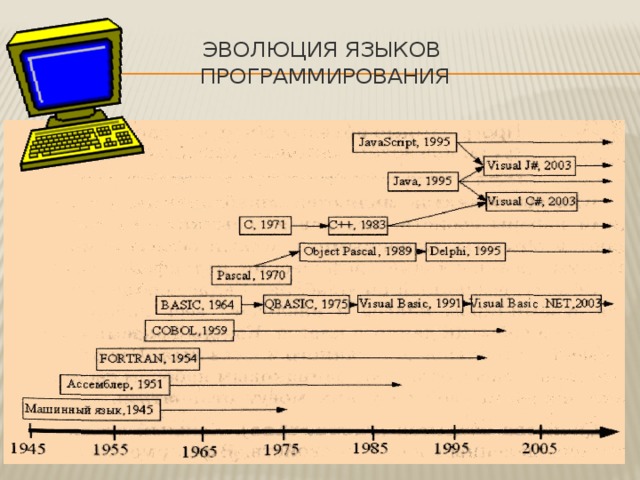
Компьютерные языки программирования
Сейчас мы просто не сможем представить свою жизнь без компьютера. Базы данных, компьютерные игры, операционные системы, социальные сети и многое другое.
Всего этого у нас не было бы, если бы люди не разработали специальные языки программирования, с помощью которых сейчас создаётся самое разнообразное программное обеспечение для компьютера.
Языки программирования исчисляются уже не десятками, а сотнями. Есть языки специально для разработки сайтов, игр, анимации.
Какие языки используются для создания обычных прикладных программ (т.е. программ, написанных непосредственно для пользователей)? Их бесчисленное множество, самые популярные из них — C++ и Delphi. Они предоставляют наибольшее количество возможностей для разработки программ на все случаи жизни. Именно их используют профессиональные программисты.
Однако и С++, и Delphi были созданы на основе более простых языков. Для C++ это язык C (называют «Си»). Предшественник Delphi – это Pascal. Многие их учат ещё в школе на уроках информатики. Язык Pascal был создан именно для обучения программированию, так как является очень простым и понятным. Сейчас он используется практически во всех школах, колледжах, университетах и институтах.
Предшественник Delphi – это Pascal. Многие их учат ещё в школе на уроках информатики. Язык Pascal был создан именно для обучения программированию, так как является очень простым и понятным. Сейчас он используется практически во всех школах, колледжах, университетах и институтах.
После освоения Pascal изучение Delphi проходит, что называется «на ура». Такая последовательность освоения языков, т.е. сначала именно Pascal, а потом Delphi или C, C++, является весьма желательной. На вопрос «Какой язык программирования лучше» можно ответить, что для обучения начинающим лучше всего подойдет Паскаль (Pascal).
Для разработки мультфильмов и анимации была создана специальная программа — Adobe (Macromedia) Flash. Также Flash используют при разработке сайтов и для создания компьютерных игр. Язык, применяемый во Flash, — ActionScript. Он получил огромную популярность в наши дни, так как используется во всех современных интернет-проектах.
Сайты, социальные сети и другие ресурсы интернета разрабатывались с помощью нескольких языков программирования. Самые основные — HTML, JavaScript.
Самые основные — HTML, JavaScript.
HTML является сокращением от англ. HyperText Markup Language и переводится как «язык разметки гипертекста». С его помощью создается большинство веб-страниц. Знание HTML значительно упрощает работу со своим блогом или сайтом, но не является при этом обязательным.
Более совершенные и функциональные (но более сложные) языки, чем HTML, — это PHP, Ajax, SQL.
Для разработки игр и программ на телефоны используются, в основном, два языка — Java и C++. Про C++ мы уже говорили, а Java является языком программирования, созданным на основе C++.
Для создания 3D игр и фильмов используют язык Python. Он даёт огромнейший спектр возможностей для управления 3D графикой.
Язык Фортран был разработан для сложных математических вычислений, создан в 1954-1957 годах. Слово Fortran произошло от первых букв: FORmula TRANslator, то есть, переводчик формул. Он выполняет математические, инженерные и различные научные задачи и применяется в очень мощных компьютерах.
Как мы видим, программисты разработали языки программирования на все случаи жизни. Многие программисты являются поклонниками какого-то одного языка программирования, но это зависит от личных предпочтений. Создаются всё новые языки, усовершенствуются старые. Именно от функциональности языков программирования зависит будущее компьютерных технологий.
P.S. Статья закончилась, но можно еще прочитать:
Проверяем, кодирует ли компьютер текст?
Специальность программист
Без мифов и легенд о выборе профессии программиста: часть 1
Русский язык программирования, а почему бы и нет?
Платное и бесплатное ПО: мысли вслух
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.
Если письма нет, проверьте папку Спам.
Языки программирования, какой учить первым и с чего начать изучения языка программирования.
Введение
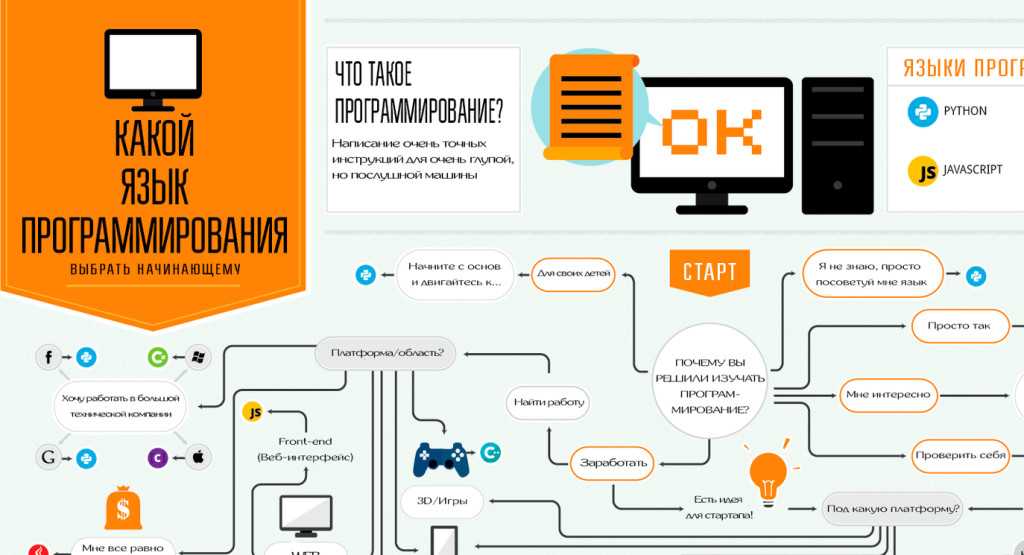
«Новичку в сфере IT стоит знать одно простое правило программирования — это написание очень тонких инструкций для глупой, но послушной машины».
Среди массы различных языков программирования новичку в IT очень сложно выбрать направления для дальнейшего развития, потому что каждый язык занимает определенную ячейку. Наиболее популярные, языки в «современном программировании», это: Java, Python, Objective-C, PHP, C, C++, C#, JavaScript и Ruby. Форумы и специализированные сайты переполнены тематикой «Что выбрать?» и «Куда развиваться?». И мы нашли оптимальную схему выбора ветки развития юным программистам.
С чего начать изучение программирования?
Итак, с чего же стоит начать? В первую очередь ответьте предельно честно самому себе на главный вопрос: «Почему Вы хотите начать изучать программирование?». Ответов много, а предпосылок еще больше, но если провести анализ, то мотивов стать разработчиками несколько.
Ответов много, а предпосылок еще больше, но если провести анализ, то мотивов стать разработчиками несколько.
- Деньги
Часто, наиболее распространенной причиной изучения программирования служит мнение о том, что программисты много зарабатывают. Да, это действительно так. Зарплаты хороших программистов могут заставить позавидовать даже некоторых менеджеров высшего звена. Но это достигается годами упорного труда, само мотивации и углубления в современные информационные технологии. Кроме того, дабы получать по-настоящему достойную зарплату, стоит сразу нацеливается на работу в хорошей крупной компании. Или же иметь идею на миллион и открывать свой start-up.
- Перспективы
Казалось бы, относительно недавно стоило появится первом персональному компьютеру – и нате Вам! – программисты стали одними из наиболее востребованных работниками современного рынка. Действительно, наш век – это век информационных технологий, быстроразвивающийся и динамический. Сейчас спрос на специалистов IT-сферы растет как никогда, и вряд ли стоит ждать на него спад. Все больше и больше современных компаний готовы предложить «теплое местечко». Сколько их – Google, Microsoft, EPAM прочие.
Все больше и больше современных компаний готовы предложить «теплое местечко». Сколько их – Google, Microsoft, EPAM прочие.
- Динамичность
Каждому человеку присуща толика любознательности. Но есть люди, у которых страсть изучать что-то новое просто в крови! Что же, в таком случае программирование – это именно то, что вам нужно. На данный момент существуют десятки различных направлений: мобильная разработка, настольные приложения, веб-программирование, игры, сколько их… А уж сколько для этих направлений было разработано технологий и программ – не счесть. Работая в сфере IT вы можете быть уверенным, что никогда не дадите себе заскучать!
Итак, раз мы разобрались с нашими мотивами и разложили все по «полочкам», приступим же непосредственно к выбору первого языка программирования!
Какой язык программирования выбрать?
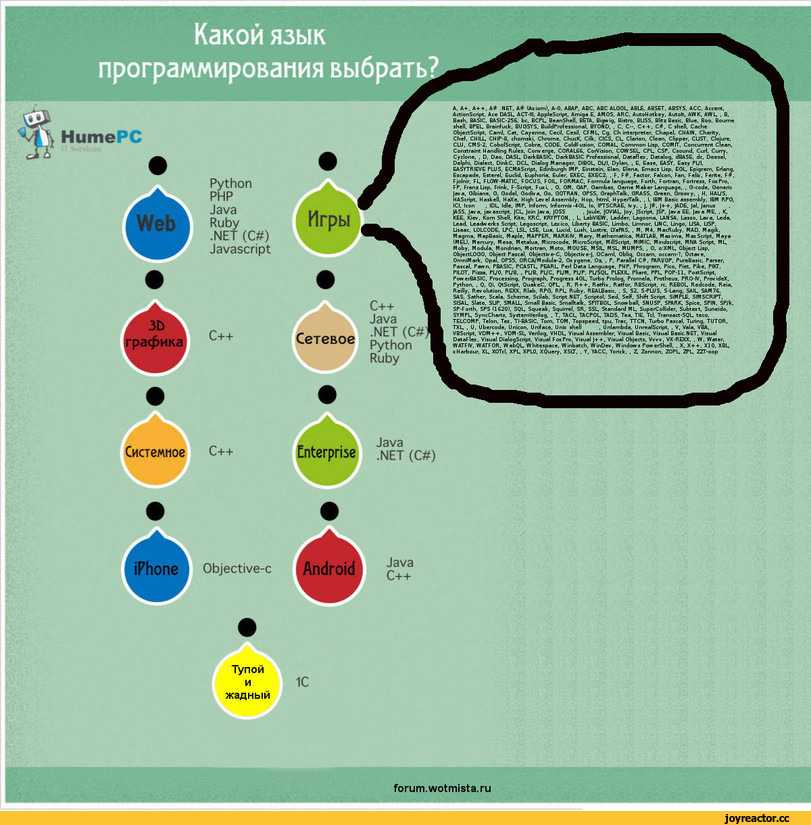
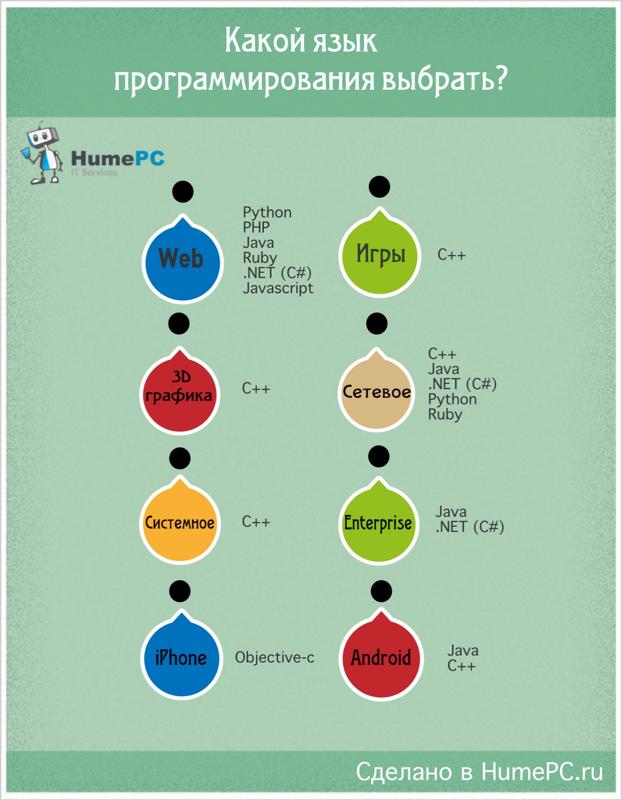
Теперь, самый важный вопрос: так какой же язык программирования стоит выбрать новичку в сфере IT? Прежде всего, все зависит от того, что именно вы желаете изучать.
Вот график наиболее востребованных направлений области информационных технологий:
Как мы можем видеть, список внушительный. Но что из этого вас прельщает больше всего? Давайте попробуем разобраться.
- Я бы хотел разрабатывать сайты
С этим направлением не все так просто. Есть Front-End разработка сайтов – это все, что вы видите на экране. Создание веб-страниц, программ для них, стилей и много чего прочего. В таком случае вам стоит обратить свое внимание на JavaScript и HTML & CSS. А есть Back-End – разработка непосредственно программ для серверов – тех алгоритмов, которые, собственно говоря, и будут управлять страницами, сайтом и прочим. Здесь все несколько сложнее, так как сразу же появляется хороший выбор из Python, Java, C#, и PHP. Каждый из этих языков обладает как серией достоинств, так и набором откровенных недостатков. В качестве этакого старта советуем рассмотреть Python.
- Настольные приложения для домашних ПК
Тут бесспорными лидерами выступают такие популярные языки, как Java и C#. С одной стороны, обучение Java несколько проще и быстрее, чем C#, с другой, набор возможностей, которыми может похвалится C#, на порядок выше.
С одной стороны, обучение Java несколько проще и быстрее, чем C#, с другой, набор возможностей, которыми может похвалится C#, на порядок выше.
- Работа с базами данных
Ну, тут все однозначно: следует начинать с SQL! Администрирование, работа с реляционными базами данными и прочее, что так необходимо в современно IT-мире. Здесь можно рассмотреть вступление в язык запросов.
- Игры-игры-игры!
Геймерами не стают, ими рождаются. Наслаждаетесь современными продуктами игровой индустрии и сами бы хотели привнести что-то в этой увлекательный виртуальный мир? Тогда, определенно, вам стоит обратить свое внимание на С++.
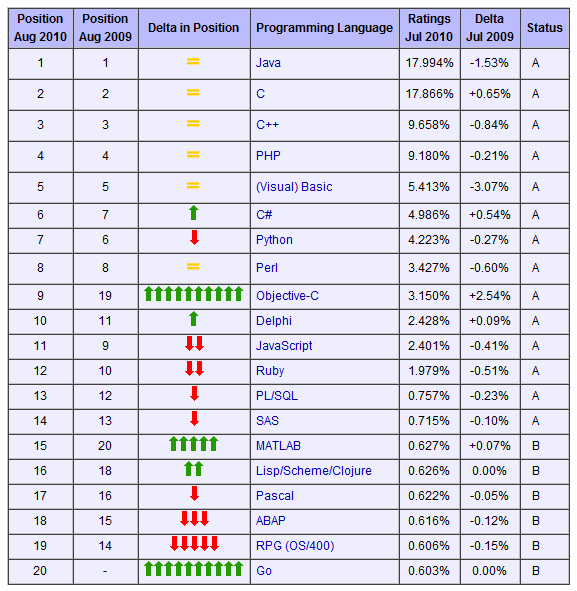
Здесь можно посмотреть статистику языков программирования по популярности:
Статистика поиска соискателей по языкам и платформам:
Какой самый простой язык программирования?
Если начинать изучать, что начинать с простого, не так ли? Итак, вот небольшой даждест «для чайников» с чего, собственно, стоит начать обучение.
- JavaScript
Один из наиболее легких языков программирования для веб-разработки. Динамическое наполнение web HTML страниц, целый комплекс технологий семейства React.JS, Node.JS и прочих, обилие библиотек и обучающих материалов + плюс, огромное комьюнити. Отличный старт для новичка в области IT! Вот вступление в видео-курс по JavaScript.
- Python
Очень легкий и приятный в освоении интерпретируемый язык универсального назначения. Обширное количество довольных пользователей, огромное количество вакансий на мировом рынке, поддержка большинством сред разработки и наличие специализированных сред разработки. Ознакомится с данным языком можно здесь.
- PHP
PHP – или Hypertext Preprocessor – достаточно мощный и, в то же время, легкий в освоении язык программирования для разработки серверной части веб-сайта. Имеет богатую историю и может похвалится хорошей базой различных библиотек. Ознакомится с ним вы можете здесь.
Видео курсы по схожей тематике:
UWP Community Toolkit Basic
Вадим Рыбалко
Введение в Entity Framework. Шаблоны разработки Entity Framework
Шаблоны разработки Entity Framework
Давид Бояров
WCF Базовый
Александр Шевчук
Самый сложный язык программирования
Быть может, вы уже имели определенный опыт, связанный с IT, и желаете попробовать себя в более «продвинутой» песочнице? Или вы не из тех, кто хочет изучать что-то простое, а сразу брать «быка за рога»? Что же, на этот случай мы можем предложить следующее:
- Java
Отменный компилируемый язык программирования для решения целого спектра задач – от написания настольных приложений до создания серверных программ для веб-сайтов. Имеет мощную аудиторию поклонников, богатую историю, корни которой простираются в самые 90-стые и множество библиотек для практически любой задачи. Начать изучение этого языка можно здесь.
- С#
Язык программирования от компании Microsoft универсального назначения. Java показалась простой? Тогда C# для вас! Имеет практически идентичный с Java синтаксис, но отличается расширенном набором функций и производимых операций. WPF для оконных приложений, ASP.NET для разработки сайтов и прочие высококачественные фреймворки для всех типов задач. Что может быть лучше, чем инструмент на все случаи жизни? Приступить к работе с этим языком можно здесь.
WPF для оконных приложений, ASP.NET для разработки сайтов и прочие высококачественные фреймворки для всех типов задач. Что может быть лучше, чем инструмент на все случаи жизни? Приступить к работе с этим языком можно здесь.
