Процесс работы с 3D-графикой в Photoshop
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
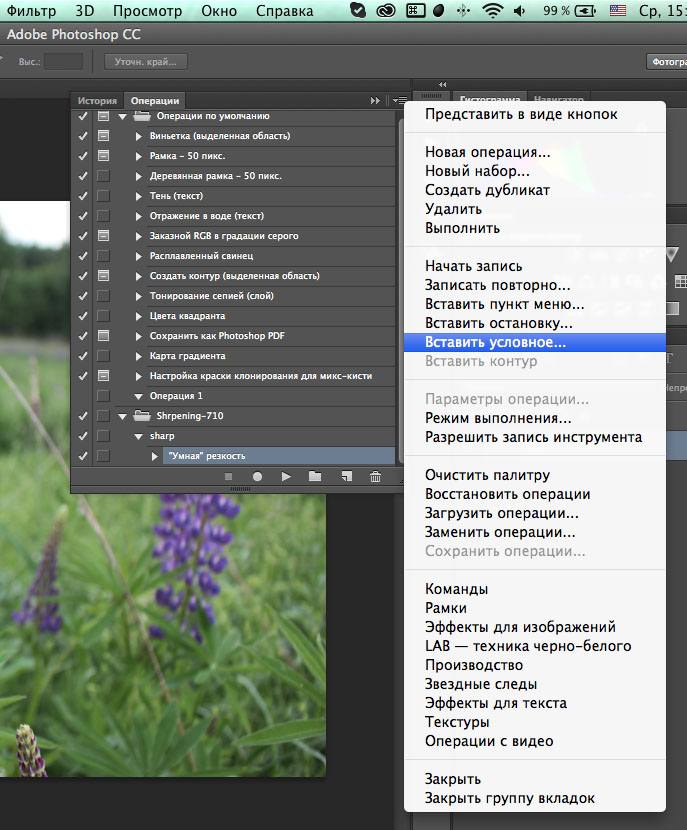
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
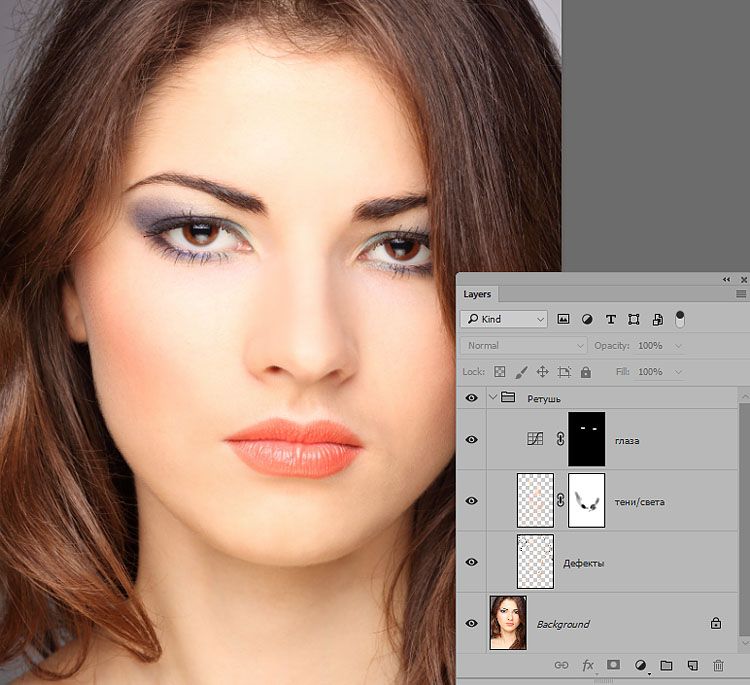
- Ретуширование композиций
- Работа с корректирующими слоями
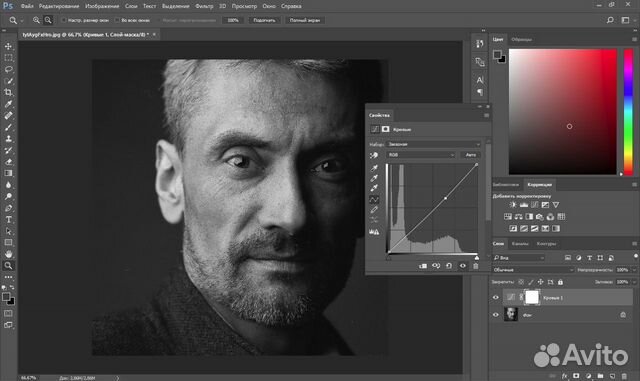
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
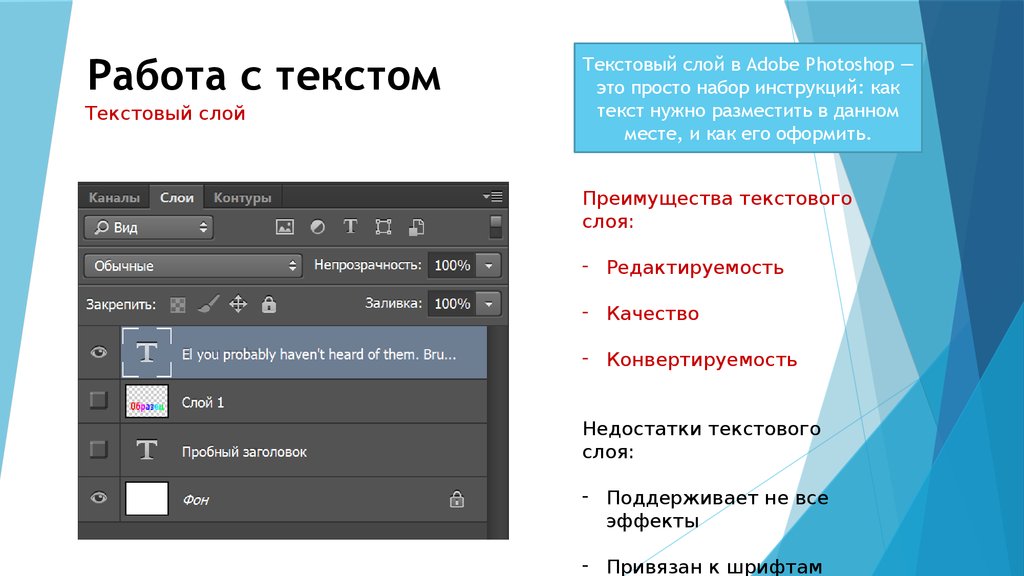
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
В Photoshop CS6 функциональные возможности 3D-рисования были доступны в Photoshop Extended. Все возможности Photoshop Extended доступны в Photoshop. Photoshop не имеет специальной версии Extended.
Все возможности Photoshop Extended доступны в Photoshop. Photoshop не имеет специальной версии Extended.
Начиная с версии Photoshop CS6 программа Photoshop имеет более интуитивно понятный процесс работы с 3D-графикой, а также объединенные инструменты и контекстные элементы управления на изображении.
3D-функции | Только для Creative Cloud
Для новых пользователей Creative Cloud обновлены и добавлены следующие функции.
- 32-разрядные палитры цветов могут теперь использоваться при указании цветов для материалов, линий, поверхностей или светлых участков на панели «Свойства».
- Нормальные карты можно создавать из карт размытий. На панели 3D-объектов выберите 3D-объект, на который требуется оказать воздействие, а затем щелкните значок «Фильтр по материалам», расположенный в верхней области панели. Затем на панели «Свойства» щелкните значок папки рядом с параметром «Нормали:» и выберите «Создать нормали из диффузии» в меню.
- Если приостановить рендеринг и выбрать один или несколько элементов, возобновление рендеринга будете применено к выбранным элементам.
 Кроме того, рендеринг возобновляется даже после сохранения документа в формате PSD.
Кроме того, рендеринг возобновляется даже после сохранения документа в формате PSD. - Поперечное сечение теперь поддерживает отражающие поверхности и другие стили поверхностей, такие как «Одноцветный», «Анимация» и «Эскиз».
- По умолчанию в 3D-среду добавляется источник света на базе изображения (IBL). Компания Adobe предлагает другие источники IBL для загрузки из 3D-содержимого Adobe® Photoshop® Extended.
- Можно изменить размер фрагмента мозаики рендеринга при трассировке луча, задаваемый по умолчанию в зависимости от того, сколько ядер имеет процессор компьютера. Выберите «Редактирование» > «Установки» > «3D» (Windows) или Photoshop > «Установки» > «3D» (Mac OS), а затем задайте размер в меню «Размер фрагмента мозаики рендеринга» раздела «Трассировка луча» в диалоговом окне «Установки».
- Во время рендеринга оставшееся время и доля выполнения в процентах выводятся на экран в строке состояния, расположенной в нижней части окна документа.

- Теперь Photoshop предлагает улучшенные затенения OpenGL. Чтобы указать качество теней, которое оптимально подходит для компьютера, выберите «Редактирование» > «Установки» > «3D» (Windows) или Photoshop > «Установки» > «3D» (Mac OS). Затем выберите параметр в меню «Качество теней» в разделе «Интерактивный рендеринг» диалогового окна «Установки».
Для возможностей работы с 3D-объектами в версии Creative Cloud приложения Photoshop требуется не менее 512 МБ видеопамяти.
Панель 3D для элементов сцены
На видоизмененной панели 3D можно выбрать определенные элементы для редактирования:
В верхней части панели 3D выберите «Сцена» , «Сетки» , «Материалы» или «Свет» .
Выберите отдельный элемент (например, «Текущий вид» в разделе «Сцена»). Или выберите несколько элементов для применения одинаковых свойств.
Настройте параметры на панели свойств или перетащите элементы в окне документа. (При перетаскивании определенного объекта или источника света этот элемент выбирается на панели 3D.
 )
)
Примечание. Чтобы добавить новые источники света, щелкните значок документа в нижней части разделов «Сцена» и «Свет». Или откройте меню панели , чтобы сохранить и загрузить группы источников света в качестве наборов.
На панели свойств доступны контекстно-зависимые настройки
После выбора отдельных элементов на панели 3D или в окне документа на панели свойств отображаются соответствующие настройки. По завершении настройки нажмите значок рендеринга в нижней части панели.
Примечание. Нажмите значок «Координаты» в верхней части панели, чтобы ввести точные числовые координаты объектов, камер и источников света. Для быстрого перехода между свойствами и координатами нажимайте клавишу V.
Параметры Окружающая среда включают глобальные источники света и источники света на базе изображения, а также тени и отражения плоскости основания.
Параметры Сцена включают наборы параметров рендеринга, такие как ограничительная рамка и каркас, и заказные параметры рендеринга для сечений, поверхностей и точек.
Параметры Камера включают параметры поля обзора, глубины резкости и стерео для просмотра в режиме анаглифа, двояковыпуклой линзы или бок о бок.
С помощью параметров Сетка можно захватывать и накладывать тени, настраивать 3D-экструзии и редактировать исходный текст и контуры.
Примечание. Чтобы скрыть объект, но при этом сохранить его тени для совмещения с 2D-изображениями, выберите параметр «Невидимый».
Параметры Материалы включают параметры текстуры и карты рельефа, например новый параметр «Плавность».
С помощью параметров Свет можно выбрать бесконечный, направленный и точечный тип источника света и настроить цвет, интенсивность и тени.
Инструмент «Перемещение» объединяет коррекции объекта и камеры
С помощью инструмента «Перемещение» можно настроить положение объектов и камеры:
- На панели параметров выберите режим «Поворот» , «Вращение» , «Перетаскивание» , «Скольжение» или «Масштаб» .

