зачем нужен и как сделать
Что это такое? Фавикон – это небольшая пиктограмма, которая находится в верхнем углу вкладки и отображает логотип сайта. Эта иконка показывается в выдаче поисковой системы напротив названия ресурса. На первый взгляд может показаться, что такой маленький значок неважен и служит только для красоты.
Зачем нужен? На самом деле у этого изображения есть достаточно полезных свойств. Во-первых, оно значительно повышает узнаваемость сайта и помогает с его идентификацией. Во-вторых, наличие данной иконки влияет на кликабельность и, следовательно, трафик и ранжирование. Поэтому так важно уделить созданию фавикона время и внимание.
В статье рассказывается:
- Понятие и задачи фавикона
- Требования к фавикону у «Яндекса» и Google
- Выбор картинки для фавикона
- Размер и формат фавикона
- Добавление фавикона на сайт
- Добавление фавикона для мобильных устройств
- Проверка фавикон на ошибки
- Сервисы для создания фавикона
- 3 примера необычных фавиконов
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Понятие и задачи фавикона
Термин «фавикон» (англ. favicon) был образован путем сложения двух слов: favorite (избранный) и icon (значок). Фавикон для сайта должен четко обозначать конкретный ресурс.
Для начала разберемся, зачем нужен фавикон. В условиях конкуренции этот маленький значок служит достижению важных целей:
- Улучшение позиции сайта в результатах поиска. Фавикон позволяет привлекать больше внимания к описанию сайта, соответственно, пользователи начинают чаще проходить по ссылкам. Использование фавикона способно дать владельцу сайта значительные преимущества. Так, можно подобрать изображение, побуждающее пользователя к совершению определенных действий, например, телефонного звонка.
- Повышение узнаваемости. Для современного человека весьма характерно запоминать изображения, тогда как текстовая информация сохраняется в памяти намного хуже. Популярность торгового знака во многом зависит от наличия фавикона.
 Когда пользователь ищет информацию, он зачастую жмет на ссылку с пиктограммой, даже если она находится внизу поисковой выдачи. Эффективным способом продвижения товара является использование логотипа компании в качестве фавикона. Таким образом, интерес к бренду растет одновременно как на офлайн-рынке, так и в Сети.
Когда пользователь ищет информацию, он зачастую жмет на ссылку с пиктограммой, даже если она находится внизу поисковой выдачи. Эффективным способом продвижения товара является использование логотипа компании в качестве фавикона. Таким образом, интерес к бренду растет одновременно как на офлайн-рынке, так и в Сети. - Обеспечение правильной навигации в браузере. Если пользователю требуется открыть определенный сайт через закладки, он обращает внимание в первую очередь на фавикон. Когда в закладках содержится много сайтов, при отсутствии пиктограмм становится труднее ориентироваться.
Понятие и задачи фавикона
Без фавикона рядом со ссылкой на ваш сайт в браузере отображается пустое место. Как правило, из-за этого пользователи осуществляют меньше кликов, что приводит к ухудшению положения сайта в результатах поиска. Для сайтов, которые были созданы с применением конструкторов, отображается фавикон соответствующего ресурса. В сущности, пользы от этого нет, так как вы даром продвигаете сторонний сайт.
Кроме того, при этом снижается пользовательский интерес – людей привлекает узнаваемый значок, они жмут на ссылку, видят, что ошиблись, и покидают сайт. Так что лучше подобрать собственное изображение – с этим не возникнет проблем.
Требования к фавикону у «Яндекса» и Google
Оба поисковика умеют работать с фавиконами и самостоятельно осуществляют их индексирование. Обычно для этого требуется несколько дней, иногда – недель. У крупных и посещаемых сайтов картинка индексируется быстрее, также и в случае ее обновления.
Обе поисковые системы предъявляют различные требования к фавиконам. Их запомнить несложно.
Требования Google
В настоящее время данный сервис все больше избегает привычных иконок размером 16 на 16 – они индексируются, но могут выглядеть неправильно. Эту особенность рекомендуется учитывать при создании иконок. Другие требования вполне стандартны:
- отсутствие неприличного контента;
- соответствие дизайну сайта, товарному знаку;
- уникальность (запрещено использовать логотипы популярных брендов без соответствующего разрешения).

Индексация картинок «Гуглом» занимает относительно много времени, также он медленно реагирует на обновление иконки.
Требования «Яндекс»
Здесь требований еще меньше. Вдобавок ко всему «Яндекс» дает возможность при отсутствии иконки подобрать ее, основываясь на собственных алгоритмах. Впрочем, соглашаться не стоит, так как заниматься этим будет машина.
Требования «Яндекс»
Кроме обычного поиска, фавиконы показываются в ленте новостей.
Выбор картинки для фавикона
Фавикон можно увидеть в браузере рядом с адресом сайта и в поисковой выдаче «Яндекса». У «Гугла» внедряется отображение картинки рядом с названием сайта на компьютере, и еще неизвестно, станет ли эта практика постоянной. Таким образом, появляется дополнительная мотивация к тому, чтобы создать фавикон.
Зачастую владельцы ресурсов обходятся без фавикона или же просто уменьшают логотип до соответствующего размера. Такой способ годится, только если картинка представляет собой символ. Например, логотип корпорации Microsoft в уменьшенном виде будет выглядеть совсем непривлекательно. Вместо этого была придумана иконка, состоящая из четырех разноцветных плиток, которая идеально вписывается в маленький квадрат.
Например, логотип корпорации Microsoft в уменьшенном виде будет выглядеть совсем непривлекательно. Вместо этого была придумана иконка, состоящая из четырех разноцветных плиток, которая идеально вписывается в маленький квадрат.
Фирменный значок Microsoft хорошо знаком пользователям, и они без проблем распознают его среди общей массы.
Правильно выбранный фавикон должен удовлетворять следующим условиям:
- Тематичность. Фавикон должен быть неразрывно связан с названием фирмы. Лучше всего обрезать логотип или взять первую букву.
- Контрастность. Нужно применять яркие цвета, прежде всего, красный, оранжевый, темно-синий, иначе картинка будет плохо привлекать внимание.
- Четкость. Изображение должно иметь хорошее качество. Для этого больше подойдет векторная графика, так как ее легко можно вписать в нужный размер.
- Простота. Важно, чтобы логотип содержал минимум информации и в то же время был выполнен в соответствии с фирменной стилистикой.

- Креативность. Изображение не должно выглядеть чем-то обыденным. Для фавикона необходимо разработать оригинальный дизайн.
Выбор картинки для фавикона
Размер и формат фавикона
Когда вы создаете фавикон, сначала выберите подходящий размер и формат изображения.
Размер фавикона
Для измерения размеров фавикона используются пиксели. Наибольшее распространение получили фавиконы с параметрами 16 x 16 пикселей в формате .ico – они отображаются правильно почти во всех браузерах.
Однако для конкретного браузера или устройства оптимальный размер иконки может отличаться. Так, для Google предпочтительными являются картинки со стороной, кратной 48 px (например, 48×48, 96×96) – их можно увеличивать в размерах без потери качества. Для формата .svg нет строго определенных размеров. Здесь подойдет любое квадратное изображение.
Ряд мобильных устройств (в частности, Apple с версией iOS выше 1.1.3) поддерживают фавиконы большого размера, которые могут применяться в качестве значков веб-приложений. Стандартный размер иконок для iPhone – 60 x 60 px, для iPhone с ретина-дисплеем – 120 x 120 px. Для аналогичных устройств iPad наиболее подходят размеры 76 x 76 и 152 x 152 px соответственно. Для ОС Android с браузером Chrome рекомендуется делать фавиконы с разрешением 192 x 192 пикселя в формате .png.
Стандартный размер иконок для iPhone – 60 x 60 px, для iPhone с ретина-дисплеем – 120 x 120 px. Для аналогичных устройств iPad наиболее подходят размеры 76 x 76 и 152 x 152 px соответственно. Для ОС Android с браузером Chrome рекомендуется делать фавиконы с разрешением 192 x 192 пикселя в формате .png.
Другими словами, для фавикона не существует конкретно заданных размеров. Их нужно подбирать отдельно для каждого браузера или платформы.
Формат фавикона
Первоначально единственным форматом, применявшимся для фавиконов, был .ico, который поддерживался браузером Internet Explorer. Изображения сохранялись в корне сайта с названием favicon.ico.
Преимущество данного формата в том, что он позволяет сохранить в одном файле иконки с разным расширением и глубиной цвета. Однако бывает так, что браузер некорректно определяет размер картинки и выводит меньшее изображение.
Затем вместо .ico получили распространение форматы .png и .svg. Они занимают мало места и отображаются без ошибок. В настоящее время стандартом для большинства устройств является формат .png, тогда как .svg применяется в Safari MacOS.
В настоящее время стандартом для большинства устройств является формат .png, тогда как .svg применяется в Safari MacOS.
Также встречаются фавиконы с расширениями .jpeg и .gif. Такой вариант возможен, но не рекомендуется, так как не все браузеры умеют распознавать эти форматы. Анимированные изображения поддерживаются в Firefox и Opera, однако злоупотреблять ими не стоит, поскольку они не дают посетителю сайта сконцентрироваться на изучении его содержимого и не вписываются органично в общий вид окна браузера.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20373
В таблице ниже указано, какие форматы фавикона поддерживаются в популярных браузерах:
| Основные браузеры и поддержка различных форматов фавикона в разных версиях | |||||||
| Браузер | ICO | PNG | JPEG | SVG | GIF | APNG | GIF-анимация |
| Google Chrome | Да | От 4. | От 4.0 | Нет | От 4.0 | Нет | Нет |
| Opera | От 7.0 | От 7.0 | От 7.0 | Нет | От 7.0 | От 9.5 | От 7.0 |
| Firefox | От 1.0 | От 1.0 | Да | Да | От 1.0 | От 3.0 | Да |
| Internet Explorer | От 5.0 | От 11.0 | Да | Нет | От 11.0 | Нет | Нет |
| Safari MacOS | Да | От 4.0 | От 4.0 | Да | От 4.0 | Нет | Нет |
Чтобы фавикон мог отображаться нормально во всех случаях, рекомендуется делать иконки двух разновидностей:
- С прозрачным фоном. Такой значок будет отображаться рядом с адресом сайта, например, в закладках или адресной строке.
- Со сплошной заливкой. Подходит тогда, когда применяется маска для фона, например, в контекстном меню.
Только до 17. 04
04
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
Виды и размеры фавиконов разных форматов, подходящие для конкретных браузеров и ОС, приведены в следующей таблице.
| Классические десктопные браузеры | ||
| 16×16, 32×32, 48×48 | PNG | Прозрачный |
| Браузер Safari | ||
| Вектор | SVG | Прозрачный |
| Мобильный браузер Opera | ||
| 228×228 | PNG | Сплошная заливка |
Windows 8. 0 0 | ||
| 144×144 | PNG | Прозрачный |
| Windows 8.1 | ||
| 128×128, 270 x 270, 558×558 | PNG | Прозрачный |
| Apple iOS | ||
| 180×180 | PNG | Сплошная заливка |
| Google Android и Chrome | ||
| 192×192, 512×512 | PNG | Сплошная заливка |
Безусловно, существует большое количество разнообразных иконок, и перечислить все их характеристики здесь нельзя. Если специальные сайты, которые могут вам помочь, если вы затрудняетесь с подбором нужного размера фавикона.
Если вы все равно не уверены, какой вариант вам подойдет, то берите фавикон со стороной 16 px или 32 px в формате .ico или .png. Однако чтобы сделать сайт наиболее удобным для пользователя, следует все же принять во внимание рекомендуемые размеры.
Добавление фавикона на сайт
Далее рассмотрим подробно, как добавить фавикон. Здесь нужно учитывать то, каким образом был создан сайт. Так, для CMS можно воспользоваться особыми плагинами.
Здесь нужно учитывать то, каким образом был создан сайт. Так, для CMS можно воспользоваться особыми плагинами.
Добавление фавикона на сайт
Для добавления иконки проще всего внести изменения непосредственно в код сайта. Этот вариант сработает в любом случае.
Как добавить фавикон на сайт через код
Сначала нужно поместить в корневом каталоге файл изображения.
Затем в HTML-коде внутри тега head следует указать ссылку на иконку.
<head>
<link rel=»icon» href=»https://example.com/favicon.ico» type=»image/x-icon»>
<link rel=»shortcut icon» href=»https://example.com/favicon.ico» type=»image/x-icon»>
</head>
Атрибуты:
rel:
icon — учитывается большинством браузеров,
shortcut icon — учитывается браузером Internet Explorer.
type:
image/svg+xml — для формата SVG,
image/x-icon или image/vnd.microsoft.icon — для формата ICO,
image/gif — для формата GIF,
image/jpeg — для формата JPEG,
image/png — для формата PNG,
image/bmp — для формата BMP.![]()
Стоит отметить, что, если для сайта используется несколько доменных имен, желательно прописывать не полный путь к файлу, а относительный (то есть просто /favicon.ico).
Еще один важный момент: если адрес вашего сайта записан кириллицей, необходимо преобразовать его в Punycode либо опять же указывать относительный путь.
Как добавить фавикон на сайт в WordPress
Как добавить фавикон на сайт в WordPress
WordPress предлагает различные способы добавления фавикона. Для этого у него есть собственные возможности, но также имеются плагины.
В частности, можно подключить плагин RealFaviconGenerator. При этом вам нужно выполнить следующие действия:
- зайдите в админ-панель WordPress;
- откройте вкладку «Плагин», нажмите «Добавить новый»;
- найдите и установите плагин RealFaviconGenerator, затем активируйте его;
- откройте «Внешний вид», затем «Фавикон»;
- загрузите изображение и нажмите «Генерировать фавикон», после чего вы попадете на сайт RealFaviconGenerator;
- оказавшись на сайте, нажмите кнопку для создания фавикона;
- снова откроется ваш сайт, и вам придет уведомление, что настройка прошла успешно.

