Содержание
что это за конструктор сайтов: как пользоваться, описание
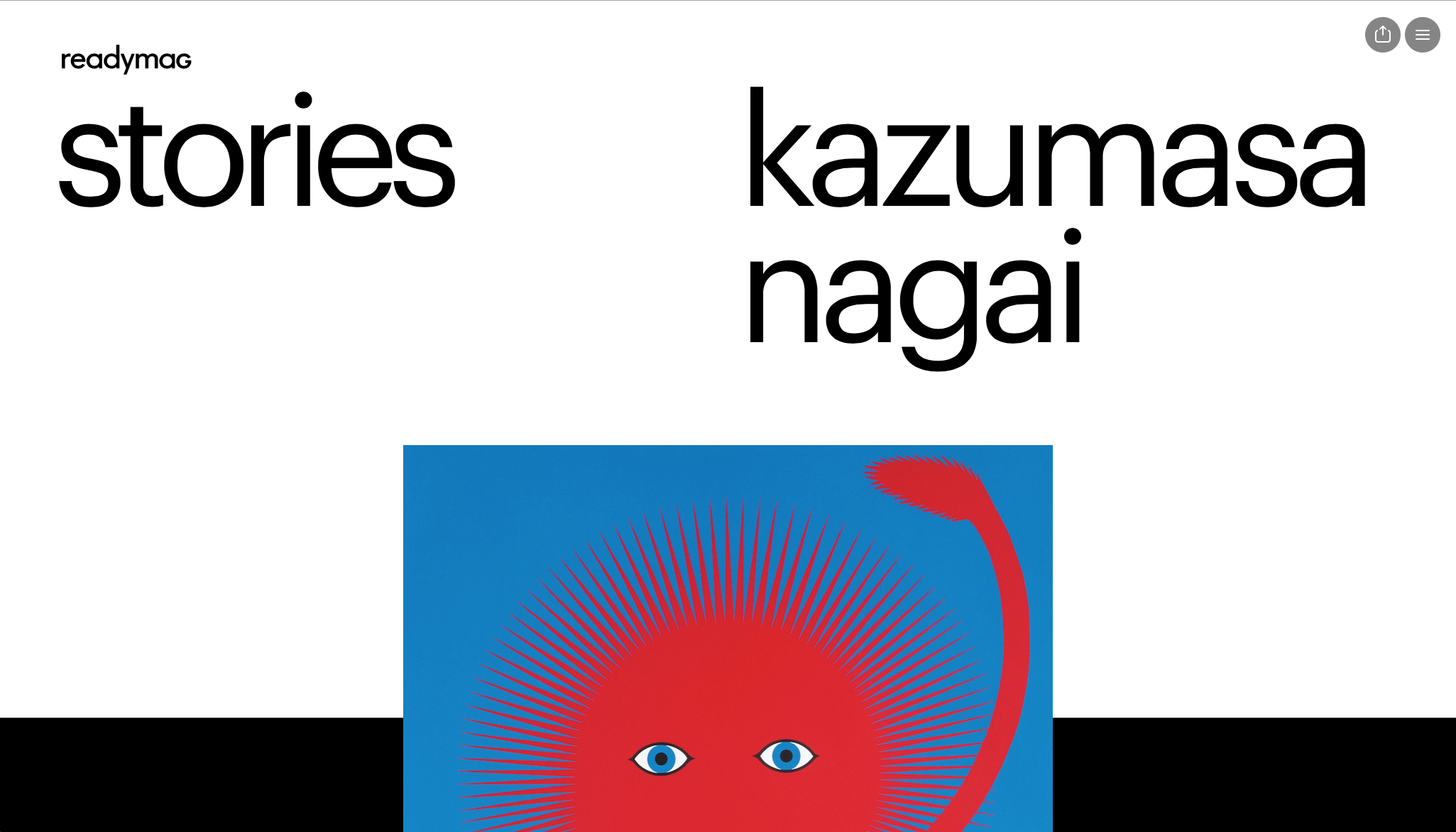
Фрагмент сайта, разработанного в ReadyMag. Источник
Концепция и особенности ReadyMag
Программа получила широкую популярность не только у профессионалов в сфере digital, но и у журналистов, блогеров, а также тех, кто ведет социальные сети, создает контент, занимается цифровой журналистикой. ReadyMag позволяет проектировать лендинги и целые сайты, презентации, онлайн-портфолио, блоги и многое другое. По сути, это универсальный конструктор, способный закрыть любую потребность в создании и редактировании вашего представительства в интернете.
Идеей, которая легла в основу редактора, был отказ от шаблонности, ограниченности функционала стандартных «коробочных» решений, которые существовали на тот момент, а также стремление облегчить жизнь специалистам, не имеющим навыков работы с кодом. Еще одно отличие ReadyMag от схожих решений, имеющихся в отрасли, — это ориентация продукта на международный рынок. Конструктор был сразу выпущен на английском языке с красочным интуитивным интерфейсом. Перед разработкой были тщательно изучены потребности западной аудитории и тренды в UI/UX и графическом дизайне.
Конструктор был сразу выпущен на английском языке с красочным интуитивным интерфейсом. Перед разработкой были тщательно изучены потребности западной аудитории и тренды в UI/UX и графическом дизайне.
Главные особенности, присущие редактору, — это его универсальность и интуитивность. Изначально продукт вышел на рынок и позиционировал себя вне рамок каких-либо концепций. Это не просто набор шаблонов для создания одностраничного сайта, фотоальбома или портфолио, но в первую очередь инструмент, позволяющий дать свободу воображению автора. Дизайнерская картинка, анимация, нестандартные шрифты — все это доступно в рамках работы с ReadyMag.