- Для быстрого переключения этих режимов нажимайте клавиши «Shift» + «V».
- Для быстрого переключения элементов управления камерой и средой щелкните за пределами 3D-объектов.
Примечание. В окне документа золотистая рамка документа обозначает элемент управления камерой, синяя — элемент управления средой, зеленая — элемент управления сценой, а элемент управления сеткой отображается без рамки.
Элементы управления на изображении позволяют напрямую редактировать элементы
С помощью элементов управления на изображении часто можно редактировать всю 3D-сцену, не получая доступ к каким-либо панелям рабочей среды. Чтобы развернуть вид, нажмите клавишу F для переключения полноэкранного и стандартного режимов.
В окне документа можно напрямую работать со следующими элементами:
Параметры «Сцена», «Сетка» и «Свет» Для быстрого доступа к свойствам «Сцена» в окне документа щелкните холст правой кнопкой мыши за пределами 3D-объектов. Или щелкните правой кнопкой мыши сетки или источники света для доступа к их свойствам.
Или щелкните правой кнопкой мыши сетки или источники света для доступа к их свойствам.
Тени Нажмите клавишу «Shift», щелкните их, а затем перетащите для изменения положения связанного источника света.
Элементы управления ограничительной рамкой объекта Щелкните объект один раз, чтобы активировать его, а затем наведите курсор мыши на различные плоскости. Когда плоскость затенена желтым цветом, перетащите объект для настройки его положения вдоль этой оси. Или перетащите углы для поворота вокруг оси X или Y.
Создание и настройка 3D-экструзий
3D-экструзия позволяет вытягивать текст, выделенные фрагменты, замкнутые контуры, фигуры и слои изображения в трех измерениях.
Выделите контур, слой-фигуру, текстовый слой, слой изображения или определенные области пикселов.
Выберите 3D > «Новая 3D-экструзия из выделенного контура, слоя или текущего выделения».
Примечание. Чтобы быстро выдавить текст во время редактирования с помощью инструмента «Текст», нажмите кнопку «3D» на панели параметров.

Выберите сетку на панели «3D», а затем нажмите значок деформации или капители в верхней части панели «Свойства».
Измените числовые параметры на панели свойств или перетащите интерактивные элементы управления экструзией в окне документа.
Чтобы отредактировать исходные контур, текст или слой изображения, выберите соответствующую сетку на панели 3D и нажмите «Редактировать источник» на панели свойств.
Определение плоскостей основания для импортированных объектов
Быстро создайте плоскости перспективы с использованием фильтра исправления перспективы и привяжите к ним импортированный объект.
Выберите слой изображения и выберите «Фильтр» > «Исправление перспективы».
С помощью инструментов «Создать плоскость» и «Редактировать плоскость» создайте сетку для определения плоскости основания. Затем нажмите кнопку «ОК».
Выберите 3D > «Новый слой на основе 3D-файла».

Импортированный объект помещается на определенную плоскость основания.
Создание контуров из 3D-слоев
Выберите 3D > «Образовать рабочий контур из 3D-слоя», чтобы преобразовать текущий рендеринг в рабочий контур. Эта команда выполняет трассировку контура по альфа-каналу слоя.
При рендеринге в режиме каркаса и настройке порогового значения складки для устранения некоторых ненужных линий можно создать рендеринг, который имеет вид нарисованного от руки с помощью кисти Photoshop.
Объединение нескольких 3D-слоев
Чтобы улучшить производительность и работать с тенями и отражениями нескольких объектов, объедините столько трехмерных слоев, сколько нужно.
До объединения трехмерных слоев используйте ортогональную камеру, чтобы разместить сетки с максимальной точностью:
В верхней части трехмерной панели нажмите значок «Сцена» , а затем «Текущее представление».
На панели «Свойства» выберите «Ортогональный».

