|
Полный спаравочник по Photoshop CS4 | |
|
поиск в гугле | |
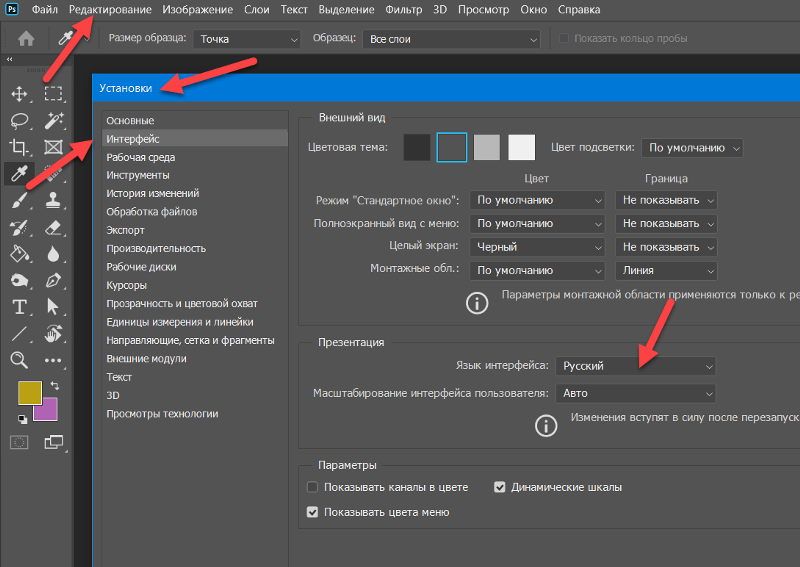
    Использование Photoshop CS4
|
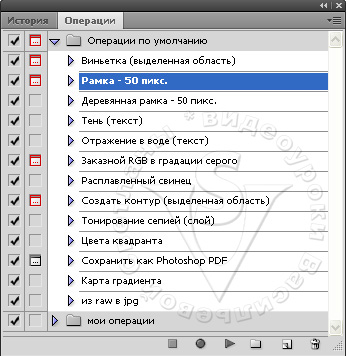
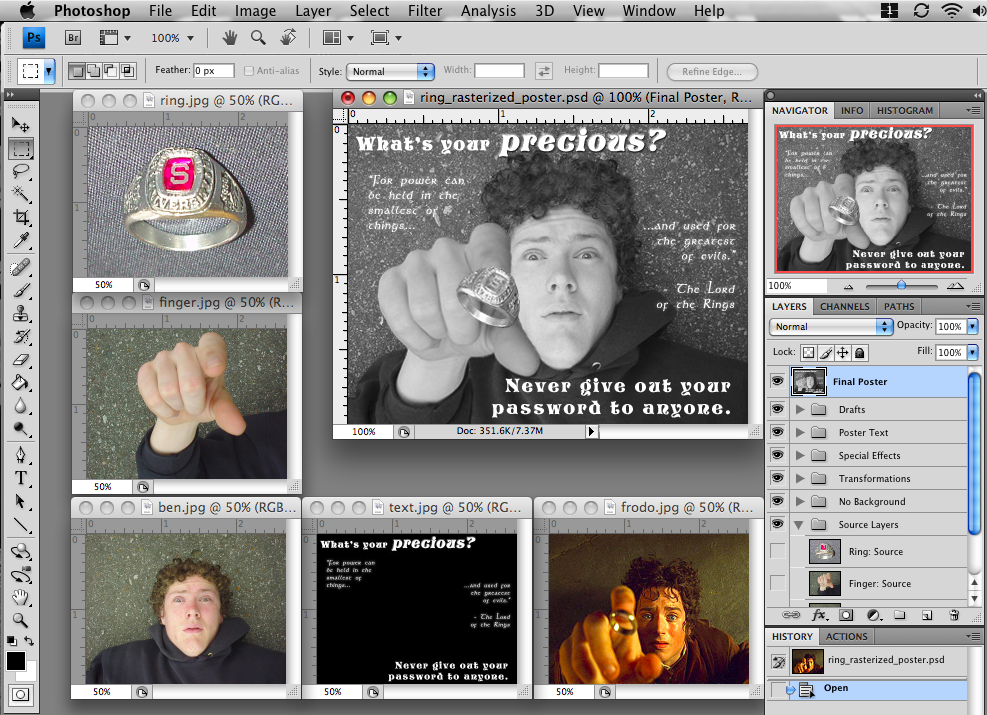
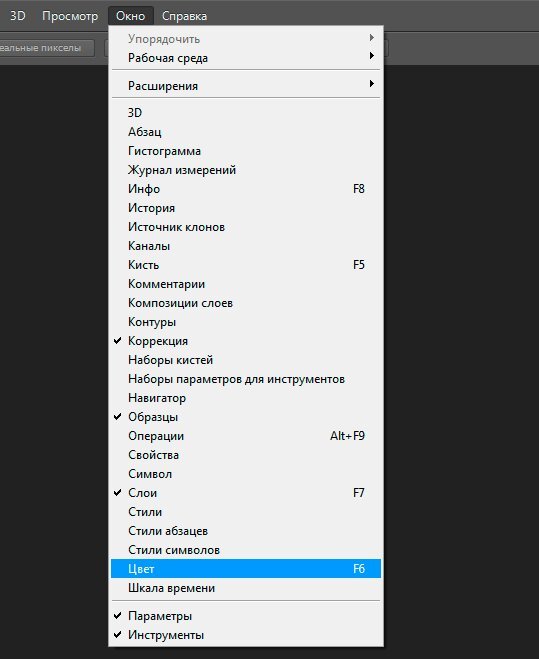
Рабочая область / Отмена операций и панель «История»
Панель «История» программы Photoshop
При работе с панелью «История» следуйте приведенным далее рекомендациям.
Возврат к предыдущему состоянию изображения
Выполните одно из следующих действий. Удаление одного или более состояний изображения
Выполните одно из следующих действий. 
Создание или замена документов с помощью состояния изображения
Выполните одно из следующих действий. Настройка параметров панели «История»
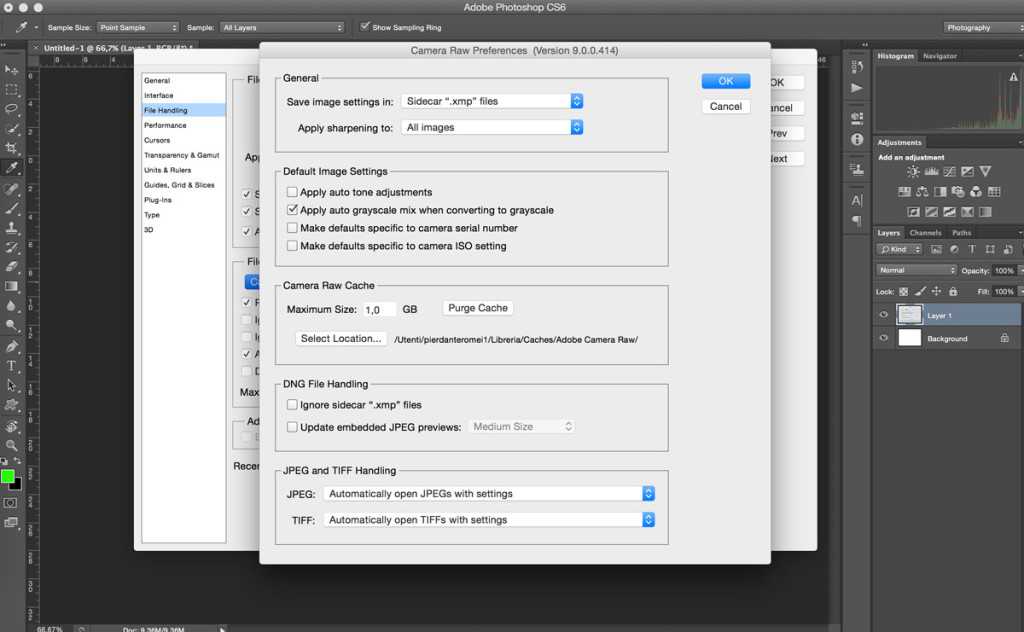
Настройка параметров протокола изменений редактирования
Можно экспортировать текст во внешний файл или хранить информацию в метаданных редактируемых файлов. Хранение большого количества операций редактирования в метаданных увеличивает размер файла; такие файлы могут открываться и сохраняться дольше, чем обычно. Если требуется доказать, что файл протокола не был подделан, сохраняйте протокол изменений в метаданных файла, а затем добавляйте в файл протокола цифровую подпись с помощью Adobe Acrobat.
По умолчанию данные протокола изменений в текущем сеансе сохраняются как метаданные файла изображения. Можно указать, где должны храниться данные протокола изменений, а также уровень детализации в нем.
|
|
Все права на текст и картинки принадлежат их авторам | |
История в слоях
[adrotate banner=»2″]
Фотошоп и история… Казалось бы, слабо связанные друг с другом понятия. Однако это не совсем так. Или, даже, совсем не так. С этим согласится любой, кому приходилось осуществлять хоть сколько-нибудь сложное редактирование изображений.
При обработке нередко возникает желание изменить уже совершенные коррекции. А редактирование «на заказ», когда вы реализуете желания клиента, у которого, как известно, семь пятниц на неделе — это и вовсе тяжёлый случай. В описанной ситуации и возникает интерес к истории: а что же я там делал и как теперь это изменить?
И что же в ответ предлагает нам Adobe? — палитру History и инструмент History Brush.
Меня долго занимал вопрос: из-за кого появился этот странный и уродливый нарост на теле фотошопа? Ответ пришел неожиданно, когда я уже совсем на него не рассчитывал. В очередной книге Мартина Ивнинга встретился рассказ о выступлении его давнего друга и соавтора Джефа Шеве перед программистами Adobe.
Джеф показал процесс создания одного из своих коллажей. И именно после этой демонстрации у разработчиков родилась идея сделать пару не просто самых ненужных, но откровенно вредительских инструментов: палитру History и инструмент History Brush.
Путь History.
А теперь отставим в сторону рекламные зазывания про «ненужные и вредительские инструменты», «самые мощные цветовые пространства» и им подобные. И спокойно разберемся, в чем слабые стороны History и где реально полезнее хранить историю обработки.
В качестве иллюстрации я разберу одну несложную (на мой взгляд) обработку, которую выдаю слушателям на курсах как домашнее задание. Чтобы пример не выглядел набором непонятных манипуляций я дам к каждому действию краткий комментарий.
Но сейчас хочу обратить ваше внимание не на отдельные операции, а на процесс в целом и на возможность сохранения истории обработки, дабы впоследствии внесение изменений в проделанную работу не вызывало ни малейших затруднений. Сначала посмотрим, как это выглядит при применении History и History Brush.
Имеется фотография бобслейной гонки. Попробуем аккуратно откорректировать ее, поправив цветовой баланс и сделав боб более объемным. На старте имеем изображение в одном слое (Source).
Для подстройки цветового баланса вызываем кривые и устанавливаем белую, черную и серую точки. В полном соответствии с логикой работы History, кривые применяем прямо к исходному слою.
Чтобы сделать боб более объемным, необходимо повысить его яркостный контраст. Самым важным в данном случае является красный канал, в котором боб лежит в диапазоне от полу до четверть тонов. Следующим по значимости является зеленый канал, где в районе средних тонов лежат желтые буквы.
Вызываем кривые, и повышаем контраст в соответствующих диапазонах красного и зеленого каналов. И снова мы применим кривые непосредственно к слою Source.
Пусть вас не расстраивает посиневшая трасса, сейчас нас интересует только боб, а все остальные проблемы будем решать потом, с помощью History Brush. Для дальнейшего усиления объема я применю один фокус, связанный с усилением средних пространственных частот.
Не пугайтесь последней фразы, это вариант повышения резкости с большим радиусом и малой степенью воздействия (так называемый НiRaLoAm), только более гибкий.
Для этого нам понадобится ч/б заготовка, на которой максимально выражены все интересующие нас детали. Чтобы сделать ее, сдублируем исходный слой и применим к нему инструмент Channel Mixer с установленным ключом Monochrome. Я смешал ч/б из 60% красного канала (в нем боб наиболее детализирован), 30% зеленого канала (в нем содержатся детали желтых участков боба) и 10% синего канала (а просто за компанию).
Теперь применяем к этому слою фильтр High Pass с таким радиусом, чтобы общие плавные перепады яркости исчезли, а интересующие нас детали сохранились. На полноразмерной картинке (2160х1440 px) разумным оказался радиус 50 пикселей.
Переключаем режим наложения на Soft Light и схлопываем видимые слои (команда Merge Visible из выпадающего списка палитры Layers). В результате мы имеем один слой, содержащий вот такую картинку.
А вся история работы с файлом живет в палитре History. Самое время избавить трассу от ужасной синевы. Для этого можно щелкнуть по полю слева от той операции, к которой мы хотим откатиться (Set the source for the history brush), и начать махать этой-самой History Brush, убирая изменения с фона.
Обратите внимание на то, сколь малоинформативно содержание палитры History. Например, мы можем несколько раз применять Curves для самых разных целей. Но все эти операции будут отображены в палитре History совершенно одинаково: Curves. Увы — но краткость ¬— не всегда сестра таланта!
Увы — но краткость ¬— не всегда сестра таланта!
В нашем случае возвращаться надо к первому применению кривых (с их помощью ставились белая, черная и серая точки). Вот тут-то и начинаются неприятности.
Подсчитываем убытки
Неприятность первая: фактически, нас вынуждают кисточкой рисовать маску для отделения боба от фона. Я легко могу сделать эту маску из каналов, или даже еще быстрее, создать ее при помощи Hue/Saturation. Но фотошоп не имеет инструмента «History Mask», только «History Brush», а значит придется рисовать.
Неприятность вторая: невозможность прервать работу. История в палитре History живет до тех пор пока открыт файл. Необходимость отложить обработку именно этой картинки, пожелание заказчика (высказанное через неделю) чуть поправить обработку, банальный сбой фотошопа или питания, и все — History пуста, а History Brush сиротливо жмется в уголочке.
Неприятность третья: ограничения нелинейности истории. Конечно, я знаю, что с помощью этой сладкой парочки можно создать нелинейную историю (разные выборочные отмены коррекций). И есть маньяки, творящие в этой области чудеса.
Конечно, я знаю, что с помощью этой сладкой парочки можно создать нелинейную историю (разные выборочные отмены коррекций). И есть маньяки, творящие в этой области чудеса.
Но попробуйте при помощи History решить очень простую, на мой взгляд, задачу: в полтора раза усилить повышение контраста боба в красном канале; поменять радиус High Pass на 80 пикселей; поменять режим наложения получившейся заготовки на Overlay.
Нет, не вернуться и переделать все заново, а именно быстро поменять. А ведь я оперировал только общими параметрами, а если я попрошу локально ослабить воздействие некоторых операций?
Неприятность четвертая: малая емкость истории. По умолчанию фотошоп запоминает 20 операций. Искушенный читатель воскликнет: «Но ведь можно поставить больше! Целую тысячу!»
Согласен, можно. Но только не забывайте, что всю эту историю компьютер должен помнить. А следовательно — расходовать на это свою память. То есть , хранить в ней не только текущее состояние картинки, но и множество её предшествующих состояний. Насколько такой расход памяти замедлит работу компьютера, особенно на крупных файлах, вы учли?
Насколько такой расход памяти замедлит работу компьютера, особенно на крупных файлах, вы учли?
Но не это главное. При ручном редактировании каждый клик мышкой — это отдельная операция. Представляете, за какое время оператор сделает 1000 кликов, ретушируя картинку? 5-10 минут активной ретуши гарантировано выберут даже такую длинную историю.
Не буду вдаваться в более мелкие подробности. Приведенных четырех минусов хватает, чтобы понять ущербность такого подхода. Так давайте пойдем другим путем, которым специалисты начали ходить еще в те времена, когда не было корректирующих слоев.
Путь Layers
Это путь недеструктивной обработки. Во времена 3-й и 4-й версии фотошопа приходилось дублировать слои, а настройки примененных к ним инструментов сохранять в отдельных файлах. С появлением корректирующих слоев и смарт-объектов жизнь сильно упростилась. Посмотрим, как наш пример будет выглядеть в этом случае.
В отличие от первого варианта, у нас появилась возможность давать слоям осмысленные названия, что заметно облегчает понимание создаваемой послойной структуры. Призываю вас всегда так и поступать. В конце статьи я ещё вернусь к этому.
Призываю вас всегда так и поступать. В конце статьи я ещё вернусь к этому.
Для подстройки цветового баланса создаем корректирующий слой кривых (WBG_Points) и устанавливаем белую, черную и серую точки.
Для повышения яркостного контраста боба создаем еще один корректирующий слой кривых (Bob_Contrast) и повышаем контраст в соответствующих диапазонах красного и зеленого каналов.
Чтобы повысить локальные контрасты, схлопываем на отдельный слой текущую версию изображения (команда Merge Visible при зажатой клавише Alt) и смешиваем ч/б версию при помощи корректирующего слоя Channel Mixer.
Я не стал переименовывать эти слои, поскольку следующим шагом мы конвертируем их в смарт-объект. Для тех, кто еще с ними не знаком, кратко замечу, что смарт-объект — это как-бы файл в файле, внутри которого мы можем осуществлять любые манипуляции, в т.ч. и переходы в различные цветовые пространства. В главный файл попадёт только итоговый результат этих преобразований.
И ещё одно важное свойство: любой фильтр, применённый к смарт-объекту, становится смарт-фильтром, параметры которого могут быть подкорректированы в любой момент.
Применяем к этому смарт-объекту фильтр High Pass с радиусом 50 пикселей и заодно переименовываем его в HighPass_50.
Переключаем режим наложения слоя HighPass_50 на Soft Light и объединяем наши упражнения по повышению контраста боба в отдельную группу слоев (Contrast_&_Volume).
Вся история обработки живет в слоях. В любой момент мы можем изменить настройки кривых; открыть смарт-объект и поменять рецепт смешивания ч/б; поменять радиус High Pass, поскольку он применен как смарт-фильтр; изменить режим наложения получившейся заготовки; применить маску к любому из слоев, чтобы локально ослабить коррекцию.
Это можно сделать сегодня, а завтра открыть файл еще раз и поправить все настройки. А через год переделать их еще раз… Но, для начала, давайте создадим маску, которая защитит трассу.
Для этого временно выключим операции усиливавшие объем боба (отключим видимость группы Contrast_&_Volume). А из картинки с установленным цветовым балансом выделим боб. Интересующие нас объекты окрашены в красно-желтые цвета.
Чтобы выделить их создаем корректирующий слой Hue/Saturation (Hue/Saturation_Difference), в отдельном диапазоне цветовых тонов (Edit: Reds) выбираем красно-оранжево-желтые цветовые тона (положение четырех указателей на цветном градиенте) и изменяем их на противоположные (Hue: -180).
Изменяем режим наложения слоя Hue/Saturation_Difference на Difference. Таким образом подсветятся только измененные с его помощью объекты. Имеем светлый боб на черном фоне.
В более сложных случаях можно смешать финальную заготовку маски из нескольких каналов, но сейчас нам достаточно содержимого красного канала. Чтобы сделать из него ч/б картинку, ставим корректирующий слой Channel Mixer (Gray_from_Red), устанавливаем ключ Monochrome, и задаем рецепт смешивания: Red 100%, Green 0%, Blue 0%.
Поднимаем контраст маски и «подчищаем» ее при помощи кривых (Mask_Contrast).
Мы создали маску, используя только корректирующие слои. Это значит, что при любом изменении исходного изображения маска для него пересчитается автоматически! Приятно, не правда ли? Но чтобы дальше удобнее было работать схлопываем получившуюся маску на отдельный слой Mask_from_H/S (команда Merge Visible при зажатой клавише Alt).
Объединяем все создающие маску слои в группу (Mask_from_Hue/Saturation), выключаем ее видимость, а полученную маску цепляем к группе Contrast_&_Volume, усиливающей объем боба.
Возможность изменить настройки коррекций мы уже обсуждали ранее, а сейчас появился еще один бонус. Можно сохранить все шаги по созданию маски, и, при необходимости, быстро переделать ее. Я, кстати, так всегда и делаю.
Желающие взглянуть на вышеприведенную послойную структуру «вживую», могут скачать файл (30. 3 мб)
3 мб)
Ссылка: http://narod.ru/disk/36906971001/zhur74_History_vs_Layers.zip.html.
