Размеры изображений и логотипов для соцсетей: требования на 2019 год | Дизайн, лого и бизнес
Главная / Блог / Размеры изображений и логотипов для соцсетей: требования на 2019 год
Атвор Илья Лавров Опубликовано 1 мин чтения
Успешная компания обязательно должна иметь собственный логотип. Данный знак представляет бренд на рынке, помогает ему выделиться и стать узнаваемым. С помощью логотипа можно сообщать целевой аудитории о направлении работы компании. Помимо этого, он помогает клиентам узнать об основной реализуемой продукции и других особенностях фирмы.
Создайте свой логотип онлайн за 5 минут в Turbologo. Поместите свой логотип на визитки, бланки, другую сопутствующую графику и скачайте в один клик.
Создать логотип бесплатно
Раньше созданием логотипов для организаций занимались исключительно дизайн-мастера или специальные организации. Но в мир современных технологий это стало гораздо проще. Теперь брендовый знак может разработать каждый, у кого есть достаточно знаний в области дизайна. Вы можете выбрать любой способ получения индивидуального логотипа. Главное, чтобы он получился качественный, продуманный и привлекательный.
Теперь брендовый знак может разработать каждый, у кого есть достаточно знаний в области дизайна. Вы можете выбрать любой способ получения индивидуального логотипа. Главное, чтобы он получился качественный, продуманный и привлекательный.
После разработки и получения фирменного знака его можно разместить на сайте или в социальной сети. А также есть возможность подготовить его к печати. Но при этом важно соблюдать требованиям к размеру изображения логотипа и фавикона. Подробности о данных нюансах вы узнаете из этой статьи.
Пропорции лого для соцсети
Рекомендуемые размеры эмблемы для каждой соцсети
YouTube
VKontakte
Google+
OK.ru
Какие размеры лого желательно использовать для сайта
Требования к размеру фавикона сайта
Размеры логотипа для печати
Процесс изменения размера логотипа
Заключение
Пропорции лого для соцсети
Определять размерные значения используемого фирменного знака нужно заранее. Это объясняется тем, что нередки случаи искажения изображения при его загрузке на определенную платформу. Слишком маленькие изображения могут стать нечеткими при увеличении до требуемых пропорций. Такой же негативный результат можно получить и в случае превышения рекомендуемых размеров логотипа.
Это объясняется тем, что нередки случаи искажения изображения при его загрузке на определенную платформу. Слишком маленькие изображения могут стать нечеткими при увеличении до требуемых пропорций. Такой же негативный результат можно получить и в случае превышения рекомендуемых размеров логотипа.
Существует стандартный размер изображения фирменного знака: 1024 x 512 px. Он чаще всего подходит для всех вариантов использования. Однако следует дополнительно изучать требования каждой социальной сети к загружаемым лого.
Рекомендуемые размеры эмблемы для каждой соцсети
YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Картинка к внешним ссылкам: 1200 x 630 px
Картинка для поста: 1200 x 630 px
Обложка: 820 х 312 px
Фото профиля: 170х170 px
VKontakte
Картинка к внешним ссылкам: 537 x 240 px
Картинка для поста: 700 x 500 px
Фото профиля: 200 х 500 px
Картинка для пина: 735 x 1102 px
Фото профиля: 165 x 165 px
Картинка к внешним ссылкам: 180 х 110 px
Картинка для поста: 350 x 230 px
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px
Картинка для твита: 1024 x 512 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Картинка для поста: 1080 x 1080 px
Фото профиля: 110 x 110 px
+
Обложка: 2120 x 1192 px
Фото профиля: 250 х 250 px
OK.
 ru
ru
Картинка для поста: 1680 х 1680 px
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
Какие размеры лого желательно использовать для сайта
После получения итогового варианта брендового знака его желательно сразу же начать активно применять для продвижения своей компании. Хорошо, если изображение изначально представлено в PNG формате. Это нужно для удобства его размещения на сайте организации.
Наиболее распространённый вариант размерных значений лого: 250 x 100 px. Изображение с данными размерами можно успешно загрузить на большинство площадок. Но при желании можно использовать другие варианты пропорции картинки. Главное, загруженная эмблема должна смотреться качественно. Если на нем присутствует надпись, то она тоже должна хорошо читаться.
При горизонтальной ориентации изображения желательно использовать размеры:
- 400 px x 100 px
- 250 px x 150 px
- 350 px x 75 px
В случае квадратной или вертикальной ориентации логотипа рекомендуются пропорции картинки:
- 160 px x 160 px
Требования к размеру фавикона сайта
Фавикон, так же как и логотип, требуется загружать на сайт в нужном размере. Это нужно, чтобы получить в итоге четкое изображение. К сведению, фавиконом называют небольшую иконку, которая отражает направление работы бизнеса и тему сайта. В нем может содержаться сам логотип, первая буква названия компании или абстрактное изображение. Главное, выбранные элементы фавикона должны отражать основную суть бренда.
Это нужно, чтобы получить в итоге четкое изображение. К сведению, фавиконом называют небольшую иконку, которая отражает направление работы бизнеса и тему сайта. В нем может содержаться сам логотип, первая буква названия компании или абстрактное изображение. Главное, выбранные элементы фавикона должны отражать основную суть бренда.
Рекомендуемые размеры фавикона:
- 16 px x 16 px
- 32 px x 32 px
- 48 px x 48 px
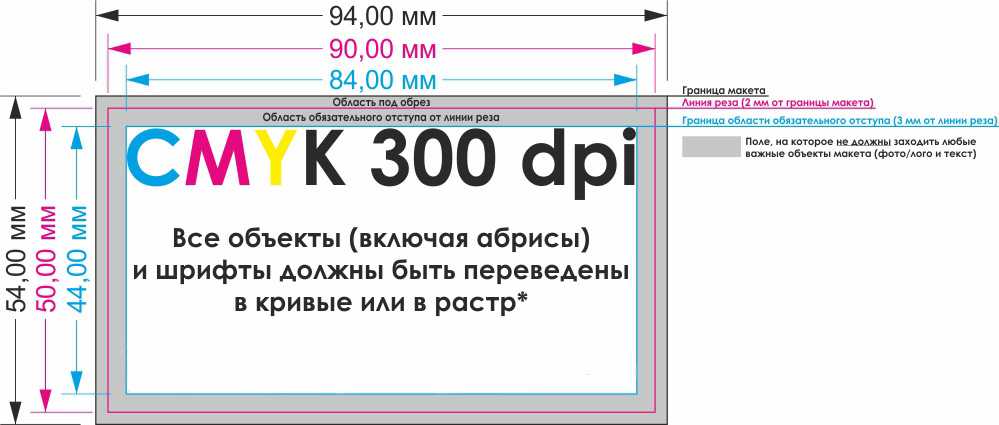
Размеры логотипа для печати
При планировании использования логотипа для печати необходимо продумать не только пропорции изображения. Помимо этого, его нужно представлять в векторном формате. Рекомендуемые форматы — PDF, SVG, EPS. Это нужно для того, чтобы брендовый знак можно было легко редактировать, при необходимости. В данном формате логотип даже в случае многократного увеличения будет сохранять свои показатели качества. А в случае использования растровой картинки желательно применять изображение максимального размера.
Таким образом, идеальным вариантом пропорций логотипа для печати является размер более 1024 рх.
Процесс изменения размера логотипа
В случае возникновения необходимости изменить пропорции изображения можно выбрать один из нескольких доступных способов.
- Скорректировать размеры брендового знака самому с помощью применения специальных графических программ.
- Обратиться за услугами к специалистам.
Кроме того, вы можете использовать специальные онлайн-сервисы для изменения размера логотипа:
- Picresize.com
- Resizeimage.net
- Sproutsocial.com/landscape
Если вы решили выбрать второй вариант, то потребуется только найти ответственного и квалифицированного работника. Он выполнит данную работу быстро и недорого.
В случае самостоятельного изменения размера логотипа путем использования графической программы вы сэкономите бюджет и сможете получить результат не хуже, чем, если бы обратились к фрилансеру. Однако перед этим следует изучить нюансы данного процесса. В противном случае можно получить искаженное изображение.
Однако перед этим следует изучить нюансы данного процесса. В противном случае можно получить искаженное изображение.
Заключение
Придерживайтесь всех представленных в статье советов по выбору оптимальных пропорций лого для размещения на различных площадках. В результате сохранится привлекательность логотипа даже после его размещения на сайте, в социальной сети или при печати.
В случае отсутствия индивидуального логотипа бренда, его можно разработать с помощью онлайн-сервиса Turbologo. Данный конструктор позволит вам создать привлекательный и продуманный брендовый знак. Кроме того, он будет выгодно представлять вашу компанию на рынке. Детально продуманный функционал сервиса сделает процесс разработки быстрым и интересным. Кроме этого, процесс создания логотипа осуществляется абсолютно бесплатно. С Turbologo ваш бренд станет успешным и узнаваемым.
Илья Лавров
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Поделиться с друзьями
Размер логотипа для сайта, инстаграм, youtube | Дизайн, лого и бизнес
Логотип является уникальным символом бренда, транслирующим направленность и стратегию его развития. Нередко логотипы знакомят аудиторию с историей основания компании.
Создайте свой логотип онлайн за 5 минут в Turbologo. Поместите свой логотип на визитки, бланки, другую сопутствующую графику и скачайте в один клик.
Создать логотип бесплатно
Эмблемы позволяют фирмам выделяться и запоминаться, становятся показателями качества реализуемой продукции и предлагаемых услуг.
Для успешного использования лого следует обратить внимание не только на разработку дизайна, но и на выбор правильного размера эмблемы.
Для чего нужен логотип
Размеры логотипа для сайтов
Для сайта
Для инстаграм
Для Youtube
Для Twitter
Для Facebook
Для Вконтакте
Заключение
Для чего нужен логотип
Основное назначение логотипа – привлечь внимание клиента и вызвать позитивные ассоциации. Стильная эмблема способствует стремительному продвижению, формированию положительного имиджа. Считается, что логотип выполняет контактоустанавливающую функцию. То есть, гладя на символ, человек неосознанно его оценивает, и если складывается положительное впечатление, появляются доверие и уверенность в добросовестности организации.
Стильная эмблема способствует стремительному продвижению, формированию положительного имиджа. Считается, что логотип выполняет контактоустанавливающую функцию. То есть, гладя на символ, человек неосознанно его оценивает, и если складывается положительное впечатление, появляются доверие и уверенность в добросовестности организации.
Кроме того, логотип отражает направление работы компании и делает бренд запоминающимся. Качественно разработанный фирменный знак позволит организации выделиться среди конкурентов рынка. Логотип должен быть не только продуманным, но и выглядеть качественно при его размещении на различные Интернет-площадки.
Размеры логотипа для сайтов
Какого размера должен быть логотип? – этим вопросом задаётся каждый, кто планирует повысить узнаваемость компании, придать её облику основательность и серьёзность. Важно понимать, что параметры могут разниться: независимо от высоты и ширины, эмблема должна смотреться стильно и аккуратно, не деформироваться и не распадаться на пиксели. Некачественное изображение выглядит не эстетично и неряшливо, минимизирует желание клиента продолжать сотрудничество.
Некачественное изображение выглядит не эстетично и неряшливо, минимизирует желание клиента продолжать сотрудничество.
Пренебрегать корректными размерами ни в коем случае нельзя: рисунок отобразится частично. Другими словами, сайт попросту «обрежет» его в самом значимом месте. В итоге композиция эмблемы будет нарушена. Такой логотип вызовет у потенциальных клиентов только негативные впечатления.
Далее представлены основные размерные требования к фирменным знакам разных сайтов.
Для сайта
Размер логотипа для сайта чаще всего равен 250 пикселям в длину и 100 в высоту. Если оформление площадки нестандартное, скорее всего, придётся подгонять величины эмблем вручную.
Другими распространёнными вариантами форматами логотипов можно назвать 250 x 150 px.
Также при выборе размера лого следует учитывать вид ориентации изображения. Выделяют горизонтальную и вертикальную ориентацию. В первом случае оптимально выбирать размеры картинки:
- 400 x 100 px
- 250 x 150 px
- 350 x 75 px
А при горизонтальной (квадратной) ориентации лучше использовать логотипы размера 160 px x 160 px.
Можно несколько корректировать размеры фирменного знака, чтобы сохранить читаемость надписи и отдельных элементов. Также предполагаемые пропорции картинки следует учитывать при разработке дизайна логотипа. Например, если вы знаете, что сайт позволяет загружать лого небольшого размера, нежелательно использовать на эмблеме мелкие детали. В противном случае они просто будут не видны в уменьшенном виде.
Для инстаграм
Размер логотипа для инстаграм (фото профиля) равен 110 x 110 px. Но параметры изображения для поста значительно больше: 1080 x 1080 px.
Для Youtube
Размер логотипа канала Youtube (обложка канала) – 2560 x 1440px. А габариты фотографии профиля принято выбирать 800 x 800 px. Параметры картинки, накладываемой на ярлык видео равны 1280 x 720 px.
Для Twitter
Фотография профиля должна быть размера 400 x 400px. Данное изображение имеет круговую форму. Также на Twitter можно добавлять фотографию миниатюры. Ее габариты — 1280 x 720px. А картинка обложки профиля должна иметь параметры 2560 x 1440px.
Для
Квадратная фотография профиля в данной социальной сети имеет размер 160 х 160px. А фото на обложке — 1640 x 624px.
Для Вконтакте
Изображение для добавления в качестве фото профиля должно иметь параметры 200 х 500 px. Картинка в посте несколько больше — 700 x 500 px. Также возможно прикреплять изображение к внешним ссылкам. Его габариты будут ровняться 537 x 240 px.
Заключение
Знать размер логотипа для сайта, Instagram или Youtube просто необходимо, если вы хотите, чтобы изображение привлекало пользователей, внушало доверие и стало своеобразной визитной карточкой бренда. Измерить и усовершенствовать параметры лого можно в любом графическом редакторе (в том числе в бесплатных онлайн-версиях).
Илья Лавров
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Поделиться с друзьями
Лучший размер холста для логотипов в Photoshop + Как изменить размер
Со всеми малыми предприятиями и подработками сегодня всем нужен логотип. Многие из этих людей обратятся к Photoshop, чтобы сделать этот логотип. Вопрос в том, какой размер холста лучше всего подходит для логотипа в Photoshop?
Многие из этих людей обратятся к Photoshop, чтобы сделать этот логотип. Вопрос в том, какой размер холста лучше всего подходит для логотипа в Photoshop?
Другая особенность логотипов заключается в том, что одного логотипа одного размера недостаточно. Вам нужно будет изменить размер логотипа для заголовков, подписей электронной почты, социальных сетей и многого другого. В этом руководстве я покажу вам, как изменить размер холста для вашего логотипа в Photoshop и изменить его размер после того, как вы его создадите.
Лучший размер холста для логотипа в Photoshop
Согласно Adobe, рекомендуемый размер холста для логотипа составляет 1200 пикселей на 1200 пикселей . Таким образом, вы можете уменьшить размер логотипа без потери качества.
В конечном счете, оптимальный размер вашего логотипа зависит от вашего проекта. 1200 x 1200 — это надежный базовый размер, который подойдет для большинства проектов.
Наименьший размер, который вы должны выбрать, это 500px на 500px . Чуть меньше, и вы не сможете воспроизвести тип детализации, необходимый для современных веб-изображений.
Чуть меньше, и вы не сможете воспроизвести тип детализации, необходимый для современных веб-изображений.
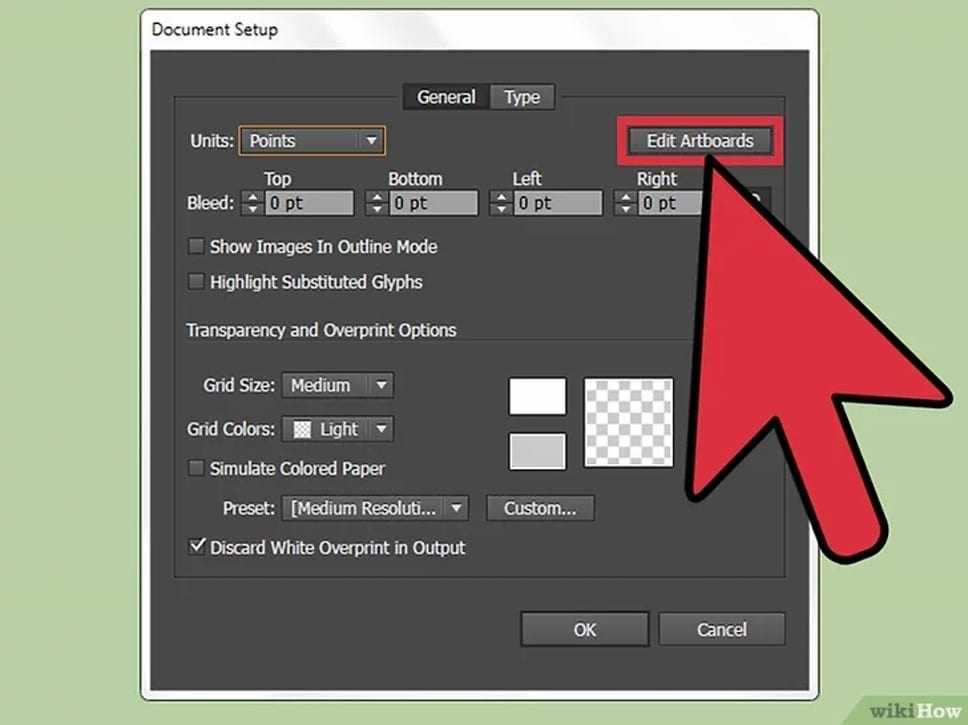
Вы можете создать новый холст в любое время, выбрав File > New .
Когда появится панель свойств нового документа , обязательно используйте следующие настройки:
- Ширина / высота — эти настройки зависят от размера логотипа, который вы хотите сделать. Введите 1200 для ширины и высоты для логотипа стандартного размера.
- пикселей — убедитесь, что в этом раскрывающемся меню выбраны пиксели. У вас будет гораздо больший холст, если вы случайно выберете дюймы или что-то еще.
- Разрешение — Для логотипов вы хотите сохранить разрешение 72 PPI . Это стандартное разрешение для онлайн-изображений. Или 300 PPI для печати.
- Фоновое содержимое — Если вы выберете Прозрачный , у вас будет меньше ограничений во время работы.
 Это позволит вам выбрать любой цвет или фон, который вы хотите, перед экспортом (или вообще без фона).
Это позволит вам выбрать любой цвет или фон, который вы хотите, перед экспортом (или вообще без фона). - Pixel Соотношение сторон — убедитесь, что в этом раскрывающемся меню установлены квадратные пиксели. Вы хотите убедиться, что вы можете изменить размер своего логотипа как можно проще.
Когда вы закончите выбирать параметры, нажмите Создать .
При нажатии кнопки «Создать» создается пустой квадратный холст с прозрачным фоном.
Здесь вы можете создать свой логотип и добавить любой цвет фона, какой захотите.
Другие требования к размеру логотипа
Не каждый логотип является базовым. В мире дизайна веб-сайтов, маркетинга по электронной почте и общего использования Интернета вам потребуется соответствующий размер вашего логотипа.
Фавикон
«Фавикон» — это сокращение от «любимый значок».
Эти крошечные значки используются для брендинга и поддержания постоянного присутствия в Интернете. Эти значки обычно находятся на вкладках браузера и в адресных строках URL.
Эти значки обычно находятся на вкладках браузера и в адресных строках URL.
Наиболее распространенные размеры холста для фавиконов:
- 16 пикселей на 16 пикселей
- 32 пикселя на 32 пикселя
- 48 пикселей на 48 пикселей
Эти размеры позволят получить крошечный холст.
Заголовки веб-сайта
Заголовок веб-сайта — это верхняя часть, которая дает посетителям представление о содержании вашего веб-сайта. Заголовок сайта задает тон вашего сайта.
Заголовки веб-сайтов бывают разных размеров. Стандартный размер классического заголовка — 800 пикселей на 200 пикселей . Размер заголовка, который вам понадобится, будет зависеть от вашего проекта.
Если вы не подходите к стандартному размеру заголовка, поиск правильного размера потребует некоторых исследований.
Подписи электронной почты
Логотип подписи электронной почты обычно включает логотип и подпись вашей компании. Эти типы логотипов предназначены для того, чтобы ваш бренд оставался актуальным для получателей электронной почты.
Эти типы логотипов предназначены для того, чтобы ваш бренд оставался актуальным для получателей электронной почты.
Самый популярный размер логотипа электронной подписи: от 300 пикселей до 400 пикселей в ширину и от 70 пикселей до 100 пикселей в высоту.
Максимально уменьшите размер файла при сохранении качества, чтобы подпись не замедляла работу получателей при загрузке.
Как изменить размер логотипа без потери качества
Одна из самых удобных особенностей Photoshop заключается в том, что вы можете часами создавать одно изображение, а затем изменять его размер, придавая ему различные размеры, так что вам не придется тратить даже больше часов.
Это означает, что вы можете потратить столько времени, сколько вам нужно, на разработку своего логотипа, а затем легко изменить размер.
Шаг 1. Преобразование логотипа в смарт-объект
Прежде чем приступить к изменению размера изображения, рекомендуется преобразовать растровое изображение в смарт-объект. Это обеспечит соответствующее изменение размера слоя при внесении корректировок.
Это обеспечит соответствующее изменение размера слоя при внесении корректировок.
Для этого щелкните правой кнопкой мыши слой с логотипом. В длинном списке всплывающих опций нажмите Преобразовать в смарт-объект .
Вы узнаете, что это работает, когда увидите маленькую иконку страницы в углу слоя.
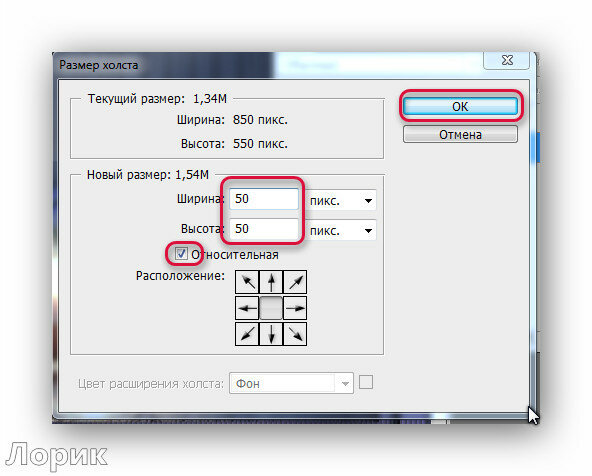
Шаг 2. Откройте панель свойств размера изображения
Когда ваш логотип будет готов, выберите Изображение > Размер изображения .
Откроется панель свойств размера изображения .
Шаг 3. Уменьшите масштаб в окне предварительного просмотра
Первое, что вы можете сделать на панели свойств размера изображения, необязательно, но это может помочь вам при настройке параметров.
В окне предварительного просмотра ваш логотип будет увеличен по умолчанию. Вы можете уменьшить масштаб с помощью кнопки «минус» в нижней части окна, чтобы увидеть логотип с высоты птичьего полета.
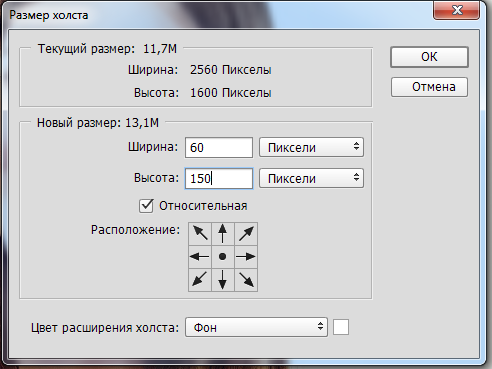
Шаг 4.
 Подгонка под исходный размер
Подгонка под исходный размер
Подгонка под — это дополнительный способ изменения размера изображения с заданными размерами. Если вам подходит один из этих размеров, выберите его. Если нет, оставьте эту опцию на Исходный размер .
Шаг 5. Выберите ширину и высоту
Этот шаг является наиболее важным для изменения размера логотипа. Главное, что нужно помнить при изменении размера логотипа, — это сохранять одинаковые ширину и высоту. В противном случае вы получите растянутое изображение.
Убедитесь, что значок звена цепи включен, чтобы правильно изменить размер логотипа. Это ограничит соотношение сторон, так что когда вы добавите свое первое число в поле ширины, поле высоты будет автоматически настроено.
Также убедитесь, что в раскрывающемся меню установлено значение пикселей .
Шаг 6. Выберите вариант повторной выборки
Последний вариант — это параметр «Повторная выборка». Раскрывающееся меню откроет список иногда сложных для понимания параметров передискретизации.
Раскрывающееся меню откроет список иногда сложных для понимания параметров передискретизации.
Каждая из этих опций делает что-то свое, но для логотипа вам в основном нужно беспокоиться о Preserve Details 2.0 .
Этот параметр удобен при изменении размера изображений благодаря возможности сохранять детали изображения при изменении его размера.
Шаг 7. Нажмите OK
Чтобы подтвердить все параметры, нажмите OK . Теперь ваш логотип готов к работе.
Изменение размера логотипа на значок фавикона в Photoshop
При изменении размера логотипа обычного размера на значок фавикона следует ожидать некоторого снижения качества. Это нормально, поскольку Photoshop может сделать очень мало с таким небольшим количеством пикселей.
Вот тут-то и пригодится Preserve Details 2.0, так как он хотя бы немного поможет.
Качество вашего логотипа будет выглядеть плохо при увеличении, но при уменьшении обычно ваш логотип будет выглядеть нормально. Это нормально, потому что фавикон обычно никогда не увеличивается зрителем.
Это нормально, потому что фавикон обычно никогда не увеличивается зрителем.
Имея в виду эти различные размеры холста, вы можете уверенно приступить к разработке своего логотипа и не беспокоиться о том, идеальный ли у вас размер холста. В конце концов, вы всегда можете изменить его размер в соответствии с вашими потребностями позже!
Если вы все еще находитесь в процессе разработки своего логотипа, в этом руководстве я расскажу, как создать логотип в Photoshop.
Холст какого размера должен быть разработан для логотипов?
спросил
Изменено
5 лет назад
Просмотрено
250 тысяч раз
Существует ли при разработке логотипа холст минимального размера, который следует использовать для сохранения качества при увеличении или уменьшении?
Очевидно, что размеры холста зависят от формы логотипа, но есть ли предполагаемый размер?
Обычно логотип разрабатывается в вектор программа, такая как Illustrator, поэтому его можно масштабировать для удовлетворения различных потребностей, требуемых заказчиком. Например, логотип обычно заканчивается на:
Например, логотип обычно заканчивается на:
- Визитные карточки
- Бланки/конверты
- Футболки
- Веб-заголовки/веб-страницы
Поскольку теоретически вы собираетесь проектировать в формате, который можно масштабировать без потерь (вектор), размер, с которым вы работаете, должен быть удобным для вас (помните, что если вы добавите слишком много деталей в свой логотип, он будет быть потеряны, когда он уменьшен, чтобы поместиться на визитной карточке).
Если вектор вам не подходит (например, у вас нет Illustrator/не хотите изучать другую программу/строго запрещено вашей религией), вы должны попытаться выяснить, где будет использоваться логотип. Если бы это было только на веб-сайте, я бы попытался вычислить самую большую итерацию логотипа и работать с этим размером. Если это будет напечатано, вы должны выяснить, где это будет напечатано (визитная карточка, футболка, банка с мятой, наклейка и т. д.), и снова работать с наибольшим физическим размером (т. е. x дюймов на y дюймов) в не менее 300 пикселей на дюйм.
е. x дюймов на y дюймов) в не менее 300 пикселей на дюйм.
5
Хотя вы должны создавать векторные изображения, которые можно масштабировать до любых размеров, имеет смысл создать логотип размером порядка нескольких дюймов/см в поперечнике.
Это делается для того, чтобы при первоначальном импорте логотипа в масштабе 100 % в пустое поле на макете страницы в масштабе 100 % он не был настолько большим, чтобы вы могли видеть только пустое пространство в верхнем левом углу логотипа. Обычно вам нужно масштабировать его вверх или вниз или просто автоматически масштабировать, чтобы он соответствовал размеру поля, но это просто позволяет избежать потенциальной путаницы на секунду или две.
Варианты логотипов иногда создаются для очень больших или очень маленьких приложений, но это довольно редко.
Как уже упоминалось, логотипы всегда должны быть разработаны в векторном формате для возможности масштабирования, вышивки, экранов . .. вы никогда не знаете, что клиент будет делать с ним позже. Но я всегда использую горизонтальный холст стандартного размера Letter для отображения логотипа или вариантов для клиента. Я считаю, что это хороший размер, когда они звонят и хотят отправить PDF. Он хорошо помещается на экране, и если они его распечатывают, у них обычно в принтере есть листы формата Letter, так что им просто легче. Клиенты не настолько дружат с компьютерами, как вы иногда думаете, поэтому дайте им что-то, о чем им не нужно думать, чтобы все шло гладко. Хотя все предпочтения.
.. вы никогда не знаете, что клиент будет делать с ним позже. Но я всегда использую горизонтальный холст стандартного размера Letter для отображения логотипа или вариантов для клиента. Я считаю, что это хороший размер, когда они звонят и хотят отправить PDF. Он хорошо помещается на экране, и если они его распечатывают, у них обычно в принтере есть листы формата Letter, так что им просто легче. Клиенты не настолько дружат с компьютерами, как вы иногда думаете, поэтому дайте им что-то, о чем им не нужно думать, чтобы все шло гладко. Хотя все предпочтения.
Всегда рекомендуется создавать логотип в векторной программе, но у вас определенно должен быть больший размер холста, например, 90% от размера вашего экрана ПРИ 100% МАСШТАБЕ НЕ ЗНАЧИТ, какое приложение вы используете. КОНЕЧНО, вы можете увеличить размер логотипа, если используете векторную программу, такую как ILLUSTRATOR. Но когда вы начинаете создавать логотип, большую часть времени вы работаете над формированием объекта, например, корректируете опорные точки, линии или кривые, и в этом процессе вы также используете ваши клавиши со стрелками для перемещения опорных точек вверх и вниз.

