Оформление презентации: выбор цветовой гаммы
Представляем Вашему вниманию небольшую коллекцию полезных советов о том, как подобрать наиболее подходящие цвета для вашей презентации.
При подготовке статьи мы опирались на материалы книги Нэнси Дуарте «Slide:ology. Искусство создания выдающихся презентаций».
Вот несколько ключевых принципов, которые стоит соблюдать:
- Цвета, которые вы используете для оформления презентации, должны соответствовать ее содержанию. Так ваши слушатели смогут прочувствовать настроение истории, которую вы собираетесь рассказать. Какой она будет — увлекательной, серьезной или трогательной?
- Выбирайте цветовую гамму, которая будет отличать вас от конкурентов и соответствовать сфере, в которой вы работаете. Например, организации по защите окружающей среды чаще всего используют зеленые цвета в оформлении.
- Подумайте, кто ваша аудитория, и выберите цвета, которые больше соответствуют ей.
 Если вы готовите презентацию для школьников, подойдут яркие насыщенные цвета. Если ваши слушатели — представители бизнеса, лучше выбирать более сдержанные тона презентации.
Если вы готовите презентацию для школьников, подойдут яркие насыщенные цвета. Если ваши слушатели — представители бизнеса, лучше выбирать более сдержанные тона презентации. - Если вы готовите презентацию не от лица фирмы, а от себя, подбирайте цвета, которые соответствуют вашей личности. Как вы позиционируете себя в обществе? Душа компании, романтик, философ, деловой человек?
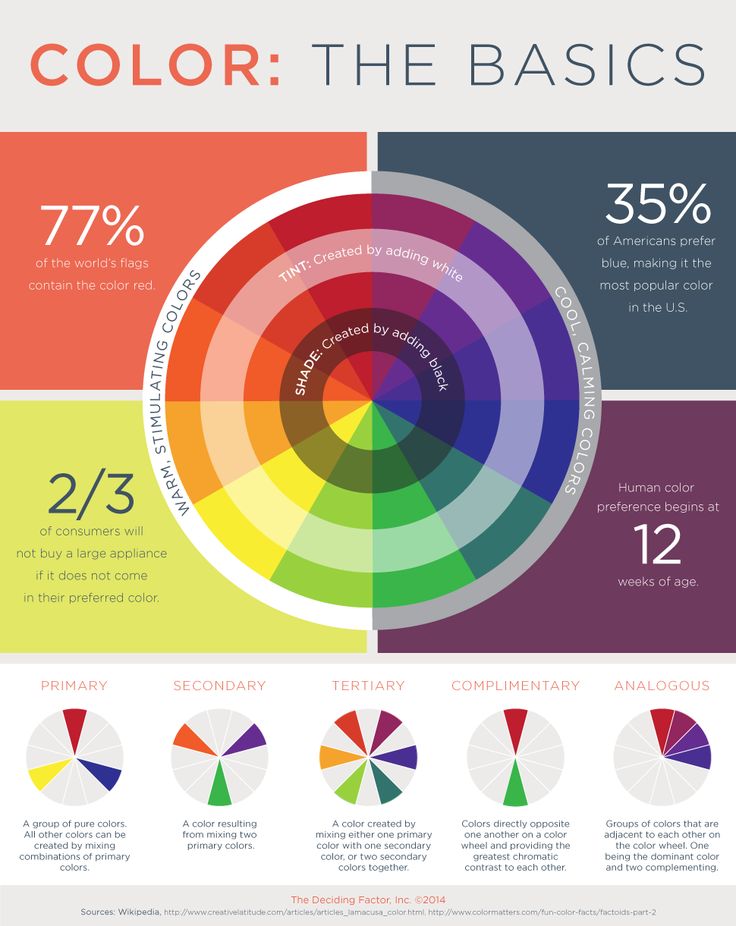
Правила подбора гармоничной палитры для презентации удобнее всего объяснить с помощью цветового колеса Исаака Ньютона. Каждая секция колеса состоит из оттенков одного цвета, который расположен в четвертом кольце от центра.
Рассмотрим несколько примеров удачного сочетания цветов:
Монохроматический
Можно создать очень эффектную палитру презентации, сочетая более темные и более светлые оттенки одного цвета. Для придания контраста добавьте черный, белый или оттенки серого. Выбирайте цвета с широким спектром оттенков.
Аналоговый
Чтобы создать гармоничную палитру презентации, используйте цвета, стоящие рядом в цветовом колесе. Это могут быть как теплые, так и холодные тона. Однако если вы собираетесь демонстрировать презентацию на проекторе, лучше выбрать более контрастные цвета.
Это могут быть как теплые, так и холодные тона. Однако если вы собираетесь демонстрировать презентацию на проекторе, лучше выбрать более контрастные цвета.
Дополнительный
Для создания яркого, контрастного образа воспользуйтесь двумя цветами, расположенными друг напротив друга в цветовом колесе. Такой стиль оформления особенно подходит для динамичных презентаций, например, на спортивную тематику.
Разделенный
Можно несколько смягчить контраст дополнительных цветов, используя три цвета. Например, выберите один холодный цвет и дополните его двумя теплыми, находящимися во второй половине колеса напротив холодного.
Триадный
Привлеките внимание к презентации с помощью трех цветов, расположенных в колесе на одинаковом расстоянии друг от друга. Сочетайте яркие насыщенные оттенки с более спокойными пастельными. Ваша презентация будет выглядеть ярко, но не вульгарно.
Тетраэдный
Чтобы создать визуальный контраст, сохраняя гармонию, используйте в оформлении презентации две пары цветов, находящихся в колесе друг напротив друга. В качестве доминирующего лучше выбрать один цвет, а остальные использовать в качестве дополнительных.
В качестве доминирующего лучше выбрать один цвет, а остальные использовать в качестве дополнительных.
Используйте силу цвета, чтобы создавать впечатляющие презентации!
Вы можете почерпнуть вдохновение в онлайн-презентациях, сделанных с помощью iSpring на базе PowerPoint.
Оцените возможности iSpring Suite, скачайте бесплатную пробную версию.
Читайте также. Как оформить онлайн-курс: советы по визуальному дизайну →
Программы iSpring позволят максимально полно реализовать ваши творческие идеи, даже настроить уникальную цветовую схему плеера для просмотра презентации и опубликовать проект в интернете.
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом.
20 стильных цветовых схем PowerPoint / Тренды / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости.
 Советы. Фриланс для начинающих. FREELANCE.TODAY
Советы. Фриланс для начинающих. FREELANCE.TODAY
Автор:
Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Цвет — это элемент, который может, как создать, так и разрушить дизайн. Это правило относится и к дизайну презентаций. Вот почему выбор правильной цветовой схемы PowerPoint очень важен.
Но есть еще одна вещь, которую нужно учитывать — где будет представлена ваша презентация. Презентация PowerPoint на компьютере или планшете может выглядеть совершенно иначе, чем на проецируемом экране.
Когда дело доходит до выбора цветовой схемы PowerPoint, это является важным фактором. В этой подборке мы собрали 20 стильных цветовых схем PowerPoint для вдохновения. В то время как более темные цветовые схемы могут хорошо смотреться на экранах крупным планом, для проецируемых презентаций выберите более светлый фон (для лучшей читаемости).
Примечание: последний цвет в каждой схеме для фона слайда.
1. Современный синий
Если вы не планируете использовать фирменные цвета (возможно, будучи стартапом или независимым исполнителем, их у вас еще нет), современная цветовая комбинация может добавить правильный оттенок в презентацию PowerPoint.
Яркий серовато-синий цвет в шаблоне Lekro PowerPoint, добавляет нужное количество цветов, не перегружая контент. Кроме того, изящные оранжевые акценты помогают направлять взгляд через всю эту цветовую схему PowerPoint.
2. Черно-желтый
Хотя на первый взгляд черный и желтый могут показаться резкой цветовой комбинацией, она может задать тон для проекта, который должен излучать силу. Эта цветовая схема PowerPoint смягчает жесткость сочетания черноватым оттенком, который немного сероватый и выглядит более мягким.
Сочетайте эту комбинацию на светлом фоне или с черно-белыми изображениями для стильного, модного вида.
3. Монотонная зелень
Некоторые из лучших цветовых схем для презентаций включают монотонную палитру. Что приятно в одном цветовом стиле, так это то, что вы знаете, что все всегда будет соответствовать!
Это темное и светло-зеленое сочетание простое, приятное для глаз и даже вкупе с ярким цветом создает нейтральное ощущение.
4. Оранжевый и белый
Яркий цвет может смягчить резкость строгого дизайна PowerPoint, особенно, когда используется для больших частей области содержимого, таких как фоновые образцы или для акцентирования определенных элементов.
Шаблон Sprint показывает прекрасное использование цвета с помощью простой палитры — оранжевого и белого с черным текстом. А если вы не поклонник оранжевого, измените цвет для использования с этим шаблоном, чтобы сохранить современный вид.
5. Голубой и серый
Светло синий — это классический цвет презентации, который никогда не устареет. Освежите его, сочетая голубые тона с серым или темным серовато-голубым оттенком, как показано на приведенной выше цветовой схеме.
Освежите его, сочетая голубые тона с серым или темным серовато-голубым оттенком, как показано на приведенной выше цветовой схеме.
Эта цветовая комбинация может работать практически с любым типом контента и задает тон для легкой и спокойной презентации.
6. Фиолетовый
Презентации фиолетового цвета в тренде. Цвет, которого когда-то избегали в дизайнерских проектах, просто расцвел с последними цветовыми тенденциями.
Поскольку более забавные и яркие цвета стали популярными, презентация с фиолетовым фокусом может быть приемлемой для различных целей. Использование цвета в шаблоне Batagor имеет современный стиль с глубоким заголовком выделенного цвета, который лучше всего работает с изображениями.
7. Сине-зеленые градиенты
Еще одна цветовая тенденция — это использование градиентов. Она может быть применена и к презентациям PowerPоint.
Используйте градиент от синего к зеленому для мягкой и гармоничной цветовой схемы, которая не будет мешать контенту. Используйте каждый оттенок отдельно для акцентов и информационных элементов в дизайне презентации.
Используйте каждый оттенок отдельно для акцентов и информационных элементов в дизайне презентации.
8. Черное и белое
Минимализм — это тенденция дизайна, которая никогда не исчезнет. Черно-белая (или серая) презентация кричит о классовости и изысканности.
С ним также легко работать, если вы не хотите, чтобы цвет мешал вашему сообщению. И если дизайн может выделяться без цвета, вы можете быть уверены, что он работает.
9. Красный и черный
Если вы разрабатываете презентацию для просмотра на экранах, таких как настольные компьютеры или планшеты, темный фон с яркими цветными акцентами и белый текст могут хорошо работать. (Эта комбинация становится намного сложнее на экранах проекторов).
Хотя реверсивный текст и красный цвет не всегда рекомендуются, из шаблона Nova видно, что это может быть потрясающей комбинацией. Но стоит отметить, эта современная цветовая схема лучше всего подходит для конкретного контента и аудитории.
10. Монотонный синий
Благодаря современному тренду монотонной палитры вы можете получить массу удовольствия. Темный и светлый синий цвет в шаблоне Social Media Guide доказывает, что это очень удобная цветовая схема.
Дизайн старой школы с чувством «посмотри на меня» с таким же монотонным наложением на изображения, может быть довольно потрясающей комбинацией.
11. Синий и розовый
Эта цветовая схема представляет собой оттенки цветов года Pantone, начиная с 2016 года. Яркие, смелые версии розового кварца с ясностью, весельем и изысканностью.
Неожиданная комбинация задает тон при помощи сильного, заслуживающего доверия синего цвета и добавляет мягкость с бледно розовым. Цвета одинаково хорошо работают с белым или более темным фоном.
12. Синий и зеленый
Синий и зеленый акценты могут помочь оживить черный или белый фон в шаблоне презентации. Цвета здесь могут работать с любым фоновым стилем, в зависимости от того, как вы планируете отображать презентацию.
Что приятно в этих цветах, так это то, что они довольно нейтральны — поскольку оба встречаются в природе — и могут быть легко использованы для дизайна или текстовых элементов в цветовой схеме PowerPoint.
13. Бежевый и серый
Если вы ищете более мягкую цветовую палитру, подумайте о бежевом и сером. Эти оттенки могут хорошо работать на экранах или проекторах, что делает их универсальным вариантом.
Приятной особенностью такой нейтральной палитры является то, что она дает контенту достаточно места, так что он будет истинным центром презентации.
14. Оттенки и тона
Хотя пурпурно-сине-серый шаблон презентации Business PowerPoint впечатляет, он представляет собой огромную тенденцию в дизайне презентаций. Выберите цвет — возможно, ваш доминирующий цвет бренда — и используйте оттенки и тона для цветовой схемы презентации.
Смешивая цвет с белым или черным и серым, вы получите потрясающий набор цветовых вариаций, которые соответствуют вашим сообщениям.
15. Смелая радуга
Хотя большинство цветовых схем, представленных здесь, включают только один или два цвета, яркие цветовые схемы с более широкими цветовыми вариациями имеют тенденцию к росту.
Этот особый «радужный стиль» может быть несколько сложным в использовании без правил для каждого цвета. Действуйте с осторожностью.
16. Яркие нейтралы
Светло-зеленый — самый яркий «нейтральный» цвет, который вы когда-либо могли использовать. Веселая палитра, которая универсальна, может быть прочной основой для цветовой палитры.
Это работает исключительно хорошо в шаблоне Rouka PowerPoint благодаря спариванию с утонченным серым фоном. Использование светлого, но не белого фона может быть очень удобно для экранных и проецируемых презентаций, поскольку это устраняет некоторые резкости белого фона. Нежная окраска легче для глаз при чтении и просмотре.
17. Насыщенные коричневые тона
Коричневые оттенки не часто приходят на ум, когда вы думаете о создании цветовой схемы, но насыщенные коричневые тона могут быть современным вариантом.
Сочетайте нейтральный бежево-коричневый с более темным цветом для интересного контраста, который подходит практически для любого стиля контента.
18. Мятно-зеленый
Станьте супер модным с современной и изящной палитрой мятно-зеленого и серого на белом. Хотя эта комбинация может иметь минималистичное ощущение, она также добавляет легкости в дизайн.
Добавьте еще один оттенок цвета — возможно, оранжевый — для дополнительных акцентов.
19. Темно-серый и синий
Это не более стильно, чем сочетание серого и синего. Этот новый взгляд на классическую цветовую гамму добавляет еще более яркий синий цвет, чтобы поддержать современные тенденции.
Просто будьте осторожны с текстом, используя темный фон, такой как этот. Белый цвет, вероятно, ваш лучший вариант для типографики. Кроме того, поищите шрифт с более толстыми штрихами.
20. Радужный стиль
В то время как большинство дизайнеров держатся подальше от цветовых схем с более чем парой цветов, яркий вариант радужного стиля может отлично работать для презентаций. Это визуально интересно и может помочь разбить презентацию с большим количеством слайдов.
Это визуально интересно и может помочь разбить презентацию с большим количеством слайдов.
При работе с большой цветовой палитрой дайте каждому цвету цель в дизайне, чтобы общая схема выглядела целенаправленной.
Всем успешной работы и творчества!
Источник
Комбинирование цветов в PowerPoint — ошибки, которых следует избегать
Роберт Лейн
Почему одни цветовые сочетания так хорошо смотрятся в ваших презентациях, а другие цветовые сочетания затрудняют просмотр ваших презентаций? Эксперт по PowerPoint Роберт Лейн объясняет, как комбинировать цвета для создания эффектных и профессионально выглядящих слайдов.
С PowerPoint у вас есть все инструменты, но…
В более новых версиях PowerPoint, особенно начиная с PowerPoint 2010, есть замечательные инструменты, помогающие даже тем, у кого «художественные трудности», не ограничиваться пунктами и создавать эффективные, графически привлекательные, совершенно профессионально выглядящие визуальные слайды. Это чудесно! Теперь вопрос… как мы должны использовать эти инструменты? Большинство из нас никогда не обучались художникам-графикам и не обязательно знают правила создания визуально привлекательного и осмысленного контента.
Это чудесно! Теперь вопрос… как мы должны использовать эти инструменты? Большинство из нас никогда не обучались художникам-графикам и не обязательно знают правила создания визуально привлекательного и осмысленного контента.
Поскольку обсуждение «эффективной визуальной коммуникации» может занять целую книгу, давайте сузим фокус и сосредоточимся исключительно на использовании цвета в PowerPoint. Каковы хорошие и не очень хорошие способы использования цвета на слайдах?
Цветовые группы
Один из подходов к цветам состоит в том, чтобы разделить их на две большие группы: теплые и холодные цвета (рис. 1). Красные, оранжевые и желтые цвета относятся к теплым цветам. Они, как правило, выделяются и привлекают внимание, особенно ярко-красные. Зеленый, синий и фиолетовый — холодные цвета. Они, как правило, отходят на второй план и привлекают меньше внимания, особенно темные оттенки. Белые и очень светлые цвета также бросаются в глаза, тогда как черные и очень темные цвета, как правило, менее заметны.
Рисунок 1 – Цветовые группы
Обратите внимание, однако, что вышеуказанные эффекты не являются абсолютно фиксированными. Они могут перевернуться. Также играет роль количество и контрастность одного цвета по сравнению с другим. Например, если мы поместим маленькие черные фигуры на сплошной белый фон слайда, черные фигуры станут более заметными по сравнению с белым морем вокруг них (рис. 2). В этом случае мозг больше заинтересован в том, чтобы выяснить, передают ли формы какое-то значение или форму, а не просто реагировать на их цветовые характеристики. Неудивительно, что некоторые оптические иллюзии используют это явление.
Рисунок 2 – Количество цветов и контрастность
При комбинировании цветов на слайдах учитывайте группы цветов, а также их количество и контраст. Довольно безопасно сочетать теплые цвета друг с другом и оттенками коричневого (рис. 3) или холодные цвета друг с другом и оттенками серого (рис. 4). Белый, черный и бежевый — нейтральные цвета и хорошо сочетаются со всеми цветами любой группы.
3) или холодные цвета друг с другом и оттенками серого (рис. 4). Белый, черный и бежевый — нейтральные цвета и хорошо сочетаются со всеми цветами любой группы.
Рисунок 3 – Группа теплых цветов
Рисунок 4 – Группа холодных цветов
С чем у большинства дизайнеров PowerPoint возникают проблемы, так это с комбинированием цветов на границе теплых и холодных цветов. Категорически НИКОГДА не делайте того, что изображено на рисунках 5 и 6. Если вы будете смотреть на любое из этих изображений очень долго, ваши глаза начнут кричать. Им трудно различать взаимодействие между длинами волн цвета, что приводит к усталости и дискомфорту. Смешивание ярких синих и красных цветов — ужасная практика для публики, и, к сожалению, это случается слишком часто. То же самое касается смешивания красных и зеленых цветов.
Рисунок 5. Сочетание красного и синего цветов вызывает напряжение глаз
Сочетание красного и синего цветов вызывает напряжение глаз
Рисунок 6. Комбинации красного и зеленого цветов также вызывают напряжение глаз
Комбинация красного и зеленого также вызывает проблему дальтонизма, которой, по-видимому, страдают примерно 7 процентов мужчин и 1 процент женщин. Неспособность замечать разницу между красным и зеленым цветами является наиболее распространенной формой дальтонизма. Например, предположим, что вы разместили зеленый текст на красном фоне, как показано на рис. 6. Если цвет текста (темнота) мало контрастирует с цветом фона, некоторые зрители вообще не смогут прочитать этот текст. ! Чтобы избежать таких проблем, никогда не смешивайте эти два цвета, особенно в комбинации текста и фона.
Джули Терберг, графический дизайнер и MVP PowerPoint, также отмечает, что использование тем в PowerPoint может упростить выбор сочетания цветов (рис. 7). Цвета темы были выбраны так, чтобы они хорошо смотрелись вместе (хотя все же следует соблюдать осторожность) и хорошо работали как в светлой, так и в темной среде презентации.
7). Цвета темы были выбраны так, чтобы они хорошо смотрелись вместе (хотя все же следует соблюдать осторожность) и хорошо работали как в светлой, так и в темной среде презентации.
Рисунок 7. Использование цветов темы упрощает выбор
Всепрощающая природа цветовых градиентов
Интересно, что процесс комбинирования цветов намного проще при использовании градиентов — цветов, которые плавно переходят друг в друга. Между прочим, начиная с версии 2010, PowerPoint предлагает значительно улучшенный и удобный интерфейс для создания градиентов (рис. 8).
Рисунок 8. Добавление градиента к фигуре
Поскольку природа регулярно смешивает цвета таким образом (вспомните закат), мы привыкли видеть, как цвета постепенно переходят от одного оттенка к другому, а это означает, что вы можете комбинировать практически любой набор цветов и в итоге получить достаточно привлекательный и профессиональный вид. Просто убедитесь, что переходы постепенны.
Просто убедитесь, что переходы постепенны.
Попробуйте смешать цвета, чтобы создать собственный фон слайда, декоративную фигуру — например, фон фрагмента (рис. 9) или кнопку навигации (рис. 10) — или даже эффектный трехмерный текст (рис. 11).
Рисунок 9. Фиолетовый, золотой и серый градиент внутри фигуры
Рисунок 10. Форма с градиентной заливкой, используемая в качестве кнопки навигации
Рисунок 11 – Текст PowerPoint с градиентной заливкой
Рекомендации по цвету и тексту
Возвращаясь к вопросам количества и контраста цвета (черные точки на белом фоне), эти соображения особенно важны, когда слайды содержат текст. Если такой текст не присутствует в кнопке навигации или не является чисто декоративным, обычно цель состоит в том, чтобы зрители могли его прочитать, верно? Таким образом, выбор простого фона, резко контрастирующего с цветом текста, поможет сообщению выделиться и привлечь внимание (рис. 12).
12).
Рисунок 12. Цвет текста должен резко контрастировать с фоном
Размещение текста поверх изображений популярно, но может быть сложным, поскольку в этом случае становится сложнее управлять контрастом. Решение снова состоит в том, чтобы убедиться, что цвет текста максимально контрастирует с большинством цветов изображения, а затем добавить к тексту отчетливую тень или свечение (рис. 13).
Рисунок 13. Тень на тексте делает его более четким поверх изображения
Общие проблемы с цветом
Вот несколько дополнительных советов по цвету, связанных с PowerPoint, которые мы обнаружили за эти годы:
Использование красного текста почти никогда не является хорошей идеей. Этот конкретный цвет из всех цветов имеет тенденцию к размытию при проецировании на экран, если любой вид нежелательного окружающего света также попадает на экран — возможно, из-за солнечного света, проникающего через окно, или бликов от плохо направленного сценического света.
Если нет особенно веских причин для использования яркого текста… не делайте этого. Придерживайтесь белого или светло-бежевого цвета на темном фоне или черного (или другого очень темного цвета) на светлом фоне. В результате ваши слайды будут выглядеть более профессионально.
Избегайте градиентов в тексте, если только слова не большие и не предназначены для декоративного характера.
При использовании градиентов простота — ваш друг. Ограничьте количество цветов и, по возможности, старайтесь использовать сочетания, легко встречающиеся в природе, для максимальной привлекательности.
Роберт Лейн — консультант по презентациям из США, специализирующийся на теории визуально-интерактивной коммуникации и автор книги «Реляционная презентация: визуально-интерактивный подход». |
Психология цвета в презентациях PowerPoint
Узнайте, как цвета, которые вы выбираете для своих презентаций PowerPoint, могут влиять на эмоциональную реакцию вашей аудитории.
Какие цвета лучше всего подходят для презентации PowerPoint? Все зависит от того, кто ваша аудитория и что вы хотите, чтобы они чувствовали!
При правильном использовании цвет может помочь зрителям разобраться в различных элементах слайда. Но его сила выходит за рамки простого разъяснения. В какой-то степени цвета, которые вы выбираете для своих визуальных эффектов, определяют эмоциональную реакцию вашей аудитории.
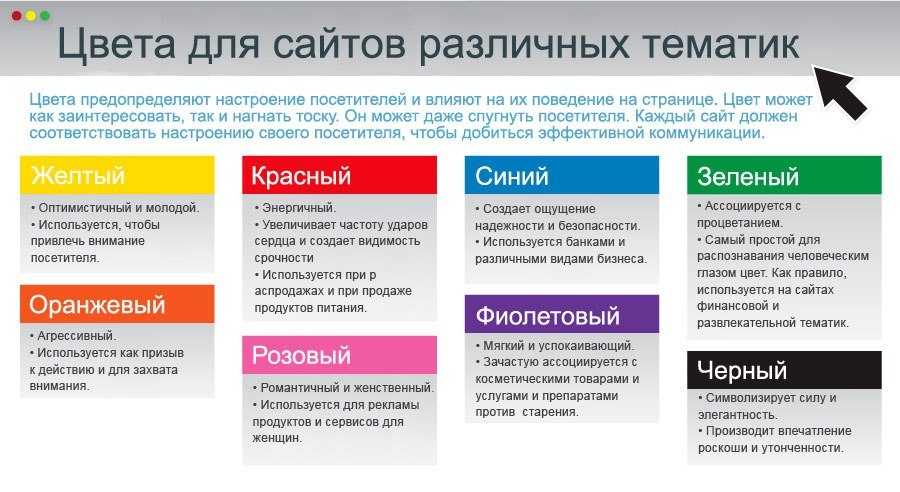
Синий: самый популярный цвет фона для слайдов презентации.

