Содержание
Бесплатный курс «Дизайн на Figma», онлайн-обучение бесплатно с нуля на русском
онлайн-школа дизайна
Главная / Бесплатный курс «Дизайн на Figma»
хочу освоить Figma
Создайте свой первый дизайн за 3 дня
первый кейс в твоё дизайнерское портфолио
подробные уроки от эксперта
сертификат об успешном прохождении курса
полезные подарки
Figma — графический онлайн-редактор для создания баннеров, прототипов сайтов и интерфейсов приложений. С него начинается путь в графический, UX/UI и веб-дизайн
смотреть кейс
работа Кирилла Таутиева
смотреть кейс
работа Анны Спицы
смотреть кейс
работа Валерии Микулич
по итогу ты сможешь сделать
а также
начнешь прямой путь в дизайн
познакомишься с основами Figma
Создашь иконку и баннер
прокачаешь дизайнерские навыки
Работы выпускников прошлых потоков
Таня Баюл
смотреть кейс
Екатерина Белкина
смотреть кейс
Евгений Поздняков
смотреть кейс
Светлана Чернышева
смотреть кейс
Анастасия Цветкова
смотреть кейс
Александра Боже
смотреть кейс
Марина Тюрина
смотреть кейс
Денис Васильев
смотреть кейс
Таня Баюл
смотреть кейс
Екатерина Белкина
смотреть кейс
Евгений Поздняков
смотреть кейс
Светлана Чернышева
смотреть кейс
Анастасия Цветкова
смотреть кейс
Александра Боже
смотреть кейс
Марина Тюрина
смотреть кейс
Денис Васильев
смотреть кейс
Курс будет полезен, если ты:
03
02
01
Планируешь освоить графический, веб или UX/UI-дизайн и не знаешь, с чего начать
Хочешь добавить новый скилл в резюме
задумываешься о профессии дизайнера
Что говорят о курсе
Информация изложена четко и доступно, возможность задавать вопросы в чате. Процесс практики очень захватывающий и интересный.
Процесс практики очень захватывающий и интересный.
Понравилось, что есть возможность выполнять практические задания и самостоятельно опробовать все инструменты.
Замечательный лектор. Так как я новичок в этом деле, боялась, что будет сложно. Но оказалось намного проще чем я ожидала.
Всё понравилось. Понятное донесение информации, всё разложили по полочкам, рассказали простым языком.
уже хочешь попробовать себя в дизайне? остался последний шаг
Зарегистрируйся на курс — и получи бонусный гайд «300+ полезных материалов для дизайнера»
часто задаваемые
вопросы
Учитесь из любой точки мира в удобное время
Вена Лондон Франкфурт-на-Майне Потсдам Берлин Тбилиси Батуми Тель-Авив Нур-Султан Бишкек Рига Вильнюс Кишинев Амстердам Варшава Тверь Томск Тула Владивосток Ульяновск Балашиха Химки Сочи Ярославль Барнаул Мытищи Симферополь Петрозаводск Рязань Калуга Киров Севастополь Якутск Стамбул Хельсинки Париж Прага Стокгольм Таллин Алматы Минск Киев Ташкент Баку Казань Москва Ереван Санкт-Петербург Новосибирск Одесса Нижний Новгород Харьков Воронеж Ростов-на-Дону Екатеринбург Уфа Самара Красноярск Омск Челябинск Калининград Пермь Волгоград Днепропетровск Ставрополь Краснодар Ижевск Саратов Иркутск Тюмень Астрахань Тольятти Хабаровск
Россия Германия Великобритания Австрия Грузия Израиль Казахстан Киргизия Латвия Литва Молдова Нидерланды Польша Турция Финляндия Франция Чехия Швеция Эстония Украина
Веб-дизайн сайта в Фигме, о преимуществах приложения
Тэги:
веб дизайн фигма
разработать дизайн сайта
дизайн инстаграм в фигме
оформление инстаграм дизайн
Когда стоит задача разработать дизайн сайта, для заказчика это значит, найти подходящую команду исполнителей. А всё остальное – проблема этой команды. Последняя же, опираясь на собственный опыт, в первую очередь, определяется с приоритетными целями и концепцией, исходя из которых выбирает инструментарий. Чтобы создать оригинальную, цепляющую и эффективную визуальную оболочку, нужно правильное программное обеспечение. Веб-дизайн в Фигма – это относительно новое, но очень перспективное направление, способное на высоком уровне конкурировать с такими гигантами, как Photoshop, Скетч и т. д.
А всё остальное – проблема этой команды. Последняя же, опираясь на собственный опыт, в первую очередь, определяется с приоритетными целями и концепцией, исходя из которых выбирает инструментарий. Чтобы создать оригинальную, цепляющую и эффективную визуальную оболочку, нужно правильное программное обеспечение. Веб-дизайн в Фигма – это относительно новое, но очень перспективное направление, способное на высоком уровне конкурировать с такими гигантами, как Photoshop, Скетч и т. д.
Почему разрабатывать дизайн в Figma удобно и просто? – на этот вопрос можно найти исчерпывающий ответ, разобрав структуру, функционал и возможности данного ресурса. Таким разбором мы и займёмся.
Чем подкупает разработка дизайна сайта в Figma?
Невозможно оценить какой-то программный продукт, не сравнивая его с конкурентами. Поэтому мы выделили эксклюзивный функционал и возможности, которых либо нет в вышеописанных программах, либо они реализованы не на должном уровне.
