Содержание
Как сделать золотой текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать стильный золотой текст.
Такой текст хорошо подойдет для визиток, плакатов, логотипов, открыток и т.п.
Сначала мы создадим новый документ и зальем фоновый слой коричневым цветом.
Потом откроем изображение с узором из папки с исходниками, определим его как узор и при помощи стилей слоя применим узор к фоновому слою.
Затем добавим в работу текстуру из папки с исходниками, установим шрифт и напишем текст.
Далее создадим копию текстового слоя и применим к обеим текстовым слоям стили слоя.
После этого создадим между текстовыми слоями новый пустой слой и применим фильтры Облака и Полутоновой узор.
В завершении урока «Как сделать золотой текст в фотошопе» мы настроим кисть и с ее помощью создадим блестки.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Заливка. В панели цвета в качестве оттенка основного плана устанавливаем оттенок # 452c16. Кликаем мышью по холсту, чтобы залить слой «Фон» цветом основного плана.
Открываем в фотошоп (Ctrl+O) изображение «Узор» из папки с исходниками. Переходим в меню Редактирование-Определить узор. В появившемся окне даем название новому узору или соглашаемся с предложенным программой. Новый узор появится в конце списка загруженных узоров. Чтобы убедиться в этом, переходим в меню Редактирование-Наборы-Управление наборами и в появившемся окне в верхней строке выбираем «Узоры». Документ с узором можно закрыть – он нам больше не понадобится.
Документ с узором можно закрыть – он нам больше не понадобится.
Переходим в основной документ и в панели слоев дважды щелкаем оп слою «Фон», чтобы открыть стили слоя.
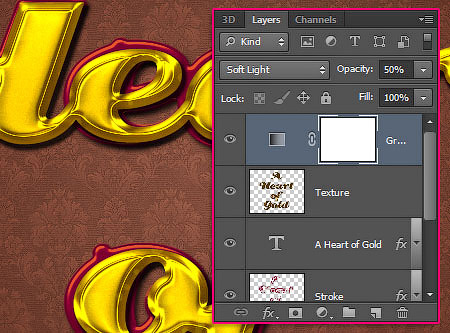
Во вкладке Наложение узора нажимаем на «треугольник» у строки выбора узоров и из выпадающего списка выбираем узор, что создавали в предыдущем шаге. Полные настройки для вкладки Наложение узора на втором скриншоте.
Результат после применения стилей слоя.
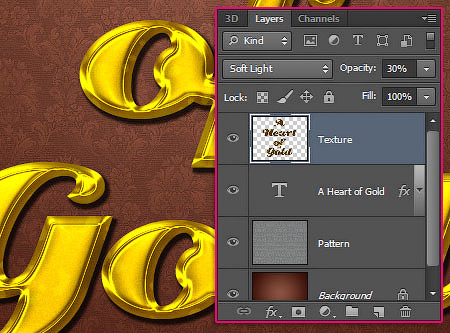
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками.
В панели слоев меняем режим наложения слоя с текстурой на Перекрытие.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Eternity». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на # b37a37, увеличиваем размер текста и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). Понижаем заливку слоя дубликата к 0.
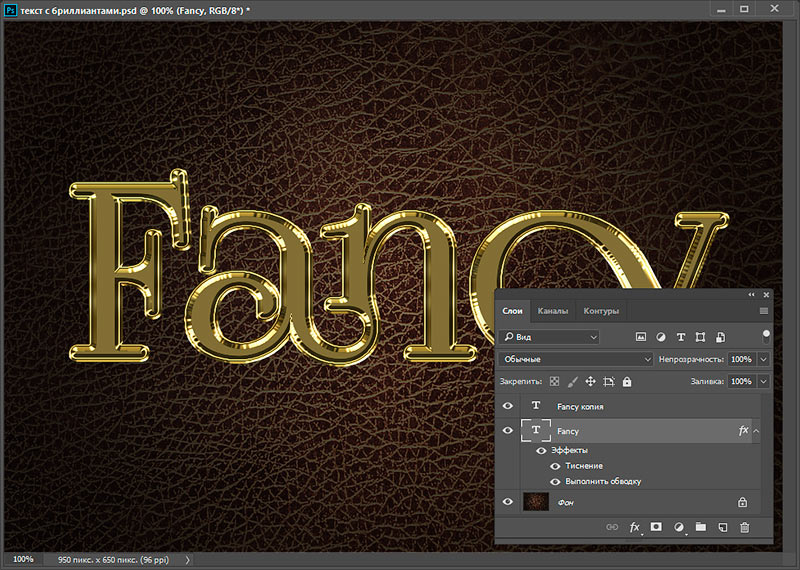
В панели слоев дважды щелкаем по оригинальному текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение кликаем по треугольнику у строки выбора контура и выбираем контур, как на рисунке ниже. Меняем оттенок Режима тени на # c7b299 и вводим настройки, как на картинке.
