Содержание
Как сделать градиент в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Независимо от цвета, логотип недвижимости или вырезанное изображение с однотонным фоном могут быть эстетически не привлекательными. Изучение того, как сделать градиент в Photoshop, поможет вам превратить сплошной цвет в привлекательный цветовой градиент.
Быстрая Навигация
- Как сделать градиент в фотошопе
- Создать новый документ
- Выберите инструмент «Градиент».
- Откройте редактор градиентов.
- Применить градиент
- FAQ
- Как нарисовать идеально горизонтальный градиент?
- Как я могу сделать градиент прозрачным в Photoshop?
- Заключительные мысли
Как сделать градиент в фотошопе
Цветовой градиент — это постепенное смешивание и переход от одного цвета к другому, образующий диапазон цветов, зависящих от положения. Photoshop позволяет создавать градиенты, используя несколько цветов одного тона, таких как темно-синий и светло-голубой, или разных тонов, таких как желтый и синий.
В большинстве случаев вы будете использовать градиенты в фотошопе заполнить область, например фон текста в документе Photoshop или для создания привлекательного фон для изображения после удаления исходного фона. Следующие шаги помогут вам создать пресеты градиента и применить градиентные заливки.
Создать новый документ
Самый простой способ создать новый документ в Photoshop — с главного экрана Photoshop. Обычно это когда вы запускаете Photoshop, не открывая изображение. Вы также можете перейти на главный экран, закрыв все открытые документы в Photoshop.
Вы также можете перейти к «Файл» в меню верхней панели, а затем выбрать «Создать» или нажать сочетание клавиш Ctrl + N, если вы используете ПК с Windows, или Command + N, если вы используете Mac. Желательно оставить разрешение до 72 пикселей/дюйм и фон белый.
Хотя можно ввести нестандартные размеры холста документа, рекомендуется использовать предустановленные размеры документов, особенно если вы новичок. Обычно открывается пустой холст, на котором можно создать градиентную заливку. импортировать изображение, или добавить текст.
Обычно открывается пустой холст, на котором можно создать градиентную заливку. импортировать изображение, или добавить текст.
Выберите инструмент «Градиент».
Вы можете выбрать инструмент градиента в Photoshop, щелкнув прямоугольный значок градиента на панели инструментов в левой части интерфейса. Вы также можете открыть его, нажав клавишу G на клавиатуре.
Если вы не можете найти инструмент, вы можете щелкнуть и удерживать инструмент «Ведро с краской» на панели инструментов, а затем выбрать инструмент «Градиент» из списка всплывающих параметров. Обычно на верхней панели появляется новая полоса градиента с цветами градиента по умолчанию.
Откройте редактор градиентов.
Редактор градиентов Photoshop позволяет применять градиентную заливку с использованием предустановленных градиентов или создавать собственные градиенты, добавляя, удаляя и переставляя цвета. Он также позволяет настраивать переход цвета, смешивать и даже применять прозрачность к градиенту.
У вас будет возможность использовать Редактор градиентов, который даст вам возможность настроить градиентную заливку или применить простой градиент используя предустановки Gradient Picker. Обычно Редактор градиентов — лучший вариант для работы с недвижимостью, поскольку вы можете создать уникальный градиент и сохранить его.
Обычно Редактор градиентов — лучший вариант для работы с недвижимостью, поскольку вы можете создать уникальный градиент и сохранить его.
Для средства выбора градиента вы можете щелкнуть маленькую стрелку раскрывающегося списка в правой части панели предварительного просмотра градиента и выбрать пресет. Если предустановки для использования нет, выполните следующие шаги, чтобы создать собственный градиент или настроить существующую предустановку.
Откройте диалоговое окно редактора
Вы можете открыть диалоговое окно Редактор градиентов нажав на панель предварительного просмотра градиента. Имейте в виду, что нажатие на область со стрелкой откроет средство выбора градиента.
Обычно Редактор градиентов делится на две части: нижняя часть — это раздел редактирования, а верхняя — область предустановок, как и средство выбора градиента.
Выберите набор настроек градиента
Вместо создания нового градиента с нуля рекомендуется выбрать пресет в верхней части диалогового окна и использовать его в качестве отправной точки. Желательно выбрать предустановку, почти аналогичную градиентной заливке, которую вы хотите.
Желательно выбрать предустановку, почти аналогичную градиентной заливке, которую вы хотите.
Вы также можете загрузить дополнительные наборы пресетов, щелкнув значок шестеренки. Как правило, различные наборы предустановок градиента имеют следующие разные темы:
- Цветовые гармонии 1
- Цветовые гармонии 2
- Спектры
- спецэффекты
- просто
- Фотографическое тонирование
- пастель
- Металлургия
- Образцы шума
- Нейтральная Плотность
Вы можете добавить новый пресет к существующим и сделать так, чтобы они отображались под первоначальными, нажав «Добавить». Однако рекомендуется заменить первоначальные пресеты новыми, чтобы избежать беспорядка.
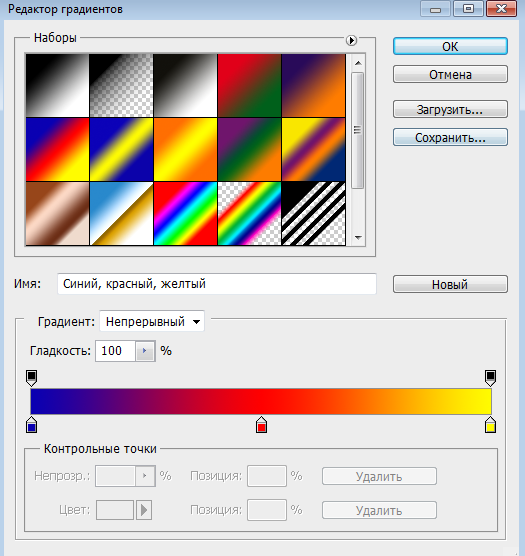
Настроить градиент
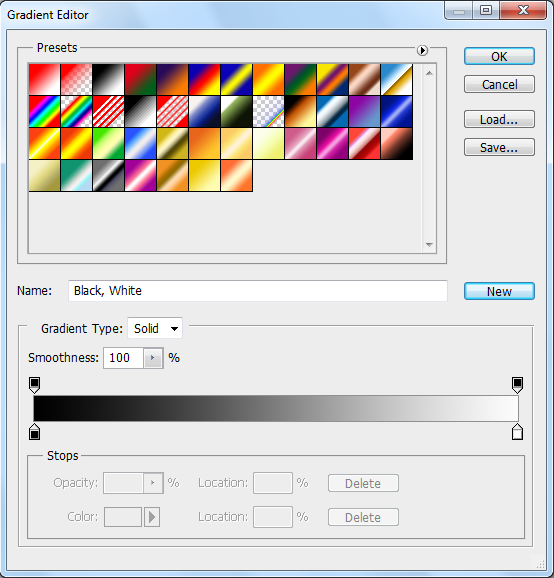
Нажмите на миниатюру в верхней части диалогового окна, чтобы выбрать один из пресетов. Поскольку вы хотите настроить его, выберите простой градиент, такой как набор настроек «Черный, белый», а затем выполните следующие действия, чтобы настроить его.
