UX процесс (план) — Дизайн на vc.ru
Здесь описан не полностью процесс, а небольшой план процесса UX, перетекающий в UI. Но, к сожалению, не бывает универсальной таблетки (ЖАЛЬ), по этому план придется адаптировать под каждый проект индивидуально.
7957
просмотров
Немного терминологии простым языком:
Интерфейс — это мост между пользователем и контентом; среда, через которую пользователь получает информацию. Среда формирует опыт взаимодействия, опыт можно использовать.
UI — это визуальный дизайн. Форма, эстетика, внешний вид, язык, настроение.
UX — не визуальный дизайн. Изложение текста, навигация, структура, контент, удобство.
Важно!! не забывать, что на этапе UX мы не принимает никаких дизайн-решений (UI), мы только создаем структуру и вписываем в нее контент. Подходим к дизайну с точки зрения организации системы.
План
- Идея
- Стратегия
- Целевая аудитория
- Краткое описание требований
- Контентный план
- Карты (User flow и Content map)
- Карта сайта (сервиса или приложения)
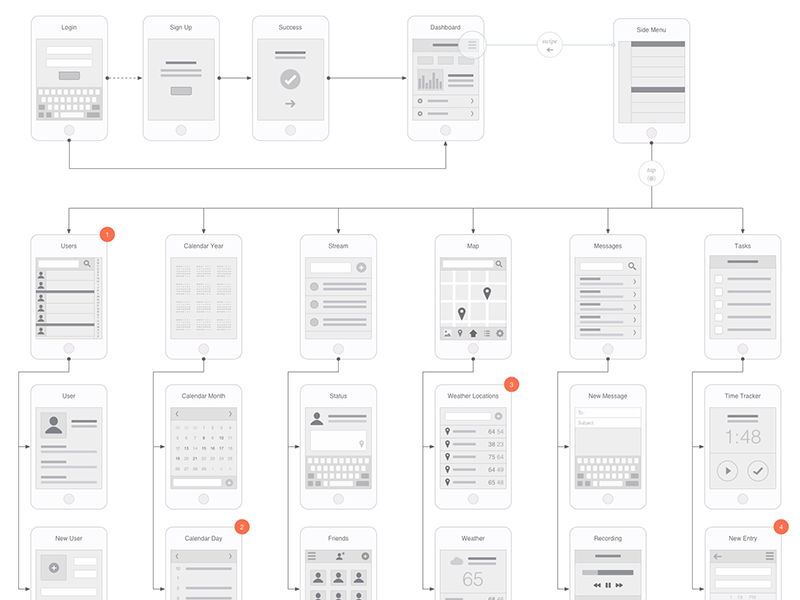
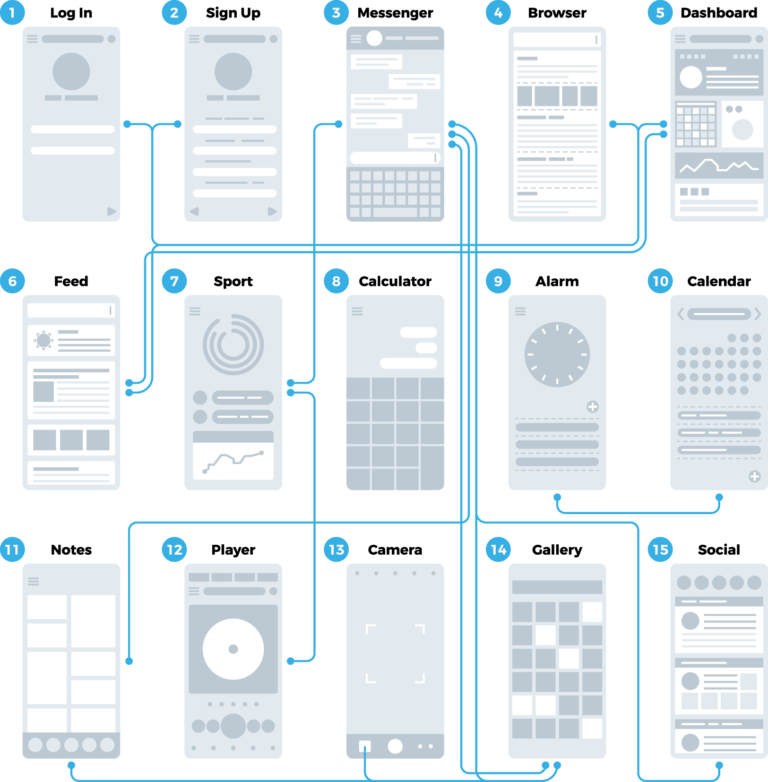
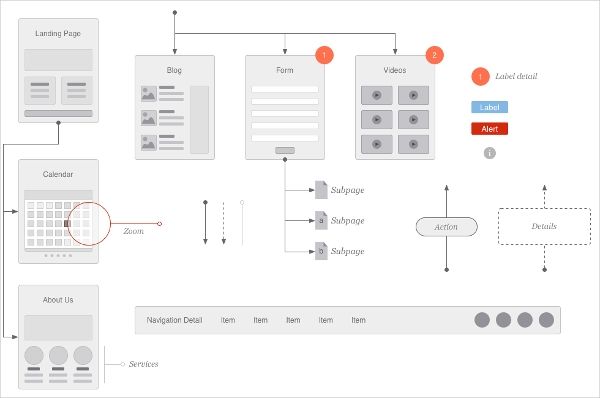
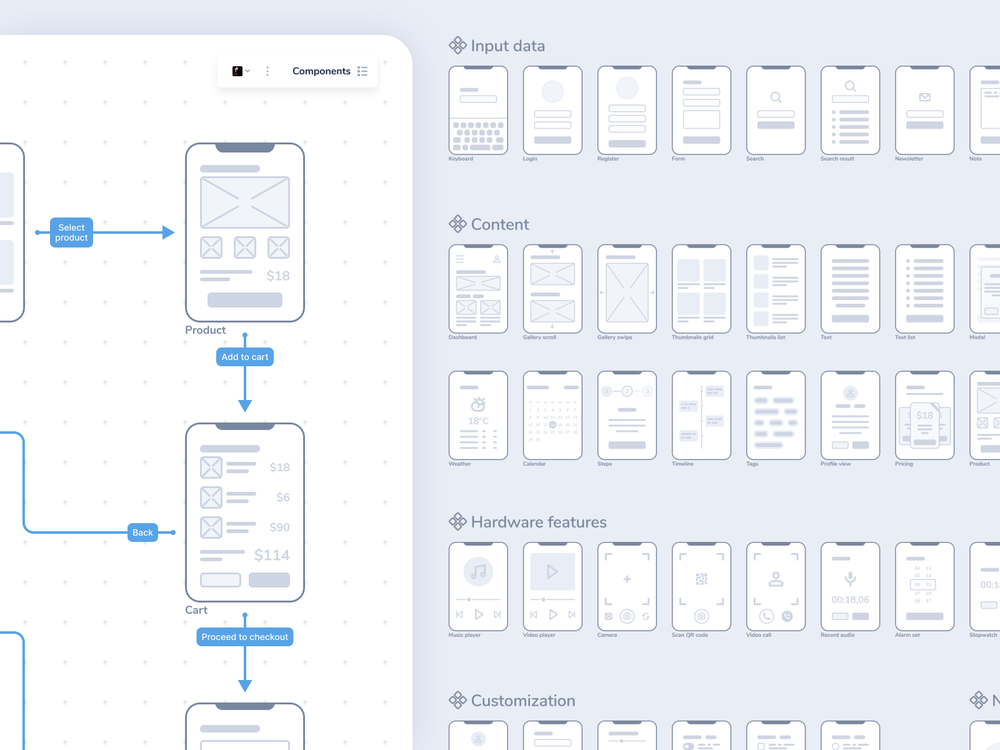
- Каркасы (Wireframes)
- Прототип (Wireframe prototype)
- Дизайн UI
- UI макеты и прототип (Visual Prototype)
1. Идея
Идея
а. Какую проблему вы решаете?
б. Каковы ваши конкуренты (аналогичные, похожие или контент-смежные приложения)?
в. Что будет делать ваше приложение/сайт/интерфейс?
г. Название приложения, слоган и миссия
2. Стратегия
а. Какая цель у приложение/сайта/интерфейса? Что он хочет достичь?
б. Потребности пользователей
в. Потребности бизнеса
г. Какие технологии будут использованы?
д. Waterfall или Agile? Сравнение этих методов можно почитать здесь
3. Целевая аудитория
а. Кому выгодно мое приложение/сайт/интерфейс? (например, моё приложение поможет людям, которые хотят накопить деньги)
б. Роли (группы с похожими чертами личности и целями). Назначьте ключевое слово для каждой роли: например, «Политический» для пользователей, которые хотят экономить на еде, «Функциональный» для тех, кто хочет сэкономить время и т. д. Эти ключевые слова помогают с дизайном и языком.
в. Демография
г. Психография (ценности, хобби)
д. Персоны (собирательный образ пользователя)
4. Краткое описание требований
Трансформируем цели, учитывая с конкретные требования веб-сайта.
а. Список требований к содержанию
б. Список функциональных требований
5. Контентный план
а. Основные категории контента
«Контент предшествует дизайну. Дизайн при отсутствии контента — это не дизайн, а украшение »
Джеффри Зелдмен (Jeffrey Zeldman)
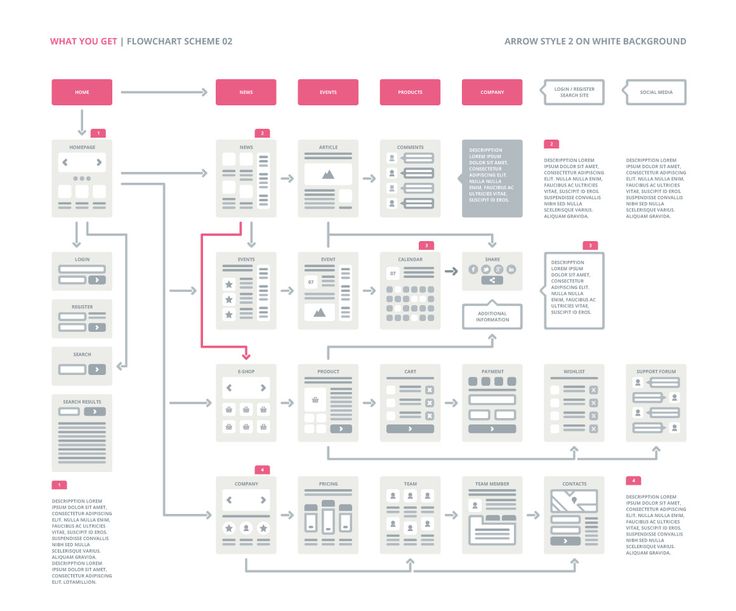
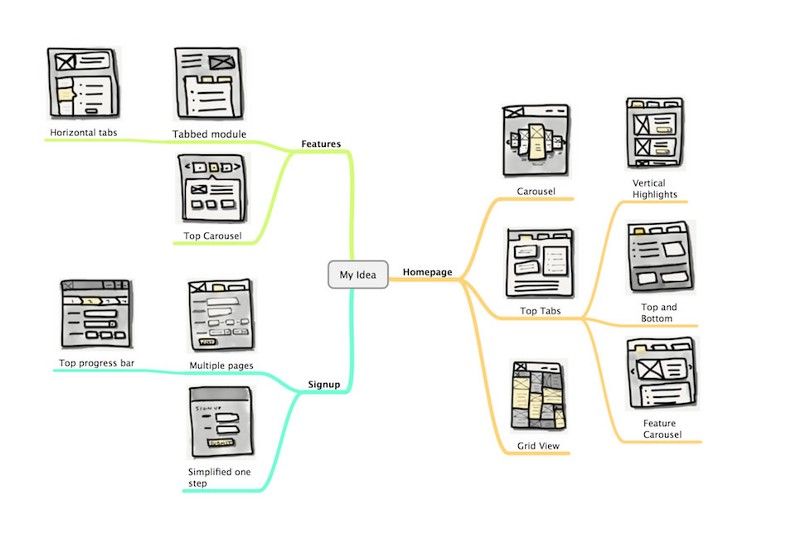
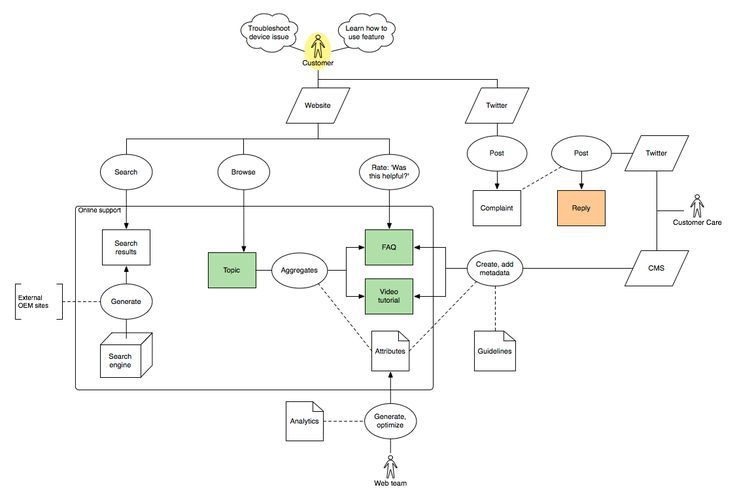
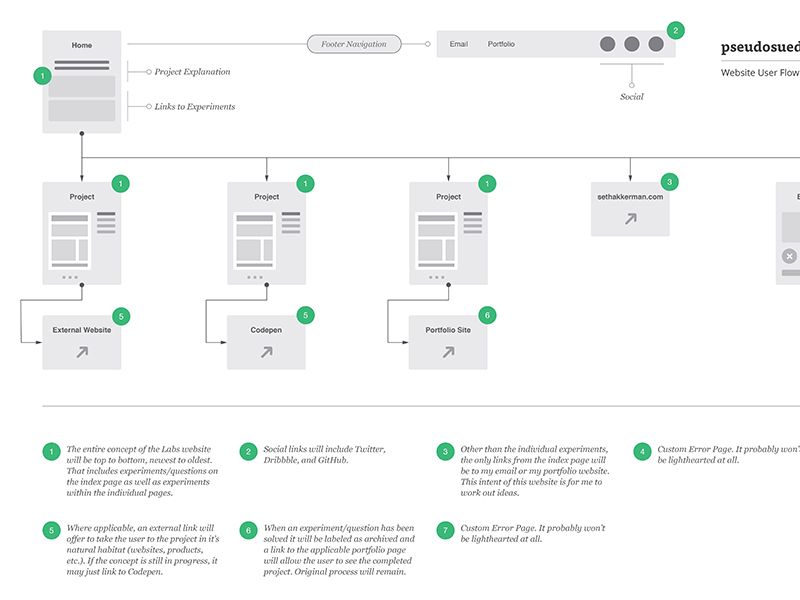
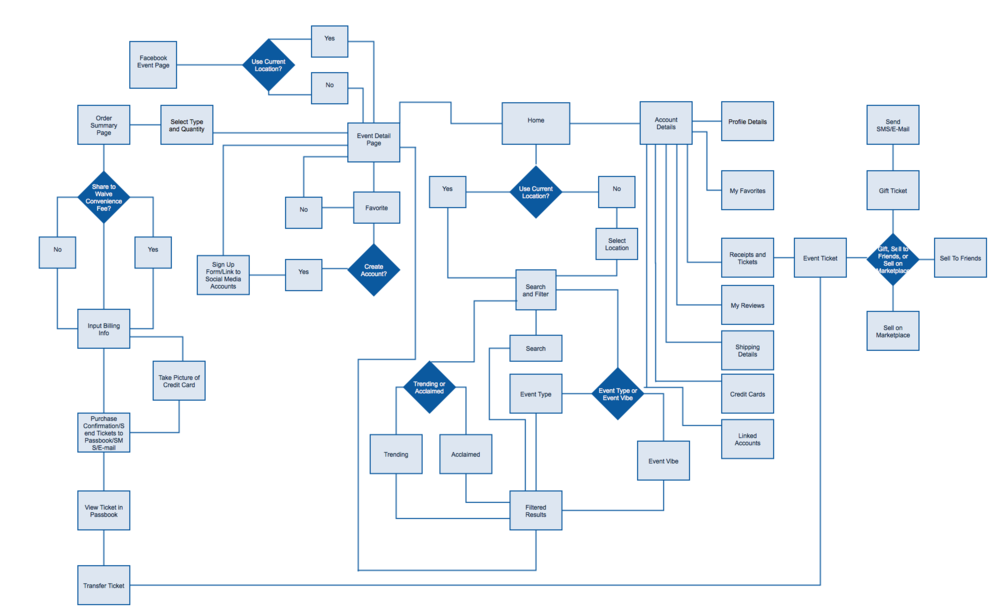
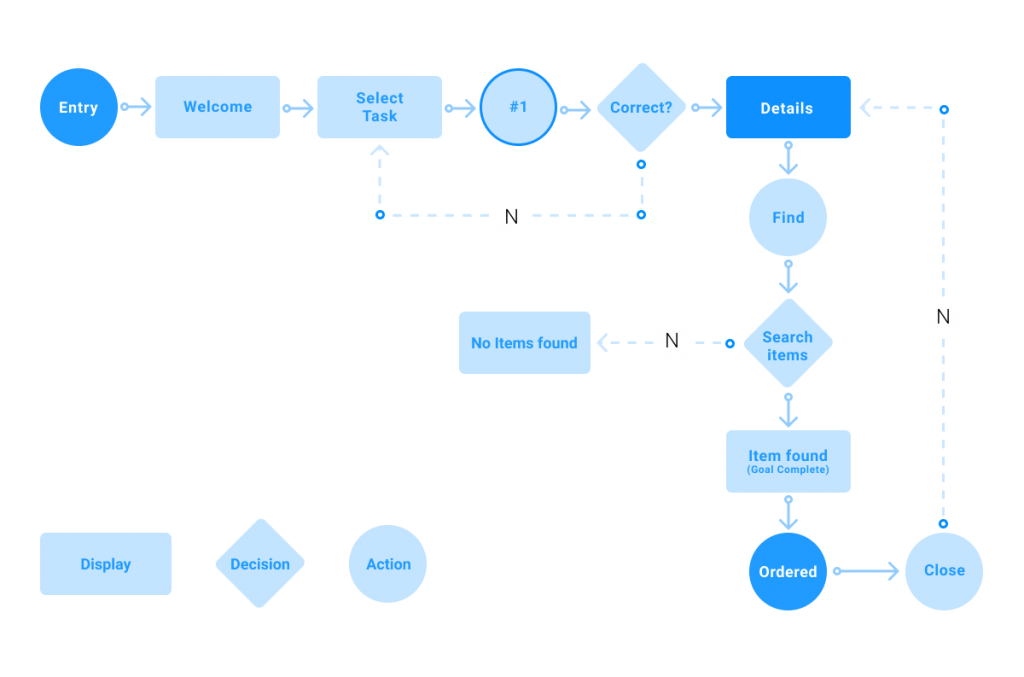
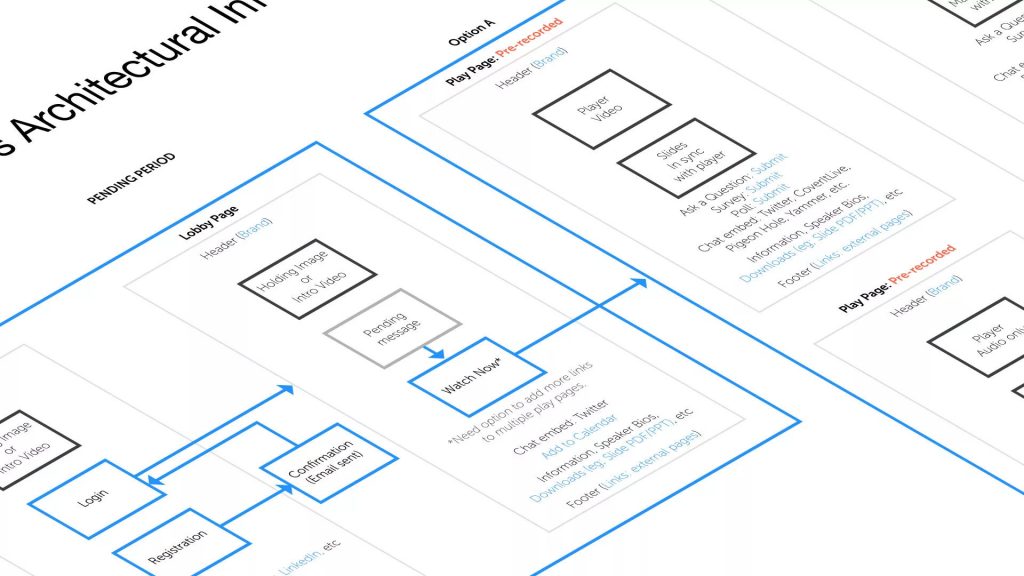
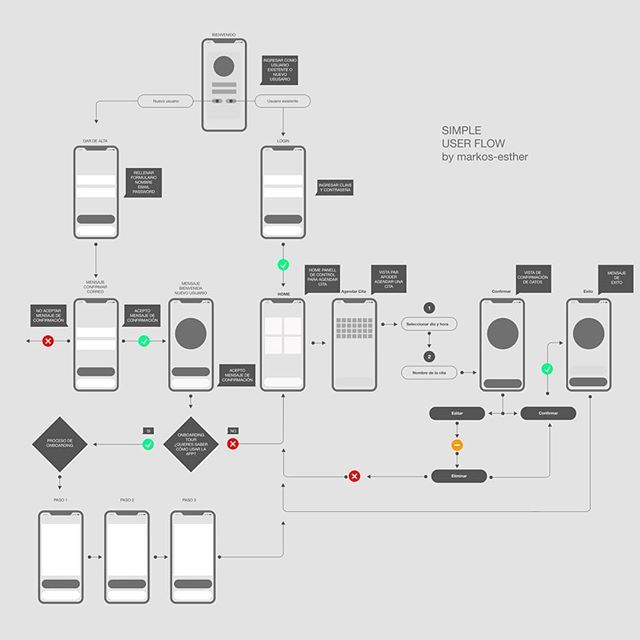
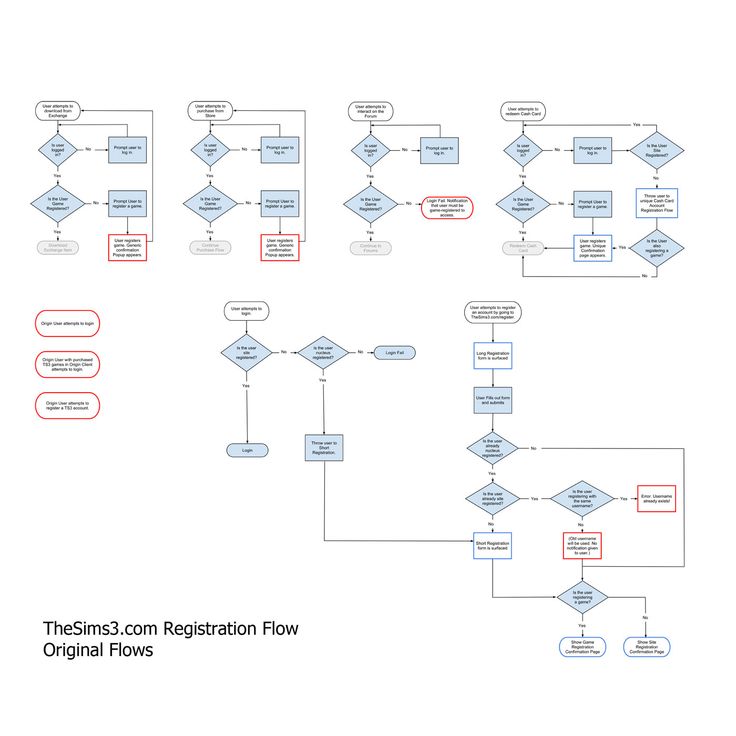
6. Карты (User flow chart и Content map)
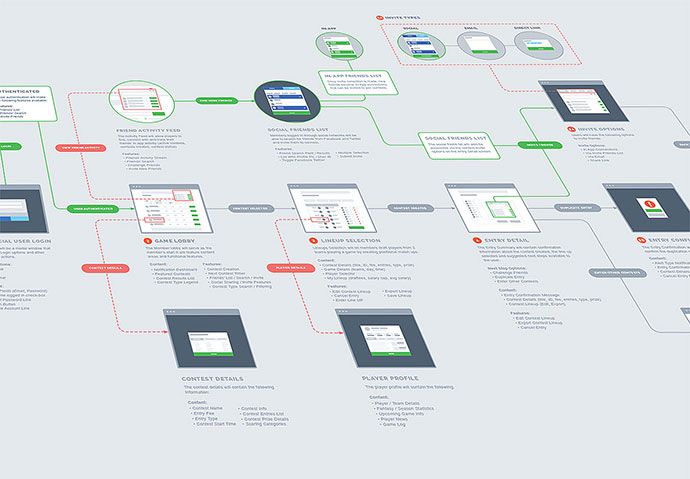
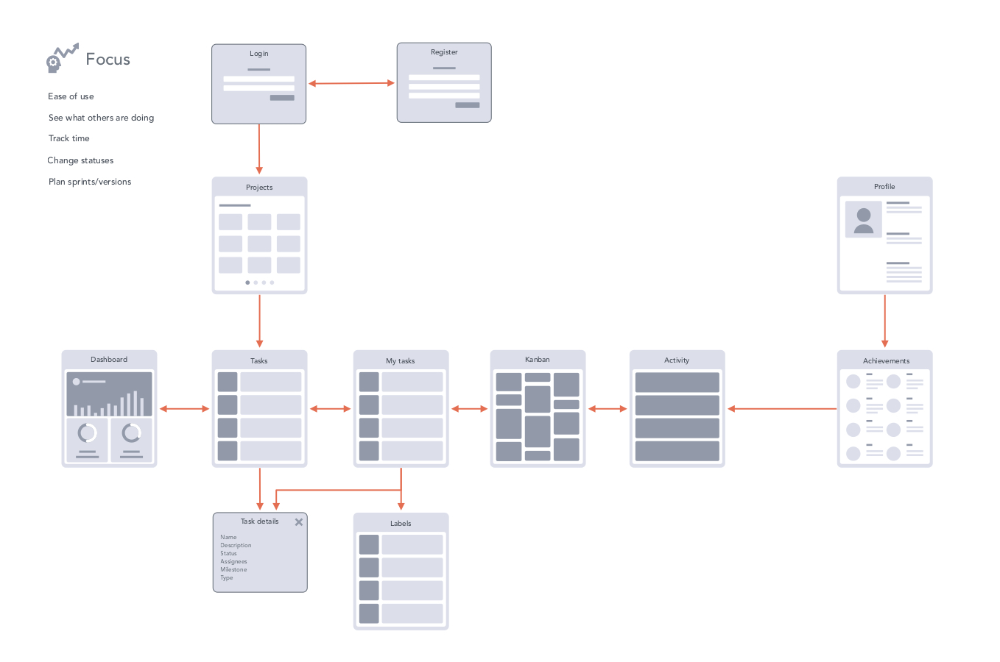
а. Создаем основные пути пользователя (User flow). Это карта похожа на блок-схему, на которой можно увидеть весь путь пользователя по разным направлениям. Она также влияет на контент.
б. Создаем карту контента. Эта карта похожа на ментальную карту, представляет собой общую иерархичную идею.
Если ваше приложение/сайт не очень сложное, то можно соединить эти карты в одну.
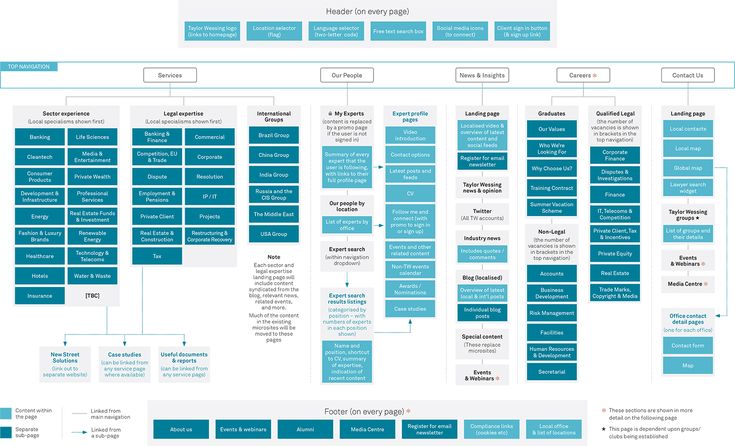
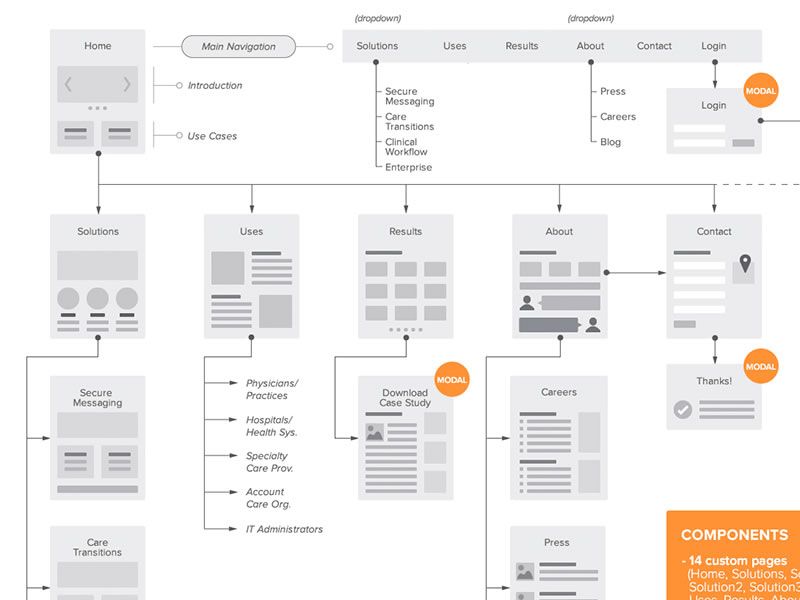
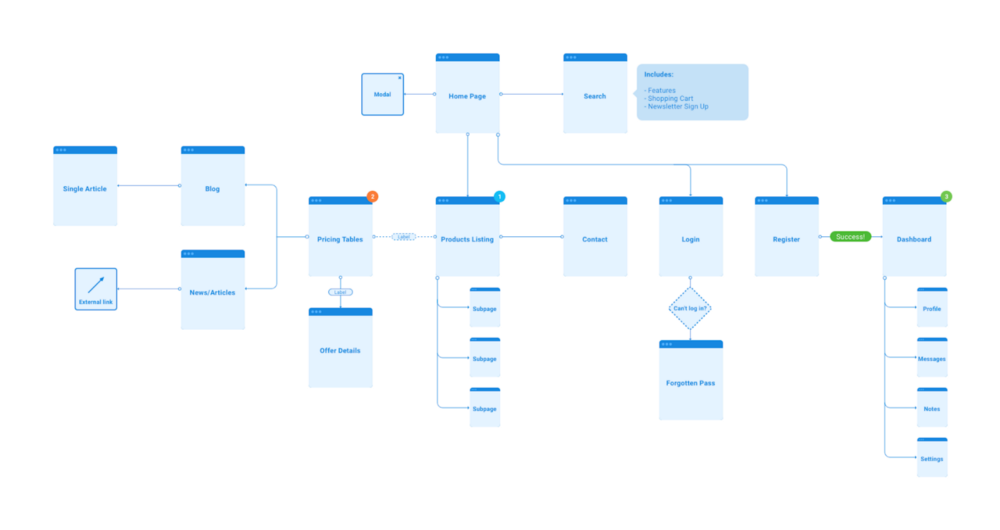
7. Карта сайта
Карта сайта (приложения/сервиса) — это схема сайта. С ней предстоит много работать, по этому она должна быть представлена в удобном виде (особенно если сайт очень большой и над одним проектом работает команда специалистов). Карта сайта составляется на основе двух предыдущих карт (пункт 6). Контент на этом этапе должен быть классифицирован и логически организован.
а. Определить основные категории контента
б. Определить структуру сайта и навигационного меню
с. Определить структуру веб-форм
д. Элементы карты сайта
е. Протестируйте и скорректируйте при необходимости. Инструмент для тестирования карты сайт здесь
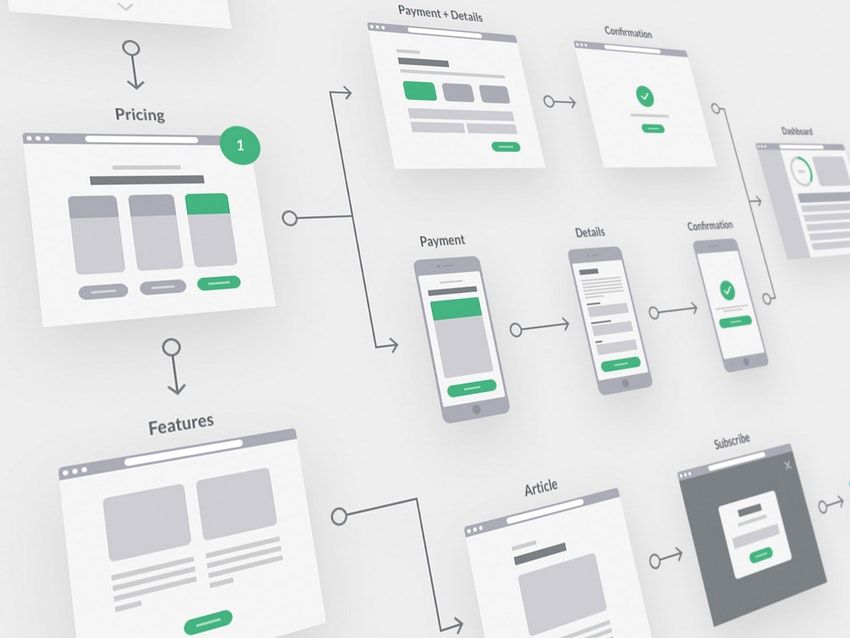
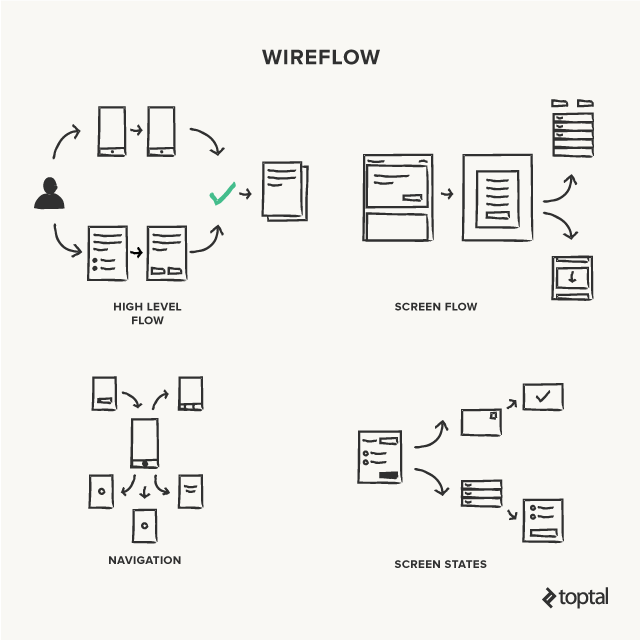
8. Каркасы (Wireframes)
Каркасы — это визуальная структура страниц. На этом этапе мы все еще не думаем о дизайне.
а. Создать общие элементы сайта/приложения (хэдер, футер, меню, боковая/ нижняя панель, контент)
б. Задать общие элементы формы (фио, телефон, согласие на обработку, кнопка)
Задать общие элементы формы (фио, телефон, согласие на обработку, кнопка)
с. Стратегия подачи домашней страницы
Помните про использование гайдов пользовательского интерфейса. Вы, конечно, можете нарушать их по своему усмотрению, но для этого должны быть причины — исследования, юзабилити тесты, которые указывают на то, что вашему пользователю более эффективно будет другое решение.
Помните 2.0. Мы всегда создаем 2 версии сайта (web & mobile).
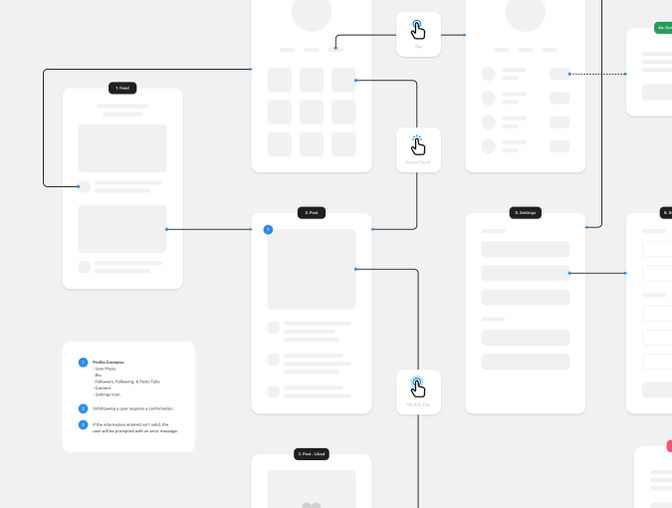
9. Прототип (Wireframe protootype)
а. Путь, который проходит пользователь
10. Дизайн (UI)
а. Создаем доску настроения (Mood board).
б. Фундаментальные элементы UI (их 5 пять, более подробно тут)
– Язык как элемент дизайна (Название, набор слов, которые подходят по тональности к вашему бренду. Какое они должны нести настроение, игривое, научное, дружелюбное, строгое и др.)
– Цвет (он не является субъективной метрикой, а передает пользователю настроение, также он имеет вес и толщину. С помощью цвета можно показать определенную культуру и поведение) Используя все это, можно влиять на поведение пользователя. Активный/неактивный цвет лучше задать заранее, он должен быть интуитивно понятный пользователю.
С помощью цвета можно показать определенную культуру и поведение) Используя все это, можно влиять на поведение пользователя. Активный/неактивный цвет лучше задать заранее, он должен быть интуитивно понятный пользователю.
– Изображения (они могут быть различными по стилю, но независимо от этого изображения передают общее настроение в интерфейсе)
– Типографика
– Иконки и символы
с. UI компоненты. Если вы новичок, то сначала можно изучить все UI элементы.
– Стиль UI
– Библиотека шаблонов
– Навигация
– Элементы взаимодействия
11. UI макеты
а. Гладкая анимация, которая соответствует законам физики и интуитивно привлекает внимание к элементу
б. Незагроможденный чистый дизайн
в. Умное использование пустого пространства, которое вызывает у пользователя чувство спокойствия
12. Прототип (Prototype)
а. Работающий функциональный прототип для тестирования дизайна
б. Не обязан быть полноценным продуктом
Не обязан быть полноценным продуктом
13. Тестирование интерфейса
а. Тестирование на ошибки
б. Юзабилити тестирование
в. Тестирование на пользователях
14. Передача в разработку
а. Составление ТЗ
б. Передача в разработку
в. Авторский надзор
Забирайте себе этот план, модифицируйте под свой проект и используйте в работе.
Образцы структурных схем страниц (wireframes) от ведущих UX-дизайнеров | by Ринат Шайхутдинов | Начинающему UX-дизайнеру
Вы читаете перевод статьи “Wireframes by Top UX Designers”. Над переводом работали: Ольга Скулкина и Ринат Шайхутдинов.
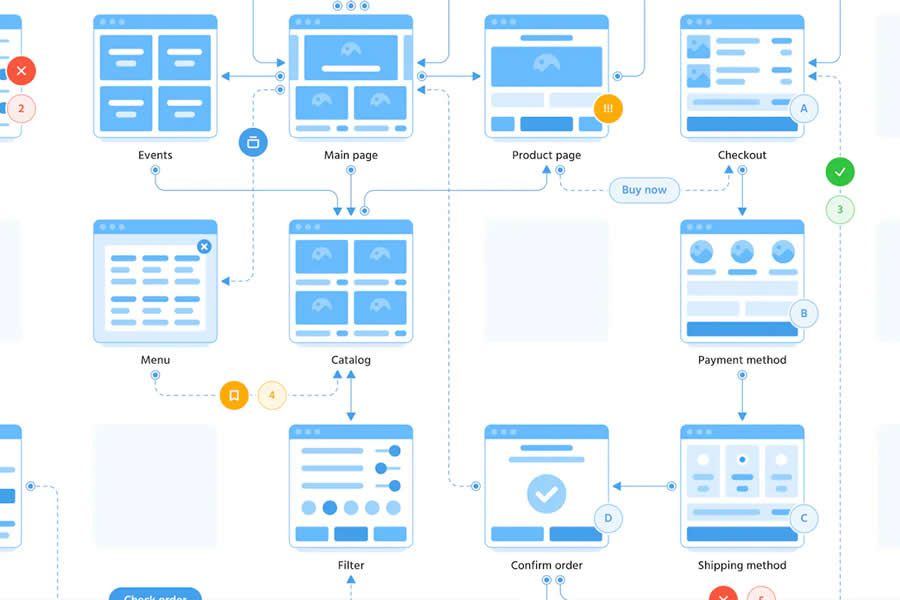
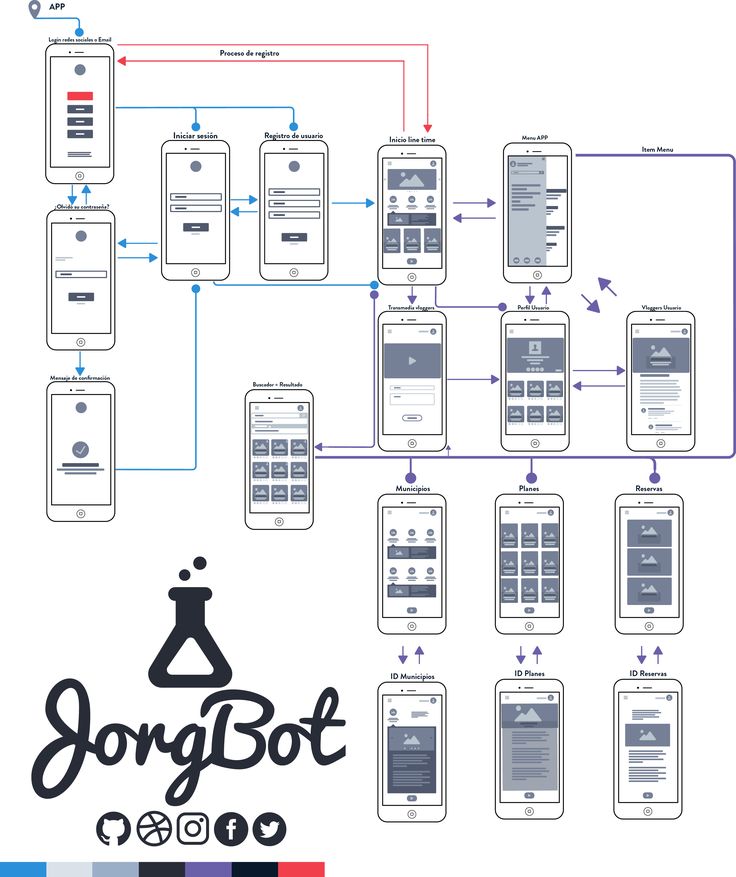
Создание структурных схем страниц/экранов (wireframes) — очень важный этап при проектировании. Одна из причин заключается в том, что wireframe’ы помогают сфокусироваться на функциональности, поведении и приоритетах в элементах интерфейса. А эти моменты сильнее всего влияют на дизайн продукта.
Еще одна фишка в том, что структурные схемы помогают клиентам, еще на ранних этапах, понять как будет выглядеть и работать будущее приложение. Если использовать wireframe’ы в работе, то вы значительно реже будете слышать от заказчиков: “А что эта кнопка тут делает?”. Вообщем структурные схемы сильно экономят время и устраняют лишнюю возню.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook | Instagram, Telegram
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
Ниже вы найдете лучшие образцы от ведущих UX-дизайнеров, и надеюсь, они вдохновят вас, а может даже вы что-то подчеркнете для себя и будете использовать в работе.
wireframes by Anthony Lagoon from UnderbellyTedTodd Wires by Alex Sailer from Focus LabWireframe for a landing page by ueno.Event Management Dashboard Wireframe #1 by Bagus Fikri Yuliono from Fikri StudioUi Sketch by Anthony Lagoon from UnderbellyWireframe day! by aaron stump from InVisionWireShottt by Mik SkuzaNeverbland Deliverable Deck by Filippo Chiumiento from NEVERBLANDby Bill S Kenney for Focus Lab in AssemblyFrom wireframes to design by CubertoApple Watch WIRE by buatoom from OmiseSimplified Checkout Process by Michael Pons from PGSelfSurvey — Wire Frames 1. 0 by Sergey Jani from LUFTUX User Flows by Janna Lynn Haganclose web by Eddie LobanovskiyProduct Website Wireframes by Michael Pons from PGBattleShare by spovvExelerate : Wireframes by ueno.User Flow Diagram for Apple Watch App by Marian Mota from SoftServe Design OfficeIconStore Sneak Peek by Sebastiano GuerrieroWireframes by CreativeDashSitemap For Student Guide by Janna Lynn Haganby Bill S Kenney for Focus Lab in AssemblyWireframes for Dental Research Website by Adam ButlerMac Chat Application Wireframes by Danny KeaneKitchenware Pro — Wireframe Kit by Neway LauWireframes by CubertoWireframe options by Steven Scarborough from Focus LabHigh Fidelity Dilema by Michael Pons from PG
0 by Sergey Jani from LUFTUX User Flows by Janna Lynn Haganclose web by Eddie LobanovskiyProduct Website Wireframes by Michael Pons from PGBattleShare by spovvExelerate : Wireframes by ueno.User Flow Diagram for Apple Watch App by Marian Mota from SoftServe Design OfficeIconStore Sneak Peek by Sebastiano GuerrieroWireframes by CreativeDashSitemap For Student Guide by Janna Lynn Haganby Bill S Kenney for Focus Lab in AssemblyWireframes for Dental Research Website by Adam ButlerMac Chat Application Wireframes by Danny KeaneKitchenware Pro — Wireframe Kit by Neway LauWireframes by CubertoWireframe options by Steven Scarborough from Focus LabHigh Fidelity Dilema by Michael Pons from PG
Если вам понравилась статья и перевод, дайте нам знать — нажмите ♡
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Скулкина и Ринат Шайхутдинов.
Подкидывает идеи, как привлечь, удержать и направить внимание пользователя.
Mental notes — это колода из 53 карточек с описанием психофизиологических моделей поведения людей, которые лежат в основе принципов веб-дизайна. Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.
Скачать приложение в Appstore →
https://itunes.apple.com/ru/app/mental-notes/id993592407?l=ru&ls=1&mt=8
Вас ждет плотная проектная практика по анимации интерфейсов, дизайну сайтов, а также мобильных и веб-приложений. Под руководством наставников в стиле «смотри и повторяй»!
Breezzly — это среда для тренировки digital-навыков. Здесь вы встретите комплекты видеокурсов в актуальных инструментах интерактивного дизайна, среди них Figma, Principle и Invision Studio. А каждый проект — это живой кейс с историей, собранной по горячим следам!
Посмотреть каталог курсов →
breezzly. ru
ru
UX-стратегия: определение и компоненты
Для информирования нашего исследования видения и стратегии в UX мы опросили 30 UX-специалистов в различных ролях, чтобы узнать о проблемах, с которыми они сталкиваются при определении направления и планировании выполнения средне- и долгосрочных задач. -срок пользовательского опыта работы. Тематический анализ ответов выявил следующие общие вопросы:
- Отсутствие видения и стратегии UX
- Непонимание того, что такое UX-стратегия и что она может сделать
- Чрезмерный акцент на потребностях бизнеса и недостаточный акцент на пользователях в видении и стратегии UX
Практики UX часто отдают приоритет овладению практическими навыками, такими как дизайн пользовательского интерфейса, создание прототипов и каркасов, картирование пути, проведение исследований пользователей и отчетность о результатах. Хотя эти навыки важны, чтобы UX мог вести и влиять на более высоком уровне, практики также должны развивать свои стратегические навыки. Стратегические навыки многих практиков не так сильны, как их практические навыки, поскольку они включают триангуляцию множества входных данных и источников информации для создания высокоуровневого плана улучшения пользовательского опыта.
Стратегические навыки многих практиков не так сильны, как их практические навыки, поскольку они включают триангуляцию множества входных данных и источников информации для создания высокоуровневого плана улучшения пользовательского опыта.
В этой статье мы определим, что такое стратегия взаимодействия с пользователем, ее компоненты и риски отсутствия стратегии вообще. В сопутствующей статье мы обсудим, как создать UX-стратегию.
Что такое UX-стратегия?
Определение: UX-стратегия — это план действий, направленный на достижение улучшенного будущего состояния пользовательского опыта организации за установленный период времени.
Области применения UX-стратегии могут охватывать один продукт, услугу или функцию; несколько продуктов и услуг; или целых организаций. Несмотря на это, сильная UX-стратегия гарантирует, что информация, ориентированная на пользователя, будет интегрирована в бизнес-стратегию.
Однако одной UX-стратегии недостаточно; Практики также должны быть в состоянии четко сформулировать, как реализация стратегии сделает бизнес более успешным.
Области применения стратегии UX могут охватывать один продукт, услугу или функцию; несколько продуктов и услуг; или целых организаций. Однако, независимо от области применения, определение и основные компоненты остаются прежними.
UX-стратегия: основные компоненты
UX-стратегия состоит из трех основных компонентов:
- Видение или заявление(я) о намерениях
- Цели и меры
- План
Исследование информирует каждый компонент, чтобы отразить реальные потребности, ограничения и проблемы как пользователей, так и организации, чтобы сделать стратегию правдоподобной и установить приоритет.
1. Видение или заявление(я) о намерениях: Чтобы разработать план того, как куда-то добраться, вам сначала нужно знать, куда вы идете и зачем. В рамках общей стратегии ориентированное на пользователя видение или заявление о миссии, иногда в сочетании с другими руководящими принципами, такими как предложения «ключ-ценность», заявления о дифференциации или позиционировании, сообщают об этих стремлениях и идеальных результатах. Думайте о своем видении как об изложении вашего продукта или услуги в их идеальной форме и ценности, которую они обеспечивают.