Еще похожее
- Канал YouTube Даниела Преседо (Daniel Presedo)
Вход в учетную запись
Войти
Управление учетной записью
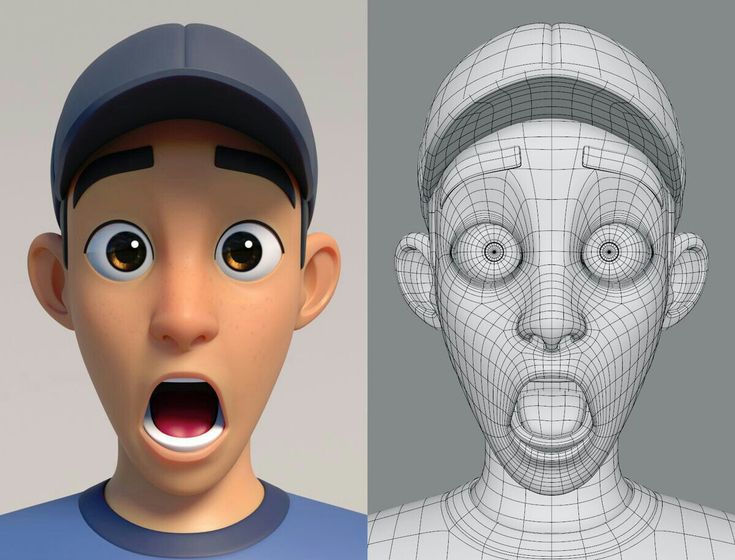
Как использовать 3D в фотошопе. Полное руководство.
- Как использовать 3D в фотошопе?
- 3D-конвейер
- 3D в фотошопе
- Шаг 1. 3D-сетка
- Шаг 2: Текстуры
- Шаг 3. Освещение
- Расположение источников света
- Шаг 4. Рендеринг
- Настройки рендеринга
- Шаг 5. 3D анимация
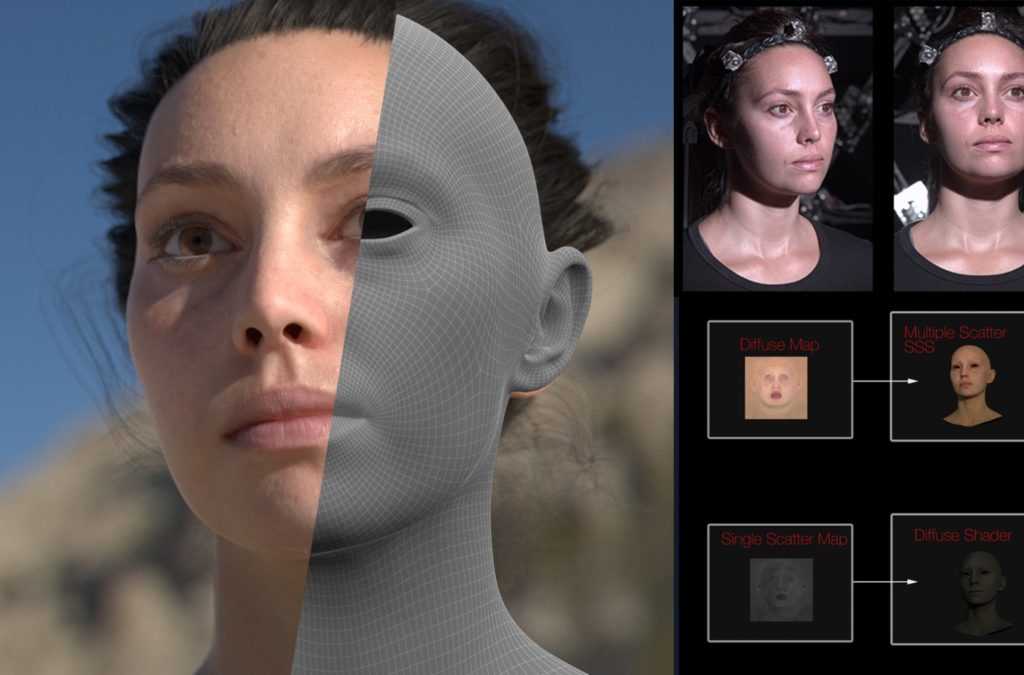
Из данного руководства вы узнаете, как использовать 3D-инструменты в Photoshop. Для получения правильного результата необходимо следовать указанной последовательности операций.
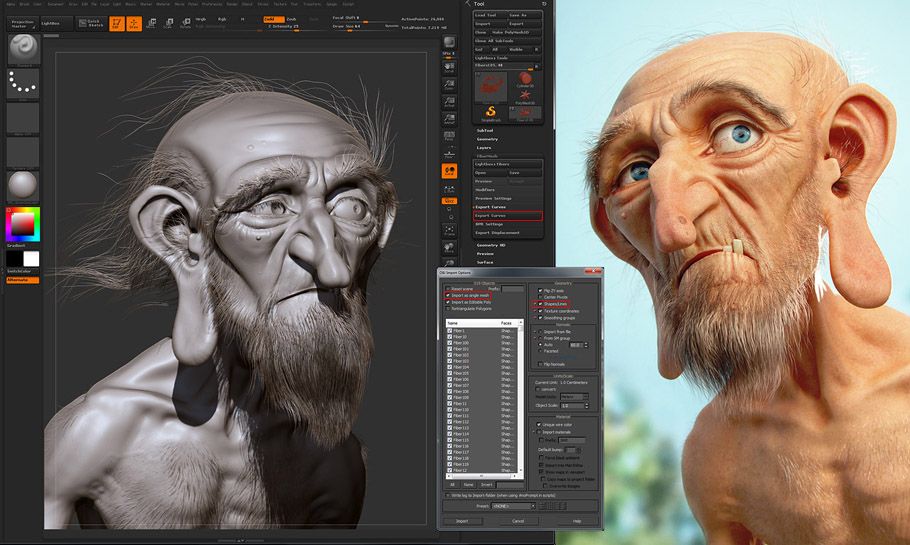
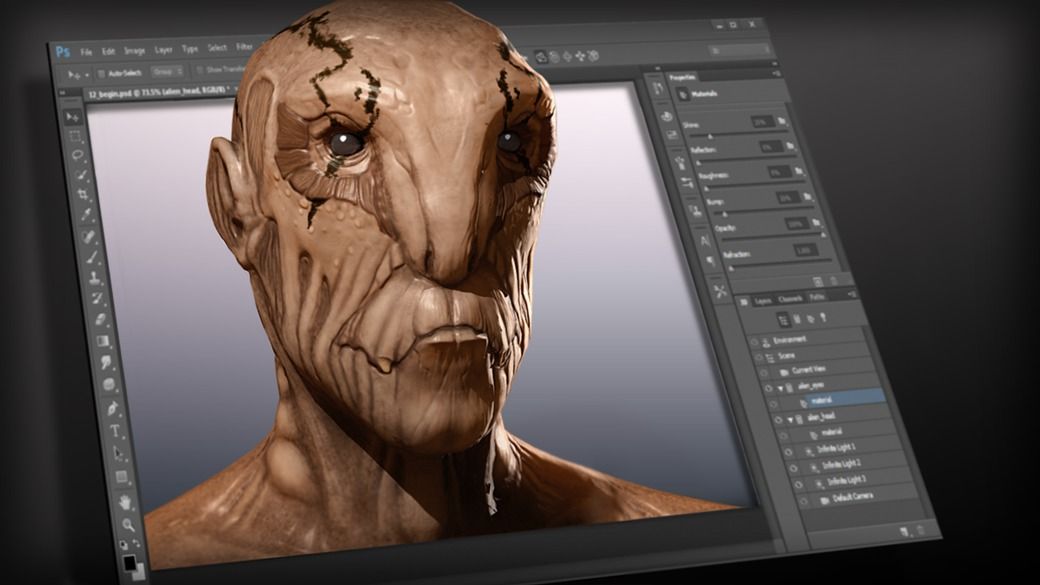
Это изображение, которое я полностью создал в Photoshop. Ручки и линейка были смоделированы с использованием базовых форм и контуров.
И еще несколько примеров 3D-эффектов, созданных в Photoshop.
Для успешного создания 3D изображения необходимо выполнять все этапы последовательно:
- Моделирование: создайте или импортируйте 3D модель.
- Текстурирование: на этом этапе добавляется цвет, текстура и свойства поверхности: прозрачность, отражающая способность и т.д.
- Освещение: добавление реалистичного освещения может создать или испортить 3D-сцену.
- Анимация (необязательный шаг): на этом этапе вы перемещаете сцену, объекты или части объектов. Это тоже можно сделать в Photoshop. Очевидно, что не каждых 3D-проект будет нуждаться в анимации.
- Рендеринг: компьютер создает окончательные высококачественные кадры, добавляет отражение и т.д. Этот процесс занимает много времени.
Описанный далее пошаговый процесс применим к версии Photoshop СС и CS6 Photoshop Extended.
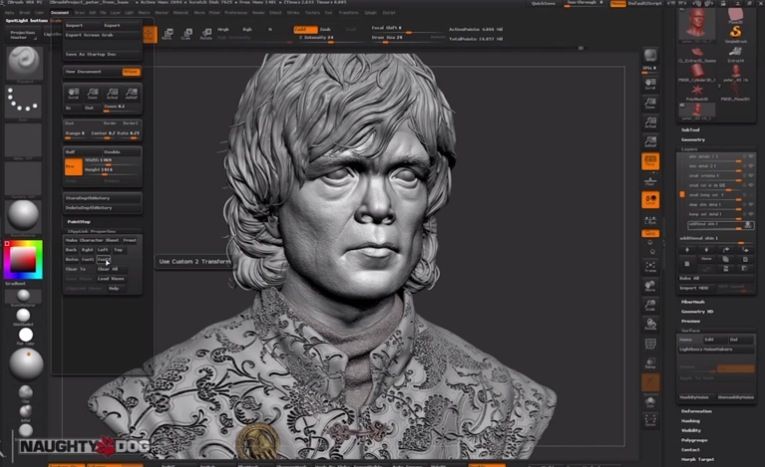
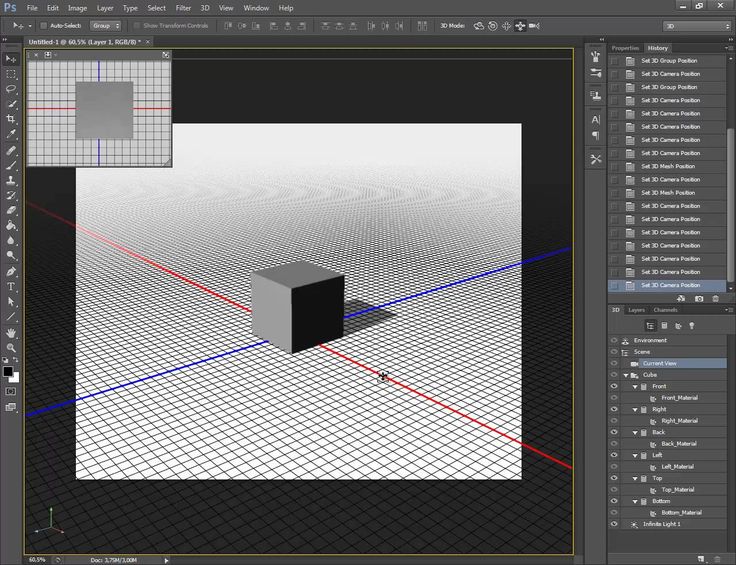
Создаем новый документ. Выбираем соотношение 16 ×9 в разрешении 1920 × 1080 (HD)/ Мы будем использовать сетку, которая уже есть в Photoshop. Переходим в раздел меню 3D>Новая сетки > Винная бутылка.
Вы увидите приглашение для переключения в рабочее пространство 3D, примите его. Перед вами появится 3D-панель, панель свойств и область просмотра.
Так выглядит рабочее пространство для создания 3D-модели.
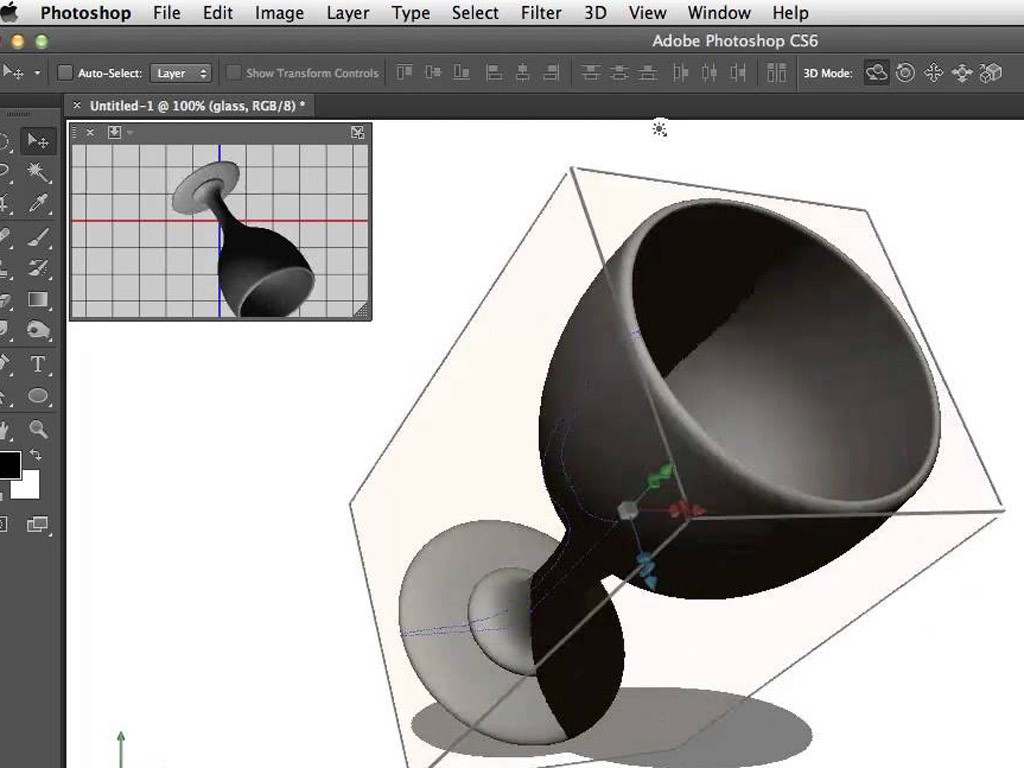
В левом нижнем углу вы увидите несколько инструментов. Их можно использовать для перемещения в 3D-пространстве. Выберите инструмент поворота и прокрутите сцену.
Вы можете приближать или отдалять сцену, используя специальный инструмент увеличения.
В верхнем левом углу находится область просмотра, которая в Photoshop называется второстепенным видом. Просмотр > Показать > Второстепенный 3D-вид. Она позволяет осматривать модель под разными углами. Чтобы получить точное расположение чего-либо, необходимо посмотреть на объект сверху и на вид сбоку. Выберите соответствующий вид (камеру) из списка.
Выберите соответствующий вид (камеру) из списка.
Кликните по стрелке, чтобы переключиться на правильный вид. Так меняются виды. Они называются камерами.
Теперь взглянем на наш объект или модель. На панели 3D можно выбирать разные инструменты для модификаций. Если мы выбираем модель, то все инструменты будут работать только с моделью, а не со всей сценой.
Мы выбрали бутылку вина.
Выбираем инструмент перемещения и получаем доступ к 3D-инструментам наверху. Инструмент «Вращать» перемещает 3D-модель по кругу.
Инструмент «Перетащить» позволяет менять положение модели в 3D пространстве.
Инструмент «Масштабирование» используется для изменения размера объекта.
В 3D применяется три оси координат:
- Ось Y: верх и низ.
- Ось X: из стороны в сторону.
- Ось Z: (глубина) ближе или дальше от нас.
В Photoshop есть инструмент, который используется для трансформации по одной оси.
На снимке он применяется для трансформации бутылки.
Чтобы восстановить координаты по умолчанию, кликните по закругленной стрелке внизу панели «Свойства».
Вы можете выбрать разные части модели и изменять их по отдельности.
Теперь мы рассмотрим текстуры, которые также иногда называются «Материалы». Для их просмотра переходим на вкладку «Материалы» в панели 3D. Панель «Свойства» отображает все свойства материалов выбранного объекта:
- «Рассеивание»: плоский цвет или рисунок.
- «Цвет блика»: выделяет точки для придания блеска.
- «Свечение»: придает сияние.
- «Освещение»: добавляет оттенок.
- «Блеск»: придает объекту блеск или плоский цвет.
- «Отражение»: отражает объекты как зеркало.
- «Плавность»: делает поверхности гладкими или шероховатыми.
- «Рельеф»: тиснение.
- «Непрозрачность».
- «Преломление»: искажает прозрачность как объектив.
Свойства материала бутылки.
Вы также можете выбрать готовый материал. В Photoshop доступно несколько материалов, которые имитируют стекло, метал, дерево и т. д. Чтобы применить эти шаблоны, выберите материал в панели 3D, а затем заготовку.
д. Чтобы применить эти шаблоны, выберите материал в панели 3D, а затем заготовку.
Здесь используется шаблон «Пробковое дерево». Активировав параметр «Рассеивание», можно установить цвет материала.
Вы также можете использовать изображение в качестве текстуры. Кликните по иконке папки и выберите пункт «Редактировать текстуру».
После этого откроется новый документ Photoshop.
Давайте создадим черную этикетку с белыми буквами, назовем ее «Этикетка». Сохраняем документ и закрываем окно.
Обратите внимание, что материал ярлыка теперь обновлен в соответствии с внесенными изменениями.
Вы можете изменить размер и расположение этикетки, нажав иконку папки рядом с параметром «Рассеивание» на панели свойств. Выберите пункт «Редактировать UX-свойства». Вы увидите шесть ползунков, которые позволяют масштабировать текстуру.
Мы уже создали сцену, теперь пришло время осветить и обработать ее. Для этого выбираем вкладку «Освещение» на панели 3D. Можно перетаскивать виджет для смещения источника света.
Чтобы создать новый источник света, в 3D-панели внизу нажимаем на иконку лампочки.
В Photoshop есть три типа источника света:
- «Точечный»: как лампочка, всенаправленный.
- «Направленный»: луч света, освещает то, что находится спереди.
- «Бесконечный»: один направленный источник света, как солнце.
Созданные источники света можно изменять на панели свойств. Например, добавить цвет к источнику света или поменять яркость (интенсивность), добавить или удалить тень.
Когда вы размещаете источники света, рекомендуется использовать вид сверху вниз (на второстепенной панели). Это позволяет скрыть расположение источника.
Как только вы расположили источник света, поменяйте его высоту, используя вид сбоку или спереди.
Добавим точечный источник света. Такой тип освещения имеет больше возможностей для настройки. Для этого выбираем пункт «Новый точечный свет» на панели 3D.
Вы можете расположить источник света, используя инструменты перемещения. Они работают так же, как и для других объектов. Приведем несколько советов, которые помогут расположить луч света.
Они работают так же, как и для других объектов. Приведем несколько советов, которые помогут расположить луч света.
Когда выбран источник света, нажмите клавишу Alt / Option и кликните по объекту. Это направит источник света на то место, по которому вы кликните.
Нажмите и удерживайте клавишу Shift и перетащите тень, чтобы поменять расположение источника света.
Есть также средство преобразования света. Чтобы его активировать, кликните по иконке источника света.
Как только вы установили источник света, можно настроить интенсивность и даже добавить цвет (по желанию).
Вы увидите два кольца вокруг источника света.
- Конус: за пределами кольца.
- Точку (Hotspot): внутри кольца.
Регулируя эти кольца, можно сделать луч света резким или мягким. Большее расстояние между кольцами создаст более мягкий свет.
Даже если вы собираетесь использовать анимацию, лучше всего сначала провести рендеринг одного кадра, чтобы проверить, что все выглядит так, как нужно.
Мы работаем с 3D в черновом разрешении для более высокой производительности. Когда мы выполняем рендеринг, Photoshop использует трассировку лучей для создания изображения и добавления отражений и других эффектов.
Вот так выглядит изображение до рендеринга.
А это результат окончательного рендерингна сцены. Обратите внимание, что тени и отражения после рендеринга выглядят намного лучше.
Для запуска рендеринга нажмите иконку с квадратом внизу 3D-панели.
Вы можете сэкономить время путем выборочной проверки отдельных участков изображения. Используйте инструменты выделения, что осуществлять рендеринг в пределах конкретной области.
На панели 3D кликните по пункту «Сцена», чтобы отобразить настройки рендеринга в панели свойств.
В выпадающем списке «Наборы» доступно множество предустановленных шаблонов.
Чтобы изменить другие настройки рендеринга, выберите пункт «Среда» в панели 3D. Обратите внимание на параметр «Источник света на базе изображения (ИСБИ) для сцены». С его помощью вы можете управлять глобальными тенями и горизонтальной проекцией.
С его помощью вы можете управлять глобальными тенями и горизонтальной проекцией.
Теперь пришло время для создания анимации. Для этого перейдите в раздел Окно > Шкала времени.
Чтобы создать временную шкалу, кликните по кнопке «Создать анимацию кадра».
Вы увидите список всех свойств вашего 3D изображения. Любое свойство с иконкой секундомера можно анимировать. Прокрутите вниз до сетки и откройте их.
Начнем с анимации верхней части бутылки. Выберем материал верха бутылки. Кликаем по иконке секундомера для выставления начального ключевого кадра. Анимация будет создана между двумя ключевым кадрами.
Перетащите курсор воспроизведения вперед по шкале времени. Сдвиньте бутылку вверх, кликнув по стрелке оси Y. Когда вы отпустите кнопку мыши, будет создан новый ключевой кадр.
Чтобы посмотреть анимацию, нажмите кнопку воспроизведения или нажмите клавишу «Пробел».
Добавим еще одну анимацию с падением бутылки. Для этого необходимо объединить бутылку и этикетку так, чтобы они двигались вместе.
На панели 3D выберите бутылку и маркировку. Удерживая нажатой клавишу Shift, кликните по элементу в панели.
Кликните правой кнопкой мыши и выберите пункт «Группировать объекты»
Она получит название «Новая группа». Найдите ее на временной шкале.
Переместите курсор воспроизведения в исходное положение и кликните на иконку секундомера в новой группе. Переместите курсор воспроизведения в конечное положение.
Используйте инструмент вращения для перемещения бутылки вокруг своей оси. После этого будет создан ключевой кадр. Нажмите клавишу «Пробел» для просмотра анимации.
Выберите пункт Файл > Экспортировать > Экспорт видео
Выберите экспорт последовательности изображений или видео. Выберите формат H.264. Текущие настройки обеспечат соответствующее качество видео.
Выберите качество 3D. Затем нажмите кнопку начала рендеринга. Обратите внимание, что процесс рендеринга займет много времени.
Поздравляю! Теперь вы знаете, как создавать 3D-графику и анимацию в Photoshop.
Наталья Кайдаавтор-переводчик статьи «HOW TO USE 3D IN PHOTOSHOP, ULTIMATE TUTORIAL»
Фотошоп 3D | Общие вопросы о снятых с производства функциях 3D
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
.