- C++
Легенда программирования. Универсальный язык программирования, возможности которого воистину не имеют ограничений. Низкоуровневая работа с памятью, разработка систем рендеринга для игр, отличная производительность и неисчерпаемый набор библиотек… С++ — это наиболее быстрый и оптимизированный язык программирования из всех существующих. Но его изучение потребует особенной усидчивости и трудолюбия. Сумеете ли вы с ним совладать?
Языки программирования, какой самый оплачиваемый?
Один из самых востребованных и высокооплачиваемых на рынке языков программирования — это Java. Очень популярен на всех платформах, ОС и устройствах, благодаря своей кроссплатформенности. Используется в Gmail, Minecraft, большинстве Android приложений и в корпоративных приложениях.
- С — это «лингва франка» среди всех языков программирования. Один из самых старых и самых широко используемых языков в мире. Отлично подходит для системного и аппаратного программирования. Он используется в ОС и оборудовании.
- С# был создан на платформе Microsoft, но совсем недавно вышел на open source. С# — это популярный выбор предприятий для разработки разнообразных web-сайтов и Windows приложений, используя .NET framework. С# используют для создания web сайтов при помощи web фреймворка от Microsoft – ASP.NET. Своим синтаксисом и функционалом похож на Java. Используется в корпоративных и Windows приложениях.
- Objective-C является основным языком, используемый Apple для Mac OS X и iOS. Его стоит изучать, если Вы собираетесь разрабатывать только под OS X и iOS. Стоит задуматься над изучением Swift, как о следующем языке. Objective-C используется в большинстве iOS приложений и в части Mac OS X.
- C++ — это более сложная версия языка программирования С, с существенно расширенным набором возможностей.
 Широко используется при разработке игр, промышленных и высокопроизводительных приложений. Изучать С++ — все равно что изучать, как производить, собирать и водить машину. Этот язык не рекомендуется для самостоятельного изучения и требует наличие ментора. Он широко используется в ОС, оборудовании и браузерах.
Широко используется при разработке игр, промышленных и высокопроизводительных приложений. Изучать С++ — все равно что изучать, как производить, собирать и водить машину. Этот язык не рекомендуется для самостоятельного изучения и требует наличие ментора. Он широко используется в ОС, оборудовании и браузерах.
Бесплатные вебинары по схожей тематике:
Создание Memory Game на JavaScript
Ярослав Вовченко
UX дизайн на практике. Прототипирование и вангирование.
Влад Шевченко
Как стать программистом? — видеоуроки ITVDN
Александр Марченко
На самом деле, абсолютно не важно, с чего именно Вы начнете Ваш путь в сфере IT. Нужно знать хотя бы несколько основных языков и технологий, чтобы познать все аспекты программирования. А самое главное — начать!
Язык компьютерного программирования | Типы и примеры
- Ключевые люди:
- Стивен Вольфрам
Никлаус Эмиль Вирт
Кристен Нигаард
Джон Уорнер Бэкус
Алан Кей
- Похожие темы:
- язык программирования искусственного интеллекта
Веб-скрипт
Перл
Ява
С
Просмотреть весь связанный контент →
Резюме
Прочтите краткий обзор этой темы
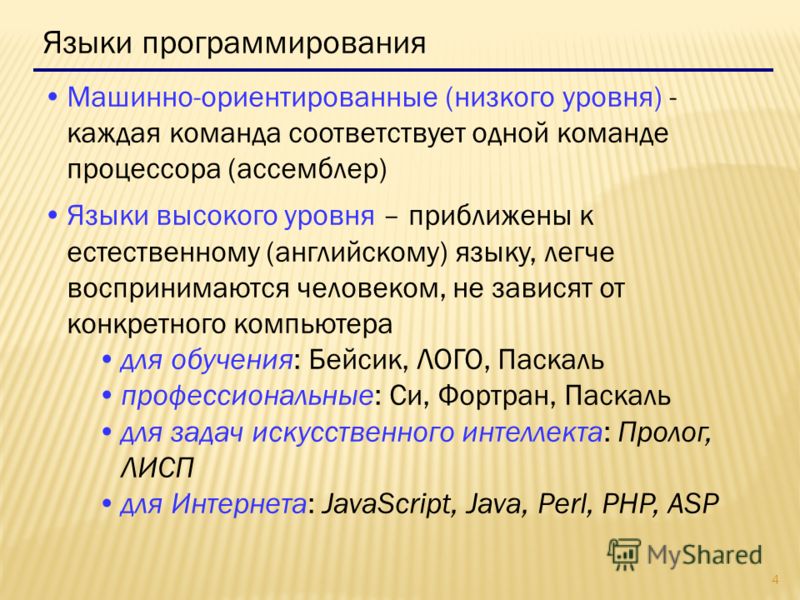
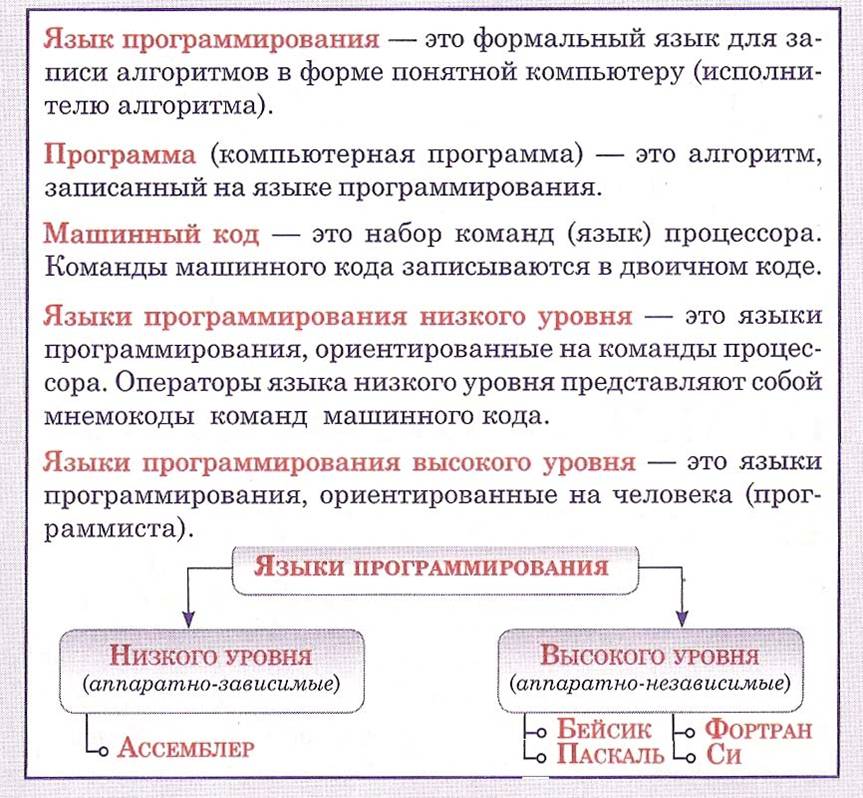
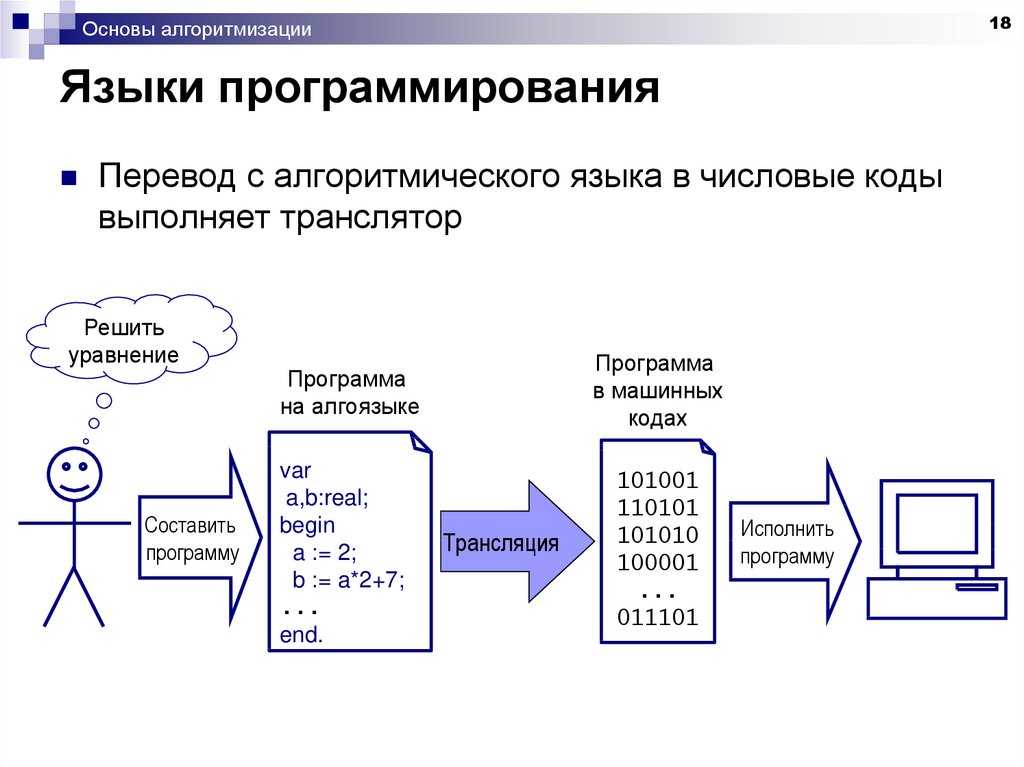
язык компьютерного программирования , любой из различных языков для выражения набора подробных инструкций для цифрового компьютера. Такие инструкции могут быть выполнены непосредственно, когда они находятся в числовой форме, характерной для производителя компьютера, известной как машинный язык, после простого процесса замены, когда они выражены на соответствующем языке ассемблера, или после перевода с какого-либо языка «более высокого уровня». Хотя существует много компьютерных языков, относительно немногие из них широко используются.
Такие инструкции могут быть выполнены непосредственно, когда они находятся в числовой форме, характерной для производителя компьютера, известной как машинный язык, после простого процесса замены, когда они выражены на соответствующем языке ассемблера, или после перевода с какого-либо языка «более высокого уровня». Хотя существует много компьютерных языков, относительно немногие из них широко используются.
Машинные языки и языки ассемблера являются «низкоуровневыми», требуя, чтобы программист явно управлял всеми специфическими функциями компьютера по хранению данных и работе. Напротив, языки высокого уровня ограждают программиста от беспокойства по поводу таких соображений и предоставляют нотацию, которую программистам легче писать и читать.
Типы языков
Машинные языки и языки ассемблера
Машинный язык состоит из числовых кодов операций, которые конкретный компьютер может выполнять напрямую. Коды представляют собой строки из нулей и единиц или двоичные цифры («биты»), которые часто преобразуются как из шестнадцатеричной системы счисления, так и в шестнадцатеричную (с основанием 16) для просмотра и модификации человеком. Инструкции машинного языка обычно используют некоторые биты для представления операций, таких как сложение, и некоторые для представления операндов или, возможно, местоположения следующей инструкции. Машинный язык трудно читать и писать, поскольку он не похож на обычную математическую запись или человеческий язык, а его коды варьируются от компьютера к компьютеру.
Инструкции машинного языка обычно используют некоторые биты для представления операций, таких как сложение, и некоторые для представления операндов или, возможно, местоположения следующей инструкции. Машинный язык трудно читать и писать, поскольку он не похож на обычную математическую запись или человеческий язык, а его коды варьируются от компьютера к компьютеру.
Язык ассемблера на один уровень выше машинного. Он использует короткие мнемонические коды для инструкций и позволяет программисту вводить имена для блоков памяти, которые содержат данные. Таким образом, можно написать «добавить оплату, всего» вместо «0110101100101000» для инструкции, которая складывает два числа.
Викторина «Британника»
Викторина «Компьютеры и технологии»
Компьютеры размещают веб-сайты, состоящие из HTML, и отправляют текстовые сообщения, такие простые, как… LOL. Взломайте эту викторину, и пусть какая-то технология подсчитает ваш результат и раскроет вам ее содержание.
Язык ассемблера разработан так, чтобы его можно было легко перевести на машинный язык. Хотя к блокам данных можно обращаться по имени, а не по их машинному адресу, язык ассемблера не предоставляет более сложных средств организации сложной информации. Как и машинный язык, язык ассемблера требует детального знания внутренней архитектуры компьютера. Это полезно, когда такие детали важны, например, при программировании компьютера для взаимодействия с периферийными устройствами (принтерами, сканерами, запоминающими устройствами и т. д.).
Алгоритмические языки
Алгоритмические языки предназначены для выражения математических или символьных вычислений. Они могут выражать алгебраические операции в обозначениях, подобных математическим, и позволяют использовать подпрограммы, которые упаковывают часто используемые операции для повторного использования. Это были первые языки высокого уровня.
Оформите подписку Britannica Premium и получите доступ к эксклюзивному контенту.
Подпишитесь сейчас
Первым важным алгоритмическим языком был FORTRAN ( for mula tran slation), разработанный в 1957 году командой IBM под руководством Джона Бэкуса. Он был предназначен для научных вычислений с вещественными числами и их коллекциями, организованными в виде одномерных или многомерных массивов. Его управляющие структуры включали условные операторы IF, повторяющиеся циклы (так называемые циклы DO) и оператор GOTO, который допускал непоследовательное выполнение программного кода. FORTRAN упростил наличие подпрограмм для общих математических операций и создал их библиотеки.
FORTRAN также был разработан для перевода на эффективный машинный язык. Он сразу же стал успешным и продолжает развиваться.
ALGOL ( algo rithmic l language) был разработан комитетом американских и европейских ученых-компьютерщиков в 1958–1960 годах для публикации алгоритмов, а также для выполнения вычислений. Подобно LISP (описанному в следующем разделе), ALGOL имел рекурсивные подпрограммы — процедуры, которые могли вызывать сами себя для решения проблемы, сводя ее к меньшей задаче того же типа. Алгол представил блочную структуру, в которой программа состоит из блоков, которые могут содержать как данные, так и инструкции и иметь ту же структуру, что и вся программа. Блочная структура стала мощным инструментом для создания больших программ из небольших компонентов.
Алгол представил блочную структуру, в которой программа состоит из блоков, которые могут содержать как данные, так и инструкции и иметь ту же структуру, что и вся программа. Блочная структура стала мощным инструментом для создания больших программ из небольших компонентов.
Алгол предоставил нотацию для описания структуры языка программирования, форму Бэкуса-Наура, которая в некоторых вариациях стала стандартным инструментом для определения синтаксиса (грамматики) языков программирования. Алгол широко использовался в Европе и в течение многих лет оставался языком, на котором публиковались компьютерные алгоритмы. Многие важные языки, такие как Паскаль и Ада (оба описаны ниже), являются его потомками.
Язык программирования C был разработан в 1972 Денниса Ритчи и Брайана Кернигана из корпорации AT&T для программирования компьютерных операционных систем. Его способность структурировать данные и программы посредством составления более мелких единиц сравнима с возможностями Алгола. Он использует компактную запись и предоставляет программисту возможность оперировать как с адресами данных, так и с их значениями. Эта способность важна в системном программировании, и язык C разделяет с языком ассемблера способность использовать все возможности внутренней архитектуры компьютера. C, наряду с его потомком C++, остается одним из самых распространенных языков.
Он использует компактную запись и предоставляет программисту возможность оперировать как с адресами данных, так и с их значениями. Эта способность важна в системном программировании, и язык C разделяет с языком ассемблера способность использовать все возможности внутренней архитектуры компьютера. C, наряду с его потомком C++, остается одним из самых распространенных языков.
Языки, ориентированные на бизнес
COBOL ( co mmon b Business o ориентированный l язык) активно используется предприятиями с момента его создания в 1959 году. Комитет производителей и пользователей компьютеров и правительственные организации США создал CODASYL ( Co mmittee на Da ta Sy основах и L языков) для разработки и контроля языкового стандарта, чтобы обеспечить его переносимость между различными системами.
COBOL использует нотацию, подобную английской, но при введении новая. Бизнес-вычисления организуют и обрабатывают большие объемы данных, и COBOL представил структуру данных записи для таких задач. Запись объединяет разнородные данные, такие как имя, идентификационный номер, возраст и адрес, в единый блок. Это контрастирует с научными языками, в которых распространены однородные массивы чисел. Записи — важный пример «объединения» данных в единый объект, и они появляются почти во всех современных языках.
Запись объединяет разнородные данные, такие как имя, идентификационный номер, возраст и адрес, в единый блок. Это контрастирует с научными языками, в которых распространены однородные массивы чисел. Записи — важный пример «объединения» данных в единый объект, и они появляются почти во всех современных языках.
5 типов языков программирования
Программирование — это навык, который становится все более востребованным на рынке труда. Иметь хотя бы базовое понимание того, как работает программное обеспечение, полезно для всех, кто взаимодействует с технологиями. Имея опыт программирования, вы можете получить работу по кодированию, разработке программного обеспечения, архитектуре данных или созданию интуитивно понятных пользовательских интерфейсов.
Но какой язык учить? Вы найдете, казалось бы, бесконечное количество языков программирования, которые можно бесплатно изучать и разрабатывать проекты в Интернете. Поскольку область технологий растет экспоненциально с каждым годом, Интернет является отличным местом для начала, когда вы пытаетесь изучить последние разработки или открыть для себя новый навык.
Какой бы язык вы ни изучали, вам может быть полезно делать заметки или рисовать диаграммы с подробным описанием шагов, которые вы предпринимаете, и их причин. Для программистов важно иметь возможность сообщать о своем процессе нетехническим заинтересованным сторонам, но ведение заметок также может быть отличным инструментом обучения. «Оказывается, это часто бывает полезно не только для создания документации, но часто помогает в решении одной задачи или проблемы, когда базовая технология сложна для понимания», — говорит Эрик Хартцог, инженер-программист из Meta.
В этой статье мы рассмотрим некоторые из наиболее распространенных типов языков программирования и предоставим вам некоторые ресурсы, которые вы можете использовать для начала изучения.
5 основных типов языков программирования
Хотя вы найдете десятки способов классификации различных языков программирования, они обычно делятся на пять основных категорий. Имейте в виду, что некоторые языки могут относиться к нескольким типам:
1.
 Языки процедурного программирования
Языки процедурного программирования
Процедурный язык следует последовательности операторов или команд для достижения желаемого результата. Каждая серия шагов называется процедурой, и программа, написанная на одном из этих языков, будет иметь внутри одну или несколько процедур. Общие примеры процедурных языков включают:
C и C ++
Java
Pascal
Основной
Специализация
Программирование
Специализация
Программирование
. Пишите и запускайте свою первую программу на C++ за считанные минуты, ничего не устанавливая!
4.6
(515 оценок)
11 045 уже зачислены
Уровень BEGINNER
Узнать больше
Среднее время: 4 месяца
Учитесь в своем собственном темпе
Приобретаемые навыки:
Информатика, компьютерное программирование, C++, объектно-ориентированное программирование (ООП), итерация, переменные, условные выражения, векторы, файлы, строки, функции, рекурсия, объекты , Полиморфизм, Наследование
2.