 Это позволит вам выбрать любой цвет или фон, который вы хотите, перед экспортом (или вообще без фона).
Это позволит вам выбрать любой цвет или фон, который вы хотите, перед экспортом (или вообще без фона). Также стоит поставить галочку Names там же, чтобы видеть названия костей.
Также стоит поставить галочку Names там же, чтобы видеть названия костей. Это лучше заранее сделать т.к. в скелете риггинга человека несколько десятков элементов, которые будут мешать своими непонятными именами. Симметричные кости нужно именовать по типу «имя».L, где L – обозначает левую кость. Это очень поможет, когда мы будем копировать элементы на правую сторону.
Это лучше заранее сделать т.к. в скелете риггинга человека несколько десятков элементов, которые будут мешать своими непонятными именами. Симметричные кости нужно именовать по типу «имя».L, где L – обозначает левую кость. Это очень поможет, когда мы будем копировать элементы на правую сторону. L зажмём Shift и добавим к ней Leg.L, а затем выберем Add constraint (Ctrl + Shift + C) — Inverse Kinematics. Кость ноги при этом окрасится в желтоватый цвет.
L зажмём Shift и добавим к ней Leg.L, а затем выберем Add constraint (Ctrl + Shift + C) — Inverse Kinematics. Кость ноги при этом окрасится в желтоватый цвет. Теперь наши кости продублировались, и чтобы написать им правильные имена не снимая выделения с них, зайдём в меню Armature – Flip Names.
Теперь наши кости продублировались, и чтобы написать им правильные имена не снимая выделения с них, зайдём в меню Armature – Flip Names. Красные части строго следуют за моделью, а на синие части влияние у кости отсутствует. При промежуточных цветах происходит деформация полигонов при движении.
Красные части строго следуют за моделью, а на синие части влияние у кости отсутствует. При промежуточных цветах происходит деформация полигонов при движении.