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправление искажения изображения и шумов
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Найдите ответы на часто задаваемые вопросы о прекращении поддержки 3D-функций в Photoshop
- Почему 3D-функции Photoshop больше не поддерживаются?
- Как выйти из 3D-рабочей области в Photoshop?
- Что делать, если мне абсолютно необходимо использовать последнюю версию Photoshop вместе с удаляемыми 3D-функциями?
- Каким будет будущее 3D в Photoshop?
- Какие альтернативные варианты 3D-функций есть в Adobe?
- Какие конкретные функции будут затронуты в связи с прекращением поддержки 3D в Photoshop?
- Почему мой 3D-текст не отображается правильно при использовании кнопки 3D-типа?
- Могу ли я продолжать использовать файлы Photoshop, содержащие 3D-контент?
- Какую версию Photoshop можно использовать, если я все еще хочу использовать 3D-функции?
- Могу ли я одновременно установить две версии Photoshop на свой компьютер?
- Могу ли я использовать Photoshop 22.
 5 или более позднюю версию, чтобы внести некоторые изменения в файлы с 3D-слоями, а затем вернуться к 22.2, чтобы изменить только 3D-слои?
5 или более позднюю версию, чтобы внести некоторые изменения в файлы с 3D-слоями, а затем вернуться к 22.2, чтобы изменить только 3D-слои? - Могу ли я экспортировать содержимое Photoshop 3D в один из других инструментов Adobe?
Чтобы узнать больше об известных проблемах, связанных с 3D-функциями в Photoshop, см. известные проблемы Photoshop 3D.
Почему 3D-функции Photoshop больше не поддерживаются?
По техническим причинам набор 3D-функций Photoshop не будет надежно работать в современных операционных системах, и начиная с Photoshop 22.5 мы начинаем процесс удаления этих функций. Предупреждающее сообщение будет появляться раз в неделю, если используются функции 3D. Вы можете сбросить настройки, чтобы снова увидеть предупреждающее сообщение, и перейти по ссылке «Подробнее» к этой статье.
В течение последних 25 лет специализированное специализированное видеооборудование (графические процессоры или графические процессоры) эволюционировало от нового дорогого игрового оборудования середины-конца 1990-х до первоклассных элементов практически во всех современных современных устройствах. персональные компьютеры. Конструкция графического процессора сделала его идеальным для очень быстрого рендеринга определенных видов графики, а игровое и 3D-программное обеспечение быстро переложило «работу» с ЦП на графический процессор, чтобы использовать эту дополнительную вычислительную мощность.
персональные компьютеры. Конструкция графического процессора сделала его идеальным для очень быстрого рендеринга определенных видов графики, а игровое и 3D-программное обеспечение быстро переложило «работу» с ЦП на графический процессор, чтобы использовать эту дополнительную вычислительную мощность.
Использование графического процессора в Photoshop стало практичным только благодаря появлению общего программного интерфейса графического процессора (называемого Open GL), который предлагал стандартные методы использования графического процессора в системах Macintosh и Windows. OpenGL лежал в основе первых 3D-функций Photoshop, представленных более 10 лет назад, сначала в качестве специального преимущества «Photoshop Extended», а затем включенного в каждую подписку Creative Cloud для Photoshop.
Со временем растущие аппаратные возможности и настройки превзошли ограничения этих исходных межплатформенных API, и теперь «родные» API GPU для Windows (Direct X) и Macintosh (Metal) предлагают лучшую стабильность и производительность, чем предыдущее поколение. API.
API.
В связи с этим переходом на более новые собственные API-интерфейсы, а также недавней перезагрузкой 3D-инструментов в Adobe с линейкой 3D-продуктов Substance пришло время отказаться от устаревшего набора 3D-функций Photoshop и заглянуть в будущее того, как Photoshop и Продукты Substance будут работать вместе, чтобы воплотить лучшее из современных 2D и 3D в продуктах Adobe на более стабильных собственных API-интерфейсах графических процессоров.
Как выйти из рабочей области 3D в Photoshop?
Чтобы легко выйти из рабочей 3D-среды в Photoshop, выберите «Окно» > «Рабочая среда» и выберите «Основные», которая является рабочей средой по умолчанию.
Выход из рабочей области 3D в Photoshop
Что делать, если мне абсолютно необходимо использовать последнюю версию Photoshop вместе с удаленными функциями 3D?
На короткое время можно использовать параметр «Просмотр технологии» для имитации последнего известного рабочего состояния 3D-функций. Перейдите в Photoshop > «Установки» > «Просмотр технологии», установите флажок «Деактивировать собственный холст» и перезапустите Photoshop. Обратите внимание, что этот режим работы становится все более ненадежным в современных операционных системах, и мы рекомендуем использовать Photoshop версии 22.2 (от февраля 2021 г.), если вам нужна более стабильная производительность при работе с 3D-функциями Photoshop.
Перейдите в Photoshop > «Установки» > «Просмотр технологии», установите флажок «Деактивировать собственный холст» и перезапустите Photoshop. Обратите внимание, что этот режим работы становится все более ненадежным в современных операционных системах, и мы рекомендуем использовать Photoshop версии 22.2 (от февраля 2021 г.), если вам нужна более стабильная производительность при работе с 3D-функциями Photoshop.
Каким будет будущее 3D в Photoshop?
В настоящее время у нас нет конкретных планов по возвращению расширенных 3D-функций в Photoshop.
Какие есть альтернативные варианты 3D-функций в Adobe?
Линейка 3D-продуктов Substance предлагает современные инструменты для создания 3D-изображений, а обработка изображений, компоновка и многоуровневые документы и интерфейс Photoshop делают его идеальным инструментом для компоновки контента из других приложений Adobe.
Мы рекомендуем всем, кто интересуется 3D, ознакомиться с интересной линейкой продуктов Adobe Substance:
- Substance 3D Stager
- Substance 3D Painter
- Трехмерный пробоотборник Substance
- Вещественный 3D-дизайнер
Какие конкретные функции будут затронуты в связи с прекращением поддержки 3D в Photoshop?
В основе этого перехода лежит удаление основного 3D-движка в Photoshop, что приводит к удалению следующих функций:
Карты нормалей и фильтры Bump Map (включая смарт-объекты с примененными фильтрами)
Световые эффекты
Любые/все выдавливания, включая выдавливания текста
Редактирование и поддержка сферической панорамы (Обратите внимание, что не 3D-панорамное сшивание, доступное в разделе «Автоматизация > Фотообъединение», будет продолжать работать, а 3D > Сферическая панорама — нет)
Импорт/экспорт всех форматов 3D
Почему мой 3D-текст не отображается правильно при использовании кнопки 3D-типа в Photoshop?
Рендеринг всего 3D-контента, включая 3D-тип, не работает, и в ближайшем будущем эта функция будет прекращена. Чтобы продолжить работу с функцией 3D-типа:
Чтобы продолжить работу с функцией 3D-типа:
- Используйте параметр Tech Preview для переопределения собственного режима холста Photoshop, чтобы продолжать использовать 3D-функции в качестве обходного пути. Перейдите в «Настройки» > «Предварительные просмотры технологий» и установите флажок «Деактивировать собственный холст», а затем перезапустите Photoshop.
- Используйте Photoshop 22.2.
Могу ли я продолжать использовать файлы Photoshop, содержащие 3D-контент?
Файлы Photoshop по-прежнему будут открываться в текущей и будущих версиях Photoshop, однако прямое взаимодействие с 3D-слоями заставит этот слой растрироваться, эффективно «запекая» пиксели слоя на месте. Разрешение растеризованного слоя будет соответствовать разрешению документа, когда он был сохранен из версии Photoshop, включающей модуль 3D-рендеринга.
Какую версию Photoshop можно использовать, если я все еще хочу использовать 3D-функции?
Мы рекомендуем использовать Photoshop 22. 2, если вам по-прежнему нужен доступ к функциям Photoshop 3D. Эта версия останется доступной для установки в приложении Creative Cloud для настольных ПК в течение двух лет, начиная с августа 2021 г. (однако требования к операционной системе для версии 22.2 останутся такими же, какими они были в феврале 2021 г., когда она была первоначально выпущена).
2, если вам по-прежнему нужен доступ к функциям Photoshop 3D. Эта версия останется доступной для установки в приложении Creative Cloud для настольных ПК в течение двух лет, начиная с августа 2021 г. (однако требования к операционной системе для версии 22.2 останутся такими же, какими они были в феврале 2021 г., когда она была первоначально выпущена).
Могу ли я одновременно установить две версии Photoshop на свой компьютер?
В любой момент времени может быть установлена только одна версия Photoshop 22.x. Вы можете легко установить текущую версию (23.x или более позднюю) и 22.2 или любую версию 22.x, которую вы предпочитаете, и переключаться между версиями.
Могу ли я использовать Photoshop 22.5 или более позднюю версию, чтобы внести некоторые изменения в файлы с 3D-слоями, а затем вернуться к 22.2, чтобы изменить только 3D-слои?
908:30 Если вы не растрируете 3D-слой, он остается полностью редактируемым с помощью Photoshop 22. 2, даже если файл был открыт, а слои, отличные от 3D, редактировались с помощью более поздней версии Photoshop.
2, даже если файл был открыт, а слои, отличные от 3D, редактировались с помощью более поздней версии Photoshop.
Могу ли я экспортировать содержимое Photoshop 3D в один из других инструментов Adobe?
Файлы Stager и Substance .obj. Кроме того, Stager поддерживает файлы .stl, которые можно экспортировать из Photoshop 22.4 и более ранних версий.
Известные проблемы Photoshop 3D
Обходной путь | |
|---|---|
Photoshop аварийно завершает работу при нажатии «Фильтр»> «3D»> «Создать карту рельефа (высоты)». | Мы рекомендуем использовать Photoshop версии 22.2 (от февраля 2021 г.), если вам нужна более стабильная работа с функциями 3D Photoshop. |
Photoshop может аварийно завершать работу после закрытия 3D-документа без сохранения. | Восстановите настройки Photoshop по умолчанию и повторите попытку.
|
В Photoshop 22. | Мы рекомендуем использовать параметр Tech Preview для переопределения собственного режима холста Photoshop, чтобы продолжать использовать функции 3D. Перейдите в меню «Настройки» > «Просмотр технологии» и установите флажок «Деактивировать собственный холст», затем перезапустите Photoshop. |
В Photoshop 22.4 (май 2021 г.) в 3D-документе могут появляться артефакты неправильного цвета. Это может произойти, если вы создаете или редактируете документ, используя переопределение «Деактивировать собственный холст», а затем переключаетесь обратно в обычный режим для просмотра файла. | Включите/включите видимость этого слоя, чтобы сбросить его. |
В Photoshop 21.1 3D-тени визуализируются лишь частично. |
|
В Photoshop 20.
| Модель 3D-материала в Photoshop изменилась, и она переходит на модель 3D-материала, используемую Substance и Dimension.
Трассировщик лучей не изменился, однако модель материала изменилась, и Photoshop пытается максимально приблизиться к предыдущим версиям. Однако будут файлы, которые больше не будут выглядеть одинаково, потому что Photoshop по-разному обрабатывает определенные материалы. Например > Photoshop перешел от Specular-Glossiness к Metal-Roughness Photoshop переходит к физически обоснованному рендерингу (PBR) > это метод затенения и рендеринга, который обеспечивает более точное представление того, как свет взаимодействует с поверхностями. Чтобы создать отражение в предыдущих версиях, нужно было просто переместить ползунок «Отражение» на 100%. Для текущей версии Photoshop 2019 и более поздних версий необходимо переместить ползунок «Металлик» на 100 % и переместить ползунок «Резкость» на 0 %, чтобы получить полную 100-процентную отражательную способность. Освещение исчезло, но теперь включено свечение. Эти визуальные изменения ожидаются вместе с изменениями в модели материала. |
Функция 3D-объема дает неверные результаты для текстовых слоев. | 908:30 Проблема носит периодический характер и связана с ресурсами графического процессора. Попробуйте перезагрузить компьютер. |
Как создать 3D-эффект в Photoshop
Дженн Мишра
А-
А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Композиция
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.
Вы ищете способ, чтобы ваши изображения выделялись на экране? Если да, давайте создадим 3D-эффект в Photoshop. Это так быстро и просто, даже для новичка в Photoshop.
В этом пошаговом уроке Photoshop я открою вам секрет. Это настолько просто, что вы можете сделать это всего за несколько кликов. Это займет у вас меньше минуты и работает даже на видео.
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы заработаем немного денег. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
Что такое 3D-эффект в Photoshop?
Мы делаем фото и видео в двух измерениях — в длину и в ширину. Мы проецируем реальный мир на плоскую поверхность. Неважно, плоская поверхность это экран или лист фотобумаги. Но мы видим мир в трех измерениях. Недостающее измерение — глубина.
Фотографы используют множество композиционных приемов, пытаясь добавить глубины. Но есть и другой способ. Мы можем обмануть мозг, заставив его увидеть трехмерную иллюзию. Мы можем создать эффект 3D-фильма путем смещения двух изображений разных цветов — обычно красного и синего (голубого). Эффект 3D-фильма иногда называют красно-синим 3D-эффектом из-за того, как мы смещаем цвета в изображении.
Анаглифические или 3D-очки фильтруют цвета, попадающие в каждый глаз. Они обманывают мозг, заставляя его видеть 2D-изображение в 3D. Это простой, но эффективный способ создания 3D-изображений. Без 3D-очков вы видите классические ретро-очертания (красный и синий) эффекта 3D-фото. Наденьте очки, и вы добавите глубины образу.
Анаглифные 3D-очки
Как создать 3D-эффект в Photoshop
Создать 3D-изображение в Photoshop очень просто. Эффект 3D мощный. Но всю работу делает ваш мозг.
В этом пошаговом руководстве мы будем работать с изображением. Мы используем другой подход при создании 3D-текста в Photoshop. Мы рассмотрим это в другом уроке.
Мы рассмотрим это в другом уроке.
Шаг 1. Откройте изображение в Adobe Photoshop
Начните с открытия фотографии в Photoshop. Вы можете найти бесплатное изображение в Adobe Stock или на другом стоковом сайте. Я выбрал это изображение в стиле ретро с Unsplash.
Вы можете отправить изображение из Lightroom или перейти в раскрывающееся меню «Файл» и выбрать «Файл» > «Открыть» (Ctrl/Commnd+O). Затем перейдите к изображению.
Нажмите Открыть.
Если вы работаете с видео, откроется окно Timeline.
Шаг 2. Дублируйте слой
Чтобы дублировать исходное изображение, перейдите в раскрывающееся меню «Слой» и выберите «Слой» > «Новый» > «Слой с помощью копирования» (Ctrl/Command+J). Или вы можете перетащить фоновый слой на значок нового слоя (знак плюса) в нижней части панели «Слои».
Переименуйте этот слой в «3D-эффект». У вас должно быть два слоя на панели «Слои» — слой «3D-эффект» и исходное изображение на фоновом слое.
Прямо сейчас мы разместили дубликат поверх исходного изображения. Эффект 3D создается путем смещения этих слоев. Но сначала мы должны сделать еще одну вещь.
С видео перетащите слой группы видео на значок нового слоя.
Шаг 3. Откройте диалоговое окно «Стиль слоя»
Откройте диалоговое окно «Стиль слоя», дважды щелкнув слой «3D-эффект». Вы также можете щелкнуть значок Fx в нижней части панели «Слои» и выбрать «Параметры наложения».
Шаг 4. Отключите зеленый и синий каналы
В диалоговом окне «Стиль слоя» можно сделать много забавных вещей. Но мы собираемся внести только два небольших изменения.
В центре окна в разделе Advanced Blending найдите флажки Channels. «R» — красный, «G» — зеленый, «B» — синий. Это то, что означает RGB в цветовом пространстве RGB.
Снимите зеленый (G) и синий (B) флажки.
Нажмите OK.
Красный, зеленый и синий цвета в различных сочетаниях составляют цветное изображение. Слой 3D-эффекта теперь содержит только красные пиксели. При выключенных зеленом и синем каналах мы видим только красный.
Слой 3D-эффекта теперь содержит только красные пиксели. При выключенных зеленом и синем каналах мы видим только красный.
Мы можем увидеть это, если отключим фоновый слой, щелкнув значок видимости. Изображение становится красным. Снова включите фоновый слой, чтобы увидеть все цвета.
Шаг 5. Перемещение 3D-слоя
Выделите слой 3D-эффекта на панели «Слои». Выберите инструмент «Перемещение» (сочетание клавиш «V»). Удерживая нажатой клавишу Shift, пять-десять раз нажмите клавишу со стрелкой влево или перетащите слой влево.
На исходном изображении появляется цветной контур, когда красный слой отделяется от фонового слоя. Цвета становятся гуще, чем больше вы перетаскиваете.
Слева вы увидите красный ореол. Справа появится голубой контур. (Противоположностью красного является голубой или синий.) Образец моего изображения сложный и имеет много перекрывающихся линий.
Смещенные слои должны быть заметны. Но не смещайте их слишком сильно, иначе это будет выглядеть как двойная экспозиция.
Переместите слой слишком далеко влево, и вы получите двойную экспозицию 908:30 Перемещение 3D-слоя создает классический эффект 3D-изображения, который работает с сине-красными очками.
Вы можете проявить немного творчества, если вам просто нужен ретро-эффект. В разделе Advanced Blending попробуйте включить зеленый и синий каналы и отключить красный канал. Вы также можете перетащить слой вверх, а не влево.
Сравнение смещенных каналов RGB
Шаг 6. Обрезка изображения
Проверьте края кадра. Там может быть жесткая линия, показывающая, где мы смещаем слои. На некоторых изображениях перекрытие более заметно, чем на других. Используйте инструмент Crop (сочетание клавиш «C»), чтобы удалить перекрывающийся край.
Заключение
В этом уроке Photoshop мы создали изображение, выделяющееся на странице с классным эффектом 3D-фильма в стиле ретро. Мы выделили канал красного цвета и сместили копию картинки. Результат кричит ретро 3D.
3D-эффект в Photoshop легко получить, но вы выглядите мастером Adobe Photoshop.


