почему нельзя фотографировать спящих людей?
Творческие порывы фотографа могут быть ограничены не только его собственной фантазией, но и общественными и законодательными нормами.
Существует множество запретов на фотосъемку в музеях, метро, театрах, кино, магазинах, ресторанах и других общественных местах. Но большинство из них – мнимые. Что действительно запрещено фотографировать в Беларуси и других странах мира, читайте в нашем материале о государственных запретах на фотосъемку.
Однако многие из запретов диктуются отнюдь не законом, а людскими обычаями и предрассудками. Каждый фотограф должен учитывать, что у людей, которые попадают в его объектив, могут быть свои тараканы по поводу фотосъемки в различных ситуациях. Тут мы перечислим основные приметы, суеверия и предрассудки, которые непосредственно затрагивают деятельность фотографа.
Почему нельзя фотографировать спящих людей?
Считается, что нельзя фотографировать людей во сне, потому что:
- Есть суеверие, что фотографии сохраняют в себе энергетику человека.
 Считается, что если фото спящего человека попадет в руки экстрасенса или человека, обладающего черной магией, это может привести к сглазу, болезни или даже смерти.
Считается, что если фото спящего человека попадет в руки экстрасенса или человека, обладающего черной магией, это может привести к сглазу, болезни или даже смерти. - Согласно некоторым религиозным убеждениям, во время сна душа покидает тело. В это время человек становится беззащитным и уязвимым перед потусторонними силами. Эти верования имеют под собой медицинское объяснение. Как известно, сон человека состоит из фаз глубокого и поверхностного сна. И вот если его разбудить внезапной вспышкой или щелчком фотоаппарата не в ту фазу сна, это его может сильно испугать или даже вызвать сердечный приступ.
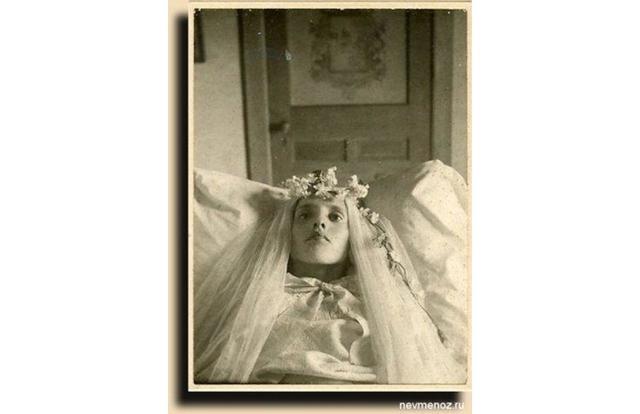
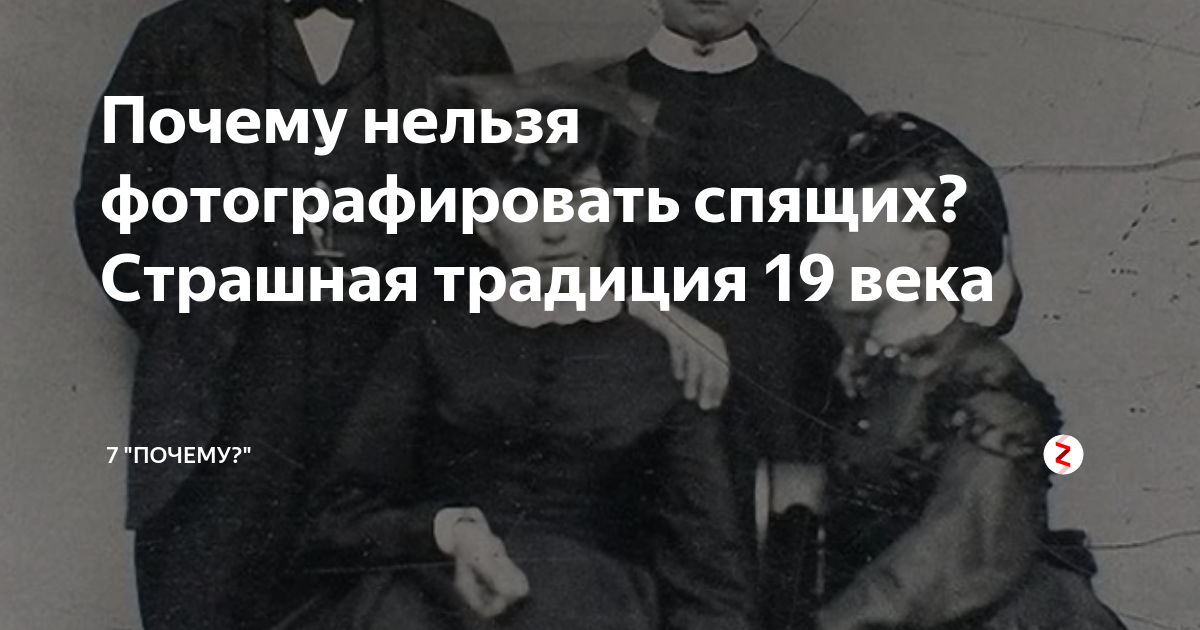
- Есть историческое объяснение этому предрассудку. В XIX веке, когда только появились первые фотографии, они стоили очень дорого и изготавливались достаточно долго. Среди богатых и знаменитых была традиция фотографировать умершего человека на память – так называемые фотографии post mortem.
 Покойного садили среди живых, усаживали в кресло с газетой или фотографировали лежащим в кровати – то есть «спящим». Традиция фотографировать умерших сохранялась вплоть до 60-х годов ХХ века. На основе этого сформировалась примета: фотографировать спящего – к скорой смерти.
Покойного садили среди живых, усаживали в кресло с газетой или фотографировали лежащим в кровати – то есть «спящим». Традиция фотографировать умерших сохранялась вплоть до 60-х годов ХХ века. На основе этого сформировалась примета: фотографировать спящего – к скорой смерти. - Есть и этический аспект данного предрассудка. Дело в том, что во сне человек не контролирует своей мимики, жестов и поз. Он просто может плохо получиться на фотографии. Именно поэтому не стоит фотографировать спящих людей, если они на это не давали разрешения.
Фото: Виталий Шохан
Отвергать суеверия или находиться во власти предрассудков – дело каждого. Но фотограф должен уважать убеждения своих моделей.
Конечно, большинство фото якобы спящих людей сделано не во сне. Если вы хотите снять сцену со спящим человеком в кадре, просто воссоздайте ее вместе со своей моделью: попросите его или ее принять необходимую позу и закрыть глаза – в данном случае вы гарантированно получите удачные кадры, на которых модель будет выглядеть фотогенично. Конечно, если в ваши задачи не входит выставить человека в дурном свете ради смеха или лайков в соцсетях.
Конечно, если в ваши задачи не входит выставить человека в дурном свете ради смеха или лайков в соцсетях.
Почему нельзя фотографировать новорожденных?
Фото: Олеся Фетисова
Почему нельзя? Можно! Мы даже учим это делать на воркшопе по съемке новорожденных в рамках курса детской и семейной фотографии. Это очень ценные фотографии на память, ведь детки так быстро растут!
Но старшее поколение зачастую имеет свое мнение на этот счет. Дело в том, что многие родители, бабушки и дедушки выступают против съемки новорожденных детей до 40 дней.
С чем же связан традиционный запрет на съемку новорожденных? Конечно, с религиозными убеждениями. В христианстве это связано с обрядом крещения. Дело в том, что молодой матери нельзя посещать храм в течение 40 дней после родов, поэтому рекомендуется крестить малыша сразу после истечения этого срока. Считается, что до крещения младенец беззащитен и уязвим перед злыми силами, а после обряда крещения он обретает своего ангела-хранителя. Но в наше время это не настолько актуально, так как деток не всегда крестят при рождении: часто этот обряд откладывают до 3 месяцев, годика, 7 лет, а то и совершеннолетия ребенка.
Но в наше время это не настолько актуально, так как деток не всегда крестят при рождении: часто этот обряд откладывают до 3 месяцев, годика, 7 лет, а то и совершеннолетия ребенка.
Фото: Олеся Фетисова
Фотографы новорожденных считают, что снимать малышей лучше в первые 10-14 дней жизни, когда они крепко спят и легко укладываются в различные позы. Снимать можно как с естественным светом в домашних условиях, так и с импульсным светом в студии. Тут все зависит от профессионализма фотографа, пожеланий родителей и индивидуальных особенностей ребенка. Если малыш вздрагивает во время сна от резких звуков или смены освещения, то лучше фотографировать без вспышки, чтобы не травмировать малыша. Но если у ребенка с неврологией все в порядке, то малыша можно фотографировать во сне без каких-либо ограничений.
Выкладывать фото в открытый доступ или сохранить их для семейного пользования – это дело родителей. А вот на выкладывание в портфолио и продажу на фотостоках фотографий младенцев у фотографа должно быть письменное разрешение их родителей.
Почему нельзя фотографировать детей до года?
Профессиональные детские фотографы, конечно, этот запрет не соблюдают, так как он корнями уходит в глубокое прошлое. Но есть несколько версий объяснения, почему нельзя фотографировать спящих младенцев и бодрствующих детей постарше:
1. Мистика: Считается, что у ребенка еще не сформировалось биополе, которое защищает малыша от влияния чужой энергетики. Некоторые думают, что, фотографируя ребенка, можно украсть его судьбу или здоровье. Суеверные страхи постепенно отступают перед современными фототрендами, поэтому стоит взвесить все риски: мистический риск лишить ребенка судьбы или реальный риск лишить ребенка его детских фотографий.
Фото: Олеся Фетисова
2. Медицина: Врачи не рекомендуют снимать маленьких детей со вспышкой, так как это может повредить сетчатку глаза и испугать малыша. Если вам дорого здоровье и зрение ребенка, освойте технику съемки без вспышки:
Если вам дорого здоровье и зрение ребенка, освойте технику съемки без вспышки:
- Снимайте детские сюжеты на улице: для этого на улице достаточно света как в солнечную, как и в пасмурную погоду.
- Отключайте вспышку при съемке в помещении, увеличив выдержку и значение ISO. Правда, в данном случае из-за длинной вспышки подвижные дети могут получиться смазанными, а при повышении светочувствительности фото может испортить цифровой шум. Но если у вас нет качественной фототехники, а запечатлеть памятный момент очень хочется, не упускайте этой возможности.
- Используйте светосильный объектив для съемки в помещении. Портретный объектив 50 mm f/1.8 идеально подойдет для съемки детей и их родителей в помещении.
Правда, известный педиатр Евгений Комаровский в своих публикациях однозначно говорит: «Ребенка любого возраста можно фотографировать с использованием фотовспышки без каких-либо ограничений». По его словам, не существует ни одного научного исследования о том, что вспышка фотоаппарата наносит хоть какой-то вред детскому здоровью.
По его словам, не существует ни одного научного исследования о том, что вспышка фотоаппарата наносит хоть какой-то вред детскому здоровью.
3. Этика: Некоторые сайты и социальные сети запрещают публикацию фотографий обнаженных детей, так как существуют люди с психическими отклонениями, которые могут использовать эти фото в негуманных целях или выливать негатив в комментариях под фото. Запрет на голые попки в интернете породил флешмоб, в рамках которого родители размещали в сети фото своих малышей с персиком вместо попки.
Многие мамы в декрете реализуют целые фотопроекты. Например, Адель Энерсон фотографировала свою дочь Милу во время дневного сна, создавая сказочные картины при помощи обычных пледов, полотенец и колготок. Эти фото после выдавались в виде календарей в разных странах мира.
Когда Мила выросла, Адель родила сына Винсента и на основе его фото выдала детскую книгу «Винсент и ночь»:
Если вы решите лишить своего малыша детских фотографий, вспомните, что первое фото вы уже сделали на УЗИ.
Почему нельзя фотографировать беременных?
Фотография – это запечатление момента. Раньше существовало суеверие, что нельзя фотографировать или рисовать беременных женщин, так как это может остановить развитие ребенка и повлечь за собой выкидыш. Примета была вызвана тем, что раньше рисовали или, тем более, фотографировали только богатых женщин, которые не отличались хорошим здоровьем. Поскольку медицина была слабо развита, беременность часто прерывалась выкидышем или даже смертью женщин. Теперь же родовспоможение в странах Европы налажено достаточно хорошо, поэтому для подобного предрассудка уже нет оснований.
Фото: Олеся Фетисова
Наоборот, фотосъемка беременных женщин теперь является отдельным направлением детской и семейной фотографии. Многие женщины стремятся запечатлеть себя в ожидании малыша, чтобы потом было проще объяснить ребенку, откуда он взялся. Да и на память сохранить волшебные моменты беременности тоже дорогого стоит!
Почему нельзя фотографировать напротив зеркала?
«Как?! – удивитесь вы. – Как же нельзя, если половина селфи сделано именно с помощью зеркала?»
– Как же нельзя, если половина селфи сделано именно с помощью зеркала?»
Вот именно, в современном мире только ленивый не снимал себя в зеркале. Все эти лифтовые и туалетные луки, оказывается, противоречат суевериям.
Фотографии, сделанные в зеркале, занимают второе место после кладбища по количеству снятых силуэтов, призраков, плазмоидов и других необъяснимых явлений. Зеркала имеют отражающую поверхность, в которой свет приломляется, выдавая неожиданные эффекты, которые так любят фотографы. Это настоящий источник вдохновения для многих мастеров фотографии.
Фото: Сергей Аринохин
А если копнуть глубже, то все фотографии, снятые на зеркальный фотоаппарат, сделаны именно при помощи зеркал.
Поделиться в социальных сетях
75161
Душа может заблудиться: почему нельзя фотографировать спящих младенцев
НовостиЗдоровье
- Фото ru» data-v-586212d6=»»>Tomsickova Tatyana/Shutterstock/Fotodom.ru
Бабушка надвое сказала
Издревле считалось, что сон — все равно, что «малая смерть»: душа человека уходит на какое-то время. Поэтому перекладывать или переносить спящих ни в коем случае нельзя, ведь тогда душа может заблудиться и не найти свое тело. По этой же причине нельзя резко будить человека. Китайцы, например, свято верят в это до сегодняшнего дня.
С появлением фотоаппарата, то есть буквально пару веков назад, родилось новое суеверие: мол, снимки человека запечатлевают не только его внешность, но и ловят энергетику. А если человек еще и спящий, то это просто находка для злых духов! Стоит такому снимку попасть в руки колдуну, он сможет навести порчу вплоть до смерти. К слову, и сегодня многие народы Африки и современные майя боятся камеры как огня, считая, что она крадет душу.
Читайте также: «Чего боятся беременные: 9 главных страхов»
Эта фобия переплетается с обычаем фотографировать мертвых людей среди живых. В 30-х годах XIX века, когда первые снимки — дагеротипы — были в диковинку и очень дорогим удовольствием, а съемка одного кадра занимала не менее 15 минут и требовала полной неподвижности (чего от малышей добиться было невозможно), люди прибегали к, мягко говоря, жутковатому способу увековечить родных и близких. Умерших в красивых нарядах усаживали при помощи специальных подпорок рядом с живыми, иногда даже рисовали им глаза на закрытых веках. Детей, которые в то время часто умирали от различных болезней, также фотографировали на руках у родителей.
В 30-х годах XIX века, когда первые снимки — дагеротипы — были в диковинку и очень дорогим удовольствием, а съемка одного кадра занимала не менее 15 минут и требовала полной неподвижности (чего от малышей добиться было невозможно), люди прибегали к, мягко говоря, жутковатому способу увековечить родных и близких. Умерших в красивых нарядах усаживали при помощи специальных подпорок рядом с живыми, иногда даже рисовали им глаза на закрытых веках. Детей, которые в то время часто умирали от различных болезней, также фотографировали на руках у родителей.
- Фото
- Andrii Orlov/Shutterstock/Fotodom.ru
Суеверие — глупость?
Что касается детей, главным образом новорожденных, то к прочим страхам добавляются и убеждения старших членов семьи. Считается, что некрещеный младенец не имеет ангела-хранителя и особенно уязвим перед темными силами, поэтому фотографировать его, тем более спящим, до крещения нельзя.
Некоторые мамы (или чаще их свекрови) полагают даже, что фотографии малышей, в том числе бодрствующих, лучше прятать от чужих глаз. А если и выставлять в соцсети, то только под прикрытием, то есть в прямом смысле закрывая лицо смайликом. Как конкретно этот метод защищает от сглаза, не уточняется.
Читайте также: «Никакой мистики: почему приметы о детском здоровье реально работают»
«У некоторых диких племен есть поверье, что фотографирование спящего человека (не только ребенка) похищает его душу, — разумеется, это глупости и предрассудки, и душа при этом остается на своем „законном“ месте. Поэтому фотографировать можно смело, если очень хочется. Но я бы все равно посоветовал дождаться, когда ребенок проснется, — просто потому, что так фото получатся живее и интереснее. И закрывание детских лиц смайликами, на мой взгляд, совершенно бесполезное занятие. Если вы думаете, что в интернете полно колдунов, мечтающих сглазить чьего-нибудь ребенка, это не так. А если кому-то вдруг и взбредет это в голову, то никакой смайлик не поможет. Поэтому закрывать лицо ребенка на фото или нет, скорее вопрос личного эстетического восприятия».
Поэтому закрывать лицо ребенка на фото или нет, скорее вопрос личного эстетического восприятия».
А вот «коллега» Намтара, участница трех сезонов «Битвы экстрасенсов» Мэрилин Керро уверена, что спящих людей категорически нельзя фотографировать. Ведьма (в прошлом, кстати, фотомодель), уверяет, что любые снимки обладают особой энергетикой, которая способна влиять на события жизни. Во время сна, как говорит Керро, душа покидает тело, на таком фото человек предстает без своей защиты. Поэтому хранение или обнародование этих кадров может быть чревато, в том числе проблемами со здоровьем. Мэрилин рекомендует избавляться от таких картинок, читая при этом молитвы о спасении и здоровье.
Читайте также: «Как защитить ребенка от сглаза — советы эзотерика»
Мэрилин Керро — сама мама троих детей
- Фото
- @devilmarylinkerro
Разделяет мнение Керро и Виктория Райдос, победительница 16-го сезона «Битвы экстрасенсов»:
– Раньше считалось, что наибольшему влиянию магических сил поддавались дети.
У малышей еще не до конца сформированы биополе и энергетика. Отсюда и такое поверье. Снимок с изображением спящего младенца таит массу информации, которую можно использовать против него. Кроме того, сон маленького человечка очень чувствителен. Любая мелочь — яркая вспышка, щелчок затвора объектива — может его побеспокоить, разбудить и даже напугать. И придется потом маме мучиться, успокаивать малыша из-за одного милого кадра.
В 2021 году 44-летняя Виктория Райдос родила третьего малыша
- Фото
- @viktoriaraidos
Фото по ГОСТу
В то же время каких-либо доказательств прямого вреда или медицинских противопоказаний для фотографирования спящих детей нет. Единственное предостережение касается вспышки — лучше все же обойтись без нее, иначе ребенок может попросту проснуться и испугаться. К слову, фотографы, специализирующиеся на стиле ньюборн, предполагающем съемку детей 7–14 дней от роду, считают это время самым благоприятным для милых памятных фотосессий. Дети в таком возрасте очень крепко спят, поэтому их легко перекладывать в различные позы и переодевать.
Дети в таком возрасте очень крепко спят, поэтому их легко перекладывать в различные позы и переодевать.
В этой связи в 2019 году появился новый государственный стандарт, который касается съемок при выписке из роддомов, а также студийных и домашних с малышами до 28 дней от роду. Чтобы заказывать съемку по ГОСТу, родители должны подтвердить документами, что ребенок их собственный, а не соседский, и даже оформить письменное согласие на фотосессию.
Фотограф, в свою очередь, должен хорошо знать физиологию грудничков, а также содержать свою студию, реквизит и аппаратуру в кристальной чистоте: проветривание, обработка поверхностей и инвентаря, а также поддержание оптимальной влажности обязательны. Кроме диплома о профподготовке фотограф должен иметь при себе медкнижку.
К радости многих, соответствие ГОСТу — дело добровольное, поэтому родители вправе сами выбирать, кого им пригласить на первый фотосет малыша. А дальше дело каждого: хранить ли чудесные фото лишь в домашнем архиве или делиться ими с окружающими.
Читайте также: «На спине или животе: в какой позе должен спать грудничок и почему»
Кстати
Многие звезды и инстаблогеры — Анастасия Решетова, Оксана Самойлова, Ида Галич, Наталья Водянова — бесстрашно демонстрируют своих детей в Сети. Другие же тщательно скрывают, среди них Виктория Дайнеко, Дмитрий Монатик. Некоторые, как, например, Виктория Лопырева, показали не сразу, пряча поначалу лица за стикерами или снимая со спины.
Опрос
А вы как считаете, можно ли фотографировать ребенка во сне?
Да, все суеверия – чушь.
%
Нет, зачем рисковать здоровьем малыша?
%
Это изначально странная идея – носиться с камерой вокруг спящего.
%
Свой ответ оставлю в комментариях.
%
Яна Костенко
Почему нельзя фотографировать спящих новорожденных.
 Причины, по которым не стоит фотографировать спящих людей
Причины, по которым не стоит фотографировать спящих людей
С рождением долгожданного малыша внимание родителей приковано к крохотному существу. Каждое значимое событие: первый шаг, первый поход в детский сад они стремятся запечатлеть и внести в семейный архив. Новоиспеченным мамам дети во сне кажутся особенно милыми. Такие прекрасные моменты женщины стремятся оставить в памяти навсегда. Современные технологии предоставляют такую возможность. Можно ли фотографировать спящих детей, подробно рассмотрим далее.
Почему бы и нет
Есть ряд причин, по которым не рекомендуется фотографировать спящего новорожденного. Эти факторы можно классифицировать следующим образом.
Обычаи и знаки
В 19 веке особенно популярными стали фотографии. Существовала странная традиция, которая показалась современному человеку довольно жуткой. На снимке запечатлен уже умерший член семьи, чтобы память о нем жила в веках. Картина создана таким образом, что казалось: человек на ней просто крепко спит. Его поместили в архив, из коллекции фотографий образовалась целая «книга мертвых».
Его поместили в архив, из коллекции фотографий образовалась целая «книга мертвых».
Этот обычай ужасен. Но мрачные фотоальбомы до сих пор живут в памяти европейцев. Снимки спящих детей и взрослых очень похожи на страшные «последние фото», и люди не решаются запечатлеть спящих, опасаясь навлечь на них скорую смерть.
Есть и другие мистические причины, по которым нельзя фотографировать спящих людей:
- бояться возможности сглазить человека;
- есть возможность нанести вред здоровью спящего, «украсть» его силы;
- можно отпугнуть ангела-хранителя;
- душа по легенде покидает наш мир во время сна, если человек вдруг проснется, то она может не успеть вернуться.
Лучше не рисковать и не снимать на камеру спящих детей и взрослых.
Фотографии и религия
Что об этом говорит церковь? Религиозные конфессии придерживаются мнения, что фотографировать спящих младенцев и взрослых нельзя. Вы можете отпугнуть от человека его ангела-хранителя, что повлечет за собой массу неприятностей.
Особенно категоричны в этом вопросе мусульмане. Они считают, что создание любого изображения людей, спящих или бодрствующих, является большим грехом. Изображая живых существ, человек бросает вызов Аллаху. Именно поэтому фотография не получила большого распространения в восточных странах: религиозные убеждения запрещают верующим такие действия.
По этой причине в странах, исповедующих ислам, вы не найдете в художественных галереях портреты людей или изображения животных. А приезжая в другие страны, мусульмане обходят стороной вещи с фотографиями, на которых изображены живые существа.
Погруженный в сон человек не всегда представляет собой прекрасное зрелище. Фотографировать без его ведома как минимум неприлично — можно сильно обидеть фотографируемого. А в США в ответ на это действие можно получить повестку в суд. В законодательстве страны четко сказано, что для того, чтобы кого-то сфотографировать, нужно получить разрешение.
Но многие мамы до сих пор задаются вопросом: можно ли сделать хотя бы одно фото спящего малыша? Ведь во время сна младенцы особенно красивы. Прямого запрета на эти действия в России нет, и большинство современных людей мало интересуются приметами.
Прямого запрета на эти действия в России нет, и большинство современных людей мало интересуются приметами.
Чтобы ответить, почему нельзя фотографировать спящих детей, стоит рассмотреть процессы, происходящие во время сна. Ночью в организме вырабатывается особый гормон – мелатонин, отвечающий за внутреннюю регуляцию циркадного ритма. Другими словами, именно из-за него человек отдыхает ночью и бодрствует днем. Мелатонин вырабатывается только в темноте, и яркие вспышки фотоаппаратов могут нарушить этот процесс.
Дети спят особенно хорошо. И любое неосторожное движение может привести к внезапному пробуждению. Малыш может испугаться происходящего и даже заработать нервный срыв, который не останется незамеченным. Ребенок может стать беспокойным, плохо спать ночью и капризничать днем. Безобидная попытка оставить картину на память обернется настоящей катастрофой. Поэтому, прежде чем фотографировать спящих детей, следует тщательно подготовиться:
- заранее убрать все предметы, которые могут мешать съемке;
- перевести записывающее устройство в беззвучный режим;
- вести себя как можно тише, чтобы не разбудить ребенка.