Синий — один из самых распространенных цветов фона. Он успокаивающий и консервативный, поэтому очень популярен среди бизнес-ведущих, а также для тренеров. Исследования показали, что синий цвет способен замедлять наше дыхание и частоту пульса. Темно-синий фон со светлым текстом отлично подходит для консервативных корпоративных презентаций. Светло-синий, более распространенный в последнее время, хорошо работает в непринужденной обстановке с включенным светом и способствует взаимодействию.
Примеры СИНЕГО цвета в презентациях
- Quest Diagnostics: Серьезная компания с темно-синим фоном. Тонкие угловатые линии способствуют ощущению движения и технологии. Синий дополняет зеленый логотип Quest, а белая полоса заголовка обеспечивает чистый, но резкий контраст с корпусом.
- Этот синий шаблон для компании по утилизации отходов Republic Services обеспечивает консервативный фон для финансовых показателей и белых пунктов. Выделяются желтые заголовки, оранжевые, красные и синие тематические изображения внизу, не говоря уже о логотипе компании.

- На этом предметном стекле для системы Complementtrix Vitamin доктора Сорама Хальсы имеется шаблон с темно-синими линиями под углом. А внутренняя часть шаблона представляла собой вспышку голубого оттенка солнечного луча, чтобы передать яркую жизнь и энергию.
- На этом слайде для Lender Direct было показано изображение папки с файлами, отредактированное в Photoshop, с прозрачностью 80% на голубом фоне. Светло-голубая графика помогла передать ощущение открытости и профессионализма, сохранив при этом синий бренд компании.
Зеленый: стимулирует общение и успокаивает людей.
Зеленый стимулирует общение. Это дружелюбный цвет, который отлично подходит для тепла и эмоций. Зеленый обычно используется в презентациях PowerPoint для инструкторов, преподавателей и других лиц, чьи презентации предназначены для обсуждения. Это также отличный цвет для экологических и земных дискуссий.
Примеры зеленого цвета в презентациях
- Этот слайд для Hills Pet Nutrition имеет современный зеленый фон с текстурированными линиями, создающими теплое, но современное ощущение.
 Отлично подходит для их темы о привязанности к домашним животным.
Отлично подходит для их темы о привязанности к домашним животным. - Деньги — это зеленый цвет, как и эта презентация для Presidio Finance. Белый текст красиво контрастирует с зелеными изображениями финансов, помогая создать серьезный образ успеха и достижений.
- На этом слайде для TD Waterhouse мы сделали верхнюю строку заголовка темно-зеленой, плавно интегрируя ее с салатово-зеленым логотипом. Зеленая технологическая диаграмма на слайде удобно выделяется на текстурированном сером фоне.
- Изгибающиеся зеленые дуги внизу и зеленый текст заголовка помогают обосновать послание слайдов о здоровье и жизненной силе. Зеленый логотип и бренд Executive Success Team также способствуют расслаблению и комфорту, как Mona Vie.
Красный: осторожно обращайтесь с презентациями!
Красный — один из самых влиятельных цветов в палитре вашего программного обеспечения, но он также несет в себе негативные культурные привязанности, поэтому используйте его осторожно. Красный также отлично подходит для передачи страсти. Или про конкуренцию. Не используйте красный цвет в финансовой информации или таблицах и диаграммах.
Красный также отлично подходит для передачи страсти. Или про конкуренцию. Не используйте красный цвет в финансовой информации или таблицах и диаграммах.
Примеры RED в презентациях
- В этом шаблоне сохранен насыщенный красный цвет Oracle, с красным текстом заголовка во вставленном красном прямоугольнике и красной нижней полосой двоичных чисел, что создает впечатление передовой технологии
- Trace Security использует аналогичный красный элемент строки заголовка, связанный с их черно-красным логотипом и брендом.
- Красный и черный также являются цветами для консультантов по обучению продаж, и на этом слайде мы использовали плоский бежевый фон с ярко-красной строкой заголовка вместе с красными маркерами и красной мишенью.
- Основные страницы презентации Гренады имеют красный цвет, но с внутренней рамкой. Текст инвертируется белым цветом, как и основная область тела. Ключевые состояния на этой карте выделены красным цветом.

Фиолетовый: мистический и эмоциональный цвет в презентациях и дизайне
Фиолетовый часто ассоциируется с королевской властью и богатством. Фиолетовый также представляет мудрость и духовность. Фиолетовый не часто встречается в природе, иногда он может казаться экзотическим или искусственным. Почти все клиенты, которые приходят ко мне с презентациями фиолетового или лавандового цвета, — женщины. Это женский цвет, и это хороший цвет для эмоциональных или духовных презентаций.
Примеры фиолетового цвета в презентациях
- Брендинг Crosley & Company поддерживается доминирующим темно-фиолетовым фоном и оранжевыми заголовками.
- Мягкий бледно-лиловый фон дает этим двум врачам возможность добавить немного теплоты своей преимущественно женской аудитории.
Желтый, оранжевый и золотой: привлекающие внимание цвета богатства и престижа
Желтый может вызвать чувство разочарования и гнева. Хотя это считается веселым цветом, люди чаще выходят из себя в желтых комнатах, а дети, как правило, больше плачут в желтых комнатах.
Поскольку желтый цвет наиболее заметен, он также привлекает больше всего внимания. Желтый цвет можно использовать в небольшом количестве для привлечения внимания, например, ключевых слов или выделения, но не для фона. Вместо того, чтобы использовать плоский желтый цвет в качестве цвета фона, рассмотрите более «золотой» или оранжевый цвет. Простое добавление текстуры к желтому фону или наложение фотографии (в Photoshop) с низкой прозрачностью может сделать желтое фоновое изображение более насыщенным.
Примеры желтого/золотого цвета в презентациях
- Этот плоский желтый слайд предназначен для Web-Reach, интернет-консалтинговой фирмы в Майами. Несмотря на то, что их сообщение должно было составить конкуренцию телефонной книге «Желтые страницы», их желтый фон был плоским и скучным.
- С помощью простого исправления в Photoshop желтый цвет стал золотым, а тот же слайд стал более устойчивым. Мы добавили красную полосу вверху и серую дугу слева. Та же информация, только текстурированный золотистый оттенок помогли передать элегантность и стиль.

- Золотистый текстурированный земляной фон помог этому слайду передать идею международной элегантности. Зеленый фон денег сочетается с золотым, а черный текст несет на странице бессмысленное сообщение.
- Золотистый текстурированный фон для Fountainhead Consulting с элементами желтого, синего, красного и серого цветов.
Черный: сильный и четкий цвет, который часто упускают из виду!
Не забудьте базовый черный цвет. Часто упускаемый из виду черный цвет — это фоновый цвет с полезным психологическим подтекстом. Его нейтральность делает его хорошим фоном для финансовой информации. Черный означает завершенность, а также хорошо работает в качестве переходного цвета, поэтому переход от выцветания к черному является мощным, поскольку он создает впечатление, что вы начинаете все заново.
Примеры черного цвета в презентациях
- Для этой строительной компании это вопрос черного и белого. Его вступительные слайды представляли собой чисто белый текст на черном фоне, подчеркивая основные убеждения компании.
 После трех черно-белых слайдов зал осветился серией динамичных красочных слайдов, а выступающие просвещали аудиторию.
После трех черно-белых слайдов зал осветился серией динамичных красочных слайдов, а выступающие просвещали аудиторию. - Этот слайд из фильма «Транспорт Райдера», которому более 10 лет, остается одним из самых сильных визуальных эффектов. На плоском черном фоне серый логотип компании передает истинное ощущение стабильности и серьезных действий. Монотонные строительные блоки рассказывают сильную историю.
Белый: чистый, свежий и чистый. Но немного скучно.
Белый также является спокойным и нейтральным цветом для презентаций. Это потрясающе для передачи нового начала, такого как переход к белому. Он представляет собой чистоту или невинность. Хорошо подходит для позитивной информации, когда вы хотите сосредоточиться исключительно на сообщении, а не на имидже бренда. Он чистый/открытый и привлекательный и может создать ощущение пространства или добавить изюминки. Но он также может восприниматься как дешевый, плоский (это цвет по умолчанию для слайдов PowerPoint) и резкий для глаз. Считайте серый цвет лучшим фоновым цветом.
Считайте серый цвет лучшим фоновым цветом.
Примеры белого цвета в презентациях
- Чтобы сохранить чистый и открытый внешний вид, эта ассоциация потребителей обратилась к нам с просьбой интегрировать цвета их бренда на простой белый фон. Синие и оранжевые полосы создавали консервативную рамку, а дуги придавали современный вид потоку и движению.
- На этом слайде для крупной архитектурно-строительной фирмы на плоском белом фоне красовалась серия современных зданий и логотипов.
Серый и серебристый: консервативный цвет; Хорошо, когда черный или белый не сработают.
По мнению психологов, серый часто считается негативным цветом. Это может быть цвет уклонения и уклонения от обязательств, поскольку он не черный и не белый. Некоторые говорят, что серый – это цвет независимости и уверенности в себе. Несколько лет назад самым популярным цветом для автомобилей был серебристый. И в мире презентаций этот спокойный цвет возвращается. Серый (или «серебристый») — это более мягкий фон, чем резкий белый цвет по умолчанию, и он хорошо подходит практически для всех презентаций. Темно-серый фон со светлым текстом… или светло-серый фон с темным текстом… вы не ошибетесь!
Серый (или «серебристый») — это более мягкий фон, чем резкий белый цвет по умолчанию, и он хорошо подходит практически для всех презентаций. Темно-серый фон со светлым текстом… или светло-серый фон с темным текстом… вы не ошибетесь!
Примеры использования серого в презентациях
- Серебряный фон Farmers Insurance объединяет тонкие световые элементы, которые помогают добавить глубину и текстуру этому слайду. Красные, синие и черные стоковые изображения удобно сочетаются с остальной частью страницы. А белая рамка вокруг букв добавляет модернизма и ясности.
- Фон этой горки из нержавеющей стали помогает создать современный современный вид, помогая связать 4 бренда вместе.
- Чистая плавная синяя дуга с ненавязчивым серебристым фоном помогает сделать этот слайд для Марджи Сейфер забавным, но консервативным. поддерживая его ключевые моменты.
Мы воспринимаем темные цвета как «тяжелее» светлых, поэтому графические элементы, расположенные от самого темного к самому светлому, легче всего воспринимаются глазами.

 Если вы готовите презентацию для школьников, подойдут яркие насыщенные цвета. Если ваши слушатели — представители бизнеса, лучше выбирать более сдержанные тона презентации.
Если вы готовите презентацию для школьников, подойдут яркие насыщенные цвета. Если ваши слушатели — представители бизнеса, лучше выбирать более сдержанные тона презентации. На его веб-сайте www.aspirecommunication.com размещены ресурсы, которые дополнительно объясняют концепции, обсуждаемые в этой статье. Свяжитесь с ним по адресу:
На его веб-сайте www.aspirecommunication.com размещены ресурсы, которые дополнительно объясняют концепции, обсуждаемые в этой статье. Свяжитесь с ним по адресу: 
 Отлично подходит для их темы о привязанности к домашним животным.
Отлично подходит для их темы о привязанности к домашним животным.

 После трех черно-белых слайдов зал осветился серией динамичных красочных слайдов, а выступающие просвещали аудиторию.
После трех черно-белых слайдов зал осветился серией динамичных красочных слайдов, а выступающие просвещали аудиторию.




 Так как же выбрать? Вот несколько идей, которые следует учитывать при выборе цветов для следующего набора слайдов презентации.
Так как же выбрать? Вот несколько идей, которые следует учитывать при выборе цветов для следующего набора слайдов презентации.


 Вот конкретные цвета, которые я предлагаю для каждой цветовой схемы.
Вот конкретные цвета, которые я предлагаю для каждой цветовой схемы. Темный текст и графические цвета обеспечивают достаточную контрастность, чтобы элемент выделялся на экране. Акцентные цвета снова предназначены для акцента, и ими не следует злоупотреблять.
Темный текст и графические цвета обеспечивают достаточную контрастность, чтобы элемент выделялся на экране. Акцентные цвета снова предназначены для акцента, и ими не следует злоупотреблять.


