Расшифровка стилей букв, по одному историческому семейству шрифтов за раз
Стили надписей существуют на протяжении веков. С тех пор, как существует латинский алфавит, люди играли с его выражением. Чтобы разобраться в наиболее важных стилях надписей, используемых в настоящее время, я исследую, как они возникли и что делает каждый из них эстетически уникальным, по каждой особенности.
Содержание статьи
- 1 Стили надписей
- 2 Шрифты с засечками —
- 2.1 Начальные засечки
- 2.2 Старые засечки
- 2.3 Переходные засечки
- 2.4 Современные / дидоновые засечки
- 2.5 Slab serif
- 2.6 Поиграйте с ней !
- 3 Без засечек —
- 3.1 Гротеск без засечек
- 3.2 Неогротескные без засечек
- 3.3 Helvetica
- 4 Геометрический без текста засечки —
- 4.1 Futura
- 5 Гуманистические шрифты без засечек —
- 5.1 Играйте с этим!
- 6 Скрипт —
- 6.
 1 Официальный сценарий
1 Официальный сценарий - 6.2 Круглый шрифт
- 6.3 Спенсеровский сценарий
- 6.4 Copperplate
- 6.4.1 Blackletter
- 6.
- 7 Кисть —
- 8 Другие переменные букв, влияющие на стиль —
- 8.1 Вес
- 8.2 Контраст
- 8.3 Ширина
- 8.4 Наклон
- 8.5 Связь между элементами
- 8.6 Уровень оформления
- 8.7 Скорость письма
- 8.8 Использованные инструменты
- 9 Дон ‘ t буквы занижены —
- 9.0.0.1
Ищете надписи, которые понравятся вашей целевой аудитории?- 9.0.0.1.1
Наши дизайнеры могут воплотить это в жизнь.
- 9.0.0.1.1
- 9.0.0.1
Стили надписей
Три основные категории типовых конструкций:
Все три отличаются друг от друга и составляют основу дизайна нашей постоянно расширяющейся вселенной шрифтов. Другими словами, любой шрифт, который вам нравится — или не нравится, — будет классифицироваться как шрифт с засечками, без засечек или скриптовый шрифт.
Прежде чем принять решение о том, с каким шрифтом вы хотите работать, важно понять, что определяет эти категории шрифтов и что их отличает. Это информирует вас о принятии решения при использовании их для фирменных дизайнов.
Все изображения стилей букв, которые вы видите в этом фрагменте, были созданы Mky.
Шрифты с засечками
—
Первая из основных буквенных категорий — это засечки. Буквально, термин serif означает небольшую линию или щелчок, прикрепленный к концу штриха буквы.
Еще в одной из своих самых ранних концепций, начиная с 8-го века, римляне использовали засечки для сохранения выравнивания при вырезании букв на камне. По прошествии времени и развития технологий и наших навыков компании начали использовать шрифты с засечками для имитации рукописного текста еще в 15 веке. Этот метод помогает установить связь с целевой аудиторией (независимо от века), убеждая их в гуманистической стороне бренда.
Я составил список моих любимых стилей шрифтов с засечками, чтобы проиллюстрировать, как и когда они работают лучше всего.
Начальные засечки
Эти стили букв относятся к квадратным капителям, которые древние римляне вырезали в каменных памятниках. Одно из их латинских названий довольно прямолинейно, но очень драматично: capitalis monmentalis .
Для стиля характерны:
- прямые и четкие линии
- изящные, но внушительные изгибы
- угловые напряжения, которые являются наиболее тонкими частями букв, когда они выровнены под углом — их называют напряжениями, потому что если вы приложите к ним достаточное давление, буква сломается именно там.
- заключены в квадратные скобки с засечками, что означает, что они соединены со стержнем изогнутой линией.
Этот стиль надписи был популярным в эпоху Возрождения; теперь они даже больше.
Обратите внимание на то, насколько острые и острые формы, а также на то, что у буквы O наклонное диагональное напряжение назад.
Старые засечки
Старые засечки датируются 15 веком. Буквенные формы характеризуются засечками в квадратных скобках и низким контрастом, что означает, что нет большой разницы в толщине штриха. Часто буквы имеют диагональное ударение, как показано ниже.
Часто буквы имеют диагональное ударение, как показано ниже.
Вы можете заметить, что они очень похожи на начальные шрифты с засечками. Если так, то ты в порядке! Поскольку оба шрифта являются шрифтами с засечками, шифрование через них означает внимание к деталям и размышление об эффекте. С момента своего появления этот стиль пользуется популярностью благодаря своей органичной форме и удобочитаемости.
Переходные засечки
Переходные засечки, как следует из названия, соединяют старый стиль с более современными вариациями и могут быть размещены где-то в середине 18 века.
Контраст веса становится более очевидным, и засечки начинают трансформироваться в более резкие.
Современные / дидоновые засечки
В конце 18 века печать и бумага стали более изысканными, что позволило более детально печатать. Современные, неоклассические или дидоновые шрифты хотели привлечь внимание к своей недавно обретенной изысканности, увеличивая контраст между толстыми и тонкими штрихами.
