ААА-Пайплайн 4/7. Самый полный гайд — Gamedev на DTF
Это четвёртая из семи статей из цикла про этапы пайплайна.
Вступай в группу в ВКонтакте и группу в Фейсбуке, чтобы не пропустить следующий выпуск!
Прошлая статья была про сетку.
Сегодня статья посвящена третьему этапу пайплайна — UV развёртке.А следующие статьи будут про запечку, текстуры и подачу.
108 244
просмотров
Сейчас мы разберём:
— Что такое развёртка, как её сделать
— Как развёртка влияет на поведение текстур
— Самые частые ошибки на UV и к чему они приводят
— Целый ряд советов по правильной работе и оптимизации развёртки
Ты узнаешь про то, что такое тайловое пространство, как с ним работать, как правильно разворачивать сложные формы. Увидишь, как в дальнейшем развёртка поможет в текстурировании модели. Узнаешь про особенности развёртки моделей как части ААА-пайплайна (т.е. разработки моделей именно для топовых компьютерных игр).
Приступим!
Что такое развёртка?
3D модель, по определению, сделана из объемных форм. На любой объект в редакторе можно положить материал, выбрать его цвет и настроить блик. Но положить текстуры на 3D объекты нельзя до тех пор, пока ты не сделаешь развёртку. Программа просто не знает как накладывать плоскую текстуру на геометрию.
Отсюда возникает отдельный этап пайплайна — UV развёртка.
Развёртка переносит объёмные формы на плоскость для того, чтобы на них можно было положить текстуры.
В оригами ты делаешь из плоского листа бумаги объемный объект.Развёртка делает то же самое, но наоборот — из объемного делает плоское.
Развёртка для видеоигр всегда делается из лоуполи модели, про которую мы писали в прошлой статье.
Кстати, в мультфильмах и иногда в кино мапят хайполи с технологией pTex, которая позволяет текстурить модель без развертки, но это отдельная история. Если ты разрабатываешь модель для компьютерной игры, то разворачивается всегда лоуполи.
Давай разбираться, что это и как это работает!
С чего начинается работа с развёрткой?
В любом 3D редакторе есть инструментарий для работы с UV.
Базового функционала той же Maya хватит, чтобы сделать развёртку даже для очень сложной модели. Но для удобства и редких фишек (например, отрисовка паддинга) иногда используют отдельные программы, созданные исключительно для работы с UV. Лично мне нравится работать в UV Layout. Есть ещё популярная программа Rizom UV.
Хотя я всё чаще стал мапить просто в Maya. За последние пару версий она обновилась и стала крутой.
У примитивов в редакторах есть развертка по умолчанию, но для мапинга сложных форм нужно воспользоваться функцией авторазвёртки.
Давай разбираться, из чего состоит развёртка
Как ты видишь на картинке, у куба есть 8 точек и 6 квадратных полигонов. Теперь посмотри на развёртку, и увидишь, что на развёртке тоже 6 квадратов.
Смотри, на кубе 8 точек, а на развёртке целых 14.
Но количество точек на UV больше, чем на самой модели — на развёртке их целых 14. Чтобы понять, откуда они появились, выдели на кубе одну точку, и увидишь, что на развёртке выделится сразу несколько точек.
Одна точка на модели может иметь несколько точек на UV.
На самом деле, на пересечении полигонов происходит следующее:у каждого вертекса, помимо положения в пространстве и нормали (смотри прошлую статью), есть ещё один параметр — положение этого вертекса на UV.
В общем, если на самой модели ты видишь одну точку, то на UV при её выделении может появиться сразу несколько точек и каждая из них будет принадлежать полигону, который с ней связан.
Главное сейчас, чтобы ты понял — каждый полигон имеет своё место на UV как плоский объект, чтобы программа знала как класть текстуру на геометрию.
Итак, ты понял, что развёртка нужна тебе, чтобы текстурить модель. И каждый полигон твоей модели должен присутствовать на развёртке.
И каждый полигон твоей модели должен присутствовать на развёртке.
Очень скоро ты узнаешь, как положение объекта на UV влияет на поведение текстур. Так что идём дальше!
Как UV влияет на поведение текстур
Давай для примера возьмём кузов от нашего грузовичка.Наложим на него текстуру дерева.
Первым делом, давай сделаем авторазвёртку:
Наша простенькая моделька для примера c авторазвёрткой
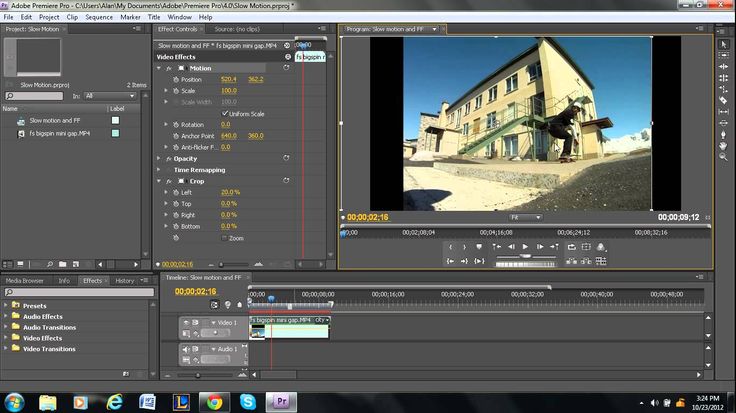
Давай выделим на модели одну из дощечек и перенесём на UV вправо:
Двигаем объекты по UV
[ Свойство 1 ] Изменяешь положение объекта на UV — изменяешь положение текстуры.
Кстати, все объекты на UV называются UV шеллы (UV shell).
[ Свойство 2 ] Так вот, поворачивая шеллы, ты поворачиваешь текстуру на геометрии:
Измени размер UV шелла, и посмотри как изменились текстуры на объекте:
[ Свойство 3 ] Изменяя размер на UV, ты меняешь размер текстуры на модели.
Если гифок оказалось недостаточно для понимания, в этой статье мы добавили несколько наших видеоуроков про UV.
Это было краткое интро про то, что такое UV. Прежде чем мы пойдём дальше, к техническим нюансам, давай разберёмся, как текстурится модель, если у неё правильная развёртка.
Как красятся модели, имеющие развёртку
Открой Substance Painter или любую другу программу, которая создана для работы с текстурами. И загрузи в неё свою модель с развёрткой.
Если всё нормально, то красить будет одно удовольствие:
Но иногда встречаются странные вещи:
Что происходит? С кистью творится что-то очень странное!
Ответ лежит в UV. Для примера мы специально немного его попортили, чтобы ты увидел, как косяки на UV напрямую влияют на твои текстуры. А плохие текстуры испортят любую хорошую модель.
Тому, откуда берутся глюки на UV и как избежать их появления, будут посвящены все последующие разделы этой статьи.
Будет и теория, и рекомендации для правильной работы.
Два вида мапинга
Без теории не обойтись.Когда ты разворачиваешь объекты на UV, есть 2 пути:
1) Сделать уникальный мапинг.
2) Сделать тайловый мапинг.
Прежде чем разбираться с каждым из них по отдельности, обрати внимание на следующее: на UV пространстве много квадратов. На самом деле, они бесконечны.
Бесконечное тайловое пространство. Квадраты никогда не закончатся, каждый из них повторяет текстуру из первого квадрата, а уместить развёртку нужно в квадрат 0-1.
Но нас особенно интересует именно первый квадрат на UV, который находится от 0 до 1. Имменно на него накладывается текстура, а на всех остальных квадратах текстура просто повторяется (про UDIM-ы сегодня говорить мы не будем)
Если ты разворачиваешь модель на UV так, что все объекты находятся в первом квадрате и не выходят за его пределы, это называется уникальным мапингом.
Делая hard surface или персонажей для игры, тебе нужно делать именно уникальный мапинг. А для объектов окружения, ландшафтов и зданий часто используется тайловый мапинг, хотя там тоже не всё так просто.
Давай начнём с уникального мапинга.
1 Уникальный мапинг
Как ты помнишь, один материал имеет всего лишь одну единственную текстуру. И она полностью растягивается на первый квадрат UV.
Теперь представь, что мы хотим замапить наш грузовичок. У него есть текстура с деревом для кузова и текстура с крашеным металлом для кабины (хотя на самом деле их гораздо больше).
В принципе, мы можем не заморачиваться. И сделать 2 материала. Один под дерево, другой под крашеный металл. И уже мапить объекты на эти 2 материала.
Но есть нюанс. Каждый новый материал — это лишний вызов отрисовки (draw call), который нагружает игровой движок. А мы моделим грузовичок для игры. Нам крайне важно использовать минимальное количество ресурсов.
Поэтому, вместо того, чтобы плодить кучу лишних материалов, мы делаем всего один материал. Сначала мы разворачиваем все объекты на UV, потом кидаем в фотошоп или Substance Painter и красим эти элементы по отдельности.
Сначала мы разворачиваем все объекты на UV, потом кидаем в фотошоп или Substance Painter и красим эти элементы по отдельности.
Кстати, на важные объекты для больших современных игр ты можешь добавлять по 3-5 материалов.
На выходе мы получаем одну единственную квадратную текстуру, сделанную специально для нашей модели.
Это и называется уникальным мапингом. Это технология, которая заключается в следующем:
— Мы мапим все объекты на UV только в первый его квадрат. Ни один из шеллов не выходит за его пределы, и шеллы не пересекаются (кроме оверлапов, о которых поговорим сегодня чуть позже).
— Объекты покрашены по-разному (кузов деревянный, кабина из крашеного металла). Причём это не повторяющиеся, а уникальные текстуры.
— Но на выходе мы имеем одну единственную текстуру (не считая карты нормали, рафнеса и металнеса, но об этом в статье про текстуры) и один материал, тем самым экономим ресурсы игрового движка.
2 Тайловый мапинг
Как ты уже знаешь, квадраты на UV бесконечны. Это значит, что текстура, которую ты положил в первый квадрат будет повторяться бесконечное количество раз. Это бесконечное повторение текстур называется тайлом.
Тайловый мапинг очень часто используется для развёртки зданий, предметов окружения и ландшафтов.
Представь, что мы хотим сделать развёртку этого дома:
Сначала мы создаём материалы с бесшовными текстурами.Потом кладём их на геометрию с помощью авторазвёртки (box maping).
И так делаем для каждого из объектов. Для стены дома — один материал с кирпичной кладкой. Для прилавка — другой материал с текстурой дерева. И так далее.
Ещё один момент — при тайловом мапинге сами UV шеллы могут выходить за пределы первого квадрата UV. Это нормально.
Зачем это нужно? Представь, что у тебя есть бесшовная текстура с кирпичом. Если развёртка всех стен будет в первом квадрате, то кирпичи будут слишком крупными (как ты можешь увидеть на гифке). Так как текстура с первого квадрата бесконечно повторяется, а у текстуры нет швов — мы просто меняем размер шеллов на UV и подбираем подходящий для нас размер.
Так как текстура с первого квадрата бесконечно повторяется, а у текстуры нет швов — мы просто меняем размер шеллов на UV и подбираем подходящий для нас размер.
В автомапинге не так важно как выглядит UV развёртка. В отличие от уникального мапинга, нет смысла умещать все шеллы внутри первого квадрата и экономить пространство на UV. Главное, чтобы текстуры выглядели аккуратно и без потягов.
Надеюсь, что сейчас ты понял разницу между уникальным мапингом и тайловым.
Вот так выглядит наш дом после развёртки и текстур.
Говоря про тайловый мапинг, есть один важный момент насчёт текстур.
Если ты не хочешь, чтобы при повторении текстуры были швы — используй тайловые текстуры, то есть текстуры без швов.