Во вкладке Контур меняем контур, как на рисунке ниже и вводим следующие настройки.
Во вкладке Внутренняя тень меняем оттенок на # a9984a и вводим настройки, как на скриншоте.
Во вкладке Внутреннее свечение используем оттенок # eadfa2 и меняем настройки на следующие.
Во вкладке Тень используем оттенок, установленный по умолчанию (черный — # 000000) и вводим настройки, как на рисунке.
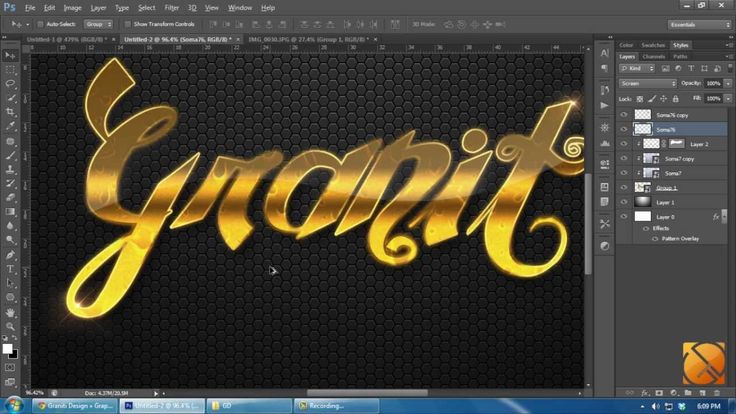
Результат после применения стилей слоя.
В панели слоев дважды щелкаем по копии текстового слоя, чтобы открыть стили слоя.
Во вкладке Тиснение меняем оттенок Режима подсветки на # c7b299 и вводим настройки, как на картинке ниже.
Во вкладке Контур меняем контур и настройки на следующие.
Во вкладке Глянец меняем оттенок на # 995e00 и вводим настройки, как на рисунке ниже.
Во вкладке Тень используем черный оттенок (# 000000) и меняем настройки на следующие.
Результат после применения стилей слоя.
Между двумя текстовыми слоями создаем новый пустой слой и называем его «Облака».
В панели цвета в качестве цвета основного плана устанавливаем оттенок # ffac19, а в качестве фонового цвета — # 432c17.
В панели слоев с зажатой клавишей Ctrl кликаем по иконке оригинального текстового слоя, чтобы загрузить выделение слоя. Делаем активным слой «Облака» в панели слоев и переходим в меню Фильтр-Рендеринг-Облака. Снимаем выделение (Ctrl+D).
Снимаем выделение (Ctrl+D).
Переходим в меню Фильтр-Галерея фильтров. В папке Эскиз выбираем фильтр Полутоновой узор и применяем его к слою «Облака» с настройками, как на рисунке ниже.
В панели слоев меняем режим наложения слоя «Облака» на Мягкий свет и понижаем прозрачность слоя.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Блестки».
Активируем инструмент Кисть. При активном инструменте Кисть кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей, нажимаем на «шестеренку» справа и из выпадающего списка выбираем «Восстановить кисти». Из загруженного набора выбираем кисть, отмеченную стрелочкой. В верхней панели настроек инструмента Кисть кликаем по иконке панели кистей и вводим настройки, как на рисунке ниже. В панели цвета в качестве цвета основного плана устанавливаем оттенок # fff1d8. Снова загружаем выделение текстового слоя (с зажатой клавишей Ctrl кликаем по иконке текстового слоя в панели слоев). Переходим в меню Окно-Контуры. В панели контуров нажимаем на иконку создания контура из выделения. Затем активируем в панели слоев слой «Блестки» и в панели контуров нажимаем на иконку, отмеченную ниже, чтобы выполнить обводку контура инструментом Кисть. Удаляем контур, нажав на соответствующую иконку в панели контуров.
Переходим в меню Окно-Контуры. В панели контуров нажимаем на иконку создания контура из выделения. Затем активируем в панели слоев слой «Блестки» и в панели контуров нажимаем на иконку, отмеченную ниже, чтобы выполнить обводку контура инструментом Кисть. Удаляем контур, нажав на соответствующую иконку в панели контуров.