Люди были настолько одержимы повышением контрастности букв, что назвали подкатегорию «Толстое лицо», которая выводит огромный-тонкий контраст шрифтов Didone на совершенно другой уровень. Этот жанр быстро стал популярным в рекламе роскошной моды и доминировал в полиграфии примерно до середины 19 века.
Сильный контраст и ярко выраженные засечки — вот основные особенности.
Slab serif
По мере развития печати дизайнеры стали меньше ограничивать такие вещи, как размер и текстура того, на чем будут печататься их шрифты.
Плоские засечки, также называемые механистикой, имеют невероятно жирные засечки, иногда даже толщиной с сами буквы. Они по-прежнему идеальны для увеличенной копии, которая должна привлекать внимание потребителей, например, в заголовке на плакатах, вывесках или даже рекламных щитах.
Этот жанр довольно гибкий, то есть он не ограничен каким-то одним весом или стилем. Одни буквы широкие, другие — уплотненные. Некоторые формы букв могут вообще не иметь контрастного веса, а другие могут быть очень сильно укоренены в повышенных изгибах Didone.
Если засечка является звездой шоу, то это плита.
Поиграйте с ней !
Есть так много других типов засечек! От глифических до тосканских и заканчивая клиновидными засечками, дизайнеры продолжают экспериментировать и вводить новшества в стили и формы букв.
Когда дело доходит до экспериментов и создания новых форм с засечками, нет никаких ограничений.
Без засечек
—
Вторая основная категория букв — это семейство без засечек. Термин «без засечек», буквально означающий «без засечек», относится к буквенной форме без каких-либо расширяющихся элементов у основания штриха (т. Е. Засечек).
Первые латинские буквы без засечек появились примерно в 1809 году. Позже, в 1816 году, Вильгельм Каслон IV создал шрифт под названием «Two Lines English Egyptian». Термин «египетский» широко использовался в начале 19 века в Европе для описания этого стиля письма. Использование этого термина связано с блочным характером египетского искусства и архитектуры, а также с египтоманией той эпохи (глубокое увлечение всем египетским). С тех пор этот термин стал ассоциироваться с плоскими засечками из-за блочного аспекта.
С тех пор этот термин стал ассоциироваться с плоскими засечками из-за блочного аспекта.
Первоначально шрифты без засечек вообще не характеризовались наличием чего-то уникального, а исключительно тем фактом, что в них отсутствовали засечки. Они не были стилизованы, они использовались исключительно в рекламных целях: они обладали силой быть очень смелыми, громкими и очень сжатыми.
Давайте рассмотрим несколько основных категорий без засечек.
Гротеск без засечек
Термин «гротеск» относится к большинству шрифтов, появившихся в 19 веке из-за необходимости быстрого создания больших рекламных фрагментов с большим количеством текста на них. В самом начале в гротескных гарнитурах не было даже строчных букв, но у них был широкий диапазон ширины от сверхкрупного до сверхширокого.
Гротескные формы букв характеризуются низким контрастом и, что наиболее важно, прямыми терминалами, как, например, Akzidenz Grotesque, изображенный ниже. Таким образом, не имея какой-либо свежести и этой дополнительной эстетики по сравнению с шрифтами с засечками, люди начали называть их «гротескными» — термин, обозначающий что-то чудовищное или уродливое.
Гротескные лица — простейшие из жанров без засечек.
Неогротескные без засечек
Неогротескные формы букв появились в 1950-х годах, одновременно с расцветом международного типографского стиля.
Типографы того времени обратились к неогротеску с намерением добавить нейтральности буквенным формам. Хотя различия между гротеском и неогротеском зачастую весьма незначительны, это новое направление характеризуется точной анатомией и низким, но естественным контрастом веса.
Helvetica
Обратите внимание, как формы начинают становиться более органичными и утонченными?
Геометрический без текста засечки
—
Геометрические формы букв в точности соответствуют их названию: геометрические. Они построены на идеальных формах, поэтому буква «O» превращается в идеальный круг, а буква «A» имеет острую вершину, направленную вверх.
Созданные в Германии в 1920-х годах, они отличаются современным и изысканным внешним видом. Благодаря своей абсолютно гладкой геометрии они идеально подходили для гравировки на металле или пластике.
Futura
Гладкая и четкая геометрия — это ядро этой категории.
Гуманистические шрифты без засечек
—
Гуманистический стиль черпает вдохновение из традиционных форм, таких как надписи или надписи в старом стиле, и даже каллиграфия, и первое такое лицо, названное Джонстон, появилось в 1916 году.
Для них характерен явный разброс ширины штриха. Формы органические, а тарелки и прилавки красивые и открытые. Некоторые гарнитуры в этом жанре могут быть более геометрическими, чем другие, но один повторяющийся элемент во всех из них — это присутствие человеческого прикосновения, обнаруживаемое в органическом потоке форм и основы.
Формы здесь вдохновлены каллиграфией.
Играйте с этим!
По мере того как времена меняются, дизайнеры и писатели стремятся раздвинуть границы формования букв. Существует множество форм букв и стилей, которые нельзя отнести к одной конкретной категории, но это не делает их менее ценными.