- Выбранный вами предустановленный градиент появится на панели градиента. Начните с установки типа градиента на сплошной, чтобы сгладить переход цвета.
- Остановки цвета на обоих концах полосы градиента обозначены как маленькие квадратные образцы цвета. Нажмите на первое поле остановки цвета слева, а затем нажмите на образец цвета, чтобы выбрать цвет вы хотите перейти из всплывающей палитры цветов.
- Щелкните второе поле остановки справа, а затем щелкните образец цвета, чтобы выбрать цвет, к которому вы хотите перейти, в появившейся палитре цветов. Кроме того, вы можете дважды щелкнуть маленькое поле остановки, чтобы открыть палитру цветов.
- Обычно прямо под полосой градиента находится небольшой значок в форме ромба, который показывает среднюю точку смешивания цветов. Вы можете изменить эту точку, щелкнув и перетащив значок вправо или влево. Как правило, смещение средней точки также отражается в процентах в параметре «Расположение», который вы по-прежнему можете использовать для непосредственного ввода средней точки.

- Если вам нужен переход нескольких цветов, вы можете добавить другой цвет, поместив стрелку мыши прямо под полосой градиента, где вы хотите новый цвет.
- Как только стрелка мыши изменится на значок руки, щелкните, чтобы добавить цветовую точку. Затем вы можете дважды щелкнуть поле, чтобы открыть палитру цветов.
- Вы можете изменить порядок цветов, введя процент сдвига вправо или влево для выбранного цвета. Например, ввод 50% в параметрах местоположения сместит выбранный цвет в середину трехцветного градиента.
- Вы можете удалить цвет из градиента, нажав на его стоп-бокс, а затем перетащив его вниз, пока он не исчезнет.
- После того, как градиент установлен, вы можете сохранить его как предустановку для более удобного применения. Введите имя пресета в поле «Имя», нажмите «Создать», чтобы добавить пресет в качестве одного из эскизов существующих пресетов, а затем нажмите «ОК», чтобы закрыть редактор.
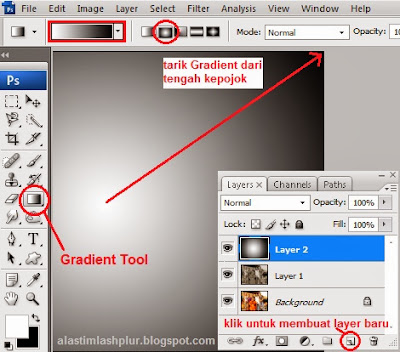
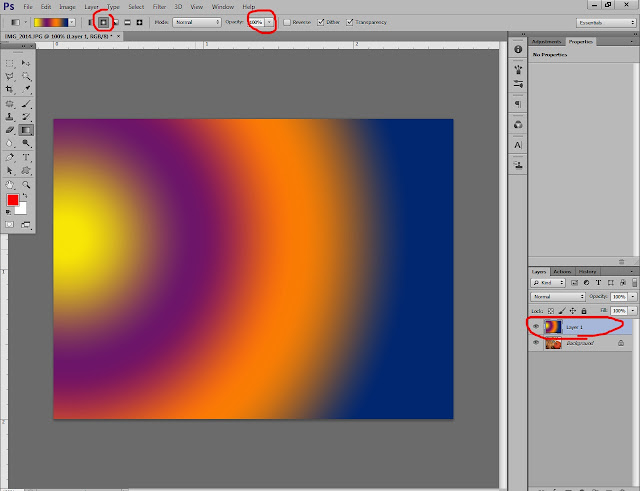
Применить градиент
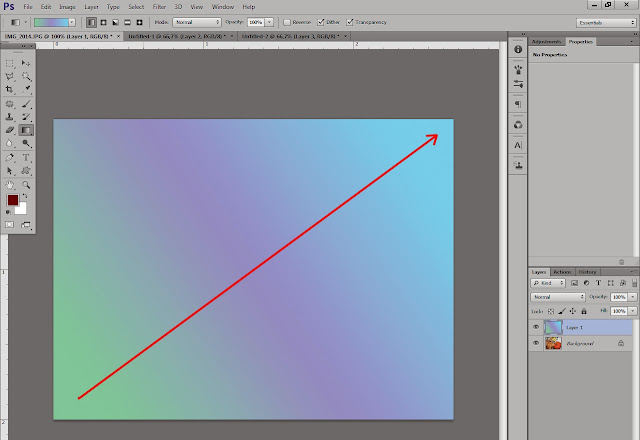
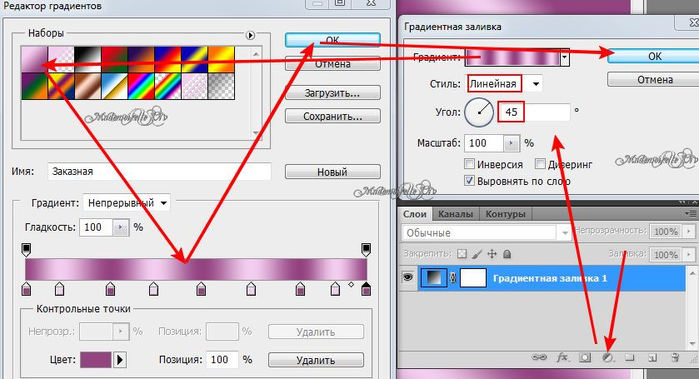
Выберите стиль градиента, например угловой, радиальный или линейный, на панели параметров. Выберите пресет и примените градиент, щелкнув и перетащив курсор по холсту. Обычно появляется стрелка, показывающая направление градиента. Вы также можете отменить его, установив флажок «Обратить».
