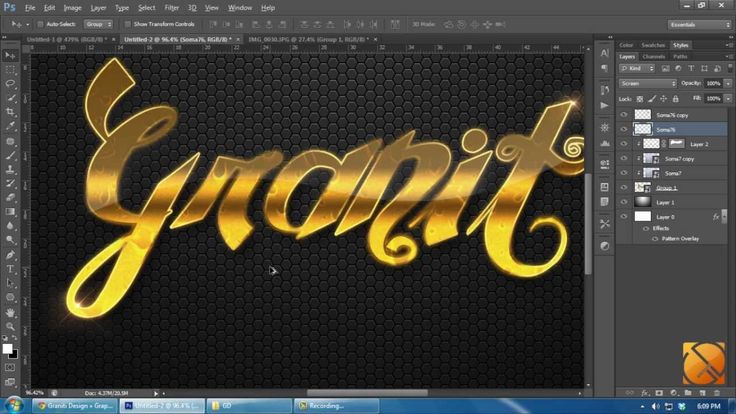
Как сделать золотой текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать стильный золотой текст.
Такой текст хорошо подойдет для визиток, плакатов, логотипов, открыток и т.п.
Сначала мы создадим новый документ и зальем фоновый слой коричневым цветом.
Потом откроем изображение с узором из папки с исходниками, определим его как узор и при помощи стилей слоя применим узор к фоновому слою.
Затем добавим в работу текстуру из папки с исходниками, установим шрифт и напишем текст.
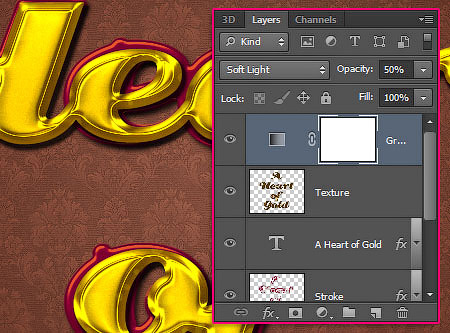
Далее создадим копию текстового слоя и применим к обеим текстовым слоям стили слоя.
После этого создадим между текстовыми слоями новый пустой слой и применим фильтры Облака и Полутоновой узор.
В завершении урока «Как сделать золотой текст в фотошопе» мы настроим кисть и с ее помощью создадим блестки.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Заливка. В панели цвета в качестве оттенка основного плана устанавливаем оттенок # 452c16. Кликаем мышью по холсту, чтобы залить слой «Фон» цветом основного плана.
Открываем в фотошоп (Ctrl+O) изображение «Узор» из папки с исходниками. Переходим в меню Редактирование-Определить узор. В появившемся окне даем название новому узору или соглашаемся с предложенным программой. Новый узор появится в конце списка загруженных узоров. Чтобы убедиться в этом, переходим в меню Редактирование-Наборы-Управление наборами и в появившемся окне в верхней строке выбираем «Узоры». Документ с узором можно закрыть – он нам больше не понадобится.
Документ с узором можно закрыть – он нам больше не понадобится.
Переходим в основной документ и в панели слоев дважды щелкаем оп слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение узора нажимаем на «треугольник» у строки выбора узоров и из выпадающего списка выбираем узор, что создавали в предыдущем шаге. Полные настройки для вкладки Наложение узора на втором скриншоте.
Результат после применения стилей слоя.
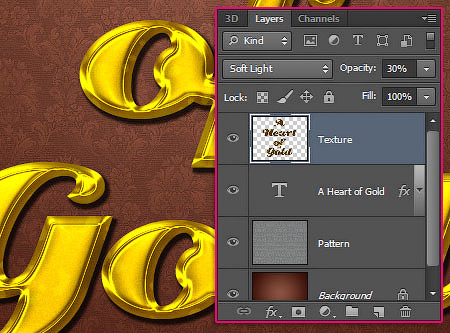
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками.
В панели слоев меняем режим наложения слоя с текстурой на Перекрытие.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Eternity». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на # b37a37, увеличиваем размер текста и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). Понижаем заливку слоя дубликата к 0.
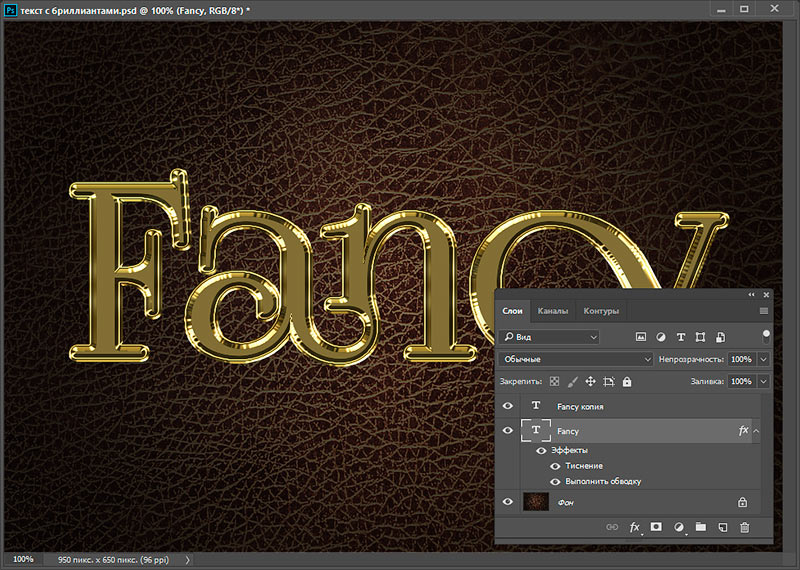
В панели слоев дважды щелкаем по оригинальному текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение кликаем по треугольнику у строки выбора контура и выбираем контур, как на рисунке ниже. Меняем оттенок Режима тени на # c7b299 и вводим настройки, как на картинке.
Во вкладке Контур меняем контур, как на рисунке ниже и вводим следующие настройки.
Во вкладке Внутренняя тень меняем оттенок на # a9984a и вводим настройки, как на скриншоте.
Во вкладке Внутреннее свечение используем оттенок # eadfa2 и меняем настройки на следующие.
Во вкладке Тень используем оттенок, установленный по умолчанию (черный — # 000000) и вводим настройки, как на рисунке.
Результат после применения стилей слоя.
В панели слоев дважды щелкаем по копии текстового слоя, чтобы открыть стили слоя.
Во вкладке Тиснение меняем оттенок Режима подсветки на # c7b299 и вводим настройки, как на картинке ниже.
Во вкладке Контур меняем контур и настройки на следующие.
Во вкладке Глянец меняем оттенок на # 995e00 и вводим настройки, как на рисунке ниже.
Во вкладке Тень используем черный оттенок (# 000000) и меняем настройки на следующие.
Результат после применения стилей слоя.
Между двумя текстовыми слоями создаем новый пустой слой и называем его «Облака».
В панели цвета в качестве цвета основного плана устанавливаем оттенок # ffac19, а в качестве фонового цвета — # 432c17.
В панели слоев с зажатой клавишей Ctrl кликаем по иконке оригинального текстового слоя, чтобы загрузить выделение слоя. Делаем активным слой «Облака» в панели слоев и переходим в меню Фильтр-Рендеринг-Облака. Снимаем выделение (Ctrl+D).
Снимаем выделение (Ctrl+D).
Переходим в меню Фильтр-Галерея фильтров. В папке Эскиз выбираем фильтр Полутоновой узор и применяем его к слою «Облака» с настройками, как на рисунке ниже.
В панели слоев меняем режим наложения слоя «Облака» на Мягкий свет и понижаем прозрачность слоя.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Блестки».
Активируем инструмент Кисть. При активном инструменте Кисть кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей, нажимаем на «шестеренку» справа и из выпадающего списка выбираем «Восстановить кисти». Из загруженного набора выбираем кисть, отмеченную стрелочкой. В верхней панели настроек инструмента Кисть кликаем по иконке панели кистей и вводим настройки, как на рисунке ниже. В панели цвета в качестве цвета основного плана устанавливаем оттенок # fff1d8. Снова загружаем выделение текстового слоя (с зажатой клавишей Ctrl кликаем по иконке текстового слоя в панели слоев). Переходим в меню Окно-Контуры. В панели контуров нажимаем на иконку создания контура из выделения. Затем активируем в панели слоев слой «Блестки» и в панели контуров нажимаем на иконку, отмеченную ниже, чтобы выполнить обводку контура инструментом Кисть. Удаляем контур, нажав на соответствующую иконку в панели контуров.
Переходим в меню Окно-Контуры. В панели контуров нажимаем на иконку создания контура из выделения. Затем активируем в панели слоев слой «Блестки» и в панели контуров нажимаем на иконку, отмеченную ниже, чтобы выполнить обводку контура инструментом Кисть. Удаляем контур, нажав на соответствующую иконку в панели контуров.
В панели слоев меняем режим наложения слоя «Блестки» на Яркий свет.
Стильный золотой текст готов! Урок «Как сделать золотой текст в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Как сделать золотой текст в фотошопе — бесплатный онлайн урок
Одним из наиболее интересных инструментов в фотошопе являются «параметры наложения». Я бы назвала его одним из самых важных для веб дизайнера. Благодаря параметрам наложения вы сможете претворить в жизнь множество интересных эффектов, которые пригодятся вам в разработке дизайна сайта. Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Я бы назвала его одним из самых важных для веб дизайнера. Благодаря параметрам наложения вы сможете претворить в жизнь множество интересных эффектов, которые пригодятся вам в разработке дизайна сайта. Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Где нам может пригодиться золотой текст? Да практически везде. Начиная с логотипа и заканчивая буклетом. И вы даже не представляете, насколько часто клиенты требуют сделать подобную вещь, несмотря на обилие модных направлений в дизайне. Потому, настоятельно советую изучить как быстро создать эффект золотого текста.
Для начала нам следует создать заготовку. А именно рабочую область с подходящим градиентом. Создаем новый документ. И новый слой. Для этого нажимаем комбинацию клавиш ctrl+shift+n.
Нам необходимо залить новый слой любым цветом. На правой панели ищем инструмент «заливка», выбираем его и делаем клик по новому слою.
Теперь нам следует обратиться к окну слоев. Дабы золотой текст смотрелся органично, мы создадим для него подложку. Для этого в окне слоев выбираем новый слой, кликаем по нему правой клавишей мыши и вызываем выпадающее меню со списком команд. Нас интересуют «параметры наложения».
Для этого в окне слоев выбираем новый слой, кликаем по нему правой клавишей мыши и вызываем выпадающее меню со списком команд. Нас интересуют «параметры наложения».
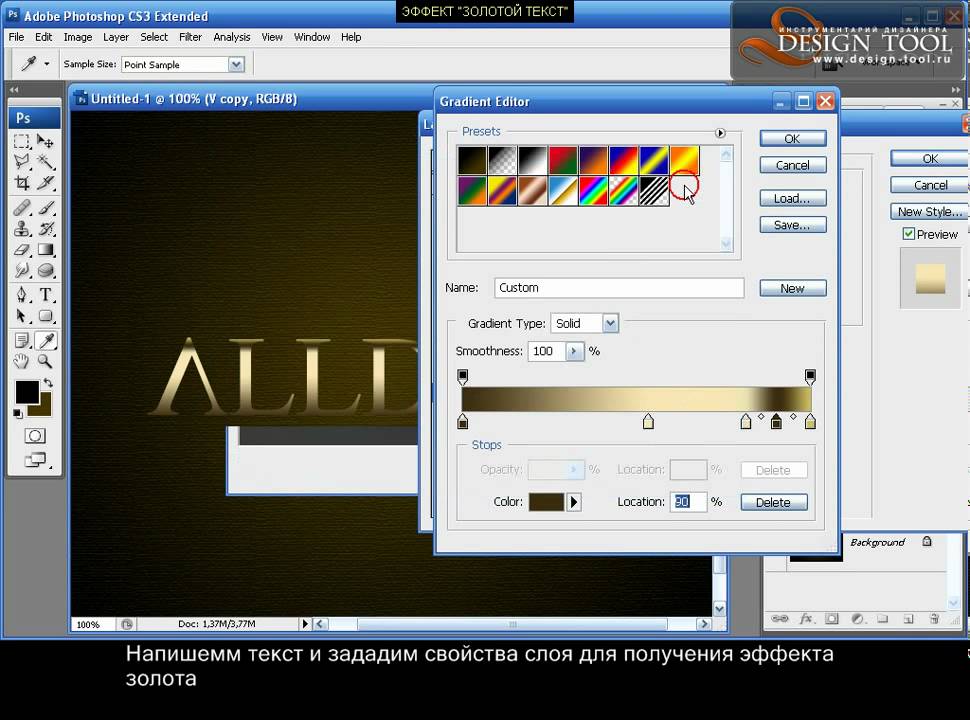
Выбираем «градиент» и в появившейся вкладке вбиваем следующие настройки:
А теперь делаем клик по полоске «Градиент». Нам следует задать цвета.
Делая клик по нижним ползункам, мы получаем возможность выбрать цвет. Для того, чтобы золотой текст выглядел натурально и правдоподобно, нам нужно создать переход от насыщенного коричневого к желтому. Эдакое сусальное золото. Установите цвета: #292216 и #755d32.
Жмем «ок» и получаем наш фоновый слой.
Теперь выбираем инструмент текст и пишем любую надпись. Шрифт тоже на ваше усмотрение. Проявите фантазию. Для тех, кому интересно, я использовала шрифт OlgaCTT и DINPro.
А теперь приступаем к долгожданным настройкам параметров наложения. Где их найти вы уже знаете.
Нам следует выполнить эффекты: тень, тиснение, обводка и градиент.
Настройки градиента:
Как вы можете заметить, ползунков стало гораздо больше. Сделать новый ползунок очень просто. Достаточно сделать клик по цветной полосе.
Сделать новый ползунок очень просто. Достаточно сделать клик по цветной полосе.
Теперь перечислю цвета слева направо:
#7c561c
#af7623
#f1bc39
#dda536
#875d1e
#875d1e
Вот, что у нас получилось.
Да, надпись с золотистым градиентом, но сказать, что у нас получился текст из золота можно с большой натяжкой. Нам все-таки не хватает еще нескольких эффектов. Кстати говоря, подскажу вам, как можно быстро и просто подобрать золотой градиент. Найдите фото золотого изделия, подходящее вам по тону и с помощью пипетки скопируйте цвета для градиента.
Настало время обводки. Не забудьте выбрать в «типе обводки» градиент.
Цвета обводки слева направо:
#dba325
#af7725
Смотрим промежуточный результат:
Добавляем тиснение:
Цвета сверху вниз:
#c7811e
#f6daaa
И тень цвета: #342b1b
Смотрим промежуточный результат:
Осталось только применить все вышеописанные настройки к нижней надписи. Не волнуйтесь, вбивать все заново не придется. В каждой настройке достаточно просто нажать кнопку:
В каждой настройке достаточно просто нажать кнопку:
И уже после, на новом слое нажать:
Настройки это параметра применятся к слою автоматически.
Давайте же посмотрим, вышел ли у нас текст золотом?
Как видите, все у нас получилось. При помощи настроек параметров наложения в фотошопе действительно можно создать золотую надпись.
Полное руководство — The Designest
The Designest может получать компенсацию от компаний, продуктов и услуг, представленных в этой публикации. Для получения более подробной информации см. нашу страницу «Раскрытие информации о партнерах» .
Хотите освоить новый полезный навык, расширяющий творческие возможности? Тогда этот пошаговый мастер-класс — настоящая находка для таких творческих личностей, как вы! Золотые буквы появятся на монтажной области как талисман; вам просто нужно освоить ряд инструментов Photoshop и способ их применения.
Текстовые эффекты Essential Metal
Текстовый эффект полированного золота
Текстовый эффект «Серебристый металлик»
Глянцевый 3D-серебристый текстовый эффект
Эффект золотого текста на черном фоне
Глянцевый металлический текстовый эффект
Серебристый металл — редактируемый текстовый эффект
Получить больше текстовых эффектов
elements.
 envato.com
envato.com
Все типографские эксперименты не заканчиваются простым выбором шрифта, подогнанным по размеру или стилю. В выразительную типографику вложено больше труда, и пусть все знают, что все усилия всегда вознаграждаются. Это может стать привлекательным визуальным проектом, значительным вкладом в портфолио или продаваемым продуктом графического дизайна. Какой бы ни была причина, умение настраивать текстовые слои в Photoshop, чтобы превратить их в сверкающее полированное золото, сравнимо с прикосновением Мидаса. За исключением того, что это не легенда, а вполне достижимое ноу-хау.
Говоря о подготовке, единственное, что требуется, это активная подписка на Adobe Photoshop. Убедитесь, что вы используете это программное обеспечение и ничего больше, так как описанные шаги применимы только к Photoshop. Этот урок очень понятен, но, конечно, базовые навыки проектирования не помешают. Вы будете работать с настройками стиля текстового слоя, эффектом слоя скоса и тиснения для создания глянцевого контура и многими другими простыми, но очень удобными опциями, которые может предложить приложение. Кроме того, мы добавили множество горячих клавиш, чтобы ускорить процесс создания эффекта золотого текста в Photoshop. Запрыгивайте в обучающий поезд, который вот-вот отправится!
Кроме того, мы добавили множество горячих клавиш, чтобы ускорить процесс создания эффекта золотого текста в Photoshop. Запрыгивайте в обучающий поезд, который вот-вот отправится!
актуально:
Следующий
Предыдущий
Шаг 1
Откройте Adobe Photoshop и создайте новый документ Photoshop. Для этого нажмите «Новый файл» в левой части главной панели или выберите «Файл» > «Создать». Мы решили установить ширину 4500 пикселей и высоту 3000 пикселей, разрешение 300 dpi для этого золотого текстового эффекта. Это разрешение позволит добавлять тексты любого размера. Нажмите Создать , чтобы продолжить работу с файлом.
Шаг 2
Вы увидите пустой белый слой, который станет будущей композицией. Щелкните значок замка на нем, чтобы он исчез, что означает, что слой открыт для любых дальнейших изменений с этого момента. Дважды щелкните имя слоя (он будет установлен как Слой 0), снова назовите его Фон . Крайне важно, чтобы каждый слой или созданная папка назывались соответствующим образом, чтобы никогда не потерять навигацию и быть уверенным в неожиданных изменениях, которые вы можете внести в пути.
Крайне важно, чтобы каждый слой или созданная папка назывались соответствующим образом, чтобы никогда не потерять навигацию и быть уверенным в неожиданных изменениях, которые вы можете внести в пути.
Фоновый слой останется самым нижним на панели слоев, что означает, что все остальные будут добавлены поверх него. Вы можете заполнить фоновый слой более темным оттенком, чтобы выделить остальные добавленные слои с их характеристиками и убедиться, что они видны. Выберите Paint Bucket tool в меню слева выберите нужный цвет и щелкните им монтажную область.
Вторым вариантом будет загрузка готовой текстуры из какой-нибудь стоковой библиотеки. Мы использовали бесплатно загруженное изображение коричневой замши, подходящее для золотого текста. Пожалуйста, обратите внимание на разрешение изображения при просмотре вариантов текстуры: мелкая графика будет выглядеть пиксельной и представлена в плохом качестве. Перетащите загруженную текстуру в окно Photoshop. Дважды щелкните слой и назовите его 9. 0003 Текстура .
