Красивых цветовые схемы для вашего дизайна
Один из способов оживить ваш дизайн — выбор правильной цветовой комбинации.
Требуется натренированный глаз, чтобы передать чувства, связанные с захватывающим дух пейзажем, ассоциации с романтическим закатом или ярким событием; Нужен опыт, чтобы подобрать идеальную комбинацию оттенков и донести свое послание.
Чтобы сэкономить вам время и силы в поисках идеального сочетания цветов, мы создали список красивых цветовых схем, которые можно использовать в любом из ваших проектов.
Эти цветовые схемы уже доступны для вас в Visme, поэтому вы можете легко применить их к любому из ваших дизайнов; Достаточно нажать на цветовую комбинацию, как показано ниже.
Примените любую из этих красивых цветовых схем к своему дизайну.Попробовать бесплатно
Теперь, когда вы увидели, как применять цветовые схемы в Visme, представляем 50 уникальных и ярких цветовых комбинаций. Наша команда дизайнеров разработала их специально для вас.
1 Цветовая схема «Голубой закат»
Сочетание ярких желтых и оранжевых цветов с темно-синим и терракотовым делает эту комбинацию привлекательной практически для любого дизайна. Здесь скрыто послание энергии и жизненной силы.
2 Комбинация цветов «Ретро классика»
Это комбинация в основном темных цветов: от темно-серовато-голубого и припыленного-красного до пыльного-оранжевого; Комбинация идеальна для создания приглушенного образа. Для более простых дизайнов вы можете использовать только три основных цвета.
3 Комбинация «Мерцающий синий и зеленый»
Здесь представлена смесь насыщенного и яркого синего с мягким желтым и тусклым бежевым; идеально в том случае, если вы хотите что-то более захватывающее и динамичное, чем банальные цветовые сочетания.
4 Цветовая комбинация «Закат над водоемом»
Это сочетание ненасыщенного темно-синего с мягким желтым, ярко-оранжевым и красным, делает эту красочную комбинацию подходящей для беззаботной молодежной тематики.
5 Цветовая схема «Средиземноморский блюз»
Это роскошное сочетание серовато-синего с темно-синим и ряд коричневых оттенков пробуждают глубокие чувства; оттенки переносят нас в волшебную и таинственную средиземноморскую атмосферу. Схема идеально подходит для дизайнов, связанных с дорогими путешествиями.
6 Комбинация цветов «Экзотические орхидеи»
Диапазон синего, дополненный темно-голубым и ярко-оранжевым; схема идеально подходит для красочного, яркого оформления. Вы также можете выбрать цвета, которые больше всего подходят вашему дизайну, например: верхний темно-синий в качестве основного цвета и оранжевый в качестве акцента.
7 Комбинация цветов «Утонченный и спокойный»
Эта цветовая комбинация достаточно универсальна, ее можно использовать в самых разных дизайнерских проектах: от тех, которые имеют изысканный и высококлассный вид, до тех, которые создают ощущение спокойствия и комфорта.
8 Комбинация цветов «Маджента и желтый»
Розовый цвет в сочетании с яркими желтыми и оливковыми тонами делает эту палитру освежающей и нетрадиционной.
9 Цветовая комбинация «Горные вершины и облака»
Это сочетание синего с темно-зеленым и пыльным-розовым делает данную цветовую схему универсальной; идеально для профессионального и консервативного дизайна.
10 Цветовая схема «Оранжевый закат»
Темно-розовый и темный, но прозрачный фиолетовый сочетаются здесь с мягким красным и оранжевым, чтобы создать яркую и красочную палитру; ее можно использовать в различных дизайнах, чтобы передать энергию и тепло.
11 Цветовая схема «Винтаж 1950-х»
Для классического ретро-образа, вызывающего ностальгию: уникальное сочетание цветов ненасыщенного синего и полупрозрачного оранжевого, c добавлением голубого и мягкого желтого.
12 Сочетание цветов «Яркое ретро»
Это оригинальное сочетание красного, розового и ярко-оранжевого делает эту палитру необыкновенно привлекательной. Ее можно использовать по-разному, например: сочетайте верхние три цвета или только три нижних цвета в дизайне.
13 Комбинация цветов «Красно-желтый орнамент»
Эта палитра состоит из очень темных красных и ряда желто-оранжевых оттенков. Выберите любой из этих цветов, чтобы придать вашему дизайну смелый вид.
Выберите любой из этих цветов, чтобы придать вашему дизайну смелый вид.
14 Комбинация цветов «Бирюзовый и красный»
Этот красочный образ спелых фруктов рождает уникальное сочетание синего, голубого и гранатового цветов. Если вы решили смешивать и сочетать по два или три цвета за раз, вы можете создать целый ряд палитр для своих дизайнов: от профессиональных с холодными цветами до более оптимистичных и энергичных.
15 Цветовая схема «Голубая росянка»
Этот образ хищного растения в темно-красных и коричневых тонах контрастирует с глубокой синей гаммой.
our browser does not support the video tag.
Хотите использовать эти цветовые схемы для собственных визуальных эффектов?
- Просто скопируйте и вставьте шестнадцатеричные hex-коды
- Используйте эти цвета в своих презентациях, печатных изданиях, социальной графике или любом другом визуальном контенте
- Применяйте профессионально подобранные цветовые схемы одним щелчком мыши
Зарегестрируйтесь бесплатно
16 Комбинация цветов «Классика 70-х»
Если вы ищете что-то напоминающее 70-е годы, вы можете найти множество цветовых схем в изображении автофургона Volkswagen, курсирующего по пляжу.
17 Цветовая схема «Готика»
Образ собора в Нормандии послужил источником вдохновения для этой схемы; она подходит для крутого, сложного и профессионального дизайна.
18 Сочетание цветов «Огненно-красный пейзаж»
Эта завораживающая швейцарская гора, окруженная облаками, хранит цветовую схему, которая включает черный и набор красных оттенков.
19 Цветовая схема «Городской горизонт»
Если вы ищете современную и динамичную цветовую схему, то обратились по адресу: палитра, вдохновленная изображением городского пейзажа, предоставит уникальную группу цветов на выбор.
20 Естественная элегантность
Красивый портрет невесты вдохновляет эту гармоничную палитру. Ее можно использовать в широком спектре дизайнов, чтобы передать профессионализм и консерватизм или изысканность и естественную элегантность.
21 Сочетание цветов «Летняя черника»
В этой палитре сочетаются фиалковый, насыщенный розовый и желтый цвета, напоминающие теплое и солнечное время года.
22 Комбинация цветов «На пристани бухты»
Эти морские цвета идеально подходят для создания приятных ассоциаций: прохлада и спокойствие послеобеденного отдыха на пристани в заливе, «наблюдая за уходящим приливом».
23 Цветовая схема «Лесовичок»
Эти оливковые и коричневые тона отлично подходят для тем, связанных с экологией, природой и окружающей средой.
24 Старая машина и синие джинсы
Вот еще одна уникальная комбинация: сочетание темно-синего и темно-зеленого, с мягким желтым и легким оттенком ржавчины.
25 Цветовая схема «Ягодное изобилие»
Эти сочные ягодные цвета можно использовать сразу по два или три за раз, в зависимости от вашего проекта. Например: вы можете добиться монохроматического эффекта, используя только первые три.
26 Набор цветов «Освежающий и бодрящий»
Это захватывающее дух изображение каменной арки в национальном парке послужило вдохновением для создания веселой и незаурядной цветовой схемы, которая добавит значительную дозу жизненной силы вашему дизайну.
27 Набор цветов «Безмятежность»
Эта успокаивающая цветовая палитра напоминает расслабляющую прогулку по пляжу, когда ветер треплет волосы и чайки шумят над волнами. Цветовая гамма зеленого с серым оттенком делает эту схему идеальной для множества проектов.
28 Цветовая схема «Аквамарин»
Эта гамма голубых и зеленых переливов напоминает все, что связано с подводными лодками, глубоководным нырянием и кораблями.
29 Набор цветов «Летний отпуск»
Этот микс синего в сочетании с бежевыми и коричневыми тонами пробуждает эмоции, связанные с веселым летним днем на солнце.
30 Сочетание цветов «Сумеречная луна»
Ищете тему для Хэллоуина? Этот набор из оранжевого и черного идеально подходит для любого дизайна, связанного с осенью или Хэллоуином.
our browser does not support the video tag.
Хотите сразу начать использовать эти цветовые схемы?
- Просто скопируйте и вставьте шестнадцатеричные hex-коды
- Используйте эти цвета в своих презентациях, печатных изданиях, социальной графике или любом другом визуальном контенте.