Также загрузить фавикон достаточно легко стандартными средствами WordPress:
- в админ-панели выберите «Внешний вид» – «Настроить»;
- откройте «Общие настройки» – «Свойства сайта»;
- зайдите в раздел «Иконка сайта», нажмите кнопку выбора;
- загрузите файл изображения.
Далее нажмите «Опубликовать», и правки будут сохранены.
Добавление фавикона для мобильных устройств
Фавикон принято сохранять в файле favicon.ico, который может содержать одновременно несколько изображений. Здесь вполне хватает иконок с разрешениями 16×16, 32×32 и 48×48.
С таким набором фавиконы будут правильно отображаться в основных браузерах. При необходимости изображение автоматически подстроится под нужный размер.
<link rel=»icon» type=»image/ico» sizes=»32×32″ href=»/icons/favicon.ico»>
<link rel=»icon» type=»image/ico» sizes=»16×16″ href=»/icons/favicon.ico»>
<link rel=»shortcut icon» href=»/icons/favicon.ico»>
Теперь рассмотрим, как установить фавикон для мобильных устройств.
Android
Для этой системы стандартными являются формат .png и размеры 180 x 180, иконка может быть прозрачной. Для указания параметров фавикона применяется спецификация Web App Manifest. Она представляет собой обычный файл с расширением .json, в котором прописываются путь к иконкам, их размеры и свойства.
Вначале указывается манифест:
<link rel=»manifest» href=»/manifest.json»>
Пример кода:
{
«name»: «%title%»,
«icons»: [
{
«src»: «\/android-chrome-36×36.png»,
«sizes»: «36×36»,
«type»: «image\/png»,
«density»: «0.75»
},
{
«src»: «\/android-chrome-48×48.png»,
«sizes»: «48×48»,
«type»: «image\/png»,
«density»: «1.0»
},
{
«src»: «\/android-chrome-72×72.png»,
«sizes»: «72×72»,
«type»: «image\/png»,
«density»: «1.5»
},
{
«src»: «\/android-chrome-96×96.png»,
«sizes»: «96×96»,
«type»: «image\/png»,
«density»: «2.![]() 0»
0»
},
{
«src»: «\/android-chrome-144×144.png»,
«sizes»: «144×144»,
«type»: «image\/png»,
«density»: «3.0»
},
{
«src»: «\/android-chrome-192×192.png»,
«sizes»: «192×192»,
«type»: «image\/png»,
«density»: «4.0»
}
]
}
Использование подобного файла позволяет создать иконку, которая будет отлично выглядеть при просмотре сайта через телефон.
Apple
В iOS для иконок принято использовать файлы типа .png с разрешением 180 x 180. Их нельзя делать прозрачными, при выведении на главный экран происходит округление углов. Изображение таких размеров подходит и для других браузеров.
Apple
В rel нужно указать “apple-touch-icon.png”.
Пример кода:
<link rel=»apple-touch-icon» sizes=»180×180″ href=»/icons/apple-touch-icon.png»>
Для иконок допустимы и другие форматы. В отдельных случаях можно добавить маску в векторном формате, которая при наведении будет закрашиваться определенным цветом. Для этого используется атрибут mask-icon.
Для этого используется атрибут mask-icon.
Пример кода:
<link rel=»mask-icon» href=»mask.svg» color=»red»>
<link rel=»mask-icon» href=»/icons/safari-pinned-tab.svg» color=»#5bbad5″>
Edge и IE 12
Цвет фона изображения определяется в коде страницы через тег meta:
Пример кода:
<meta name=»msapplication-TileColor» content=»#da532c»>
<meta name=»msapplication-config» content=»/icons/browserconfig.xml»>
Microsoft позволяет настроить значки для разных интерфейсов с помощью внешнего XML-файла, содержащего сведения о конфигурации браузера.
Пример кода:
<browserconfig>
<msapplication>
<tile>
<square70x70logo src=»/mstile-70×70.png»>
<square150x150logo src=»/mstile-150×150.png»>
<square310x310logo src=»/mstile-310×310.png»>
<wide310x150logo src=»/mstile-310×150.png»>
<tilecolor>#da532c</tilecolor>
</wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile>
</msapplication>
</browserconfig>
В большинстве случаев при добавлении фавикона можно обойтись тремя иконками разного размера. Тем не менее, стоит указать отдельные файлы для различных браузеров и устройств, чтобы фавикон правильно отображался в каждом окне.
Тем не менее, стоит указать отдельные файлы для различных браузеров и устройств, чтобы фавикон правильно отображался в каждом окне.
Проверка фавикона на ошибки
Проверка фавикона на ошибки
Если вы хотите удостовериться, что фавикон настроен правильно, попробуйте найти ваш сайт через «Гугл». Также вы можете пройти по следующей ссылке, указав в ней свой адрес:
https://www.google.com/s2/favicons?domain=mysite.ru
Кроме того, есть особые сервисы, позволяющие посмотреть, как выглядит фавикон.
Если фавикон отсутствует в поисковой выдаче, убедитесь, что выполнены следующие требования:
- картинка имеет правильный формат и расположена в корневом каталоге;
- ссылка на изображение в HTML-коде не содержит ошибок;
- иконка хорошего качества и не скопирована с другого ресурса;
- файл с фавиконом не должен быть скрыт от поисковых роботов.
Следует помнить, что фавикон отображается, только если к нему указан путь. Чтобы удалить или изменить фавикон, достаточно удалить или изменить соответствующий графический файл.
Если же вы точно уверены, что все сделали как надо, то, вероятно, фавикон еще не был проиндексирован поисковыми системами. Данную задачу выполняет робот, сохраняющий изображения на своем сервере, и весь процесс может занять несколько недель.
Сервисы для создания фавикона
Теперь вам известны требования к фавиконам, но у вас нет времени создавать их отдельно для каждого устройства. Для этого существуют специальные сервисы, позволяющие сделать фавикон онлайн. Они производят готовый комплект иконок и код для встраивания на сайт.
- Realfavicongenerator
Для этого сервиса нужно предоставить исходное изображение с предпочтительным разрешением 260 x 260. У вас есть возможность вносить правки, например, изменить фон. По окончании работы вы можете сохранить к себе бесплатные фавиконы и фрагмент кода.
- Favic-o-matic
Здесь потребуется исходник с минимальным размером 310 x 310. Вы не можете корректировать изображение, загрузка результата начинается сразу же после создания файлов.![]()
- ico & App Icon Generator
Сюда можно загружать исходник любого размера, но он обязательно должен быть квадратным, иначе появится сообщение об ошибке, также нельзя производить настройку.
- Faviconit
Этому сервису нужен квадратный исходник со стороной не менее 310 px, максимальный размер файла – 5 Мб. На выходе вы получаете архив, содержащий графические изображения и текст с кодом HTML.
3 примера необычных фавиконов
Фавиконы, с помощью которых можно отличать версии сайта для пользователей и разработчиков
Если вы занимаетесь разработкой и тестированием новой версии сайта, будет вполне логично создать для нее отдельный фавикон.
Благодаря этому вы легко сможете понять, какая версия сайта открыта в данный момент. Фавикон будет показан именно для той версии, на которую ведет ссылка.
Креативные фавиконы
Те, кто занимался созданием логотипов, хорошо представляют себе, как непросто передать в одной картинке всю суть деятельности компании.![]() То же самое можно сказать о фавиконах.
То же самое можно сказать о фавиконах.
Дополнительные сложности при этом возникают из-за ограниченных размеров изображения, так как его нельзя дополнить текстом или сложными элементами.
Тем не менее, можно привести примеры удачных фавиконов, которые позволяют компаниям привлечь внимание пользователей к их сайтам.
- Youtube. Фавикон Youtube превосходно сочетает в себе креативность и минимализм. Вместо уменьшенной версии главного логотипа используется красный значок в виде кнопки проигрывателя. Таким образом, пользователю сразу становится ясно, что на странице имеется контент, который можно воспроизводить. Кроме того, иконка меняется при просмотре видео, например, когда вы нажимаете на паузу.
- Sitepoint. При создании фавикона этого сайта также применялся творческий подход. Он выглядит как буква S в виде двух скобок, используемых в программировании. При взгляде на такую иконку разработчик сразу получает представление о содержании сайта.
- Trello.
 Фавикон Trello меняется в соответствии с тем, какой цвет фона вы выбрали или же загрузили.
Фавикон Trello меняется в соответствии с тем, какой цвет фона вы выбрали или же загрузили. - Mixcloud. Внешний вид фавикона у Mixcloud различается в зависимости от того, звучит ли музыка в данный момент или стоит на паузе. Еще по иконке можно определить, сколько осталось до конца песни.
- Github. Особенностью фавикона Github является способность менять цвет при изменении состояния системы.
- Flickr. При добавлении изображения на данный сервис появляется небольшой значок, свидетельствующий о ходе загрузки.
Динамичные фавиконы
Весьма перспективной идеей является создание фавиконов в виде динамичных изображений. Пока что такие фавиконы встречаются редко, но со временем они могут утвердиться. К примеру, Google Почта с помощью фавикона сообщает о числе непрочитанных писем и сигнализирует о получении нового письма, а Google Календарь отображает в фавиконе сегодняшнюю дату.
Динамичные фавиконы
Похожий функционал реализован в Campaign Monitor. Для гостей сайта фавикон выглядит как закрытый конверт, который открывается после авторизации.
Для гостей сайта фавикон выглядит как закрытый конверт, который открывается после авторизации.
Преимущество динамичных картинок в том, что они улучшают пользовательский интерфейс и при этом поддерживают имидж компании. К сожалению, динамичные иконки часто рассматриваются как несущественный элемент, и, как правило, владельцы сайтов не спешат тратить время на их создание, несмотря на наличие технических возможностей.
В завершение можно сказать, что фавиконы еще не получили повсеместного распространения. Так как они имеют небольшой размер, про них часто забывают и в первую очередь занимаются дизайном или программированием. Тем не менее, если внести небольшие изменения в код, можно создать оригинальные фавиконы, улучшающие взаимодействие с пользователем.
Большие возможности открывает использование динамичных уведомлений. И пусть фавиконы кажутся маленькими и незначительными, применение им можно найти во многих областях.
Продвижение блога — Генератор
продаж
Рейтинг:
3
( голосов
2 )
Поделиться статьей
хорошо, хорошее качество, окей, страница, веб-сайт, да, значок ИТ-технологии, png
хорошо, хорошее качество, окей, страница, веб-сайт, да, значок ИТ-технологии, png
теги
- хорошо,
- хорошее качество,
- окей,
- страница,
- веб-сайт,
- да,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
