поддержкой Camera RAW 2.x.
Photoshop CS стал первой версией с поддержкой Camera RAW 2.x. В 2007 году появились первые iPhone и смартфоны. Многие веб-дизайнеры сфокусировались на создании дизайнов сайтов для мобильных устройств, так что эта возможность была принята достаточно тепло.
В 2007 году появились первые iPhone и смартфоны. Многие веб-дизайнеры сфокусировались на создании дизайнов сайтов для мобильных устройств, так что эта возможность была принята достаточно тепло.



 Окончательно разочаровавшись в
Окончательно разочаровавшись в
 д.
д.
 После проведения анализа конкурентов братья
После проведения анализа конкурентов братья

 Теперь им предстояла работа куда тяжелее – нужно
Теперь им предстояла работа куда тяжелее – нужно
 Официальная версия Adobe Photoshop
Официальная версия Adobe Photoshop

 Разработка версии для новой платформы
Разработка версии для новой платформы

 0 появились стили слоя (Layer
0 появились стили слоя (Layer
 Во-первых,
Во-первых,
 Также разносятся
Также разносятся
 Использование и влияние Photoshop выходит далеко за рамки пейзажной фотографии. Photoshop — это инструмент для редактирования графики, который выбирают большинство профессионалов, не связанных с фотографией, которые занимаются дизайном, созданием или обработкой графики и изображений. Репутация Photoshop была укреплена задолго до появления рынка цифровой фотографии. Он намного надежнее, чем Lightroom, но у каждого из них есть свои преимущества. Пресеты Lightroom, в то время как экшены Photoshop используются в Photoshop. Узнайте больше о Lightroom против Photoshop.
Использование и влияние Photoshop выходит далеко за рамки пейзажной фотографии. Photoshop — это инструмент для редактирования графики, который выбирают большинство профессионалов, не связанных с фотографией, которые занимаются дизайном, созданием или обработкой графики и изображений. Репутация Photoshop была укреплена задолго до появления рынка цифровой фотографии. Он намного надежнее, чем Lightroom, но у каждого из них есть свои преимущества. Пресеты Lightroom, в то время как экшены Photoshop используются в Photoshop. Узнайте больше о Lightroom против Photoshop..png)
 0) — апрель 2007 г.
0) — апрель 2007 г. 0) — апрель 2010 г.
0) — апрель 2010 г. 0) — июнь 2013 г.
0) — июнь 2013 г. 1
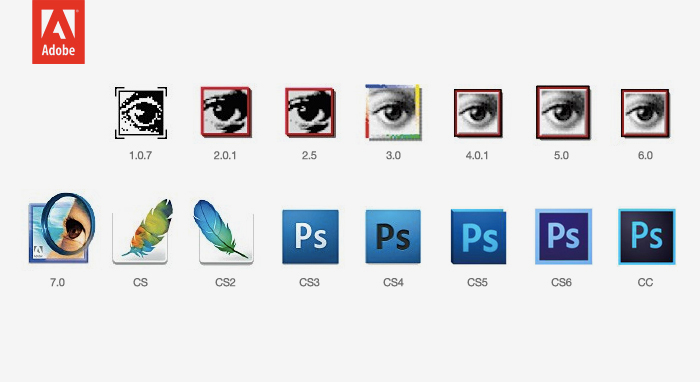
1 Adobe Photoshop имеет историю своих версий, и самой старой из них является версия, названная цифрами. Первая номерная версия Photoshop была известна как версия 0.07. В 2003 году номера версий были переданы в дар, и официальная и продаваемая версия Photoshop была выпущена как Creative Suite (CS). С тех пор CS неоднократно обновлялся и обновлялся, и последней версией CS была CS6, выпущенная в 2012 году. Наконец, Photoshop был обновлен до версии Creative Cloud в 2013 году и получил название Creative Cloud (CC). Последняя версия Photoshop CC — CC20, выпущенная в ноябре 2019 г.новейшими инструментами и технологиями.
Adobe Photoshop имеет историю своих версий, и самой старой из них является версия, названная цифрами. Первая номерная версия Photoshop была известна как версия 0.07. В 2003 году номера версий были переданы в дар, и официальная и продаваемая версия Photoshop была выпущена как Creative Suite (CS). С тех пор CS неоднократно обновлялся и обновлялся, и последней версией CS была CS6, выпущенная в 2012 году. Наконец, Photoshop был обновлен до версии Creative Cloud в 2013 году и получил название Creative Cloud (CC). Последняя версия Photoshop CC — CC20, выпущенная в ноябре 2019 г.новейшими инструментами и технологиями. Хотя эта версия была запущена с новыми возможностями и улучшениями. Сопоставление цветовых схем было последней разработкой в этой версии Photoshop.
Хотя эта версия была запущена с новыми возможностями и улучшениями. Сопоставление цветовых схем было последней разработкой в этой версии Photoshop. В этой версии пользователи также познакомились с параметрами и свойствами клонирования. Также был обновлен интерфейс, который никогда не зависал.
В этой версии пользователи также познакомились с параметрами и свойствами клонирования. Также был обновлен интерфейс, который никогда не зависал.