Коллективная работа над проектом
Учитывая специфику функционирования Фигмы (она работает исключительно при подключении к сети Интернет), у разработчиков появилась возможность добавить функцию редактирования документов в режиме онлайн. При этом в процессе внесения изменений или обсуждении одновременно может принимать участие неограниченное количество людей. Для творческих задач коллективное взаимодействие – это, в первую очередь, эффективность. Доказано на примере сервисов от Google.
Выгрузка и загрузка данных в фирменное облако
Одним из главных неудобств работы с Фотошоп при разработке дизайна сайта является файлообмен. Часто исполнителю приходится скидывать макеты, отдельные части проектов и другие данные посредством почты или собственного облака. В Фигме этот вопрос решён достаточно просто. У неё есть собственный облачный сервис. Вся инфа о проекте и материалы по нему хранятся в одном месте, и доступ к ним можно тонко настроить при необходимости.
Этот же факт является плюсом при смене исполнителя. Смена дизайнера в крупном проекте – не редкость. Когда приходит новый специалист, ему не придётся выпрашивать у предыдущего исходные файлы. Ведь все они уже есть в системе.
Работа сразу с несколькими объектами
Благодаря особой структуре программы работать даже с 10 проектами одновременно очень удобно. Вы можете за секунду выбрать нужный файл и продолжить редактировать его. С таким подходом дизайн Инстаграм в Фигме будет достаточно простым и даже увлекательным занятием.
Моментальная подгрузка нужных данных и удобная работа с векторными изображениями
Если вы вплотную занялись созданием веб-дизайна, наверняка не раз сталкивались с проблемой использования уникальных шрифтов. Если они не содержатся на жёстком диске, то и стандартная программа по взаимодействию с изображением, распознать их не сможет. В Фигме шрифты и прочий контент подтягиваются из облачных сервисов, которые связаны с ней напрямую. И занимает это минимум времени при стабильном соединении Интернет.
И занимает это минимум времени при стабильном соединении Интернет.
Также здесь есть очень удобный инструмент для работы с векторными изображениями для создания иконок различного назначения. Полнофункциональное перо или маркер с возможностью создавать сложные рисунки – ещё одно ключевое достоинство при оформлении Инстаграм дизайна.
Если вам нужно разработать дизайн соцсетей, который сможет удивить, зацепить и удержать аудиторию,
обращайтесь в компанию «GuruLabs». Наши специалисты работают со всеми
известными лицензионными инструментами и гарантируют оптимальный результат.
22.02.2021 15:37
Поделиться:
Что такое Фигма? (И как использовать Figma для начинающих)
| Опубликовано: | 17 сентября 2020 г. |
| Категория: | Фигма |
Figma — одно из самых революционных приложений для редактирования графики, которое штурмом захватывает мир дизайна. Что делает его таким привлекательным, так это тот факт, что его можно использовать бесплатно.
Что делает его таким привлекательным, так это тот факт, что его можно использовать бесплатно.
Если вы еще не знакомы с этим удивительным веб-приложением или ищете советы о том, как максимально эффективно использовать программное обеспечение, вы попали в нужное место.
В этом руководстве для начинающих мы собрали некоторые учебные пособия и видеоруководства в одном месте. Вы можете использовать их, чтобы узнать все, что вам нужно знать о Figma, не тратя часы на поиск в Google и не разочаровываясь.
Начнем.
Что такое фигма?
Figma — это веб-приложение для редактирования графики и дизайна пользовательского интерфейса. Вы можете использовать его для выполнения всех видов работ по графическому дизайну, начиная с создания макетов веб-сайтов, разработки интерфейсов мобильных приложений, создания прототипов, создания сообщений в социальных сетях и всего, что между ними.
Figma отличается от других инструментов редактирования графики. В основном потому, что он работает прямо в вашем браузере. Это означает, что вы получаете доступ к своим проектам и начинаете проектирование с любого компьютера или платформы без необходимости покупать несколько лицензий или устанавливать программное обеспечение.
В основном потому, что он работает прямо в вашем браузере. Это означает, что вы получаете доступ к своим проектам и начинаете проектирование с любого компьютера или платформы без необходимости покупать несколько лицензий или устанавливать программное обеспечение.
Еще одна причина, по которой дизайнеры любят это приложение, заключается в том, что Figma предлагает щедрый бесплатный план, в котором вы можете создавать и хранить 3 активных проекта одновременно. Этого более чем достаточно, чтобы учиться, экспериментировать и работать над небольшими проектами.
Как использовать Figma?
Как мы упоминали ранее, Figma — это веб-приложение. Все, что вам нужно, чтобы начать использовать приложение, — это настольный компьютер или ноутбук с хорошим браузером и подключением к Интернету. Затем вы можете посетить сайт Figma, чтобы зарегистрировать бесплатную учетную запись. И вы можете сразу приступить к работе над своим дизайном.
Figma имеет очень удобный редактор для начинающих, в котором вы можете создавать дизайны с нуля или с использованием готовых шаблонов. Существует множество ресурсов для изучения того, как использовать Figma. Но процесс обучения будет намного проще, если вы будете следовать нашим рекомендуемым руководствам ниже.
Существует множество ресурсов для изучения того, как использовать Figma. Но процесс обучения будет намного проще, если вы будете следовать нашим рекомендуемым руководствам ниже.