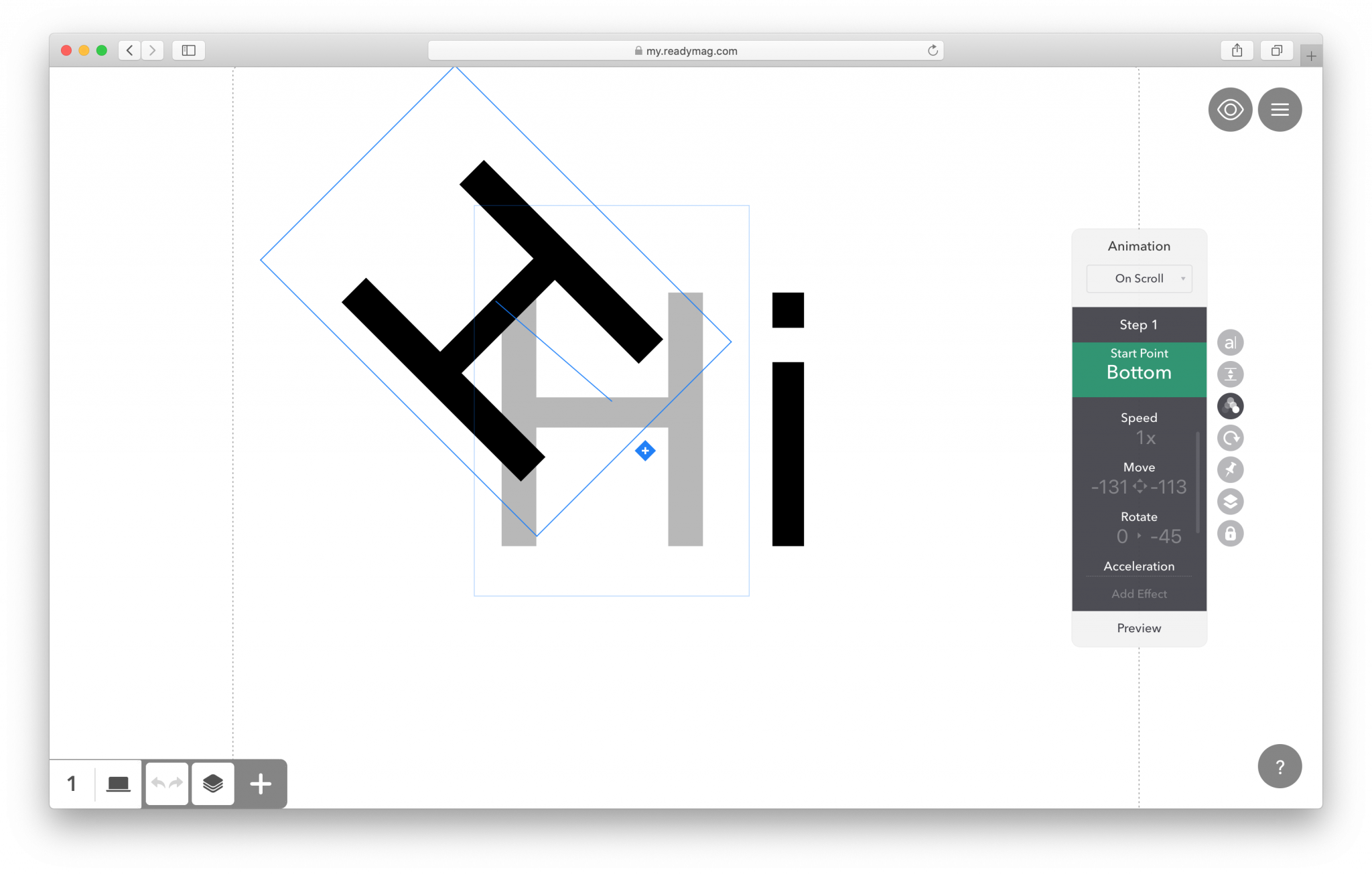
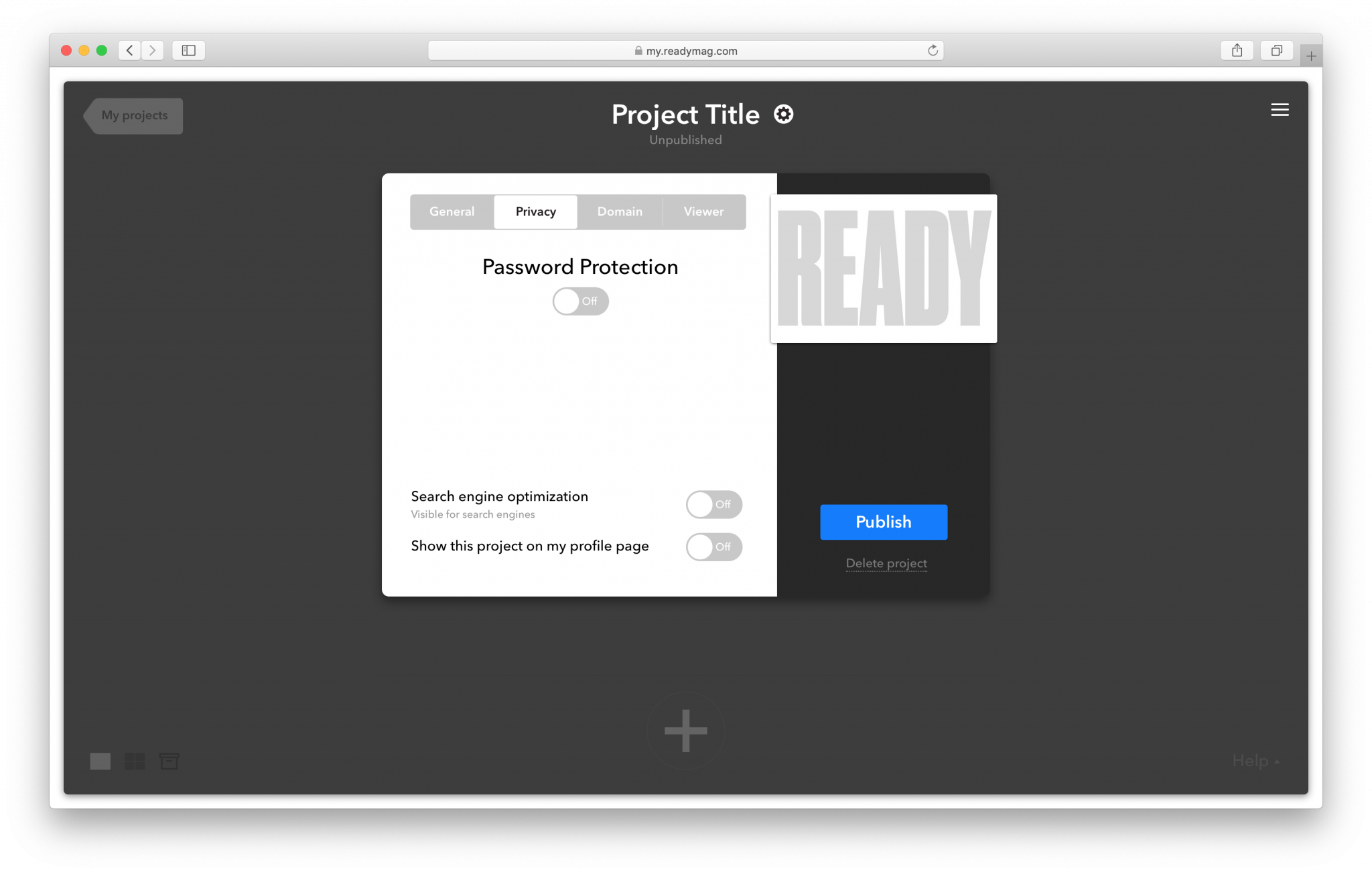
Интерфейс программы не похож на аналоги, но при этом содержит всё необходимое в удобном для восприятия виде. Например, многие пункты настроек — это не просто окна с параметрами, а наглядная визуализация в виде шкал, слайдеров, заметных кнопок.
Пример настроек шрифта в ReadyMag: размер шрифта и межбуквенное расстояние визуализированы с помощью вертикальных «ползунков». Источник
Источник
Функции ReadyMag
Так как редактор позволяет создавать практически любой программный продукт, возможности ReadyMag действительно впечатляют. Среди стандартных функций можно перечислить следующие:
- создание фотоальбомов, портфолио, презентаций на основе обширной базы шаблонов;
- возможность разрабатывать и добавлять в проект анимацию;
- возможность встраивать видео в создаваемый макет или использовать готовые модули для Vimeo и YouTube;
- создание и корректировка фоновых изображений;
- работа с громкостью аудиоконтента;
- загрузка и применение авторских шрифтов;
- возможность создавать и редактировать элементы макета при помощи кода JavaScript, CSS и HTML;
- использование Google Analytics для отслеживания статистики и др.