Размер изображения
- 4096x4096px
Размер файла
- 172.
 96KB
96KB MIME тип
- Image/png
Скачать PNG ( 172.96KB )
изменить размер PNG
ширина(px)
высота(px)
Лицензия
Некоммерческое использование, DMCA Contact Us
Веб-страница значков компьютеров Веб-сайт Favicon Поисковая оптимизация, значок веб-сайта Symbol, значок World Wide Web, Разное, синий, угол png
512x512px
23.3KBЛоготип веб-разработки, веб-сайт, веб-дизайн, симметрия, интернет png
2000x2000px
121.91KBМакет Отзывчивый веб-дизайн веб-страницы, сайт макет, шаблон, веб-дизайн, дизайн пользовательского интерфейса png
736x490px
236. 04KB
04KBВеб-баннер Веб-дизайн Веб-сайт, креативная страница баннера, баннерного дизайна, другие, дисплей Реклама, креативные изображения png
810x891px
262.89KBЗначок веб-сайта электронной почты, электронная почта, разное, угол, текст png
512x512px
19.97KBВеб-разработка Computer Icons, веб-сайт, веб-дизайн, поисковая оптимизация, текст png
900x897px
33.49KBЗолотой значок Премиум-качества с гарантированным изображением, логотип качества, логотип, качество, эмблема, обслуживание, люди png
990x1000px
865.74KBВеб-разработка Logo World Wide Web Веб-сайт, веб-символ, веб-дизайн, симметрия, монохромный png
2000x2000px
15. 29MB
29MBКнопка, Значок, Веб-страницы, Тема, Дизайн кнопок, Символ, Веб-сайт, png
1280x640px
24.21KBВеб-разработка Адаптивный веб-дизайн Динамическая веб-страница, веб-сайт, Поисковая оптимизация, веб-дизайн, текст png
1418x885px
158.09KBтри разных дизайна веб-сайтов, коллаж, веб-страница, веб-баннер Система веб-шаблонов World Wide Web, шаблоны баннеров для модных страниц, шаблон, другие, девушка моды png
640x943px
221.59KBРазработка сайтов Адаптивный веб-дизайн Цифровой маркетинг, веб-сайт, Поисковая оптимизация, веб-дизайн, реклама Реклама png
1000x856px
719.52KB org/ImageObject»>ИТ инфраструктура Информационные технологии Бизнес, ИТ, компьютерные сети, угол, электроника png
1592x1194px
944.85KBЗначок цифрового маркетинга, поисковая оптимизация, поисковая система веб-сайтов, веб-разработка, веб-дизайн, страница результатов поисковой системы, аудит веб-сайта, поиск Google, площадь, связь, значок компьютера png
1000x560px
68.72KBЛого Веб разработка, сайт, веб-дизайн, симметрия, интернет png
600x600px
21.3KBВеб-разработка Веб-страница Веб-дизайн, поддержка сайта, веб-дизайн, поисковая оптимизация, веб-хостинг png
770x466px
71. 91KB
91KBИллюстрация ремонта телефона, Информационные технологии Управляемые услуги Техническая поддержка ИТ-инфраструктура, Синие технологии, компьютерная сеть, электроника, сервис png
634x627px
47.33KBВеб-разработка Веб-дизайн Логотип, сайт, стрелка и глобус логотип, поисковая оптимизация, текст, товарный знак png
3217x3128px
209.97KBГлобус Мир Компьютерные Иконки, веб-сайт, разное, текст, логотип png
980x988px
58.51KBКомпьютерные иконки, значок сайта, текст, глобус, другие png
980x980px
67.11KBВеб-сайт Домашняя страница Домашний осмотр Дом, Размер Иконка, Разное, синий, угол png
512x512px
36. 05KB
05KBКнопка, Значок, Веб-страницы, Тема, Дизайн кнопок, Символ, Веб-сайт, png
1280x640px
20.81KBСеть, Адрес, Веб-сайт, Интернет, Символ, Значок, Связь, Интернет, Www, png
1280x1280px
82.25KBВсемирная паутина веб-сайт веб-дизайн значок, веб-символ, Веб-кнопка, веб-символ Клипарты, бренд png
512x512px
51.56KBзначок синей медали, Контроль качества Компьютерные иконки Контроль качества Управление качеством, ласты, Разное, обслуживание, другие png
1200x1200px
77.47KBКнопка, Значок, Веб-страницы, Тема, Дизайн кнопок, Символ, Веб-сайт, png
1280x640px
24. 47KB
47KBКнопка, Кнопка, Дизайн кнопок, Тема, Веб-сайт, Значок, Веб-страницы, png
1280x640px
20.6KBКнопка, Значок, Веб-страницы, Тема, Дизайн кнопок, Символ, Веб-сайт, png
1280x640px
22.66KBпустой значок иллюстрации, веб-кнопка Веб-страница веб-сайта, графический прямоугольник, веб-дизайн, без лицензионных платежей, веб-навигация png
550x540px
21.86KBКнопка, Значок, Веб-страницы, Тема, Дизайн кнопок, Символ, Веб-сайт, png
1280x640px
24.32KBКомпьютерные иконки Веб-страница Интернет, Глобал, веб-дизайн, текст, логотип png
1000x1000px
43. 17KB
17KBЗначок, Веб, Веб-сайт, Интернет, Символ, Значок, Значок загрузки, Кнопка, Компьютер, Технология, Информация, png
1126x1280px
147.49KBВеб-разработка Компьютерные иконки Доменное имя, сайт, текст, логотип, интернет png
1600x1600px
36.44KBКнопка, Значок, Веб-страницы, Тема, Дизайн кнопок, Символ, Веб-сайт, png
1280x640px
24.75KBКомпьютерные иконки Интернет веб-страница, всемирная паутина, текст, глобус, логотип png
980x980px
60.75KBВеб-разработка Веб-страница Адаптивный веб-дизайн, сайт в разработке, веб-дизайн, текст, треугольник png
980x354px
88. 78KB
78KBВектор, Значок, Svg, Вектор, Значок, Кнопка, Facebook, Значок, Сайт, Веб-сайт, png
1280x1275px
27.81KBИТ-инфраструктура Компьютерные сети Структурированные кабели Информационные технологии, облачные вычисления, угол, облачные вычисления, инженерия png
1000x893px
168.1KBкрасная стрелка зигзага, веб-сайт, график рынка вверх, угол, текст, треугольник png
778x647px
35.86KBВеб-баннер Веб-страница Реклама, креативный баннер страницы моды, другие, девушка моды, дисплей Реклама png
636x935px
235.02KBДомашняя икона, Компьютерные иконки Домашняя страница Сайт Favicon, Сайт Бесплатные файлы, Разное, веб-дизайн, другие png
512x512px
19. 09KB
09KBКнопка, Значок, Веб-страницы, Тема, Дизайн кнопок, Символ, Веб-сайт, png
1280x640px
21.93KBАдаптивный веб-дизайн Цифровой маркетинг Веб-разработка Веб-страница, веб-дизайн, Поисковая оптимизация, веб-дизайн, отображение Реклама png
940x565px
258.42KBВеб-баннер Веб-страница, стильные элементы веб-дизайна Баннер, 3D компьютерная графика, веб-дизайн, дизайн пользовательского интерфейса png
5995x1629px
218.89KBЗначок 100% качества, png
640x640px
428.85KBОтзывчивый веб-дизайн Веб-разработка Мобильные телефоны, веб-сайт, гаджет, электроника, веб-дизайн png
3508x2480px
2. 79MB
79MBWww, Значок, Веб-сайт, Мир, Сеть, Загрузить, Интернет, Ссылка, Домен, HTTP, png
1280x1244px
74.78KBВеб-страница Летреро Вуд, вывеска, Разное, прямоугольник, плакат png
1338x870px
682.89KBМакет страницы Печать веб-шаблона, тега, фиолетовый, шаблон, текст png
1595x1600px
481.65KB
Компьютерная Иконка Веб-страница, личность, угол, текст, логотип png
1600x1600px
70.36KB
102 187 качественных иконок — бесплатно в SVG, PNG, ICO
Получите неограниченный доступ к более чем 6,1 миллионам активов
Получите неограниченное количество загрузок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Гарантия качества
Значок
Качество
Значок
Качественный контент
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Контрольный список контроля качества
Значок
Контрольный список контроля качества
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Знак качества
Значок
Качество
Значок
Качество
Значок
ГАРАНТИЯ КАЧЕСТВА
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Проверка качества
Значок
Управление качеством
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качественное топливо
Значок
Качественное топливо
Значок
Качество
Значок
Контроль качества
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Контроль качества
Значок
Шкала качества
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Гарантия качества
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Контроль качества
Значок
Качество
Значок
Проверка качества
Значок
Качество
Значок
Контроль качества
Значок
Проверка качества
Значок
Значок ленты проверки качества
Значок
Качество
Значок
Качество
Значок
Качественный контент
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Гарантия качества
Значок
Качество
Значок
Качество
Значок
Качественная обратная связь
Значок
Качество обслуживания
Значок
Качественный сайт
Значок
Знак качества
Значок
Качество
Значок
Качество
Значок
Знак качества
Значок
Качество
Значок
Управление качеством
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Проверка качества
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Знак качества
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
ГАРАНТИЯ КАЧЕСТВА
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Знак качества
Значок
Контроль качества
Значок
Качественное топливо
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качественный товар
Значок
Качество
Значок
Качество
Значок
Главная страница качества
Значок
Качество
Значок
Качество
Значок
Качество
Значок
Качественный сайт
Значок
Папка качества
Значок
Качество
Значок
Наклейка качества
Значок
Качество
Значок
Качественное кодирование
Значок
Управление качеством
Значок
Качество
значок
значок лучшего качества PNG и вектор SVG скачать бесплатно
значок лучшего качества PNG и вектор SVG скачать бесплатно
Мы создаем новые иконки каждый день. Станьте покровителем UXWing для поддержки сайта всего за долларов США в месяц!
Станьте покровителем UXWing для поддержки сайта всего за долларов США в месяц!
Поделиться этой страницей
лучшее качестволучшее качестволучшее качество
Форматы: Оптимизированный файл SVG, уменьшенный файл PNG
/
PNG Размер: 512px x 512px
/
Категория: Спорт, Награды
Лицензия: Все иконки можно свободно использовать в любых личных и коммерческих проектах без указания авторства или указания авторства. Подробнее
Скачать PNG
Скачать SVG
Редактор иконок SVG
Просмотреть все связанные значки »
Категории иконок
- Сельское хозяйство, сельское хозяйство, садоводство
- Животные, птицы
- Стрелка, направление
- Искусство, графика, фигуры
- Банковское дело, финансы
- Красота, мода
- Бренды, социальные сети
- Здания, архитектура, недвижимость
- Бизнес, профессиональные услуги
- Галочка, крестик
- Компьютеры, Мобильный телефон, Аппаратное обеспечение
- Контроллер, Музыка
- Преступность, Безопасность, Военные, Закон
- Домен, Хостинг
- Электронная коммерция, Валюта, Покупки
- Редактирование, Пользователь, Действие
- Образование, Школа
- Эмодзи, Смайлик
- Фестиваль, Культура, Религия
- Файл, Тип папки
- Фитнес, Тренажерный зал, Йога, Спа
- Еда, Напитки2, 73 Кулинария
- Фрукты, овощи
- Руки, жесты
- Здоровье, болезни, органы
- Домашнее хозяйство, мебель, техника
- Интернет, сеть, технологии
- Местоположение, путешествия, карта
- Логистика
- Medical, Science, Lab
- Природа, окружающая среда, экология
- Народы, аватары, мысли
- Отношения, любовь
- SEO, маркетинг
- , Symbles
- Sport, Award
- .