 Функциональные языки программирования
Функциональные языки программирования
Вместо того, чтобы сосредотачиваться на выполнении операторов, функциональные языки сосредотачиваются на выводе математических функций и вычислений. Каждая функция — многократно используемый модуль кода — выполняет определенную задачу и возвращает результат. Результат будет зависеть от того, какие данные вы вводите в функцию. Некоторые популярные языки функционального программирования включают:
Scala
Erlang
Haskell
Elixir
F#
- 0
F#
- 0
F#
- 0
- . Напишите элегантный функциональный код для анализа больших и малых данных
4.7
(6 783 оценок)
66 237 уже зачисленных
ПРОМЕЖУТОЧНЫЙ уровень
Узнать больше
Среднее время: 7 месяцев
Учитесь в своем собственном темпе
Навыки, которые вы приобретете:
Программирование на Scala, параллельные вычисления, Apache Spark, функциональное программирование, рекурсия, неизменяемые типы данных, функции высшего порядка, лень, класс типов, ссылочная прозрачность, реактивное программирование , Структура данных, Параллелизм данных, Параллельный алгоритм, Большие данные, SQL
3.
 Языки объектно-ориентированного программирования
Языки объектно-ориентированного программированияЯзыки этого типа рассматривают программу как группу объектов, состоящую из данных и элементов программы, известных как атрибуты и методы. Объекты можно повторно использовать в программе или в других программах. Это делает его популярным типом языка для сложных программ, поскольку код легче повторно использовать и масштабировать. Некоторые распространенные языки объектно-ориентированного программирования (ООП) включают:
Java
Python
PHP
C ++
. Узнайте об объектно-ориентированном дизайне в четырех курсах, основанных на проектах.
4.6
(3 650 оценок)
85 578 уже зачислены
Уровень НАЧИНАЮЩИЙ
Узнать больше
Среднее время: 5 месяцев
Учитесь в своем собственном темпе
Навыки, которые вы приобретете:
Структура данных, хеш-таблица, программирование на Java, объектно-ориентированное программирование (ООП), алгоритмы, решение проблем, работа со строками ( Информатика), криптография, логическое программирование, алгоритм сортировки, деревья (структуры данных), связанный список, двоичное дерево
4.
 Языки сценариев
Языки сценариевПрограммисты используют языки сценариев для автоматизации повторяющихся задач, управления динамическим веб-содержимым или поддержки процессов в больших масштабах. Приложения. Некоторые распространенные языки сценариев включают:
PHP
Ruby
Python
bash
Perl
Node.js
course
Hands-on Introduction to Linux Commands and Shell Scripting
Этот курс представляет собой практическое введение в Linux и часто используемые команды оболочки Linux / UNIX. Он научит вас основам написания сценариев оболочки Bash для …
4.7
(506 оценок)
30 790 уже зачислены
Уровень НАЧИНАЮЩИЙ
Узнать больше
Среднее время: 1 мес.
Учитесь в своем собственном темпе
Навыки, которые вы приобретете:
Shell Script, Bash (Unix 1), Linux 9000 5. Языки логического программирования
Вместо того, чтобы указывать компьютеру, что делать, язык логического программирования выражает ряд фактов и правил, чтобы проинструктировать компьютер о том, как принимать решения.
 Вот некоторые примеры логических языков:
Вот некоторые примеры логических языков:PROLOG
ABSYS
DATALOG
ALMA-0
. Другие способы для классификации языков программирования
. Давайте подробнее рассмотрим, как вы можете думать о языках программирования:
Языки внешнего интерфейса и языки внутреннего интерфейса
Языки внешнего интерфейса в первую очередь связаны с «пользовательским» аспектом программного обеспечения. Внешний интерфейс имеет дело со всем текстом, цветами, кнопками, изображениями и навигацией, с которыми пользователь столкнется при навигации по вашему веб-сайту или приложению. Любой, кто имеет опыт работы в графическом дизайне или искусстве, может быть более вдохновлен начать изучение одного из интерфейсных языков.
Some examples of front-end programming languages include:
HTML
CSS
JavaScript
React
professional certificate
Meta Front-End Developer
Launch your career в качестве фронтенд-разработчика.
 Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.4,8
(3576 рейтингов)
60,886 уже зарегистрировано
Уровень начинающих
Узнайте больше
Среднее время: 7 месяцев (я)
Учите в своем собственном темпе
Навыки. CSS), HTML, дизайн UI/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование (ООП), Linux, Веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, React (веб-фреймворк), веб-приложение, разработка приложений, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности
Внутренние языки связаны с хранением и управлением серверной частью программного обеспечения. Это часть программного обеспечения, с которой пользователь не вступает в прямой контакт, но поддерживает свой опыт за кулисами.
 Это включает в себя архитектуру данных, сценарии и связь между приложениями и базовыми базами данных.
Это включает в себя архитектуру данных, сценарии и связь между приложениями и базовыми базами данных.Любой, кто имеет опыт работы в области математики или инженерии, может больше заинтересоваться бэкенд-разработкой.
Некоторые примеры внутренних языков программирования включают:
JavaScript
PHP
Java
Python
Ruby
C#
professional certificate
Meta Back-End Developer
Launch your career as a back-end разработчик. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
4,7
(1 405 оценок)
32 459 уже зачислены
Уровень НАЧАЛО
Узнать больше
Среднее время: 8 месяцев
Учитесь в своем собственном темпе
Навыки, которые вы приобретете: API), программирование на Python, структура данных, компьютерное программирование, Django (веб-фреймворк), Linux, веб-разработка, Bash (оболочка Unix), Github, контроль версий, MySQL, база данных (СУБД), администрирование базы данных, отладка, аутентификация и авторизация, REST API, Фильтрация и упорядочивание, Сериализаторы и десериализаторы
Языки высокого уровня и языки низкого уровня
Важнейшим фактором, который различает языки высокого и низкого уровня, является то, предназначен ли язык для простого понимания программистом-человеком или компьютером.
 Низкоуровневые языки удобны для машин, что делает их очень эффективными с точки зрения использования памяти, но их трудно понять без помощи ассемблера. Поскольку они не очень удобны для людей, они также больше не используются широко. Примеры включают машинный код и языки ассемблера.
Низкоуровневые языки удобны для машин, что делает их очень эффективными с точки зрения использования памяти, но их трудно понять без помощи ассемблера. Поскольку они не очень удобны для людей, они также больше не используются широко. Примеры включают машинный код и языки ассемблера.Языки высокого уровня , с другой стороны, менее эффективны с точки зрения памяти, но гораздо более удобны для человека. Это облегчает их написание, понимание, поддержку и отладку. Наиболее популярные языки программирования, используемые сегодня, считаются языками высокого уровня.
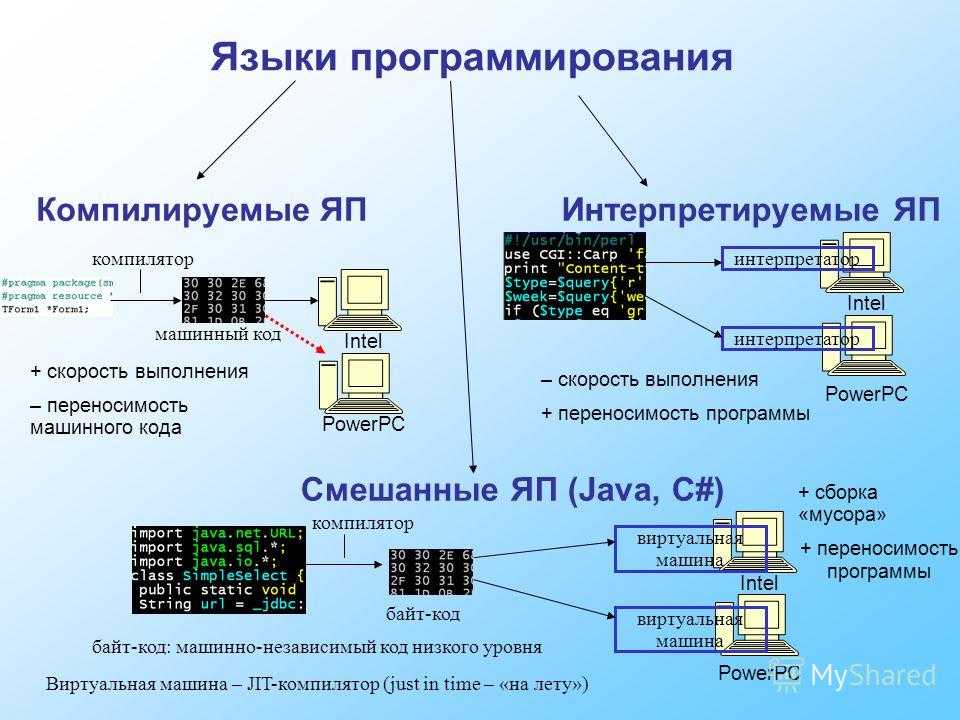
Интерпретируемые и компилируемые языки
Различие между интерпретируемыми и компилируемыми языками связано с тем, как они преобразуют высокоуровневый код и делают его читаемым компьютером. С языками перевода код проходит через программу, называемую интерпретатором, которая считывает и выполняет код построчно. Это делает эти языки более гибкими и независимыми от платформы.
Examples of interpreted languages include:
Python
JavaScript
PHP
Ruby
Compiled languages go through a build step where the entire program is converted into machine code .


 Все больше и больше современных компаний готовы предложить «теплое местечко». Сколько их – Google, Microsoft, EPAM прочие.
Все больше и больше современных компаний готовы предложить «теплое местечко». Сколько их – Google, Microsoft, EPAM прочие. С одной стороны, обучение Java несколько проще и быстрее, чем C#, с другой, набор возможностей, которыми может похвалится C#, на порядок выше.
С одной стороны, обучение Java несколько проще и быстрее, чем C#, с другой, набор возможностей, которыми может похвалится C#, на порядок выше. WPF для оконных приложений, ASP.NET для разработки сайтов и прочие высококачественные фреймворки для всех типов задач. Что может быть лучше, чем инструмент на все случаи жизни? Приступить к работе с этим языком можно здесь.
WPF для оконных приложений, ASP.NET для разработки сайтов и прочие высококачественные фреймворки для всех типов задач. Что может быть лучше, чем инструмент на все случаи жизни? Приступить к работе с этим языком можно здесь. Широко используется при разработке игр, промышленных и высокопроизводительных приложений. Изучать С++ — все равно что изучать, как производить, собирать и водить машину. Этот язык не рекомендуется для самостоятельного изучения и требует наличие ментора. Он широко используется в ОС, оборудовании и браузерах.
Широко используется при разработке игр, промышленных и высокопроизводительных приложений. Изучать С++ — все равно что изучать, как производить, собирать и водить машину. Этот язык не рекомендуется для самостоятельного изучения и требует наличие ментора. Он широко используется в ОС, оборудовании и браузерах. Языки объектно-ориентированного программирования
Языки объектно-ориентированного программирования Языки сценариев
Языки сценариев Вот некоторые примеры логических языков:
Вот некоторые примеры логических языков: Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта. Это включает в себя архитектуру данных, сценарии и связь между приложениями и базовыми базами данных.
Это включает в себя архитектуру данных, сценарии и связь между приложениями и базовыми базами данных. Низкоуровневые языки удобны для машин, что делает их очень эффективными с точки зрения использования памяти, но их трудно понять без помощи ассемблера. Поскольку они не очень удобны для людей, они также больше не используются широко. Примеры включают машинный код и языки ассемблера.
Низкоуровневые языки удобны для машин, что делает их очень эффективными с точки зрения использования памяти, но их трудно понять без помощи ассемблера. Поскольку они не очень удобны для людей, они также больше не используются широко. Примеры включают машинный код и языки ассемблера.
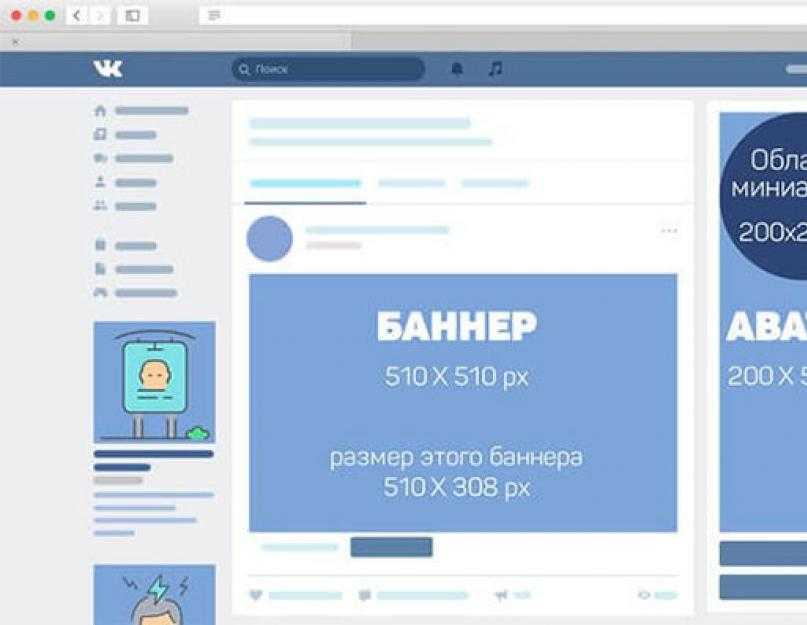
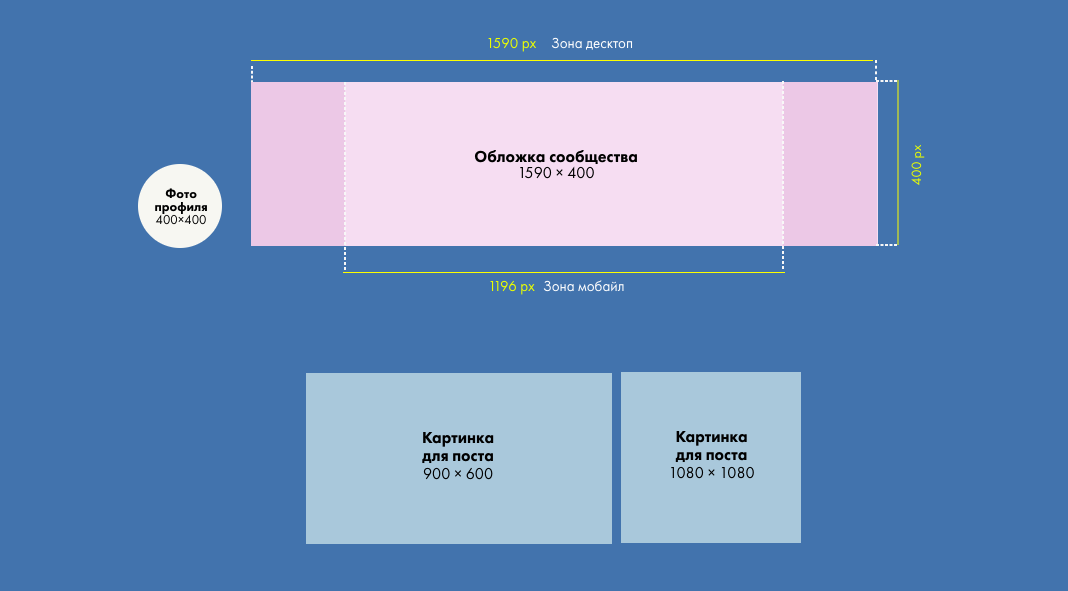
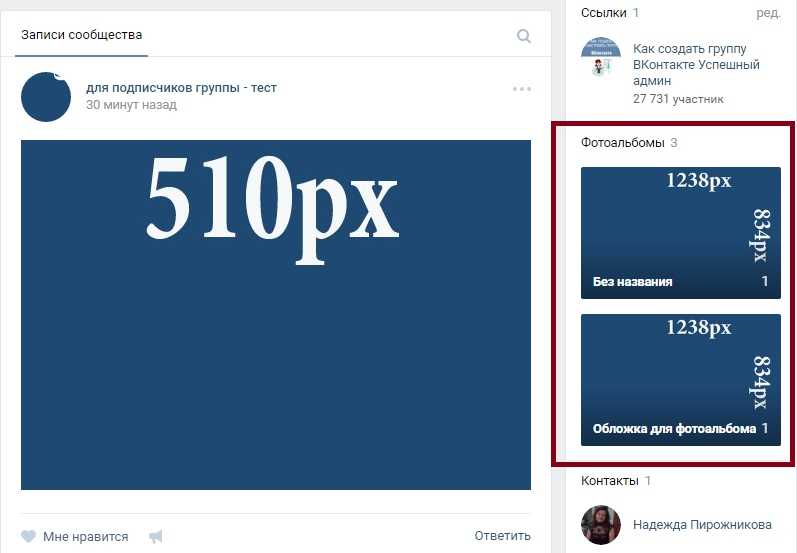
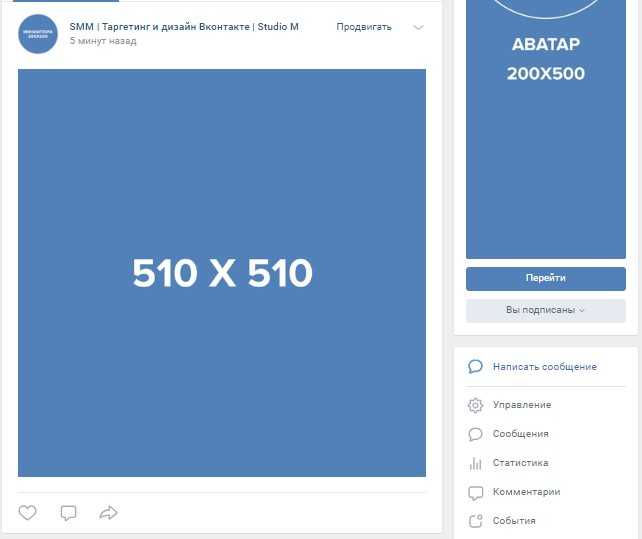
 Такие посты бывают двух форматов: прямоугольные — с текстом под картинкой, и квадратные — с текстом справа.