Введение в учебные пособия по дизайну пользовательского интерфейса
По своей сути Figma — это инструмент, предназначенный для проектирования пользовательского интерфейса и создания прототипов. Прежде чем двигаться дальше, лучше всего получить базовое представление о дизайне пользовательского интерфейса. Это поможет вам максимально эффективно использовать бесплатное приложение.
Изучайте дизайн с Figma
Официальная команда Figma подготовила серию курсов, чтобы научить вас основам дизайна. Он включает в себя дюжину видеоуроков с дизайнерскими упражнениями. Если вы новичок в дизайне UI и UX, стоит изучить эти видео.
Введение в дизайн пользовательского интерфейса (бесплатный курс)
Introduction to UI Design — это бесплатный курс, доступный на Coursera. Курс подготовлен группой опытных инструкторов из Миннесотского университета. Это один из лучших курсов для более полного понимания дизайна пользовательского интерфейса. И вы можете записаться на этот курс бесплатно.
Курс подготовлен группой опытных инструкторов из Миннесотского университета. Это один из лучших курсов для более полного понимания дизайна пользовательского интерфейса. И вы можете записаться на этот курс бесплатно.
Ускоренный курс по основам дизайна пользовательского интерфейса (YouTube)
Это краткий ускоренный курс по основам дизайна пользовательского интерфейса, созданный Гэри Саймоном, разработчиком полного стека. Он охватывает все, от основ дизайна пользовательского интерфейса до некоторых интересных практических экспериментов. Поскольку его преподает профессионал, вы сможете узнать гораздо больше из этого бесплатного видео на YouTube.
Учебники по основам Figma
Если вы новичок в использовании веб-инструментов и приложений для разработки пользовательского интерфейса, эти руководства помогут вам получить общее представление о том, как работает Figma.
Плюсы и минусы использования Figma (статья)
Если вы не уверены, подходит ли Figma для ваших нужд, это руководство поможет вам понять лучшие и худшие функции приложения. Это поможет вам решить, следует ли вам потратить свое время на изучение этого приложения или искать альтернативу.
Это поможет вам решить, следует ли вам потратить свое время на изучение этого приложения или искать альтернативу.
Начало работы с Figma (YouTube)
Это большой плейлист, полный коротких видеороликов, которые знакомят вас с Figma. Все видео сделаны официальной командой Figma. И они охватывают все аспекты программного обеспечения от создания учетной записи до создания прототипов. У него даже есть учебные пособия для пользователей из приложения Sketch.
FIGMA 101 (Артикул)
Полезное и подробное руководство, охватывающее основы Figma, а также советы о том, как и с чего начать использовать приложение. Он также содержит советы о том, использовать ли веб-версию или версию для настольных компьютеров.
Руководство по редактору и интерфейсу Figma
Понимание интерфейса редактора и палитры инструментов — это ключ к максимальному использованию Figma. Эти руководства и учебные пособия помогут вам достичь цели намного быстрее.
Изучите основы Figma (серия статей)
Это серия письменных статей, охватывающая все аспекты редактора Figma и его многочисленные полезные функции. Серия включает в себя несколько статей, в которых вы постепенно узнаете, как создавать проекты и управлять ими с помощью веб-приложения.
Figma для учебника по дизайну UX/UI (YouTube)
Если вы предпочитаете формат видео, этот полный курс дизайна — идеальное место для изучения всех тонкостей Figma. Это серия видео из 21 части, в которой рассказывается об основах интерфейса Figma и о многих способах его использования для дизайна пользовательского интерфейса. Все видео можно бесплатно посмотреть на YouTube.
Освоение Figma (YouTube)
Еще одна отличная серия видео для изучения Figma. В этом конкретном видео рассказывается о редакторе Figma и инструментах, чтобы дать вам представление о том, как работает каждый инструмент. Есть и другие части сериала, которые вы также можете посмотреть, чтобы узнать больше.
