Курсы Photoshop в Москве – обучение Фотошопу у Максима Солдаткина
Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа.
Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля. И сегодня я о них расскажу и покажу, как сделать дизайн сайта в Фотошопе пошагово. На самом-то деле, секрет в том, что сайт состоит из фигур, текста и картинок. Дальше вы делаете с этими объектами какие-то манипуляции. В принципе, все базовые вещи необходимые для быстрого старта работы в Фотошопе с нуля, которые мы сегодня и обсудим.
Во-первых, поговорим про настройку фотошопа для веб-дизайна, про простые фигуры, текст, картинки, простые манипуляции с объектами, про разметку, про экспорт, про горячие клавиши и еще несколько фишек (рис. 1). Также вы можете записаться на мой видео-курс по веб-дизайну
1). Также вы можете записаться на мой видео-курс по веб-дизайну
Рис.1 Быстрый старт в Фотошоп
Поехали!
Дизайн сайта в Фотошопе: с нуля за 60 минут!
Для начала, это настройка рабочей области. Прежде всего, стоит зайти во вкладку “Window” в верхней панели и отключить все лишнее и включить все нужное. Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).
Рис.2 Настройка рабочей области
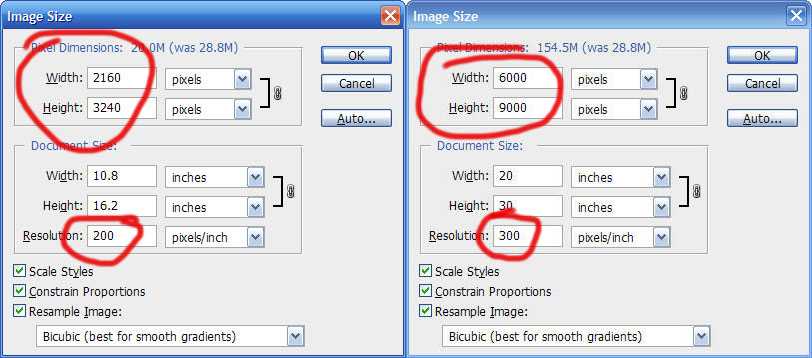
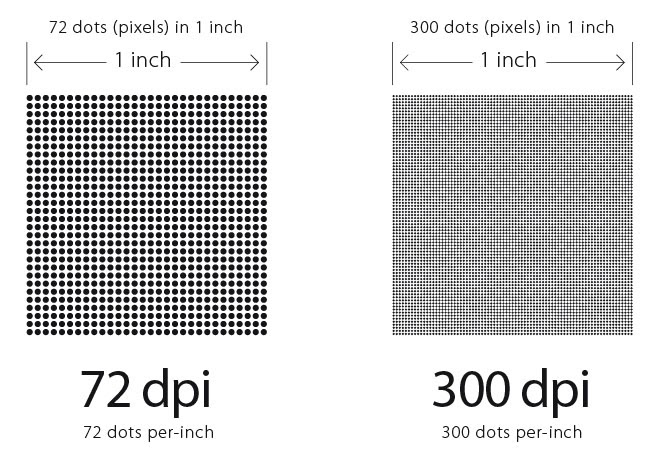
В фотошопе при создании дизайна сайта мы создаем макет (рис.3), где горячая клавиша ⌘N (Command N), вот таким образом я буду обозначать горячую клавишу в презентации — ⌘N на Mac-е, если вы пользуетесь Windows — то это CTRL+N (Control N). То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
Рис.3 Настройка макета
Обязательно посмотрите мой видеоуроки, где я подробно рассказываю о настройках Фотошоп.
Как создать дизайн сайта в фотошопе: фигуры и трансформация
Фигуры. Горячая клавиша “U”. Фигуры — это прямоугольник, прямоугольник с округленными углами, эллипс, многоугольник, прямая и фигура произвольной формы (рис.4).
Рис.4 Фигуры
Этот инструмент часто применяется в photoshop при создании дизайна сайта, и находится он на панели инструментов, да, вот он выделен, горячая клавиша “U”. С формами, с фигурами можно производить трансформации, мы сейчас это рассмотрим на примере фигур, то же самое можно делать и с картинками. Горячая клавиша ⌘Т — свободная трансформация (рис. 5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
Рис.5 Трансформация
У нас был квадрат, он остается квадратом. Прямоугольник с округленными углами (рис.6,7) так ресайтить нельзя, нельзя так трансформировать, потому что радиусы округления, мы видим, что при трансформации они нарушаются.
Рис.6 Прямоугольник с округленными углами (неправильно)
Рис.7 Прямоугольник с округленными углами (правильно)
При дизайне сайта в фотошопе прямоугольник с округленными углами правильно трансформировать по точкам. Это горячая клавиша “А”. Мы выделяем точки и дальше уже начинаем их двигать стрелочками SHIFT-ом. В общем, стоит запомнить, что прямоугольник с округленными углами нельзя просто так взять и трансформировать, его нужно трансформировать по точкам.
Выделение, перемещение. Вообще, для выделения объекта — горячая клавиша “V” для выделения и перемещения она называется move to и есть клавиша “А” для точечного перемещения (рис.8). В предыдущем примере мы видели, когда я выделял точки в прямоугольнике с округленными углами, вот я как раз нажимал эту горячую клавишу “А”, выделял точки и с ним уже дальше работал.
Рис.8 Выделение, перемещение
Копирование. Вот этот значок “⌥” — это на Mac-е “option” , если вы работаете на Windows, то это клавиша Alt (рис.9).
Рис.9 Копирование
Там нажимаете Alt и начинаете перетаскивать объект. Видим, как курсор изменяется, становится два курсорчика, сейчас будет видно, анимация пройдет… вот, я наживаю Alt, начинаю двигать и мы видим, что курсор меняется, если курсор поменялся, значит, объект будет копироваться. Для того, чтобы понять, как правильно проводится создание сайта в Фотошоп, нужно понять все эти фигуры.
Прозрачность. Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10).
Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис.10).
Рис.10 Прозрачность
Дизайн сайта в photoshop: текст, выравнивание и цвет
Текст. Работа с текстом — горячая клавиша “Т”. Вот так в панели инструментов выглядит сам инструмент работы с текстом — шрифт, размер там и так далее. Вообще есть два варианта работы с текстом в фотошопе при создании дизайна сайта — текстовой блок и текстовая строка. Текстовой блок — это когда мы задаем размер этого блока и текст автоматически в этом блоке переносится, перемещается, заполняет все это пространство. В строку, в бесконечно длинную строку придется вот эти переносы на следующую строку делать вручную, т.е. ставить курсор, нажимать Enter и переносить. В тексте можем просто потянуть и изменить размер и текст сам подстроится под размер блока. Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т.е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Рис.11 Текст
Рис.12 Текст
При создании сайтов в Photoshop большую роль имеет выравнивание. Если у вас есть несколько объектов хаотичных, мы можем их выделить и выровнять. Сейчас я еще раз покажу, как это делается. Т.е. я выделяю все объекты, нажимаю “выровнять по верхнему краю” и равномерно распределить, беря за размер, за точку отсчета центр изображения. Т.е. по верхнему краю, посередине, по нижнему, то же самое по вертикали и так далее — это чтобы равномерно распределить объекты по, ну то есть равномерно распределить от первого к последнему (рис.13).
Рис.13 Выравнивание
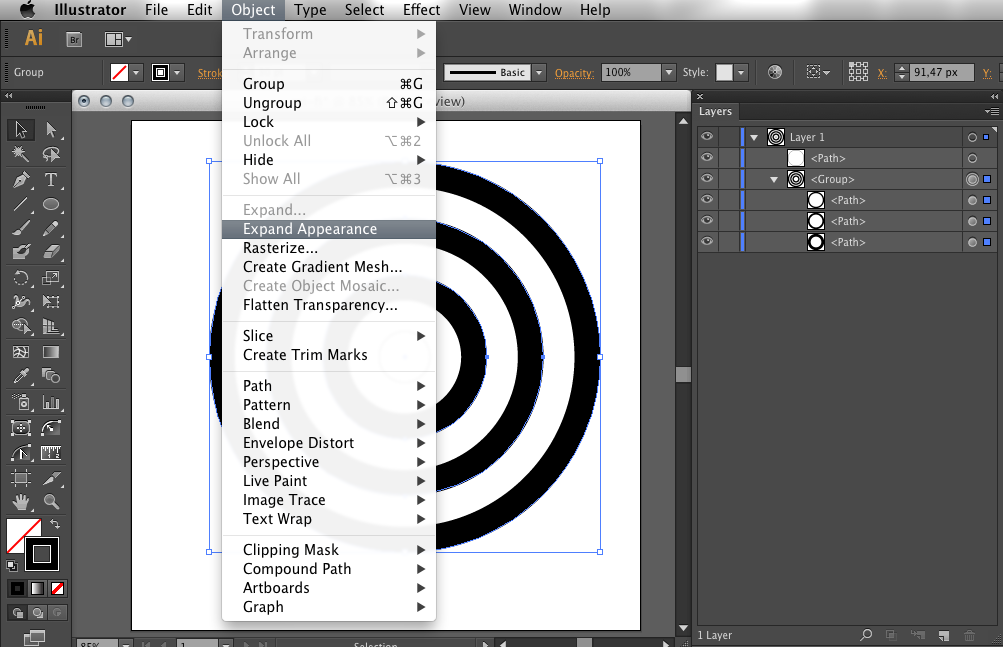
Дальше группы слоев еще есть (рис. 14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.
14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.
Рис.14 Группа слоев
Давайте продолжим создание сайта в фотошопе с нуля. Есть несколько эллипсов, несколько объектов, я их выделяю и группирую, они у меня находятся в папочке все. Можно группы в группы заносить, можно создавать папку из нескольких папок и так далее. Горячая клавиша “⌘ G”.
Цвет. Палитра с цветами, стоит установить цветовые координаты Hue, Saturation, Brightness , т.е. тон, насыщенность и яркость в палитре, в инструменте вот эта маленькая кнопочка, маленькая иконочка, нажмите на нее и установите HSB Sliders (рис.15).
Рис.15 Цвет
Вот эти цветовые координаты HSB, просто удобнее с ними обращаться, т.е. в чем здесь прелесть? Вы сначала устанавливаете тон, сначала определяете цвет, который вам нужен, а потом этот цвет подстраиваете по насыщенности и по яркости. С остальными работать гораздо сложнее, потому что там все-таки перемещение цветов идет. Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
Как сделать дизайн сайта в фотошопе: картинки, смарт-объекты и маски
Картинки и смарт-объекты. Что важно сказать про это — смарт-объект не теряет в качестве при изменении размера, растровая картинка превращается в пятно (рис.16,17).
Рис.16 Картинки и смарт-объекты
Рис.17 Картинки и смарт-объекты
Давайте еще раз закрепим важные пункты о дизайне сайта в Фотошопе из прошедшей части урока. Я просто изменяю размер, смарт-объект, растровая картинка, увеличиваю, видим цветовое пятно. Смарт-объекты не теряют в качестве после уменьшения размера и последующего увеличения, т.е. можно спокойно их трансформировать и ресайдить. Картинки в дизайне сайта автоматически импортируются в Фотошоп как смарт-объекты, т.е. если вы добавляете картинку в Фотошоп, она превращается в смарт-объект. Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Маски. Alt click между слоями, т.е. мы наживаем Alt и кликаем между слоями(рис.18).
Рис.18 Маски
Рис.19 Маски
И просто поймите сейчас, как это работает, на следующем слайде я покажу в чем суть. Т.е. у нас есть два слоя, есть эллипс, есть картинка. Мы наводим курсор, нажимаем Alt, появляется вот такая вот стрелочка и просто кликаем. Вот как это работает.
Давайте далее рассмотрим дизайн сайта в photoshop по шагам. Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Настройка фотошопа для веб-дизайна: направляющие
Направляющие. Горячая клавиша “⌘R”, чтобы скрыть и показать линейки (рис.20).
Рис.20 Направляющие
При создании сайта в фотошопе используйте линейку — это черные штучки с цифрами, это они и есть. И горячая клавиша “ ⌘;” , чтобы скрыть и показать направляющие. Т.е. давайте на скриншоте на примере, я открываю линейки и просто перетаскиваю из углов направляющие, опять же направляющие нужны, чтобы ваш макет выглядел ровно, чтобы вы могли по этим направляющим ваши текстовые блоки, картинки и фигуры уметь выровнять. И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
Рис.21 Направляющие
Для экспорта мы заходим — “Файл”, “save for web”(сохранить для веб) и сохраняйте ваш макет, если вы делаете сайты, проще всего, самый простой формат, который не требует настроек дополнительных — это “PNG 24” (рис.22).
Рис.22 Экспорт файла
В чем его прелесть? Т.е. в чем минус GPEG-а , все знаем, что картинки принято хранить в GPEG-е. GPEG — ломает шрифты, т.е. если у вас макет сайта, где много шрифтов, много текста, в GPEG-е шрифты будут размываться, шрифты будут, так называемыми артефактами. Если мы сохраняем в PNG 24, то картинка выглядит гораздо чище. Она может занимать чуть больше места, но на первых порах, на первых этапах , чтобы не перегрузить себя какими-то настройками , ставьте PNG 24 и смело сохраняйте ваши макеты в этом формате.
И я напомню про горячие клавиши (рис.23).
Горячие клавиши в photoshop значительно ускорят работу при создании дизайна сайта.
“U” — прямоугольник, эллипс, фигуры.
“Т” — это текст.
“В” — выделение, перемещение объекта.
Клавиша “А” — для точечного выделения, помним про прямоугольник с округленными углами.
Alt с перемещением, т.е. мы копируем объект, зажимаем Alt и начинаем его двигать, он начинает копироваться.
Alt clic между слоями — мы превращаем слои в маску, нижний слой становится маской, верхний слой на него накладывается.
“⌘Т” — трансформация, изменение размера.
“ ⌘G”, “ ⌘ SHIFT G” — группировка, разгруппировка в папки.
“ ⌘R” — скрыть и показать линейки.
“ ⌘;” — скрыть и показать направляющие.
И, думаю, всем известная клавиша “ ⌘Z” — отменить предыдущее действие и если мы зажимаем “Option” или “Alt” на Windows , ALT+Z — мы можем шагать назад по нашей истории изменений, а если мы зажимаем ⌘SHIFT и нажимаем Z, то мы делаем шаг вперед. Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Итак, мы рассмотрели дизайн сайта в фотошопе пошагово. И давайте на примере реального макета посмотрим вместе, как это работает.
полный базовый курс для начинающих с нуля
Участвует в распродаже Скидки до 50% действуют 0 дней 00:00:00
Курс
Вы освоите самый популярный графический редактор.
Научитесь профессионально работать с графикой, создавать коллажи и анимацию и сможете начать карьеру в дизайне.
- Длительность 4 месяца
- Онлайн в удобное время
- Практика на реальных кейсах
- Доступ к курсу навсегда
Трейлер
О профессии
Откройте путь к карьере в дизайне
Кому подойдёт этот курс
- Новичкам в дизайне
Освоите универсальный графический редактор, научитесь базовым и продвинутым техникам работы.
 Сможете использовать Photoshop для личных целей или начать карьеру дизайнера.
Сможете использовать Photoshop для личных целей или начать карьеру дизайнера. - Дизайнерам
На продвинутом уровне научитесь работать со слоями и масками. Сможете обтравливать фотографии и делать эффектные коллажи. Узнаете, как экономить время на рутинных задачах.
- Тем, кто работает с графикой
Научитесь с нуля создавать сложные спецэффекты и использовать все возможности растровой графики. Сможете воплотить в жизнь любые творческие идеи.
Год английского языка бесплатно
Skillbox запустил онлайн‑платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действительно для пользователей, которые приобрели любой курс с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.