Думайте о своем видении как об изложении вашего продукта или услуги в их идеальной форме и ценности, которую они обеспечивают.
Это видение или конечное состояние должно иметь стратегическое позиционирование, то есть основанное на исследованиях и жизнеспособное на рынке. Стратегическое намерение и позиционирование возникают из:
- Решение нескольких ключевых проблем для многих пользователей
- Поддержка более широких потребностей многих клиентов на узком рынке
Видение контекстуализирует работу, которую в конечном итоге будет выполнять команда, с целью более высокого уровня, ориентированной на пользователя. Работа, необходимая для достижения видения, не будет выполняться сразу; стратегия определяет, как эта работа должна быть развернута с течением времени.
Vision Пример: Обеспечить заботливое и удобное цифровое медицинское обслуживание для пациентов и поставщиков медицинских услуг. |
2. Цели и меры: Когда вы знаете, куда вы идете и почему, вам нужен способ измерения прогресса. Цели, наряду с метриками и ключевыми показателями эффективности (KPI), должны напрямую связывать улучшения UX с бизнес-целями.
Для UX важно понимать, как организация зарабатывает и тратит деньги и что ее волнует. В противном случае ваши цели и показатели взаимодействия с пользователем будут казаться неуместными и не связанными с бизнес-приоритетами. Без знания того, как работает бизнес, UX не сможет найти возможности, влияющие на текущую бизнес-модель, не говоря уже о том, чтобы представить новые.
Стратегические цели и меры установить и сообщить:
- Почему бизнес добьется успеха, если станет ориентированным на пользователя
- Действия с наибольшим влиянием на бизнес
- Приоритизация, компромиссы и решения об отсрочке
Цели обычно устанавливаются руководством, в то время как ключевые результаты устанавливаются по-разному: некоторые команды устанавливают свои собственные, используя прошлые показатели в качестве основы, в то время как другие наследуют ожидания результатов от руководства. Каждое видение разбивается на несколько целей, которые должны быть непосредственно связаны с потребностями конечных пользователей. Без целей невозможно расставить приоритеты или сообщить о каком-либо значимом прогрессе и результатах на этом пути. Например, приведенное выше видение может быть разбито на три цели (с соответствующими ключевыми результатами):
Каждое видение разбивается на несколько целей, которые должны быть непосредственно связаны с потребностями конечных пользователей. Без целей невозможно расставить приоритеты или сообщить о каком-либо значимом прогрессе и результатах на этом пути. Например, приведенное выше видение может быть разбито на три цели (с соответствующими ключевыми результатами):
Vision Пример: Обеспечить заботливое и удобное цифровое медицинское обслуживание для пациентов и поставщиков медицинских услуг.
Пример Цели: | Пример ключевых результатов: |
Пользователь: Повысьте доступность и удобство медицинского обслуживания. Бизнес: Увеличение/поддержание числа пациентов и поставщиков медицинских услуг. | Рост: Увеличение числа новых пациентов на 20% Использование: Увеличение использования телемедицины на 30% Удержание: Квартира для медработников и пациентов |
Пользователь: Оказание превосходной поддержки пациентам и поставщикам. Бизнес: Сокращение потребности и объема запросов в службу поддержки. | Удовлетворение: Сокращение времени ожидания на 60% Экономия затрат: Стоимость 0,50 доллара США за взаимодействие |
Пользователь: Уменьшите стресс и неуверенность в управлении своим здоровьем. Бизнес: Повышение удовлетворенности пациентов и сотрудников. | Удовлетворение и экономия средств: 85% положительных отзывов от пациентов и поставщиков услуг |
3. План: необходим план для достижения каждой цели, и каждая цель разбивается на несколько задач. Цели описывают действия или шаги, которые необходимо предпринять для достижения цели с течением времени. Цели могут быть сосредоточены на решении известной проблемы пользовательского опыта, изучении новых идей и возможностей или необходимых дополнительных исследованиях и знаниях пользователей.
Выполнение целей позволяет команде продемонстрировать постепенный прогресс в достижении ключевых результатов и видении. Помимо целей, план должен также включать:
- Основные области пользовательского опыта
- Приблизительное время
- Предварительные требования и зависимости
- Составляющие, включая
План помогает определить приоритеты действий и устранить неопределенности. Хотя планы должны включать вышеперечисленные компоненты, форматы, которые они могут принимать, могут быть гибкими . Некоторые команды отслеживают планы в инструменте управления проектами, в то время как другие создают и публикуют дорожные карты UX.
Планы должны описывать, а не предписывать. План широко сообщает, что и когда необходимо учитывать при работе над целями. Тем не менее, он не является абсолютно линейным и жестким, и он не диктует, как проводить исследования или какие решения выполнять — это должны решать команды, работающие с пользовательским опытом, после того, как план будет готов.
Для каждой цели в UX-стратегии нужен план и набор задач, которые необходимо выполнить для ее достижения. План должен быть гибким, сообщать о приоритетах, признавать изменения и поддерживать принятие решений.
Временной горизонт плана должен отражать объем видения. Заинтересованные стороны и отдельные участники должны работать над выявлением, диагностикой, определением приоритетов и решением задач, указанных в плане. В зависимости от масштаба видения временной горизонт плана может быть как узким, как следующие три месяца, так и широким, как следующие два года.
Vision Пример: Обеспечить заботливое и удобное цифровое медицинское обслуживание для пациентов и поставщиков медицинских услуг.
| Пример целей: | Пользователь: Обеспечить превосходную поддержку пациентам и поставщикам. Бизнес: Сокращение потребности и объема поддержки запросов. |
| Пример плана Q2: | Основные направления и задачи: 1. Запись на приём:
2. Планы индивидуального ухода: Исследование пользователей для оценки желательности 3. Онлайн-консультации: Бизнес-исследования для оценки жизнеспособности |
Поскольку план объединяет стратегию UX, члены команды должны иметь возможность обращаться к ней и обновлять ее по мере необходимости — она не должна лежать на полке в пыльной папке или на непонятном сервере, к которому никто не имеет доступа. Чтобы набрать обороты для стратегии UX, отдайте приоритет быстрым победам в плане с потенциалом роста доходов — это окажет реальное влияние на бизнес и пользователей.
Чтобы набрать обороты для стратегии UX, отдайте приоритет быстрым победам в плане с потенциалом роста доходов — это окажет реальное влияние на бизнес и пользователей.
Реализация UX-стратегии: поддерживающие факторы
После определения основных компонентов UX-стратегии становится легче определить и систематизировать поддерживающие факторы, необходимые для ее эффективного и результативного выполнения. Эти факторы включают:
Люди:
- Как люди и роли распределяются в командах
- Как команды распределяются по целям и результатам
- Как межфункциональные команды взаимодействуют между направлениями или подразделениями бизнеса
- Бюджет на набор, компенсацию, обучение и вознаграждение
Процесс:
- Последовательные исследования, идеи, проектирование и практика разработки
- Модели управления контентом и процессы проектирования услуг
- Вехи и стандарты управления
- Как руководство информируется и держится в курсе
- Как стратегия адаптируется и развивается с течением времени
- Бюджет на текущие исследования, набор и компенсацию участникам
Инструменты и стандарты:
- Стандарты контента и системы дизайна
- Как бренд отражается на опыте
- Как настроить невыполненные работы, отслеживать задачи и планировать выпуски
- Бюджет на инструменты
Люди, процессы и инструменты являются ключевыми факторами поддержки стратегии UX. Тем не менее, сотрудничество и координация по каждому из этих факторов, а также преднамеренная разработка того, как они работают вместе, не менее важны. Эта практика называется DesignOps. DesignOps — это оркестровка и оптимизация людей, процессов и мастерства для повышения ценности и влияния дизайна в масштабе.
Тем не менее, сотрудничество и координация по каждому из этих факторов, а также преднамеренная разработка того, как они работают вместе, не менее важны. Эта практика называется DesignOps. DesignOps — это оркестровка и оптимизация людей, процессов и мастерства для повышения ценности и влияния дизайна в масштабе.
Риски слабой UX-стратегии или ее отсутствие
UX-стратегия — это бизнес-стратегия: конечные пользователи платят за продукты и услуги, которые делают организации прибыльными. К сожалению, даже в 2022 году многие организации по-прежнему считают, что они знают лучше всех и им не нужно проводить исследования пользователей, чтобы глубже понять их потребности. Учитывая, что экономика впечатлений становится все более важной для долгосрочного конкурентного преимущества, в ближайшие годы эти компании, несомненно, столкнутся со спадом.
Более того, некоторые команды и организации принимают важные стратегические решения об опыте без какого-либо планирования. Другие команды планируют, но затем не выполняют этот план. Без UX-стратегии организации рискуют получить слабые результаты, ограниченные возможности для роста и неверные исследования, что приведет к пустой трате времени на проектирование и разработку.
Другие команды планируют, но затем не выполняют этот план. Без UX-стратегии организации рискуют получить слабые результаты, ограниченные возможности для роста и неверные исследования, что приведет к пустой трате времени на проектирование и разработку.
Другие риски отсутствия UX-стратегии включают:
На уровне компании, продукта и обслуживания : Отстранение от потребностей и проблем пользователя может привести к принятию решений «сверху вниз», основываясь исключительно на бизнес-ценности, а не на потребностях пользователей и бизнеса. Вероятно, также возникнут широко распространенные заблуждения о том, как работает UX и почему это важно. Те, кто менее знаком с UX, могут предположить, что он сосредоточен только на графическом дизайне или что сбора данных после быстрого запуска решений будет достаточно для достижения целей. Подобные заблуждения приводят к:
- Неудачные возможности и функции
- UX игнорируется и используется только для очистки опыта постфактум
- Неспособность повысить организационную зрелость UX в долгосрочной перспективе
С руководством и заинтересованными сторонами: Отсутствие стратегии UX может помешать UX повлиять на путь организации и оказать заметное влияние на высоком уровне. Это также снижает вероятность того, что UX будет представлен на руководящем уровне в будущем. Без бизнес-аналитики от руководства и заинтересованных сторон UX составляет:
Это также снижает вероятность того, что UX будет представлен на руководящем уровне в будущем. Без бизнес-аналитики от руководства и заинтересованных сторон UX составляет:
- Невозможно обобщить и преобразовать результаты исследований пользователей в ценность для бизнеса
- Вынужден оспаривать отзывы UX от различных заинтересованных сторон, голосов и мнений
- На милость необразованных заинтересованных сторон, принимающих ключевые решения без изучения пользователей
- Подвержено большому количеству дискуссий «застрявших в бурьяне»
С расстановкой приоритетов : Вместо того, чтобы работать над актуальными и своевременными задачами для достижения целей, UX может следовать тенденциям дизайна и сосредоточиться на внедрении новых технологий или функций конкурентов вместо того, чтобы создавать реальную ценность для пользователей и бизнеса. Команды также могут:
- Использовать произвольные или нерелевантные критерии приоритезации
- Применять безосновательные или несфокусированные подходы
- Постоянно перемещать цели и терять производительность
На уровне команды : Без UX-стратегии неясно, какие исследования или проектные работы проводятся и почему, кто и как их проводит, что будет дальше, когда делиться результатами и когда отмечать достижения. Это отсутствие ясности и цели может привести к дублированию работы UX и снижению морального духа команды, поскольку люди могут сомневаться в важности ориентации на пользователя, в том, как их работа вписывается в общую картину и имеет ли это значение для организации. Другие воздействия включают:
Это отсутствие ясности и цели может привести к дублированию работы UX и снижению морального духа команды, поскольку люди могут сомневаться в важности ориентации на пользователя, в том, как их работа вписывается в общую картину и имеет ли это значение для организации. Другие воздействия включают:
- Нет направления для исследований, проектирования, процессов и руководств
- Дезорганизация внутри команды и нездоровая конкуренция с другими командами/ролями
- Несоответствия с работой агентства/поставщика
С ресурсами : Слабые UX-стратегии затрудняют поддержку и привлечение дополнительных UX-специалистов, поскольку неясно, почему и где они нужны и какой вклад они внесут . С существующими UX-специалистами менеджеры могут:
- Слепая оптимизация или перераспределение ресурсов
- Столкновение с проблемами при навигации и сортировке конкурирующих запросов и приоритетов
- Передача лучших специалистов более стратегическим командам или организациям
С чего начать UX-стратегию
Хорошая UX-стратегия оптимизирована для роста и развития, при этом в центре внимания находятся потребности пользователей. Лиды UX часто являются отличными катализаторами для определения видения и стратегии UX.
Лиды UX часто являются отличными катализаторами для определения видения и стратегии UX.
Чтобы начать работу со стратегией UX, задайте себе следующие вопросы:
- Зачем нам нужна UX-стратегия? Сосредоточьтесь на накоплении опыта работы с пользовательскими данными организации. Постоянно наблюдайте за конкурентной средой вашей организации с точки зрения пользователя.
- Какие действия принесут наибольшую ценность? Понимание бизнес-моделей и моделей доходов вашей организации. Практикуйтесь в формулировании проблем и решений, которые важны как для клиентов, так и для организации.
- Кто должен участвовать? Привлекайте других и помогайте им добиться успеха, используя подход, ориентированный на пользователя.
- Как мы узнаем, что добьемся успеха? Узнайте, как ваша организация измеряет свой успех (KPI), и будьте в курсе этих данных. Расскажите о ценности UX в бизнес-терминах, чтобы руководители могли понять.