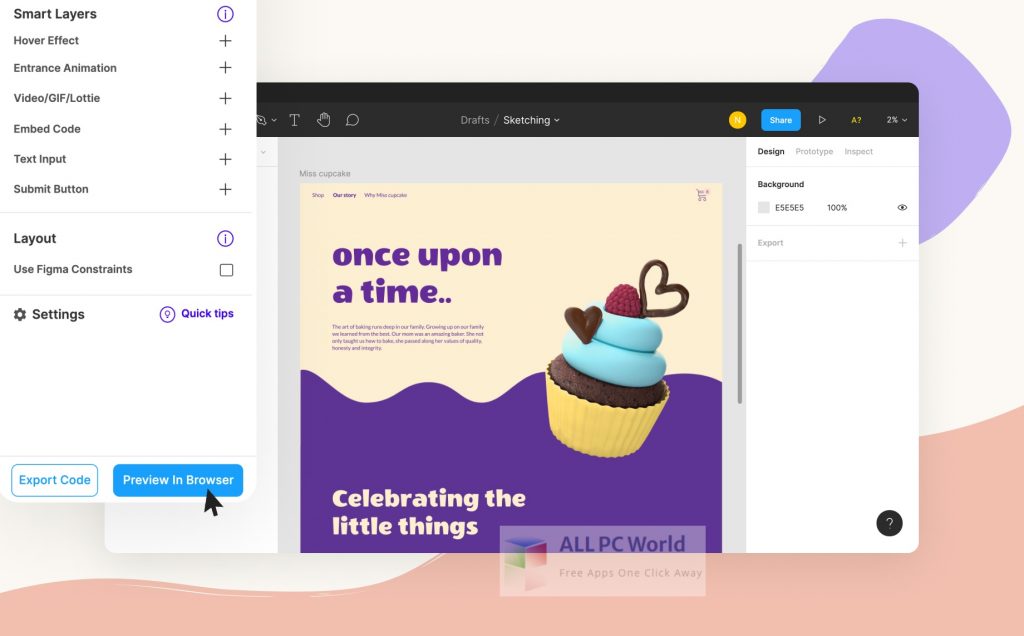
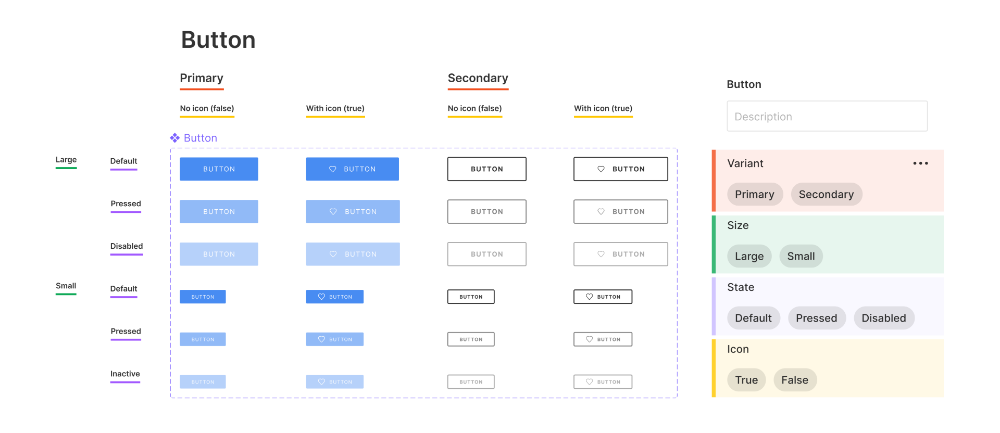
Учебники по дизайн-системам Figma
Системы проектирования
позволяют создавать собственные библиотеки компонентов и создавать вещи с более согласованным дизайном. Figma предлагает множество инструментов, упрощающих создание дизайн-систем.
Дизайн-система в Figma (Статья)
Это всеобъемлющее руководство научит вас всему, что вам нужно знать о создании дизайн-систем в Figma. Он даже доступен в видеоформате, если вы предпочитаете смотреть, а не читать.
Создание системы дизайна в Figma (YouTube)
Краткое обучающее видео, посвященное основам систем проектирования в Figma. Видео даст вам практический взгляд на то, как начать создавать свои собственные системы дизайна в Figma, шаг за шагом.
Учебники по каркасам и прототипам Figma
Figma — отличный инструмент для создания каркасов и прототипов. Вот несколько руководств, показывающих, как начать работу.
Проектирование каркасов с помощью Figma (YouTube)
Очень подробное видеоруководство, в котором показано все, что вам нужно знать о вайрфреймах и о том, как использовать Figma для создания вашего первого вайрфрейма. Это идеально подходит для начинающих.
Это идеально подходит для начинающих.
Figma Tutorial iOS Design and Prototyping (YouTube)
Что может быть лучше, чем научиться создавать прототипы на практике. В этом видеоруководстве на YouTube показано, как работает прототипирование в Figma, на примере дизайна приложения для iOS.
Figma Учебники по веб-дизайну
Вы также можете использовать Figma для разработки веб-сайтов и целевых страниц. Эти уроки покажут вам, как это сделать.
Создайте веб-сайт менее чем за 1 час с помощью Figma (YouTube)
Очень практическое руководство, показывающее, как создать веб-сайт с помощью Figma. Он покажет вам, как разработать трехстраничный веб-сайт, а также макетирование, прототипирование и даже покажет вам, как создать логотип с помощью Figma, и все это менее чем за час.
Учебное пособие по веб-дизайну Figma для создания пользовательского интерфейса (YouTube)
Еще один полезный видеоурок, показывающий, как создать полноценный пользовательский интерфейс веб-сайта с помощью Figma. В этом руководстве показано, как создать веб-сайт с нуля, что будет гораздо полезнее для начинающих.
В этом руководстве показано, как создать веб-сайт с нуля, что будет гораздо полезнее для начинающих.
Ресурсы и загрузки Figma
В Figma есть определенные области, которые вам действительно нужно изучить самостоятельно. Например, плагины и шаблоны Figma. Ниже приведены несколько ресурсов и торговых площадок, которые вы можете посетить, чтобы изучить и узнать больше о Figma.
Сообщество Figma
Сообщество Figma — это место, где другие пользователи Figma делятся своими проектами со всем миром. Он включает в себя множество дизайнерских проектов, таких как шаблоны пользовательского интерфейса и значки, которые вы можете импортировать в свой собственный редактор Figma для использования в своих проектах.
Есть много полезных плагинов, которые вы также можете установить в свой редактор Figma.
Элементы Envato
Envato Elements — это торговая площадка, полная элементов дизайна и шаблонов. На Envato Elements доступно более 3000 готовых шаблонов Figma. Вы можете загрузить и использовать их, чтобы практически мгновенно приступить к работе над различными дизайнерскими проектами. Самое приятное то, что вы можете скачать все на Envato Elements по единой цене, используя подписку.