Чему вы научитесь
- Создавать коллажи
Узнаете, как подбирать визуал для коллажа и располагать его на холсте. Научитесь аккуратно работать с масками, цветовыми настройками и балансом резкости.
- Ретушировать изображения
Поймёте, как ретушь может улучшить визуал. Научитесь использовать тени, блики, отражения и инструменты пластической деформации.
- Использовать сложные эффекты
Научитесь применять режимы наложения, анимацию и 3D-инструменты. Сможете работать с любыми объектами и стилями.
- Работать с текстом и шрифтами
Познакомитесь с базовыми принципами типографики, научитесь подбирать шрифты. Сможете сверстать аккуратную текстовую страницу.
- Пользоваться скриптами
Сможете ускорить и упростить работу с помощью инструментов автоматизации, скриптов и расширенных настроек.
О Skillbox
Skillbox —
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО.![]() Рейтинг от Smart Ranking.
Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Как проходит обучение на платформе
Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику.
 Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Photoshop с нуля
Введение в Photoshop
Поймёте, как удалять и устанавливать Photoshop. Познакомитесь с интерфейсом программы и панелью инструментов. Научитесь работать со слоями и горячими клавишами, настраивать рабочую область.
Инструменты
Освоите инструменты выделения, рисования, редактирования текста, перемещения по рабочему столу. Научитесь восстанавливать и ретушировать изображения.
 Изучите дополнительные панели программы.
Изучите дополнительные панели программы.Работа с файлами и изображениями
Разберётесь в типах документов, размере, разрешении и пресетах. Научитесь настраивать кисти, создавать шейпы, работать с заливкой и градиентами. Поймёте, как пользоваться скриптами и инструментами автоматизации Action и Batch. Сможете правильно открывать, сохранять и экспортировать документы.
Принципы работы со слоями и масками
Освоите работу со слоями и масками. Изучите основные шорткаты, выделение, перемещение, трансформацию и режимы наложения.
Бонус-модуль. Выделения и маски
Научитесь работать с масками и модификаторами выделения. Освоите режимы Quick mask mode, Quick Selection и Select&Mask.
Работа со слоями
Освоите артборды и интерфейс палитры слоёв. Поймёте, какие типы слоёв существуют, и научитесь работать с ними.
Эффекты
Узнаете, для чего нужны эффекты и как их применять.
 Научитесь искать референсы, добавлять объекты на фон и пользоваться стилями в диалоговом окне Layer style.
Научитесь искать референсы, добавлять объекты на фон и пользоваться стилями в диалоговом окне Layer style.Продвинутые приёмы обтравки и ретуши
Поймёте назначение ретуши и обтравки. Узнаете о персональных рабочих приёмах и принципах формирования теней, отражений и бликов. Изучите функции Quick selection, Select&Mask, Content Avare Fill и Content Avare tool.
Принципы построения растровых изображений
Познакомитесь с цветовыми режимами и моделями, а также с векторной и растровой графикой. Научитесь пользоваться каналами и сохранять выделения.
Бонус-модуль. Как освоить Pen tool?
Изучите Pen tool и попрактикуетесь в его использовании.
Практика коллажирования для создания Key Visual
Научитесь искать фото для коллажа, подбирать и редактировать иконки, работать с 3D-текстом, тенями, текстурами и Puppet Warp. Узнаете, что такое технический дизайн и как добавлять частицы на фон.

Бонус-модуль с Михаилом Никипеловым
Узнаете о профессиональной ретуши и инструментах реставрации изображений.
Бонус-модуль с Павлом Ярцом
Узнаете, как создавать оригинальные мемы.
Создание постера
Научитесь создавать постеры со спецэффектами на основе референсов.
Photoshop PRO
Введение
Узнаете, для чего нужен Photoshop и где его применяют. Познакомитесь с историей программы и её влиянием на индустрию. Изучите принципы работы с Adobe Lightroom и Adobe Bridge.
Бонус-модуль. Основные ошибки при коллажировании
Поймёте, какие ошибки допускают начинающие специалисты. Научитесь избегать их и улучшите качество работы.
Технический дизайн
Изучите нюансы технического дизайна и сможете применять тени в простых и сложных композициях.

Обработка изображений и коллажирование PRO
Познакомитесь с популярными приёмами обработки изображений и научитесь делать из чёрно-белых фото цветные.
Типографика
Познакомитесь с типографскими терминами. Поймёте, откуда брать шрифты, и научитесь подбирать их. Узнаете, как правильно оформлять текст и располагать надписи на изображениях с помощью сетки.
Работа с текстом PRO
Научитесь работать с текстом и шрифтами на профессиональном уровне. Узнаете о стилях текста и типографике в интерфейсах.
Практическое применение Photoshop
Поймёте, как использовать Photoshop для соцсетей и дизайна сайтов. Научитесь готовить макеты для типографии и создавать дизайн мокапов с нуля.
Расширенные возможности
Узнаете о расширенных возможностях Photoshop — анимации, gif-баннерах и 3D-инструментах. Научитесь пользоваться автоматизацией 120lvl (Generate + Layer Comps).

Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Скачать программу Скачать программу
Спикеры
Часто задаваемые вопросы
- Я никогда не работал с Photoshop. У меня получится?
Конечно! Курс поможет освоить Photoshop на профессиональном уровне даже тем, кто никогда не работал с графикой. Просто уделяйте больше внимания практике и читайте дополнительную литературу. В остальном помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
- Я слышал, что Photoshop сейчас недоступен в России. Это так?
К сожалению, Adobe временно не даёт оплатить программы российскими картами. Но не переживайте — без софта вы не останетесь. С любыми вопросами по установке и настройке программ вам поможет дружное сообщество в Telegram-чате курса.