0003 Текстура .
Хорошо то, что вы можете иметь как слой заливки сплошным цветом, так и текстуру в качестве доступных параметров настройки. Объедините эти слои в группу: нажмите Command или Control (Cmd/Ctrl) и щелкните слои, которые вы хотите объединить в папку. Выделив оба слоя, нажмите Cmd/Ctrl + G . Назовите появившуюся папку Фон .
Шаг 3
Создайте новый слой и назовите его Эффект , который будет ключевым для всего эффекта золотого текста. Выберите Type Tool на левой панели Photoshop (или активируйте его, нажав T на клавиатуре). Напечатайте что-нибудь на слое и не забудьте переключить настройки. Мы использовали шрифт AnnabelleJF Regular, размер 228 pt и черный цвет шрифта. Но вы наверняка можете иметь свои собственные: в зависимости от длины слова размер шрифта также будет отличаться.
Выберите инструмент Move (или нажмите V на клавиатуре) и переместите фразу так, как она расположена прямо в середине монтажной области. Фиолетовые линии линейки помогут вам установить правильные пропорции.
Фиолетовые линии линейки помогут вам установить правильные пропорции.
Щелкните правой кнопкой мыши сам слой Эффект и в появившемся меню для этого стиля слоя выберите Преобразовать в смарт-объект .
Дважды щелкните миниатюру слоя, чтобы открыть его, а не сам слой или его имя. Это довольно простой шаг, но, судя по нашему опыту, его часто упускают из виду при работе со смарт-объектами.
В появившемся текстовом слое вы увидите маленькое поле с вашим текстом. Нам нужно расширить эту область до размера нашей монтажной области, чтобы обеспечить свободу для будущих изменений текстового слоя независимо от добавленного текста или шрифта. Для этого нажмите Option + Cmd/Ctrl + C , чтобы открыть меню размера холста. Установите необходимые размеры: 4500×3000 px, нажмите Ok. Там у вас будет большая рабочая зона. Нажмите Cmd+S , чтобы сохранить результат. Закройте вкладку.
Шаг 4
Теперь нам нужно иметь 3 копии слоя Effect . Выберите слой Эффект, нажмите Cmd/Ctrl + C , затем Cmd/Ctrl + V , чтобы вставить скопированный слой. Выберите верхний слой, уменьшите его непрозрачность до 0%. Он понадобится нам для будущих модификаций с эффектом золотого текста, поэтому, чтобы выделить его, щелкните правой кнопкой мыши область вокруг значка глаза и выберите любой цвет. Назовите это Ваш текст здесь . Вот так должна выглядеть ваша панель.
Выберите слой Эффект, нажмите Cmd/Ctrl + C , затем Cmd/Ctrl + V , чтобы вставить скопированный слой. Выберите верхний слой, уменьшите его непрозрачность до 0%. Он понадобится нам для будущих модификаций с эффектом золотого текста, поэтому, чтобы выделить его, щелкните правой кнопкой мыши область вокруг значка глаза и выберите любой цвет. Назовите это Ваш текст здесь . Вот так должна выглядеть ваша панель.
Перейдите к слоям эффектов. Выберите нижний на панели слоев, дважды щелкните его, чтобы открыть настройки стиля слоя. Он будет использоваться для добавления слоя наложения цветового градиента и некоторого базового объема. Выберите настройки Gradient Overlay . Щелкните внутри поля «Градиент», чтобы создать цветовую палитру.
Стремясь к подлинной золотой текстуре, мы выполнили плавный градиентный переход от светлого оттенка к более темному коричневому. Чтобы разместить точки на линии градиента, щелкните под полосой, чтобы оставить квадратную отметку. Метки можно перемещать, поэтому нажмите, удерживайте и перетащите их, как показано на изображении ниже. Если вы видите дополнительную остановку, которую не хотели добавлять, щелкните ее и выберите кнопку «Удалить» ниже.
Метки можно перемещать, поэтому нажмите, удерживайте и перетащите их, как показано на изображении ниже. Если вы видите дополнительную остановку, которую не хотели добавлять, щелкните ее и выберите кнопку «Удалить» ниже.
Щелчок внутри каждого квадрата откроет меню «Остановки» и выбор цвета. Here are the color codes we’ve used for all color marks (placed in order from left to right):
- ffdd95
- ffedbc
- ffefc4
- ffc766
- af8128
- f9c155
- ffdb7b
- a06c19
- 59360c
Скопируйте код и вставьте его в Color Picker , нажмите Ok. Вам нужно повторить одно и то же действие для всех 9цветные точки, размещенные в соответствии с приведенным нами примером. Когда вы закончите, проверьте, совпадают ли другие настройки стиля слоя для этого золотого текстового эффекта, как показано.
Пришло время воспользоваться настройками стилей слоя Bevel & Emboss в том же окне Layer Style. Вот значения, которые вам нужны для этой вкладки. Цветовой код для Highlight Mode : fff5c4.
Вот значения, которые вам нужны для этой вкладки. Цветовой код для Highlight Mode : fff5c4.
Шаг 5
Щелкните верхний слой Эффект, установите его заливку на 0%. Затем дважды щелкните слой, чтобы открыть настройки стиля слоя и перейти к Тень. Режим наложения 9.0080 Color Dodge , а код цвета ffecaa (вы уже знаете, как добавить их в цветовую панель). Выберите другой стиль слоя «Тень» и добавьте значения в качестве его настройки, как показано на скриншоте ниже.
Сгруппируйте два слоя эффектов в одну папку (удерживая Cmd/Ctrl, щелкните нужные слои, затем нажмите Cmd/Ctrl + G , чтобы сгруппировать их). Эта папка будет называться Effect, , содержащая эффект слоя Bevel & Emboss вместе с эффектами слоя Drop Shadow.
Шаг 6
Скопируйте нижний слой Effect ( Cmd/Ctrl+C затем Cmd/Ctrl+V ), затем, удерживая его, переместите его из папки, чтобы он остался отдельным слоем. Назовите его Bevel и установите 0% заполнения. На этом этапе мы собираемся работать с золотым глянцевым контуром, умножая стили слоя и перемещая их.
Назовите его Bevel и установите 0% заполнения. На этом этапе мы собираемся работать с золотым глянцевым контуром, умножая стили слоя и перемещая их.
Дважды щелкните слой и в поле «Скос и тиснение» задайте следующие параметры стиля слоя. Цветовой код Highlight Mode — 9.0080 9e8d71.
Теперь нам понадобится несколько копий слоя, чтобы создать объем для текста. Скопируйте тот же слой Bevel , выберите его и переместите один раз вправо с помощью клавиш со стрелками. Затем скопируйте созданный слой и снова переместите его один раз вправо. Проделайте ту же процедуру с 11 стилями слоя, перемещая слой Bevel стрелками не только вправо, но и немного влево и вверх, чтобы получился объемный текст. Используйте свое чувство прекрасного, чтобы создать реалистичный текстовый эффект Photoshop! Ничего страшного, если ваш прогресс на этом этапе будет немного отличаться от предложенного примера. у тебя будет 14 слоев скоса всего.
Когда закончите, выберите верхний слой Bevel, удерживайте Shift и выберите нижний слой Bevel — это функция быстрого выделения, позволяющая выбрать все слои всего за несколько кликов. Затем нажмите Cmd/Ctrl+G , чтобы объединить их в папку; назовите его Bevel . Вот что у нас есть для эффекта золотого текста в Photoshop:
Затем нажмите Cmd/Ctrl+G , чтобы объединить их в папку; назовите его Bevel . Вот что у нас есть для эффекта золотого текста в Photoshop:
.
Шаг 7
Пришло время позаботиться о тенях! Не создавая новый слой, перейдите прямо к Папка эффектов и выберите верхний слой Эффект . Скопируйте и вставьте слой, затем щелкните его и перетащите в папку Bevel .
Назовите этот слой Shadows , дважды щелкните его, чтобы открыть свойства стиля слоя. Нам понадобятся только вкладки Drop Shadow . Их будет 4, поэтому добавьте все эти вкладки последовательно со следующими настройками, настроенными для всех стилей слоя отдельно:
В результате всего должно быть проверено 4 слоя тени. Нажмите Ok, когда закончите. Чтобы иметь аккуратное расположение слоев со всеми эффектами слоя, вы можете выбрать Папка Shadows, нажмите Cmd/Ctrl+G и назовите папку Shadows . Вот что вы увидите на панели слоев:
.
Шаг 8
Последним штрихом для превращения сцены в настоящий эффект золотого текста Photoshop будет наложение текстуры шума, добавляющее щепотку реализма. Создайте новый слой, назовите его Noise . Выберите инструмент Paint Bucket Tool и немного серого цвета (мы использовали код 888888 ), чтобы заполнить этот слой. Выберите этот новый слой, затем перейдите в верхнее меню Photoshop: Filter > Noise > Add Noise.
Это значения, которые вам нужно установить для этого стиля слоя в появившемся меню «Добавить шум», необходимого для желаемого эффекта.
Только что созданный слой необходимо поместить под слой смарт-объекта, отмеченный оранжевым цветом, и правильно установить все дополнительные параметры, такие как стиль слоя (Наложение) и непрозрачность 70%:
Наконец, у вас есть полированное золото. текстовый эффект в фотошопе создан с нуля! Сохраните полученный результат, нажав Cmd/Ctrl+S или используя меню: Файл > Сохранить .
Помните слой с цветовой маркировкой, который мы создали ранее? Он будет основным для изменения текста в фотошопе на что угодно. Для будущих изменений вам нужно будет дважды щелкнуть миниатюру слоя, что вызовет появление слоя смарт-объекта на новой вкладке. Выберите инструмент «Текст», напишите любой текст, измените шрифт и его размещение на монтажной области, затем сохраните примененные изменения. Ваш окончательный результат появится на основном холсте с эффектом.
Есть так много возможных вариаций эффекта золотого текста, предлагаемых другими авторами. Некоторые из них включают в себя различные инструменты, такие как стиль слоя внешнего свечения, который не появился в нашем уроке. Это только подтверждает мнение о любой творческой деятельности: вы можете открыть для себя новые техники или способы достижения любого из представленных этапов!
Реалистичный золотой текст в Pixelmator
В этом уроке я покажу вам, как создать красивый золотой текст в Pixelmator.
 Это может быть полезно для вашего следующего рождественского дизайна. Мы будем использовать основные инструменты и градиенты, чтобы имитировать золото с помощью этой очень простой техники. Я также написал учебник, показывающий, как создать тот же эффект, но для Photoshop, вы можете найти его на PSDTUTS.
Это может быть полезно для вашего следующего рождественского дизайна. Мы будем использовать основные инструменты и градиенты, чтобы имитировать золото с помощью этой очень простой техники. Я также написал учебник, показывающий, как создать тот же эффект, но для Photoshop, вы можете найти его на PSDTUTS.
Это руководство является частью серии руководств, которые я писал для сайта Pixelmator Learn.
Шаг 1
Откройте Pixelmator и создайте новый документ. Размер не важен, но я использую 1440×900 пикселей. Затем перейдите в View>Show Gradient , чтобы открыть панель градиента. Создайте новый градиент Radial от темно-коричневого в центре до черного. Залейте фоновый слой этим новым градиентом.
Шаг 2
Перейти к Фильтр>Стилизация>Шум . Используйте 1 для суммы и убедитесь, что она НЕ монохромная.
Шаг 3
С помощью Type Tool (T) введите VIVAVIDA (или любое другое слово). Мы разобьем текст на слои и создадим новое слово. Для этого перейдите в Layer>Rasterize Type Layer . Затем с помощью Lasso Tool (L) выберите каждый символ, затем вырежьте и вставьте его обратно. Каждый будет в другом слое. (Я использовал шрифт Adobe Garamond.)
Мы разобьем текст на слои и создадим новое слово. Для этого перейдите в Layer>Rasterize Type Layer . Затем с помощью Lasso Tool (L) выберите каждый символ, затем вырежьте и вставьте его обратно. Каждый будет в другом слое. (Я использовал шрифт Adobe Garamond.)
Шаг 4
Теперь, когда у вас есть слои для каждой буквы, давайте создадим новое слово. Тот, который я придумал, был VIVAD. VIV подключен, как и AD. Выберите слои, из которых состоит слово, и перейдите в Layer>Merge Layers . Вы вернете слово только в один слой.
Шаг 5
Вернитесь к панели градиента и создайте новую предустановку градиента. На этот раз создайте линейный. Используйте темно-коричневый, бежевый и белый цвета, как на изображении ниже.
Шаг 6
Добавьте новый слой поверх слова VIVAD и перейдите в Layer> Create Clipping Mask . Используйте Gradient Tool (G) , чтобы заполнить слой градиентом, который мы создали в предыдущем шаге. Начните с верхней части слова и закончите внизу.
Начните с верхней части слова и закончите внизу.
Шаг 7
Добавьте еще один слой поверх предыдущего и вернитесь к Layer>Create Clipping Mask . Измените Blending на Multiply . С помощью Rectangular Marquee Tool (M) создайте прямоугольное выделение, начиная с 2 пикселей вниз от верхней части слова. Инструментом «Градиент» (G) залейте слой градиентом, который мы использовали для золотой буквы; на этот раз направление будет противоположным, с темным цветом вверху. Используйте изображение ниже для справки.?
Идея состоит в том, чтобы создать крошечную линию, чтобы создать отражение золота.
Шаг 8
Повторим этот шаг для нижней части слова. Blending придется изменить, так что вы можете использовать либо Color Dodge или Screen . Я использовал Color Dodge , но мне пришлось продублировать слой, чтобы получить более сильный результат.
Повторите предыдущий шаг, но теперь идея состоит в том, чтобы поместить блестящую линию внизу слова, которое было темным.
Шаг 9
Это результат, которого мы должны достичь.
Шаг 10
Дублируйте слой со словом VIVAD и переместите его под золотой эффект. Затем перейдите к Edit>Stroke . Используйте любой цвет, 1 для ширины и снаружи .
Шаг 11
Снова над панелью градиента добавьте новый пресет, используя темно-коричневый, бежевый и темно-коричневый. Используйте изображение ниже для справки. Мы будем использовать этот градиент, чтобы создать еще одно отражение нашего золотого текста.
Шаг 12
Создайте новый слой поверх слоя, на котором мы нанесли обводку. Затем перейдите в Слой > Создать обтравочную маску . Залейте этот слой градиентом, который мы создали в предыдущем шаге. Бежевая часть должна быть почти внизу слова.
Шаг 13
Дублируйте слой со словом VIVAD и поместите его под другими слоями, но поверх фона.