Выберите пресет и примените градиент, щелкнув и перетащив курсор по холсту. Обычно появляется стрелка, показывающая направление градиента. Вы также можете отменить его, установив флажок «Обратить».
FAQ
Как нарисовать идеально горизонтальный градиент?
Вы можете нарисовать почти идеальный горизонтальный градиент, удерживая клавишу Shift на клавиатуре, чтобы ограничить угол рисования. Обратите внимание, что вы должны отпустить кнопку мыши, прежде чем отпустить клавишу Shift, чтобы метод работал.
Как я могу сделать градиент прозрачным в Photoshop?
Вы можете сделать градиент прозрачным в Photoshop, выбрав параметр «От переднего плана к прозрачному» в редакторе градиентов. Затем вы можете применить эффект как обычный градиент, щелкнув и перетащив его на холсте.
Заключительные мысли
Знание того, как сделать градиент в Photoshop, может помочь сделать ваши вырезы и логотипы уникальными. Вместо того, чтобы ограничивать себя пресетами Photoshop, вы можете использовать Редактор градиентов, чтобы настроить свой градиент с несколькими цветами и средними точками.
Как в фотошопе залить градиентом фигуру
Главная » Разное » Как в фотошопе залить градиентом фигуру
Как наложить градиент на фигуру в фотошопе. Что такое градиент. Создаем новый документ
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиент
Линейный градиент
Линейный градиент включён по умолчанию.![]() Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиент
Конусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиент
Зеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
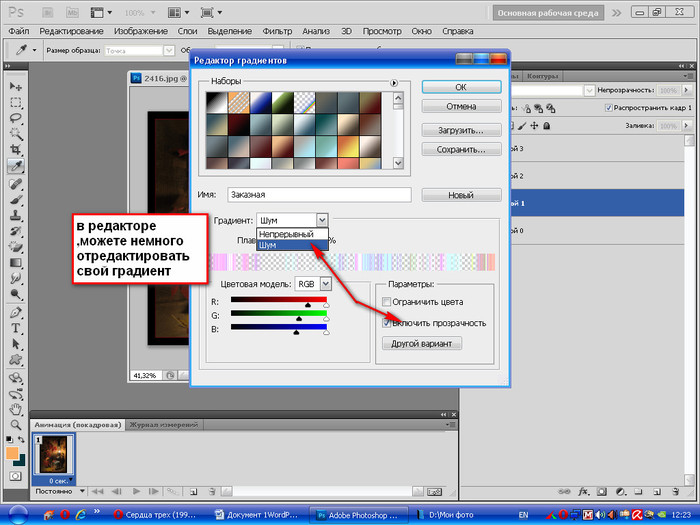
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Tagged
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых о
Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых о
Рисование фигур с помощью инструментов Photoshop
Сплошной цвет: Заполняет или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.![]() 2, вы также можете установить угол поворота заливки и обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
2, вы также можете установить угол поворота заливки и обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
.
Полное руководство по инструменту Gradient Tool в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для получения модного образа.
Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений. Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с помощью монохромных оттенков.
Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с помощью монохромных оттенков.
Следуйте инструкциям, чтобы узнать об особенностях инструмента Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений. После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по инструменту «Градиент» в Illustrator.
Градиентная заливка
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии из одной точки в другую.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки в угловом градиенте определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент похож на отражение в том, что он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
Библиотека градиентов
Adobe Photoshop предлагает огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) . Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
При активации вы увидите выбранные Photoshop градиенты по умолчанию. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Пользовательские градиенты
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
Градиенты
могут быть созданы как градиент типа solid или noise . Сплошные градиенты — это плавный переход между двумя или более цветами, а градиенты noise имеют более случайную дисперсию оттенков.
Создание сплошного градиента
Если тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
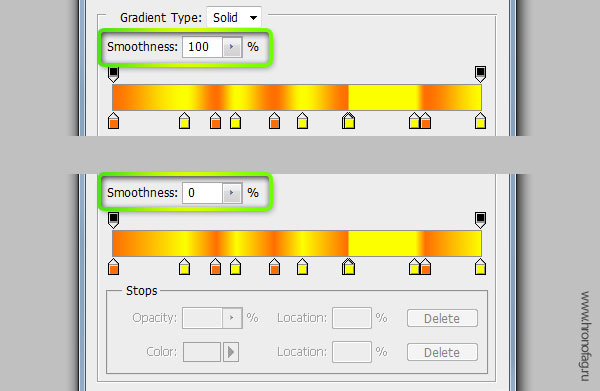
- Гладкость: Влияет на переход цвета в градиенте. При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
- Color Stop: Указывает цвета в градиенте. Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета.
- Средняя точка: Эта форма ромба управляет потоком вашего градиента. По умолчанию средняя точка равна средней точке, или 50%, между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.
- Остановка непрозрачности: Эти остановки, расположенные над отметкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки .
 Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности. - Расположение: Влияет на фактическое расположение точек цвета и непрозрачности. Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка.
- Удалить: Позволяет удалить границы цвета или непрозрачности в пределах ползунка градиента. Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
- Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для значений непрозрачности , или ниже , ползунок для остановок цвета .
Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
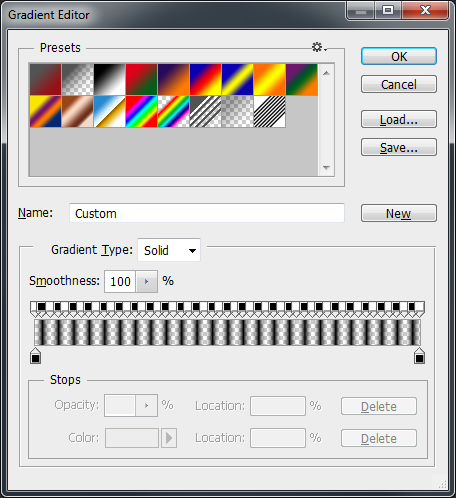
Создание градиента шума
Сразу видно, что градиенты noise кардинально отличаются от плавных градиентов.Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создаст отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими. Значения меньше 20% будут напоминать плавный градиент.
- Цветовая модель: Выберите из цветовых режимов RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов.
 LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума. - Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .
- Произвольный: Щелкните, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.
Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию в сочетании с моим градиентом.
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панель Layers . Настройте внешний вид вашего изображения с помощью ползунков цвета.
Добавьте новый слой на панель «Слои », затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.
Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информационными статьями:
.
Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет.В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет вам выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.

- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала нажать и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов. Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.
- Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
- Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался.
 Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши. - Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии перед тем, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент. Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.
.
ios — Как заполнить форму градиентом в SwiftUI
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
.
Как использовать редактор градиентов в Photoshop
Создать новый документ
Начнем с создания нового документа Photoshop. Для этого я зайду в меню File в строке меню в верхней части экрана и выберу New :
.
Перейдите в меню «Файл» > «Создать».
Откроется диалоговое окно «Создать». Поскольку мы сосредоточимся в основном на самом редакторе градиентов, на самом деле не имеет значения, какой размер мы выберем для нашего документа, но если вы работаете вместе со мной, давайте создадим документ того же размера, что и в прошлый раз, установив Ширина от до 1200 пикселей и высота от до 800 пикселей . Я оставлю для параметра Разрешение значение по умолчанию 72 пикселя/дюйм , а для параметра Фоновое содержимое установите значение Белый . Я нажму OK , чтобы закрыть диалоговое окно «Создать», после чего на экране появится новый документ с белой заливкой:
Я оставлю для параметра Разрешение значение по умолчанию 72 пикселя/дюйм , а для параметра Фоновое содержимое установите значение Белый . Я нажму OK , чтобы закрыть диалоговое окно «Создать», после чего на экране появится новый документ с белой заливкой:
Создание нового документа размером 1200 на 800 пикселей.
Выбор инструмента «Градиент»
Открыв мой новый документ, я выберу Photoshop Gradient Tool на панели инструментов :
Выбор инструмента «Градиент».
Открытие редактора градиентов
Как мы узнали из предыдущего урока, после выбора инструмента «Градиент» есть два разных способа выбора градиента. Мы можем выбрать один из готовых предустановленных градиентов Photoshop из Gradient Picker или создать и отредактировать собственный градиент с помощью Редактор градиентов . Чтобы открыть редактор градиентов, щелкните прямо на панели предварительного просмотра градиента на панели параметров. Если вы нажмете маленькую стрелку справа от панели предварительного просмотра, вы откроете средство выбора градиента, которое мы рассмотрели ранее. На этот раз нам нужен редактор градиентов, поэтому убедитесь, что вы щелкнули саму панель предварительного просмотра:
Чтобы открыть редактор градиентов, щелкните прямо на панели предварительного просмотра градиента на панели параметров. Если вы нажмете маленькую стрелку справа от панели предварительного просмотра, вы откроете средство выбора градиента, которое мы рассмотрели ранее. На этот раз нам нужен редактор градиентов, поэтому убедитесь, что вы щелкнули саму панель предварительного просмотра:
.
Щелкните панель предварительного просмотра градиента на панели параметров.
Откроется Редактор градиентов. Поначалу это может показаться немного пугающим, но, как мы сейчас увидим, на самом деле им очень просто пользоваться:
Редактор градиентов Photoshop.
Область пресетов
Использование редактора градиентов состоит из двух шагов. На самом деле мы не создаем градиент с нуля. Вместо этого мы сначала выбираем предустановленный градиент, который будет служить отправной точкой. Затем мы редактируем предустановленные цвета градиента, чтобы создать собственный градиент.
Редактор градиентов сам по себе разделен на два основных раздела; вверху есть область пресетов, а под ней — раздел редактирования. Область Presets работает так же, как Gradient Picker, показывая нам миниатюры всех предустановленных градиентов, которые мы можем выбрать. Чтобы выбрать градиент, просто нажмите на его миниатюру. Название градиента, на который вы нажали, отображается под миниатюрами:
Щелчок по миниатюре для выбора предустановленного градиента.
Изначально у нас есть только ограниченное количество предустановленных градиентов, но Photoshop включает другие наборов градиентов , которые мы можем загрузить в редактор градиентов, точно так же, как мы можем это сделать с помощью средства выбора градиента. Чтобы увидеть список дополнительных наборов, нажмите на маленький значок шестеренки :
Щелкните значок шестеренки.
Другие наборы градиентов перечислены в нижней половине появившегося меню. Каждый набор основан на определенной теме, такой как цветовые гармонии, металлы, пастели и так далее. Чтобы выбрать один, нажмите на его имя в списке. я выберу Цветовые гармонии 1 :
Чтобы выбрать один, нажмите на его имя в списке. я выберу Цветовые гармонии 1 :
Выбор цветовых гармоний 1 набор.
Photoshop спросит, хотите ли вы заменить текущие градиенты новым набором. Если вы нажмете Добавить вместо замены текущих градиентов, он добавит новые под текущими. Я предпочитаю не загромождать все, насколько это возможно, и поскольку исходные градиенты легко восстановить (как мы вскоре увидим), я нажму OK , чтобы заменить их:
Нажмите OK, чтобы заменить градиенты по умолчанию новым набором.
И теперь мы видим, что оригинальные градиенты были заменены новым набором:
Цветовые гармонии 1 градиент.
Чтобы восстановить исходные градиенты по умолчанию, щелкните еще раз значок шестеренки :
.
Щелкните значок шестеренки.
Затем выберите Сбросить градиенты из меню:
Выбор «Сбросить градиенты».
Photoshop спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите ОК :
Нажмите ОК :
Нажмите OK, чтобы восстановить градиенты по умолчанию.
И теперь мы снова видим исходные градиенты:
Первоначальные градиенты восстановлены.
Область редактирования
Если весь смысл редактора градиентов заключается в создании наших собственных пользовательских градиентов, почему он дает нам доступ к такому количеству пресетов, когда мы уже можем выбирать пресеты из средства выбора градиента? Что ж, как я упоминал ранее, на самом деле мы не создаем градиенты с нуля в Photoshop. Вместо этого мы начинаем с одного из предустановленных градиентов, а затем редактируем его цвета.
Причина, по которой Редактор градиентов дает нам доступ ко всем предустановленным градиентам Photoshop, заключается в том, что мы можем выбрать предустановку, которая уже очень похожа на градиент, который мы хотим создать. Так у нас будет меньше работы. Например, если нам нужно создать градиент, который переходит между тремя цветами, мы можем начать с выбора набора настроек, который уже содержит три цвета. Возможно, это не те цвета, которые нам нужны, но, по крайней мере, их уже три.
Возможно, это не те цвета, которые нам нужны, но, по крайней мере, их уже три.
Аналогичным образом, если мы создаем градиент, который переходит от сплошного цвета к прозрачности, мы можем сэкономить немного времени, начав с предустановки, которая уже переходит в прозрачность. Или, если в градиенте будут использоваться, скажем, пастельные цвета, может быть проще сначала загрузить набор градиентов Pastels и выбрать пресет, который уже использует цвета, похожие на те, которые нам нужны.