Грамотная организация послойной структуры позволяет сохранить всю историю обработки изображения в слоях, и в любой момент времени внести в нее любые нужные корректору правки. Основное слово здесь «грамотная», поэтому на закуску главный вопрос.
Принципы организации послойной структуры файла
Говоря о послойной структуре файла не совсем корректно будет употреблять термины «хорошая» или «плохая». Изображение может выглядеть хорошо вне зависимости от того что находится в палитре Layers. Более уместно охарактеризовать послойную структуру как грамотную или безграмотную.
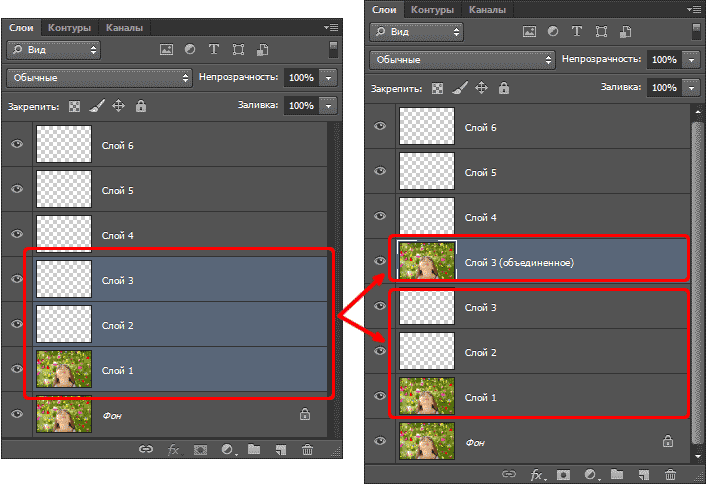
Грамотное построение структуры существенно облегчает работу, позволяет быстрее ориентироваться и находить нужный слой, экономит место на экране за счет меньшего размера палитры Layers. Приведенная ниже картинка — это простенький монтаж, который я сделал из трех фотографий. Зачем? Пока не буду рассказывать, мы с ним еще встретимся в одной из следующих статей.
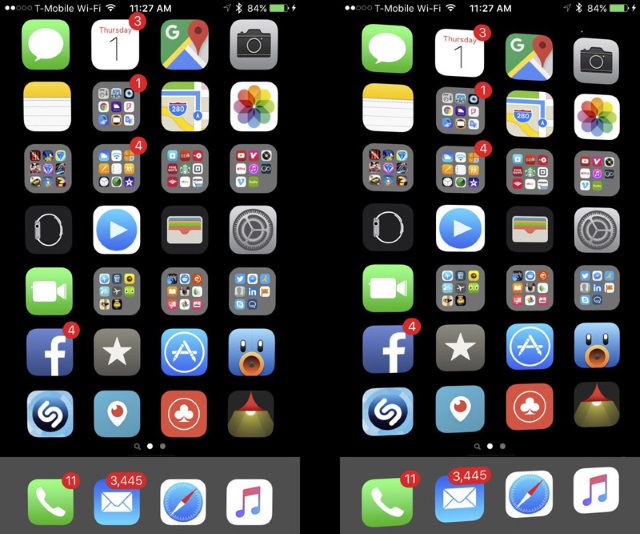
А вот как может выглядеть палитра слоев для него. Слева изображена «безграмотная», а справа «грамотная» послойная организация одной и той же картинки. В «грамотной» структуре каждая группа (со всеми содержащимися в ней слоями) помечена разным цветом.
Это сделано для того, чтобы вы могли оценить, насколько запутанной является изображенная слева «безграмотная» структура, на которой сохранено соответствующее цветовое кодирование слоев.
Давайте попробуем выделить основные черты, отличающие их друг от друга.
Осмысленные названия слоев и их групп.
Позволяют быстро ориентироваться в послойной структуре и в том, какую именно коррекцию вносит каждый слой, что особенно важно при применении «слепых» инструментов (Apply Image, Calculations, выбор слоя при помощи инструмента Move Tool с зажатой клавишей Ctrl и т.п.).
Не важно, что они написаны транслитом, а фрезер назван лобзиком. Главное, чтобы вы сами и ваши коллеги быстро поняли какой слой за что отвечает. Не тешьте себя иллюзией, что вы и без этого легко разберетесь в слоях, поскольку сами их делали. Свой файл открытый через 2-3 месяца выглядит совершенно чужим.
Не тешьте себя иллюзией, что вы и без этого легко разберетесь в слоях, поскольку сами их делали. Свой файл открытый через 2-3 месяца выглядит совершенно чужим.
Отсутствие пустых слоев, групп слоев и масок.
Упрощает восприятие послойной структуры и экономит место на экране за счет меньшего размера палитры Layers.
Порядок следования слоев, соответствующий логической последовательности коррекций или расположению элементов коллажа.
Облегчает общую ориентацию, в том числе за счёт объединения логически однородных слоёв в группы.
Объединение однородных слоев (коррекции отдельных элементов изображения) в группы.
Позволяет оперативно отключать\включать коррекции и уменьшать общий размер структуры за счет свертывания группы.
Что приносит еще один бонус. Объединив слои в группы, можно открывать только те из них с элементами которых мы в данный момент работаем. Это делает структуру слоев более компактной и позволяет уместить ее на один экран. По моему опыту, восприятие послойной структуры резко ухудшается если ее нельзя окинуть одним взглядом без прокрутки.
По моему опыту, восприятие послойной структуры резко ухудшается если ее нельзя окинуть одним взглядом без прокрутки.
Слева: все группы слоев свернуты. Справа: развернута только одна из групп.
Использование масок вместо вытирания части слоя ластиком.
Сохраняет возможность последующего восстановления «стертой» части изображения и позволяет переносить маску со слоя на группу слоев.
Объединение слоев в группу с переносом на нее маски слоя вместо применения команды Create Clipping Mask.
В дополнение к уже перечисленным плюсам уменьшает количество ошибок при геометрических трансформациях.
Использование корректирующих слоев (в том числе слоев-заливок).
Минимизирует размер файла и сохраняет возможность изменения настроек коррекции.
Указание названия фильтра и его настроек в имени слоя к которому он был применен.
Позволяет легко повторить операцию после изменения нижележащих слоев.
Использование смарт-объектов.
Дает возможность применять смарт-фильтры (с последующим изменением их настроек) и производить внутри смарт-объекта дополнительные коррекции перед применением смарт-фильтра (в том числе в цветовых пространствах, отличных от цветового пространства оригинала).
При коллажировании смарт-обекты имеют еще один плюс — они допускают любое количество геометрических трансформаций без потери качества.
Создание отключенных векторных масок для обтравленных при помощи пути объектов.
Сохраняет обтравочный контур при геометрической трансформации объекта;
Цветовое обозначение слоев в соответствии с вашей личной схемой кодирования.
Облегчает ориентацию в послойной структуре.
P.S.
Желающие взглянуть на вышеприведенную послойную структуру поближе, могут скачать файл (25.6 мб)
ссылка: http://narod.ru/disk/36810799001/zhur74_Layer_Structure_Good.zip.html.
Автор: Андрей Журавлев (aka zhur74)
Как редактировать видео в Photoshop: Бесплатный мини-курс
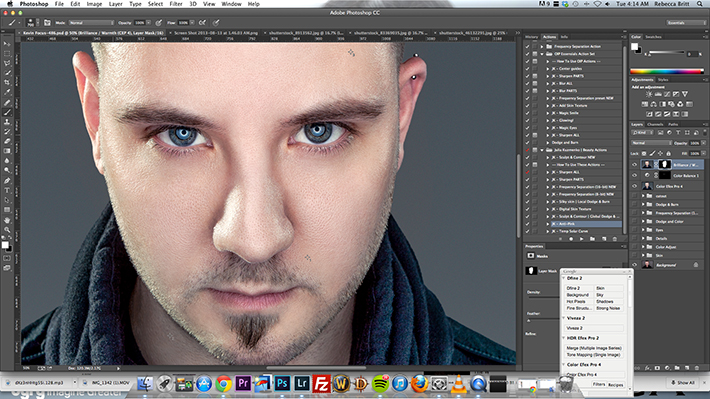
Да, Photoshop может редактировать видео. Он также может сделать гораздо больше. Например, применение корректирующих слоев и фильтров к видео (даже Camera RAW). Вы можете складывать слои, включая графику, текст, фотографии и видео. Он поддерживает анимацию и моушн-графику и даже 3D-анимацию. Photoshop похож на Mini Premiere Pro и After Effects, все в одном. Чтобы увидеть, что возможно, посмотрите это руководство и ознакомьтесь с письменными шагами ниже. Это для всех версий Photoshop CC и работает в Photoshop CS6 Extended.
Он также может сделать гораздо больше. Например, применение корректирующих слоев и фильтров к видео (даже Camera RAW). Вы можете складывать слои, включая графику, текст, фотографии и видео. Он поддерживает анимацию и моушн-графику и даже 3D-анимацию. Photoshop похож на Mini Premiere Pro и After Effects, все в одном. Чтобы увидеть, что возможно, посмотрите это руководство и ознакомьтесь с письменными шагами ниже. Это для всех версий Photoshop CC и работает в Photoshop CS6 Extended.
Я так много экспериментировал с этим, что написал книгу с Peachpit Press – Видео в Photoshop, а также 2 видеокурса в PhotoshopCAFE, Видео в Photoshop (компаньон к книге) и Создание фильмов в Photoshop. Я также преподавал это в Adobe MAX и Photoshop World. Для полноформатного редактирования следует использовать Premiere Pro. Для коротких клипов, рекламных роликов, рекламы, анимированной графики, социальных сетей и т. д. Photoshop сияет.
237
АКЦИИ
Шаг 1.
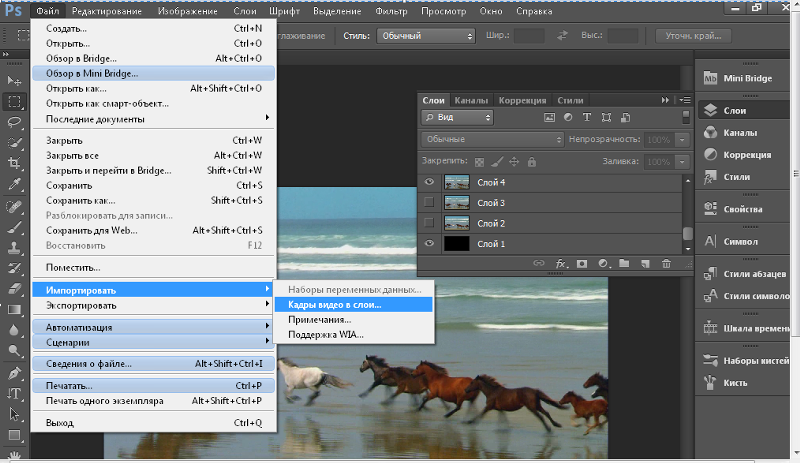
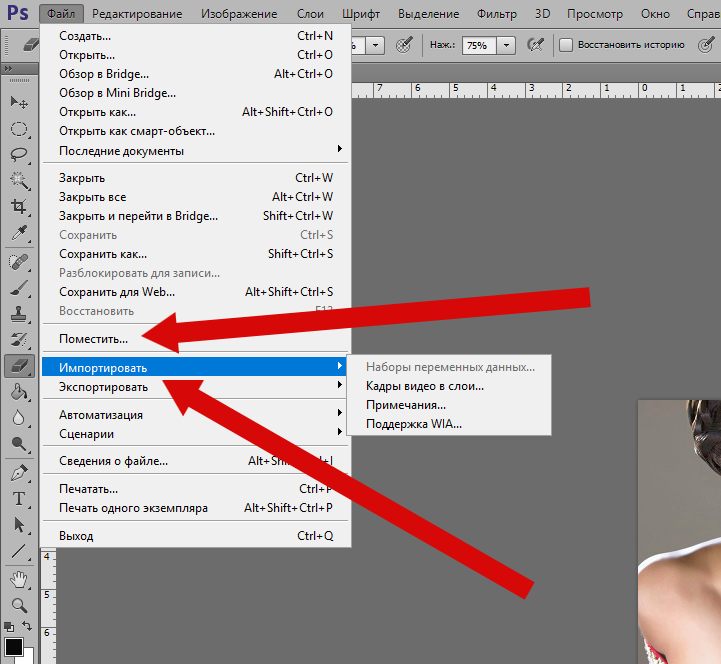
 Импорт видео в Photoshop
Импорт видео в Photoshop
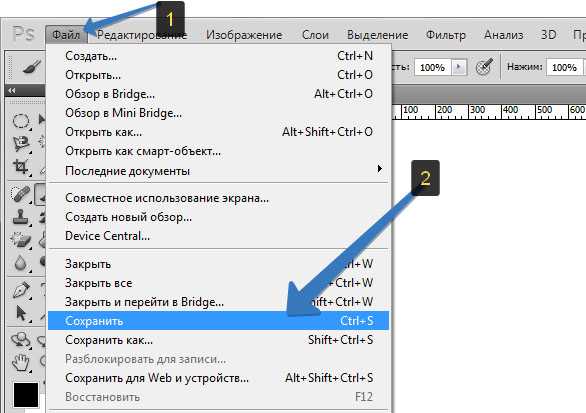
Чтобы импортировать видео в Photoshop, выберите «Файл» > «Открыть» и выберите видео.
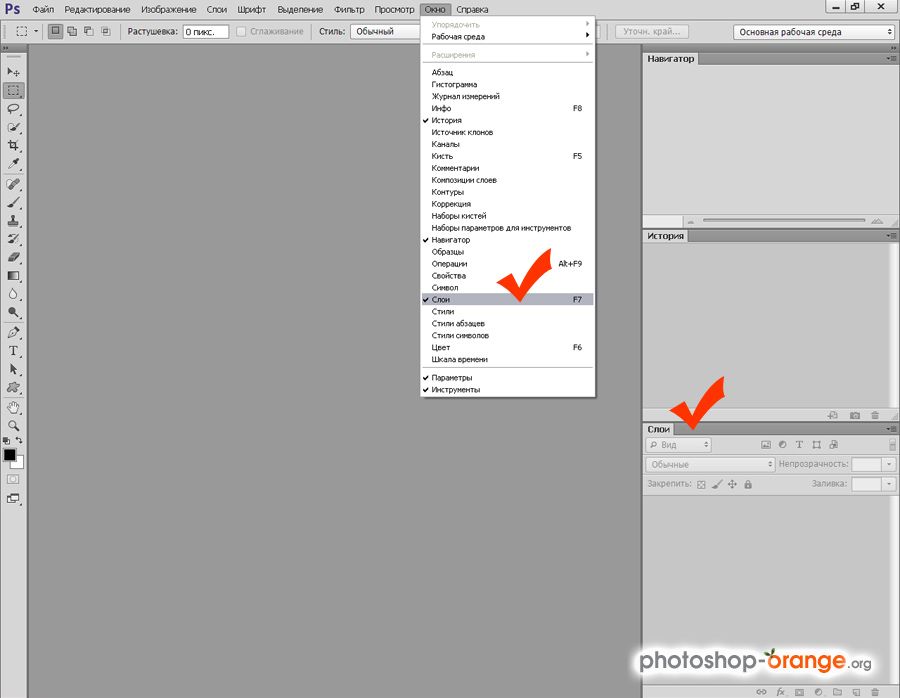
Photoshop откроет временную шкалу (Окно>Временная шкала) и создаст новый видеодокумент, используя настройки из видеоклипа.
Перетащите указатель воспроизведения, чтобы перемещаться (перемещаться) к различным частям видео.
Чтобы сократить видеоклип, перетащите его в конец или в начало. Вы хотите сократить каждый клип до нескольких секунд, чтобы не утомлять своих зрителей.
Чтобы добавить больше клипов, нажмите + слева от временной шкалы.
Выберите «Добавить медиа»
Перейдите к другим видеофайлам. Вы можете выбрать один или несколько сразу.
Нажмите кнопку «Открыть».
Здесь у нас есть несколько клипов на вашей временной шкале.
Чтобы изменить порядок, перетащите их на временной шкале или на панели слоев. Нижняя часть стека слоев — это первый клип, верхняя — последний клип.
Обрежьте каждый клип, перетащив начало и конец каждого на временной шкале. Появится окно для предварительного просмотра клипа.
Появится окно для предварительного просмотра клипа.
Здесь у нас есть все клипы. Это ваш первый шаг, организуйте, упорядочите и обрежьте клипы. Попробуйте рассказать историю с помощью редактирования видео: начало, середина и конец
Обратите внимание, что этот последний клип является абстрактным. Я снял это не в фокусе, чтобы создать красивый эффект боке. В этом клипе есть звук, мы хотим отключить звук.
Щелкните клип правой кнопкой мыши. Нажмите на музыкальную ноту, и здесь вы можете настроить звук, в том числе отключить звук.
Шаг 2, добавление фильтров и эффектов для цветокоррекции видео
К видео можно добавлять фильтры и корректирующие слои.
Работаем с фильтрами. Сначала вам нужно преобразовать его в смарт-объект, иначе фильтр повлияет только на один кадр. (Я углубляюсь в видео часть этого урока).
Щелкните правой кнопкой мыши видеослой на панели «Слои» и выберите «Преобразовать в смарт-объект».
Теперь примените к видео практически любой понравившийся вам фильтр, даже Camera RAW. ACR (Raw) будет работать немного медленнее при воспроизведении, потому что это огромный объем данных для вычисления. Однако после рендеринга он будет воспроизводиться плавно.
ACR (Raw) будет работать немного медленнее при воспроизведении, потому что это огромный объем данных для вычисления. Однако после рендеринга он будет воспроизводиться плавно.
Вот видео после применения настройки RAW (вы можете увидеть все настройки в видео части этого урока вверху).
Чтобы применить корректирующий слой: выберите клип, к которому вы хотите применить эффект, на панели «Слои».
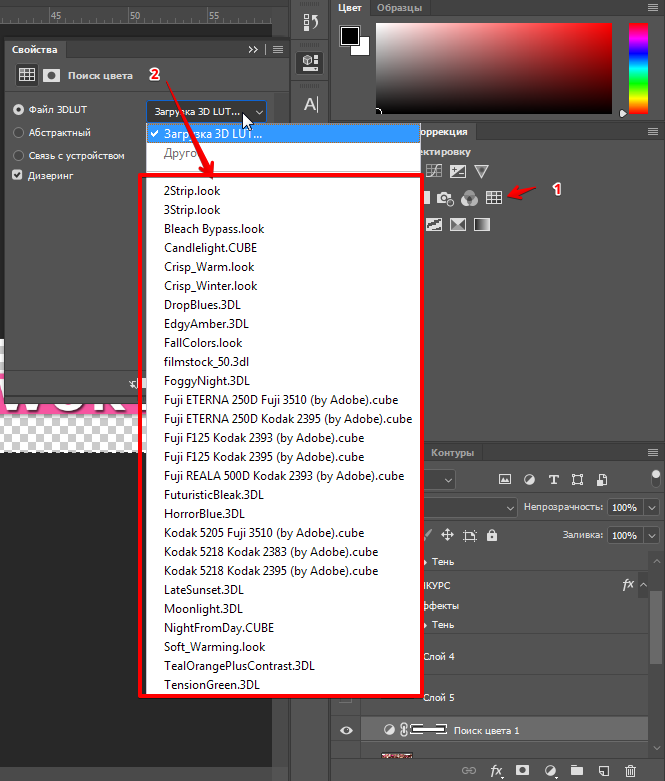
Выберите корректирующий слой, в данном случае мы используем карты градиента.
Вот базовая карта градиента. Это слишком сильно, мы исправим это на следующем шаге.
Там, где на панели слоев указано «нормальный», щелкните и измените его на «Мягкий свет», вы только что изменили режим наложения слоя.
Уменьшайте непрозрачность до тех пор, пока она не станет лучше, как показано на рисунке. Обычно около 30% будут выглядеть хорошо.
Вы также можете складывать корректирующие слои. Попробуйте добавить слой с кривыми и сделать середину ярче, как показано на рисунке.
Видите маленькие стрелки слева от корректирующих слоев? Они прикрепляют его к слою непосредственно под ним. Нажмите кнопку обрезки (внизу изображения) или поместите курсор между слоем и корректировкой, удерживайте клавишу Alt/Option и щелкните.
Это отсечение заставляет корректирующие слои воздействовать только на тот слой, который находится непосредственно под ним, и никакие другие слои.
ПРИМЕЧАНИЕ: подробнее об использовании корректирующих слоев (учебник продолжается на шаге 3).
Если вы хотите применить настройку к нескольким клипам, создайте ее в верхней части группы слоев видео и убедитесь, что группа обрезки не включена. (без стрелки).
В качестве альтернативы, если вы хотите применить эффект ко всем видам, создайте корректирующий слой. Перетащите корректировку в верхнюю часть панели слоев и над группой видео.
Вы увидите фиолетовую полосу на временной шкале. Перетащите полосу полностью наружу, чтобы создать эффект для всего видеоклипа, как показано ниже, с черно-белым корректирующим слоем.
Вы также можете обрезать корректирующий слой, чтобы изолировать корректировку определенных частей видео, как показано ниже.
(это очень просто продемонстрировано в видео части урока выше, если вы запутались).
Теперь мы применили цветокоррекцию к видео. Следующий шаг — переходы.
Шаг 3, видеопереходы
Щелкните поле с диагональным бело-черным полем слева от временной шкалы. Это ваши переходы. Перетащите их в начало, конец или между клипами, чтобы применить переходы.
Перетащите переход растворения между каждым клипом на временной шкале. Это приведет к плавному переходу клипов друг от друга, а не к жесткому монтажу.
Шаг 4. Наложение клипов
Мы возьмем последний клип с эффектами боке и наложим их на последнее видео, это создаст красивый многослойный видеоэффект.
Чтобы сложить клип, перетащите его в верхнюю часть панели слоев над группой видео, как показано на рисунке.
Вы увидите новый слой на временной шкале.
На временной шкале сдвиньте клип влево, пока он не окажется над другим клипом (Наташа в костюме Алисы).
Измените режим наложения слоя на Экран. Воспроизведите видео, и оно выглядит действительно круто. (Нажмите пробел, чтобы воспроизвести и приостановить видео)
Если вы хотите замедлить движение, щелкните правой кнопкой мыши клип и измените скорость на 50%, т. е. на 1/2 скорости.
Здесь мы перетащили переходы в черный цвет на каждом из слоев, а также аккуратно все обрезали.
Шаг 5. Добавление музыки
Звук и музыка ОЧЕНЬ добавляют видео, если не верите, попробуйте посмотреть фильм с выключенным звуком.
Добавим музыку. Вы увидите звуковую дорожку на временной шкале. Нажмите кнопку, чтобы добавить звук. (см. щелчок мышью на предыдущем снимке экрана).
Переход к аудиофайлу.
Я использую бесплатную музыку из фантастического (и доступного) источника под названием Epidemic Sound.
Звуковая дорожка будет выделена зеленым цветом. Вы можете создать несколько звуковых дорожек.
Вы можете создать несколько звуковых дорожек.
Обязательно обрежьте аудиоклип, перетащив его за конец, как видео.
Вы можете добавить текст к слою и даже анимировать его, как мы делаем в видео. Трудно показать анимацию с текстом и фотографиями.
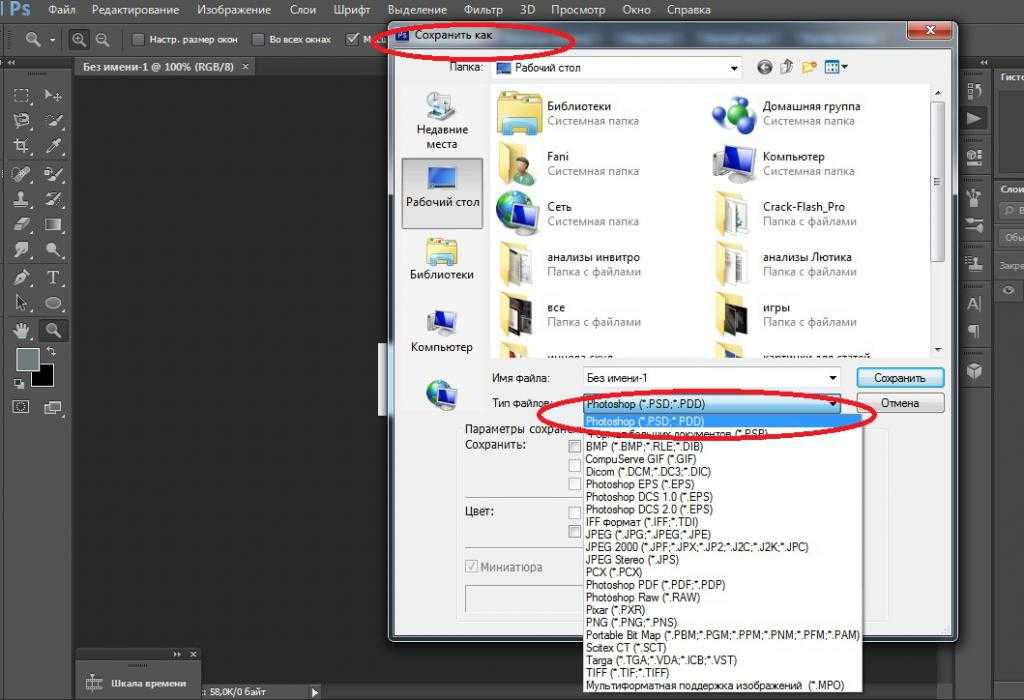
Убедитесь, что вы сохранили свой проект. PSD будет работать нормально.
Шаг 6. Рендеринг видео.
Последним шагом является кодирование всего этого видеопроекта в видео, которое вы можете загрузить на YouTube, поделиться на своей веб-странице или в социальных сетях. К счастью, Adobe упростила для нас эту задачу.
Выберите «Файл»> «Экспорт»> «Визуализировать видео».