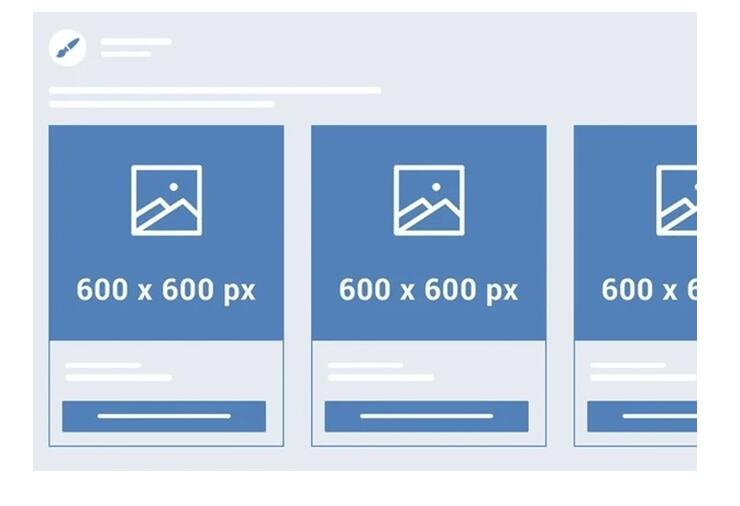
Такие посты бывают двух форматов: прямоугольные — с текстом под картинкой, и квадратные — с текстом справа.
 Чтобы не попасть под фильтры соцсети, используйте как можно меньше текста и желательно небольшим шрифтом.
Чтобы не попасть под фильтры соцсети, используйте как можно меньше текста и желательно небольшим шрифтом.
 Но ее можно поменять. Видеохостинг предлагает владельцам канала выбрать желаемую форму иконки — круглую или квадратную. От этого ее размер не изменится, поменяется лишь форма отображения. Советуем при оформлении канала всегда проверять настройки изображения.
Но ее можно поменять. Видеохостинг предлагает владельцам канала выбрать желаемую форму иконки — круглую или квадратную. От этого ее размер не изменится, поменяется лишь форма отображения. Советуем при оформлении канала всегда проверять настройки изображения.
 Его можно взять куском из самого ролика или загрузить отдельно. Используется размер стандартного HD — потому что многие авторы берут превью прямо из ролика. Главное не перепутать пропорции, иначе Ютубу придется растягивать картинку.
Его можно взять куском из самого ролика или загрузить отдельно. Используется размер стандартного HD — потому что многие авторы берут превью прямо из ролика. Главное не перепутать пропорции, иначе Ютубу придется растягивать картинку.
 Лишь бы было красиво. Когда обрезаете картинку, учитывайте, что баннер будет упираться в вертикальный аватар. А лучше сразу использовать интерактивное меню с кнопками — людям нравится интерактив и ссылки.
Лишь бы было красиво. Когда обрезаете картинку, учитывайте, что баннер будет упираться в вертикальный аватар. А лучше сразу использовать интерактивное меню с кнопками — людям нравится интерактив и ссылки.
 Система сама растянет или обрежет изображение до пограничных областей. Главное — учитывать предельное разрешение. Можно загружать картинки и больше, но алгоритмы Одноклассников не очень удачно сжимают фотографии — можем потерять в качестве.
Система сама растянет или обрежет изображение до пограничных областей. Главное — учитывать предельное разрешение. Можно загружать картинки и больше, но алгоритмы Одноклассников не очень удачно сжимают фотографии — можем потерять в качестве.
 Это не сложно и не долго. Вот 5 инструментов, которые помогут сделать это быстро и просто.
Это не сложно и не долго. Вот 5 инструментов, которые помогут сделать это быстро и просто. Работаем в три шага: создаем полотно, перетаскиваем картинки и обрабатываем детали.
Работаем в три шага: создаем полотно, перетаскиваем картинки и обрабатываем детали.
 Лучше такими версиями редактора не пользоваться.
Лучше такими версиями редактора не пользоваться.


 Окончательное изображение профиля будет кругом, поэтому убедитесь, что в углах не будет значимых элементов.
Окончательное изображение профиля будет кругом, поэтому убедитесь, что в углах не будет значимых элементов.
 Они будут автоматически масштабироваться до нужных размеров.
Они будут автоматически масштабироваться до нужных размеров. Этот вариант подходит, если вам не нужны дополнительные шаблоны и добавление текста на изображение.
Этот вариант подходит, если вам не нужны дополнительные шаблоны и добавление текста на изображение.
 Все эти производители и розничные продавцы отчаянно демонстрируют свою продукцию, зная, насколько невозможно отдать ей должное в гостиничном номере. Они могут говорить: «У него позолоченные печатные платы и клеммы из унобтаниума», но я слышу только . Пожалуйста, любите, пожалуйста, любите, о, пухлизе. . .
Все эти производители и розничные продавцы отчаянно демонстрируют свою продукцию, зная, насколько невозможно отдать ей должное в гостиничном номере. Они могут говорить: «У него позолоченные печатные платы и клеммы из унобтаниума», но я слышу только . Пожалуйста, любите, пожалуйста, любите, о, пухлизе. . .  совершенно новый VK-55SE, усилитель мощностью 55 Вт/шт ($5995). В то время у меня в комнате для прослушивания была пара W/P8, и я управлял ими с самыми разными компонентами, но я никогда не слышал, чтобы они звучали так, как или . Джефф Бедный усмехнулся. «Это то, что сказал мне и Дэвид Уилсон».
совершенно новый VK-55SE, усилитель мощностью 55 Вт/шт ($5995). В то время у меня в комнате для прослушивания была пара W/P8, и я управлял ими с самыми разными компонентами, но я никогда не слышал, чтобы они звучали так, как или . Джефф Бедный усмехнулся. «Это то, что сказал мне и Дэвид Уилсон». Какие изменения превращают стандартную модель BAT в Special Edition? Детали более высокого качества, например, замена полипропиленовых конденсаторов, используемых в VK-55, рассмотренном Робертом Дойчем в мае 2005 г., на крышки из бумаги в масле. Обычно BAT также увеличивает энергоемкость источника питания в случае VK-55SE в пять раз по сравнению с VK-55. SE также заменяет резистивные источники тока ’55 на ламповые (6922) текущие источники — изменение, которое, по утверждению BAT, обеспечивает «более проникновенное изображение музыкальной текстуры и инструментального тембра».
Какие изменения превращают стандартную модель BAT в Special Edition? Детали более высокого качества, например, замена полипропиленовых конденсаторов, используемых в VK-55, рассмотренном Робертом Дойчем в мае 2005 г., на крышки из бумаги в масле. Обычно BAT также увеличивает энергоемкость источника питания в случае VK-55SE в пять раз по сравнению с VK-55. SE также заменяет резистивные источники тока ’55 на ламповые (6922) текущие источники — изменение, которое, по утверждению BAT, обеспечивает «более проникновенное изображение музыкальной текстуры и инструментального тембра». Использование фирменной топологии Unistage от Khomenko упрощает задачу: не используются буферы или катодные повторители.
Использование фирменной топологии Unistage от Khomenko упрощает задачу: не используются буферы или катодные повторители. Кроме сетевой розетки IEC на задней панели и выключателя питания на передней панели, нет никаких переключателей, элементов управления или других украшений. Трубки имеют автоматическое смещение. Правда, усилитель весит 50 фунтов, поэтому его нужно ставить на что-то твердое; и он выделяет изрядное количество тепла, поэтому ему нужна циркуляция воздуха, но выполните эти условия, и все готово.
Кроме сетевой розетки IEC на задней панели и выключателя питания на передней панели, нет никаких переключателей, элементов управления или других украшений. Трубки имеют автоматическое смещение. Правда, усилитель весит 50 фунтов, поэтому его нужно ставить на что-то твердое; и он выделяет изрядное количество тепла, поэтому ему нужна циркуляция воздуха, но выполните эти условия, и все готово. В отличие от ритм-секции, труба Томми Террентайна выпрыгивала из звукового поля, как и тенор-саксофон брата Стэнли. Фортепиано, бас и барабаны были постоянным состоянием записи; и у тенора, и у трубы было то ощущение бесконечных градаций звука, которое слишком часто отличает живую музыку от ее воссоздания.
В отличие от ритм-секции, труба Томми Террентайна выпрыгивала из звукового поля, как и тенор-саксофон брата Стэнли. Фортепиано, бас и барабаны были постоянным состоянием записи; и у тенора, и у трубы было то ощущение бесконечных градаций звука, которое слишком часто отличает живую музыку от ее воссоздания.
 Еще более захватывающим является то, что теперь мы поддерживаем множественные разрывы и перекрестные разрывы (также известные как гибридные разрывы), что позволяет вам разбивать представление в двух направлениях.
Еще более захватывающим является то, что теперь мы поддерживаем множественные разрывы и перекрестные разрывы (также известные как гибридные разрывы), что позволяет вам разбивать представление в двух направлениях. Обратите внимание, что вы можете переключать единицы измерения.
Обратите внимание, что вы можете переключать единицы измерения.
 Видео
Видео
 Используйте все возможности бесплатного обучения онлайн-профессиям по направлению дизайн, программирование, маркетинг, разработка приложений с GeekBrains!
Используйте все возможности бесплатного обучения онлайн-профессиям по направлению дизайн, программирование, маркетинг, разработка приложений с GeekBrains! Консультантом сделки выступила компания Penny Lane.
Консультантом сделки выступила компания Penny Lane.
 Проект выгодно отличается разнообразной инфраструктурой: здесь есть коливинг, интерактивная студия Online-center, кулинария, лаунж-бар. Рядом находятся знаковые места столицы: Красная Площадь, Третьяковская галерея, парк «Зарядье» и парк «Музеон».
Проект выгодно отличается разнообразной инфраструктурой: здесь есть коливинг, интерактивная студия Online-center, кулинария, лаунж-бар. Рядом находятся знаковые места столицы: Красная Площадь, Третьяковская галерея, парк «Зарядье» и парк «Музеон». 
 ..
.. Не выходя из дома участники могут получить новые навыки в различных областях, включая маркетинг, менеджмент, продажи, использование цифровых технологий и другие.
Не выходя из дома участники могут получить новые навыки в различных областях, включая маркетинг, менеджмент, продажи, использование цифровых технологий и другие.
 Вебинары рассчитаны на широкую аудиторию профессионалов туристической отрасли.
Вебинары рассчитаны на широкую аудиторию профессионалов туристической отрасли. com признан одним из 10 лучших технологических стартапов Флориды 2022 года по версии Startupcity
com признан одним из 10 лучших технологических стартапов Флориды 2022 года по версии Startupcity Обычно сотрудник создает Страницу под своим личным профилем. Когда они покинули компанию, страница ушла вместе с ними, оставив владельцам бизнеса хлопоты по восстановлению своей фан-базы. Затем Facebook предоставил возможность передавать право собственности с одного личного профиля на другой — и это было серьезным улучшением. Тем не менее, были проблемы, и не все функции были доступны для страниц. Чтобы исправить проблемы, мы объясним, как перевести страницу на свой логин и пароль… ведение истории доступа в личный кабинет! Оставайтесь с нами, пока мы проведем вас через этот процесс.
Обычно сотрудник создает Страницу под своим личным профилем. Когда они покинули компанию, страница ушла вместе с ними, оставив владельцам бизнеса хлопоты по восстановлению своей фан-базы. Затем Facebook предоставил возможность передавать право собственности с одного личного профиля на другой — и это было серьезным улучшением. Тем не менее, были проблемы, и не все функции были доступны для страниц. Чтобы исправить проблемы, мы объясним, как перевести страницу на свой логин и пароль… ведение истории доступа в личный кабинет! Оставайтесь с нами, пока мы проведем вас через этот процесс. Еще более странным было то, что некоторые из них были «избранными» на Странице, но удалить их было невозможно.
Еще более странным было то, что некоторые из них были «избранными» на Странице, но удалить их было невозможно. Затем перейдите к шагу 3.
Затем перейдите к шагу 3.


 А всё остальное – проблема этой команды. Последняя же, опираясь на собственный опыт, в первую очередь, определяется с приоритетными целями и концепцией, исходя из которых выбирает инструментарий. Чтобы создать оригинальную, цепляющую и эффективную визуальную оболочку, нужно правильное программное обеспечение. Веб-дизайн в Фигма – это относительно новое, но очень перспективное направление, способное на высоком уровне конкурировать с такими гигантами, как Photoshop, Скетч и т. д.
А всё остальное – проблема этой команды. Последняя же, опираясь на собственный опыт, в первую очередь, определяется с приоритетными целями и концепцией, исходя из которых выбирает инструментарий. Чтобы создать оригинальную, цепляющую и эффективную визуальную оболочку, нужно правильное программное обеспечение. Веб-дизайн в Фигма – это относительно новое, но очень перспективное направление, способное на высоком уровне конкурировать с такими гигантами, как Photoshop, Скетч и т. д.


 И занимает это минимум времени при стабильном соединении Интернет.
И занимает это минимум времени при стабильном соединении Интернет.
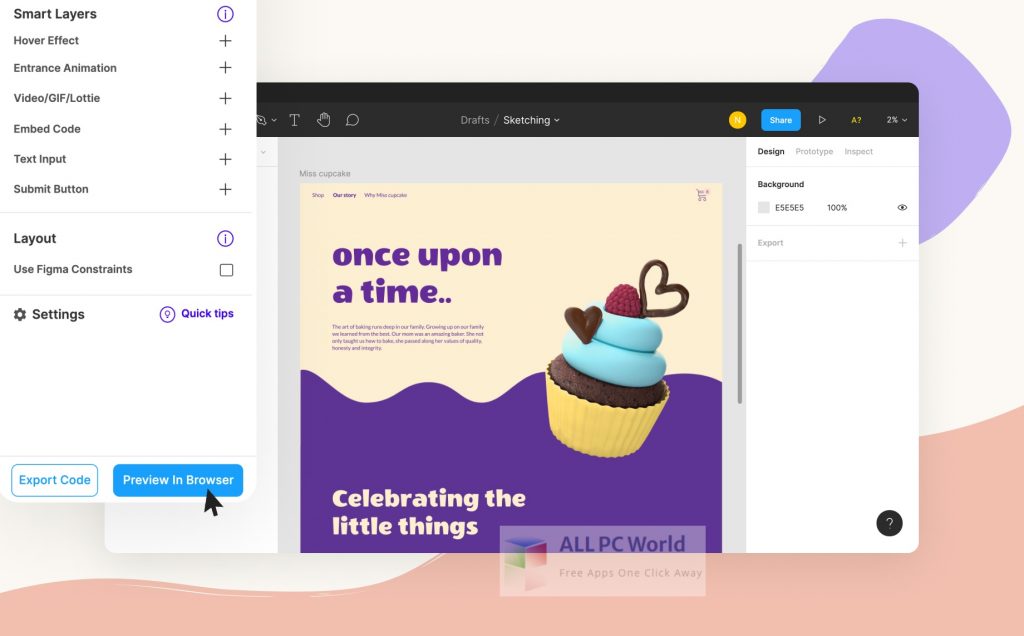
 Что делает его таким привлекательным, так это тот факт, что его можно использовать бесплатно.
Что делает его таким привлекательным, так это тот факт, что его можно использовать бесплатно. В основном потому, что он работает прямо в вашем браузере. Это означает, что вы получаете доступ к своим проектам и начинаете проектирование с любого компьютера или платформы без необходимости покупать несколько лицензий или устанавливать программное обеспечение.
В основном потому, что он работает прямо в вашем браузере. Это означает, что вы получаете доступ к своим проектам и начинаете проектирование с любого компьютера или платформы без необходимости покупать несколько лицензий или устанавливать программное обеспечение. Существует множество ресурсов для изучения того, как использовать Figma. Но процесс обучения будет намного проще, если вы будете следовать нашим рекомендуемым руководствам ниже.
Существует множество ресурсов для изучения того, как использовать Figma. Но процесс обучения будет намного проще, если вы будете следовать нашим рекомендуемым руководствам ниже. Курс подготовлен группой опытных инструкторов из Миннесотского университета. Это один из лучших курсов для более полного понимания дизайна пользовательского интерфейса. И вы можете записаться на этот курс бесплатно.
Курс подготовлен группой опытных инструкторов из Миннесотского университета. Это один из лучших курсов для более полного понимания дизайна пользовательского интерфейса. И вы можете записаться на этот курс бесплатно. Это поможет вам решить, следует ли вам потратить свое время на изучение этого приложения или искать альтернативу.
Это поможет вам решить, следует ли вам потратить свое время на изучение этого приложения или искать альтернативу.

 Это идеально подходит для начинающих.
Это идеально подходит для начинающих. В этом руководстве показано, как создать веб-сайт с нуля, что будет гораздо полезнее для начинающих.
В этом руководстве показано, как создать веб-сайт с нуля, что будет гораздо полезнее для начинающих. Вы можете загрузить и использовать их, чтобы практически мгновенно приступить к работе над различными дизайнерскими проектами. Самое приятное то, что вы можете скачать все на Envato Elements по единой цене, используя подписку.
Вы можете загрузить и использовать их, чтобы практически мгновенно приступить к работе над различными дизайнерскими проектами. Самое приятное то, что вы можете скачать все на Envato Elements по единой цене, используя подписку. Для тех, кто скептически относится к таким утверждениям, мы объясним, как Figma упрощает процесс проектирования и более эффективно, чем другие программы, помогает дизайнерам и командам эффективно работать вместе.
Для тех, кто скептически относится к таким утверждениям, мы объясним, как Figma упрощает процесс проектирования и более эффективно, чем другие программы, помогает дизайнерам и командам эффективно работать вместе. В Figma нет необходимости в посредническом механизме, чтобы сделать дизайн доступным для всех.
В Figma нет необходимости в посредническом механизме, чтобы сделать дизайн доступным для всех.
 Эта функциональность имеет решающее значение при проектировании в реальном времени, потому что изменения в файле Figma будут обновлять каждый второй экземпляр, в который встроен файл (потенциальная головная боль для разработчиков). Изменения в макете, оправданные или нет, немедленно проверяются, и канал обратной связи активен.
Эта функциональность имеет решающее значение при проектировании в реальном времени, потому что изменения в файле Figma будут обновлять каждый второй экземпляр, в который встроен файл (потенциальная головная боль для разработчиков). Изменения в макете, оправданные или нет, немедленно проверяются, и канал обратной связи активен.