 Добавлено больше кистей и улучшены возможности маскирования. Была произведена эффективная и действенная модификация с помощью инструмента заливки с учетом содержимого, что способствовало безошибочным изменениям и редактированию. В этой версии Photoshop также был представлен предварительный просмотр параметров смешивания в реальном времени.
Добавлено больше кистей и улучшены возможности маскирования. Была произведена эффективная и действенная модификация с помощью инструмента заливки с учетом содержимого, что способствовало безошибочным изменениям и редактированию. В этой версии Photoshop также был представлен предварительный просмотр параметров смешивания в реальном времени.

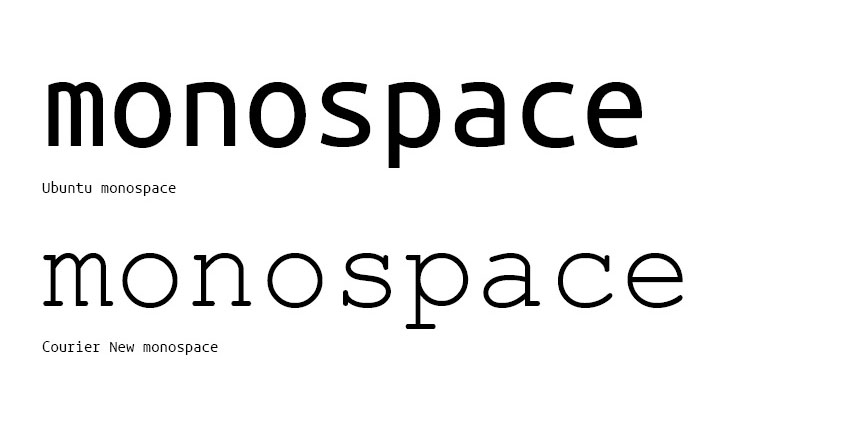
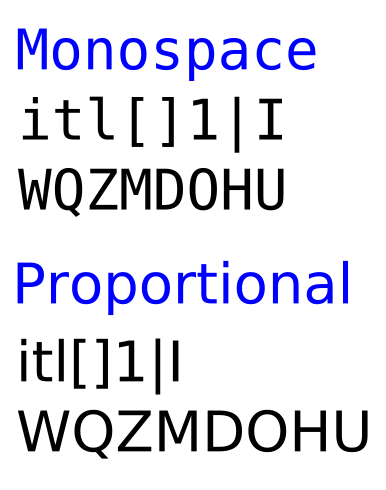