Ты далеко не первый, кому они нужны, поэтому есть целый ряд библиотек с тайловыми текстурами. Вот несколько полезных сайтов, где ты их найдёшь:
— textures.com
— texturehaven.com
— poliigon.com
— quixel.com/megascans/library
Тайловая текстура, т. е. текстура, которая повторяется без швов.
е. текстура, которая повторяется без швов.
Но есть нюансы. У нас в сцене есть несколько разных фруктов.
Кусок сцены с фруктами.
Как ты знаешь, каждый из материалов — это отдельный вызов отрисовки в игровом движке. Чтобы сэкономить ресурсы и не создавать под каждый из фруктов отдельный материал, мы сделали следующее: мы нарисовали одну текстуру и замапили на неё все фрукты. На самом деле это не сцена для игры, а демонтрация технологий, в игре мы бы почти все не тайловые текстуры засунули в один атлас, сделали бы его плотнее и аккуратнее.
Одна текстура — и сразу несколько покрашенных объектов. Это простейший атлас.
Атласы — это один из приёмов, которые часто используются в видео играх. Есть ещё тримы, но про них чуть позже будет в этой статье.
Раз речь зашла о текстурах, есть ещё один момент, который нужно знать.Лучше всего работать с квадратными текстурами.
Во всех программах на данный момент все текстуры растягиваются и полностью занимают первый квадрат на UV. Поэтому если текстура прямоугольная, то она растянется до квадрата.
Видишь, текстура некрасиво растянулась на UV. Всё потому что прямоугольные текстуры растягиваются до квадрата.
Иногда для экономии видеопамяти используют прямоугольную текстуру (например 1024х512 или даже 2048х256. Да, так тоже бывает!) Такая текстура все-равно растягивается до квадрата, и для неё очень важно правильно растянуть развертку.
Кстати, насчет разрешения текстур: из-за особенностей цифровых вычислений, разрешение текстур всегда стараются делать кратными степени двойки. То есть сторона текстуры может быть 32 пикселя в ширину. Или 64, 128, 256, 512, 1024, 2048 или, даже, 4096 пикселей. Как я писал выше, текстура может быть прямоугольной, например 512х256, или 512х128, но, как правило, их делают квадратными.
Текстуры кратные степени двойки заполняют целые ячейки видеопамяти. Если вместо текстуры 1024х1024 засунуть в движок текстуру размером 1000х1000 — она не заполнит всю ячейку видеопамяти, её обработка потребует чуть больше ресурсов от видеокарты, и из-за такой мелочи игра чуть-чуть потеряет в производительности. Эти потери очень несущественны и почти не заметны, но рендер видео игр — это всегда борьба за оптимизацию, и поэтому все разработчики игр ни секунды не сомневаются, что текстура в 1024х1024 лучше текстуры в 1000х1000.
Если вместо текстуры 1024х1024 засунуть в движок текстуру размером 1000х1000 — она не заполнит всю ячейку видеопамяти, её обработка потребует чуть больше ресурсов от видеокарты, и из-за такой мелочи игра чуть-чуть потеряет в производительности. Эти потери очень несущественны и почти не заметны, но рендер видео игр — это всегда борьба за оптимизацию, и поэтому все разработчики игр ни секунды не сомневаются, что текстура в 1024х1024 лучше текстуры в 1000х1000.
Совет: старайся использовать квадратные текстуры. Если все-таки нужны прямоугольные — помни правило, о разрешении кратном степени двойки.
Про текстуры пока что всё, давай вернёмся к UV, ведь про текстуры у нас будет отдельная, не менее огромная статья 🙂
Как правильно работать с UV
Сейчас мы разберём несколько приёмов, которые всегда используются при работе с UV. Они помогут сэкономить пространство и упростить процесс текстурирования.
Трюки при работе с UV:
- Оверлапы
- Тайлы
- Тримы
- Атласы
Оверлапы сэкономят пространство на UV
Если на твоей модели есть одинаковые элементы, например, болты на обшивке, то на UV их можно размапить на один и тот же UV shell. Просто посмотри видео, там всё рассказано:
Просто посмотри видео, там всё рассказано:
Урок про оверлапы.
Симметричные объекты также можно оверлапить.Про это ты можешь узнать больше в этом уроке:
Дальше нас ждут тайлы, тримы и атласы.Они часто используются для объектов окружения, зданий и ландшафтов. Но, например, тайлы иногда бывают очень полезны и для hard surface моделей, и персонажей. Давай узнаем что это такое.
Тайлы, тримы и атласы
Как ты помнишь, текстура из первого квадрата UV повторяется бесконечно на все другие квадраты, и это называется тайлом.
Тримы используют это бесконечное повторение, чтобы более эффективно использовать ресурсы игрового движка.
Тримы — это те же тайлы, но повторяются они не во все стороны, а только по одной оси.
Трим дерева на лестнице. С атласом тримов мы можем размапить лестницу любого размера, и на ней никогда не будет швов.
Что такое атласы и тайлы?
Есть история, как крутой моделлер покрасил целый игровой уровень, используя всего 2 атласа. Как он это сделал, мы рассказали в этом уроке.
Как он это сделал, мы рассказали в этом уроке.
Итак, ты уже много узнал про UV, но это далеко не всё.
Важно не только уметь разворачивать объекты, но и проверять UV на косяки. А по ходу работы их будет много. Давай разберёмся, как это сделать?
Как проверить развёртку на ошибки
Помнишь нашу гифку, где при покраске модели творились странные вещи. Давай ещё раз на них посмотрим:
Такое происходит, когда у тебя есть ошибки на UV, например, текстуры могут растянутся, это называется «потягами на UV». Помимо потягов есть ещё несколько ошибок, которые мы разберём в этой статье чуть позже.
Хорошая новость — во всех программах есть «чекер». Это текстура с шахматной доской, которую используют для проверки развертки.Он выглядит вот так:
Так выглядит чекер. Здесь он везде без потягов и одного размера, значит ошибок на UV нет.
Если квадраты на чекере искажены, то при текстурировании возникнут проблемы.
Идеальная развертка — когда все квадраты чекера ровные.
Запомни, когда ты сделал развёртку, обязательно проверяй чекер.Если нашёл ошибки — исправляй!
Кстати, в программах есть функция, которая поможет тебе быстро исправить ошибки на UV.
Функция Unfold поможет исправить ошибки
Unfold есть во всех программах.
Если ты увидел, что чекер неровный — жми волшебную кнопку.Программа всё исправит.
Но ей тоже нельзя доверять на 100%. Сложные формы анфолд не сможет исправить, и придется резать UV.
Как ты уже понял, взять свою лоуполи, сделать авторазвёртку, а потом нажать Unfold — это далеко не всё. Тебе нужно выбрать способ мапинга твоей модели, правильно развернуть все элементы, сделать оверлапы, если они необходимы, уместить все шеллы внутри первого квадрата (и ещё много всего другого).
Работы много, и плохая развертка может попортить жизнь на текстурировании, поэтому UV — очень важный этап пайплайна.
Твоя задача на этом этапе
Сейчас ты понял основы работы с UV.Давай подведём небольшой итог, что конкретно ты должен сделать на этом этапе пайплайна, чтобы с текстурами не было проблем.
Тебе нужно:
- Развернуть все элементы на UV
- Исправить косяки авторазвёртки через Unfold
- Исправить косяки после Unfold
- Сделать чекер везде ровным, без потягов
- Разложить все элементы в пространстве от 0 до 1
Прежде чем ты получишь целый ряд советов по правильной работе с UV, давай разберём самые частые ошибки новичков.
Частые ошибки на UV с примерами
1 Потяги на UV — чекер не квадратный
Потяги на UV — чекер не квадратный
Если видишь нечто подобное — исправляй через Unfold.Если он не поможет — исправляй руками.
Кстати, у нас есть классный урок на эту тему:
Здесь мы много писать не будем — и так всё ясно.
2 Квадраты чекера разного размера
Чтобы ты понял, почему квадраты чекера могут быть разного размера, тебе нужно знать, что такое тексель.
Тексель — это количество пикселей на метр (или сантиметр, или дюйм — в зависимости от проекта).
Тексель показывает, насколько детальной будет текстура.В шутерах тексель высокий, так как игроки могут сильно приближаться к объектам. В играх от 3 лица тексель немного ниже, а в стратегиях тексель еще ниже.
Очень важно, чтобы объекты переднего плана имели одинаковый тексель. А объекты среднего и дальнего плана зачастую имеют более низкий тексель, так как им не нужна такая высокая детализация.
Примерные цифры. Для каждого проекта тексель отличается и высчитывается тех. директором
Если рядом находятся объекты с разным текселем, то один будет выглядеть очень детализированным, а второй — мыльным. Поэтому на проектах следят за текселем, чтобы картинка была гармоничной.
Как тексель связан с UV?
Когда ты правильно сделал развёртку, квадраты чекера будут одного размера.Если ты сделаешь один из шеллов меньше, то квадраты чекера увеличатся, а тексель уменьшится.
Меняем тексель на UV шеллах
Теперь важный момент.
Если ты моделишь грузовичок, то хорошая практика — на днище грузовичка сделать тексель меньше, потому что игроки вряд ли его увидят в игре. Тем самым ты сэкономишь место на юви для чего-нибудь более важного.
Запомни — изменять тексель нужно осознанно.
Когда ты меняешь тексель, ты должен точно понимать, зачем ты это делаешь.
Подробнее про тексель мы рассказали в этом уроке:
3 Слишком много свободного места на UV пространстве
Здесь слишком много свободного пространства на UV. Нужно увеличить размер всех шеллов и перепаковать их, чтобы они полностью заняли первый квадрат. Тогда будет выше тексель и текстура будет более детализированной
Текстуры дороже геометрии, поэтому текстурное пространство очень ценно. Мы стараемся заполнять его как можно плотнее, чтобы максимально эффективно использовать данные нам ресурсы.
Мы стараемся заполнять его как можно плотнее, чтобы максимально эффективно использовать данные нам ресурсы.
4 Объекты на UV пересекаются
Никогда не пересекай UV шеллы. Это приведёт к артефактам на текстурах.
Исключения из этого правила — оверлапы.
В них ты осознанно накладываешь шеллы друг на друга. Зачем это нужно, мы уже писали в этой статье.
5 Кривые оверлапы
Когда объекты не идеально лежат друг на друге, могут появиться швы или некрасивые артефакты на текстурах.
Всегда проверяй оверлапы, которые делаешь.
С частыми ошибками разобрались.Пришло время понять, как правильно работать с UV.
У меня есть целый ряд рекомендаций на этот счёт. Прежде чем ты их прочитаешь, посмотри, в каком порядке я обычно делаю развёртку:
- Беру лоуполи модель.
- Делаю авторазвёртку.
- Отрезаю все острые углы и углы под 90 градусов (это нужно для адекватной запечки нормала).