Вы увидите множество настроек, но для большинства целей идеально подходит H.264 по умолчанию.
Выберите пресеты и выберите тот, который больше всего соответствует тому, как вы хотите использовать видео. Я выбираю Youtube HD (1920×1080) для большинства.
Вы увидите индикатор выполнения рендеринга. Время, необходимое для завершения, зависит от длины видео и мощности вашего компьютера.
И ваше видео будет готово. См. это выше в видео части учебника.
Надеюсь, вы нашли это полезным.
Я знаю, что здесь много информации, не стесняйтесь проверить мои видео премиум-класса для получения дополнительных пошаговых руководств по редактированию видео и созданию движущейся графики и анимированных слайд-шоу. Они также включают все мои исходные файлы, чтобы вы могли следить за ними. Есть несколько действительно крутых вещей, которые вы можете сделать. Мои 2 курса:
- Видео в Photoshop – Руководство фотографа и дизайнера (PS CS6 или CC)
- Создание фильмов в Photoshop (Photoshop CC) также код: PSTMMIP даст вам скидку 50% в течение ограниченного времени.
Спасибо,
Колин
PS Не забудьте присоединиться к нашему списку рассылки и следить за мной в социальных сетях>
- Youtube.
(в последнее время я публиковал несколько забавных историй в Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу по режимам наложения слоев здесь0001
Автор сценария Стив Паттерсон.
В этом уроке по эффектам Photoshop мы узнаем, как по-настоящему сделать изображение, достойное тысячи слов, добавив другую тень позади кого-то на фотографии, как будто подразумевая, что человек на фотографии однажды станет изображение в тени. Или, может быть, они действительно являются изображением в тени, но им удается скрывать это от всех, что-то вроде сценария «Доктор Джекил и мистер Хайд». Или, как в случае с изображением, которое я буду использовать в этом уроке, возможно, человек представляет себя изображением в тени.
Это действительно забавный и популярный эффект для создания в Photoshop, и вы, возможно, помните, что несколько лет назад видели, как он широко использовался в рекламных плакатах к «Звездным войнам. Эпизод I — Призрачная угроза», где очень молодой и невинный вид Энакин Скайуокер отбрасывал за собой тень Дарта Вейдера. К счастью, вам не нужно быть мастером спецэффектов, чтобы создать такой же эффект с вашими собственными изображениями. Все, что вам нужно, это копия Photoshop и немного воображения.
Все, что вам нужно, это копия Photoshop и немного воображения.
Вот изображение, которое я буду использовать для этого урока Photoshop:
Исходное изображение.
Очевидно, этот малыш видит себя могущественным супергероем, так что давайте поможем ему, спроецировав тень супергероя на стену позади него:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: Сделайте выделение вокруг человека
Открыв изображение в Photoshop, используйте инструмент выделения по вашему выбору (Инструмент «Лассо», Инструмент «Магнитное лассо», Инструмент «Перо» и т. д.), чтобы нарисовать выделение вокруг человека:
Используйте инструмент Lasso Tool, Pen Tool или другой инструмент выделения Photoshop по вашему выбору, чтобы нарисовать выделение вокруг человека на фотографии.
Шаг 2: Скопируйте выделение на новый слой
Если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть только один слой, фоновый слой , который содержит наше изображение:
Палитра слоев Photoshop, показывающая изображение на слое Background .
Нам нужно скопировать человека на фото на его собственный слой над Фоновый слой , чтобы мы могли сдвинуть тень позади них, что мы и сделаем через мгновение. Поскольку мы уже нарисовали вокруг них выделение, все, что нам нужно сделать, это использовать сочетание клавиш Ctrl+J (Win)/Command+J (Mac), и Photoshop скопирует выделение на новый слой. С самим изображением вроде бы ничего не произошло, но если мы снова посмотрим на палитру слоев, то увидим, что копия мальчика (в моем случае) теперь находится на новом слое, который Photoshop назвал «Слой 1». :
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы скопировать человека на новый слой.
Шаг 3. Откройте фотографию с человеком или объектом, который вы хотите использовать для тени
Чтобы создать эффект тени, вам понадобится второе изображение, содержащее то, что вы хотите использовать в качестве тени, будь то человек или какой-либо объект. Я хочу дать мальчику тень супергероя, поэтому я собираюсь использовать вот это изображение, которое должно хорошо работать:
.
Откройте изображение, содержащее человека или объект, который вы хотите использовать в качестве тени.
Шаг 4. Сделайте выделение вокруг человека или объекта
Точно так же, как мы делали с исходным изображением, когда мы рисовали выделение вокруг человека на фотографии, нам нужно нарисовать еще одно выделение, на этот раз вокруг человека или объекта на втором изображении, которое мы хотим использовать для нашей тени. Итак, еще раз, используйте инструмент выделения по вашему выбору, чтобы нарисовать выделение вокруг них (или вокруг них):
Снова используя свой любимый инструмент выделения, нарисуйте выделение вокруг человека или объекта, который вы хотите использовать в качестве тени.
Шаг 5. Перетащите выделение в исходное изображение
После выделения человека или объекта выберите инструмент «Перемещение» на палитре «Инструменты»:
Выберите инструмент «Перемещение».
Вы также можете нажать V на клавиатуре, чтобы выбрать его с помощью ярлыка. Затем, когда оба изображения открыты в своих отдельных окнах документа, просто щелкните в любом месте внутри выделения и перетащите изображение со второй фотографии в окно документа исходного изображения:
Затем, когда оба изображения открыты в своих отдельных окнах документа, просто щелкните в любом месте внутри выделения и перетащите изображение со второй фотографии в окно документа исходного изображения:
Щелкните в любом месте внутри выделения с помощью инструмента «Перемещение» и перетащите его в окно документа исходного изображения.
Когда вы отпустите кнопку мыши, вы увидите выделение из второго изображения, появляющееся на исходном изображении:
Выбранный человек или объект со второго изображения теперь появляется внутри оригинальной фотографии.
На этом этапе вы можете закрыть второе окно документа, так как нам больше не нужно его открывать.
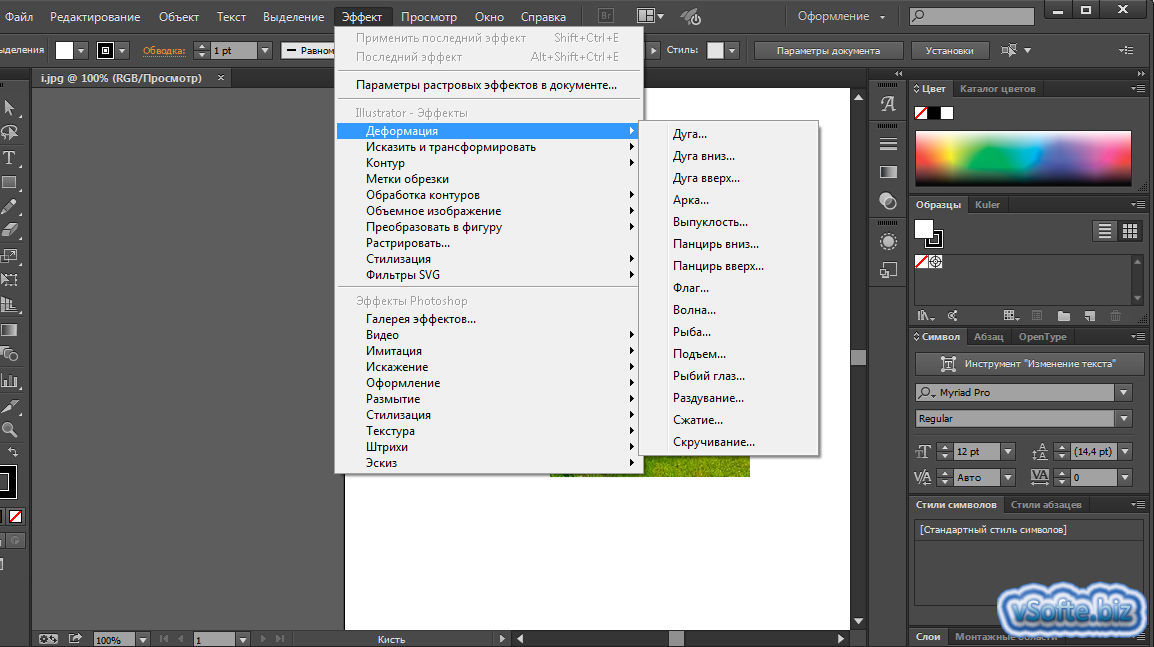
Прежде чем мы продолжим, я хочу исправить здесь одну вещь. Мальчик на фото смотрит вправо, а мой супергерой смотрит влево. Мне нужно перевернуть супергероя так, чтобы он смотрел в том же направлении, что и мальчик. Для этого я просто захожу в меню «Правка» в верхней части экрана, выбираю «Преобразовать», а затем выбираю «Отразить по горизонтали»:
Выбор «Отразить по горизонтали» в меню редактирования Photoshop.
Когда я это делаю, Photoshop переворачивает супергероя так, чтобы и он, и мальчик смотрели вправо:
Теперь супергерой смотрит в том же направлении, что и мальчик.
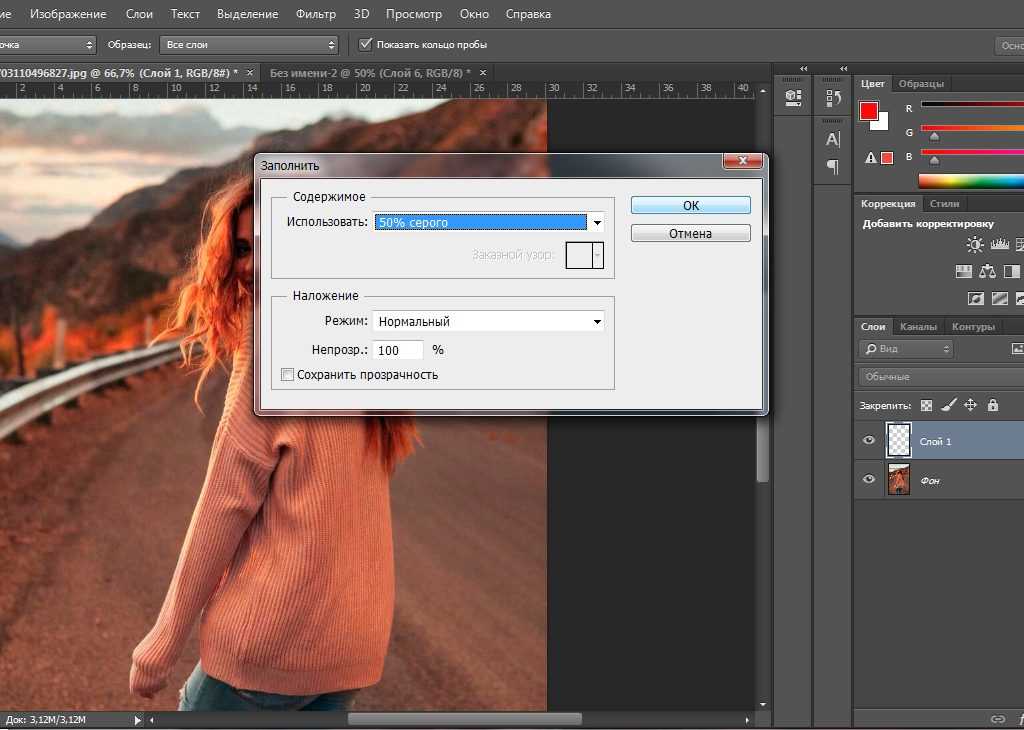
Шаг 6: Залейте тень черным цветом
Поскольку мы хотим использовать выбранное изображение, которое мы только что перетащили в документ, в качестве тени, нам нужно заполнить его черным цветом. Для этого убедитесь, что у вас есть черный цвет в качестве цвета переднего плана, нажав букву D на клавиатуре, которая сбрасывает ваш цвет переднего плана на черный, а цвет фона на белый, как мы можем видеть на двух образцах цвета в нижней части окна. Палитра инструментов (верхний левый образец — это цвет переднего плана, а нижний правый — цвет фона):
Образцы цветов переднего плана и фона в палитре инструментов показывают черный цвет в качестве цвета переднего плана и белый цвет в качестве цвета фона.
Затем используйте сочетание клавиш Shift+Alt+Backspace (Win) / Shift+Option+Delete, чтобы залить человека или объект черным цветом:
Нажмите «Shift+Alt+Backspace» (Win) / «Shift+Option+Delete» (Mac), чтобы залить человека или объект черным цветом.
Если бы мы просто нажали «Alt+Backspace» (Win) / «Option+Delete» (Mac), мы бы заполнили весь слой черным цветом, но, добавив туда еще и клавишу «Shift», мы смогли чтобы заполнить только человека или объект на слое («содержимое» слоя) черным цветом. Остальной слой остался нетронутым.
Шаг 7: перетащите изображение тени между фоновым слоем и «слоем 1»
У нас есть изображение, которое мы хотим использовать в качестве тени внутри оригинальной фотографии, и мы залили его черным цветом. Пока все хорошо, за исключением, конечно, одной маленькой проблемы. Тень в настоящее время находится в перед мальчика. Мне нужно, чтобы появился за ним . Здесь на помощь приходят слои.
Чтобы переместить тень позади мальчика, все, что мне нужно сделать, это перетащить слой тени под слой с мальчиком в палитре слоев. Если я посмотрю на свою палитру слоев, то увижу, что теперь у меня есть три слоя — исходные Фоновый слой внизу, копия мальчика с оригинальной фотографии на «Слое 1» и изображение тени в самом верху на «Слое 2»:
Палитра слоев Photoshop, показывающая наши три слоя.
Причина, по которой тень появляется перед мальчиком в документе, заключается в том, что ее слой находится выше слоя мальчика, блокируя мальчика из поля зрения везде, где два слоя перекрываются. Чтобы исправить это, все, что мне нужно сделать, это щелкнуть «Слой 2» в палитре «Слои» и перетащить его вниз под мальчика на «Слое 1», что поместит его прямо между «Слоем 1» и 9.Слой 0212 Background (Photoshop не позволит вам перетаскивать какие-либо слои ниже слоя Background , так как не имеет особого смысла иметь что-то за фоном). Нажмите «Слой 2» и перетащите его вниз, пока не появится черная горизонтальная линия между «Слоем 1» и слоем Фон . Отпустите кнопку мыши, когда появится эта линия, и Photoshop переместит «Слой 2» ниже «Слоя 1»:
.
Палитра слоев Photoshop, показывающая наши три слоя.
Теперь, когда слой с тенью находится ниже слоя с мальчиком в палитре слоев, если мы вернемся к изображению, мы увидим, что тень теперь появляется позади мальчика:
Теперь позади мальчика на изображении появляется тень.
Шаг 8. Переместите и измените размер тени с помощью свободного преобразования
Когда «Слой 2» по-прежнему выбран в палитре «Слои» (текущий выбранный слой выделен синим цветом), нажмите Ctrl+T (Win)/Command+T (Mac), чтобы открыть окно «Свободное преобразование» Photoshop и маркеры вокруг тени и переместите его в нужное положение, щелкнув в любом месте поля «Свободное преобразование» (в любом месте, кроме маленького значка цели в центре) и перетащив тень на место с помощью мыши. Вы можете изменить размер тени, перетащив любой из маркеров. Чтобы ограничить пропорции тени при ее увеличении или уменьшении, удерживайте нажатой клавишу Shift и перетащите любой из угловых маркеров.
Если у вас возникли проблемы с просмотром всех маркеров свободного преобразования, поскольку некоторые из них выходят за края окна документа, нажмите F на клавиатуре, чтобы переключить режим экрана в полноэкранный режим с панелью меню.
Если внимательно посмотреть на свое изображение, то видно, что левая рука мальчика (его левая, наша правая) немного выше другой, но у супергероя противоположная рука выше. Чтобы исправить это, я собираюсь удерживать нажатой клавишу Ctrl (Win) / Command, затем щелкнуть левый средний маркер поля «Свободное преобразование» и перетащить мышью вниз, что исказит изображение, в результате чего левая сторона супергероя внизу справа, пока его руки не будут больше на одной линии с руками мальчика:
Чтобы исправить это, я собираюсь удерживать нажатой клавишу Ctrl (Win) / Command, затем щелкнуть левый средний маркер поля «Свободное преобразование» и перетащить мышью вниз, что исказит изображение, в результате чего левая сторона супергероя внизу справа, пока его руки не будут больше на одной линии с руками мальчика:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), перетащите левый средний маркер Free Transform, чтобы наклонить изображение и опустить левую сторону тени супергероя ниже правой стороны.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразования.
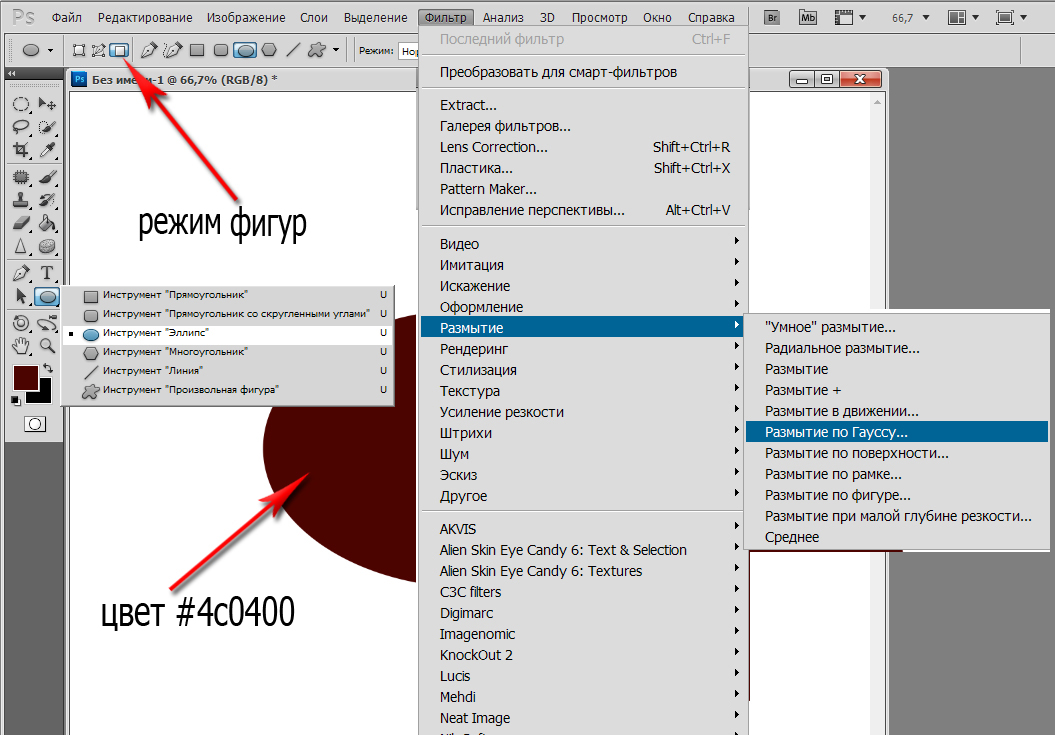
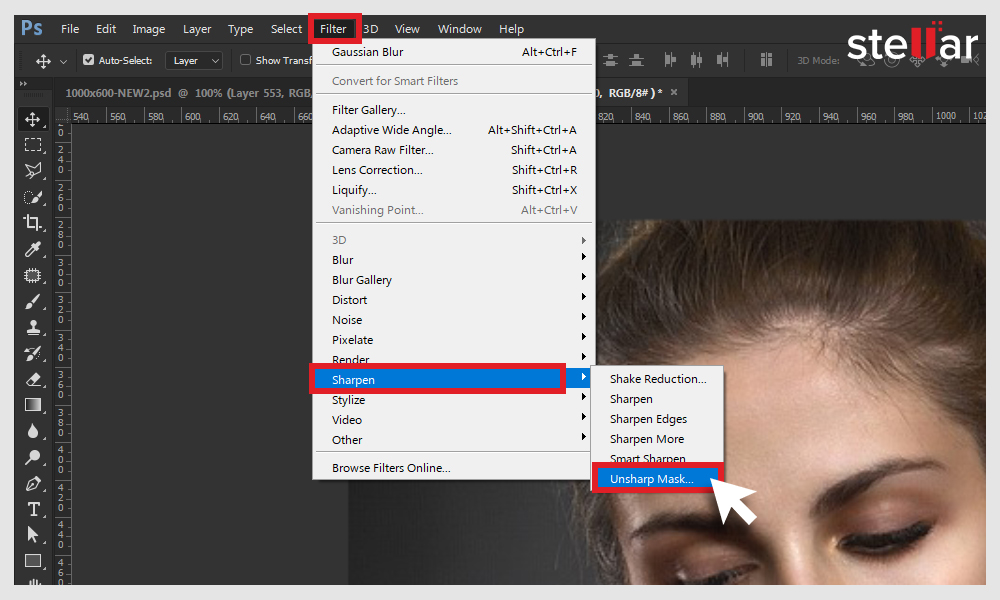
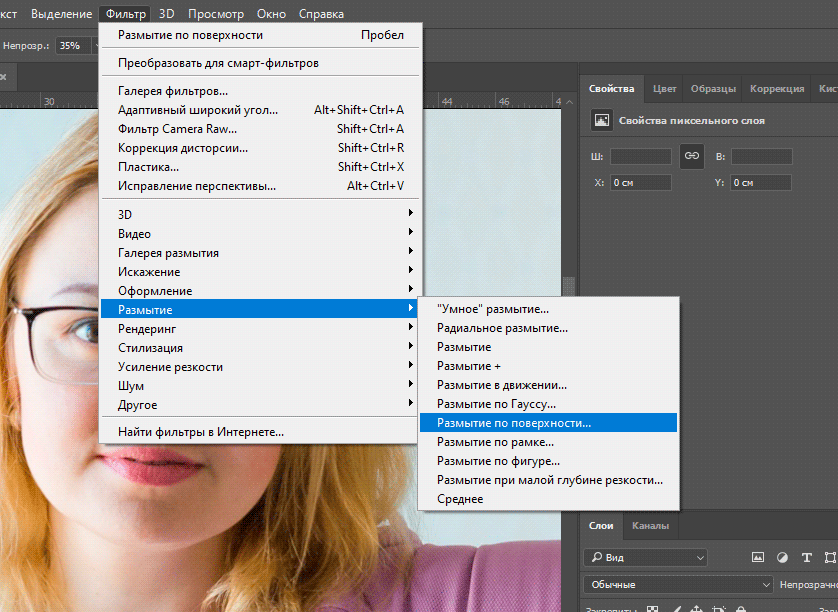
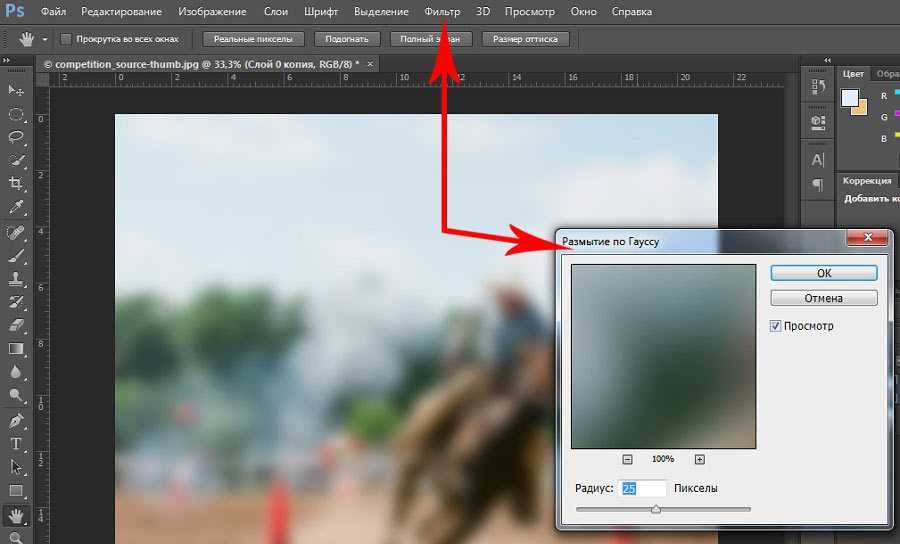
Шаг 9. Примените фильтр размытия по Гауссу к тени
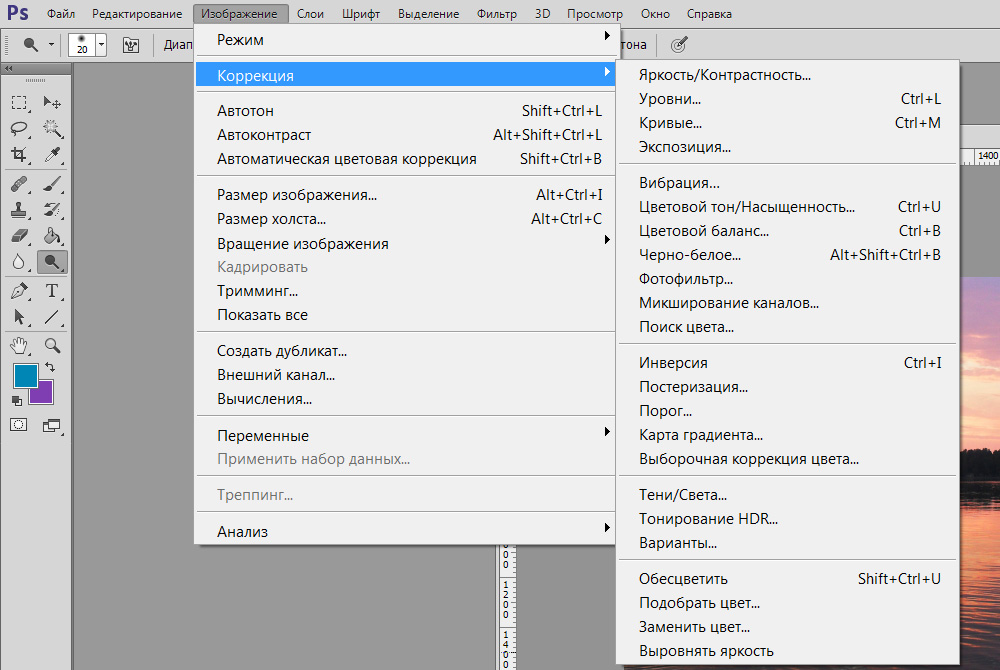
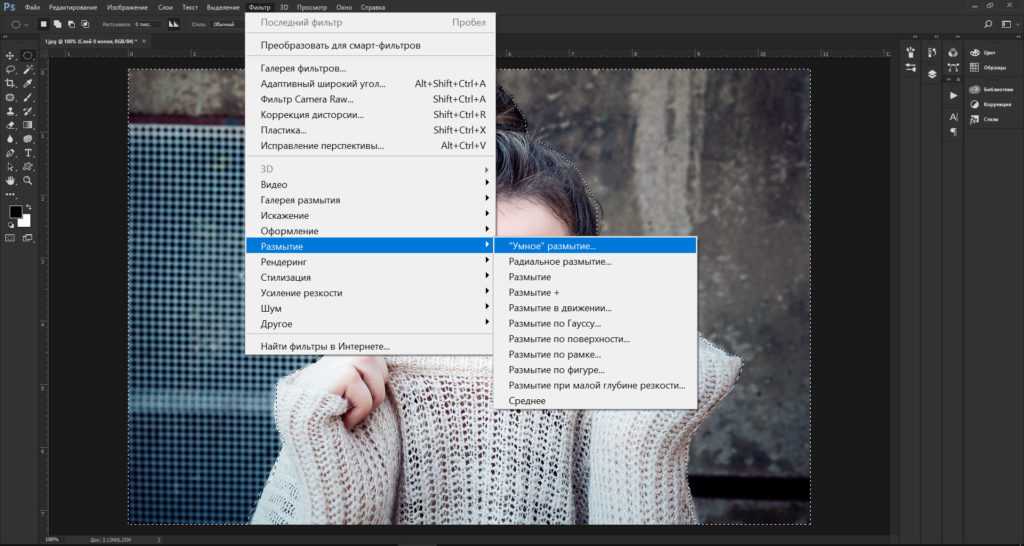
Теперь, когда наша тень на месте, осталось всего несколько проблем. Во-первых, края тени слишком резкие, а во-вторых, тень слишком темная и интенсивная. Обе эти проблемы легко исправить, поэтому давайте сначала поработаем с краями. Выбрав «Слой 2» в палитре «Слои», перейдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу».
Откроется диалоговое окно «Размытие по Гауссу». Мы собираемся смягчить края тени, размывая их, но мы не хотим слишком сильно размывать края, иначе мы потеряем слишком много деталей в тени, и будет сложно разглядеть форму. Все, что нам нужно, это легкое размытие, поэтому установите значение радиуса где-то между 2 и 6 пикселями, в зависимости от разрешения вашего изображения. Я использую изображение с низким разрешением для этого урока, и для меня хорошо работает Радиус около 2,5 пикселей:
Примените фильтр «Размытие по Гауссу» к тени, чтобы смягчить края.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Вот мое изображение после смягчения краев тени с помощью Gaussian Blur:
Изображение после смягчения краев тени с помощью фильтра Gaussian Blur.
Шаг 10: Уменьшите непрозрачность тени
Наконец, чтобы уменьшить интенсивность тени, просто перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите непрозрачность «Слоя 2».