Вы можете загрузить и использовать их, чтобы практически мгновенно приступить к работе над различными дизайнерскими проектами. Самое приятное то, что вы можете скачать все на Envato Elements по единой цене, используя подписку.
Ресурсы Figma
Если вы не можете позволить себе шаблоны премиум-класса, Figma Resources — отличный веб-сайт, на котором вы можете скачать бесплатные высококачественные шаблоны и наборы пользовательского интерфейса. Он позволяет копировать шаблоны дизайна в редактор Figma одним щелчком мыши.
Заключение
Не останавливайтесь на достигнутом, продолжайте учиться. Вы можете узнать гораздо больше о Figma и о том, как воспользоваться преимуществами этого замечательного бесплатного приложения. Продолжайте исследовать и учиться.
Кроме того, вы можете ознакомиться с нашей лучшей коллекцией шаблонов Figma, чтобы найти вдохновение для своих собственных дизайнерских проектов.
Сила Figma как инструмента дизайна
Figma — это облачный инструмент проектирования, который похож на Sketch по функциональности и функциям, но с большими отличиями, которые делают Figma лучше для совместной работы. Для тех, кто скептически относится к таким утверждениям, мы объясним, как Figma упрощает процесс проектирования и более эффективно, чем другие программы, помогает дизайнерам и командам эффективно работать вместе.
Для тех, кто скептически относится к таким утверждениям, мы объясним, как Figma упрощает процесс проектирования и более эффективно, чем другие программы, помогает дизайнерам и командам эффективно работать вместе.
Давайте посмотрим поближе.
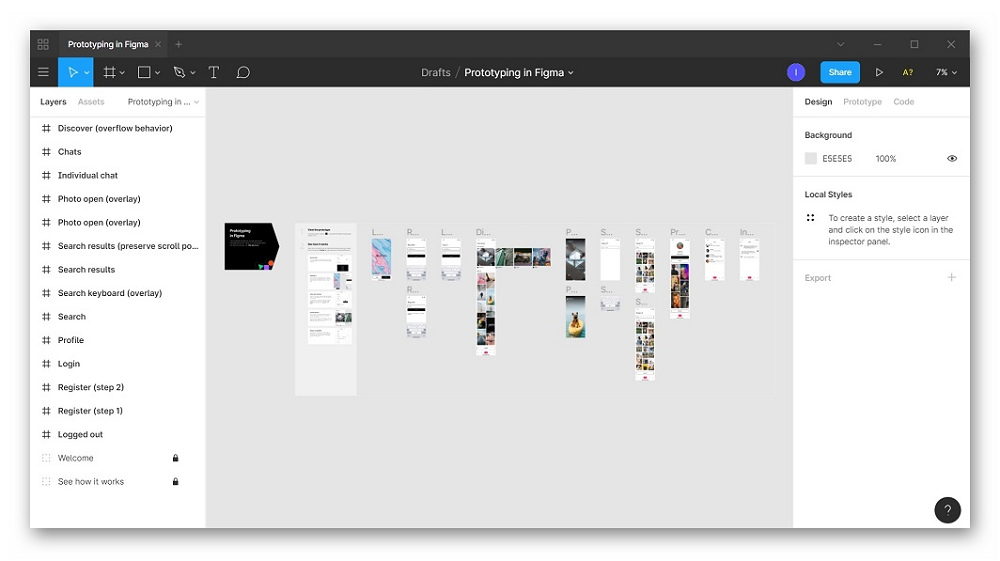
Figma имеет знакомый интерфейс, который упрощает адаптацию.
Figma работает на любой платформе
Figma работает на любой операционной системе с веб-браузером. Mac, ПК с Windows, машины с Linux и даже Chromebook можно использовать с Figma. Это единственный инструмент дизайна такого типа, который делает это, и в магазинах, использующих аппаратное обеспечение, работающее под управлением разных операционных систем, все все еще могут делиться, открывать и редактировать файлы Figma.
Во многих организациях дизайнеры используют компьютеры Mac, а разработчики — ПК с Windows. Figma помогает объединить эти группы. Универсальный характер Figma также предотвращает раздражение от PNG-pong (где обновленные изображения прыгают туда-сюда между дисциплинами команды дизайнеров). В Figma нет необходимости в посредническом механизме, чтобы сделать дизайн доступным для всех.
В Figma нет необходимости в посредническом механизме, чтобы сделать дизайн доступным для всех.
Совместная работа в Figma проста и привычна
Поскольку Figma основана на браузере, команды могут сотрудничать так же, как в Документах Google. Люди, просматривающие и редактирующие файл, отображаются в верхней части приложения в виде круглых аватаров. У каждого человека также есть именованный курсор, поэтому отслеживать, кто что делает, легко. Щелчок по чужому аватару приближает его к тому, что он просматривает в данный момент.
Во время совместной работы в Figma вы можете щелкнуть чей-либо аватар, чтобы увидеть его вид.
Совместная работа с файлами в режиме реального времени помогает смягчить «дрейф проекта», определяемый как неверная интерпретация или отклонение от согласованного проекта. Дрейф дизайна обычно происходит, когда идея придумывается и быстро реализуется во время работы над проектом. К сожалению, это часто приводит к отклонению от установленного дизайна, вызывая трения и переделки.