- Проверяю чекер на потяги, исправляю.
- Уменьшаю те части, которые не видно у модели. Так юви используется эффективнее, и мы экономим ресурсы движка. Нет смысла делать высокое разрешение текстур на днище у автомобиля, которое никто не видит.
- Все кривые полигоны выравниваю.
- Раскладываю юви в квадрате 0-1 с учетом отступа в несколько пикселей.
- Если остается слишком много пустого места на юви — увеличиваю всю развертку и повторяю пункт 7. Если на юви слишком мало свободного места — чуть скейлю в минус самые больше юви шеллы и ищу хитрые способы разложить юви как можно плотнее.
- Делаю оверлапы.
- Отодвигаю оверлапы на 1 квадрат в сторону (это нужно для запечки, для финальной сдачи модели в игру я возвращаю юви в квадрат 0-1).
Этот порядок действий не универсален. У каждого моделлера свой подход, но суть примерно та же. Если ты не мастер UV, то лучше сохрани этот небольшой чеклист для самопроверки.
Если ты не мастер UV, то лучше сохрани этот небольшой чеклист для самопроверки.
Советы по правильной работе с UV
1 Обрезай сложные формы
Большие стенки нужно обрезать, иначе могут появиться потяги на UV.Ты сразу увидишь — в таких местах чекер будет неровным.
Давай разберём этот момент на примере нашей модели.Если мы просто сделаем авторазвёртку этой детали, то мы увидим потяги:
Что делать? В UV редакторе есть функция Cut. Просто сделай разрезы на больших деталях:
На торцах остались артефакты, отрезай их в отдельные шеллы:
В результате мы избавились от потягов, сделав всего 3 разреза (кстати, очень важно делать как можно меньше разрезов на юви — так на текстуре будет меньше швов):
Вывод: разрезай на UV сложные формы.
2 Когда размер квадратов можно увеличить или уменьшить
Когда делаешь UV, твоя задача на старте — сделать чекер везде ровным и получить квадратики чекера одинакового размера.
Если ты увеличиваешь или уменьшаешь размер шелла на UV, то размер квадратов чекера тоже меняется.
Давай разберёмся, когда и зачем нужно изменять размер шеллов?
Когда разрешение текстур можно уменьшить?
На деталях, которые не видно игрокам. Пример — днище автомобиля. Игроки его не видят, поэтому ты можешь сэкономить ресурсы и изменить размер объектов на UV. И чекер в таких местах будет меньше, чем у всей модели.
Это делается для того, чтобы сэкономить бесценное юви пространство.
Когда разрешение текстур можно увеличить?
Обычно его увеличивают в самых важных и заметных частях модели, а так же для надписей/символов. Это не нужно делать на каждой модели. Но если моделишь что-то очень важное, например, дробовик с которым бегают игроки, то разрешение текстур на его верхней части можно увеличить. Тогда чекер будет меньше, а текстуры в этом месте будут более детальными.
3 Добавляй отступы на местах швов
Минутка теории (не считая 20 минут уже прочитанного текста). В игровых движках текстуры теряют разрешение на расстоянии. Чем дальше объект от камеры, тем ниже разрешение текстур. Это называется в трёхмерке MIP Map.
В игровых движках текстуры теряют разрешение на расстоянии. Чем дальше объект от камеры, тем ниже разрешение текстур. Это называется в трёхмерке MIP Map.
Пример того, как текстуры теряют разрешение на расстоянии.
Давай разберёмся как это связано с UV.
Нельзя мапить объекты на UV вплотную друг к другу.
Чтобы при MIP мапах, т.е. удалении объектов от камеры, соседние объекты не брали информацию друг от друга. Это особенность игровых движков, которую нужно знать.
Всегда нужно оставлять небольшой отступ между UV шеллами. Этот отступ называют паддингом (padding).
Паддинг
Если этого не сделать, то на местах стыков объекты при MIP мапах появятся некрасивые швы.
Поэтому всегда добавляй отступы между объектами на UV.
Если хочешь узнать больше, вот урок на эту тему:
8 Отрезай все острые углы и углы под 90 градусов
Это нужно, если ты запекаешь нормал. В 90% случаев, если ты работаешь по пайплайну, то ты будешь запекать Normal Map. Про запечку (baking) как раз будет в следующей статье. Так что эта рекомендация тебе пригодится.
В 90% случаев, если ты работаешь по пайплайну, то ты будешь запекать Normal Map. Про запечку (baking) как раз будет в следующей статье. Так что эта рекомендация тебе пригодится.
Если ты внимательно читал прошлую статью про сетку, то ты уже знаешь, что такое hard edge и soft edge.
С хардами тоже есть моменты, при работе с UV. Когда печешь нормал, на месте харда должен быть обязательный разрез на развертке (или вместо харда стоит сделать софт), а иначе нормал запечется со швом.Обязательно посмотри это видео, если хочешь понять, как правильно работать с хардами:
Всегда нужно отрезать острые углы и углы под 90 градусов. Они не запекутся на следующем этапе, и на модели опять появятся некрасивые швы.
Более подробно про шейдинг хардов мы разобрали в этом уроке:
А вот что будет, если ты неправильно работаешь с хардами:
Видишь швы на бочке? Их быть не должно.
В этих двух видео (которые были выше) мы рассказали как это работает, так что идём дальше.
9 Как разворачивать цилиндры
Авторазвёртка добавляет кучу лишних шеллов, лучше размапить в прямую линию.
Стенку цилиндра мы мапим в прямую линию. Обрати внимание, на юви много тонких прямоугольных шеллов — их очень удобно паковать вместе.
10 Неровную линию нужно мапить как прямую на UV
Если линия неровная, она занимает много места на UV, поэтому лучше размапить её как прямую — ведь прямоугольники очень легко паковать.
Небольшие неровные линии отлично мапятся в прямые. Так их легче паковать.
Мы сделали UV, что дальше?
1) На следующем этапе мы будем запекать детализацию с хайполи на лоуполи.
2) Потом сделаем текстуры для нашей модели
3) А в конце нас ждёт подача модели, чтобы сделать сочный скрин для твоего портфолио.
Даты писать не будем — мы в них не попадаем (работы много, курсы, все дела, не успеваем статейки писать)
Жди продолжение!
И обязательно вступай в группу в ВКонтакте и группу в Фейсбуке, чтобы не пропустить следующий выпуск!
А ещё мы есть в Инстаграме и Ютубе.
Береги себя!
Твой Игорец.
Квадратная текстура — 92 фото
Текстуры
318
Крутой фон
Фон квадраты
Необычный фон
Цветные квадраты
Черный объемный фон
Разноцветные квадраты
Фон квадраты
Классный фон для фотошопа
Фон квадратики
Цветные квадратики
Разноцветный геометрический фон
Кубическая абстракция
Синий квадратик
Геометрическая абстракция
Фон геометрические фигуры
Чёрный фон прямоугольный
Геометрическая абстракция
Цветные квадраты
Цветные квадраты
Фон геометрические фигуры
Темные обои
Фон квадратики
Фон из разноцветных квадратов
Геометрический фон
Ткань квадрат
Фон из ромбов
Квадратная текстура
Паттерн полоски
Фон текстура
Фон паттерн
Фон узоры
Черный фон на рабочий стол
Кубическая абстракция
Фон в клетку
Карбон обои
Фон узоры
Красивый фон с кругами
Черные обои
Фон мелкий орнамент
Клетка текстура
Бесшовные фоны
;
Цветной фон
Hexagon 4k фон
Фон геометрия
Коричневый фон с орнаментом темный
Зеленый темный паттерн для рабочего стола
Текстура черно белая
Текстура мелкий узор
Фон геометрические фигуры
Текстуры на рабочий стол
Чертежная бумага текстура
Цветные узоры
Цветная абстракция
Зеленые квадраты фон
Фон квадраты
Клетка текстура
Серый фон
Фон из кубиков
Абстракция геометрия
Текстурный фон
Обои Барокко
Обои на квадратный монитор
Абстракция квадраты серые
Фон узоры
Стильный фон
Геометрическая абстракция
Абстрактный геометрический фон
Красивый квадрат
Фото на черном фоне
Обои для 3д Макс бесшовные
Маркет на фиолетовом фоне
Фон треугольники
Фон однотонный темный
Текстура 3d
Обои для детской текстура
Красивый фон
Геометрическая текстура
Обои на рабочий стол клетка
Красивый квадрат
Синий фон с орнаментом
Темный клетчатый фон
Фон квадраты
Фон кубики
Текстура мелкий узор
Геометрический фон
Геометрические эффекты
Бесшовный узор
Обои в сеточку
Оцени фоточки:
Оставить комментарий
Жалоба!
Трехмерный квадратный фон, текстура, угол, белый png
Трехмерный квадратный фон, текстура, угол, белый png
Теги PNG
- текстура,
- угол,
- белый,
- текст,
- прямоугольник,
- логотип,
- компьютерные обои,
- симметрия,
- монохромный,
- сплошная геометрия,
- материал,
- ,
- дизайн,
- фундальная,
- наука и техника,
- ,
- по диагонали,
- дневное освещение,
- квадрат,
- фон,
- трехмерный,
- стереоскопия,
- продукт Дизайн,
- геометрия,
- строка,
- шрифт,
- коробка,
- этаж,
- черно-белый,
- узор,
- монохромная фотография,
- Трехмерный,
- png,
- прозрачный,
- скачать бесплатно
Товар
размер
Информация PNG
Размеры
- 3333x3333px
Размер файла
- 527,42 КБ
Тип MIME
- Изображение/png
Скачать этот PNG ( 527. 42KB )
42KB )
Изменение размера онлайн png
ширина (пкс)
высота (пкс)
Лицензия
Некоммерческое использование, DMCA Свяжитесь с нами
Черно-белый узор, геометрические абстрактные перспективные блоки, иллюстрация синего зеркала, текстура, угол, белый png
650x835px
95,79 КБсиний абстрактный, синий, синий справочный материал решетки, угол, затенение, симметрия png
1217x3368px
1,24 МБЛиния Симметрия Точка Геометрическая абстракция Узор, Абстрактные геометрические узоры линий, угол, белый, прямоугольник png
7191x9530px
4,21 МБ org/ImageObject»>Эффект тени фонового рисунка, Трехмерные линии, текстура, рамка, угол png
1370x634px
29,45 КБЧерно-белый узор, рваный бумажный фон, черно-белая абстрактная живопись, угол, белый, текст png
3584x3417px
270,82 КБкубы, трехмерное пространство Геометрия Шестиугольник, 3D стереоскопическая геометрия фона, текстура, угол, треугольник png
1300x1323px
1,07 МБТехнология евклидова, технология фон, черная иллюстрация, угол, белый, прямоугольник png
1024x1024px
91,82 КБ org/ImageObject»>синий и белый, многослойная технология фон синие шестиугольники, синий и белый, медоносная пчела, синий, угол png
1890x5039px
514,62 КБГеометрия треугольника, красочный алмазный фон, серый и синий 3D, текстура, угол, цвет Всплеск png
2078x2315px
974,48 КБквадратная иллюстрация разных цветов, геометрический узор, трехмерные абстрактные геометрические квадраты, шаблон, угол, белый png
650x435px
44,16 КБиллюстрация пузыря, капля воды, дождь, капли, угол, белый, текст png
2000x2000px
837,81 КБ org/ImageObject»>Отображение текстуры Бумага, Ретро бумажные частицы, наложенный фон, текстура, белый, здание png
5008x6935px
513,15 КБТреугольник Черно-белый узор, Синий технологический треугольник, черная графика, текстура, угол, белый png
2409x2492px
177,2 КБжелто-синяя коробка, блок орнамента геометрии, абстрактные геометрические блоки трехмерных фигур, синий, угол, прямоугольник png
937x1184px
355,32 КБКвадратная евклидова прямоугольная форма, технологический фон, синее и бирюзовое квадратное произведение искусства, синий, угол, текст png
1300x1302px
1,52 МБ org/ImageObject»>Square, Fashion Square фоновая симметрия, инфографика, синий, угол png
650x607px
304,32 КБпестрый фон старого здания, текстура, белый, штриховка png
5700x5700px
1,73 МБНаложение бумаги, ретро-бумажные частицы накладываются на фон, текстура, угол, белый png
5104x7015px
283,21 КБWall Brick Poster, 3D Brick, белая кирпичная стена с отверстием, текстура, телевидение, угол png
6839x5864px
7,92 МБиллюстрация белых фигур, трехмерное пространство Cube Innovation Geometry, неправильный трехмерный куб, угол, монохромный, симметрия png
3213x3000px
1,91 МБ org/ImageObject»>ассорти с, геометрическая форма геометрия, геометрический узор, угол, белый, текст png
3433×3239пикс.
333,84 КБсиний геометрический фон, синий и белый, синий, cdr, угол png
2579x2456px
1,12 МБбелая параллельная линия, значок, простая прямая линия, текстура, компьютерная сеть, угол png
1500x1500px
580,61 КБточек на дюйм, частицы ретро-бумаги накладываются на фон, текстура, затенение, монохромный png
5012x6924px
504,86 КБ org/ImageObject»>пар, текстура, угол, белый png
1243x901px
633,68 КБGeometry Polygon, Неправильный геометрический фон, текстура, синий, угол png
1300x1300px
1,77 МБСнегопад и снежинки, текстура, угол, белый png
3000x3000px
1,13 МБПростые абстрактные линии фоновые линии, черная, зеленая и синяя абстрактная живопись, текстура, угол, треугольник png
1024x969px
1,37 МБМногоугольник Геометрия Треугольник Евклидов, Многоугольник, текстура, угол, белый png
500x500px
61,81 КБ org/ImageObject»>серые линии, белая симметричная структура, дневное освещение, технологический смысл геометрических линий, текстура, угол, треугольник png
650x487px
796,08 КБбелая и серая абстрактная художественная иллюстрация, технологический фон, угол, треугольник, затенение png
5000x5000px
2,83 МБGeometry Line Point, Абстрактные геометрические узоры линий, угол, белый, прямоугольник png
11851×8159пикс.
3,57 МБбелые сияющие звезды, текстура, угол, прямоугольник png
1500x1499px
382,98 КБ org/ImageObject»>Музыкальная нота Icon, 3D стереоскопическая изысканная нотная запись, музыкальные ноты, белый, 3D компьютерная графика, текст png
569x584px
132,8 КБЗолото, золотой фон текстуры волнистые линии материала, угол, коричневый, золотая рамка png
800x800px
102,28 КБТрехмерное пространство 3D фильм Стереоскопия Сердце, Стереоскопическая 3D Граница сердца, вырез белого сердца С Днем Святого Валентина, любовь, рамка, белый png
852x852px
71,1 КБРетро бумажные частицы накладываются на фон, текстура, белый, прямоугольник png
5104x7015px
609,54 КБ org/ImageObject»>черный, серый и белый, линия сетки, линии сетки, угол, прямоугольник, затенение png
1200x800px
1,7 МББелый черный узор, рамка силуэт кадр мультфильм, белый квадрат бумаги, белая рамка для рисования, текстура, угол, белый png
1122x1212px
38,3 КБрваная бумага, черно-белая иллюстрация, угол, белый, мебель png
3584x1309px
135,54 КББелое облако, облако, белые облака с черным фоном, текстура, белый, текст png
1988x1290px
1,26 МБ
Узор текстуры, текстура капли дождя, угол, текст, прямоугольник png
1480x2196px
135,16 КБ
Бумага Евклидово Трехмерное пространство, Эффект трехмерной бумаги, граница, угол, белый png
800x687px
124,45 КБ
Евклидова технология, технологический креативный материал, сине-черная абстракция, текстура, cdr, угол png
1500x1500px
198,25 КБ
Текстовое поле, белая рамка, угол, 3D компьютерная графика, прямоугольник png
400x643px
3,35 КБ
справочный материал химическая структура, черно-синие соты, текстура, материал png, угол png
1213x931px
187,12 КБ
Geometry Curve Icon, Геометрическая текстура модного справочного материала, серый и синий, синий, угол, мода Девушка png
792x1000px
133,38 КБ
Технология Евклидова электрическая сеть, фон текстуры микросхемы Бесплатно, иллюстрация синей цепи, угол, бесплатно Шаблон дизайна логотипа, текст png
800x800px
65,7 КБ
Геометрия Евклидова икона, Неправильный геометрический фон, разноцветные геометрические рисунки, фиолетовый, угол, треугольник png
2800x3664px
781,45 КБ
синие технические элементы украшения, синий, угол, текст png
1476x1109px
144,45 КБ
квадратная шоколадная плитка войлочная текстурная обертка — оптовая продажа конфет
Ниже приведены доступные ставки оптовых скидок для каждого отдельного товара при покупке определенной суммы
- Купить 110 — 399
и платите всего 1,94 доллара США каждый - Купить 400 или выше
и платите всего 1,83 доллара США каждый
(пока отзывов нет)
Написать обзор
Mirelli Chocolatier
Квадратная шоколадная плитка Фетровая текстура / Доступны другие цвета
Рейтинг
Требуется
Выберите рейтинг1 звезда (худший)2 звезды3 звезды (средний)4 звезды5 звезд (лучший)
Имя
Электронная почта
Обязательно
Тема отзыва
Обязательно
Комментарии
Обязательно
- Наличие:
- Заказы отправляются в течение 3-5 рабочих дней плюс время в пути
- Минимальная покупка:
- 20 шт.