 k.a lazy painting (step-by-step + photos)
k.a lazy painting (step-by-step + photos)
 …
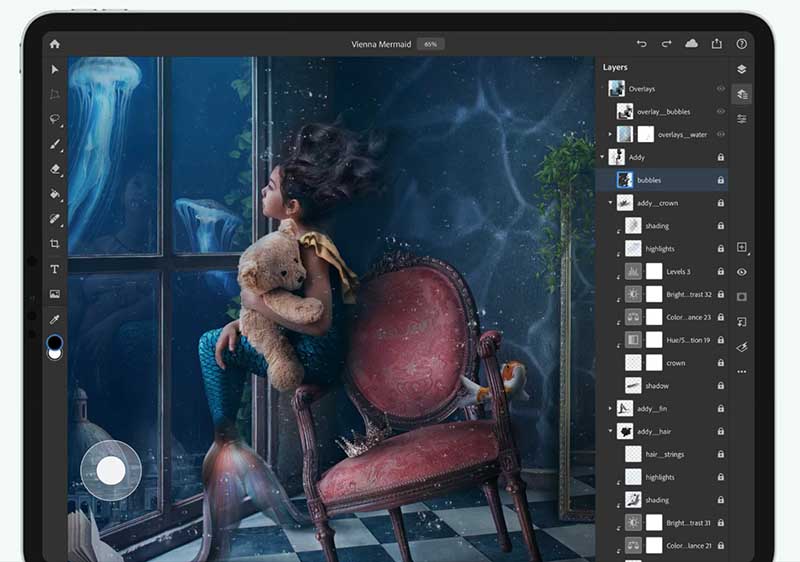
… Blender — это бесплатная и очень мощная 3D-программа, которая кажется отличным выбором для создания поз. Однако у меня не было опыта работы с ним, и, как оказалось, у приложения довольно неинтуитивный пользовательский интерфейс. В этой статье я объясню шаг за шагом, включая используемые нажатия клавиш, как позировать 3D-модель, похожую на манекен, в Blender и экспортировать ее в виде изображений с прозрачностью для простоты использования в приложении для обработки фотографий.
Blender — это бесплатная и очень мощная 3D-программа, которая кажется отличным выбором для создания поз. Однако у меня не было опыта работы с ним, и, как оказалось, у приложения довольно неинтуитивный пользовательский интерфейс. В этой статье я объясню шаг за шагом, включая используемые нажатия клавиш, как позировать 3D-модель, похожую на манекен, в Blender и экспортировать ее в виде изображений с прозрачностью для простоты использования в приложении для обработки фотографий. Теперь давайте импортируем нашу модель. В меню выберите File->Import->FBX(.fbx) и перейдите к извлеченной модели. В структуре папок должен быть файл с именем blender.Fbx, который вы можете выбрать. Нажмите кнопку Import FBX, и должно загрузиться:
Теперь давайте импортируем нашу модель. В меню выберите File->Import->FBX(.fbx) и перейдите к извлеченной модели. В структуре папок должен быть файл с именем blender.Fbx, который вы можете выбрать. Нажмите кнопку Import FBX, и должно загрузиться: Сначала нам нужно убедиться, что Blender помнит изменения, которые мы собираемся сделать, включив кнопку «Auto Keying» в нижней части окна, рядом с набором кнопок воспроизведения мультимедиа:
Сначала нам нужно убедиться, что Blender помнит изменения, которые мы собираемся сделать, включив кнопку «Auto Keying» в нижней части окна, рядом с набором кнопок воспроизведения мультимедиа: Попробуйте изменить текущий кадр, перетащив синий индикатор с нажатой левой кнопкой мыши, чтобы убедиться, что выбранные вами позиции костей остаются такими, как есть:
Попробуйте изменить текущий кадр, перетащив синий индикатор с нажатой левой кнопкой мыши, чтобы убедиться, что выбранные вами позиции костей остаются такими, как есть: Закройте окно вывода рендера и в Блендере откройте настройки рендера в правой части окна, нажав на маленькую иконку:
Закройте окно вывода рендера и в Блендере откройте настройки рендера в правой части окна, нажав на маленькую иконку: Таким образом, пакет поз представляет собой набор или набор отдельных статических или анимированных поз, которые заменяют ансамбли stance.Standing и stance.Sitting по умолчанию. Имея это в виду, мы рассмотрим использование IMVU Studio Toolkit для Blender для создания ряда поз, как статических, так и анимированных, экспортированных в формате FBX, а также импортированных и собранных в IMVU Studio (9).0084 записано в прямом эфире, поэтому может включать чат не по теме ).
Таким образом, пакет поз представляет собой набор или набор отдельных статических или анимированных поз, которые заменяют ансамбли stance.Standing и stance.Sitting по умолчанию. Имея это в виду, мы рассмотрим использование IMVU Studio Toolkit для Blender для создания ряда поз, как статических, так и анимированных, экспортированных в формате FBX, а также импортированных и собранных в IMVU Studio (9).0084 записано в прямом эфире, поэтому может включать чат не по теме ). Пока каждый ансамбль чем-то перекрывается, нет необходимости создавать одинаковое количество анимаций в Blender. Другими словами, одну анимацию можно использовать десять раз так же легко, как каждую из десяти анимаций использовать по одному разу.
Пока каждый ансамбль чем-то перекрывается, нет необходимости создавать одинаковое количество анимаций в Blender. Другими словами, одну анимацию можно использовать десять раз так же легко, как каждую из десяти анимаций использовать по одному разу.




 Уточнить более подробные сведения вы можете у специалистов центра «МОС РСТ» — мы проведём вам консультацию бесплатно. Кроме того, если вы захотите заказать технические документы или сертификат/декларацию о соответствии с нашей помощью, то мы также осуществим и эти процедуры в кратчайшие сроки и на максимально возможных выгодных условиях. Обращайтесь – мы будем рады помочь вам!
Уточнить более подробные сведения вы можете у специалистов центра «МОС РСТ» — мы проведём вам консультацию бесплатно. Кроме того, если вы захотите заказать технические документы или сертификат/декларацию о соответствии с нашей помощью, то мы также осуществим и эти процедуры в кратчайшие сроки и на максимально возможных выгодных условиях. Обращайтесь – мы будем рады помочь вам! Это необходимо для того, чтобы покупатель перед покупкой мог ознакомиться с важной для него информацией. Для пищевых продуктов это может быть состав, сроки и условия хранения, энергетическая ценность, содержание БЖУ. Для косметических и моющих средств – это меры предосторожности и способы применения, для одежды – особенности ухода и т.д.
Это необходимо для того, чтобы покупатель перед покупкой мог ознакомиться с важной для него информацией. Для пищевых продуктов это может быть состав, сроки и условия хранения, энергетическая ценность, содержание БЖУ. Для косметических и моющих средств – это меры предосторожности и способы применения, для одежды – особенности ухода и т.д.
 После подачи заявки эксперты анализируют полученную информацию и проводят предварительную консультацию, во время которой определяется схема дальнейшего сотрудничества, сроки предоставления услуг и их стоимость. Отсутствие нормативных документов (например, технических условий) увеличит сроки разработки.
После подачи заявки эксперты анализируют полученную информацию и проводят предварительную консультацию, во время которой определяется схема дальнейшего сотрудничества, сроки предоставления услуг и их стоимость. Отсутствие нормативных документов (например, технических условий) увеличит сроки разработки. cid.c5f83aeedd3295f7
cid.c5f83aeedd3295f7 Логотип – это отличный элемент, который делает бренд узнаваемым и выделяет на фоне конкурентов. Что же касается слогана, то его главное предназначение – стимулировать покупателя приобрести тот или иной продукт. И в комплексе они становятся одним из главных ключей узнаваемости вашего товара, воздействуют на психологию покупателя, помогают ему лучше понять, что за продукт находится перед ним и почему он действительно достоин внимания.
Логотип – это отличный элемент, который делает бренд узнаваемым и выделяет на фоне конкурентов. Что же касается слогана, то его главное предназначение – стимулировать покупателя приобрести тот или иной продукт. И в комплексе они становятся одним из главных ключей узнаваемости вашего товара, воздействуют на психологию покупателя, помогают ему лучше понять, что за продукт находится перед ним и почему он действительно достоин внимания.
 Это один из наиболее ярких примеров. Еще один – логотип компании Apple. Ее продукцию с первого взгляда узнают по всему миру.
Это один из наиболее ярких примеров. Еще один – логотип компании Apple. Ее продукцию с первого взгляда узнают по всему миру. Смотрятся такие шрифты легко и ненавязчиво.
Смотрятся такие шрифты легко и ненавязчиво. Поэтому настоятельно рекомендуется уложить всю необходимую информацию в этот диапазон. В противном случае значительная часть ее может просто потеряться.
Поэтому настоятельно рекомендуется уложить всю необходимую информацию в этот диапазон. В противном случае значительная часть ее может просто потеряться. При этом очень важно, чтобы сохранялась полноценная взаимосвязь между графическим наполнением и текстом. Это должно быть единое целое;
При этом очень важно, чтобы сохранялась полноценная взаимосвязь между графическим наполнением и текстом. Это должно быть единое целое;
 .. Меньше
.. Меньше