По крайней мере, такова идея. По правде говоря, с помощью редактора градиентов так легко создать любой тип градиента, который вам нужен, и вы часто начинаете с самого простого градиента из всех — градиента Black, White (который включен в качестве одного из значения по умолчанию). Я выберу его, нажав на его миниатюру (третий слева, верхний ряд):
Выбор черно-белого градиента.
Все инструменты и параметры для редактирования градиентов находятся в нижней части редактора градиентов. После того, как вы выбрали предустановленный градиент, он появится в большом градиентная полоса , которая служит вашей рабочей областью. Здесь мы «строим» наш градиент. В этом случае, поскольку я выбрал градиент «Черный, белый», мы видим, как полоса переходит от черного слева к белому справа:
После того, как вы выбрали предустановленный градиент, он появится в большом градиентная полоса , которая служит вашей рабочей областью. Здесь мы «строим» наш градиент. В этом случае, поскольку я выбрал градиент «Черный, белый», мы видим, как полоса переходит от черного слева к белому справа:
.
Выбранный градиент отображается на панели предварительного просмотра.
Тип градиента
Если вместо плавного градиента вы видите что-то похожее на случайный набор цветных линий на полосе градиента, убедитесь, что для параметра Gradient Type над полосой установлено значение 9.0005 Сплошной , а не Шум . Мы рассмотрим градиенты шума в отдельном уроке, потому что не только выглядят по-разному, но и шаги для их создания также отличаются. В общем, всякий раз, когда вы хотите создать стандартный градиент, который плавно переходит от одного сплошного цвета к другому, вам нужно, чтобы для параметра «Тип градиента» было установлено значение «Сплошной»:
.
Убедитесь, что для параметра «Тип градиента» установлено значение «Сплошной».
Изменение цветов градиента
Если вы посмотрите ниже полосы градиента, вы увидите цвета останавливаются на (маленькие квадратные образцы цвета со стрелками, указывающими вверх на градиент над ними). Для каждого из основных цветов в градиенте есть по одному. Поскольку я выбрал черно-белый градиент, есть две цветовые точки; один заполнен черным слева, а другой заполнен белым справа. Эти цветовые точки сообщают Photoshop две важные вещи: какие цвета использовать в градиенте и где их разместить:
.
Цвет останавливается ниже каждого конца градиента.
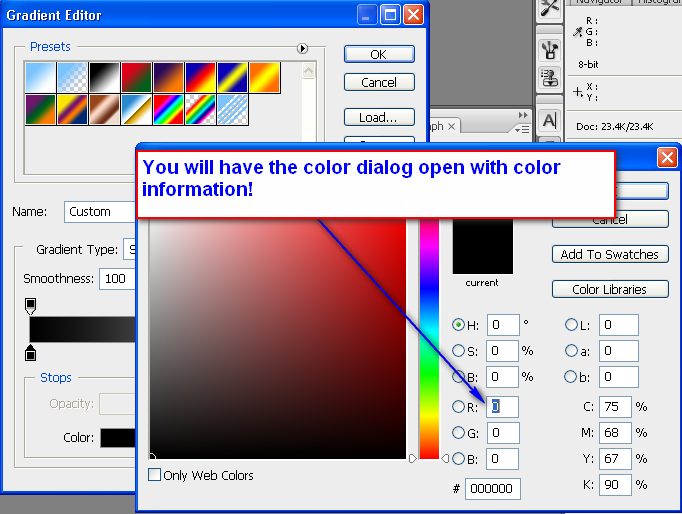
Чтобы изменить существующий цвет, сначала щелкните его точку, чтобы выбрать его. Затем щелкните образец цвета в разделе Stops в нижней части редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить черный цвет в своем градиенте на красный. Для этого я нажму на стоп черного цвета:
Для этого я нажму на стоп черного цвета:
.
Нажмите на точку цвета, который хотите изменить.
Выбрав остановку, я нажму на образец цвета:
Щелкните образец, чтобы изменить цвет.
Откроется палитра цветов Photoshop . Я выберу темно-красный для своего нового цвета, затем я нажму OK , чтобы закрыть палитру цветов:
Выбор красного цвета в палитре цветов.
Точно так же мой исходный градиент от черного к белому теперь представляет собой градиент от красного к белому:
Черный цвет градиента изменен на красный.
Я сделаю то же самое с другим цветом, изменив его с белого на желтый. Но на этот раз я воспользуюсь еще более быстрым способом изменения цвета. Вместо того, чтобы нажимать на стоп, чтобы выбрать его, а затем нажимать на образец цвета, все, что вам действительно нужно сделать, это двойной щелчок на остановке:
Двойной щелчок по остановке белого цвета.
Двойной щелчок по нему мгновенно приведет вас прямо к палитре цветов. Я выберу желтый, затем нажму OK , чтобы закрыть его:
Замена белого градиента на желтый.
Всего за несколько кликов исходный градиент от черного к белому теперь представляет собой настраиваемый градиент от красного к желтому:
Новые цвета градиента.
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Регулировка средней точки
Если вы посмотрите прямо между двумя цветовыми точками, вы увидите маленький значок в форме ромба. Это значок в середине . Он представляет собой точную середину перехода между цветами по обе стороны от него (место, где два цвета смешиваются равномерно). Если вы не видите значок средней точки, нажмите на одну из цветовых точек, и она появится:
.
Значок средней точки.
Мы можем изменить положение средней точки, перетащив значок ближе к тому или иному цвету. Например, я перетащу его влево, чтобы он оказался ближе к моей красной остановке. Обратите внимание на эффект, который он оказал на градиент. Теперь, когда середина ближе к красному, я сократил область перехода между красной и средней точкой и удлинил переход между средней точкой и желтым цветом:
Например, я перетащу его влево, чтобы он оказался ближе к моей красной остановке. Обратите внимание на эффект, который он оказал на градиент. Теперь, когда середина ближе к красному, я сократил область перехода между красной и средней точкой и удлинил переход между средней точкой и желтым цветом:
Настройка перехода путем перетаскивания значка средней точки.