 Узким буквам добавляют засечки, даже если остальные символы шрифта выполнены без засечек. У широких символов иногда уменьшают некоторые элементы, такие как средний штрих у буквы «Ш». Ещё при проектировании моноширинных шрифтов возникает проблема схожести цифры 0 и буквы O, и чтобы их можно было отличить, первую нередко перечёркивают по диагонали, либо вносят другие элементы внутрь овала.
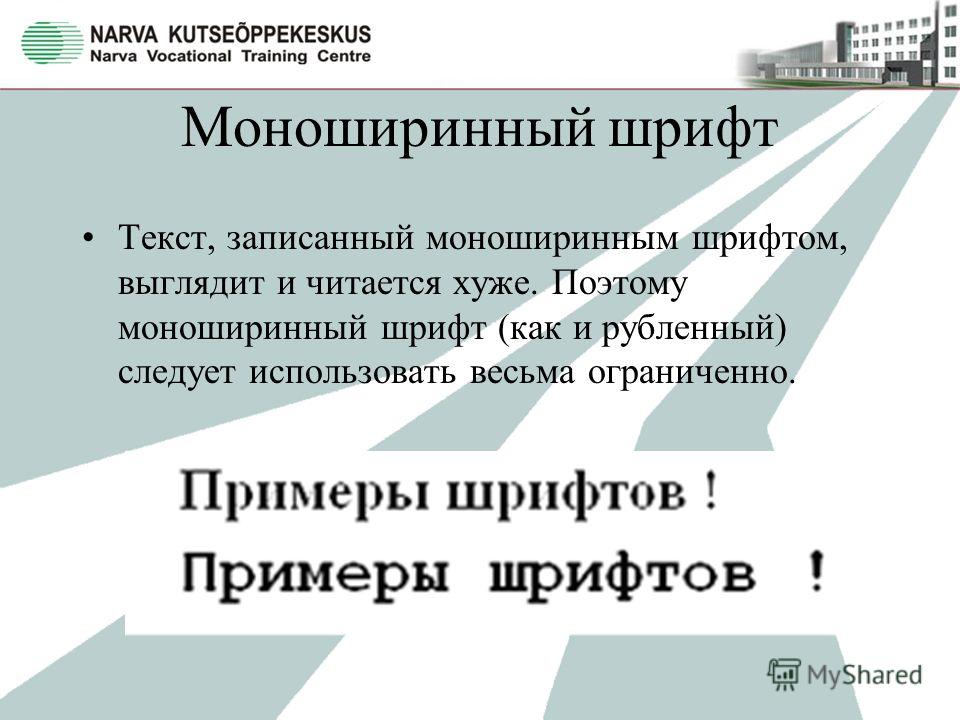
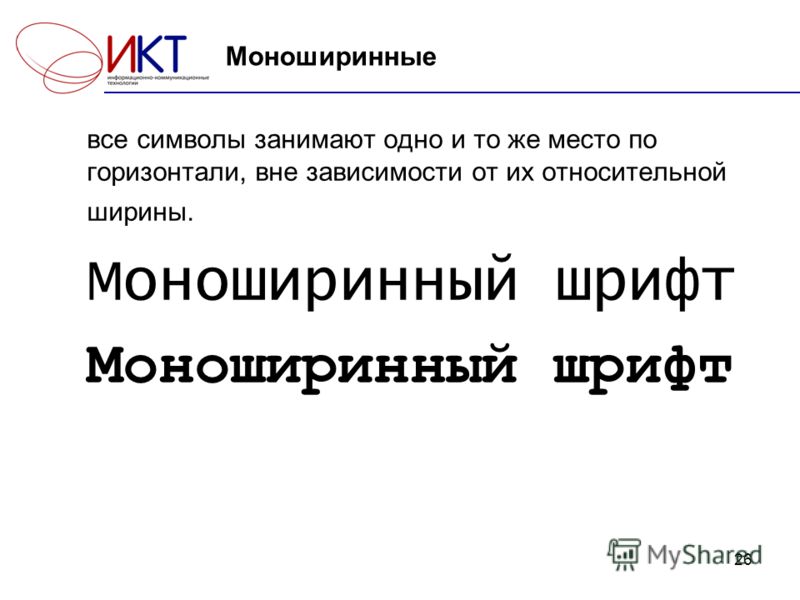
Узким буквам добавляют засечки, даже если остальные символы шрифта выполнены без засечек. У широких символов иногда уменьшают некоторые элементы, такие как средний штрих у буквы «Ш». Ещё при проектировании моноширинных шрифтов возникает проблема схожести цифры 0 и буквы O, и чтобы их можно было отличить, первую нередко перечёркивают по диагонали, либо вносят другие элементы внутрь овала. Примеры применения моноширинных шрифтов:
Примеры применения моноширинных шрифтов:

 — Второе издание. — М.: IndexMarket, 2007. — С. 112-113. — 224 с. — ISBN 978-5-9901107-1-7
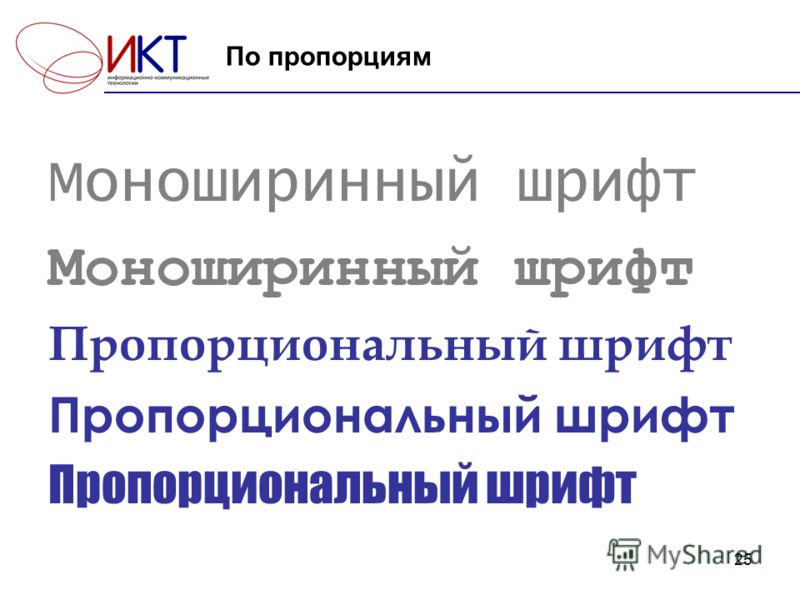
— Второе издание. — М.: IndexMarket, 2007. — С. 112-113. — 224 с. — ISBN 978-5-9901107-1-7 Этим он отличается от пропорционального шрифта, в котором литеры отличаются по ширине друг от друга[2].
Этим он отличается от пропорционального шрифта, в котором литеры отличаются по ширине друг от друга[2]. Конструкция электромеханических печатных машинок и телеграфных аппаратов в большинстве своём также предполагала использование моноширинных шрифтов.
Конструкция электромеханических печатных машинок и телеграфных аппаратов в большинстве своём также предполагала использование моноширинных шрифтов. В дальнейшем моноширинные шрифты и псевдографика легли в основу расширенного текстового интерфейса пользователя, включающего в себя элементы оконного.
В дальнейшем моноширинные шрифты и псевдографика легли в основу расширенного текстового интерфейса пользователя, включающего в себя элементы оконного. Ещё при проектировании моноширинных шрифтов возникает проблема схожести цифры 0 и буквы O, и чтобы их можно было отличить, первую нередко перечёркивают по диагонали, либо вносят другие элементы внутрь овала.
Ещё при проектировании моноширинных шрифтов возникает проблема схожести цифры 0 и буквы O, и чтобы их можно было отличить, первую нередко перечёркивают по диагонали, либо вносят другие элементы внутрь овала. Примеры применения моноширинных шрифтов:
Примеры применения моноширинных шрифтов:

 — Второе издание. — М.: IndexMarket, 2007. — С. 112-113. — 224 с. — ISBN 978-5-9901107-1-7
— Второе издание. — М.: IndexMarket, 2007. — С. 112-113. — 224 с. — ISBN 978-5-9901107-1-7


 Когда шрифт доступен только в некоторых стилях, вариантах или размерах, эти свойства также могут влиять на выбор семейства шрифтов.
Когда шрифт доступен только в некоторых стилях, вариантах или размерах, эти свойства также могут влиять на выбор семейства шрифтов. Каждое семейство шрифтов указывается как значение
Каждое семейство шрифтов указывается как значение  Определены следующие ключевые слова:
Определены следующие ключевые слова: Глифы частично или полностью связаны, и результат больше похож на рукописное письмо пером или кистью, чем на печатное письмо.
Глифы частично или полностью связаны, и результат больше похож на рукописное письмо пером или кистью, чем на печатное письмо.
 Этот стиль часто используется для государственных документов.
Этот стиль часто используется для государственных документов. Это также относится к
Это также относится к 