 Будет и теория, и рекомендации для правильной работы.
Будет и теория, и рекомендации для правильной работы.


 Почему бы не попробовать?
Почему бы не попробовать?


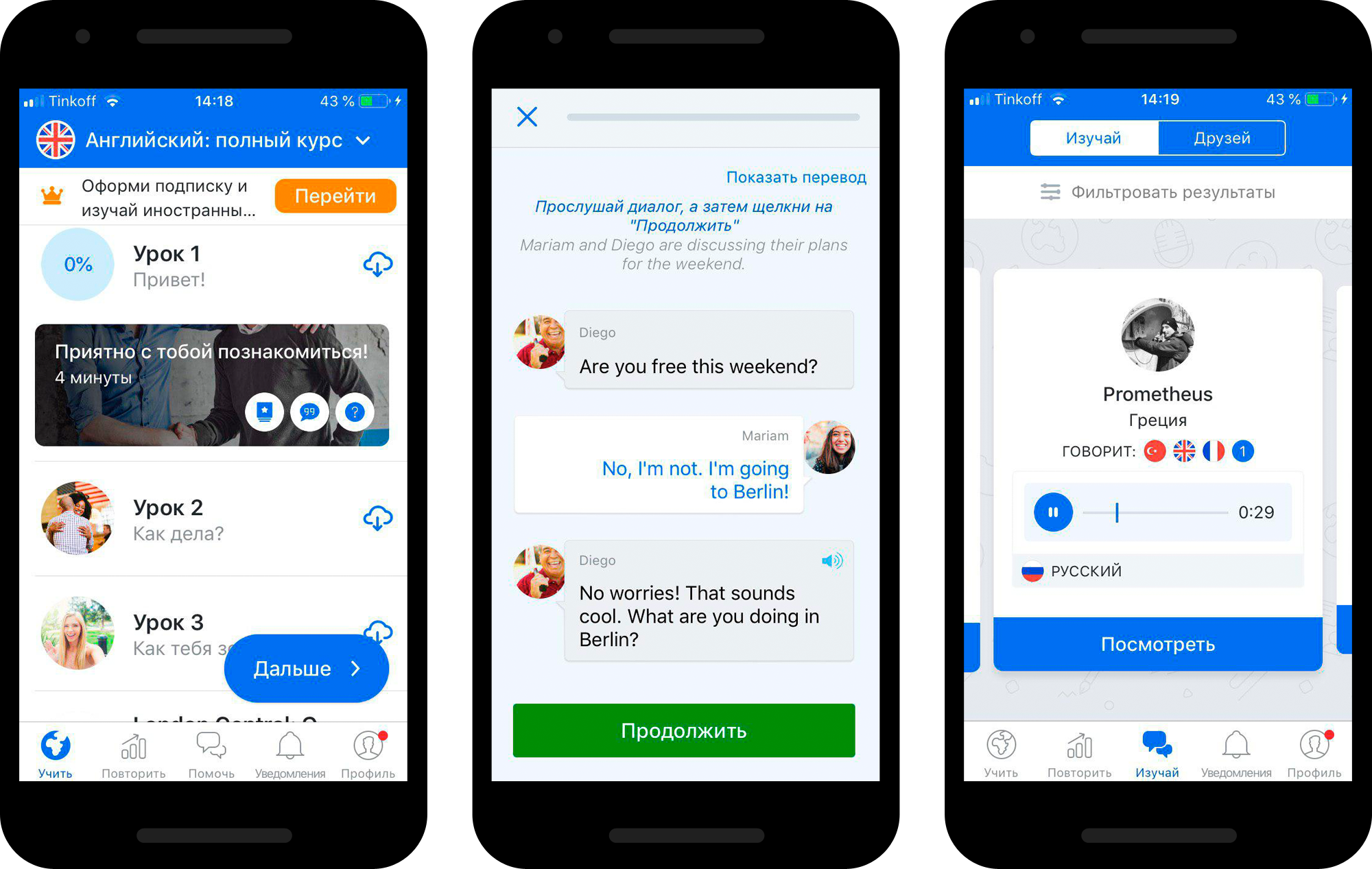
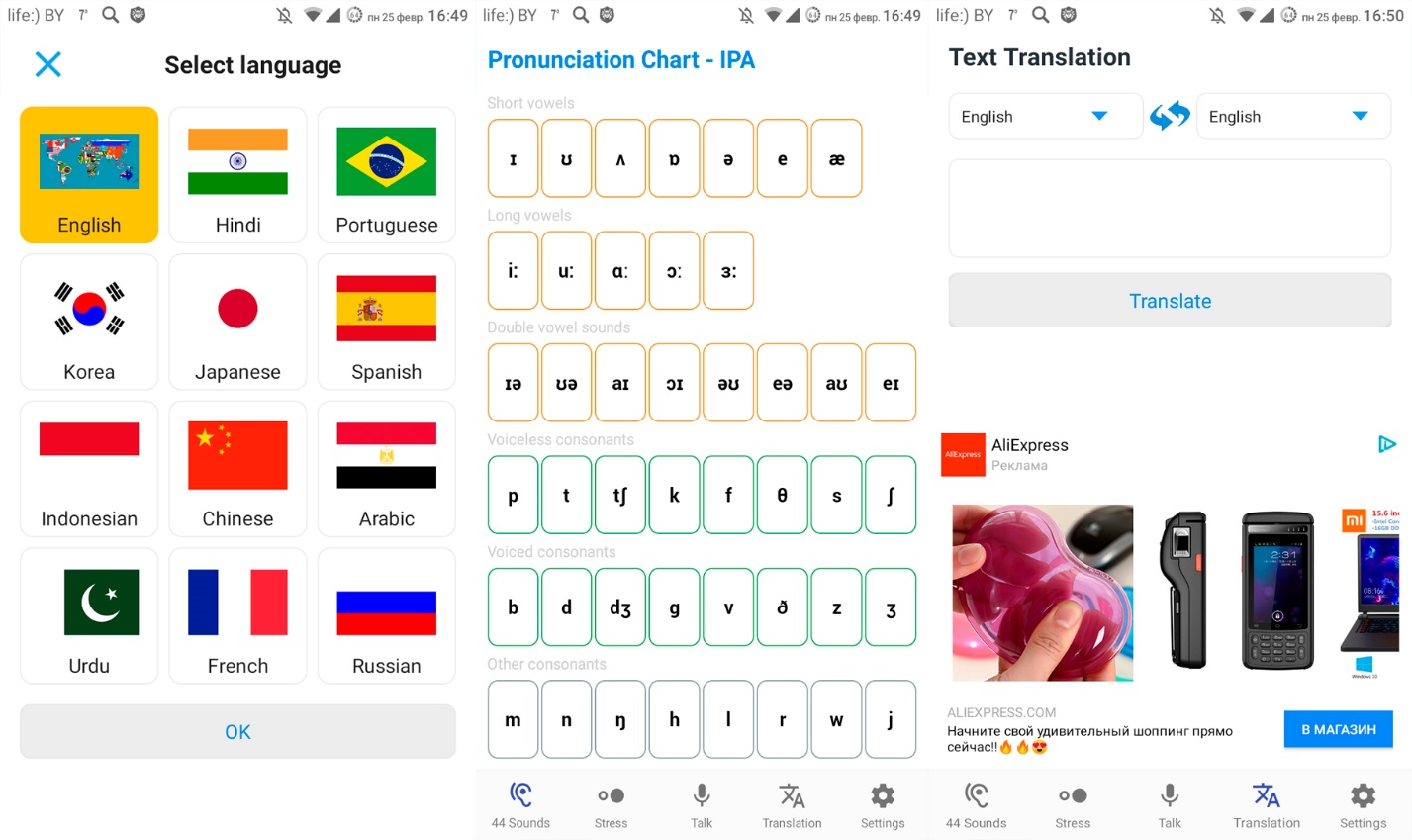
 Приложение обеспечивает общение посредством текстовых сообщений, голосовых сообщений, видеочатов и рисунков.
Приложение обеспечивает общение посредством текстовых сообщений, голосовых сообщений, видеочатов и рисунков.  В частности, пользователи могут загружать аудиофайлы, чтобы спросить носителей языка, звучит ли их речь естественно, и правильно ли они произносят слова.
В частности, пользователи могут загружать аудиофайлы, чтобы спросить носителей языка, звучит ли их речь естественно, и правильно ли они произносят слова. 

 Подписка Premium предоставляет больше контента и функций, но стоит $35 в год и около $70 за пожизненную подписку.
Подписка Premium предоставляет больше контента и функций, но стоит $35 в год и около $70 за пожизненную подписку.
 Это помогает в произношении, регулируя скорость звука и позволяя пользователям сохранять списки необходимой лексики для последующего просмотра.
Это помогает в произношении, регулируя скорость звука и позволяя пользователям сохранять списки необходимой лексики для последующего просмотра. 

 Однако пользователи должны платить $12,95 в месяц, $26,85 за три месяца, $44,70 за шесть месяцев или $83,40 за год, чтобы получить доступ ко всему контенту и функциям.
Однако пользователи должны платить $12,95 в месяц, $26,85 за три месяца, $44,70 за шесть месяцев или $83,40 за год, чтобы получить доступ ко всему контенту и функциям.
 Его метод полностью основан на аудио и требует, чтобы пользователи слушали диалоги, представляли ситуации из реальной жизни, повторяли слова и учили новые фразы. Это сопровождается упражнениями по чтению, карточками, упражнениями на сопоставление и повторными занятиями для закрепления знаний.
Его метод полностью основан на аудио и требует, чтобы пользователи слушали диалоги, представляли ситуации из реальной жизни, повторяли слова и учили новые фразы. Это сопровождается упражнениями по чтению, карточками, упражнениями на сопоставление и повторными занятиями для закрепления знаний.
 У каждого есть плюсы, минусы и разные особенности. Решите, какую языковую область вы хотите развивать, а затем используйте этот список, чтобы найти лучший вариант. Большинство приложений также предлагают бесплатную версию или пробную версию, чтобы убедиться, что вы сочтете ее полезной, прежде чем платить.
У каждого есть плюсы, минусы и разные особенности. Решите, какую языковую область вы хотите развивать, а затем используйте этот список, чтобы найти лучший вариант. Большинство приложений также предлагают бесплатную версию или пробную версию, чтобы убедиться, что вы сочтете ее полезной, прежде чем платить. Так чего же вы ждете? Зайдите в магазин приложений на своем устройстве, загрузите и начните свое языковое путешествие уже сегодня.
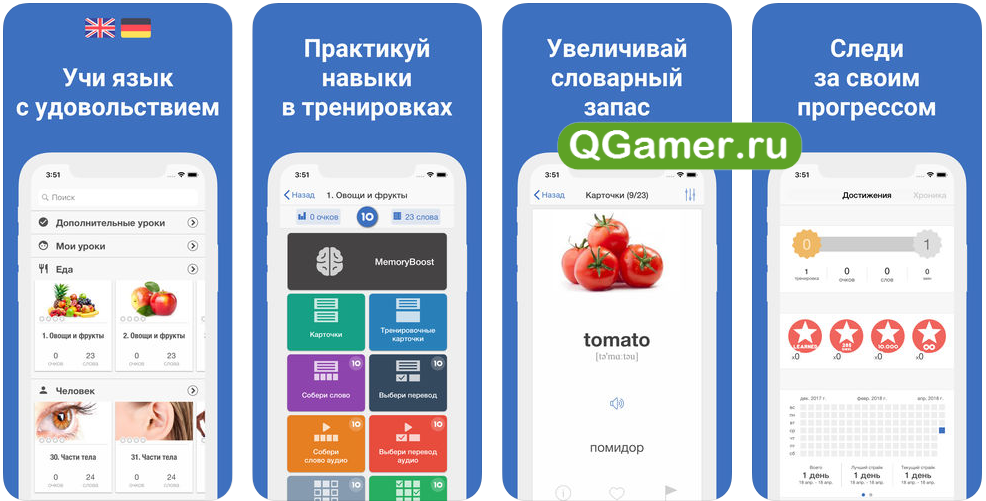
Так чего же вы ждете? Зайдите в магазин приложений на своем устройстве, загрузите и начните свое языковое путешествие уже сегодня. С помощью этих приложений каждый желающий может улучшить свои навыки говорения, чтения, письма и аудирования, а благодаря яркому интерфейсу и использованию геймификации, процесс обучения превращается в интересную и захватывающую игру с наградами и соревнованиями.
С помощью этих приложений каждый желающий может улучшить свои навыки говорения, чтения, письма и аудирования, а благодаря яркому интерфейсу и использованию геймификации, процесс обучения превращается в интересную и захватывающую игру с наградами и соревнованиями.  В приложении вы сможете учить слова и фразы, которые пригодятся в повседневной жизни, а также тренироваться, общаясь в специальных чатах и записывая свою речь на диктофон.
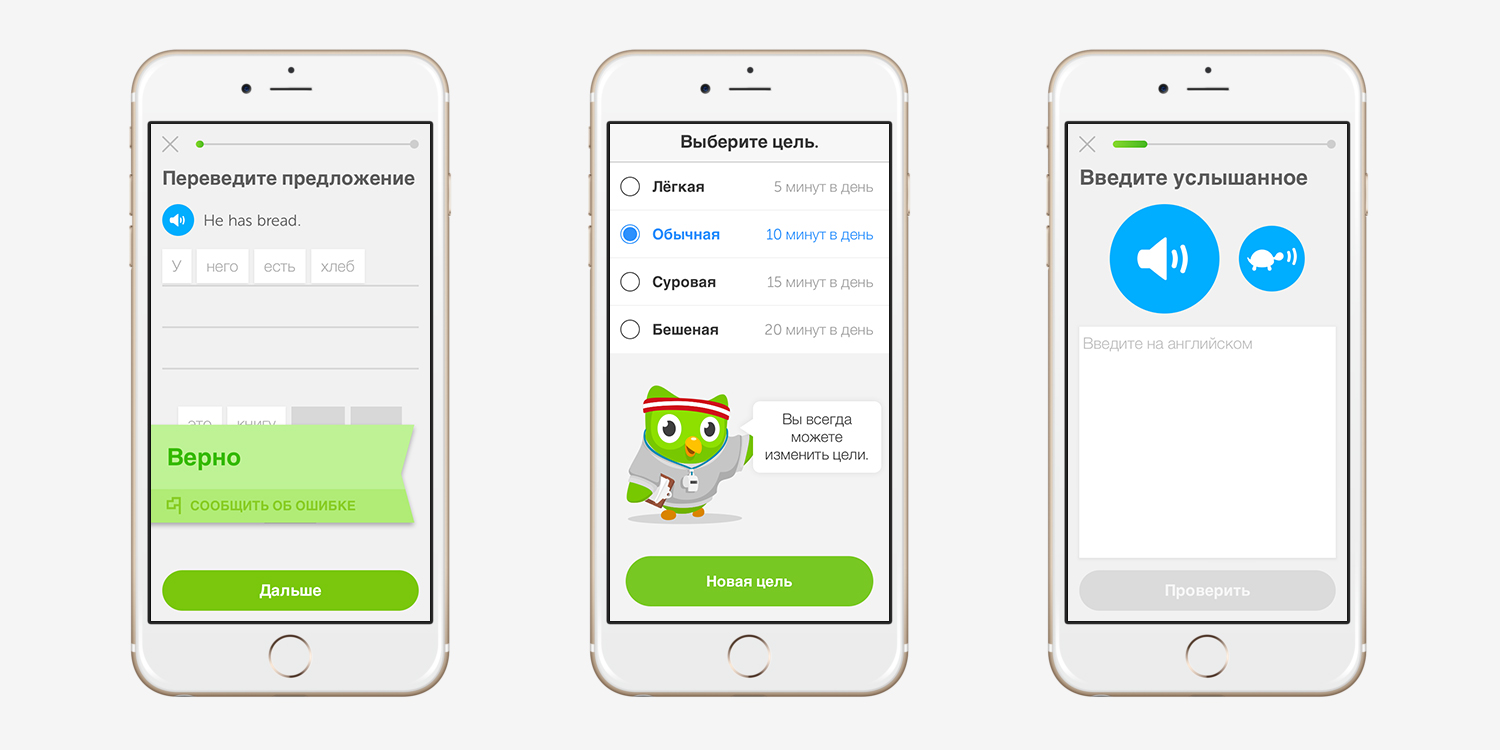
В приложении вы сможете учить слова и фразы, которые пригодятся в повседневной жизни, а также тренироваться, общаясь в специальных чатах и записывая свою речь на диктофон. Вы можете учить английский бесплатно и при этом повышать общую эрудицию, а после выполнять задания по грамматике и аудированию – что может быть интереснее и полезнее, чем это?
Вы можете учить английский бесплатно и при этом повышать общую эрудицию, а после выполнять задания по грамматике и аудированию – что может быть интереснее и полезнее, чем это?

 С помощью этого приложения вы можете найти собеседника, запланировать индивидуальные занятия с профессиональными преподавателями, поиграть в игры и даже заработать баллы и значки, которые можно использовать для получения наград. Bilingua делает обучение увлекательным, доступным и эффективным, и ежемесячно этим приложением пользуются около 5700 пользователей. Рецензенты считают, что приложение довольно приятное, потому что пользователи изучают язык с помощью игр и разговоров с другими изучающими язык.
С помощью этого приложения вы можете найти собеседника, запланировать индивидуальные занятия с профессиональными преподавателями, поиграть в игры и даже заработать баллы и значки, которые можно использовать для получения наград. Bilingua делает обучение увлекательным, доступным и эффективным, и ежемесячно этим приложением пользуются около 5700 пользователей. Рецензенты считают, что приложение довольно приятное, потому что пользователи изучают язык с помощью игр и разговоров с другими изучающими язык. Наконец, вы можете практиковать из любого места и в любое время.
Наконец, вы можете практиковать из любого места и в любое время.

 Помимо английского, это приложение поддерживает около 113 языков. Ваше правописание и произношение проверят носители языка и получат от них обратную связь. Вы также можете выучить аутентичные выражения, если носители языка исправят не только ваши дневники, но и эссе и вещи, которые вы используете для работы!
Помимо английского, это приложение поддерживает около 113 языков. Ваше правописание и произношение проверят носители языка и получат от них обратную связь. Вы также можете выучить аутентичные выражения, если носители языка исправят не только ваши дневники, но и эссе и вещи, которые вы используете для работы! Вы получаете сертификат в конце вашего учебного пути, и вы можете отменить его в любое время. По мнению обозревателей, Busuu — одна из лучших платформ.
Вы получаете сертификат в конце вашего учебного пути, и вы можете отменить его в любое время. По мнению обозревателей, Busuu — одна из лучших платформ.