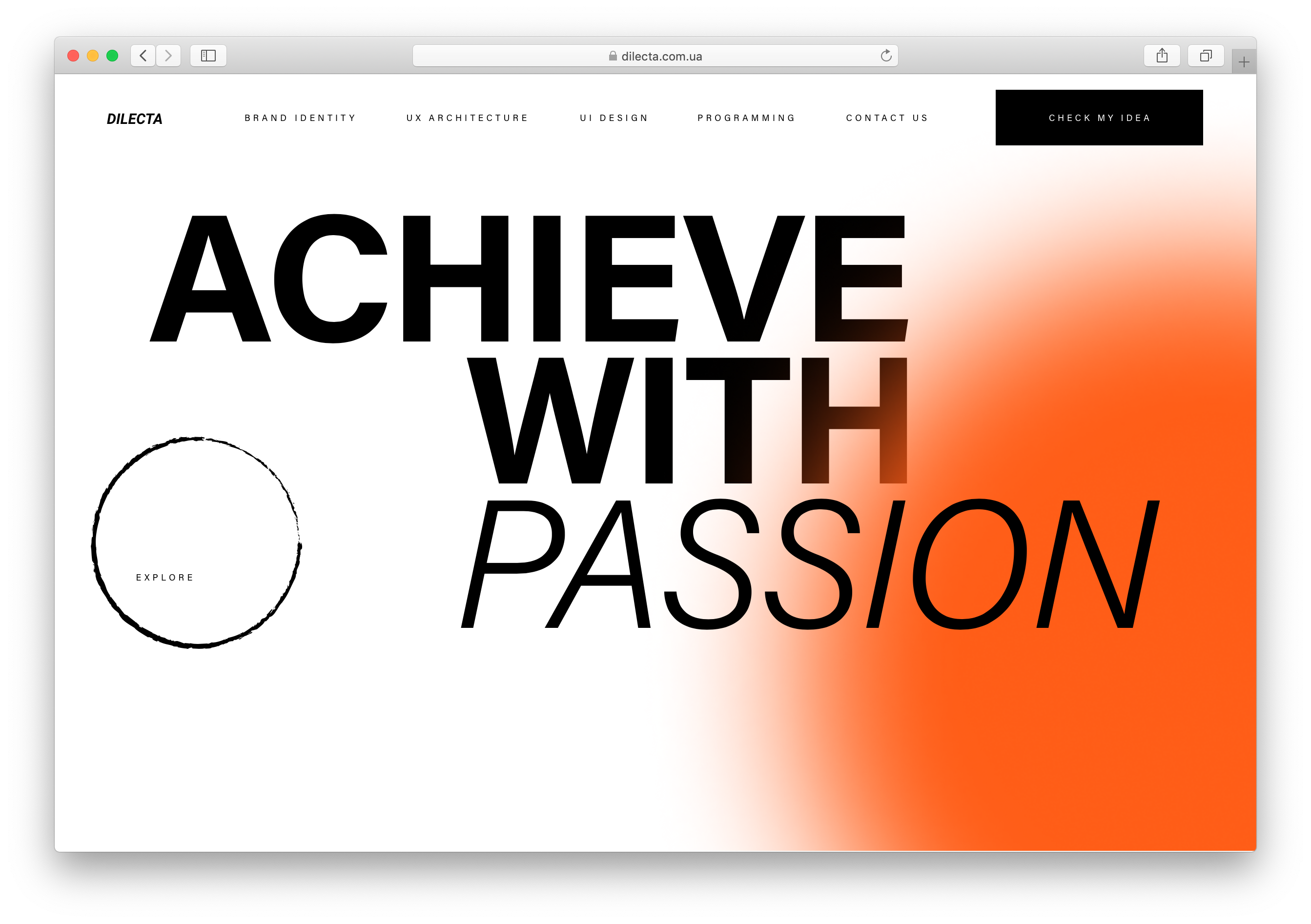
Несколько примеров готовых шаблонов ReadyMag. Источник
Обучение работе с ReadyMag
Изучить функционал ReadyMag можно бесплатно на официальном сайте проекта, однако все материалы здесь на английском языке, поэтому желательно знать его хотя бы на среднем уровне. Раздел с обучениями поделен на несколько интуитивно понятных категорий.
Раздел с обучениями поделен на несколько интуитивно понятных категорий.
Раздел Learn на официальном сайте
Здесь можно найти видеоуроки (по клику сайт перенаправляет на канал ReadyMag на TouTube), где доступно и понятно показаны возможности программы, а также наглядно изложен функционал.
Раздел помощи Help содержит материалы и инструкции для чтения, также есть возможность воспользоваться поисковой строкой, введя интересующий запрос по работе ReadyMag. Этот раздел пригодится, если вы не знаете, как решить конкретную специализированную задачу в сервисе, например сделать анимацию надписи.
Очень удобный и интуитивный раздел Shortcuts наглядно демонстрирует быстрые клавиши для реализации той или иной команды прямо на нарисованной клавиатуре. Для лучшего запоминания эти рисунки можно распечатать и всегда держать под рукой на рабочем столе.
На форуме (раздел Forum) участники сообщества и пользователи редактора обсуждают основные вопросы, делятся фишками и возможностями программы.
Песочница (раздел Sandbox) предназначен специально для новичков, которые ранее не работали в сервисе. Он позволяет в игровой форме попробовать основные функции редактора, чтобы принять решение о работе или апгрейде имеющегося тарифа.
В блоге (раздел Blog) основатели бренда делятся новостями и анонсами по выходу новых фич, а также по возможностям, доступным пользователям.
Чек-лист (раздел Ready? Check!) — еще одна удобная и наглядная функция редактора, позволяющая проверить себя перед публикацией созданного продукта.
Для тех, кто хочет углубить знания и прокачать владение редактором, доступна функция персональной тренировки (Training Sessions), где за дополнительную плату технический специалист компании готов провести вас по функционалу и помочь в достижении поставленных задач.
Клиентский гид (Client’s Guide) создан в помощь заказчикам, которые хотели бы обратиться к профессионалам, работающим на платформе ReadyMag, для создания проекта под их нужды. Здесь описан процесс работы со студиями, а также дальнейшие шаги по оптимизации полученных результатов.
Здесь описан процесс работы со студиями, а также дальнейшие шаги по оптимизации полученных результатов.
Библиотека сервисов, плагинов и виджетов (Integrations & Embeds) позволяет интегрировать в свой проект различный функционал, вне зависимости от типа проекта. Будь то электронная коммерция или контентный продукт — в библиотеке легко найти решение для своей задачи.
Примеры сайтов, сделанных в ReadyMag
Примеры сайтов, созданных на конструкторе, можно найти в разделе Examples на официальном сайте редактора. Широкий функционал позволяет создавать многостраничные интернет-магазины, форумы, сайты-витрины, портфолио и многое другое.
На платформе ReadyMag выполнен сайт «Стрелка Институт 2021». Источник
На странице с примерами сайтов, сделанных в редакторе, можно почерпнуть большое количество идей и вдохновиться яркими креативными страницами музея, цветочных магазинов, модельного портфолио, афиш мероприятий и др. Веб-сайты серьезных компаний, образовательных порталов и прочие примеры лишь доказывают универсальность сервиса.
Сайт приложения Cketchar сделан на ReadyMag. Источник
Площадка регулярно публикует рейтинг сайтов, сделанных на движке ReadyMag, так что любой пользователь может не только почерпнуть порцию вдохновения с этой страницы, но и выиграть денежный приз и годовую подписку на один из тарифов ReadyMag.
Плюсы и минусы ReadyMag
Как и любой другой онлайн-редактор, ReadyMag имеет свои плюсы и минусы. Среди преимуществ стоит отметить:
- простой и наглядный интерфейс;
- большое количество шаблонов и инструментов;
- возможность создать не только шаблонный, но и авторский контент;
- возможность использования бесплатной версии;
- возможность совместной работы над проектами в платной подписке;
- наличие техподдержки.
Наиболее явные из недостатков — это:
- отсутствие русифицированной версии платформы;
- достаточно ощутимая стоимость подписки;
- у пользователей без опыта работы в графических редакторах интерфейс может вызвать вопросы.

Несмотря на наличие отрицательных отзывов, платформа ReadyMag объективно чаще встречается в положительном контексте. Пользователи отмечают и обилие возможностей, и ее удобство для онлайн-использования. Набор функционала и различные варианты подписки для любых нужд явно относятся к преимуществам площадки.