Загрузите постер с нашей UX-стратегией, чтобы помочь вашей команде согласовать определение и компоненты. Узнайте больше о процессе, методологиях и отработайте навыки, необходимые для создания эффективного видения и стратегии взаимодействия с пользователем, в нашей 5-дневной серии «Видение и стратегия в UX».
Что такое UX-стратегия? Карта пути к успеху
Дизайн взаимодействия с пользователем (UX) предполагает создание цифрового продукта. UX-стратегия предоставляет план. UX-стратегия — это подробный план по согласованию фирменного стиля компании с желаемым пользовательским опытом в каждой точке взаимодействия с клиентом. Чтобы быть наиболее эффективным, этот план должен быть готов еще до начала проектирования.
В этой статье мы подробно рассмотрим, что определяет UX-стратегию, почему UX-дизайнеру важно обладать этим навыком и как разработать успешную UX-стратегию для любого продукта или услуги, которые вы разрабатываете.
Четыре принципа UX-стратегии
В своей книге 2015 года «UX-стратегия: как разрабатывать инновационные цифровые продукты, которые нужны людям» Хайме Леви определяет четыре принципа UX-стратегии — ключевые элементы, которые гармонично работают, чтобы сделать стратегию эффективной.
1. Бизнес-стратегия: Это руководящие принципы компании, а также конкурентное преимущество, потоки доходов и бизнес-цели высокого уровня.
2. Инновационная ценность: Компании достигают инновационной ценности, одновременно создавая ценность для клиентов (дифференциация) и снижая затраты для компании.
3. Подтвержденное исследование пользователей: Вместо того, чтобы предполагать, что ценно для клиента, получите прямую информацию от ваших целевых пользователей, прежде чем начинать дизайн. Это избавляет дизайнеров и компании от необходимости вкладывать время, деньги и усилия в продукт, который на самом деле никому не нужен.
4. Убийственный дизайн взаимодействия с пользователем: После того, как другие принципы будут приняты, пришло время создать исключительный пользовательский опыт, сфокусированный на ключевых функциях продукта. Этот опыт должен не только приносить пользу клиенту, но и делать это беспрепятственно.
Думаете о начале карьеры в UX ? Начните приобретать необходимые для работы навыки у специалистов по UX в Google, получив сертификат Google UX Design Professional. Завершите три сквозных проекта для своего портфолио и получите сертификат для своего резюме менее чем за шесть месяцев.
Завершите три сквозных проекта для своего портфолио и получите сертификат для своего резюме менее чем за шесть месяцев.
Почему важна стратегия UX?
Наличие надежной UX-стратегии помогает гарантировать, что команда разработчиков продукта по-прежнему сосредоточена на решении правильной проблемы для своих целевых пользователей. Когда вы потратите время на создание UX-стратегии, вы можете обнаружить, что она также дает несколько других преимуществ.
Как создать UX-стратегию
Независимо от того, планируете ли вы начать карьеру в UX или уже работаете UX-дизайнером, способность разработать эффективную UX-стратегию может оказаться ценным (и востребованным на рынке) навыком. Прежде чем приступить к следующему дизайн-проекту, выполните следующие шаги, чтобы построить свою UX-стратегию.
1. Определить бизнес-стратегию посредством интервью с заинтересованными сторонами.
Вовлеките лиц, принимающих решения, и руководителей компаний в ваш проект на раннем этапе. Как UX-дизайнер, вы часто полностью сосредоточены на пользователе, и это правильно. Настало время переключить свое внимание на деловую сторону.
Как UX-дизайнер, вы часто полностью сосредоточены на пользователе, и это правильно. Настало время переключить свое внимание на деловую сторону.
Как продукт, который вы разрабатываете, позиционируется на рынке? Каковы основные цели и задачи компании? Как заинтересованные стороны оценивают успех продукта?
Ранние ответы на эти вопросы гарантируют, что когда вы обращаете внимание на пользователя, вы делаете это с учетом бренда и бизнеса.
2. Определите, как выделиться с помощью конкурентных исследований и анализа.
Как только вы узнаете, как согласовать свой дизайн с брендом и стратегией компании, вы сможете начать оценивать, какое место продукт занимает в конкурентной среде. Вам нужно будет предложить ценность, чтобы заставить пользователя начать использовать ваш продукт. Откуда возьмется это значение? В чем ваше конкурентное преимущество?
Изучите, что уже есть на рынке, чтобы удовлетворить эту потребность пользователя, и подумайте о ключевых функциях, которые будут отличать ваш дизайн от других вариантов.
3. Ориентируйтесь на пользователя с помощью подтвержденных исследований пользователей.
Убедитесь, что вы разрабатываете продукт, который люди действительно хотят использовать. Сделайте это, заранее получив обратную связь от ваших целевых пользователей. Для этого есть несколько способов: опросы и анкеты, фокус-группы, A/B-тестирование, сортировка карточек, интервью или полевые исследования.
Возьмите ту ценность, которую, по вашему мнению, может предложить ваш продукт, и проверьте ее на реальных пользователях. Если данные не подтверждают это предполагаемое значение, сделайте шаг назад и переосмыслите свой продукт.
4. Установите конкретные цели дизайна, чтобы достичь того, чего вы хотите.
Знать, куда вы хотите попасть, так же важно, как и знать, где вы сейчас находитесь. Используя данные, которые вы собрали как от пользователей, так и от заинтересованных сторон, определите некоторые конкретные показатели, по которым можно будет оценить успех вашего проекта. Будьте конкретны в том, чего вы хотите достичь, как вы планируете этого достичь и как вы узнаете, если и когда вы это сделаете.
Будьте конкретны в том, чего вы хотите достичь, как вы планируете этого достичь и как вы узнаете, если и когда вы это сделаете.
5. Проведите структурированные эксперименты и обработайте результаты.
Разработка продукта мечты, который понравится пользователям, часто требует готовности экспериментировать и ошибаться. Когда вы работаете над своим дизайном, пусть ваша UX-стратегия направляет ваши усилия. Продолжайте проверять как стратегию, так и ваш дизайн во время работы. Создайте минимально жизнеспособный продукт (MVP), протестируйте его на реальных пользователях и улучшите на основе отзывов.
Как стать UX-стратегом?
По мере того, как все больше и больше компаний начинают осознавать ценность продуманного UX-дизайна, роли, связанные с UX, становятся все более дифференцированными. Одна из таких специализированных ролей — UX-стратег. Как UX-стратег, вы служите связующим звеном между бизнесом и пользователем, помогая команде дизайнеров создавать продукты, ориентированные на пользователя, которые соответствуют стратегии компании и идентичности бренда.
Поскольку исследование пользователей является важной частью разработки UX-стратегии, стать UX-исследователем может быть хорошим первым шагом на пути к карьере UX-стратега. Если вы заинтересованы в том, чтобы заняться стратегической частью UX, вот несколько навыков для развития:
Начните свою карьеру в UX
Если вы заинтересованы в начале карьеры в UX, начните развивать навыки, необходимые для работы. понадобится сертификат Google UX Design Professional. Учитесь у лучших специалистов по UX в Google, завершите три сквозных проекта для своего портфолио и получите сертификат для своего резюме менее чем за шесть месяцев.
Чем занимается UX-дизайнер?
5 Карьерный рост UX-дизайнера: продвижение по карьерной лестнице
UI и UX-дизайн: в чем разница?
Сертификаты UX и учебные курсы: руководство на 2021 год
Автор: Coursera • Обновлено