, Чат, Звонок



 Фавикон Trello меняется в соответствии с тем, какой цвет фона вы выбрали или же загрузили.
Фавикон Trello меняется в соответствии с тем, какой цвет фона вы выбрали или же загрузили. 96KB
96KB 04KB
04KB 29MB
29MB 05KB
05KB 47KB
47KB 17KB
17KB


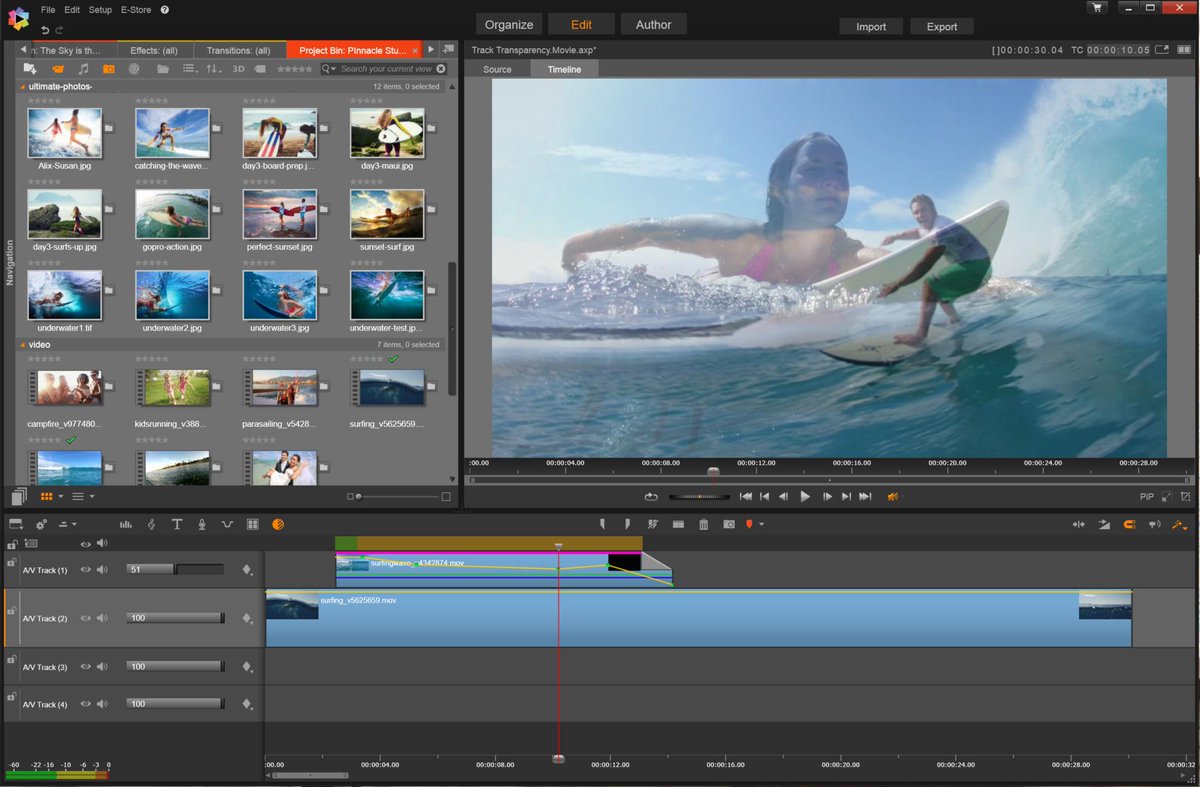
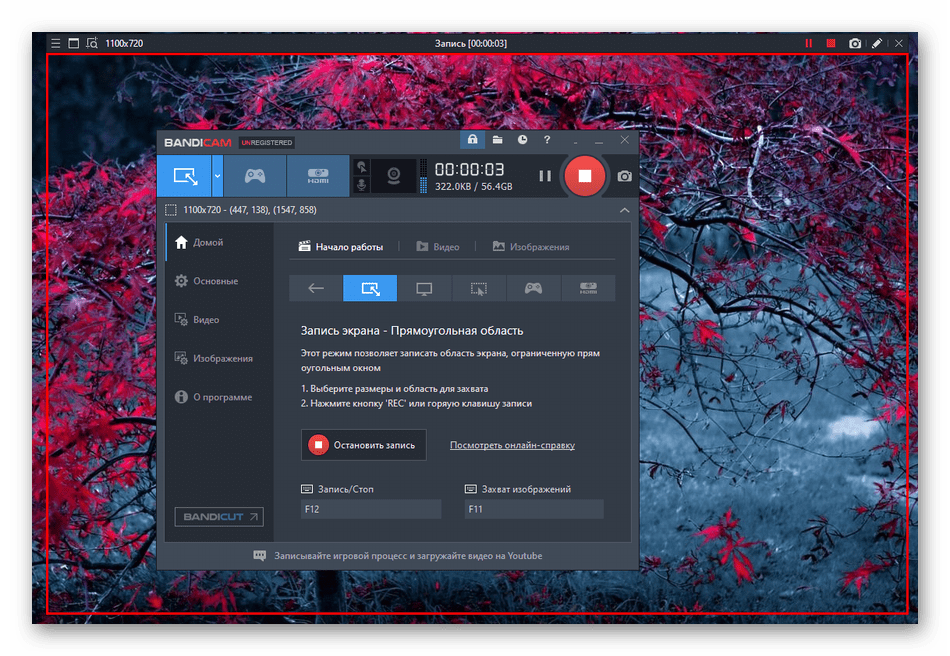
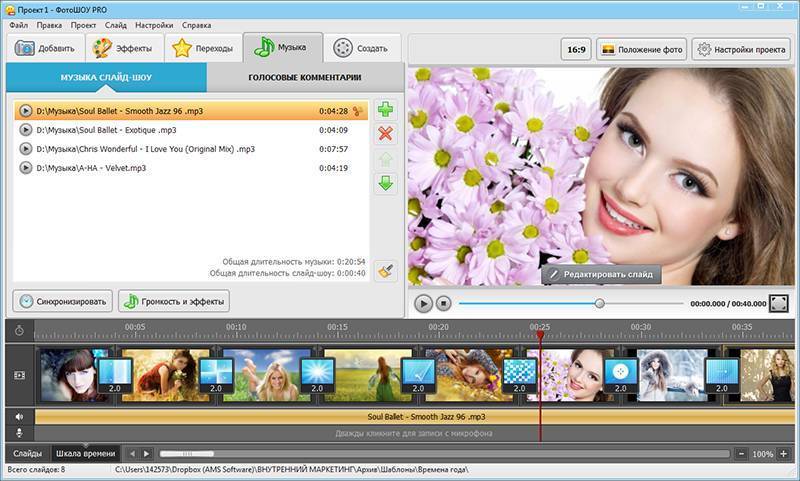
 Редактируйте их при помощи встроенных инструментов, а потом показывайте друзьям. Читайте также – про новую Windows 11, что нового, минимальные системные требования.
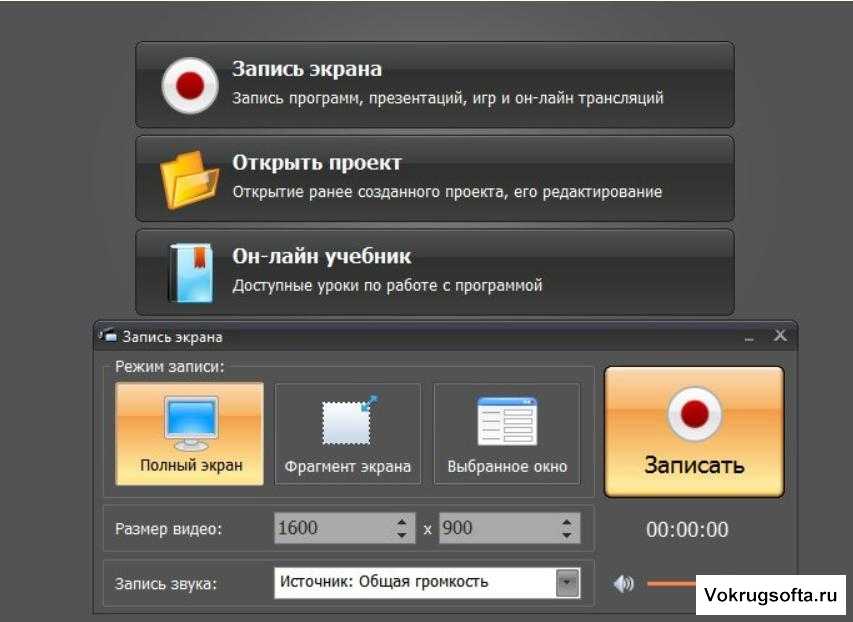
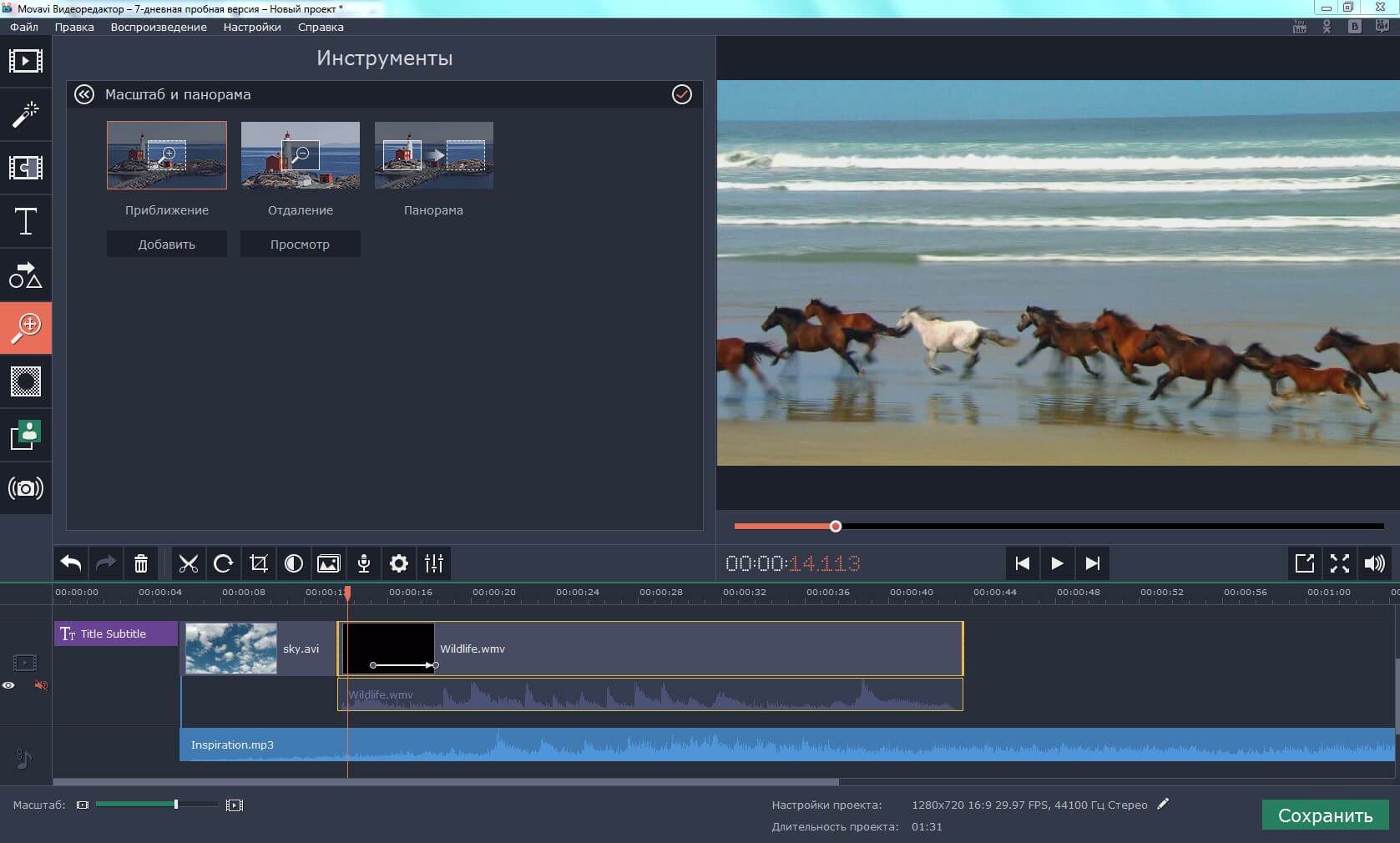
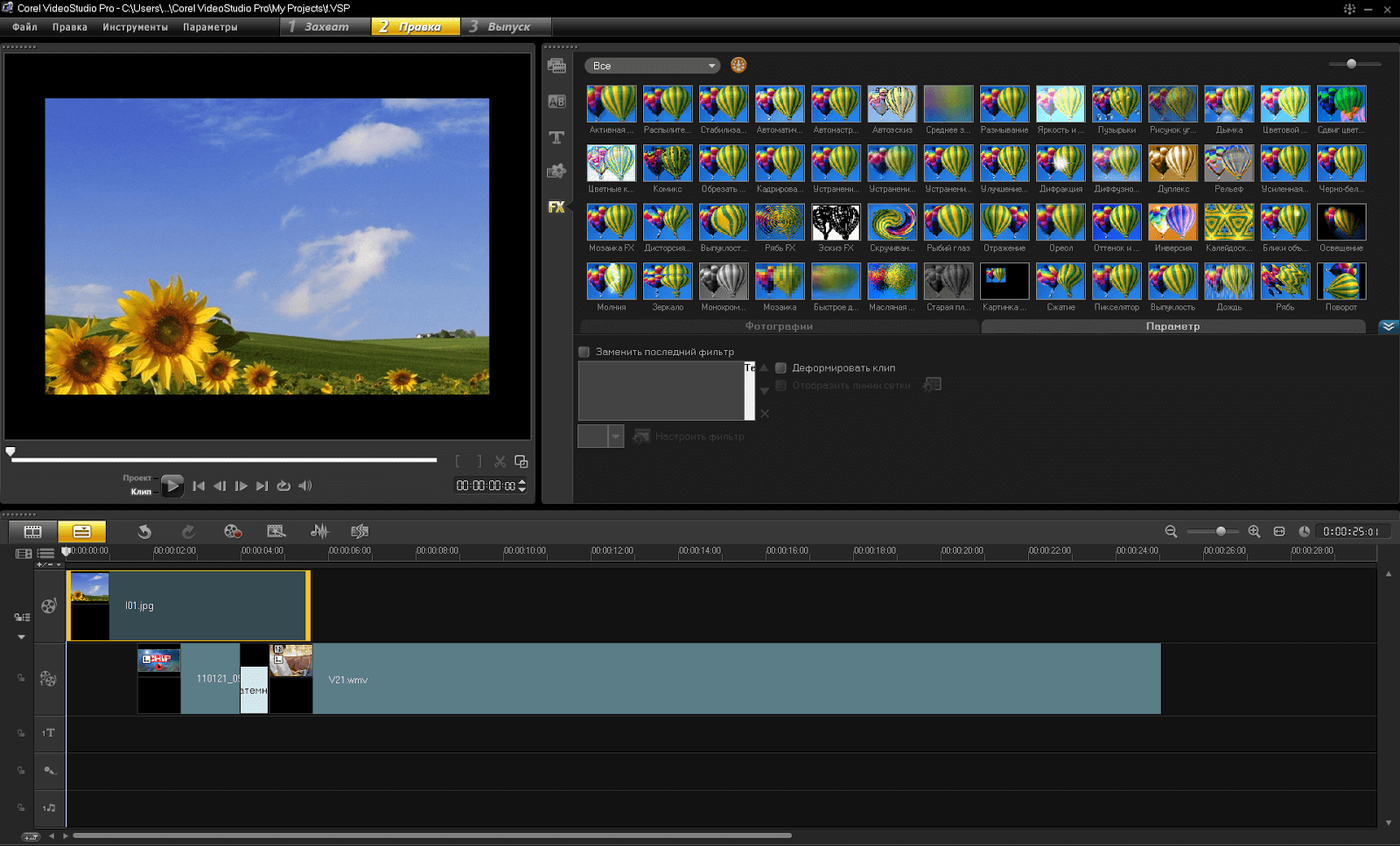
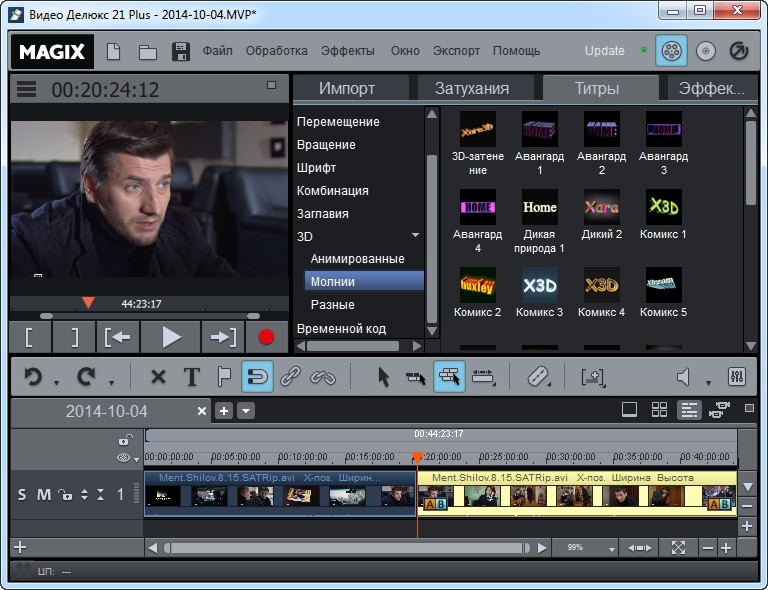
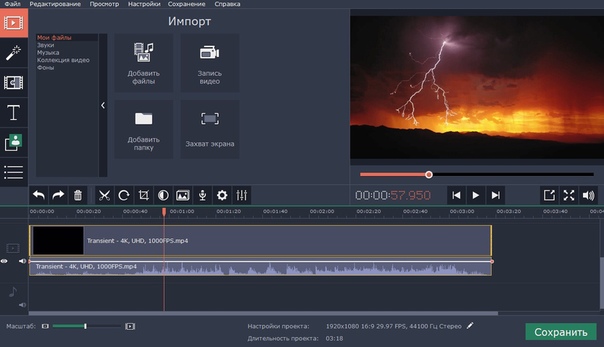
Редактируйте их при помощи встроенных инструментов, а потом показывайте друзьям. Читайте также – про новую Windows 11, что нового, минимальные системные требования. Захват видео с экрана монитора со звуком осуществляют как бесплатные программы, так и платные. Представляю список лучших бесплатных программ, которые рассмотрим подробно:
Захват видео с экрана монитора со звуком осуществляют как бесплатные программы, так и платные. Представляю список лучших бесплатных программ, которые рассмотрим подробно: В нужное поле введите адрес электронной почты для получения лицензионного ключа, затем нажмите «загрузить». Во время установки программы укажите тот ключ активации, который выслали Вам на почтовый ящик.
В нужное поле введите адрес электронной почты для получения лицензионного ключа, затем нажмите «загрузить». Во время установки программы укажите тот ключ активации, который выслали Вам на почтовый ящик. Экспериментальным путем устанавливайте оптимальные настройки для нужной ситуации. После внесения изменений кликните OK.
Экспериментальным путем устанавливайте оптимальные настройки для нужной ситуации. После внесения изменений кликните OK. При этой включенной опции используйте горячие клавиши управления (назначаются в параметрах программы).
При этой включенной опции используйте горячие клавиши управления (назначаются в параметрах программы).