 Для получения дополнительной информации см. мои раскрытия здесь.
Для получения дополнительной информации см. мои раскрытия здесь.  Выберите форму.
Выберите форму. Выбрав опцию «Изображение» в раскрывающемся списке «Заливка фигуры», вы можете использовать любой файл изображения на своем компьютере в качестве фона вашей фигуры.
Выбрав опцию «Изображение» в раскрывающемся списке «Заливка фигуры», вы можете использовать любой файл изображения на своем компьютере в качестве фона вашей фигуры.
 {Это может быть немного сложно. Вы поймете, что курсор находится в нужном месте, когда он примет вид стрелки со знаком плюс.}
{Это может быть немного сложно. Вы поймете, что курсор находится в нужном месте, когда он примет вид стрелки со знаком плюс.} На мой взгляд, это самая простая программа для навигации, и она по-прежнему дает красивые, полностью настраиваемые результаты.
На мой взгляд, это самая простая программа для навигации, и она по-прежнему дает красивые, полностью настраиваемые результаты. 88 долларов в год.
88 долларов в год.
 Чтобы получить этот план, вы должны быть членом учреждения.
Чтобы получить этот план, вы должны быть членом учреждения. Следуйте инструкциям, чтобы получить доступ к веб-сайту, где вы можете загрузить программу. Только после этого вы должны запустить его, и на экране появится форма входа.
Следуйте инструкциям, чтобы получить доступ к веб-сайту, где вы можете загрузить программу. Только после этого вы должны запустить его, и на экране появится форма входа. В этой части мы рассмотрели плату за Photoshop для личного использования и обучения.
В этой части мы рассмотрели плату за Photoshop для личного использования и обучения. Просмотров 1 Опубликовано
Просмотров 1 Опубликовано 
 Однако некоторые популярные планы Photoshop включают уровни Basic, Advanced и Expert.
Однако некоторые популярные планы Photoshop включают уровни Basic, Advanced и Expert.
 Когда вы покупаете по нашим ссылкам, мы можем получать комиссию. Узнать больше ›
Когда вы покупаете по нашим ссылкам, мы можем получать комиссию. Узнать больше ›  49/mo
49/mo Все три плана также имеют 7-дневную бесплатную пробную версию.
Все три плана также имеют 7-дневную бесплатную пробную версию.
 Многие дизайнеры, которым нужен простой инструмент для работы с графикой, выбирают Canva, которая поставляется не только с интуитивно понятным редактором, но и с огромной библиотекой бесплатных стоковых изображений (и 30-дневной бесплатной пробной версией).
Многие дизайнеры, которым нужен простой инструмент для работы с графикой, выбирают Canva, которая поставляется не только с интуитивно понятным редактором, но и с огромной библиотекой бесплатных стоковых изображений (и 30-дневной бесплатной пробной версией).

 Более десяти лет он помогает фотографам улучшать свои фотографии, а графическим дизайнерам находить лучшие изображения для своих проектов. Его работы были отмечены Lifewire, Skylum и PetaPixel. В свободное время он любит фотографировать, ходить в походы и гладить случайных собак. Прочитайте больше
Более десяти лет он помогает фотографам улучшать свои фотографии, а графическим дизайнерам находить лучшие изображения для своих проектов. Его работы были отмечены Lifewire, Skylum и PetaPixel. В свободное время он любит фотографировать, ходить в походы и гладить случайных собак. Прочитайте больше Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами. Это обещание Creative Cloud, и Adobe упростила подписку.
Это обещание Creative Cloud, и Adobe упростила подписку. Если вы отмените подписку до истечения этого года, с вас будет взиматься «плата за досрочное прекращение», как и при годовой подписке в других отраслях, таких как сотовая связь, Интернет и телевидение.
Если вы отмените подписку до истечения этого года, с вас будет взиматься «плата за досрочное прекращение», как и при годовой подписке в других отраслях, таких как сотовая связь, Интернет и телевидение. Бизнес-план также включает 1 ТБ облачного хранилища на пользователя по сравнению со 100 ГБ для индивидуального плана.
Бизнес-план также включает 1 ТБ облачного хранилища на пользователя по сравнению со 100 ГБ для индивидуального плана. Во-первых, вы можете перейти на 1 ТБ облачного хранилища , заплатив 19,99 долларов в месяц вместо 9 долларов.0,99. Если вам не нужен Photoshop, вы можете получить только Lightroom с хранилищем 1 ТБ за $9,99 в месяц .
Во-первых, вы можете перейти на 1 ТБ облачного хранилища , заплатив 19,99 долларов в месяц вместо 9 долларов.0,99. Если вам не нужен Photoshop, вы можете получить только Lightroom с хранилищем 1 ТБ за $9,99 в месяц . В конце концов, эта статья о Photoshop. Но Adobe берет 21 доллар в месяц за подписку на одно приложение. Это означает, что фотограф платит на 11 долларов больше в месяц за половину функциональности, если он решит подписаться только на Photoshop, а не на один из планов фотографии. Это не очень хорошая ценность.
В конце концов, эта статья о Photoshop. Но Adobe берет 21 доллар в месяц за подписку на одно приложение. Это означает, что фотограф платит на 11 долларов больше в месяц за половину функциональности, если он решит подписаться только на Photoshop, а не на один из планов фотографии. Это не очень хорошая ценность. Но некоторых явно не хватает.
Но некоторых явно не хватает.


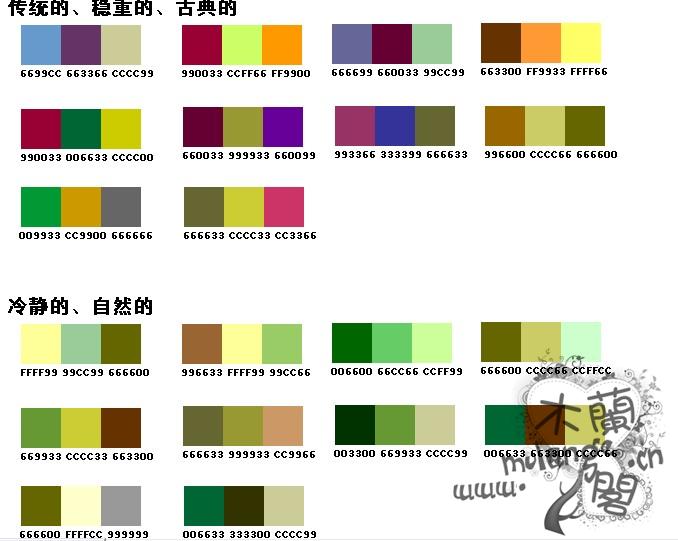
 Здесь больше внимание уделите игре фактур.
Здесь больше внимание уделите игре фактур.

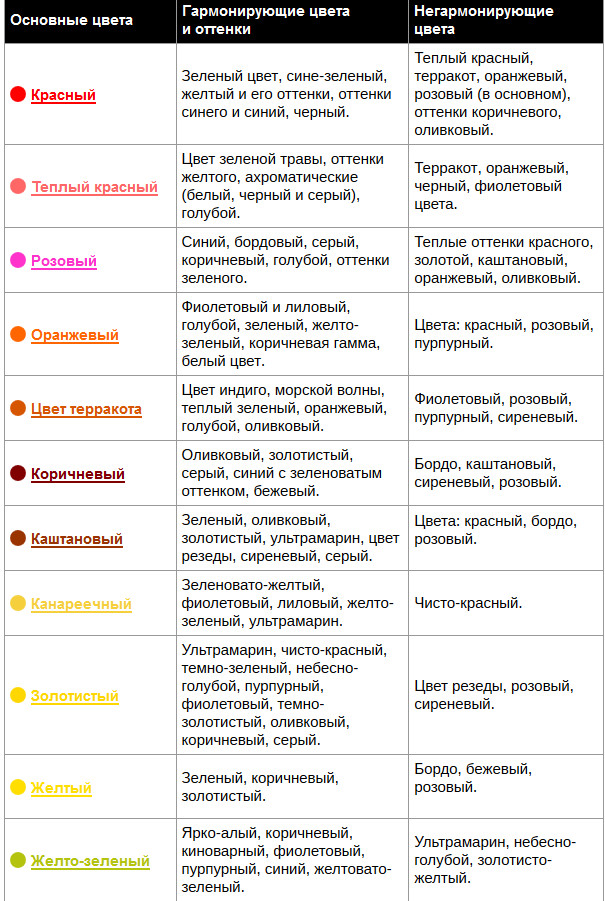
 Только это справедливо относительно тёмных оттенков коричневого. Поэтому оптимальным решением будет использовать светлые оттенки коричневого, чтобы не перегружать образ, например, бежевый, песочный. Также можно подобрать насыщенные коричневые оттенки. Так как чёрный цвет – ахроматический и не имеет насыщенности, то подходящий ему коричневый должен быть насыщенным, например, красно-коричневый, жёлто-коричневый.
Только это справедливо относительно тёмных оттенков коричневого. Поэтому оптимальным решением будет использовать светлые оттенки коричневого, чтобы не перегружать образ, например, бежевый, песочный. Также можно подобрать насыщенные коричневые оттенки. Так как чёрный цвет – ахроматический и не имеет насыщенности, то подходящий ему коричневый должен быть насыщенным, например, красно-коричневый, жёлто-коричневый.



 Стильный образ можно создать, надев нейтрального цвета джинсы, светло-голубую рубашку и пиджак кофейной цветовой гаммы. Оригинально будет смотреться комплект из бледно-васильковой расклешенной юбки и строгой каштановой блузки.
Стильный образ можно создать, надев нейтрального цвета джинсы, светло-голубую рубашку и пиджак кофейной цветовой гаммы. Оригинально будет смотреться комплект из бледно-васильковой расклешенной юбки и строгой каштановой блузки.
 Такой цветовой тандем создает достаточно эффектный контраст. Это классическое сочетание часто применяют в одежде.
Такой цветовой тандем создает достаточно эффектный контраст. Это классическое сочетание часто применяют в одежде. Деним выигрывает от такого тандема, и модницы давно полюбили комбинацию рыжевато-коричневых сапог и кожаной куртки цвета корицы. Для молодых девушек, предпочитающих стиль кэжуал, для придания романтического образа, рекомендуют совмещать с кофейным светлые оттенки синего.
Деним выигрывает от такого тандема, и модницы давно полюбили комбинацию рыжевато-коричневых сапог и кожаной куртки цвета корицы. Для молодых девушек, предпочитающих стиль кэжуал, для придания романтического образа, рекомендуют совмещать с кофейным светлые оттенки синего.
 Основной задачей при такой комбинации создать контрастность. Эффектно будут смотреться аксессуары цвета морской волны. Не удачный вариант: каштановая одежда и ультрамариновая обувь.
Основной задачей при такой комбинации создать контрастность. Эффектно будут смотреться аксессуары цвета морской волны. Не удачный вариант: каштановая одежда и ультрамариновая обувь.
 Можете ли вы сказать мне, какие из следующих комбинаций являются проблематичными: синий и коричневый, синий и черный и черный и коричневый? Это цвета, с которыми мне обычно комфортно, но которые, как я часто слышу, никогда не следует ставить друг с другом. Они действительно нет-нет?
Можете ли вы сказать мне, какие из следующих комбинаций являются проблематичными: синий и коричневый, синий и черный и черный и коричневый? Это цвета, с которыми мне обычно комфортно, но которые, как я часто слышу, никогда не следует ставить друг с другом. Они действительно нет-нет? Начнем с самого простого и безопасного.
Начнем с самого простого и безопасного. .. но, кто знает, может быть, именно такой образ вам и нужен. Однако сочетание темно-синего и черного цветов выглядит ошибкой. Тем не менее, даже здесь есть исключение, но только в плане аксессуаров. Поскольку ни один хорошо одетый мужчина не носит классические туфли любого оттенка синего, общепринятый цвет обуви для синего костюма или темно-синего блейзера — черный.
.. но, кто знает, может быть, именно такой образ вам и нужен. Однако сочетание темно-синего и черного цветов выглядит ошибкой. Тем не менее, даже здесь есть исключение, но только в плане аксессуаров. Поскольку ни один хорошо одетый мужчина не носит классические туфли любого оттенка синего, общепринятый цвет обуви для синего костюма или темно-синего блейзера — черный.

 Поскольку коричневый не слишком далек от оранжевого, то же самое относится и к этому сочетанию. Они, естественно, хорошо сочетаются друг с другом, создавая тонкий приятный эффект.
Поскольку коричневый не слишком далек от оранжевого, то же самое относится и к этому сочетанию. Они, естественно, хорошо сочетаются друг с другом, создавая тонкий приятный эффект.