Используя Figma, ведущий дизайнер может проверить, что проектирует команда, в режиме реального времени, просто открыв общий файл. Если дизайнер каким-то образом неверно интерпретирует бриф или пользовательскую историю, эта функция позволяет руководителю проекта вмешаться, скорректировать курс и сэкономить бесчисленное количество часов, которые в противном случае были бы потрачены впустую. (Для сравнения, команды, использующие Sketch, не имеют возможности сразу определить, сбиваются ли дизайнеры с пути.)
Примечание: некоторые дизайнеры не любят, когда за ними «шпионят», так что все зависит от дизайна. привести к объяснению преимуществ. В целом, большинство дизайнеров быстро видят ценность такой функции и легко адаптируются к работе в общей среде.
Figma использует Slack для общения в команде
Figma использует Slack в качестве канала связи. Когда канал Figma создается в Slack, любые комментарии или изменения дизайна, сделанные в Figma, «передаются» команде. Эта функциональность имеет решающее значение при проектировании в реальном времени, потому что изменения в файле Figma будут обновлять каждый второй экземпляр, в который встроен файл (потенциальная головная боль для разработчиков). Изменения в макете, оправданные или нет, немедленно проверяются, и канал обратной связи активен.
Эта функциональность имеет решающее значение при проектировании в реальном времени, потому что изменения в файле Figma будут обновлять каждый второй экземпляр, в который встроен файл (потенциальная головная боль для разработчиков). Изменения в макете, оправданные или нет, немедленно проверяются, и канал обратной связи активен.
Проекты Figma могут использовать Slack-каналы для цепочек комментариев в файле.
Совместное использование Figma — это просто и гибко
Figma также позволяет совместно использовать любые файлы, страницы или фреймы (называемые монтажной областью в других инструментах дизайна) на основе разрешений. Когда создается ссылка для общего доступа к фрейму на странице, человек, щелкающий по этой ссылке, открывает браузерную версию Figma, и загружается увеличенный вид фрейма.
Figma делится проектами, файлами, страницами и кадрами со всеми, у кого есть разрешение.
Эта форма выборочного обмена, от файла до кадра, позволяет дизайнерам, владельцам продуктов и разработчикам делиться именно тем, что необходимо для инструментов отслеживания ошибок и программного обеспечения сообщества, такого как Confluence или SharePoint.
Встроенные файлы Figma обеспечивают обновление в реальном времени
Figma также предоставляет живые фрагменты кода для встраивания для вставки iFrame в сторонние инструменты. Например, если Confluence используется для отображения встроенных файлов макетов, эти файлы не «обновляются» путем сохранения файла Figma — эти встроенные файлы ЯВЛЯЮТСЯ файлом Figma.
Если кто-либо в Figma внес изменения в макет, это изменение можно увидеть в режиме реального времени во встроенном макете Confluence. (Подробнее об интеграции Figma и Confluence можно прочитать здесь.)
Влияние этой функции на процесс UX показано на следующей диаграмме:
Figma устраняет необходимость в специальных приложениях для создания прототипов и комментариев.
До появления Figma для облегчения обмена макетами дизайна и обновлениями использовалось несколько других инструментов. Цикл итераций представлял собой серию обновлений файлов туда и обратно, поэтому команды могли просматривать и реализовывать текущий дизайн.
После Figma сторонние инструменты больше не нужны (но при желании их можно использовать). Поскольку Figma обрабатывает функциональность сторонних инструментов, описанных ранее, в этом процессе есть только один шаг — перейти от эскизов к Figma, и все группы получат последние макеты. Никакой «передачи» в прямом смысле этого слова не существует.
Figma поддерживает комментарии в приложении как в режиме дизайна, так и в режиме прототипирования, а цепочка комментариев отслеживается в Slack и/или по электронной почте. Нет необходимости публиковать файлы PNG или выполнять постоянные обновления, чтобы получать отзывы от команды с помощью стороннего инструмента, такого как InVision или Marvel.
Дизайнеры могут оставлять комментарии во время рецензирования, открыв тот же файл Figma.
Во время проверки проекта дизайнеры команды могут обсуждать свою работу на большом экране, записывать комментарии и устранять проблемы — и все это в Figma. Эта форма обратной связи в реальном времени невозможна в Sketch, который требует загрузки в облачный сервис, чтобы получить информацию от команды.
Передача разработчику упрощается с помощью Figma
Figma отображает фрагменты кода для любого выбранного кадра или объекта в форматах CSS, iOS или Android, которые разработчики могут использовать при просмотре файла дизайна. Компоненты дизайна могут быть проверены любым разработчиком в любом файле, который они могут просмотреть. Нет необходимости использовать сторонний инструмент для получения информации. Несмотря на это, Figma имеет полную интеграцию с Zeplin, если командам нужно больше, чем простое измерение и отображение CSS.
Разработчики могут получить доступ к коду из файла дизайна или запустив прототип Figma.