 Он почитается аборигенами как святое место и торчит на…
Он почитается аборигенами как святое место и торчит на…
 Это самая высокая точка…
Это самая высокая точка… Сотни смельчаков ежегодно поднимаются на их…
Сотни смельчаков ежегодно поднимаются на их… Это самые…
Это самые… Он расположен в 50 км от города Кито, столицы…
Он расположен в 50 км от города Кито, столицы… Это абсолютный рекорд среди высочайших гор Земли, которых насчитывается 117 (все они сосредоточены в регионе Центральной и Южной Азии). Южная вершина чуть ниже, 8760 метров, и ее можно назвать «интернациональной»: она находится на границе двух стран.
Это абсолютный рекорд среди высочайших гор Земли, которых насчитывается 117 (все они сосредоточены в регионе Центральной и Южной Азии). Южная вершина чуть ниже, 8760 метров, и ее можно назвать «интернациональной»: она находится на границе двух стран. Несомненно, она остается самой привлекательной целью для альпинистов всего мира.
Несомненно, она остается самой привлекательной целью для альпинистов всего мира. Однако английский аристократ и ученый-геодезист Джордж Эверест, который возглавлял с 1830 по 1843 годы геодезическую службу Британской Индии, был первым, кто сумел определить не только точное расположение гималайской вершины, но и ее высоту. В 1856 году Джомолунгме дали новое название, в честь сэра Эвереста. Но Китай и Непал не согласились с этим переименованием, хотя заслуги выдающегося геодезиста были вне сомнений.
Однако английский аристократ и ученый-геодезист Джордж Эверест, который возглавлял с 1830 по 1843 годы геодезическую службу Британской Индии, был первым, кто сумел определить не только точное расположение гималайской вершины, но и ее высоту. В 1856 году Джомолунгме дали новое название, в честь сэра Эвереста. Но Китай и Непал не согласились с этим переименованием, хотя заслуги выдающегося геодезиста были вне сомнений. Только в 1921 году тибетские власти дали добро и первая экспедиция начала разведку возможных маршрутов восхождения на Эверест по северному склону. В 1922 году муссоны и снегопады помешали исследователям добраться до вершины, альпинисты впервые применяли кислородные баллоны, и дошли до отметки 8320 метров.
Только в 1921 году тибетские власти дали добро и первая экспедиция начала разведку возможных маршрутов восхождения на Эверест по северному склону. В 1922 году муссоны и снегопады помешали исследователям добраться до вершины, альпинисты впервые применяли кислородные баллоны, и дошли до отметки 8320 метров. И потом – всё: бесстрашные исследователи внезапно исчезли из виду…
И потом – всё: бесстрашные исследователи внезапно исчезли из виду… И, скорее всего, потом его сдуло сильным ветром в ближайшую пропасть, глубина которой не меньше 2 км.
И, скорее всего, потом его сдуло сильным ветром в ближайшую пропасть, глубина которой не меньше 2 км. Забавно, что он не смог сфотографировать новозеландца, на вершине получилось запечатлеть только непальца.
Забавно, что он не смог сфотографировать новозеландца, на вершине получилось запечатлеть только непальца. Британская королева Елизавета II, являющаяся также монархом Новой Зеландии, произвела его в рыцари. Также новозеландский альпинист стал почетным гражданином Непала. В 1990 году на вершину поднялся сын Хиллари Питер.
Британская королева Елизавета II, являющаяся также монархом Новой Зеландии, произвела его в рыцари. Также новозеландский альпинист стал почетным гражданином Непала. В 1990 году на вершину поднялся сын Хиллари Питер. Многие не единожды. Например, непальский альпинист Апа Шерпа покорял ее 21 раз. Ученые утверждают, что жителям гор легче дается пребывание на такой высоте. И все-таки удивляет рекорд, поставленный местной жительницей Чхурим, которая дважды за неделю поднялась на вершину.
Многие не единожды. Например, непальский альпинист Апа Шерпа покорял ее 21 раз. Ученые утверждают, что жителям гор легче дается пребывание на такой высоте. И все-таки удивляет рекорд, поставленный местной жительницей Чхурим, которая дважды за неделю поднялась на вершину. 11 человек совершили восхождение, один альпинист был без кислородной маски, один покорил вершину ночью. На фотографиях видно, что красота с такой природной смотровой площадки открывается необычайная. Не передать словами, какое это прекрасное зрелище ночью, при свете звезд.
11 человек совершили восхождение, один альпинист был без кислородной маски, один покорил вершину ночью. На фотографиях видно, что красота с такой природной смотровой площадки открывается необычайная. Не передать словами, какое это прекрасное зрелище ночью, при свете звезд. В первый раз спуск с вершины по кулуару Нортона закончился благополучно. В 2001 году отважный спортсмен пожелал съехать по другому маршруту, по кулуару Хорнбейна – и пропал без вести.
В первый раз спуск с вершины по кулуару Нортона закончился благополучно. В 2001 году отважный спортсмен пожелал съехать по другому маршруту, по кулуару Хорнбейна – и пропал без вести. Коммерческие фирмы, которые специализируются на сопровождении к вершине высочайшей горы планеты, запрашивают от 40 до 80 тысяч долларов. В сумму входит стоимость современного снаряжения, оплата услуг носильщиков. Только разрешение правительства Непала может стоить от 10 до 25 тысяч долларов. Сам подъем длится до двух месяцев.
Коммерческие фирмы, которые специализируются на сопровождении к вершине высочайшей горы планеты, запрашивают от 40 до 80 тысяч долларов. В сумму входит стоимость современного снаряжения, оплата услуг носильщиков. Только разрешение правительства Непала может стоить от 10 до 25 тысяч долларов. Сам подъем длится до двух месяцев..jpg) За время подъема альпинисты теряют до 15 кг веса. И далеко не все зависит от них самих, от уровня их подготовки. Внезапный ураган или обвал могут сбить с ног и унести в пропасть, а снежная лавина придавит как мелкую букашку. Тем не менее, все новые и новые смельчаки решаются на восхождение.
За время подъема альпинисты теряют до 15 кг веса. И далеко не все зависит от них самих, от уровня их подготовки. Внезапный ураган или обвал могут сбить с ног и унести в пропасть, а снежная лавина придавит как мелкую букашку. Тем не менее, все новые и новые смельчаки решаются на восхождение. Не всякий выдержит такие реалии, которые кто-то из исследователей сравнил с марсианскими.
Не всякий выдержит такие реалии, которые кто-то из исследователей сравнил с марсианскими. Наоборот, он очень скудный. Однако именно здесь обитает самый высокоживущий представитель земной фауны – гималайский прыгающий паук. Его особей обнаруживали на высоте 6700 метров, кажущейся просто немыслимой для существования жизни.
Наоборот, он очень скудный. Однако именно здесь обитает самый высокоживущий представитель земной фауны – гималайский прыгающий паук. Его особей обнаруживали на высоте 6700 метров, кажущейся просто немыслимой для существования жизни.