Где скачать и сколько стоит ReadyMag
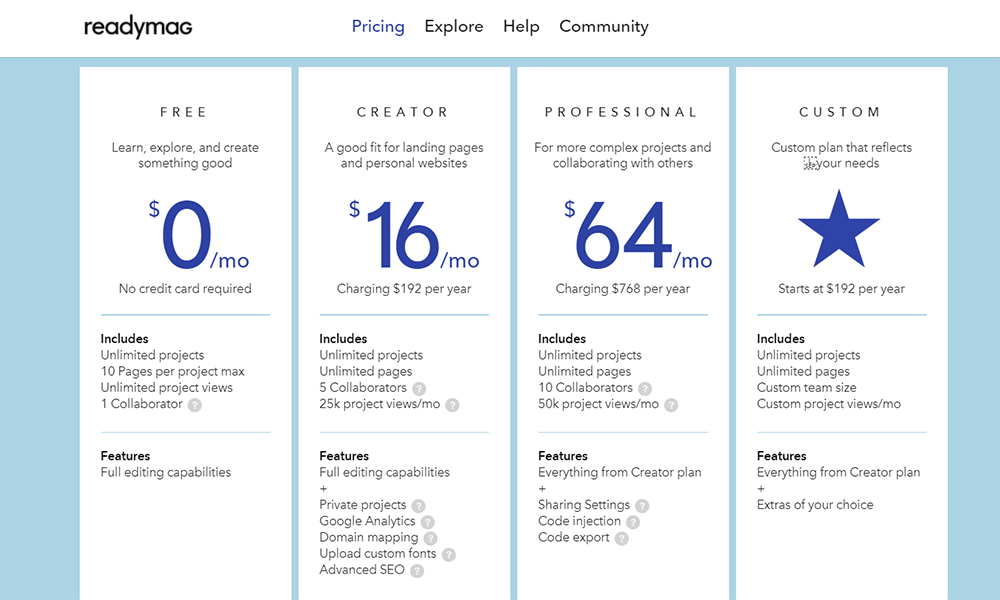
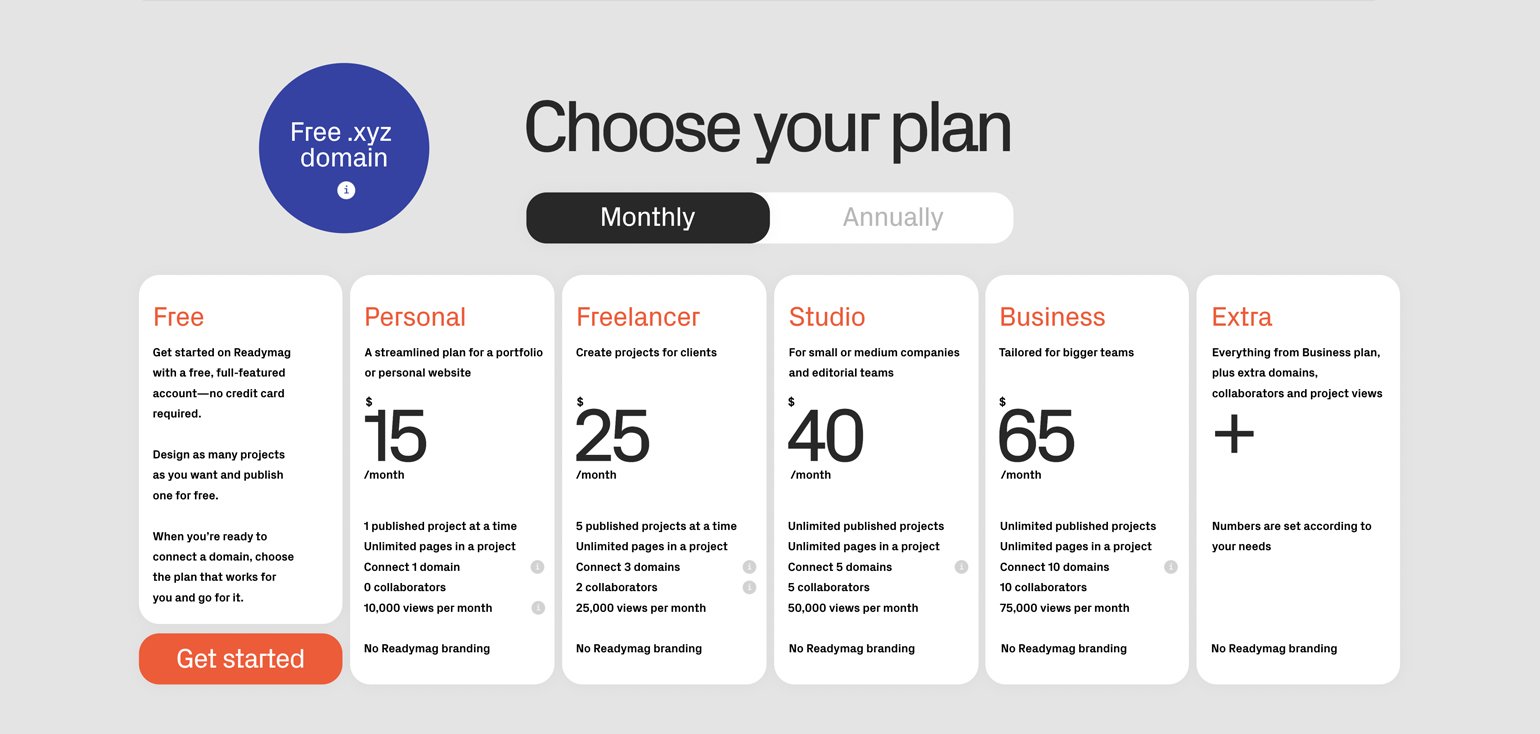
Для того чтобы узнать стоимость подписки на ReadyMag, можно обратиться к соответствующему разделу с тарифами на официальном сайте. Здесь можно удобно выбрать и оплатить понравившийся вариант сервиса или воспользоваться бесплатной версией.
Всего существует 5 тарифов, отличающихся по стоимости и функционалу.
- Тариф Free бесплатный и дает возможность создавать проекты без ограничения, но публиковать только один из них, используя логотип ReadyMag.
- Персональный тариф подходит для создания портфолио или веб-сайта и дает возможность опубликовать один сайт, используя все возможности библиотеки ReadyMag.

- Тариф для фрилансеров позволяет работать с проектами заказчиков (до 3 штук), включая публикацию 5 проектов одновременно, и предоставляет возможность совместно работать двум аккаунтам над проектами.
- Студийный тариф создан для небольших компаний, позволяет работать на 5 проектами одновременно, а также подключать до 5 пользователей к работе над ними.
- Самый дорогой и одновременно полный по функционалу тариф – для бизнеса. С ним можно работать над 10 проектами, подключать до 10 аккаунтов к работе, использовать без ограничений код и публикацию проектов. Тариф также предусматривает приоритетную поддержку пользователей. Он наилучшим образом подходит для средних и крупных дизайнерских агентств.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Другие термины на букву «R»
RedshiftRGB
← Все термины
что это такое, сфера применения, как работать в конструкторе, обучение, плюсы и минусы для дизайна, примеры сайтов
В настоящее время существует множество программ, позволяющих создавать веб-публикации, будь то презентации, журналы, сайты или лендинги. Среди популярных онлайн-платформ можно выделить Readymag, которая предназначена для разработки контента с анимационными элементами и эффектами.
Для того, чтобы работать в программе, нужно иметь базовые знания в графическом дизайне. На основе популярной платформы было разработано множество сайтов и веб-публикаций. Какими возможностями обладает платформа и как ее можно освоить?