 Просто загрузите свои фотографии и наслаждайтесь результатом! Больше никаких фонов. Попробуйте прямо сейчас.
Просто загрузите свои фотографии и наслаждайтесь результатом! Больше никаких фонов. Попробуйте прямо сейчас. Вы можете удалить фон с портретов, селфи, фотографий профиля и других изображений за считанные секунды.
Вы можете удалить фон с портретов, селфи, фотографий профиля и других изображений за считанные секунды.
 Начните градиент с левой стороны и переместите вправо. Нанесите белый цвет на расстоянии 0 % от исходного положения (полностью слева) и смешайте его с коричневым на расстоянии 100 % от исходного положения (полностью справа).
Начните градиент с левой стороны и переместите вправо. Нанесите белый цвет на расстоянии 0 % от исходного положения (полностью слева) и смешайте его с коричневым на расстоянии 100 % от исходного положения (полностью справа).  (пример: «вправо», «влево», «влево вверх», «вправо вниз»)
(пример: «вправо», «влево», «влево вверх», «вправо вниз»)
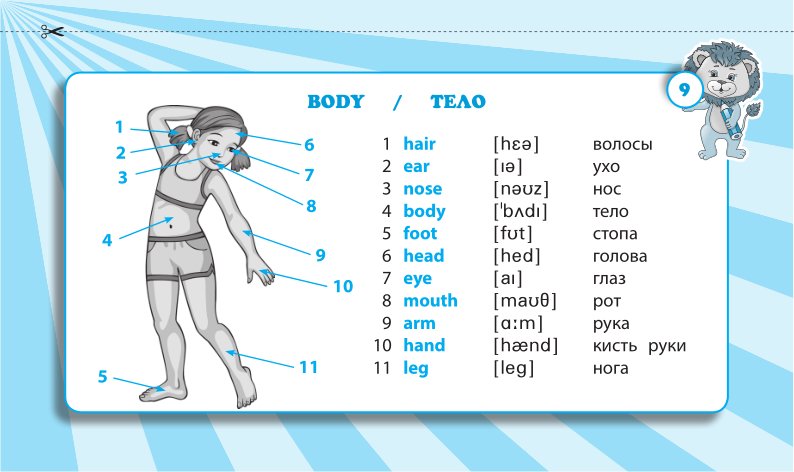
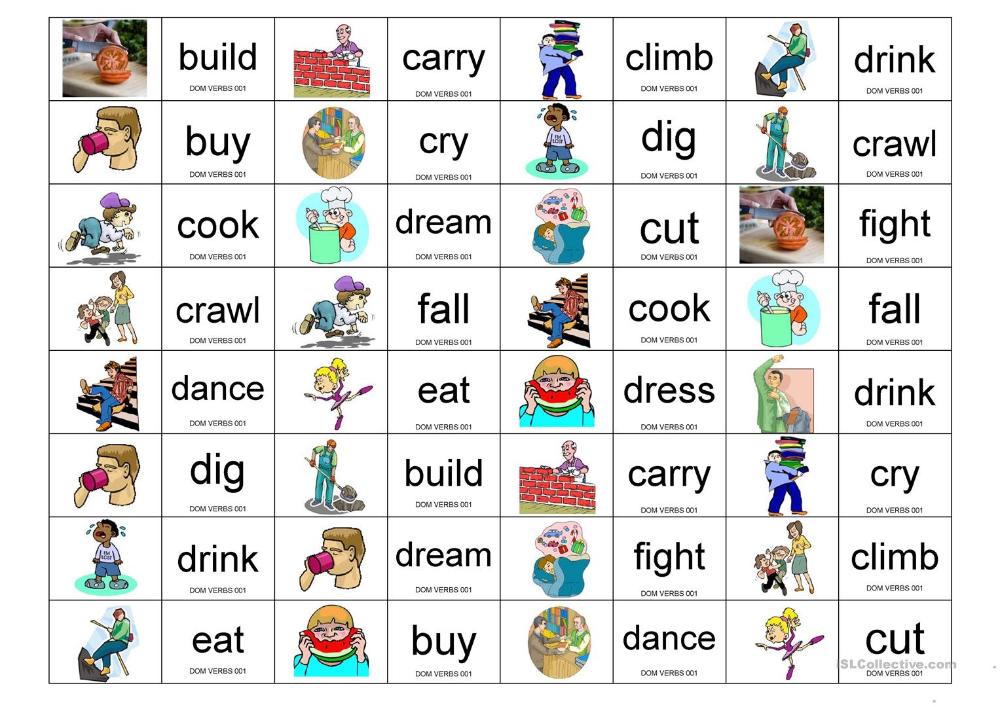
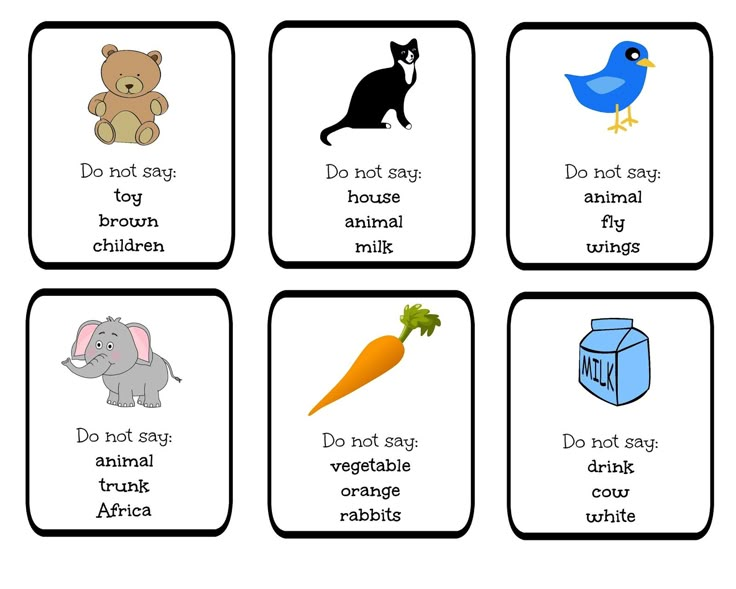
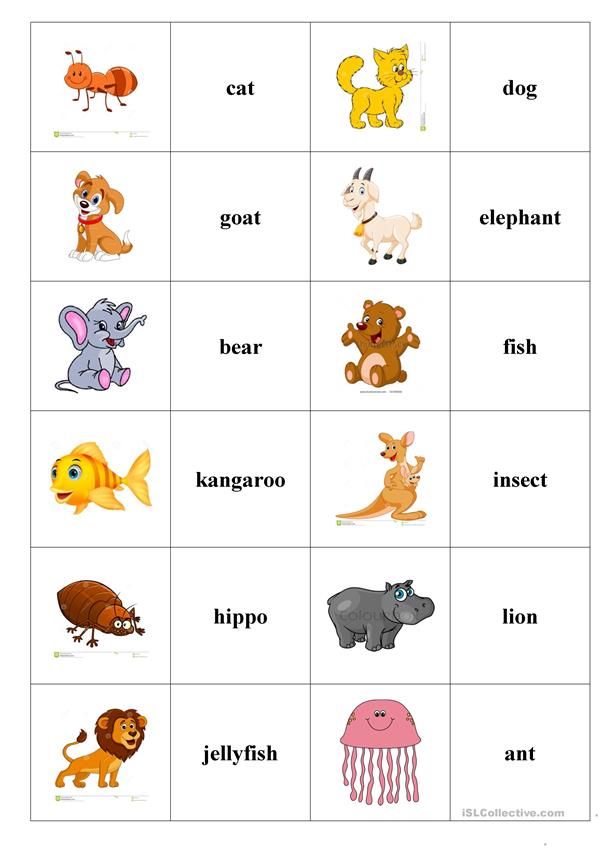
 Если нет, они пропускают ход. Люблю эту игру, так как обычно ученики надолго и хорошо запоминают то, что мы отрабатываем.
Если нет, они пропускают ход. Люблю эту игру, так как обычно ученики надолго и хорошо запоминают то, что мы отрабатываем. Такие чудеса происходят, иногда какой-нибудь hippo запросто превращается в cat)
Такие чудеса происходят, иногда какой-нибудь hippo запросто превращается в cat) Делимся на 2 команды и собираем puzzle на скорость.
Делимся на 2 команды и собираем puzzle на скорость. Или составляют предложения из слов, так же выстраиваясь в линию.
Или составляют предложения из слов, так же выстраиваясь в линию. Располагаем карточки с картинками по всей классной комнате, по команде, дети должны найти карточку и показать учителю. Тот , кто карточку первый взял и правильно показал, оставляет её у себя. Побеждает ученик с наибольшим количеством карточек.
Располагаем карточки с картинками по всей классной комнате, по команде, дети должны найти карточку и показать учителю. Тот , кто карточку первый взял и правильно показал, оставляет её у себя. Побеждает ученик с наибольшим количеством карточек. Можно начать с небольшого количества предметов, потом постепенно увеличивать.
Можно начать с небольшого количества предметов, потом постепенно увеличивать.
 Успешно применяются и яркие цветные кубики, стимулирующие работу мелкой моторики, и большие плакаты, использующие зрительный канал восприятия информации.
Успешно применяются и яркие цветные кубики, стимулирующие работу мелкой моторики, и большие плакаты, использующие зрительный канал восприятия информации. И кто сказал, что свинка обязательно должна быть розовой, а зайка сереньким? Пусть это будут сказочные разноцветные животные, как на картинке ниже.
И кто сказал, что свинка обязательно должна быть розовой, а зайка сереньким? Пусть это будут сказочные разноцветные животные, как на картинке ниже.
 Дети должны зачеркнуть у себя на листе изображение, соответствующее услышанному слову и картинке. Когда ребенок увидит, что все изображения у него зачеркнуты, он должен выкрикнуть слово Бинго. Поскольку изображения у всех детей одинаковы, то выиграет тот, кто сделает это первым при условии, что все изображения у него зачеркнуты правильно.
Дети должны зачеркнуть у себя на листе изображение, соответствующее услышанному слову и картинке. Когда ребенок увидит, что все изображения у него зачеркнуты, он должен выкрикнуть слово Бинго. Поскольку изображения у всех детей одинаковы, то выиграет тот, кто сделает это первым при условии, что все изображения у него зачеркнуты правильно. По ходу игры предложить зачеркивать именно их, когда ведущий произнесет слово вслух и покажет картинку.
По ходу игры предложить зачеркивать именно их, когда ведущий произнесет слово вслух и покажет картинку. Затем дети закрывают глаза, а в это время ведущий убирает одну из карточек. После того, как все открыли глаза, нужно разобраться, какая картинка отсутствует, и назвать это слово по-английски. Тот, кто сделал это правильно, становится ведущим.
Затем дети закрывают глаза, а в это время ведущий убирает одну из карточек. После того, как все открыли глаза, нужно разобраться, какая картинка отсутствует, и назвать это слово по-английски. Тот, кто сделал это правильно, становится ведущим. Затем дети закрывают глаза, и к названным картинкам добавляется изображение, скажем, яблока (apple).
Затем дети закрывают глаза, и к названным картинкам добавляется изображение, скажем, яблока (apple).



 д.).
д.). д.).
д.). д.).
д.). д.).
д.). д.).
д.). д.).
д.).