В панели слоев меняем режим наложения слоя «Блестки» на Яркий свет.
Стильный золотой текст готов! Урок «Как сделать золотой текст в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Как сделать золотой текст в фотошопе — бесплатный онлайн урок
Одним из наиболее интересных инструментов в фотошопе являются «параметры наложения». Я бы назвала его одним из самых важных для веб дизайнера. Благодаря параметрам наложения вы сможете претворить в жизнь множество интересных эффектов, которые пригодятся вам в разработке дизайна сайта. Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Я бы назвала его одним из самых важных для веб дизайнера. Благодаря параметрам наложения вы сможете претворить в жизнь множество интересных эффектов, которые пригодятся вам в разработке дизайна сайта. Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Где нам может пригодиться золотой текст? Да практически везде. Начиная с логотипа и заканчивая буклетом. И вы даже не представляете, насколько часто клиенты требуют сделать подобную вещь, несмотря на обилие модных направлений в дизайне. Потому, настоятельно советую изучить как быстро создать эффект золотого текста.
Для начала нам следует создать заготовку. А именно рабочую область с подходящим градиентом. Создаем новый документ. И новый слой. Для этого нажимаем комбинацию клавиш ctrl+shift+n.
Нам необходимо залить новый слой любым цветом. На правой панели ищем инструмент «заливка», выбираем его и делаем клик по новому слою.
Теперь нам следует обратиться к окну слоев. Дабы золотой текст смотрелся органично, мы создадим для него подложку. Для этого в окне слоев выбираем новый слой, кликаем по нему правой клавишей мыши и вызываем выпадающее меню со списком команд. Нас интересуют «параметры наложения».
Для этого в окне слоев выбираем новый слой, кликаем по нему правой клавишей мыши и вызываем выпадающее меню со списком команд. Нас интересуют «параметры наложения».
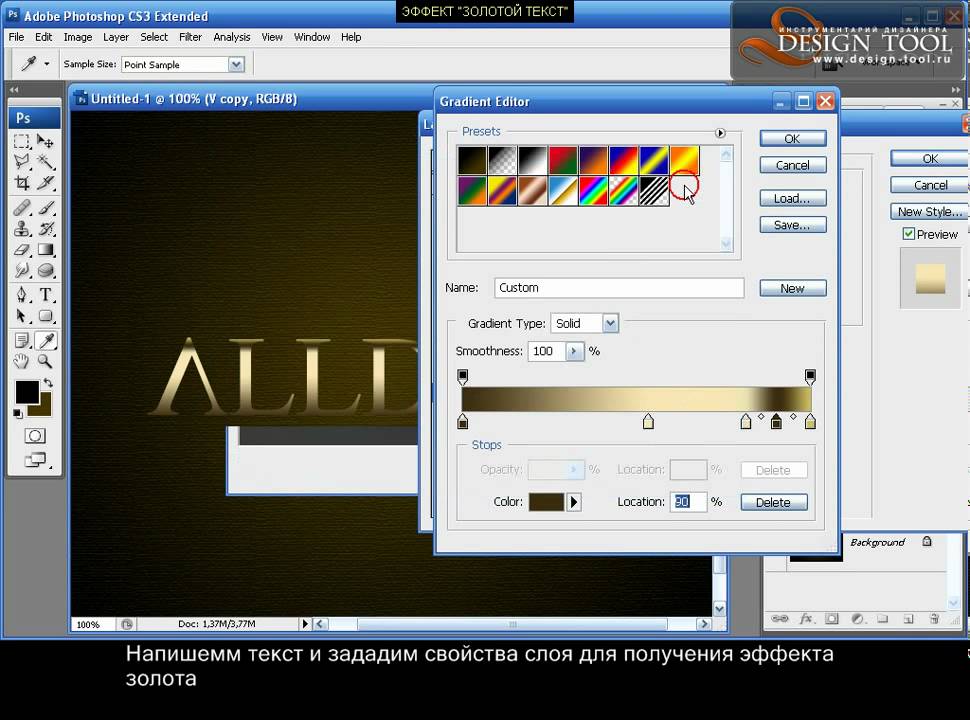
Выбираем «градиент» и в появившейся вкладке вбиваем следующие настройки:
А теперь делаем клик по полоске «Градиент». Нам следует задать цвета.
Делая клик по нижним ползункам, мы получаем возможность выбрать цвет. Для того, чтобы золотой текст выглядел натурально и правдоподобно, нам нужно создать переход от насыщенного коричневого к желтому. Эдакое сусальное золото. Установите цвета: #292216 и #755d32.