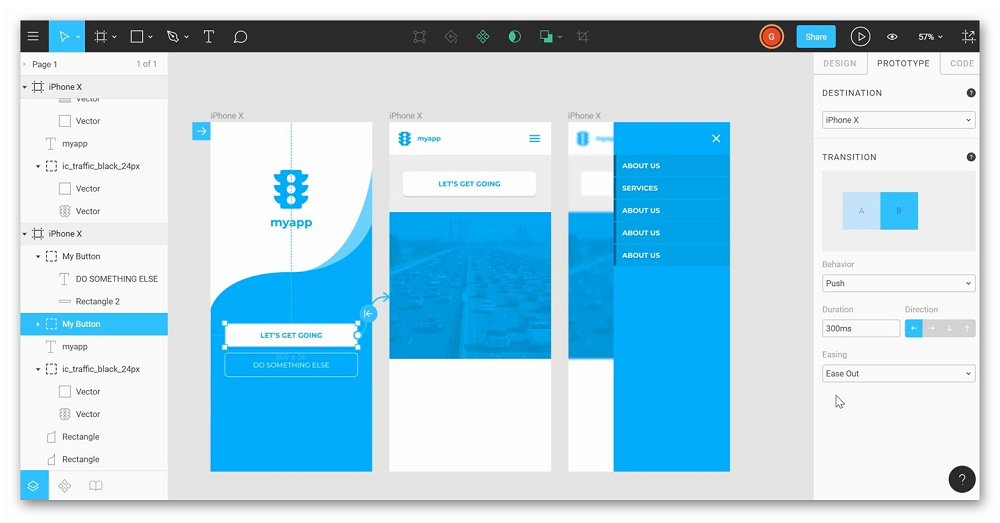
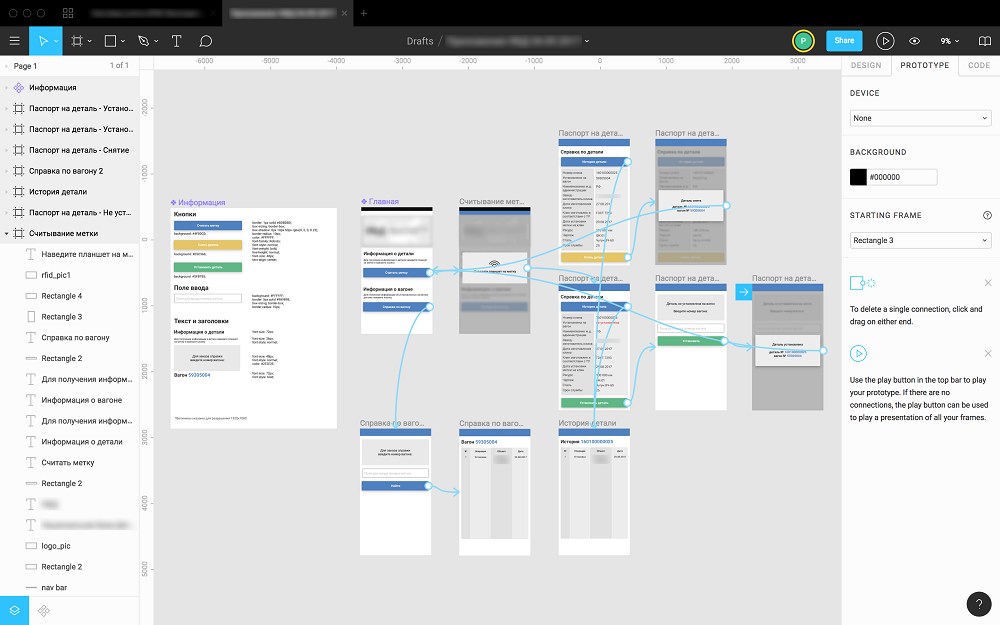
 Простая функция создания прототипов в Figma устраняет необходимость в другом инструменте для создания прототипов в стиле слайд-шоу, таком как InVision или Marvel. Когда все, что нужно, — это простая презентация с переходами, нет необходимости экспортировать в инструменты просмотра.
Простая функция создания прототипов в Figma устраняет необходимость в другом инструменте для создания прототипов в стиле слайд-шоу, таком как InVision или Marvel. Когда все, что нужно, — это простая презентация с переходами, нет необходимости экспортировать в инструменты просмотра.

 Это действительно изменило мой рабочий процесс проектирования — Как оптимизировать рабочий процесс UI/UX с помощью Figma
Это действительно изменило мой рабочий процесс проектирования — Как оптимизировать рабочий процесс UI/UX с помощью Figma
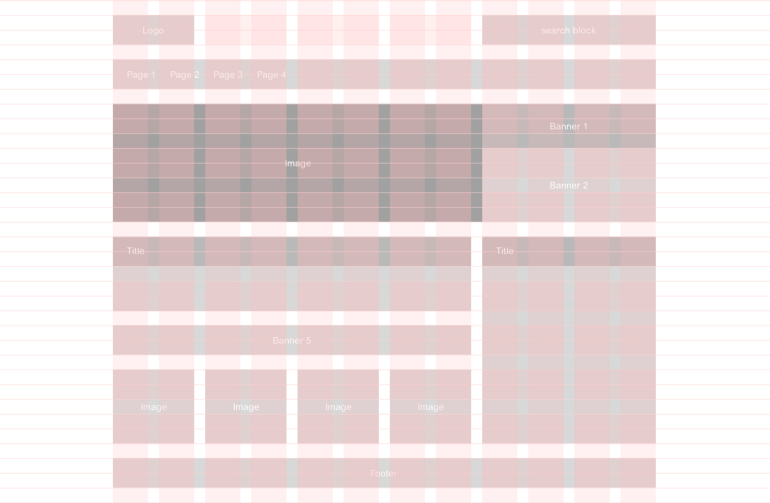
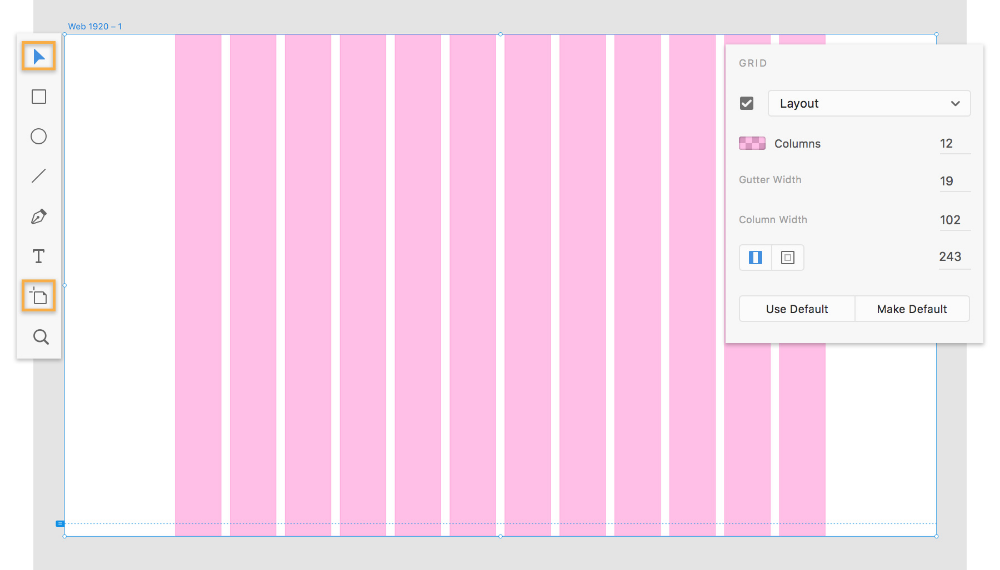
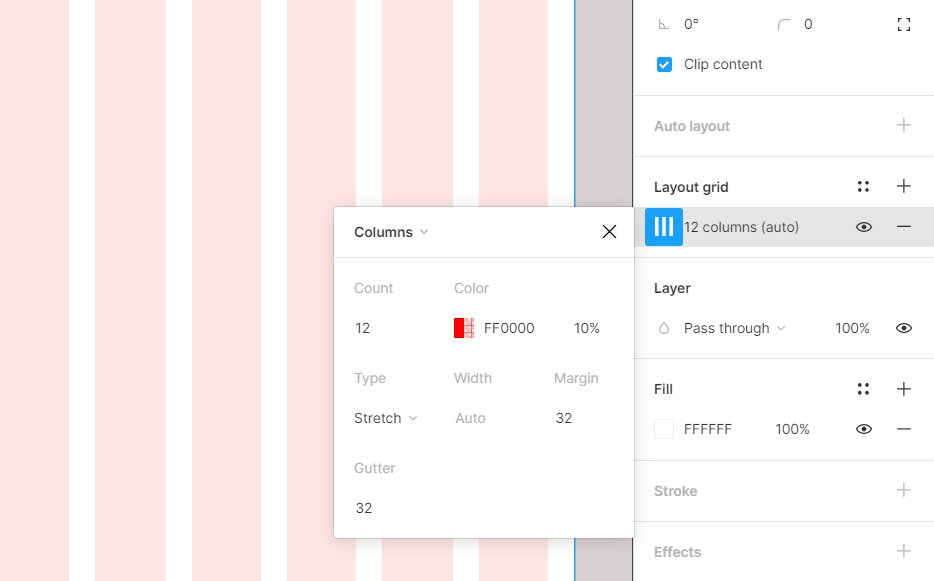
 Например я ставлю 80 пикселей. В этом случае сетка из 12 колонок будет иметь ширину 1180 px. Ширина фрейма 1920 px для настольных компьютеров.
Например я ставлю 80 пикселей. В этом случае сетка из 12 колонок будет иметь ширину 1180 px. Ширина фрейма 1920 px для настольных компьютеров.
 P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma). Она удобна при создании мобильных приложений. Нас, как веб-дизайнеров, интересует вторая вкладка Columns. Выбираем ее и видим следующие настройки.
Она удобна при создании мобильных приложений. Нас, как веб-дизайнеров, интересует вторая вкладка Columns. Выбираем ее и видим следующие настройки.


 0003
0003 0003
0003 Доступно только подписчикам Pro.
Доступно только подписчикам Pro. Темный режим с выбранными цветами
Темный режим с выбранными цветами макеты в Figma с использованием ограничений и автоматического макета
макеты в Figma с использованием ограничений и автоматического макета

 Слои переднего плана перемещаются с разной скоростью
Слои переднего плана перемещаются с разной скоростью Бесплатные учебные пособия для изучения дизайна пользовательского интерфейса.
Бесплатные учебные пособия для изучения дизайна пользовательского интерфейса.

 RU
RU RU
RU RU
RU RU
RU RU
RU RU
RU
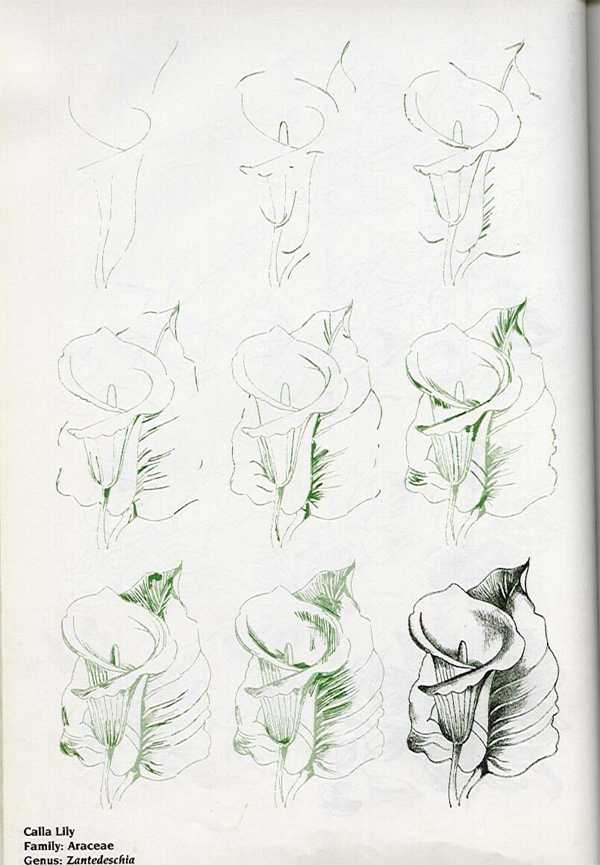
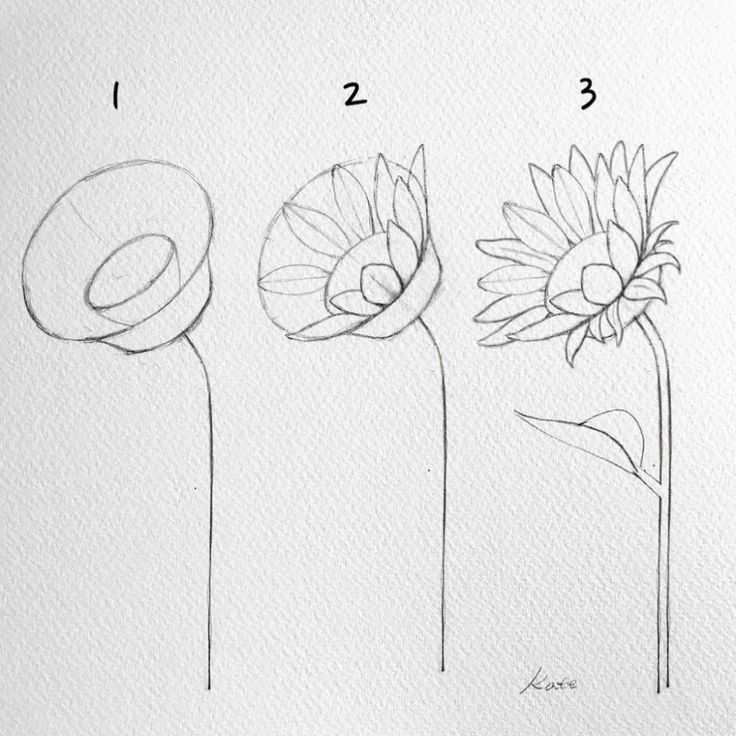
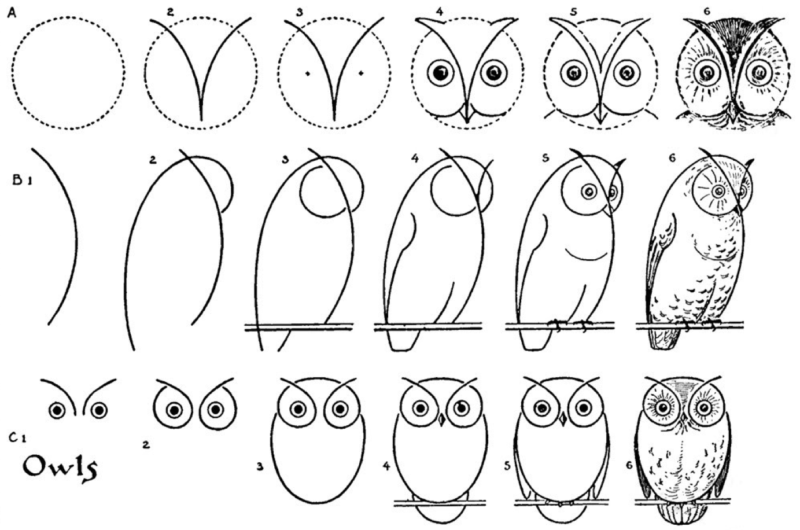
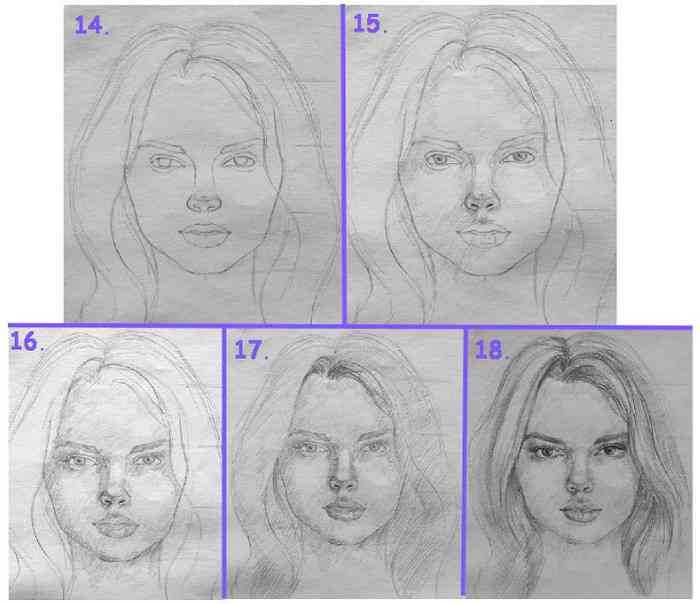
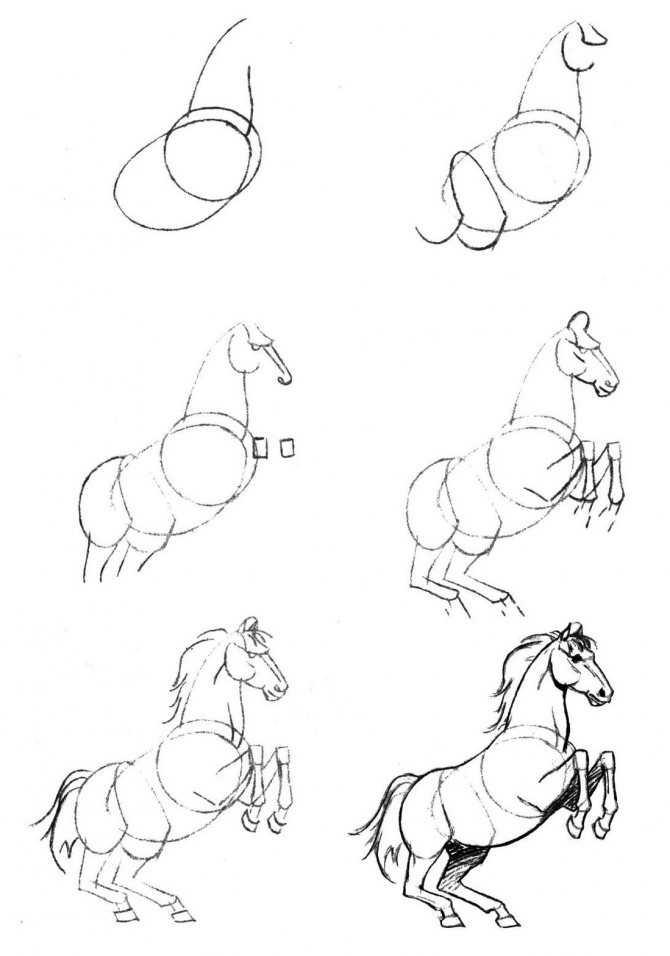
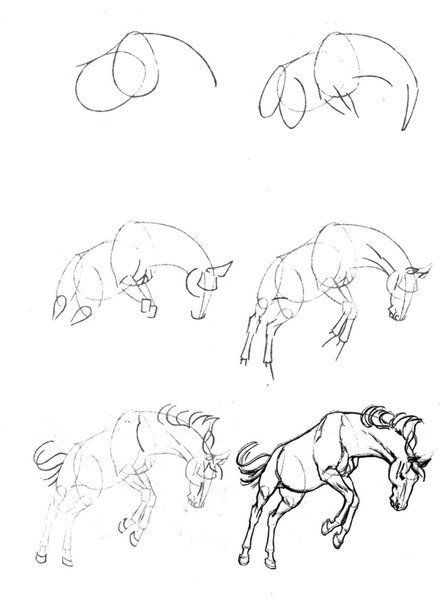
 Вы откроете для себя много нового о базовых основах рисования, которые нужны и рисовальщикам-графикам, и живописцам.