 Именно здесь Вы и задаете размер этой обрамленной области.
Именно здесь Вы и задаете размер этой обрамленной области.
 Во время редактирования Вы можете вставлять, удалять части видео, добавлять предварительно записанные аудио файлы и эффекты. Программа позволяет вставить текстовые слайды и синтезировать компьютером голос. Разработчики позаботились о возможности съемки игрового процесса.
Во время редактирования Вы можете вставлять, удалять части видео, добавлять предварительно записанные аудио файлы и эффекты. Программа позволяет вставить текстовые слайды и синтезировать компьютером голос. Разработчики позаботились о возможности съемки игрового процесса.
 И Windows, и Mac поставляются с набором горячих клавиш по умолчанию для создания снимка экрана. И вы можете просто использовать их, чтобы сделать снимок экрана, приостановив видео.
И Windows, и Mac поставляются с набором горячих клавиш по умолчанию для создания снимка экрана. И вы можете просто использовать их, чтобы сделать снимок экрана, приостановив видео. , а теперь нажмите на экран, чтобы сделать снимок экрана — ваш снимок экрана появится в углу экрана.
, а теперь нажмите на экран, чтобы сделать снимок экрана — ваш снимок экрана появится в углу экрана.


 Тем не менее, поскольку мы рассматриваем задачу, которая требует простого инструмента без каких-либо сложностей или кривых обучения, но в то же время поможет нам выполнить нашу работу, мы не включили OBS в этот список.
Тем не менее, поскольку мы рассматриваем задачу, которая требует простого инструмента без каких-либо сложностей или кривых обучения, но в то же время поможет нам выполнить нашу работу, мы не включили OBS в этот список.

 Просто запишите видео:
Просто запишите видео:



 7
7


 Gift 134
Gift 134 0 128gb
0 128gb org Yulia Nova
org Yulia Nova com
com ..
.. No es necesario, pero si quieres colaborar puedes hacerlo así:
No es necesario, pero si quieres colaborar puedes hacerlo así: 

 Более того, вы можете найти некоторые специально разработанные бесплатные пакеты для дня рождения в магазине эффектов Filmora — Filmstock.
Более того, вы можете найти некоторые специально разработанные бесплатные пакеты для дня рождения в магазине эффектов Filmora — Filmstock. Animoto
Animoto
 Поделиться своими видео совсем несложно, так как вы всегда можете загрузить их на Facebook.
Поделиться своими видео совсем несложно, так как вы всегда можете загрузить их на Facebook. Самое приятное в этом сайте то, что он позволит вам делать неограниченное количество видео продолжительностью до 20 минут, не платя ни копейки. Нужно просто перетащить видео, фотографии, фоновые аудиодорожки и тексты, и сайт сделает все остальное за вас. Вам не нужно быть технически подкованным, чтобы делать интересные видео для вечеринок. Stupeflix.com поставляется с шестнадцатью удивительными темами, каждая из которых добавит особую изюминку вашему домашнему видео. Этот сайт также позволит пользователям устанавливать темп видео вместе с индивидуальной продолжительностью. К видео могут быть прикреплены комментарии и голосовые сообщения, громкость которых с легкостью регулируется. Этот сайт также предоставляет возможность создавать обратные и замедленные видео. Встроить и поделиться готовым видео на stupeflix.com также совсем не сложно.
Самое приятное в этом сайте то, что он позволит вам делать неограниченное количество видео продолжительностью до 20 минут, не платя ни копейки. Нужно просто перетащить видео, фотографии, фоновые аудиодорожки и тексты, и сайт сделает все остальное за вас. Вам не нужно быть технически подкованным, чтобы делать интересные видео для вечеринок. Stupeflix.com поставляется с шестнадцатью удивительными темами, каждая из которых добавит особую изюминку вашему домашнему видео. Этот сайт также позволит пользователям устанавливать темп видео вместе с индивидуальной продолжительностью. К видео могут быть прикреплены комментарии и голосовые сообщения, громкость которых с легкостью регулируется. Этот сайт также предоставляет возможность создавать обратные и замедленные видео. Встроить и поделиться готовым видео на stupeflix.com также совсем не сложно.
 Таким образом, даже если вы не можете завершить видео за один раз, вы всегда можете продолжить с того места, где вы закончили. Вы можете контролировать внешний вид и стиль ваших видео с поздравлением ко дню рождения. Такие функции, как замедление, ускорение, хромакей или переходы, гарантируют, что при просмотре ваших видео зрители никогда не заскучают.
Таким образом, даже если вы не можете завершить видео за один раз, вы всегда можете продолжить с того места, где вы закончили. Вы можете контролировать внешний вид и стиль ваших видео с поздравлением ко дню рождения. Такие функции, как замедление, ускорение, хромакей или переходы, гарантируют, что при просмотре ваших видео зрители никогда не заскучают.
 В этой части мы покажем вам два способа создать видеопоздравление с днем рождения в Filmora. Независимо от того, какой путь вы выберете, вы можете легко получить то, что хотите.
В этой части мы покажем вам два способа создать видеопоздравление с днем рождения в Filmora. Независимо от того, какой путь вы выберете, вы можете легко получить то, что хотите. После добавления их на временную шкалу, если вы хотите отрегулировать направление фотографии, дважды щелкните на фотографии и перетащите ползунок на «Повернуть влево» или «Повернуть вправо» на панели редактирования видео.
После добавления их на временную шкалу, если вы хотите отрегулировать направление фотографии, дважды щелкните на фотографии и перетащите ползунок на «Повернуть влево» или «Повернуть вправо» на панели редактирования видео. В настоящее время в Wondershare Filmora встроено более 50 музыкальных дорожек. Вы можете использовать встроенную музыку или добавить свою собственную музыку, нажав на значок «Музыка».
В настоящее время в Wondershare Filmora встроено более 50 музыкальных дорожек. Вы можете использовать встроенную музыку или добавить свою собственную музыку, нажав на значок «Музыка».

 Создайте собственное слайд-шоу на день рождения, сборное видео, фильм, TikTok, Instagram рилз, и многое другое. Сделайте слайд-шоу на день рождения с музыкой, загрузив свой любимый фрагмент аудио. VEED является онлайн редактором, вы можете сделать видео на все случаи жизни всего за несколько кликов мыши. Легко и без суеты.
Создайте собственное слайд-шоу на день рождения, сборное видео, фильм, TikTok, Instagram рилз, и многое другое. Сделайте слайд-шоу на день рождения с музыкой, загрузив свой любимый фрагмент аудио. VEED является онлайн редактором, вы можете сделать видео на все случаи жизни всего за несколько кликов мыши. Легко и без суеты. Вы готовы. Просто кликните ‘Скачать’, и ваше поздравительное видео скачается за секунды
Вы готовы. Просто кликните ‘Скачать’, и ваше поздравительное видео скачается за секунды Загрузите видео и фотографии в любом формате и начните объединять свои воспоминания всего за несколько кликов мыши. Вы можете объединять различные видео вместе, разделить видео, или обрезать любые нежелательные фрагменты. Затем, в качестве дополнения, вы можете исследовать наши фильтры, специальные эффекты, наклейки, и многое другое. VEED подарит вашим видео персональный почерк.
Загрузите видео и фотографии в любом формате и начните объединять свои воспоминания всего за несколько кликов мыши. Вы можете объединять различные видео вместе, разделить видео, или обрезать любые нежелательные фрагменты. Затем, в качестве дополнения, вы можете исследовать наши фильтры, специальные эффекты, наклейки, и многое другое. VEED подарит вашим видео персональный почерк. Используйте VEED, чтобы сделать видео для ваших друзей и семьи и оставить их под впечатлением от ваших навыков редактирования!
Используйте VEED, чтобы сделать видео для ваших друзей и семьи и оставить их под впечатлением от ваших навыков редактирования! Это просто!
Это просто! Попробуйте бесплатно!
Попробуйте бесплатно! Поделиться своим энтузиазмом в видео — отличный способ оказать поддержку коллеге, другу или члену семьи. Теперь персонализируйте видео-поздравление, чтобы пожелать светлого будущего.
Поделиться своим энтузиазмом в видео — отличный способ оказать поддержку коллеге, другу или члену семьи. Теперь персонализируйте видео-поздравление, чтобы пожелать светлого будущего. Поместите те слова, которые вы больше всего хотите сказать в видео, в креативную форму. Получатель видео может почувствовать вашу искренность и привязанность по этим текстовым описаниям. Все поздравительные пожелания у вас под рукой.
Поместите те слова, которые вы больше всего хотите сказать в видео, в креативную форму. Получатель видео может почувствовать вашу искренность и привязанность по этим текстовым описаниям. Все поздравительные пожелания у вас под рукой. Применяя анимацию, учитывайте всю гармонию видео. Не добавляйте ради добавления. А лучше сделать несколько практичных дополнений анимацией, чтобы проиллюстрировать свое творчество.
Применяя анимацию, учитывайте всю гармонию видео. Не добавляйте ради добавления. А лучше сделать несколько практичных дополнений анимацией, чтобы проиллюстрировать свое творчество.
 Какой из них выбрать? Здесь мы настоятельно рекомендуем онлайн-редактор видео-поздравлений FlexClip.
Какой из них выбрать? Здесь мы настоятельно рекомендуем онлайн-редактор видео-поздравлений FlexClip.
 д.0003
д.0003
 Пятикратными чемпионами Европы и четырёхкратными чемпионами мира. В 2021 году этот дуэт закончил свои выступления, и возникло новое, эффектное партнерство – Армен Цатурян и Доминика Бергманнова. К 2023 году они уже чемпионы России среди любителей и обладатели «Кубка Сильнейших»! Их профессиональный дебют состоится на чемпионате Российского танцевального союза в Крокусе 11 марта.
Пятикратными чемпионами Европы и четырёхкратными чемпионами мира. В 2021 году этот дуэт закончил свои выступления, и возникло новое, эффектное партнерство – Армен Цатурян и Доминика Бергманнова. К 2023 году они уже чемпионы России среди любителей и обладатели «Кубка Сильнейших»! Их профессиональный дебют состоится на чемпионате Российского танцевального союза в Крокусе 11 марта. Среди них будут чемпионы России 2022 Михаил Попов и Анастасия Дубровская. Они же победители апрельского и октябрьского Кубков Кремля. А также Таха Бату Чошар и Александра Повзун, ставшие на Блэкпуле 2022 победителями турнира RS среди Любителей и занявшие 5 место в основном турнире и многие другие сильнейшие танцевальные дуэты.
Среди них будут чемпионы России 2022 Михаил Попов и Анастасия Дубровская. Они же победители апрельского и октябрьского Кубков Кремля. А также Таха Бату Чошар и Александра Повзун, ставшие на Блэкпуле 2022 победителями турнира RS среди Любителей и занявшие 5 место в основном турнире и многие другие сильнейшие танцевальные дуэты.
 В середине 90-х Станислав Попов задумал вывести российский танец на арену мирового. Помочь в этом должен был проведенный в России турнир с мировыми звездами латиноамериканского танца. Богатейший опыт позволил Попову подготовить и провести в Москве в 1995 году первый Кубок мира. На Малой арене в Лужниках собралась многотысячная аудитория любителей бального танца. Восторженный прием публики вдохновил на продолжение. И в 1996 году уже на новой площадке Кремлевского дворца Кубок мира продолжил свою историю. Организатора неслучайно привлекла латиноамериканская программа. В середине 90-х в России были сильны профессионалы именно в этих танцах. Они могли составить конкуренцию ведущим иностранным танцорам. Собственно так и получилось, поскольку две наши пары вошли в финал первого Кубка мира 1995 года. Это легендарные Виктор Никовский и Лариса Давыдова и Сергей Дуванов и Светлана Тверьянович. Обе пары в разное время были чемпионами России. В начале 2000 х годов Россия обладала самой сильной командой профессионалов в латиноамериканских танцах.
В середине 90-х Станислав Попов задумал вывести российский танец на арену мирового. Помочь в этом должен был проведенный в России турнир с мировыми звездами латиноамериканского танца. Богатейший опыт позволил Попову подготовить и провести в Москве в 1995 году первый Кубок мира. На Малой арене в Лужниках собралась многотысячная аудитория любителей бального танца. Восторженный прием публики вдохновил на продолжение. И в 1996 году уже на новой площадке Кремлевского дворца Кубок мира продолжил свою историю. Организатора неслучайно привлекла латиноамериканская программа. В середине 90-х в России были сильны профессионалы именно в этих танцах. Они могли составить конкуренцию ведущим иностранным танцорам. Собственно так и получилось, поскольку две наши пары вошли в финал первого Кубка мира 1995 года. Это легендарные Виктор Никовский и Лариса Давыдова и Сергей Дуванов и Светлана Тверьянович. Обе пары в разное время были чемпионами России. В начале 2000 х годов Россия обладала самой сильной командой профессионалов в латиноамериканских танцах. Дмитрий Тимохин и Анна Безикова, Сергей Рюпин и Елена Хворова, Влад Павлов и Светлана Полянина, Егор Вышегородцев и Наталья Петрова, Андрей Бущик и Валерия Бушуева стали звездами мирового латиноамериканского танца!
Дмитрий Тимохин и Анна Безикова, Сергей Рюпин и Елена Хворова, Влад Павлов и Светлана Полянина, Егор Вышегородцев и Наталья Петрова, Андрей Бущик и Валерия Бушуева стали звездами мирового латиноамериканского танца! Они же чемпионы России 2021, финалисты Блэкпула 2021.
Они же чемпионы России 2021, финалисты Блэкпула 2021.