Часто возникают вопросы: как правильно фотографировать и можно ли фотографировать спящих детей со вспышкой? Качество таких фото конечно лучше, но яркий свет может разбудить ребенка, а значит лучше пожертвовать четкостью и отключить эту функцию камеры.
Дети очень быстро растут. И каждый момент, который вам удается запечатлеть, бесценен. Спустя много лет, глядя на фотографию спящего младенца, родители смогут воссоздать в памяти яркий образ того времени, когда ребенок только начинал познавать этот мир.
Наверное, многие не раз задумывались, почему нельзя фотографировать спящих детей. Это знак или глупый предрассудок? Или такая позиция имеет под собой разумные основания? Всему есть объяснение, и этот случай не исключение.
Историческая справка
В 19 веке мало кто мог позволить себе услуги фотографа. Тогда он был новым и очень дорогим. Многие становились объектом фотокамер лишь однажды. После смерти.
Родственники, потерявшие близкого человека, особенно если он ушел в совсем юном возрасте, хотели навсегда запечатлеть его облик для потомков и просто сохранить в памяти свое любимое лицо. Затем наняли профессионального фотографа, нарядили покойного в лучшую одежду и сделали снимок. И не в гробу, а, например, за столом — в окружении родни, или в кроватке, или на стульчике с игрушкой. Умерший на фото в итоге выглядел как живой. Единственное, что в большинстве случаев его глаза были закрыты. Хотя не всегда. Можно найти старые фотографии, с которых на нас смотрит, казалось бы, живой человек. На самом деле он мертв. И глаза его пусты.
Затем наняли профессионального фотографа, нарядили покойного в лучшую одежду и сделали снимок. И не в гробу, а, например, за столом — в окружении родни, или в кроватке, или на стульчике с игрушкой. Умерший на фото в итоге выглядел как живой. Единственное, что в большинстве случаев его глаза были закрыты. Хотя не всегда. Можно найти старые фотографии, с которых на нас смотрит, казалось бы, живой человек. На самом деле он мертв. И глаза его пусты.
Такие фотографии вызывают ужас у многих современных людей. И, возможно, именно с этой традицией связана сегодняшняя боязнь снимать спящих людей, а особенно детей. Ведь в таком состоянии они напоминают мертвецов — с тех леденящих душу картинок 19 века.
Эзотерический взгляд
Эзотерики тоже имеют свое мнение об этом «табу». Объясняя, почему нельзя фотографировать спящих детей, они анализируют примету с точки зрения энергетических законов. Согласно последнему, человек, находясь в состоянии сна, становится беззащитным. Его аура слабеет, и если какой-нибудь сглаз, сделав такую фотографию, решит нанести порчу, ему это очень легко удастся.
Его аура слабеет, и если какой-нибудь сглаз, сделав такую фотографию, решит нанести порчу, ему это очень легко удастся.
Эзотерики крайне серьезно относятся к запрету, и, по сути, с их точки зрения, это не знак, а очевидная вещь, имеющая веские аргументы. Даже взрослый не устоит перед сглазом, если его картина попала в руки какому-нибудь колдуну. Особенно уязвимы дети. Поэтому фотографировать их спящими категорически нельзя.
Религиозное объяснение
Христианская религия считает, что у каждого человека после крещения есть ангел-хранитель. Он всегда защищает своего «подопечного», но во время сна его влияние ослабевает. И тогда человек может остаться один на один с бедой.
У новорожденных детей, еще не прошедших обряд крещения, такого ангела нет. Религия категорически не рекомендует фотографировать их спящими. Но всех предупреждает об этом.
Мнение психологов
Есть еще одно мнение, которое будет ближе всего современным людям, уважающим науку. Психологи также уверены, что фотографировать спящих младенцев не стоит. Ведь ребенок может проснуться от вспышки и испугаться. В лучшем случае родителям придется терпеть громкий крик их крови. В худшем случае полученное потрясение отразится на неокрепшей психике маленького человечка. И требуется серьезное лечение.
Психологи также уверены, что фотографировать спящих младенцев не стоит. Ведь ребенок может проснуться от вспышки и испугаться. В лучшем случае родителям придется терпеть громкий крик их крови. В худшем случае полученное потрясение отразится на неокрепшей психике маленького человечка. И требуется серьезное лечение.
Фотоаппарат считается неизменным спутником современности. И неудивительно, ведь любое яркое событие хочется запечатлеть на память. С фотографиями связано много суеверий, особенно если речь идет о детях.
Почему нельзя сфотографировать спящего ребенка?
Спящий младенец внушает благоговейный трепет. Ангельское личико или забавная поза малыша вызывают у взрослых милую улыбку.
Почему фотографируют спящих детей? — На память. Обилие детских фотоальбомов с информацией о фотографии: первая ванна, научились сидеть, первые шаги позволяют выбрать подходящий момент для фотосъемки. Некоторые родители предпочитают фотографировать ребенка во сне. Есть много причин, по которым не стоит фотографировать спящего ребенка.
Есть много причин, по которым не стоит фотографировать спящего ребенка.
Исторические факты. В разных культурах в древности практиковалось изготовление гипсовых слепков лица человека, которого они потеряли. Со временем были написаны портреты уже не живущих людей. Когда появились фотоаппараты, они начали снимать. При этом ребенка нарядно одевали, укладывали в кроватку, усаживали на стул или за стол, фотографировали с живыми родственниками, домашними животными, игрушками, делали семейное фото.
Почему нельзя фотографировать спящих детей? Считалось, что во время съемки ребенок спал или моргал. Эта традиция стала причиной запрета фотографировать спящих детей. Считается, что если сфотографировать спящего ребенка, он попадет в рай.
Современное мнение. Традиции прошлых веков ужасают и пугают. Поэтому фото спящего ассоциируется с покойником. Люди не хотят создавать проблемы. Ведь глаза спящего ребенка закрыты, как у умершего. Такого малыша в ближайшее время будет сопровождать опасность.
Душевное спокойствие. Нельзя фотографировать спящего ребенка из-за опасности расставания с душой и нанесения вреда психическому здоровью. Считается, что во время сна душа покидает тело и оказывается в одном из параллельных миров. Существует теория, что наличие светлых пятен рядом с телом спящего ребенка означает скорое расставание с душой.
биоэнергетическое поле. Экстрасенсы утверждают, что фотографировать спящих детей невозможно из-за уязвимого биоэнергетического поля, плохо реагирующего на фотосъемку. Они уверяют, что если фото попадет в руки недобрым людям, спящего ребенка на фото можно сглазить, проклясть или повредить. Это потому, что фото содержит полную информацию о биоэнергетике ребенка.
Чем меньше ребенок, тем слабее его биополе. Во время сна ребенок уже не защищен. Поэтому при фотографировании спящего младенца запечатлевают его слабое энергетическое поле, подобное биоэнергетическому полю неживого человека.
Страх. Малыша может испугать щелчок камеры или вспышка. В состоянии покоя это только усиливается. По этой причине новорожденных детей фотографировать нельзя. Страх такого рода приводит к негативным отдаленным последствиям: заиканию, боязни темноты и прочему.
В состоянии покоя это только усиливается. По этой причине новорожденных детей фотографировать нельзя. Страх такого рода приводит к негативным отдаленным последствиям: заиканию, боязни темноты и прочему.
Предсказания и суеверия. В старину считалось, что душа покидает тело на короткий промежуток времени во время сна. Такое состояние подразумевало неспособность души защитить тело от злого влияния потусторонних сил. По этой причине отрицательная энергия завладела телом. Очень хорошо страдают спящие дети. По этой причине появилась табличка, почему нельзя фотографировать маленьких детей.
Внезапное пробуждение. Если резко разбудить малыша, то душа, покинувшая тело, не успеет в него вернуться, что приведет к потере душевного спокойствия или к вечному сну.
Исчезновение ангела-хранителя. Уязвимость спящего ребенка приводит к беззащитности. Считается, что ангел-хранитель пугается вспышки фотоаппарата и исчезает. Детский сон некому будет защитить от злых сил.
Нарушение сна. Мелатонин синтезируется в организме во время сна. Благодаря этому процессу происходит регуляция циркадных ритмов. Для выработки такого гормона необходима абсолютная темнота.
Мелатонин синтезируется в организме во время сна. Благодаря этому процессу происходит регуляция циркадных ритмов. Для выработки такого гормона необходима абсолютная темнота.
Организм не восстановится полностью, если фотографировать во время сна, особенно со вспышкой. Когда сфотографированный ребенок проснется, он не выспится и почувствует усталость и слабость.
Почему нельзя фотографировать новорожденных?
Ребенок быстро растет и развивается в первый год жизни. Есть много забавных и милых моментов, которые хочется сфотографировать на память. Есть две основные причины, по которым нельзя фотографировать детей:
Фотосъемка со вспышкой
Новорожденный первых месяцев в комнате. Хорошая фотография не получится без хорошего освещения. Для хорошего фото нужна вспышка. Не рекомендуется фотографировать со вспышкой в течение первых нескольких месяцев.
Или фотоаппарат, и особенно милый #покажется нам во сне. Почему нельзя фотографировать спящих младенцев
Сложенные бантиком, длинные ресницы, размеренное дыхание. Невозможно не помнить! Однако фотографировать спящих детей категорически не рекомендуется.
Невозможно не помнить! Однако фотографировать спящих детей категорически не рекомендуется.
По мнению эзотериков, во время сна защитник находится в наиболее уязвимом состоянии, и если зафиксировать этот момент, то фото может быть опасным, его ни в коем случае нельзя выставлять на всеобщее обозрение. Попав в руки недоброжелателя, который может сказать или подумать о вас какую-то гадость, несмотря на «спящее» фото, он может нанести вашему биополю серьезную травму. С детьми нужно быть еще более осторожным, так как поле малыша еще более уязвимо.
Многие предпочитают вообще не показывать новорождённых младенцев незнакомым людям, в народе говорят: «чтобы не сглазить», ведь она ещё достаточно слаба и не в состоянии защитить себя от потоков негативной энергии.
Исходя из современной трактовки этой приметы, можно сказать, что фотографировать спящего младенца не стоит, хотя бы потому, что вы можете ненароком разбудить его и напугать яркой вспышкой или звуком закрывающегося затвора.
Почему нельзя фотографировать спящих младенцев
Сегодня, наверное, в каждой семье есть хороший фотоаппарат или смартфон, и это неудивительно, ведь каждый человек старается запомнить все важные для него моменты жизни. Плюс эта техника сейчас доступна, в результате чего приобрести ее может практически каждый.
Мы стараемся фотографировать все вокруг: веселые моменты, красивую природу, наших питомцев, первые шаги нашего ребенка.
Оптимальное решение, благодаря которому можно сохранить в памяти важные моменты, ведь, ведь, глядя на фотографии, у нас поднимается настроение, мы «рисуем» в голове ту обстановку и атмосферу, которые переживали тогда. Однако не следует забывать, что существует множество примет, связанных с фотографией.
Читайте также: 2017 Огненный Петух с чем лучше встречать, праздничное меню и какие подарки для близких лучше выбрать
Много лет экстрасенсы утверждали, что с помощью фотографии можно изменить жизнь человека, украсть счастье, наслать порчу , разлучиться с любимым человеком, да еще и жизнь укоротить. В то же время маленькому ребенку, спящему или больному человеку сделать такую пакость проще.
В то же время маленькому ребенку, спящему или больному человеку сделать такую пакость проще.
Именно поэтому ни в коем случае не распространяйте свои фотографии незнакомым людям или тем, кто, по вашему мнению, желает вам зла.
Обратите внимание, знающие люди из народа говорят, что фотографировать спящих детей нельзя.
Дело в том, что в начале 19 века было модно фотографировать мертвых людей. При этом создавалась обстановка, будто они живые. Так, например, его могли посадить за стол с живым родственником или посадить в его любимое кресло и т. д.
Именно поэтому, если человек на фотографии с закрытыми глазами кажется мертвым, смерть притягивает . Считалось, что если человека изобразить мертвым, он немного поживет. Плюс, по словам знающих людей, во время сна наша покидает тело, в результате чего ее гораздо легче ударить и навредить человеку.
Не стоит забывать, что проснувшись от вспышки человек может сильно испугаться, особенно это касается маленьких детей. Это может привести к заиканию, потере аппетита, сна. Поэтому не стоит рисковать жизнью и здоровьем дорогих вам людей. Поверьте, оно того не стоит!
Это может привести к заиканию, потере аппетита, сна. Поэтому не стоит рисковать жизнью и здоровьем дорогих вам людей. Поверьте, оно того не стоит!
Есть несколько причин, которыми пытаются объяснить, почему нельзя фотографировать спящего человека:
- так можно украсть судьбу или здоровье;
- человек, которого фотографируют, может не проснуться;
- внезапно проснувшись, человек может сильно испугаться;
- фотографируемый плохо отдохнет или не выспится;
- человек, изображенный на фотографии спящим, похож на мертвеца;
- на фотографии может плохо получиться спящий человек;
- по фотографии спящего легко навести порчу или сглаз;
- можно напугать ангела-хранителя и он навсегда оставит спящего;
- ассоциаций с посмертной фотографией и традицией фотографирования умерших;
- изображений и фотографий людей запрещены религией.
Разобьем их на группы и разберем подробнее.
мистические причины
Неожиданные проблемы со здоровьем
Есть мнение, что фотографировать спящего человека нельзя, т. к. энергетическое поле спящего чем-то похоже на энергетическое поле умершего. Поэтому, сфотографировав спящего человека, можно подтвердить это состояние в реальности, после чего человек может внезапно заболеть или умереть.
к. энергетическое поле спящего чем-то похоже на энергетическое поле умершего. Поэтому, сфотографировав спящего человека, можно подтвердить это состояние в реальности, после чего человек может внезапно заболеть или умереть.
Внезапная смерть
Другое, более распространенное мнение гласит, что душа человека, находящегося во сне, уходит в другое измерение, а при пробуждении возвращается в тело. Поэтому если человек вдруг проснется от щелчков затвора или вспышки фотоаппарата, то душа может не успеть вернуться и тело человека погибнет.
Также существует мнение, что на фотографиях мимика и закрытые глаза спящих детей или взрослых могут внешне напоминать лица умерших. Именно из-за этих ассоциаций некоторые суеверные люди считают, что картина может принести смерть изображенному на ней спящему человеку.
Сглаз или порча
Маги, целители и биоэнерготерапевты утверждают, что на фото изображено энергетическое поле эго вместе с человеком. А так как во время сна это поле считается более слабым, чем во время бодрствования, то это значит, что недоброжелателю или колдуну будет легче навести на фотографируемого человека порчу, сглаз или другие проклятия с фотографии спящего.
По этой же причине считается, что нельзя фотографировать спящих детей, особенно маленьких, ведь их биополе гораздо слабее, чем у взрослых, поэтому они более подвержены «дурному глазу». Существует мнение, что малыша можно сглазить, даже просто любуясь на него спящим в колыбели.
Потеря ангела-хранителя
Существует также религиозное поверье, объясняющее, почему спящих людей нельзя фотографировать. Считается, что таким образом можно отпугнуть Ангела-Хранителя, и он может навсегда покинуть спящего.
Религиозные мотивы
Последователи Ислама утверждают, что фотографировать спящих людей запрещено, потому что создание скульптур и изображений людей и животных (в том числе фотосъемка) запрещено шариатом. Объясняется это тем, что, создавая рукотворный образ, человек пытается уподобиться Аллаху, что является грехом и за чем следует суровое наказание и мучения в Аду.
Другая причина запрета заключается в том, что рукотворные изображения и скульптуры могут вести к многобожию. Также согласно исламу создание изображений может трактоваться как неверие в Аллаха.
Также согласно исламу создание изображений может трактоваться как неверие в Аллаха.
Более реалистичные объяснения
Испуг из-за резкого пробуждения
Наиболее понятное и логичное объяснение, согласно которому не рекомендуется фотографировать спящих людей, а особенно детей, это возможный сильный испуг у внезапно проснувшегося человека или ребенка.
Нарушение сна
Существует также объяснение с точки зрения биологии, утверждающей, что во время сна в организме человека синтезируется мелатонин, который регулирует циркадные ритмы. Для правильной выработки этого гормона необходима полная темнота, поэтому вспышки фотокамер могут помешать полноценному восстановлению организма во время сна и, проснувшись, человек будет чувствовать себя сонным или подавленным.
Внешний вид на фото
Кроме того, человек, которого сфотографировали спящим, может выйти непривлекательным и остаться недовольным своим снимком. Такая ситуация может возникнуть из-за того, что во время сна лицо и тело человека обычно расслаблены, а положение, в котором человек спит, иногда не совсем подходит для съемки.
Некоторые отмечают сходство фотографий, на которых изображены спящие люди, с фотографиями в средневековом стиле «посмертно», за которыми сегодня охотятся коллекционеры. Появление этого стиля в середине девятнадцатого века было связано с изобретением и развитием фотографии, позволившей делать фотографии в память об умершем родственнике. Люди на посмертных снимках получились очень реалистичными, действительно как живые.
На фотосъемку в неподвижном состоянии уходило около 30 минут, что было достаточно сложно для живых людей, а особенно для детей, поэтому фотографировали в основном мертвых, а покойный сидел или ложился в такой обстановке, как будто он были живы, а просто спали или, например, читали газету за чашкой чая. Позднее в СССР также существовала традиция фотографировать покойников на память, просуществовавшая до 60-х годов 20 века.
А так как с давних пор изображения человека с закрытыми глазами прочно ассоциировались с фотографиями умерших, то некоторые суеверные люди утверждают, что фотографировать спящих детей и взрослых во избежание таких ассоциаций нельзя, потому что такие мысли, даже невольно появляясь, может материализоваться и причинить вред.
Почему бы не снимать спящих людей? | by Beluga
Спящие пары ( фото: Unsplash )
В социальных сетях можно увидеть множество фотографий спящих младенцев. Особое умиление вызывают образы ребенка и его дремлющего рядом отца. Казалось бы, такими снимками можно только восхищаться, но есть и совсем другие точки зрения, согласно которым фотографировать людей во время сна очень плохо. Интересно узнать, откуда взялись такие суждения и чем они аргументированы.
Существует несколько версий возникновения негативного отношения к фотографированию спящих людей. Их условно можно разделить на морально-этические, религиозные, мистические. Есть и более реалистичное объяснение. Рассмотрим все версии по порядку.
Вариант 1 — Морально-этический
Здесь все понятно, потому что каждый человек понимает, что во сне он может выглядеть не очень привлекательно. Когда не контролируешь мимику и положение тела, можно получить смешные и даже оскорбительные для человека фотографии. Если они сделаны без разрешения спящего и выложены на всеобщее обозрение, то понятно, что он негативно относится к данной ситуации.
Если они сделаны без разрешения спящего и выложены на всеобщее обозрение, то понятно, что он негативно относится к данной ситуации.
Версия 2 — Религия и биоэнергетика
Согласно религиозным учениям, у каждого человека есть душа. Биоэнергетики считают, что вокруг тела человека существует энергетическое защитное поле. Бодрствующий человек окружен защитной аурой на расстоянии около одного метра, но во сне она значительно ослабевает.
Наши предки были уверены, что когда человек засыпает, его душа покидает тело и отправляется в неведомые странствия. Приверженцы религии утверждают, что во время сна человек лишается защиты своего ангела-хранителя и может подвергаться воздействию злых духов.
Как бы мы ни называли биозащиту человека — душой или биоэнергетическим полем, но во сне она ослабевает. Психическое состояние и здоровье спящего могут оказаться под угрозой.
Версия 3 — Мистическая
Издавна люди боялись сглаза и порчи. Считается, что колдуны и колдуны запросто могут испортить фотографию. Если человека фотографируют во сне, сделать это гораздо проще, потому что спящий энергетически ослаблен. У спящего ребенка защита намного слабее, чем у взрослого, поэтому биоэнергетики не советуют размещать в социальных сетях фотографии детей во время сна.
Если человека фотографируют во сне, сделать это гораздо проще, потому что спящий энергетически ослаблен. У спящего ребенка защита намного слабее, чем у взрослого, поэтому биоэнергетики не советуют размещать в социальных сетях фотографии детей во время сна.
Другое суеверие также связано с душой. Суеверные люди считали, что если фотографировать человека во сне, пока его душа парит где-то в иных мирах, могут произойти непоправимые вещи. Внезапно проснувшись от щелчка камеры, без души человек умрет.
Еще одна суеверная версия связана с темными и странными традициями 19 века. На заре появления фотографии состоятельные люди не только фотографировали умерших, но и делали с ними совместные семейные фотографии. Конечно, этот поступок может показаться кощунственным, но ему есть объяснение – таким образом родственники усопшего хотели сохранить память о нем. И сегодня некоторые люди считают необходимым запечатлеть лицо умершего близкого человека.
Именно мрачные ассоциации с лицами умерших породили суеверия, согласно которым нельзя фотографировать людей с закрытыми глазами.