 США в месяц
США в месяц В AmazingTalker у вас есть возможность выбирайте дружелюбных, увлеченных своим делом и высококвалифицированных преподавателей по всему миру , а также выбирайте занятия, соответствующие вашему расписанию, бюджету и интересам. Вы также можете выбрать курс для начинающих, средних или продвинутых учащихся или даже курс, ориентированный на конкретную цель, такую как произношение или подготовка к экзаменам, поскольку у них есть квалифицированные преподаватели, которые специализируются на проведении учебных пособий для таких тестов, как TOEFL, DELE, IELTS. , DELF, TestDaF, CILF, GMAT и т. д. Они также дают советы по как научиться говорить по-английски . Если ни один из этих курсов вам не подходит, вы можете поговорить со своим преподавателем о адаптации курса в соответствии с вашими конкретными интересами.
В AmazingTalker у вас есть возможность выбирайте дружелюбных, увлеченных своим делом и высококвалифицированных преподавателей по всему миру , а также выбирайте занятия, соответствующие вашему расписанию, бюджету и интересам. Вы также можете выбрать курс для начинающих, средних или продвинутых учащихся или даже курс, ориентированный на конкретную цель, такую как произношение или подготовка к экзаменам, поскольку у них есть квалифицированные преподаватели, которые специализируются на проведении учебных пособий для таких тестов, как TOEFL, DELE, IELTS. , DELF, TestDaF, CILF, GMAT и т. д. Они также дают советы по как научиться говорить по-английски . Если ни один из этих курсов вам не подходит, вы можете поговорить со своим преподавателем о адаптации курса в соответствии с вашими конкретными интересами. США в месяц, 239,99 долл. США в год
США в месяц, 239,99 долл. США в год Платформа может похвастаться более чем 10 миллионами пользователей по всему миру. Babbel использует оригинальные подкасты, игры, видео и живые онлайн-классы, известные как « Babbel Live 9».0004», чтобы научить английскому языку, и ряд мероприятий, которые помогут вам улучшить свои навыки чтения, письма, разговорной речи и восприятия на слух. Качество контента, стильный дизайн и точность технологии распознавания речи отличают Babbel от конкурентов. По мнению обозревателей, Babbel — хорошее приложение для обучения, но оно определенно не самое лучшее из доступных в Интернете.
Платформа может похвастаться более чем 10 миллионами пользователей по всему миру. Babbel использует оригинальные подкасты, игры, видео и живые онлайн-классы, известные как « Babbel Live 9».0004», чтобы научить английскому языку, и ряд мероприятий, которые помогут вам улучшить свои навыки чтения, письма, разговорной речи и восприятия на слух. Качество контента, стильный дизайн и точность технологии распознавания речи отличают Babbel от конкурентов. По мнению обозревателей, Babbel — хорошее приложение для обучения, но оно определенно не самое лучшее из доступных в Интернете. Mondly когда-то был назван «Выбором редакции» в Google Play и «Лучшим новым приложением» 9.0004 от Apple. Рецензенты считают, что приложение подходит только в качестве учебного пособия для закрепления основных слов и понятий, которые вы выучили в другом классе или приложении.
Mondly когда-то был назван «Выбором редакции» в Google Play и «Лучшим новым приложением» 9.0004 от Apple. Рецензенты считают, что приложение подходит только в качестве учебного пособия для закрепления основных слов и понятий, которые вы выучили в другом классе или приложении. Рецензенты высоко оценили Lingoda, поскольку общение и общение с другими людьми являются важной частью изучения языка, и Lingoda предлагает фантастические часовые уроки, которые помогут вам в этом.
Рецензенты высоко оценили Lingoda, поскольку общение и общение с другими людьми являются важной частью изучения языка, и Lingoda предлагает фантастические часовые уроки, которые помогут вам в этом.

 Они собирают огромное количество ценной информации для изучающих английский язык любого уровня, цели и предпочтения. Более того, ими удобно пользоваться всякий раз, когда у вас есть свободная минутка: в общественном транспорте, в очереди за кофе утром, в ожидании опаздывающей подруги или даже во время 15-шагового ухода за кожей. В результате на протяжении многих лет приложения для изучения английского языка зарекомендовали себя как один из лучших способов помочь пользователям улучшить свой английский.
Они собирают огромное количество ценной информации для изучающих английский язык любого уровня, цели и предпочтения. Более того, ими удобно пользоваться всякий раз, когда у вас есть свободная минутка: в общественном транспорте, в очереди за кофе утром, в ожидании опаздывающей подруги или даже во время 15-шагового ухода за кожей. В результате на протяжении многих лет приложения для изучения английского языка зарекомендовали себя как один из лучших способов помочь пользователям улучшить свой английский. Однако, поскольку словарный запас помогает улучшить все важные аспекты, такие как аудирование, разговорная речь, письмо, чтение и произношение, он является ключом к свободному владению английским языком наряду с грамматикой. Чем больше слов вы знаете, тем легче вам будет общаться на английском языке. Возьмите за привычку запоминать десять новых слов каждый день, и результат не заставит себя ждать. Итак, пришло время взглянуть на некоторые английские приложения, которые помогут вам обогатить свой словарный запас.
Однако, поскольку словарный запас помогает улучшить все важные аспекты, такие как аудирование, разговорная речь, письмо, чтение и произношение, он является ключом к свободному владению английским языком наряду с грамматикой. Чем больше слов вы знаете, тем легче вам будет общаться на английском языке. Возьмите за привычку запоминать десять новых слов каждый день, и результат не заставит себя ждать. Итак, пришло время взглянуть на некоторые английские приложения, которые помогут вам обогатить свой словарный запас. Чтобы выучить новые слова, вам нужно будет сопоставлять английские слова с переводом на ваш родной язык, соединять изображения с английскими словами и повторять слова и фразы на английском языке.
Чтобы выучить новые слова, вам нужно будет сопоставлять английские слова с переводом на ваш родной язык, соединять изображения с английскими словами и повторять слова и фразы на английском языке.
 Разве это не благословение — получить примеры использования слова или фразы, которые вам нужно запомнить, из вашего любимого сериала или телепередачи? Спорим, с таким подходом вы бы учились намного быстрее.
Разве это не благословение — получить примеры использования слова или фразы, которые вам нужно запомнить, из вашего любимого сериала или телепередачи? Спорим, с таким подходом вы бы учились намного быстрее.
 Они используют забавные и креативные карточки и интервальные повторения, чтобы помочь пользователям запоминать слова и фразы в долговременной памяти. Кроме того, с помощью этого приложения вы можете отслеживать свои успехи и возвращаться к тому, что вы узнали.
Они используют забавные и креативные карточки и интервальные повторения, чтобы помочь пользователям запоминать слова и фразы в долговременной памяти. Кроме того, с помощью этого приложения вы можете отслеживать свои успехи и возвращаться к тому, что вы узнали. После этого приложение создаст для вас персонализированную колоду карточек. Каждый день вы будете получать push-сообщения с новым словом, его определением и примером употребления. Такой подход очень удобен для тех, кто не хочет тратить много времени каждый день, а хочет выработать новую полезную привычку.
После этого приложение создаст для вас персонализированную колоду карточек. Каждый день вы будете получать push-сообщения с новым словом, его определением и примером употребления. Такой подход очень удобен для тех, кто не хочет тратить много времени каждый день, а хочет выработать новую полезную привычку.
 Это приложение станет вашей следующей остановкой в изучении английской грамматики после упомянутого выше. Это поможет вам улучшить и попрактиковать свои грамматические навыки в десяти наиболее распространенных темах из повседневной жизни. Есть три уровня сложности — легкий, средний и сложный. Таким образом, вы можете начать практиковаться с приложением сразу после создания грамматической базы. Кроме того, здесь вы можете заработать значки за свои достижения и включить дух соперничества, чтобы стать №1 в глобальной таблице лидеров. Это приложение от Британского Совета также можно загрузить и использовать бесплатно.
Это приложение станет вашей следующей остановкой в изучении английской грамматики после упомянутого выше. Это поможет вам улучшить и попрактиковать свои грамматические навыки в десяти наиболее распространенных темах из повседневной жизни. Есть три уровня сложности — легкий, средний и сложный. Таким образом, вы можете начать практиковаться с приложением сразу после создания грамматической базы. Кроме того, здесь вы можете заработать значки за свои достижения и включить дух соперничества, чтобы стать №1 в глобальной таблице лидеров. Это приложение от Британского Совета также можно загрузить и использовать бесплатно. Так что, если вы не хотите так усердно разговаривать с реальными людьми, попробуйте пока использовать приложения для изучения английского языка.
Так что, если вы не хотите так усердно разговаривать с реальными людьми, попробуйте пока использовать приложения для изучения английского языка. Вам не о чем беспокоиться, так что это идеальное начало для вас!
Вам не о чем беспокоиться, так что это идеальное начало для вас! Не можете подобрать подходящий синоним? Grammarly предложит вам множество из них. Ты накосячил с грамматикой? Грамматика может это исправить. Не знаете, где поставить кому? Grammarly добавит его. Но не стоит полностью полагаться на приложение; учиться на этом. Основные предложения по письму и определение тона можно проверить бесплатно. Для переписывания полных предложений, выбора слов, предложений тона и проверки на плагиат вам необходимо купить премиум-подписку, стоимость которой начинается от 25 долларов в месяц на человека.
Не можете подобрать подходящий синоним? Grammarly предложит вам множество из них. Ты накосячил с грамматикой? Грамматика может это исправить. Не знаете, где поставить кому? Grammarly добавит его. Но не стоит полностью полагаться на приложение; учиться на этом. Основные предложения по письму и определение тона можно проверить бесплатно. Для переписывания полных предложений, выбора слов, предложений тона и проверки на плагиат вам необходимо купить премиум-подписку, стоимость которой начинается от 25 долларов в месяц на человека. Приложение использует ИИ (искусственный интеллект), чтобы выявлять ваши ошибки и помогать вам улучшать ваши английские звуки, связи и интонацию. С Эльзой вы можете освоить 21 навык, от сочетания согласных и дифтонгов до звука хлопка и опускания согласных. Чтобы улучшить каждый навык, вам нужно будет посмотреть короткое обучающее видео, объясняющее, как правильно расположить язык, губы и челюсть. Затем приложение предложит вам повторить слова и предложения с определенным звуком. Когда вы записываете себя, ИИ анализирует ваше произношение и показывает процент правильности. Некоторые упражнения по каждому навыку бесплатны, но чтобы получить максимальную пользу от приложения, вам лучше приобрести подписку, которая стоит 5,99$ в месяц, начиная с 13,99$ за три месяца и 22,49$ в год.
Приложение использует ИИ (искусственный интеллект), чтобы выявлять ваши ошибки и помогать вам улучшать ваши английские звуки, связи и интонацию. С Эльзой вы можете освоить 21 навык, от сочетания согласных и дифтонгов до звука хлопка и опускания согласных. Чтобы улучшить каждый навык, вам нужно будет посмотреть короткое обучающее видео, объясняющее, как правильно расположить язык, губы и челюсть. Затем приложение предложит вам повторить слова и предложения с определенным звуком. Когда вы записываете себя, ИИ анализирует ваше произношение и показывает процент правильности. Некоторые упражнения по каждому навыку бесплатны, но чтобы получить максимальную пользу от приложения, вам лучше приобрести подписку, которая стоит 5,99$ в месяц, начиная с 13,99$ за три месяца и 22,49$ в год. Это дает вам правильное произношение для каждой английской гласной и согласной звука. Практика начинается с руководств, которые включают видео-объяснение, изображение того, где ваш язык и как должны располагаться ваши губы, чтобы произносить звук, а также звук звука отдельно и в слове. Затем он показывает, что один и тот же звук может быть представлен разными буквами и комбинациями, и дает вам примеры для повторения. Если вы правильно произнесете звук в слове, вы получите три звезды. Также есть примеры фраз со всеми звуками и пары слов, которые отличаются только конкретным звуком. Для неограниченных функций, автономного доступа и отсутствия рекламы вам необходимо перейти на версию PRO, которая стоит 2,49.$ в месяц, 6,99$ – на 6 месяцев, 9,99$ – на год и 16,99$ – навсегда.
Это дает вам правильное произношение для каждой английской гласной и согласной звука. Практика начинается с руководств, которые включают видео-объяснение, изображение того, где ваш язык и как должны располагаться ваши губы, чтобы произносить звук, а также звук звука отдельно и в слове. Затем он показывает, что один и тот же звук может быть представлен разными буквами и комбинациями, и дает вам примеры для повторения. Если вы правильно произнесете звук в слове, вы получите три звезды. Также есть примеры фраз со всеми звуками и пары слов, которые отличаются только конкретным звуком. Для неограниченных функций, автономного доступа и отсутствия рекламы вам необходимо перейти на версию PRO, которая стоит 2,49.$ в месяц, 6,99$ – на 6 месяцев, 9,99$ – на год и 16,99$ – навсегда. Shadowing — это продвинутая техника изучения языка, основанная на концепции одновременного прослушивания говорящего и повторения того, что он говорит. И приложение Shadowing помогает работать над этим. Например, в приложении можно найти речь Барака Обамы, президента Соединенных Штатов Америки, разделенную на 105 коротких частей. Послушайте говорящего, посмотрите произношение слов, которые вы, возможно, не знаете, а затем начните записывать свою слежку. Правильно произнесенные слова будут выделены зеленым цветом. Вы можете попробовать затенить три клипа бесплатно, а затем подписаться, чтобы получить доступ ко всем за 3,99$ в месяц с бесплатным пробным месяцем.
Shadowing — это продвинутая техника изучения языка, основанная на концепции одновременного прослушивания говорящего и повторения того, что он говорит. И приложение Shadowing помогает работать над этим. Например, в приложении можно найти речь Барака Обамы, президента Соединенных Штатов Америки, разделенную на 105 коротких частей. Послушайте говорящего, посмотрите произношение слов, которые вы, возможно, не знаете, а затем начните записывать свою слежку. Правильно произнесенные слова будут выделены зеленым цветом. Вы можете попробовать затенить три клипа бесплатно, а затем подписаться, чтобы получить доступ ко всем за 3,99$ в месяц с бесплатным пробным месяцем. Итак, если вы предпочитаете учить английский язык с репетитором, вы можете найти хорошего в уникальных приложениях для изучения английского языка.
Итак, если вы предпочитаете учить английский язык с репетитором, вы можете найти хорошего в уникальных приложениях для изучения английского языка.