- Какие системные требования у Photoshop? Я смогу установить его на свой компьютер?
Вы можете ознакомиться с системными требованиями на официальном сайте программы.
- Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все видео будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
- Сколько часов в неделю мне нужно будет уделять обучению на платформе?
Всё зависит только от вас. В среднем пользователи платформы занимаются от трёх до пяти часов в неделю.
- Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы.
 Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
Вы сможете перенять их опыт, профессиональные знания и лайфхаки. - Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
Adobe Photoshop Обучение | Обучение Adobe
Способы пройти этот курс
- Онлайн
- Онлайн под руководством инструктора
- На месте
Наша простая в использовании виртуальная платформа позволяет вам проходить курс из дома с живым инструктором. Вы будете следовать тому же расписанию, что и классный курс, и сможете взаимодействовать с тренером и другими делегатами.
Вы будете следовать тому же расписанию, что и классный курс, и сможете взаимодействовать с тренером и другими делегатами.
- Посмотреть экран тренера
- Виртуальная доска
- Делитесь документами
- Работает на всех устройствах
Наша полностью интерактивная обучающая онлайн-платформа совместима со всеми устройствами и доступна из любого места и в любое время. Все наши онлайн-курсы имеют стандартную оценку 9.0 дней доступа, который может быть продлен по запросу. Наши опытные инструкторы всегда готовы помочь вам с любыми вопросами, которые могут возникнуть.
Все наши онлайн-курсы имеют стандартную оценку 9.0 дней доступа, который может быть продлен по запросу. Наши опытные инструкторы всегда готовы помочь вам с любыми вопросами, которые могут возникнуть.
- Сертификаты предоставляются онлайн
- Получите немедленный доступ при покупке
- Работает на всех устройствах
Это наш самый популярный стиль обучения. Мы проводим курсы в 1200 местах, в 200 странах, в одном из выбранных нами учебных центров, обеспечивая все необходимое «человеческое прикосновение», которое может быть упущено в других стилях обучения.
Мы проводим курсы в 1200 местах, в 200 странах, в одном из выбранных нами учебных центров, обеспечивая все необходимое «человеческое прикосновение», которое может быть упущено в других стилях обучения.
Высококвалифицированные инструкторы
Все наши инструкторы обладают высокой квалификацией, имеют более 10 лет реального опыта и предоставят вам увлекательный опыт обучения.
Современные учебные центры
Мы используем только самые высокие стандарты учебных помещений, чтобы ваш опыт был максимально комфортным и не отвлекал
Небольшие классы
Мы ограничиваем размер наших классов, чтобы способствовать лучшему обсуждению и обеспечить каждому персонализированный опыт
Отличное соотношение цены и качества
Получите больше отдачи от затраченных средств! Если вы найдете выбранный вами курс дешевле в другом месте, мы сравняем его!
Это такое же прекрасное обучение, как и наше обучение в классе, но проводится на территории вашего предприятия. Это идеальный вариант для более масштабных требований к обучению и означает меньше времени вне офиса.
Это идеальный вариант для более масштабных требований к обучению и означает меньше времени вне офиса.
Индивидуальный подход к обучению
Наши курсы могут быть адаптированы к вашему индивидуальному проекту или бизнес-требованиям независимо от объема.
Максимизируйте свой бюджет на обучение
Сократите ненужные расходы и сосредоточьте весь свой бюджет на том, что действительно важно, на обучении.
Возможность создания команды
Это дает вашей команде прекрасную возможность собраться вместе, сблизиться и обсудить, чего вы не можете получить в стандартной обстановке классной комнаты.
Мониторинг прогресса сотрудников
Следите за прогрессом и производительностью ваших сотрудников в собственном рабочем пространстве.
Что говорят наши клиенты
Мастер-класс по Adobe Photoshop. Часто задаваемые вопросы
Что такое Адоб Фотошоп?
Adobe Photoshop — широко распространенное программное обеспечение для создания и редактирования фотографий. Он имеет множество функций для ретуши изображений и рисунков.
Он имеет множество функций для ретуши изображений и рисунков.
Для чего используется инструмент «Кисть» в Adobe Photoshop?
Инструмент «Кисть», похожий на настоящую кисть, который позволяет рисовать на любом слое, а также помогает модифицировать его для различных условий, выбирая различные настройки.
Каковы существенные преимущества Adobe Photoshop?
Преимущества Adobe Photoshop включают восстановление фотографий, изменение размера, обрезку, анимацию, графику веб-сайта, макет веб-сайта и многое другое.
Как этот мастер-класс по Adobe Photoshop поможет мне в моей карьере?
Курс Adobe Photoshop Masterclass помогает построить карьеру фотографам, графическим дизайнерам, дизайнерам Adobe Photoshop, веб-разработчикам и многим другим.
Что я узнаю на этом мастер-классе по Adobe Photoshop?
В ходе этого курса вы узнаете о различных темах, таких как разрушающие и неразрушающие методы, корректировка изображений, цветовой баланс, инструмент восстановления, инструмент клонирования и многое другое.
Какова стоимость/плата за обучение для получения сертификата Adobe Photoshop Masterclass в Российской Федерации?
Стоимость сертификации Adobe Photoshop Masterclass в РФ от $995
Какое учебное заведение/поставщик мастер-классов по Adobe Photoshop является лучшим в Российской Федерации?
Академия знаний является ведущим мировым поставщиком услуг по обучению мастер-классам Adobe Photoshop.
Каковы лучшие курсы Adobe Training в России?
Ознакомьтесь с нашими учебными курсами Adobe, доступными в Российской Федерации
Почему выбирают нас
Лучшая цена в отрасли
Вы не найдете лучшего предложения на рынке. Если вы найдете более низкую цену, мы снизим ее.
Множество способов доставки
Доступны гибкие методы доставки в зависимости от вашего стиля обучения.
Высококачественные ресурсы
Ресурсы включены для всестороннего обучения.
«Действительно хороший курс и хорошо организованный. Тренер был великолепен с чувством юмора —
его опыт позволил провести свободный курс, построенный таким образом, чтобы помочь вам получить как можно больше
информацию и соответствующий опыт, помогая вам подготовиться к экзамену»
Джошуа Дэвис, Thames Water
Связанные курсы
Ищете дополнительную информацию об обучении Adobe?
Назад к информации о курсе
- Предстоящие занятия
- Пакет специальных предложений
СПОСОБ ДОСТАВКИ
Онлайн под руководством инструктора
Онлайн
На месте
Как Дебора Леви может изменить вашу жизнь | Книги
В августе прошлого года автор Дебора Леви начала позировать для своего портрета. Отправной точкой было селфи — проницательные глаза, чувственные губы, голова с копной каштановых волос. Художник, ее друг Пол Хебер-Перси, использовал Photoshop, затем карандаш и кальку, чтобы перевернуть и размножить изображение ее лица, пока не получил рисунок, аккуратно выложенный на сетке, который его удовлетворил.
Отправной точкой было селфи — проницательные глаза, чувственные губы, голова с копной каштановых волос. Художник, ее друг Пол Хебер-Перси, использовал Photoshop, затем карандаш и кальку, чтобы перевернуть и размножить изображение ее лица, пока не получил рисунок, аккуратно выложенный на сетке, который его удовлетворил.
Пришло время покрасить. Он любил работать по утрам, часовыми перерывами в своей крошечной мастерской на чердаке. Когда Леви приходил на сеансы, он приносил картину в столовую, и они вдвоем пили чай или вино и разговаривали. Не то чтобы это были сеансы в традиционном смысле, но «разы, когда я мог наблюдать за ней, не чувствуя себя застенчивым», сказал он.
Иногда они обсуждали новый роман Леви «Август Блю», который она заканчивала; но в основном это были «повседневные дела — друзья, новости, обмен рецептами, как разблокировать раковину», — сказал Леви. Но, как сказал мне Хебер-Перси, в этих разговорах не было ничего повседневного. Она из тех людей, которые делают обыденное замечательным. Даже «сходить с ней в булочную за багетом становится чем-то волшебным», — сказала мне ее подруга, писательница Таш Ау. Когда ее друзья говорят о ней, они говорят что-то вроде этого: «она событие», «она персонаж », «она — целый мир». Люди часто вспоминают первую встречу с ней. Для Кейт Блэнд, аудиопродюсера, это было на вечеринке на складе в Шордиче. Леви сидел на высоком подоконнике; Блэнд опирался на него. Из-за плеча Блэнда раздался богатый, слегка хриплый голос автора. Разговор разворачивается в череде ослепительных виньеток. «Казалось, что нужна была театральность: нам нужно было вырваться из обыденности болтовни и завязать разговор, который должен был запомниться», — вспоминала она. «Я был очень взволнован этим».
Даже «сходить с ней в булочную за багетом становится чем-то волшебным», — сказала мне ее подруга, писательница Таш Ау. Когда ее друзья говорят о ней, они говорят что-то вроде этого: «она событие», «она персонаж », «она — целый мир». Люди часто вспоминают первую встречу с ней. Для Кейт Блэнд, аудиопродюсера, это было на вечеринке на складе в Шордиче. Леви сидел на высоком подоконнике; Блэнд опирался на него. Из-за плеча Блэнда раздался богатый, слегка хриплый голос автора. Разговор разворачивается в череде ослепительных виньеток. «Казалось, что нужна была театральность: нам нужно было вырваться из обыденности болтовни и завязать разговор, который должен был запомниться», — вспоминала она. «Я был очень взволнован этим».
Во время той вечеринки, в 2008 году, Леви было 49 лет. В ее жизни было одно огромное потрясение: когда ей было девять лет, ее семья эмигрировала из Южной Африки в Великобританию, после того как ее отец провел три года в качестве политического заключенного. . После школы в лондонской общеобразовательной школе Леви получил театральное образование в новаторском авангардном Дартингтонском колледже искусств в Девоне и сначала проложил путь драматурга. Ее первый роман «Прекрасные мутанты» был опубликован в 1989 году, когда ей исполнилось 30 лет. Двадцать лет спустя, во время вечеринки в Шордиче, она не была известна и продала не более чем скромное количество книг. она вела себя, как если бы она. Она преподавала, адаптировала Колетт и Кэрол Шилдс для радио, воспитывала двух дочерей и жила со своим мужем, драматургом Дэвидом Гейлом, в двухквартирном доме на Холлоуэй-роуд в северном Лондоне. Она работала над романом, первым с 19 лет.96. Ее предыдущие книги были распроданы.
. После школы в лондонской общеобразовательной школе Леви получил театральное образование в новаторском авангардном Дартингтонском колледже искусств в Девоне и сначала проложил путь драматурга. Ее первый роман «Прекрасные мутанты» был опубликован в 1989 году, когда ей исполнилось 30 лет. Двадцать лет спустя, во время вечеринки в Шордиче, она не была известна и продала не более чем скромное количество книг. она вела себя, как если бы она. Она преподавала, адаптировала Колетт и Кэрол Шилдс для радио, воспитывала двух дочерей и жила со своим мужем, драматургом Дэвидом Гейлом, в двухквартирном доме на Холлоуэй-роуд в северном Лондоне. Она работала над романом, первым с 19 лет.96. Ее предыдущие книги были распроданы.
Четыре года спустя жизнь Леви изменилась. Ее роман «Плывущий дом» — залитая солнцем история о семейном отдыхе на Французской Ривьере, под блестящей поверхностью которого течет фрейдистский поток травм военного времени, — был номинирован на Букеровскую премию 2012 года. Это привело к взлету продаж. В то же время распался ее брак. «К тому времени, как я пошла на ужин Букера в декабре, я знала, что переезжаю, и собиралась собирать вещи», — сказала она мне. «Это было очень бурно и очень больно».
Это привело к взлету продаж. В то же время распался ее брак. «К тому времени, как я пошла на ужин Букера в декабре, я знала, что переезжаю, и собиралась собирать вещи», — сказала она мне. «Это было очень бурно и очень больно».
В следующем году она опубликовала «Вещи, которые я не хочу знать», первую из трилогии, которую она называет «живыми автобиографиями», чтобы передать их избирательную, вымышленную природу. В течение следующих нескольких лет она чередовала еще два романа, «Горячее молоко» и «Человек, который все видел», с еще двумя томами живой автобиографии, в которых рассказывалось о том, как после того, как ее брак распался, она перестроила жизнь для себя и своих дочерей в своей жизни. 50-х, вне старых патриархальных структур. Все эти книги, по ее словам, вылетели из нее «как пробка из бутылки».
Романы Леви популярны и высоко оценены критиками. Но именно благодаря живым автобиографиям ее репутация превзошла литературную. На мероприятиях читатели говорят Леви, что ее книги помогают им чувствовать себя менее одинокими, или спрашивают ее, что делать с жизненным кризисом. (Нельзя представить, чтобы читатели делали это, скажем, с Рэйчел Куск, которая тоже анализирует женский опыт, но в несколько более холодном стиле.) На одном из онлайн-чтений Леви во время пандемии Covid один из зрителей написал в чате: «Мне 41 год, у меня двое детей, и иногда я вообще не чувствую себя дома… Вам помогло то, что вы вышли из несчастливого брака?» Леви ответил: «Это сработало для меня. Вы должны начать жить по-другому и собрать своих друзей и сторонников за своим столом», — это в значительной степени история второй и третьей ее живых автобиографий «Стоимость жизни и недвижимость».
(Нельзя представить, чтобы читатели делали это, скажем, с Рэйчел Куск, которая тоже анализирует женский опыт, но в несколько более холодном стиле.) На одном из онлайн-чтений Леви во время пандемии Covid один из зрителей написал в чате: «Мне 41 год, у меня двое детей, и иногда я вообще не чувствую себя дома… Вам помогло то, что вы вышли из несчастливого брака?» Леви ответил: «Это сработало для меня. Вы должны начать жить по-другому и собрать своих друзей и сторонников за своим столом», — это в значительной степени история второй и третьей ее живых автобиографий «Стоимость жизни и недвижимость».
Леви (слева) в 2012 году с другими авторами, включенными в шорт-лист Man Booker, Таном Тваном Энгом, Хилари Мантел, Уиллом Селфом, Элисон Мур и Джитом Тайилом. Фотография: Люк МакГрегор/Reuters
Письма Леви обладают очень специфическим качеством: кажется, что они проникают в сознание. Вы впитываете ее способ видения и начинаете воспринимать мир в духе Леви. В ее рассказах кажущиеся тривиальными моменты обретают политическую силу: встреча с парикмахером в «Стоимости жизни» становится рассказом о товариществе женщин и о том, что они открывают друг другу; сцена о том, как они делят столик в «Евростар», становится рассказом о том, как мужчины в прямом и переносном смысле не могут уступить место более молодым женщинам. В новом романе «Август Блю» рассказчик, оскорбленный молодым человеком в кафе, говорит нам: «Я думаю, он ожидал, что я отвечу, отвечу как-нибудь, но мне было все равно на него или его проблемы». Я использовал это в своей жизни не раз, с тех пор как впервые прочитал это. Книги становятся «почти путеводителем по жизни», — сказала Габи Вуд, директор Фонда Букера. «Она учит тебя быть лучшим собой».
В новом романе «Август Блю» рассказчик, оскорбленный молодым человеком в кафе, говорит нам: «Я думаю, он ожидал, что я отвечу, отвечу как-нибудь, но мне было все равно на него или его проблемы». Я использовал это в своей жизни не раз, с тех пор как впервые прочитал это. Книги становятся «почти путеводителем по жизни», — сказала Габи Вуд, директор Фонда Букера. «Она учит тебя быть лучшим собой».
Частично привлекательность сочинений Леви заключается в том, что они пронизаны неприкрытой симпатией к молодым женщинам — как к нерешительным, крутым молодым женским персонажам, населяющим ее романы, так и к тем, кто появляется в ее живых автобиографиях, часто договариваясь о щекотливых ситуациях со старшими. , под названием мужчины. В «Недвижимости» есть отрывок, в котором она описывает свою радость от готовки для подруг дочерей: «Мне понравился их аппетит — да, не к приготовленному блюду, а к самой жизни. Я хотел, чтобы они нашли в себе силы для всего, что им нужно было сделать в этом мире, и для всего, что мир бросит на них». Она говорит не только о друзьях своих дочерей. Леви также занимается подпиткой и укреплением своих читателей. И они это чувствуют.
Она говорит не только о друзьях своих дочерей. Леви также занимается подпиткой и укреплением своих читателей. И они это чувствуют.
Пьесы и романы, которые Леви написала, когда ей было 20–30 лет, похожи на коллажи, зернистые, колючие и плотные, пропитанные влиянием восточноевропейского авангарда, которые она усвоила в колледже. У нее был талант к эпиграмматическим, слегка сюрреалистичным предложениям. «Однажды я слышала, как человек выл, как волк, только он стоял в телефонной будке в Стритэме», — рассказывает персонаж ее первого романа. Но произведение еще не обрело той стертости, щадящего качества, которое придавало более поздним работам такую воздушность, такую рябь и плавность, не было и той эмоциональной силы, с которой так сильно себя отождествляют читатели.
В конце 2000-х она создала стиль, изменивший ее репутацию. В то время она работала в Королевском колледже искусств. Два дня в неделю она ездила на метро от дымной Холлоуэй-роуд до зеленого Южного Кенсингтона. Она была репетитором на факультете анимации, помогая студентам научиться писать и строить повествование. «Это было мощное время», — сказала она мне, когда мы встретились в сентябре. Ее коллеги по Королевскому колледжу искусств вдохновляли; как и ее ученики. По ночам, пока ее юные дочери спали, она писала «Дом плавания». «Я каким-то образом стал ближе к своим собственным эмоциям и понял, что, возможно, смогу заставить их работать в своей книге». Она всегда чувствовала, что эмоции не одобряются ее «семьей» авангардного искусства, но «начиная с Плавающего дома и далее я решила полностью положить этому конец». Наполнение рассказа чувствами изменило ее письмо и ее отношения с читателями. «Я знала, что на что-то наткнулась, и это потрясло меня», — сказала она мне. «Были времена, когда я переставал писать и спускался вечером, чтобы приготовить спагетти для своих дочерей. Под ступеньками было какое-то прохладное место, и я так загорелся, что просто стоял там и остывал».
Она была репетитором на факультете анимации, помогая студентам научиться писать и строить повествование. «Это было мощное время», — сказала она мне, когда мы встретились в сентябре. Ее коллеги по Королевскому колледжу искусств вдохновляли; как и ее ученики. По ночам, пока ее юные дочери спали, она писала «Дом плавания». «Я каким-то образом стал ближе к своим собственным эмоциям и понял, что, возможно, смогу заставить их работать в своей книге». Она всегда чувствовала, что эмоции не одобряются ее «семьей» авангардного искусства, но «начиная с Плавающего дома и далее я решила полностью положить этому конец». Наполнение рассказа чувствами изменило ее письмо и ее отношения с читателями. «Я знала, что на что-то наткнулась, и это потрясло меня», — сказала она мне. «Были времена, когда я переставал писать и спускался вечером, чтобы приготовить спагетти для своих дочерей. Под ступеньками было какое-то прохладное место, и я так загорелся, что просто стоял там и остывал».
То, что Леви нашла в своем письме, было способом придать ее истории мерцающую, привлекательную поверхность, позволив ее озабоченности литературной теорией, мифами и психоанализом занять ее более темные глубины. По ее словам, этот роман можно рассматривать как «своего рода курортный роман, который пошел не так, как надо», и он был засунут во многие чемоданы для чтения на пляже или у бассейна. «Я рада, если поверхность читается», — сказала она мне. «Потому что все остальное можно найти. И я очень стараюсь, чтобы мои читатели нашли его. Но я не смотрю свысока на читателей, которые этого не делают. Я думаю: «Что-то произойдет». «Что-то» может включать в себя фрейдистское желание и желание смерти, которыми наполнен роман; его своеобразные связанные образы сахарных мышей и крыс; прежде всего огромный предательский отлив истории — Холокоста, страданий и войн 20-го века — который Леви врисовывает в историю почти незаметными штрихами.
По ее словам, этот роман можно рассматривать как «своего рода курортный роман, который пошел не так, как надо», и он был засунут во многие чемоданы для чтения на пляже или у бассейна. «Я рада, если поверхность читается», — сказала она мне. «Потому что все остальное можно найти. И я очень стараюсь, чтобы мои читатели нашли его. Но я не смотрю свысока на читателей, которые этого не делают. Я думаю: «Что-то произойдет». «Что-то» может включать в себя фрейдистское желание и желание смерти, которыми наполнен роман; его своеобразные связанные образы сахарных мышей и крыс; прежде всего огромный предательский отлив истории — Холокоста, страданий и войн 20-го века — который Леви врисовывает в историю почти незаметными штрихами.
Но «Дом плавания» был отклонен всеми крупными издателями, которым он был отправлен. Леви, при всей ее уверенности в том, что все было хорошо, была опустошена. Годы после финансового кризиса 2008 года были негостеприимны для романиста из среднего списка, который некоторое время не печатался. Издательская индустрия была в беде; мощная новая волна феминизма 2010-х была скорее шепотом, чем ревом; а запасные, экспериментальные книги женщин, которые определят последние литературные тенденции, такие как авто-вымышленная трилогия «Наброски» Каска, интимное раскрытие памяти Анни Эрно или романы-откровения Елены Ферранте о женской дружбе, еще только предстояло появиться в Британия. В то время, сказала она, «ваша книга либо собиралась продаваться, либо не собиралась продаваться, и когда они говорили, что она «слишком литературна», они имели в виду, что она не будет продаваться».
Издательская индустрия была в беде; мощная новая волна феминизма 2010-х была скорее шепотом, чем ревом; а запасные, экспериментальные книги женщин, которые определят последние литературные тенденции, такие как авто-вымышленная трилогия «Наброски» Каска, интимное раскрытие памяти Анни Эрно или романы-откровения Елены Ферранте о женской дружбе, еще только предстояло появиться в Британия. В то время, сказала она, «ваша книга либо собиралась продаваться, либо не собиралась продаваться, и когда они говорили, что она «слишком литературна», они имели в виду, что она не будет продаваться».
Затем, летом 2009 года, что-то изменилось. Друг Леви, покойный Жюль Райт, управлявший центром искусств в восточном Лондоне, прочитал рукопись. Она организовала шоу фотографа Дина Роджерса, который задокументировал места автокатастроф, в которых погибли культурные герои — например, место, где погиб Марк Болан. «Дом плавания» начинается со сцены, в которой Китти Финч, молодая женщина, мечтающая о смерти, опасно везет пожилого поэта, с которым, как она считает, у нее есть телепатическая связь, по извилистой горной дороге. Райт решил напечатать первые две страницы книги в большом размере и установить в начале выставки. Однако вскоре после открытия она позвонила Леви и прямо заявила, что убирает их. По ее словам, это была катастрофа — люди забивали вход, когда останавливались, чтобы прочитать текст. «Это было, — сказал мне Леви, — первой искрой: эти две страницы столь отвергнутой книги собрали вокруг себя толпу».