 Считается, что если фото спящего человека попадет в руки экстрасенса или человека, обладающего черной магией, это может привести к сглазу, болезни или даже смерти.
Считается, что если фото спящего человека попадет в руки экстрасенса или человека, обладающего черной магией, это может привести к сглазу, болезни или даже смерти. Покойного садили среди живых, усаживали в кресло с газетой или фотографировали лежащим в кровати – то есть «спящим». Традиция фотографировать умерших сохранялась вплоть до 60-х годов ХХ века. На основе этого сформировалась примета: фотографировать спящего – к скорой смерти.
Покойного садили среди живых, усаживали в кресло с газетой или фотографировали лежащим в кровати – то есть «спящим». Традиция фотографировать умерших сохранялась вплоть до 60-х годов ХХ века. На основе этого сформировалась примета: фотографировать спящего – к скорой смерти. У малышей еще не до конца сформированы биополе и энергетика. Отсюда и такое поверье. Снимок с изображением спящего младенца таит массу информации, которую можно использовать против него. Кроме того, сон маленького человечка очень чувствителен. Любая мелочь — яркая вспышка, щелчок затвора объектива — может его побеспокоить, разбудить и даже напугать. И придется потом маме мучиться, успокаивать малыша из-за одного милого кадра.
У малышей еще не до конца сформированы биополе и энергетика. Отсюда и такое поверье. Снимок с изображением спящего младенца таит массу информации, которую можно использовать против него. Кроме того, сон маленького человечка очень чувствителен. Любая мелочь — яркая вспышка, щелчок затвора объектива — может его побеспокоить, разбудить и даже напугать. И придется потом маме мучиться, успокаивать малыша из-за одного милого кадра.
 Поэтому каждый ютубер стремится сделать их максимально привлекательными !!!
Поэтому каждый ютубер стремится сделать их максимально привлекательными !!!
 Интересно, что сама система Инсты* не предполагает возможность сделать буквы «толстыми». Но это легко решить при помощи других инструментов.
Интересно, что сама система Инсты* не предполагает возможность сделать буквы «толстыми». Но это легко решить при помощи других инструментов.
 Затем установить и приступать к работе. Программы предназначены не только для генерации жирных кириллических символов, но и для создания курсива, создания других шрифтов на любом языке.
Затем установить и приступать к работе. Программы предназначены не только для генерации жирных кириллических символов, но и для создания курсива, создания других шрифтов на любом языке.
 А это не совсем удобно.
А это не совсем удобно. Действия такие:
Действия такие:


 CG PRO — Бесплатный шрифт
CG PRO — Бесплатный шрифт Все три шрифта правильно выровнены, улучшая эстетику, привнося энергию и делая их подходящими для современных приложений.
Все три шрифта правильно выровнены, улучшая эстетику, привнося энергию и делая их подходящими для современных приложений. Каждый шрифт в семействе может стоять сам по себе, быть динамичным и авторитетным сам по себе.
Каждый шрифт в семействе может стоять сам по себе, быть динамичным и авторитетным сам по себе. Chloe — универсальный шрифт с характером, к которому вы будете возвращаться снова и снова. Создайте что-то прекрасное сегодня вместе с Chloe.
Chloe — универсальный шрифт с характером, к которому вы будете возвращаться снова и снова. Создайте что-то прекрасное сегодня вместе с Chloe. чувствовать.
чувствовать.
 Он отличается закругленными краями, которые делают его чистым и визуальным.
Он отличается закругленными краями, которые делают его чистым и визуальным.
 CG PRO — ранее называвшийся ADAM — это шрифт без засечек, вдохновленный Futura. Его четкий, чистый внешний вид делает его лучшим шрифтом для листовок, заголовков, плакатов, заголовков и надписей. Он состоит из 228 глифов символов и содержит множество обновлений по сравнению с предыдущей версией, включая новые глифы и более 2000 пар кернинга.
CG PRO — ранее называвшийся ADAM — это шрифт без засечек, вдохновленный Futura. Его четкий, чистый внешний вид делает его лучшим шрифтом для листовок, заголовков, плакатов, заголовков и надписей. Он состоит из 228 глифов символов и содержит множество обновлений по сравнению с предыдущей версией, включая новые глифы и более 2000 пар кернинга. Геометрическая, почти монолинная конструкция обеспечивает классическую прочность, смягченную мягкими краями и яркими формами.
Геометрическая, почти монолинная конструкция обеспечивает классическую прочность, смягченную мягкими краями и яркими формами.

 Персонажи Освальда были перерисованы и преобразованы, чтобы лучше соответствовать пиксельной сетке стандартных цифровых экранов. Этот бесплатный полужирный шрифт предназначен для использования в Интернете веб-браузерами на настольных компьютерах, ноутбуках и мобильных устройствах.
Персонажи Освальда были перерисованы и преобразованы, чтобы лучше соответствовать пиксельной сетке стандартных цифровых экранов. Этот бесплатный полужирный шрифт предназначен для использования в Интернете веб-браузерами на настольных компьютерах, ноутбуках и мобильных устройствах.
 Varela — отличный шрифт для всего, что содержит текст или контент.
Varela — отличный шрифт для всего, что содержит текст или контент.
 Шрифт должен дополнять тон и стиль веб-сайта или дизайна, но при этом оставаться удобочитаемым и простым для чтения. Более формальный шрифт может подойти для финансового веб-сайта, тогда как более игривый шрифт может лучше подойти для детской книги. Также важно учитывать целевую аудиторию и цель дизайна.
Шрифт должен дополнять тон и стиль веб-сайта или дизайна, но при этом оставаться удобочитаемым и простым для чтения. Более формальный шрифт может подойти для финансового веб-сайта, тогда как более игривый шрифт может лучше подойти для детской книги. Также важно учитывать целевую аудиторию и цель дизайна. Скорость загрузки веб-сайта может снизиться из-за использования чрезмерного количества больших или сложных шрифтов. Чтобы гарантировать быструю загрузку веб-сайта, очень важно оптимизировать изображения и сократить использование огромных или лишних ресурсов.
Скорость загрузки веб-сайта может снизиться из-за использования чрезмерного количества больших или сложных шрифтов. Чтобы гарантировать быструю загрузку веб-сайта, очень важно оптимизировать изображения и сократить использование огромных или лишних ресурсов. В то время как шрифт без засечек может указывать на более современный или неформальный тон, шрифт с засечками может передавать более официальный или классический тон. Крайне важно выбрать шрифт, который дополняет тон и эстетику веб-сайта или дизайна.
В то время как шрифт без засечек может указывать на более современный или неформальный тон, шрифт с засечками может передавать более официальный или классический тон. Крайне важно выбрать шрифт, который дополняет тон и эстетику веб-сайта или дизайна. Регистр предложения может быть более беззаботным или расслабленным, тогда как все заглавные буквы могут указывать на более профессиональный или серьезный тон. При принятии решения о том, использовать ли заглавные буквы или регистр предложений, важно учитывать целевую аудиторию и цель дизайна.
Регистр предложения может быть более беззаботным или расслабленным, тогда как все заглавные буквы могут указывать на более профессиональный или серьезный тон. При принятии решения о том, использовать ли заглавные буквы или регистр предложений, важно учитывать целевую аудиторию и цель дизайна. Кроме того, вы можете использовать Google Fonts или безопасные веб-шрифты, которые созданы для чтения на различных устройствах. Кроме того, очень важно выбрать размер шрифта и межстрочный интервал, которые хорошо работают как на настольных, так и на мобильных устройствах. Изображения и другие компоненты дизайна также должны быть оптимизированы для быстрой загрузки на всех платформах.
Кроме того, вы можете использовать Google Fonts или безопасные веб-шрифты, которые созданы для чтения на различных устройствах. Кроме того, очень важно выбрать размер шрифта и межстрочный интервал, которые хорошо работают как на настольных, так и на мобильных устройствах. Изображения и другие компоненты дизайна также должны быть оптимизированы для быстрой загрузки на всех платформах.

 Он поставляется в четырех стилях (курсив, штрих, курсив и обычный) и включает в себя глифы и лигатуры для более стилизованного вида. Такие тяжелые шрифты подходят для заголовков, плакатов, макетов журналов и многого другого.
Он поставляется в четырех стилях (курсив, штрих, курсив и обычный) и включает в себя глифы и лигатуры для более стилизованного вида. Такие тяжелые шрифты подходят для заголовков, плакатов, макетов журналов и многого другого. От визитных карточек до веб-графики, он может оказать влияние на любой проект, для которого вы его используете.
От визитных карточек до веб-графики, он может оказать влияние на любой проект, для которого вы его используете.:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/14759654/oxymora-font-mc-escher.0.1410772057.jpg) Он идеально подходит для приглашений на вечеринки, поздравительных открыток, обложек книг, дизайна, ориентированного на типографику, или любого проекта, который нуждается в красивом штрихе.
Он идеально подходит для приглашений на вечеринки, поздравительных открыток, обложек книг, дизайна, ориентированного на типографику, или любого проекта, который нуждается в красивом штрихе. Все это семейство шрифтов состоит из сплошных букв, текстурированных букв и даже рукописных букв. Смешивайте и сочетайте, чтобы придать вашему проекту уникальный и цельный стиль.
Все это семейство шрифтов состоит из сплошных букв, текстурированных букв и даже рукописных букв. Смешивайте и сочетайте, чтобы придать вашему проекту уникальный и цельный стиль. Этот шрифт — отличный выбор для плакатов, документов и других печатных материалов, но он будет так же хорошо смотреться и в цифровом дизайне.
Этот шрифт — отличный выбор для плакатов, документов и других печатных материалов, но он будет так же хорошо смотреться и в цифровом дизайне. Символы в верхнем регистре имеют больше стилистического чутья, что придает любому проекту, от графического дизайна до дизайна одежды и продуктов, привлекательный вид.
Символы в верхнем регистре имеют больше стилистического чутья, что придает любому проекту, от графического дизайна до дизайна одежды и продуктов, привлекательный вид./feda2eb120caceb.ru.s.siteapi.org/img/d66ace035db2302778982b85316dc4d762c88647.png)
 Он также включает в себя дополнительные глифы и стилистические альтернативы, так что вы действительно можете сделать его своим.
Он также включает в себя дополнительные глифы и стилистические альтернативы, так что вы действительно можете сделать его своим. Он прекрасно сочетается с различными стилями дополнительного текста, поэтому вы знаете, что можете использовать его в широком спектре проектов графического дизайна, и он будет хорошо выглядеть.
Он прекрасно сочетается с различными стилями дополнительного текста, поэтому вы знаете, что можете использовать его в широком спектре проектов графического дизайна, и он будет хорошо выглядеть. Этот шрифт был вдохновлен брендингом авиационной отрасли. Он подходит для любого учебного или информационного типа проектов, таких как инфографика, плакаты или инструкции.
Этот шрифт был вдохновлен брендингом авиационной отрасли. Он подходит для любого учебного или информационного типа проектов, таких как инфографика, плакаты или инструкции.

 Поэтому я поставил этот заголовок в конец.
Поэтому я поставил этот заголовок в конец. «FF0000» будет работать также как и примеры выше.
«FF0000» будет работать также как и примеры выше.
 .. что касается шрифта Papyrus, все кончено. Он себя изжил.
.. что касается шрифта Papyrus, все кончено. Он себя изжил. Не говоря уже, что дизайнер явно игнорирует необходимость ставить апостроф в названии этого шрифта. Как так!?
Не говоря уже, что дизайнер явно игнорирует необходимость ставить апостроф в названии этого шрифта. Как так!?







 .. это правда.
.. это правда. 