 Он написал десять книг и более 600 статей на тему эффективных презентаций, а его идеи появились в публикациях по всему миру. Его внимание сосредоточено на том, чтобы помочь корпоративным профессионалам визуально передавать сообщения в своих данных, чтобы они не перегружали и не сбивали с толку руководителей. Дэйв — один из менее чем десяти человек в Северной Америке, отмеченных корпорацией Майкрософт премией «Самый ценный профессионал» за его вклад в сообщества Excel, PowerPoint и Teams. Его статьи и видеоролики о виртуальных презентациях были просмотрены более 3,5 миллионов раз и получили более 14 000 лайков на YouTube.
Он написал десять книг и более 600 статей на тему эффективных презентаций, а его идеи появились в публикациях по всему миру. Его внимание сосредоточено на том, чтобы помочь корпоративным профессионалам визуально передавать сообщения в своих данных, чтобы они не перегружали и не сбивали с толку руководителей. Дэйв — один из менее чем десяти человек в Северной Америке, отмеченных корпорацией Майкрософт премией «Самый ценный профессионал» за его вклад в сообщества Excel, PowerPoint и Teams. Его статьи и видеоролики о виртуальных презентациях были просмотрены более 3,5 миллионов раз и получили более 14 000 лайков на YouTube. Дэйв — один из менее чем десяти человек в Северной Америке, отмеченных корпорацией Майкрософт премией «Самый ценный профессионал» за его вклад в сообщества Excel, PowerPoint и Teams. Его статьи и видеоролики о виртуальных презентациях были просмотрены более 3,5 миллионов раз и получили более 14 000 лайков на YouTube.
Дэйв — один из менее чем десяти человек в Северной Америке, отмеченных корпорацией Майкрософт премией «Самый ценный профессионал» за его вклад в сообщества Excel, PowerPoint и Teams. Его статьи и видеоролики о виртуальных презентациях были просмотрены более 3,5 миллионов раз и получили более 14 000 лайков на YouTube.
 Таким образом, эти цвета, как правило, хорошо сочетаются друг с другом.
Таким образом, эти цвета, как правило, хорошо сочетаются друг с другом.
 Более темные цветовые схемы будут хорошо смотреться на экранах крупным планом, таких как планшеты и настольные компьютеры. Тем не менее, более светлые цвета лучше подходят для проекций, поскольку они, как правило, более читабельны.
Более темные цветовые схемы будут хорошо смотреться на экранах крупным планом, таких как планшеты и настольные компьютеры. Тем не менее, более светлые цвета лучше подходят для проекций, поскольку они, как правило, более читабельны.
 Если вы хотите добавить нотку изысканности в свою презентацию или задать серьезный тон, вы не ошибетесь с этим шаблоном Halbert PowerPoint.
Если вы хотите добавить нотку изысканности в свою презентацию или задать серьезный тон, вы не ошибетесь с этим шаблоном Halbert PowerPoint. Загрузка включает в себя 150 слайдов, разделенных на 5 цветов (по 30 слайдов на каждый вариант). Вся включенная графика полностью доступна для редактирования и изменения размера в PowerPoint.
Загрузка включает в себя 150 слайдов, разделенных на 5 цветов (по 30 слайдов на каждый вариант). Вся включенная графика полностью доступна для редактирования и изменения размера в PowerPoint.
 Он идеально подходит для горок, связанных со здоровьем и природой.
Он идеально подходит для горок, связанных со здоровьем и природой. Этот лаймовый и темно-синий шаблон предлагает новый взгляд на эту классическую комбинацию, чтобы сделать ее немного более захватывающей. Если вы уже используете темно-синий цвет как часть цветовой палитры вашего бренда, это отличный шаблон для использования.
Этот лаймовый и темно-синий шаблон предлагает новый взгляд на эту классическую комбинацию, чтобы сделать ее немного более захватывающей. Если вы уже используете темно-синий цвет как часть цветовой палитры вашего бренда, это отличный шаблон для использования. Черный цвет создает гладкий и профессиональный вид, а смелые и красочные акценты делают ключевую информацию в вашей презентации заметной.
Черный цвет создает гладкий и профессиональный вид, а смелые и красочные акценты делают ключевую информацию в вашей презентации заметной. Цвета смелые и привлекательные и создают ощущение роскоши. Этот шаблон Beauty Care от Envato Elements использует эту цветовую схему, а также уникальные формы для создания визуально интересной презентации.
Цвета смелые и привлекательные и создают ощущение роскоши. Этот шаблон Beauty Care от Envato Elements использует эту цветовую схему, а также уникальные формы для создания визуально интересной презентации.