Содержание
- 1 Что это за платформа
- 2 История создания
- 3 Функции редактора
- 4 Как работать на платформе
- 5 Обучение
- 6 Примеры сайтов, созданных на конструкторе
- 7 Плюсы, минусы и отзывы пользователей
- 8 Полезное видео
- 9 Заключение
Что это за платформа
Софт пользуется спросом у дизайнеров, журналистов, блогеров, а также всех тех, кто любит публиковать контент и делиться своими историями в сети. Пользователей привлекает простой и удобный интерфейс программы, что дает возможность освоить платформу, не обладая какими-либо специальными навыками и познаниями.
Пользователей привлекает простой и удобный интерфейс программы, что дает возможность освоить платформу, не обладая какими-либо специальными навыками и познаниями.
Платформа Readymag предназначена для созданий публикаций и контента в Интернете. Посредством программы можно создавать целые сайты, лендинги, презентации, цифровые журналы и многое другое. Одной из особенностей приложения является экспорт кода с целью переноса созданного макета на собственный хостинг.
Есть несколько возможностей работы с платформой: посредством бесплатного тарифа и подключив платные услуги. Преимуществом платного тарифа является создание и опубликование неограниченного количества контента и проектов. В редакторе имеется набор шаблонов и виджетов для оформления и создания веб-страниц. Помимо стандартного набора фигур и кнопок, в редакторе есть уникальные возможности добавлять анимацию, настраивать видео-фон и многое другое.
История создания
Онлайн-редактор Readymag был разработан молодыми дизайнерами: Антоном Герасименко, Дианой Новичихиной и Кириллом Данченко. Создатели популярной платформы Диана Новичихина и Антон Герасименко познакомились в 2005 году, поскольку все работали в студии Артемия Лебедева. В 2010 году молодые люди познакомились с Кириллом Данченко, который на тот момент владел студией веб-разработки Astroshock.
Создатели популярной платформы Диана Новичихина и Антон Герасименко познакомились в 2005 году, поскольку все работали в студии Артемия Лебедева. В 2010 году молодые люди познакомились с Кириллом Данченко, который на тот момент владел студией веб-разработки Astroshock.
Идея создать удобный редактор для верстки сайтов возникла у дизайнеров в 2012 году. Уже в 2013 году основатели и разработчики сервиса запустили закрытое тестирование приложения. Надо отметить, что приложение было протестировано успешно пятью тысячами пользователей.
Официальный релиз и выпуск Readymag в «жизнь» состоялся в октябре 2013 года. Новый сервис сразу же полюбился многим пользователям. К концу 2013 года приложением активно пользовались более семи тысяч человек.
На сегодняшний день онлайн-редактор Readymag пользуется огромным успехом у дизайнеров, фотографов, журналистов и обычных обывателей. Сервис подкупает простотой своего интерфейса, а также возможностью создавать различные типы мультимедийных файлов. С каждым годом сервис все более усовершенствуется, становится лучше.
С каждым годом сервис все более усовершенствуется, становится лучше.
Функции редактора
Многофункциональный редактор Readymag предназначен для создания цифрового контента, который может быть представлен в виде статьи, фотоальбома, презентации. Пользователи могут начать создание уникального контента с нуля или воспользоваться одним из заготовленных шаблонов, в зависимости от того, какого плана контент необходимо создать.
Возможности сервиса впечатляют. При желании можно создать целый сайт с элементами анимации. Следует отметить, что возможности сервиса во многом зависят от трафика. Предусмотрен как бесплатный трафик, так и платный с еще большими функциями.
Набор стандартных функций редактора:
- возможность создать презентацию, портфолио, альбом и другой цифровой контент;
- большая база шаблонов;
- доступны фотографии и прочие изображения;
- возможность встроить видео;
- можно корректировать фоновые изображения;
- можно регулировать громкость аудиоматериалов;
- возможен формат совместной работы, вплоть до десяти пользователей;
- можно отслеживать статистику с помощью Google Analytics;
- кроме текста, фигур и видео, можно разместить на сайте элементы Facebook, а также любой другой контент, воспользовавшись кодированием;
- существуют готовые модули для Vimeo, Youtube;
- можно загружать собственные шрифты.

Следует отметить, что бесплатный тариф предполагает создание десятистраничного сайта. Есть приобрести платную версию редактора, то появится возможность создавать и публиковать неограниченное количество контента и сайтов.