 Вот как мексиканские болельщики вокруг нас отреагировали на этот гол, когда он начался… #GERMEX #WorldCup pic.twitter.com/7LhpJ6jRko
Вот как мексиканские болельщики вокруг нас отреагировали на этот гол, когда он начался… #GERMEX #WorldCup pic.twitter.com/7LhpJ6jRko
 Действительно, их присутствие по сравнению с, казалось бы, незаметными европейскими болельщиками было одной из самых ярких особенностей чемпионата мира в этом году.
Действительно, их присутствие по сравнению с, казалось бы, незаметными европейскими болельщиками было одной из самых ярких особенностей чемпионата мира в этом году. Были даже рассказы о людях, продающих свои машины, чтобы купить билеты на самолет. По данным испанских СМИ, один перуанский болельщик, отчаянно желавший увидеть, как его страна соревнуется на первом чемпионате мира с 1982 года, намеренно набрал вес, чтобы считаться страдающим ожирением и, следовательно, иметь право на билеты в секцию для инвалидов, единственную зону, где они были. доступный.
Были даже рассказы о людях, продающих свои машины, чтобы купить билеты на самолет. По данным испанских СМИ, один перуанский болельщик, отчаянно желавший увидеть, как его страна соревнуется на первом чемпионате мира с 1982 года, намеренно набрал вес, чтобы считаться страдающим ожирением и, следовательно, иметь право на билеты в секцию для инвалидов, единственную зону, где они были. доступный.
 Не имея возможности оставить маленького сына дома, она привезла на чемпионат мира всю свою семью.
Не имея возможности оставить маленького сына дома, она привезла на чемпионат мира всю свою семью.





 Перед стартом работы попросят пройти тест на знание своей специализации. В чате с клиентом встроен переводчик, чтобы можно было общаться с заказчиком на его языке.
Перед стартом работы попросят пройти тест на знание своей специализации. В чате с клиентом встроен переводчик, чтобы можно было общаться с заказчиком на его языке.

 Пользователям доступны специальные шаблоны, но набор инструментов позволяет создать индивидуальный формат.
Пользователям доступны специальные шаблоны, но набор инструментов позволяет создать индивидуальный формат. 
 Из интересного — возможность отслеживать продуктивность, исходя из количества выполняемых задач, и интеграция с большим количеством других программ.
Из интересного — возможность отслеживать продуктивность, исходя из количества выполняемых задач, и интеграция с большим количеством других программ. com оценивается как лучший образовательный веб-сайт в Индии , предоставляя рекомендации по поступлению в университеты, колледжи и школы страны. Наш раздел «Обучение за границей» предоставляет исчерпывающие рекомендации индийским студентам по поступлению в лучшие зарубежные университеты. Кроме того, мы предоставляем достоверную и исчерпывающую информацию об экзаменах, системе образования, результатах экзаменов и вступительном инструктаже.
com оценивается как лучший образовательный веб-сайт в Индии , предоставляя рекомендации по поступлению в университеты, колледжи и школы страны. Наш раздел «Обучение за границей» предоставляет исчерпывающие рекомендации индийским студентам по поступлению в лучшие зарубежные университеты. Кроме того, мы предоставляем достоверную и исчерпывающую информацию об экзаменах, системе образования, результатах экзаменов и вступительном инструктаже. Если вы хотите, чтобы ваш ребенок поступил в одну из лучших школ страны, ознакомьтесь с нашим каталогом индийских школ. Найдите CBSE, ICSE, государственные или международные школы и заполните форму, чтобы получить рекомендации по поступлению. Мы сотрудничаем с консультантами по приему в разных штатах и проведем вас через процесс поступления в популярные школы Индии.
Если вы хотите, чтобы ваш ребенок поступил в одну из лучших школ страны, ознакомьтесь с нашим каталогом индийских школ. Найдите CBSE, ICSE, государственные или международные школы и заполните форму, чтобы получить рекомендации по поступлению. Мы сотрудничаем с консультантами по приему в разных штатах и проведем вас через процесс поступления в популярные школы Индии. Тех. в CS или в ECM — какой курс мне выбрать для моего будущего?
Тех. в CS или в ECM — какой курс мне выбрать для моего будущего? Вы можете найти различную информацию, включая контактные данные, уведомления о приеме, объявления и результаты экзаменов. Когда вы выбираете название университета, вы можете найти список всех колледжей, связанных с университетом. Быстро узнать адрес, телефоны и адрес электронной почты университета и подробную информацию об университете. Найдите информацию о колледжах, связанных с университетом, экзаменационные работы за предыдущий год для университета, новости о поступлении и ссылки на другие университеты в конкретном штате.
Вы можете найти различную информацию, включая контактные данные, уведомления о приеме, объявления и результаты экзаменов. Когда вы выбираете название университета, вы можете найти список всех колледжей, связанных с университетом. Быстро узнать адрес, телефоны и адрес электронной почты университета и подробную информацию об университете. Найдите информацию о колледжах, связанных с университетом, экзаменационные работы за предыдущий год для университета, новости о поступлении и ссылки на другие университеты в конкретном штате.
 ..
.. Полный фильм.F70
Полный фильм.F70 com
com

 Высокая девушка скачет на члене !!!
Высокая девушка скачет на члене !!!


 Они выглядят необычно, привлекают внимание. Но подойдут скорее для настенного граффити, мудборда или плаката. Для презентаций берите простые и сдержанные варианты.
Они выглядят необычно, привлекают внимание. Но подойдут скорее для настенного граффити, мудборда или плаката. Для презентаций берите простые и сдержанные варианты.
 Хотите, чтобы сделали так же, — тогда можно 😊
Хотите, чтобы сделали так же, — тогда можно 😊 Отправляйте ссылку клиенту или коллеге — комментируйте и меняйте слайды вместе.
Отправляйте ссылку клиенту или коллеге — комментируйте и меняйте слайды вместе.




 Подчеркнуть актуальность сообщения поможет инфографика, фото или другие иллюстрации.
Подчеркнуть актуальность сообщения поможет инфографика, фото или другие иллюстрации. Благодаря простому, последовательному и универсальному дизайну слушатели легче усваивают информацию и возвращают внимание к вам и вашей истории. Не теряйте эту связь с ними.
Благодаря простому, последовательному и универсальному дизайну слушатели легче усваивают информацию и возвращают внимание к вам и вашей истории. Не теряйте эту связь с ними. Один из лучших простых шрифтов без засечек — Helvetica. Он легко сочетается с другими шрифтами без засечек. Для более строгого начертания подойдёт шрифт с засечками Garamond. Заголовки, подзаголовки и основной текст должны быть выдержаны в едином стиле: размер шрифта и начертание.
Один из лучших простых шрифтов без засечек — Helvetica. Он легко сочетается с другими шрифтами без засечек. Для более строгого начертания подойдёт шрифт с засечками Garamond. Заголовки, подзаголовки и основной текст должны быть выдержаны в едином стиле: размер шрифта и начертание. Тезис или цитата на слайде служат для иллюстрации мысли, помогают слушателям представить то, о чём идёт речь, а не дублируют доклад.
Тезис или цитата на слайде служат для иллюстрации мысли, помогают слушателям представить то, о чём идёт речь, а не дублируют доклад. Возможно, они не так хороши, как профессиональные кадры с фотостока, зато более реалистичны и уникальны.
Возможно, они не так хороши, как профессиональные кадры с фотостока, зато более реалистичны и уникальны.
 Для этого отлично подходит TED Talks — крупнейшая библиотека лекций выдающихся людей планеты. Здесь можно найти видео на любую тему: от коротких мотивирующих спичей (пригодятся перед экзаменами!) до лекций про чёрную материю. Ролики на английском языке часто сопровождаются русскими субтитрами.
Для этого отлично подходит TED Talks — крупнейшая библиотека лекций выдающихся людей планеты. Здесь можно найти видео на любую тему: от коротких мотивирующих спичей (пригодятся перед экзаменами!) до лекций про чёрную материю. Ролики на английском языке часто сопровождаются русскими субтитрами. Онлайн-курсы на английском и русском языке можно попробовать бесплатно.
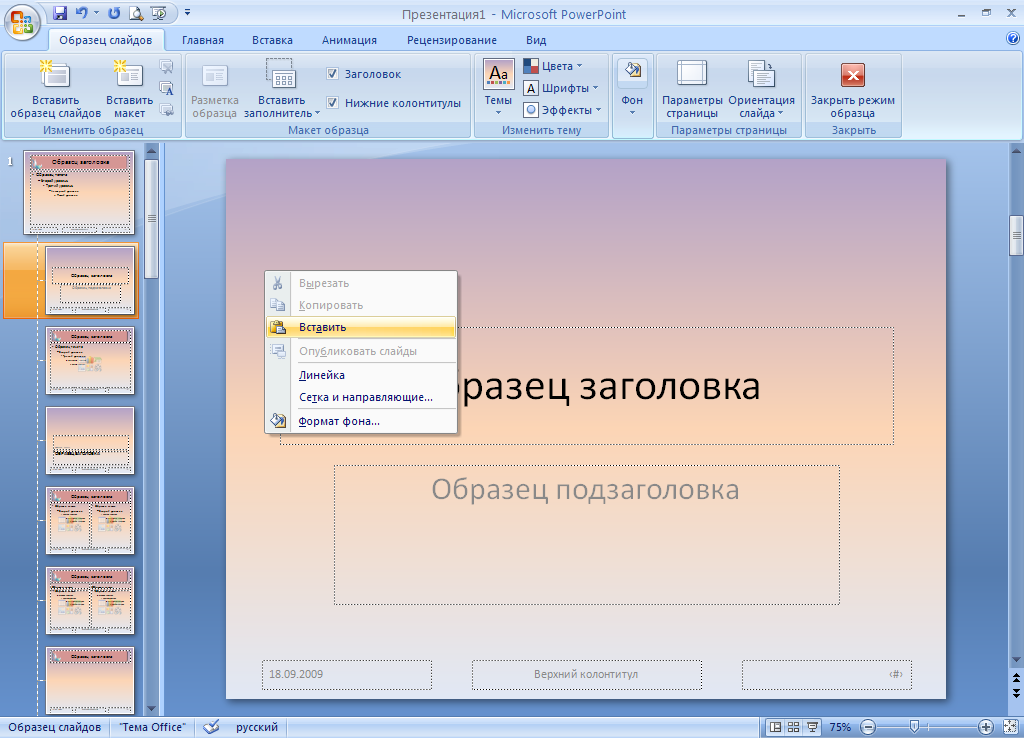
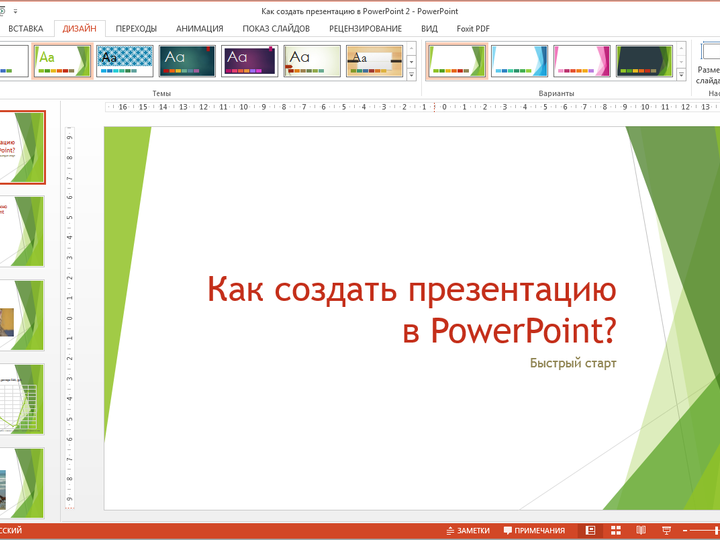
Онлайн-курсы на английском и русском языке можно попробовать бесплатно. Многие люди испытывают затруднения, когда дело доходит до создания увлекательных слайдов, о чем Microsoft хорошо знает.
Многие люди испытывают затруднения, когда дело доходит до создания увлекательных слайдов, о чем Microsoft хорошо знает.
 Воспользовавшись этим инструментом, вы обязательно заметите, сколько времени вы сэкономите. Вместо того, чтобы искать шаблоны или придумывать собственный дизайн в условиях нехватки времени, вы можете использовать идеи дизайна, чтобы сделать всю тяжелую работу за вас.
Воспользовавшись этим инструментом, вы обязательно заметите, сколько времени вы сэкономите. Вместо того, чтобы искать шаблоны или придумывать собственный дизайн в условиях нехватки времени, вы можете использовать идеи дизайна, чтобы сделать всю тяжелую работу за вас. Измените все, что хотите, добавьте больше элементов и создайте презентацию, которой вы будете гордиться.
Измените все, что хотите, добавьте больше элементов и создайте презентацию, которой вы будете гордиться.
 Теперь идеи дизайна PowerPoint должны быть полностью включены на вашем ПК.
Теперь идеи дизайна PowerPoint должны быть полностью включены на вашем ПК.
 Убедитесь, что вы выбрали только один слайд. Если выбрано более одного слайда или вообще не выбрано ни одного слайда, инструмент будет недоступен.
Убедитесь, что вы выбрали только один слайд. Если выбрано более одного слайда или вообще не выбрано ни одного слайда, инструмент будет недоступен. Если он у вас уже есть, просто войдите на тот же сайт.
Если он у вас уже есть, просто войдите на тот же сайт. От вас может потребоваться не использовать эту функцию, особенно в бизнес-среде. Есть вероятность, что вы просто не хотите, чтобы он засорял экран, поскольку вы не планируете его использовать. Итак, вы можете отключить идеи дизайна PowerPoint?
От вас может потребоваться не использовать эту функцию, особенно в бизнес-среде. Есть вероятность, что вы просто не хотите, чтобы он засорял экран, поскольку вы не планируете его использовать. Итак, вы можете отключить идеи дизайна PowerPoint? Теперь автоматические идеи дизайна PowerPoint должны быть отключены на вашем ПК.
Теперь автоматические идеи дизайна PowerPoint должны быть отключены на вашем ПК. Начните экономить время и оказывать большее влияние на свою аудиторию с помощью хорошо продуманных слайдов, созданных вашим личным дизайнером искусственного интеллекта.
Начните экономить время и оказывать большее влияние на свою аудиторию с помощью хорошо продуманных слайдов, созданных вашим личным дизайнером искусственного интеллекта. Он автоматически и мгновенно генерирует идеи и варианты дизайна на основе содержимого, представленного на слайде.
Он автоматически и мгновенно генерирует идеи и варианты дизайна на основе содержимого, представленного на слайде. Все в порядке. Вы можете закрыть окно и вызвать конструктора еще раз, чтобы сгенерировать 8 новых предложений.
Все в порядке. Вы можете закрыть окно и вызвать конструктора еще раз, чтобы сгенерировать 8 новых предложений. Он также создаст подходящие цветовые схемы, которые будут хорошо смотреться на вашей фотографии.
Он также создаст подходящие цветовые схемы, которые будут хорошо смотреться на вашей фотографии.