 Поэтому обмануть систему таким подходим также не выйдет.
Поэтому обмануть систему таким подходим также не выйдет.
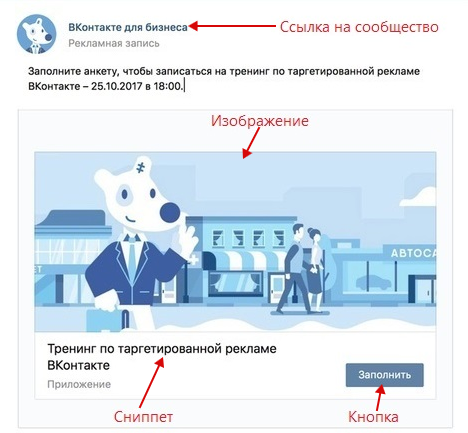
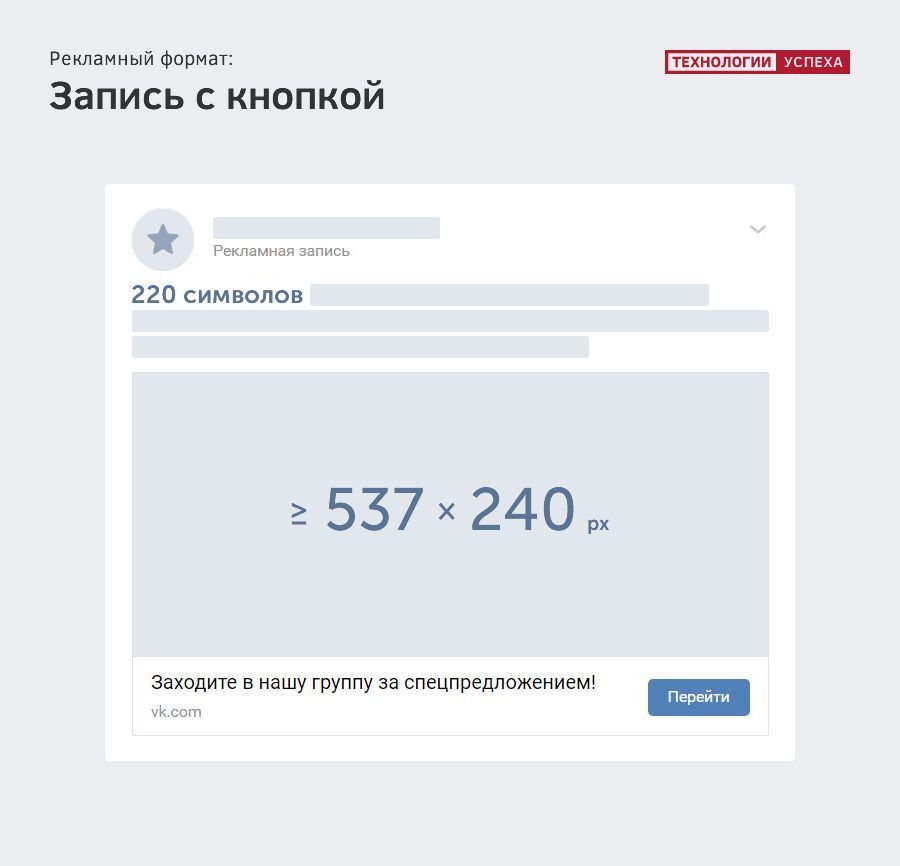
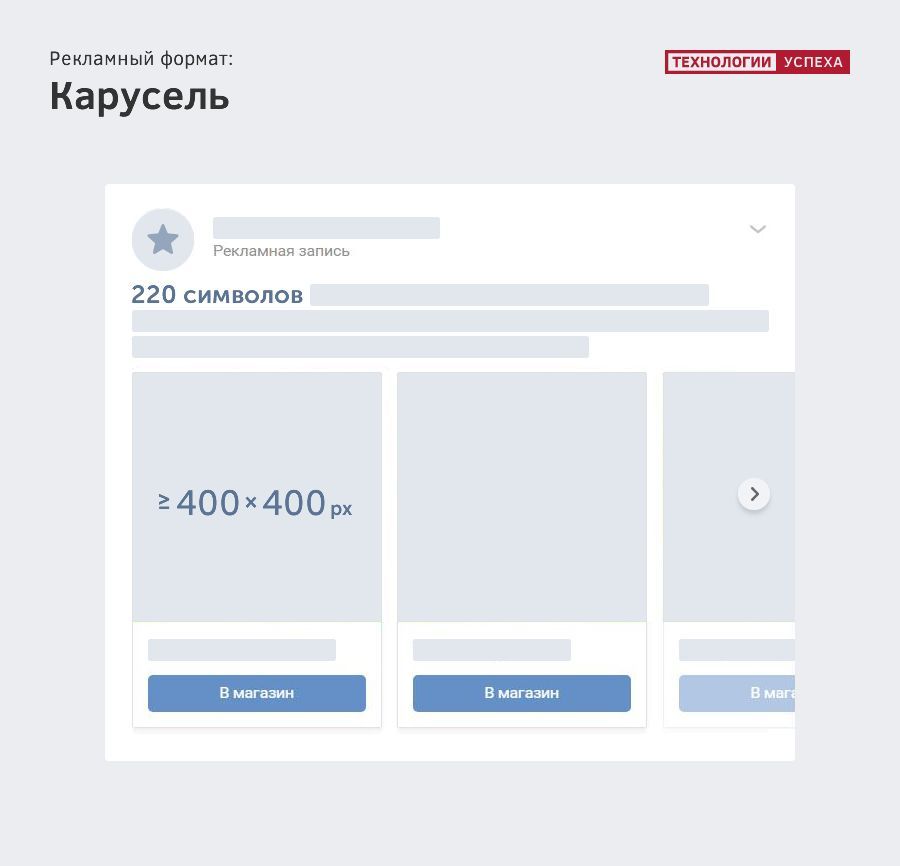
 Безусловно, используя социальную сеть на ежедневной основе не раз можно встретить рекламные публикации, не соответствующие требованиям и правилам этой же социальной сети. А значит как-то они все же прошли модерацию, возможно, соблюдая только технические требования, возможно, на удачу, не соблюдая вовсе ничего.
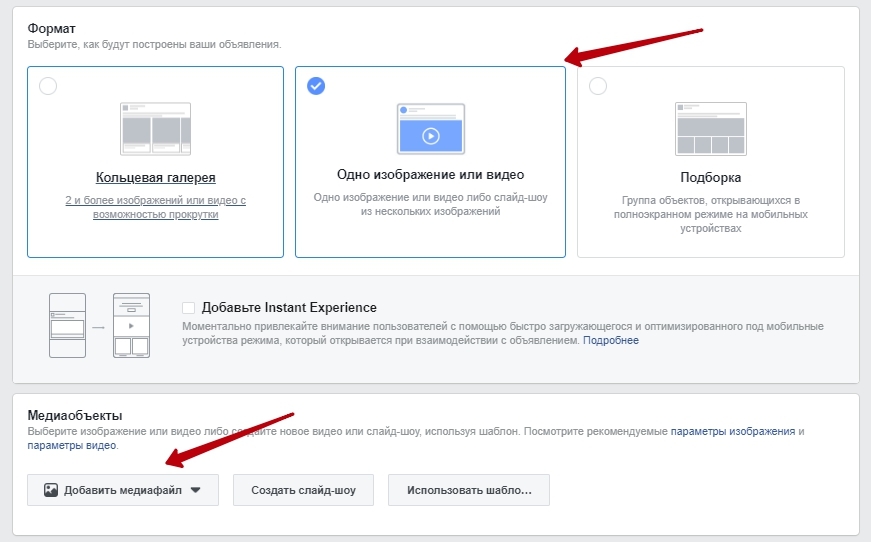
Безусловно, используя социальную сеть на ежедневной основе не раз можно встретить рекламные публикации, не соответствующие требованиям и правилам этой же социальной сети. А значит как-то они все же прошли модерацию, возможно, соблюдая только технические требования, возможно, на удачу, не соблюдая вовсе ничего. Пошаговая инструкция
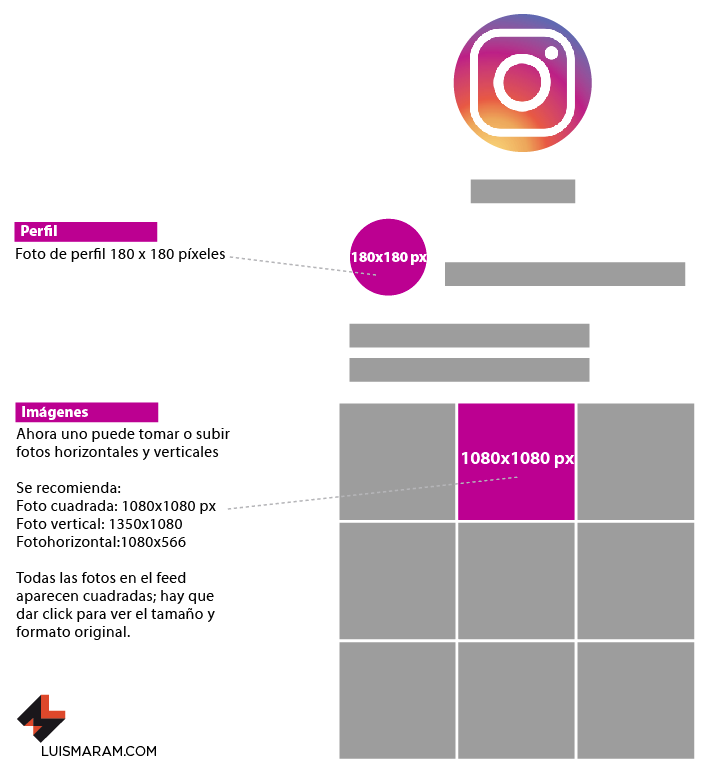
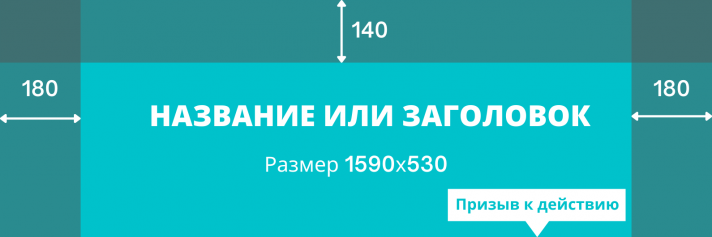
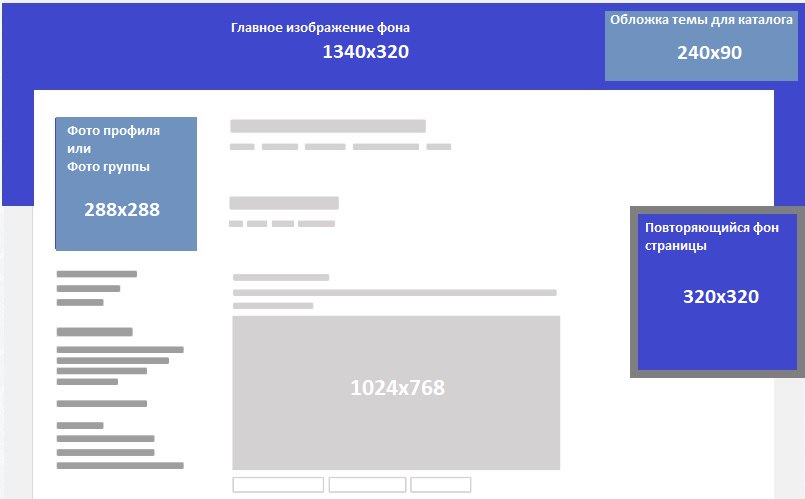
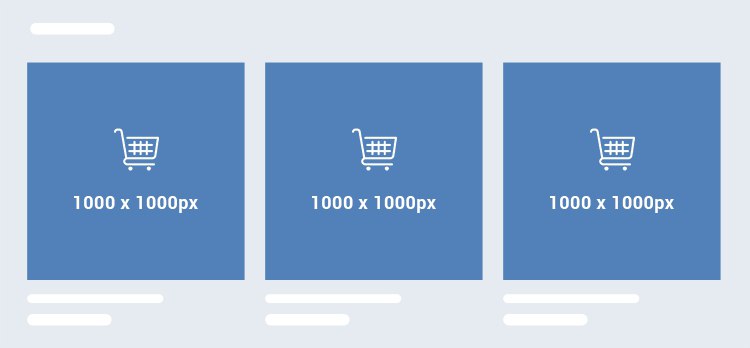
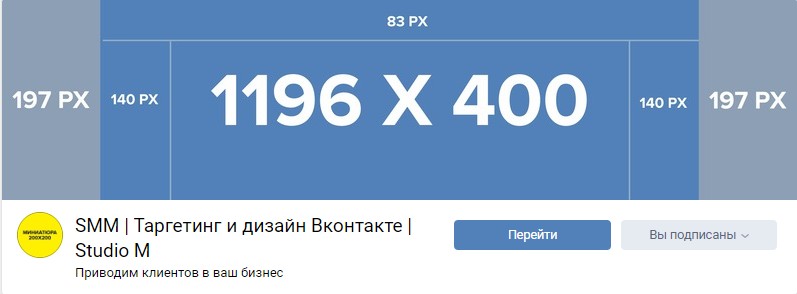
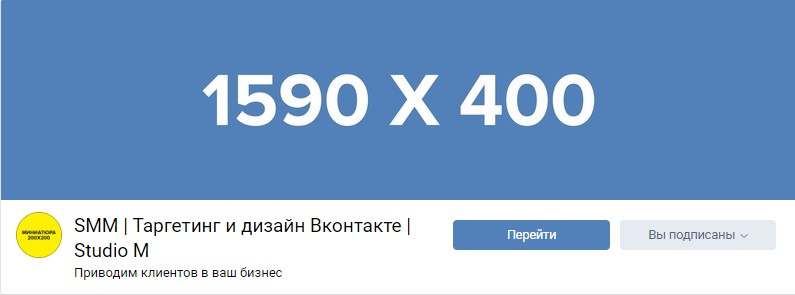
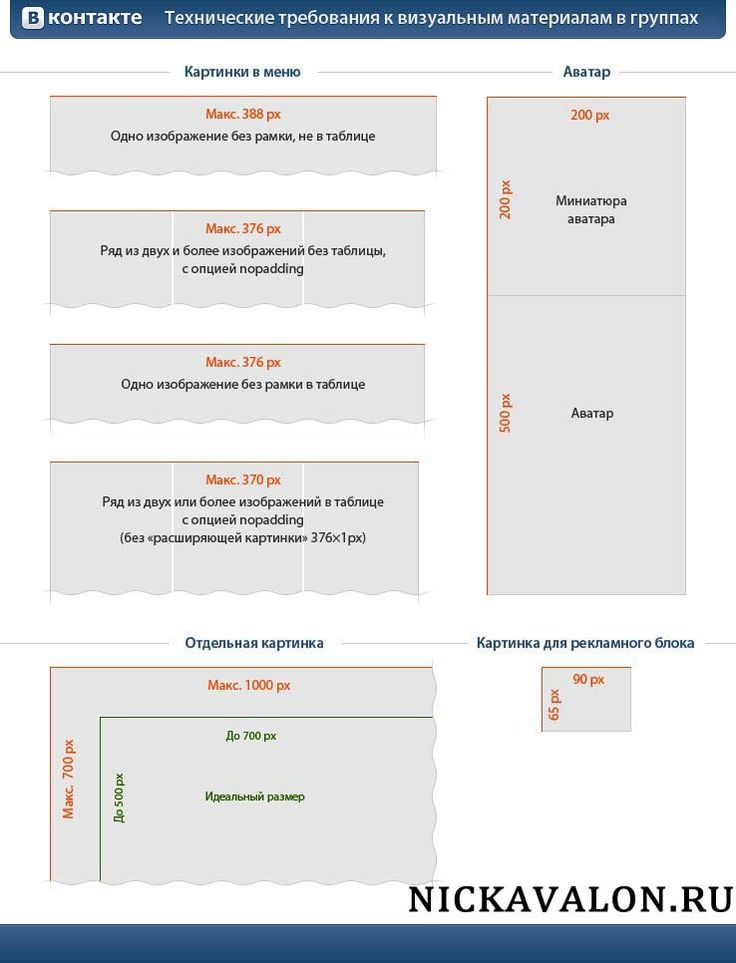
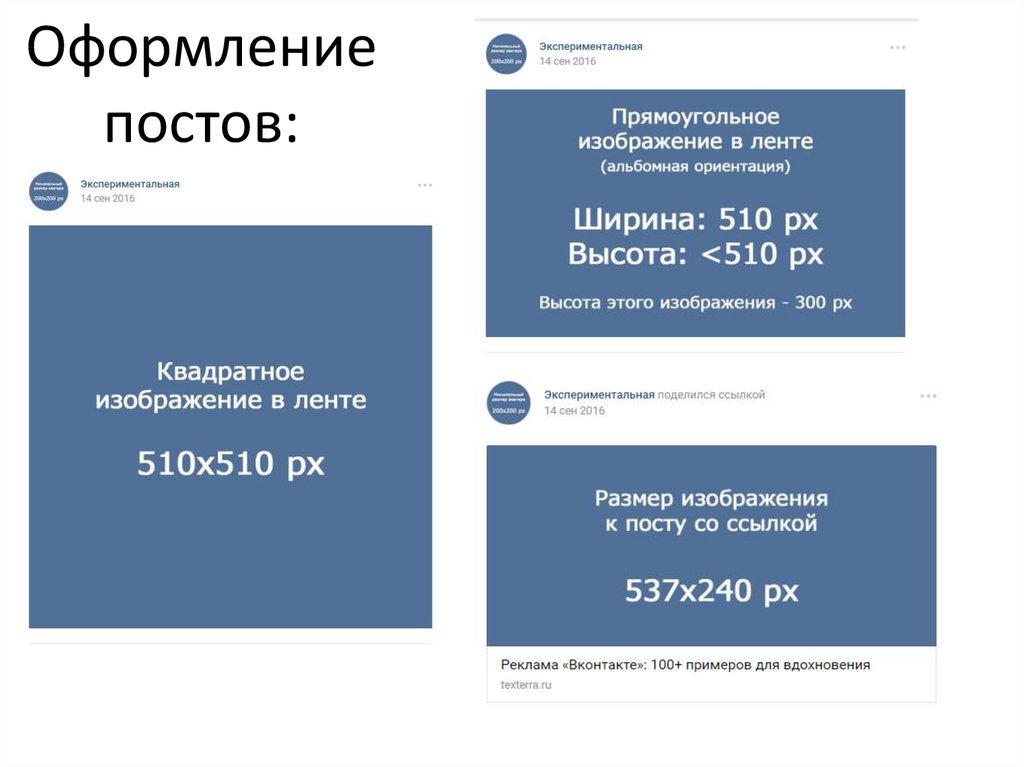
Пошаговая инструкция Правильная настройка размера изображения вашего профиля сделает официальные или личные фотографии заголовков, которые вы используете в своих учетных записях в социальных сетях, выглядят невероятно профессионально. Правильное ведение профиля в социальных сетях повышает доверие ваших подписчиков к вам. Сегодня мы с вами рассмотрим размеры изображений в социальных сетях. Вы можете отметить эти размеры, которые необходимы для различных платформ социальных сетей, таких как Twitter, Facebook, LinkedIn и Instagram, которые необходимы для личных профилей и страниц компаний.
Правильная настройка размера изображения вашего профиля сделает официальные или личные фотографии заголовков, которые вы используете в своих учетных записях в социальных сетях, выглядят невероятно профессионально. Правильное ведение профиля в социальных сетях повышает доверие ваших подписчиков к вам. Сегодня мы с вами рассмотрим размеры изображений в социальных сетях. Вы можете отметить эти размеры, которые необходимы для различных платформ социальных сетей, таких как Twitter, Facebook, LinkedIn и Instagram, которые необходимы для личных профилей и страниц компаний. 0012
0012 : 1080 x 1920px
: 1080 x 1920px Объявления: 480 x 60 пикселей
Объявления: 480 x 60 пикселей Как социальная медиа-платформа, для которой в LinkedIn важны профессиональный внешний вид и профиль бренда, она гарантирует, что все эти детали станут более ценными. Давайте кратко рассмотрим детали размера изображения LinkedIn.
Как социальная медиа-платформа, для которой в LinkedIn важны профессиональный внешний вид и профиль бренда, она гарантирует, что все эти детали станут более ценными. Давайте кратко рассмотрим детали размера изображения LinkedIn. Выбор правильного размера для фотографии профиля избавит вас от необходимости обрезать ее. Таким образом, ваша фотография профиля отображается со всеми подробностями как в высоком разрешении, так и в широкой теме. В то же время ваша фотография профиля появляется в потоке рядом с вашими твитами на временной шкале людей, что является гораздо меньшим представлением.
Выбор правильного размера для фотографии профиля избавит вас от необходимости обрезать ее. Таким образом, ваша фотография профиля отображается со всеми подробностями как в высоком разрешении, так и в широкой теме. В то же время ваша фотография профиля появляется в потоке рядом с вашими твитами на временной шкале людей, что является гораздо меньшим представлением. Поэтому очень важно наблюдать и анализировать, как выражается ваша целевая аудитори…
Поэтому очень важно наблюдать и анализировать, как выражается ваша целевая аудитори… Pinterest также является сайтом, на котором делятся фотографиями, такими как украшения и путешествия с эстетичным внешним видом. Поэтому очень важно, чтобы изображения, размещенные здесь, имели эстетический вид и желаемый размер.
Pinterest также является сайтом, на котором делятся фотографиями, такими как украшения и путешествия с эстетичным внешним видом. Поэтому очень важно, чтобы изображения, размещенные здесь, имели эстетический вид и желаемый размер.