 .. в чем ты призналась?»
.. в чем ты призналась?» После небольшой беседы епископ сказал: «Послушай, Петр, я хочу задать тебе только один вопрос. Допустим, ты совершаешь акт причастия, и пока ты держишь чашу, муха садится в священное вино. Что вы делаете?\»
После небольшой беседы епископ сказал: «Послушай, Петр, я хочу задать тебе только один вопрос. Допустим, ты совершаешь акт причастия, и пока ты держишь чашу, муха садится в священное вино. Что вы делаете?\» \»»,»c7pgzb»:» Сойти с самолета на Ямайке и отправиться на курорт. Перед отъездом он направляется в туалет в аэропорту, чтобы убедиться, что все в порядке для большого открытия. Удивительно, но у писсуара он замечает, что у мужчины рядом с ним есть Вай на члене. Тот же шрифт и все такое. Он говорит парню: «Хорошая работа, чувак, твою девушку тоже зовут Венди?» Мужчина рядом с ним запрокидывает голову и смеется, отвечая: «Нет, мон. Там написано «Добро пожаловать на Ямайку, чувак, хорошего дня».`»,»8lq92x»:»дизайн знака.
\»»,»c7pgzb»:» Сойти с самолета на Ямайке и отправиться на курорт. Перед отъездом он направляется в туалет в аэропорту, чтобы убедиться, что все в порядке для большого открытия. Удивительно, но у писсуара он замечает, что у мужчины рядом с ним есть Вай на члене. Тот же шрифт и все такое. Он говорит парню: «Хорошая работа, чувак, твою девушку тоже зовут Венди?» Мужчина рядом с ним запрокидывает голову и смеется, отвечая: «Нет, мон. Там написано «Добро пожаловать на Ямайку, чувак, хорошего дня».`»,»8lq92x»:»дизайн знака. Поскольку Бог позволяет ему продолжать свою тираду, Иисус подходит и передает свой завершенный отчет Богу. Сатана видит это и восклицает, что Иисус обманывал. Бог просто смотрит на него и говорит: «Нет, Иисус спасает».6o»:»ис небес». Я прошу только об одном. Прежде чем пройти, вы должны очиститься у купели.\»
Поскольку Бог позволяет ему продолжать свою тираду, Иисус подходит и передает свой завершенный отчет Богу. Сатана видит это и восклицает, что Иисус обманывал. Бог просто смотрит на него и говорит: «Нет, Иисус спасает».6o»:»ис небес». Я прошу только об одном. Прежде чем пройти, вы должны очиститься у купели.\»
 Теперь прихожане видят их только на Рождество и Пасху.
Теперь прихожане видят их только на Рождество и Пасху.
 Джон, парализованный ужасом, смотрел, как рука просунулась в окно, но ни разу не коснулся его и не причинил ему вреда.
Джон, парализованный ужасом, смотрел, как рука просунулась в окно, но ни разу не коснулся его и не причинил ему вреда. «Вымойте руки в святой купели и можете войти». В этот момент третья и четвертая монахини начинают драться за свое место в очереди. «Что это значит?» — восклицает святой Петр, на что четвертая монахиня отвечает: «Я хочу обменять ее прыщи, чтобы прополоскать рот, прежде чем она вымоет свою задницу». 8enyq5″:»Радуйся, Богородица, и умой руки святой водой».
«Вымойте руки в святой купели и можете войти». В этот момент третья и четвертая монахини начинают драться за свое место в очереди. «Что это значит?» — восклицает святой Петр, на что четвертая монахиня отвечает: «Я хочу обменять ее прыщи, чтобы прополоскать рот, прежде чем она вымоет свою задницу». 8enyq5″:»Радуйся, Богородица, и умой руки святой водой».
 Так что теперь, в полной потере идей, парень проверяет телефонную книгу на предмет чего-нибудь, что может ему помочь. На последней странице мелким шрифтом он видит рекламу Мастера в этом районе. Он сказал: «Сделаю любую работу». Парень звонит ему. «Эй! У меня на дереве горилла! Давай, убирай его к чертям!» И Мастер отвечает: «Конечно. Я сейчас буду».
Так что теперь, в полной потере идей, парень проверяет телефонную книгу на предмет чего-нибудь, что может ему помочь. На последней странице мелким шрифтом он видит рекламу Мастера в этом районе. Он сказал: «Сделаю любую работу». Парень звонит ему. «Эй! У меня на дереве горилла! Давай, убирай его к чертям!» И Мастер отвечает: «Конечно. Я сейчас буду».  Когда я закончу исповедаться, мне, наверное, придется полоскать горло.\»,»2pw1vm»:»aven\»
Когда я закончу исповедаться, мне, наверное, придется полоскать горло.\»,»2pw1vm»:»aven\» Однажды я коснулась мужского полового члена самым кончиком этого пальца. Мне было любопытно, и это выглядело так смешно». Палец.
Однажды я коснулась мужского полового члена самым кончиком этого пальца. Мне было любопытно, и это выглядело так смешно». Палец. Она охотно сделала это и был введён (практически бегом) в Царство Небесное
Она охотно сделала это и был введён (практически бегом) в Царство Небесное

 Это слишком высокомерно. Это не весело.
Это слишком высокомерно. Это не весело.  0203 от руки, книги, которые уже были скопированы от руки.
0203 от руки, книги, которые уже были скопированы от руки.
 Он плох по многим причинам. Основные — неконсистентность, очередное отачскринивание элементов интерфейса и откровенная трата свободного места на экране на бесполезную информацию и украшательства. Рассмотрим его поподробнее.
Он плох по многим причинам. Основные — неконсистентность, очередное отачскринивание элементов интерфейса и откровенная трата свободного места на экране на бесполезную информацию и украшательства. Рассмотрим его поподробнее. То есть фактически 75% этого блока тратятся на пустую картинку, заставляя вновь и вновь прокручивать колесо мышки
То есть фактически 75% этого блока тратятся на пустую картинку, заставляя вновь и вновь прокручивать колесо мышки За исключением его дизайна. Он ужасен. В более старых версиях дизайна аватарки друзей были меньше, и скомпонованы более плотно. Зачем надо увеличивать размеры настолько сильно я не знаю. Он выглядит странно, я и так все видел. Видимо, его подогнали под ширину боковой колонки.Подарки (коричневый блок). Как часто вы пользуетесь этой функцией? Лично я по приколу дарю бесплатные подарки паре друзей просто так, потому что есть. Их список абсолютно не релевантный. Я искренне сомневаюсь, что большая часть аудитории ВК вообще обращает на них внимание. Тем не менее, он висит на первом экране, занимая 184 пикселя (18% вьюпорта).
За исключением его дизайна. Он ужасен. В более старых версиях дизайна аватарки друзей были меньше, и скомпонованы более плотно. Зачем надо увеличивать размеры настолько сильно я не знаю. Он выглядит странно, я и так все видел. Видимо, его подогнали под ширину боковой колонки.Подарки (коричневый блок). Как часто вы пользуетесь этой функцией? Лично я по приколу дарю бесплатные подарки паре друзей просто так, потому что есть. Их список абсолютно не релевантный. Я искренне сомневаюсь, что большая часть аудитории ВК вообще обращает на них внимание. Тем не менее, он висит на первом экране, занимая 184 пикселя (18% вьюпорта). Особенно это заметно на странице с диалогами. Правая колонка настолько не сочетается с меню, что возникает впечатление, что это два разных дизайна. Причем правый блок кажется таким большим, потому что его, вероятно, оптимизировали под тачскрин. При этом у ВК есть как приложение, так и мобильная версия сайта, на которую автоматически перенаправляются все мобильные устройства. На моем 29′ мониторе это выглядит нелепо.
Особенно это заметно на странице с диалогами. Правая колонка настолько не сочетается с меню, что возникает впечатление, что это два разных дизайна. Причем правый блок кажется таким большим, потому что его, вероятно, оптимизировали под тачскрин. При этом у ВК есть как приложение, так и мобильная версия сайта, на которую автоматически перенаправляются все мобильные устройства. На моем 29′ мониторе это выглядит нелепо. В обоих случаях на первый экран влезает вся информация с профиля. Посмотрите на скриншоты ниже, и на оригинальный дизайн. На какой странице вам было бы комфортнее?
В обоих случаях на первый экран влезает вся информация с профиля. Посмотрите на скриншоты ниже, и на оригинальный дизайн. На какой странице вам было бы комфортнее?
 Без альбомов, просто список.
Без альбомов, просто список. В общем, я заходил туда только случайно. Сейчас эта страница выглядит вот так:
В общем, я заходил туда только случайно. Сейчас эта страница выглядит вот так:
 Веб версия регулярно ломается в мелочах. Темная тема была добавлена совсем недавно. Десктопное приложение VKMessenger (не тот, который на телефон) как было неюзабельным, так и осталось (а вы вообще знали, что оно есть?). Больших нареканий не вызывает разве что мобильная версия сайта. Возможно, потому что я редко туда попадаю.
Веб версия регулярно ломается в мелочах. Темная тема была добавлена совсем недавно. Десктопное приложение VKMessenger (не тот, который на телефон) как было неюзабельным, так и осталось (а вы вообще знали, что оно есть?). Больших нареканий не вызывает разве что мобильная версия сайта. Возможно, потому что я редко туда попадаю. Вы знали, что ВК просматривает и анализирует каждое сообщение? До истории с «Синими китами» я не знал. Если написать в чате несколько раз фразу «сова никогда не спит» (понятия не имею, что она означает, но вроде бы как-то связано с суицидальной фигней типа «синих китов»), то аккаунт отлетал в заморозку по причине «подозрительных сообщений», что доказывает фильтрацию всех сообщений. Я не считаю себя криптошизом, но стоит понимать, что ВК полностью контролирует всю информацию, которую вы оставляете в сети. Здесь можно посмотреть официальную позицию ВК по сбору информации. Условный Telegram выглядит приватнее. Там по крайней мере есть секретные чаты со сквозным шифрованием.
Вы знали, что ВК просматривает и анализирует каждое сообщение? До истории с «Синими китами» я не знал. Если написать в чате несколько раз фразу «сова никогда не спит» (понятия не имею, что она означает, но вроде бы как-то связано с суицидальной фигней типа «синих китов»), то аккаунт отлетал в заморозку по причине «подозрительных сообщений», что доказывает фильтрацию всех сообщений. Я не считаю себя криптошизом, но стоит понимать, что ВК полностью контролирует всю информацию, которую вы оставляете в сети. Здесь можно посмотреть официальную позицию ВК по сбору информации. Условный Telegram выглядит приватнее. Там по крайней мере есть секретные чаты со сквозным шифрованием. Даже если мне не нравится сервис — я все равно буду вынужден пользоваться им. Тут есть люди и сообщества, которых нет в других соцсетях и\или мессенджерах. Я не могу проигнорировать их всех. Кто-то является моим работодателем и платит мне деньги. Кто-то дает необходимую информацию, например, чат моей университетской группы есть только в ВК. К сожалению, отказаться полностью от ВКонтакте невозможно, он слишком глубоко проник в нашу жизнь. Однако, он воспринимается как нечто неприятное, например, мытье унитаза. Никому это не нравится, но игнорировать этот процесс крайне сложно на долгой дистанции. Поэтому пора заявить, что я устал, я мухожук. Я все еще буду появляться на просторах ВК. По необходимости, или по старой привычке. Но время и частота его посещения будет сводиться к минимуму, для меня этот сервис мертв. Удачи!
Даже если мне не нравится сервис — я все равно буду вынужден пользоваться им. Тут есть люди и сообщества, которых нет в других соцсетях и\или мессенджерах. Я не могу проигнорировать их всех. Кто-то является моим работодателем и платит мне деньги. Кто-то дает необходимую информацию, например, чат моей университетской группы есть только в ВК. К сожалению, отказаться полностью от ВКонтакте невозможно, он слишком глубоко проник в нашу жизнь. Однако, он воспринимается как нечто неприятное, например, мытье унитаза. Никому это не нравится, но игнорировать этот процесс крайне сложно на долгой дистанции. Поэтому пора заявить, что я устал, я мухожук. Я все еще буду появляться на просторах ВК. По необходимости, или по старой привычке. Но время и частота его посещения будет сводиться к минимуму, для меня этот сервис мертв. Удачи! В первом квартале 2022 года количество просмотров видео в день во ВКонтакте увеличилось на 20%. Рассказываем, как запустить видеокампанию во ВКонтакте, чтобы повысить узнаваемость и прогреть потенциальных клиентов.
В первом квартале 2022 года количество просмотров видео в день во ВКонтакте увеличилось на 20%. Рассказываем, как запустить видеокампанию во ВКонтакте, чтобы повысить узнаваемость и прогреть потенциальных клиентов.
 При этом в самом посте указываются реквизиты компании.
При этом в самом посте указываются реквизиты компании. Это может быть сайт, сообщество или мобильное приложение.
Это может быть сайт, сообщество или мобильное приложение.

 Цель, для которой доступен этот формат, — «Просмотр видео». Подробнее о требованиях к видео — в справке myTarget.
Цель, для которой доступен этот формат, — «Просмотр видео». Подробнее о требованиях к видео — в справке myTarget. Вероятнее всего пользователи не будут его досматривать: либо пролистнут ленту, либо пропустят видео.
Вероятнее всего пользователи не будут его досматривать: либо пролистнут ленту, либо пропустят видео.

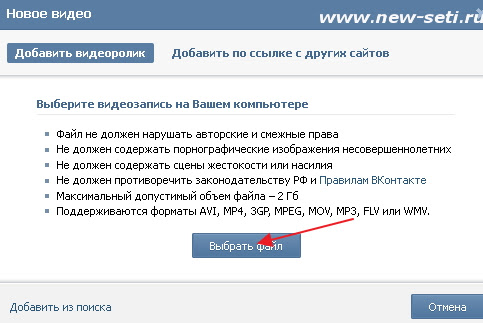
 Видео автоматически загрузится, и откроется страница редактирования, где можно изменить название и описание, установить настройки приватности. Нажмите «Сохранить», видео появится в ваших видео.
Видео автоматически загрузится, и откроется страница редактирования, где можно изменить название и описание, установить настройки приватности. Нажмите «Сохранить», видео появится в ваших видео. Теперь вы можете выбрать видео из своего профиля, загрузить файл со своего компьютера или добавить со стороннего сайта так же, как и для загрузки на личную страницу. К сожалению, нельзя добавлять видео из поиска ВКонтакте напрямую в сообщество. Сначала нужно добавить его на личную страницу администратора, а оттуда в сообщество.
Теперь вы можете выбрать видео из своего профиля, загрузить файл со своего компьютера или добавить со стороннего сайта так же, как и для загрузки на личную страницу. К сожалению, нельзя добавлять видео из поиска ВКонтакте напрямую в сообщество. Сначала нужно добавить его на личную страницу администратора, а оттуда в сообщество.