 Щелкните Параметры обновления и выберите Обновить сейчас .
Щелкните Параметры обновления и выберите Обновить сейчас .

 Фотографии бесплатны для использования и не нуждаются в указании авторства.
Фотографии бесплатны для использования и не нуждаются в указании авторства.
 Они помогают донести идею и вызвать отклик.
Они помогают донести идею и вызвать отклик. Подарены самым щедрым в мире сообществом фотографов». Команда сайта вручную отбирает присланные со всего мира фотографии и по желанию может отправлять по 10 новых фотографий каждые 10 дней на почту.
Подарены самым щедрым в мире сообществом фотографов». Команда сайта вручную отбирает присланные со всего мира фотографии и по желанию может отправлять по 10 новых фотографий каждые 10 дней на почту. SplitShire
SplitShire д. На сайте нет системы поиска, все фото лежат «россыпью».
д. На сайте нет системы поиска, все фото лежат «россыпью». Stock Snap
Stock Snap



 Фотопленка сортируется по дате съемки или дате загрузки. Наконец, вы можете создавать альбомы определенных событий для удобной сортировки и обмена.
Фотопленка сортируется по дате съемки или дате загрузки. Наконец, вы можете создавать альбомы определенных событий для удобной сортировки и обмена. После того, как вы создали учетную запись, вы готовы загружать фотографии. После того, как вы выберете пакет фотографий, которые вы хотите загрузить со своего компьютера или мобильного устройства, вы попадете на экран, где вы можете отменить выбор определенных фотографий, отсортировать фотографии по тегам или в альбомы или изменить названия фотографий перед загрузкой. .
После того, как вы создали учетную запись, вы готовы загружать фотографии. После того, как вы выберете пакет фотографий, которые вы хотите загрузить со своего компьютера или мобильного устройства, вы попадете на экран, где вы можете отменить выбор определенных фотографий, отсортировать фотографии по тегам или в альбомы или изменить названия фотографий перед загрузкой. .

 Пользователи, впервые посетившие сайт или не разбирающиеся в технологиях, могут случайно поделиться личными фотографиями.
Пользователи, впервые посетившие сайт или не разбирающиеся в технологиях, могут случайно поделиться личными фотографиями. Вот почему Google Фото является одним из лучших сайтов для хранения и обмена фотографиями.
Вот почему Google Фото является одним из лучших сайтов для хранения и обмена фотографиями. В результате память вашего смартфона не будет перегружена, если вы загрузили тысячи фотографий и видео с домашнего ПК.
В результате память вашего смартфона не будет перегружена, если вы загрузили тысячи фотографий и видео с домашнего ПК.
 (Оригиналы на вашем компьютере или мобильном устройстве не изменяются.) Видео ограничено разрешением 1080p. Вы можете сохранять неизмененные оригиналы, включая файлы изображений RAW, используя настройку «Исходный» в приложении, и хранить их в своей учетной записи Google Диска, которая включает 15 ГБ бесплатного хранилища. (Это хранилище совместно используется всеми службами Google, такими как ваша учетная запись Gmail или Google Docs.) Если вам нужно больше места для ваших неизмененных оригиналов, вы можете обновить его со 100 ГБ за 1,9 доллара США.9 в месяц, до 2 ТБ за 9,99 долларов в месяц.
(Оригиналы на вашем компьютере или мобильном устройстве не изменяются.) Видео ограничено разрешением 1080p. Вы можете сохранять неизмененные оригиналы, включая файлы изображений RAW, используя настройку «Исходный» в приложении, и хранить их в своей учетной записи Google Диска, которая включает 15 ГБ бесплатного хранилища. (Это хранилище совместно используется всеми службами Google, такими как ваша учетная запись Gmail или Google Docs.) Если вам нужно больше места для ваших неизмененных оригиналов, вы можете обновить его со 100 ГБ за 1,9 доллара США.9 в месяц, до 2 ТБ за 9,99 долларов в месяц. сжатие) и «Исходное». Никто в нашем офисе, включая фотографа, который сделал снимок, не увидел четкой разницы на экране.
сжатие) и «Исходное». Никто в нашем офисе, включая фотографа, который сделал снимок, не увидел четкой разницы на экране. В мобильном приложении вы можете развести пальцы на экране, чтобы увеличить и просмотреть фотографии по месяцам, дням и отдельным фотографиям. Затем вы можете свести пальцы, чтобы уменьшить масштаб. В веб-интерфейсе вы можете щелкнуть временную шкалу, идущую вниз по правой стороне страницы.
В мобильном приложении вы можете развести пальцы на экране, чтобы увеличить и просмотреть фотографии по месяцам, дням и отдельным фотографиям. Затем вы можете свести пальцы, чтобы уменьшить масштаб. В веб-интерфейсе вы можете щелкнуть временную шкалу, идущую вниз по правой стороне страницы. Если фотография не подходит, щелкните ее, чтобы открыть новый экран в приложении (или щелкните значок «i» в Интернете), прокрутите вниз до «Люди» и щелкните значок карандаша справа. Затем нажмите красную точку на миниатюре альбома, из которого вы хотите его удалить, или нажмите синюю точку на альбоме, в который вы хотите его добавить.
Если фотография не подходит, щелкните ее, чтобы открыть новый экран в приложении (или щелкните значок «i» в Интернете), прокрутите вниз до «Люди» и щелкните значок карандаша справа. Затем нажмите красную точку на миниатюре альбома, из которого вы хотите его удалить, или нажмите синюю точку на альбоме, в который вы хотите его добавить. Вы можете полностью отключить распознавание лиц, перейдя в «Настройки» (на главном экране), выбрав «Группировать похожие лица» и щелкнув переключатель рядом с «Группировка лиц».
Вы можете полностью отключить распознавание лиц, перейдя в «Настройки» (на главном экране), выбрав «Группировать похожие лица» и щелкнув переключатель рядом с «Группировка лиц». Он проанализирует фотографию и предоставит результаты поиска похожих изображений в Интернете. Например, я узнал, что некоторые цветы, которые я снимал в парке, являются образцами перистых георгинов.
Он проанализирует фотографию и предоставит результаты поиска похожих изображений в Интернете. Например, я узнал, что некоторые цветы, которые я снимал в парке, являются образцами перистых георгинов. При нажатии на стрелку справа от ползунков «Свет» и «Цвет» отображаются точные настройки, такие как «Экспозиция», «Контрастность» и «Света» в разделе «Свет»; и «Насыщенность и теплота» в разделе «Цвет». В разделе «Цвет» также есть специальные настройки, называемые «Оттенки кожи» и «Глубокий синий» (для неба и воды).
При нажатии на стрелку справа от ползунков «Свет» и «Цвет» отображаются точные настройки, такие как «Экспозиция», «Контрастность» и «Света» в разделе «Свет»; и «Насыщенность и теплота» в разделе «Цвет». В разделе «Цвет» также есть специальные настройки, называемые «Оттенки кожи» и «Глубокий синий» (для неба и воды).
 (Обмен альбомами, анимациями, коллажами и другими творениями работает аналогичным образом.)
(Обмен альбомами, анимациями, коллажами и другими творениями работает аналогичным образом.)  В качестве альтернативы, просто проведите пальцем по целому ряду фотографий (без предварительного нажатия), чтобы получить их все сразу.
В качестве альтернативы, просто проведите пальцем по целому ряду фотографий (без предварительного нажатия), чтобы получить их все сразу.
 Сколько их – Google, Microsoft, EPAM прочие.
Сколько их – Google, Microsoft, EPAM прочие. Но что из этого вас прельщает больше всего? Давайте попробуем разобраться.
Но что из этого вас прельщает больше всего? Давайте попробуем разобраться.
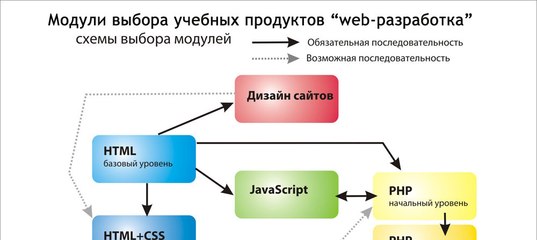
 Динамическое наполнение web HTML страниц, целый комплекс технологий семейства React.JS, Node.JS и прочих, обилие библиотек и обучающих материалов + плюс, огромное комьюнити. Отличный старт для новичка в области IT! Вот вступление в видео-курс по JavaScript.
Динамическое наполнение web HTML страниц, целый комплекс технологий семейства React.JS, Node.JS и прочих, обилие библиотек и обучающих материалов + плюс, огромное комьюнити. Отличный старт для новичка в области IT! Вот вступление в видео-курс по JavaScript. Имеет мощную аудиторию поклонников, богатую историю, корни которой простираются в самые 90-стые и множество библиотек для практически любой задачи. Начать изучение этого языка можно здесь.
Имеет мощную аудиторию поклонников, богатую историю, корни которой простираются в самые 90-стые и множество библиотек для практически любой задачи. Начать изучение этого языка можно здесь. Но его изучение потребует особенной усидчивости и трудолюбия. Сумеете ли вы с ним совладать?
Но его изучение потребует особенной усидчивости и трудолюбия. Сумеете ли вы с ним совладать? Используется в корпоративных и Windows приложениях.
Используется в корпоративных и Windows приложениях.
 Однако, если вы начинаете с нуля, рекомендуется выбрать язык, который легко изучить и имеет большое сообщество разработчиков, такой как Python или JavaScript.
Однако, если вы начинаете с нуля, рекомендуется выбрать язык, который легко изучить и имеет большое сообщество разработчиков, такой как Python или JavaScript.


 Важно понимать различные типы данных, такие как числа, строки и булевы значения.
Важно понимать различные типы данных, такие как числа, строки и булевы значения.

 Независимо от того, насколько простым может быть их вводный язык, логика остается неизменной во всем остальном, с чем дети (или взрослые учащиеся) могут столкнуться позже.
Независимо от того, насколько простым может быть их вводный язык, логика остается неизменной во всем остальном, с чем дети (или взрослые учащиеся) могут столкнуться позже. 0)
0) 

 Изучите способы определения условий на языке программирования, который вы изучаете, в том числе
Изучите способы определения условий на языке программирования, который вы изучаете, в том числе  д.). Их часто обозначают как
д.). Их часто обозначают как  Например, сложение двух целых чисел обычно выполняется с помощью символа
Например, сложение двух целых чисел обычно выполняется с помощью символа  h
h 
 , 10:30
, 10:30 И если вы все еще задаетесь вопросом, «стоит ли того обучение программированию?», ознакомьтесь с нашим руководством.
И если вы все еще задаетесь вопросом, «стоит ли того обучение программированию?», ознакомьтесь с нашим руководством.

 Время, необходимое для освоения этого языка, может варьироваться в зависимости от вашего курса. WC3 предлагает 30-часовой курс с экзаменом, по результатам которого выдается сертификат.
Время, необходимое для освоения этого языка, может варьироваться в зависимости от вашего курса. WC3 предлагает 30-часовой курс с экзаменом, по результатам которого выдается сертификат. Ruby используется при разработке веб-приложений, особенно в отраслевых технологиях.
Ruby используется при разработке веб-приложений, особенно в отраслевых технологиях.
 Из-за этого его не рекомендуется учить в качестве первого языка. Однако изучение таких языков, как C или Java, может помочь вам в изучении C++ из-за сходства этих языков.
Из-за этого его не рекомендуется учить в качестве первого языка. Однако изучение таких языков, как C или Java, может помочь вам в изучении C++ из-за сходства этих языков. Пожалуйста, повторите попытку позже.
Пожалуйста, повторите попытку позже. Она имеет опыт создания контента, управления социальными сетями и маркетинга для малого бизнеса. Изучая английский язык в Университете Хило, она увлечена поэзией, гавайской культурой и устойчивым образом жизни.
Она имеет опыт создания контента, управления социальными сетями и маркетинга для малого бизнеса. Изучая английский язык в Университете Хило, она увлечена поэзией, гавайской культурой и устойчивым образом жизни.