Вариант местоположения
Когда мы перетаскиваем значок средней точки, параметр Location под полосой градиента обновляется, чтобы показать нам точное место в процентах, где находится средняя точка между двумя цветами. Расположение по умолчанию — 50% (ровно посередине между ними), но после перетаскивания средней точки влево значение Location теперь показывает среднюю точку 25% . Другими словами, теперь моему градиенту требуется только четверть общего расстояния между цветами для перехода от цвета слева к средней точке и три четверти расстояния для перехода от средней точки к цвету справа:
Текущая средняя точка.
Мы уже видели, что мы можем изменить положение средней точки, перетащив ее значок, но мы также можем изменить его, введя определенное значение в поле «Местоположение». Если я хочу переместить свою среднюю точку с отметки одной четверти, скажем, на отметку три четверти, я могу сделать это, изменив значение моего местоположения с 25% на 75% :
Ввод нового значения местоположения вручную.
И теперь мы видим, что значок средней точки перепрыгнул к этой отметке 75%, растянув расстояние между красной и средней точкой и сжав расстояние между средней точкой и желтым цветом:
Новая мидпоинт.
Я верну свою среднюю точку в положение по умолчанию, установив значение местоположения на 50% :
Теперь средняя точка снова находится на полпути между двумя цветами.
Добавление цветов к градиенту
Чтобы добавить больше цветов в градиент, все, что нам нужно сделать, это щелкнуть непосредственно под градиентом в том месте, где должен появиться новый цвет. Photoshop добавит новую точку цвета в этом месте. Например, чтобы добавить третий цвет на полпути между моими исходными двумя цветами, я нажму на это место под градиентом (обратите внимание, что я нажимаю 9).0145 под значком средней точки, а не прямо на нем):
Photoshop добавит новую точку цвета в этом месте. Например, чтобы добавить третий цвет на полпути между моими исходными двумя цветами, я нажму на это место под градиентом (обратите внимание, что я нажимаю 9).0145 под значком средней точки, а не прямо на нем):
Щелкните, чтобы добавить третий цвет.
Добавляет новую остановку в этом месте. Чтобы изменить его цвет, дважды щелкните на упоре:
Двойной щелчок на образце нового цвета.
Затем выберите другой цвет в палитре цветов. Я выберу синий:
Выбор третьего цвета для моего градиента.
Я нажму OK, чтобы закрыть палитру цветов, и теперь мой двухцветный градиент стал трехцветным. Неплохо, учитывая, что изначально это был градиент от черного к белому:
Добавлен третий цвет.
Перемещение цветов по градиенту
Мы можем не только добавлять цвета в градиент, но и перемещать их и даже изменять порядок их появления. Есть несколько способов их перемещения. Один из них — просто щелкнуть точку цвета и перетащить ее влево или вправо. Здесь я нажал на синюю точку в центре и перетащил ее ближе к желтой точке. Так же, как когда мы перемещали значок средней точки, Location 9Значение 0006 обновляется, когда мы перетаскиваем точку цвета, чтобы показать ее точное местоположение в процентах:
Один из них — просто щелкнуть точку цвета и перетащить ее влево или вправо. Здесь я нажал на синюю точку в центре и перетащил ее ближе к желтой точке. Так же, как когда мы перемещали значок средней точки, Location 9Значение 0006 обновляется, когда мы перетаскиваем точку цвета, чтобы показать ее точное местоположение в процентах:
Перемещение цвета путем перетаскивания его точки вдоль градиента.
Другой способ переместить цвет — щелкнуть его точку, чтобы выбрать его, а затем ввести значение непосредственно в поле «Расположение». Я нажму на свой желтый стоп, чтобы выбрать его. Обратите внимание, что его текущее местоположение равно 100%:
.
Выбор желтой остановки.
Я изменю значение местоположения на 50% , что мгновенно переместит желтую точку в середину градиента:
Перемещение цвета путем ввода нового значения местоположения.
Затем я снова нажму на синюю точку, чтобы выбрать ее:
Выбор синей остановки.
Я перетащу его полностью вправо, туда, где изначально была желтая точка, эффективно поменяв местами два цвета:
Перетащите синюю точку к правому краю градиента.
Удаление цвета
Чтобы удалить цвет из градиента, щелкните точку его цвета, чтобы выбрать его, затем перетащите вниз и в сторону от градиента, пока точка не исчезнет. Я уберу свой синий цвет, нажав на его стоп, чтобы выбрать его:
Выбор остановки синего цвета.
Я перетащу его вниз и в сторону от градиента, и здесь мы видим, что синий цвет исчез, остались только красный и желтый цвета. Photoshop дает нам один уровень отмены при редактировании градиентов, поэтому, если вы удалили цвет по ошибке, просто нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить последний шаг и восстановить цвет:
Перетащите вниз, чтобы удалить цветовую точку.
Копирование существующего цвета
Другой способ добавить цвет к градиенту — создать копию существующего цвета. Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, щелкнув точку цвета и перетащив ее влево или вправо. Вместо того, чтобы перемещать исходную точку, вы перетащите копию точки, которую затем сможете расположить в любом месте вдоль градиента.
Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, щелкнув точку цвета и перетащив ее влево или вправо. Вместо того, чтобы перемещать исходную точку, вы перетащите копию точки, которую затем сможете расположить в любом месте вдоль градиента.
Допустим, мне действительно нужен градиент от красного к желтому, а затем обратно к красному. У меня уже есть красный, который мне нужен слева. Вместо того, чтобы добавлять еще одну цветовую точку и вручную выбирать тот же оттенок красного из палитры цветов, я могу просто нажать и удерживать клавишу Alt (Win)/Option (Mac), затем щелкнуть красную точку и перетащить ее от нее к правильно, создавая идентичную копию:
Щелчок и перетаскивание остановки с нажатой клавишей Alt (Win)/Option (Mac) создает ее копию.
Затем я перетащу копию в крайнее правое положение, создав градиент от красного к желтому и к красному:
Копирование существующих точек позволяет легко добавлять один и тот же цвет к разным частям градиента.
Добавление прозрачности
Если вы посмотрите прямо над полосой градиента, вы увидите что-то похожее на дополнительные точки цвета. На самом деле это ступеней прозрачности . Они позволяют нам регулировать прозрачность различных частей градиента. Здесь мы видим по одному стопу прозрачности на каждом конце:
.
Прозрачность прекращается.
Некоторые из предустановленных градиентов Photoshop уже содержат прозрачность, а другие — нет, но мы можем легко добавить ее везде, где это необходимо. Например, если я хочу, чтобы мой градиент переходил от сплошного цвета слева к 100% прозрачности справа, я могу сделать это, сначала щелкнув ограничитель прозрачности над правой стороной градиента. Это включает параметры прозрачности в разделе «Остановки» под градиентом. Обратите внимание, что текущий стоп Значение Opacity равно 100% , что означает отсутствие прозрачности в этом месте:
Выбор остановки прозрачности справа.