Жмем «ок» и получаем наш фоновый слой.
Теперь выбираем инструмент текст и пишем любую надпись. Шрифт тоже на ваше усмотрение. Проявите фантазию. Для тех, кому интересно, я использовала шрифт OlgaCTT и DINPro.
А теперь приступаем к долгожданным настройкам параметров наложения. Где их найти вы уже знаете.
Нам следует выполнить эффекты: тень, тиснение, обводка и градиент.
Настройки градиента:
Как вы можете заметить, ползунков стало гораздо больше. Сделать новый ползунок очень просто. Достаточно сделать клик по цветной полосе.
Сделать новый ползунок очень просто. Достаточно сделать клик по цветной полосе.
Теперь перечислю цвета слева направо:
#7c561c
#af7623
#f1bc39
#dda536
#875d1e
#875d1e
Вот, что у нас получилось.
Да, надпись с золотистым градиентом, но сказать, что у нас получился текст из золота можно с большой натяжкой. Нам все-таки не хватает еще нескольких эффектов. Кстати говоря, подскажу вам, как можно быстро и просто подобрать золотой градиент. Найдите фото золотого изделия, подходящее вам по тону и с помощью пипетки скопируйте цвета для градиента.
Настало время обводки. Не забудьте выбрать в «типе обводки» градиент.
Цвета обводки слева направо:
#dba325
#af7725
Смотрим промежуточный результат:
Добавляем тиснение:
Цвета сверху вниз:
#c7811e
#f6daaa
И тень цвета: #342b1b
Смотрим промежуточный результат:
Осталось только применить все вышеописанные настройки к нижней надписи. Не волнуйтесь, вбивать все заново не придется. В каждой настройке достаточно просто нажать кнопку:
В каждой настройке достаточно просто нажать кнопку:
И уже после, на новом слое нажать:
Настройки это параметра применятся к слою автоматически.
Давайте же посмотрим, вышел ли у нас текст золотом?
Как видите, все у нас получилось. При помощи настроек параметров наложения в фотошопе действительно можно создать золотую надпись.
Полное руководство — The Designest
The Designest может получать компенсацию от компаний, продуктов и услуг, представленных в этой публикации. Для получения более подробной информации см. нашу страницу «Раскрытие информации о партнерах» .
Хотите освоить новый полезный навык, расширяющий творческие возможности? Тогда этот пошаговый мастер-класс — настоящая находка для таких творческих личностей, как вы! Золотые буквы появятся на монтажной области как талисман; вам просто нужно освоить ряд инструментов Photoshop и способ их применения.
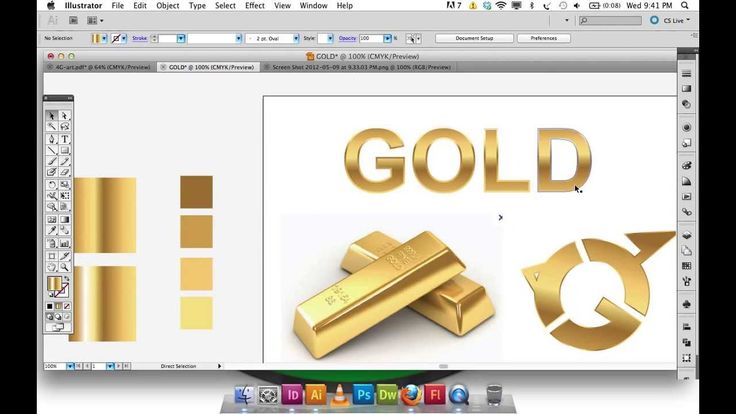
Текстовые эффекты Essential Metal
Текстовый эффект полированного золота
Текстовый эффект «Серебристый металлик»
Глянцевый 3D-серебристый текстовый эффект
Эффект золотого текста на черном фоне
Глянцевый металлический текстовый эффект
Серебристый металл — редактируемый текстовый эффект
Получить больше текстовых эффектов
elements.
 envato.com
envato.com
Все типографские эксперименты не заканчиваются простым выбором шрифта, подогнанным по размеру или стилю. В выразительную типографику вложено больше труда, и пусть все знают, что все усилия всегда вознаграждаются. Это может стать привлекательным визуальным проектом, значительным вкладом в портфолио или продаваемым продуктом графического дизайна. Какой бы ни была причина, умение настраивать текстовые слои в Photoshop, чтобы превратить их в сверкающее полированное золото, сравнимо с прикосновением Мидаса. За исключением того, что это не легенда, а вполне достижимое ноу-хау.