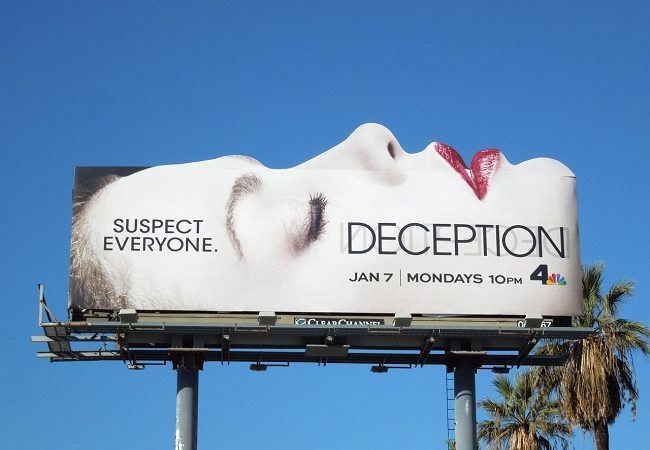
 Magnolia Boulevard)
Magnolia Boulevard) 




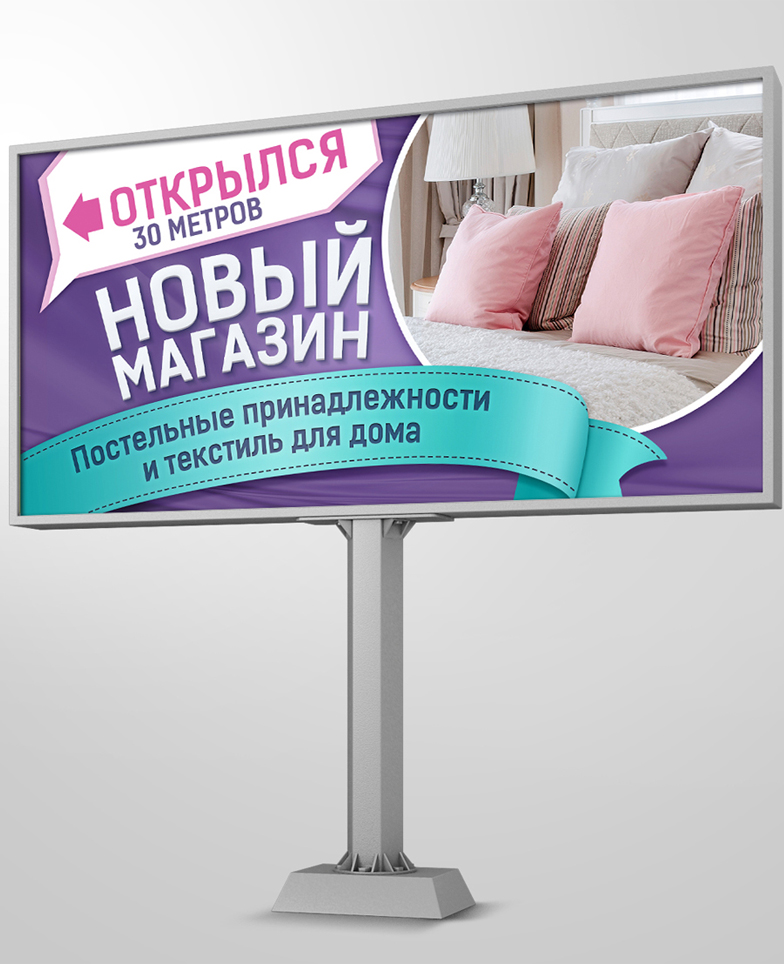
 д.
д. Именно этот факт делает такую рекламу эффективной: её видят не все подряд, а только потенциальные клиенты.
Именно этот факт делает такую рекламу эффективной: её видят не все подряд, а только потенциальные клиенты.

 Часто тизерная реклама использует контент эротического содержания в изображениях и текстах.
Часто тизерная реклама использует контент эротического содержания в изображениях и текстах.


 При этом каждое письмо можно сделать индивидуальным (личным).
При этом каждое письмо можно сделать индивидуальным (личным). Аудитория каналов YouTube, RuTube и других ресурсов, продвигающих видеоконтент, исчисляется сотнями миллионов.
Аудитория каналов YouTube, RuTube и других ресурсов, продвигающих видеоконтент, исчисляется сотнями миллионов.
 сетях, форумы и блоги, городские порталы)
сетях, форумы и блоги, городские порталы) Онлайн-реклама представляет собой информирование о товарах в Интернет и, в большинстве случаев, возможность «мгновенно» осуществить покупку. В каждом конкретном случае необходимо определять, какая реклама окажется эффективнее, и делать ставку на нее. Ориентация в видах рекламы при этом является обязательной.
Онлайн-реклама представляет собой информирование о товарах в Интернет и, в большинстве случаев, возможность «мгновенно» осуществить покупку. В каждом конкретном случае необходимо определять, какая реклама окажется эффективнее, и делать ставку на нее. Ориентация в видах рекламы при этом является обязательной.