 84KB
84KB 03KB
03KB 84KB )
84KB ) 95KB
95KB 77KB
77KB 53KB
53KB 68KB
68KB 29MB
29MB 22KB
22KB 37KB
37KB 84KB )
84KB )
 ,
, плоский стиль. значок дома для дизайна вашего веб-сайта, приложения, пользовательского интерфейса. символ недвижимости. Знак дома.ПРЕМИУМ
плоский стиль. значок дома для дизайна вашего веб-сайта, приложения, пользовательского интерфейса. символ недвижимости. Знак дома.ПРЕМИУМ иллюстрация ручки входной двери ремонт значок двериPREMIUM
иллюстрация ручки входной двери ремонт значок двериPREMIUM дом и деньги. концепция недвижимости. серебряные и золотые квадратные пуговицы. векторПРЕМИУМ
дом и деньги. концепция недвижимости. серебряные и золотые квадратные пуговицы. векторПРЕМИУМ Бизнес-концепция всплеск дома.
Бизнес-концепция всплеск дома. com не связан с Adobe Stock.
com не связан с Adobe Stock.


 Для этого стоит читать профильные сайты. Например, на UXJournal есть курс для желающих самостоятельно научиться веб-дизайну с нуля.
Для этого стоит читать профильные сайты. Например, на UXJournal есть курс для желающих самостоятельно научиться веб-дизайну с нуля. д.)
д.) Уроки по UX на Habr.ru.
Уроки по UX на Habr.ru. Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством.
Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством. Заработать на этом навыке можно на биржах фриланса, например, Кворке.
Заработать на этом навыке можно на биржах фриланса, например, Кворке. 05.2022 в 18:06
05.2022 в 18:06 ru
ru
 ru
ru
 Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте. Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;


 Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям». Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.



 А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.





 Buffer
Buffer К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.

 Изображения, типографика, цвета, текст, негативное пространство и структура объединяются, предлагая не только пользовательский опыт, но и канал для передачи идей. Навыки веб-дизайна охватывают различные методы и опыт создания веб-сайтов, которые являются одновременно функциональными и привлекательными.
Изображения, типографика, цвета, текст, негативное пространство и структура объединяются, предлагая не только пользовательский опыт, но и канал для передачи идей. Навыки веб-дизайна охватывают различные методы и опыт создания веб-сайтов, которые являются одновременно функциональными и привлекательными. Когда вы начинаете свой путь в качестве дизайнера, вы должны немного знать обо всех этих различных аспектах веб-дизайна.
Когда вы начинаете свой путь в качестве дизайнера, вы должны немного знать обо всех этих различных аспектах веб-дизайна.
 Хотя есть те редкие веб-дизайнеры, у которых есть врожденный взгляд на визуальный дизайн, для большинства из нас это тема, которую мы должны изучить самостоятельно. Тем, кто может отличить хороший дизайн от плохого, будет легче освоить веб-разработку. Поймите, как работает визуальный дизайн. Знайте правила композиции и понимайте, как объединяются такие элементы, как формы, пространство, цвет и геометрия.
Хотя есть те редкие веб-дизайнеры, у которых есть врожденный взгляд на визуальный дизайн, для большинства из нас это тема, которую мы должны изучить самостоятельно. Тем, кто может отличить хороший дизайн от плохого, будет легче освоить веб-разработку. Поймите, как работает визуальный дизайн. Знайте правила композиции и понимайте, как объединяются такие элементы, как формы, пространство, цвет и геометрия. Изучение веб-дизайна означает понимание того, как использовать линии для создания порядка и баланса в макете.
Изучение веб-дизайна означает понимание того, как использовать линии для создания порядка и баланса в макете. Понимание цветового круга, дополнительных цветов, контрастных цветов и эмоций, которые вызывают разные цвета, сделает вас лучшим веб-дизайнером. Огромная часть знаний о веб-дизайне — это знание того, какие цветовые комбинации хорошо смотрятся вместе.
Понимание цветового круга, дополнительных цветов, контрастных цветов и эмоций, которые вызывают разные цвета, сделает вас лучшим веб-дизайнером. Огромная часть знаний о веб-дизайне — это знание того, какие цветовые комбинации хорошо смотрятся вместе. Вам особенно нужно знать, как теги заголовков, такие как теги h2, h3 и h4, используются для иерархии контента. В дополнение к влиянию на структуру макета теги заголовков важны для того, как поисковые роботы классифицируют дизайн и влияют на то, как они отображаются в органическом поиске.
Вам особенно нужно знать, как теги заголовков, такие как теги h2, h3 и h4, используются для иерархии контента. В дополнение к влиянию на структуру макета теги заголовков важны для того, как поисковые роботы классифицируют дизайн и влияют на то, как они отображаются в органическом поиске. Что-то вроде основного текста может иметь шрифт, размер и цвет как часть одного класса CSS.
Что-то вроде основного текста может иметь шрифт, размер и цвет как часть одного класса CSS.
 Кроме того, вам нужно знать, как использовать эту информацию для создания дизайна, оптимизированного для нужд аудитории.
Кроме того, вам нужно знать, как использовать эту информацию для создания дизайна, оптимизированного для нужд аудитории. Даже если вы создаете простой одностраничный веб-дизайн, построение каркаса даст вам надежное руководство для работы. По мере того, как вы переходите к более сложным веб-сайтам, каркасы необходимы для создания согласованного опыта, структурирования макетов и не пропуская ничего, что необходимо включить.
Даже если вы создаете простой одностраничный веб-дизайн, построение каркаса даст вам надежное руководство для работы. По мере того, как вы переходите к более сложным веб-сайтам, каркасы необходимы для создания согласованного опыта, структурирования макетов и не пропуская ничего, что необходимо включить. Регулятор громкости на вашем автомобильном радиоприемнике, с которым ваша вторая половинка не перестанет возиться, — это пользовательский интерфейс. А клавиатура, на которую вы вводите свой PIN-код в банкомате, представляет собой пользовательский интерфейс. Точно так же, как кнопки и другие механизмы в реальном мире позволяют кому-то взаимодействовать с машинами, элементы пользовательского интерфейса на веб-сайте позволяют кому-то запускать действия.
Регулятор громкости на вашем автомобильном радиоприемнике, с которым ваша вторая половинка не перестанет возиться, — это пользовательский интерфейс. А клавиатура, на которую вы вводите свой PIN-код в банкомате, представляет собой пользовательский интерфейс. Точно так же, как кнопки и другие механизмы в реальном мире позволяют кому-то взаимодействовать с машинами, элементы пользовательского интерфейса на веб-сайте позволяют кому-то запускать действия. Независимо от того, минимизируете ли вы количество вариантов навигации, ускоряете процесс оформления заказа или интегрируете другие интерактивные элементы, повышающие доступность, понимание пользовательского интерфейса поможет вам упростить чей-либо опыт взаимодействия с веб-сайтом.
Независимо от того, минимизируете ли вы количество вариантов навигации, ускоряете процесс оформления заказа или интегрируете другие интерактивные элементы, повышающие доступность, понимание пользовательского интерфейса поможет вам упростить чей-либо опыт взаимодействия с веб-сайтом.

 Обычно они имеют сложные формы букв и предназначены для привлечения чьего-то внимания.
Обычно они имеют сложные формы букв и предназначены для привлечения чьего-то внимания.
 Сегодня без опций кода и инструментов визуальной разработки, таких как Webflow, можно собрать веб-сайт и запустить его за короткий промежуток времени. То, что занимало дни или недели, теперь может произойти за часы.
Сегодня без опций кода и инструментов визуальной разработки, таких как Webflow, можно собрать веб-сайт и запустить его за короткий промежуток времени. То, что занимало дни или недели, теперь может произойти за часы.

 Веб-дизайн относится к дизайну веб-сайтов, которые отображаются в Интернете. Обычно это относится к аспектам взаимодействия с пользователем при разработке веб-сайта, а не к разработке программного обеспечения. Таким образом, даже человек без каких-либо технических знаний может стать отличным веб-дизайнером, используя такие платформы, как Mockplus, Figma или Sketch. Конечно, было бы здорово, если бы вы знали какой-нибудь язык программирования (HTML, CSS, Java), но вы не можете глубоко погрузиться во фронтенд-разработку, это не основа веб-дизайна. Ядром веб-дизайна являются визуальные эффекты и взаимодействие. Он направлен на решение проблем связи между пользователями и информацией веб-страницы.
Веб-дизайн относится к дизайну веб-сайтов, которые отображаются в Интернете. Обычно это относится к аспектам взаимодействия с пользователем при разработке веб-сайта, а не к разработке программного обеспечения. Таким образом, даже человек без каких-либо технических знаний может стать отличным веб-дизайнером, используя такие платформы, как Mockplus, Figma или Sketch. Конечно, было бы здорово, если бы вы знали какой-нибудь язык программирования (HTML, CSS, Java), но вы не можете глубоко погрузиться во фронтенд-разработку, это не основа веб-дизайна. Ядром веб-дизайна являются визуальные эффекты и взаимодействие. Он направлен на решение проблем связи между пользователями и информацией веб-страницы. , типографика, макеты, пробелы и тому подобное. В отличие от дизайна пользовательского интерфейса, он больше фокусируется на визуальных эффектах дизайна веб-приложений и направлен на вовлечение пользователей. Как новички, если вы хотите иметь отличный визуальный дизайн, вам необходимо помнить об основных принципах масштаба, визуальной иерархии, баланса, контраста и гештальта, которые могут помочь вам привлечь внимание и повысить удобство использования.
, типографика, макеты, пробелы и тому подобное. В отличие от дизайна пользовательского интерфейса, он больше фокусируется на визуальных эффектах дизайна веб-приложений и направлен на вовлечение пользователей. Как новички, если вы хотите иметь отличный визуальный дизайн, вам необходимо помнить об основных принципах масштаба, визуальной иерархии, баланса, контраста и гештальта, которые могут помочь вам привлечь внимание и повысить удобство использования. Придерживайтесь основных принципов работы с цветом, которые помогут вам создать эффективные цветовые схемы для вашего веб-сайта.
Придерживайтесь основных принципов работы с цветом, которые помогут вам создать эффективные цветовые схемы для вашего веб-сайта. С Mockplus вам не нужно ждать окончательного дизайна экрана, вместо этого вы можете проверить свои идеи в течение нескольких минут.
С Mockplus вам не нужно ждать окончательного дизайна экрана, вместо этого вы можете проверить свои идеи в течение нескольких минут. Вот пять основных элементов дизайна, которые вы должны сделать правильно.
Вот пять основных элементов дизайна, которые вы должны сделать правильно.
 Эффективность имеет ключевое значение, так как лишние слова могут помешать и притупить основные преимущества вашего бренда. Так что просто думайте коротко и ясно, чтобы сделать ваш контент организованным и информативным.
Эффективность имеет ключевое значение, так как лишние слова могут помешать и притупить основные преимущества вашего бренда. Так что просто думайте коротко и ясно, чтобы сделать ваш контент организованным и информативным. Он достаточно прост и понятен для начинающих, но достаточно подробен, чтобы быть полезным справочником для опытных разработчиков, поддерживающих свои навыки в актуальном состоянии.
Он достаточно прост и понятен для начинающих, но достаточно подробен, чтобы быть полезным справочником для опытных разработчиков, поддерживающих свои навыки в актуальном состоянии. Из этой книги «Проектирование с использованием веб-стандартов» дизайнеры узнают, как и почему писать HTML и CSS, соответствующие стандартам, а также методы решения распространенных проблем веб-дизайна.
Из этой книги «Проектирование с использованием веб-стандартов» дизайнеры узнают, как и почему писать HTML и CSS, соответствующие стандартам, а также методы решения распространенных проблем веб-дизайна. Future Learn: User Experience (UX) Design and Research
Future Learn: User Experience (UX) Design and Research










 Rosbi (25)
Rosbi (25) js для начинающих
js для начинающих С их помощью вы сможете значительно сэкономить время и получить готовый код, что легко встроется в ваш проект
С их помощью вы сможете значительно сэкономить время и получить готовый код, что легко встроется в ваш проект Он имеет огромное количество библиотек и фреймворков. Все они направлены на помощь разработчикам.
Он имеет огромное количество библиотек и фреймворков. Все они направлены на помощь разработчикам.
 2023 г., 8:49являюсь
2023 г., 8:49являюсь
 2023 г., 6:25
2023 г., 6:25
 2023 г. 5:07
2023 г. 5:07 , 2018 22:53
, 2018 22:53



 Перед этим вам предоставят на выбор несколько шаблонов — останется только определиться с подходящим.
Перед этим вам предоставят на выбор несколько шаблонов — останется только определиться с подходящим. д. Это позволяет сделать вашу презентацию более наполненной в плане дизайна.
д. Это позволяет сделать вашу презентацию более наполненной в плане дизайна. Еще на сервисе есть возможность добавлять интерактив: уже готовые формы, опросы, таблицы.
Еще на сервисе есть возможность добавлять интерактив: уже готовые формы, опросы, таблицы.


 Кроме того VideoScribe включает встроенную коллекцию аудио и даёт возможность сохранить ролик в любом формате.
Кроме того VideoScribe включает встроенную коллекцию аудио и даёт возможность сохранить ролик в любом формате. Здесь можно добавлять эффекты, использовать темы, выбирать шрифты. В ПО есть опция коллективной работы над проектом.
Здесь можно добавлять эффекты, использовать темы, выбирать шрифты. В ПО есть опция коллективной работы над проектом. LibreOffice
LibreOffice Дело в том, что у софта достаточно инструментов для подготовки проекта с нуля, но крайне мало готовых шаблонов. Кроме того, есть ошибки в переводе текста интерфейса. Программа выпускается в полностью бесплатной версии с базовыми опциями и платной с расширенным функционалом.
Дело в том, что у софта достаточно инструментов для подготовки проекта с нуля, но крайне мало готовых шаблонов. Кроме того, есть ошибки в переводе текста интерфейса. Программа выпускается в полностью бесплатной версии с базовыми опциями и платной с расширенным функционалом. Prezi сильно отличается от прочих аналогов конечным видом презентации. Она не будет состоять из обычных слайдов, сменяющих один другой. Вы получите одно большое полотно, по которому разложены необходимые элементы и при показе камера будет двигаться между ними.
Prezi сильно отличается от прочих аналогов конечным видом презентации. Она не будет состоять из обычных слайдов, сменяющих один другой. Вы получите одно большое полотно, по которому разложены необходимые элементы и при показе камера будет двигаться между ними.