Говоря о подготовке, единственное, что требуется, это активная подписка на Adobe Photoshop. Убедитесь, что вы используете это программное обеспечение и ничего больше, так как описанные шаги применимы только к Photoshop. Этот урок очень понятен, но, конечно, базовые навыки проектирования не помешают. Вы будете работать с настройками стиля текстового слоя, эффектом слоя скоса и тиснения для создания глянцевого контура и многими другими простыми, но очень удобными опциями, которые может предложить приложение. Кроме того, мы добавили множество горячих клавиш, чтобы ускорить процесс создания эффекта золотого текста в Photoshop. Запрыгивайте в обучающий поезд, который вот-вот отправится!
Кроме того, мы добавили множество горячих клавиш, чтобы ускорить процесс создания эффекта золотого текста в Photoshop. Запрыгивайте в обучающий поезд, который вот-вот отправится!
актуально:
Следующий
Предыдущий
Шаг 1
Откройте Adobe Photoshop и создайте новый документ Photoshop. Для этого нажмите «Новый файл» в левой части главной панели или выберите «Файл» > «Создать». Мы решили установить ширину 4500 пикселей и высоту 3000 пикселей, разрешение 300 dpi для этого золотого текстового эффекта. Это разрешение позволит добавлять тексты любого размера. Нажмите Создать , чтобы продолжить работу с файлом.
Шаг 2
Вы увидите пустой белый слой, который станет будущей композицией. Щелкните значок замка на нем, чтобы он исчез, что означает, что слой открыт для любых дальнейших изменений с этого момента. Дважды щелкните имя слоя (он будет установлен как Слой 0), снова назовите его Фон . Крайне важно, чтобы каждый слой или созданная папка назывались соответствующим образом, чтобы никогда не потерять навигацию и быть уверенным в неожиданных изменениях, которые вы можете внести в пути.
Крайне важно, чтобы каждый слой или созданная папка назывались соответствующим образом, чтобы никогда не потерять навигацию и быть уверенным в неожиданных изменениях, которые вы можете внести в пути.
Фоновый слой останется самым нижним на панели слоев, что означает, что все остальные будут добавлены поверх него. Вы можете заполнить фоновый слой более темным оттенком, чтобы выделить остальные добавленные слои с их характеристиками и убедиться, что они видны. Выберите Paint Bucket tool в меню слева выберите нужный цвет и щелкните им монтажную область.
Вторым вариантом будет загрузка готовой текстуры из какой-нибудь стоковой библиотеки. Мы использовали бесплатно загруженное изображение коричневой замши, подходящее для золотого текста. Пожалуйста, обратите внимание на разрешение изображения при просмотре вариантов текстуры: мелкая графика будет выглядеть пиксельной и представлена в плохом качестве. Перетащите загруженную текстуру в окно Photoshop. Дважды щелкните слой и назовите его 9. 0003 Текстура .
0003 Текстура .
Хорошо то, что вы можете иметь как слой заливки сплошным цветом, так и текстуру в качестве доступных параметров настройки. Объедините эти слои в группу: нажмите Command или Control (Cmd/Ctrl) и щелкните слои, которые вы хотите объединить в папку. Выделив оба слоя, нажмите Cmd/Ctrl + G . Назовите появившуюся папку Фон .
Шаг 3
Создайте новый слой и назовите его Эффект , который будет ключевым для всего эффекта золотого текста. Выберите Type Tool на левой панели Photoshop (или активируйте его, нажав T на клавиатуре). Напечатайте что-нибудь на слое и не забудьте переключить настройки. Мы использовали шрифт AnnabelleJF Regular, размер 228 pt и черный цвет шрифта. Но вы наверняка можете иметь свои собственные: в зависимости от длины слова размер шрифта также будет отличаться.
Выберите инструмент Move (или нажмите V на клавиатуре) и переместите фразу так, как она расположена прямо в середине монтажной области. Фиолетовые линии линейки помогут вам установить правильные пропорции.
Фиолетовые линии линейки помогут вам установить правильные пропорции.
Щелкните правой кнопкой мыши сам слой Эффект и в появившемся меню для этого стиля слоя выберите Преобразовать в смарт-объект .
Дважды щелкните миниатюру слоя, чтобы открыть его, а не сам слой или его имя. Это довольно простой шаг, но, судя по нашему опыту, его часто упускают из виду при работе со смарт-объектами.