 Кроме того, рендеринг возобновляется даже после сохранения документа в формате PSD.
Кроме того, рендеринг возобновляется даже после сохранения документа в формате PSD.
 )
)




 5 или более позднюю версию, чтобы внести некоторые изменения в файлы с 3D-слоями, а затем вернуться к 22.2, чтобы изменить только 3D-слои?
5 или более позднюю версию, чтобы внести некоторые изменения в файлы с 3D-слоями, а затем вернуться к 22.2, чтобы изменить только 3D-слои?
 4 (май 2021 г.) использование 3D-функций (вытягивание текста, эффекты освещения, фильтры «Карта нормалей» и «Карта рельефа») может не обновлять экран должным образом или отображать правильные результаты.
4 (май 2021 г.) использование 3D-функций (вытягивание текста, эффекты освещения, фильтры «Карта нормалей» и «Карта рельефа») может не обновлять экран должным образом или отображать правильные результаты. Артефакт цвета не сохраняется в файле и представляет собой всего лишь искажение изображения.
Артефакт цвета не сохраняется в файле и представляет собой всего лишь искажение изображения. x и выше:
x и выше:



 По мере приближения дня святого Валентина все больше и больше дизайнеров ищут кисти с сердечками самого высокого качества, чтобы помочь им в создании своих валентинок . Дизайнерская студия Jayce-o-Yesta собрала эти высококачественных красивых наборов кистей-сердец для Photoshop :
По мере приближения дня святого Валентина все больше и больше дизайнеров ищут кисти с сердечками самого высокого качества, чтобы помочь им в создании своих валентинок . Дизайнерская студия Jayce-o-Yesta собрала эти высококачественных красивых наборов кистей-сердец для Photoshop : Сделайте свои открытки ко Дню святого Валентина красивыми с помощью этих шикарных сердечек.
Сделайте свои открытки ко Дню святого Валентина красивыми с помощью этих шикарных сердечек.
 Эти романтические дизайны конвертов подскажут вам, как персонализировать канцелярские принадлежности ко Дню святого Валентина.
Эти романтические дизайны конвертов подскажут вам, как персонализировать канцелярские принадлежности ко Дню святого Валентина. д.
д.
 0
0
 У вас есть 5 светящихся кистей Photoshop с большими сердцами, которые работают с Photoshop 7 и выше.
У вас есть 5 светящихся кистей Photoshop с большими сердцами, которые работают с Photoshop 7 и выше. Этот набор кистей с сердечками совместим только с Photoshop CS2 и выше. Этот набор кистей на день святого Валентина состоит в основном из поздравительных открыток ко дню святого Валентина, приглашений, плакатов для вечеринок.
Этот набор кистей с сердечками совместим только с Photoshop CS2 и выше. Этот набор кистей на день святого Валентина состоит в основном из поздравительных открыток ко дню святого Валентина, приглашений, плакатов для вечеринок.

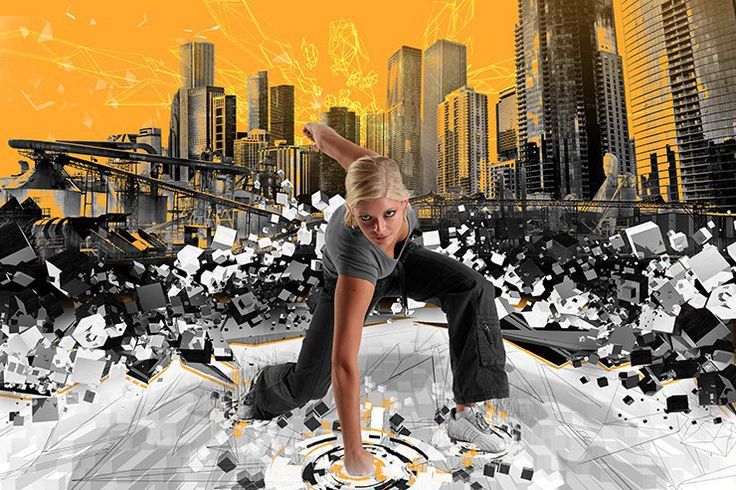
 Далее правой кнопкой мыши в меню трансформирования выберите Перспектива (Perspective) и исправьте искажение изображения.
Далее правой кнопкой мыши в меню трансформирования выберите Перспектива (Perspective) и исправьте искажение изображения.