 Cambly — отличное приложение для изучения английского языка для начинающих и опытных, ведь вы всегда можете найти репетитора для своих целей и потребностей. Перед подпиской вы можете бесплатно попробовать приложение с 5-минутным уроком, который автоматически добавляется в вашу учетную запись. Существуют различные планы подписки, начиная от 108 € в месяц за два 15-минутных урока в неделю.
Cambly — отличное приложение для изучения английского языка для начинающих и опытных, ведь вы всегда можете найти репетитора для своих целей и потребностей. Перед подпиской вы можете бесплатно попробовать приложение с 5-минутным уроком, который автоматически добавляется в вашу учетную запись. Существуют различные планы подписки, начиная от 108 € в месяц за два 15-минутных урока в неделю.
 В этом приложении вы можете начать с просмотра прямых трансляций других пользователей, среди которых могут быть учителя английского языка, и учиться на живых уроках за дополнительную плату в размере 6 долларов. Однако основная функция приложения — это общение с жителями разных стран.
В этом приложении вы можете начать с просмотра прямых трансляций других пользователей, среди которых могут быть учителя английского языка, и учиться на живых уроках за дополнительную плату в размере 6 долларов. Однако основная функция приложения — это общение с жителями разных стран. Стоимость подписки 9,99$ в месяц, 59,99$ за 12 месяцев и 179,99$ на всю жизнь.
Стоимость подписки 9,99$ в месяц, 59,99$ за 12 месяцев и 179,99$ на всю жизнь. Но давайте смотреть правде в глаза, скорее всего, вы будете использовать на своем телефоне максимум два. Итак, вы должны установить свои цели и приоритеты в английском языке и сосредоточиться на аспектах, которые вам нужно улучшить. После этого вы сможете выбрать лучшие для вас приложения для изучения английского языка. Тем не менее, мы рекомендуем выбрать одну платформу, которая предоставит вам все необходимое, например Promova.
Но давайте смотреть правде в глаза, скорее всего, вы будете использовать на своем телефоне максимум два. Итак, вы должны установить свои цели и приоритеты в английском языке и сосредоточиться на аспектах, которые вам нужно улучшить. После этого вы сможете выбрать лучшие для вас приложения для изучения английского языка. Тем не менее, мы рекомендуем выбрать одну платформу, которая предоставит вам все необходимое, например Promova. Однако, чтобы начать говорить по-английски, вам понадобится всего 1 000 самых распространенных слов, которые составляют более 80% речи. А чтобы перейти на относительно продвинутый уровень, в вашем активном словарном запасе должно быть около 3000 слов. Это может показаться много, пока вы не обнаружите, что во втором издании Оксфордского словаря английского языка около 600 000 слов.
Однако, чтобы начать говорить по-английски, вам понадобится всего 1 000 самых распространенных слов, которые составляют более 80% речи. А чтобы перейти на относительно продвинутый уровень, в вашем активном словарном запасе должно быть около 3000 слов. Это может показаться много, пока вы не обнаружите, что во втором издании Оксфордского словаря английского языка около 600 000 слов.
 Вы можете бесплатно скачать %d0%b3%d0%bb%d1%83%d0%b1%d0%be%d0%ba%d0%b8%d0%b9 %d0%bc %d0%b3%d0%bb%d0%b0%d0%bd%d0%b4%d1%8b секс видео на телефон в формате 3gp или хд 720р mp4 с гигпорно без платных подписок и без смс-кодов.
Вы можете бесплатно скачать %d0%b3%d0%bb%d1%83%d0%b1%d0%be%d0%ba%d0%b8%d0%b9 %d0%bc %d0%b3%d0%bb%d0%b0%d0%bd%d0%b4%d1%8b секс видео на телефон в формате 3gp или хд 720р mp4 с гигпорно без платных подписок и без смс-кодов. Компиляция лучших порно роликов %d0%b3%d0%bb%d1%83%d0%b1%d0%be%d0%ba%d0%b8%d0%b9 %d0%bc %d0%b3%d0%bb%d0%b0%d0%bd%d0%b4%d1%8b бесплатно:
Компиляция лучших порно роликов %d0%b3%d0%bb%d1%83%d0%b1%d0%be%d0%ba%d0%b8%d0%b9 %d0%bc %d0%b3%d0%bb%d0%b0%d0%bd%d0%b4%d1%8b бесплатно: COM
COM ..0003
..0003
 8
8 ..
.. Размах порно
Размах порно Трубка для бабушек X
Трубка для бабушек X Свежее порно
Свежее порно


 Не говоря уже о классных лекциях и подкастах.
Не говоря уже о классных лекциях и подкастах.
 А лучше пробовать повторить его и смотреть промежуточные результаты в каждой строке — так можно понять, что там вообще происходит и лучше запоминать.
А лучше пробовать повторить его и смотреть промежуточные результаты в каждой строке — так можно понять, что там вообще происходит и лучше запоминать. А когда в Практикуме мы потом прошли урок по визуализации, смог сделать отчёт с визуализацией.
А когда в Практикуме мы потом прошли урок по визуализации, смог сделать отчёт с визуализацией.

 03KB
03KB 09KB
09KB 88KB
88KB 63KB
63KB 12KB
12KB ru/documents/terms-of-use/
ru/documents/terms-of-use/ ru/documents/terms-of-use/
ru/documents/terms-of-use/ ru/documents/terms-of-use/
ru/documents/terms-of-use/ ru/documents/terms-of-use/
ru/documents/terms-of-use/ ru/documents/terms-of-use/
ru/documents/terms-of-use/


 Это мягкость, страсть и обещание грядущей сладости.
Это мягкость, страсть и обещание грядущей сладости.
 Я не могу дать никаких гарантий, кроме как быть доставленным, как описано.
Я не могу дать никаких гарантий, кроме как быть доставленным, как описано.  Отказ от ответственности: этот пост содержит партнерские ссылки. Если вы совершите покупку, я могу получить комиссию без каких-либо дополнительных затрат для вас. Поддержите шоу Также следите за подкастом Creative Lips
Отказ от ответственности: этот пост содержит партнерские ссылки. Если вы совершите покупку, я могу получить комиссию без каких-либо дополнительных затрат для вас. Поддержите шоу Также следите за подкастом Creative Lips 
 Взял долгий перерыв, так как это просто Понедельник Randomnesses Sound Off. Я рассказываю о последних новостях, новой музыке и немного о себе. Я также делюсь некоторой информацией о моих специальных многообещающих #clpsSelfCareWednesdays. Настройтесь, когда я загружу свои выпуски, или загрузите их позже на ваших любимых платформах потокового подкаста.
Взял долгий перерыв, так как это просто Понедельник Randomnesses Sound Off. Я рассказываю о последних новостях, новой музыке и немного о себе. Я также делюсь некоторой информацией о моих специальных многообещающих #clpsSelfCareWednesdays. Настройтесь, когда я загружу свои выпуски, или загрузите их позже на ваших любимых платформах потокового подкаста. Если вы совершите покупку, я могу получить комиссию без каких-либо дополнительных затрат для вас. Поддержите шоу Также следите за подкастом Creative Lips
Если вы совершите покупку, я могу получить комиссию без каких-либо дополнительных затрат для вас. Поддержите шоу Также следите за подкастом Creative Lips  Клиа
Клиа  Так что расслабьтесь и послушайте некоторых крутых и креативных музыкальных исполнителей на планете.
Так что расслабьтесь и послушайте некоторых крутых и креативных музыкальных исполнителей на планете. com
com
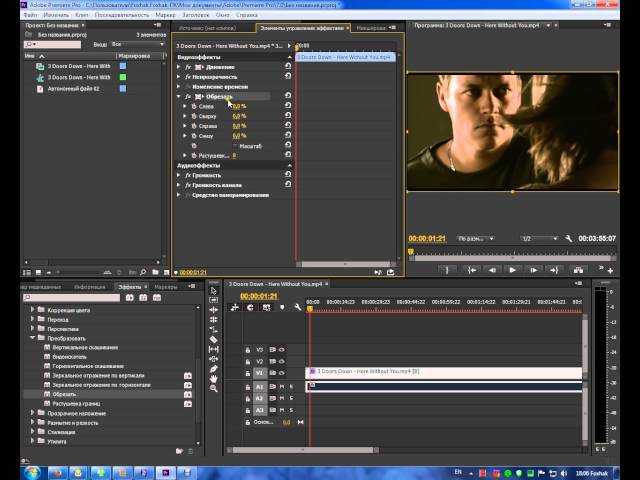
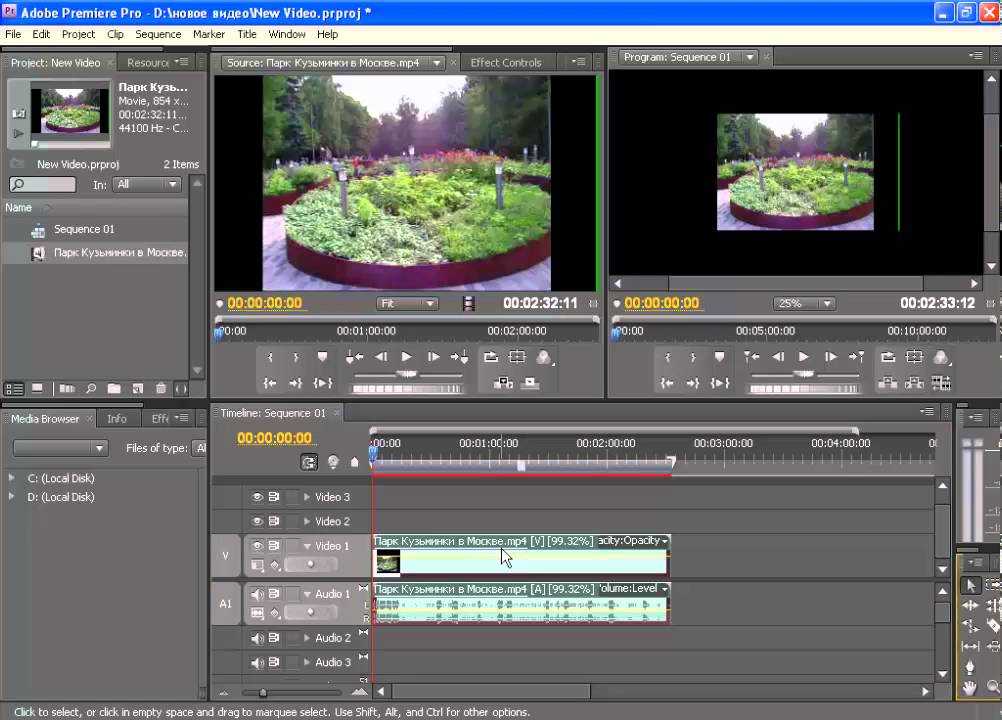
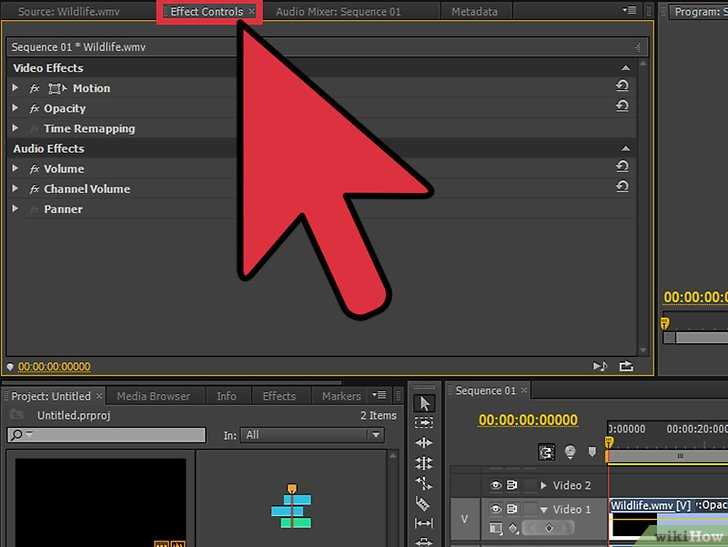
 Используйте курсор со стрелкой, чтобы его сдвинуть, а затем поместите его на место, где вы хотите обрезать.
Используйте курсор со стрелкой, чтобы его сдвинуть, а затем поместите его на место, где вы хотите обрезать. Убедитесь, что ваша обрезка не разрушает фактическое содержание видео.
Убедитесь, что ваша обрезка не разрушает фактическое содержание видео. 12 или новее
12 или новее Видео можно экспортировать во многие популярные форматы. Если вы хотите воспроизводить видео на iPad или iPhone, вы также можете выбрать тип своего устройства. Видео можно загружать непосредственно в социальные сети, такие как YouTube и т. д.
Видео можно экспортировать во многие популярные форматы. Если вы хотите воспроизводить видео на iPad или iPhone, вы также можете выбрать тип своего устройства. Видео можно загружать непосредственно в социальные сети, такие как YouTube и т. д. Как мы знаем, редактирование видео является одним из наиболее часто используемых медиа-практиков.
Как мы знаем, редактирование видео является одним из наиболее часто используемых медиа-практиков. Конечно, снятое вами видео — это не совсем то, что вам нужно сразу. Чтобы сделать видео привлекательным, необходимо обрезать видео, чтобы вырезать ненужные части. Эта программа как раз создана для таких нужд. С его помощью вы можете создавать короткие клипы из длинного видео, перетаскивая их за край клипа, чтобы обрезать их.
Конечно, снятое вами видео — это не совсем то, что вам нужно сразу. Чтобы сделать видео привлекательным, необходимо обрезать видео, чтобы вырезать ненужные части. Эта программа как раз создана для таких нужд. С его помощью вы можете создавать короткие клипы из длинного видео, перетаскивая их за край клипа, чтобы обрезать их.
 Перейдите к Файл > Экспорт > Мультимедиа. Затем введите необходимую информацию, например имя файла, а затем нажмите Экспорт. Выполнив описанные выше операции, вы уже должны были понять, как вырезать видео в Adobe Premiere Pro.
Перейдите к Файл > Экспорт > Мультимедиа. Затем введите необходимую информацию, например имя файла, а затем нажмите Экспорт. Выполнив описанные выше операции, вы уже должны были понять, как вырезать видео в Adobe Premiere Pro. В этом случае вам нужна отличная альтернатива Premiere Pro, например Видео конвертер Vidmore. Он работает так же, как Premiere Pro, с точки зрения обрезки видео. Вы можете разделить видео на несколько клипов всего за несколько простых клипов. Он также может обрезать начало и конец, перетаскивая ползунок видео. При желании вы можете установить время начала и окончания, введя точную продолжительность.
В этом случае вам нужна отличная альтернатива Premiere Pro, например Видео конвертер Vidmore. Он работает так же, как Premiere Pro, с точки зрения обрезки видео. Вы можете разделить видео на несколько клипов всего за несколько простых клипов. Он также может обрезать начало и конец, перетаскивая ползунок видео. При желании вы можете установить время начала и окончания, введя точную продолжительность. Установите программу и запустите ее позже.
Установите программу и запустите ее позже. После того, как все настроено, нажмите кнопку Экспорт кнопку в нижней правой части интерфейса, чтобы сохранить изменения.
После того, как все настроено, нажмите кнопку Экспорт кнопку в нижней правой части интерфейса, чтобы сохранить изменения.
 Однако он не включает пожизненную подписку. Это означает, что вы не можете подписаться на Premiere Pro навсегда.
Однако он не включает пожизненную подписку. Это означает, что вы не можете подписаться на Premiere Pro навсегда. Тем не менее, обрезка должна быть для вас частью с использованием инструментов, описанных выше.
Тем не менее, обрезка должна быть для вас частью с использованием инструментов, описанных выше. находиться в папке «Преобразование».
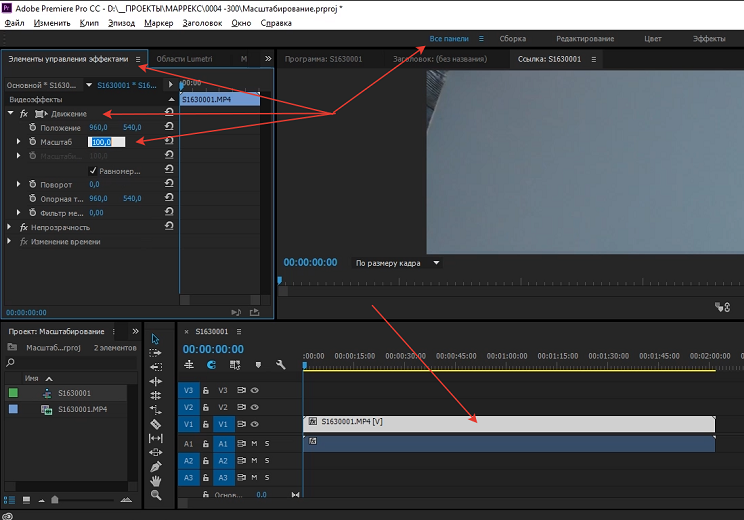
находиться в папке «Преобразование». Это идеально подходит, когда вы импортируете видеоклипы из нескольких разных источников и хотите, чтобы каждый клип был одинакового размера, даже если они имеют разные исходные размеры и разрешение.
Это идеально подходит, когда вы импортируете видеоклипы из нескольких разных источников и хотите, чтобы каждый клип был одинакового размера, даже если они имеют разные исходные размеры и разрешение.
 Старайтесь кадрировать как можно симметричнее и с тем же соотношением сторон, что и у окончательного кадра.
Старайтесь кадрировать как можно симметричнее и с тем же соотношением сторон, что и у окончательного кадра.  Evercast позволяет транслировать ваши сеансы редактирования в формате HD, а также общаться в видеочате и обмениваться заметками с вашей командой на одной платформе. Потому что мы считаем, что сотрудничество — это магия кино.
Evercast позволяет транслировать ваши сеансы редактирования в формате HD, а также общаться в видеочате и обмениваться заметками с вашей командой на одной платформе. Потому что мы считаем, что сотрудничество — это магия кино.