 Убедитесь, что вы выбираете размеры на основе того, где вы хотите, чтобы большинство зрителей видели ваше изображение.
Убедитесь, что вы выбираете размеры на основе того, где вы хотите, чтобы большинство зрителей видели ваше изображение.




 Однако наилучшие впечатления от многих типов дисплеев будут получены при использовании изображения с более высоким разрешением.
Однако наилучшие впечатления от многих типов дисплеев будут получены при использовании изображения с более высоким разрешением. Его увидят на сайте в разных местах несколько человек, поэтому убедитесь, что он самого высокого качества. Вот места, где ваша фотография профиля будет видна на сайте.
Его увидят на сайте в разных местах несколько человек, поэтому убедитесь, что он самого высокого качества. Вот места, где ваша фотография профиля будет видна на сайте.

 Эти уменьшенные версии ваших изображений и видео будут расширяться при нажатии и содержать место для комментариев.
Эти уменьшенные версии ваших изображений и видео будут расширяться при нажатии и содержать место для комментариев.
 Поскольку почти половина пользователей моложе 30 лет, TikTok становится социальной платформой. для более молодой целевой аудитории.
Поскольку почти половина пользователей моложе 30 лет, TikTok становится социальной платформой. для более молодой целевой аудитории.






 Убедитесь, что на вашем YouTube настроено изображение профиля, прежде чем выбрать границу.
Убедитесь, что на вашем YouTube настроено изображение профиля, прежде чем выбрать границу.