 Теперь перейдите на вкладку Слои (Layers), создайте новый слой (Ctrl + Shift + N) и залейте выделение белым цветом. Для этого убедитесь, что основным цветом выбран белый, нажмите Shift + F5, затем ОК.
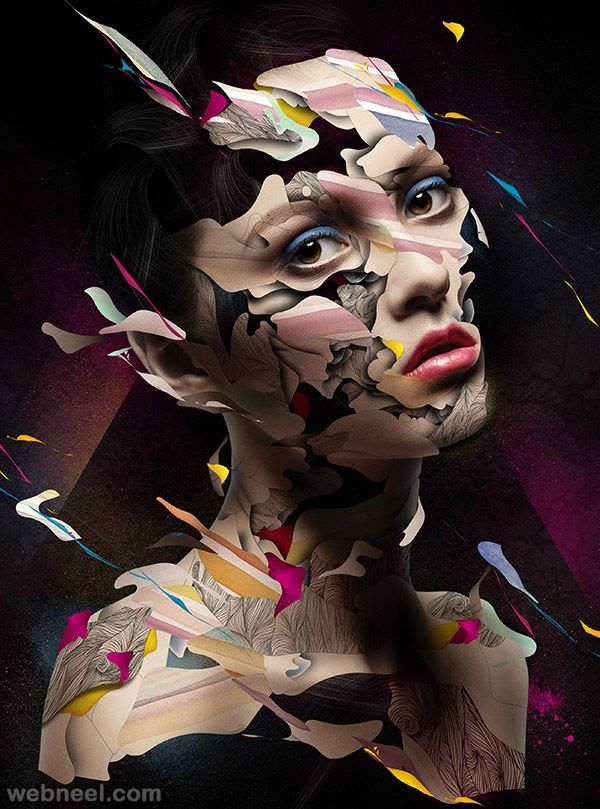
Теперь перейдите на вкладку Слои (Layers), создайте новый слой (Ctrl + Shift + N) и залейте выделение белым цветом. Для этого убедитесь, что основным цветом выбран белый, нажмите Shift + F5, затем ОК. Далее удерживая Alt создайте маску для группы с фонами (кликнув по иконке внизу панели слоев). Это делается для того, чтобы эффекты, которые мы будем применять к модели, не повлияли на фоновые слои. У вас должно получиться так, как показано ниже:
Далее удерживая Alt создайте маску для группы с фонами (кликнув по иконке внизу панели слоев). Это делается для того, чтобы эффекты, которые мы будем применять к модели, не повлияли на фоновые слои. У вас должно получиться так, как показано ниже:
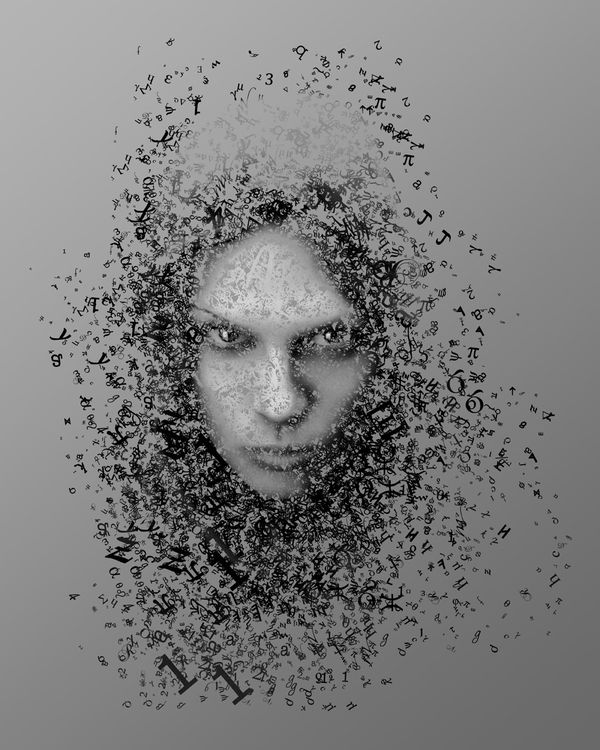
 Я сделал 8 слоев, чтобы получить результат, который вы можете видеть ниже. Не переживайте, что некоторые части изображения пропали. Это часть процесса стилизации.
Я сделал 8 слоев, чтобы получить результат, который вы можете видеть ниже. Не переживайте, что некоторые части изображения пропали. Это часть процесса стилизации.
 Далее включите видимость оригинального слоя с моделью и установить его Непрозрачность (Opacity) на 73% и Заливку (Fill) на 40%.
Далее включите видимость оригинального слоя с моделью и установить его Непрозрачность (Opacity) на 73% и Заливку (Fill) на 40%.
 Режим наложения этого слоя поставьте Осветление (Screen ). Таким образом мы создадим эффект, который сделает фото больше похожим на рисунок.
Режим наложения этого слоя поставьте Осветление (Screen ). Таким образом мы создадим эффект, который сделает фото больше похожим на рисунок. Разберем 3 разных варианта. Создайте новый корректирующий слой: Слой > Корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) под группой с моделью. Выставьте градиент из следующих цветов: #030303 > #0c0b0b > #3a3732 > #77736a > #92b9cc > #cfe0e8 > #fcfcfc, как показано ниже.
Разберем 3 разных варианта. Создайте новый корректирующий слой: Слой > Корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) под группой с моделью. Выставьте градиент из следующих цветов: #030303 > #0c0b0b > #3a3732 > #77736a > #92b9cc > #cfe0e8 > #fcfcfc, как показано ниже.

 Поместите этот слой под слой с градиентом.
Поместите этот слой под слой с градиентом.
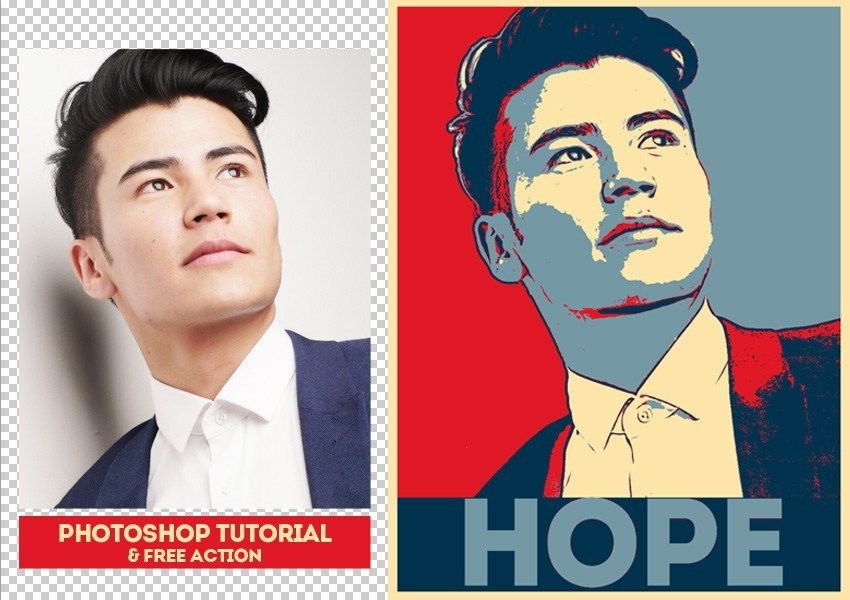
 Из нашего сегодняшнего материала вы узнаете о том, как сделать плакат в фотошопе, с использованием исходного изображения, шаблона и типографики.
Из нашего сегодняшнего материала вы узнаете о том, как сделать плакат в фотошопе, с использованием исходного изображения, шаблона и типографики. В большинстве версий фоторедактора по умолчанию установлен стандартный формат А4 или А3. Поэтому вручную их вводить не придется. Оптимальный формат изображения:
В большинстве версий фоторедактора по умолчанию установлен стандартный формат А4 или А3. Поэтому вручную их вводить не придется. Оптимальный формат изображения: Палитра может быть любой. Все зависит от вашей фантазии и поставленной задачи. Не забудьте указать цветовой профиль, попиксельные пропорции и тип документа. Для большего удобства выберите вариант «Международный формат бумаги». В данном случае соотношение сторон составляет — 210х297 мм. Если вы только начинаете постигать азы работы с Фотошопом, оставьте значения, указанные по умолчанию.
Палитра может быть любой. Все зависит от вашей фантазии и поставленной задачи. Не забудьте указать цветовой профиль, попиксельные пропорции и тип документа. Для большего удобства выберите вариант «Международный формат бумаги». В данном случае соотношение сторон составляет — 210х297 мм. Если вы только начинаете постигать азы работы с Фотошопом, оставьте значения, указанные по умолчанию. В качества исходника можно используем рандомно выбранную геометрическую фигуру. Это позволит вплотную приблизиться к возможностям основных функциональных инструментов редактора, и детально рассказать о том, как в фотошопе сделать постер.
В качества исходника можно используем рандомно выбранную геометрическую фигуру. Это позволит вплотную приблизиться к возможностям основных функциональных инструментов редактора, и детально рассказать о том, как в фотошопе сделать постер.


 Функциональные возможности программы позволяют в полной мере реализовать эту возможность.
Функциональные возможности программы позволяют в полной мере реализовать эту возможность. Это важный навык в ходе работы с рекламными постерами или афишами. Фотография должна быть обработана, и полностью соответствовать общей концепции плаката.
Это важный навык в ходе работы с рекламными постерами или афишами. Фотография должна быть обработана, и полностью соответствовать общей концепции плаката.


 Переместить ее в основной документ можно при помощи базового инструмента «Перемещение». Слой с текстурой необходимо поместить над слоем «Blue». Не забудьте подогнать текстуру под размер холста, используя комбинацию клавиш (Ctrl + T).
Переместить ее в основной документ можно при помощи базового инструмента «Перемещение». Слой с текстурой необходимо поместить над слоем «Blue». Не забудьте подогнать текстуру под размер холста, используя комбинацию клавиш (Ctrl + T). Например: расстояние между буквами.
Например: расстояние между буквами. Готовый проект имеет следующий вид.
Готовый проект имеет следующий вид.
 Наша задача – органично вписать их в концепцию готового проекта. Для этого воспользуемся инструментом «Текст». С помощью верхней панели изменим начертания, размер и стили текстового блока. Разместите текст в том месте, где он по вашему мнению будет смотреться лучше всего.
Наша задача – органично вписать их в концепцию готового проекта. Для этого воспользуемся инструментом «Текст». С помощью верхней панели изменим начертания, размер и стили текстового блока. Разместите текст в том месте, где он по вашему мнению будет смотреться лучше всего.




 Используется фон с солнечными лучами.
Используется фон с солнечными лучами. Вы будете практиковаться в добавлении различных геометрических фигур, а различные настройки Photoshop позволят вам создать чрезвычайно красивый дизайн плаката.
Вы будете практиковаться в добавлении различных геометрических фигур, а различные настройки Photoshop позволят вам создать чрезвычайно красивый дизайн плаката.

 Вы узнаете, как легко создать постер в красивом ретро-стиле.
Вы узнаете, как легко создать постер в красивом ретро-стиле.

 Для основы типографики я использовал Illustrator. Поэтому я искал в Google Images слово «Авангард» и выбирал изображение с буквой «А» в нужном мне стиле. Затем в Illustrator с помощью Pen Tool (P) создайте букву «А». Вы можете удерживать клавишу SHIFT , чтобы убедиться, что линии прямые.
Для основы типографики я использовал Illustrator. Поэтому я искал в Google Images слово «Авангард» и выбирал изображение с буквой «А» в нужном мне стиле. Затем в Illustrator с помощью Pen Tool (P) создайте букву «А». Вы можете удерживать клавишу SHIFT , чтобы убедиться, что линии прямые. Таким образом, мы можем продолжать играть с векторами, используя инструмент выделения Path (A) и инструмент Direct Selection Tool (A).
Таким образом, мы можем продолжать играть с векторами, используя инструмент выделения Path (A) и инструмент Direct Selection Tool (A).  Используйте зеленый для цвета #6F7A38 и Умножение для режима наложения . Затем выберите Pattern Overlay. В качестве шаблона выберите миллиметровую бумагу . Он находится в пресете Color Papers. Также увеличьте Масштаб на 300% .
Используйте зеленый для цвета #6F7A38 и Умножение для режима наложения . Затем выберите Pattern Overlay. В качестве шаблона выберите миллиметровую бумагу . Он находится в пресете Color Papers. Также увеличьте Масштаб на 300% .