Райт решил напечатать первые две страницы книги в большом размере и установить в начале выставки. Однако вскоре после открытия она позвонила Леви и прямо заявила, что убирает их. По ее словам, это была катастрофа — люди забивали вход, когда останавливались, чтобы прочитать текст. «Это было, — сказал мне Леви, — первой искрой: эти две страницы столь отвергнутой книги собрали вокруг себя толпу».
В конце концов роман нашел своего издателя, маленькое новое издательство под названием «И другие истории». Литературный переводчик Софи Льюис работала там редактором. Подача Леви, удивительно учитывая все отказы, была в высшей степени уверенной. «Дебора сказала мне: «Это самая сложная книга, которую я когда-либо писал, и она станет бестселлером», — вспоминал Льюис.
Осенью 2011 года подруга Леви Шарлотта Шепке, управляющая лондонской галереей Large Glass, устроила вечеринку в честь запуска. Они решили спроектировать Пловца, 1968 Фильм Берта Ланкастера, на стене. Ночью, к огромному удивлению Шепке, «стоять было невозможно — зал был битком набит. Его протаранили». Ее новый интересный друг, который ранее в том же году написал остроумные этикетки для открытия выставки в ее маленькой галерее, внезапно наделал много шума. Это было почти так, как сказал Шепке, «как если бы она совершила этот великий поступок, заявив, что она автор, — а потом вдруг она действительно стала писателем».
Его протаранили». Ее новый интересный друг, который ранее в том же году написал остроумные этикетки для открытия выставки в ее маленькой галерее, внезапно наделал много шума. Это было почти так, как сказал Шепке, «как если бы она совершила этот великий поступок, заявив, что она автор, — а потом вдруг она действительно стала писателем».
Берт Ланкастер и Джанет Лэндгард в фильме «Пловец» (1968). Фотография: Moviestore/Rex/Shutterstock
В своих живых автобиографиях Леви часто ссылается на арендованный сарай, место для письма в саду друга, на крышу которого осенью с глухим стуком падали яблоки. Сейчас, когда ей уже за 60, сарай сменился чердаком в Париже, в нескольких кварталах от книжного магазина Shakespeare & Company, недалеко от Сены. Когда я навестил ее ясным голубым февральским днем, она приколола к входной двери ветку желтой мимозы. Его цветение ознаменовало, по ее словам, «конец мрачного, крысино-серого января».
Мастерская была настолько близка к платоническому идеалу парижской мансарды, насколько вы можете себе представить: к ней ведет винтовая лестница, ведущая через двор, с низкими потолками и деревянными балками. На полу были разбросаны ковры-килимы, а ее кровать была покрыта пушистым покрывалом из овчины. В камине стояла заначка с красным вином. Все в студии излучало ее восхищение предметами, едой и удовольствием, напоминая мне о том, как, когда мы встретились за ланчем в лондонском кафе на тротуаре в прошлом июле, несмотря на невыносимую жару, она заказала вермут со льдом, а затем пицца, дополненная крепким кофе и рулетом. Если вы познакомились с автором и посетили студию до того, как прочитали произведение, вы могли ожидать чего-то более чрезмерного и сложного, чем урезанная, полупрозрачная проза, которую она создает.
На полу были разбросаны ковры-килимы, а ее кровать была покрыта пушистым покрывалом из овчины. В камине стояла заначка с красным вином. Все в студии излучало ее восхищение предметами, едой и удовольствием, напоминая мне о том, как, когда мы встретились за ланчем в лондонском кафе на тротуаре в прошлом июле, несмотря на невыносимую жару, она заказала вермут со льдом, а затем пицца, дополненная крепким кофе и рулетом. Если вы познакомились с автором и посетили студию до того, как прочитали произведение, вы могли ожидать чего-то более чрезмерного и сложного, чем урезанная, полупрозрачная проза, которую она создает.
Она налила кофе из кофейника и протянула мне блюдо с круассанами из своей местной булочной La Maison D’Isabelle; выпечка из того же магазина фигурирует в новом романе. Объекты из ее реального мира часто проскальзывают в ее вымысел. На полке лицом вверх лежала биография Айседоры Дункан, возможно, та же самая книга о танцовщице, которую Эльза читала в «Август Блю». На столе стояла чаша с жемчужными ожерельями, а у ее горла были жемчужины — как жемчужное ожерелье, которое носит ее прекрасный, небрежный персонаж Саул в ее романе «Человек, который все видел».
Вещи в ее рассказах часто имеют то мощное значение, которое Фрейд придает артефактам в сновидениях, например, бассейн в плавательном доме, который, как указала Леви, в своей основе представляет собой прямоугольную дыру в земле, и, таким образом, также метафорически могила. Она любит сюрреалистов. Поворотным моментом «Горячего молока» является момент, когда ее рассказчица София обнаруживает в себе смелость, оставляя кровавые отпечатки ладоней на кухонной стене человека, мучающего свою собаку. Эта сцена заимствована из рассказа о художнице Леоноре Каррингтон, сама в квартиру своего будущего любовника Луиса Бунюэля, размазанную менструальной кровью по его нетронутым белым стенам.
Мотивы проскальзывают и между книгами; в этом у нее есть что-то общее с визуальным художником, создающим тонко взаимосвязанные работы. Название «Август Блю», например, взято из цвета нити, которой в «Горячем молоке» один персонаж Ингрид вышивает имя Софии на рубашке. Лошади, в частности, скачут галопом в работах Леви — от крошечных пуговиц в форме лошади, которые в «Недвижимости» она сохранила из пуговичной коробки своей покойной мачехи, до момента, когда Ингрид появляется в пустынном ландшафте верхом, как воинственная богиня, в пропитанное мифами горячее молоко. Весь «Август Блю» держится на поразительных образах лошадей: он начинается с того, что ее персонаж, пианистка Эльза, ревниво наблюдает, как женщина, которая, по ее мнению, может быть ее двойником, покупает пару механических танцующих лошадей на блошином рынке в Афинах.
Весь «Август Блю» держится на поразительных образах лошадей: он начинается с того, что ее персонаж, пианистка Эльза, ревниво наблюдает, как женщина, которая, по ее мнению, может быть ее двойником, покупает пару механических танцующих лошадей на блошином рынке в Афинах.
Леви рассмеялась, когда я спросил ее о ее увлечении лошадьми. «Это дело доктора Фрейда!» она сказала. Она размышляет в сфере недвижимости, что значит быть женщиной «на коне». Иногда, пишет она, вы можете оказаться не в состоянии контролировать свою высокую лошадь; в других случаях люди слишком стремятся вытащить вас из этого. Она представляет, как подруга едет на своей высокой лошади «по Северной окружной, чтобы починить разбитый экран в Mr Cellfone». Когда я думаю о лошадях Леви, я также думаю о ее обожании своего небольшого парка электронных велосипедов, теперь известных из ее живых автобиографий, которые она держит в конюшне своей лондонской квартиры и одалживает друзьям, когда они приезжают; она купила свою первую, когда вышла из брака и начала новую жизнь.![]() Она сказала мне, что когда они заводятся с небольшим скачком мощности, «трудно не кричать каждый раз».
Она сказала мне, что когда они заводятся с небольшим скачком мощности, «трудно не кричать каждый раз».
Когда Леви была маленьким ребенком в Южной Африке, а ее отца, Нормана Леви, посадили в тюрьму за его деятельность против апартеида, она начала говорить так тихо, что ее голос стал едва слышен. Что спасло ее от этого состояния виртуальной тишины, так это ее воображение: зарождающееся понимание того, что она может писать другие реальности. «Это был вопрос, — сказал мне Леви, — о поиске аватаров». Аватар, который она создала для себя в девять лет, был котом с чудесной способностью летать — возможно, бессознательно воображая свободу для своего отца, а также освобождение для себя. (В «Недвижимости» Летучий кот — это имя, которое она дает парому, который доставляет ее дочерей к ней на каникулы на греческий остров.) Персонажи ее произведений по-прежнему являются ее аватарами. «Я в каждом из них, — сказала она, — включая кошек и включая лошадей».
Долгое время, в зрелом возрасте, она отказывалась писать и даже говорить о Южной Африке. Она сказала мне, что трудности ее семьи казались неуместными на фоне борьбы чернокожих южноафриканцев. Но поскольку она решила построить структуру «Вещей, которые я не хочу знать» на основе заголовков Джорджа Оруэлла в его эссе «Почему я пишу», одним из которых является «исторический импульс», она обнаружила, что вынуждена заняться этими подавленными воспоминаниями. С точки зрения ребенка, сказала она: «Я попыталась передать, не используя старый язык «кровавого режима апартеида», каково это, когда тебе говорят, что ты должен уважать взрослых, в то время как есть белые взрослые, которые явно совершают очень жестокие поступки по отношению к цветным детям моего возраста».
Она сказала мне, что трудности ее семьи казались неуместными на фоне борьбы чернокожих южноафриканцев. Но поскольку она решила построить структуру «Вещей, которые я не хочу знать» на основе заголовков Джорджа Оруэлла в его эссе «Почему я пишу», одним из которых является «исторический импульс», она обнаружила, что вынуждена заняться этими подавленными воспоминаниями. С точки зрения ребенка, сказала она: «Я попыталась передать, не используя старый язык «кровавого режима апартеида», каково это, когда тебе говорят, что ты должен уважать взрослых, в то время как есть белые взрослые, которые явно совершают очень жестокие поступки по отношению к цветным детям моего возраста».
Ее мать, Филиппа , из-за тюремного заключения мужа, справлялась одна, зарабатывая на жизнь чередой секретарских должностей. Леви помнит ее способной и очаровательной. «Мне нравилось, как она готовила, с мундштуком и как она немного танцевала под пластинку, которую включала, когда возвращалась с работы».
Когда отца Леви освободили в 1968 году, ему запретили работать, и у семьи — у Леви есть старший сводный брат от первого брака матери, а также младшие брат и сестра — не оставалось ничего другого, кроме как эмигрировать. Ее отец нашел работу, читая лекции в Миддлсекском университете, среди прочего. С деньгами было туго. Брак ее родителей распался в 1974.
После «голубого неба и белоснежной травы сада» в Йоханнесбурге по прибытии в Лондон «будто кто-то выдернул вилку из розетки». Но, несмотря на серость Англии, она любила ее. Она впервые завела настоящих друзей. «У меня нет рассказа об изгнании, — сказала она мне, — о желании вернуться туда, откуда ты ушел». Ей нравилось, как люди разговаривают, и она до сих пор восхищается английскими оборотами: «Привет, питомец, привет, ягненок, привет, утка». Что касается ее акцента: «Мне пришлось очень быстро избавиться от него на детской площадке, чтобы меня не избили».
Она часто вырывает своих персонажей из привычной среды, отчасти для того, чтобы увидеть, как их психологические слабости усиливаются на чужих берегах. (Ей самой очень нравится быть в жаркой стране, на юге Испании или на греческом острове, купаясь в море.) Иногда эти персонажи, как и она, были унесены волнами истории 20-го века – как английский поэт Джо из плавательного дома, который на самом деле является Юзефом, тайно вывезенным из Лодзи в 1943 году; или Лапинский в «Прекрасных мутантах», чья мать была «чемпионкой Москвы по фигурному катанию». Леви рассказала мне об интервью в новостях, которое ее недавно тронуло: это было с украинкой из Херсона, которая лежала в постели и думала, когда русский снаряд унес ее на кухню. «Это были ее слова: «Я лежала в постели и думала», — сказал Леви. «Я не занимаю место спокойствия, место, в котором приятно думать, само собой разумеющееся». Чувства Леви тонко настроены на хрупкость вещей.
(Ей самой очень нравится быть в жаркой стране, на юге Испании или на греческом острове, купаясь в море.) Иногда эти персонажи, как и она, были унесены волнами истории 20-го века – как английский поэт Джо из плавательного дома, который на самом деле является Юзефом, тайно вывезенным из Лодзи в 1943 году; или Лапинский в «Прекрасных мутантах», чья мать была «чемпионкой Москвы по фигурному катанию». Леви рассказала мне об интервью в новостях, которое ее недавно тронуло: это было с украинкой из Херсона, которая лежала в постели и думала, когда русский снаряд унес ее на кухню. «Это были ее слова: «Я лежала в постели и думала», — сказал Леви. «Я не занимаю место спокойствия, место, в котором приятно думать, само собой разумеющееся». Чувства Леви тонко настроены на хрупкость вещей.
Работы Йозефа Бойса в Galerie Thaddaeus Ropac Pantin, Франция, 2012 год. Фото: Бертран Риндофф Petroff/Getty Images захватывающие, эксцентрично одетые люди, которые тусовались там. Однажды она увидела в Evening Standard объявление о приеме на работу персонала. Для интервью она надела пару больших золотых туфель на платформе; когда она выходила из дома, ее мать закричала: «Ты никогда не найдешь работу в таком платье». Эти золотые туфли на танкетке — предки туфель, которые привели ее героинь к победе или же к триумфальному поражению: серебряные гладиаторские сандалии, которые Ингрид, как богиня Афина, носит высоко на икрах в горячем молоке; шалфейно-зеленые парижские чечетки, из-за которых она попала в передрягу в сфере недвижимости; криперы из борделей, которые для нее в молодости «отметили меня для значимой жизни»; и «потертые коричневые кожаные туфли на высоких каблуках из змеиной кожи», которые мы встречаем на третьей странице «Август Блю».
Для интервью она надела пару больших золотых туфель на платформе; когда она выходила из дома, ее мать закричала: «Ты никогда не найдешь работу в таком платье». Эти золотые туфли на танкетке — предки туфель, которые привели ее героинь к победе или же к триумфальному поражению: серебряные гладиаторские сандалии, которые Ингрид, как богиня Афина, носит высоко на икрах в горячем молоке; шалфейно-зеленые парижские чечетки, из-за которых она попала в передрягу в сфере недвижимости; криперы из борделей, которые для нее в молодости «отметили меня для значимой жизни»; и «потертые коричневые кожаные туфли на высоких каблуках из змеиной кожи», которые мы встречаем на третьей странице «Август Блю».
Она получила работу у ворот. Ее новые коллеги были «либо в театральной школе, либо в университете, и во всех отношениях круче меня. Я был занудным писателем» — в то время поэзии — «с большой любовью к Боуи». В кинотеатре показывали фильм Дерека Джармана «Юбилей», «и он приходил, и он был любопытным, харизматичным, дружелюбным и культурным, и он не стеснялся разговаривать с этим 18-летним парнем, который готовил попкорн и рвал билеты. и черпать мороженое». Именно Джармен сказал ей, что ей следует поступать не в университет, а в Дартингтон, где она узнает об импровизации, танцах, авангардном театре и искусстве.
и черпать мороженое». Именно Джармен сказал ей, что ей следует поступать не в университет, а в Дартингтон, где она узнает об импровизации, танцах, авангардном театре и искусстве.
Именно в это время, не имея таких родителей, которые таскали ее по галереям по выходным, она впервые столкнулась с современным искусством. Это была выставка работ Йозефа Бойса. Она помнит, по ее словам, рояль, закутанный и обтянутый тканью, отмеченной крестом; другие предметы из сусального золота; засушенные растения, прибитые к стене; вещи, нацарапанные карандашом. «Я помню, что почти не мог дышать. И в моей голове был этот голос, говорящий: «Вот оно. Вот оно». И я понятия не имел, что было ».
Стоимость жизни начинается с того, что рассказчик становится свидетелем встречи молодой женщины и пожилого мужчины в баре в Колумбии. Мужчина, которого Леви называет «Большим Серебряным», приглашает девушку к своему столу. После того, как она рассказывает ему странную историю об опасной подводной экспедиции, он замечает, что она много болтает, и небрежно сбивает книгу со стола. Леви пишет: «Ему и в голову не приходило, что она может не считать себя второстепенным персонажем, а его — главным». Это очень похожая на Леви история, в ее ироничном наблюдении за динамикой между мужчинами и женщинами и с ее неявным призывом к оружию женщинам, которые, как выразился критик Дуайт Гарнер, «пришли к пониманию, что они не заперты». в их жизни и истории».
Леви пишет: «Ему и в голову не приходило, что она может не считать себя второстепенным персонажем, а его — главным». Это очень похожая на Леви история, в ее ироничном наблюдении за динамикой между мужчинами и женщинами и с ее неявным призывом к оружию женщинам, которые, как выразился критик Дуайт Гарнер, «пришли к пониманию, что они не заперты». в их жизни и истории».
Сама Леви, без сомнения, является главным персонажем, и она намерена расширить свою роль. Она сказала мне, что у нее огромный аппетит «к испытанию странных измерений жизни и абсолютно практических измерений». Мы сидели в это время возле кафе рядом с Пантеоном в Париже после хорошего обеда, и Леви курил самокрутку. «Я не бесконечно открыт для опыта. Я легко устаю и нетерпелив. Я хочу, чтобы все двигалось, мысли двигались. Я хочу сделать что-то новое из старой истории. Как сделать роман сложным, как жизнь, и интересным, как жизнь? Это то, что я хочу сделать».
У нее много планов. Она хочет экранизировать два своих последних романа. («Дом у плавания» и «Горячее молоко» находятся в руках других сценаристов.) Она точно знает, сказала она мне, как будет проходить вступительная сцена «Август Блю», и у нее есть прекрасное представление о том, как справиться с темпоральными сложностями «Человека, который видел». Все, что проскальзывает сквозь раздробленное сознание главной героини между Берлином 1988-го и Лондоном 2016-го. В «Стоимости жизни» Леви фантазирует о жизни в Калифорнии и написании сценариев у своего бассейна. Когда я слегка поддразнил ее по поводу маловероятности этого, она сказала: «Никогда не знаешь. Я просто мог бы быть там в моем купальном костюме в 80, писать фильмы. У меня сейчас была бы река — с маленькой весельной лодкой, привязанной к причалу, и я бы курил, пил кофе и писал свои сценарии, думаю, наверное, во Франции».
(«Дом у плавания» и «Горячее молоко» находятся в руках других сценаристов.) Она точно знает, сказала она мне, как будет проходить вступительная сцена «Август Блю», и у нее есть прекрасное представление о том, как справиться с темпоральными сложностями «Человека, который видел». Все, что проскальзывает сквозь раздробленное сознание главной героини между Берлином 1988-го и Лондоном 2016-го. В «Стоимости жизни» Леви фантазирует о жизни в Калифорнии и написании сценариев у своего бассейна. Когда я слегка поддразнил ее по поводу маловероятности этого, она сказала: «Никогда не знаешь. Я просто мог бы быть там в моем купальном костюме в 80, писать фильмы. У меня сейчас была бы река — с маленькой весельной лодкой, привязанной к причалу, и я бы курил, пил кофе и писал свои сценарии, думаю, наверное, во Франции».
Тем временем, когда ее дочерям уже за 20, она приезжает из своей лондонской квартиры, чтобы работать в парижской студии неделями. Она берет уроки французского языка, хотя в настоящее время ее литературные увлечения превосходят ее языковые способности. «Я говорю: «Переведем вместе это стихотворение Аполлинера?», а мой учитель говорит: «Я думаю, Дебора, сегодня мы попробуем освоить être и avoir. ’» Ее самые естественные творческие связи на самом деле французы – Годар, Дюрас – а не британцы. К ее явному удовольствию, Леви получила одну из самых важных литературных премий Франции — Prix Femina Étranger. Она еще не выиграла главный приз в Великобритании, несмотря на многочисленные номинации, возможно, потому, что британские призы, как правило, отдают предпочтение большим, самодостаточным, дискретным произведениям художественной литературы.
«Я говорю: «Переведем вместе это стихотворение Аполлинера?», а мой учитель говорит: «Я думаю, Дебора, сегодня мы попробуем освоить être и avoir. ’» Ее самые естественные творческие связи на самом деле французы – Годар, Дюрас – а не британцы. К ее явному удовольствию, Леви получила одну из самых важных литературных премий Франции — Prix Femina Étranger. Она еще не выиграла главный приз в Великобритании, несмотря на многочисленные номинации, возможно, потому, что британские призы, как правило, отдают предпочтение большим, самодостаточным, дискретным произведениям художественной литературы.
Она рано начинает свой день с прогулки у Сены. После работы может быть выставка или обед, на который она может уйти, как мне рассказывали несколько друзей, с внезапным решением, объявив, что она возвращается к работе. Она выглядела смущенной, когда я упомянул об этой привычке, опасаясь, что она может показаться грубой своим друзьям. «Я очень общительный, и тогда мне действительно нужно побыть одному. Я люблю писать после званого обеда, — сказала она. (Она сама любит готовить — «вкусные горы сливок и чеснока, а кухня похожа на бомбоубежище, — сказала мне Шарлотта Шепке, — но это как в лучшем ресторане. Ее присутствие делает это поводом».)
Я люблю писать после званого обеда, — сказала она. (Она сама любит готовить — «вкусные горы сливок и чеснока, а кухня похожа на бомбоубежище, — сказала мне Шарлотта Шепке, — но это как в лучшем ресторане. Ее присутствие делает это поводом».)
В данный момент, резко меняя направление, она изучает биографию юной Гертруды Стайн, которая будет названа «Мама папы». Она занимается ранним обучением писателя у психолога Уильяма Джеймса, брата писателя Генри. Леви хочется подумать о том, как эта блестящая академическая американка, которая могла опоздать на свои медицинские лекции, потому что ее пышные юбки были утяжелены набитыми конским волосом подолом, переехала в Париж, избавилась от корсета и стала новаторской модернисткой, которая оделась в монашеское платье. как мантии, и наполнила свой дом картинами Пикассо.
«Присутствие многих личностей»… Портрет Деборы Леви Пола Хебер-Перси. Фотография: Сара Ли/The Guardian
Для Леви это характерный способ формирования характера. Но хотя книги укоренены в физическом, они также оставляют место для сверхъестественного и необъяснимого, для внезапного вторжения в сознание человека нежелательных воспоминаний или темных фантазий. «Было бы очень грустно иметь все возможности романа, этого воздушного шара, но говорить: «Я пишу только соцреализм, а воздушный шар никогда не должен отрываться от земли», — сказала она мне. «Человеческий разум устроен не так: у людей бывают очень странные сны, и мысли, и мечты, и ассоциации». По ее словам, она очень осторожна, чтобы не дать своему воздушному шару улететь в облака фантасмагории. Все дело в балансе и контроле.
«Было бы очень грустно иметь все возможности романа, этого воздушного шара, но говорить: «Я пишу только соцреализм, а воздушный шар никогда не должен отрываться от земли», — сказала она мне. «Человеческий разум устроен не так: у людей бывают очень странные сны, и мысли, и мечты, и ассоциации». По ее словам, она очень осторожна, чтобы не дать своему воздушному шару улететь в облака фантасмагории. Все дело в балансе и контроле.
Что еще отличает работу Леви, так это ее остроумие. «Она так развлекается, развлекается и восхищается жизнью», — сказала актриса Тильда Суинтон, которая является ее поклонницей. Ее шутки, часто иронично комментирующие ее собственные недостатки, создают своего рода близость, даже соучастие — «такое соучастие, которое многие из нас могут отнести только к сухой земле дружеских отношений в детстве», — сказал Суинтон. Женщины Леви, особенно «я» из живых автобиографий, терпят неудачу так же, как и преуспевают; у них есть хорошие дни и плохие. Они не «дерзкие» и «дерзкие» — эти надоедливые клише — и не самоубийцы, унижающие себя, чтобы заискивать перед читателем.