 And please see this video
And please see this video youtube.com/…
youtube.com/… ..
..
 е., возможно прокатит, если получилось то норм?
е., возможно прокатит, если получилось то норм? Но если кто-то захочет установить обе версии сразу, то приоритет загрузки сделан для Cyrillic.
Но если кто-то захочет установить обе версии сразу, то приоритет загрузки сделан для Cyrillic. 00
00 1 — 26 February 2007
1 — 26 February 2007





 0003
0003 0001
0001


 Для связи пишите по адресу
Для связи пишите по адресу  Пару дней назад, скачала приложение снова…
Пару дней назад, скачала приложение снова…  Подробные сведения доступны в политике конфиденциальности разработчика.
Подробные сведения доступны в политике конфиденциальности разработчика. Этот лучший инструмент для создания карикатур превращает фотографию в карикатуру за несколько секунд. Вы можете создать свою персонализированную цветную, черно-белую или карандашную карикатуру с помощью этого лучшего фоторедактора для создания карикатур. Он предоставляет более 120 стилей карикатуры на выбор и превращает вашу фотографию в карикатуру из комиксов. Создайте свой персонализированный день рождения, пару, профессиональную, веселую карикатуру из мультфильма автоматически. Просто импортируйте фотографии из библиотеки фотографий и выберите стиль карикатуры из сотен художественных карикатур, этот редактор фотографий для создания карикатур автоматически преобразует фотографию в забавную персонализированную карикатуру. Сделайте свою фотографию карикатурой и станьте художником-карикатуристом. Поделитесь своим персонализированным карикатурным рисунком со всеми.
Этот лучший инструмент для создания карикатур превращает фотографию в карикатуру за несколько секунд. Вы можете создать свою персонализированную цветную, черно-белую или карандашную карикатуру с помощью этого лучшего фоторедактора для создания карикатур. Он предоставляет более 120 стилей карикатуры на выбор и превращает вашу фотографию в карикатуру из комиксов. Создайте свой персонализированный день рождения, пару, профессиональную, веселую карикатуру из мультфильма автоматически. Просто импортируйте фотографии из библиотеки фотографий и выберите стиль карикатуры из сотен художественных карикатур, этот редактор фотографий для создания карикатур автоматически преобразует фотографию в забавную персонализированную карикатуру. Сделайте свою фотографию карикатурой и станьте художником-карикатуристом. Поделитесь своим персонализированным карикатурным рисунком со всеми.

 Подробные сведения доступны в политике конфиденциальности разработчика.
Подробные сведения доступны в политике конфиденциальности разработчика. Подробнее
Подробнее • Проверенные решения
• Проверенные решения вы пытаетесь создать. Итак, давайте посмотрим, что могут предложить эти программные продукты для преобразования фотографий в мультфильмы.
вы пытаетесь создать. Итак, давайте посмотрим, что могут предложить эти программные продукты для преобразования фотографий в мультфильмы.
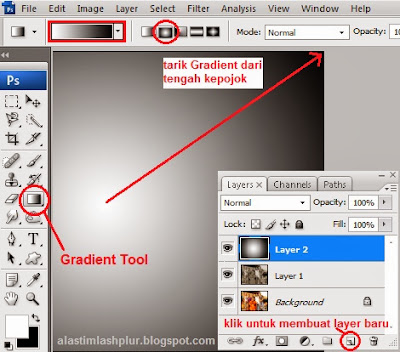
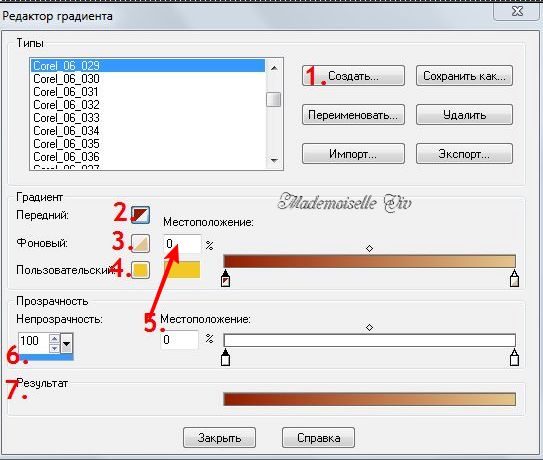
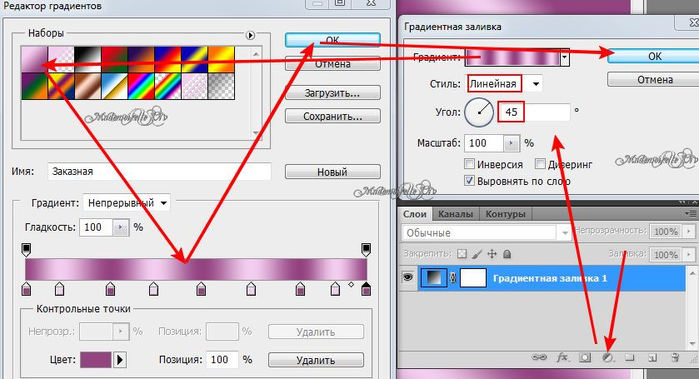
 Обычно открывается пустой холст, на котором можно создать градиентную заливку. импортировать изображение, или добавить текст.
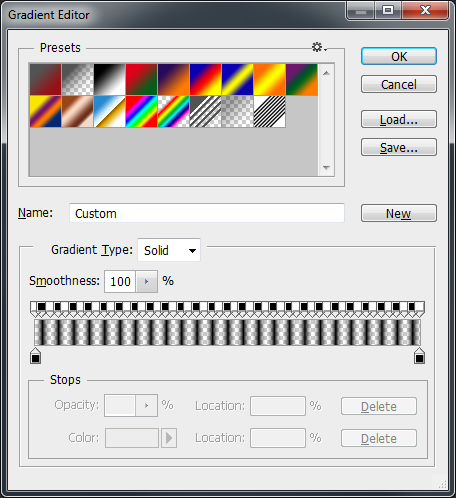
Обычно открывается пустой холст, на котором можно создать градиентную заливку. импортировать изображение, или добавить текст.  Обычно Редактор градиентов — лучший вариант для работы с недвижимостью, поскольку вы можете создать уникальный градиент и сохранить его.
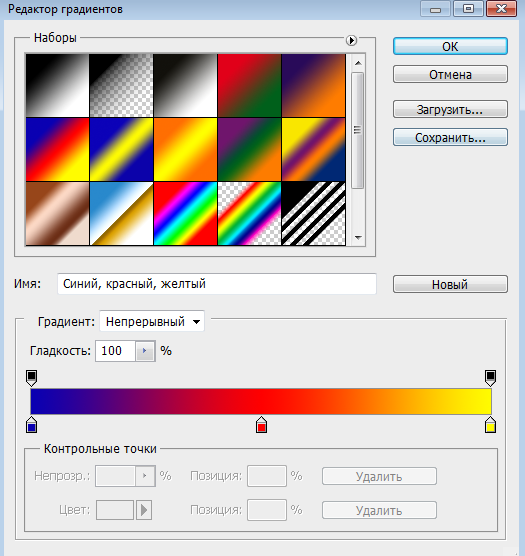
Обычно Редактор градиентов — лучший вариант для работы с недвижимостью, поскольку вы можете создать уникальный градиент и сохранить его.  Желательно выбрать предустановку, почти аналогичную градиентной заливке, которую вы хотите.
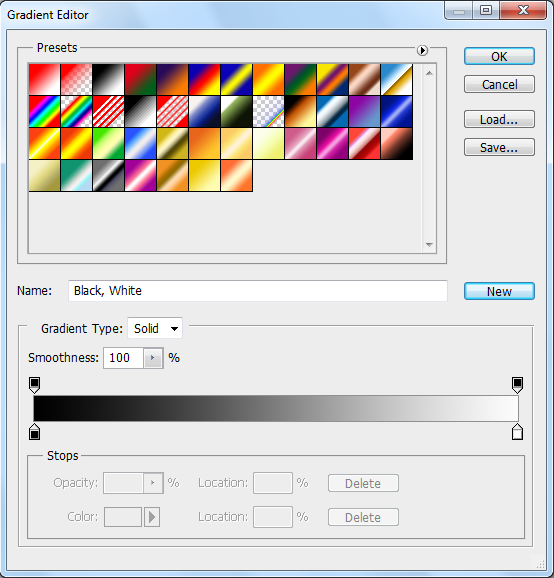
Желательно выбрать предустановку, почти аналогичную градиентной заливке, которую вы хотите. 

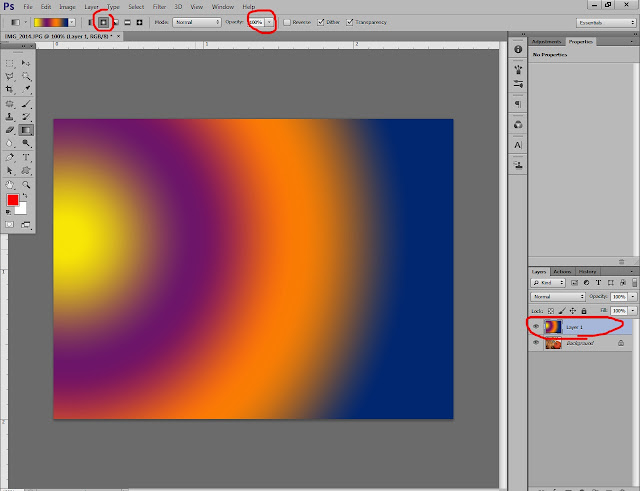
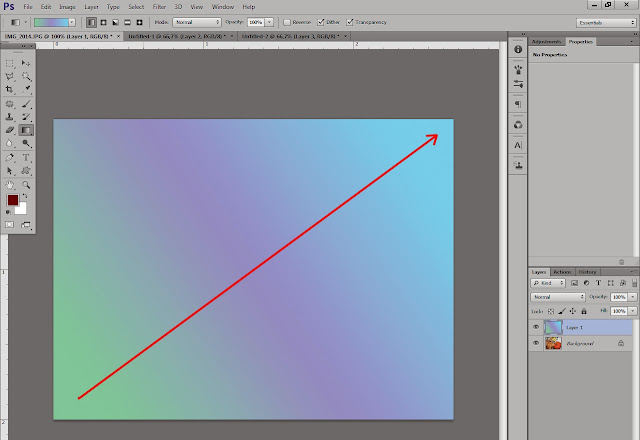
 Выберите пресет и примените градиент, щелкнув и перетащив курсор по холсту. Обычно появляется стрелка, показывающая направление градиента. Вы также можете отменить его, установив флажок «Обратить».
Выберите пресет и примените градиент, щелкнув и перетащив курсор по холсту. Обычно появляется стрелка, показывающая направление градиента. Вы также можете отменить его, установив флажок «Обратить».
 Выберите инструмент «Градиент».
Выберите инструмент «Градиент». Можно добавить промежуточные цвета, управлять прозрачностью.
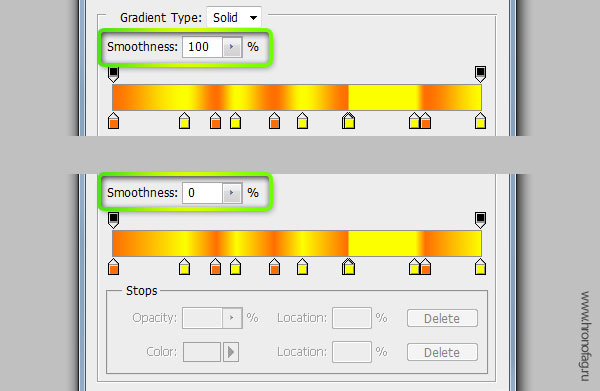
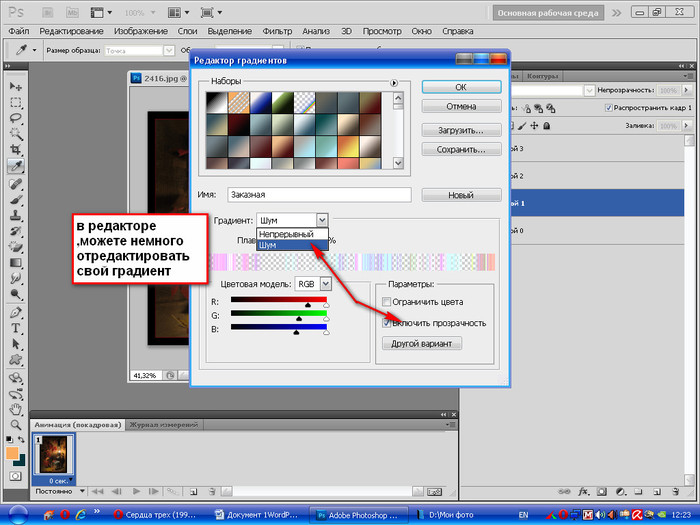
Можно добавить промежуточные цвета, управлять прозрачностью. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых о
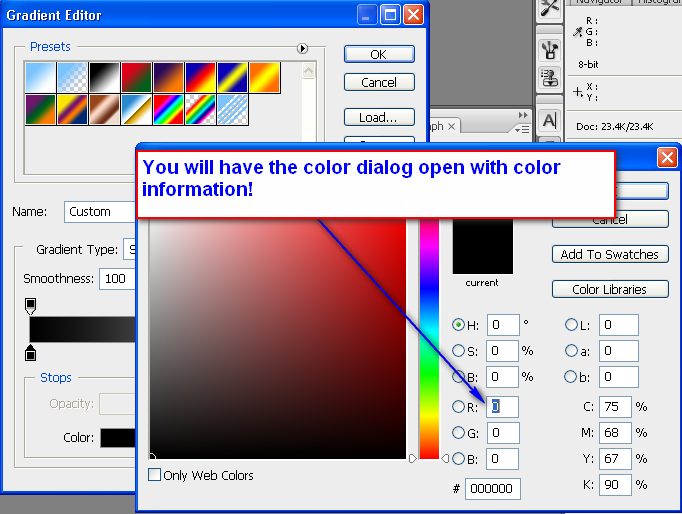
Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых о Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с помощью монохромных оттенков.
Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с помощью монохромных оттенков. Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.


 Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
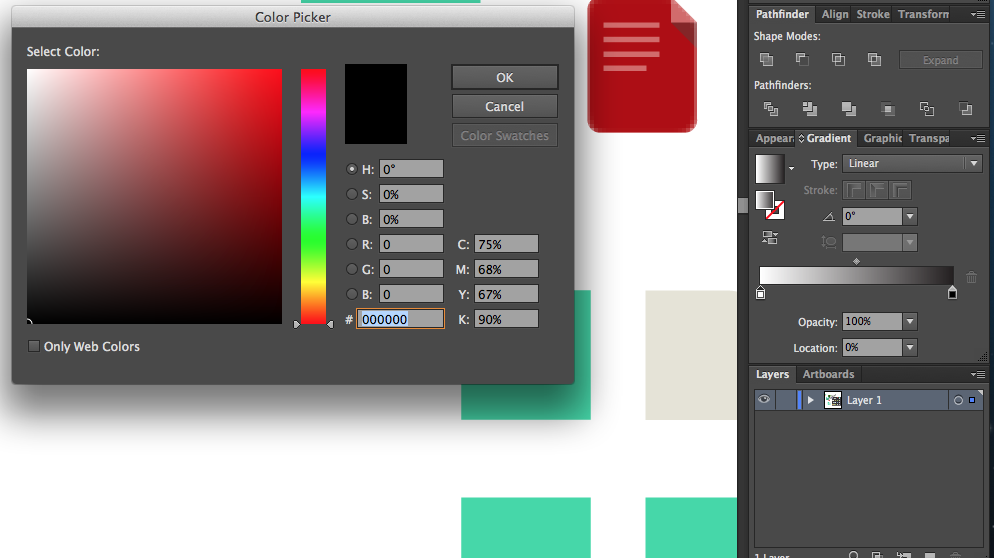
Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.



 Рейтинг от Smart Ranking.
Рейтинг от Smart Ranking. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
Все задачи приближены к реальным — их можно с гордостью положить в портфолио. Плёночная фотография
Плёночная фотография Сможете превращать обычные фотографии в художественные снимки.
Сможете превращать обычные фотографии в художественные снимки. Узнаете, как организовать fashion-съёмку «под ключ» и создать собственный проект. Разберётесь, как устроена модная индустрия.
Узнаете, как организовать fashion-съёмку «под ключ» и создать собственный проект. Разберётесь, как устроена модная индустрия.


 Личный стиль и базовый гардероб
Личный стиль и базовый гардероб Снимает для Numero, Harper’s Bazaar, Esquire, Interview. Сотрудничает с Google, Chanel, Adidas, Puma, Under Armour, Ebay, Яндексом
Снимает для Numero, Harper’s Bazaar, Esquire, Interview. Сотрудничает с Google, Chanel, Adidas, Puma, Under Armour, Ebay, Яндексом


 Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
Вы сможете перенять их опыт, профессиональные знания и лайфхаки. Редакция FW-Daily выбрала нескольких наиболее популярных fashion-фотографов, от работ которых сложно отвести глаза.
Редакция FW-Daily выбрала нескольких наиболее популярных fashion-фотографов, от работ которых сложно отвести глаза. Фотографы создали одни из самых лучших обложек для изданий: Interview, The Love Magazine, Vogue, Vogue Italia, W Magazine и других. Гонорары звездного тандема порой превышают сумму в 100 тысяч долларов за один съемочный день. В 2018 состоялся их дизайнерский дебют. Совместно с брендом Dsquared2 фотографы разработали капсульную коллекцию, вдохновленную 90-ми.
Фотографы создали одни из самых лучших обложек для изданий: Interview, The Love Magazine, Vogue, Vogue Italia, W Magazine и других. Гонорары звездного тандема порой превышают сумму в 100 тысяч долларов за один съемочный день. В 2018 состоялся их дизайнерский дебют. Совместно с брендом Dsquared2 фотографы разработали капсульную коллекцию, вдохновленную 90-ми. Напротив, я рисую еще больше масок поверх тех, что люди надели на себя», – говорит Стивен. Одним из самых узнаваемых проектов фотографа стал видеоклип Леди Гаги на песню Alejandro. Портфолио художника наполнено съемками для Vogue, Vogue Hommes, W Magazine, Arena Homme +, Interview, Calvin Klein, Dolce & Gabbana, Akris, Emporio Armani, Christian Dior и Alexander Wang. Многие считают его работы вульгарными и пошлыми, но те, кто позировал для его фотографий, называют его гением своего дела. К числу последних относятся и такие знаменитости, как Брэд Питт, Анджелина Джоли, Мадонна, Наоми Кэмпбелл, Дэвид и Виктория Бэкхем. В 2021 году фотографа вместе с певицей Мадонной обвинили в романтизации домашнего насилия. На своих страницах в Instagram они опубликовали совместное фото, где Кляйн приставил нож к горлу Мадонны.
Напротив, я рисую еще больше масок поверх тех, что люди надели на себя», – говорит Стивен. Одним из самых узнаваемых проектов фотографа стал видеоклип Леди Гаги на песню Alejandro. Портфолио художника наполнено съемками для Vogue, Vogue Hommes, W Magazine, Arena Homme +, Interview, Calvin Klein, Dolce & Gabbana, Akris, Emporio Armani, Christian Dior и Alexander Wang. Многие считают его работы вульгарными и пошлыми, но те, кто позировал для его фотографий, называют его гением своего дела. К числу последних относятся и такие знаменитости, как Брэд Питт, Анджелина Джоли, Мадонна, Наоми Кэмпбелл, Дэвид и Виктория Бэкхем. В 2021 году фотографа вместе с певицей Мадонной обвинили в романтизации домашнего насилия. На своих страницах в Instagram они опубликовали совместное фото, где Кляйн приставил нож к горлу Мадонны. Он родился в Нью-Йорке в 1954 году и начинал свою карьеру в качестве иллюстратора у дизайнера Роя Холстона. Интересно, что Мейзел не задумывался о работе фотографа, но восхищался работами Ирвинга Пенна, Ричарда Аведона, Джерри Шатцберга.
Он родился в Нью-Йорке в 1954 году и начинал свою карьеру в качестве иллюстратора у дизайнера Роя Холстона. Интересно, что Мейзел не задумывался о работе фотографа, но восхищался работами Ирвинга Пенна, Ричарда Аведона, Джерри Шатцберга.
 В январе 2018 года Тестино обвинили в сексуальных домогательствах восемнадцать человек, в том числе его бывшие ассистенты и модели. После обвинений компания Condé Nast и крупные бренды, такие как Burberry, Stuart Weitzman и Michael Kors, заявили о прекращении сотрудничества с фотографом. Тестино все обвинения отрицает.
В январе 2018 года Тестино обвинили в сексуальных домогательствах восемнадцать человек, в том числе его бывшие ассистенты и модели. После обвинений компания Condé Nast и крупные бренды, такие как Burberry, Stuart Weitzman и Michael Kors, заявили о прекращении сотрудничества с фотографом. Тестино все обвинения отрицает. Главный редактор Vogue – Александр Либерман как-то сказал: «С приходом Элгорта началась новая эра динамичных фотографий потрясающих молодых американок, идущих по жизни». Элгорт был человеком искусства, он увлекался балетом и рисованием, наверное, именно поэтому его работы отличаются легкостью и воздушностью. Он сотрудничал с такими журналами как Vogue, GQ, Glamour, Rolling Stones. Работы фотографа неоднократно являлись частью выставок в International Centre of Photography (Нью-Йорк) и в музее Victoria & Albert (Лондон).
Главный редактор Vogue – Александр Либерман как-то сказал: «С приходом Элгорта началась новая эра динамичных фотографий потрясающих молодых американок, идущих по жизни». Элгорт был человеком искусства, он увлекался балетом и рисованием, наверное, именно поэтому его работы отличаются легкостью и воздушностью. Он сотрудничал с такими журналами как Vogue, GQ, Glamour, Rolling Stones. Работы фотографа неоднократно являлись частью выставок в International Centre of Photography (Нью-Йорк) и в музее Victoria & Albert (Лондон). Поэтому модели в объективе Питера часто позируют с минимальным количеством одежды. 90-е стали настоящим прорывом для фотомастера. Благодаря ему появляется культ супермоделей, а работы фотографа были опубликованы в журналах Vogue, Harper’s Bazaar, The New Yorker, Vanity Fair, Allure, Rolling Stone. Также он сотрудничал с брендами Calvin Klein, Giorgio Armani, Karl Lagerfeld, Prada, Dolce&Gabbana, Dior и Channel. «Самым важным качеством фотографий Питера Линдберга является откровенность, почти шокирующая честность. Его модели эмоционально открываются для камеры. Среди искусственных – они реальные», – написал журнал American Photo. В 2019 году Фотографа не стало, но мир его запомнил как человека, который показывал важность видения настоящего и естественного.
Поэтому модели в объективе Питера часто позируют с минимальным количеством одежды. 90-е стали настоящим прорывом для фотомастера. Благодаря ему появляется культ супермоделей, а работы фотографа были опубликованы в журналах Vogue, Harper’s Bazaar, The New Yorker, Vanity Fair, Allure, Rolling Stone. Также он сотрудничал с брендами Calvin Klein, Giorgio Armani, Karl Lagerfeld, Prada, Dolce&Gabbana, Dior и Channel. «Самым важным качеством фотографий Питера Линдберга является откровенность, почти шокирующая честность. Его модели эмоционально открываются для камеры. Среди искусственных – они реальные», – написал журнал American Photo. В 2019 году Фотографа не стало, но мир его запомнил как человека, который показывал важность видения настоящего и естественного. Карьера Саши в качестве фотографа началась еще в 17 лет в Киеве, когда ее фото опубликовали в украинской версии Harper’s Bazaar. После чего Самсонова начала снимать для Marie Claire, Pink, Elle, L’Officiel, Helen Marlen Magazine и Cosmo Shopping Russia. Чтобы продвинуться вверх по карьерной лестнице в 2014 году, Саша переехала в Лос-Анджелес. После фотосессии для младшей сестры Ким Кардашьян к 18-тилетию Кайли Дженнер, ее популярность выросла еще больше. Cейчас Самсонова все более углубляется в режиссуру и мечтает создать фильм по сценарию Квентина Тарантино.
Карьера Саши в качестве фотографа началась еще в 17 лет в Киеве, когда ее фото опубликовали в украинской версии Harper’s Bazaar. После чего Самсонова начала снимать для Marie Claire, Pink, Elle, L’Officiel, Helen Marlen Magazine и Cosmo Shopping Russia. Чтобы продвинуться вверх по карьерной лестнице в 2014 году, Саша переехала в Лос-Анджелес. После фотосессии для младшей сестры Ким Кардашьян к 18-тилетию Кайли Дженнер, ее популярность выросла еще больше. Cейчас Самсонова все более углубляется в режиссуру и мечтает создать фильм по сценарию Квентина Тарантино.
 Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання. Бесплатные шрифты для вашей свадьбы просты в использовании, не жертвуя красотой и стилем. Несколько полезных советов помогут вам правильно использовать шрифты, чтобы приглашения на свадьбу выглядели так же профессионально, как и напечатанные на заказ.
Бесплатные шрифты для вашей свадьбы просты в использовании, не жертвуя красотой и стилем. Несколько полезных советов помогут вам правильно использовать шрифты, чтобы приглашения на свадьбу выглядели так же профессионально, как и напечатанные на заказ.
 Обычный шрифт подходит для второй свадьбы или менее официального мероприятия, также можно использовать тематические шрифты. Например, старинный английский декоративный шрифт идеально подходит для свадебной церемонии эпохи Возрождения, а готический шрифт может быть лучшим для свадьбы на Хэллоуин.
Обычный шрифт подходит для второй свадьбы или менее официального мероприятия, также можно использовать тематические шрифты. Например, старинный английский декоративный шрифт идеально подходит для свадебной церемонии эпохи Возрождения, а готический шрифт может быть лучшим для свадьбы на Хэллоуин. Цены варьируются от менее 10 до 50 долларов и выше в зависимости от того, сколько шрифтов куплено. Хотя многие бесплатные шрифты прекрасны, купленный шрифт может быть более качественным и более подходящим для свадьбы. Некоторые каталоги также предлагают загрузку сотен шрифтов за фиксированную плату, что может облегчить парам поиск предпочитаемого свадебного шрифта на досуге, вместо того, чтобы тратить часы на поиск в разных каталогах. Продавцы, предлагающие шрифты для покупки, включают: Торговая площадка шрифтов а также Абстрактные Шрифты .
Цены варьируются от менее 10 до 50 долларов и выше в зависимости от того, сколько шрифтов куплено. Хотя многие бесплатные шрифты прекрасны, купленный шрифт может быть более качественным и более подходящим для свадьбы. Некоторые каталоги также предлагают загрузку сотен шрифтов за фиксированную плату, что может облегчить парам поиск предпочитаемого свадебного шрифта на досуге, вместо того, чтобы тратить часы на поиск в разных каталогах. Продавцы, предлагающие шрифты для покупки, включают: Торговая площадка шрифтов а также Абстрактные Шрифты .
 Тщательно выбирая шрифты и правильно их используя, каждая пара может добиться профессиональных результатов, не тратя целое состояние.
Тщательно выбирая шрифты и правильно их используя, каждая пара может добиться профессиональных результатов, не тратя целое состояние.
 Theory of Type DesignFontExpert
Theory of Type DesignFontExpert otf
otf
 otf
otf