Разработчики позаботились о пользователях сервиса и дополнительно разработали мобильную версию приложения. Функции в мобильном приложении все те же, что и в обычном.
Сервис не русифицирован, поэтому при работе с ним нужно либо знать английский язык, либо пользоваться услугами онлайн-переводчиков. Однако, если потребуется задать какой-либо вопрос в техподдержку, сделать это можно на русском языке.
Как работать на платформе
Прежде, чем приступить к работе в редакторе Readymag, нужно ознакомиться с функционалом инструментов программы, а также научиться соблюдать правила пользования сервисом. Узнать об особенностях использования можно в разных видео и статьях. Также можно обратиться в службу техподдержки сервиса.
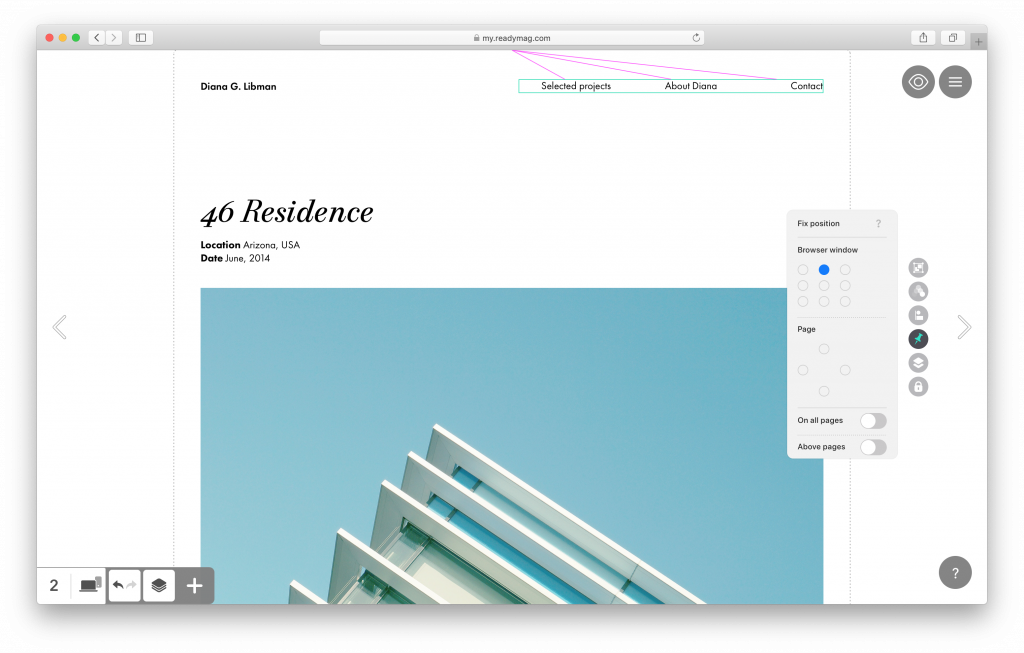
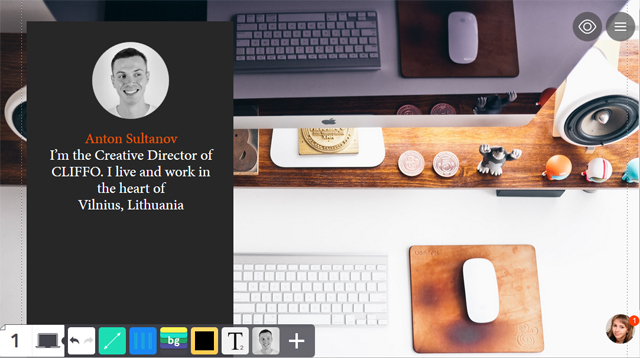
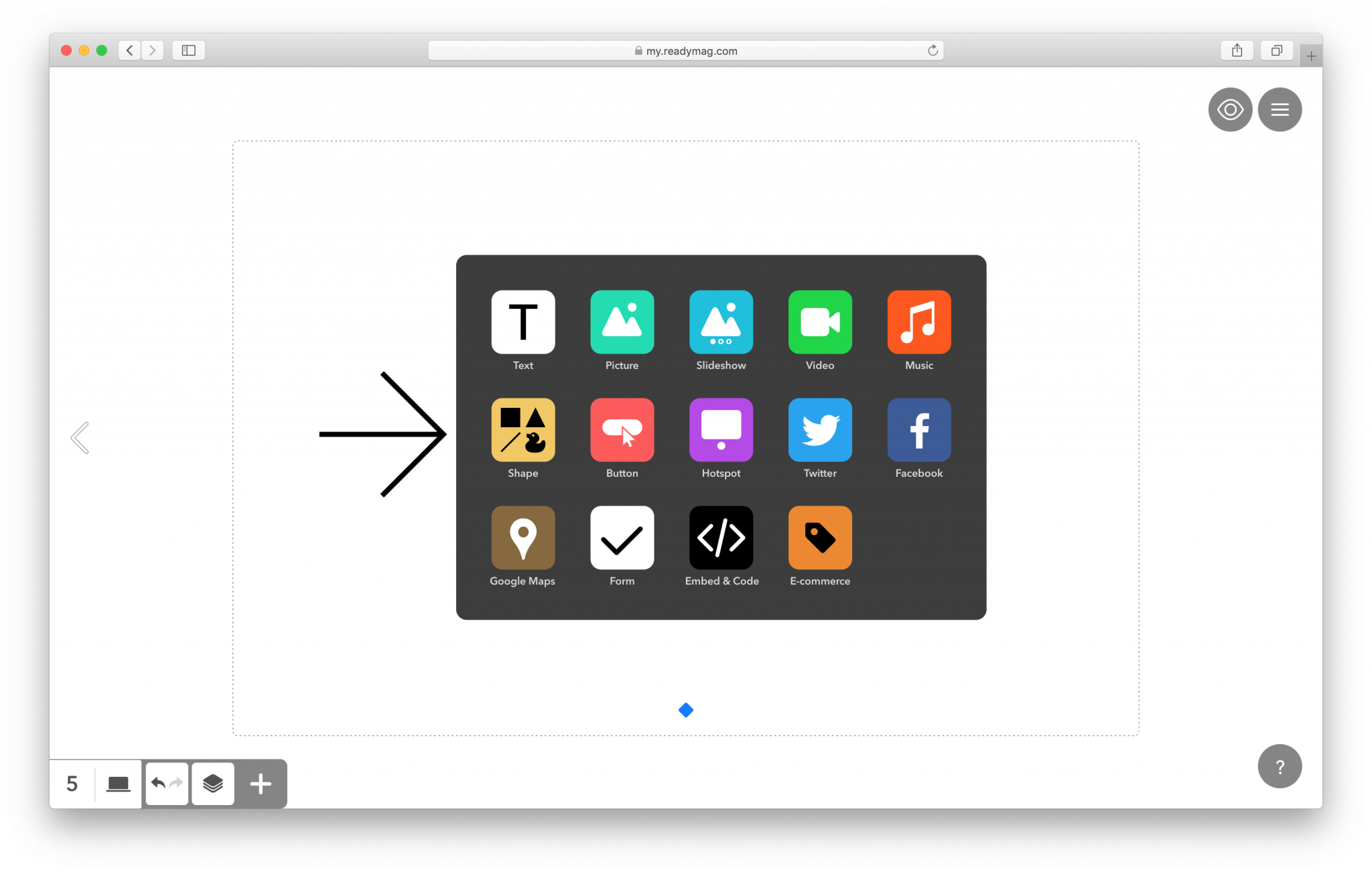
Весь процесс создания контента и сайта происходит в редакторе. Экран редактора появляется в случае, когда нужно создать новый проект или отредактировать уже имеющийся. Для того, чтобы воспользоваться виджетами (инструментами для создания контента), следует нажать на иконку «Add widget», которая располагается в левом нижнем углу редактора. Поблизости от иконки «Add widget» находится кнопка, с помощью которой можно выбрать фон проекта, а также настроить сетку.
Экран редактора появляется в случае, когда нужно создать новый проект или отредактировать уже имеющийся. Для того, чтобы воспользоваться виджетами (инструментами для создания контента), следует нажать на иконку «Add widget», которая располагается в левом нижнем углу редактора. Поблизости от иконки «Add widget» находится кнопка, с помощью которой можно выбрать фон проекта, а также настроить сетку.
Работать в редакторе не сложно, достаточно обладать базовыми знаниями в графическом дизайне. Можно создать новый проект с чистого листа или воспользоваться одним из множества предложенных программой шаблонов.
Обучение
Далеко не каждый пользователь может освоиться в редакторе, тем более, что сервис не имеет русифицированной версии. Новичкам может показаться сложным и непонятным интерфейс. Существуют разнообразные спецкурсы и видеоматериалы, ориентированные для начинающих пользователей и помогающие освоить работу в редакторе Readymag.
Список бесплатных обучающих курсов и материалов:
- Уроки об основах Readymag.

- Обучающие бесплатные видеоуроки от Skillbox.
- Бесплатное занятие, посвященное Readymag, от Нетологии.
- Онлайн-курсы «READYMAG. ДИЗАЙН БЕЗ КОДА».
Помимо онлайн-уроков существуют разные занятия и курсы, которые можно посетить на фестивале современного искусства «Здесь и сейчас», а также в многочисленных школах дизайна. Преподаватели готовы поделиться тонкостями работы в редакторе Readymag, а также дать советы начинающим дизайнерам.
Примеры сайтов, созданных на конструкторе
Конструктор Readymag известен всему миру и пользуется спросом у дизайнеров и разработчиков сайтов разных стран. Благодаря сервису было создано множество цифровых публикаций и сайтов.
Примеры сайтов:
- https://peterelima.com;
- http://nicolasleite.com.br;
- https://aminto.co.
Это лишь немногие из примеров, которые были созданы с помощью популярного редактора. Каждый из сайтов наполнен уникальным контентом, на некоторых можно увидеть анимационные элементы.
Плюсы, минусы и отзывы пользователей
Дизайнерский сервис Readymag имеет множество аналогов и предназначен для создания цифровых публикаций и сайтов. Как и любой сервис, Readymag имеет свои преимущества и недостатки.
Преимущества:
- довольно простой и удобный в использовании интерфейс;
- предусмотрена возможность создания практически любого контента;
- возможность обратиться в техподдержку;
- широкие возможности по созданию анимационных эффектов;
- есть бесплатная версия, предназначенная для создания сайтов до десяти страниц.
Недостатки:
- нет русифицированной версии;
- начинающим пользователям без дополнительного обучения будет сложно работать в конструкторе;
- высокая стоимость сервиса;
- многие пользователи жалуются на однотипные шаблоны.
Если посмотреть на отзывы пользователей, то чаще всего можно увидеть положительные отзывы. Особо отмечается функционал программы, большой набор инструментов, возможность работать над одним проектом совместно. Загружать видео и фотоматериалы можно как с компьютера, так и находить в сети.