 Благодаря общим альбомам в Google Фото все ваши друзья и родственники могут просматривать, комментировать, ставить лайки и добавлять фотографии и видео в один альбом независимо от используемого телефона.
Благодаря общим альбомам в Google Фото все ваши друзья и родственники могут просматривать, комментировать, ставить лайки и добавлять фотографии и видео в один альбом независимо от используемого телефона. Настройте обмен с партнером, чтобы автоматически делиться своими фотографиями и видео с этим человеком. Вы можете поделиться всеми своими фотографиями или только фотографиями определенных людей 1 или с определенной даты. И, конечно же, вы можете в любой момент изменить настройки совместного доступа к вашему партнеру или прекратить делиться ими.
Настройте обмен с партнером, чтобы автоматически делиться своими фотографиями и видео с этим человеком. Вы можете поделиться всеми своими фотографиями или только фотографиями определенных людей 1 или с определенной даты. И, конечно же, вы можете в любой момент изменить настройки совместного доступа к вашему партнеру или прекратить делиться ими. Это подарок 🎁, который продолжает дарить!
Это подарок 🎁, который продолжает дарить! И даже если у них нет Google Фото, они все равно могут просматривать общие воспоминания по ссылке.
И даже если у них нет Google Фото, они все равно могут просматривать общие воспоминания по ссылке.

 США в комплекте
США в комплекте
 Даже если вы давно с ним работаете, знать все об этом инструменте совершенно невозможно. Возможности безграничны. После нескольких недель изучения некоторых трюков появится новая партия техник.
Даже если вы давно с ним работаете, знать все об этом инструменте совершенно невозможно. Возможности безграничны. После нескольких недель изучения некоторых трюков появится новая партия техник. Что хорошего в этих кистях, так это то, что вам не нужно создавать эти эффекты с нуля. Все, что вам нужно сделать, это загрузить и использовать их в своих работах.
Что хорошего в этих кистях, так это то, что вам не нужно создавать эти эффекты с нуля. Все, что вам нужно сделать, это загрузить и использовать их в своих работах. Набор кистей для световых эффектов
Набор кистей для световых эффектов
 Фотошопу нет равных в функционале, это факт. Но есть и некоторые недостатки — например, это очень тяжелая прога, она жрет столько оперативной памяти, что на стареньком компе одновременно с фотошопом ничего работать не может и не будет вообще!
Фотошопу нет равных в функционале, это факт. Но есть и некоторые недостатки — например, это очень тяжелая прога, она жрет столько оперативной памяти, что на стареньком компе одновременно с фотошопом ничего работать не может и не будет вообще! Я узнала, что в ней можно не только изменять стандартные фото, но и редактировать видео с трехмерными изображениями, а также создавать анимации. Сама же пока ограничиваюсь инструментами исключительно для фото и работаю над коллажами.
Я узнала, что в ней можно не только изменять стандартные фото, но и редактировать видео с трехмерными изображениями, а также создавать анимации. Сама же пока ограничиваюсь инструментами исключительно для фото и работаю над коллажами. Конечно, цена Adobe Photoshop кусается, но если вам необходим весь функционал, то лучше один раз потратиться. Мало того, даже базовой версии хватает для комфортной работы. Для новичков хочу заметить, что обучаться Adobe Photoshop следует по статьям в интернете (уж слишком перегружен интерфейс и слишком много опций доступно). Единственное, что особенно меня не радует, это производительность программы: она запускается около минуты и неимоверно нагружает ПК.
Конечно, цена Adobe Photoshop кусается, но если вам необходим весь функционал, то лучше один раз потратиться. Мало того, даже базовой версии хватает для комфортной работы. Для новичков хочу заметить, что обучаться Adobe Photoshop следует по статьям в интернете (уж слишком перегружен интерфейс и слишком много опций доступно). Единственное, что особенно меня не радует, это производительность программы: она запускается около минуты и неимоверно нагружает ПК. Решив проявить себя, я перелопатила немало литературы и в итоге научилась создавать в «Фотошопе» вполне приемлемые работы. Несколько лет спустя же я начала заниматься обработкой фото для своих же изделий: изменишь яркость, прибавишь контрастности – и вот картинка выглядит ещё более презентабельной. Сейчас уже не пользуюсь им, но если меня попросят посоветовать лучший графический редактор, то я сразу скажу: не думайте и выбирайте «Фотошоп»!
Решив проявить себя, я перелопатила немало литературы и в итоге научилась создавать в «Фотошопе» вполне приемлемые работы. Несколько лет спустя же я начала заниматься обработкой фото для своих же изделий: изменишь яркость, прибавишь контрастности – и вот картинка выглядит ещё более презентабельной. Сейчас уже не пользуюсь им, но если меня попросят посоветовать лучший графический редактор, то я сразу скажу: не думайте и выбирайте «Фотошоп»! Не говоря уже о более серьезных вещах.
Не говоря уже о более серьезных вещах.



 1, Aldis Photostyler, который они переименовали в Photoshop и добавили несколько функций из своего старого продукта Photoshop.
1, Aldis Photostyler, который они переименовали в Photoshop и добавили несколько функций из своего старого продукта Photoshop.
 Adobe уже внесла ряд серьезных улучшений в Photoshop, когда приобрела Aldus в середине 1990-х годов.
Adobe уже внесла ряд серьезных улучшений в Photoshop, когда приобрела Aldus в середине 1990-х годов.
 Сообщения, сделанные здесь, предназначены для образовательных, а также развлекательных целей, и поэтому любой, кто просматривает эту часть веб-сайта, должен принять эти взгляды как заявления автора этого мнения.
Сообщения, сделанные здесь, предназначены для образовательных, а также развлекательных целей, и поэтому любой, кто просматривает эту часть веб-сайта, должен принять эти взгляды как заявления автора этого мнения. 63
63  avenza.com/forum/index .php?topic=396.0
avenza.com/forum/index .php?topic=396.0 blurb.com/forums/2/topics/2965
blurb.com/forums/2/topics/2965  justskins.com/forums/upgrade-to-photoshop-7-a-90675.html
justskins.com/forums/upgrade-to-photoshop-7-a-90675.html  youtube.com/watch?v=5VfXYgTwERg
youtube.com/watch?v=5VfXYgTwERg
 adobe.com/community/creative_cloud
adobe.com/community/creative_cloud 



 Вы можете использовать один преобладающий оттенок или сохранить исходную цветовую гамму. Эти экшены Photoshop в стиле поп-арт доступны в формате ATN. Вы можете применить их к файлам RAW и JPG.
Вы можете использовать один преобладающий оттенок или сохранить исходную цветовую гамму. Эти экшены Photoshop в стиле поп-арт доступны в формате ATN. Вы можете применить их к файлам RAW и JPG.  Вы можете комбинировать эти фильтры или использовать их по отдельности. Вы можете настроить каждую из них по своему вкусу.
Вы можете комбинировать эти фильтры или использовать их по отдельности. Вы можете настроить каждую из них по своему вкусу. Эти фильтры подходят для фотографий разных жанров. Скачайте эти экшены бесплатно, и у вас будет отличный набор инструментов на любой случай.
Эти фильтры подходят для фотографий разных жанров. Скачайте эти экшены бесплатно, и у вас будет отличный набор инструментов на любой случай. Эти действия идеально подходят для фотографов в блогах, которые хотят расширить охват и сделать свой контент более интересным.
Эти действия идеально подходят для фотографов в блогах, которые хотят расширить охват и сделать свой контент более интересным. Вы поверите своим глазам?
Вы поверите своим глазам? Результаты, безусловно, фантастические.
Результаты, безусловно, фантастические. В частности, Кирби использует Photoshop, чтобы разместить себя на фотографиях в Instagram, опубликованных Кендаллом Дженнером, одной из самых популярных знаменитостей в Instagram.
В частности, Кирби использует Photoshop, чтобы разместить себя на фотографиях в Instagram, опубликованных Кендаллом Дженнером, одной из самых популярных знаменитостей в Instagram. Теперь эти аттракционы приобрели животную эстетику как внутри, так и снаружи, поскольку транспортные средства не только выглядят как животные, но и управляются ими. Наш фаворит — это Roar, Ford-250, переработанный, чтобы соответствовать королю джунглей. Остальные тоже очень классные.
Теперь эти аттракционы приобрели животную эстетику как внутри, так и снаружи, поскольку транспортные средства не только выглядят как животные, но и управляются ими. Наш фаворит — это Roar, Ford-250, переработанный, чтобы соответствовать королю джунглей. Остальные тоже очень классные.
 Мы бы предположили, что, вероятно, начинается морская болезнь.
Мы бы предположили, что, вероятно, начинается морская болезнь.  Как и некоторые другие в этом списке, он большой любитель делать обычные фотографии и превращать их в завораживающие и сюрреалистические изображения.
Как и некоторые другие в этом списке, он большой любитель делать обычные фотографии и превращать их в завораживающие и сюрреалистические изображения.




 Говорят, что это изображение представляет собой то, каково это быть в коме с туннелем света, зовущим вас обратно в мир.
Говорят, что это изображение представляет собой то, каково это быть в коме с туннелем света, зовущим вас обратно в мир. Затем ему пришла в голову идея манипулировать фотографией, чтобы передать сюрреалистическое ощущение того, что вы оказались в ловушке в бетонных джунглях в поисках свободы, которой мы все действительно желаем.
Затем ему пришла в голову идея манипулировать фотографией, чтобы передать сюрреалистическое ощущение того, что вы оказались в ловушке в бетонных джунглях в поисках свободы, которой мы все действительно желаем.

 В результате получаются фантастические, умопомрачительные изображения, каких вы никогда раньше не видели.
В результате получаются фантастические, умопомрачительные изображения, каких вы никогда раньше не видели. Идея художественного произведения здесь состоит в том, чтобы нарисовать женский портрет, но с ощущением случайности; тот, который принимает ошибки. Линии Оберто, которые, как он признает, «всегда ошибочны», как правило, создают черты, которые художник считает особенно привлекательными: толстые губы, большие глаза с длинными ресницами, маленькие заостренные носы и волосы, развевающиеся во всех направлениях.
Идея художественного произведения здесь состоит в том, чтобы нарисовать женский портрет, но с ощущением случайности; тот, который принимает ошибки. Линии Оберто, которые, как он признает, «всегда ошибочны», как правило, создают черты, которые художник считает особенно привлекательными: толстые губы, большие глаза с длинными ресницами, маленькие заостренные носы и волосы, развевающиеся во всех направлениях.
 Моя цель — создать разные ракурсы женской головы, используя зрительную и мышечную память, и дать зрителю ощущение, что за ним наблюдают.
Моя цель — создать разные ракурсы женской головы, используя зрительную и мышечную память, и дать зрителю ощущение, что за ним наблюдают. Создавать тени везде
Создавать тени везде С помощью палитры цветов я выбираю получившиеся цвета и переношу их на другие области лица, применяя мазки кистью и слегка меняя направления каждого из вариантов.
С помощью палитры цветов я выбираю получившиеся цвета и переношу их на другие области лица, применяя мазки кистью и слегка меняя направления каждого из вариантов. Мое намерение состоит в том, чтобы создать в волосах много жизни и информации, чтобы мягкость лица больше выделялась. Кроме того, взгляд зрителя, естественно, попытается остановиться на этих областях.
Мое намерение состоит в том, чтобы создать в волосах много жизни и информации, чтобы мягкость лица больше выделялась. Кроме того, взгляд зрителя, естественно, попытается остановиться на этих областях. Разжижать без угрызений совести
Разжижать без угрызений совести Если я не смогу контролировать себя на этом этапе, я могу в конечном итоге разрушить образ. Решение состоит в том, чтобы воспользоваться моим опытом, отправить файл как готовый и дождаться отзывов.
Если я не смогу контролировать себя на этом этапе, я могу в конечном итоге разрушить образ. Решение состоит в том, чтобы воспользоваться моим опытом, отправить файл как готовый и дождаться отзывов.
 Также не стоит забывать, что в интернете отдельно существуют множество пособий для освоения любой из программ.
Также не стоит забывать, что в интернете отдельно существуют множество пособий для освоения любой из программ.
 Мы ценим незначительные изменения, но когда мы начинаем видеть недостающие конечности или аэрографы, мы задаемся вопросом, как эти фотографии выглядели реальными в процессе редактирования. Вы будете удивлены тем, как много популярных журналов допустили глупые ошибки в главных звездах Голливуда. От принца Уильяма до королевы бей, давайте взглянем на 15 неудач фотошопа, которые заставляют нас съеживаться.
Мы ценим незначительные изменения, но когда мы начинаем видеть недостающие конечности или аэрографы, мы задаемся вопросом, как эти фотографии выглядели реальными в процессе редактирования. Вы будете удивлены тем, как много популярных журналов допустили глупые ошибки в главных звездах Голливуда. От принца Уильяма до королевы бей, давайте взглянем на 15 неудач фотошопа, которые заставляют нас съеживаться. Мы до сих пор не можем поверить, что редакторы журналов не понимали, что они действительно видели двойную, прежде чем.
Мы до сих пор не можем поверить, что редакторы журналов не понимали, что они действительно видели двойную, прежде чем.