 Сможете использовать Photoshop для личных целей или начать карьеру дизайнера.
Сможете использовать Photoshop для личных целей или начать карьеру дизайнера.
 Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио. Изучите дополнительные панели программы.
Изучите дополнительные панели программы. Научитесь искать референсы, добавлять объекты на фон и пользоваться стилями в диалоговом окне Layer style.
Научитесь искать референсы, добавлять объекты на фон и пользоваться стилями в диалоговом окне Layer style.



 Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
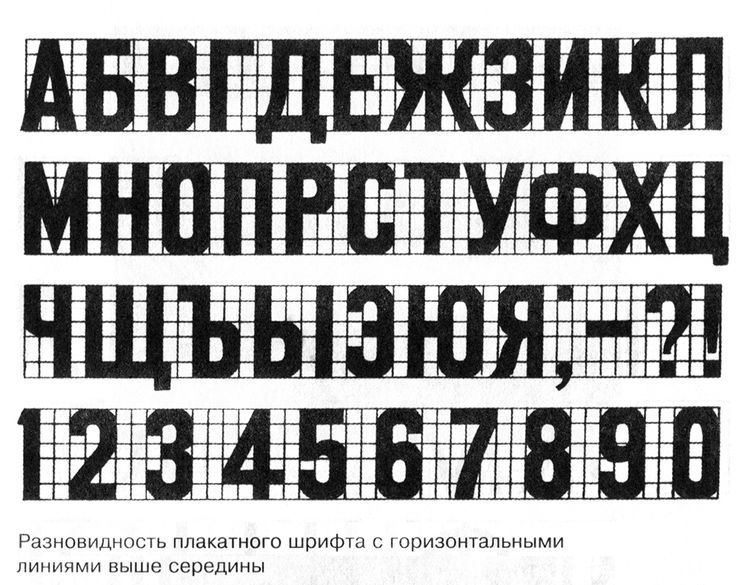
 Возможен набор на большинстве языков, использующих латиницу, греческое письмо, а в кириллице есть даже буквенные индексы, используемые, например, в научных текстах, порядковых числительных и сносках — нечастый случай для бесплатного шрифта.
Возможен набор на большинстве языков, использующих латиницу, греческое письмо, а в кириллице есть даже буквенные индексы, используемые, например, в научных текстах, порядковых числительных и сносках — нечастый случай для бесплатного шрифта.
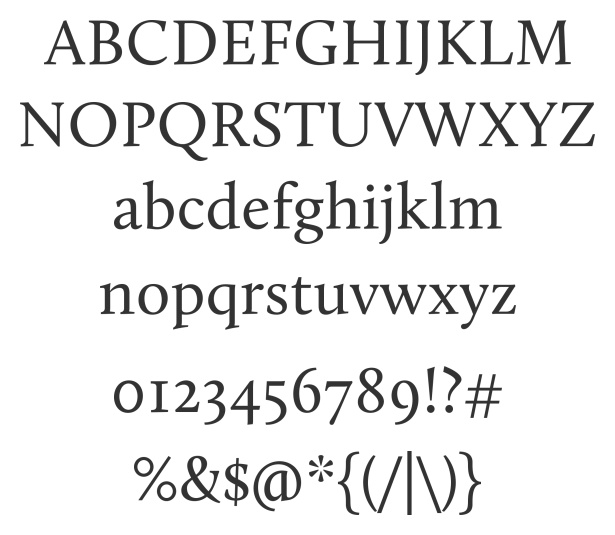
 Как и гротеск, Alegreya насыщена каллиграфическими элементами: энтазис и прогибы штрихов, асимметрия засечек, характерные угловатые стыки штрихов, выразительные концевые элементы.
Как и гротеск, Alegreya насыщена каллиграфическими элементами: энтазис и прогибы штрихов, асимметрия засечек, характерные угловатые стыки штрихов, выразительные концевые элементы. Дд, Лл, а также Ч — довольно узкие.
Дд, Лл, а также Ч — довольно узкие.