- Применяйте профессионально подобранные цветовые схемы одним щелчком мыши
Sign up. It’s free.
31 Цветовая схема «Швейцарские луга»
Темно-синий в сочетании с золотом и бронзой в этой комбинации часто встречается в официальных цветах школьных спортивных команд. Однако, розовый цвет добавляет уникальности и красочности, с помощью которых можно выделить ваш дизайн.
32 Тропическая дикая природа
Если вы хотите добавить энергии своему дизайну, вы можете сделать следующее: применить все цвета в этой схеме или использовать два-три цвета за раз (например, три верхних или нижних цвета).
33 Цветовая схема «Детские игры»
В этом веселом, но стильном наборе сочетаются следующие цвета: темно-синий, умеренно-красный, ярко-оранжевый и серовато-оранжевый.
34 Цветовая комбинация «Закат в Гамбурге»
Образ завораживающего заката в Гамбурге напоминает о теплых цветах: от темно-красного и умеренно оранжевого до серовато-синего и серовато-оранжевого.
35 Цветовая схема «Лимон в воде»
Смесь мягкого желтого и оливкового с черным и серовато-фиолетовым создает смелый и привлекательный дизайн.
36 Сочетание цветов «Вдохновляющая и романтика»
Изображение захватывающего заката вдохновило на создание палитры, состоящей из темно-розового, фиалкового и красного цветов.
37 Цветовая схема «Риверсайд Лондон»
Хотя технически эта цветовая палитра состоит из коричневого, оранжевого и серовато-красного цветов, ее можно использовать как монохромную схему в любом из ваших дизайнов.
38 Сочетание цветов «Черный и ярко-оранжевый»
В этой высококонтрастной схеме сочетаются апельсиновый, черный и темно-серовато-салатовый цвета.
39 Цветовая схема «Индийские поля»
Этот экзотический образ послужил вдохновением для создания красочной схемы, которая состоит из множества зеленых и ярко-красных цветов.
40 Цветовая комбинация «Ночь джаза»
Выберите два или три из этих цветов, чтобы добавить своему дизайну характер; вы можете использовать либо два верхних в сочетании со светло-серовато-желтым, либо три нижних вместе.
41 Цветовая схема «Яркий и энергичный»
Если вы хотите передать энергию и теплоту, то эта цветовая схема поможет. В ней прохладные цвета идеально дополнены мягкими красными.
42 Цветовая схема «Натуральность»
Это сочетание зеленых и коричневых цветов идеально подходит для любого дизайна, связанного с окружающей средой или дикой природой.
43 Цветовая комбинация «Чешская Архитектура»
Эта уникальная палитра напоминает красочные фасады домов по всей Европе. Вы можете использовать все цвета одновременно или придерживаться двух-трех цветов для каждого отдельного проекта.
44 Цветовая схема «Голубой Акцент»
Если вы ищете дизайн, который обязательно привлечет взгляды, наш совет: выберите гамму оттенков серого, дополненную идеальным мягким голубым акцентом.
45 Комбинация цветов «Калейдоскоп Иллюзии»
Лаймовая зелень в сочетании с коричневым и персиковым приводит к палитре, которую можно разделить на несколько других цветовых комбинаций.
our browser does not support the video tag.
Хотите использовать эти цветовые схемы в своих собственных визуальных эффектах?
- Просто скопируйте и вставьте шестнадцатеричные hex-коды
- Используйте эти цвета в своих презентациях, печатных изданиях, социальной графике или любом другом визуальном контенте.
- Применяйте профессионально подобранные цветовые схемы одним щелчком мыши
Sign up. It’s free.
46 Цветовая схема «Зимний сарай»
Сделайте свой дизайн ярким с помощью этой уникальной цветовой схемы: диапазон прохладного синего и характерного темно-красного.
47 Цветовая комбинация «Сочный и фруктовый»
В этом веселом сочетании холодных и теплых цветов рождаются ассоциации, связанные с едой, ЗОЖ, диетой и питанием.
48 Цветовая схема «Розовый чеснок»
В этой необычной схеме насыщенные красные оттенки дополняются светло-серовато-пурпурным и темно-красным.
49 Комбинация «Цвета природы»
Диапазон синих и коричневых оттенков делает эту цветовую схему удачной для передачи постоянства, легкости и надежности.
50 Цветовая комбинация «Восточная роскошь»
Нежный светло-фиолетовый, синий и пыльный оранжевый сочетается здесь с темно-синим и ярко-оранжевым, чтобы добавить жизни и живости схеме.
Примените эти цветовые схемы в своем следующем дизайне
Готовы использовать одну из цветовых комбинаций в своем следующем дизайне? Зарегистрируйте свою учетную запись Visme и введите шестнадцатеричные коды прямо в палитре цветов!
виды и способы использования в рисунке
Как облегчить себе выбор палитры для рисунка и упростить работу с цветом.
Чтобы упростить подбор удачных цветовых сочетаний, многие художники обращаются к цветовым кругам и цветовым схемам. Разбираемся, какими они бывают, как ими пользоваться и почему не стоит ими злоупотреблять.
Прим.: эта статья больше подойдет для новичков в рисовании. Если вы уже опытный художник, почитайте наши статьи о температуре цвета и влиянии перспективы на нее.
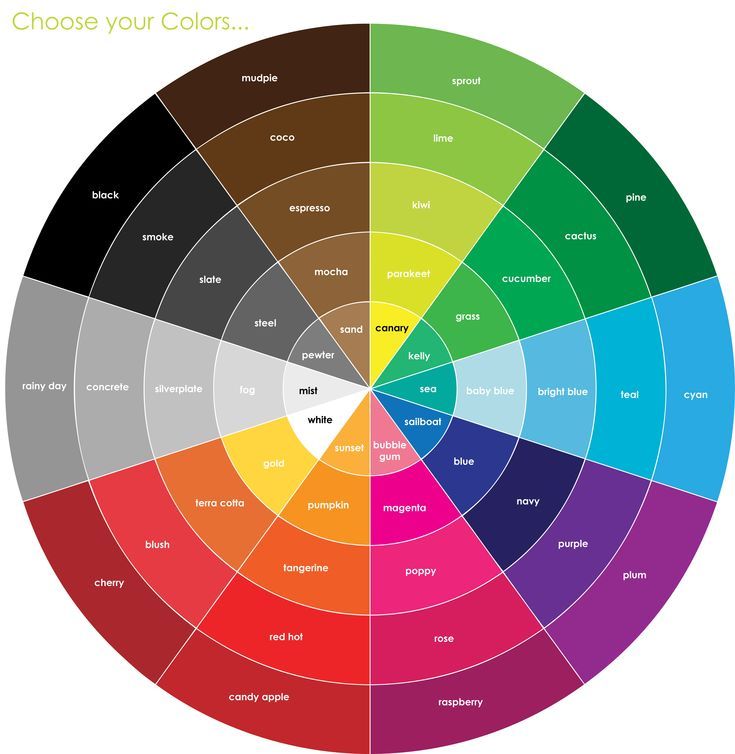
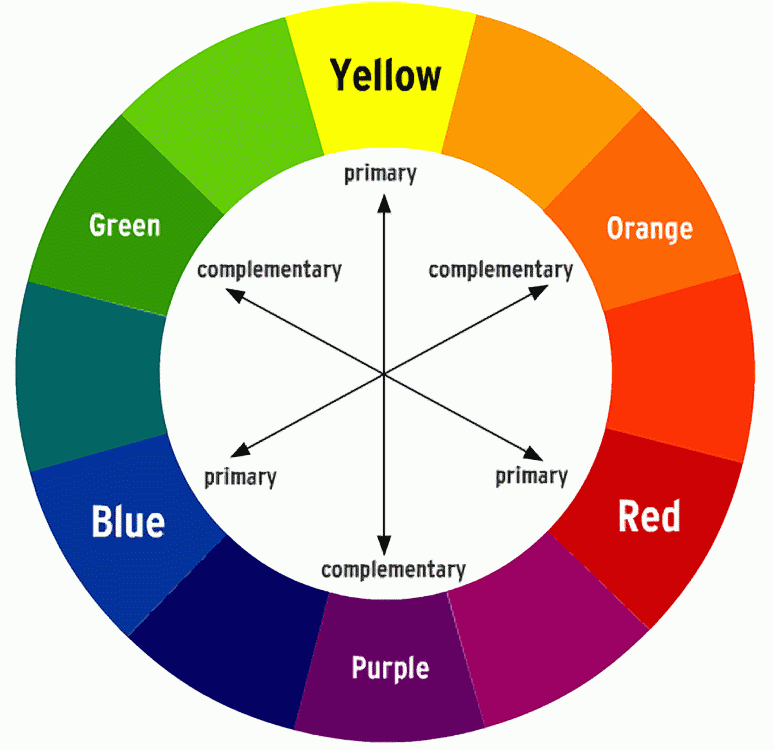
Что такое цветовой круг?
Цветовой круг Иттена. Источник
Источник
Цветовой круг — это набор первичных и вторичных цветов, которые используются как основа для получения более сложных оттенков. По сути, это спектр цветов, расположенных по кругу.
Одним из самых популярных цветовых кругов считается круг Иттена (выше), в котором отображены:
- три первичных цвета: красный, синий и жёлтый;
- три вторичных, которые получились от смешивания первичных: зелёный, оранжевый и фиолетовый;
- шесть третичных (смесь первичных и вторичных): жёлто-зелёный, красно-оранжевый и другие.
На этот круг часто опираются как раз в подборе цветовых схем.
В первую очередь цветовые схемы — это инструмент дизайнера. Они упрощают работу с плакатами, постерами и оформлением интерфейсов приложений. Художники их тоже используют, но при добавлении объёма происходит отход от так называемых «локальных цветов» из-за теплохолодности, света и так далее. В этом нет ничего страшного.
Виды цветовых схем
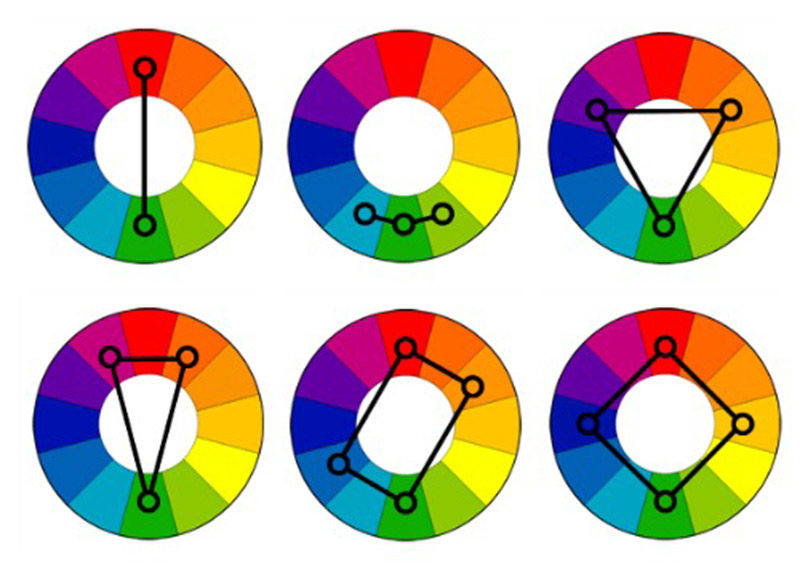
Покажем каждую на примере круга Иттена.
Комплементарные цвета
Это два цвета, которые на круге находятся друг напротив друга. Самые распространенные комплементарные пары: синий-оранжевый, фиолетовый-жёлтый и красный-зелёный.
Их можно увидеть, например, в «Подсолнухах» Ван Гога.
Винсент Ван Гог — «Подсолнухи». Источник
Художник Николас Коул называет комплементарную цветовую схему идеальной базой.
Тренируйтесь в использовании основных комплементарных пар, чтобы понять, как направить взгляд зрителя с помощью цвета. Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.
Николас Коул
Если вы будете использовать такую схему, стоит помнить о том, что цвета на вашей работе будут сильно контрастировать. Если перестараетесь — ваша картинка может стать слишком резкой.
Аналоговые цвета
Находятся рядом — такие сочетания часто встречаются в природе и постер-арте.
Такие цвета любил использовать Клод Моне:
Клод Моне — «Японский мостик». Источник
Источник
В «Японском мостике» художник использовал зелёный цвет и немного синего, на картине очень низкий контраст между оттенками.
Треугольная схема
Состоит из цветов, которые находятся на вершинах равностороннего треугольника.
Яркий пример — «Молочница» Вермеера:
Йоханнес Вермеер — «Молочница». Источник
Сплит-комплементарные цвета
Находятся на вершинах равнобедренного треугольника.
Это самая простая схема для новичков, так как в её использовании очень сложно ошибиться — любые цвета в ней будут смотреться хорошо практически в любой пропорции. Наглядный пример её использования — «Регата в Аржантёе» того же Моне.
Клод Моне — «Регата на Аржантёе». Источник
Прямоугольная схема
Состоит из двух комплементарных пар. На примере ниже показано, как сочетаются оранжевый с синим и зелёный с красным.
Наглядный пример использования этой схемы — другие подсолнухи Ван Гога.
Винсент Ван Гог — «Подсолнухи из Арля». Источник
Ван Гог также использовал четыре цвета — жёлтый для изображения цветов, зелёный для изображения вазы, голубой для стены и бледно-оранжевый для стола.
Квадратная схема
Состоят из цветов в вершинах квадрата.
Часто используются в дизайне интерьеров:
Типичный интерьер с цветами из квадратной схемы
И при изображении городских пейзажей:
Пэтти Моллика — «Верхний Вест-Сайд». Источник
Монохромная схема
Это оттенки одного из 12-и цветов круга.
Яркий пример использования такой схемы — ещё одна работа Моне.
Клод Моне — «Утро на Сене». Источник
Ахроматическая схема
Комбинация чёрного, белого и оттенков серого.
Очевиднее всего эта схема в книжном тексте или на веб-странице. Пример из изобразительного искусства — некоторые работы Резы Асфара.
Художник — Реза Асфар. Источник
Источник
Как пользоваться цветовыми схемами
Изображение из книги «Теория цвета и практическая живопись»
Используйте метод «База, нюанс, акцент»
При работе с цветом важно следить за тем, чтобы они не спорили между собой. Для этого цвета должны отличаться не только по тону, яркости и насыщенности, но и по площади цветовых пятен, чтобы рисунок не превратился в однородную массу. Количество одного основного цвета не должно быть равным количеству другого основного цвета. Лучше всего, когда это соотношение колеблется в пропорции 70 на 30% или даже 80 на 20%.
Хорошо подойдет метод, который делит палитру на базу, нюанс и акцент (БНА):
- База — цвет, который занимает на холсте наибольшую площадь. Остальные цвета художники подбирают по отношению к нему.
- Нюанс — дополнительный цвет, обычно — сосед на цветовом круге.
- Акцент — цвет, наиболее контрастный к базе. Он самый заметный, хоть и с наименьшей площадью.