 С Neon у вас есть огромное количество возможностей для создания творческих работ.
С Neon у вас есть огромное количество возможностей для создания творческих работ. С текстом проблемы 🙈🤷♀️начинаю сжимать или расширять текст он или улетает с экрана или становится мизерным ( Как обьединить и текст и эффект ???
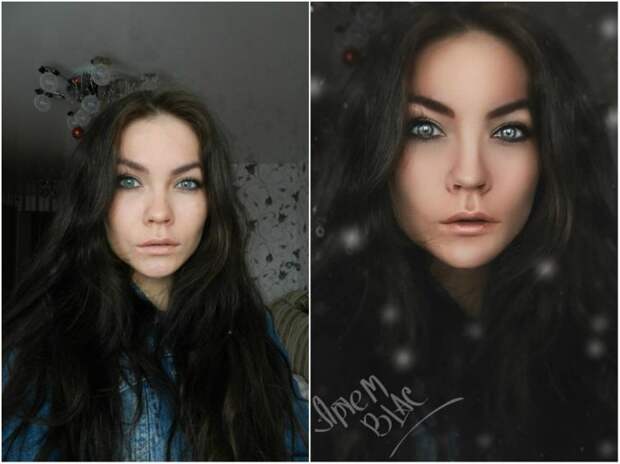
С текстом проблемы 🙈🤷♀️начинаю сжимать или расширять текст он или улетает с экрана или становится мизерным ( Как обьединить и текст и эффект ??? Они помогают сделать обычные фотографии интересными, в то же время помогая объекту намного легче выделяться на фоне. Несколько лет назад для того, чтобы неоновые фильтры работали, требовались сложные инструменты рабочего стола, такие как Photoshop и эффекты After Effects, в зависимости от типа контента. Но благодаря современным смартфонам, обладающим исключительной вычислительной мощностью, мы можем добиться того же эффекта прямо на вашем телефоне.
Они помогают сделать обычные фотографии интересными, в то же время помогая объекту намного легче выделяться на фоне. Несколько лет назад для того, чтобы неоновые фильтры работали, требовались сложные инструменты рабочего стола, такие как Photoshop и эффекты After Effects, в зависимости от типа контента. Но благодаря современным смартфонам, обладающим исключительной вычислительной мощностью, мы можем добиться того же эффекта прямо на вашем телефоне. Это комплексное приложение, наполненное до краев творческими фильтрами и рамками, которые могут изысканно улучшить ваши фотографии. Вот краткое пошаговое руководство, которое поможет вам получить эффект неонового эскиза на ваших фотографиях с помощью Picsart.
Это комплексное приложение, наполненное до краев творческими фильтрами и рамками, которые могут изысканно улучшить ваши фотографии. Вот краткое пошаговое руководство, которое поможет вам получить эффект неонового эскиза на ваших фотографиях с помощью Picsart.
 Если вы искали только эффекты неонового эскиза, на этом ваш поиск заканчивается, но если вы хотите избавиться от фона и оставить только остальную часть изображения, выполните шаги, указанные ниже.
Если вы искали только эффекты неонового эскиза, на этом ваш поиск заканчивается, но если вы хотите избавиться от фона и оставить только остальную часть изображения, выполните шаги, указанные ниже. Вы можете изменить цветовую температуру, контрастность и любые другие параметры фотографии.
Вы можете изменить цветовую температуру, контрастность и любые другие параметры фотографии.
 Для получения дополнительной информации см. политику конфиденциальности разработчика.
Для получения дополнительной информации см. политику конфиденциальности разработчика. Узнать больше
Узнать больше
 Поэтому перед публикацией я стараюсь посмотреть кадры и на других, неидеальных дисплеях. Обязательно открываю картинки на смартфоне и телевизоре — становится понятно, как будут видеть моё фото остальные. Нередко по итогам такой проверки вносятся коррекции, чтобы картинка смотрелась хорошо на любом экране.
Поэтому перед публикацией я стараюсь посмотреть кадры и на других, неидеальных дисплеях. Обязательно открываю картинки на смартфоне и телевизоре — становится понятно, как будут видеть моё фото остальные. Нередко по итогам такой проверки вносятся коррекции, чтобы картинка смотрелась хорошо на любом экране. Финишную подготовку к публикации тоже удобнее производить в этой программе.
Финишную подготовку к публикации тоже удобнее производить в этой программе.
 А если план не подошёл, начините по новому алгоритму.
А если план не подошёл, начините по новому алгоритму. В ConceptD 3 установлена современная видеокарта NVIDIA GTX1650 — ноутбук показал себя отлично при работе в Lightroom и Adobe Photoshop. Однако в линейке ConceptD есть и более мощные решения, оснащённые видеокартами RTX (ранее мы тестировали ноутбук ConceptD 5 Pro с видеокартой NVIDIA Quadro RTX 3000).
В ConceptD 3 установлена современная видеокарта NVIDIA GTX1650 — ноутбук показал себя отлично при работе в Lightroom и Adobe Photoshop. Однако в линейке ConceptD есть и более мощные решения, оснащённые видеокартами RTX (ранее мы тестировали ноутбук ConceptD 5 Pro с видеокартой NVIDIA Quadro RTX 3000).
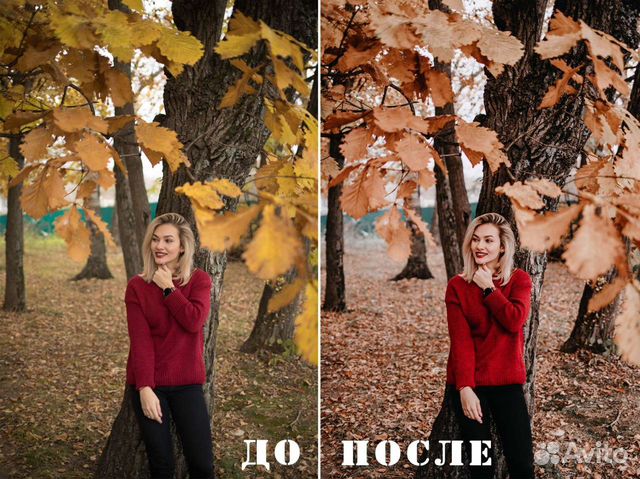
 Такой вариант может показаться фотографу подходящим из-за того, что его глаза привыкли к и без того насыщенным цветам. Какие ошибки допустил автор? Во-первых, «загнал» регуляторы Saturation и Vibrance на максимальные значения, цвета получились слишком насыщенными. Во-вторых, регуляторы Shadows и Highlights тоже находятся в крайних положениях, итог — нереалистичный HDR-эффект. Не «выкручивайте» регуляторы на максимальные и минимальные значения.
Такой вариант может показаться фотографу подходящим из-за того, что его глаза привыкли к и без того насыщенным цветам. Какие ошибки допустил автор? Во-первых, «загнал» регуляторы Saturation и Vibrance на максимальные значения, цвета получились слишком насыщенными. Во-вторых, регуляторы Shadows и Highlights тоже находятся в крайних положениях, итог — нереалистичный HDR-эффект. Не «выкручивайте» регуляторы на максимальные и минимальные значения.