 Если продукт действительно стоящий, то работы дадут плоды, позволят повысить естественным путем позиции сайта в результатах поисковой выдачи. В остальных случаях эффект от контента будет равным результатам от традиционной офлайн-рекламы.
Если продукт действительно стоящий, то работы дадут плоды, позволят повысить естественным путем позиции сайта в результатах поисковой выдачи. В остальных случаях эффект от контента будет равным результатам от традиционной офлайн-рекламы. Для выражения эффективности используются несколько показателей.
Для выражения эффективности используются несколько показателей.
 Такой инструмент предлагают Google и Яндекс. Но почувствовать весь потенциал call-tracking возможно на базе облачной АТС в связке с CRM.
Такой инструмент предлагают Google и Яндекс. Но почувствовать весь потенциал call-tracking возможно на базе облачной АТС в связке с CRM. Динамический call-tracking незаменим для контекстной и других видов онлайн-рекламы.
Динамический call-tracking незаменим для контекстной и других видов онлайн-рекламы.
 и инструмент лидогенерации.
и инструмент лидогенерации. Итак, чтобы объяснить, что такое Google My Business и как он работает, давайте сначала убедимся, что мы ясно понимаем, что такое бизнес-профиль.
Итак, чтобы объяснить, что такое Google My Business и как он работает, давайте сначала убедимся, что мы ясно понимаем, что такое бизнес-профиль. Бизнес-профиль также может быть заполнен информацией, которую Google извлекает из Интернета.
Бизнес-профиль также может быть заполнен информацией, которую Google извлекает из Интернета.
 Вы также будете использовать свой Google My Business для внесения изменений и обновлений по мере необходимости.
Вы также будете использовать свой Google My Business для внесения изменений и обновлений по мере необходимости. С помощью панели инструментов Google My Business вы можете включить ключевые слова в свой бизнес-профиль и выполнить другие оптимизации, чтобы помочь ему занять место в местных результатах, о чем мы поговорим далее.
С помощью панели инструментов Google My Business вы можете включить ключевые слова в свой бизнес-профиль и выполнить другие оптимизации, чтобы помочь ему занять место в местных результатах, о чем мы поговорим далее. Как вы используете Google My Business для локального SEO? Что ж, поскольку оптимизация для Google по сути является оптимизацией для искателей, все сводится к одним и тем же трем вещам: таргетинг, качество информации и доверие.
Как вы используете Google My Business для локального SEO? Что ж, поскольку оптимизация для Google по сути является оптимизацией для искателей, все сводится к одним и тем же трем вещам: таргетинг, качество информации и доверие. Особенно важна здесь ваша контактная информация, специальные часы и атрибуты.
Особенно важна здесь ваша контактная информация, специальные часы и атрибуты.
 После того, как вы завершите этот процесс, ваша учетная запись Google My Business будет связана с вашим бизнес-профилем и будет находиться под вашим управлением.
После того, как вы завершите этот процесс, ваша учетная запись Google My Business будет связана с вашим бизнес-профилем и будет находиться под вашим управлением. Официально известный как ваш бизнес-профиль, этот мощный список представляет собой динамический снимок вашего бизнеса, который выделяет ваши лучшие функции и позволяет потенциальным клиентам быстро находить вас, узнавать о вас и взаимодействовать с вами — и все это из поисковой выдачи. Лучшая часть? Это совершенно бесплатно.
Официально известный как ваш бизнес-профиль, этот мощный список представляет собой динамический снимок вашего бизнеса, который выделяет ваши лучшие функции и позволяет потенциальным клиентам быстро находить вас, узнавать о вас и взаимодействовать с вами — и все это из поисковой выдачи. Лучшая часть? Это совершенно бесплатно. Давайте углубимся в это.
Давайте углубимся в это.

 Вот 13 способов, которыми вы можете превратить свой бизнес-профиль Google в круглосуточный инструмент маркетинга и привлечения потенциальных клиентов для вашего местного бизнеса.
Вот 13 способов, которыми вы можете превратить свой бизнес-профиль Google в круглосуточный инструмент маркетинга и привлечения потенциальных клиентов для вашего местного бизнеса. Необходимо предоставить много информации, поэтому вот несколько рекомендаций по расстановке приоритетов.
Необходимо предоставить много информации, поэтому вот несколько рекомендаций по расстановке приоритетов.
 Но хорошая новость заключается в том, что Google неплохо справляется с описаниями.
Но хорошая новость заключается в том, что Google неплохо справляется с описаниями. И вот почему:
И вот почему: Вот как оптимизировать свой бизнес-профиль Google с помощью категорий:
Вот как оптимизировать свой бизнес-профиль Google с помощью категорий: Например, если вы занимаетесь ремонтом бытовой техники, выберите только «Ремонт бытовой техники», а не «Поставщик запчастей для бытовой техники». Технически вы поставляете запасные части, но это не является самостоятельным предложением вашего бизнеса. (Совет: не путайте категории с товарами или атрибутами, которые являются отдельными разделами.)
Например, если вы занимаетесь ремонтом бытовой техники, выберите только «Ремонт бытовой техники», а не «Поставщик запчастей для бытовой техники». Технически вы поставляете запасные части, но это не является самостоятельным предложением вашего бизнеса. (Совет: не путайте категории с товарами или атрибутами, которые являются отдельными разделами.) Но атрибуты Google становятся очень детализированными, например, «хорошо для работы на ноутбуке» или «популярно для путешественников». Посмотрите этот список атрибутов, чтобы понять, что я имею в виду.
Но атрибуты Google становятся очень детализированными, например, «хорошо для работы на ноутбуке» или «популярно для путешественников». Посмотрите этот список атрибутов, чтобы понять, что я имею в виду. По данным Google, клиенты на 42 % чаще запрашивают маршрут проезда к компании, если в ее бизнес-профиле есть фотографии, и на 35 % чаще переходят на ее веб-сайт. Кроме того, исследование BrightLocal показало, что компании с более чем 100 фотографиями получают на 520 % больше звонков, на 2717 % больше запросов о направлении и на 1065 % больше кликов на веб-сайтах, чем в среднем по бизнесу. Ого.
По данным Google, клиенты на 42 % чаще запрашивают маршрут проезда к компании, если в ее бизнес-профиле есть фотографии, и на 35 % чаще переходят на ее веб-сайт. Кроме того, исследование BrightLocal показало, что компании с более чем 100 фотографиями получают на 520 % больше звонков, на 2717 % больше запросов о направлении и на 1065 % больше кликов на веб-сайтах, чем в среднем по бизнесу. Ого.
 Вы также можете сами увидеть влияние отзывов на ранжирование. Для большинства поисковых запросов, выполненных в Google, первые три местных результата, которые появляются (в так называемом «локальном 3-пакете»), — это результаты с несколькими отзывами и солидными звездными рейтингами:
Вы также можете сами увидеть влияние отзывов на ранжирование. Для большинства поисковых запросов, выполненных в Google, первые три местных результата, которые появляются (в так называемом «локальном 3-пакете»), — это результаты с несколькими отзывами и солидными звездными рейтингами:
 Однако они могут стать более заметными в зависимости от поискового запроса.
Однако они могут стать более заметными в зависимости от поискового запроса. Не только для отправки сигналов в Google, но и потому, что срок действия определенных типов сообщений истекает каждые семь дней.
Не только для отправки сигналов в Google, но и потому, что срок действия определенных типов сообщений истекает каждые семь дней. Тем не менее, этот раздел особенно важен для оптимизации, потому что не только любой может задать вопрос в профиле Google компании, но и любой может ответить на . Это может привести к неточной информации в вашем профиле или, что еще хуже, к чему-то вроде вопросов и ответов в профиле этой пиццерии:
Тем не менее, этот раздел особенно важен для оптимизации, потому что не только любой может задать вопрос в профиле Google компании, но и любой может ответить на . Это может привести к неточной информации в вашем профиле или, что еще хуже, к чему-то вроде вопросов и ответов в профиле этой пиццерии: Поэтому помните о своей стратегии ключевых слов при заполнении раздела вопросов и ответов, но используйте их свободно и органично, а не добавляйте ключевые слова.
Поэтому помните о своей стратегии ключевых слов при заполнении раздела вопросов и ответов, но используйте их свободно и органично, а не добавляйте ключевые слова.
 Перейдите в настройки и отметьте «Сообщения клиентов».
Перейдите в настройки и отметьте «Сообщения клиентов».
 Он почитается аборигенами как святое место и торчит на…
Он почитается аборигенами как святое место и торчит на…
 Это самая высокая точка…
Это самая высокая точка… Сотни смельчаков ежегодно поднимаются на их…
Сотни смельчаков ежегодно поднимаются на их… Это самые…
Это самые… Он расположен в 50 км от города Кито, столицы…
Он расположен в 50 км от города Кито, столицы… Это абсолютный рекорд среди высочайших гор Земли, которых насчитывается 117 (все они сосредоточены в регионе Центральной и Южной Азии). Южная вершина чуть ниже, 8760 метров, и ее можно назвать «интернациональной»: она находится на границе двух стран.
Это абсолютный рекорд среди высочайших гор Земли, которых насчитывается 117 (все они сосредоточены в регионе Центральной и Южной Азии). Южная вершина чуть ниже, 8760 метров, и ее можно назвать «интернациональной»: она находится на границе двух стран. Несомненно, она остается самой привлекательной целью для альпинистов всего мира.
Несомненно, она остается самой привлекательной целью для альпинистов всего мира. Однако английский аристократ и ученый-геодезист Джордж Эверест, который возглавлял с 1830 по 1843 годы геодезическую службу Британской Индии, был первым, кто сумел определить не только точное расположение гималайской вершины, но и ее высоту. В 1856 году Джомолунгме дали новое название, в честь сэра Эвереста. Но Китай и Непал не согласились с этим переименованием, хотя заслуги выдающегося геодезиста были вне сомнений.
Однако английский аристократ и ученый-геодезист Джордж Эверест, который возглавлял с 1830 по 1843 годы геодезическую службу Британской Индии, был первым, кто сумел определить не только точное расположение гималайской вершины, но и ее высоту. В 1856 году Джомолунгме дали новое название, в честь сэра Эвереста. Но Китай и Непал не согласились с этим переименованием, хотя заслуги выдающегося геодезиста были вне сомнений. Только в 1921 году тибетские власти дали добро и первая экспедиция начала разведку возможных маршрутов восхождения на Эверест по северному склону. В 1922 году муссоны и снегопады помешали исследователям добраться до вершины, альпинисты впервые применяли кислородные баллоны, и дошли до отметки 8320 метров.
Только в 1921 году тибетские власти дали добро и первая экспедиция начала разведку возможных маршрутов восхождения на Эверест по северному склону. В 1922 году муссоны и снегопады помешали исследователям добраться до вершины, альпинисты впервые применяли кислородные баллоны, и дошли до отметки 8320 метров. И потом – всё: бесстрашные исследователи внезапно исчезли из виду…
И потом – всё: бесстрашные исследователи внезапно исчезли из виду… И, скорее всего, потом его сдуло сильным ветром в ближайшую пропасть, глубина которой не меньше 2 км.
И, скорее всего, потом его сдуло сильным ветром в ближайшую пропасть, глубина которой не меньше 2 км. Забавно, что он не смог сфотографировать новозеландца, на вершине получилось запечатлеть только непальца.
Забавно, что он не смог сфотографировать новозеландца, на вершине получилось запечатлеть только непальца. Британская королева Елизавета II, являющаяся также монархом Новой Зеландии, произвела его в рыцари. Также новозеландский альпинист стал почетным гражданином Непала. В 1990 году на вершину поднялся сын Хиллари Питер.
Британская королева Елизавета II, являющаяся также монархом Новой Зеландии, произвела его в рыцари. Также новозеландский альпинист стал почетным гражданином Непала. В 1990 году на вершину поднялся сын Хиллари Питер. Многие не единожды. Например, непальский альпинист Апа Шерпа покорял ее 21 раз. Ученые утверждают, что жителям гор легче дается пребывание на такой высоте. И все-таки удивляет рекорд, поставленный местной жительницей Чхурим, которая дважды за неделю поднялась на вершину.
Многие не единожды. Например, непальский альпинист Апа Шерпа покорял ее 21 раз. Ученые утверждают, что жителям гор легче дается пребывание на такой высоте. И все-таки удивляет рекорд, поставленный местной жительницей Чхурим, которая дважды за неделю поднялась на вершину. 11 человек совершили восхождение, один альпинист был без кислородной маски, один покорил вершину ночью. На фотографиях видно, что красота с такой природной смотровой площадки открывается необычайная. Не передать словами, какое это прекрасное зрелище ночью, при свете звезд.
11 человек совершили восхождение, один альпинист был без кислородной маски, один покорил вершину ночью. На фотографиях видно, что красота с такой природной смотровой площадки открывается необычайная. Не передать словами, какое это прекрасное зрелище ночью, при свете звезд. В первый раз спуск с вершины по кулуару Нортона закончился благополучно. В 2001 году отважный спортсмен пожелал съехать по другому маршруту, по кулуару Хорнбейна – и пропал без вести.
В первый раз спуск с вершины по кулуару Нортона закончился благополучно. В 2001 году отважный спортсмен пожелал съехать по другому маршруту, по кулуару Хорнбейна – и пропал без вести. Коммерческие фирмы, которые специализируются на сопровождении к вершине высочайшей горы планеты, запрашивают от 40 до 80 тысяч долларов. В сумму входит стоимость современного снаряжения, оплата услуг носильщиков. Только разрешение правительства Непала может стоить от 10 до 25 тысяч долларов. Сам подъем длится до двух месяцев.
Коммерческие фирмы, которые специализируются на сопровождении к вершине высочайшей горы планеты, запрашивают от 40 до 80 тысяч долларов. В сумму входит стоимость современного снаряжения, оплата услуг носильщиков. Только разрешение правительства Непала может стоить от 10 до 25 тысяч долларов. Сам подъем длится до двух месяцев. За время подъема альпинисты теряют до 15 кг веса. И далеко не все зависит от них самих, от уровня их подготовки. Внезапный ураган или обвал могут сбить с ног и унести в пропасть, а снежная лавина придавит как мелкую букашку. Тем не менее, все новые и новые смельчаки решаются на восхождение.
За время подъема альпинисты теряют до 15 кг веса. И далеко не все зависит от них самих, от уровня их подготовки. Внезапный ураган или обвал могут сбить с ног и унести в пропасть, а снежная лавина придавит как мелкую букашку. Тем не менее, все новые и новые смельчаки решаются на восхождение. Наоборот, он очень скудный. Однако именно здесь обитает самый высокоживущий представитель земной фауны – гималайский прыгающий паук. Его особей обнаруживали на высоте 6700 метров, кажущейся просто немыслимой для существования жизни.
Наоборот, он очень скудный. Однако именно здесь обитает самый высокоживущий представитель земной фауны – гималайский прыгающий паук. Его особей обнаруживали на высоте 6700 метров, кажущейся просто немыслимой для существования жизни.
 29 Acres
29 Acres

 Оценка показывает, насколько конкурентоспособна область, по шкале от 0 до 100, где 100 — самая высокая конкуренция.
Оценка показывает, насколько конкурентоспособна область, по шкале от 0 до 100, где 100 — самая высокая конкуренция. м. футов
м. футов
 Пожалуйста, обновите до последней версии.
Пожалуйста, обновите до последней версии.

 71MB
71MB 17KB
17KB 07MB
07MB 45KB
45KB Есть модель на прозрачном фоне. Мне нужно чтобы прозрачность была на окнах, но не проходила через элементы салона. Заранее благодарен за подсказку. Пример изображения.
Есть модель на прозрачном фоне. Мне нужно чтобы прозрачность была на окнах, но не проходила через элементы салона. Заранее благодарен за подсказку. Пример изображения.