Рассмотрим БНА на примере:
Художник — Реза Асфар. Источник
Жёлто-зелёный кристалл притягивает взгляд, потому что его цвет работает как акцент. Жёлто-зелёного в работе меньше, чем красного и его соседей.
Уменьшайте насыщенность всех цветов, кроме акцентного
Слишком насыщенные цвета «шумят» и перетягивают внимание на себя. Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Комиксистка Ann Maulina (автор Raruurien и Varunair) предпочитает уменьшать насыщенность тёмных и светлых цветов, чтобы сделать акцент на полутонах.
На изображении показано движение от менее насыщенного цвета к более насыщенному, а потом обратно к менее насыщенному. Источник
Ann Maulina сравнивает цвета с голосами — когда их много, получается неразборчивая какофония. Сделайте эти голоса тише, но убедитесь, что их ведёт один основной, сильный голос. Этим голосом и будет основной цвет.
Этим голосом и будет основной цвет.
Пример понижения «голоса» цвета. Слева – негармоничные «громкие» цвета. В середине – менее насыщенные цвета, которые уже получше сочетаются. Справа — громкий цвет среди приглушённых. Источник
Расставляйте цвета по уровню яркости
Виды цветовых схем с примерами работ Ann Maulina: Монохромная, аналоговая, комплементарная, сплит-комплементарная, треугольная и прямоугольная. Источник
Ann Maulina советует во время использования схем расставлять цвета по уровню яркости. По мнению художницы, так их проще перенести на скетч.
На изображении показано расположение цвета по уровню яркости — блики, свет, светлый полутон, полутон, тёмный полутон, тень, тёмный акцент. Источник
Не нужно дотошно следовать схемам: используйте дополнительные цвета и оттенки
Цветовые схемы не решают всех проблем и использовать их нужно с умом. Распространённая ошибка новичков при подборе цветов — дотошное следование этим схемам и использование оттенков, которые в них участвуют. Обычно картинку не составляют из цвета схемы в чистом виде, а объединяют с помощью ненасыщенных промежуточных оттенков.
Обычно картинку не составляют из цвета схемы в чистом виде, а объединяют с помощью ненасыщенных промежуточных оттенков.
Хороший пример — популярная в кино палитра Teal Orange. Синий и оранжевый (бежевый, жёлтый) — любимое сочетание Голливуда. Это комплементарные цвета, которые можно получить, следуя схеме, но между ними есть и много других оттенков, которые в неё не попадают. Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Кадры из фильмов «Люди Икс: Апокалипсис», «Остров», «Безумный Макс: Дорога ярости» и «Трансформеры». На всех использованы комплементарные цвета. Источник
Для работы с ограниченным количеством цветов вам понадобятся промежуточные оттенки: тогда картина заиграет и соберётся воедино.
Если присмотреться, в большинстве кадров с Teal Orange можно также увидеть холодные тени, которые в контексте обретают зеленоватый оттенок. Разумеется, в кадре присутствует не только оранжевый и не только синий, цвета находятся в балансе.
Полезные ссылки
- На сайтах Adobe Color и Color Scheme можно подобрать цветовую схему онлайн, без регистрации и СМС.
- На сайте Color Lisa можно изучать цветовые палитры известных художников вроде Марка Шагала и Сальвадора Дали.
- Расширение для браузера ColorSnap будет полезно не только художникам, но и дизайнерам интерьеров. Оно подбирает цветовые палитры к любым изображениям на экране.
- Сайт Coolors также автоматически подбирает палитры к загруженным изображениям, но без установки в браузер.
- Сайт Canva тоже автоматически подбирает палитры к изображением, которые состоят из четырёх основных цветов.
- Сайт Brandfolder создаёт палитры на основе изображений, но ещё и подписывает цветовые кодировки.
Статьи:
- Помещаем объект в окружение. Изучаем свет и цвет
- Все о теплохолодности, или какого цвета будут тени, свет и рефлексы
- Температура цвета меняет перспективу. Правда ли это?
- Цвет.
 Температура и восприятие
Температура и восприятие - Работа с цветом. Опыт Марко Буччи, иллюстратора, сотрудничавшего с Walt Disney
- Как с помощью цвета сделать однотонную поверхность интересной
цветовых схем
❮ Предыдущая
Далее ❯
Цветовые схемы — это логические комбинации цветов на цветовом круге.
Цветовая схема предназначена для создания эстетического ощущения стиля и
обращаться.
Ахроматические цветовые схемы
Черный текст на белом фоне.
Белый текст на черном фоне.
Ахроматическая цветовая схема «черное на белом» является цветовой схемой по умолчанию для веб-страницы.
Ахроматическая цветовая схема «белое на черном» часто предпочтительнее для небольших устройств.
Белый на черном требует меньше энергии (увеличивает срок службы батареи) на большинстве технологий отображения.
Монохроматические цветовые схемы
Монохроматические цветовые схемы легко создавать, поскольку они используют только один цвет.
Монохроматические схемы используют разные тона под одним и тем же углом на цветовом круге ( тот же оттенок ).
Поэкспериментируйте и узнайте больше, используя наш генератор монохроматических цветовых схем.
Аналогичные цветовые схемы
Аналогичные цветовые схемы также легко создать.
Аналоговые цветовые схемы создаются с использованием цветов, расположенных рядом друг с другом на цветовом круге.
Поэкспериментируйте и узнайте больше, используя наш генератор аналоговых цветовых схем.
Дополнительные цветовые схемы
Дополнительные схемы создаются путем комбинирования цветов с противоположных сторон цветового круга.
Экспериментируйте и узнавайте больше, используя наш генератор дополнительных цветовых схем.
Triadic
Triadic схемы состоят из оттенков, равномерно распределенных по цветовому кругу.
Экспериментируйте и узнавайте больше, используя наш генератор триадных цветовых схем.
Составная цветовая схема (она же Split Complementary)
Составные схемы почти не отличаются от дополнительных схем.
Вместо использования противоположных цветов используются цвета по обе стороны от противоположного оттенка.
Поэкспериментируйте и узнайте больше, используя генератор составных цветовых схем.
❮ Предыдущий
Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
|
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Что такое цветовая схема: определения, типы и примеры
Из этой подробной статьи вы узнаете все, что вам нужно знать о цветовых схемах и о том, как применять их в своем следующем дизайн-проекте.
Цветовая схема состоит из комбинации цветов, используемых в различных дисциплинах дизайна, от изобразительного искусства до дизайна интерьера и графического дизайна. Каждая цветовая схема состоит из одного или нескольких из двенадцати цветов, представленных на цветовом круге. Сочетая разные цвета друг с другом, вы можете создавать бесконечные цветовые палитры для использования в любой композиции. Различные цветовые комбинации вызывают разные настроения или тона, используя теорию цвета и психологию цвета.
Каждая цветовая схема состоит из одного или нескольких из двенадцати цветов, представленных на цветовом круге. Сочетая разные цвета друг с другом, вы можете создавать бесконечные цветовые палитры для использования в любой композиции. Различные цветовые комбинации вызывают разные настроения или тона, используя теорию цвета и психологию цвета.
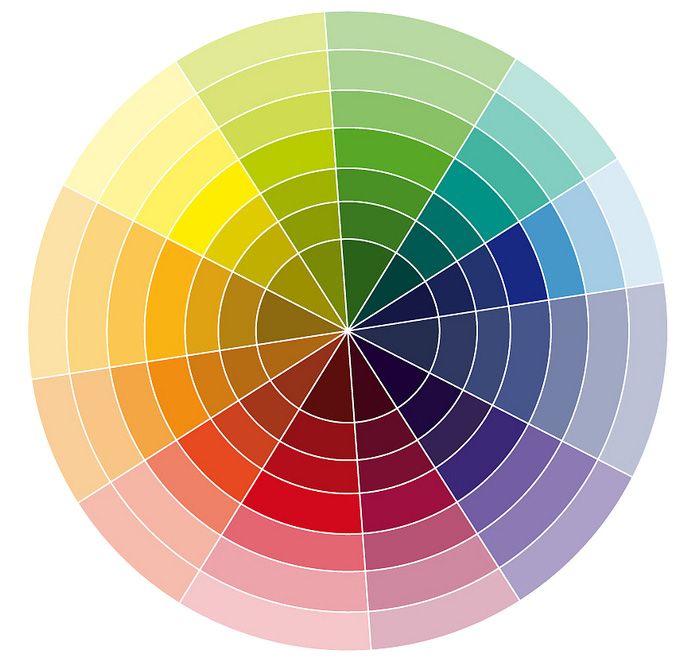
Цветовой круг через picoStudio.
Обдумывание цветовой палитры для вашей работы может быть утомительным и занимать много времени. К счастью, вам не нужно сидеть часами, пробуя каждую цветовую комбинацию, чтобы найти ту, которая выглядит хорошо. Вы можете использовать проверенные цветовые схемы, чтобы найти подходящую комбинацию, или вы можете использовать этот инструмент цветовой схемы и выбрать из широкого спектра оттенков и найти его монохроматические, дополнительные, аналогичные или триадные аналоги.
Читайте ниже, чтобы узнать об основных цветовых схемах, а также найти несколько советов о том, как максимально эффективно использовать каждую цветовую схему.
Монохроматическая цветовая схема
Монохроматическая цветовая схема фокусируется на одном цвете, часто с использованием вариаций этого оттенка путем включения оттенков, тонов и оттенков. Добавляя оттенки белого, серого или черного, этот единственный цвет расширяется до целой палитры с различной степенью ценности. Эти оттенки, тона и оттенки обеспечивают блики и тени, чтобы украсить плоскую цветовую палитру.
Эта цветовая схема чрезвычайно универсальна и приятна для глаз. Использование множества оттенков в дизайне часто может привести к конфликту цветов и ухудшить внешний вид дизайна; контрастные цветовые вариации одного оттенка помогают упростить дизайн, не делая его слишком плоским. На иллюстрации ниже включение более темных оранжевых и коричневых оттенков обеспечивает визуальный интерес, сохраняя при этом минимальную общую цветовую схему.
Посмотреть этот пост в Instagram
Пост, опубликованный Фатимой Браво (@_fatimabravo_)
Монохроматические цветовые схемы также становятся все более популярными из-за роста минимализма во всех аспектах дизайна, от дизайна интерьера до дизайна упаковки и дизайна веб-сайта. Эта цветовая схема также предоставляет достаточно места для контента или важной информации на веб-сайтах или в рекламных объявлениях.
Эта цветовая схема также предоставляет достаточно места для контента или важной информации на веб-сайтах или в рекламных объявлениях.
Vector via Darko 1981.
Монохроматическая палитра не означает, что выбор цвета должен быть скучным или ожидаемым; выбор цвета просто должен работать в контексте бренда или дизайна. При использовании этой цветовой схемы обязательно узнайте психологию основного цвета и то, как он влияет на тон и настроение продукта или дизайна. Поскольку, как правило, фокусируется только на одном оттенке, крайне важно включить элементы контраста, чтобы направлять взгляд на всем протяжении. Использование цветовой палитры с оттенками аналогичного значения сделает ваш дизайн плоским и одномерным.
Схема дополнительных цветов
Дополнительные цвета существуют на противоположных сторонах цветового круга; один цвет обычно является основным цветом, а другой — вторичным. Основными дополнительными цветами обычно являются синий и оранжевый, красный и зеленый, желтый и фиолетовый.
Цвета, расположенные напротив друг друга на цветовом круге, обычно обеспечивают высокую контрастность в сочетании друг с другом. При полной насыщенности дополнительные оттенки могут быть слишком интенсивными для зрителя. Чтобы смягчить интенсивность, добавьте оттенки, тона и оттенки, чтобы расширить палитру, как мы сделали с монохроматической цветовой схемой. Например, приведенный ниже дизайн бренда Rico Rico включает в себя более светлые и более темные оттенки оранжевого и синего, чтобы сделать дополнительную палитру более приятной для глаз.
Посмотреть этот пост в Instagram
Пост, опубликованный And A Half (@andahalfph)
В случае успеха дополнительные палитры могут оказать огромное влияние на дизайн. Сочетание теплого и холодного оттенков создает богатый и привлекательный контраст. Поначалу использование дополнительных схем может быть ошеломляющим; используйте метод проб и ошибок и экспериментируйте с различными палитрами. Чтобы получить рекомендации по цвету, используйте этот практичный инструмент для создания следующей цветовой палитры.
Поначалу использование дополнительных схем может быть ошеломляющим; используйте метод проб и ошибок и экспериментируйте с различными палитрами. Чтобы получить рекомендации по цвету, используйте этот практичный инструмент для создания следующей цветовой палитры.
Схема аналоговых цветов
Цвета-аналоги состоят из группы из трех цветов, граничащих друг с другом в цветовом круге. Эта цветовая схема начинается с основного оттенка и расширяется двумя соседними оттенками. Слово «аналогичный» означает близкородственный, поэтому сочетание этих оттенков имеет гармоничную привлекательность, аналогичную монохроматической цветовой гамме.
Известно, что эти палитры приятны для глаз, поэтому, если вы не уверены, какую цветовую схему использовать в своем следующем проекте, аналогичная цветовая палитра вас никогда не разочарует. Выбирая аналогичные группы для своего проекта, держите свою палитру обоснованной, используя вместе исключительно холодные или теплые цвета.
Посмотреть этот пост в Instagram
Сообщение, опубликованное сообществом графического дизайна? (@thedesignkids)
Если вам нужно цветовое вдохновение, оглянитесь вокруг. Аналогичные палитры обычно встречаются в природе, от сочных закатов до манящих птичьих перьев и очаровательных океанов, дающих вам ощущение спокойствия и умиротворения. Например, дизайн этой визитной карточки для Talkfest включает в себя красный, розовый и оранжевый оттенки, что придает дизайну вид заката.
Триадная цветовая схема
Триада состоит из трех цветов, расположенных на равном расстоянии друг от друга на цветовом круге, образуя треугольник, как показано ниже. Триадные цветовые схемы могут включать три первичных, вторичных или третичных цвета. Общие триадные палитры состоят из синего, красного и желтого или фиолетового, зеленого и оранжевого цветов.
Большинство триадных палитр яркие и их трудно сбалансировать. Назначьте один базовый оттенок, затем используйте остальные оттенки в качестве акцентных цветов. Когда все цвета в триадной схеме используются одинаково, каждый оттенок часто борется за внимание. Хороший способ предотвратить конфликт цветов — установить цветовую иерархию в композиции.
Посмотреть этот пост в Instagram
Сообщение, опубликованное сообществом графического дизайна? (@thedesignkids)
Как и в случае с другими цветовыми схемами, избегайте использования всех трех оттенков в их полностью насыщенном состоянии. Добавьте оттенки белого, серого или черного, чтобы смягчить яркость и расширить палитру.
Нейтральная цветовая схема
Нейтральные цветовые палитры в последнее время набирают популярность во всех дисциплинах дизайна. Популярная цветовая схема обычно состоит из ахроматических оттенков (белый, серый и черный), а также почти нейтральных оттенков (бежевый, желтовато-коричневый, коричневый и другие темные оттенки). У всех нейтральных цветов есть одна общая черта: они обычно обесцвечиваются с помощью оттенков, тонов и теней.
Популярная цветовая схема обычно состоит из ахроматических оттенков (белый, серый и черный), а также почти нейтральных оттенков (бежевый, желтовато-коричневый, коричневый и другие темные оттенки). У всех нейтральных цветов есть одна общая черта: они обычно обесцвечиваются с помощью оттенков, тонов и теней.
Нейтральные оттенки, взятые из инструмента Shutterstock Color Tool.
Эта цветовая схема подходит для различных приложений и материалов; нейтральная эстетика нашла свое место в дизайне брендов, канцелярских принадлежностях, оформлении интерьера и в социальных сетях. Прелесть этой цветовой схемы в том, что с цветами трудно переборщить, но, как правило, старайтесь придерживаться четырех оттенков или меньше.
https://www.instagram.com/p/BwMFitxA5Dg/
Подобно монохромным цветовым схемам, нейтральные палитры вызывают ощущение спокойствия и безмятежности. Ненасыщенные тона приятны для глаз и не вписываются в определенный тренд.
Изображение на обложке через Бернда Шмидта.