Вы откроете для себя много нового о базовых основах рисования, которые нужны и рисовальщикам-графикам, и живописцам. Уроки рассчитаны как для начинающих, так и уже продвинутых художников. Для удобства работы все уроки разделены на рубрики. Также на сайте работает форум, где вы можете задать все интересующие вас вопросы и получить исчерпывающие ответы.
Уроки рассчитаны как для начинающих, так и уже продвинутых художников. Для удобства работы все уроки разделены на рубрики. Также на сайте работает форум, где вы можете задать все интересующие вас вопросы и получить исчерпывающие ответы. Также Юрий предлагает различные авторские платные курсы по рисованию.
Также Юрий предлагает различные авторские платные курсы по рисованию. Если вы поклонник комиксов и хотите научиться создавать их своими руками, то этот сайт точно для вас.
Если вы поклонник комиксов и хотите научиться создавать их своими руками, то этот сайт точно для вас.
 ru
ru
 com
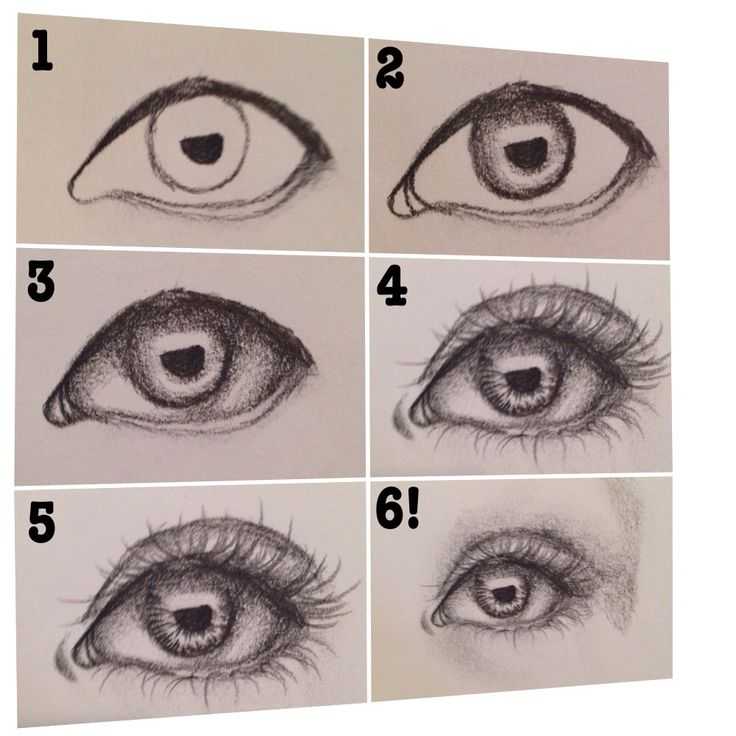
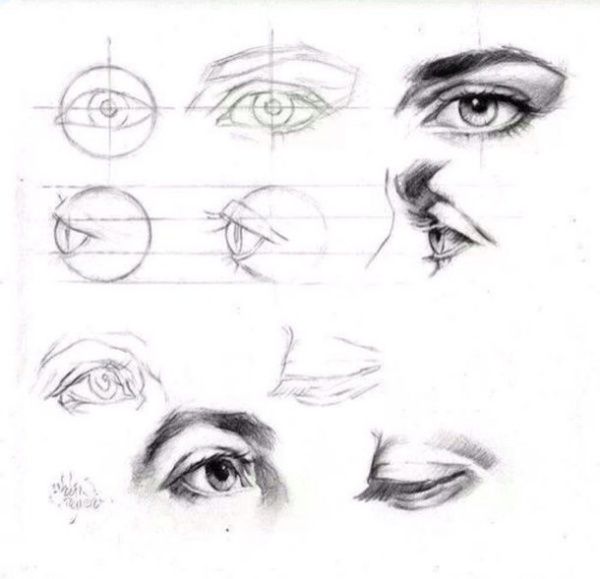
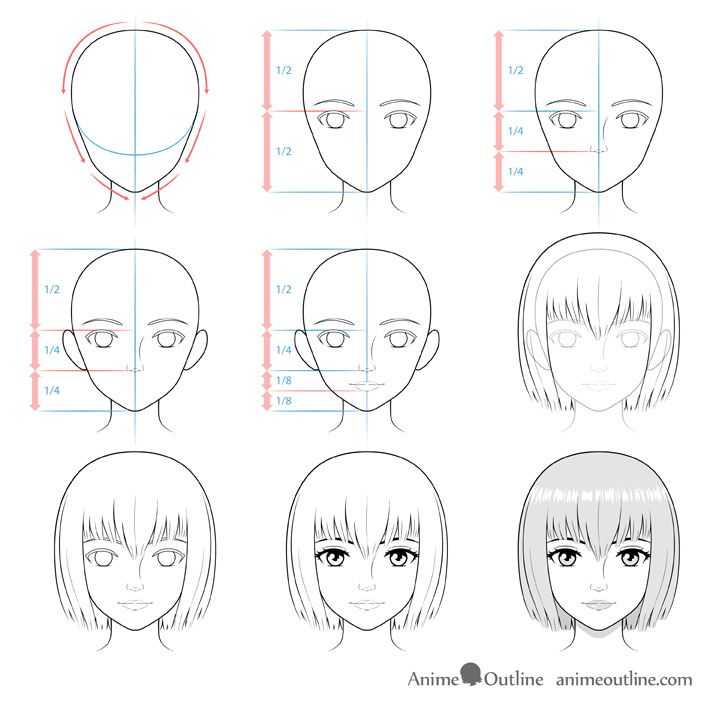
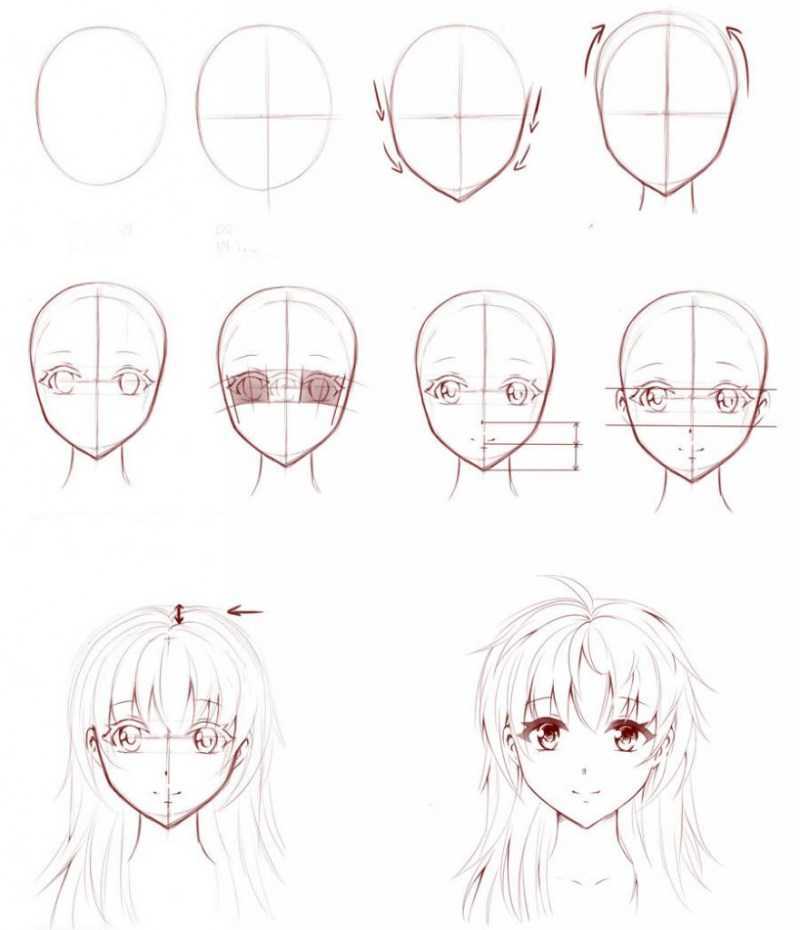
com Приведенные инструкции сосредоточены на выражении лица и основах рисования.
Приведенные инструкции сосредоточены на выражении лица и основах рисования. Хотя большинство курсов, предлагаемых на этом сайте, платные, есть и бесплатные. Бесплатные курсы, предлагаемые по рисованию, включают детское рисование, базовые концепции рисования и обзор рисования.
Хотя большинство курсов, предлагаемых на этом сайте, платные, есть и бесплатные. Бесплатные курсы, предлагаемые по рисованию, включают детское рисование, базовые концепции рисования и обзор рисования.
 Этот курс обеспечивает прочную основу для рисования, начиная с подробного объяснения материалов для рисования. Основная часть курса включает в себя пошаговые уроки, теорию рисования и ценные советы.
Этот курс обеспечивает прочную основу для рисования, начиная с подробного объяснения материалов для рисования. Основная часть курса включает в себя пошаговые уроки, теорию рисования и ценные советы.
 Я рекомендую этот курс, потому что просмотрела все уроки и считаю, что это лучший способ научиться рисовать!
Я рекомендую этот курс, потому что просмотрела все уроки и считаю, что это лучший способ научиться рисовать! Он произносит ободряющую речь и предлагает вам задавать любые вопросы, которые могут у вас возникнуть, на форумах, когда вы учитесь рисовать.
Он произносит ободряющую речь и предлагает вам задавать любые вопросы, которые могут у вас возникнуть, на форумах, когда вы учитесь рисовать. Просто обязательно следуйте курсу в том порядке, в котором он изложен. Может показаться заманчивым пропустить вперед, но материал будет иметь больше смысла, когда вы будете шаг за шагом переходить от Дня 1 к Дню 27.
Просто обязательно следуйте курсу в том порядке, в котором он изложен. Может показаться заманчивым пропустить вперед, но материал будет иметь больше смысла, когда вы будете шаг за шагом переходить от Дня 1 к Дню 27. Если это ошеломляет, только представьте, сколько ценного контента и информации даст вам курс!
Если это ошеломляет, только представьте, сколько ценного контента и информации даст вам курс!
 В этом уроке Нолан покажет вам 3 простых способа переноса эталонного изображения на бумагу для рисования, которые не требуют специального оборудования или работы локтем.
В этом уроке Нолан покажет вам 3 простых способа переноса эталонного изображения на бумагу для рисования, которые не требуют специального оборудования или работы локтем. Нолан объясняет, какой карандаш, точку и ручку использовать. Он покажет вам, как нарисовать кофейную кружку, и вы научитесь находить направления, углы, тени и блики.
Нолан объясняет, какой карандаш, точку и ручку использовать. Он покажет вам, как нарисовать кофейную кружку, и вы научитесь находить направления, углы, тени и блики.
 ) На этом уроке вы узнаете, как находить вдохновение в окружающих вас предметах. Предметом для рисования может быть что угодно! Деннис демонстрирует, как можно изменить «реальность», опуская объекты или корректируя перспективу, чтобы сделать рисунок более приятным. Вы узнаете о различных текстурах и процессах, используемых для рисования старого амбара.
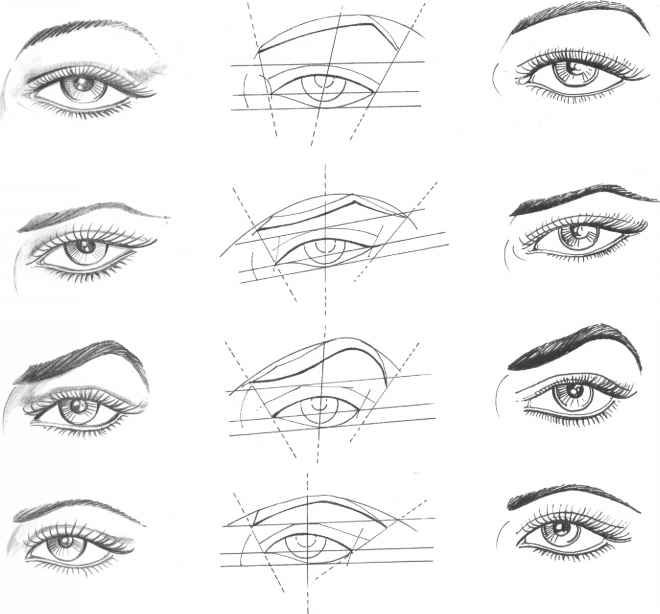
) На этом уроке вы узнаете, как находить вдохновение в окружающих вас предметах. Предметом для рисования может быть что угодно! Деннис демонстрирует, как можно изменить «реальность», опуская объекты или корректируя перспективу, чтобы сделать рисунок более приятным. Вы узнаете о различных текстурах и процессах, используемых для рисования старого амбара. Как использовать сетку для перерисовки фотографии . Метод сетки — древний и проверенный временем способ изменения размера эталонного изображения. Процитирую Нолана: «Метод сетки позволяет нам перерисовывать изображение абсолютно любого размера, не беспокоясь о пропорциях, соотношениях или калькуляторах. Все, что нам нужно, это сетка, линейка и карандаш».
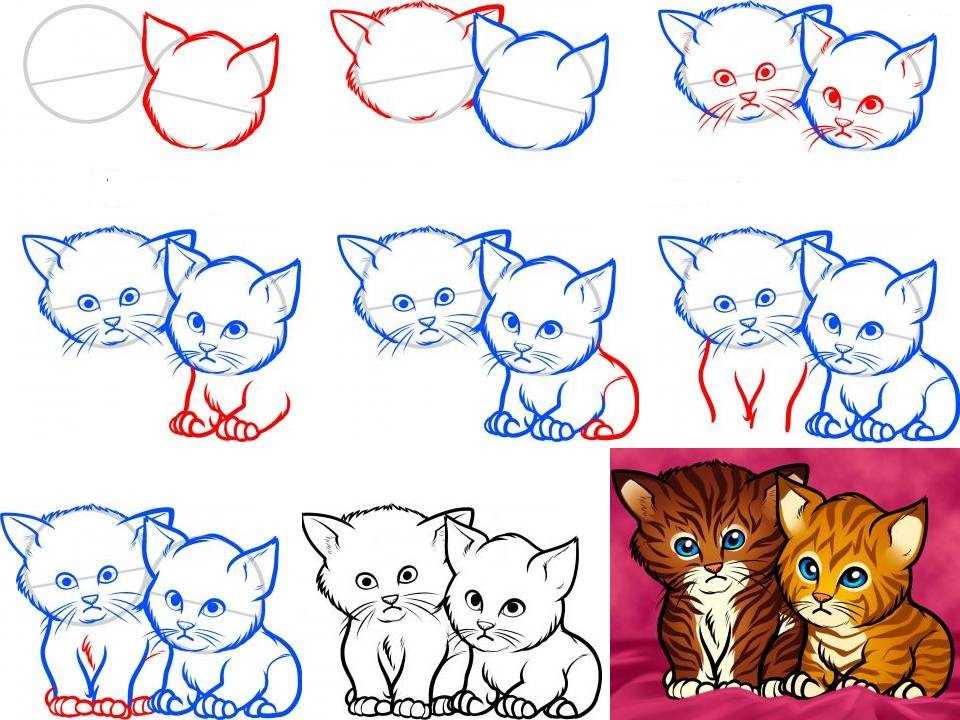
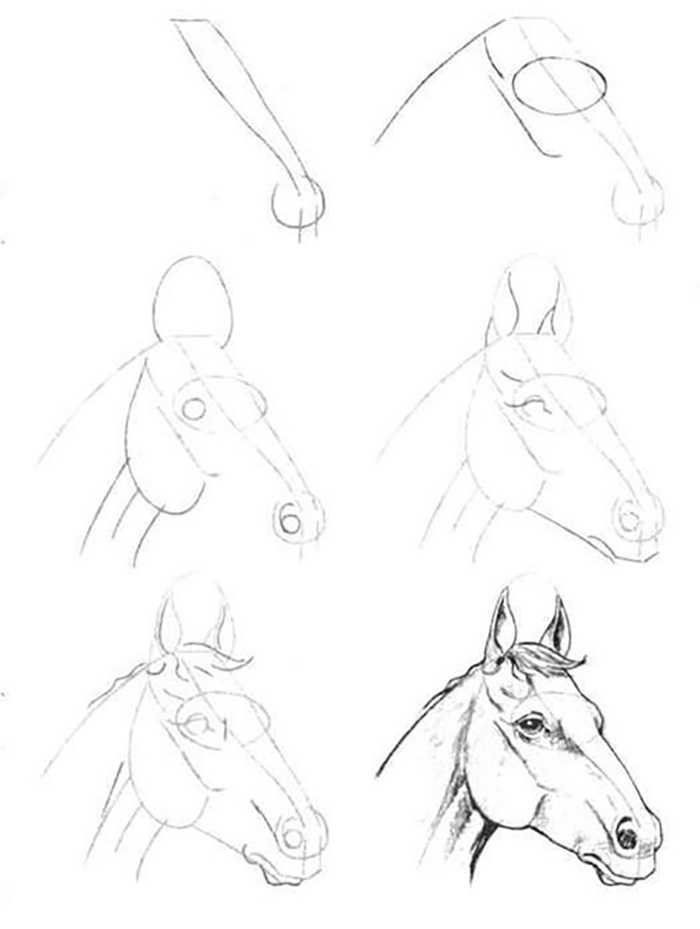
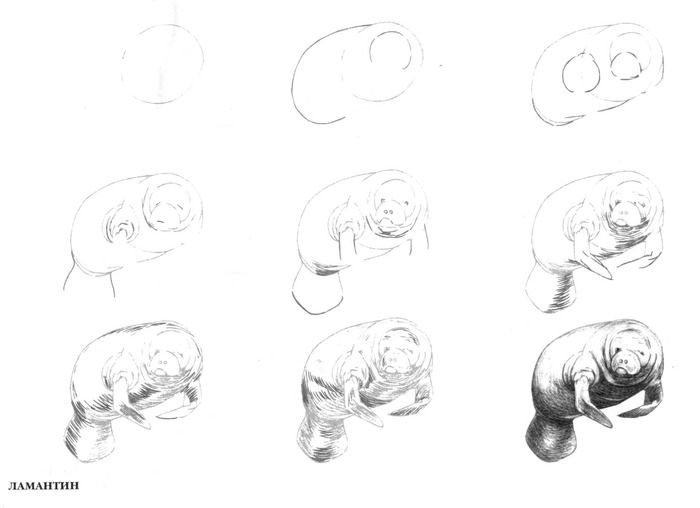
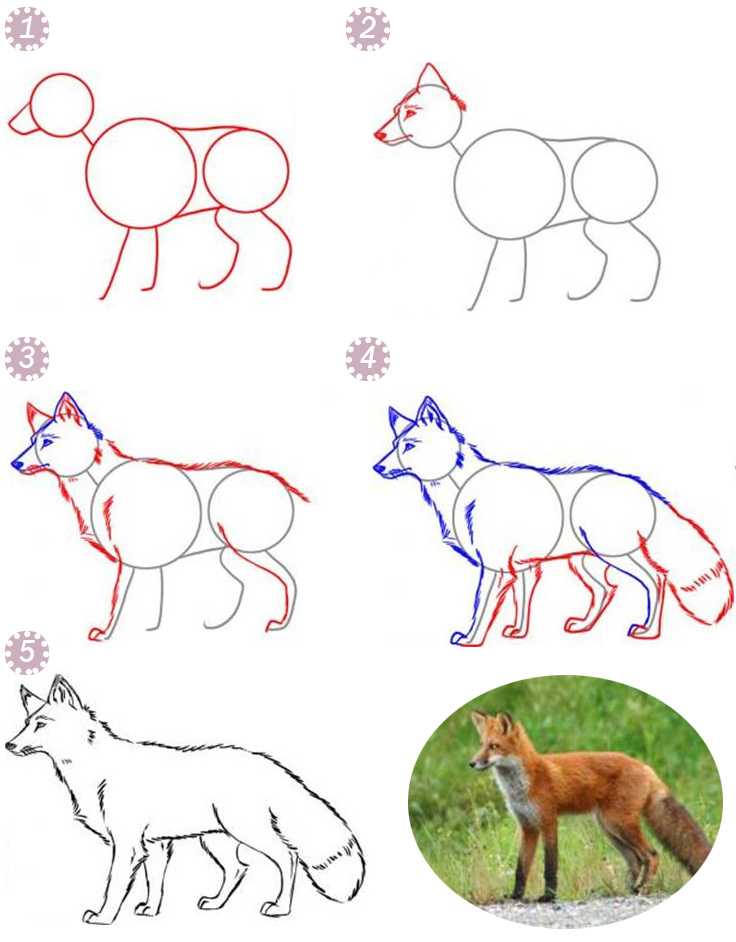
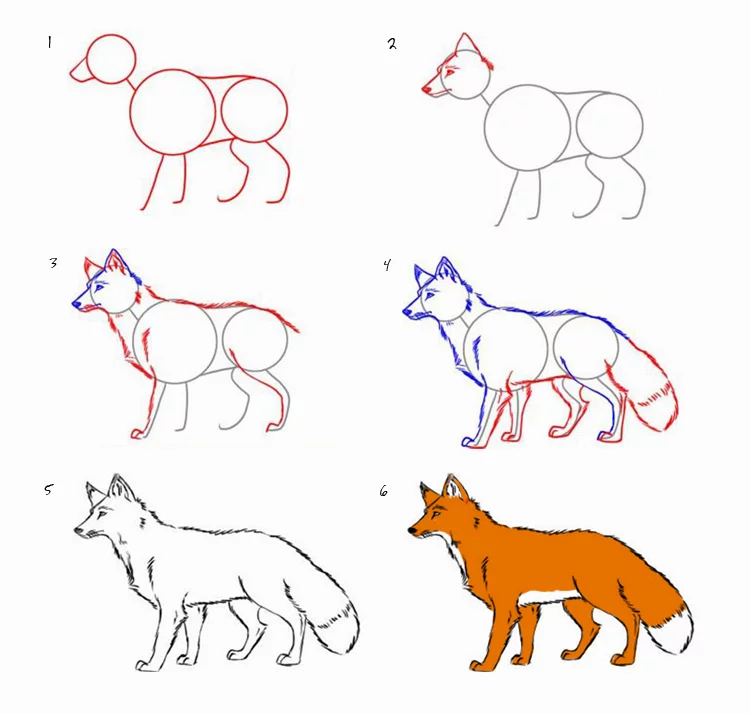
Как использовать сетку для перерисовки фотографии . Метод сетки — древний и проверенный временем способ изменения размера эталонного изображения. Процитирую Нолана: «Метод сетки позволяет нам перерисовывать изображение абсолютно любого размера, не беспокоясь о пропорциях, соотношениях или калькуляторах. Все, что нам нужно, это сетка, линейка и карандаш». Нолан демонстрирует, как рисовать белку, включая советы о том, как эффективно рисовать мех, какие штрихи использовать и как растушевывать. Он покажет вам, как сделать быстрый, но подробный рисунок животного. В этом уроке все навыки, которые вы приобрели, будут использованы с пользой.