 Перейдите к предварительному просмотру и выберите маркеры вокруг видео.
Перейдите к предварительному просмотру и выберите маркеры вокруг видео.
 Это может быть полезно, когда вы добавляете цвет фона или создаете разделенный экран, чтобы видео выглядело так, как будто оно плывет по фону, или для создания эффекта перехода.
Это может быть полезно, когда вы добавляете цвет фона или создаете разделенный экран, чтобы видео выглядело так, как будто оно плывет по фону, или для создания эффекта перехода.


 Три девушки и три парня, которые дружат, живут по соседству, вместе убивают время и противостоят жестокой реальности, делятся своими секретами и иногда очень сильно влюбляются.
Три девушки и три парня, которые дружат, живут по соседству, вместе убивают время и противостоят жестокой реальности, делятся своими секретами и иногда очень сильно влюбляются. Bing)
Bing)

 friendscafe.org Много материала о Друзьях
friendscafe.org Много материала о Друзьях  Valentino S1-D3-A
Valentino S1-D3-A  .. ну вы знаете
.. ну вы знаете  C.E.E.S.E.
C.E.E.S.E.  ..
..  One With All Others (сценарий недоступен, потому что это
One With All Others (сценарий недоступен, потому что это  На футляре указан номер сезона, номер диска и название эпизода на итальянском языке. Однако DVD-диски не маркированы (и не могут быть маркированы), поэтому вам просто нужно надеяться, что они были возвращены в правильном порядке после использования (надеюсь, однако, что я заставлю CLA сделать безопасные копии и правильно их маркировать).
На футляре указан номер сезона, номер диска и название эпизода на итальянском языке. Однако DVD-диски не маркированы (и не могут быть маркированы), поэтому вам просто нужно надеяться, что они были возвращены в правильном порядке после использования (надеюсь, однако, что я заставлю CLA сделать безопасные копии и правильно их маркировать). ..» итальянское название «Incontro… и т.д.» Сезон n. 1, Диск есть. 5, сторона B. (все английские названия, кроме первого эпизода, начинаются с «The one with the…»):
..» итальянское название «Incontro… и т.д.» Сезон n. 1, Диск есть. 5, сторона B. (все английские названия, кроме первого эпизода, начинаются с «The one with the…»): 9/10
9/10 10
10 1-2
1-2
 У меня это было всего несколько дней назад.
У меня это было всего несколько дней назад. 03
03



 Учителя объясняли теорию, показывали как решать задачи, потом я сама прорешала кучу тестов. В итоге сдала математику на 80, русский на 93. Всем рекомендую. Учиться дома возможно, когда есть такие внимательные и неравнодушные преподаватели.
Учителя объясняли теорию, показывали как решать задачи, потом я сама прорешала кучу тестов. В итоге сдала математику на 80, русский на 93. Всем рекомендую. Учиться дома возможно, когда есть такие внимательные и неравнодушные преподаватели. Отдельно хочу сказать спасибо Артему за его увлекательные занятия по математике, Никите за самые интересные уроки физики и Татьяне за ее труд по отношению ко мне, т.к. я был совсем нулевой в русском языке. Всем советую Онлайн-школу просто потому, что учиться здесь интересно и знания остаются.
Отдельно хочу сказать спасибо Артему за его увлекательные занятия по математике, Никите за самые интересные уроки физики и Татьяне за ее труд по отношению ко мне, т.к. я был совсем нулевой в русском языке. Всем советую Онлайн-школу просто потому, что учиться здесь интересно и знания остаются.
 В этой статье мы предлагаем обсудить расписание, продолжительность занятий и общую структуру учебного процесса.
В этой статье мы предлагаем обсудить расписание, продолжительность занятий и общую структуру учебного процесса.
 SCRUM-доска может принести огромную пользу, когда нужно структурировать работу. Это помогает и в дистанционном режиме, и в обычном. Выбирайте, что удобнее для вас, и упростите свой рабочий день!
SCRUM-доска может принести огромную пользу, когда нужно структурировать работу. Это помогает и в дистанционном режиме, и в обычном. Выбирайте, что удобнее для вас, и упростите свой рабочий день!
 Являясь частью Pearson, ведущей мировой образовательной компании, Connections Academy® представляет собой государственную онлайн-школу K–12, предназначенную для расширения возможностей обучения вашего ребенка. Наши сертифицированные преподаватели оказывают индивидуальную поддержку студентам, разжигая их страсть и помогая им приобрести жизненные навыки, необходимые им для процветания в современном мире. Адаптивность. Универсальность. Открытость. И любовь к возможностям, которые приносят перемены.
Являясь частью Pearson, ведущей мировой образовательной компании, Connections Academy® представляет собой государственную онлайн-школу K–12, предназначенную для расширения возможностей обучения вашего ребенка. Наши сертифицированные преподаватели оказывают индивидуальную поддержку студентам, разжигая их страсть и помогая им приобрести жизненные навыки, необходимые им для процветания в современном мире. Адаптивность. Универсальность. Открытость. И любовь к возможностям, которые приносят перемены.
 От изучения окружающего мира до развития социальных и эмоциональных навыков наши ученики максимально используют каждый момент.
От изучения окружающего мира до развития социальных и эмоциональных навыков наши ученики максимально используют каждый момент. Посмотрите наши видеоролики, статьи и руководства, чтобы узнать, как правильно организовать онлайн-школу K–12.
Посмотрите наши видеоролики, статьи и руководства, чтобы узнать, как правильно организовать онлайн-школу K–12.

 С 2009 года Академия Texas Connections помогает учащимся рассматривать изменения как возможность стать адаптируемым учеником, готовым ко всему, что их ждет впереди. За последние 12 лет мы разработали программу, благодаря которой мы заняли второе место среди онлайн-школ Техаса и 30 лучших онлайн-школ страны*. Все это благодаря нашим учителям, нашим родителям и, прежде всего, , наши студенты.
С 2009 года Академия Texas Connections помогает учащимся рассматривать изменения как возможность стать адаптируемым учеником, готовым ко всему, что их ждет впереди. За последние 12 лет мы разработали программу, благодаря которой мы заняли второе место среди онлайн-школ Техаса и 30 лучших онлайн-школ страны*. Все это благодаря нашим учителям, нашим родителям и, прежде всего, , наши студенты.

 Проходя серию индивидуальных уроков с использованием динамического текста, видео и аудио, учащиеся расширяют свое понимание науки и того, почему она важна для их жизни сегодня и мира завтрашнего дня.
Проходя серию индивидуальных уроков с использованием динамического текста, видео и аудио, учащиеся расширяют свое понимание науки и того, почему она важна для их жизни сегодня и мира завтрашнего дня. Вы можете ожидать:
Вы можете ожидать: Проходя серию индивидуальных уроков, в которых используется динамический текст, видео и аудио, учащиеся расширяют свое понимание того, как появился мир, и в то же время приобретают навыки, необходимые им для разработки и защиты научных теорий.
Проходя серию индивидуальных уроков, в которых используется динамический текст, видео и аудио, учащиеся расширяют свое понимание того, как появился мир, и в то же время приобретают навыки, необходимые им для разработки и защиты научных теорий. Помимо государственной сертификации и специальной подготовки в области онлайн-обучения, они учитывают уникальные потребности каждого учащегося и стремятся вести каждого ребенка к светлому будущему. Как инструктор по обучению вашего ребенка, вы можете рассчитывать на то, что наши учителя станут партнером, который вам нужен для достижения успеха вашего ребенка.
Помимо государственной сертификации и специальной подготовки в области онлайн-обучения, они учитывают уникальные потребности каждого учащегося и стремятся вести каждого ребенка к светлому будущему. Как инструктор по обучению вашего ребенка, вы можете рассчитывать на то, что наши учителя станут партнером, который вам нужен для достижения успеха вашего ребенка. Ваш сын или дочь не только будут соответствовать требованиям штата для получения диплома, но и повысят свою эмоциональную силу и навыки критического мышления. Независимо от того, хотят ли они поступить в колледж или устроиться на работу после школы, они будут готовы максимально использовать открывающиеся возможности.
Ваш сын или дочь не только будут соответствовать требованиям штата для получения диплома, но и повысят свою эмоциональную силу и навыки критического мышления. Независимо от того, хотят ли они поступить в колледж или устроиться на работу после школы, они будут готовы максимально использовать открывающиеся возможности. Наши учителя, сертифицированные государством и специально обученные онлайн-обучению, будут рядом с вашим сыном или дочерью, стремясь научить их, вдохновить их и направить к той жизни, которую они хотят вести.
Наши учителя, сертифицированные государством и специально обученные онлайн-обучению, будут рядом с вашим сыном или дочерью, стремясь научить их, вдохновить их и направить к той жизни, которую они хотят вести. И у нас индивидуальный подход. Как бы ваш ребенок ни учился лучше всего, наши учителя и учебная программа поведут его вперед.
И у нас индивидуальный подход. Как бы ваш ребенок ни учился лучше всего, наши учителя и учебная программа поведут его вперед. Этот уровень персонализации обычно недоступен в традиционных государственных школах из кирпича и раствора. Используя нашу доступную технологию, мы соединяем родителей, учителей и учеников из дома или из любого места, где есть Интернет. Кроме того, семьи получают выгоду от уникальной гибкости в составлении своего расписания, что обычно невозможно в традиционных условиях. Родители также могут контролировать среду обучения своего ученика, обеспечивая безопасную и стимулирующую атмосферу. Посетите ресурсный центр, чтобы узнать больше.
Этот уровень персонализации обычно недоступен в традиционных государственных школах из кирпича и раствора. Используя нашу доступную технологию, мы соединяем родителей, учителей и учеников из дома или из любого места, где есть Интернет. Кроме того, семьи получают выгоду от уникальной гибкости в составлении своего расписания, что обычно невозможно в традиционных условиях. Родители также могут контролировать среду обучения своего ученика, обеспечивая безопасную и стимулирующую атмосферу. Посетите ресурсный центр, чтобы узнать больше.
 Предоставление общего доступа к работам AR и Совместная с другими пользователями работа над документами Adobe Aero.
Предоставление общего доступа к работам AR и Совместная с другими пользователями работа над документами Adobe Aero.
 в разделе Системные требования для мобильного приложения Aero (iOS), Системные требования для приложения Aero для настольных ПК и Системные требования для Aero Player (Android).
в разделе Системные требования для мобильного приложения Aero (iOS), Системные требования для приложения Aero для настольных ПК и Системные требования для Aero Player (Android).