 Я расскажу о том, как выбрать хороший фотоаппарат и обработать готовый снимок от базовых корректировок до профессионального фото.
Я расскажу о том, как выбрать хороший фотоаппарат и обработать готовый снимок от базовых корректировок до профессионального фото.  Также такая техника лучше защищена от проникновения пыли и влаги.
Также такая техника лучше защищена от проникновения пыли и влаги. 
 Также важен не только размер, но и ее разрешение, т.е. количество активных пикселей. Работает по тому же принципу больше = лучше.
Также важен не только размер, но и ее разрешение, т.е. количество активных пикселей. Работает по тому же принципу больше = лучше.  com
com Если на простых, любительских фотоаппаратах можно выбрать уже готовые режимы, то на более профессиональных камерах нужно настраивать некоторые опции вручную.
Если на простых, любительских фотоаппаратах можно выбрать уже готовые режимы, то на более профессиональных камерах нужно настраивать некоторые опции вручную.  Подбирая оптимальную резкость, слегка увеличивайте и уменьшайте этот параметр от одной фотографии к другой или используйте среднее значение.
Подбирая оптимальную резкость, слегка увеличивайте и уменьшайте этот параметр от одной фотографии к другой или используйте среднее значение. Также вы можете использовать функционал для автоматического улучшения, который встроен в некоторые фоторедакторы.
Также вы можете использовать функционал для автоматического улучшения, который встроен в некоторые фоторедакторы.  Некоторые редакторы располагают готовыми пресетами разнообразных фильтров, которые можно настроить вручную. Например, на фотографии ниже используется популярный у журналов мод — матовый эффект. Самое главное, что стоит помнить: фильтры должны дополнять фотографию, а не перебивать.
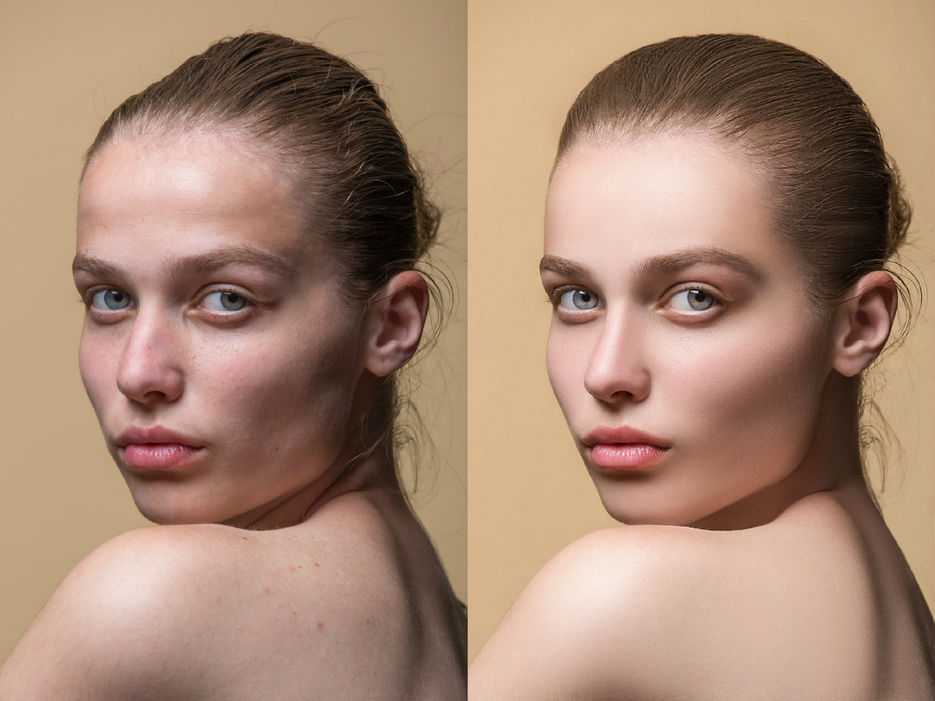
Некоторые редакторы располагают готовыми пресетами разнообразных фильтров, которые можно настроить вручную. Например, на фотографии ниже используется популярный у журналов мод — матовый эффект. Самое главное, что стоит помнить: фильтры должны дополнять фотографию, а не перебивать. Но на самом деле, профессиональная ретушь фотографии доступна и новичкам. Для начала своего пути к развитию любимого хобби можно использовать простые и функциональные фоторедакторы.
Но на самом деле, профессиональная ретушь фотографии доступна и новичкам. Для начала своего пути к развитию любимого хобби можно использовать простые и функциональные фоторедакторы. 