 Каждый раз при внесении изменений в изображение новое состояние изображения добавляется на эту панель.
Каждый раз при внесении изменений в изображение новое состояние изображения добавляется на эту панель.


 Это действие отменить невозможно.
Это действие отменить невозможно.
 Можно перетащить первый снимок каждого файла на исходное изображение, чтобы снова получить доступ к этим снимкам из панели «История» исходного изображения.
Можно перетащить первый снимок каждого файла на исходное изображение, чтобы снова получить доступ к этим снимкам из панели «История» исходного изображения.
 При нелинейной записи состояний можно выбрать состояние, внести изменение в изображение и удалить только это состояние. Изменение добавляется в низ списка.
При нелинейной записи состояний можно выбрать состояние, внести изменение в изображение и удалить только это состояние. Изменение добавляется в низ списка.



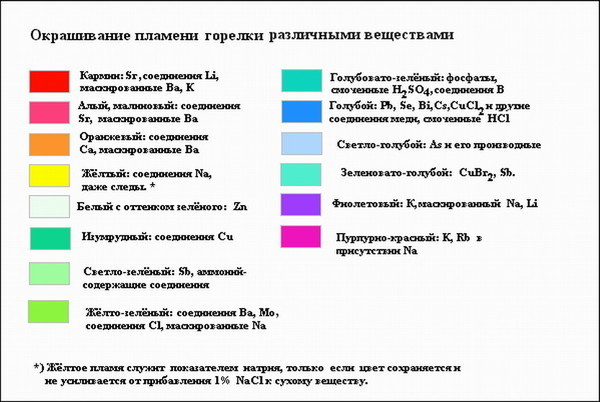
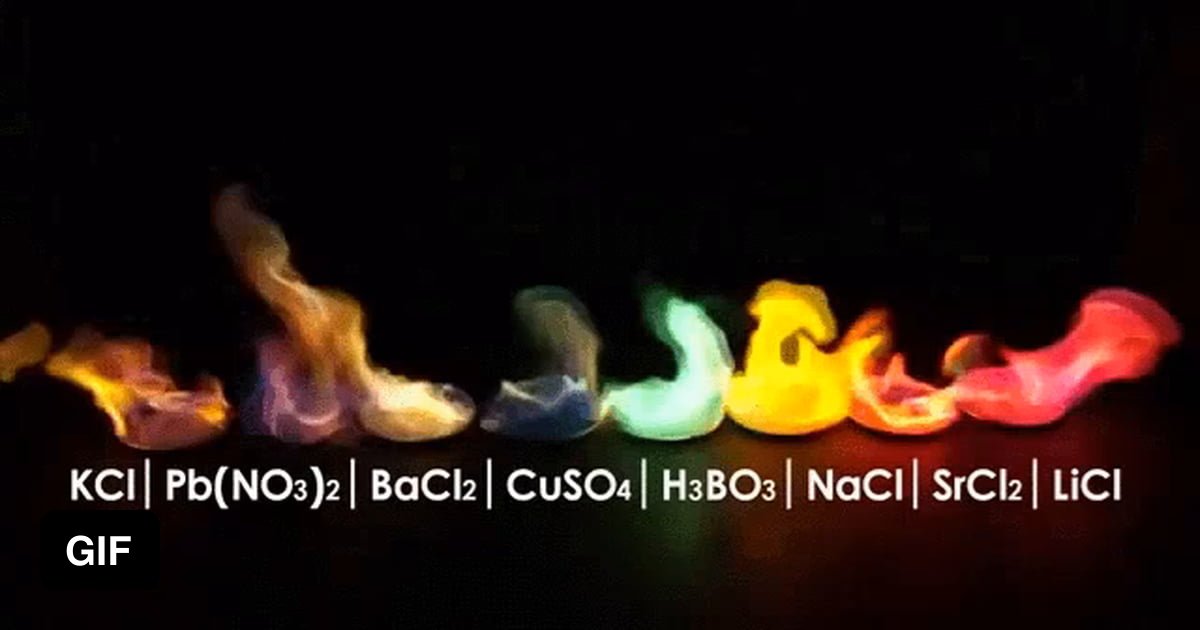
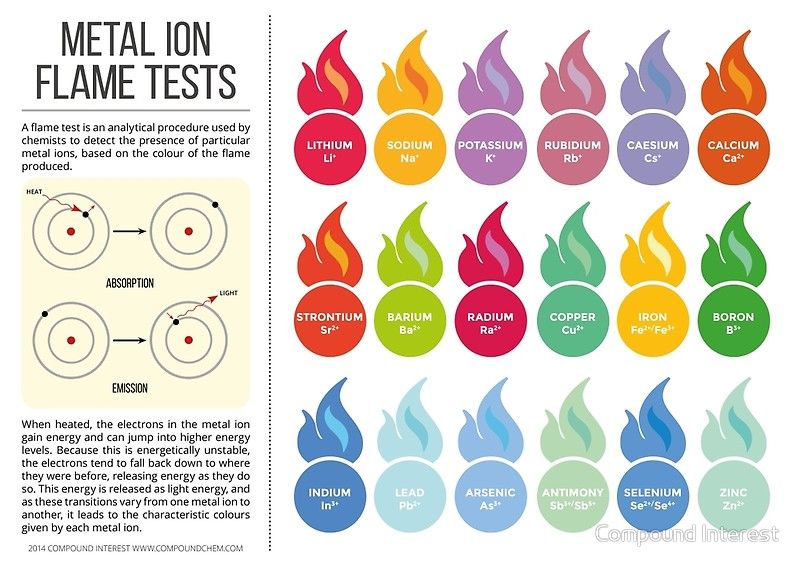
 Если в пламя ввести растворимые соли кальция, то огонь приобретает кирпично-красный цвет. От стронция он становится красно-лиловым.
Если в пламя ввести растворимые соли кальция, то огонь приобретает кирпично-красный цвет. От стронция он становится красно-лиловым. После этого останется только разжечь сухое горючее, добавить компоненты в виде порошка и можно наслаждаться эффектами. Такие эксперименты приведут любого ребенка в восторг.
После этого останется только разжечь сухое горючее, добавить компоненты в виде порошка и можно наслаждаться эффектами. Такие эксперименты приведут любого ребенка в восторг.
 Поэтому мы ставили опыты с ними.
Поэтому мы ставили опыты с ними.
 Это первобытное действие, кажется, создает идеальную атмосферу для рассказа жутких историй, рассказов о приключениях дня или совместного вкусного ужина.
Это первобытное действие, кажется, создает идеальную атмосферу для рассказа жутких историй, рассказов о приключениях дня или совместного вкусного ужина. Кедр придает чудесный деревенский аромат и отпугивает комаров, пока вы расслабляетесь.
Кедр придает чудесный деревенский аромат и отпугивает комаров, пока вы расслабляетесь.
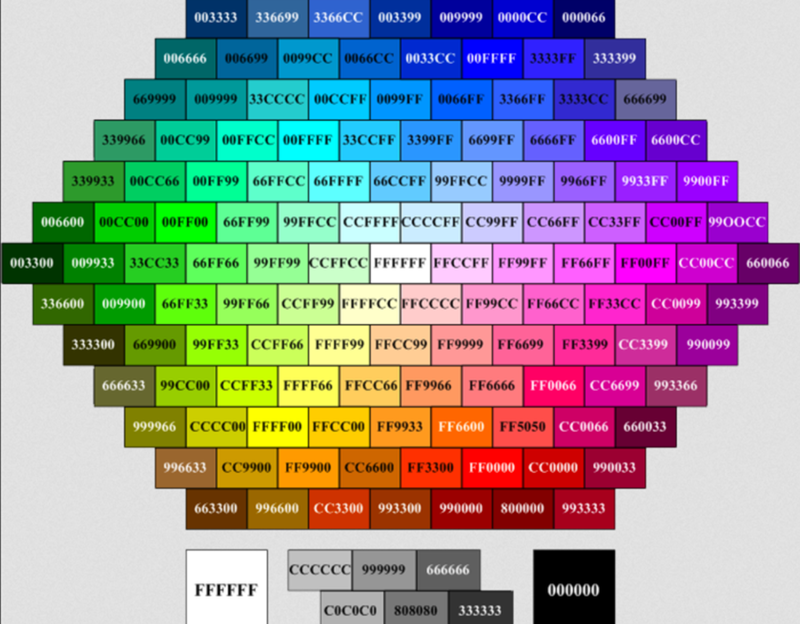
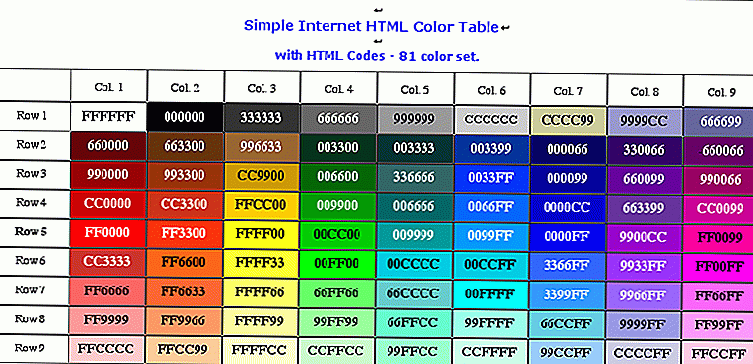
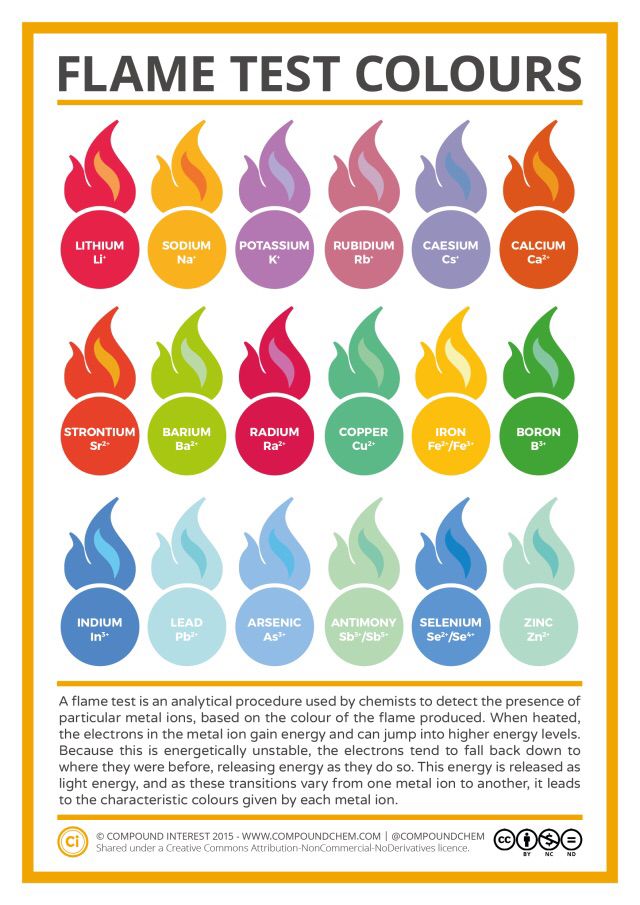
 Вот возможные комбинации цветов:
Вот возможные комбинации цветов:

 Эта экономичная семейная единица является традиционным фаворитом для тех, кто хочет удобства в доме на колесах.
Эта экономичная семейная единица является традиционным фаворитом для тех, кто хочет удобства в доме на колесах. Эта экономичная семейная единица является традиционным фаворитом для тех, кто хочет удобства в доме на колесах.
Эта экономичная семейная единица является традиционным фаворитом для тех, кто хочет удобства в доме на колесах. План этажа имеет уникальный дизайн задней кухни со всеми удобствами более крупной квартиры. Компактный дом на колесах идеально подходит для двух взрослых любого возраста, а столовая, раскладывающаяся в дополнительную кровать, позволяет разместить ребенка. С потолками высотой 6,5 футов/2 метра и удобством прохода даже высокие туристы могут наслаждаться компактным домом на колесах плюс.
План этажа имеет уникальный дизайн задней кухни со всеми удобствами более крупной квартиры. Компактный дом на колесах идеально подходит для двух взрослых любого возраста, а столовая, раскладывающаяся в дополнительную кровать, позволяет разместить ребенка. С потолками высотой 6,5 футов/2 метра и удобством прохода даже высокие туристы могут наслаждаться компактным домом на колесах плюс. План этажа имеет уникальный дизайн задней кухни со всеми удобствами более крупной квартиры. Компактный дом на колесах идеально подходит для двух взрослых любого возраста, а столовая, раскладывающаяся в дополнительную кровать, позволяет разместить ребенка. С потолками высотой 6,5 футов / 2 метра и удобством прохода даже высокие туристы могут наслаждаться компактным домом на колесах.
План этажа имеет уникальный дизайн задней кухни со всеми удобствами более крупной квартиры. Компактный дом на колесах идеально подходит для двух взрослых любого возраста, а столовая, раскладывающаяся в дополнительную кровать, позволяет разместить ребенка. С потолками высотой 6,5 футов / 2 метра и удобством прохода даже высокие туристы могут наслаждаться компактным домом на колесах. Он обладает всеми удобствами автодома, но обеспечивает гибкость, когда вам это нужно.
Он обладает всеми удобствами автодома, но обеспечивает гибкость, когда вам это нужно.
 Измените горящие химические вещества, и вы сможете изменить цвет пламени.
Измените горящие химические вещества, и вы сможете изменить цвет пламени. Как правило, The Science Company рекомендует смешивать около фунта химического вещества на галлон воды. Для небольшой партии это 4-5 унций химиката на литр воды.
Как правило, The Science Company рекомендует смешивать около фунта химического вещества на галлон воды. Для небольшой партии это 4-5 унций химиката на литр воды.
 Вам просто нужно найти правильные соединения для добавления!
Вам просто нужно найти правильные соединения для добавления!
 05KB
05KB 85KB
85KB 44KB
44KB 57KB
57KB 1 Что значит «коммерческое» и «некоммерческое» использование.
1 Что значит «коммерческое» и «некоммерческое» использование.


 И, о счастье, можно использовать и для коммерческих целей.
И, о счастье, можно использовать и для коммерческих целей. д. И продавать то, что создано уже вами.
д. И продавать то, что создано уже вами. 42MB )
42MB ) com
com com
com com
com com
com com
com com
com 86MB)
86MB) com
com

 Очень крутая и полезная практика. Куча потенциальных проблем отсеивается еще до коммита».
Очень крутая и полезная практика. Куча потенциальных проблем отсеивается еще до коммита».
 К тому же, рынок труда насыщен QA Automation инженерамы в разы меньше, чем программистами, поэтому толковые автоматизаторы чувствуют себя уверенно.
К тому же, рынок труда насыщен QA Automation инженерамы в разы меньше, чем программистами, поэтому толковые автоматизаторы чувствуют себя уверенно.


 Как правило, в мануальное тестирование автоматизаторы не возвращаются».
Как правило, в мануальное тестирование автоматизаторы не возвращаются». А как насчет QA automation engineer — какие знания необходимы, чтобы овладеть этой профессией? Расспросили Soft Engineer компании SimCorp Инессу Сторожеву, что такое автоматизированное тестирование и в чем его отличие от ручного.
А как насчет QA automation engineer — какие знания необходимы, чтобы овладеть этой профессией? Расспросили Soft Engineer компании SimCorp Инессу Сторожеву, что такое автоматизированное тестирование и в чем его отличие от ручного. Он вовлекается во все процессы девелопмента (от подготовки стандартов, требований и планирования до непосредственно разработки продукта), разрабатывает стратегию тестирования, проводит ручное тестирование и пишет автотесты, докладывает о проблемах и следит, чтобы их вовремя исправляли.
Он вовлекается во все процессы девелопмента (от подготовки стандартов, требований и планирования до непосредственно разработки продукта), разрабатывает стратегию тестирования, проводит ручное тестирование и пишет автотесты, докладывает о проблемах и следит, чтобы их вовремя исправляли.


 QA automation специалист должен разбираться в особенностях разработки и уметь программировать.
QA automation специалист должен разбираться в особенностях разработки и уметь программировать. Бытует мнение, что большинство IT-специалистов — интроверты. Думаю, это точно не про QA инженера, потому что здесь нужно быть социально активным и часто подключать свои коммуникативные умения, чтобы объяснить разработчикам или другим коллегам проблему и найти эффективное компромиссное решение.
Бытует мнение, что большинство IT-специалистов — интроверты. Думаю, это точно не про QA инженера, потому что здесь нужно быть социально активным и часто подключать свои коммуникативные умения, чтобы объяснить разработчикам или другим коллегам проблему и найти эффективное компромиссное решение. Также на уровень заработной платы влияет язык программирования / технологии, наличие или отсутствие знаний HTML, SQL, CSS. Например, работа QA automation инженера со знанием C# стоит дороже, так как спрос на таких специалистов выше.
Также на уровень заработной платы влияет язык программирования / технологии, наличие или отсутствие знаний HTML, SQL, CSS. Например, работа QA automation инженера со знанием C# стоит дороже, так как спрос на таких специалистов выше. Можно немного сместить фокус с тестирования и стать продакт оунером, скрам-мастером или развиваться больше в техническом направлении и непосредственно разработке и стать девелопером.
Можно немного сместить фокус с тестирования и стать продакт оунером, скрам-мастером или развиваться больше в техническом направлении и непосредственно разработке и стать девелопером. Или самообразование — при условии, что у вас для него достаточно времени, желания и мотивации.
Или самообразование — при условии, что у вас для него достаточно времени, желания и мотивации. Для начинающих могу посоветовать материалы авторства Романа Савина — они легко написаны и просты для понимания. В свое время его книга «Тестирование dot com, или Пособие по жестокому обращению с багами» мне очень помогла разобраться, как работает тестирования. Чтение более технических книг полезно, когда ты уже разбираешься в сфере и имеешь практический опыт.
Для начинающих могу посоветовать материалы авторства Романа Савина — они легко написаны и просты для понимания. В свое время его книга «Тестирование dot com, или Пособие по жестокому обращению с багами» мне очень помогла разобраться, как работает тестирования. Чтение более технических книг полезно, когда ты уже разбираешься в сфере и имеешь практический опыт. Оттуда полезно развивать соответствующие навыки и зарабатывать полномочия, которые помогут вам начать свою карьеру в качестве тестировщика автоматизации контроля качества.
Оттуда полезно развивать соответствующие навыки и зарабатывать полномочия, которые помогут вам начать свою карьеру в качестве тестировщика автоматизации контроля качества. Этот процесс не только выявляет проблемы, но и позволяет настраивать тестирование программного обеспечения с самого начала каждого проекта и заменяет многие трудоемкие задачи, которые специалисты по контролю качества выполняли вручную.
Этот процесс не только выявляет проблемы, но и позволяет настраивать тестирование программного обеспечения с самого начала каждого проекта и заменяет многие трудоемкие задачи, которые специалисты по контролю качества выполняли вручную. Например, вы можете использовать его для тестирования графического пользовательского интерфейса (GUI) для проверки нажатий клавиш, щелчков мышью и других функций, чтобы убедиться, что взаимодействие с пользователем будет положительным и последовательным.
Например, вы можете использовать его для тестирования графического пользовательского интерфейса (GUI) для проверки нажатий клавиш, щелчков мышью и других функций, чтобы убедиться, что взаимодействие с пользователем будет положительным и последовательным. Обычно вы работаете в составе группы разработки программного обеспечения, взаимодействуя с инженерами по валидации и разработчиками прошивки. В дальнейшем в своей карьере вы можете возглавить команду тестировщиков автоматизации контроля качества и искать пути повышения эффективности команды.
Обычно вы работаете в составе группы разработки программного обеспечения, взаимодействуя с инженерами по валидации и разработчиками прошивки. В дальнейшем в своей карьере вы можете возглавить команду тестировщиков автоматизации контроля качества и искать пути повышения эффективности команды. Кроме того, вы можете найти много совпадений между тестированием и разработкой, что требует достаточной гибкости для успешной навигации. Вы также должны быстро адаптироваться к изменяющимся потребностям и сотрудничать с другими членами команды и другими сотрудниками организации.
Кроме того, вы можете найти много совпадений между тестированием и разработкой, что требует достаточной гибкости для успешной навигации. Вы также должны быстро адаптироваться к изменяющимся потребностям и сотрудничать с другими членами команды и другими сотрудниками организации. Многие тестировщики автоматизации QA начинают свою карьеру в таких областях, как анализ QA. Кроме того, поскольку работодатели также ищут прочную основу для работы с языками программирования, API и написания сценариев, может быть полезно иметь опыт разработки программного обеспечения, веб-разработки или смежных областей.
Многие тестировщики автоматизации QA начинают свою карьеру в таких областях, как анализ QA. Кроме того, поскольку работодатели также ищут прочную основу для работы с языками программирования, API и написания сценариев, может быть полезно иметь опыт разработки программного обеспечения, веб-разработки или смежных областей. Кроме того, Бюро трудовой статистики США прогнозирует, что количество рабочих мест, связанных с разработкой программного обеспечения, обеспечением качества и тестированием, значительно возрастет, с темпами роста 25 процентов в период между 2021 и 2031 годами. Это предполагает значительно больший рост, чем в среднем по всем отраслям [4].
Кроме того, Бюро трудовой статистики США прогнозирует, что количество рабочих мест, связанных с разработкой программного обеспечения, обеспечением качества и тестированием, значительно возрастет, с темпами роста 25 процентов в период между 2021 и 2031 годами. Это предполагает значительно больший рост, чем в среднем по всем отраслям [4]. Роль тестировщика или инженера автоматизации QA может различаться в зависимости от потребностей и целей клиента. Кроме того, вы можете выполнять различные роли в зависимости от сертификатов, которые вы выбрали. Пять популярных вариантов включают сертифицированных аналитиков качества программного обеспечения, сертифицированных инженеров-испытателей, сертифицированных специалистов по тестированию программного обеспечения, инженеров по автоматизации тестирования Международного совета по квалификации тестирования программного обеспечения и сертифицированных менеджеров по качеству программного обеспечения.
Роль тестировщика или инженера автоматизации QA может различаться в зависимости от потребностей и целей клиента. Кроме того, вы можете выполнять различные роли в зависимости от сертификатов, которые вы выбрали. Пять популярных вариантов включают сертифицированных аналитиков качества программного обеспечения, сертифицированных инженеров-испытателей, сертифицированных специалистов по тестированию программного обеспечения, инженеров по автоматизации тестирования Международного совета по квалификации тестирования программного обеспечения и сертифицированных менеджеров по качеству программного обеспечения.
 Вы также будете оптимизировать тестирование для создания решений для развивающихся систем и возглавите процесс создания решений, отвечающих конкретным потребностям организации.
Вы также будете оптимизировать тестирование для создания решений для развивающихся систем и возглавите процесс создания решений, отвечающих конкретным потребностям организации. Другие полезные вопросы, которые следует учитывать, включают следующее:
Другие полезные вопросы, которые следует учитывать, включают следующее:

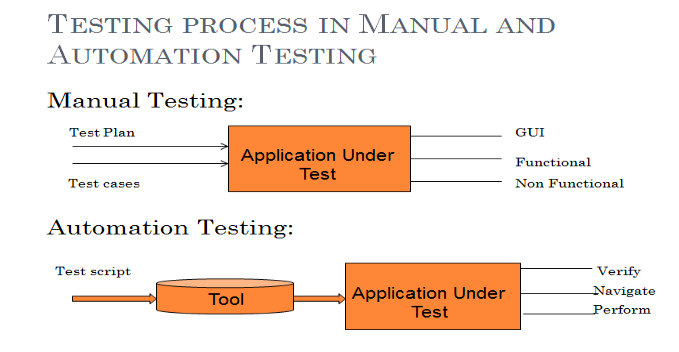
 Эти два метода можно использовать одновременно, но каждый из них лучше всего использовать в определенной области.
Эти два метода можно использовать одновременно, но каждый из них лучше всего использовать в определенной области. Автоматизированные тесты можно запускать 24/7 без необходимости ручного ввода, хотя процедуры ручного тестирования можно использовать для перекрестной проверки результатов.
Автоматизированные тесты можно запускать 24/7 без необходимости ручного ввода, хотя процедуры ручного тестирования можно использовать для перекрестной проверки результатов. Убедитесь, что команда контроля качества получает рекомендации о том, как максимально эффективно использовать выбранный инструмент.
Убедитесь, что команда контроля качества получает рекомендации о том, как максимально эффективно использовать выбранный инструмент.