Чтобы добавить прозрачность, я нажму на стрелку справа от текущего значения непрозрачности, затем уменьшу значение, перетащив ползунок влево. Я уменьшу его до 0% , чтобы сделать правую сторону полностью прозрачной. Вы также можете создать частичную прозрачность, выбрав значение от 0% до 100%.
Обратите внимание, что цвет ограничителя прозрачности изменился с черного на белого . Черный означает, что значение непрозрачности стопа установлено на 100%. Белый означает, что он установлен на 0% (полностью прозрачный). Частичная прозрачность представлена различными оттенками серого. Обратите также внимание на то, что полоса градиента теперь переходит от сплошного цвета слева к рисунку шахматной доски справа. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
.
Понижение значения непрозрачности точки прозрачности справа до 0%.
Перемещение прозрачных остановок
Точно так же, как мы можем перемещать точки цвета, чтобы изменить их положение вдоль градиента, мы также можем перемещать точки прозрачности. Например, что, если я хочу, чтобы переход к прозрачности начинался с желтого цвета посередине, а не с красного слева? Есть несколько способов сделать это. Можно было бы просто щелкнуть по ограничителю прозрачности слева и перетащить его в середину градиента, чтобы он оказался над желтым цветом. Мой градиент теперь остается непрозрачным на 100% от красного слева до желтого в середине, а затем переходит в прозрачность справа:
Например, что, если я хочу, чтобы переход к прозрачности начинался с желтого цвета посередине, а не с красного слева? Есть несколько способов сделать это. Можно было бы просто щелкнуть по ограничителю прозрачности слева и перетащить его в середину градиента, чтобы он оказался над желтым цветом. Мой градиент теперь остается непрозрачным на 100% от красного слева до желтого в середине, а затем переходит в прозрачность справа:
Перемещение ограничителя прозрачности слева к центру градиента.
Добавление дополнительных остановок прозрачности
Другим способом было бы оставить две моих точки прозрачности в их исходных местах и добавить третью точку над серединой градиента. Я быстро верну ограничитель прозрачности в исходное положение слева, изменив его значение Location с 50% на 0% :
.
Как и точки цвета, точки прозрачности можно перемещать, изменяя значение их местоположения.
Затем я щелкну над градиентом в том месте, где я хочу, чтобы появилась новая точка. В данном случае это середина:
В данном случае это середина:
Щелкните, чтобы добавить третью точку прозрачности в середине градиента.
Photoshop добавляет новую точку прозрачности. Обратите внимание, что его значение непрозрачности уже установлено на 100%, поэтому мне не нужно его менять, но я могу установить любое значение от 0% до 100%. Обратите также внимание, что его местоположение равно 50%, но опять же, я могу переместить его в любое другое место, либо перетащив саму остановку, либо введя другое значение в поле «Местоположение». Вы можете добавить столько остановок прозрачности, сколько вам нужно вдоль градиента для очень точной настройки:
Каждый ограничитель прозрачности полностью независим от других.
Вы можете копировать существующие точки прозрачности так же, как и точки цвета. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, перетащив ограничитель прозрачности влево или вправо, чтобы сделать его копию, которую затем можно переместить в нужное положение. Также, как и в случае цветовых остановок, вы найдете значков средней точки между каждым набором остановок прозрачности. Нажмите и перетащите среднюю точку ближе к одной или другой остановке, чтобы отрегулировать переход:
Также, как и в случае цветовых остановок, вы найдете значков средней точки между каждым набором остановок прозрачности. Нажмите и перетащите среднюю точку ближе к одной или другой остановке, чтобы отрегулировать переход:
Регулировка средней точки прозрачности справа.
Удаление ограничителей прозрачности
Чтобы удалить точку прозрачности, щелкните ее, чтобы выбрать, затем перетащите вверх и в сторону от градиента, пока точка не исчезнет. Я удалю остановку справа, щелкнув и перетащив ее вверх. Поскольку это был единственный ограничитель прозрачности из трех, значение непрозрачности которого было установлено на значение, отличное от 100%, его удаление означает, что я вернулся к полному отсутствию прозрачности в моем градиенте:
Удаление ограничителя прозрачности справа.
Наконец, хотя мне на самом деле не нужно этого делать, потому что мой градиент больше не содержит прозрачности, я верну все в исходное состояние, щелкнув точку прозрачности в середине градиента и перетащив ее. направо:
направо:
Перетаскивание ограничителя прозрачности из середины вправо от градиента.
Гладкость
Последний параметр, на который стоит обратить внимание в редакторе градиентов, — 9.0005 Гладкость , которая определяет, насколько плавными будут переходы между вашими основными цветами. При значении по умолчанию 100% переходы распределяются максимально равномерно. Чем ниже значение, тем больше переходных оттенков смещается к основным цветам, оставляя меньше оттенков в середине. Это создает более резкие переходы с более очевидными полосами, что обычно не то, что вам нужно. В большинстве случаев лучше оставить Smoothness равным 100%:
.
Параметр «Гладкость».
Сохранение градиента в качестве нового пресета
Когда вы довольны тем, как выглядит ваш градиент, вы можете сохранить его как новую предустановку. Сначала введите имя нового градиента в поле Name . Я назову свой «Красный, желтый, красный»:
Присвоение имени новому градиенту.
Затем нажмите кнопку New :
Нажатие кнопки «Создать».
Photoshop добавит ваш новый градиент к другим пресетам, предоставив ему собственную миниатюру, которую вы можете щелкнуть, чтобы выбрать ее в следующий раз, когда она вам понадобится:
Новый градиент появится после других в области пресетов.
Когда вы закончите, нажмите OK , чтобы закрыть редактор градиентов:
Нажатие кнопки OK.
Как изменить цвет градиента в Photoshop (даже на растеризованных слоях)
Градиенты доступны в Photoshop для использования различными способами. Вы можете добавить их в качестве заливки к фигуре, в качестве фона или даже использовать для создания градиентного текста. Единственная проблема в том, что если вы не знаете, как изменить цвет ваших градиентов в Photoshop, вы далеко не продвинетесь.
Чтобы изменить цвет градиента в Photoshop, выполните следующие действия:
- Выберите инструмент «Градиент» (G) или слой «Градиентная заливка».