 Для начала откройте фотографию.
Для начала откройте фотографию.
 Затем выберите Red Eye или Spot fix .
Затем выберите Red Eye или Spot fix .

 Другими словами: качественные изображения приводят к качественному взаимодействию.
Другими словами: качественные изображения приводят к качественному взаимодействию.
 Существует целый огромный мир бесплатных качественных стоковых фотографий на выбор.
Существует целый огромный мир бесплатных качественных стоковых фотографий на выбор.


 Коснитесь значка диаграммы Венна в правом нижнем углу фотографии, чтобы открыть отдельные параметры редактирования.
Коснитесь значка диаграммы Венна в правом нижнем углу фотографии, чтобы открыть отдельные параметры редактирования. .
.


 Инструмент «рецепты» позволяет вам сохранить вашу любимую комбинацию правок.
Инструмент «рецепты» позволяет вам сохранить вашу любимую комбинацию правок. Snapseed
Snapseed 
 — эта отвлекающая линия электропередач или фотобомбардировщик на заднем плане исчезают. Это стоит $ 2,79, но как только этот плохой мальчик появится в вашем арсенале, пятнам будет негде спрятаться.
— эта отвлекающая линия электропередач или фотобомбардировщик на заднем плане исчезают. Это стоит $ 2,79, но как только этот плохой мальчик появится в вашем арсенале, пятнам будет негде спрятаться.
 ..
.. ..
.. ..
.. Именно в апреле природа расцветает, пробуждается ото сна. В воздухе царит неповторимый аромат свежести. Второй месяц весны оставляет в памяти всплеск ярких красок. Люди строят планы на отдых, мечтают насладиться красотами природы. А что может быть лучше!
Именно в апреле природа расцветает, пробуждается ото сна. В воздухе царит неповторимый аромат свежести. Второй месяц весны оставляет в памяти всплеск ярких красок. Люди строят планы на отдых, мечтают насладиться красотами природы. А что может быть лучше! Дафна дю Морье.
Дафна дю Морье.