 Таким образом, мы почти догадались, что она будет выглядеть странно для обложки журнала. В очарование, ее сидячее положение помогает нам заглянуть в «Настоящую Кристен Стюарт», но нам просто интересно, как ей неловко себя чувствовать. Кто так сидит??
Таким образом, мы почти догадались, что она будет выглядеть странно для обложки журнала. В очарование, ее сидячее положение помогает нам заглянуть в «Настоящую Кристен Стюарт», но нам просто интересно, как ей неловко себя чувствовать. Кто так сидит?? Мы все знаем, насколько горяч Адам Левин, но он также является жертвой Photoshop. Кто бы мог подумать? Похоже, вокалисту Maroon 5 не хватает туловища на обложке Vogue Россия. Или как-то пропал, как только погасли вспышки камеры.
Мы все знаем, насколько горяч Адам Левин, но он также является жертвой Photoshop. Кто бы мог подумать? Похоже, вокалисту Maroon 5 не хватает туловища на обложке Vogue Россия. Или как-то пропал, как только погасли вспышки камеры. Иногда журналы должны знать свои пределы, прежде чем эти знаменитости начинают сравнивать с пластиковыми куклами.
Иногда журналы должны знать свои пределы, прежде чем эти знаменитости начинают сравнивать с пластиковыми куклами. К сожалению, это не первый раз, когда мега-поп-звезда имеет дело со скандалом в Photoshop. Мы были в основном шокированы Harper’s Bazaar думать, что эти изменения останутся незамеченными.
К сожалению, это не первый раз, когда мега-поп-звезда имеет дело со скандалом в Photoshop. Мы были в основном шокированы Harper’s Bazaar думать, что эти изменения останутся незамеченными. Сара Джессика Паркер на обложке Harper’s Bazaar Китай очевидно, пошел немного за борт. От острых скул до пронзительных глаз, Секс и город звезда почти неузнаваема.
Сара Джессика Паркер на обложке Harper’s Bazaar Китай очевидно, пошел немного за борт. От острых скул до пронзительных глаз, Секс и город звезда почти неузнаваема. Прямо сейчас, мы думаем, что она все еще выглядит восхитительно, даже если у нее какая-то странная рука, которая происходит.
Прямо сейчас, мы думаем, что она все еще выглядит восхитительно, даже если у нее какая-то странная рука, которая происходит.
 Размер обложки 8 х 10,5 дюймов с разрешением 200 на 300 и белым фоном. Создайте новую папку с именем PS_Ch5. Сохраните обложку журнала как Magazine_Cover_Yourname.
Размер обложки 8 х 10,5 дюймов с разрешением 200 на 300 и белым фоном. Создайте новую папку с именем PS_Ch5. Сохраните обложку журнала как Magazine_Cover_Yourname. Подумайте о том, чтобы добавить тень от себя, если это уместно (подойдет тень с большой разницей в пространстве).
Подумайте о том, чтобы добавить тень от себя, если это уместно (подойдет тень с большой разницей в пространстве). Помните, что не все заголовки будут иметь одинаковый размер или шрифт. Будьте осторожны, чтобы они не были слишком большими или трудными для чтения. Не переусердствуйте с цветами. Не забывайте, что вы можете вращать текст и добавлять текстовые эффекты.
Помните, что не все заголовки будут иметь одинаковый размер или шрифт. Будьте осторожны, чтобы они не были слишком большими или трудными для чтения. Не переусердствуйте с цветами. Не забывайте, что вы можете вращать текст и добавлять текстовые эффекты.
 Шаблон разрабатывается персонально под ваш продукт.
Шаблон разрабатывается персонально под ваш продукт.



 Свободная трансформация запомнит точки, в которые вы перетаскивали вершины при искажении, а все применённые фильтры останутся редактируемыми!
Свободная трансформация запомнит точки, в которые вы перетаскивали вершины при искажении, а все применённые фильтры останутся редактируемыми! Удаленный доступ.
Удаленный доступ. Раскадровка в Adobe Photoshop (изображения предоставлены нашими иллюстраторами; авторы концепции размещают их на холсте…
Раскадровка в Adobe Photoshop (изображения предоставлены нашими иллюстраторами; авторы концепции размещают их на холсте… Кандидат разработает концептуальные эскизы персонажей и дизайна UI/UX, а также разработает оригинальный контент, который будет встроен в 3D-модели. Должен иметь опыт работы с Photoshop и сопутствующими инструментами для рисования.
Кандидат разработает концептуальные эскизы персонажей и дизайна UI/UX, а также разработает оригинальный контент, который будет встроен в 3D-модели. Должен иметь опыт работы с Photoshop и сопутствующими инструментами для рисования. Кандидат поможет управлять и отслеживать различные текущие проекты в области маркетинга, дизайна и разработки. Должен свободно владеть Photoshop и Illustrator. Требуется предыдущий соответствующий опыт.
Кандидат поможет управлять и отслеживать различные текущие проекты в области маркетинга, дизайна и разработки. Должен свободно владеть Photoshop и Illustrator. Требуется предыдущий соответствующий опыт. Отвечает за выполнение различных работ по проектированию 3D-продуктов для игровой компании. Должен владеть Photoshop , 3DSMax, Maya или аналогичным инструментом 3D-моделирования и иметь хорошее портфолио.
Отвечает за выполнение различных работ по проектированию 3D-продуктов для игровой компании. Должен владеть Photoshop , 3DSMax, Maya или аналогичным инструментом 3D-моделирования и иметь хорошее портфолио. Создавайте макеты и новые функции для мобильных устройств, компьютеров и Интернета. Требуется 4 года опыта разработки продуктов, включая использование Illustrator, Sketch, Figma и Фотошоп . Удаленный.
Создавайте макеты и новые функции для мобильных устройств, компьютеров и Интернета. Требуется 4 года опыта разработки продуктов, включая использование Illustrator, Sketch, Figma и Фотошоп . Удаленный. Поддержка брендинга и упаковки среди прочего, включая веб-сайты. Должен иметь соответствующий опыт работы с солидными навыками Photoshop , InDesign и Illustrator.
Поддержка брендинга и упаковки среди прочего, включая веб-сайты. Должен иметь соответствующий опыт работы с солидными навыками Photoshop , InDesign и Illustrator. Он/она будет разрабатывать и реализовывать оригинальный брендированный контент. Должен владеть Photoshop , Illustrator, Final Cut и Premiere Pro CC. Требуется предыдущий соответствующий опыт.
Он/она будет разрабатывать и реализовывать оригинальный брендированный контент. Должен владеть Photoshop , Illustrator, Final Cut и Premiere Pro CC. Требуется предыдущий соответствующий опыт. Эта позиция будет удаленной во время пандемии. Будет отвечать за доставку экстерьера и интерьера. Требуется опыт работы с моделированием твердых поверхностей и владение 3DS Max и Photoshop .
Эта позиция будет удаленной во время пандемии. Будет отвечать за доставку экстерьера и интерьера. Требуется опыт работы с моделированием твердых поверхностей и владение 3DS Max и Photoshop . Разрабатывайте и проектируйте целевые страницы, включая макеты и макеты. Опыт работы с Adobe Creative Suite от 2 лет ( Фотошоп …
Разрабатывайте и проектируйте целевые страницы, включая макеты и макеты. Опыт работы с Adobe Creative Suite от 2 лет ( Фотошоп …
 Создание концепций для сеток, материалов и текстур, связанных с окружающей средой и уровнями, в соответствии с лучшими практиками…
Создание концепций для сеток, материалов и текстур, связанных с окружающей средой и уровнями, в соответствии с лучшими практиками… Проверка файлов, переданных на архивирование вендорами. Проверка/исправление структуры папок и именования файлов. Проверка цвета Плашечный цвет/4-цветный процесс/RGB. Предварительная проверка для проверки стандартов…
Проверка файлов, переданных на архивирование вендорами. Проверка/исправление структуры папок и именования файлов. Проверка цвета Плашечный цвет/4-цветный процесс/RGB. Предварительная проверка для проверки стандартов… Разрабатывайте свежие концепции, основанные на целях компании и текущих тенденциях в социальных сетях. Проанализируйте проектные задания и представьте идеи.
Разрабатывайте свежие концепции, основанные на целях компании и текущих тенденциях в социальных сетях. Проанализируйте проектные задания и представьте идеи. Помогает соблюдать, пересматривать и создавать новые стандарты качества для моделирования и текстурирования продуктов…
Помогает соблюдать, пересматривать и создавать новые стандарты качества для моделирования и текстурирования продуктов… Измените инженерные термины, жаргон и сложные принципы на язык, который технически точен, но легко понятен людям без специального образования.
Измените инженерные термины, жаргон и сложные принципы на язык, который технически точен, но легко понятен людям без специального образования. Эта роль представляет собой контрактный проект, который рассчитан на 1-3 года. Степень бакалавра и 3-5 лет опыта.
Эта роль представляет собой контрактный проект, который рассчитан на 1-3 года. Степень бакалавра и 3-5 лет опыта. Генерировать дизайнерские идеи в начале проекта. Первоклассные коммуникативные навыки. Диплом или степень в области дизайна или соответствующий опыт работы.
Генерировать дизайнерские идеи в начале проекта. Первоклассные коммуникативные навыки. Диплом или степень в области дизайна или соответствующий опыт работы. Создавайте красивых персонажей, активы и окружение для развертывания в производстве. Делитесь идеями с произведениями искусства в сообществах и на форумах. Быть управляемым.
Создавайте красивых персонажей, активы и окружение для развертывания в производстве. Делитесь идеями с произведениями искусства в сообществах и на форумах. Быть управляемым. д.). Управляйте знаниями предметных экспертов (SME), чтобы поддерживать их область знаний в доступном учебном опыте. Управление разработкой курса…
д.). Управляйте знаниями предметных экспертов (SME), чтобы поддерживать их область знаний в доступном учебном опыте. Управление разработкой курса…


 ..
..

 Сегодня мы решили продолжить данную тему в черно-белом формате.
Сегодня мы решили продолжить данную тему в черно-белом формате. ..
..


 Сегодня представляем вашему вниманию призеров номинации «Пейзажная фотография».
Сегодня представляем вашему вниманию призеров номинации «Пейзажная фотография».



 Лаборатория научной реставрации РОСФОТО оказывает услуги по реставрации и консервации фотографий, а также по обучению молодых специалистов.
Лаборатория научной реставрации РОСФОТО оказывает услуги по реставрации и консервации фотографий, а также по обучению молодых специалистов. РОСФОТО работает по всем направлениям актуальных вопросов, связанных с фотографией и имиджем: выставочные, исследовательские и образовательные программы в области визуальной культуры.
РОСФОТО работает по всем направлениям актуальных вопросов, связанных с фотографией и имиджем: выставочные, исследовательские и образовательные программы в области визуальной культуры.
 РОСФОТО разрабатывает и публикует в виде сборников и в электронном виде на своем Интернет-портале методические материалы для специалистов, работающих в области сохранения фотоколлекций, ведет просветительскую деятельность.
РОСФОТО разрабатывает и публикует в виде сборников и в электронном виде на своем Интернет-портале методические материалы для специалистов, работающих в области сохранения фотоколлекций, ведет просветительскую деятельность. Практические консультации оснащены современным оборудованием Лаборатории научной реставрации РОСФОТО, под руководством высококвалифицированных специалистов с использованием современных технологических материалов.
Практические консультации оснащены современным оборудованием Лаборатории научной реставрации РОСФОТО, под руководством высококвалифицированных специалистов с использованием современных технологических материалов.