 Автоматизация самых простых тестов освободит команду для работы с более сложными задачами.
Автоматизация самых простых тестов освободит команду для работы с более сложными задачами.
 Разработчики могут исправить любые проблемы тут же, прежде чем перейти к следующему этапу тестирования.
Разработчики могут исправить любые проблемы тут же, прежде чем перейти к следующему этапу тестирования.

 Самым широко используемым, изучаемым и доступным для изучения также считается английский язык. Т. е. он является наиболее универсальным. Серьезными причинами распространения English в мире является экономическое, политическое влияние на мировое сообщество двух держав: США и Британии.
Самым широко используемым, изучаемым и доступным для изучения также считается английский язык. Т. е. он является наиболее универсальным. Серьезными причинами распространения English в мире является экономическое, политическое влияние на мировое сообщество двух держав: США и Британии.
 Численность и специализации переводчиков, которых выпускают ВУЗы разных стран, также косвенно свидетельствует о значимости определенного языка.
Численность и специализации переводчиков, которых выпускают ВУЗы разных стран, также косвенно свидетельствует о значимости определенного языка.
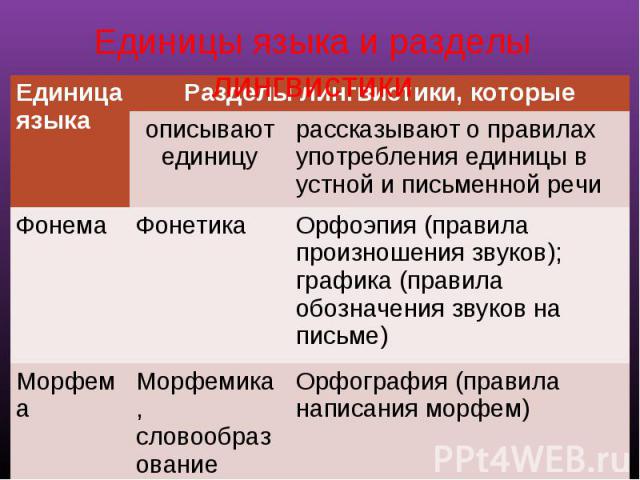
 В начале XX века лингвисты даже не рассматривали жестовую коммуникацию как язык. Век спустя вопрос о равноценности жестовых языков звуковым уже не стоит, а в Новой Зеландии один из трех государственных языков — жестовый. Чтобы добиться такого признания, лингвистам пришлось доказывать, что жестовые языки — это нечто большее, чем просто способ изображать руками слова звукового языка.
В начале XX века лингвисты даже не рассматривали жестовую коммуникацию как язык. Век спустя вопрос о равноценности жестовых языков звуковым уже не стоит, а в Новой Зеландии один из трех государственных языков — жестовый. Чтобы добиться такого признания, лингвистам пришлось доказывать, что жестовые языки — это нечто большее, чем просто способ изображать руками слова звукового языка.

 Соссюр писал: «Язык есть система знаков, выражающих идеи, а следовательно ее можно сравнить с письмом, азбукой для глухонемых, с символическими обрядами, с формами учтивости и с военными сигналами. Он только наиважнейшая из этих систем». Звания полноценного языка жестовой системе не досталось.
Соссюр писал: «Язык есть система знаков, выражающих идеи, а следовательно ее можно сравнить с письмом, азбукой для глухонемых, с символическими обрядами, с формами учтивости и с военными сигналами. Он только наиважнейшая из этих систем». Звания полноценного языка жестовой системе не досталось.
 Только в 1960 году американский лингвист Уильям Стоуки опубликовал монографию «Структура жестового языка». Но и ее оценили не сразу: научные работы Стоуки приводили к конфликтам с руководством университета, статьи не принимали в журналы, а доклады не включали в программы конференций. Университет присудил ученому степень почетного доктора лишь в 1988 году — к которому уже стало ясно, насколько важную работу он проделал.
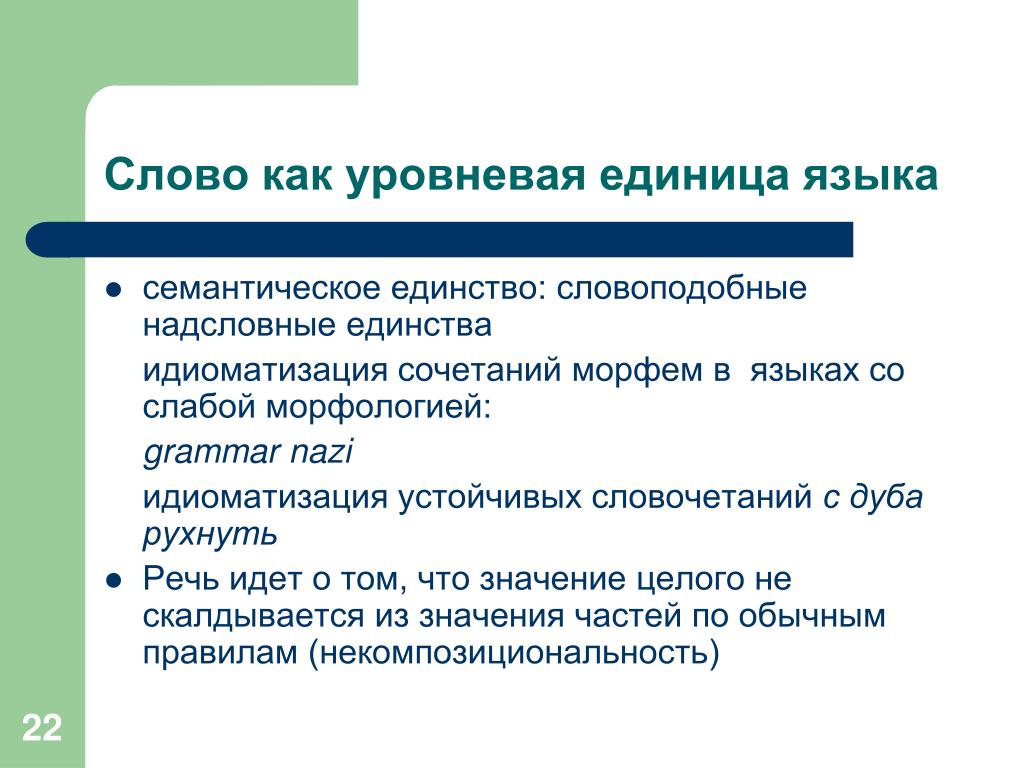
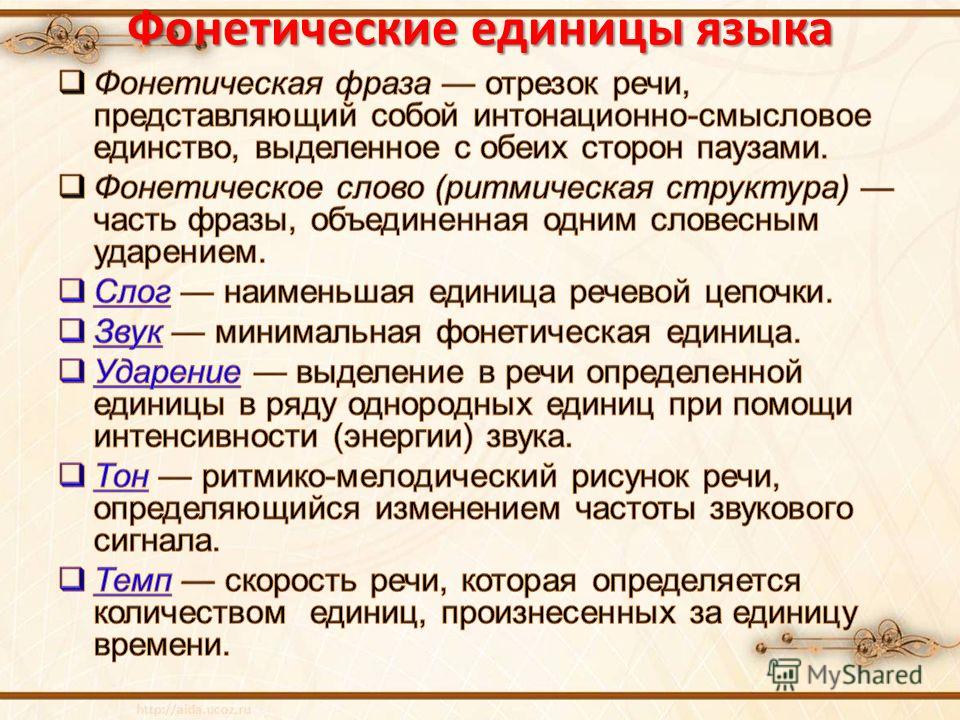
Только в 1960 году американский лингвист Уильям Стоуки опубликовал монографию «Структура жестового языка». Но и ее оценили не сразу: научные работы Стоуки приводили к конфликтам с руководством университета, статьи не принимали в журналы, а доклады не включали в программы конференций. Университет присудил ученому степень почетного доктора лишь в 1988 году — к которому уже стало ясно, насколько важную работу он проделал. В основе этой структуры — минимальные формальные единицы, не имеющие отдельного значения, — аналоги фонем в звучащих языках. Из них складываются морфемы и слова, которые в свою очередь собираются в законченные высказывания.
В основе этой структуры — минимальные формальные единицы, не имеющие отдельного значения, — аналоги фонем в звучащих языках. Из них складываются морфемы и слова, которые в свою очередь собираются в законченные высказывания.
 Но на фонемах Стоуки не остановился и показал, что и грамматика у жестовых языков своя.
Но на фонемах Стоуки не остановился и показал, что и грамматика у жестовых языков своя. Такой способ словообразования встречается в жестовых языках, например при обозначения длительности действия. Если жест обозначает долгое действие, то он может быть растянут по времени. Если обозначает то же действие но на коротком промежутке времени — будет короче».
Такой способ словообразования встречается в жестовых языках, например при обозначения длительности действия. Если жест обозначает долгое действие, то он может быть растянут по времени. Если обозначает то же действие но на коротком промежутке времени — будет короче». Новые слова появляются естественным образом, за счет заимствований или введения новых терминов. Иногда новые термины вбрасывают сразу пачками: например в 2017 году международный астрономический союз представил специальный словарь астрономических терминов для 30 жестовых языков, а в 2019 — британский студент Лиам Макмалкин создал небольшой словарь биологических терминов для британского жестового языка.
Новые слова появляются естественным образом, за счет заимствований или введения новых терминов. Иногда новые термины вбрасывают сразу пачками: например в 2017 году международный астрономический союз представил специальный словарь астрономических терминов для 30 жестовых языков, а в 2019 — британский студент Лиам Макмалкин создал небольшой словарь биологических терминов для британского жестового языка. Поскольку у любого жеста четыре компонента, которые человек использует одновременно и меняет отдельно друг от друга, взаимодействие жестов внутри реплики может довольно сильно отличаться от того, к которому мы привыкли на примере фонем устной речи.
Поскольку у любого жеста четыре компонента, которые человек использует одновременно и меняет отдельно друг от друга, взаимодействие жестов внутри реплики может довольно сильно отличаться от того, к которому мы привыкли на примере фонем устной речи. Убедиться в этом можно в том числе и на примере астрономических терминов.
Убедиться в этом можно в том числе и на примере астрономических терминов. Например, с точки зрения
Например, с точки зрения Из-за исторической связи и некоторого числа заимствований русский жестовый формально относят именно к французской языковой семье (в которую входит, кстати, и американский жестовый). Но русский жестовый — не произошел от французского: первые ученики павловской школы не учили его, а формировали свой. Он и сейчас не очень похож на других представителей этой семьи ни по грамматике, ни по лексике.
Из-за исторической связи и некоторого числа заимствований русский жестовый формально относят именно к французской языковой семье (в которую входит, кстати, и американский жестовый). Но русский жестовый — не произошел от французского: первые ученики павловской школы не учили его, а формировали свой. Он и сейчас не очень похож на других представителей этой семьи ни по грамматике, ни по лексике. «Есть отдельные словари из XIX века, но часто даже без картинок, — сетует Киммельман. — Для американского жестового языка есть уникальный ресурс: с десяток видеозаписей начала XX века. Но по сути, почти для всех жестовых языков у нас есть материалы только за последние лет 40-50, и для большинства реально никаких исторических записей нет. Поэтому скорость изменения отследить очень сложно».
«Есть отдельные словари из XIX века, но часто даже без картинок, — сетует Киммельман. — Для американского жестового языка есть уникальный ресурс: с десяток видеозаписей начала XX века. Но по сути, почти для всех жестовых языков у нас есть материалы только за последние лет 40-50, и для большинства реально никаких исторических записей нет. Поэтому скорость изменения отследить очень сложно». Но для жестовых языков письменная система пока выглядит излишком. Практически каждый носитель жестового языка билингв — он знает, кроме жестового, еще и звуковой национальный язык. Поэтому, хотя универсальные письменные системы для записи жестового языка существуют (например нотация, придуманная Стоуки, или более универсальная система SignWriting), используются они довольно мало, а на их перспективы ученые смотрят без оптимизма.
Но для жестовых языков письменная система пока выглядит излишком. Практически каждый носитель жестового языка билингв — он знает, кроме жестового, еще и звуковой национальный язык. Поэтому, хотя универсальные письменные системы для записи жестового языка существуют (например нотация, придуманная Стоуки, или более универсальная система SignWriting), используются они довольно мало, а на их перспективы ученые смотрят без оптимизма. Оказалось, что нейроны обрабатывают жестовый язык практически так же, как и звуковой. Присутствует такая же асимметрия между полушариями: за восприятие и построение речи отвечают лобная и височная доли левого полушария. В исследованиях 1990-х годов физиологи заметили, что после повреждения левой лобной доли носителям американского жестового языка сложнее строить на нем фразы (аналогично афазии Брока у носителей звуковых языков), а после повреждения левой височной доли — сложнее его понимать (аналогично афазии Вернике). При этом повреждения правого полушария никак не влияли на жестовую речь.
Оказалось, что нейроны обрабатывают жестовый язык практически так же, как и звуковой. Присутствует такая же асимметрия между полушариями: за восприятие и построение речи отвечают лобная и височная доли левого полушария. В исследованиях 1990-х годов физиологи заметили, что после повреждения левой лобной доли носителям американского жестового языка сложнее строить на нем фразы (аналогично афазии Брока у носителей звуковых языков), а после повреждения левой височной доли — сложнее его понимать (аналогично афазии Вернике). При этом повреждения правого полушария никак не влияли на жестовую речь.


 Например, в одном ряду с «азбукой для глухонемых» Соссюр упоминал «письмо», которое в начале XX века не было ничем, кроме записи устной речи. Но сейчас, когда письменное общение по масштабу мало уступает устному, письменный язык стал развиваться в отдельном направлении. Эмодзи, неологизмы, сложная орфография, новые нормы пунктуации — все эти особенности письменного языка невозможно перенести в устную речь. Как дальше будет развиваться эта система — предсказать сложно, но можно попробовать не пропустить рождение ее самостоятельности.
Например, в одном ряду с «азбукой для глухонемых» Соссюр упоминал «письмо», которое в начале XX века не было ничем, кроме записи устной речи. Но сейчас, когда письменное общение по масштабу мало уступает устному, письменный язык стал развиваться в отдельном направлении. Эмодзи, неологизмы, сложная орфография, новые нормы пунктуации — все эти особенности письменного языка невозможно перенести в устную речь. Как дальше будет развиваться эта система — предсказать сложно, но можно попробовать не пропустить рождение ее самостоятельности.



 Например, если я скажу: «Вчера вечером я ходил в кино со своим другом», вы не узнаете, кто мой друг — женщина или мужчина.
Например, если я скажу: «Вчера вечером я ходил в кино со своим другом», вы не узнаете, кто мой друг — женщина или мужчина.
 Причина, по которой это даже возможно, заключается в том, что фильмы и телевидение развлекают и будут удерживать внимание зрителя, даже если этот человек не понимает каждое сказанное слово.
Причина, по которой это даже возможно, заключается в том, что фильмы и телевидение развлекают и будут удерживать внимание зрителя, даже если этот человек не понимает каждое сказанное слово. Однако кое-что, что упускают изучающие английский язык в режиме полного погружения, — это их различные формы технологий.
Однако кое-что, что упускают изучающие английский язык в режиме полного погружения, — это их различные формы технологий. Это заставляет человека отказаться от зависимости от своего первого языка (L1) и начать полноценно функционировать на своем втором языке (L2 — в данном случае английском). В этой статье будут упомянуты наиболее распространенные ошибки, совершаемые ELL (изучающими английский язык), и что им следует делать, чтобы избежать этих распространенных ошибок.
Это заставляет человека отказаться от зависимости от своего первого языка (L1) и начать полноценно функционировать на своем втором языке (L2 — в данном случае английском). В этой статье будут упомянуты наиболее распространенные ошибки, совершаемые ELL (изучающими английский язык), и что им следует делать, чтобы избежать этих распространенных ошибок.

 (Он ест, Она ест, Оно ест).
(Он ест, Она ест, Оно ест). Человек из Кореи, Японии или Таиланда будет склонен говорить «Учитель дает нам домашнее задание» вместо «Учитель дает нам домашнее задание» или «Я иду на бейсбольный матч» вместо «Я иду на бейсбольный матч». ».
Человек из Кореи, Японии или Таиланда будет склонен говорить «Учитель дает нам домашнее задание» вместо «Учитель дает нам домашнее задание» или «Я иду на бейсбольный матч» вместо «Я иду на бейсбольный матч». ». Попробуйте пройти всю страницу, потому что она содержит очень важные аспекты английского языка и может помочь вам с наиболее важными выражениями. Не забудьте посетить нашу страницу Изучайте английский, которая содержит несколько уроков, которые могут помочь вам в процессе обучения.
Попробуйте пройти всю страницу, потому что она содержит очень важные аспекты английского языка и может помочь вам с наиболее важными выражениями. Не забудьте посетить нашу страницу Изучайте английский, которая содержит несколько уроков, которые могут помочь вам в процессе обучения.






 Ездит в Мексику ежемесячно
Ездит в Мексику ежемесячно 

 (его работа учитель).
(его работа учитель).