 Тогда по идее ничего в стекле отражаться и преломляться не будет, но прозрачность у него будет при этом.
Тогда по идее ничего в стекле отражаться и преломляться не будет, но прозрачность у него будет при этом.
 Вы можете начать загрузку стеклянных картинок в формате png , которые сделают ваш дизайн уникальным, без какой-либо платы!
Вы можете начать загрузку стеклянных картинок в формате png , которые сделают ваш дизайн уникальным, без какой-либо платы!
 44 КБ
44 КБ 44 КБ
44 КБ 73 КБ
73 КБ 38 КБ
38 КБ 92 КБ
92 КБ 19 КБ
19 КБ 78 КБ
78 КБ

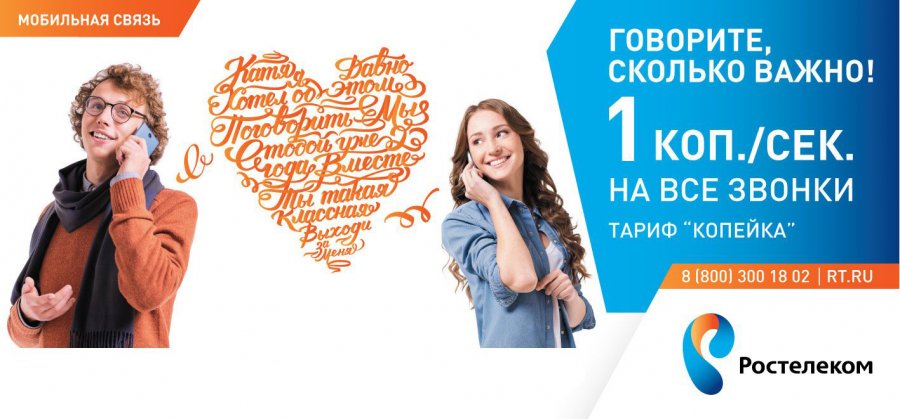
 Причем, первые рекламные ролики были выполнены в некоем странном мультипликационном стиле. Вот целая сорокаминутная подборка рекламных роликов оператора за прошедшее тридцатилетие.
Причем, первые рекламные ролики были выполнены в некоем странном мультипликационном стиле. Вот целая сорокаминутная подборка рекламных роликов оператора за прошедшее тридцатилетие. Входящие тогда только-только становились бесплатными.
Входящие тогда только-только становились бесплатными. Распознать в речи исполнителя строчку «У меня есть нетариф» довольно проблематично. Но отсылки скрыты на всем хронометраже. Действие происходит около большой частицы «Не», обилие красного и белого в цветовой гамме и рекламная интеграция в конце. Даже в названии ролика изменили псевдоним исполнителя на nEletto, вместо nIletto.
Распознать в речи исполнителя строчку «У меня есть нетариф» довольно проблематично. Но отсылки скрыты на всем хронометраже. Действие происходит около большой частицы «Не», обилие красного и белого в цветовой гамме и рекламная интеграция в конце. Даже в названии ролика изменили псевдоним исполнителя на nEletto, вместо nIletto.
 Этих данных хватало, чтобы разослать 10 тысяч СМС по жителям конкретного района и обеспечить трафиком новый магазин. Тогда такие возможности таргетинга казались очень продвинутыми. Но тут на рынке появились сервисы операторов сотовой связи.
Этих данных хватало, чтобы разослать 10 тысяч СМС по жителям конкретного района и обеспечить трафиком новый магазин. Тогда такие возможности таргетинга казались очень продвинутыми. Но тут на рынке появились сервисы операторов сотовой связи. Но этим наши возможности не ограничиваются.
Но этим наши возможности не ограничиваются. При этом мы настраиваем время отправки сообщения после наступления события.
При этом мы настраиваем время отправки сообщения после наступления события. Для того, чтобы организовать массовый найм персонала с низкой квалификацией — курьеров, водителей, рабочих — мы используем геотаргеты (например, на офисы компании-конкурента). Наш клиент, энергомашиностроительная компания «Силовые машины», закрыл таким образом 25 вакансий за месяц.
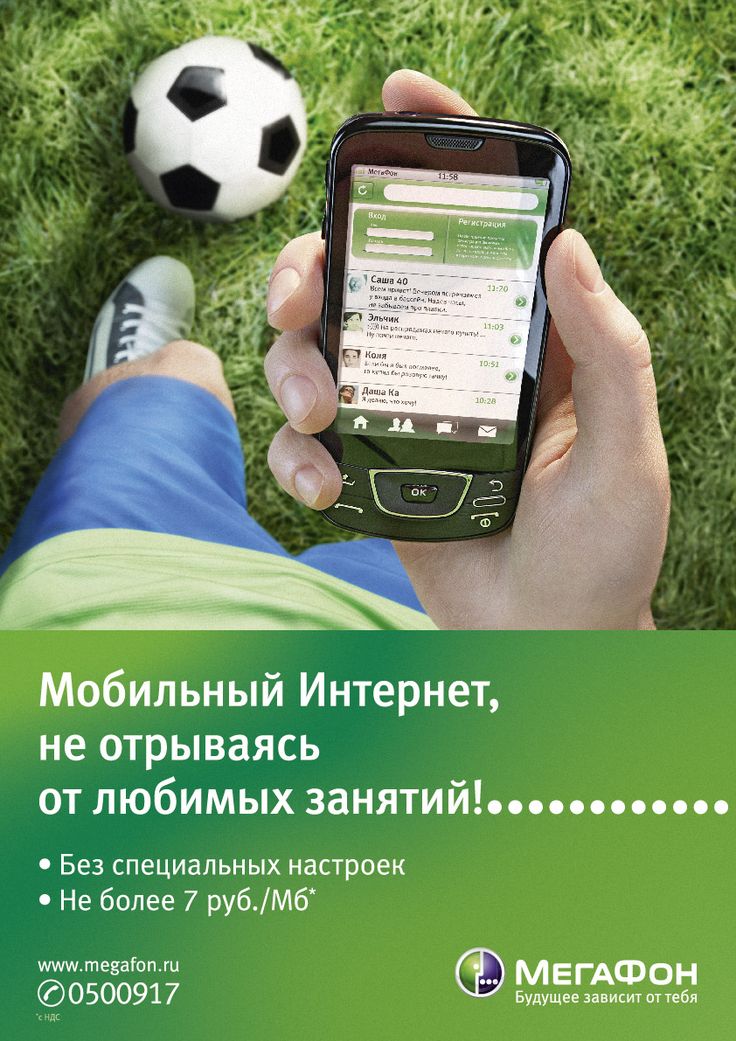
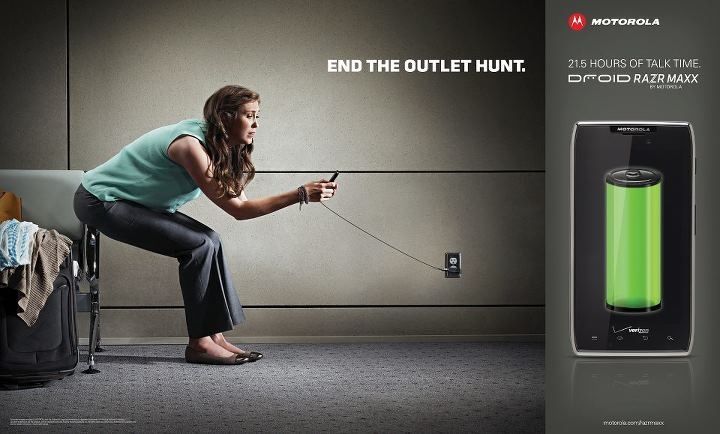
Для того, чтобы организовать массовый найм персонала с низкой квалификацией — курьеров, водителей, рабочих — мы используем геотаргеты (например, на офисы компании-конкурента). Наш клиент, энергомашиностроительная компания «Силовые машины», закрыл таким образом 25 вакансий за месяц. На мобильные устройства сейчас приходится более половины всего веб-трафика 1 , а в прошлую Черную пятницу треть всех покупок 2 была совершена на смартфонах. Кроме того, мобильная коммерция вырастет более чем на 25% 3 в этом году. Очевидно, что реклама мобильных телефонов никуда не денется.
На мобильные устройства сейчас приходится более половины всего веб-трафика 1 , а в прошлую Черную пятницу треть всех покупок 2 была совершена на смартфонах. Кроме того, мобильная коммерция вырастет более чем на 25% 3 в этом году. Очевидно, что реклама мобильных телефонов никуда не денется. Благодаря технологии определения местоположения , встроенной в смартфоны , рекламодатели могут точно ориентироваться на определенные группы пользователей мобильных устройств на основе местоположения, поведения и многого другого. Реклама на мобильных телефонах позволяет компаниям обращаться к нужной аудитории как с помощью контента, так и с помощью рекламных акций.
Благодаря технологии определения местоположения , встроенной в смартфоны , рекламодатели могут точно ориентироваться на определенные группы пользователей мобильных устройств на основе местоположения, поведения и многого другого. Реклама на мобильных телефонах позволяет компаниям обращаться к нужной аудитории как с помощью контента, так и с помощью рекламных акций. Но есть и другие виды мобильной рекламы. Вот некоторые из типов рекламы, которые следует учитывать.
Но есть и другие виды мобильной рекламы. Вот некоторые из типов рекламы, которые следует учитывать. Мобильная видеореклама — это короткие видео, которые появляются до, во время или после действия в приложении. Например, когда мобильный пользователь играет в игру, перед переходом на новый уровень может воспроизводиться видео. В мобильных играх просмотр видео также может помочь пользователям получить внутриигровые награды. Мобильные видеообъявления очень привлекательны, а видеоролики с вознаграждением имеют высокий процент завершения.
Мобильная видеореклама — это короткие видео, которые появляются до, во время или после действия в приложении. Например, когда мобильный пользователь играет в игру, перед переходом на новый уровень может воспроизводиться видео. В мобильных играх просмотр видео также может помочь пользователям получить внутриигровые награды. Мобильные видеообъявления очень привлекательны, а видеоролики с вознаграждением имеют высокий процент завершения. Это рекламные баннеры, которые могут включать изображения и видео. Они используют Javascript, HTML и CSS для создания интерактивного интерфейса и имеют высокую оценку 9.0015 показатель вовлеченности .
Это рекламные баннеры, которые могут включать изображения и видео. Они используют Javascript, HTML и CSS для создания интерактивного интерфейса и имеют высокую оценку 9.0015 показатель вовлеченности . Та же модель используется в поисковом маркетинге, где она также называется рекламой с оплатой за клик (PPC). С помощью CPC вы получаете взаимодействие с вашим объявлением, что приводит к повышению осведомленности. Однако нет гарантии конверсии после клика. Объявления с оплатой за клик и платой за клик ориентированы на ключевые слова и регионы, но на затраты может повлиять мошенничество с кликами. Клики могут стоить от нескольких центов до нескольких долларов.
Та же модель используется в поисковом маркетинге, где она также называется рекламой с оплатой за клик (PPC). С помощью CPC вы получаете взаимодействие с вашим объявлением, что приводит к повышению осведомленности. Однако нет гарантии конверсии после клика. Объявления с оплатой за клик и платой за клик ориентированы на ключевые слова и регионы, но на затраты может повлиять мошенничество с кликами. Клики могут стоить от нескольких центов до нескольких долларов. Это избавляет от догадок при покупке рекламы для мобильных устройств, поскольку вы платите только тогда, когда реклама приводит к посещению магазина. Это упрощает понимание того, как ваши инвестиции в рекламу соотносятся с такими целями, как посещаемость и доход. С помощью GroundTruth вы можете настроить таргетинг рекламы на основе аудитории, поведения, местоположения, погоды и многого другого, чтобы показывать нужные мобильные объявления нужным людям в нужных местах и в нужное время.
Это избавляет от догадок при покупке рекламы для мобильных устройств, поскольку вы платите только тогда, когда реклама приводит к посещению магазина. Это упрощает понимание того, как ваши инвестиции в рекламу соотносятся с такими целями, как посещаемость и доход. С помощью GroundTruth вы можете настроить таргетинг рекламы на основе аудитории, поведения, местоположения, погоды и многого другого, чтобы показывать нужные мобильные объявления нужным людям в нужных местах и в нужное время.
 Кроме того, помните, что может пройти некоторое время, прежде чем потребители отреагируют на увиденную рекламу. Посещения могут произойти через несколько недель, поэтому не бойтесь увеличивать продолжительность кампании.
Кроме того, помните, что может пройти некоторое время, прежде чем потребители отреагируют на увиденную рекламу. Посещения могут произойти через несколько недель, поэтому не бойтесь увеличивать продолжительность кампании. Интерактивный элемент делает его очень привлекательным.
Интерактивный элемент делает его очень привлекательным.
 Ранее он занимал руководящие должности редактора в Investopedia и Kapitall Wire, имеет степень магистра экономики Новой школы социальных исследований и степень доктора философии по английской литературе Нью-Йоркского университета.
Ранее он занимал руководящие должности редактора в Investopedia и Kapitall Wire, имеет степень магистра экономики Новой школы социальных исследований и степень доктора философии по английской литературе Нью-Йоркского университета. Как журналист, он широко освещал деловые и технические новости в США и Азии. Он создал мультимедийный контент, который собрал миллиарды просмотров по всему миру.
Как журналист, он широко освещал деловые и технические новости в США и Азии. Он создал мультимедийный контент, который собрал миллиарды просмотров по всему миру.
 Но мобильные рекламные кампании быстро превратились в мобильную веб-рекламу и рекламу в приложениях. Одна из популярных моделей в мобильной рекламе известна как цена за установку (CPI), где оплата основана на том, что пользователь устанавливает приложение на свое мобильное устройство. Мобильные рекламные сети CPI работают либо как мотивированные, либо как немотивированные. В мотивационной модели пользователю выдаются виртуальные баллы или вознаграждение за установку игры или приложения.
Но мобильные рекламные кампании быстро превратились в мобильную веб-рекламу и рекламу в приложениях. Одна из популярных моделей в мобильной рекламе известна как цена за установку (CPI), где оплата основана на том, что пользователь устанавливает приложение на свое мобильное устройство. Мобильные рекламные сети CPI работают либо как мотивированные, либо как немотивированные. В мотивационной модели пользователю выдаются виртуальные баллы или вознаграждение за установку игры или приложения. Например, реклама, которая появляется на сайтах и в приложениях, таких как Facebook, основана на истории просмотра веб-страниц, географическом местоположении и других данных, таких как привычки покупок в Интернете.
Например, реклама, которая появляется на сайтах и в приложениях, таких как Facebook, основана на истории просмотра веб-страниц, географическом местоположении и других данных, таких как привычки покупок в Интернете.
 Это означает, что некоторые мобильные рекламные объявления могут появляться только тогда, когда мобильный пользователь находится в непосредственной близости от определенного магазина или поставщика услуг.
Это означает, что некоторые мобильные рекламные объявления могут появляться только тогда, когда мобильный пользователь находится в непосредственной близости от определенного магазина или поставщика услуг.

.jpg)
 д.
д. Именно этот факт делает такую рекламу эффективной: её видят не все подряд, а только потенциальные клиенты.
Именно этот факт делает такую рекламу эффективной: её видят не все подряд, а только потенциальные клиенты.

 Часто тизерная реклама использует контент эротического содержания в изображениях и текстах.
Часто тизерная реклама использует контент эротического содержания в изображениях и текстах.


 При этом каждое письмо можно сделать индивидуальным (личным).
При этом каждое письмо можно сделать индивидуальным (личным). Аудитория каналов YouTube, RuTube и других ресурсов, продвигающих видеоконтент, исчисляется сотнями миллионов.
Аудитория каналов YouTube, RuTube и других ресурсов, продвигающих видеоконтент, исчисляется сотнями миллионов.
 сетях, форумы и блоги, городские порталы)
сетях, форумы и блоги, городские порталы) Мы решили поддаться общему настроению: покопались в маркетинговых акциях и рекламе 2020 года и выбрали самое интересное. Сегодня расскажу о лучших рекламных кампаниях этого года в разных форматах.
Мы решили поддаться общему настроению: покопались в маркетинговых акциях и рекламе 2020 года и выбрали самое интересное. Сегодня расскажу о лучших рекламных кампаниях этого года в разных форматах.
 Просто написать — не поверят. А вот плесень — лицо незаинтересованное, ее не обманешь.
Просто написать — не поверят. А вот плесень — лицо незаинтересованное, ее не обманешь. Бедняги просто не позаботились о пенсии, пока весело скакали по крышам. Теперь же им не до забав. Смотришь в это изможденное лицо на картинке, и сразу хочется бежать в банк и покупать их услуги.
Бедняги просто не позаботились о пенсии, пока весело скакали по крышам. Теперь же им не до забав. Смотришь в это изможденное лицо на картинке, и сразу хочется бежать в банк и покупать их услуги. Как итог — более 14 млн просмотров.
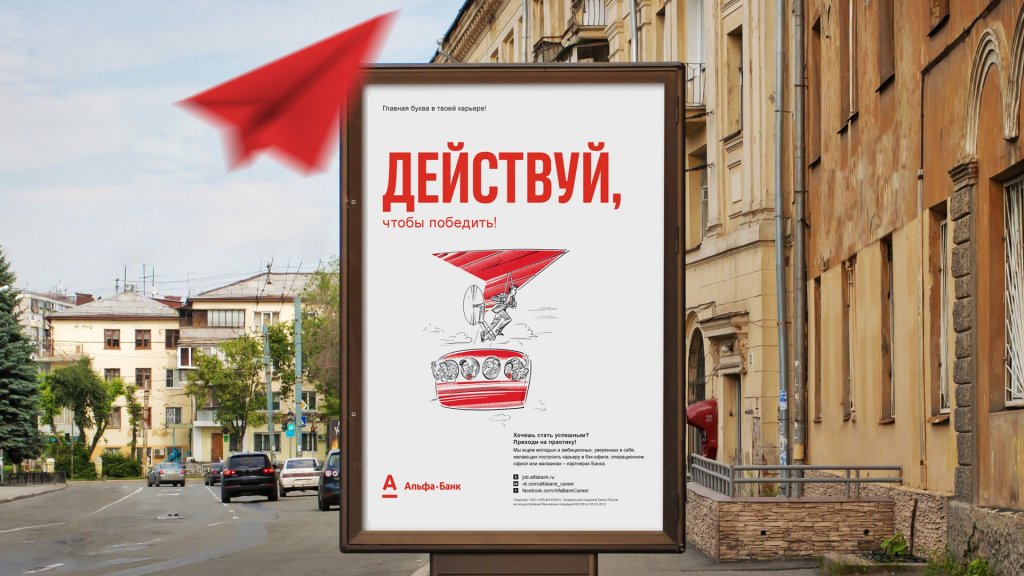
Как итог — более 14 млн просмотров. Главная героиня видео — милая девчушка, которая по-своему прощается с домом и районом, где прошла значительная часть ее жизни. Пять с плюсом за креатив и юмор. И более 1,2 млн просмотров.
Главная героиня видео — милая девчушка, которая по-своему прощается с домом и районом, где прошла значительная часть ее жизни. Пять с плюсом за креатив и юмор. И более 1,2 млн просмотров. Пытаемся
Пытаемся

 Возможность нацеливаться и тестировать конкретные рынки, а также проводить нишевые кампании означает, что покупательский интерес будет значительным. Это отличная недорогая маркетинговая стратегия и эффективный способ привлечь потенциальных клиентов.
Возможность нацеливаться и тестировать конкретные рынки, а также проводить нишевые кампании означает, что покупательский интерес будет значительным. Это отличная недорогая маркетинговая стратегия и эффективный способ привлечь потенциальных клиентов.
 Сегодня шансы открыть все ваши электронные письма упали. Хотя за последние десять лет показатели открываемости электронных писем значительно снизились, в 2019 г., средний показатель открываемости стабилен на уровне 22%.
Сегодня шансы открыть все ваши электронные письма упали. Хотя за последние десять лет показатели открываемости электронных писем значительно снизились, в 2019 г., средний показатель открываемости стабилен на уровне 22%.
 Объясните им, что вы занимаетесь бизнесом, и спросите, могут ли они воспользоваться вашими услугами или могут ли они порекомендовать людей, которым нужно то, что вы продаете.
Объясните им, что вы занимаетесь бизнесом, и спросите, могут ли они воспользоваться вашими услугами или могут ли они порекомендовать людей, которым нужно то, что вы продаете.