 994.210 april Stock-Photografie und Bilder. Odersuchen Sie nach frühling oder märz, um noch mehr faszinierende Stock-Bilder zu entdecken.
994.210 april Stock-Photografie und Bilder. Odersuchen Sie nach frühling oder märz, um noch mehr faszinierende Stock-Bilder zu entdecken. белые цветы фон — апрель стоковые фото и бильдеапрель 2021 календарь с цветком в горшке — апрель стоковые фото и бильде вишневый цвет в солнечный весенний день полевые цветы, синие колокольчики, клевер. нежная фотография. швейцарский. — апрельские фото и бильярдный угол обзора бумажной живописи на синем фоне — апрельские стоковые фото и бильдеркалифорнийские золотые маки — апрельские стоковые фото и бильдеркалендарный стол 2021 апрель месяц для организатора планирования и напоминания на деревянном столе на фоне природы. — апрельские фото и бильдеркиндер feiern nationale souveränität und kindertag zu hause — апрель стоковые фото и бильдерчерри цветут — апрельские стоковые фото и бильдеркалендарный стол 2022 года в апреле месяце, вид сверху на стол календаря на фоне деревянного стола. — апрельские фото и фотографии4. апрель — kalendersymbol — rund — апрель сток-графика, -клипарт, -мультфильмы и -символ вишневого цвета весной — апрель сток-фотографии и изображения апрель — апрель сток-графика, -клипарт, -мультфильмы и -символ2022 апрель календарь векторный планер.
белые цветы фон — апрель стоковые фото и бильдеапрель 2021 календарь с цветком в горшке — апрель стоковые фото и бильде вишневый цвет в солнечный весенний день полевые цветы, синие колокольчики, клевер. нежная фотография. швейцарский. — апрельские фото и бильярдный угол обзора бумажной живописи на синем фоне — апрельские стоковые фото и бильдеркалифорнийские золотые маки — апрельские стоковые фото и бильдеркалендарный стол 2021 апрель месяц для организатора планирования и напоминания на деревянном столе на фоне природы. — апрельские фото и бильдеркиндер feiern nationale souveränität und kindertag zu hause — апрель стоковые фото и бильдерчерри цветут — апрельские стоковые фото и бильдеркалендарный стол 2022 года в апреле месяце, вид сверху на стол календаря на фоне деревянного стола. — апрельские фото и фотографии4. апрель — kalendersymbol — rund — апрель сток-графика, -клипарт, -мультфильмы и -символ вишневого цвета весной — апрель сток-фотографии и изображения апрель — апрель сток-графика, -клипарт, -мультфильмы и -символ2022 апрель календарь векторный планер. woche beginnt am sonntag — апрель сток-графика, -клипарт, -мультфильмы и -символ2021 deutschekalender-vorlagen-design — апрель сток-графика, -клипарт, -мультфильмы и -символывесенняя ветвь липы, — апрель сток-фото и бильдермак на солнце — апрельские стоковые фотографии и фотографии с турецким фахне — апрельские стоковые изображения, -клипарты, -мультфильмы и -символыгрунтовая дорога в штате Мэн в весенний день с двойной радугой — апрельские стоковые фотографии и изображения frühjahr Hintergrund. — апрельские стоковые фотографии и маленькие изображения Настольный календарь на апрель 2021 года на ноутбуке поверх окрашенного в белый цвет деревянного стола — апрельские стоковые фотографии и изображения в лайтбоксе. цветочный и зеленый фон — апрельские фото и фотопортрет красивой женщины с тенью от листьев — апрель стоковые фото и фото Цветущие ветки деревьев весной в солнечный день. Германия. — апрель стоковые фото и бильдерперфекте химмель — апрель стоковые фото и бильдербунте регенширм им реген — апрель стоковые фото и бильдерблюхендер баум — апрель стоковые фото и бильдерпинк яблоневый цвет — апрель стоковые фото и бильдеразиатские китайские юни erwachsene beim frühstück und arbeiten von zu hause in der küche mit seinem Laptop — april stock-fotos und bilder2.
woche beginnt am sonntag — апрель сток-графика, -клипарт, -мультфильмы и -символ2021 deutschekalender-vorlagen-design — апрель сток-графика, -клипарт, -мультфильмы и -символывесенняя ветвь липы, — апрель сток-фото и бильдермак на солнце — апрельские стоковые фотографии и фотографии с турецким фахне — апрельские стоковые изображения, -клипарты, -мультфильмы и -символыгрунтовая дорога в штате Мэн в весенний день с двойной радугой — апрельские стоковые фотографии и изображения frühjahr Hintergrund. — апрельские стоковые фотографии и маленькие изображения Настольный календарь на апрель 2021 года на ноутбуке поверх окрашенного в белый цвет деревянного стола — апрельские стоковые фотографии и изображения в лайтбоксе. цветочный и зеленый фон — апрельские фото и фотопортрет красивой женщины с тенью от листьев — апрель стоковые фото и фото Цветущие ветки деревьев весной в солнечный день. Германия. — апрель стоковые фото и бильдерперфекте химмель — апрель стоковые фото и бильдербунте регенширм им реген — апрель стоковые фото и бильдерблюхендер баум — апрель стоковые фото и бильдерпинк яблоневый цвет — апрель стоковые фото и бильдеразиатские китайские юни erwachsene beim frühstück und arbeiten von zu hause in der küche mit seinem Laptop — april stock-fotos und bilder2. апрель — календарь-символ — апрельская графика, -клипарт, -мультфильмы и -символ8. апрель — календарь-символ — апрель сток-графика, -клипарт, -мультфильмы и -символ калифорнийские золотые маки — апрель сток-фотографии и бильярдные теги. regentropfen падший auf schwarzen regenschirm im freien. фрюлинг, лето. — апрельские стоковые фотографии и фотографии апреля-schreibtischkalender 2022 года на апрельской основе с копировальным аппаратом. — апрельские стоковые фото и день дураков — апрельские стоковые фото и двудневный месяц, календарный стол 2022 для организатора планирования и напоминания на деревянном столе с зеленым фоном природы. — апрельские стоковые фотографии и бильдераприловые снежные цветы — апрельские стоковые фотографии и билдеркинериная аллея весной — апрельские стоковые фотографии и билдеркиндеры с туркей-фанен — апрельские стоковые изображения, -клипарты, -мультфильмы и -символы вишневого цветущего дерева под ясным голубым небо весной — апрель фото и фотографии5. april steuern buchhaltung jahresende — апрель стоковые фото и фото 2022 — плоская современная головка.
апрель — календарь-символ — апрельская графика, -клипарт, -мультфильмы и -символ8. апрель — календарь-символ — апрель сток-графика, -клипарт, -мультфильмы и -символ калифорнийские золотые маки — апрель сток-фотографии и бильярдные теги. regentropfen падший auf schwarzen regenschirm im freien. фрюлинг, лето. — апрельские стоковые фотографии и фотографии апреля-schreibtischkalender 2022 года на апрельской основе с копировальным аппаратом. — апрельские стоковые фото и день дураков — апрельские стоковые фото и двудневный месяц, календарный стол 2022 для организатора планирования и напоминания на деревянном столе с зеленым фоном природы. — апрельские стоковые фотографии и бильдераприловые снежные цветы — апрельские стоковые фотографии и билдеркинериная аллея весной — апрельские стоковые фотографии и билдеркиндеры с туркей-фанен — апрельские стоковые изображения, -клипарты, -мультфильмы и -символы вишневого цветущего дерева под ясным голубым небо весной — апрель фото и фотографии5. april steuern buchhaltung jahresende — апрель стоковые фото и фото 2022 — плоская современная головка. woche beginnt am sonntag — апрельская графика, -клипарт, -мультфильмы и -символические деревянные кролики с розовыми и голубыми полосами на белом фоне — апрельская фотография и изображения12. апрель — календарьсимвол — апрельская графика, -клипарт, -мультфильмы и -символ23. апрель, национальный тег der souveränität und kinder, türkei — kinderzeichnung — апрельская графика, -клипарт, -мультфильмы и -symboleosterkarte mit kaninchen und eiern. вектор — апрель сток-графика, -клипарт, -мультики и -символ фон 100
woche beginnt am sonntag — апрельская графика, -клипарт, -мультфильмы и -символические деревянные кролики с розовыми и голубыми полосами на белом фоне — апрельская фотография и изображения12. апрель — календарьсимвол — апрельская графика, -клипарт, -мультфильмы и -символ23. апрель, национальный тег der souveränität und kinder, türkei — kinderzeichnung — апрельская графика, -клипарт, -мультфильмы и -symboleosterkarte mit kaninchen und eiern. вектор — апрель сток-графика, -клипарт, -мультики и -символ фон 100 00
00


 А ведь рисование здорово развивает креативность для работы и жизни, расслабляет и помогает бороться со стрессом.
А ведь рисование здорово развивает креативность для работы и жизни, расслабляет и помогает бороться со стрессом. При этом начинающему художнику необязательно скупать половину специализированного магазина. В начале пути вполне хватит самых основных инструментов. Читайте, какие материалы вам пригодятся, чтобы начать рисовать самостоятельно.
При этом начинающему художнику необязательно скупать половину специализированного магазина. В начале пути вполне хватит самых основных инструментов. Читайте, какие материалы вам пригодятся, чтобы начать рисовать самостоятельно. Начинающему рисовальщику хватит набора из нескольких карандашей: универсального HB, твёрдого 2H и мягкого B или 2B. Остальные можно докупить позже. В первое время можно не заморачиваться определёнными марками карандашей. Когда уже наберётесь опыта, обратите внимание на карандаши марок Lyra, Koh-i-Noor и Faber Castell.
Начинающему рисовальщику хватит набора из нескольких карандашей: универсального HB, твёрдого 2H и мягкого B или 2B. Остальные можно докупить позже. В первое время можно не заморачиваться определёнными марками карандашей. Когда уже наберётесь опыта, обратите внимание на карандаши марок Lyra, Koh-i-Noor и Faber Castell. Перечислим, какие материалы можно приобрести в этом случае.
Перечислим, какие материалы можно приобрести в этом случае. Сначала можно попробовать рисовать маркерами любого бренда, а потом, набив руку, приобретать более профессиональные маркеры, например, от производителей Finecolour, Graphit, Copic и Touch.
Сначала можно попробовать рисовать маркерами любого бренда, а потом, набив руку, приобретать более профессиональные маркеры, например, от производителей Finecolour, Graphit, Copic и Touch.