Загружать видео и фотоматериалы можно как с компьютера, так и находить в сети.
Негативные отзывы, к сожалению, также имеются. Отмечается высокая стоимость приложения. Пользователи недовольны однотипностью и небольшим количеством шаблонов. Также многие пользователи отмечают, что без дополнительной инструкции тяжело разобраться с особенностями работы в Readymag.
Полезное видео
Заключение
Многофункциональный редактор Readymag позволяет создавать цифровой контент, различного вида публикации (фотоальбомы, презентации, лендинги, журналы).
Также с помощью конструктора можно создавать целые сайты. Сервис имеет массу преимуществ, доступен как в платной, так и в бесплатной версии (с некоторыми ограничениями). Прежде, чем начать работу в Readymag, желательно изучить обучающие материалы, посетить специальные занятия или пройти онлайн-курсы.
Инструменты без кода для чайников
Эбби Лэнг
Когда-то в недалеком прошлом создание веб-приложений было ограничено опытными программистами. Однако в настоящее время, с появлением программного обеспечения «без кода», создание веб-сайтов, автоматизация рабочих процессов, создание приложений и многие другие виртуальные возможности доступны каждому, независимо от его технологического опыта.
Итак, что именно означает «без кода»?
По сути, инструменты без кода являются альтернативой традиционным языкам программирования. Эти инструменты позволяют любому создавать веб-приложение, веб-сайт, базу данных и т. д. без необходимости написания фактического кода.
Фактически, недавнее исследование, проведенное McKinsey, показало, что организации, которые расширяют возможности гражданских разработчиков (они же организаторы, которые демократизируют программирование, но выбирают методы разработки без использования кода), получают на 33% больше баллов по показателям инноваций, чем те, которые этого не делают.
Инструменты без кода обычно полагаются на GUI (графический пользовательский интерфейс) для взаимодействия с пользователями. Целью графического интерфейса является замена фактического написанного кода такими функциями, как щелчок или перетаскивание. По сути, вместо того, чтобы вводить строки символов и функций, пользователю нужно только выбрать и расположить из набора предопределенных опций или кнопок. Мало того, что эти функции гораздо более интуитивно понятны и визуально привлекательны, они также открывают область веб-разработки для тех, кто не занимается программным обеспечением (т. е. не требует знания машины/языка программирования!).
Хотя простота инструментов без кода может подразумевать более низкую степень функциональности, инструменты без кода часто проще в использовании и обслуживании, чем традиционный код. Даже крупные компании, имеющие доступ к разработчикам программного обеспечения, по-прежнему выбирают инструменты без кода, поскольку они обеспечивают самый простой опыт проектирования без ущерба для эффективности или возможностей.
Где началось «без кода» (и куда оно движется)?
Внедрение инструментов «без кода» можно проследить до 1985 с выпуском Microsoft Excel. Однако сам термин не был придуман до 2004 года, когда Forrester определил его как инструменты без кода как платформы, которые «обеспечивают быструю доставку бизнес-приложений с минимумом ручного кодирования и минимальными первоначальными вложениями в настройку, обучение и развертывание».
Настоящее и будущее инструментов «без кода» сосредоточено на онлайн-доступности и облаке (объясняя, почему Google Таблицы превзошли своих конкурентов Excel с точки зрения популярности).
Все больше и больше разработчиков отдают приоритет доступности и совместной работе в своих инструментах без кода, что объясняет акцент на облачное программное обеспечение. Эта тенденция только ускорилась из-за COVID-19.пандемия.
В общем, инструменты без кода — это не быстрое увлечение или тенденция, а долгосрочный сдвиг в технологической отрасли, который, как ожидается, будет только расти и расширяться. Например, Gartner прогнозирует, что к 2024 году на платформы приложений с низким кодом будет приходиться 65% всей разработки приложений, то есть подавляющее большинство. Для пояснения, инструменты с низким кодом очень похожи на инструменты без кода, за исключением того, что они обычно требуют хотя бы некоторого предварительного ознакомления с кодированием.
Например, Gartner прогнозирует, что к 2024 году на платформы приложений с низким кодом будет приходиться 65% всей разработки приложений, то есть подавляющее большинство. Для пояснения, инструменты с низким кодом очень похожи на инструменты без кода, за исключением того, что они обычно требуют хотя бы некоторого предварительного ознакомления с кодированием.
Это может показаться парадоксом, но будущее программирования на самом деле заключается в его отсутствии, поскольку инструменты без кода делают все возможным.
Кто основные игроки?
Независимо от того, осознавали вы это или нет, вы, вероятно, уже слышали или работали с различными приложениями без кода.
Когда дело доходит до разработки веб-сайтов без кода, WordPress доминирует. Первоначально запущенный в 2003 году, WordPress теперь поддерживает более трети всех веб-сайтов.
Другие ключевые инструменты для создания веб-сайтов без кода:
- Squarespace
- Wix
- Blueprints
- Carrd
- Grapedrop
- Newsy
- Readymag
Еще один ключевой продукт, о котором следует знать, — это Shopify, лидер в области онлайн-инструментов электронной коммерции без кода.
Другие игроки электронной коммерции:
- Тележка
- Меса
- Эллиот
- Maker
- Страница оформления заказа
- Big Commerce
- Workmap.ai
- Paragon
- Flowdash
- airSlate
- Ninox
- Drift
- Formito
- Joonbot
- Landbot.io
- Zapier
- Integromat
- Blendr.io
- QuickBase
- xPlenty
- Databread
9006 3
Автоматизация рабочего процесса:
Чат-боты:
Интеграции: 90 007
Почти для любого продукта, который вы можете придумать, есть лидер в области разработки «без кода», призванный помочь вам начать работу. Полный каталог компаний, не использующих код, можно найти на NoCode или Makerpad.
Что вам может сделать без кода?
Краткий ответ: почти все!
Подробный ответ: инструменты без кода делают программное обеспечение, для освоения которого ранее требовались годы обучения и практики, доступным практически для всех. Инструменты без кода идеально подходят для отдельных проектов и стартапов, которые не хотят брать на себя огромные усилия по разработке, но даже крупные организации могут извлечь большую выгоду из их полезности. Например, в зависимости от размера и потребностей вашей компании инструменты без кода также могут компенсировать потребность в специальном ИТ-отделе, наем которого часто бывает дорогим и его трудно найти. Создание приложения с использованием платформы без кода почти всегда быстрее, чем создание традиционного приложения с нуля, а это означает, что инструменты без кода обеспечивают значительную экономию средств и времени.
Инструменты без кода идеально подходят для отдельных проектов и стартапов, которые не хотят брать на себя огромные усилия по разработке, но даже крупные организации могут извлечь большую выгоду из их полезности. Например, в зависимости от размера и потребностей вашей компании инструменты без кода также могут компенсировать потребность в специальном ИТ-отделе, наем которого часто бывает дорогим и его трудно найти. Создание приложения с использованием платформы без кода почти всегда быстрее, чем создание традиционного приложения с нуля, а это означает, что инструменты без кода обеспечивают значительную экономию средств и времени.
Возьмите Dividend Finance, многомиллиардную кредитно-финансовую компанию, чье веб-приложение полностью размещено на платформе Bubble. Или ознакомьтесь с многочисленными известными брендами, которые используют Shopify для своего онлайн-рынка, такими как Kylie Cosmetics и Tesla.