 Тем не менее, есть еще много возможностей в печатных СМИ и каналах прямой почтовой рассылки.
Тем не менее, есть еще много возможностей в печатных СМИ и каналах прямой почтовой рассылки.
 Но, как и во всех аспектах ведения успешного бизнеса, будьте готовы проявить терпение и продолжать пробовать новые методы для достижения успеха в продвижении вашего бизнеса.
Но, как и во всех аспектах ведения успешного бизнеса, будьте готовы проявить терпение и продолжать пробовать новые методы для достижения успеха в продвижении вашего бизнеса. Читать
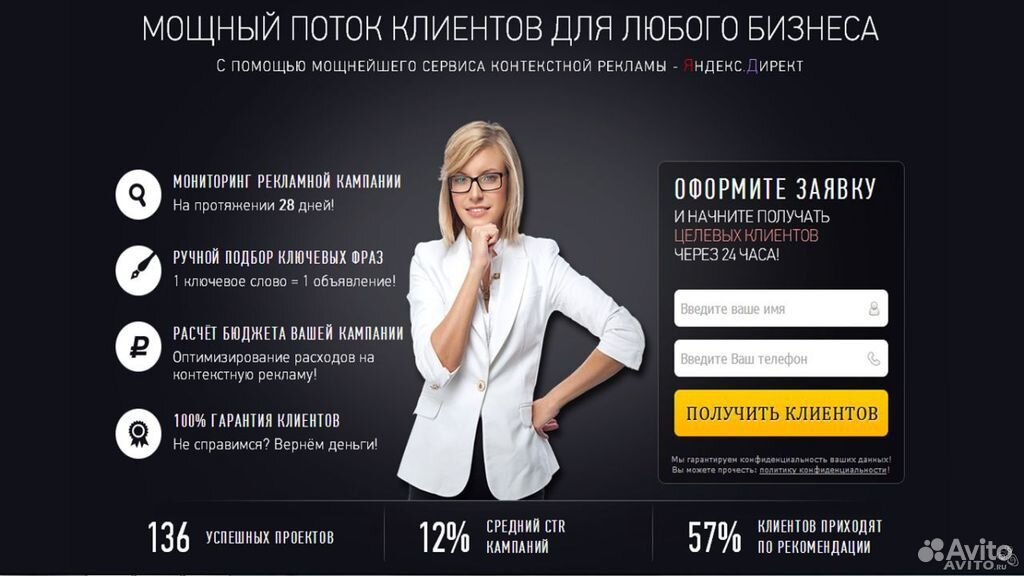
Читать Вот некоторые из лучших видов рекламы, используемых малым бизнесом для продвижения продукта, услуги или контента:
Вот некоторые из лучших видов рекламы, используемых малым бизнесом для продвижения продукта, услуги или контента: На Facebook можно выбирать из различных рекламных блоков, включая видеообъявления, предложения клиентов, карусельные изображения, лидогенерацию, лайки страниц, ответы на события и многое другое. Вы можете узнать больше о рекламе в Facebook на бизнес-сайте Facebook.
На Facebook можно выбирать из различных рекламных блоков, включая видеообъявления, предложения клиентов, карусельные изображения, лидогенерацию, лайки страниц, ответы на события и многое другое. Вы можете узнать больше о рекламе в Facebook на бизнес-сайте Facebook. и с определенными должностями через рекламу LinkedIn. В LinkedIn более 560 активных профессиональных пользователей.
и с определенными должностями через рекламу LinkedIn. В LinkedIn более 560 активных профессиональных пользователей.
 Теперь доходы от печатной рекламы сокращаются, и как владелец малого бизнеса вы можете обнаружить, что стоимость намного выше, чем стоимость цифровой и социальной рекламы. Также сложнее измерить успех ваших рекламных кампаний в печатных изданиях, поскольку практически невозможно доказать, сколько людей, увидевших вашу рекламу в печати, совершили покупку в вашем магазине или стали вашими клиентами. Но для некоторых местных предприятий или предприятий, ориентированных на более старую, менее вовлеченную в цифровые технологии аудиторию, печатная реклама все еще может быть хорошим выбором для ваших рекламных расходов. Печатная реклама включает рекламу в газетах, журналах и рекламу в брошюрах и листовках.
Теперь доходы от печатной рекламы сокращаются, и как владелец малого бизнеса вы можете обнаружить, что стоимость намного выше, чем стоимость цифровой и социальной рекламы. Также сложнее измерить успех ваших рекламных кампаний в печатных изданиях, поскольку практически невозможно доказать, сколько людей, увидевших вашу рекламу в печати, совершили покупку в вашем магазине или стали вашими клиентами. Но для некоторых местных предприятий или предприятий, ориентированных на более старую, менее вовлеченную в цифровые технологии аудиторию, печатная реклама все еще может быть хорошим выбором для ваших рекламных расходов. Печатная реклама включает рекламу в газетах, журналах и рекламу в брошюрах и листовках. Стоимость широковещательной рекламы зависит от ряда факторов, в том числе от длины рекламы (более длинные теле- и радиорекламы будут стоить дороже), частоты их воспроизведения и времени суток, когда они транслируются. Вам также необходимо учитывать стоимость производства рекламы, поскольку производство профессиональной телевизионной рекламы может быть довольно дорогим.
Стоимость широковещательной рекламы зависит от ряда факторов, в том числе от длины рекламы (более длинные теле- и радиорекламы будут стоить дороже), частоты их воспроизведения и времени суток, когда они транслируются. Вам также необходимо учитывать стоимость производства рекламы, поскольку производство профессиональной телевизионной рекламы может быть довольно дорогим. Хотя прямая почтовая рассылка является менее популярным методом рекламы для малого бизнеса, чем цифровая реклама, она может быть успешной, если вы разработаете креативную, визуально привлекательную кампанию прямой почтовой рассылки. Прямая почтовая реклама позволяет вам доставлять сообщение один на один местным потребителям.
Хотя прямая почтовая рассылка является менее популярным методом рекламы для малого бизнеса, чем цифровая реклама, она может быть успешной, если вы разработаете креативную, визуально привлекательную кампанию прямой почтовой рассылки. Прямая почтовая реклама позволяет вам доставлять сообщение один на один местным потребителям. Размещайте рекламу там, где находится ваша аудитория
Размещайте рекламу там, где находится ваша аудитория Вы можете получить представление о том, сколько людей нажимают на вашу цифровую рекламу и какой процент этих людей совершает покупку или выполняет другое желаемое действие на вашем бизнес-сайте. Когда люди совершают покупку, важно убедиться, что вы поддерживаете весь размещенный контент с помощью CDN, чтобы обеспечить более быструю доставку вашего контента. С радиовещательной и наружной рекламой может быть труднее измерить успех. Рассмотрите возможность использования уникального URL-адреса, адреса электронной почты или номера телефона в этих объявлениях, чтобы вы могли видеть, какой интерес они вызывают. Или включите код предложения, который можно использовать для скидки на вашем веб-сайте. Если вы используете уникальный код для каждого объявления, которое вы создаете, вы сможете сравнить успех всех ваших объявлений.
Вы можете получить представление о том, сколько людей нажимают на вашу цифровую рекламу и какой процент этих людей совершает покупку или выполняет другое желаемое действие на вашем бизнес-сайте. Когда люди совершают покупку, важно убедиться, что вы поддерживаете весь размещенный контент с помощью CDN, чтобы обеспечить более быструю доставку вашего контента. С радиовещательной и наружной рекламой может быть труднее измерить успех. Рассмотрите возможность использования уникального URL-адреса, адреса электронной почты или номера телефона в этих объявлениях, чтобы вы могли видеть, какой интерес они вызывают. Или включите код предложения, который можно использовать для скидки на вашем веб-сайте. Если вы используете уникальный код для каждого объявления, которое вы создаете, вы сможете сравнить успех всех ваших объявлений.
 Она снимала стереотипы, что красить волосы стыдно! Это сегодня последователи бодипозитива говорят: твое тело – твое дело. А раньше в пуританских Соединённых Штатах любая соседка могла осудить смену цвета волос. Поэтому данная рекламная кампания буквально делала американских женщин свободнее.
Она снимала стереотипы, что красить волосы стыдно! Это сегодня последователи бодипозитива говорят: твое тело – твое дело. А раньше в пуританских Соединённых Штатах любая соседка могла осудить смену цвета волос. Поэтому данная рекламная кампания буквально делала американских женщин свободнее.
 Но власти Калифорнии настаивают, что производителям давно было известно о токсичности свинца, и ссылаются на слова сотрудников Sherwin-Williams, которые во внутренней переписке в 1900 г. называли свинцовые белила «смертельным накапливающимся ядом».
Но власти Калифорнии настаивают, что производителям давно было известно о токсичности свинца, и ссылаются на слова сотрудников Sherwin-Williams, которые во внутренней переписке в 1900 г. называли свинцовые белила «смертельным накапливающимся ядом». В ней было написано: «Наносите S.W.P. в своем доме, каждый раз вы будете довольны и сэкономите деньги».
В ней было написано: «Наносите S.W.P. в своем доме, каждый раз вы будете довольны и сэкономите деньги».
 Если ваш рекламный бюджет включает в себя веб-сайт, создайте анимацию, имитирующую медленное стекание краски по экрану компьютера.
Если ваш рекламный бюджет включает в себя веб-сайт, создайте анимацию, имитирующую медленное стекание краски по экрану компьютера. Рекламируйте подарки, такие как фартуки для рисования, кепки для художников, кисти и палочки для рисования с отпечатанным названием вашего магазина. Выпускайте купоны с каждой покупкой для получения скидок на будущие краски и расходные материалы. Создайте бесплатный веб-сайт и поддерживайте список рассылки клиентов, чтобы рекламировать курсы и специальные акции.
Рекламируйте подарки, такие как фартуки для рисования, кепки для художников, кисти и палочки для рисования с отпечатанным названием вашего магазина. Выпускайте купоны с каждой покупкой для получения скидок на будущие краски и расходные материалы. Создайте бесплатный веб-сайт и поддерживайте список рассылки клиентов, чтобы рекламировать курсы и специальные акции. тимбилдинг и эффективные презентации. Она имеет степень магистра гуманитарных наук в области коммуникации и степень бакалавра гуманитарных наук в области социологии Университета Висконсин-Милуоки.
тимбилдинг и эффективные презентации. Она имеет степень магистра гуманитарных наук в области коммуникации и степень бакалавра гуманитарных наук в области социологии Университета Висконсин-Милуоки. Например, вы можете рекламировать себя как маляра для родителей и будущих родителей, специализируясь на росписи детских комнат, игровых комнат и детской мебели; или вы можете позиционировать себя как маляр, который украшает малый бизнес, чтобы помочь владельцам привлечь больше клиентов. Вы также можете специализироваться на искусственных, декоративных или экологически чистых услугах по покраске.
Например, вы можете рекламировать себя как маляра для родителей и будущих родителей, специализируясь на росписи детских комнат, игровых комнат и детской мебели; или вы можете позиционировать себя как маляр, который украшает малый бизнес, чтобы помочь владельцам привлечь больше клиентов. Вы также можете специализироваться на искусственных, декоративных или экологически чистых услугах по покраске.

 Это повышает доверие к вашему бизнесу и показывает ваш опыт.
Это повышает доверие к вашему бизнесу и показывает ваш опыт.
 77MB
77MB 58KB
58KB 35KB
35KB белое и красное вино
белое и красное вино

 Причем, первые рекламные ролики были выполнены в некоем странном мультипликационном стиле. Вот целая сорокаминутная подборка рекламных роликов оператора за прошедшее тридцатилетие.
Причем, первые рекламные ролики были выполнены в некоем странном мультипликационном стиле. Вот целая сорокаминутная подборка рекламных роликов оператора за прошедшее тридцатилетие. Входящие тогда только-только становились бесплатными.
Входящие тогда только-только становились бесплатными. Распознать в речи исполнителя строчку «У меня есть нетариф» довольно проблематично. Но отсылки скрыты на всем хронометраже. Действие происходит около большой частицы «Не», обилие красного и белого в цветовой гамме и рекламная интеграция в конце. Даже в названии ролика изменили псевдоним исполнителя на nEletto, вместо nIletto.
Распознать в речи исполнителя строчку «У меня есть нетариф» довольно проблематично. Но отсылки скрыты на всем хронометраже. Действие происходит около большой частицы «Не», обилие красного и белого в цветовой гамме и рекламная интеграция в конце. Даже в названии ролика изменили псевдоним исполнителя на nEletto, вместо nIletto.
 На мобильные устройства сейчас приходится более половины всего веб-трафика 1 , а в прошлую Черную пятницу треть всех покупок 2 была совершена на смартфонах. Кроме того, мобильная коммерция вырастет более чем на 25% 3 в этом году. Очевидно, что реклама мобильных телефонов никуда не денется.
На мобильные устройства сейчас приходится более половины всего веб-трафика 1 , а в прошлую Черную пятницу треть всех покупок 2 была совершена на смартфонах. Кроме того, мобильная коммерция вырастет более чем на 25% 3 в этом году. Очевидно, что реклама мобильных телефонов никуда не денется. Но есть и другие виды мобильной рекламы. Вот некоторые из типов рекламы, которые следует учитывать.
Но есть и другие виды мобильной рекламы. Вот некоторые из типов рекламы, которые следует учитывать. Мобильная видеореклама — это короткие видео, которые появляются до, во время или после действия в приложении. Например, когда мобильный пользователь играет в игру, перед переходом на новый уровень может воспроизводиться видео. В мобильных играх просмотр видео также может помочь пользователям получить внутриигровые награды. Мобильные видеообъявления очень привлекательны, а видеоролики с вознаграждением имеют высокий процент завершения.
Мобильная видеореклама — это короткие видео, которые появляются до, во время или после действия в приложении. Например, когда мобильный пользователь играет в игру, перед переходом на новый уровень может воспроизводиться видео. В мобильных играх просмотр видео также может помочь пользователям получить внутриигровые награды. Мобильные видеообъявления очень привлекательны, а видеоролики с вознаграждением имеют высокий процент завершения. Это рекламные баннеры, которые могут включать изображения и видео. Они используют Javascript, HTML и CSS для создания интерактивного интерфейса и имеют высокую оценку 9.0015 показатель вовлеченности .
Это рекламные баннеры, которые могут включать изображения и видео. Они используют Javascript, HTML и CSS для создания интерактивного интерфейса и имеют высокую оценку 9.0015 показатель вовлеченности . Кроме того, помните, что может пройти некоторое время, прежде чем потребители отреагируют на увиденную рекламу. Посещения могут произойти через несколько недель, поэтому не бойтесь увеличивать продолжительность кампании.
Кроме того, помните, что может пройти некоторое время, прежде чем потребители отреагируют на увиденную рекламу. Посещения могут произойти через несколько недель, поэтому не бойтесь увеличивать продолжительность кампании. Интерактивный элемент делает его очень привлекательным.
Интерактивный элемент делает его очень привлекательным.
 Ранее он занимал руководящие должности редактора в Investopedia и Kapitall Wire, имеет степень магистра экономики Новой школы социальных исследований и степень доктора философии по английской литературе Нью-Йоркского университета.
Ранее он занимал руководящие должности редактора в Investopedia и Kapitall Wire, имеет степень магистра экономики Новой школы социальных исследований и степень доктора философии по английской литературе Нью-Йоркского университета. Их также можно найти через загруженные приложения, включая мобильные игры.
Их также можно найти через загруженные приложения, включая мобильные игры.

 Сторонники утверждают, что компании могут делиться или даже продавать данные, которые они собирают и используют, с другими.
Сторонники утверждают, что компании могут делиться или даже продавать данные, которые они собирают и используют, с другими.