 Из-за обилия мелких деталей шрифт лучше всего смотрится в крупных кеглях.
Из-за обилия мелких деталей шрифт лучше всего смотрится в крупных кеглях.
 Кроме того, вертикальные засечки различаются в строчной т и твердом знаке.
Кроме того, вертикальные засечки различаются в строчной т и твердом знаке. Подход к параметрам и деталям прагматичный: простая графика, прямые и ортогональные штрихи, вертикальные срезы (в том числе в курсиве) — всё это способствует хорошей растеризации и общей чёткости даже на экранах с небольшим разрешением. Большие полуапроши могут показаться излишними, но именно благодаря им Spectral создает важный, спокойный ритм и прекрасно работает в наборе больших тексов.
Подход к параметрам и деталям прагматичный: простая графика, прямые и ортогональные штрихи, вертикальные срезы (в том числе в курсиве) — всё это способствует хорошей растеризации и общей чёткости даже на экранах с небольшим разрешением. Большие полуапроши могут показаться излишними, но именно благодаря им Spectral создает важный, спокойный ритм и прекрасно работает в наборе больших тексов. today — как и в случае с Google Fonts, совершенно бесплатно. В версии на нашем сайте капитель входит в основной шрифт и есть полный знаковый состав — например, расширенная кириллица. К сожалению, сейчас в обоих официальных версиях шрифта слишком большое пространство между двумя частями буквы Ы — мы ждем, когда Гугл устранит этот недочет.
today — как и в случае с Google Fonts, совершенно бесплатно. В версии на нашем сайте капитель входит в основной шрифт и есть полный знаковый состав — например, расширенная кириллица. К сожалению, сейчас в обоих официальных версиях шрифта слишком большое пространство между двумя частями буквы Ы — мы ждем, когда Гугл устранит этот недочет. И текстовое наполнение является важной частью удачной презентации.
И текстовое наполнение является важной частью удачной презентации.
 К скриптовым шрифтам относятся следующая коллекция шрифтов — каллиграфические, рукописные или готические.
К скриптовым шрифтам относятся следующая коллекция шрифтов — каллиграфические, рукописные или готические. Например, визуально текст написанный Times New Roman с размером в 24 пп. будет меньше, чем текст того же размера при использовании шрифта Arial.
Например, визуально текст написанный Times New Roman с размером в 24 пп. будет меньше, чем текст того же размера при использовании шрифта Arial. Вполне вероятно, вы не знаете, того, что некоторые из этих шрифтов фундаментальны для использования их в презентациях!
Вполне вероятно, вы не знаете, того, что некоторые из этих шрифтов фундаментальны для использования их в презентациях!
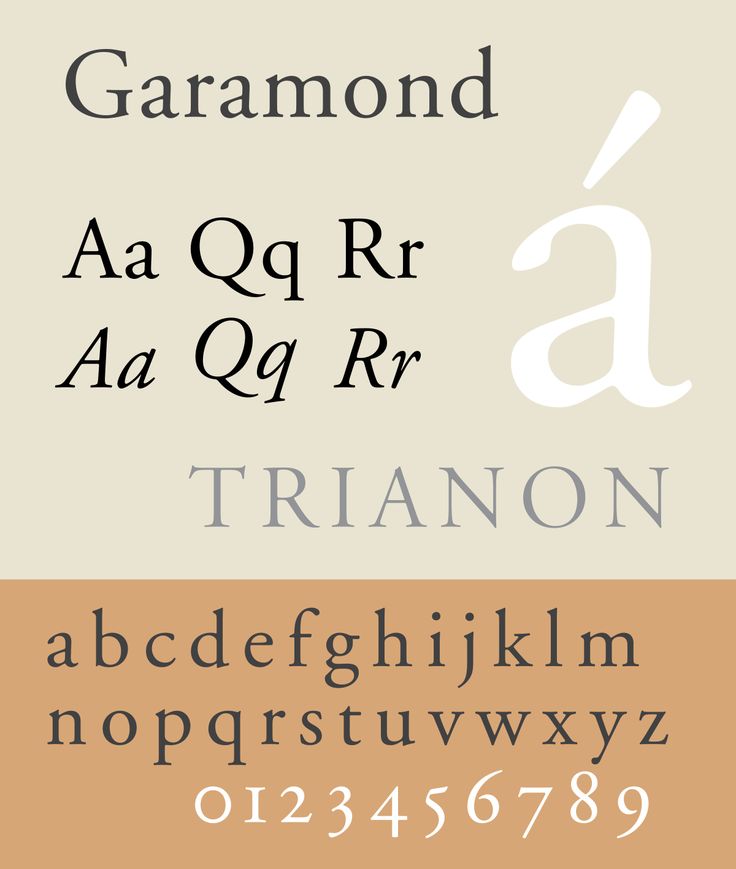
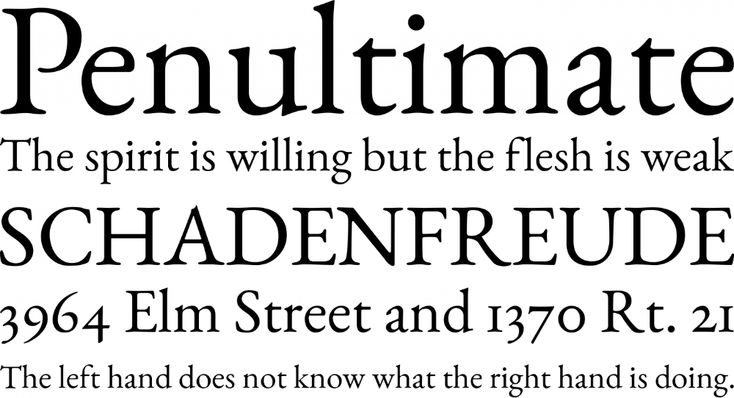
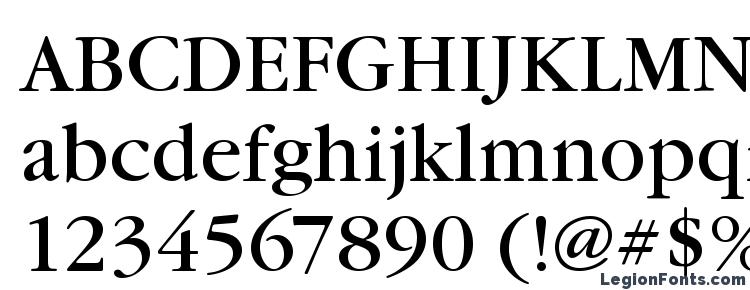
 Конечно, было создано много и более поздних версии Garamond, в том числе многочисленные вариации (в попытках улучшить оригинал), такие как индивидуальный вариант шрифта ITC Garamond, под названием Apple Garamond.
Конечно, было создано много и более поздних версии Garamond, в том числе многочисленные вариации (в попытках улучшить оригинал), такие как индивидуальный вариант шрифта ITC Garamond, под названием Apple Garamond. Gill Sans создан британским художником-графиком и скульптором Эриком Гиллом, вдохновленным шрифтом Джонстона, который использовался для надписей на вагонах в лондонском метро.
Gill Sans создан британским художником-графиком и скульптором Эриком Гиллом, вдохновленным шрифтом Джонстона, который использовался для надписей на вагонах в лондонском метро.

 Шрифт был разработан по лицензии с открытым исходным кодом, поэтому вы можете совершенно бесплатно использовать его символы и функции.
Шрифт был разработан по лицензии с открытым исходным кодом, поэтому вы можете совершенно бесплатно использовать его символы и функции.
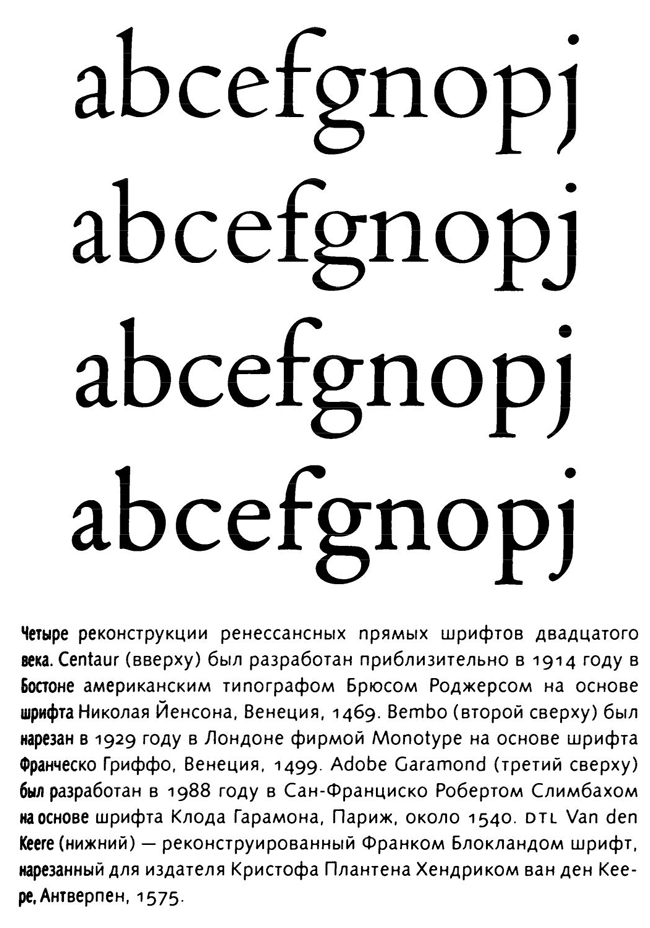
 Жаннон следовал рисункам Клода Гарамона, которые были вырезаны в предыдущем столетии. Типы Гарамонда, в свою очередь, были основаны на тех, которые использовал Альд Мануций в 149 г.5 и смонтирован Франческо Гриффо. Курсив основан на шрифтах, вырезанных во Франции около 1557 года Робером Гранжоном. Garamond — красивый шрифт с непринужденной атмосферой, который хорошо смотрится в самых разных приложениях. Это особенно хорошо работает в книгах и длинных текстовых настройках.
Жаннон следовал рисункам Клода Гарамона, которые были вырезаны в предыдущем столетии. Типы Гарамонда, в свою очередь, были основаны на тех, которые использовал Альд Мануций в 149 г.5 и смонтирован Франческо Гриффо. Курсив основан на шрифтах, вырезанных во Франции около 1557 года Робером Гранжоном. Garamond — красивый шрифт с непринужденной атмосферой, который хорошо смотрится в самых разных приложениях. Это особенно хорошо работает в книгах и длинных текстовых настройках. Монотип Гарамонд? является товарным знаком Monotype Typography, Ltd, который может быть зарегистрирован в определенных юрисдикциях.
Монотип Гарамонд? является товарным знаком Monotype Typography, Ltd, который может быть зарегистрирован в определенных юрисдикциях.
 Отлично подходит для заголовков и небольших объемов текста. Предназначен для личного использования.
Отлично подходит для заголовков и небольших объемов текста. Предназначен для личного использования. Прекрасные украинские музыкальные проекты, такие как ЮКО, ОНУКА, Алина Паш, Даха Браха, Хаят, как потрясающие дизайнеры, творят с музыкой что-то невероятное, экспериментируя с народным этно. Подобные эксперименты легли в основу нового шрифта. Предназначен для личного использования.
Прекрасные украинские музыкальные проекты, такие как ЮКО, ОНУКА, Алина Паш, Даха Браха, Хаят, как потрясающие дизайнеры, творят с музыкой что-то невероятное, экспериментируя с народным этно. Подобные эксперименты легли в основу нового шрифта. Предназначен для личного использования. Название шрифта и общее впечатление отсылают к мармеладным конфетам — мягким и пластичным. Предназначен для личного и коммерческого использования.
Название шрифта и общее впечатление отсылают к мармеладным конфетам — мягким и пластичным. Предназначен для личного и коммерческого использования. ru
ru