 Источник: pinterest.ru
Источник: pinterest.ru Источник: pinterest.ru
Источник: pinterest.ru 6
6
 academy)
academy)




 6
6
 3
3

 Можете ли вы на самом деле использовать свой палец для создания потрясающего цифрового искусства с Procreate?
Можете ли вы на самом деле использовать свой палец для создания потрясающего цифрового искусства с Procreate? Мы почти больше привыкли к сенсорным экранам, чем к обычным кнопкам.
Мы почти больше привыкли к сенсорным экранам, чем к обычным кнопкам. Это означает, что независимо от того, является ли ваш стилус размером с булавочную иглу или с банку супа, мазок кисти или линия карандаша всегда будут одного и того же размера. Если вам нужно сделать его толще или тоньше, просто отрегулируйте его с помощью ползунка.
Это означает, что независимо от того, является ли ваш стилус размером с булавочную иглу или с банку супа, мазок кисти или линия карандаша всегда будут одного и того же размера. Если вам нужно сделать его толще или тоньше, просто отрегулируйте его с помощью ползунка.
 Нажмите на каждый из них и ознакомьтесь со списком вариантов. Например, в опции «Размазывание» вы можете решить, что палец всегда будет размазываться или что Apple Pencil всегда будет размазывать.
Нажмите на каждый из них и ознакомьтесь со списком вариантов. Например, в опции «Размазывание» вы можете решить, что палец всегда будет размазываться или что Apple Pencil всегда будет размазывать. 
 Когда эта функция включена, вы не сможете использовать палец для рисования.
Когда эта функция включена, вы не сможете использовать палец для рисования.  инструмент) на панели инструментов в нижней части экрана.
инструмент) на панели инструментов в нижней части экрана. Используйте элементы управления, чтобы смешать собственный цвет, затем коснитесь, чтобы сохранить цвет в качестве избранного. Чтобы удалить избранное, коснитесь и удерживайте его цветную точку, затем коснитесь «Удалить». В iPadOS 13 коснитесь области цвета, затем коснитесь цвета в сетке или проведите пальцем влево и создайте собственный цвет.
Используйте элементы управления, чтобы смешать собственный цвет, затем коснитесь, чтобы сохранить цвет в качестве избранного. Чтобы удалить избранное, коснитесь и удерживайте его цветную точку, затем коснитесь «Удалить». В iPadOS 13 коснитесь области цвета, затем коснитесь цвета в сетке или проведите пальцем влево и создайте собственный цвет. Вы можете провести пальцем по рисунку, чтобы стереть сегменты линий и заливок, создав отдельные штрихи и заливки.
Вы можете провести пальцем по рисунку, чтобы стереть сегменты линий и заливок, создав отдельные штрихи и заливки.


 Описания рисунков считываются вспомогательными технологиями (например, VoiceOver), когда кто-то использует эту технологию для доступа к вашей электронной таблице. Описания чертежей нигде в электронной таблице не отображаются.
Описания рисунков считываются вспомогательными технологиями (например, VoiceOver), когда кто-то использует эту технологию для доступа к вашей электронной таблице. Описания чертежей нигде в электронной таблице не отображаются.

 Например, изучать части речи и составление из них предложений. Или беседовать на соответствующие сюжетам темы: зачем человек заводит питомцев, где их селит, какие они дают продукты.
Например, изучать части речи и составление из них предложений. Или беседовать на соответствующие сюжетам темы: зачем человек заводит питомцев, где их селит, какие они дают продукты. Маленький художник знакомится с новыми терминами, разнообразием колеров. В процессе раскрашивания можно проводить образовательную игру: изучать предлоги, прилагательные.
Маленький художник знакомится с новыми терминами, разнообразием колеров. В процессе раскрашивания можно проводить образовательную игру: изучать предлоги, прилагательные. Если живете в городе, используйте картинки домашних животных для детей. Расскажите, какую пользу приносит каждый питомец, какие звуки издает, как за ним ухаживать.
Если живете в городе, используйте картинки домашних животных для детей. Расскажите, какую пользу приносит каждый питомец, какие звуки издает, как за ним ухаживать.

 Тот, кто назвал правильно, берет картинку себе. Победитель тот, кто собрал наибольшее число карточек.
Тот, кто назвал правильно, берет картинку себе. Победитель тот, кто собрал наибольшее число карточек.



 Мы можем зарабатывать деньги на ссылках на этой странице.
Мы можем зарабатывать деньги на ссылках на этой странице.





 797Grafiken
797Grafiken Moderne Tapete mit Farbverlauf. Бренд Colorful Vorlage, Sommer- und Frühlingsverkaufsplakat
Moderne Tapete mit Farbverlauf. Бренд Colorful Vorlage, Sommer- und Frühlingsverkaufsplakat Buntes digitales Korn-Soft-Noise-Effektmuster. Lo-Fi mehrfarbige Vintage-Retro-Design-Vorlage Kopierraum
Buntes digitales Korn-Soft-Noise-Effektmuster. Lo-Fi mehrfarbige Vintage-Retro-Design-Vorlage Kopierraum Buntes digitales Korn-Soft-Noise-Effektmuster. Lo-Fi mehrfarbiges Vintage-Retro-Design.
Buntes digitales Korn-Soft-Noise-Effektmuster. Lo-Fi mehrfarbiges Vintage-Retro-Design. Abstrakte Freiformverläufe
Abstrakte Freiformverläufe Flüssigen…
Flüssigen…

 Чтобы сохранить узор в фотошопе идем в меню редактирование > определить узор в появившемся окне вводим название узора и сохраняем.
Чтобы сохранить узор в фотошопе идем в меню редактирование > определить узор в появившемся окне вводим название узора и сохраняем.
 По умолчанию, в окне отображаются наборы кистей, нам необходимо переключиться на «Узоры» (Patterns):
По умолчанию, в окне отображаются наборы кистей, нам необходимо переключиться на «Узоры» (Patterns): Давайте рассмотрим способы их применения.
Давайте рассмотрим способы их применения.


 Вот, что получилось:
Вот, что получилось: Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере. Однако, как бы это ни было необходимо для модного дизайна, это сложный и очень технический аспект процесса. Составление выкройки требует высокой степени мастерства, а также определенных способностей и амбиций изготовителя, чтобы создать успешную выкройку.
Однако, как бы это ни было необходимо для модного дизайна, это сложный и очень технический аспект процесса. Составление выкройки требует высокой степени мастерства, а также определенных способностей и амбиций изготовителя, чтобы создать успешную выкройку. Я опишу процесс обучения, идеальные способности создателя, навыки, которые вы будете использовать, сроки инвестиций и концептуальное развитие, которое вам понадобится, чтобы действительно стать хорошим создателем моделей.
Я опишу процесс обучения, идеальные способности создателя, навыки, которые вы будете использовать, сроки инвестиций и концептуальное развитие, которое вам понадобится, чтобы действительно стать хорошим создателем моделей.



 Вот почему нелегко воплотить дизайн в жизнь, не зная нужных людей, которые могут помочь вам найти изготовителя лепешки, готового работать с вами.
Вот почему нелегко воплотить дизайн в жизнь, не зная нужных людей, которые могут помочь вам найти изготовителя лепешки, готового работать с вами.
 У вас должна быть хорошая надежная книга, которая действительно поможет вам в процессе проектирования.
У вас должна быть хорошая надежная книга, которая действительно поможет вам в процессе проектирования.

 Или вы можете получить отличную книгу по изменению паттернов, такую как «Подгонка паттерна и изменение» Элизабет Лихти и Джудит Расбанд, и научиться анализировать проблемы при подгонке. Я знаю, что это сложно, но в продвинутом шитье, чтобы сделать вещи для вашего индивидуального и уникального тела, вам придется научиться некоторым изменениям выкройки. Книга, которую я только что упомянул, и «Книга по шитью для дома и сада», старинная жемчужина, покажут вам, как проанализировать, что не так с вашим муслином, и подогнать его.
Или вы можете получить отличную книгу по изменению паттернов, такую как «Подгонка паттерна и изменение» Элизабет Лихти и Джудит Расбанд, и научиться анализировать проблемы при подгонке. Я знаю, что это сложно, но в продвинутом шитье, чтобы сделать вещи для вашего индивидуального и уникального тела, вам придется научиться некоторым изменениям выкройки. Книга, которую я только что упомянул, и «Книга по шитью для дома и сада», старинная жемчужина, покажут вам, как проанализировать, что не так с вашим муслином, и подогнать его.
 Я рекомендую только те вещи, с которыми у меня есть опыт.
Я рекомендую только те вещи, с которыми у меня есть опыт.  Создание выкройки с нуля
Создание выкройки с нуля
 Совместите разные секции, чтобы убедиться, что когда они сшиты, они идеально подходят друг к другу.
Совместите разные секции, чтобы убедиться, что когда они сшиты, они идеально подходят друг к другу.
 А это требует времени.
А это требует времени. 
 Вы действительно создаете муляж самого себя. За исключением того, что драпировать собственное тело ужасно сложно, верно?
Вы действительно создаете муляж самого себя. За исключением того, что драпировать собственное тело ужасно сложно, верно?