 Температура и восприятие
Температура и восприятие Der Herausgeber versprach, sein Bestes zu tun für den schriftstellerischen Kollegen.
Der Herausgeber versprach, sein Bestes zu tun für den schriftstellerischen Kollegen. El alfabeto o abecedario de una lengua o idioma es el conjunto ordenado de sus letras.
El alfabeto o abecedario de una lengua o idioma es el conjunto ordenado de sus letras. Шрифт представлен в двух семействах: А—более геометричное, с большей харизмой, широкое, в то время как В—более узкое, более ёмкое, более практичное.
Шрифт представлен в двух семействах: А—более геометричное, с большей харизмой, широкое, в то время как В—более узкое, более ёмкое, более практичное.
 Der Herausgeber versprach, sein Bestes zu tun für den schriftstellerischen Kollegen.
Der Herausgeber versprach, sein Bestes zu tun für den schriftstellerischen Kollegen. ასწლიანი ომის უშუალო მიზე ზად იქცა საფრანგეთის ტახტის მემკვიდრეობის საკითხი.დავა ამ სამფლობელოებისათვის დროდა დრო იწვევდა კონფლიქტებს. ასწლიანი ომის უშუალო მიზე ზად იქცა საფრანგეთის ტახტის მემკვიდრეობის საკითხი.
ასწლიანი ომის უშუალო მიზე ზად იქცა საფრანგეთის ტახტის მემკვიდრეობის საკითხი.დავა ამ სამფლობელოებისათვის დროდა დრო იწვევდა კონფლიქტებს. ასწლიანი ომის უშუალო მიზე ზად იქცა საფრანგეთის ტახტის მემკვიდრეობის საკითხი. Although the Academia de la Llingua Asturiana published orthographic rules in 1981, different spelling rules are used in Terra de Miranda.The Latin alphabet was used in the earliest Asturian texts. Although the Academia de la Llingua Asturiana published orthographic rules in 1981, different spelling rules are used in Terra de Miranda.
Although the Academia de la Llingua Asturiana published orthographic rules in 1981, different spelling rules are used in Terra de Miranda.The Latin alphabet was used in the earliest Asturian texts. Although the Academia de la Llingua Asturiana published orthographic rules in 1981, different spelling rules are used in Terra de Miranda. El alfabeto o abecedario de una lengua o idioma es el conjunto ordenado de sus letras.
El alfabeto o abecedario de una lengua o idioma es el conjunto ordenado de sus letras. Относительная сложность фонетических систем различных языков обуславливает наличие алфавитов неодинакового размера.
Относительная сложность фонетических систем различных языков обуславливает наличие алфавитов неодинакового размера. Der Herausgeber versprach, sein Bestes zu tun für den schriftstellerischen Kollegen.
Der Herausgeber versprach, sein Bestes zu tun für den schriftstellerischen Kollegen. Cada idioma té el seu propi codi sistematitzat, que pot ser particular per a ella mateixa o variacions d’un altre.
Cada idioma té el seu propi codi sistematitzat, que pot ser particular per a ella mateixa o variacions d’un altre. год)
год) С., Рудерман И. Ф. Кодексы корпоративной этики транснациональных компаний: сравнительно-правовой контент-анализ // Российский юридический журнал. 2022. № 5 (в печати)
С., Рудерман И. Ф. Кодексы корпоративной этики транснациональных компаний: сравнительно-правовой контент-анализ // Российский юридический журнал. 2022. № 5 (в печати) 2. М. : Проспект, 2020. Гл. Том 3.. С. 318-323.
2. М. : Проспект, 2020. Гл. Том 3.. С. 318-323. Вопросы теории и практики. 2012. Т. 2. № 9(23). С. 154-158.
Вопросы теории и практики. 2012. Т. 2. № 9(23). С. 154-158. ..
..
 www.inclusion2017.org
www.inclusion2017.org Участники учатся у известных преподавателей национальных экспертов по интеграции и поддержке людей с ограниченными возможностями. Они также получают четкое представление о ценности инклюзивности и создают сеть из самых влиятельных лидеров в этой области. Для получения дополнительной информации посетите: http://www.nlcdd.org/jli.html
Участники учатся у известных преподавателей национальных экспертов по интеграции и поддержке людей с ограниченными возможностями. Они также получают четкое представление о ценности инклюзивности и создают сеть из самых влиятельных лидеров в этой области. Для получения дополнительной информации посетите: http://www.nlcdd.org/jli.html org/leadership/ruderman-inclusion-action-community#about
org/leadership/ruderman-inclusion-action-community#about Рудермана и стипендия Рудермана по иудаике: Семейный фонд Рудерман гордится сотрудничеством с Северо-Восточным университетом над двумя важными инициативами в поддержку его программы иудаики: Мортон Э. Рудерман Мемориальная серия лекций и стипендия Рудермана по иудаике. Серия лекций предлагает замечательную возможность для студентов, изучающих иудаику, и сообщества в целом пообщаться со знаменитым лидером мирового уровня посредством публичного выступления. В рамках стипендии Рудермана в области иудаики программа иудаики проводит конкурс на звание ученого (ученых) Рудермана, и награда ежегодно присуждается одному или двум студентам-иудаистам. Этот конкурс побуждает студентов объявить себя несовершеннолетним в области иудаики, делает программу более заметной и награждает лучших студентов. Обе программы лекций и стипендий чтят память выпускника Северо-Востока Мортона Э. Рудермана и его приверженность преподаванию евреев и иудаизма на Северо-Востоке, а также привлечению внимания к программе иудаики и повышению ее престижа.
Рудермана и стипендия Рудермана по иудаике: Семейный фонд Рудерман гордится сотрудничеством с Северо-Восточным университетом над двумя важными инициативами в поддержку его программы иудаики: Мортон Э. Рудерман Мемориальная серия лекций и стипендия Рудермана по иудаике. Серия лекций предлагает замечательную возможность для студентов, изучающих иудаику, и сообщества в целом пообщаться со знаменитым лидером мирового уровня посредством публичного выступления. В рамках стипендии Рудермана в области иудаики программа иудаики проводит конкурс на звание ученого (ученых) Рудермана, и награда ежегодно присуждается одному или двум студентам-иудаистам. Этот конкурс побуждает студентов объявить себя несовершеннолетним в области иудаики, делает программу более заметной и награждает лучших студентов. Обе программы лекций и стипендий чтят память выпускника Северо-Востока Мортона Э. Рудермана и его приверженность преподаванию евреев и иудаизма на Северо-Востоке, а также привлечению внимания к программе иудаики и повышению ее престижа. Для получения дополнительной информации об этих программах посетите веб-сайт Северо-восточных еврейских исследований по адресу: https://www.northeast.edu/cssh/jewishstudies 9.0019
Для получения дополнительной информации об этих программах посетите веб-сайт Северо-восточных еврейских исследований по адресу: https://www.northeast.edu/cssh/jewishstudies 9.0019 Благодаря партнерству Ramah также разработала новые программы в двух дополнительных ночных лагерях Ramah. Эти программы предоставляют широкий спектр развлечений для детей с различными ограниченными возможностями.
Благодаря партнерству Ramah также разработала новые программы в двух дополнительных ночных лагерях Ramah. Эти программы предоставляют широкий спектр развлечений для детей с различными ограниченными возможностями. Equal Business — это трехсекторное сотрудничество Министерства труда и социального обеспечения, Мейтава Даша, «Джойнт-Тевет» и Фонда семьи Рудерман.
Equal Business — это трехсекторное сотрудничество Министерства труда и социального обеспечения, Мейтава Даша, «Джойнт-Тевет» и Фонда семьи Рудерман. Чтобы узнать больше об этой программе, перейдите по ссылке: http://www.massgeneral.org/children/services/treatmentprograms.aspx?id=1614
Чтобы узнать больше об этой программе, перейдите по ссылке: http://www.massgeneral.org/children/services/treatmentprograms.aspx?id=1614 Вторая инициатива, «Национальная сеть сообществ под руководством родителей», является продолжением Сообщества родителей. Родители из всех общин Кешер встречаются шесть раз в год для обсуждения актуальных тем, таких как лоббирование, сбор средств и обучение координаторов сообщества. Наконец, «Национальная сеть братьев и сестер» объединяет и предоставляет группу поддержки для молодых людей, у которых есть братья и сестры с ограниченными возможностями. Сообщество братьев и сестер также является частью сети LINK20 Фонда.
Вторая инициатива, «Национальная сеть сообществ под руководством родителей», является продолжением Сообщества родителей. Родители из всех общин Кешер встречаются шесть раз в год для обсуждения актуальных тем, таких как лоббирование, сбор средств и обучение координаторов сообщества. Наконец, «Национальная сеть братьев и сестер» объединяет и предоставляет группу поддержки для молодых людей, у которых есть братья и сестры с ограниченными возможностями. Сообщество братьев и сестер также является частью сети LINK20 Фонда. RampUp также работает с местными работодателями, чтобы создать мост между участниками и потенциальными позициями, и бесплатно направляет участников в компании.
RampUp также работает с местными работодателями, чтобы создать мост между участниками и потенциальными позициями, и бесплатно направляет участников в компании. Эта инициатива финансирует инклюзивное обучение во время конференций; послы Рудермана по инклюзивности, которые проходят стажировку в кампусах; инклюзивная учебная программа «Задавайте большие вопросы»; и освещение в социальных сетях инклюзивности в кампусе. http://www.hillel.org/
Эта инициатива финансирует инклюзивное обучение во время конференций; послы Рудермана по инклюзивности, которые проходят стажировку в кампусах; инклюзивная учебная программа «Задавайте большие вопросы»; и освещение в социальных сетях инклюзивности в кампусе. http://www.hillel.org/ На протяжении трехдневного мероприятия в Хайфе команды технологов, дизайнеров, терапевтов и людей с ограниченными возможностями решали 17 проблем людей с ограниченными возможностями, работая рука об руку над созданием прототипов решений. Чтобы узнать больше, посетите http://tomglobal.org
На протяжении трехдневного мероприятия в Хайфе команды технологов, дизайнеров, терапевтов и людей с ограниченными возможностями решали 17 проблем людей с ограниченными возможностями, работая рука об руку над созданием прототипов решений. Чтобы узнать больше, посетите http://tomglobal.org , а также усилия по изменению отношения в обществе.
, а также усилия по изменению отношения в обществе. Эта программа проводится в еврейских дневных и конгрегационалистских школах по всему району Бостона и распространяется на общины за пределами Массачусетса в Западном Хартфорде, Коннектикут, и Порт-Честер, штат Нью-Йорк. Вы можете узнать больше о послах за инклюзивность по адресу: https://www.jgateways.org/peerinclusion 9.0173
Эта программа проводится в еврейских дневных и конгрегационалистских школах по всему району Бостона и распространяется на общины за пределами Массачусетса в Западном Хартфорде, Коннектикут, и Порт-Честер, штат Нью-Йорк. Вы можете узнать больше о послах за инклюзивность по адресу: https://www.jgateways.org/peerinclusion 9.0173 org/
org/ Чтобы узнать больше, посетите http://www.icelp.info
Чтобы узнать больше, посетите http://www.icelp.info Целью стипендии является привлечение и удержание учащихся с ограниченными возможностями в еврейских дневных школах, что изменит представление о включении в еврейское образование. https://www.cjp.org/our-work/jewish-learning/jewish-day-schools/morton-e-ruderman-inclusion-scholarship-fund
Целью стипендии является привлечение и удержание учащихся с ограниченными возможностями в еврейских дневных школах, что изменит представление о включении в еврейское образование. https://www.cjp.org/our-work/jewish-learning/jewish-day-schools/morton-e-ruderman-inclusion-scholarship-fund Kulanu Circle — единственная инклюзивная воскресная школа иврита, которая в настоящее время удовлетворяет потребности еврейских детей с ограниченными возможностями в Майами. Круг дружбы предлагает еврейское образование всем детям, независимо от способностей, предоставляя образование и обучение бар-мицве, чтобы все дети, которые хотят и имеют право стать бар-мицвой, могли участвовать. Для получения дополнительной информации о Круге Кулану перейдите по ссылке: http://www.friendshipcirclemiami.org/templates/youth/article_cdo/aid/19.50693/jewish/The-Kulanu-Circle-at-the-Chabad-of-Kendall-Pinecrest.htm
Kulanu Circle — единственная инклюзивная воскресная школа иврита, которая в настоящее время удовлетворяет потребности еврейских детей с ограниченными возможностями в Майами. Круг дружбы предлагает еврейское образование всем детям, независимо от способностей, предоставляя образование и обучение бар-мицве, чтобы все дети, которые хотят и имеют право стать бар-мицвой, могли участвовать. Для получения дополнительной информации о Круге Кулану перейдите по ссылке: http://www.friendshipcirclemiami.org/templates/youth/article_cdo/aid/19.50693/jewish/The-Kulanu-Circle-at-the-Chabad-of-Kendall-Pinecrest.htm org, самом посещаемом религиозном веб-сайте в мире. Для получения дополнительной информации посетите http://www.rcii.org/.
org, самом посещаемом религиозном веб-сайте в мире. Для получения дополнительной информации посетите http://www.rcii.org/. Этот недельный кинофестиваль проливает свет на население, которое часто упускается из виду в мире кино, и предлагает трогательные, наводящие на размышления и приятные фильмы, которые не часто демонстрируются в рамках основных предложений. Фонд семьи Рудерман рад продолжить наше сотрудничество с Бостонским фестивалем еврейского кино, чтобы поддержать эту важную инициативу в области искусства. Чтобы узнать больше о кинофестивале ReelAbilities в этом году, перейдите по ссылке: http://boston.reelabilities.org
Этот недельный кинофестиваль проливает свет на население, которое часто упускается из виду в мире кино, и предлагает трогательные, наводящие на размышления и приятные фильмы, которые не часто демонстрируются в рамках основных предложений. Фонд семьи Рудерман рад продолжить наше сотрудничество с Бостонским фестивалем еврейского кино, чтобы поддержать эту важную инициативу в области искусства. Чтобы узнать больше о кинофестивале ReelAbilities в этом году, перейдите по ссылке: http://boston.reelabilities.org
 Bizchut — это центр по продвижению прав человека людей с ограниченными возможностями и первая и ведущая организация в Израиле в этой области. Вместе Bizchut и LINK20 запустили широкомасштабную вирусную кампанию, которая была инициирована, спланирована и записана молодыми людьми с ограниченными возможностями. Кампания была направлена на повышение осведомленности об интеграции людей и молодых людей с ограниченными возможностями в жизнь общества, а также на обеспечение общественной поддержки предложенного законопроекта «Жизнь в сообществе и личная помощь», проходящего через израильский парламент. Кампания получила более миллиона просмотров благодаря освещению в социальных сетях и новостях в Израиле и США. Чтобы узнать больше о Bizchut, посетите https://www.bizchut.org.il/copy-of-2
Bizchut — это центр по продвижению прав человека людей с ограниченными возможностями и первая и ведущая организация в Израиле в этой области. Вместе Bizchut и LINK20 запустили широкомасштабную вирусную кампанию, которая была инициирована, спланирована и записана молодыми людьми с ограниченными возможностями. Кампания была направлена на повышение осведомленности об интеграции людей и молодых людей с ограниченными возможностями в жизнь общества, а также на обеспечение общественной поддержки предложенного законопроекта «Жизнь в сообществе и личная помощь», проходящего через израильский парламент. Кампания получила более миллиона просмотров благодаря освещению в социальных сетях и новостях в Израиле и США. Чтобы узнать больше о Bizchut, посетите https://www.bizchut.org.il/copy-of-2 Технологии влияют на всех нас, но на людей с ограниченными возможностями; технологии могут быть действительно преобразующими, обеспечивая более широкое участие во всех аспектах жизни. Ускоритель A3i запустил более 30 интересных и инновационных продуктов и услуг, которые помогают десяткам тысяч людей в Израиле и во всем мире. Чтобы узнать больше об Accelerator A3i, посетите http://eng.a3i.org.il/, а чтобы узнать больше о PresentTense, посетите http://presentense.org
Технологии влияют на всех нас, но на людей с ограниченными возможностями; технологии могут быть действительно преобразующими, обеспечивая более широкое участие во всех аспектах жизни. Ускоритель A3i запустил более 30 интересных и инновационных продуктов и услуг, которые помогают десяткам тысяч людей в Израиле и во всем мире. Чтобы узнать больше об Accelerator A3i, посетите http://eng.a3i.org.il/, а чтобы узнать больше о PresentTense, посетите http://presentense.org внимания и улучшить качество своей жизни. Эта программа поддерживается партнерством между Фондом семьи Рудерман, Бейт Исси Шапиро, Исраэлем Элвином и Еврейской федерацией Большого Лос-Анджелеса. Чтобы узнать больше, посетите https://en.beitissie.org.il/social-change/leadership-self-advocacy/
внимания и улучшить качество своей жизни. Эта программа поддерживается партнерством между Фондом семьи Рудерман, Бейт Исси Шапиро, Исраэлем Элвином и Еврейской федерацией Большого Лос-Анджелеса. Чтобы узнать больше, посетите https://en.beitissie.org.il/social-change/leadership-self-advocacy/ Клиника также предоставляет юридические консультации для расширения знаний о социальных и финансовых правах людей и детей с ограниченными возможностями. Чтобы узнать больше, посетите http://law-clinics.biu.ac.il/en/node/116
Клиника также предоставляет юридические консультации для расширения знаний о социальных и финансовых правах людей и детей с ограниченными возможностями. Чтобы узнать больше, посетите http://law-clinics.biu.ac.il/en/node/116