В появившемся текстовом слое вы увидите маленькое поле с вашим текстом. Нам нужно расширить эту область до размера нашей монтажной области, чтобы обеспечить свободу для будущих изменений текстового слоя независимо от добавленного текста или шрифта. Для этого нажмите Option + Cmd/Ctrl + C , чтобы открыть меню размера холста. Установите необходимые размеры: 4500×3000 px, нажмите Ok. Там у вас будет большая рабочая зона. Нажмите Cmd+S , чтобы сохранить результат. Закройте вкладку.
Шаг 4
Теперь нам нужно иметь 3 копии слоя Effect . Выберите слой Эффект, нажмите Cmd/Ctrl + C , затем Cmd/Ctrl + V , чтобы вставить скопированный слой. Выберите верхний слой, уменьшите его непрозрачность до 0%. Он понадобится нам для будущих модификаций с эффектом золотого текста, поэтому, чтобы выделить его, щелкните правой кнопкой мыши область вокруг значка глаза и выберите любой цвет. Назовите это Ваш текст здесь . Вот так должна выглядеть ваша панель.
Выберите слой Эффект, нажмите Cmd/Ctrl + C , затем Cmd/Ctrl + V , чтобы вставить скопированный слой. Выберите верхний слой, уменьшите его непрозрачность до 0%. Он понадобится нам для будущих модификаций с эффектом золотого текста, поэтому, чтобы выделить его, щелкните правой кнопкой мыши область вокруг значка глаза и выберите любой цвет. Назовите это Ваш текст здесь . Вот так должна выглядеть ваша панель.
Перейдите к слоям эффектов. Выберите нижний на панели слоев, дважды щелкните его, чтобы открыть настройки стиля слоя. Он будет использоваться для добавления слоя наложения цветового градиента и некоторого базового объема. Выберите настройки Gradient Overlay . Щелкните внутри поля «Градиент», чтобы создать цветовую палитру.
Стремясь к подлинной золотой текстуре, мы выполнили плавный градиентный переход от светлого оттенка к более темному коричневому. Чтобы разместить точки на линии градиента, щелкните под полосой, чтобы оставить квадратную отметку. Метки можно перемещать, поэтому нажмите, удерживайте и перетащите их, как показано на изображении ниже. Если вы видите дополнительную остановку, которую не хотели добавлять, щелкните ее и выберите кнопку «Удалить» ниже.
Метки можно перемещать, поэтому нажмите, удерживайте и перетащите их, как показано на изображении ниже. Если вы видите дополнительную остановку, которую не хотели добавлять, щелкните ее и выберите кнопку «Удалить» ниже.
Щелчок внутри каждого квадрата откроет меню «Остановки» и выбор цвета. Here are the color codes we’ve used for all color marks (placed in order from left to right):
- ffdd95
- ffedbc
- ffefc4
- ffc766
- af8128
- f9c155
- ffdb7b
- a06c19
- 59360c
Скопируйте код и вставьте его в Color Picker , нажмите Ok. Вам нужно повторить одно и то же действие для всех 9цветные точки, размещенные в соответствии с приведенным нами примером. Когда вы закончите, проверьте, совпадают ли другие настройки стиля слоя для этого золотого текстового эффекта, как показано.
Пришло время воспользоваться настройками стилей слоя Bevel & Emboss в том же окне Layer Style. Вот значения, которые вам нужны для этой вкладки. Цветовой код для Highlight Mode : fff5c4.
Вот значения, которые вам нужны для этой вкладки. Цветовой код для Highlight Mode : fff5c4.
Шаг 5
Щелкните верхний слой Эффект, установите его заливку на 0%. Затем дважды щелкните слой, чтобы открыть настройки стиля слоя и перейти к Тень. Режим наложения 9.0080 Color Dodge , а код цвета ffecaa (вы уже знаете, как добавить их в цветовую панель). Выберите другой стиль слоя «Тень» и добавьте значения в качестве его настройки, как показано на скриншоте ниже.
Сгруппируйте два слоя эффектов в одну папку (удерживая Cmd/Ctrl, щелкните нужные слои, затем нажмите Cmd/Ctrl + G , чтобы сгруппировать их). Эта папка будет называться Effect, , содержащая эффект слоя Bevel & Emboss вместе с эффектами слоя Drop Shadow.