 Новичкам рекомендуют начинать с таких движков:
Новичкам рекомендуют начинать с таких движков: Так как каждый из них имеет свои особенности и преимущества, которые хороши в своем направлении разработок. Чтобы решить, какому учиться лучше всего, нужно определить свои предпочтения и востребованность. Способности каждого специалиста можно раскрыть максимально продуктивно, если выбрать нужное направление. Лучшие языки программирования для создания игр можно освоить на курсах. Обучение поможет стать профессионалом в любом выбранном направлении.
Так как каждый из них имеет свои особенности и преимущества, которые хороши в своем направлении разработок. Чтобы решить, какому учиться лучше всего, нужно определить свои предпочтения и востребованность. Способности каждого специалиста можно раскрыть максимально продуктивно, если выбрать нужное направление. Лучшие языки программирования для создания игр можно освоить на курсах. Обучение поможет стать профессионалом в любом выбранном направлении. Да, вы можете сказать, что для разработки игр достаточно мощного конструктора (Unity или Unreal Engine). Однако на практике необходимость написания собственного кода была и остается важной частью для создания качественного продукта.
Да, вы можете сказать, что для разработки игр достаточно мощного конструктора (Unity или Unreal Engine). Однако на практике необходимость написания собственного кода была и остается важной частью для создания качественного продукта.





 Если вы решите пойти по этому пути, вам обязательно нужно знать C++; это отраслевой стандарт, и вам потребуются его универсальность и высокая производительность.
Если вы решите пойти по этому пути, вам обязательно нужно знать C++; это отраслевой стандарт, и вам потребуются его универсальность и высокая производительность. Геймеры ожидают от качественной игры высокой производительности и минимальных задержек. К сожалению, видеоигры подвержены высокой нагрузке на сервер, что может привести к задержке, если код конвертируется слишком медленно. C++ быстро преобразуется, даже если несколько задач выполняются одновременно.
Геймеры ожидают от качественной игры высокой производительности и минимальных задержек. К сожалению, видеоигры подвержены высокой нагрузке на сервер, что может привести к задержке, если код конвертируется слишком медленно. C++ быстро преобразуется, даже если несколько задач выполняются одновременно.
 В 2021 году Unity выбрали 61% разработчиков, что сделало его лучшим движком года. На нем основаны многие популярные мобильные игры, в том числе Pokémon Go и Temple Run 2. Unity также является популярным игровым движком для игр виртуальной реальности—9.0% всех игр Samsung Gear и 53% игр виртуальной реальности для Oculus Rift используют Unity. Если вы хотите создавать игры в Unity или для виртуальной реальности, C# должен быть в вашем наборе инструментов.
В 2021 году Unity выбрали 61% разработчиков, что сделало его лучшим движком года. На нем основаны многие популярные мобильные игры, в том числе Pokémon Go и Temple Run 2. Unity также является популярным игровым движком для игр виртуальной реальности—9.0% всех игр Samsung Gear и 53% игр виртуальной реальности для Oculus Rift используют Unity. Если вы хотите создавать игры в Unity или для виртуальной реальности, C# должен быть в вашем наборе инструментов. Js
Js Виртуальные машины помогают ускорить и удешевить создание игр и другого программного обеспечения, упростить их распространение и масштабирование по мере их роста.
Виртуальные машины помогают ускорить и удешевить создание игр и другого программного обеспечения, упростить их распространение и масштабирование по мере их роста.




 Вы изучите важные концепции программирования, такие как объектно-ориентированное программирование и алгоритмы, не тратя слишком много времени на синтаксис.
Вы изучите важные концепции программирования, такие как объектно-ориентированное программирование и алгоритмы, не тратя слишком много времени на синтаксис.

 Все сумасшедшие вещи, которые вы можете делать в играх Grand Theft Auto? Все запрограммировано.
Все сумасшедшие вещи, которые вы можете делать в играх Grand Theft Auto? Все запрограммировано.


 Это очень динамичный язык с множеством приложений, а также один из самых простых в изучении языков программирования.
Это очень динамичный язык с множеством приложений, а также один из самых простых в изучении языков программирования. SQL не очень важен, если вы разрабатываете однопользовательскую игру.
SQL не очень важен, если вы разрабатываете однопользовательскую игру. Несколько лет назад был даже мем, нацеленный на безработных журналистов, призывающий их «научиться программировать». Но почему? Давайте рассмотрим цель кодирования, несколько ключевых вопросов о нем и какие типы языков кодирования вам следует изучать.
Несколько лет назад был даже мем, нацеленный на безработных журналистов, призывающий их «научиться программировать». Но почему? Давайте рассмотрим цель кодирования, несколько ключевых вопросов о нем и какие типы языков кодирования вам следует изучать.
 Прямо сейчас вы видите переднюю часть этого веб-сайта. На клиентских должностях вы, вероятно, захотите изучить различные языки кодирования, такие как:
Прямо сейчас вы видите переднюю часть этого веб-сайта. На клиентских должностях вы, вероятно, захотите изучить различные языки кодирования, такие как: Для этих программистов языки программирования для изучения:
Для этих программистов языки программирования для изучения: Эти игры идеально подходят для обучения программированию, так что довольно скоро вы сможете начать программировать и создавать свои собственные творения. Я нашел несколько отличных вариантов для кодирования игр, если вы похожи на меня.
Эти игры идеально подходят для обучения программированию, так что довольно скоро вы сможете начать программировать и создавать свои собственные творения. Я нашел несколько отличных вариантов для кодирования игр, если вы похожи на меня. Кроме того, это бесплатно!
Кроме того, это бесплатно! Игроки в игре должны будут пройти тесты или ката, чтобы продвинуться в игре. Ката обычно представляют собой упражнения по отладке, служащие небольшими тестами на вашем пути к программированию видеоигр.
Игроки в игре должны будут пройти тесты или ката, чтобы продвинуться в игре. Ката обычно представляют собой упражнения по отладке, служащие небольшими тестами на вашем пути к программированию видеоигр. Тот факт, что вы можете получить помощь от экспертов по кодированию, безусловно, является одной из лучших функций Codingame.
Тот факт, что вы можете получить помощь от экспертов по кодированию, безусловно, является одной из лучших функций Codingame.
 д.
д.
 Программист вводит «утверждения» (по сути говоря компьютеру, что делать) и заставляет компьютер выполнять различные действия.
Программист вводит «утверждения» (по сути говоря компьютеру, что делать) и заставляет компьютер выполнять различные действия.
 Если, конечно, сравнивать с Баухаусом. Однако приходит время ВХУТЕМАСа — со всей его красотой, логикой, любовью. Мне же «стиль ВХУТЕМАСа» интересен тем, что он вырос в СССР на фоне зарождавшейся идеологической ширмы. ВХУТЕМАС как витрина советского дизайнерского мышления, как возможность строить свободу творчества вне контекста происходящего.
Если, конечно, сравнивать с Баухаусом. Однако приходит время ВХУТЕМАСа — со всей его красотой, логикой, любовью. Мне же «стиль ВХУТЕМАСа» интересен тем, что он вырос в СССР на фоне зарождавшейся идеологической ширмы. ВХУТЕМАС как витрина советского дизайнерского мышления, как возможность строить свободу творчества вне контекста происходящего. Дизайнер, сооснователь студии «ДизайнДепо», главный редактор и издатель журнала [кАк)
Дизайнер, сооснователь студии «ДизайнДепо», главный редактор и издатель журнала [кАк)
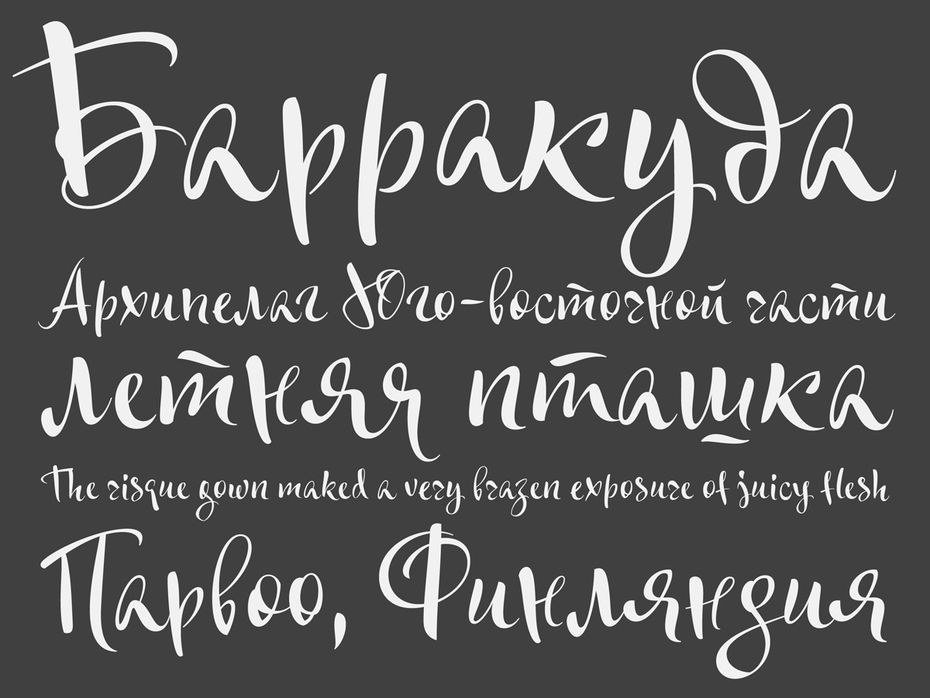
 Появилась возможность (отчасти иллюзорная) для непрофессионала добиваться результата, который раньше требовал большого опыта. В общем и целом за «ровность и гладкость» теперь отвечает автоматизированный инструмент. Человеческая рука, наоборот, становится носителем не столько мастерства и точности, сколько эмоциональности, спонтанности — по крайней мере, в ожиданиях зрителя.
Появилась возможность (отчасти иллюзорная) для непрофессионала добиваться результата, который раньше требовал большого опыта. В общем и целом за «ровность и гладкость» теперь отвечает автоматизированный инструмент. Человеческая рука, наоборот, становится носителем не столько мастерства и точности, сколько эмоциональности, спонтанности — по крайней мере, в ожиданиях зрителя.



 Это удивительно, и можно предполагать, что процесс, который на коротком расстоянии выглядит как совершенствование одной техники и доведение её до максимального качества, при рассмотрении издали оказывается всего лишь одним из эпизодов непрекращающегося колебания и перетекания свойств. Достигнув крайней фактурности, техника не исчерпает себя, не выродится, а отпрянет и направится искать другие выразительные средства, возможно, в точности и лоске.
Это удивительно, и можно предполагать, что процесс, который на коротком расстоянии выглядит как совершенствование одной техники и доведение её до максимального качества, при рассмотрении издали оказывается всего лишь одним из эпизодов непрекращающегося колебания и перетекания свойств. Достигнув крайней фактурности, техника не исчерпает себя, не выродится, а отпрянет и направится искать другие выразительные средства, возможно, в точности и лоске.
 © Юрий Гордон / Личный архив.
© Юрий Гордон / Личный архив. Согласитесь, вид текстовой полосы буквально за два-три столетия изменился очень сильно. Восстанавливая шрифты 300-летней давности в цифровом виде, мы невольно лукавим, если преподносим этот шрифт как «тот самый», «достоверный». Изменились технологии печати и изготовления всех типографских материалов, и набор уже никогда не будет выглядеть «как тогда». Мы в любом случае создаём новый шрифт, образ, новую фактуру на странице.
Согласитесь, вид текстовой полосы буквально за два-три столетия изменился очень сильно. Восстанавливая шрифты 300-летней давности в цифровом виде, мы невольно лукавим, если преподносим этот шрифт как «тот самый», «достоверный». Изменились технологии печати и изготовления всех типографских материалов, и набор уже никогда не будет выглядеть «как тогда». Мы в любом случае создаём новый шрифт, образ, новую фактуру на странице.
 © TypeTogether
© TypeTogether Какие задачи теперь решать? Посмотрим!
Какие задачи теперь решать? Посмотрим! 2019
2019 1929
1929 2231
2231