Файлы проекта Figma находятся в одном месте — онлайн
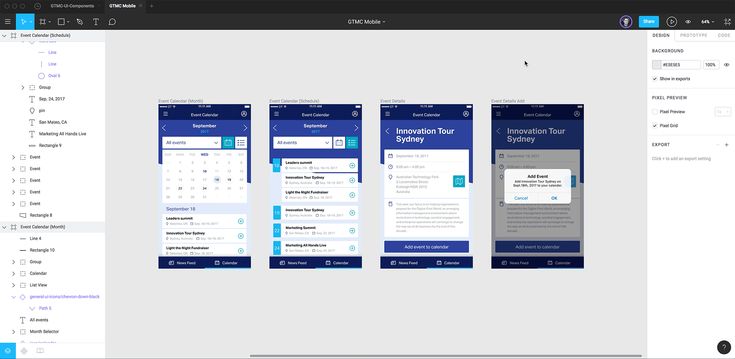
Поскольку Figma — это онлайн-приложение, оно управляет организацией файлов, отображая проекты и их файлы в специальном представлении. Figma также поддерживает несколько страниц в файле, например Sketch, поэтому Agile-команды могут логически организовать свои проекты:
- Создайте проект для темы функции .

- Создать файл для epic или крупная функция.
- Создать страницы в этом файле для каждого пользователя история .
Это всего лишь один из методов организации файлов, которые можно сделать более или менее детализированными в зависимости от требований процесса.
Файлы проекта можно легко упорядочить в специальном представлении.
API-интерфейсы Figma обеспечивают интеграцию сторонних инструментов
Теперь у Figma есть API-интерфейсы разработчиков, обеспечивающие настоящую интеграцию с любым браузерным приложением. Компании используют это для интеграции отображения файлов дизайна в реальном времени в свои приложения. Например, у Uber есть большие экраны, на которых файлы дизайна отображаются «в прямом эфире» вокруг их компании. Проекты являются общими, и отзывы приветствуются от всех в компании.
В программном обеспечении Atlassian JIRA реализована надстройка Figma, поэтому владельцы продуктов, разработчики и инженеры по качеству всегда просматривают последнюю версию любого макета от дизайнеров.
Кроме того, API Figma обещает выполнять запросы клиентов на сторонние плагины и улучшения функций, которые уже предоставляет Sketch.
Управление версиями файлов осуществляется автоматически или по запросу
Любая неопределенность, связанная с обновлением файлов в реальном времени, дополнительно смягчается встроенной системой управления версиями Figma. В любой момент дизайнер может создать именованную версию и описание файла Figma; это можно сделать сразу после внесения в проект согласованных изменений.
Версии файлов сохраняются вручную для создания ветвей проекта.
Живой файл в общей среде не будет затронут до тех пор, пока изменения не будут преднамеренно зафиксированы в исходной версии. Также можно восстановить любые автоматически сохраненные версии, чтобы создать дубликат или перезаписать оригинал.
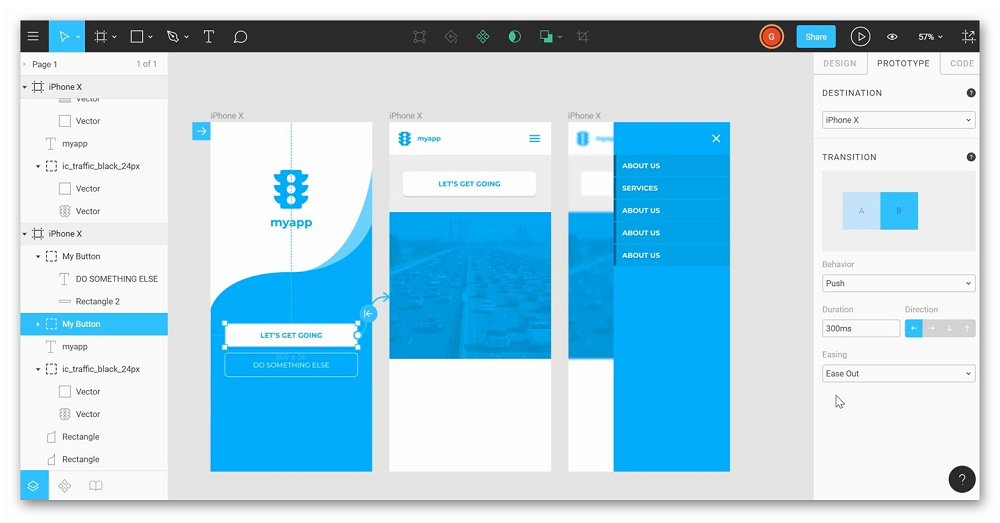
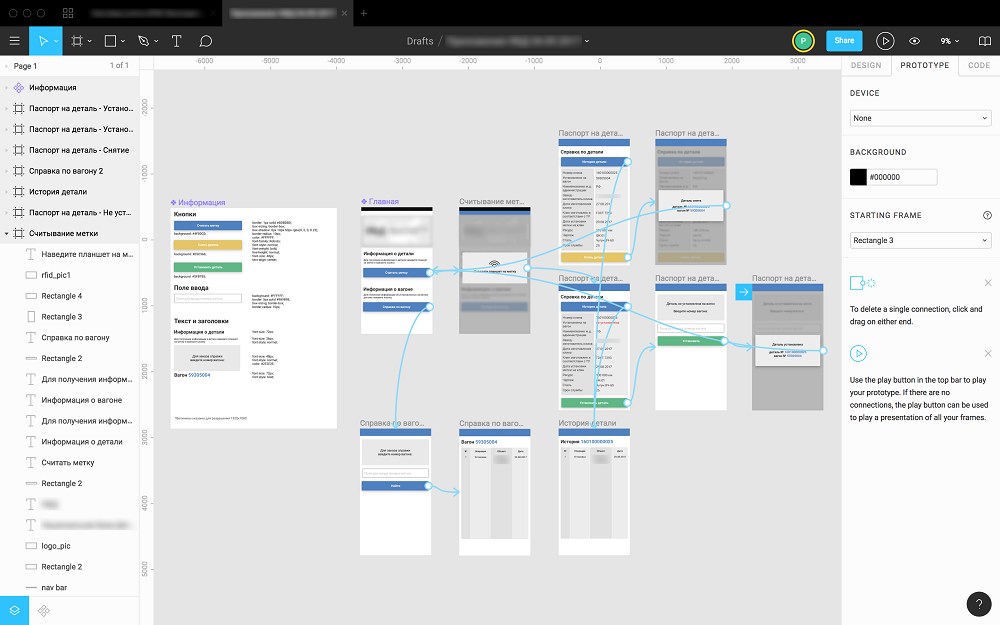
Прототипирование в Figma простое и интуитивно понятное
Хотя Sketch недавно добавил монтажную область к прототипированию монтажной области, Figma пошла дальше, предоставив переходы между кадрами. Простая функция создания прототипов в Figma устраняет необходимость в другом инструменте для создания прототипов в стиле слайд-шоу, таком как InVision или Marvel. Когда все, что нужно, — это простая презентация с переходами, нет необходимости экспортировать в инструменты просмотра.