 Помните, что форма буквы существует как спереди, так и сзади.
Помните, что форма буквы существует как спереди, так и сзади.
 Д. Вот почему изучение того, как рисовать буквы в 3D, может открыть для вас гораздо более визуальный мир, что так важно сегодня.
Д. Вот почему изучение того, как рисовать буквы в 3D, может открыть для вас гораздо более визуальный мир, что так важно сегодня. е. похожие на настоящие предметы, с глубиной, высотой, шириной… Другими словами, они буквы, которые выглядят торчащими из бумаги, что они больше, чем линии.
е. похожие на настоящие предметы, с глубиной, высотой, шириной… Другими словами, они буквы, которые выглядят торчащими из бумаги, что они больше, чем линии. .. Но есть также возможность создавать 3D-шрифты, которые вам нужны, с помощью генераторов 3D-букв (некоторые бесплатные, а другие платные) .
.. Но есть также возможность создавать 3D-шрифты, которые вам нужны, с помощью генераторов 3D-букв (некоторые бесплатные, а другие платные) . Это потому, что они нужны вам, чтобы «потолстеть», а для этого им потребуется место.
Это потому, что они нужны вам, чтобы «потолстеть», а для этого им потребуется место. Тогда вам придется соединить концы. Это создаст букву, которая будет казаться торчащей из бумаги.
Тогда вам придется соединить концы. Это создаст букву, которая будет казаться торчащей из бумаги. Есть некоторые, которые легко найти, но с другими у вас может быть больше трудностей (потому что их нет).
Есть некоторые, которые легко найти, но с другими у вас может быть больше трудностей (потому что их нет). Как только вы это сделаете, вы можете разместить нужный текст. А если вас что-то не устраивает, вы всегда можете изменить его, а также размер, тип и цвет.
Как только вы это сделаете, вы можете разместить нужный текст. А если вас что-то не устраивает, вы всегда можете изменить его, а также размер, тип и цвет.