- Щелкните Предварительный просмотр градиента, чтобы открыть редактор градиента.
- Выберите предустановленный градиент из предоставленных образцов цвета.
- Создайте собственный градиент, дважды щелкнув образцы цвета под окном предварительного просмотра градиента.
- Нажмите OK, чтобы сохранить новый цвет градиента
Если вы не знакомы с инструментом «Градиент» или предпочитаете визуальное обучение, как и я, давайте разберем эти шаги более подробно.
Как изменить цвета градиента в редакторе градиентов
Сначала найдем редактор градиентов. Есть несколько способов получить доступ к окну, где вы можете увидеть различные варианты цвета градиента. Вы можете получить доступ к настройкам градиента из параметров заливки, когда вы добавили в документ такой элемент, как фигура.
Вы можете получить доступ к настройкам градиента из параметров заливки, когда вы добавили в документ такой элемент, как фигура.
Отсюда вы можете увидеть все настройки градиента, и вы можете выполнить шаги, описанные ниже, чтобы выбрать свой градиент. Кроме того, вы можете выбрать Gradient Tool на панели инструментов.
После того, как вы выбрали Gradient Tool , вы заметите, что панель инструментов вверху меняется на настройки градиента.
Хотя эти две панели немного отличаются, процесс один и тот же, независимо от того, каким способом вы добавляете градиент.
Прежде чем выбирать цвета, лучше выбрать тип градиента, с которым вы хотите работать. По умолчанию Линейный градиент t, но вы можете переключиться на (по порядку) Радиальный , Угловой , Отраженный или Ромбовидный . В нашем примере мы будем придерживаться линейного градиента.
После того, как вы выбрали направление градиента, щелкните стрелку раскрывающегося списка цветов на панели параметров , и вы увидите множество образцов цвета и стилей на разных вкладках.
Не стесняйтесь открывать и исследовать различные вкладки с образцами разных цветов. Но помните, что вы не ограничены только этими цветовыми комбинациями, так как вы можете изменить любой из цветов в своем градиенте с помощью палитры цветов или путем ввода шестнадцатеричных кодов.
В этом примере я начну с вкладки зелени. На любой из вкладок с образцами цветов вы увидите набор предустановленных градиентов с использованием разных оттенков этого цвета.
Вы можете выбрать тот, который вам нравится, вернуться к документу и щелкнуть полосу цвета градиента . Это приведет вас к окну редактора градиентов , где вы сможете отредактировать градиент, который вы выбрали для начала.
Вы также можете напрямую щелкнуть саму полосу градиента (а не стрелку раскрывающегося списка), чтобы перейти прямо к окну редактора градиентов, но для начала может быть полезно выбрать образец градиента.
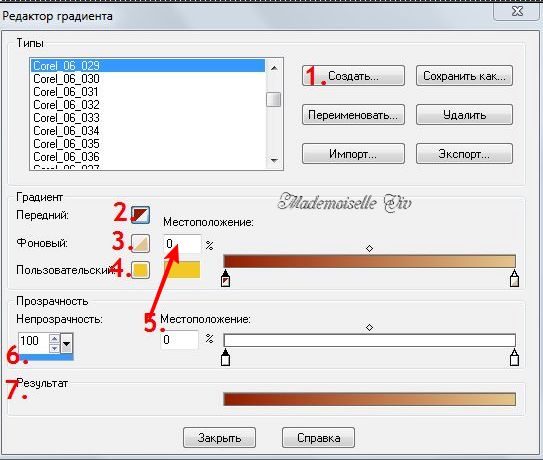
В окне редактора градиента вы можете настроить внешний вид вашего градиента — от цветов до количества и направления, в котором они появляются в градиенте.
Для начала убедитесь, что для параметра Gradient Type установлено значение Solid . Параметр Smoothness может оставаться на уровне 100 , так как это обеспечит плавное смешение цветов.
Цветовая полоса ниже позволяет добавлять, выбирать и указывать количество различных цветов в градиенте.
Переключатели вверху обозначают уровень непрозрачности в каждой области, поэтому вам нужно перемещать их только в том случае, если вы планируете уменьшить непрозрачность в некоторых областях для создания прозрачных градиентов. В противном случае вам не нужно будет беспокоиться об этом.
Чтобы добавить цвет, щелкните в нижней части полосы градиента рядом с любым из уже имеющихся переключателей.
В том месте, где вы щелкнете, появится новый цветной переключатель.
Нажмите клавишу Удалить на клавиатуре или Кнопка «Удалить» после нажатия на любой из цветных переключателей для удаления этого цвета.
Дважды щелкните любые цветные переключатели в нижней части панели, чтобы открыть окно Color Picker , где вы можете перетащить, чтобы выбрать точный цвет, который вы хотите в этой части градиента.
В нижней части этого окна вы можете ввести HEX-код цвета, если вам нужен определенный цвет для проекта.
Вы также можете управлять положением и количеством каждого цвета в градиенте, перетаскивая переключатели влево и вправо вдоль нижней части.
Как изменить цвета существующего градиента
Иногда вам может понадобиться настроить градиент, который вы уже применили к элементу. Но, возможно, вы не могли редактировать градиент, потому что слой градиента был растеризован.
Самый простой способ изменить цвет — добавить корректирующий слой Hue/Saturation к вашему градиенту. Для этого выберите область вашего изображения, содержащую градиент. Вы можете сделать активное выделение, используя любой из инструментов «Выделение» или «Лассо» или любые другие инструменты быстрого выделения, которые вы предпочитаете.
Для этого выберите область вашего изображения, содержащую градиент. Вы можете сделать активное выделение, используя любой из инструментов «Выделение» или «Лассо» или любые другие инструменты быстрого выделения, которые вы предпочитаете.
Сделав выбор, перейдите на панель слоев .
Здесь вы можете применить маску Hue/Saturation к этому выделению, щелкнув значок New Fill или Adjustment Layer в нижней части панели. Нажмите Оттенок/Насыщенность из вариантов.
Теперь настройки Hue и Saturation отображаются на панели Properties . Прежде чем изменить цвет, убедитесь, что для Channel установлено значение Master .
Затем перетащите переключатель на полосу оттенка, и цвета градиента изменятся.
Вы также можете использовать настройки «Насыщенность» и «Яркость», чтобы сделать цвета более или менее яркими, а также темнее или светлее — хотя рекомендуется поддерживать относительно высокую насыщенность, чтобы обеспечить точность цветов.


 Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.