 Семья этого шрифта очень разнообразная, как и сам город, что позволяет создавать любые комбинации и формы. Шрифт Киев можно использовать бесплатно в личных и коммерческих целях.
Семья этого шрифта очень разнообразная, как и сам город, что позволяет создавать любые комбинации и формы. Шрифт Киев можно использовать бесплатно в личных и коммерческих целях.
 Когда она не пишет статьи для еженедельного Smashing Newsletter, она, вероятно, работает над…
Когда она не пишет статьи для еженедельного Smashing Newsletter, она, вероятно, работает над… Все шрифты можно скачать бесплатно. Однако обратите внимание, что некоторые из них бесплатны только для личного использования и четко обозначены как таковые в описании. Кроме того, обязательно ознакомьтесь с лицензионными соглашениями, прежде чем использовать шрифт в своем проекте, так как они могут время от времени меняться.
Все шрифты можно скачать бесплатно. Однако обратите внимание, что некоторые из них бесплатны только для личного использования и четко обозначены как таковые в описании. Кроме того, обязательно ознакомьтесь с лицензионными соглашениями, прежде чем использовать шрифт в своем проекте, так как они могут время от времени меняться. Шрифт поддерживает заглавные буквы и цифры и может бесплатно использоваться в личных проектах. Если вы хотите использовать его в коммерческом проекте, обязательно укажите имя дизайнера.
Шрифт поддерживает заглавные буквы и цифры и может бесплатно использоваться в личных проектах. Если вы хотите использовать его в коммерческом проекте, обязательно укажите имя дизайнера. Идеально подходит для поздравительных открыток и приглашений.
Идеально подходит для поздравительных открыток и приглашений. Хороший выбор для заголовков и логотипов, но также с ним отлично смотрятся абзацы текста. Вы можете использовать шрифт бесплатно как в личных, так и в коммерческих проектах.
Хороший выбор для заголовков и логотипов, но также с ним отлично смотрятся абзацы текста. Вы можете использовать шрифт бесплатно как в личных, так и в коммерческих проектах. Идеально подходит, когда ваш проект должен поддерживать языки, которые обычно не отображаются другими шрифтами.
Идеально подходит, когда ваш проект должен поддерживать языки, которые обычно не отображаются другими шрифтами. С его вырезанным внешним видом он хорошо подходит для заголовков и кратких описаний, но его также можно читать в больших блоках текста. Шрифт содержит все основные глифы и символы и может быть использован по вашему вкусу.
С его вырезанным внешним видом он хорошо подходит для заголовков и кратких описаний, но его также можно читать в больших блоках текста. Шрифт содержит все основные глифы и символы и может быть использован по вашему вкусу. Трафаретная версия поставляется с прописными буквами и может использоваться бесплатно в частных проектах.
Трафаретная версия поставляется с прописными буквами и может использоваться бесплатно в частных проектах. Современный каллиграфический шрифт поставляется с функциями Opentype, которые позволяют автоматически соединять росчерки для начальной и конечной точек. А чтобы еще больше улучшить рукописный вид, вы можете смешивать и сочетать альтернативные символы для большего разнообразия. Noelan бесплатен для личного и коммерческого использования.
Современный каллиграфический шрифт поставляется с функциями Opentype, которые позволяют автоматически соединять росчерки для начальной и конечной точек. А чтобы еще больше улучшить рукописный вид, вы можете смешивать и сочетать альтернативные символы для большего разнообразия. Noelan бесплатен для личного и коммерческого использования. Шрифт состоит из заглавных букв, цифр и множества глифов, что делает его подходящим и для неанглоязычных проектов. Доступны два веса — один светлый, один черный. Вы можете использовать Шкодер 1989 для любого проекта. Если вы решите использовать его в коммерческих целях, отправьте электронное письмо дизайнерам — они будут рады услышать об этом.
Шрифт состоит из заглавных букв, цифр и множества глифов, что делает его подходящим и для неанглоязычных проектов. Доступны два веса — один светлый, один черный. Вы можете использовать Шкодер 1989 для любого проекта. Если вы решите использовать его в коммерческих целях, отправьте электронное письмо дизайнерам — они будут рады услышать об этом. Первоначально созданный для детской книги, Daddy обязательно привнесет свежий и игривый оттенок в любой проект. Его можно использовать бесплатно, даже в коммерческих целях.
Первоначально созданный для детской книги, Daddy обязательно привнесет свежий и игривый оттенок в любой проект. Его можно использовать бесплатно, даже в коммерческих целях. Он поставляется с пятью весами и огромным разнообразием глифов, что делает его подходящим для языков с большим количеством диакритических знаков. Аффогато особенно хорошо смотрится в качестве акцидентного шрифта или в логотипах, но основной текст тоже работает хорошо. Вы можете использовать его бесплатно (также в коммерческих целях) или можете заплатить сколько хотите за лицензию, чтобы показать дизайнеру свою признательность.
Он поставляется с пятью весами и огромным разнообразием глифов, что делает его подходящим для языков с большим количеством диакритических знаков. Аффогато особенно хорошо смотрится в качестве акцидентного шрифта или в логотипах, но основной текст тоже работает хорошо. Вы можете использовать его бесплатно (также в коммерческих целях) или можете заплатить сколько хотите за лицензию, чтобы показать дизайнеру свою признательность. Вы можете использовать Accent бесплатно как в личных, так и в коммерческих проектах.
Вы можете использовать Accent бесплатно как в личных, так и в коммерческих проектах. Вместо этого вам понадобится приложение для редактирования векторов, чтобы создавать с его помощью текст. Но это не о чем беспокоиться, так как смелый и игривый парень лучше всего подходит для текста, который в любом случае включает всего несколько слов. Multicolore поставляется в форматах EPS, AI и PDF и бесплатен даже для коммерческого использования.
Вместо этого вам понадобится приложение для редактирования векторов, чтобы создавать с его помощью текст. Но это не о чем беспокоиться, так как смелый и игривый парень лучше всего подходит для текста, который в любом случае включает всего несколько слов. Multicolore поставляется в форматах EPS, AI и PDF и бесплатен даже для коммерческого использования. Если бы «Футболка и джинсы» были шрифтом, это был бы он! Интересным побочным эффектом простой индивидуальности этого шрифта является его слишком обычная роль в изображении девственных и чистых брендов, таких как evian.
Если бы «Футболка и джинсы» были шрифтом, это был бы он! Интересным побочным эффектом простой индивидуальности этого шрифта является его слишком обычная роль в изображении девственных и чистых брендов, таких как evian. Вы, вероятно, видели, как он используется с такими брендами, как Vogue, Columbia Records и даже J.P. Morgan (хотя логотип JPM основан на другом шрифте). Благодаря четким линиям, богатой истории и использованию элитными и роскошными потребительскими брендами, этот шрифт обладает утонченной индивидуальностью, которая стремится быть самой стильной в комнате.
Вы, вероятно, видели, как он используется с такими брендами, как Vogue, Columbia Records и даже J.P. Morgan (хотя логотип JPM основан на другом шрифте). Благодаря четким линиям, богатой истории и использованию элитными и роскошными потребительскими брендами, этот шрифт обладает утонченной индивидуальностью, которая стремится быть самой стильной в комнате.
 В результате этого общего применения этот шрифт с годами приобрел новое чувство цели. Созданный по заказу IBM, этот шрифт мыслителя вызывает в воображении образы высшего образования.
В результате этого общего применения этот шрифт с годами приобрел новое чувство цели. Созданный по заказу IBM, этот шрифт мыслителя вызывает в воображении образы высшего образования. Немного неуверенно? Представьте себе название детской песенки, написанное этим шрифтом, например, Rock-a-bye Baby. Поможет ли это вам быстрее заснуть или сначала проверьте шкафы?
Немного неуверенно? Представьте себе название детской песенки, написанное этим шрифтом, например, Rock-a-bye Baby. Поможет ли это вам быстрее заснуть или сначала проверьте шкафы? , Scotch, The North Face и Toyota (и это лишь некоторые из них) с 1957 года. Helvetica — это маленькое черное платье шрифтов, появляющееся повсюду и всегда прекрасно вписывающееся. Так что, если вам нужен стильный наряд, который подойдет для любого случая и понравится всем, позвоните в этот шрифт.
, Scotch, The North Face и Toyota (и это лишь некоторые из них) с 1957 года. Helvetica — это маленькое черное платье шрифтов, появляющееся повсюду и всегда прекрасно вписывающееся. Так что, если вам нужен стильный наряд, который подойдет для любого случая и понравится всем, позвоните в этот шрифт. Если вам нужен образ мужественного, грубого ковбоя-воина-героя, этот шрифт может помочь. Опасность курения (и смерть нескольких мужчин Marlboro), похоже, не умаляет культового почтения этого шрифта.
Если вам нужен образ мужественного, грубого ковбоя-воина-героя, этот шрифт может помочь. Опасность курения (и смерть нескольких мужчин Marlboro), похоже, не умаляет культового почтения этого шрифта.
 Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса. Научитесь создавать документ, работать с палитрой, слоями и кистями.
Научитесь создавать документ, работать с палитрой, слоями и кистями.
 Для рисования вам не нужны модели с большим объёмом памяти и поддержкой сим-карты.
Для рисования вам не нужны модели с большим объёмом памяти и поддержкой сим-карты. Более того, все видео будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
Более того, все видео будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.


 Но, практикуясь в рисовании простых форм, объектов и элементов, вы сможете быстро освоить основы и разработать свой собственный стиль цифрового эскиза. Вот 10 лучших способов научиться рисовать, если вы новичок.
Но, практикуясь в рисовании простых форм, объектов и элементов, вы сможете быстро освоить основы и разработать свой собственный стиль цифрового эскиза. Вот 10 лучших способов научиться рисовать, если вы новичок. Теперь вы можете нарисовать контур руки вокруг этой формы. Как только вы освоите это, попробуйте нарисовать другие жесты.
Теперь вы можете нарисовать контур руки вокруг этой формы. Как только вы освоите это, попробуйте нарисовать другие жесты. Может быть полезно набросать эти линии на чертеже, чтобы вы могли определить угол, под которым определенные части здания должны быть нарисованы на странице. Думайте о рисовании здания как о создании серии кубов, добавляя вертикальную линию от горизонта, а затем, от дальнего конца горизонтальной линии, рисуйте пересекающиеся угловые линии. Это создаст правильную перспективу и сделает рисунки более реалистичными. Добавление затенения с одной стороны здания также даст представление о том, откуда исходит свет.
Может быть полезно набросать эти линии на чертеже, чтобы вы могли определить угол, под которым определенные части здания должны быть нарисованы на странице. Думайте о рисовании здания как о создании серии кубов, добавляя вертикальную линию от горизонта, а затем, от дальнего конца горизонтальной линии, рисуйте пересекающиеся угловые линии. Это создаст правильную перспективу и сделает рисунки более реалистичными. Добавление затенения с одной стороны здания также даст представление о том, откуда исходит свет. После добавления деталей к туловищу, сделав его шероховатым, чтобы отразить его пушистость, пришло время нарисовать крылья. Используйте горизонтальную линию через туловище в качестве основы и направленные вверх линии от середины для верхних крыльев. Используйте кривые вокруг этой линии для верхней части крыльев. Под горизонтальной линией добавьте кривые, которые затем должны соединиться с верхними крыльями, чтобы они выглядели завершенными. Для нижних крыльев используйте простые треугольники, линии которых должны быть изогнуты, чтобы готовое изделие выглядело реалистично.
После добавления деталей к туловищу, сделав его шероховатым, чтобы отразить его пушистость, пришло время нарисовать крылья. Используйте горизонтальную линию через туловище в качестве основы и направленные вверх линии от середины для верхних крыльев. Используйте кривые вокруг этой линии для верхней части крыльев. Под горизонтальной линией добавьте кривые, которые затем должны соединиться с верхними крыльями, чтобы они выглядели завершенными. Для нижних крыльев используйте простые треугольники, линии которых должны быть изогнуты, чтобы готовое изделие выглядело реалистично. Помните, что это, по сути, эллипсы в перспективе, поэтому не рисуйте их плоскими. Добавьте очертания днища автомобиля, а затем кривые для представления кузова. Используйте тени и более мягкие карандаши, чтобы добавить такие детали, как окна, дверные ручки и переднюю решетку.
Помните, что это, по сути, эллипсы в перспективе, поэтому не рисуйте их плоскими. Добавьте очертания днища автомобиля, а затем кривые для представления кузова. Используйте тени и более мягкие карандаши, чтобы добавить такие детали, как окна, дверные ручки и переднюю решетку. Их ветви отлично подходят для работы с кривыми, а листья могут помочь вам отработать нелинейные узоры и получить правильный оттенок.
Их ветви отлично подходят для работы с кривыми, а листья могут помочь вам отработать нелинейные узоры и получить правильный оттенок. Сделайте это правильно, и ваша способность создавать захватывающие портреты возрастет.
Сделайте это правильно, и ваша способность создавать захватывающие портреты возрастет. Его даже можно использовать как ластик, что может пригодиться. Программное обеспечение Creative поставляется вместе с возможностью подключения к вашему Mac или ПК, а также к некоторым устройствам Android.
Его даже можно использовать как ластик, что может пригодиться. Программное обеспечение Creative поставляется вместе с возможностью подключения к вашему Mac или ПК, а также к некоторым устройствам Android.

 Это сделало ее ведущим мировым производителем интерактивных графических планшетов и дисплеев, а также цифровых стилусов и решений для хранения и обработки цифровых подписей. Передовая технология интуитивно понятных устройств ввода Wacom использовалась для создания некоторых из самых захватывающих цифровых произведений искусства, фильмов, спецэффектов, моды и дизайна по всему миру и предоставляет бизнес-пользователям и домашним пользователям передовые технологии интерфейса для выражения их индивидуальности. Основан в 1983, Wacom — глобальная компания, базирующаяся в Японии (Токийская фондовая биржа 6727) с дочерними компаниями и филиалами по всему миру для поддержки маркетинга и распространения в более чем 150 странах.
Это сделало ее ведущим мировым производителем интерактивных графических планшетов и дисплеев, а также цифровых стилусов и решений для хранения и обработки цифровых подписей. Передовая технология интуитивно понятных устройств ввода Wacom использовалась для создания некоторых из самых захватывающих цифровых произведений искусства, фильмов, спецэффектов, моды и дизайна по всему миру и предоставляет бизнес-пользователям и домашним пользователям передовые технологии интерфейса для выражения их индивидуальности. Основан в 1983, Wacom — глобальная компания, базирующаяся в Японии (Токийская фондовая биржа 6727) с дочерними компаниями и филиалами по всему миру для поддержки маркетинга и распространения в более чем 150 странах.


 Благодаря этой мгновенной визуальной коммуникации они могут реагировать на реакцию учащихся, чтобы повысить их понимание и запоминание.
Благодаря этой мгновенной визуальной коммуникации они могут реагировать на реакцию учащихся, чтобы повысить их понимание и запоминание.

 Системы DPI разработаны таким образом, чтобы обрабатывать трафик с максимально возможной скоростью, исследуя только самые популярные и игнорируя нетипичные запросы, даже если они полностью соответствуют стандарту.
Системы DPI разработаны таким образом, чтобы обрабатывать трафик с максимально возможной скоростью, исследуя только самые популярные и игнорируя нетипичные запросы, даже если они полностью соответствуют стандарту.
 Такое подключение не замедляет скорость работы сети провайдера в случае недостаточной производительности DPI, из-за чего применяется у крупных провайдеров. DPI с таким типом подключения технически может только выявлять попытку запроса запрещенного контента, но не пресекать ее. Чтобы обойти это ограничение и заблокировать доступ на запрещенный сайт, DPI отправляет пользователю, запрашивающему заблокированный URL, специально сформированный HTTP-пакет с перенаправлением на страницу-заглушку провайдера, словно такой ответ прислал сам запрашиваемый ресурс (подделывается IP-адрес отправителя и TCP sequence). Из-за того, что DPI физически расположен ближе к пользователю, чем запрашиваемый сайт, подделанный ответ доходит до устройства пользователя быстрее, чем настоящий ответ от сайта.
Такое подключение не замедляет скорость работы сети провайдера в случае недостаточной производительности DPI, из-за чего применяется у крупных провайдеров. DPI с таким типом подключения технически может только выявлять попытку запроса запрещенного контента, но не пресекать ее. Чтобы обойти это ограничение и заблокировать доступ на запрещенный сайт, DPI отправляет пользователю, запрашивающему заблокированный URL, специально сформированный HTTP-пакет с перенаправлением на страницу-заглушку провайдера, словно такой ответ прислал сам запрашиваемый ресурс (подделывается IP-адрес отправителя и TCP sequence). Из-за того, что DPI физически расположен ближе к пользователю, чем запрашиваемый сайт, подделанный ответ доходит до устройства пользователя быстрее, чем настоящий ответ от сайта. Ответ от сайта расценивается как ретрансмиссия и отбрасывается операционной системой. Браузер переходит по ссылке, указанной в ответе DPI, и мы видим страницу блокировки.
Ответ от сайта расценивается как ретрансмиссия и отбрасывается операционной системой. Браузер переходит по ссылке, указанной в ответе DPI, и мы видим страницу блокировки. По смещению 0x4 хранится 2-байтное поле Indentification, сразу за ним идут 1-байтные поля Flags и Fragment Offset.
По смещению 0x4 хранится 2-байтное поле Indentification, сразу за ним идут 1-байтные поля Flags и Fragment Offset.