 Дизайн шрифта. 3d буква K шоколадного крема и конфеты
Дизайн шрифта. 3d буква K шоколадного крема и конфеты

 Правда, если вы собираетесь заниматься ломографией в практически экстремальных ситуациях (например, во время активного движения), то вам стоит остаться верным советскому ЛОМО-Компакт-Автомат. Этот фотоаппарат обладает удивительно прочным корпусом, а его линзы способны выдержать морозы до -20.Несовершенство фотографии (размытость, ощущение движения, затемненность) — это то, что придает ломофотографии очарование. Поэтому пробуйте и ищите интересные эффекты!Удачный пример фотографии, сделанной на ломокамеру, такой: слегка затемненные углы, но изображение при этом достаточно резкое. Для того, чтобы начать чувствовать свою камеру, вам придется немного потренироваться. Также для ломофотографии характерна мультиэкспозиция, когда изображение накладывается друг на друга, создавая удивительный сюрреалистический эффект.
Правда, если вы собираетесь заниматься ломографией в практически экстремальных ситуациях (например, во время активного движения), то вам стоит остаться верным советскому ЛОМО-Компакт-Автомат. Этот фотоаппарат обладает удивительно прочным корпусом, а его линзы способны выдержать морозы до -20.Несовершенство фотографии (размытость, ощущение движения, затемненность) — это то, что придает ломофотографии очарование. Поэтому пробуйте и ищите интересные эффекты!Удачный пример фотографии, сделанной на ломокамеру, такой: слегка затемненные углы, но изображение при этом достаточно резкое. Для того, чтобы начать чувствовать свою камеру, вам придется немного потренироваться. Также для ломофотографии характерна мультиэкспозиция, когда изображение накладывается друг на друга, создавая удивительный сюрреалистический эффект. Вы можете оставить заявку, а мы вам сообщим о ближайшем поступлении 😉
Вы можете оставить заявку, а мы вам сообщим о ближайшем поступлении 😉 LC-Wide имеет расширенный диапазон чувствительности плёнки и полную автоматику подбора нужной диафрагмы и выдержки, что делает этот оригинальный фотоаппарат довольно практичным и простым в использовании плёночным компактом.
LC-Wide имеет расширенный диапазон чувствительности плёнки и полную автоматику подбора нужной диафрагмы и выдержки, что делает этот оригинальный фотоаппарат довольно практичным и простым в использовании плёночным компактом. Просто нажмите специальную кнопку и снимайте снова, не перематывая плёнку.
Просто нажмите специальную кнопку и снимайте снова, не перематывая плёнку. 5 до f/16 (автоматический подбор)
5 до f/16 (автоматический подбор) Чтобы использовать эту функцию, сначала нажмите кнопку переключателя MX рядом со словом «MX», чтобы активировать «режим MX». Затем сделайте первую экспозицию (или несколько экспозиций, если хотите). Когда вы закончите снимать экспозицию, верните кнопку MX Switch в исходное положение, чтобы извлечь пленку. В режиме MX индикатор заряда батареи в окне счетчика пленки будет оранжевым, а не зеленым, когда вспышка заряжена и готова к съемке.
Чтобы использовать эту функцию, сначала нажмите кнопку переключателя MX рядом со словом «MX», чтобы активировать «режим MX». Затем сделайте первую экспозицию (или несколько экспозиций, если хотите). Когда вы закончите снимать экспозицию, верните кнопку MX Switch в исходное положение, чтобы извлечь пленку. В режиме MX индикатор заряда батареи в окне счетчика пленки будет оранжевым, а не зеленым, когда вспышка заряжена и готова к съемке.
 Загрузка пленки
Загрузка пленки
 Я не уверен, что это правильный осадок, который должен оставаться от просмотра данной рекламы. Да и копирайт подводит. Игра слов без учета смысла. Взята идиома, но при этом интерпретируется буквально.
Я не уверен, что это правильный осадок, который должен оставаться от просмотра данной рекламы. Да и копирайт подводит. Игра слов без учета смысла. Взята идиома, но при этом интерпретируется буквально. Трансляции пяти выпусков прошли с 20 июля по 14 августа.
Трансляции пяти выпусков прошли с 20 июля по 14 августа. Невольно возникает странное чувство двойного раздражения: «Я не только рекламу не хочу смотреть, так вы ещё и решили, что мне это могло бы быть настолько интересно, что даже бэкстейдж показали?»
Невольно возникает странное чувство двойного раздражения: «Я не только рекламу не хочу смотреть, так вы ещё и решили, что мне это могло бы быть настолько интересно, что даже бэкстейдж показали?»
 Она похожа на злое привидение, Бугимена и распределительную шляпу из Хогвартса одновременно. Сознание в довесок рвет то, что говорит она детским голосом.
Она похожа на злое привидение, Бугимена и распределительную шляпу из Хогвартса одновременно. Сознание в довесок рвет то, что говорит она детским голосом.