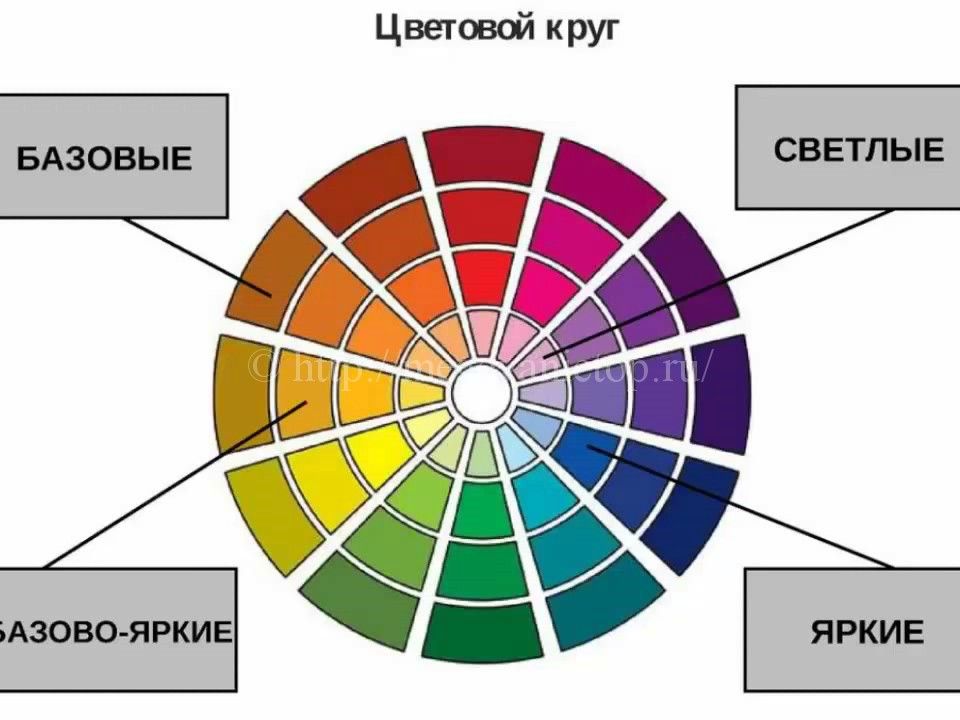
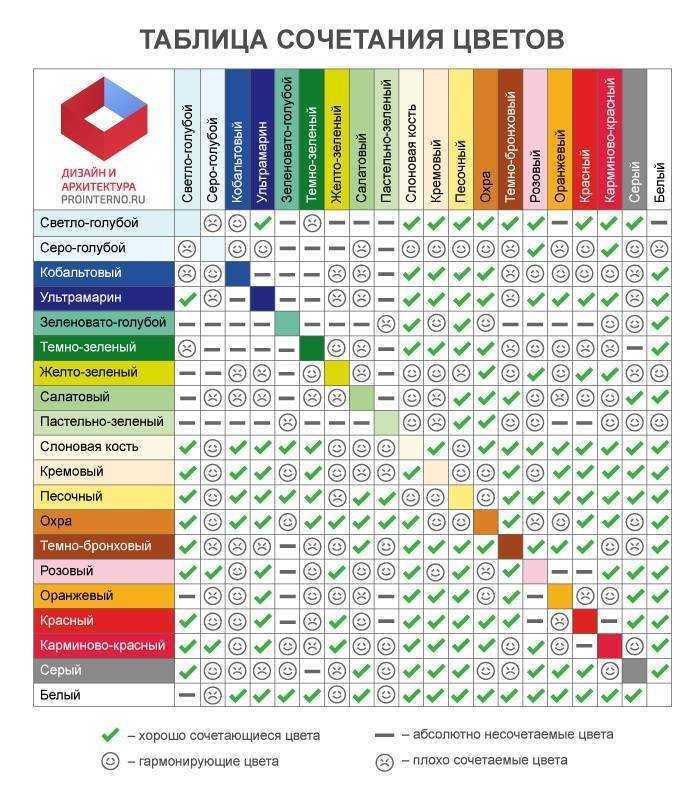
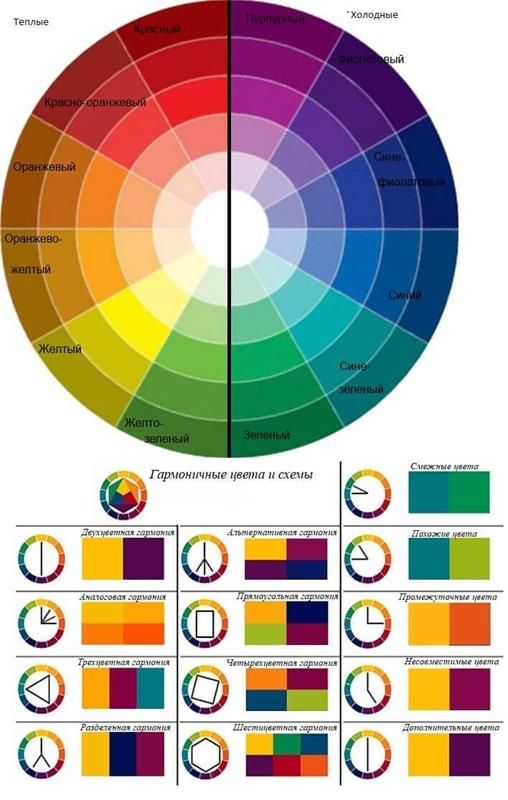
 На третьем уровне размещены третичные цвета — это результат сочетания вторичных и первичных. На основании этих цветов и подбирают сочетание цветов в интерьере (и не только).
На третьем уровне размещены третичные цвета — это результат сочетания вторичных и первичных. На основании этих цветов и подбирают сочетание цветов в интерьере (и не только). При этом использовать цвета в равных пропорциях неправильно. Один-два из них выбираются как основные, их «много». В эти цвета окрашивают стены, пол, они присутствуют в обивке мебели, текстиле. Еще один-два используется как дополнительные. Их не так много, но они заметны. Остальные — сколько бы их не было — служат для внесения разнообразия и акцентов. Они присутствуют в небольших количествах — это детали декора, подушки и т.п. Если вы присмотритесь к интерьерам, которые вам нравятся, скорее всего, обнаружите такую закономерность распределения цветов.
При этом использовать цвета в равных пропорциях неправильно. Один-два из них выбираются как основные, их «много». В эти цвета окрашивают стены, пол, они присутствуют в обивке мебели, текстиле. Еще один-два используется как дополнительные. Их не так много, но они заметны. Остальные — сколько бы их не было — служат для внесения разнообразия и акцентов. Они присутствуют в небольших количествах — это детали декора, подушки и т.п. Если вы присмотритесь к интерьерам, которые вам нравятся, скорее всего, обнаружите такую закономерность распределения цветов. Каждый из цветов в круге изменяется по насыщенности — от более светлого в середине, к темным снаружи. То есть, в выбранном секторе можно подобрать несколько оттенков по тону. Такое сочетание цветов в интерьере называется монохромным. Их тоже используют в дизайне.
Каждый из цветов в круге изменяется по насыщенности — от более светлого в середине, к темным снаружи. То есть, в выбранном секторе можно подобрать несколько оттенков по тону. Такое сочетание цветов в интерьере называется монохромным. Их тоже используют в дизайне. Использовать их надо памятуя правило. Первый оттенок — это основной цвет, второй и третий — дополнительные, остальные — акцентные. Вот так и распределяете цвета.
Использовать их надо памятуя правило. Первый оттенок — это основной цвет, второй и третий — дополнительные, остальные — акцентные. Вот так и распределяете цвета.
 Тут нужна высокая активность и этот цвет вам придаст бодрости. А, заодно, он еще и повысит аппетит.
Тут нужна высокая активность и этот цвет вам придаст бодрости. А, заодно, он еще и повысит аппетит. Для интерьеров жилых комнат это — один из лучших вариантов. Есть несколько способов сформировать правильное сочетание цветов в интерьере с преобладающим серым. Берут два-три оттенка из серой гаммы, добавляют один-два оттенка другого цвета и получается очень гармоничный дизайн.
Для интерьеров жилых комнат это — один из лучших вариантов. Есть несколько способов сформировать правильное сочетание цветов в интерьере с преобладающим серым. Берут два-три оттенка из серой гаммы, добавляют один-два оттенка другого цвета и получается очень гармоничный дизайн. В этом помещении все может быть еще проще: к трем-четырем оттенкам серого добавить один яркий — желтый, красный, оранжевый, синий, зеленый. В одном из ярких и теплых оттенков. Получается очень необычное и совсем не унылое сочетание.
В этом помещении все может быть еще проще: к трем-четырем оттенкам серого добавить один яркий — желтый, красный, оранжевый, синий, зеленый. В одном из ярких и теплых оттенков. Получается очень необычное и совсем не унылое сочетание.
 Вот и все, гармоничный интерьер готов.
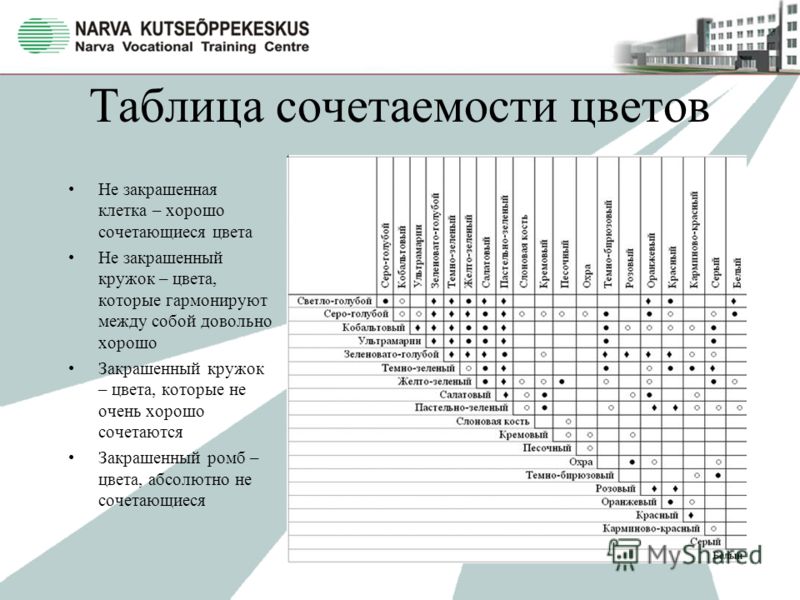
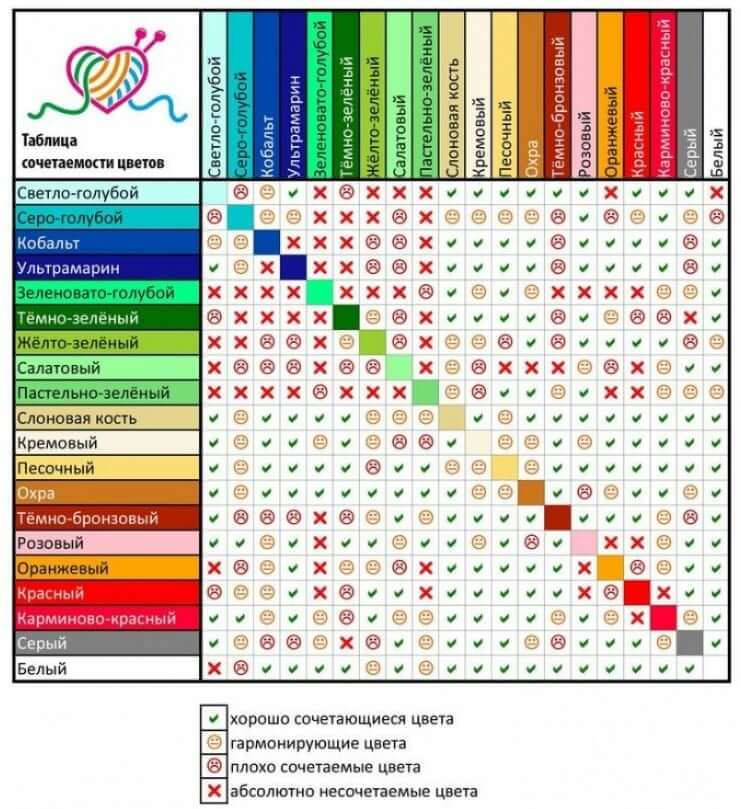
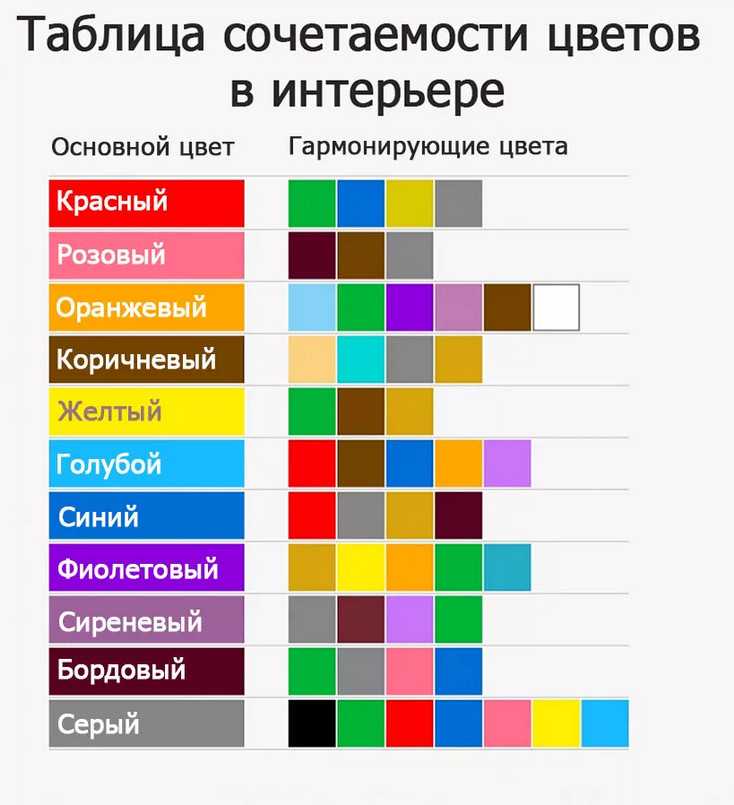
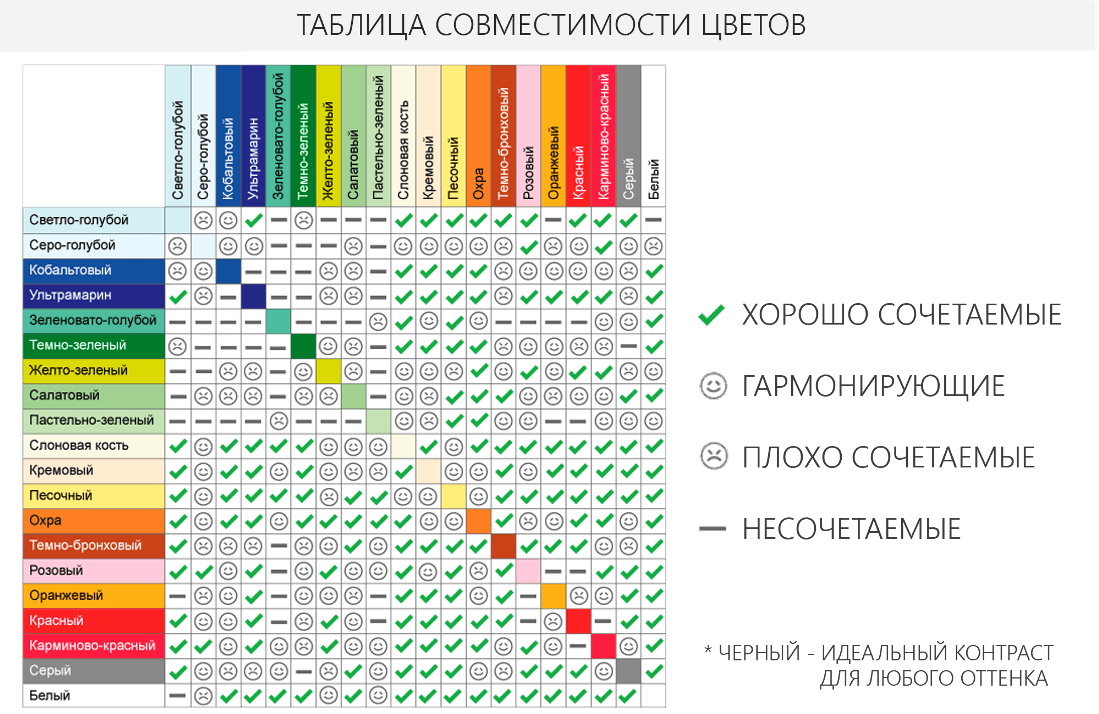
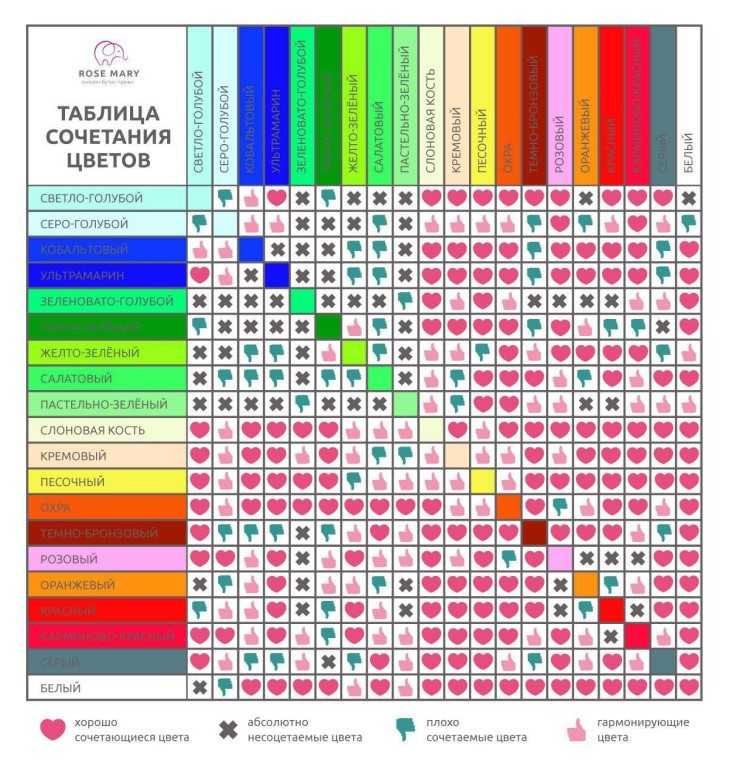
Вот и все, гармоничный интерьер готов. Рассмотрим, каким должно быть сочетание цветов в интерьере: таблица совместимости, а также характеристики некоторых цветов и советы по их применению в интерьере.
Рассмотрим, каким должно быть сочетание цветов в интерьере: таблица совместимости, а также характеристики некоторых цветов и советы по их применению в интерьере.
 Он стимулирует работу кровеносной системы, усиливая кровообращение, повышая давление и способствуя выработке адреналина. Красные кровяные тельца под воздействием красного цвета вырабатываются активнее.
Он стимулирует работу кровеносной системы, усиливая кровообращение, повышая давление и способствуя выработке адреналина. Красные кровяные тельца под воздействием красного цвета вырабатываются активнее. Если тон был подобран правильно, то он способен улучшить качество сна, а также помочь тем, кто страдает бессонницей и мигренью.
Если тон был подобран правильно, то он способен улучшить качество сна, а также помочь тем, кто страдает бессонницей и мигренью. Это желтый, красный и синий. Смешивая эти цвета между собой, можно дополнительно получить три цвета:
Это желтый, красный и синий. Смешивая эти цвета между собой, можно дополнительно получить три цвета:

 Так можно увидеть сочетание цветов голубого между собой;
Так можно увидеть сочетание цветов голубого между собой;
 Будь то в начальной школе или в последний раз, когда вы использовали Photoshop, большинство из нас в какой-то момент видели версию цветового круга. Понимание основ цветового круга значительно поможет вам в выборе цветовой комбинации, особенно если вы не очень хорошо разбираетесь во вселенной теории цвета.
Будь то в начальной школе или в последний раз, когда вы использовали Photoshop, большинство из нас в какой-то момент видели версию цветового круга. Понимание основ цветового круга значительно поможет вам в выборе цветовой комбинации, особенно если вы не очень хорошо разбираетесь во вселенной теории цвета. Третичные цвета встречаются между всеми первичными и вторичными цветами.
Третичные цвета встречаются между всеми первичными и вторичными цветами. Однако на самом деле они означают разные вещи. В общем, «цвет» относится ко всем цветам, включая черный, белый и серый. Напротив, «оттенок» относится к происхождение цвета, который мы видим. Это база цвета и всегда является одним из шести основных и вторичных цветов на цветовом круге.
Однако на самом деле они означают разные вещи. В общем, «цвет» относится ко всем цветам, включая черный, белый и серый. Напротив, «оттенок» относится к происхождение цвета, который мы видим. Это база цвета и всегда является одним из шести основных и вторичных цветов на цветовом круге.
 Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши покупатели и клиенты относятся к вашему веб-сайту, визитным карточкам и/или офисным помещениям.
Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши покупатели и клиенты относятся к вашему веб-сайту, визитным карточкам и/или офисным помещениям.
 Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида.
Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида. Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы. Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
 Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
 Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру. Цветовые палитры из Canva .
Цветовые палитры из Canva .  Если вы не можете доверять своему собственному суждению, поймите основы теории цвета и полагайтесь на них, чтобы всегда выбирать правильные цвета.
Если вы не можете доверять своему собственному суждению, поймите основы теории цвета и полагайтесь на них, чтобы всегда выбирать правильные цвета. равномерно расположенные вокруг цветового круга, образующие треугольник, или любые четыре цвета, образующие прямоугольник (фактически, две пары цветов, расположенных друг напротив друга). Гармоничные цветовые сочетания называются цветовыми схемами — иногда также используется термин «цветовые гармонии». Цветовые схемы остаются гармоничными независимо от угла поворота.
равномерно расположенные вокруг цветового круга, образующие треугольник, или любые четыре цвета, образующие прямоугольник (фактически, две пары цветов, расположенных друг напротив друга). Гармоничные цветовые сочетания называются цветовыми схемами — иногда также используется термин «цветовые гармонии». Цветовые схемы остаются гармоничными независимо от угла поворота. А они на самом деле очень простые.
А они на самом деле очень простые. Например, оранжевый, желто-оранжевый и желтый.
Например, оранжевый, желто-оранжевый и желтый. Избегайте использования чистых цветов в равных количествах.
Избегайте использования чистых цветов в равных количествах. Использование вариаций насыщенности и оттенка/оттенка цвета всегда полезно. Однако в большинстве случаев я бы не советовал использовать полностью монохромную схему, так как есть риск монотонности. Однако использование его с чистым белым или черным цветом может быть эффективным.
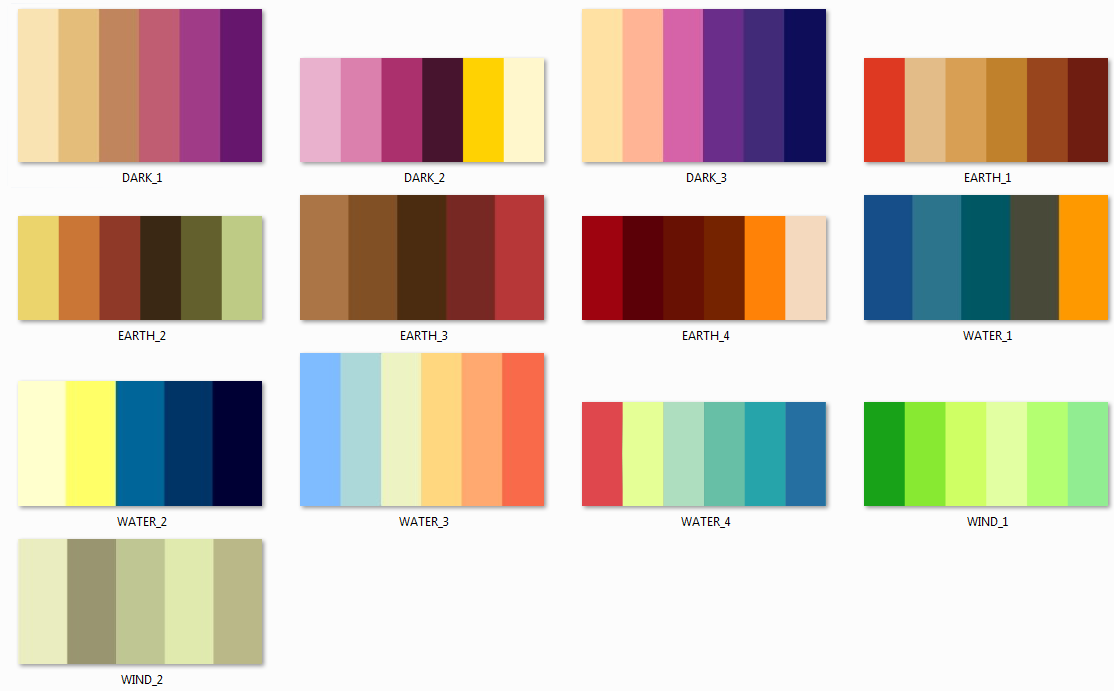
Использование вариаций насыщенности и оттенка/оттенка цвета всегда полезно. Однако в большинстве случаев я бы не советовал использовать полностью монохромную схему, так как есть риск монотонности. Однако использование его с чистым белым или черным цветом может быть эффективным. На этом портале представлены популярные цветовые схемы, которые вы можете быстро и легко внедрить для любых нужд.
На этом портале представлены популярные цветовые схемы, которые вы можете быстро и легко внедрить для любых нужд.
 Конечно, цвета — это только часть обучения одеваться лучше. В блоге о стиле Kinowear есть несколько советов, как использовать цвета в одежде:
Конечно, цвета — это только часть обучения одеваться лучше. В блоге о стиле Kinowear есть несколько советов, как использовать цвета в одежде: И помните, это будет цифровой проектор, поэтому ваши цвета должны быть безопасными для этого, как указывает Холман:
И помните, это будет цифровой проектор, поэтому ваши цвета должны быть безопасными для этого, как указывает Холман:
 Для получения информации о работе с узорами в более ранней версии Illustrator см. Узоры.
Для получения информации о работе с узорами в более ранней версии Illustrator см. Узоры.
 Определяет отклонение центров фрагментов в смежных строках от выравнивания по вертикали по отношению к ширине фрагмента.
Определяет отклонение центров фрагментов в смежных строках от выравнивания по вертикали по отношению к ширине фрагмента.


 Можно изменять параметры существующих узоров и создавать узоры «с нуля» с помощью любого из инструментов программы Illustrator. Узоры, предназначенные для заливки объектов (узоры заливки), отличаются по виду и распределению элементов от узоров, предназначенных для применения к контуру с помощью палитры «Кисти» (узоры кисти). Для получения наилучших результатов используйте узоры заливки для заливки объектов и узоры кисти для обводки объектов.
Можно изменять параметры существующих узоров и создавать узоры «с нуля» с помощью любого из инструментов программы Illustrator. Узоры, предназначенные для заливки объектов (узоры заливки), отличаются по виду и распределению элементов от узоров, предназначенных для применения к контуру с помощью палитры «Кисти» (узоры кисти). Для получения наилучших результатов используйте узоры заливки для заливки объектов и узоры кисти для обводки объектов. Чтобы соответствовать оформлению CS4 элементы узоров в таких объектах могут трансформироваться с использованием палитры «Трансформирование».
Чтобы соответствовать оформлению CS4 элементы узоров в таких объектах могут трансформироваться с использованием палитры «Трансформирование».


 Чтобы использовать прямоугольник в качестве ограничительной рамки для узора кисти или узора заливки, примените к нему заливку и обводку со значением «Нет».
Чтобы использовать прямоугольник в качестве ограничительной рамки для узора кисти или узора заливки, примените к нему заливку и обводку со значением «Нет».



 Можно создать угловые элементы «с нуля» либо использовать боковой элемент узора кисти в качестве основы для создания соответствующих, внешнего и внутреннего (с отражением на 135°), угловых элементов.
Можно создать угловые элементы «с нуля» либо использовать боковой элемент узора кисти в качестве основы для создания соответствующих, внешнего и внутреннего (с отражением на 135°), угловых элементов.


 13:00:52 по Гринвичу
13:00:52 по Гринвичу Сведения о работе с узорами в более ранних версиях Illustrator см. в разделе Узоры.
Сведения о работе с узорами в более ранних версиях Illustrator см. в разделе Узоры.



 Если вам не нравились предоставленные образцы узоров, вам нужно было либо создать свои собственные, либо сгладить прозрачность объекта, заполненного образцом узора, расширить его атрибуты и вручную отредактировать полученное изображение.
Если вам не нравились предоставленные образцы узоров, вам нужно было либо создать свои собственные, либо сгладить прозрачность объекта, заполненного образцом узора, расширить его атрибуты и вручную отредактировать полученное изображение.