 (Но, кажется, он послушался его и не потерял
(Но, кажется, он послушался его и не потерял Я люблю писать (глагол),
Я люблю писать (глагол),


 Тогда стоит сравнить один и тот же пункт с точки зрения разных картографов. Возможно, у кого-то в селе Новые Балуйки прописаны улицы, а кто-то грешит серыми областями, но у вас ведь приложение для покупок в новобалуйских магазинах.
Тогда стоит сравнить один и тот же пункт с точки зрения разных картографов. Возможно, у кого-то в селе Новые Балуйки прописаны улицы, а кто-то грешит серыми областями, но у вас ведь приложение для покупок в новобалуйских магазинах. И вот уже идут отказы от приложения.
И вот уже идут отказы от приложения. И здесь стоит четко понимать, какую долю в вашей функциональности занимают карты и сколько обращений к ним со стороны пользователя будет в месяц.
И здесь стоит четко понимать, какую долю в вашей функциональности занимают карты и сколько обращений к ним со стороны пользователя будет в месяц.
 Например, на конференции в мае 2018-го анонсировали режим дополненной реальности: наводишь камеру на улицу и видишь карточки мест, расположенных рядом, названия собственно улицы, строишь маршрут прямо на асфальте. Разработчики добавили в презентацию, как говорится, for fun помощника – лисицу, которая показывает, куда идти.
Например, на конференции в мае 2018-го анонсировали режим дополненной реальности: наводишь камеру на улицу и видишь карточки мест, расположенных рядом, названия собственно улицы, строишь маршрут прямо на асфальте. Разработчики добавили в презентацию, как говорится, for fun помощника – лисицу, которая показывает, куда идти. Карт», от поиска адресов до прокладки маршрута с учетом строящихся домов. Полный прайс здесь.
Карт», от поиска адресов до прокладки маршрута с учетом строящихся домов. Полный прайс здесь.
 К тому же Mapbox в новостных сводках часто называют наиболее энергично развивающимся картографическим сервисом.
К тому же Mapbox в новостных сводках часто называют наиболее энергично развивающимся картографическим сервисом.
 Карты Here есть в авто от Audi, BMW, Daimler. Да и покупали автопроизводители Here как базу для работы над системами автопилотирования, что вылилось в проект HD Live Map. В блоге компании на Medium, в частности, рассказывается, как при помощи API для маршрутизации грузовиков максимально упрощать путь автомобильного парка.
Карты Here есть в авто от Audi, BMW, Daimler. Да и покупали автопроизводители Here как базу для работы над системами автопилотирования, что вылилось в проект HD Live Map. В блоге компании на Medium, в частности, рассказывается, как при помощи API для маршрутизации грузовиков максимально упрощать путь автомобильного парка.
 (Священник, раввин и монах, используя карты Apple, зашли в бар. Или ресторан. Или, возможно, это заправка.)
(Священник, раввин и монах, используя карты Apple, зашли в бар. Или ресторан. Или, возможно, это заправка.) И стоимость ниже, чем у Google до введения новой системы оплаты.
И стоимость ниже, чем у Google до введения новой системы оплаты.
 «Замечательный мужик / Меня вывез в Геленджик» или «В Питере пить» от одного известного исполнителя вам захотелось увековечить на карте. Точки вы планируете ставить либо в туристическом центре города, либо в каком-нибудь популярном у горожан месте. Приложение конечно же будет бесплатным – вам ничего не жалко для народа.
«Замечательный мужик / Меня вывез в Геленджик» или «В Питере пить» от одного известного исполнителя вам захотелось увековечить на карте. Точки вы планируете ставить либо в туристическом центре города, либо в каком-нибудь популярном у горожан месте. Приложение конечно же будет бесплатным – вам ничего не жалко для народа. Значит, ваш выбор – OSM. Удачи!
Значит, ваш выбор – OSM. Удачи!


 При этом на диаграмме с картой также будут доступны определенные параметры ряда (см. ниже).
При этом на диаграмме с картой также будут доступны определенные параметры ряда (см. ниже). Например, следующие расположения могут не совпадать с тем, как вы ожидаете, так как в мире есть много мест, где есть допустимые названия округов:
Например, следующие расположения могут не совпадать с тем, как вы ожидаете, так как в мире есть много мест, где есть допустимые названия округов: При попытке отфиксировать эти поля, пока проблема не будет устранена, попробуйте включить в нее поля администрирования, например «Край» или «Страна».
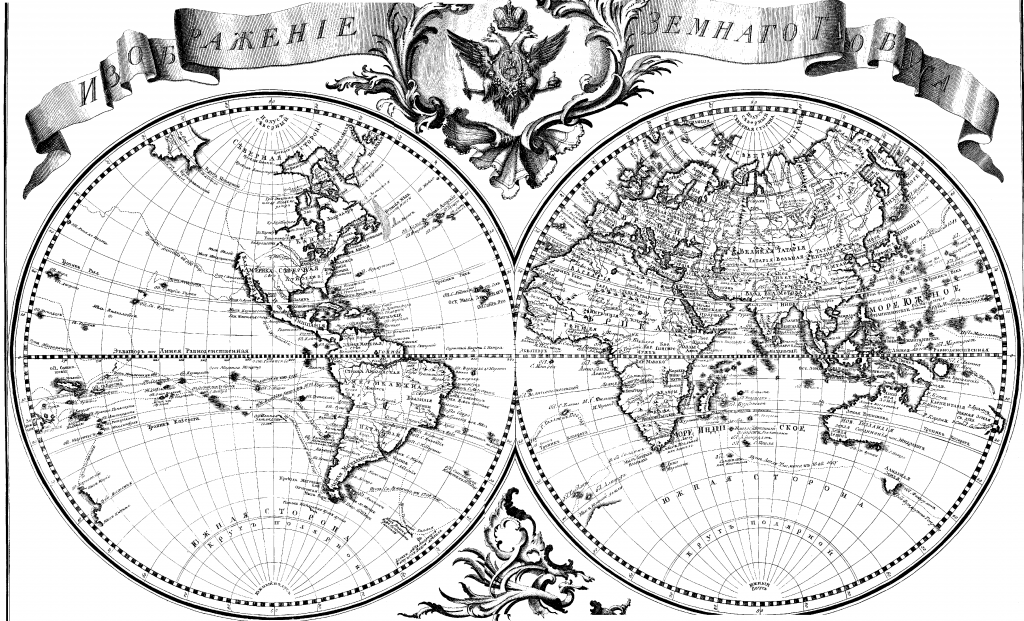
При попытке отфиксировать эти поля, пока проблема не будет устранена, попробуйте включить в нее поля администрирования, например «Край» или «Страна». Более поздние составители карт, такие как вавилоняне, действительно упоминали о мифических зверях на своих картах, а древние греки путешествовали по миру, который они знали, в духе картографии.
Более поздние составители карт, такие как вавилоняне, действительно упоминали о мифических зверях на своих картах, а древние греки путешествовали по миру, который они знали, в духе картографии.
 Это место неолитической деревни: восточный курган датируется между 7400 и 6200 г. до н.э., а западный курган датируется между 6200 и 5200 г. до н.э. Это место было предметом детальных раскопок в начале 19 века.60-х годов и до сих пор ведутся раскопки.
Это место неолитической деревни: восточный курган датируется между 7400 и 6200 г. до н.э., а западный курган датируется между 6200 и 5200 г. до н.э. Это место было предметом детальных раскопок в начале 19 века.60-х годов и до сих пор ведутся раскопки. до н. э., что указывает на возможность того, что пятнистый объект на фреске действительно является вулканом.
до н. э., что указывает на возможность того, что пятнистый объект на фреске действительно является вулканом. Европа была с одной стороны, а Азия с другой. Весь мир был окружен водой.
Европа была с одной стороны, а Азия с другой. Весь мир был окружен водой. По крайней мере, одна карта, созданная с использованием методов Птолемея, которые занижали окружность Земли, могла привести Христофора Колумба к ошибочному мнению, что он может достичь Азии, плывя на запад из Европы.
По крайней мере, одна карта, созданная с использованием методов Птолемея, которые занижали окружность Земли, могла привести Христофора Колумба к ошибочному мнению, что он может достичь Азии, плывя на запад из Европы.
 э.
э.
 И наоборот, красивая иконка может установить эстетическую и эмоциональную связь, что будет способствовать виральности.
И наоборот, красивая иконка может установить эстетическую и эмоциональную связь, что будет способствовать виральности. Чтобы иконка работала как маркетинговый инструмент, увеличивающий количество загрузок, он должен быть привлекательным для вашей целевой аудитории. Это должно отражаться в цветах, шаблоне и общем дизайне.
Чтобы иконка работала как маркетинговый инструмент, увеличивающий количество загрузок, он должен быть привлекательным для вашей целевой аудитории. Это должно отражаться в цветах, шаблоне и общем дизайне.

 Кроме того, иконка приложения должна быть оптимизирована для различных устройств. Есть разные инструменты, которые позволяют вам увидеть, как иконка будет смотреться в том или ином формате.
Кроме того, иконка приложения должна быть оптимизирована для различных устройств. Есть разные инструменты, которые позволяют вам увидеть, как иконка будет смотреться в том или ином формате. Избегайте копирования, сегодня потребители ценят подлинность. Они не хотят иметь дело с репликами или пиратскими копиями.
Избегайте копирования, сегодня потребители ценят подлинность. Они не хотят иметь дело с репликами или пиратскими копиями. Например, в приложении для электронной коммерции может быть сумка для представления покупок, в приложении для чтения может быть книга, в музыкальном приложении может использоваться музыкальная нота, а в приложении для фитнеса может быть пламя, представляющее сжигание калорий.
Например, в приложении для электронной коммерции может быть сумка для представления покупок, в приложении для чтения может быть книга, в музыкальном приложении может использоваться музыкальная нота, а в приложении для фитнеса может быть пламя, представляющее сжигание калорий. Как мы указали выше, не обязательно создавать разные дизайны для iOS и Android. Но лучше протестировать разные варианты в соответствующих магазинах приложений, чтобы понимать, какие работают лучше.
Как мы указали выше, не обязательно создавать разные дизайны для iOS и Android. Но лучше протестировать разные варианты в соответствующих магазинах приложений, чтобы понимать, какие работают лучше.




 ASO…
ASO…

 Название приложения теперь будет рядом со словом Открыть .
Название приложения теперь будет рядом со словом Открыть .
 (Конечно, вы не хотите удалять его полностью; это удалит приложение.)
(Конечно, вы не хотите удалять его полностью; это удалит приложение.) ; он был обновлен с учетом изменений в iOS 16.
; он был обновлен с учетом изменений в iOS 16. 

 Это позволяет использовать приложения, поддерживающие многозадачность, несколькими способами. В этой статье рассматривается Split View, в котором два приложения отображаются рядом на разделенном экране. Обязательно ознакомьтесь с нашим отдельным руководством по использованию Slide Over, нажав на ссылку. У нас есть…
Это позволяет использовать приложения, поддерживающие многозадачность, несколькими способами. В этой статье рассматривается Split View, в котором два приложения отображаются рядом на разделенном экране. Обязательно ознакомьтесь с нашим отдельным руководством по использованию Slide Over, нажав на ссылку. У нас есть… , 13:01 по тихоокеанскому стандартному времени, Тим Хардвик почти любое действие, о котором вы только можете подумать. Но есть один аспект, который часто раздражает пользователей, а именно отсутствие параметра, отключающего уведомления.
, 13:01 по тихоокеанскому стандартному времени, Тим Хардвик почти любое действие, о котором вы только можете подумать. Но есть один аспект, который часто раздражает пользователей, а именно отсутствие параметра, отключающего уведомления. Вот как вы можете сделать это как на старых, так и на…
Вот как вы можете сделать это как на старых, так и на… ..
.. В более ранних версиях iOS 15 и iPadOS 15 для сканирования текста в приложение Apple Notes требовалось коснуться текстового поля заметки и коснуться параметра «Живой текст» в…
В более ранних версиях iOS 15 и iPadOS 15 для сканирования текста в приложение Apple Notes требовалось коснуться текстового поля заметки и коснуться параметра «Живой текст» в… Похоже, что модели iPhone 15 могут получить более заметные обновления, чем мы видели для iPhone 14, включая функции, о которых многие пользователи iPhone мечтали годами.
Похоже, что модели iPhone 15 могут получить более заметные обновления, чем мы видели для iPhone 14, включая функции, о которых многие пользователи iPhone мечтали годами. Walmart — одна из первых крупных компаний, представивших такую распродажу на этой неделе, и сегодня стартует первый этап мероприятия «Сделки на несколько дней».
Walmart — одна из первых крупных компаний, представивших такую распродажу на этой неделе, и сегодня стартует первый этап мероприятия «Сделки на несколько дней».

 SQL, который используется для связи с базами данных, PHP, т.е. скриптовый язык программирования, и Python — это лишь некоторые из технологий, которые, по мнению экспертов, требуют большей отдачи при изучении. Так легче ли освоить технологии fornt-end? Поначалу это, конечно, так. Однако, изучив основные понятия, связанные с этой группой технологий и языков, понимаешь, как быстро устаревают полученные знания. Именно front-end подвергается наиболее динамичным изменениям, обновлению библиотек и внедрению новых фреймворков, поэтому, занимаясь графическим дизайном и «видимой» частью системы или сайта, специалист должен постоянно пополнять свои знания технологическими новинками.
SQL, который используется для связи с базами данных, PHP, т.е. скриптовый язык программирования, и Python — это лишь некоторые из технологий, которые, по мнению экспертов, требуют большей отдачи при изучении. Так легче ли освоить технологии fornt-end? Поначалу это, конечно, так. Однако, изучив основные понятия, связанные с этой группой технологий и языков, понимаешь, как быстро устаревают полученные знания. Именно front-end подвергается наиболее динамичным изменениям, обновлению библиотек и внедрению новых фреймворков, поэтому, занимаясь графическим дизайном и «видимой» частью системы или сайта, специалист должен постоянно пополнять свои знания технологическими новинками. Есть ли что-нибудь еще? JavaScript, как самый популярный сегодня в мире язык программирования, открывает перед каждым разработчиком возможность изучить такие широко используемые фреймворки, как React и Angular JS. Кроме того, технику создания приложений с использованием асинхронного Java Script и XML (более известную как AJAX) также можно назвать технологией, которая должна входить в портфолио front-end разработчика.
Есть ли что-нибудь еще? JavaScript, как самый популярный сегодня в мире язык программирования, открывает перед каждым разработчиком возможность изучить такие широко используемые фреймворки, как React и Angular JS. Кроме того, технику создания приложений с использованием асинхронного Java Script и XML (более известную как AJAX) также можно назвать технологией, которая должна входить в портфолио front-end разработчика. В течение нескольких лет самым популярным языком был JavaScript, и именно этот навык наиболее востребован среди IT-компаний. Поэтому front-end разработчики, свободно владеющие JavaScript, без проблем найдут работу.
В течение нескольких лет самым популярным языком был JavaScript, и именно этот навык наиболее востребован среди IT-компаний. Поэтому front-end разработчики, свободно владеющие JavaScript, без проблем найдут работу.
 Давайте посмотрим на зарплаты front-end и back-end разработчиков.
Давайте посмотрим на зарплаты front-end и back-end разработчиков.

 Они помогают ускорить процесс и оберегают специалиста от ошибок при написании.
Они помогают ускорить процесс и оберегают специалиста от ошибок при написании.
 Это необходимо для сохранения порядка и согласия в коллективе, а также для нормального уважительного общения с заказчиком и клиентами.
Это необходимо для сохранения порядка и согласия в коллективе, а также для нормального уважительного общения с заказчиком и клиентами. Поэтому для изучения программирования лучше поступить в вуз.
Поэтому для изучения программирования лучше поступить в вуз.




 Ниже мы рассмотрим девять самых популярных типов программистов и их карьерные перспективы.
Ниже мы рассмотрим девять самых популярных типов программистов и их карьерные перспективы.
 Back End Developer
Back End Developer
 Веб-разработчики часто специализируются на создании веб-сайтов с использованием JavaScript, HTML, CSS и т. д. Веб-разработчикам нужны технические навыки, а также творческие и визуальные навыки, чтобы веб-сайт выглядел хорошо и функционировал должным образом, с интуитивно понятным взаимодействием.
Веб-разработчики часто специализируются на создании веб-сайтов с использованием JavaScript, HTML, CSS и т. д. Веб-разработчикам нужны технические навыки, а также творческие и визуальные навыки, чтобы веб-сайт выглядел хорошо и функционировал должным образом, с интуитивно понятным взаимодействием. Разработчик игр
Разработчик игр js
js Чтобы выучить новый язык, требуется время, и то же самое относится и к языку программирования. Хотя некоторые языки программирования можно легко перенести для изучения новых, не все одинаковы.
Чтобы выучить новый язык, требуется время, и то же самое относится и к языку программирования. Хотя некоторые языки программирования можно легко перенести для изучения новых, не все одинаковы. Можно положиться на разработчиков среднего уровня, которые работают практически без присмотра и часто имеют 3-5-летний опыт работы программистом.
Можно положиться на разработчиков среднего уровня, которые работают практически без присмотра и часто имеют 3-5-летний опыт работы программистом. Они предлагают техническое руководство и наставничество для разработчиков и программистов всех уровней опыта. Ведущие разработчики отвечают за проекты, гарантируя, что любые ошибки, неправильный код или препятствия будут обнаружены и устранены.
Они предлагают техническое руководство и наставничество для разработчиков и программистов всех уровней опыта. Ведущие разработчики отвечают за проекты, гарантируя, что любые ошибки, неправильный код или препятствия будут обнаружены и устранены.