 Никаких тебе guilty pleasures в виде, например, котят или светового меча магистра Йоды. В этом ролике все понятно и приятно, так что команда свою задачу выполнила.
Никаких тебе guilty pleasures в виде, например, котят или светового меча магистра Йоды. В этом ролике все понятно и приятно, так что команда свою задачу выполнила. Единственный минус, на мой взгляд, в том, что музыка и изобразительный ряд перекрывают важную часть ключевого сообщения — ответ на вопрос «Почему я должен продать машину в Carprice?»
Единственный минус, на мой взгляд, в том, что музыка и изобразительный ряд перекрывают важную часть ключевого сообщения — ответ на вопрос «Почему я должен продать машину в Carprice?»

 Кроме того, мне кажется, что команда очень удачно добавила фразу с упоминанием бренда «Whiskas представляет» в первые пять секунд, чего не было в оригинальной версии британских коллег.
Кроме того, мне кажется, что команда очень удачно добавила фразу с упоминанием бренда «Whiskas представляет» в первые пять секунд, чего не было в оригинальной версии британских коллег. Не забудьте снять качественно и талантливо, как это удалось коллегам из Mars и BBDO, иначе и толики просмотров не видать. Одного хода с невидимыми для девочки людьми и внезапно разбавляющей это одиночество Тьюлой становится достаточно, чтобы сделать настроение ролика. Молодцы.
Не забудьте снять качественно и талантливо, как это удалось коллегам из Mars и BBDO, иначе и толики просмотров не видать. Одного хода с невидимыми для девочки людьми и внезапно разбавляющей это одиночество Тьюлой становится достаточно, чтобы сделать настроение ролика. Молодцы.
 Даже интереснее, чем хорек в твоих штанах
Даже интереснее, чем хорек в твоих штанах
 Мало того что это не очень-то достойно для публичных отношений, так ещё и оскорбляет потенциальных покупателей.
Мало того что это не очень-то достойно для публичных отношений, так ещё и оскорбляет потенциальных покупателей.  Спустя годы Джон Ромеро признал, что этот агрессивный постер негативно сказался как на Daikatana (которая, в общем-то, даже не упоминается на нём), так и на его карьере.
Спустя годы Джон Ромеро признал, что этот агрессивный постер негативно сказался как на Daikatana (которая, в общем-то, даже не упоминается на нём), так и на его карьере. Никто же не рекламирует Call of Duty словами: «Это как настоящая война, но не надо умирать». Хотя стоит брать во внимание, что эти листовки из другого времени. Их целевой аудиторией были не геймеры — издатели пытались увлечь видеоиграми новичков. Они, вероятно, не понимали, зачем им нужна консоль, если они могут поиграть на поле или корте. Вот тут-то рекламщики и прикинули, что возможность получать удовольствие от игры без необходимости пялиться на мужские задницы может стать решающим аргументом для покупки.
Никто же не рекламирует Call of Duty словами: «Это как настоящая война, но не надо умирать». Хотя стоит брать во внимание, что эти листовки из другого времени. Их целевой аудиторией были не геймеры — издатели пытались увлечь видеоиграми новичков. Они, вероятно, не понимали, зачем им нужна консоль, если они могут поиграть на поле или корте. Вот тут-то рекламщики и прикинули, что возможность получать удовольствие от игры без необходимости пялиться на мужские задницы может стать решающим аргументом для покупки.
 Представленные в этом материале постеры настолько стирают грань разумного, что даже и не замечаешь чего-то выходящего далеко за все возможные пределы. Речь идёт о брошюре со Стиви Уандером. Это фейк, но фейк, идеально вписывающийся в окружение.
Представленные в этом материале постеры настолько стирают грань разумного, что даже и не замечаешь чего-то выходящего далеко за все возможные пределы. Речь идёт о брошюре со Стиви Уандером. Это фейк, но фейк, идеально вписывающийся в окружение.


 Среди месседж этой кампании заключается в том, что спорт — это больше, чем просто физические упражнения, и больше, чем командная работа. Это подтолкнуть себя к тому, чтобы стать лучшим в мире, а затем использовать эту платформу, чтобы сделать мир еще лучше.
Среди месседж этой кампании заключается в том, что спорт — это больше, чем просто физические упражнения, и больше, чем командная работа. Это подтолкнуть себя к тому, чтобы стать лучшим в мире, а затем использовать эту платформу, чтобы сделать мир еще лучше.
 »
»
 Умный ход Nike, чтобы использовать бесплатную рекламу, что страстные люди так готовы поделиться.
Умный ход Nike, чтобы использовать бесплатную рекламу, что страстные люди так готовы поделиться. Cue видео падение в тот же день.
Cue видео падение в тот же день. Ad Age сообщает, что в период с воскресенья, 2 сентября, по вторник, 4 сентября, объем онлайн-продаж Nike увеличился на 31 % по сравнению с 17-процентным увеличением продаж по сравнению с тем же периодом 2017 года.
Ad Age сообщает, что в период с воскресенья, 2 сентября, по вторник, 4 сентября, объем онлайн-продаж Nike увеличился на 31 % по сравнению с 17-процентным увеличением продаж по сравнению с тем же периодом 2017 года. Конечно, это не обязательно новая территория для бренда, который уже давно настаивает на том, чтобы его реклама была достойной обсуждения, вызывала споры и учитывала более важные культурные факторы окружающего мира. Однако, учитывая ту роль, которую кампания сыграла для Nike, стоит углубиться в нее.
Конечно, это не обязательно новая территория для бренда, который уже давно настаивает на том, чтобы его реклама была достойной обсуждения, вызывала споры и учитывала более важные культурные факторы окружающего мира. Однако, учитывая ту роль, которую кампания сыграла для Nike, стоит углубиться в нее.
 Затем бренд транслировал 60-секундные версии еще 146 раз в течение следующего месяца.
Затем бренд транслировал 60-секундные версии еще 146 раз в течение следующего месяца.

 51KB
51KB 77KB
77KB 84KB
84KB
 Купить здесь за
Купить здесь за  9KB
9KB 
 56 KB
56 KB 61 KB
61 KB

 Встречаюсь несколько раз неделю в центре (по договорённости). В других местах не бываю. Оплата только наличными.(На время пандемии — только переводом на карту.) Отправка по Москве и в регионы Почтой России 1 класс. Упакую качественно, на совесть. Ответственность за работу нашей почты не несу. Вашему вниманию предлагается шикарный лот: элегантная старинная женская брошка «Облако над Марсом», начало 20 века Брошка антикварная, сделана в 1910-1920е годы, в эпоху ранних советов. Размеры — 18.5 х 6 мм Вес — 7.8 г Замок шомпольный (тромбон) — самый надежный. Обрамление рамка — чистое серебро 875 пробы (без звезды). На иголке три клейма — два неразборчиво. Эксперты считают, что это довоенная Латвия либо Польша — клейма стоят особые ввозные. Металл чистый, без патины. Лаконичный геометрический дизайн (овал). Светлый камень природный по мнению экспертов — полированная яшма — полудрагоценный декоративный поделочный камень. Украшение уникальное, редкое и эксклюзивное — таких больше нет и не будет ни у кого.
Встречаюсь несколько раз неделю в центре (по договорённости). В других местах не бываю. Оплата только наличными.(На время пандемии — только переводом на карту.) Отправка по Москве и в регионы Почтой России 1 класс. Упакую качественно, на совесть. Ответственность за работу нашей почты не несу. Вашему вниманию предлагается шикарный лот: элегантная старинная женская брошка «Облако над Марсом», начало 20 века Брошка антикварная, сделана в 1910-1920е годы, в эпоху ранних советов. Размеры — 18.5 х 6 мм Вес — 7.8 г Замок шомпольный (тромбон) — самый надежный. Обрамление рамка — чистое серебро 875 пробы (без звезды). На иголке три клейма — два неразборчиво. Эксперты считают, что это довоенная Латвия либо Польша — клейма стоят особые ввозные. Металл чистый, без патины. Лаконичный геометрический дизайн (овал). Светлый камень природный по мнению экспертов — полированная яшма — полудрагоценный декоративный поделочный камень. Украшение уникальное, редкое и эксклюзивное — таких больше нет и не будет ни у кого. Это не массовая тиражная работа. Таких брошей крайне мало. Состояние на фото и видео. Была маленькая «реставрация». Мой ювелир убрал микро-трещину — с одного края была маленькая поперечная трещина. Ссылку на дополнительные фото пришлю по запросу реальному покупателю Идеальное дополнение любой частной коллекции украшений и отличный подарок на годовщину. Аккуратное, очень необычное исполнение. Винтажный подарок для любителей украшений эпохи Царской России, ранних советов, ретро эстетика, еdwаrdiаn, викторианское, 19 век, 20 век, ревущие двадцатые, великий гетсби, Тhе Grеаt Gаtsby, артдеко. Тrоmbоnе сlаsр jаsреr imреriаl аjdе. Праздничный аксессуар, для выхода в свет, вечерний, дневной, раритет. Другие названия: Пейзажная яшма, яшмовый и мясной агат, немецкий и швейцарский ляпис, базанит, тигровый камень. Беспримерное разнообразие яшм не могло не дать пытливым литотерапевтам множества способов эффективного применения самоцвета в лечении болезней. Многие тысячи лет назад традиционная китайская медицина предписывала применять яшму для очищения и оздоровления желудочно-кишечного тракта, печени и почек.
Это не массовая тиражная работа. Таких брошей крайне мало. Состояние на фото и видео. Была маленькая «реставрация». Мой ювелир убрал микро-трещину — с одного края была маленькая поперечная трещина. Ссылку на дополнительные фото пришлю по запросу реальному покупателю Идеальное дополнение любой частной коллекции украшений и отличный подарок на годовщину. Аккуратное, очень необычное исполнение. Винтажный подарок для любителей украшений эпохи Царской России, ранних советов, ретро эстетика, еdwаrdiаn, викторианское, 19 век, 20 век, ревущие двадцатые, великий гетсби, Тhе Grеаt Gаtsby, артдеко. Тrоmbоnе сlаsр jаsреr imреriаl аjdе. Праздничный аксессуар, для выхода в свет, вечерний, дневной, раритет. Другие названия: Пейзажная яшма, яшмовый и мясной агат, немецкий и швейцарский ляпис, базанит, тигровый камень. Беспримерное разнообразие яшм не могло не дать пытливым литотерапевтам множества способов эффективного применения самоцвета в лечении болезней. Многие тысячи лет назад традиционная китайская медицина предписывала применять яшму для очищения и оздоровления желудочно-кишечного тракта, печени и почек. Древние римляне, дабы сделать целительное влияние минерала адресным, надевали яшмовые амулеты с вырезанными на них личными именами. Подобная мера, по свидетельству античных историков, в большинстве случаев ускоряла выздоровление. По современным представлениям яшма – отличный природный стимулятор. Мягко воздействуя на главные функции организма, она нормализует работу разлаженных систем и синхронизирует механизмы, управляемые центральной нервной системой. Цветные амулеты из яшмы различаются по направленности действия. Красный самоцвет улучшает сердечно-сосудистую и кроветворную функции организма. Камню под силу останавливать кровотечения, нормализовать менструальный цикл, активизировать потенциал фильтров крови – селезенки и печени. Зеленая яшма, как и красная, способствует остановке кровотечений, укрепляет сосуды. Однако главное ее «умение» сосредоточено на врачевании желудка и кишечника. Желтая яшма обезболивает и успокаивает. Ее влияние распространяется как на центральную, так и на периферическую нервную систему человека.
Древние римляне, дабы сделать целительное влияние минерала адресным, надевали яшмовые амулеты с вырезанными на них личными именами. Подобная мера, по свидетельству античных историков, в большинстве случаев ускоряла выздоровление. По современным представлениям яшма – отличный природный стимулятор. Мягко воздействуя на главные функции организма, она нормализует работу разлаженных систем и синхронизирует механизмы, управляемые центральной нервной системой. Цветные амулеты из яшмы различаются по направленности действия. Красный самоцвет улучшает сердечно-сосудистую и кроветворную функции организма. Камню под силу останавливать кровотечения, нормализовать менструальный цикл, активизировать потенциал фильтров крови – селезенки и печени. Зеленая яшма, как и красная, способствует остановке кровотечений, укрепляет сосуды. Однако главное ее «умение» сосредоточено на врачевании желудка и кишечника. Желтая яшма обезболивает и успокаивает. Ее влияние распространяется как на центральную, так и на периферическую нервную систему человека. Эзотерики всего мира единогласно признают: яшма значительно ослабляет любые негативные влияния и энергии. Даже нанесенная порча, даже черный сглаз и смертные заклятья теряют силу, если человек искренне и с желанием начинает носить яшмовые украшения. Форма яшмовых фигурок имеет значение. Установлено, что продолговатые предметы обихода (в том числе и крупные: карнизы, полки, бордюры, каминные доски, столешницы и проч.) способствуют освобождению от вредоносных влияний. Пишите в личные сообщения, что и когда хотите купить — договоримся. Отвечаю быстро. Тег: 07_лот 46_lоссity_брошь камень
Эзотерики всего мира единогласно признают: яшма значительно ослабляет любые негативные влияния и энергии. Даже нанесенная порча, даже черный сглаз и смертные заклятья теряют силу, если человек искренне и с желанием начинает носить яшмовые украшения. Форма яшмовых фигурок имеет значение. Установлено, что продолговатые предметы обихода (в том числе и крупные: карнизы, полки, бордюры, каминные доски, столешницы и проч.) способствуют освобождению от вредоносных влияний. Пишите в личные сообщения, что и когда хотите купить — договоримся. Отвечаю быстро. Тег: 07_лот 46_lоссity_брошь камень