 Другими словами, это неразрушающий метод работы.
Другими словами, это неразрушающий метод работы. Масштабируйте и расположите его точно там, где будут углы повторяющейся плитки.
Масштабируйте и расположите его точно там, где будут углы повторяющейся плитки.
 Рядом с окном (теперь вы можете нажать «ОК») вы увидите совершенно новую панель управления под названием «Параметры шаблона». Вы также заметите, что вокруг вашей плитки узор повторяется с уменьшенной непрозрачностью, так что вы можете просмотреть, как будет выглядеть узор при применении.
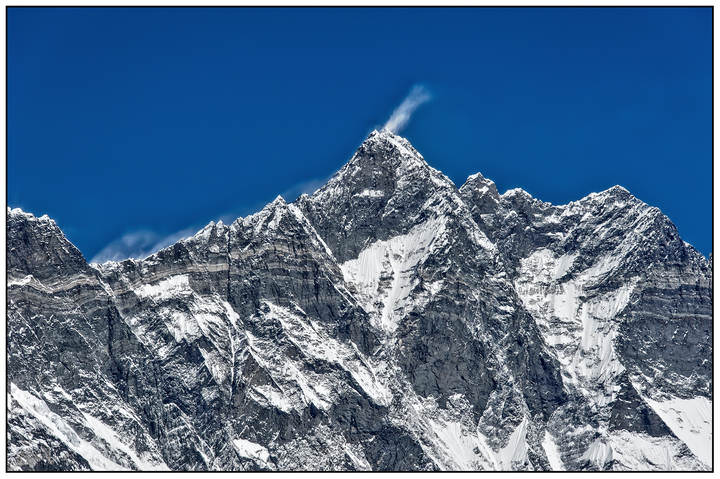
Рядом с окном (теперь вы можете нажать «ОК») вы увидите совершенно новую панель управления под названием «Параметры шаблона». Вы также заметите, что вокруг вашей плитки узор повторяется с уменьшенной непрозрачностью, так что вы можете просмотреть, как будет выглядеть узор при применении. Самый популярный восьмитысячник, так как самый высокий и относительно безопасный (смертность 3%). Читайте подробную статью: смертность на Эвересте. Всего было совершено более 10000 восхождений, из них 212 без кислорода. На вершине Эвереста я был 14.05.2018, смотрите наше видео.
Самый популярный восьмитысячник, так как самый высокий и относительно безопасный (смертность 3%). Читайте подробную статью: смертность на Эвересте. Всего было совершено более 10000 восхождений, из них 212 без кислорода. На вершине Эвереста я был 14.05.2018, смотрите наше видео. Детальнее в статье: самые смертоносные вершины мира.
Детальнее в статье: самые смертоносные вершины мира.
 Классический маршрут с Китая является одним из самых легких для восхождения на первые 8000. Здесь нету трещин, камнепадов, небольшой шанс схода лавин и малая техническая сложность. Но со стороны Китая запрещены восхождения без шерпов и очень дорогой пермит, что делает восхождение на Чо-Ойю на порядок дороже непальских восьмитысячников. 24 сентября 2019 года я был на вершине Чо-Ойю, смотрите мою серии видео с той экспедиции.
Классический маршрут с Китая является одним из самых легких для восхождения на первые 8000. Здесь нету трещин, камнепадов, небольшой шанс схода лавин и малая техническая сложность. Но со стороны Китая запрещены восхождения без шерпов и очень дорогой пермит, что делает восхождение на Чо-Ойю на порядок дороже непальских восьмитысячников. 24 сентября 2019 года я был на вершине Чо-Ойю, смотрите мою серии видео с той экспедиции. Гора духа, по моему мнению, является лучшим вариантом для первых 8000. Технически она немного сложнее, чем Чо-Ойю, зато гораздо дешевле. Самый сложный участок находится между первым и вторым лагерем, здесь есть несколько трещин и лестниц. Основная опасность на горе – сход лавин. Манаслу – мой первый восьмитысячник, куда я поднялся 26.09.2017 г. без использования кислорода и шерпов.
Гора духа, по моему мнению, является лучшим вариантом для первых 8000. Технически она немного сложнее, чем Чо-Ойю, зато гораздо дешевле. Самый сложный участок находится между первым и вторым лагерем, здесь есть несколько трещин и лестниц. Основная опасность на горе – сход лавин. Манаслу – мой первый восьмитысячник, куда я поднялся 26.09.2017 г. без использования кислорода и шерпов. Аннапурна одновременно первый восьмитысячник, на который поднялся человек, и в тоже время самая опасная вершина с наименьшим количеством успешных восхождений на сегодня. Смертность – 26,7%, а на вершине побывало всего 266 чел. Основная опасность заключается в сходе лавин, зачастую на Аннапурну приезжают уже акклиматизированными, чтобы сократить количество переходов вверх-вниз по горе до минимума.
Аннапурна одновременно первый восьмитысячник, на который поднялся человек, и в тоже время самая опасная вершина с наименьшим количеством успешных восхождений на сегодня. Смертность – 26,7%, а на вершине побывало всего 266 чел. Основная опасность заключается в сходе лавин, зачастую на Аннапурну приезжают уже акклиматизированными, чтобы сократить количество переходов вверх-вниз по горе до минимума. Классический маршрут проходит с Пакистана. Относительно несложная и безопасная вершина для восхождений, находится в непосредственной близости с К2. Многие восходители во время экспедиции на К2 используют Броуд Пик для акклиматизации.
Классический маршрут проходит с Пакистана. Относительно несложная и безопасная вершина для восхождений, находится в непосредственной близости с К2. Многие восходители во время экспедиции на К2 используют Броуд Пик для акклиматизации. Самый низкий восьмитысячник с простым классическим маршрутом. Но есть проблема. Классический маршрут выводит нас на вершину Шишапангма центральная, высотой 8008 м. Дальше следует опасный и труднопроходимый траверс к главной вершине (8027 м), которая и идет в зачет программы 14х8000. Это делает достижение главной вершины по классическому маршруту почти невозможным, поэтому последние годы все чаще проводятся экспедиции по крутой южной стене.
Самый низкий восьмитысячник с простым классическим маршрутом. Но есть проблема. Классический маршрут выводит нас на вершину Шишапангма центральная, высотой 8008 м. Дальше следует опасный и труднопроходимый траверс к главной вершине (8027 м), которая и идет в зачет программы 14х8000. Это делает достижение главной вершины по классическому маршруту почти невозможным, поэтому последние годы все чаще проводятся экспедиции по крутой южной стене. 8134 (SW-Ridge), 8134 м
8134 (SW-Ridge), 8134 м
 Во-вторых, на тот момент рекордное время по восхождению на все восьмитысячники, установленное в 2013 году корейским альпинистом Ким Чхан Хо, было 7 лет, 10 месяцев и 6 дней. До него польский альпинист Ежи Кукучка завершил аналогичный проект за 7 лет, 11 месяцев и 14 дней.
Во-вторых, на тот момент рекордное время по восхождению на все восьмитысячники, установленное в 2013 году корейским альпинистом Ким Чхан Хо, было 7 лет, 10 месяцев и 6 дней. До него польский альпинист Ежи Кукучка завершил аналогичный проект за 7 лет, 11 месяцев и 14 дней.

 В день их восхождения на Аннапурну они шли от этого места 18 часов. А в этот день? 4 часа. «Братишка, на высоте мы бежали как Усейн Болт», говорит 36-летний Нимс.
В день их восхождения на Аннапурну они шли от этого места 18 часов. А в этот день? 4 часа. «Братишка, на высоте мы бежали как Усейн Болт», говорит 36-летний Нимс. “Ветер был 60-70 км/ч,” говорит Нимс. “Мы совсем упустили хорошую погоду, но должны были продолжить маршрут, чтобы оставаться в рамках расписания других восхождений».
“Ветер был 60-70 км/ч,” говорит Нимс. “Мы совсем упустили хорошую погоду, но должны были продолжить маршрут, чтобы оставаться в рамках расписания других восхождений». ”
” “Мне понравилось идти по маршруту… но только из-за вида,” говорит Нимс. “Мне понравилось чувство, когда ты стоишь на вершине и наблюдаешь весь этот вид.” Он упросил своего гида научить его правилам серьезного восхождения (в данном случае пришлось показать как на траве пользоваться альпинистскими кошками), после чего успешно покорил свою первую вершину Лобуче Восточная высотой 6119 м.
“Мне понравилось идти по маршруту… но только из-за вида,” говорит Нимс. “Мне понравилось чувство, когда ты стоишь на вершине и наблюдаешь весь этот вид.” Он упросил своего гида научить его правилам серьезного восхождения (в данном случае пришлось показать как на траве пользоваться альпинистскими кошками), после чего успешно покорил свою первую вершину Лобуче Восточная высотой 6119 м. Через три года он возглавил Гуркскую экспедицию по первому восхождению на Эверест.
Через три года он возглавил Гуркскую экспедицию по первому восхождению на Эверест. “Если бы не вечеринка, я бы успел за три,” говорит Нимс.
“Если бы не вечеринка, я бы успел за три,” говорит Нимс. “Его способность к восстановлению кажется исключительной, но пока мы не соберем определенное количество данных, мы можем только строить гипотезы».
“Его способность к восстановлению кажется исключительной, но пока мы не соберем определенное количество данных, мы можем только строить гипотезы».

 Тело просто не готово к такому.”
Тело просто не готово к такому.” Мне было противно смотреть на тех людей, которые не пришли на помощь. Не хотелось ни с кем говорить. Я сразу спустился в нижний лагерь, вызвал вертолет и вылетел. Просто хотел побыть один.”
Мне было противно смотреть на тех людей, которые не пришли на помощь. Не хотелось ни с кем говорить. Я сразу спустился в нижний лагерь, вызвал вертолет и вылетел. Просто хотел побыть один.” Первая фаза проекта Project Possible была завершена.
Первая фаза проекта Project Possible была завершена. Он вторично заложил дом, вложил в проект $70 000 долларов США, получил еще немного денежной поддержки от своих друзей по службе и начал сбор средств на GoFundMe. Бюджета хватило только на 75% восхождений из первой фазы, остальную часть покрывала компания Elite Himalayan Adventures. “За одним финансовым риском шел другой финансовый риск,” говорит Нимс. “Я всегда говорю, что проект вышел ‘ужасающе прекрасным’.”
Он вторично заложил дом, вложил в проект $70 000 долларов США, получил еще немного денежной поддержки от своих друзей по службе и начал сбор средств на GoFundMe. Бюджета хватило только на 75% восхождений из первой фазы, остальную часть покрывала компания Elite Himalayan Adventures. “За одним финансовым риском шел другой финансовый риск,” говорит Нимс. “Я всегда говорю, что проект вышел ‘ужасающе прекрасным’.” Если тебе кажется, что это слишком быстро, то тебе не кажется. Нимс побил 6 мировых рекордов по скорости восхождения. Помимо мысли, что он умрет на вершине Гашербрум I, а также сильного сомнения в способности подняться на К2 из-за максимально плохой погоды, когда 90% альпинистов отказались от восхождения, всё прошло довольно гладко.
Если тебе кажется, что это слишком быстро, то тебе не кажется. Нимс побил 6 мировых рекордов по скорости восхождения. Помимо мысли, что он умрет на вершине Гашербрум I, а также сильного сомнения в способности подняться на К2 из-за максимально плохой погоды, когда 90% альпинистов отказались от восхождения, всё прошло довольно гладко. Нужно поддерживать свой настрой и принимать решения. Причина, по которой мне это удалось, кроется в решениях, которые я принимал.”
Нужно поддерживать свой настрой и принимать решения. Причина, по которой мне это удалось, кроется в решениях, которые я принимал.” Я деревенский мальчик, рожденный на ферме… Это не только мой проект. Он для всех.”
Я деревенский мальчик, рожденный на ферме… Это не только мой проект. Он для всех.” “Учитывая мое происхождение — какова была вероятность, что я смогу попасть в спецвойска? Всё сложилось самым лучшим образом,» говорит Нимс. «Из 200 человек отбираются всего лишь 10 или 11. И вот ты среди них, переходишь из звания в звание, думая иногда, что ты несокрушимый или просто суперчеловек…”
“Учитывая мое происхождение — какова была вероятность, что я смогу попасть в спецвойска? Всё сложилось самым лучшим образом,» говорит Нимс. «Из 200 человек отбираются всего лишь 10 или 11. И вот ты среди них, переходишь из звания в звание, думая иногда, что ты несокрушимый или просто суперчеловек…” “Последние несколько месяцев были достаточно суматошные.”
“Последние несколько месяцев были достаточно суматошные.”
 Канченджанга: Непал | 8586 м
Канченджанга: Непал | 8586 м
 Манаслу: Непал|8,163 м
Манаслу: Непал|8,163 м 11. Гашербрум I: Пакистан/Китай|8,068 м
11. Гашербрум I: Пакистан/Китай|8,068 м

 Летом Сану прославился в Непале как первый человек, покоривший все 14 восьмитысячников как минимум дважды. Однако на Манаслу он не стоял на «Истинной вершине» в 2010, 2011 и 2016 годах, а «лишь» на одном из несколько более низких возвышений на вершинном гребне.
Летом Сану прославился в Непале как первый человек, покоривший все 14 восьмитысячников как минимум дважды. Однако на Манаслу он не стоял на «Истинной вершине» в 2010, 2011 и 2016 годах, а «лишь» на одном из несколько более низких возвышений на вершинном гребне. Им еще не хватает двух восьмитысячников Чо-Ойю и Шишапангма, которые находятся в Тибете. Но с начала пандемии коронавируса в начале 2020 года китайско-тибетские власти не пускали в страну иностранных альпинистов. Осенью 2019 г.- как сообщается, в то время по «соображениям безопасности» — Чо-Ойю был открыт очень ненадолго, а Шишапангма на самом деле не был открыт вообще. Однако для Пурджи власти в конце концов сделали исключение и выдали его команде разрешение на восхождение на Шишапангму.
Им еще не хватает двух восьмитысячников Чо-Ойю и Шишапангма, которые находятся в Тибете. Но с начала пандемии коронавируса в начале 2020 года китайско-тибетские власти не пускали в страну иностранных альпинистов. Осенью 2019 г.- как сообщается, в то время по «соображениям безопасности» — Чо-Ойю был открыт очень ненадолго, а Шишапангма на самом деле не был открыт вообще. Однако для Пурджи власти в конце концов сделали исключение и выдали его команде разрешение на восхождение на Шишапангму.