Конечно, чтобы воспользоваться инструментами, не обязательно размещать всю свою организацию на платформе без кода. Например, MGH, больница в Торонто, столкнулась с многочисленными проблемами передислокации с началом пандемии COVID-19.пандемия. Персонал назначался и переназначался на различные новые должности по мере необходимости, и вся такая организация происходила вручную с использованием досок и документов. Чтобы автоматизировать этот процесс, они перенесли этот проект на Workmap.ai и смогли создать собственные рабочие процессы и соответствующие инструменты, используя возможности автоматизации платформы и базы данных. Сейчас они работают с большей эффективностью, чем до пандемии.
Например, MGH, больница в Торонто, столкнулась с многочисленными проблемами передислокации с началом пандемии COVID-19.пандемия. Персонал назначался и переназначался на различные новые должности по мере необходимости, и вся такая организация происходила вручную с использованием досок и документов. Чтобы автоматизировать этот процесс, они перенесли этот проект на Workmap.ai и смогли создать собственные рабочие процессы и соответствующие инструменты, используя возможности автоматизации платформы и базы данных. Сейчас они работают с большей эффективностью, чем до пандемии.
Итак, даже без опыта программирования, модного оборудования или команды инженеров инструменты без кода делают возможным практически любой проект, единственное, что требуется от «разработчика», — это свежая идея и немного терпения.
Бесплатный виджет отзывов Sitejabber для вашего веб-сайта Readymag
Используйте наш бесплатный виджет отзывов Sitejabber , чтобы быстро и легко добавлять обзоры Sitejabber на свой веб-сайт Readymag.
Добавление виджета отзывов Sitejabber на ваш
Веб-сайт Readymag еще никогда не был таким простым!
На этой странице я покажу вам функции нашего виджета отзывов Sitejabber и способы его использования.
Это поможет вам создать красивое присутствие отзывов Sitejabber на вашем веб-сайте и сделать его отличным способом для людей связаться с вашим брендом.
Зачем использовать наш виджет отзывов Sitejabber?
Есть несколько причин, по которым вам необходимо использовать бесплатный виджет отзывов Sitejabber от SociableKIT. Ниже приведены некоторые из них.
Использование контента отзывов Sitejabber
Публикация или поддержка контента может быть сложной задачей. Вам нужно изучить и подготовиться перед публикацией, подумать о правильном
контент для публикации и поддерживать хорошую репутацию бренда. Но не оставляйте его там, показывая обзоры Sitejabber на своем
веб-сайт очень поможет в повышении ценности вашего контента. Демонстрация ваших обзоров Sitejabber другим
люди — это всегда хорошая идея.
Увеличьте время пребывания на сайте
Посетитель вашего сайта любит смотреть на что-то новое и свежее. Если на вашем веб-сайте Readymag есть виджет отзывов Sitejabber,
они с большей вероятностью будут взаимодействовать с вашим контентом. Это увеличит время пребывания посетителей на вашем веб-сайте, что
также является очень важным показателем для поисковой оптимизации (SEO).
Получите больше подписчиков
Когда посетитель веб-сайта просматривает и взаимодействует с вашим контентом, найденным в виджете отзывов Sitejabber, он в конечном итоге
найти то, что им нравится. Вскоре они решат стать вашими подписчиками, а увеличение числа подписчиков — отличный вариант.
социальное доказательство для вашего бренда.
Как работает виджет отзывов Sitejabber?
Виджет отзывов Sitejabber работает в три основных этапа.
1. Подключите свои обзоры Sitejabber
Легко подключите свои обзоры Sitejabber к SociableKIT, пройдя аутентификацию и предоставив ссылку на ваш источник данных.
Наша система извлечет данные ваших обзоров Sitejabber, чтобы вы могли использовать их на своем веб-сайте Readymag.
2. Настройте внешний вид
Используя нашу панель инструментов, вы можете изменить внешний вид вашего виджета. Вы можете настроить цвета, шрифты, тексты, призыв к действию (CTA), макет и многое другое.
Это позволяет вам изменить внешний вид, чтобы он соответствовал вашему собственному бренду. Вы также можете использовать наши функции модерации для фильтрации содержимого вашего виджета.
3. Добавьте виджет отзывов Sitejabber на свой веб-сайт
Наша система сгенерирует небольшой код для встраивания, который вы сможете скопировать и вставить на свой веб-сайт Readymag.
Вы можете создать новую страницу или отредактировать существующую страницу. Вы можете разместить виджет на отдельной странице, на боковой панели, в шапке или там, где, по вашему мнению, он будет хорошо смотреться.
Если вам нужна дополнительная информация о том, как добавить или встроить виджет отзывов Sitejabber на свой веб-сайт.
Пожалуйста, следуйте нашему полному руководству здесь.
Виджет отзывов Sitejabber в режиме реального времени
Ниже показана живая демонстрация нашего бесплатного виджета отзывов Sitejabber. Вы можете щелкнуть различные макеты, такие как макет Masonry, Grid и Carousel, если они доступны.
Отзывы
Тысячи авторов и владельцев бизнеса уже используют виджет отзывов Sitejabber на своем веб-сайте Readymag с помощью SociableKIT. SociableKIT поможет им сделать это быстро, легко и без необходимости кодирования! Вот что чувствуют наши клиенты.
Katie Rodgers
«Очень легко настроить и легко интегрировать с моим веб-сайтом».
Читать на Facebook
Village of Bensenville
«Фантастический набор плагинов, которые действительно помогают ориентироваться в постоянно меняющемся мире социальных сетей и поддерживать связь между нашими различными платформами. Команда поддержки фантастическая, и они действительно реагируют на наши потребности. .»
.»
Читать на Facebook
Кристен Уильямс
«Это был отличный способ легко встроить Google Reviews в сайт Wix моего клиента. Сначала у меня были проблемы, потому что у компании не было физического адреса, но служба поддержки помогла мне и Пока все идет гладко. Рекомендую!»
Читать на Facebook
Johnny Strömbäck
«Удивительный набор подключаемых модулей для большого количества интеграций с веб-сайтами социальных сетей. Я бы солгал, если бы сказал, что пробовал их все, но те, которые я просто великолепны. Поддержка также великолепна. Они не только помогают вам со всеми небольшими проблемами, с которыми вы можете столкнуться, но также прислушиваются к запросам на новые функции. Запрошенные функции затем — чаще всего — быстро реализуются. Я хотелось бы, чтобы у всех компаний была такая поддержка, как у них. Я действительно не могу рекомендовать Sociablekit достаточно! 👍»
Читать на Facebook
Christa Stephens
«Отличное обслуживание клиентов! Мне очень нравится, как быстро работает виджет. Выглядит красиво! Рада, что смогла его найти.»
Выглядит красиво! Рада, что смогла его найти.»
Читать на Facebook
Кристал Дэвис-Гиббс
«Отличные функции! Очень отзывчивая поддержка и невероятно быстрое решение по запросу улучшения.»
Читать на Facebook
Коби Гиффорд
«Он действительно работает, очень прост в реализации, сверхмощный, отлично выглядит и по приемлемой цене».
Читать на Facebook
Yannick Picard
«Я должен передать это компании, которая делает все возможное в своем обслуживании клиентов… ваша команда на ступеньку выше всего, что я испытал. Отличное программное обеспечение, отличная поддержка — Что еще вы можете попросить?»
Читайте на Facebook
Посмотреть больше отзывов
ОГРАНИЧЕННОЕ ВРЕМЯ ПРЕДЛОЖЕНИЕ!
Зарегистрируйтесь сейчас, чтобы использовать наши виджеты для БЕСПЛАТНО НАВСЕГДА! Кредитная карта не требуется. Отменить в любое время.
ЗАРЕГИСТРИРОВАТЬСЯ
Канал отзывов Sitejabber является частью наших категорий виджетов «Обзоры продуктов» и «Отзывы клиентов».