Простая функция создания прототипов в Figma устраняет необходимость в другом инструменте для создания прототипов в стиле слайд-шоу, таком как InVision или Marvel. Когда все, что нужно, — это простая презентация с переходами, нет необходимости экспортировать в инструменты просмотра.
Прототипирование Figma работает так же, как и другие инструменты, используя соединительные стрелки между кадрами.
Прототипы Figma можно распространять так же, как файлы дизайна Figma; любой, у кого есть разрешение на ссылку, может просматривать и комментировать прототип, и опять же, эта обратная связь фиксируется на панели комментариев инструмента и записывается в Slack. Разработчики могут видеть рабочий процесс проектирования, оставлять прямые @сообщения для дизайнеров и получать измерения и атрибуты CSS из прототипа.
Дизайн-системы стали необходимостью для многих компаний, и есть потребность в компонентах (символы в Sketch и Illustrator), которые можно повторно использовать, масштабировать и «токенизировать» для использования в библиотеках шаблонов, доступных для дизайнеров UX и разработчиков интерфейса.
Немодальное диалоговое окно командной библиотеки Figma дает неограниченный доступ к компонентам и стилям.
Часто используемая фраза «единственный источник достоверной информации» подходит сюда — после создания командной библиотеки Figma любой, у кого есть доступ к проекту, может использовать экземпляры компонентов в своих проектах и быть уверенным, что они работают с последними версиями.
Организация компонентов проста и гибка с помощью файлов и фреймов.
Подход Figma к библиотекам компонентов прост и удобен в управлении. Дизайнеры могут создавать файлы, полные компонентов, или использовать компоненты на странице для организации библиотеки шаблонов. Каждый кадр на странице Figma становится организационным разделом в библиотеке команды (нет необходимости создавать иерархии\подобные\эти).
Одним из способов организации библиотек является создание проекта, посвященного исключительно компонентам. Файлы в этом проекте могут быть организованы по мере необходимости, и страницы в этих файлах могут быть организованы соответствующим образом.
Использование Figma в течение любого периода времени продемонстрирует преимущества этого инструмента для совместной работы. Это заставляет команды работать над задачей и поощряет полное раскрытие информации, что необходимо при создании системы проектирования для различных дисциплин. Figma легко использовать на любой платформе и позволяет командам быстро делиться своей работой и библиотеками.
Эксперты по дизайну, которые используют Figma после перехода со Sketch (файлы Sketch можно импортировать в Figma с четностью), не разочарованы:
… он полностью меняет то, как вы можете работать с коллегами и клиентами — оптимизируйте совместный дизайн с Figma
Figma объединила в себе лучшее из всего, что было в мире инструментов дизайна пользовательского интерфейса за последние несколько лет — почему ваша команда дизайнеров должна подумать о переходе на Figma
В течение последнего года я использовал Figma в процессе проектирования UI/UX, и это сэкономило мне часы работы.
Это действительно изменило мой рабочий процесс проектирования — Как оптимизировать рабочий процесс UI/UX с помощью Figma
Время, проведенное в Figma, обычно является самой приятной и продуктивной частью моего дня — Figma меняет весь мой рабочий процесс, и это потрясающе!
• • •
Дальнейшее чтение:
- Совершенствуйте свое мастерство с помощью этих лучших инструментов UX
- Оптимизация совместного проектирования с помощью Figma
- Используйте Craft от InVision для оптимизации командной работы
- Смерть Каркасу. Прямо к высокой точности!
- Станьте дизайнером мирового класса, превратив земной шар в свой офис
Бен Копф
Дизайнер
Об авторе
Бен имеет 28-летний опыт работы, помогая людям взаимодействовать с программным обеспечением в пользовательском опыте (UX), взаимодействии (IxD), исследовании пользователей (UXR) и дизайне пользовательского интерфейса (UI).


 Это действительно изменило мой рабочий процесс проектирования — Как оптимизировать рабочий процесс UI/UX с помощью Figma
Это действительно изменило мой рабочий процесс проектирования — Как оптимизировать рабочий процесс UI/UX с помощью Figma