Шаг 6
Скопируйте нижний слой Effect ( Cmd/Ctrl+C затем Cmd/Ctrl+V ), затем, удерживая его, переместите его из папки, чтобы он остался отдельным слоем. Назовите его Bevel и установите 0% заполнения. На этом этапе мы собираемся работать с золотым глянцевым контуром, умножая стили слоя и перемещая их.
Назовите его Bevel и установите 0% заполнения. На этом этапе мы собираемся работать с золотым глянцевым контуром, умножая стили слоя и перемещая их.
Дважды щелкните слой и в поле «Скос и тиснение» задайте следующие параметры стиля слоя. Цветовой код Highlight Mode — 9.0080 9e8d71.
Теперь нам понадобится несколько копий слоя, чтобы создать объем для текста. Скопируйте тот же слой Bevel , выберите его и переместите один раз вправо с помощью клавиш со стрелками. Затем скопируйте созданный слой и снова переместите его один раз вправо. Проделайте ту же процедуру с 11 стилями слоя, перемещая слой Bevel стрелками не только вправо, но и немного влево и вверх, чтобы получился объемный текст. Используйте свое чувство прекрасного, чтобы создать реалистичный текстовый эффект Photoshop! Ничего страшного, если ваш прогресс на этом этапе будет немного отличаться от предложенного примера. у тебя будет 14 слоев скоса всего.
Когда закончите, выберите верхний слой Bevel, удерживайте Shift и выберите нижний слой Bevel — это функция быстрого выделения, позволяющая выбрать все слои всего за несколько кликов. Затем нажмите Cmd/Ctrl+G , чтобы объединить их в папку; назовите его Bevel . Вот что у нас есть для эффекта золотого текста в Photoshop:
Затем нажмите Cmd/Ctrl+G , чтобы объединить их в папку; назовите его Bevel . Вот что у нас есть для эффекта золотого текста в Photoshop:
.
Шаг 7
Пришло время позаботиться о тенях! Не создавая новый слой, перейдите прямо к Папка эффектов и выберите верхний слой Эффект . Скопируйте и вставьте слой, затем щелкните его и перетащите в папку Bevel .
Назовите этот слой Shadows , дважды щелкните его, чтобы открыть свойства стиля слоя. Нам понадобятся только вкладки Drop Shadow . Их будет 4, поэтому добавьте все эти вкладки последовательно со следующими настройками, настроенными для всех стилей слоя отдельно:
В результате всего должно быть проверено 4 слоя тени. Нажмите Ok, когда закончите. Чтобы иметь аккуратное расположение слоев со всеми эффектами слоя, вы можете выбрать Папка Shadows, нажмите Cmd/Ctrl+G и назовите папку Shadows . Вот что вы увидите на панели слоев:
.
Шаг 8
Последним штрихом для превращения сцены в настоящий эффект золотого текста Photoshop будет наложение текстуры шума, добавляющее щепотку реализма. Создайте новый слой, назовите его Noise . Выберите инструмент Paint Bucket Tool и немного серого цвета (мы использовали код 888888 ), чтобы заполнить этот слой. Выберите этот новый слой, затем перейдите в верхнее меню Photoshop: Filter > Noise > Add Noise.
Это значения, которые вам нужно установить для этого стиля слоя в появившемся меню «Добавить шум», необходимого для желаемого эффекта.
Только что созданный слой необходимо поместить под слой смарт-объекта, отмеченный оранжевым цветом, и правильно установить все дополнительные параметры, такие как стиль слоя (Наложение) и непрозрачность 70%:
Наконец, у вас есть полированное золото. текстовый эффект в фотошопе создан с нуля! Сохраните полученный результат, нажав Cmd/Ctrl+S или используя меню: Файл > Сохранить .
Помните слой с цветовой маркировкой, который мы создали ранее? Он будет основным для изменения текста в фотошопе на что угодно. Для будущих изменений вам нужно будет дважды щелкнуть миниатюру слоя, что вызовет появление слоя смарт-объекта на новой вкладке. Выберите инструмент «Текст», напишите любой текст, измените шрифт и его размещение на монтажной области, затем сохраните примененные изменения. Ваш окончательный результат появится на основном холсте с эффектом.
Есть так много возможных вариаций эффекта золотого текста, предлагаемых другими авторами. Некоторые из них включают в себя различные инструменты, такие как стиль слоя внешнего свечения, который не появился в нашем уроке. Это только подтверждает мнение о любой творческой деятельности: вы можете открыть для себя новые техники или способы достижения любого из представленных этапов!
Реалистичный золотой текст в Pixelmator
В этом уроке я покажу вам, как создать красивый золотой текст в Pixelmator.