 Большинству разработчиков требуется четыре года, чтобы получить достаточные навыки и знания языка программирования или фреймворка. Почти все языки программирования необходимы для изучения; следовательно, способность понимать их — это один шаг в правильном направлении к успешной карьере. Оттачивание своих навыков и поиск новых возможностей — вот что заставляет вас расти в вашей карьере. Кроме того, вам необходимо ставить личные цели, которые вдохновляют вас на продвижение по карьерной лестнице и поиск новых возможностей.
Большинству разработчиков требуется четыре года, чтобы получить достаточные навыки и знания языка программирования или фреймворка. Почти все языки программирования необходимы для изучения; следовательно, способность понимать их — это один шаг в правильном направлении к успешной карьере. Оттачивание своих навыков и поиск новых возможностей — вот что заставляет вас расти в вашей карьере. Кроме того, вам необходимо ставить личные цели, которые вдохновляют вас на продвижение по карьерной лестнице и поиск новых возможностей. Они контролируют и имеют право увольнять или нанимать менеджеров среднего звена. Они подчиняются непосредственно генеральному директору или совету директоров компании.
Они контролируют и имеют право увольнять или нанимать менеджеров среднего звена. Они подчиняются непосредственно генеральному директору или совету директоров компании. Он / она обеспечивает рабочий процесс и продуктивность каждого члена команды. Они ведут команду разработчиков программного обеспечения к разработке приложения или программного обеспечения, которое поможет вывести организацию на новый уровень.
Он / она обеспечивает рабочий процесс и продуктивность каждого члена команды. Они ведут команду разработчиков программного обеспечения к разработке приложения или программного обеспечения, которое поможет вывести организацию на новый уровень.
 Используя Python, разработчики создают и тестируют коды для использования в различных приложениях, системах и программном обеспечении. Разработчики Python сотрудничают с экспертами по машинному обучению, облачным вычислениям и интеллектуальному анализу данных, чтобы оценить, какие программы следует использовать.
Используя Python, разработчики создают и тестируют коды для использования в различных приложениях, системах и программном обеспечении. Разработчики Python сотрудничают с экспертами по машинному обучению, облачным вычислениям и интеллектуальному анализу данных, чтобы оценить, какие программы следует использовать.
 С другой стороны, операционный инженер в основном сосредоточен на стабильности приложения. Ему/ей не нужно приложение с множеством новых функций, потому что это может быть непредсказуемо. Он/она заинтересован в процессе освобождения, который будет гладким и будет представлять минимальные угрозы. DevOps устраняет разрыв между ними и разрабатывает хорошую коммуникационную стратегию для двух сторон, чтобы они могли работать вместе и создавать что-то, что удовлетворит обе стороны и конечного пользователя.
С другой стороны, операционный инженер в основном сосредоточен на стабильности приложения. Ему/ей не нужно приложение с множеством новых функций, потому что это может быть непредсказуемо. Он/она заинтересован в процессе освобождения, который будет гладким и будет представлять минимальные угрозы. DevOps устраняет разрыв между ними и разрабатывает хорошую коммуникационную стратегию для двух сторон, чтобы они могли работать вместе и создавать что-то, что удовлетворит обе стороны и конечного пользователя. Существует значительный рынок для профессионалов с навыками разработчика и прочной технической базой. Вы должны мудро выбирать свою карьеру в этой конкурентной сфере, чтобы получить максимальную отдачу от своего опыта. Во-первых, у вас должна быть движущая сила, чтобы преуспеть и достичь вершины своей карьерной лестницы в любой специализации, которую вы выбираете.
Существует значительный рынок для профессионалов с навыками разработчика и прочной технической базой. Вы должны мудро выбирать свою карьеру в этой конкурентной сфере, чтобы получить максимальную отдачу от своего опыта. Во-первых, у вас должна быть движущая сила, чтобы преуспеть и достичь вершины своей карьерной лестницы в любой специализации, которую вы выбираете. Наблюдение за тем, что вам не нравится в конкретной работе, может помочь вам решить, какой путь вы хотите выбрать в своей карьере разработчика. Увидьте положительные аспекты и то, чем вы восхищаетесь в выборе карьеры, который вас привлекает или интересует, и эти аспекты помогут вам принять обоснованное решение о выбранной вами карьере. Если вы переходите с одной работы на другую, выделите время для изучения навыков профессии, к которой вы хотите перейти, и убедитесь, что ваши интересы и амбиции могут быть найдены в этой профессии.
Наблюдение за тем, что вам не нравится в конкретной работе, может помочь вам решить, какой путь вы хотите выбрать в своей карьере разработчика. Увидьте положительные аспекты и то, чем вы восхищаетесь в выборе карьеры, который вас привлекает или интересует, и эти аспекты помогут вам принять обоснованное решение о выбранной вами карьере. Если вы переходите с одной работы на другую, выделите время для изучения навыков профессии, к которой вы хотите перейти, и убедитесь, что ваши интересы и амбиции могут быть найдены в этой профессии.
 Вы должны учитывать, какие возможности предоставляет вам работа и дает ли она вам возможность изучить новые подходы, которые вы можете применить для решения проблем, с которыми вы сталкиваетесь на своем рабочем месте. Лучшая профессия в ИТ — архитектор данных. Среди нескольких ИТ-карьер, которые включают:
Вы должны учитывать, какие возможности предоставляет вам работа и дает ли она вам возможность изучить новые подходы, которые вы можете применить для решения проблем, с которыми вы сталкиваетесь на своем рабочем месте. Лучшая профессия в ИТ — архитектор данных. Среди нескольких ИТ-карьер, которые включают: Они пользуются спросом, так как многие компании нуждаются в разработчиках для создания серверной части и интерфейса различных сайтов, чтобы помочь в маркетинге.
Они пользуются спросом, так как многие компании нуждаются в разработчиках для создания серверной части и интерфейса различных сайтов, чтобы помочь в маркетинге.

 После этого шага шрифт установится одновременно в программу фотошоп и систему.
После этого шага шрифт установится одновременно в программу фотошоп и систему.
 Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Выбираем из загруженного набора кисть, отмеченную на рисунке стрелочкой. В панели цвета в качестве основного выставляем оттенок # 05057f. Делаем мазок кистью на слое «Цвет».
Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Выбираем из загруженного набора кисть, отмеченную на рисунке стрелочкой. В панели цвета в качестве основного выставляем оттенок # 05057f. Делаем мазок кистью на слое «Цвет».

 Настройки фильтра предельно просты: сила эффекта регулируется ползунком с названием «Радиус».
Настройки фильтра предельно просты: сила эффекта регулируется ползунком с названием «Радиус». Теперь, если вы уже некоторое время используете Photoshop, вы можете подумать: «Размытый текст? Разве вы не можете просто размыть его с помощью фильтра Gaussian Blur?», И да, можете, но есть большой недостаток в этом. тот.
Теперь, если вы уже некоторое время используете Photoshop, вы можете подумать: «Размытый текст? Разве вы не можете просто размыть его с помощью фильтра Gaussian Blur?», И да, можете, но есть большой недостаток в этом. тот.



 По умолчанию этот параметр включен, и если он включен, тень будет скрыта за фактическим содержимым слоя (в данном случае текстом), даже если мы сделаем содержимое прозрачным. Нажмите на флажок, чтобы снять флажок и отключить параметр:
По умолчанию этот параметр включен, и если он включен, тень будет скрыта за фактическим содержимым слоя (в данном случае текстом), даже если мы сделаем содержимое прозрачным. Нажмите на флажок, чтобы снять флажок и отключить параметр:

 Мне хотелось бы добавить ещё несколько эффектов движения к вращающимся лопастям. Для этого перейдите на соседнюю вкладку Motion Effects (Эффекты движения) на правой панели.
Мне хотелось бы добавить ещё несколько эффектов движения к вращающимся лопастям. Для этого перейдите на соседнюю вкладку Motion Effects (Эффекты движения) на правой панели.








 Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть окно выбора градиента:
Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть окно выбора градиента:

 Я собираюсь выбрать призрачно-зеленый, установив значение Hue на 123 , затем я увеличу значение Saturation на 40 :
Я собираюсь выбрать призрачно-зеленый, установив значение Hue на 123 , затем я увеличу значение Saturation на 40 :
 Там вы увидите еще пять параметров, связанных с редактированием фотографий:
Там вы увидите еще пять параметров, связанных с редактированием фотографий:
 В основу поэмы, написанной им за два дня в июне 1816 года по свежим впечатлениям от посещения этого места с другом Перси Биши Шелли, легли события XVI века. Прототипом шильонского узника стал настоятель одного из женевских аббатств Франсуа Бонивар, противостоявший настойчивым попыткам савойского герцога Карла III захватить власть в Женеве. Бонивар провел в заточении шесть лет и был освобожден в 1536 году бернцами. Справедливости ради, в многовековой истории замка, возведенного в середине XII века как резиденция савойских герцогов, было немало драматичных эпизодов. Так, в 1798 году под влиянием Французской революции франкоговорящий кантон Во, отказавшись признавать власть немецкоязычного Берна, провозгласил Леманскую республику. Когда в кантон вошли французские войска, к которым его жители обратились за помощью, Шильонский замок был превращен в склад оружия и обмундирования.
В основу поэмы, написанной им за два дня в июне 1816 года по свежим впечатлениям от посещения этого места с другом Перси Биши Шелли, легли события XVI века. Прототипом шильонского узника стал настоятель одного из женевских аббатств Франсуа Бонивар, противостоявший настойчивым попыткам савойского герцога Карла III захватить власть в Женеве. Бонивар провел в заточении шесть лет и был освобожден в 1536 году бернцами. Справедливости ради, в многовековой истории замка, возведенного в середине XII века как резиденция савойских герцогов, было немало драматичных эпизодов. Так, в 1798 году под влиянием Французской революции франкоговорящий кантон Во, отказавшись признавать власть немецкоязычного Берна, провозгласил Леманскую республику. Когда в кантон вошли французские войска, к которым его жители обратились за помощью, Шильонский замок был превращен в склад оружия и обмундирования.  С тех пор гора, именуемая Могильной, носит имя своего небесного покровителя — Мон-Сен-Мишель. В VIII веке все начиналось со скромной часовни, в 966 году здесь, по приказу нормандского герцога, появилась протороманская церковь, и на протяжении в XI–XV веков аббатство постепенно расширялось и перестраивалось, в том числе вследствие разрушений, вызванных чередой войн. В 1090 году аббатство, в котором укрывался младший сын Вильгельма Завоевателя Генрих, осаждали его браться Вильгельм Рыжий и герцог Нормандии Роберт Короткие Штаны. В начале XIII века аббатство захватил французский король Филипп Август, который, впрочем, в искупление своей вины перед монахами и Богом, пожертвовал пострадавшему бенедектинскому монастырю большую сумму, благодаря чему на северном склоне было возведено Чудо — постройка в готическом стиле с обширным клуатром. Во времена Французской революции и Второй империи аббатство успело побывать и тюрьмой, а сегодня Мон-Сен-Мишель, объект Всемирного наследия ЮНЕСКО, — одно из самых туристических мест Франции.
С тех пор гора, именуемая Могильной, носит имя своего небесного покровителя — Мон-Сен-Мишель. В VIII веке все начиналось со скромной часовни, в 966 году здесь, по приказу нормандского герцога, появилась протороманская церковь, и на протяжении в XI–XV веков аббатство постепенно расширялось и перестраивалось, в том числе вследствие разрушений, вызванных чередой войн. В 1090 году аббатство, в котором укрывался младший сын Вильгельма Завоевателя Генрих, осаждали его браться Вильгельм Рыжий и герцог Нормандии Роберт Короткие Штаны. В начале XIII века аббатство захватил французский король Филипп Август, который, впрочем, в искупление своей вины перед монахами и Богом, пожертвовал пострадавшему бенедектинскому монастырю большую сумму, благодаря чему на северном склоне было возведено Чудо — постройка в готическом стиле с обширным клуатром. Во времена Французской революции и Второй империи аббатство успело побывать и тюрьмой, а сегодня Мон-Сен-Мишель, объект Всемирного наследия ЮНЕСКО, — одно из самых туристических мест Франции. Его очертания можно увидеть во многих фильмах, в том числе — «К чуду» (2012) Теренса Малика, история которого начинается с посещения аббатства влюбленной парой, переживающей кризис отношений.
Его очертания можно увидеть во многих фильмах, в том числе — «К чуду» (2012) Теренса Малика, история которого начинается с посещения аббатства влюбленной парой, переживающей кризис отношений.  А в 2006-м он фигурировал он на памятных монетах старинного Ноннбергского аббатства, которым Зальцбург обязан своим появлением.
А в 2006-м он фигурировал он на памятных монетах старинного Ноннбергского аббатства, которым Зальцбург обязан своим появлением. Помимо впечатляющих интерьеров, относящихся главным образом к XIX веку, в замке есть экспозиции, рассказывающие о его ежедневной, непарадной жизни.
Помимо впечатляющих интерьеров, относящихся главным образом к XIX веку, в замке есть экспозиции, рассказывающие о его ежедневной, непарадной жизни.  Помимо вагнеровских мотивов, в оформлении каждой комнаты в том или ином виде появляется образ лебедя — который впоследствии вдохновит Петра Чайковского на создание «Лебединого озера». Немногим позже вид замка очарует одного из главных сказочников XX века, Уолта Диснея, который использует очертания замка в фирменном знаке основанной им компании.
Помимо вагнеровских мотивов, в оформлении каждой комнаты в том или ином виде появляется образ лебедя — который впоследствии вдохновит Петра Чайковского на создание «Лебединого озера». Немногим позже вид замка очарует одного из главных сказочников XX века, Уолта Диснея, который использует очертания замка в фирменном знаке основанной им компании.  Для публики замок открылся лишь в 2007 году — до этого времени он оставался жилым домом наследницы семьи Элизабет Хасси. Полный картин, старинной мебели, книг и фотографий, он до сих сохранил домашнюю, немузейную, атмосферу. Вокруг замка — красивейшие сады, буковые рощи и вересковые пустоши.
Для публики замок открылся лишь в 2007 году — до этого времени он оставался жилым домом наследницы семьи Элизабет Хасси. Полный картин, старинной мебели, книг и фотографий, он до сих сохранил домашнюю, немузейную, атмосферу. Вокруг замка — красивейшие сады, буковые рощи и вересковые пустоши. В XIV веке замок был передан правителям богемской короны, в XV его заняли гуситы, а до окончания Второй мировой войны он принадлежал графам из рода Хохбергов. Последние отремонтировали крепость и переделали внутреннее убранство под стиль эпохи Возрождения. В войну Ксёнж использовали под нужды власти, а немецкое командование добавило ему два этажа под землей для размещения производств. Сейчас туристам доступны экскурсии, а интерьеры и участок вокруг крепости реставрируют, возвращая им довоенный вид.
В XIV веке замок был передан правителям богемской короны, в XV его заняли гуситы, а до окончания Второй мировой войны он принадлежал графам из рода Хохбергов. Последние отремонтировали крепость и переделали внутреннее убранство под стиль эпохи Возрождения. В войну Ксёнж использовали под нужды власти, а немецкое командование добавило ему два этажа под землей для размещения производств. Сейчас туристам доступны экскурсии, а интерьеры и участок вокруг крепости реставрируют, возвращая им довоенный вид. Сейчас замок находится в списке исторических памятников Франции национального значения, ему вернули средневековый облик, а для туристов организовывают театральные представления, чтобы погрузить их в атмосферу прошлых веков.
Сейчас замок находится в списке исторических памятников Франции национального значения, ему вернули средневековый облик, а для туристов организовывают театральные представления, чтобы погрузить их в атмосферу прошлых веков. Один из них расположен в часе езды на поезде от Праги мимо сельскохозяйственных угодий. Это огромная готическая крепость с черной крышей, построенная на известковой скале. Она видна путешественникам издалека, а вблизи поражает масштабами. Внутри зубчатых стен царит атмосфера средневековья. Замок Карлштейн построен в готическом стиле по приказу императора Карла IV. Он играл роль летней резиденции правителя. В XIV веке внутренний интерьер был переделан из готического стиля в ренессанс. Посетителям доступны экскурсии с гидом по императорским покоям, а также возможность увидеть копию короны правителя, подлинник которой хранится в соборе Святого Вита.
Один из них расположен в часе езды на поезде от Праги мимо сельскохозяйственных угодий. Это огромная готическая крепость с черной крышей, построенная на известковой скале. Она видна путешественникам издалека, а вблизи поражает масштабами. Внутри зубчатых стен царит атмосфера средневековья. Замок Карлштейн построен в готическом стиле по приказу императора Карла IV. Он играл роль летней резиденции правителя. В XIV веке внутренний интерьер был переделан из готического стиля в ренессанс. Посетителям доступны экскурсии с гидом по императорским покоям, а также возможность увидеть копию короны правителя, подлинник которой хранится в соборе Святого Вита. Спишский Град, Капитула и Негра (готическая церковь XIII века) — единый комплекс с редкими настенными росписями, внесенный в список мирового культурного наследия ЮНЕСКО. Сейчас замок в руинах, но некоторые его части сохранены, восстановлены и используются как помещения музея.
Спишский Град, Капитула и Негра (готическая церковь XIII века) — единый комплекс с редкими настенными росписями, внесенный в список мирового культурного наследия ЮНЕСКО. Сейчас замок в руинах, но некоторые его части сохранены, восстановлены и используются как помещения музея. Предъямский замок (дословно — «стоящий перед ямой») был встроен в пещеру на одной из его сторон в начале XIII века. Изначально он принадлежал рыцарскому роду Ямских, затем им владел барон Эразм, который в XV веке убил друга императора. В результате началась война, и замок осаждали в течение года. Барон был убит, а крепость передана дворянскому роду Обербург. В конце 90-х годов замок отреставрировали, и сейчас это национальный музей, который является точной копией замка 1583 года.
Предъямский замок (дословно — «стоящий перед ямой») был встроен в пещеру на одной из его сторон в начале XIII века. Изначально он принадлежал рыцарскому роду Ямских, затем им владел барон Эразм, который в XV веке убил друга императора. В результате началась война, и замок осаждали в течение года. Барон был убит, а крепость передана дворянскому роду Обербург. В конце 90-х годов замок отреставрировали, и сейчас это национальный музей, который является точной копией замка 1583 года. Во Вторую мировую войну в нем базировались немецкие войска, в конце 40-х замок сгорел, а потом его отреставрировали и превратили в музей. Сейчас там проводят политические встречи, во дворце есть ресторан и винный погреб, а из окон замка открывается панорамный вид на окрестности озера и горы.
Во Вторую мировую войну в нем базировались немецкие войска, в конце 40-х замок сгорел, а потом его отреставрировали и превратили в музей. Сейчас там проводят политические встречи, во дворце есть ресторан и винный погреб, а из окон замка открывается панорамный вид на окрестности озера и горы. В настоящее время крепость пригодна для жилья, ее реставрируют по мере необходимости, а в стенах замка проводятся экскурсии по предварительной записи.
В настоящее время крепость пригодна для жилья, ее реставрируют по мере необходимости, а в стенах замка проводятся экскурсии по предварительной записи. Его построили в XIII веке после татаро-монгольского нашествия; внутри стен был расположен готический дворец и собор, который не сохранился. Крепость перестроили в XVI веке, а затем она противостояла турецкому нашествию 1552 года. Замок подвергся осаде, которая длилась в течение пяти недель, но так и не сдал позиций. Этот исторический момент лег в основу романа «Звезды Эгера» писателя Гезы Гардони, произведение затем было экранизировано Зольтаном Варконьи. Сейчас в крепости расположен музей, проводятся экскурсии по картинной галерее и подземным переходам.
Его построили в XIII веке после татаро-монгольского нашествия; внутри стен был расположен готический дворец и собор, который не сохранился. Крепость перестроили в XVI веке, а затем она противостояла турецкому нашествию 1552 года. Замок подвергся осаде, которая длилась в течение пяти недель, но так и не сдал позиций. Этот исторический момент лег в основу романа «Звезды Эгера» писателя Гезы Гардони, произведение затем было экранизировано Зольтаном Варконьи. Сейчас в крепости расположен музей, проводятся экскурсии по картинной галерее и подземным переходам. Однако в большинстве европейских стран есть как минимум несколько замков, заслуживающих внимания. Ведь границы стран не всегда были такими, как сейчас, и некоторые королевства простирались далеко и широко, оставляя отпечаток на занимаемых ими территориях.
Однако в большинстве европейских стран есть как минимум несколько замков, заслуживающих внимания. Ведь границы стран не всегда были такими, как сейчас, и некоторые королевства простирались далеко и широко, оставляя отпечаток на занимаемых ими территориях. На то, что должно было уйти три года, ушло более двух десятилетий. Король Людвиг II прожил в замке всего около 172 дней.
На то, что должно было уйти три года, ушло более двух десятилетий. Король Людвиг II прожил в замке всего около 172 дней.

 Замок датируется 13 веком, но он был разрушен в 17 веке, а руины отстроены заново в 20 веке.
Замок датируется 13 веком, но он был разрушен в 17 веке, а руины отстроены заново в 20 веке. Будучи одним из самых известных образцов архитектуры французского Возрождения, Шамбор признан во всем мире, и каждый год его посещают около 2 миллионов человек.
Будучи одним из самых известных образцов архитектуры французского Возрождения, Шамбор признан во всем мире, и каждый год его посещают около 2 миллионов человек.
 В замке есть типичные средневековые замковые элементы – донжон, укрепленная ограда овальной формы, бартизан и ров.
В замке есть типичные средневековые замковые элементы – донжон, укрепленная ограда овальной формы, бартизан и ров. Алькасар — испанский замок, построенный в мавританском архитектурном стиле. Впервые упомянутый в христианской письменности в XII веке, Алькасар Сеговийский, типичный для крепости, был построен на вершине скалистого утеса.
Алькасар — испанский замок, построенный в мавританском архитектурном стиле. Впервые упомянутый в христианской письменности в XII веке, Алькасар Сеговийский, типичный для крепости, был построен на вершине скалистого утеса.






 Честно говоря, это одни из лучших замков в Европе, которые выглядят почти как из сказки.
Честно говоря, это одни из лучших замков в Европе, которые выглядят почти как из сказки.
 ) Замок Кайлмор, Ирландия
) Замок Кайлмор, Ирландия  ) Альгамбра, Испания
) Альгамбра, Испания 