 Сервис максимально напоминает PowerPoint, так как входит в набор Microsoft Office Online. Для работы требуется аккаунт Microsoft.
Сервис максимально напоминает PowerPoint, так как входит в набор Microsoft Office Online. Для работы требуется аккаунт Microsoft.
 Притом, что доступны два формата работы с ним — в браузере с использованием веб-версии или на компьютере с предварительной установкой. Выбирайте наиболее удобный для себя.
Притом, что доступны два формата работы с ним — в браузере с использованием веб-версии или на компьютере с предварительной установкой. Выбирайте наиболее удобный для себя. Редакторы на ПК, в свою очередь, надёжнее и обычно предлагают больше инструментов. Такой софт, как ФотоШОУ PRO, позволит сделать действительно эффектную презентацию, способную произвести впечатление на зрителей.
Редакторы на ПК, в свою очередь, надёжнее и обычно предлагают больше инструментов. Такой софт, как ФотоШОУ PRO, позволит сделать действительно эффектную презентацию, способную произвести впечатление на зрителей. Если вы хотите, чтобы ваш голос был услышан, вам нужно научиться выражать свои мысли и мнения просто и вежливо.
Если вы хотите, чтобы ваш голос был услышан, вам нужно научиться выражать свои мысли и мнения просто и вежливо. Одним из ключей к подготовке презентации является определение того, что вас больше всего беспокоит, и устранение этих страхов.
Одним из ключей к подготовке презентации является определение того, что вас больше всего беспокоит, и устранение этих страхов.

 Чтобы презентация была интересной, вам может потребоваться добавить больше слайдов, вырезать раздел или изменить структуру презентации.
Чтобы презентация была интересной, вам может потребоваться добавить больше слайдов, вырезать раздел или изменить структуру презентации. Затем объясните их подробно. Сохраняйте презентацию интересной и привлекательной, не перегружая аудиторию яркими цветами или слишком большим количеством шрифта.
Затем объясните их подробно. Сохраняйте презентацию интересной и привлекательной, не перегружая аудиторию яркими цветами или слишком большим количеством шрифта. Это, в свою очередь, сделает вашу презентацию более удобной.
Это, в свою очередь, сделает вашу презентацию более удобной. Она предлагает позу «Чудо-женщины», чтобы уменьшить стресс от публичных выступлений.
Она предлагает позу «Чудо-женщины», чтобы уменьшить стресс от публичных выступлений. Начните свою презентацию, предложив им присоединиться к вам в путешествии по разгадыванию головоломок или открытиям. Если они чувствуют себя вовлеченными в разговор, они с большей вероятностью обратят внимание и сохранят информацию.
Начните свою презентацию, предложив им присоединиться к вам в путешествии по разгадыванию головоломок или открытиям. Если они чувствуют себя вовлеченными в разговор, они с большей вероятностью обратят внимание и сохранят информацию. И если ваша технология полностью выйдет из строя, вам придется полагаться на свое природное обаяние и остроумие, чтобы удерживать внимание аудитории. Подготовьте резервный материал для наихудшего сценария.
И если ваша технология полностью выйдет из строя, вам придется полагаться на свое природное обаяние и остроумие, чтобы удерживать внимание аудитории. Подготовьте резервный материал для наихудшего сценария. Лучше идти медленно и не торопиться, чтобы передать все, что вам нужно, вместо того, чтобы спешить и оставлять вашу аудиторию в еще большем замешательстве.
Лучше идти медленно и не торопиться, чтобы передать все, что вам нужно, вместо того, чтобы спешить и оставлять вашу аудиторию в еще большем замешательстве. Он начинает работать с того момента, как вы родились, и никогда не перестанет работать, пока вы не встанете, чтобы выступить перед публикой.» (Неизвестно)
Он начинает работать с того момента, как вы родились, и никогда не перестанет работать, пока вы не встанете, чтобы выступить перед публикой.» (Неизвестно) Пронумеруйте их.
Пронумеруйте их.

 Те, кто нервничает, и те, кто лжет.» (Марк Твен)
Те, кто нервничает, и те, кто лжет.» (Марк Твен) Если вы будете вести себя расслабленно, это поможет вам расслабиться.
Если вы будете вести себя расслабленно, это поможет вам расслабиться. Я вижу и запоминаю. Я делаю и понимаю». (Конфуций, 451 г. до н.э.)
Я вижу и запоминаю. Я делаю и понимаю». (Конфуций, 451 г. до н.э.)

 Не зацикливайтесь на продолжительном диалоге с одним человеком; перейти к вопросам от других участников и предложить больше времени для разговора после презентации.
Не зацикливайтесь на продолжительном диалоге с одним человеком; перейти к вопросам от других участников и предложить больше времени для разговора после презентации.
 (Джеймс Тербер)
(Джеймс Тербер)


 Каждое тематическое исследование оформлено в виде раздаточного материала, который можно размножить для обсуждения в малых группах. На оборотной стороне каждого рабочего листа находится полное описание, включая реально используемое решение. Эта версия может быть использована только для вашей информации или может быть распространена среди группы после первоначального мозгового штурма. Участники могут сравнить свои идеи с решением в реальном случае.
Каждое тематическое исследование оформлено в виде раздаточного материала, который можно размножить для обсуждения в малых группах. На оборотной стороне каждого рабочего листа находится полное описание, включая реально используемое решение. Эта версия может быть использована только для вашей информации или может быть распространена среди группы после первоначального мозгового штурма. Участники могут сравнить свои идеи с решением в реальном случае.


 ДиректПродвижение в TikTokРазвитие креативного мышленияМаркетинг с сертификатомПовышение квалификации маркетингАналитикаBig DataИнвестиционная аналитикаВизуализация данныхData ScienceData Science PythonData Science с нуляБизнес-аналитикаБизнес-аналитика с нуляБизнес-аналитика с трудоустройствомМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиExcel для начинающихExcel с сертификатомМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RАналитик 1САналитика с нуляСоздание контентаКопирайтингКопирайтинг с сертификатомКопирайтинг с трудоустройствомКопирайтинг для начинающих2d-художникСтримерСценарист3d-художникКонтент-маркетингСоздание и монтаж видеоРежиссураВидео на телефонМонтаж видео с нуляСъемка и обработка фотоФотография для начинающихРетушь фотографийПредметная фотографияФотография в фотошопеФотография с сертификатомСвадебная фотографияМобильная фотография3D-анимацияSound-дизайн и звукорежиссураТеория звукорежиссурыКонцертная звукорежиссураБлогерствоРедактура текстовСоздание электронной музыкиСведение и мастерингAdobe After EffectsАнимация After EffectsCinema 4DAbleton LiveСторителлингИностранные языкиАнглийский языкАнглийский язык с нуляАнглийский язык для студентовПовышение квалификации английский языкРазговорный английский языкГрамматика английского языкаАнглийский язык с сертификатомАнглийский язык самостоятельноАнглийский язык детямНемецкий языкПрактический немецкий языкНемецкий язык для начинающихКитайский языкПрактический китайский языкНачальный китайский языкИспанский языкИспанский язык для начинающихПрактический испанский языкФранцузский языкНачальный французский языкПрактический французский языкИтальянский языкИтальянский язык для начинающихПрактический итальянский языкЯпонский языкЯпонский язык с нуляПрактический японский языкПольский языкИностранные языки для работыПовышение квалификации ИнЯзДетямГодовые курсы для детейРусский языкМатематикаЛитература1 классРусский язык для 1 классаМатематика для 1 класса5 классМатематика для 5 классаРусский язык для 5 классаБиология для 5 классаПодготовка к олимпиадамДошкольникамАнглийский для дошкольниковМатематика для дошкольников2 классРусский язык для 2 классаМатематика для 2 классаАнглийский язык для 2 класса3 классМатематика для 3 классаРусский язык для 3 класса4 классМатематика для 4 классаРусский язык для 4 класса8 классХимия для 8 классаРусский язык для 8 классаАлгебра для 8 классаГеометрия для 8 классаМатематика для 8 классаБиология для 8 классаОбществознание для 8 классаФизика для 8 классаИнформатика для 8 класса10 классМатематика для 10 классаАлгебра для 10 классаГеометрия для 10 классаФизика для 10 классаХимия для 10 классаРусский язык для 10 классаИнформатика для 10 классаОбществознание для 10 классаПрограммирование детямПрограммирование с нуля для детейПрограммирование майнкрафт для детейПрограммирование для детей 12 летПрограммирование для детей 10 летПрограммирование для детей 14 летПрограммирование для детей 7 летПрограммирование для детей 11 летПрограммирование для детей 9 летПрограммирование для детей 8 летUnity для детейRoblox для детейScratch для детейJavascript для детейPython для детей9 классХимия для 9 классаРусский язык для 9 классаМатематика для 9 классаГеометрия для 9 классаАлгебра для 9 классаОбществознание для 9 классаФизика для 9 классаИстория для 9 классаБиология для 9 классаИнформатика для 9 класса11 классМатематика для 11 классаФизика для 11 классаБиология для 11 классаОбществознание для 11 классаХимия для 11 классаИстория для 11 классаЛитература для 11 классаИнформатика для 11 классаДизайн детямГрафический дизайн для детейВеб-дизайн для детейПодготовка к ОГЭОГЭ по математикеОГЭ по русскому языкуОГЭ по физикеОГЭ по химииОГЭ по биологииОГЭ по литературеОГЭ по географииОГЭ по историиОГЭ по информатикеОГЭ по обществознаниюОГЭ по английскому языку6 классМатематика для 6 классаРусский язык для 6 классаИстория для 6 классаБиология для 6 классаИнформатика для 6 классаФизика для 6 класса7 классОбществознание для 7 классаРусский язык для 7 классаМатематика для 7 классаФизика для 7 классаИнформатика для 7 классаБиология для 7 классаХимия для 7 классаПодготовка к ЕГЭЕГЭ по математикеЕГЭ по русскому языкуЕГЭ по обществознаниюЕГЭ по физикеЕГЭ по биологииЕГЭ по химииЕГЭ по историиЕГЭ по информатикеЕГЭ по английскому языкуЕГЭ по литературеЕГЭ по географииОбраз жизниОтношенияТворчествоФрилансАрхитектураКиноиндустрияЛичностный ростУправление конфликтамиОраторское мастерствоОраторское мастерство для начинающихОраторское мастерство для детейПсихологияПсихология с сертификатомОбщая психологияПедагогика и психологияПсихология для начинающихПовышение квалификации по психологииПрактическая психологияСоциальная психологияКлиническая психологияУправление гневомИсторияИстория РоссииДревняя историяИстория мираИстория нового времениИстория средних вековКультураКультура речиОсновы светской культурыИстория культурыКультура РоссииИскусствоТеория музыкиИскусство литературыИстория искусствИскусство для детейИскусство речиИскусство жизниДекоративное искусствоТеатральное искусствоИскусство киноСамооценкаЗдоровье и уход за собойВоспитание детейФилософияМодаКонструирование одеждыВизажист-стилистРелигияБизнес и финансыПредпринимательствоОсновы предпринимательстваИПМалое предпринимательствоСоциальное предпринимательствоТехнологическое предпринимательствоHR и управление персоналомHR аналитикаHR с нуляУправление персоналом для руководителейПовышение квалификации HRДеловые коммуникацииУправление в e-commerceМенеджер маркетплейсовМаркетплейсы с нуляИнфографика для маркетплейсовКарточки для маркетплейсовМаркетплейсы с трудоустройствомМаркетплейсы с сертификатомАналитика маркетплейсовБухгалтерия1С БухгалтерияБухгалтерия с нуляПовышение квалификации бухгалтеровЛичные финансыБюджетированиеИнвестицииИнвестиции для начинающихЭкономикаМировая экономикаПовышение квалификации экономикаЦифровая экономикаТрейдингВсе курсы Advance ClubВсе курсы GoPracticeВсе курсы Академия TOPВсе курсы SkillboxВсе курсы City Business SchoolВсе курсы CodabraВсе курсы CoddyВсе курсы ContentedВсе курсы Convert MonsterВсе курсы EnglexВсе курсы Fashion FactoryВсе курсы GeekBrainsВсе курсы Hedu (Irs.
ДиректПродвижение в TikTokРазвитие креативного мышленияМаркетинг с сертификатомПовышение квалификации маркетингАналитикаBig DataИнвестиционная аналитикаВизуализация данныхData ScienceData Science PythonData Science с нуляБизнес-аналитикаБизнес-аналитика с нуляБизнес-аналитика с трудоустройствомМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиExcel для начинающихExcel с сертификатомМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RАналитик 1САналитика с нуляСоздание контентаКопирайтингКопирайтинг с сертификатомКопирайтинг с трудоустройствомКопирайтинг для начинающих2d-художникСтримерСценарист3d-художникКонтент-маркетингСоздание и монтаж видеоРежиссураВидео на телефонМонтаж видео с нуляСъемка и обработка фотоФотография для начинающихРетушь фотографийПредметная фотографияФотография в фотошопеФотография с сертификатомСвадебная фотографияМобильная фотография3D-анимацияSound-дизайн и звукорежиссураТеория звукорежиссурыКонцертная звукорежиссураБлогерствоРедактура текстовСоздание электронной музыкиСведение и мастерингAdobe After EffectsАнимация After EffectsCinema 4DAbleton LiveСторителлингИностранные языкиАнглийский языкАнглийский язык с нуляАнглийский язык для студентовПовышение квалификации английский языкРазговорный английский языкГрамматика английского языкаАнглийский язык с сертификатомАнглийский язык самостоятельноАнглийский язык детямНемецкий языкПрактический немецкий языкНемецкий язык для начинающихКитайский языкПрактический китайский языкНачальный китайский языкИспанский языкИспанский язык для начинающихПрактический испанский языкФранцузский языкНачальный французский языкПрактический французский языкИтальянский языкИтальянский язык для начинающихПрактический итальянский языкЯпонский языкЯпонский язык с нуляПрактический японский языкПольский языкИностранные языки для работыПовышение квалификации ИнЯзДетямГодовые курсы для детейРусский языкМатематикаЛитература1 классРусский язык для 1 классаМатематика для 1 класса5 классМатематика для 5 классаРусский язык для 5 классаБиология для 5 классаПодготовка к олимпиадамДошкольникамАнглийский для дошкольниковМатематика для дошкольников2 классРусский язык для 2 классаМатематика для 2 классаАнглийский язык для 2 класса3 классМатематика для 3 классаРусский язык для 3 класса4 классМатематика для 4 классаРусский язык для 4 класса8 классХимия для 8 классаРусский язык для 8 классаАлгебра для 8 классаГеометрия для 8 классаМатематика для 8 классаБиология для 8 классаОбществознание для 8 классаФизика для 8 классаИнформатика для 8 класса10 классМатематика для 10 классаАлгебра для 10 классаГеометрия для 10 классаФизика для 10 классаХимия для 10 классаРусский язык для 10 классаИнформатика для 10 классаОбществознание для 10 классаПрограммирование детямПрограммирование с нуля для детейПрограммирование майнкрафт для детейПрограммирование для детей 12 летПрограммирование для детей 10 летПрограммирование для детей 14 летПрограммирование для детей 7 летПрограммирование для детей 11 летПрограммирование для детей 9 летПрограммирование для детей 8 летUnity для детейRoblox для детейScratch для детейJavascript для детейPython для детей9 классХимия для 9 классаРусский язык для 9 классаМатематика для 9 классаГеометрия для 9 классаАлгебра для 9 классаОбществознание для 9 классаФизика для 9 классаИстория для 9 классаБиология для 9 классаИнформатика для 9 класса11 классМатематика для 11 классаФизика для 11 классаБиология для 11 классаОбществознание для 11 классаХимия для 11 классаИстория для 11 классаЛитература для 11 классаИнформатика для 11 классаДизайн детямГрафический дизайн для детейВеб-дизайн для детейПодготовка к ОГЭОГЭ по математикеОГЭ по русскому языкуОГЭ по физикеОГЭ по химииОГЭ по биологииОГЭ по литературеОГЭ по географииОГЭ по историиОГЭ по информатикеОГЭ по обществознаниюОГЭ по английскому языку6 классМатематика для 6 классаРусский язык для 6 классаИстория для 6 классаБиология для 6 классаИнформатика для 6 классаФизика для 6 класса7 классОбществознание для 7 классаРусский язык для 7 классаМатематика для 7 классаФизика для 7 классаИнформатика для 7 классаБиология для 7 классаХимия для 7 классаПодготовка к ЕГЭЕГЭ по математикеЕГЭ по русскому языкуЕГЭ по обществознаниюЕГЭ по физикеЕГЭ по биологииЕГЭ по химииЕГЭ по историиЕГЭ по информатикеЕГЭ по английскому языкуЕГЭ по литературеЕГЭ по географииОбраз жизниОтношенияТворчествоФрилансАрхитектураКиноиндустрияЛичностный ростУправление конфликтамиОраторское мастерствоОраторское мастерство для начинающихОраторское мастерство для детейПсихологияПсихология с сертификатомОбщая психологияПедагогика и психологияПсихология для начинающихПовышение квалификации по психологииПрактическая психологияСоциальная психологияКлиническая психологияУправление гневомИсторияИстория РоссииДревняя историяИстория мираИстория нового времениИстория средних вековКультураКультура речиОсновы светской культурыИстория культурыКультура РоссииИскусствоТеория музыкиИскусство литературыИстория искусствИскусство для детейИскусство речиИскусство жизниДекоративное искусствоТеатральное искусствоИскусство киноСамооценкаЗдоровье и уход за собойВоспитание детейФилософияМодаКонструирование одеждыВизажист-стилистРелигияБизнес и финансыПредпринимательствоОсновы предпринимательстваИПМалое предпринимательствоСоциальное предпринимательствоТехнологическое предпринимательствоHR и управление персоналомHR аналитикаHR с нуляУправление персоналом для руководителейПовышение квалификации HRДеловые коммуникацииУправление в e-commerceМенеджер маркетплейсовМаркетплейсы с нуляИнфографика для маркетплейсовКарточки для маркетплейсовМаркетплейсы с трудоустройствомМаркетплейсы с сертификатомАналитика маркетплейсовБухгалтерия1С БухгалтерияБухгалтерия с нуляПовышение квалификации бухгалтеровЛичные финансыБюджетированиеИнвестицииИнвестиции для начинающихЭкономикаМировая экономикаПовышение квалификации экономикаЦифровая экономикаТрейдингВсе курсы Advance ClubВсе курсы GoPracticeВсе курсы Академия TOPВсе курсы SkillboxВсе курсы City Business SchoolВсе курсы CodabraВсе курсы CoddyВсе курсы ContentedВсе курсы Convert MonsterВсе курсы EnglexВсе курсы Fashion FactoryВсе курсы GeekBrainsВсе курсы Hedu (Irs. academy)Все курсы HTML AcademyВсе курсы IMBAВсе курсы InterraВсе курсы IQшаВсе курсы LabaВсе курсы Lancman SchoolВсе курсы Level OneВсе курсы LingualeoВсе курсы LoftSchoolВсе курсы LogicLikeВсе курсы MaEdВсе курсы NovakidВсе курсы OtusВсе курсы PixelВсе курсы ProductStarВсе курсы ProfileSchoolВсе курсы Puzzle EnglishВсе курсы SF EducationВсе курсы SkillFactoryВсе курсы SKVOTВсе курсы SkyengВсе курсы SkyfordВсе курсы SkyproВсе курсы SkysmartВсе курсы StepikВсе курсы TalentsyВсе курсы TeachlineВсе курсы TutorOnlineВсе курсы UdemyВсе курсы Wa-saiВсе курсы WayUpВсе курсы XYZ SchoolВсе курсы БруноямВсе курсы ВикиумВсе курсы ЕШКОВсе курсы НетологияВсе курсы Русская Школа УправленияВсе курсы Международная школа профессийВсе курсы Среда ОбученияВсе курсы ТетрикаВсе курсы УмназияВсе курсы УмскулВсе курсы Уроки ЛегендВсе курсы Учи.ДомаВсе курсы ФоксфордВсе курсы ХекслетВсе курсы Хохлов СабатовскийВсе курсы ЦентриумВсе курсы Яндекс ПрактикумВсе курсы ПсиходемияВсе курсы Контур.ШколаВсе курсы СоткаВсе курсы EdProВсе курсы Английский Skillbox (Kespa)Все курсы АйтигениоВсе курсы ВебиумВсе курсы Eduson AcademyВсе курсы ЕГЭ-СтудияВсе курсы СлёрмВсе курсы KodlandВсе курсы AlgoritmikaВсе курсы 4brainВсе курсы Code BreakersВсе курсы Moscow Digital SchoolВсе курсы Chulakov SchoolВсе курсы АктионВсе курсы 99 БалловВсе курсы Pikabu StudyВсе курсы Факт.
academy)Все курсы HTML AcademyВсе курсы IMBAВсе курсы InterraВсе курсы IQшаВсе курсы LabaВсе курсы Lancman SchoolВсе курсы Level OneВсе курсы LingualeoВсе курсы LoftSchoolВсе курсы LogicLikeВсе курсы MaEdВсе курсы NovakidВсе курсы OtusВсе курсы PixelВсе курсы ProductStarВсе курсы ProfileSchoolВсе курсы Puzzle EnglishВсе курсы SF EducationВсе курсы SkillFactoryВсе курсы SKVOTВсе курсы SkyengВсе курсы SkyfordВсе курсы SkyproВсе курсы SkysmartВсе курсы StepikВсе курсы TalentsyВсе курсы TeachlineВсе курсы TutorOnlineВсе курсы UdemyВсе курсы Wa-saiВсе курсы WayUpВсе курсы XYZ SchoolВсе курсы БруноямВсе курсы ВикиумВсе курсы ЕШКОВсе курсы НетологияВсе курсы Русская Школа УправленияВсе курсы Международная школа профессийВсе курсы Среда ОбученияВсе курсы ТетрикаВсе курсы УмназияВсе курсы УмскулВсе курсы Уроки ЛегендВсе курсы Учи.ДомаВсе курсы ФоксфордВсе курсы ХекслетВсе курсы Хохлов СабатовскийВсе курсы ЦентриумВсе курсы Яндекс ПрактикумВсе курсы ПсиходемияВсе курсы Контур.ШколаВсе курсы СоткаВсе курсы EdProВсе курсы Английский Skillbox (Kespa)Все курсы АйтигениоВсе курсы ВебиумВсе курсы Eduson AcademyВсе курсы ЕГЭ-СтудияВсе курсы СлёрмВсе курсы KodlandВсе курсы AlgoritmikaВсе курсы 4brainВсе курсы Code BreakersВсе курсы Moscow Digital SchoolВсе курсы Chulakov SchoolВсе курсы АктионВсе курсы 99 БалловВсе курсы Pikabu StudyВсе курсы Факт. АкадемияВсе курсы ZerocoderВсе курсы УОМВсе курсы КоалицияВсе курсы Школа Практического инвестированияВсе курсы СинхронизацияВсе курсы КОРОЛЬ ГОВОРИТВсе курсы Purple SchoolВсе курсы Moscow Business School
АкадемияВсе курсы ZerocoderВсе курсы УОМВсе курсы КоалицияВсе курсы Школа Практического инвестированияВсе курсы СинхронизацияВсе курсы КОРОЛЬ ГОВОРИТВсе курсы Purple SchoolВсе курсы Moscow Business School 05.2023
05.2023 Professional
Professional