 Это может быть полезно для вашего следующего рождественского дизайна. Мы будем использовать основные инструменты и градиенты, чтобы имитировать золото с помощью этой очень простой техники. Я также написал учебник, показывающий, как создать тот же эффект, но для Photoshop, вы можете найти его на PSDTUTS.
Это может быть полезно для вашего следующего рождественского дизайна. Мы будем использовать основные инструменты и градиенты, чтобы имитировать золото с помощью этой очень простой техники. Я также написал учебник, показывающий, как создать тот же эффект, но для Photoshop, вы можете найти его на PSDTUTS.
Это руководство является частью серии руководств, которые я писал для сайта Pixelmator Learn.
Шаг 1
Откройте Pixelmator и создайте новый документ. Размер не важен, но я использую 1440×900 пикселей. Затем перейдите в View>Show Gradient , чтобы открыть панель градиента. Создайте новый градиент Radial от темно-коричневого в центре до черного. Залейте фоновый слой этим новым градиентом.
Шаг 2
Перейти к Фильтр>Стилизация>Шум . Используйте 1 для суммы и убедитесь, что она НЕ монохромная.
Шаг 3
С помощью Type Tool (T) введите VIVAVIDA (или любое другое слово). Мы разобьем текст на слои и создадим новое слово. Для этого перейдите в Layer>Rasterize Type Layer . Затем с помощью Lasso Tool (L) выберите каждый символ, затем вырежьте и вставьте его обратно. Каждый будет в другом слое. (Я использовал шрифт Adobe Garamond.)
Мы разобьем текст на слои и создадим новое слово. Для этого перейдите в Layer>Rasterize Type Layer . Затем с помощью Lasso Tool (L) выберите каждый символ, затем вырежьте и вставьте его обратно. Каждый будет в другом слое. (Я использовал шрифт Adobe Garamond.)
Шаг 4
Теперь, когда у вас есть слои для каждой буквы, давайте создадим новое слово. Тот, который я придумал, был VIVAD. VIV подключен, как и AD. Выберите слои, из которых состоит слово, и перейдите в Layer>Merge Layers . Вы вернете слово только в один слой.
Шаг 5
Вернитесь к панели градиента и создайте новую предустановку градиента. На этот раз создайте линейный. Используйте темно-коричневый, бежевый и белый цвета, как на изображении ниже.
Шаг 6
Добавьте новый слой поверх слова VIVAD и перейдите в Layer> Create Clipping Mask . Используйте Gradient Tool (G) , чтобы заполнить слой градиентом, который мы создали в предыдущем шаге. Начните с верхней части слова и закончите внизу.
Начните с верхней части слова и закончите внизу.
Шаг 7
Добавьте еще один слой поверх предыдущего и вернитесь к Layer>Create Clipping Mask . Измените Blending на Multiply . С помощью Rectangular Marquee Tool (M) создайте прямоугольное выделение, начиная с 2 пикселей вниз от верхней части слова. Инструментом «Градиент» (G) залейте слой градиентом, который мы использовали для золотой буквы; на этот раз направление будет противоположным, с темным цветом вверху. Используйте изображение ниже для справки.?
Идея состоит в том, чтобы создать крошечную линию, чтобы создать отражение золота.
Шаг 8
Повторим этот шаг для нижней части слова. Blending придется изменить, так что вы можете использовать либо Color Dodge или Screen . Я использовал Color Dodge , но мне пришлось продублировать слой, чтобы получить более сильный результат.
Повторите предыдущий шаг, но теперь идея состоит в том, чтобы поместить блестящую линию внизу слова, которое было темным.
Шаг 9
Это результат, которого мы должны достичь.
Шаг 10
Дублируйте слой со словом VIVAD и переместите его под золотой эффект. Затем перейдите к Edit>Stroke . Используйте любой цвет, 1 для ширины и снаружи .
Шаг 11
Снова над панелью градиента добавьте новый пресет, используя темно-коричневый, бежевый и темно-коричневый. Используйте изображение ниже для справки. Мы будем использовать этот градиент, чтобы создать еще одно отражение нашего золотого текста.
Шаг 12
Создайте новый слой поверх слоя, на котором мы нанесли обводку. Затем перейдите в Слой > Создать обтравочную маску . Залейте этот слой градиентом, который мы создали в предыдущем шаге. Бежевая часть должна быть почти внизу слова.
Шаг 13
Дублируйте слой со словом VIVAD и поместите его под другими слоями, но поверх фона.