 05:24:54 GMT
05:24:54 GMT
 Мы будем рады услышать от вас.
Мы будем рады услышать от вас. С AR невозможное становится новой реальностью, и единственным ограничением является наше воображение.
С AR невозможное становится новой реальностью, и единственным ограничением является наше воображение. Мы также запустили программу Adobe AR Residency, чтобы работать в сотрудничестве с нашим творческим сообществом над созданием лучшего инструмента для людей, которые будут его использовать. На протяжении всей программы мы предлагали художникам воплощать свои самые смелые мечты в области дополненной реальности с помощью Aero и предоставлять обратную связь непосредственно нашей команде разработчиков для формирования инструмента.
Мы также запустили программу Adobe AR Residency, чтобы работать в сотрудничестве с нашим творческим сообществом над созданием лучшего инструмента для людей, которые будут его использовать. На протяжении всей программы мы предлагали художникам воплощать свои самые смелые мечты в области дополненной реальности с помощью Aero и предоставлять обратную связь непосредственно нашей команде разработчиков для формирования инструмента.
 Работа была глубоко эмоциональной и увлекательной, смешивая реальность с сюрреалистичным новаторским и неожиданным образом.
Работа была глубоко эмоциональной и увлекательной, смешивая реальность с сюрреалистичным новаторским и неожиданным образом. Вы войдете в 3D-сцену из фильма и используете устройство iOS, чтобы снимать и делиться видео или фотографиями, на которых вас преследует виртуальный Терминатор в AR! Создано Джастином Паттоном, менеджером по графическим искусствам Adobe; и Влад Петкович, художник Adobe 3D и immersive
Вы войдете в 3D-сцену из фильма и используете устройство iOS, чтобы снимать и делиться видео или фотографиями, на которых вас преследует виртуальный Терминатор в AR! Создано Джастином Паттоном, менеджером по графическим искусствам Adobe; и Влад Петкович, художник Adobe 3D и immersive 
 На русском языке публикуется впервые.
На русском языке публикуется впервые. ..107
..107
 Тираж, отпечатанный отцом, был чудесен: четкий, внушительный, приятно пахнущий. Массовое производство обладало своим авторитетом. Много лет спустя я прочел интервью с одним из моих кумиров, художником Эдом Рушеем, который рассказывал о финансировании собственных издательских проектов: «Трепет от вида 400 одинаковых книг, сложенных перед вами, почти стоит затраченных на них денег». И я по-прежнему испытываю этот трепет.
Тираж, отпечатанный отцом, был чудесен: четкий, внушительный, приятно пахнущий. Массовое производство обладало своим авторитетом. Много лет спустя я прочел интервью с одним из моих кумиров, художником Эдом Рушеем, который рассказывал о финансировании собственных издательских проектов: «Трепет от вида 400 одинаковых книг, сложенных перед вами, почти стоит затраченных на них денег». И я по-прежнему испытываю этот трепет. Работая с текстом и выбирая шрифт, графические дизайнеры выполняют роль кастинг-директоров. Задайте себе вопрос: какие персонажи, по-вашему, могли бы произнести эти слова?
Работая с текстом и выбирая шрифт, графические дизайнеры выполняют роль кастинг-директоров. Задайте себе вопрос: какие персонажи, по-вашему, могли бы произнести эти слова? Когда я сажусь писать, то вынужден рассчитывать только на себя. Но мне посчастливилось иметь хороших редакторов и сотрудников, в числе которых Стивен Хеллер, Чи Перлман, Рик Пойнор, Билл Дренттел и Джессика Хелфанд. Спасибо за советы опытным писателям (рекомендую их), например Уильяму Зинссеру (о том, как важно иметь что сказать), Энн Ламотт (о том, как противостоять ужасной пустой странице) и, конечно, Элвину Уайту (об искоренении ненужных слов — ненавижу этот процесс). Есть не так много дел, с которыми я справляюсь в одиночку. Писательство — одно из них. Именно поэтому оно такое мучительное и приятное.
Когда я сажусь писать, то вынужден рассчитывать только на себя. Но мне посчастливилось иметь хороших редакторов и сотрудников, в числе которых Стивен Хеллер, Чи Перлман, Рик Пойнор, Билл Дренттел и Джессика Хелфанд. Спасибо за советы опытным писателям (рекомендую их), например Уильяму Зинссеру (о том, как важно иметь что сказать), Энн Ламотт (о том, как противостоять ужасной пустой странице) и, конечно, Элвину Уайту (об искоренении ненужных слов — ненавижу этот процесс). Есть не так много дел, с которыми я справляюсь в одиночку. Писательство — одно из них. Именно поэтому оно такое мучительное и приятное. И другие эссе о дизайне» списком для выбора. Мы отобрали схожую по названию и смыслу литературу в надежде предоставить читателям больше вариантов отыскать новые, интересные, ещё не прочитанные произведения.
И другие эссе о дизайне» списком для выбора. Мы отобрали схожую по названию и смыслу литературу в надежде предоставить читателям больше вариантов отыскать новые, интересные, ещё не прочитанные произведения. Книга стала продолжением его бестселлера «79 эссе о дизайне», вышедшего в 2007 году. Новый сборник приподнимает занавес профессионализма, чтобы показать, как именно создается и функционирует дизайн в реальном мире.
Книга стала продолжением его бестселлера «79 эссе о дизайне», вышедшего в 2007 году. Новый сборник приподнимает занавес профессионализма, чтобы показать, как именно создается и функционирует дизайн в реальном мире.  «МИФ» начал свою работу в 2005 году, а основателями проекта являются Игорь Манн, Михаил Иванов и Михаил Фербер (на момент создания издательства – маркетологи-практики, в том числе писавшие книги; к примеру, Игорь Манн – автор сразу нескольких книг: «Маркетинг на 100%», «Маркетинговая машина» и «PR на 100%»). Поначалу за год в издательстве выходило около десяти книг, затем «МИФ» стремительно ускорился: если разделить количество дней существования редакции на количество выпущенных ею книг, получится, что очередная новинка в издательстве появляется раз в два дня! «МИФ» одним из первых на территории России начал активно выпускать книги в электронном и аудиоформате, активно участвует в различных научно-просветительских проектах, помогая читателям найти именно свою книгу, некоторые и вовсе делая общедоступными.
«МИФ» начал свою работу в 2005 году, а основателями проекта являются Игорь Манн, Михаил Иванов и Михаил Фербер (на момент создания издательства – маркетологи-практики, в том числе писавшие книги; к примеру, Игорь Манн – автор сразу нескольких книг: «Маркетинг на 100%», «Маркетинговая машина» и «PR на 100%»). Поначалу за год в издательстве выходило около десяти книг, затем «МИФ» стремительно ускорился: если разделить количество дней существования редакции на количество выпущенных ею книг, получится, что очередная новинка в издательстве появляется раз в два дня! «МИФ» одним из первых на территории России начал активно выпускать книги в электронном и аудиоформате, активно участвует в различных научно-просветительских проектах, помогая читателям найти именно свою книгу, некоторые и вовсе делая общедоступными. Проза». Книги, изданные «МИФом», неоднократно удостаивались самых разных наград и премий, их бизнес-литература постоянно попадает в рейтинги лучших книг данной сферы. Среди авторов «МИФа»:
Проза». Книги, изданные «МИФом», неоднократно удостаивались самых разных наград и премий, их бизнес-литература постоянно попадает в рейтинги лучших книг данной сферы. Среди авторов «МИФа»:
 В других произведениях прославляются такие легендарные фигуры, как Джерри делла Фемина, Алан Флетчер, Чарли Харпер и его собственный наставник Массимо Виньелли. Давняя работа Берута в окопах графического дизайна дает информацию обо всем, что он пишет, придавая глубину, проницательность и юмор этой важной и захватывающей коллекции. 9Об авторе , окончил с отличием 1980 г. До того, как присоединиться к Pentagram в 1990 году в качестве партнера в нью-йоркском офисе фирмы, он десять лет работал в Vignelli Associates, в конечном счете, в качестве вице-президента по графическому дизайну.
В других произведениях прославляются такие легендарные фигуры, как Джерри делла Фемина, Алан Флетчер, Чарли Харпер и его собственный наставник Массимо Виньелли. Давняя работа Берута в окопах графического дизайна дает информацию обо всем, что он пишет, придавая глубину, проницательность и юмор этой важной и захватывающей коллекции. 9Об авторе , окончил с отличием 1980 г. До того, как присоединиться к Pentagram в 1990 году в качестве партнера в нью-йоркском офисе фирмы, он десять лет работал в Vignelli Associates, в конечном счете, в качестве вице-президента по графическому дизайну. Его проекты варьировались от дизайна «Я хочу поднять тебя выше», выставки психоделической эры для Зала славы и музея рок-н-ролла, до работы консультантом по дизайну в United Airlines.
Его проекты варьировались от дизайна «Я хочу поднять тебя выше», выставки психоделической эры для Зала славы и музея рок-н-ролла, до работы консультантом по дизайну в United Airlines. Он был президентом нью-йоркского отделения Американского института графических искусств (AIGA) с 1988 по 1990 год и является почетным президентом AIGA National. В настоящее время он является директором Архитектурной лиги Нью-Йорка и организации New Yorkers for Parks. В 19В 89 лет Берут был избран в Alliance Graphique Internationale, в 2003 году он был включен в Зал славы Клуба арт-директоров, а в 2006 году получил высшую награду профессии — медаль AIGA в знак признания его выдающихся достижений и вклада в эту область. . В 2008 году он получил награду Design Mind Award на Национальной премии в области дизайна, присуждаемой Cooper-Hewitt, Национальным музеем дизайна, Смитсоновским институтом.
Он был президентом нью-йоркского отделения Американского института графических искусств (AIGA) с 1988 по 1990 год и является почетным президентом AIGA National. В настоящее время он является директором Архитектурной лиги Нью-Йорка и организации New Yorkers for Parks. В 19В 89 лет Берут был избран в Alliance Graphique Internationale, в 2003 году он был включен в Зал славы Клуба арт-директоров, а в 2006 году получил высшую награду профессии — медаль AIGA в знак признания его выдающихся достижений и вклада в эту область. . В 2008 году он получил награду Design Mind Award на Национальной премии в области дизайна, присуждаемой Cooper-Hewitt, Национальным музеем дизайна, Смитсоновским институтом. Он является соучредителем веб-блога Design Observer, и его комментарии о графическом дизайне в повседневной жизни можно услышать на национальном уровне в программе Международного общественного радио Studio 360. Его книга «Семьдесят девять кратких эссе о дизайне» была опубликована издательством Princeton Architectural Press в 2007 году.0035 Закажите эту книгу в Европе/Северной Америке
Он является соучредителем веб-блога Design Observer, и его комментарии о графическом дизайне в повседневной жизни можно услышать на национальном уровне в программе Международного общественного радио Studio 360. Его книга «Семьдесят девять кратких эссе о дизайне» была опубликована издательством Princeton Architectural Press в 2007 году.0035 Закажите эту книгу в Европе/Северной Америке Хотя они и не всегда на 100 % оправдывают себя, когда дело доходит до суждений об «интернетах», они оба очень хорошо делятся своей работой, а также являются продуктивными писателями, делясь своими мыслями и опытом в области дизайна.
Хотя они и не всегда на 100 % оправдывают себя, когда дело доходит до суждений об «интернетах», они оба очень хорошо делятся своей работой, а также являются продуктивными писателями, делясь своими мыслями и опытом в области дизайна. Прославляя легенд дизайна, таких как Алан Флетчер, Чарли Харпер, Лу Дорфсман и его собственный первый наставник по дизайну, Массимо Виньелли, менее известные креативщики также получают должное благодаря иногда юмористическим и захватывающим (постоянно) идеям Берута.
Прославляя легенд дизайна, таких как Алан Флетчер, Чарли Харпер, Лу Дорфсман и его собственный первый наставник по дизайну, Массимо Виньелли, менее известные креативщики также получают должное благодаря иногда юмористическим и захватывающим (постоянно) идеям Берута. И каким восхитительным наследием он делится с рассказами (также известными как уроки истории дизайна) о типографском первопроходце Лу Дорфсмане, который проектировал только одним способом (честно), его первом внештатном проекте, где его жена Дороти радостно выручает его, и о том, что такое слово «квинтэссенция». означает. Я обнаружил, что чувствую себя более информированным после прочтения «Теперь вы видите это», и, как и его предыдущий сборник эссе, я с нетерпением жду возможности перечитать его снова для того же удовольствия. В одном предложении это солидная книга о работе дизайнером (по сравнению с традиционной «книгой лучших дизайнерских хитов») и хорошая инвестиция, если бы не стоимость ее покупки, за интересный, умный текст и мудрые советы по дизайну. обеспечивает на всем протяжении.
И каким восхитительным наследием он делится с рассказами (также известными как уроки истории дизайна) о типографском первопроходце Лу Дорфсмане, который проектировал только одним способом (честно), его первом внештатном проекте, где его жена Дороти радостно выручает его, и о том, что такое слово «квинтэссенция». означает. Я обнаружил, что чувствую себя более информированным после прочтения «Теперь вы видите это», и, как и его предыдущий сборник эссе, я с нетерпением жду возможности перечитать его снова для того же удовольствия. В одном предложении это солидная книга о работе дизайнером (по сравнению с традиционной «книгой лучших дизайнерских хитов») и хорошая инвестиция, если бы не стоимость ее покупки, за интересный, умный текст и мудрые советы по дизайну. обеспечивает на всем протяжении. Ключом ко всему этому является ваша способность узнавать об этом — о том, что я называю «внешним миром», — и если вы сможете это сделать, ваша работа будет иметь такой резонанс, которого не было бы, если бы ваша цель заключалась в простом решении проблемы. формальные вопросы «дизайна».
Ключом ко всему этому является ваша способность узнавать об этом — о том, что я называю «внешним миром», — и если вы сможете это сделать, ваша работа будет иметь такой резонанс, которого не было бы, если бы ваша цель заключалась в простом решении проблемы. формальные вопросы «дизайна». Текст Берута всегда приятно читать. Его доступный, анекдотический стиль в сочетании с множеством интеллектуальных идей делают эту книгу более чем приятной для чтения. Я бесконечно завидую его навыкам в этом смысле здесь.
Текст Берута всегда приятно читать. Его доступный, анекдотический стиль в сочетании с множеством интеллектуальных идей делают эту книгу более чем приятной для чтения. Я бесконечно завидую его навыкам в этом смысле здесь. Увы, возможно, написание длинных форм — это слишком много, чтобы просить Берута или кого-либо, работающего писателем-дизайнером в эпоху TL; DR. Приберечь длинные монологи для подкаста? Жюри еще нет.
Увы, возможно, написание длинных форм — это слишком много, чтобы просить Берута или кого-либо, работающего писателем-дизайнером в эпоху TL; DR. Приберечь длинные монологи для подкаста? Жюри еще нет.