Нолан демонстрирует, как рисовать белку, включая советы о том, как эффективно рисовать мех, какие штрихи использовать и как растушевывать. Он покажет вам, как сделать быстрый, но подробный рисунок животного. В этом уроке все навыки, которые вы приобрели, будут использованы с пользой. Нолан охватывает концепции линейной перспективы, воздушной перспективы, цветовой перспективы, ракурса и закона наложения. Есть упражнение, которое поможет вам научиться находить точки схода в сцене. Вы научитесь работать с точками схода и измененными перспективами. О да, и вы также узнаете, почему так важно в первую очередь узнать о точках схода! Не торопитесь и не торопите этот урок, чтобы убедиться, что вы действительно усвоили материал.
Нолан охватывает концепции линейной перспективы, воздушной перспективы, цветовой перспективы, ракурса и закона наложения. Есть упражнение, которое поможет вам научиться находить точки схода в сцене. Вы научитесь работать с точками схода и измененными перспективами. О да, и вы также узнаете, почему так важно в первую очередь узнать о точках схода! Не торопитесь и не торопите этот урок, чтобы убедиться, что вы действительно усвоили материал. Кроме того, вы узнаете о нотан эскизы . Узнайте: что такое нотановый этюд и как он может помочь вам оформить натюрморт?
Кроме того, вы узнаете о нотан эскизы . Узнайте: что такое нотановый этюд и как он может помочь вам оформить натюрморт? Ого, это много для одного урока, но как только вы освоитесь с рисованием на улице, вы сможете рисовать где угодно!
Ого, это много для одного урока, но как только вы освоитесь с рисованием на улице, вы сможете рисовать где угодно!
 Онлайн-интерфейс курса Lets Draw предлагает удобное меню, которое дает вам доступ ко всем материалам курса прямо у вас под рукой.
Онлайн-интерфейс курса Lets Draw предлагает удобное меню, которое дает вам доступ ко всем материалам курса прямо у вас под рукой.

 TTF
TTF

 Благодаря четким контурам и пиксельным граням букв он смотрится по-настоящему необычно и ничем не уступает шрифтам премиум-класса. Его можно бесплатно использовать в личных и коммерческих проектах.
Благодаря четким контурам и пиксельным граням букв он смотрится по-настоящему необычно и ничем не уступает шрифтам премиум-класса. Его можно бесплатно использовать в личных и коммерческих проектах. Он выглядит современно и подходит для любых творческих и бизнес-проектов. Вы можете скачать его бесплатно для личного использования.
Он выглядит современно и подходит для любых творческих и бизнес-проектов. Вы можете скачать его бесплатно для личного использования.
 Большинство современных приложений для графических дизайнеров, включая Photoshop CC 2017 и выше, поддерживают такие форматы. Если у вас есть нужное программное обеспечение, скачайте этот шрифт, и он поможет вам создавать интересные запоминающиеся проекты.
Большинство современных приложений для графических дизайнеров, включая Photoshop CC 2017 и выше, поддерживают такие форматы. Если у вас есть нужное программное обеспечение, скачайте этот шрифт, и он поможет вам создавать интересные запоминающиеся проекты. В то время как наиболее печатный дизайн находится перед вашей аудиторией в течение неопределенного времени, проекты текстового дизайна в движении видны в лучшем случае всего несколько секунд, поэтому ваша аудитория должна быть в состоянии прочитать его быстро. Учитывая проблемы с читабельностью, следует избегать ультратонких шрифтов , а также чрезмерно декоративных шрифтов 9.0004 . Эти шрифты могут страдать от явления, известного как алиасинг, когда пиксели могут сливаться друг с другом, что приводит к искажению цвета и затруднению чтения текста.
В то время как наиболее печатный дизайн находится перед вашей аудиторией в течение неопределенного времени, проекты текстового дизайна в движении видны в лучшем случае всего несколько секунд, поэтому ваша аудитория должна быть в состоянии прочитать его быстро. Учитывая проблемы с читабельностью, следует избегать ультратонких шрифтов , а также чрезмерно декоративных шрифтов 9.0004 . Эти шрифты могут страдать от явления, известного как алиасинг, когда пиксели могут сливаться друг с другом, что приводит к искажению цвета и затруднению чтения текста. Чтобы сделать этот процесс немного менее неприятным, мы делимся 15 любимыми бесплатными шрифтами для проектов с анимированной графикой.
Чтобы сделать этот процесс немного менее неприятным, мы делимся 15 любимыми бесплатными шрифтами для проектов с анимированной графикой. Его чистая квадратная форма делает Couture очень универсальным в проектах моушн-графики.
Его чистая квадратная форма делает Couture очень универсальным в проектах моушн-графики.
 Шрифт можно бесплатно использовать и скачать уже сегодня. Наслаждаться!
Шрифт можно бесплатно использовать и скачать уже сегодня. Наслаждаться! Это шрифт с засечками в старом стиле, который помогает дизайнерам на протяжении последних десятилетий. Этот шрифт попал в руки британского дизайнера Стэнли Морисона в 1932 с помощью другого британского дизайнера Виктора Лардента. На многих настольных компьютерах он оставался одним из самых популярных шрифтов.
Это шрифт с засечками в старом стиле, который помогает дизайнерам на протяжении последних десятилетий. Этот шрифт попал в руки британского дизайнера Стэнли Морисона в 1932 с помощью другого британского дизайнера Виктора Лардента. На многих настольных компьютерах он оставался одним из самых популярных шрифтов. Вы можете легко получить множество похожих шрифтов для использования в проектах, включающих шрифты Roboto и Futura. Помимо этого, генератор шрифтов Times New Roman помогает найти подход к различным красивым дизайнам шрифтов. Все это можно сделать с помощью этого инструмента, который вы можете приобрести в Интернете.
Вы можете легко получить множество похожих шрифтов для использования в проектах, включающих шрифты Roboto и Futura. Помимо этого, генератор шрифтов Times New Roman помогает найти подход к различным красивым дизайнам шрифтов. Все это можно сделать с помощью этого инструмента, который вы можете приобрести в Интернете.
 Каждый дизайнер и случайный человек хоть раз в жизни сталкивался с этим шрифтом. Благодаря расширенному семейству шрифтов у вас есть много вариантов использования этого шрифта на разных платформах и в разных местах. От публикаций в разных журналах до веб-сайтов разного уровня — не осталось ни одного места, где этот шрифт не был бы замечен.
Каждый дизайнер и случайный человек хоть раз в жизни сталкивался с этим шрифтом. Благодаря расширенному семейству шрифтов у вас есть много вариантов использования этого шрифта на разных платформах и в разных местах. От публикаций в разных журналах до веб-сайтов разного уровня — не осталось ни одного места, где этот шрифт не был бы замечен.
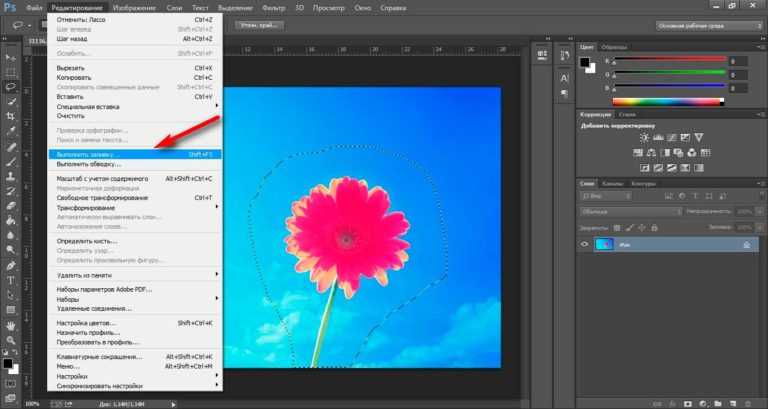
 Но это также можно исправить. Первые шаги будут такими же, как и в предыдущем случае. Откройте фотографию, увеличьте нужную часть изображения и выделите объект при помощи лассо. Затем также нажмите «Delete» и установите «С учётом содержимого». Для снятия выделения воспользуйтесь комбинацией клавиш Ctrl+D. Если какие-то части объекта всё равно остались, убрать их можно при помощи кисти. Увеличьте картинку до 400% так, чтобы были видны пиксели, затем выберите инструмент «Пипетка». Щёлкните по области с подходящим цветом. Далее выберите кисть и аккуратно закрасьте лишние участки. Обратите внимание, что такой способ работает исключительно на небольших объектах.
Но это также можно исправить. Первые шаги будут такими же, как и в предыдущем случае. Откройте фотографию, увеличьте нужную часть изображения и выделите объект при помощи лассо. Затем также нажмите «Delete» и установите «С учётом содержимого». Для снятия выделения воспользуйтесь комбинацией клавиш Ctrl+D. Если какие-то части объекта всё равно остались, убрать их можно при помощи кисти. Увеличьте картинку до 400% так, чтобы были видны пиксели, затем выберите инструмент «Пипетка». Щёлкните по области с подходящим цветом. Далее выберите кисть и аккуратно закрасьте лишние участки. Обратите внимание, что такой способ работает исключительно на небольших объектах. Если фон неоднородный, нажимайте Alt и копируйте необходимые части фона. Подберите нужный диаметр штампа, он должен быть не очень большой. При достаточно аккуратном исполнении изменения будут совершенно незаметны.
Если фон неоднородный, нажимайте Alt и копируйте необходимые части фона. Подберите нужный диаметр штампа, он должен быть не очень большой. При достаточно аккуратном исполнении изменения будут совершенно незаметны.
 Есть три инструмента ластика — обычный ластик, волшебный ластик и ластик фона.Все три имеют общее всплывающее меню инструментов.
Есть три инструмента ластика — обычный ластик, волшебный ластик и ластик фона.Все три имеют общее всплывающее меню инструментов. Это быстро; это просто, но у него ограниченное применение. Используйте его только для мелких доработок. Инструмент «Ластик» определенно не является инструментом, который можно использовать сам по себе для точного выделения.
Это быстро; это просто, но у него ограниченное применение. Используйте его только для мелких доработок. Инструмент «Ластик» определенно не является инструментом, который можно использовать сам по себе для точного выделения. Установки непрозрачности менее 100 процентов только частично стирают пиксели. Чем ниже значение параметра «Непрозрачность», тем меньше стирается изображение. Этот параметр недоступен в режиме блокировки.
Установки непрозрачности менее 100 процентов только частично стирают пиксели. Чем ниже значение параметра «Непрозрачность», тем меньше стирается изображение. Этот параметр недоступен в режиме блокировки. Вы также можете удерживать Alt (Option на Mac), чтобы временно получить доступ к опции Erase to History.
Вы также можете удерживать Alt (Option на Mac), чтобы временно получить доступ к опции Erase to History.
 На цифровом холсте объекты существуют слоями, а инструмент «Ластик» позволяет стирать только самые последние рисунки, все слои ваших творений или изображения, добавленные в ваш проект. Мы предлагаем вам три различных режима стирания:
На цифровом холсте объекты существуют слоями, а инструмент «Ластик» позволяет стирать только самые последние рисунки, все слои ваших творений или изображения, добавленные в ваш проект. Мы предлагаем вам три различных режима стирания:
 12.2017
12.2017

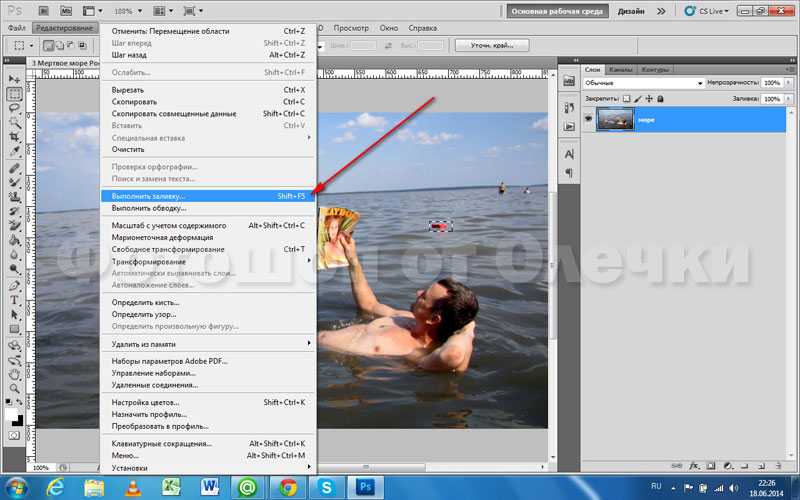
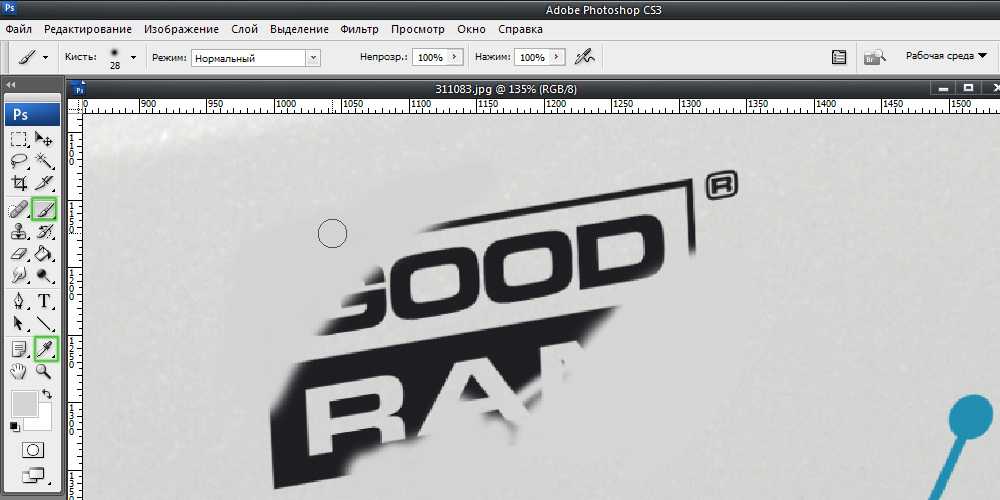
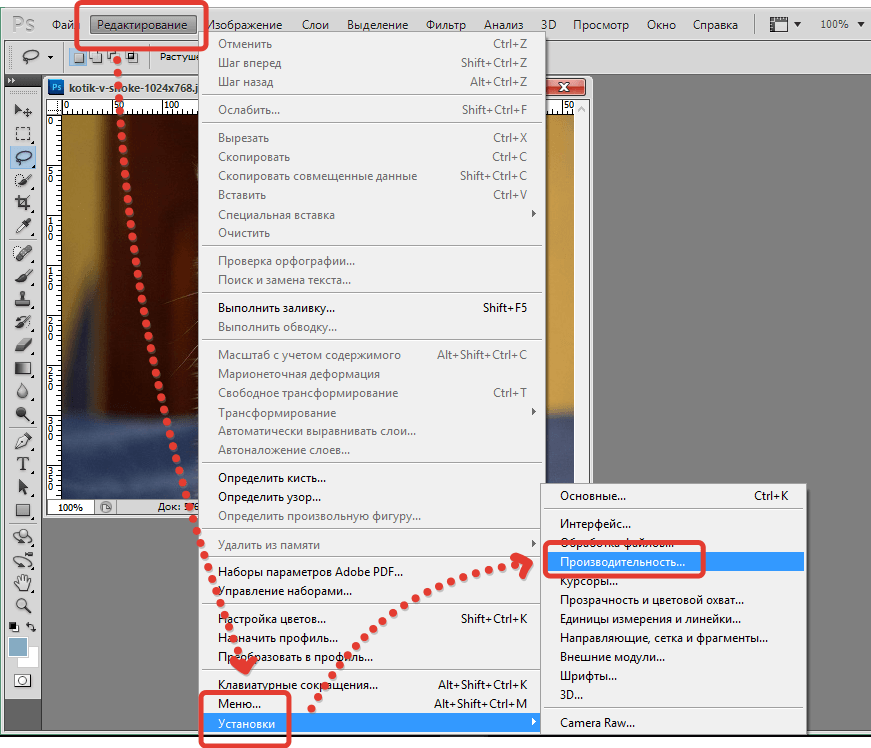
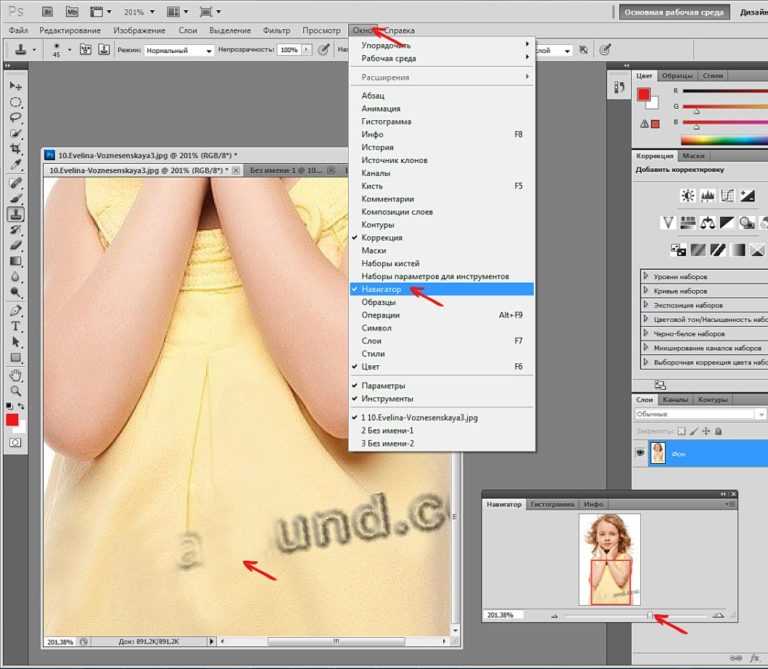
 Область воздействия будет подсвечиваться серым. Как только вы отпустите кнопку мыши, Photoshop будет заменять надпись на элементы фона и изображения. Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.