 Помимо всего прочего, собственный шрифт по-настоящему бесценен в качестве инструмента создания атрибуции с брендом в рекламных кампаниях, тем самым он позволяет увеличить эффективный охват не только за счет визуальной, но и типографической составляющей коммуникации.
Помимо всего прочего, собственный шрифт по-настоящему бесценен в качестве инструмента создания атрибуции с брендом в рекламных кампаниях, тем самым он позволяет увеличить эффективный охват не только за счет визуальной, но и типографической составляющей коммуникации. Становится невозможно ответить на вопрос: «О чем этот бренд?». И кстати этим же вопросом («О чем этот бренд / о чем этот проект?») советую всегда проверять свои проекты. Если ответ начинает размываться и усложняться — значит работа сделана неубедительно.
Становится невозможно ответить на вопрос: «О чем этот бренд?». И кстати этим же вопросом («О чем этот бренд / о чем этот проект?») советую всегда проверять свои проекты. Если ответ начинает размываться и усложняться — значит работа сделана неубедительно. Повлияло отсутствие альтернатив в старой версии фоторедактора «ВКонтакте».
Повлияло отсутствие альтернатив в старой версии фоторедактора «ВКонтакте». В интервью аргентинец объяснял: «Я хотел создать неформальный курсивный шрифт, который выглядел бы одновременно разборчиво и дружелюбно. Есть ситуации, в который Arial и Times New Roman выглядят скучно. Неформальные приглашения, флаеры для вечеринок, открытки — вы и сами всё знаете».
В интервью аргентинец объяснял: «Я хотел создать неформальный курсивный шрифт, который выглядел бы одновременно разборчиво и дружелюбно. Есть ситуации, в который Arial и Times New Roman выглядят скучно. Неформальные приглашения, флаеры для вечеринок, открытки — вы и сами всё знаете». Дизайнеры стали стыдить коллег за работы с ним и предлагать менее заезженные альтернативы. Причина такой нелюбви типична для «неклассических» шрифтов: они слишком узнаваемы, поэтому их излишнее использование сразу же бросается в глаза.
Дизайнеры стали стыдить коллег за работы с ним и предлагать менее заезженные альтернативы. Причина такой нелюбви типична для «неклассических» шрифтов: они слишком узнаваемы, поэтому их излишнее использование сразу же бросается в глаза. Последний в то время был автором проекта Cyreal: вместе с 15 коллегами он занимался популяризацией кириллицы и общедоступных шрифтов.
Последний в то время был автором проекта Cyreal: вместе с 15 коллегами он занимался популяризацией кириллицы и общедоступных шрифтов.
 В своё время «мемная» история Impact началась с изображения кота и фразы «I Can Has Cheezburger». В России же Lobster получил вторую жизнь не в последнюю очередь благодаря паблику «Мемы про котов (по ржать)».
В своё время «мемная» история Impact началась с изображения кота и фразы «I Can Has Cheezburger». В России же Lobster получил вторую жизнь не в последнюю очередь благодаря паблику «Мемы про котов (по ржать)». Мне кажется, как раз избавление от агрессии позволило такому формату быть понятым и уйти в массы. В итоге вместо матов и оскорблений остались придурковатая интонация, намеренные ошибки и иногда как бы украинские слова.
Мне кажется, как раз избавление от агрессии позволило такому формату быть понятым и уйти в массы. В итоге вместо матов и оскорблений остались придурковатая интонация, намеренные ошибки и иногда как бы украинские слова.


 Безглазый, но в остальном вполне нормальный. Если бы он царапал диван, сохраняя при этом зрительный контакт, я мог бы видеть уровень плохости, но хм.
Безглазый, но в остальном вполне нормальный. Если бы он царапал диван, сохраняя при этом зрительный контакт, я мог бы видеть уровень плохости, но хм.















 И это никогда не отвлекает зрителя от объекта на переднем плане.
И это никогда не отвлекает зрителя от объекта на переднем плане.
 А это значит, что вы не получите ни одной из этих резких теней.
А это значит, что вы не получите ни одной из этих резких теней.

 Или поместите каплю воды в одну из точек, где встречаются две линии сетки.
Или поместите каплю воды в одну из точек, где встречаются две линии сетки.
 Теперь пришло время сделать их еще лучше, отредактировав их!
Теперь пришло время сделать их еще лучше, отредактировав их! И это совершенно бесплатно!
И это совершенно бесплатно!
 6KB
6KB 96MB
96MB 35KB
35KB 08KB
08KB 95KB
95KB 25KB
25KB 85KB
85KB , синий, угол, рождественские украшения png
, синий, угол, рождественские украшения png И преуспел — его работы по достоинству оценили еще при жизни. Для создания яркого многоцветного панно изготавливались стекла по особой технологии. Но не все элементы удавалось использовать, оставалось приличное количество незадействованного материала. Чтобы не отправлять дорогое эксклюзивное стекло на переработку и было принято решение запустить производство изящных модернистских настольных ламп с яркими, бросающимися в глаза абажурами.
И преуспел — его работы по достоинству оценили еще при жизни. Для создания яркого многоцветного панно изготавливались стекла по особой технологии. Но не все элементы удавалось использовать, оставалось приличное количество незадействованного материала. Чтобы не отправлять дорогое эксклюзивное стекло на переработку и было принято решение запустить производство изящных модернистских настольных ламп с яркими, бросающимися в глаза абажурами. Даже минимальная цена впечатляет начинающих коллекционеров — 80 000 долларов. На одном из аукционов была продана лампа, получившая название Poppy. Коллекционеру ее приобретение обошлось в $135 750. На стоимость повлияла редко встречающаяся основа, получившая название «витая лоза».
Даже минимальная цена впечатляет начинающих коллекционеров — 80 000 долларов. На одном из аукционов была продана лампа, получившая название Poppy. Коллекционеру ее приобретение обошлось в $135 750. На стоимость повлияла редко встречающаяся основа, получившая название «витая лоза». Несмотря на то, что изготовление ламп было поставлено на поток, нет ни одной точной копии. Для каждого экземпляра «Глицинии» подбирались индивидуальные сочетания синих оттенков: от насыщенного индиго до аквамарина.
Несмотря на то, что изготовление ламп было поставлено на поток, нет ни одной точной копии. Для каждого экземпляра «Глицинии» подбирались индивидуальные сочетания синих оттенков: от насыщенного индиго до аквамарина. Полотна, похищенные из музеев и до сих пор не найденные
Полотна, похищенные из музеев и до сих пор не найденные Завершите рисунок лампы каким-нибудь цветом
Завершите рисунок лампы каким-нибудь цветом
 Область, где основание соединяется с рукой, также будет иметь одну из тех же округлых форм.
Область, где основание соединяется с рукой, также будет иметь одну из тех же округлых форм.

 Это выглядит великолепно, но у вас могут быть другие цвета, которые вы бы предпочли, и они могут заменить красный.
Это выглядит великолепно, но у вас могут быть другие цвета, которые вы бы предпочли, и они могут заменить красный.