 Это не отражается на стоимости сервисов или товаров. Партнеры не влияют на наши рекомендации и содержание текста.
Это не отражается на стоимости сервисов или товаров. Партнеры не влияют на наши рекомендации и содержание текста. Звучит хорошо, правда? Итак, как выучить Java?
Звучит хорошо, правда? Итак, как выучить Java?
 [Udemy] Мастер-класс по программированию на Java Обновлен до Java 17
[Udemy] Мастер-класс по программированию на Java Обновлен до Java 17  Неудивительно, что у него такая сильная репутация среди бывших студентов. Он также основан на Java 17, поэтому вы будете использовать последние и самые лучшие версии Java.
Неудивительно, что у него такая сильная репутация среди бывших студентов. Он также основан на Java 17, поэтому вы будете использовать последние и самые лучшие версии Java. [Udemy] Программирование на Java для начинающих
[Udemy] Программирование на Java для начинающих  И, как полный новичок, вам понравится использовать головоломки, которые помогут вам изучить основные концепции программирования на Java.
И, как полный новичок, вам понравится использовать головоломки, которые помогут вам изучить основные концепции программирования на Java. 6/5
6/5 [Coursera] Java Programming and Software Engineering Fundamentals Specialization
[Coursera] Java Programming and Software Engineering Fundamentals Specialization 
 25M+
25M+ [Обучение Linkedin] Изучение Java 17
[Обучение Linkedin] Изучение Java 17  Как новичок, вы узнаете о примитивных типах данных, вводе и выводе, а также переменных в Java. Вы также раскроете основные концепции Java, такие как поток управления и функции.
Как новичок, вы узнаете о примитивных типах данных, вводе и выводе, а также переменных в Java. Вы также раскроете основные концепции Java, такие как поток управления и функции. 7/5
7/5 [Обучающий] Изучение Java с нуля
[Обучающий] Изучение Java с нуля  Вместо этого эта учебная платформа уделяет особое внимание практическим и интерактивным занятиям по программированию на Java, чтобы ускорить процесс.
Вместо этого эта учебная платформа уделяет особое внимание практическим и интерактивным занятиям по программированию на Java, чтобы ускорить процесс.
 Разработанный с акцентом на готовые к работе навыки, вы научитесь использовать JDBC и среду тестирования JUnit наряду с основными концепциями Java 8.
Разработанный с акцентом на готовые к работе навыки, вы научитесь использовать JDBC и среду тестирования JUnit наряду с основными концепциями Java 8. Сочетая в себе основы Java и расширенные концепции, этот курс Java направлен на то, чтобы подготовить вас к работе. Он также предлагает примеры реальных проектов и наставничество по вопросам карьеры, которые помогут вам в вашем путешествии.
Сочетая в себе основы Java и расширенные концепции, этот курс Java направлен на то, чтобы подготовить вас к работе. Он также предлагает примеры реальных проектов и наставничество по вопросам карьеры, которые помогут вам в вашем путешествии. Итак, если вы заинтересованы в разработке приложений для Android, приложений корпоративного масштаба или веб-разработки, Java по-прежнему остается надежным вариантом для использования возможностей объектно-ориентированного программирования (ООП). Также помогает то, что Java-разработчики могут получать среднюю зарплату около отметки в 100 тысяч долларов.
Итак, если вы заинтересованы в разработке приложений для Android, приложений корпоративного масштаба или веб-разработки, Java по-прежнему остается надежным вариантом для использования возможностей объектно-ориентированного программирования (ООП). Также помогает то, что Java-разработчики могут получать среднюю зарплату около отметки в 100 тысяч долларов. Любые курсы из нашего списка были бы отличной отправной точкой, но если вы все еще не уверены, мы рекомендуем мастер-класс Udemy, поскольку он всеобъемлющий и использует последнюю версию Java 17.
Любые курсы из нашего списка были бы отличной отправной точкой, но если вы все еще не уверены, мы рекомендуем мастер-класс Udemy, поскольку он всеобъемлющий и использует последнюю версию Java 17. В прошлом я делился некоторыми замечательными книгами, веб-сайтами и учебными пособиями по изучению Java, и в этой статье я собираюсь поделиться некоторыми из лучших курсов Java, к которым новичков могут присоединиться для изучения Java в 2023 году. Одна из основных проблем с изучением Java идет в ногу с увеличением количества выпусков. Например, выпуск Java 8 полностью изменил способ написания Java, и после этого у нас есть много выпусков Java в форме Java 9., Java 10, Java 11, 12, 13, 14, 15, 16, а теперь и Java 17. Но хорошо то, что ядро Java остается прежним, и все его выпуски обратно совместимы.
В прошлом я делился некоторыми замечательными книгами, веб-сайтами и учебными пособиями по изучению Java, и в этой статье я собираюсь поделиться некоторыми из лучших курсов Java, к которым новичков могут присоединиться для изучения Java в 2023 году. Одна из основных проблем с изучением Java идет в ногу с увеличением количества выпусков. Например, выпуск Java 8 полностью изменил способ написания Java, и после этого у нас есть много выпусков Java в форме Java 9., Java 10, Java 11, 12, 13, 14, 15, 16, а теперь и Java 17. Но хорошо то, что ядро Java остается прежним, и все его выпуски обратно совместимы.

 Каждая концепция подробно объясняется, и вы будете изучать концепции по одной программе за раз.
Каждая концепция подробно объясняется, и вы будете изучать концепции по одной программе за раз.

 Хотя Java сильно изменилась по сравнению с Java SE 8, она не сильно изменилась в Java 9.и Java 10, поэтому курс, посвященный синтаксису Java 8, хорош, и это один из таких курсов.
Хотя Java сильно изменилась по сравнению с Java SE 8, она не сильно изменилась в Java 9.и Java 10, поэтому курс, посвященный синтаксису Java 8, хорош, и это один из таких курсов. Тем не менее, если вы хотите стать полноценным разработчиком Java, я также предлагаю вам ознакомиться с этими полноценными курсами Java , , которые включают в себя множество курсов, чтобы стать полноценным разработчиком Java в 2023 году 9.0003
Тем не менее, если вы хотите стать полноценным разработчиком Java, я также предлагаю вам ознакомиться с этими полноценными курсами Java , , которые включают в себя множество курсов, чтобы стать полноценным разработчиком Java в 2023 году 9.0003


 .
. Она также охватывает обработку массивов и текста в Java, что является очень важным понятием Java для начинающих.
Она также охватывает обработку массивов и текста в Java, что является очень важным понятием Java для начинающих.