 Olive Video Editor позволяет перемещать элементы и масштабировать их прямо в панели просмотра.
Olive Video Editor позволяет перемещать элементы и масштабировать их прямо в панели просмотра. org
org
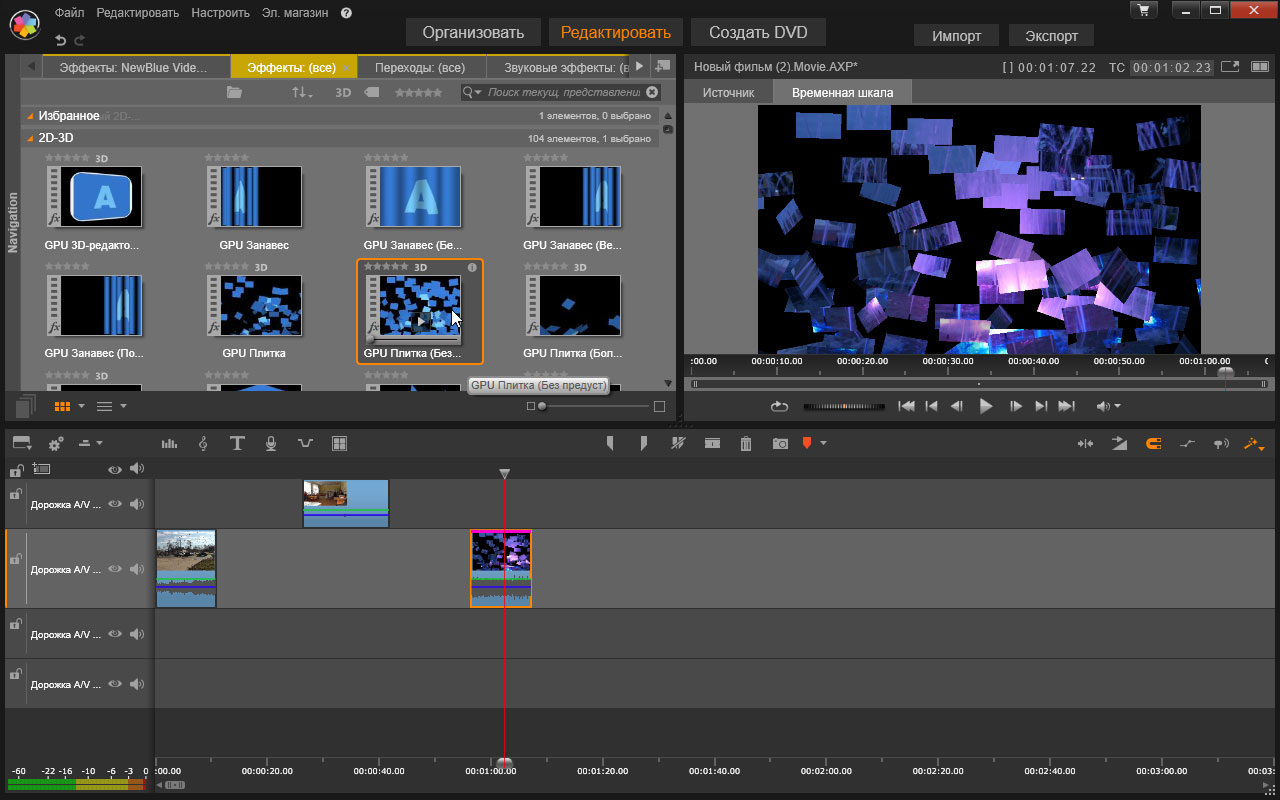
 Предназначен для создания роликов любой сложности с различными визуальными и звуковыми эффектами. Они разделены по категориям: цветокоррекция, преобразование объектов, фильтры объектов, эффекты перехода и «специальные».
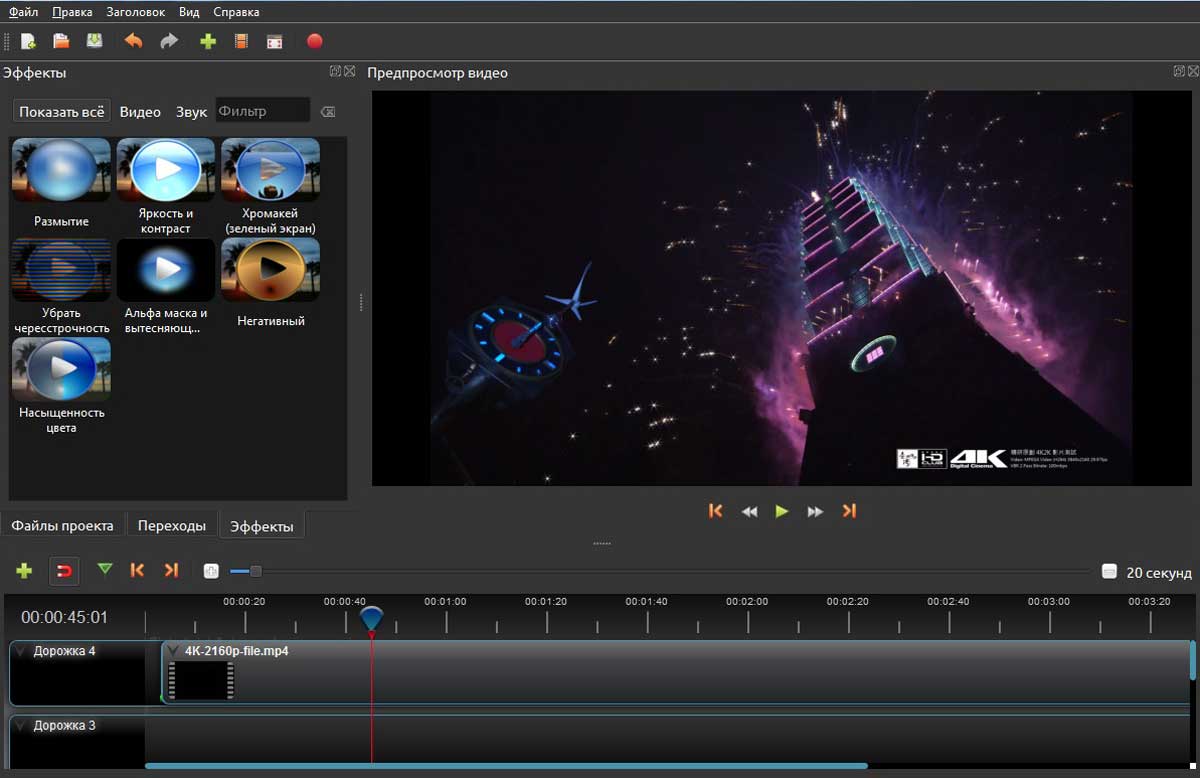
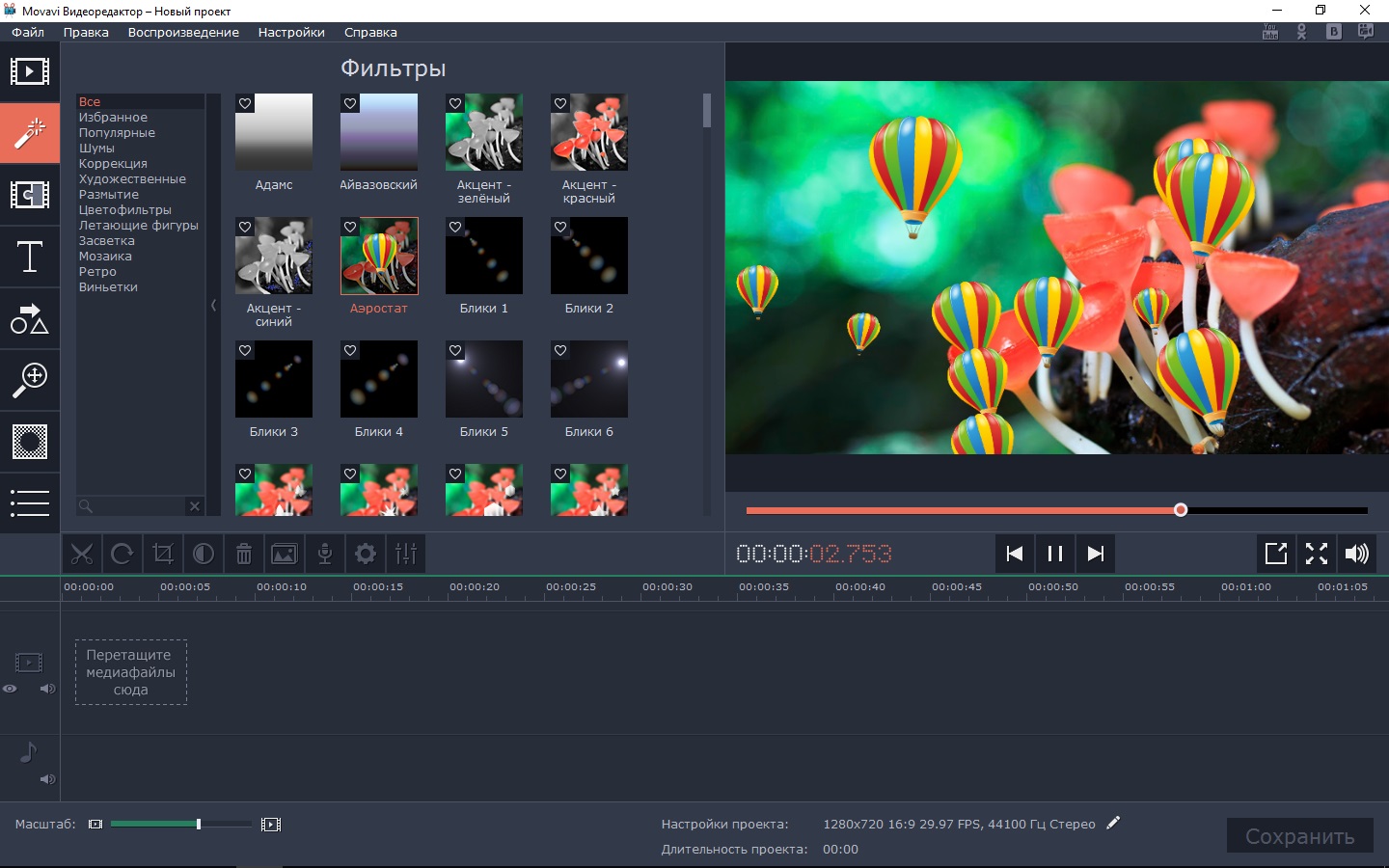
Предназначен для создания роликов любой сложности с различными визуальными и звуковыми эффектами. Они разделены по категориям: цветокоррекция, преобразование объектов, фильтры объектов, эффекты перехода и «специальные». com
com В видеоредакторе представлены все трендовые эффекты: обратная перемотка, увеличение, стоп-кадр, шейкеры. Изменяйте разрешение кадра, пользуйтесь фильтрами (природа, еда, фильмы). В руководстве можно посмотреть бесплатные уроки с советами по монтажу.
В видеоредакторе представлены все трендовые эффекты: обратная перемотка, увеличение, стоп-кадр, шейкеры. Изменяйте разрешение кадра, пользуйтесь фильтрами (природа, еда, фильмы). В руководстве можно посмотреть бесплатные уроки с советами по монтажу. В этой статье мы поговорим именно о профессиональных видеоредакторах.
В этой статье мы поговорим именно о профессиональных видеоредакторах.
 Также как предыдущий редактор, Final Cut поддерживает виртуальную реальность и видео 360. Cразу стоит отметить, что данная программа сделана компанией Apple, а значит, заточена на работу с оперативной системой macOS. Любителям Windows данный вариант не подойдет. У этой программы нет ежемесячной подписки, поэтому вам придется сразу отдать обитателям Купертино $299,99.
Также как предыдущий редактор, Final Cut поддерживает виртуальную реальность и видео 360. Cразу стоит отметить, что данная программа сделана компанией Apple, а значит, заточена на работу с оперативной системой macOS. Любителям Windows данный вариант не подойдет. У этой программы нет ежемесячной подписки, поэтому вам придется сразу отдать обитателям Купертино $299,99.
 Davinci Resolve — это полноценный инструмент для создания кино, рекламы. Однако, если вам просто нарезать, “склеить и наложить” музыку – данная программа вам также пригодится.
Davinci Resolve — это полноценный инструмент для создания кино, рекламы. Однако, если вам просто нарезать, “склеить и наложить” музыку – данная программа вам также пригодится. Все зависит от вашего бюджета и характеристик компьютера.
Все зависит от вашего бюджета и характеристик компьютера. com, blackmagicdesign.com, avs4you.com
com, blackmagicdesign.com, avs4you.com Вырезайте видеоролики YouTube, такие как игры, учебные пособия и влоги, видеоролики iPhone и любые видеоклипы, не выходя из веб-браузера.
Вырезайте видеоролики YouTube, такие как игры, учебные пособия и влоги, видеоролики iPhone и любые видеоклипы, не выходя из веб-браузера. Используйте кнопку Разделить , чтобы разделить клип, затем разрежьте его, перетащив зеленые маркеры влево и вправо. Вы также можете использовать сочетания клавиш Clipchamp для более быстрого разделения.
Используйте кнопку Разделить , чтобы разделить клип, затем разрежьте его, перетащив зеленые маркеры влево и вправо. Вы также можете использовать сочетания клавиш Clipchamp для более быстрого разделения. Теперь вы знаете, как обрезать видео, попробуйте добавить переходы между обрезанными клипами. В три простых шага обрежьте видео сегодня с помощью бесплатного онлайн-редактора видео Clipchamp.
Теперь вы знаете, как обрезать видео, попробуйте добавить переходы между обрезанными клипами. В три простых шага обрежьте видео сегодня с помощью бесплатного онлайн-редактора видео Clipchamp. Вы даже можете изменять размер видео в различных соотношениях сторон, чтобы они подходили для любой платформы без каких-либо ограничений.
Вы даже можете изменять размер видео в различных соотношениях сторон, чтобы они подходили для любой платформы без каких-либо ограничений.
 Перетащите свой актив влево и вправо или вверх и вниз.
Перетащите свой актив влево и вправо или вверх и вниз.