 Игра отрисована в духе польского художника Даниэля Мроза, а среди рисунков присутствует один, принадлежащий самому Лему. Догадаетесь, какой?
Игра отрисована в духе польского художника Даниэля Мроза, а среди рисунков присутствует один, принадлежащий самому Лему. Догадаетесь, какой?
 Возглавит коллегию жюри американский иллюстратор София Фостер-Димино — за три года работы в Google она создала несколько сотен дудлов.
Возглавит коллегию жюри американский иллюстратор София Фостер-Димино — за три года работы в Google она создала несколько сотен дудлов. Дудл они придумали для того, чтобы сообщить, что в эти дни их не будет на работе: «Мы уезжаем на фестиваль, если вдруг сломается поиск — починим, когда вернемся!»
Дудл они придумали для того, чтобы сообщить, что в эти дни их не будет на работе: «Мы уезжаем на фестиваль, если вдруг сломается поиск — починим, когда вернемся!» Если речь об обычной, статичной иллюстрации, без элементов анимации и интерактива, то совещания начинаются за три месяца. Потом несколько недель мы рисуем и обсуждаем наброски, пробуем разные концепции и варианты. За интерактивные проекты нужно браться раньше — иногда за полгода, особенно если требуются звуковые эффекты, это очень удлиняет процесс.
Если речь об обычной, статичной иллюстрации, без элементов анимации и интерактива, то совещания начинаются за три месяца. Потом несколько недель мы рисуем и обсуждаем наброски, пробуем разные концепции и варианты. За интерактивные проекты нужно браться раньше — иногда за полгода, особенно если требуются звуковые эффекты, это очень удлиняет процесс. Мы вольны делать еще какую-то работу, но да — мы работаем над дудлами фул-тайм.
Мы вольны делать еще какую-то работу, но да — мы работаем над дудлами фул-тайм. Например, ко дню рождения одного из создателей оригами мы делали дудл из сложенной бумаги — складывали и потом фотографировали. То есть в этом случае мы использовали ту же технику, в которой работал наш герой.
Например, ко дню рождения одного из создателей оригами мы делали дудл из сложенной бумаги — складывали и потом фотографировали. То есть в этом случае мы использовали ту же технику, в которой работал наш герой. В нашей команде постоянно работают три инженера, еще кого-то мы привлекаем от случая к случаю. В создании дудлов мы используем самые разные технологии — стробоскопы, все что угодно.
В нашей команде постоянно работают три инженера, еще кого-то мы привлекаем от случая к случаю. В создании дудлов мы используем самые разные технологии — стробоскопы, все что угодно.
 И это одна из самых важных вещей в моей работе — узнавать о культуре других стран что-то такое, чего я иначе, возможно, никогда бы не узнала.
И это одна из самых важных вещей в моей работе — узнавать о культуре других стран что-то такое, чего я иначе, возможно, никогда бы не узнала. Ну и национальные праздники разных стран — дни независимости, например.
Ну и национальные праздники разных стран — дни независимости, например.
 И мы стараемся всегда напоминать о них.
И мы стараемся всегда напоминать о них. Очень хотелось тогда отыскать этого человека и подарить ему какой-нибудь приз.
Очень хотелось тогда отыскать этого человека и подарить ему какой-нибудь приз. Но порой, конечно, приходится сдерживать фантазию — мы всегда показываем свои наброски другим иллюстраторам из команды, получаем от них отзывы, и довольно часто происходит так, что автору говорят: «Ну, тут ты немного хватил!»
Но порой, конечно, приходится сдерживать фантазию — мы всегда показываем свои наброски другим иллюстраторам из команды, получаем от них отзывы, и довольно часто происходит так, что автору говорят: «Ну, тут ты немного хватил!»
 С Doodle каждая встреча готова начаться в самый раз.
С Doodle каждая встреча готова начаться в самый раз.