Область воздействия будет подсвечиваться серым. Как только вы отпустите кнопку мыши, Photoshop будет заменять надпись на элементы фона и изображения. Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.
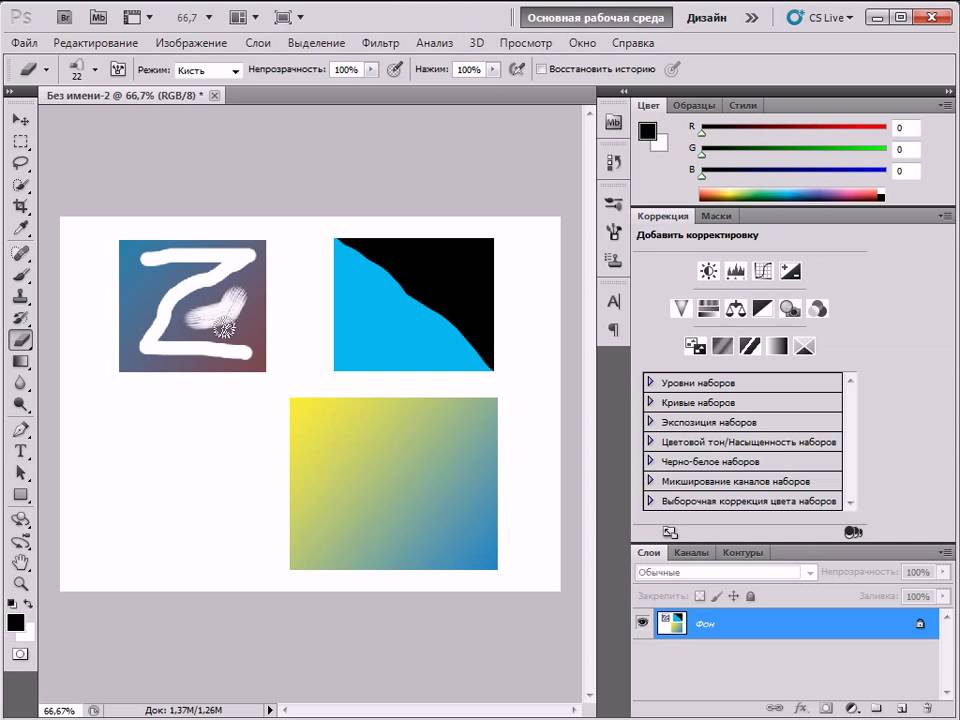
 Я буду использовать эту синюю текстуру, которую скачал с Adobe Stock:
Я буду использовать эту синюю текстуру, которую скачал с Adobe Stock:

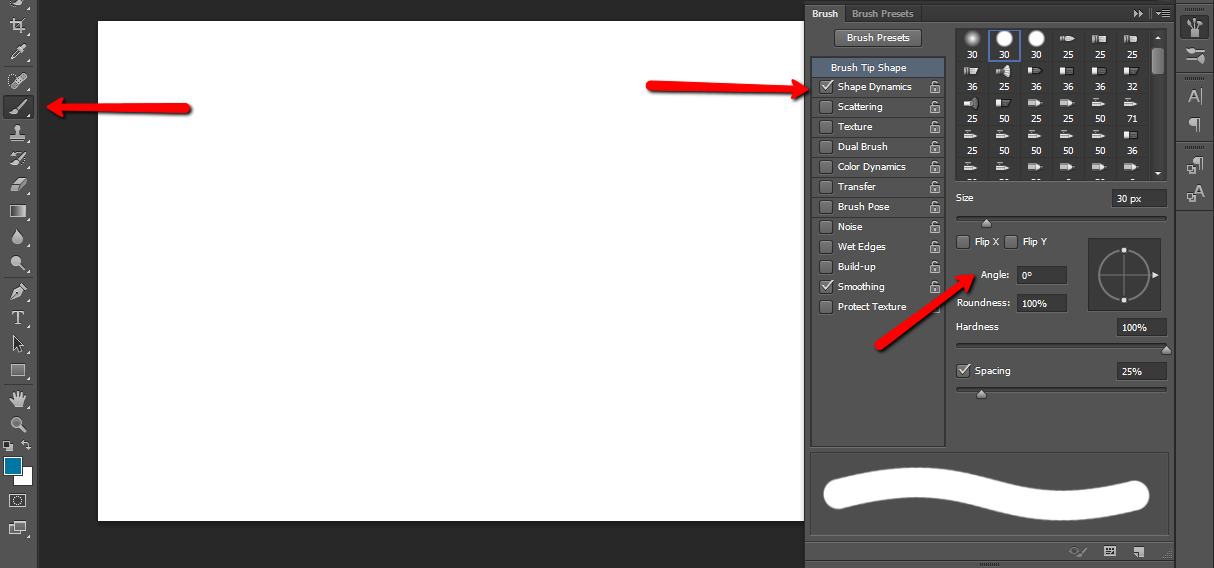
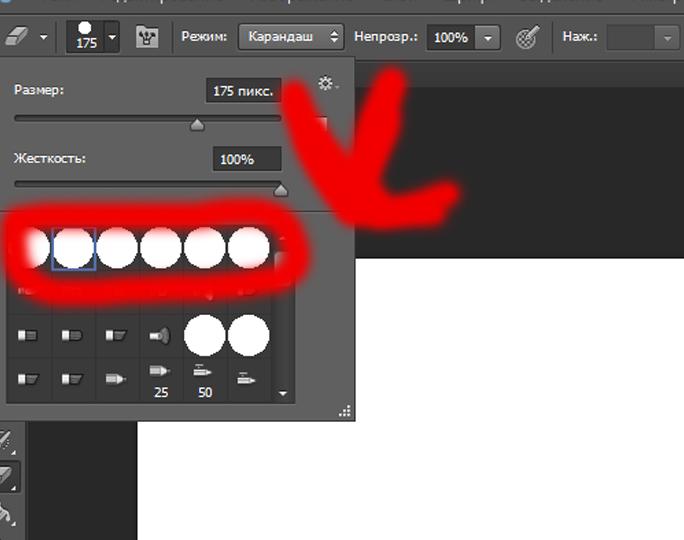
 Инструмент «Ластик» использует другую кисть, чем та, которой мы рисовали. Это связано с тем, что инструмент «Кисть» и инструмент «Ластик» являются отдельными инструментами, и каждый из них имеет свои собственные настройки.
Инструмент «Ластик» использует другую кисть, чем та, которой мы рисовали. Это связано с тем, что инструмент «Кисть» и инструмент «Ластик» являются отдельными инструментами, и каждый из них имеет свои собственные настройки. При активном инструменте «Кисть» нажмите Shift+Alt+R (Win) / Shift+Option+R (Mac), чтобы изменить режим наложения кисти на Очистить . Затем, когда вы закончите стирание, нажмите Shift+Alt+N (Win) / Shift+Option+N (Mac), чтобы снова установить режим наложения на 9.0031 Обычный .
При активном инструменте «Кисть» нажмите Shift+Alt+R (Win) / Shift+Option+R (Mac), чтобы изменить режим наложения кисти на Очистить . Затем, когда вы закончите стирание, нажмите Shift+Alt+N (Win) / Shift+Option+N (Mac), чтобы снова установить режим наложения на 9.0031 Обычный . Затем отпустите клавишу тильды, чтобы продолжить рисование:
Затем отпустите клавишу тильды, чтобы продолжить рисование:
 С помощью инструмента «Кисть» вы можете рисовать на изображении различные цвета и узоры. Однако иногда вы можете ошибиться с мазком. Знание того, как стереть мазки кистью в Photoshop, поможет вам исправить ошибку.
С помощью инструмента «Кисть» вы можете рисовать на изображении различные цвета и узоры. Однако иногда вы можете ошибиться с мазком. Знание того, как стереть мазки кистью в Photoshop, поможет вам исправить ошибку.
 При использовании функции отмены Photoshop вернет проект в состояние истории до вашего последнего действия.
При использовании функции отмены Photoshop вернет проект в состояние истории до вашего последнего действия. окна. Затем щелкните History States справа.
окна. Затем щелкните History States справа.
 Закрашивая маску черным цветом, вы можете «скрыть» слой, а закрашивая белым — «открыть». Переключение между черно-белым и рисованием на маске слоя — это простой способ удалить или показать мазки, которые появляются на собственном слое.
Закрашивая маску черным цветом, вы можете «скрыть» слой, а закрашивая белым — «открыть». Переключение между черно-белым и рисованием на маске слоя — это простой способ удалить или показать мазки, которые появляются на собственном слое.
 Детские футболки и не только можно оформить с помощью пластмассовых кубиков с выпуклыми буквами из магазина игрушек. Буквы окрашиваются краской, а затем придавливаются к ткани, делая оттиск.
Детские футболки и не только можно оформить с помощью пластмассовых кубиков с выпуклыми буквами из магазина игрушек. Буквы окрашиваются краской, а затем придавливаются к ткани, делая оттиск. Для оригинального украшения одежды отлично подойдут: бусины, пуговицы, бисер. Конечно, это не печать на ткани, но буквы, сделанные из тесемки, или просто вышивка, выполненная различными техниками, сделают яркой и незабываемой даже самую невзрачную вещь.
Для оригинального украшения одежды отлично подойдут: бусины, пуговицы, бисер. Конечно, это не печать на ткани, но буквы, сделанные из тесемки, или просто вышивка, выполненная различными техниками, сделают яркой и незабываемой даже самую невзрачную вещь. Например:
Например:
 Можно конечно заказать такую услугу в интернете, но мы не ищем легких путей и будем делать роспись футболки своими руками.
Можно конечно заказать такую услугу в интернете, но мы не ищем легких путей и будем делать роспись футболки своими руками. А еще они сильно растекаются и для их использования нужно применять специальные контуры (продаются там же, где и краски). Насколько я понял, краски для батика применяются только для росписи шелка (написано на банке).
А еще они сильно растекаются и для их использования нужно применять специальные контуры (продаются там же, где и краски). Насколько я понял, краски для батика применяются только для росписи шелка (написано на банке). ОБЯЗАТЕЛЬНО под верхний слой футболки нужно подложить бумагу или пленку, чтобы краской не вымазать другую сторону. Для нанесения краски я использовал обычную искусственную кисть.
ОБЯЗАТЕЛЬНО под верхний слой футболки нужно подложить бумагу или пленку, чтобы краской не вымазать другую сторону. Для нанесения краски я использовал обычную искусственную кисть.
 или темная бумага. В качестве альтернативы — и этот вариант также работает для книг в мягкой обложке и детских книг — вы можете написать на пустом месте вокруг титульного листа, где указаны название и имена авторов, прямо внутри обложки. В любом случае имеет смысл надписать книгу на первых нескольких страницах: именно там получатель заметит ее быстрее всего и где ваше сообщение будет лучше всего оценено отдельно от текста книги.
или темная бумага. В качестве альтернативы — и этот вариант также работает для книг в мягкой обложке и детских книг — вы можете написать на пустом месте вокруг титульного листа, где указаны название и имена авторов, прямо внутри обложки. В любом случае имеет смысл надписать книгу на первых нескольких страницах: именно там получатель заметит ее быстрее всего и где ваше сообщение будет лучше всего оценено отдельно от текста книги.
 Другие задают вопрос или выражают посвящение. Все это говорит о том, что когда вы пишете книгу, все идет своим чередом: пока это правда, пишите то, что для вас важно.
Другие задают вопрос или выражают посвящение. Все это говорит о том, что когда вы пишете книгу, все идет своим чередом: пока это правда, пишите то, что для вас важно. Наслаждайся, дядя Джим».
Наслаждайся, дядя Джим». Кажется немного ленивым, не так ли? И не очень личное. Для получателя книжная надпись становится пыльной капсулой времени, которая напоминает ему об определенном времени или особом человеке в его жизни. И это делает книгу больше, чем просто набор пожелтевших страниц, ниток, клея и картона. Он становится ценным сувениром.
Кажется немного ленивым, не так ли? И не очень личное. Для получателя книжная надпись становится пыльной капсулой времени, которая напоминает ему об определенном времени или особом человеке в его жизни. И это делает книгу больше, чем просто набор пожелтевших страниц, ниток, клея и картона. Он становится ценным сувениром. В этом случае самому студенту может быть интересно сделать надпись на книге для будущих получателей:
В этом случае самому студенту может быть интересно сделать надпись на книге для будущих получателей:
 Но она может служить и практической цели. Тон надписи может быть самым разным, от серьезного до юмористического, до… совершенно странного. Несмотря на это, лучшие книжные надписи делают один или несколько из следующих:
Но она может служить и практической цели. Тон надписи может быть самым разным, от серьезного до юмористического, до… совершенно странного. Несмотря на это, лучшие книжные надписи делают один или несколько из следующих: Пусть все годы нашего брака будут такими же счастливыми, как и этот первый. Всегда с любовью, Карен. 8.8.89».
Пусть все годы нашего брака будут такими же счастливыми, как и этот первый. Всегда с любовью, Карен. 8.8.89». Смысл в том, чтобы найти одну из первых страниц в книге, на которой не слишком много постороннего текста, чтобы надпись выделялась. Если вы считаете, что получателю действительно надоест то, что вы пишете в книге, вы можете использовать изящную вставку, используя отдельный кусок канцелярских принадлежностей (этот прием хорошо работает и для суетливого коллекционера). Но проблема в том, что вы рискуете потерять его. И это было бы позором для того, кто действительно хочет держаться за это.
Смысл в том, чтобы найти одну из первых страниц в книге, на которой не слишком много постороннего текста, чтобы надпись выделялась. Если вы считаете, что получателю действительно надоест то, что вы пишете в книге, вы можете использовать изящную вставку, используя отдельный кусок канцелярских принадлежностей (этот прием хорошо работает и для суетливого коллекционера). Но проблема в том, что вы рискуете потерять его. И это было бы позором для того, кто действительно хочет держаться за это.
 4
4 3
3 0
0 Действие фильмов вестернов разворачиваются преимущественно во второй половине XIX столетия на американском Диком Западе. В центре сюжета чаще всего оказывается путешествующий на лошади странствующий ковбой или стрелок, вооруженный револьвером и винтовкой. Типичные для героя этого жанра элементы одежды это ковбойская шляпа, косынка с цветным рисунком, ковбойские сапоги, шпоры и штаны из оленьей кожи. Второстепенными персонажами вестерна обычно являются индейцы, бандиты, представители закона, разыскиваемые преступники, охотники за головами, кавалеристы, фермеры и поселенцы.
Действие фильмов вестернов разворачиваются преимущественно во второй половине XIX столетия на американском Диком Западе. В центре сюжета чаще всего оказывается путешествующий на лошади странствующий ковбой или стрелок, вооруженный револьвером и винтовкой. Типичные для героя этого жанра элементы одежды это ковбойская шляпа, косынка с цветным рисунком, ковбойские сапоги, шпоры и штаны из оленьей кожи. Второстепенными персонажами вестерна обычно являются индейцы, бандиты, представители закона, разыскиваемые преступники, охотники за головами, кавалеристы, фермеры и поселенцы. Многие вестерны используют устоявшую последовательность событий: изображение преступления, затем погоня за обидчиком, и в конечном итоге месть и расплата в процессе перестрелки или же дуэли «быстрого выстрела».
Многие вестерны используют устоявшую последовательность событий: изображение преступления, затем погоня за обидчиком, и в конечном итоге месть и расплата в процессе перестрелки или же дуэли «быстрого выстрела». 08.2017
08.2017 Одни делают ставку на фансервис, мало что изменяя из…
Одни делают ставку на фансервис, мало что изменяя из… Большие гонки (The Great Race), 1965
Большие гонки (The Great Race), 1965 Убийцы цветочной луны (Killers of the Flower Moon), 2023
Убийцы цветочной луны (Killers of the Flower Moon), 2023