 В интернете используется значение MTU 1500, что позволяет отправить до 1460 байтов данных в одном TCP-пакете.
В интернете используется значение MTU 1500, что позволяет отправить до 1460 байтов данных в одном TCP-пакете.


 Разработка продолжается.
Разработка продолжается. Вот куда вы можете пойти отсюда:
Вот куда вы можете пойти отсюда: ..
.. В iOS приложение «Файлы» — это ключ…
В iOS приложение «Файлы» — это ключ…
 5 шт. 10 шт. 20 шт. 50 шт. 100 шт. 200 шт.
5 шт. 10 шт. 20 шт. 50 шт. 100 шт. 200 шт. O. Box 843015, Ричмонд, Вирджиния, 23284-3015, США.
O. Box 843015, Ричмонд, Вирджиния, 23284-3015, США. 1007/с11095-022-03409-5
1007/с11095-022-03409-5 O. Box 843015, Ричмонд, Вирджиния, 23284-3015, США.
O. Box 843015, Ричмонд, Вирджиния, 23284-3015, США. 1007/с11095-022-03409-5
1007/с11095-022-03409-5
 и может быть масштабирован для доставки гораздо более высоких доз.
и может быть масштабирован для доставки гораздо более высоких доз.

 дои: 10.1517/17425247.2015.977783. Epub 2014 12 ноября.
дои: 10.1517/17425247.2015.977783. Epub 2014 12 ноября.

 начало координат;
начало координат; 
 Для переключения на инструмент «Выбор перспективы» требуется нажать комбинацию клавиш Shift+V или выбрать его на панели «Инструменты». Инструмент «Выбор перспективы» позволяет делать следующее:
Для переключения на инструмент «Выбор перспективы» требуется нажать комбинацию клавиш Shift+V или выбрать его на панели «Инструменты». Инструмент «Выбор перспективы» позволяет делать следующее: Объекты привязываются к линиям сетки, если расстояние до линии составляет не более 1/4 размера ячейки.
Объекты привязываются к линиям сетки, если расстояние до линии составляет не более 1/4 размера ячейки.
 Добавьте дополнительный объем вашему шрифту
Добавьте дополнительный объем вашему шрифту Благодаря этому уроку вы узнаете, как просто и быстро сделать собственную каллиграфическую надпись в Adobe Illustrator, а также научитесь создавать собственные каллиграфические кисти, которые будут подражать классической чернильной ручке. Вы также узнаете, как использовать инструмент ножницы для разделения контура на части, не разрушая линии.
Благодаря этому уроку вы узнаете, как просто и быстро сделать собственную каллиграфическую надпись в Adobe Illustrator, а также научитесь создавать собственные каллиграфические кисти, которые будут подражать классической чернильной ручке. Вы также узнаете, как использовать инструмент ножницы для разделения контура на части, не разрушая линии. Как создать стилизованную надпись из волос
Как создать стилизованную надпись из волос Как создать 3D текст в перспективе, используя Adobe Illustrator CS6
Как создать 3D текст в перспективе, используя Adobe Illustrator CS6

 Напротив, другие векторные инструменты по-разному обрабатывают искажения. Например, Inkscape требует использования эффекта контура, а Affinity Designer даже не поддерживает функцию изменения перспективы объекта.
Напротив, другие векторные инструменты по-разному обрабатывают искажения. Например, Inkscape требует использования эффекта контура, а Affinity Designer даже не поддерживает функцию изменения перспективы объекта. Иконка выглядит так:
Иконка выглядит так:




 Это не так. Они имеют одну и ту же длину, а подвох кроется в двигающихся плечах стрелок, которые и путают наше восприятие.
Это не так. Они имеют одну и ту же длину, а подвох кроется в двигающихся плечах стрелок, которые и путают наше восприятие. Если сначала на левую, то девушка в центре будет кружиться по часовой стрелке, а если на правую — то наоборот, против часовой. Именно от этого зависит направление движения. Почему — вы уже знаете.
Если сначала на левую, то девушка в центре будет кружиться по часовой стрелке, а если на правую — то наоборот, против часовой. Именно от этого зависит направление движения. Почему — вы уже знаете. и принадлежащих ей социальных сетей Facebook и Instagram запрещена на территории РФ.
и принадлежащих ей социальных сетей Facebook и Instagram запрещена на территории РФ. Особенностью его картин является изображение на плоскости трехмерных объектов, которые невозможно воспроизвести в нашем 3D-мире. В частности, его перу принадлежит знаменитый «треугольник Пенроуза» и ряд других «невозможных фигур».
Особенностью его картин является изображение на плоскости трехмерных объектов, которые невозможно воспроизвести в нашем 3D-мире. В частности, его перу принадлежит знаменитый «треугольник Пенроуза» и ряд других «невозможных фигур».
 Но в данном случае все серьезно. Обман зрения достигается не рисунком, а физическими объектами. Чтобы создать иллюзию, ее авторы использовали 3D-принтер. С помощью этого устройства была напечатана «горка», которая и должна помочь шарику нарушить естественные законы гравитации. В результате мы наблюдаем, как круглый объект каким-то образом без помощи человека взбирается на покатый склон.
Но в данном случае все серьезно. Обман зрения достигается не рисунком, а физическими объектами. Чтобы создать иллюзию, ее авторы использовали 3D-принтер. С помощью этого устройства была напечатана «горка», которая и должна помочь шарику нарушить естественные законы гравитации. В результате мы наблюдаем, как круглый объект каким-то образом без помощи человека взбирается на покатый склон. А нижняя часть картинки более четкая, чем верхняя.
А нижняя часть картинки более четкая, чем верхняя.
 Вот так изображение и гипнотизирует человека.
Вот так изображение и гипнотизирует человека.
 Но это лишь обман нашего мозга. Отрезки остаются неизменной длины, а формируют иллюзию меняющиеся плечи стрелок.
Но это лишь обман нашего мозга. Отрезки остаются неизменной длины, а формируют иллюзию меняющиеся плечи стрелок.



 Этот эффект возможен из-за разницы в восприятии движения крутящихся объектов, находящихся в центре ли или на границе нашего периферийного зрения.
Этот эффект возможен из-за разницы в восприятии движения крутящихся объектов, находящихся в центре ли или на границе нашего периферийного зрения.
 Но наш разум знает, что такое может быть, только если смотреть на дорогу под углом, формируя его восприятие.
Но наш разум знает, что такое может быть, только если смотреть на дорогу под углом, формируя его восприятие.

 Что слышите Вы?
Что слышите Вы? Вы готовы взорвать свой мозг?
Вы готовы взорвать свой мозг?

 twitter.com/5aEJflcE1W
twitter.com/5aEJflcE1W Мы раскроем ответы в посте позже! Чтобы увидеть больше забавных оптических иллюзий, посетите https://t.co/yPLTUVucu6 #kidsweekatCORE pic.twitter.com/kp1oysj15G
Мы раскроем ответы в посте позже! Чтобы увидеть больше забавных оптических иллюзий, посетите https://t.co/yPLTUVucu6 #kidsweekatCORE pic.twitter.com/kp1oysj15G Твои глаза не знают, куда смотреть! Узнайте, что означает красное пятно на глазу.
Твои глаза не знают, куда смотреть! Узнайте, что означает красное пятно на глазу.
 Расскажите о новом ракурсе! Продолжайте бросать вызов тому, как вы смотрите на вещи, взглянув на 25 фотографий повседневных вещей, сделанных с той стороны, которую вы редко видите.
Расскажите о новом ракурсе! Продолжайте бросать вызов тому, как вы смотрите на вещи, взглянув на 25 фотографий повседневных вещей, сделанных с той стороны, которую вы редко видите.
 Если это было легко, у тебя золотые глаза. Испытайте их еще больше и посмотрите, сможете ли вы найти спрятанный предмет в море арбузов!
Если это было легко, у тебя золотые глаза. Испытайте их еще больше и посмотрите, сможете ли вы найти спрятанный предмет в море арбузов!

 Если вы посмотрите только на черный цвет, образ вазы станет заметным. Сосредоточившись на белом, вы увидите профиль двух людей сбоку.
Если вы посмотрите только на черный цвет, образ вазы станет заметным. Сосредоточившись на белом, вы увидите профиль двух людей сбоку. co.uk: «В перспективе»
co.uk: «В перспективе» На самом деле, вы, вероятно, могли бы сделать свой собственный (не дожидаясь, пока краска высохнет) за меньшее время, чем мне потребуется, чтобы написать эти инструкции.
На самом деле, вы, вероятно, могли бы сделать свой собственный (не дожидаясь, пока краска высохнет) за меньшее время, чем мне потребуется, чтобы написать эти инструкции.

 Эксперимент. Посмотрите, какой из них вам больше нравится, и сделайте его!
Эксперимент. Посмотрите, какой из них вам больше нравится, и сделайте его! Тот, который я использовал, имеет размер примерно 36×44″.
Тот, который я использовал, имеет размер примерно 36×44″.

 Разместив буквы G и E, вырежьте детали C, чтобы они идеально подходили друг к другу.
Разместив буквы G и E, вырежьте детали C, чтобы они идеально подходили друг к другу. Сначала добавьте герметик под покраску, если вы не хотите никаких зазоров.
Сначала добавьте герметик под покраску, если вы не хотите никаких зазоров.
 Печальный письма девушка, Ридинг Шаблоны презентаций PowerPoint
Печальный письма девушка, Ридинг Шаблоны презентаций PowerPoint А благодаря невероятной простоте использования вы можете практически мгновенно превратить «усыпляющую» презентацию PowerPoint в агрессивную, энергичную, потрясающую презентацию. Эти бесплатные или премиальные шаблоны и фоны PowerPoint для подростков — отличный выбор для самых разных презентаций.
А благодаря невероятной простоте использования вы можете практически мгновенно превратить «усыпляющую» презентацию PowerPoint в агрессивную, энергичную, потрясающую презентацию. Эти бесплатные или премиальные шаблоны и фоны PowerPoint для подростков — отличный выбор для самых разных презентаций.
 pptx или .potx.
pptx или .potx.

 Двоеточие ставится после предложения, за которым следует одно или несколько предложений, не соединенных с первым посредством cоюзов и заключающих в себе:
Двоеточие ставится после предложения, за которым следует одно или несколько предложений, не соединенных с первым посредством cоюзов и заключающих в себе:








 , рабочий проект Kona/C++17 DIS.
, рабочий проект Kona/C++17 DIS.  класс перечисления ScopedImplicitlyFixed {c, d};
auto sif_c = ScopedImplicitlyFixed::c;
// Перечисление с областью действия; [имя класса перечисления: ТИП {} / имя структуры перечисления: ТИП {}]
// - базовый тип явно зафиксирован.
перечисляемый класс ScopedExplicitlyFixed: без знака int { e, f };
auto sef_e = ScopedExplicitlyFixed::e;
класс перечисления ScopedImplicitlyFixed {c, d};
auto sif_c = ScopedImplicitlyFixed::c;
// Перечисление с областью действия; [имя класса перечисления: ТИП {} / имя структуры перечисления: ТИП {}]
// - базовый тип явно зафиксирован.
перечисляемый класс ScopedExplicitlyFixed: без знака int { e, f };
auto sef_e = ScopedExplicitlyFixed::e;
 net. Должны ли перечисления С# заканчиваться точкой с запятой?
net. Должны ли перечисления С# заканчиваться точкой с запятой? org):
org):
 Присмотритесь к направлению локона. Не накладывайте тени плоскими прямыми линиями вокруг лица – весь рисунок моментально станет плоским.
Присмотритесь к направлению локона. Не накладывайте тени плоскими прямыми линиями вокруг лица – весь рисунок моментально станет плоским.
 Здесь же я слежу за тем, чтобы переходы были плавными и не разделяли голову на полосы.
Здесь же я слежу за тем, чтобы переходы были плавными и не разделяли голову на полосы.




 Нужно лишь учесть, что выступов на которые попадает свет и есть блеск будет значительно больше. Сначала намечаем форму головы, то каким образом будет размещена коса. Сразу можем легко наметить деления этой косички и потом начинаем работать со светотенью. То есть на каждом заломе намечаем тень, а на каждом выступе свет и блеск.
Нужно лишь учесть, что выступов на которые попадает свет и есть блеск будет значительно больше. Сначала намечаем форму головы, то каким образом будет размещена коса. Сразу можем легко наметить деления этой косички и потом начинаем работать со светотенью. То есть на каждом заломе намечаем тень, а на каждом выступе свет и блеск. Когда вы делаете набросок, ваш рисунок не обязательно должен быть идеальным. Цель ваших набросков — быстро выразить ваши идеи.
Когда вы делаете набросок, ваш рисунок не обязательно должен быть идеальным. Цель ваших набросков — быстро выразить ваши идеи.
 Убедитесь, что вы щелкнули ссылку кредита под изображением, чтобы получить доступ к полному руководству.
Убедитесь, что вы щелкнули ссылку кредита под изображением, чтобы получить доступ к полному руководству.
 to.draw.anime.and.manga
to.draw.anime.and.manga Это краткое руководство из шести шагов, которое вы не захотите пропустить.
Это краткое руководство из шести шагов, которое вы не захотите пропустить. Структура и объем
Структура и объем Даже когда волосы очень длинные, сила гравитации в конце концов сбивает их.
Даже когда волосы очень длинные, сила гравитации в конце концов сбивает их. Затем они добавляют детали на поверхность.
Затем они добавляют детали на поверхность.

 «Освещение» — это обширная и очень интересная тема, и я боюсь, что того, что я здесь объясняю, недостаточно для ее освещения! Я бы рекомендовал исследовать и практиковать как можно больше.
«Освещение» — это обширная и очень интересная тема, и я боюсь, что того, что я здесь объясняю, недостаточно для ее освещения! Я бы рекомендовал исследовать и практиковать как можно больше.