 Рукописи создавали и продолжали создавать даже тогда, когда стали появляться первые армянские печатные издания (1512 год). Печатная книга полностью вытеснила рукописную лишь в XIX веке.
Рукописи создавали и продолжали создавать даже тогда, когда стали появляться первые армянские печатные издания (1512 год). Печатная книга полностью вытеснила рукописную лишь в XIX веке.
 org
org Сейчас армянский алфавит состоит из 39 букв.
Сейчас армянский алфавит состоит из 39 букв. Благодаря ученикам Месропа грамотность и проповеди христианства на родном языке получили широкое распространение в разных областях Армении, что способствовало единению духовных сил и создавало почву для консолидации всех частей армянского народа.
Благодаря ученикам Месропа грамотность и проповеди христианства на родном языке получили широкое распространение в разных областях Армении, что способствовало единению духовных сил и создавало почву для консолидации всех частей армянского народа. ru
ru Этот вид письма применяется и в наше время.
Этот вид письма применяется и в наше время. Древнейший из сохранившихся окладов относится к 1255 году. Оклад Эчмиадзинского Евангелия (36,5 х 29,5 см), выполненный из слоновой кости, датируется первой половиной VI века (Матенадаран).
Древнейший из сохранившихся окладов относится к 1255 году. Оклад Эчмиадзинского Евангелия (36,5 х 29,5 см), выполненный из слоновой кости, датируется первой половиной VI века (Матенадаран). Каждая тетрадь имела 12, 16, 24, 32 страницы. Количество праков зависело от объема рукописи.
Каждая тетрадь имела 12, 16, 24, 32 страницы. Количество праков зависело от объема рукописи.
 Памятные записи, будучи написанными очевидцами изложенных в них событий, не содержат анахронизмов и правдиво отображают исторические события, зачастую выпадающие из поля зрения средневековых историков.
Памятные записи, будучи написанными очевидцами изложенных в них событий, не содержат анахронизмов и правдиво отображают исторические события, зачастую выпадающие из поля зрения средневековых историков. А. Вступительная статья ǁ Армянская миниатюра. Ереван, 1967).
А. Вступительная статья ǁ Армянская миниатюра. Ереван, 1967). Первое дошедшее до нас толкование этих изображений принадлежит Степаносу Сюнеци (VIII век). Хотя церковь стремилась увязать их с христианской символикой, в них немало элементов, связанных с языческими представлениями, а также отражением реальной жизни. Это актеры в масках, дрессировщики с животными, жонглеры, отдельные сценки из представлений и портреты исторических лиц. Со временем обогащение хоранов новыми мотивами, уже не соответствующими толкованию Степаноса Сюнеци, вызвало необходимость нового толкования, которое было дано Нерсесом Шнорали (XII век).
Первое дошедшее до нас толкование этих изображений принадлежит Степаносу Сюнеци (VIII век). Хотя церковь стремилась увязать их с христианской символикой, в них немало элементов, связанных с языческими представлениями, а также отражением реальной жизни. Это актеры в масках, дрессировщики с животными, жонглеры, отдельные сценки из представлений и портреты исторических лиц. Со временем обогащение хоранов новыми мотивами, уже не соответствующими толкованию Степаноса Сюнеци, вызвало необходимость нового толкования, которое было дано Нерсесом Шнорали (XII век). Специфической особенностью армянских рукописей являются маргинальные знаки — орнаментальное построение (антропоморфное, зооморфное, элементы декоративного письма и пр.) вокруг цифры-буквы, отмечающей главу и абзац текста. Определенное место в рукописях занимают заставки, сюжетные миниатюры, а также различного типа рисунки на полях.
Специфической особенностью армянских рукописей являются маргинальные знаки — орнаментальное построение (антропоморфное, зооморфное, элементы декоративного письма и пр.) вокруг цифры-буквы, отмечающей главу и абзац текста. Определенное место в рукописях занимают заставки, сюжетные миниатюры, а также различного типа рисунки на полях. ; на полях рукописей и в миниатюрах, где изображены евангелисты — небольшие часовни и церкви. В рукописях изображены также многие другие разнообразные сюжеты: помазание царя, свадьба, женщины-плакальщицы, танцоры, театральные и цирковые артисты, гимнасты и музыканты. По миниатюрам можно уточнить многочисленные виды и формы оружия, доспехов, военных орудий. Представлены также изображения работ, связанных с процессом создания рукописей (переписка, рисование, переплет), а также применяемых при этом инструментов и приспособлений: ручки, кисти, шилья, коробки для хранения красок и пр.
; на полях рукописей и в миниатюрах, где изображены евангелисты — небольшие часовни и церкви. В рукописях изображены также многие другие разнообразные сюжеты: помазание царя, свадьба, женщины-плакальщицы, танцоры, театральные и цирковые артисты, гимнасты и музыканты. По миниатюрам можно уточнить многочисленные виды и формы оружия, доспехов, военных орудий. Представлены также изображения работ, связанных с процессом создания рукописей (переписка, рисование, переплет), а также применяемых при этом инструментов и приспособлений: ручки, кисти, шилья, коробки для хранения красок и пр. Особенностью народной техники исполнения являются лаконизм, малочисленность фигур в сюжетах, характерный фон портрета, отсутствие бытовых предметов, ограниченность цветовой гаммы, отсутствие золота, простота исполнения и использование сравнительного дешевого сырья.
Особенностью народной техники исполнения являются лаконизм, малочисленность фигур в сюжетах, характерный фон портрета, отсутствие бытовых предметов, ограниченность цветовой гаммы, отсутствие золота, простота исполнения и использование сравнительного дешевого сырья. Известными миниатюристами младшего поколения были Момик, Торос Таронаци, Погос.
Известными миниатюристами младшего поколения были Момик, Торос Таронаци, Погос.
 Написанная и украшенная во второй половине IX века для одного из князей Арцруни, эта рукопись была принесена в дар монастырю Вараг царем Гагиком и царицей Млке. Миниатюры Евангелия Млке стоят особняком в искусстве Васпуракана. Они насквозь пронизаны классическими веяниями, которые отражаются в движениях и жестах фигур, в их одежде, пластичности форм, в поисках (пусть только спорадических) пространственной глубины, в живописной иллюзорности миниатюр, в живом натуралистическом мире хоранов, заполненных александрийскими мотивами.
Написанная и украшенная во второй половине IX века для одного из князей Арцруни, эта рукопись была принесена в дар монастырю Вараг царем Гагиком и царицей Млке. Миниатюры Евангелия Млке стоят особняком в искусстве Васпуракана. Они насквозь пронизаны классическими веяниями, которые отражаются в движениях и жестах фигур, в их одежде, пластичности форм, в поисках (пусть только спорадических) пространственной глубины, в живописной иллюзорности миниатюр, в живом натуралистическом мире хоранов, заполненных александрийскими мотивами. В скрипториях армянских церквей и монастырей расцветает искусство письма и книжной живописи, копируются привезенные армянами рукописи, обновляются и переплетаются заново старые. Между школами различных армянских колоний существовала постоянная живая взаимосвязь, что сказалось и в искусстве книжной живописи.
В скрипториях армянских церквей и монастырей расцветает искусство письма и книжной живописи, копируются привезенные армянами рукописи, обновляются и переплетаются заново старые. Между школами различных армянских колоний существовала постоянная живая взаимосвязь, что сказалось и в искусстве книжной живописи. В ней преподавал знаменитый учитель Мартирос Хизанци. Выходцем из этой школы следует считать и Акопа Джугаеци, который переселился из Старой Джуги в Ван. Армянских мастеров, работавших в Новой Джуге, нередко приглашали для иллюстрирования рукописей в другие центры армянской письменности.
В ней преподавал знаменитый учитель Мартирос Хизанци. Выходцем из этой школы следует считать и Акопа Джугаеци, который переселился из Старой Джуги в Ван. Армянских мастеров, работавших в Новой Джуге, нередко приглашали для иллюстрирования рукописей в другие центры армянской письменности. Из истории Васпураканской миниатюры / отв. ред. В.Н. Лазарев, В.О. Казарян. — Ереван : Издательство АН Армянской ССР, 1980.
Из истории Васпураканской миниатюры / отв. ред. В.Н. Лазарев, В.О. Казарян. — Ереван : Издательство АН Армянской ССР, 1980.
 Этот продавец неизменно получал 5-звездочные отзывы, вовремя отправлял товары и быстро отвечал на все полученные сообщения.
Этот продавец неизменно получал 5-звездочные отзывы, вовремя отправлял товары и быстро отвечал на все полученные сообщения. Мы рекомендуем связаться с продавцом напрямую, чтобы уважительно поделиться своими проблемами.
Мы рекомендуем связаться с продавцом напрямую, чтобы уважительно поделиться своими проблемами. Расскажите нам больше о том, как этот элемент нарушает наши правила.
Расскажите нам больше о том, как этот элемент нарушает наши правила.
 Пожалуйста, попробуйте позже.
Пожалуйста, попробуйте позже.
 К. PGmbH принимает особые пожелания — добавьте их на следующем шаге!
К. PGmbH принимает особые пожелания — добавьте их на следующем шаге!

 Питеру нужно было добиться, чтобы актёры, играющие хоббитов, казались ниже Иэна Маккеллена, играющего волшебника Гэндальфа.
Питеру нужно было добиться, чтобы актёры, играющие хоббитов, казались ниже Иэна Маккеллена, играющего волшебника Гэндальфа.  Источник: TXFilmProfessor/youtube.com
Источник: TXFilmProfessor/youtube.com
 Его задачей было снять сцену погони. Очень быстрой погони. Причём не по голому полю, а сквозь лес, в котором деревья росли достаточно кучно.
Его задачей было снять сцену погони. Очень быстрой погони. Причём не по голому полю, а сквозь лес, в котором деревья росли достаточно кучно.

 Такие музыкальные видео служат отличным оформлением музыки. Они создают расслабляющий эффект, позволяют наладить эмоциональный контакт с аудиторией и в целом круты.
Такие музыкальные видео служат отличным оформлением музыки. Они создают расслабляющий эффект, позволяют наладить эмоциональный контакт с аудиторией и в целом круты.
 Нажмите на поле, чтобы загрузить его, или выберите стоковое видео из нашей библиотеки.
Нажмите на поле, чтобы загрузить его, или выберите стоковое видео из нашей библиотеки.

 С Piktochart вы всегда получаете доступ к премиальным шаблонам инфографики.
С Piktochart вы всегда получаете доступ к премиальным шаблонам инфографики.
 Без Piktochart мы не смогли бы получить финансирование для поддержки нашей работы.
Без Piktochart мы не смогли бы получить финансирование для поддержки нашей работы. 11.13: 13:00 – 14:28 9 по восточному поясному времени0134
11.13: 13:00 – 14:28 9 по восточному поясному времени0134