Ширина, конечная форма и форма ножки — все это элементы, с которыми вы можете поиграть, чтобы получить новые результаты.
Скрипт
—
Наконец, мы подошли к последней из основных категорий букв. Письменные надписи или каллиграфия основаны исключительно на рукописном почерке и относятся к формам букв, которые соединены непрерывной линией. В этой статье мы сосредоточимся на латинских языках и семействах сценариев.
Почерк — наиболее естественная форма письма: формы основаны на естественных движениях руки, и на каждый стиль влияет то, как их пишет рука. Однако, даже если каллиграфия на самом деле является ближайшей родственницей почерка (который в основном является художественным почерком), надпись очень часто имитирует его характеристики.
В основном на стиль и характеристики этого влияют используемые инструменты — стиль перьев или кистей. Некоторые наконечники пера могут быть плоскими, закругленными или заостренными, а некоторые кисти могут быть гладкими или грубыми. Следующие ниже примеры дают общее представление о самых современных скриптовых шрифтах, используемых сегодня.
Официальный сценарий
Формальный шрифт — это просто письменный шрифт, который является формальным, что означает, что это был стандартный стиль письма для деловой переписки, начиная с 17 века до примерно появления пишущей машинки.
Хотя мы не можем определить этот стиль как имеющий строгие правила, потому что это просто зонтик для многих поджанров и шрифтов, формы букв этой эпохи ассоциировались с элегантностью и культурой.
Некоторые использовали росчерки, росчерки и украшенные буквицы, в то время как другие были более упрощенными. Используемая здесь терминология может немного сбивать с толку, поэтому поясним:
- Авария — это небольшой штрих или преувеличенный шрифт с засечками, даже связанный с буквой.
- Расцвет — это, по сути, тоже свист, но крупнее.
Если вы преувеличиваете наклон и заставляете его выглядеть сумасшедшим, закрученным и замысловатым, это больше не будет называться перекосом, а будет расцветкой. На этом этапе цвет больше не обязательно связан с буквой, но может стоять отдельно и использоваться в качестве украшения.
Круглый шрифт
Roundhand — это форма формального письма, зародившаяся примерно в 1660-х годах. Он имеет изящные стыки, низкий контраст ширины, нежные линии волос и, как следует из названия, округлые и плавные формы.
В 17 веке многие писатели Рима были вынуждены переехать в Южную Францию из-за разграбления Рима. Здесь они начали совершенствовать методы письма эпохи Возрождения и преобразовать курсивный курсивный шрифт в курсивный циркумфесса. Между тем, французские чиновники устали получать тонны писем, написанных в разных стилях и с разным уровнем навыков письма, и часто жаловались на то, что не могут их прочитать. Поэтому они послушались совета мастеров письма того времени и решили ограничить все буквы тремя стилями письма: Coulée, Rhonde и Speed Hand.
Внешний вид английского Roundhand был сильно вдохновлен французским Rhonde, и в 1860 году английские мастера популяризировали его собственную версию — стиль, позже известный и получивший название English Roundhand.
Дружественные формы и плавные кривые — вот что делает сценарий круглым шрифтом.
Спенсеровский сценарий
Spencerian Script был создан в 1840-х годах в США благодаря стремлению сделать письмо единым опытом — очень похожим на орфографию и произношение. Это был стиль письма, основанный на овальных формах, его крошечные круги были значительно меньше заглавных букв, а стыки были широкими, из-за чего буквы располагались довольно далеко друг от друга. Тонкие и толстые вариации часто отсутствовали, за исключением клиновидных плафонов на восходящих и спусковых элементах.
Это был стиль письма, основанный на овальных формах, его крошечные круги были значительно меньше заглавных букв, а стыки были широкими, из-за чего буквы располагались довольно далеко друг от друга. Тонкие и толстые вариации часто отсутствовали, за исключением клиновидных плафонов на восходящих и спусковых элементах.
Вскоре после появления спенсеровского письма его начали преподавать в школах в качестве стандартного метода письма для обучения учащихся развитию ритма и мышечной памяти при письме. В 1880-х годах была разработана более упрощенная версия сценария Спенсера, названная методом письма Палмера. Это стало новым стандартом чистоты и, как вы можете видеть на изображении ниже, создает сдержанный, плавный стиль букв.
Тщательно продуманный, Spencerian — довольно простой, но элегантный стиль.
Copperplate
Шрифт Copperplate — это стиль, который часто ассоциируется с английским Roundhand, и он берет свое начало в Европе в начале 17 века. Когда люди начали изучать почерк и искусство красивого почерка — а гравюра на металле стала более доступной — писцы и граверы начали вместе работать над красиво обработанными пластинами.
Вы, наверное, уже догадались: наиболее популярным металлом, который использовался в то время, была медь, у людей появился особый стиль письма на них, и поэтому название стиля легко слилось с Copperplate.
Если учесть его образование, то медная пластина имеет равномерно закрашенные буквы, резкий контраст между тонкими и толстыми и заостренные края и вершины, что придает буквам более формальный вид.
Вы можете узнать Copperplate по его резкому контрасту.
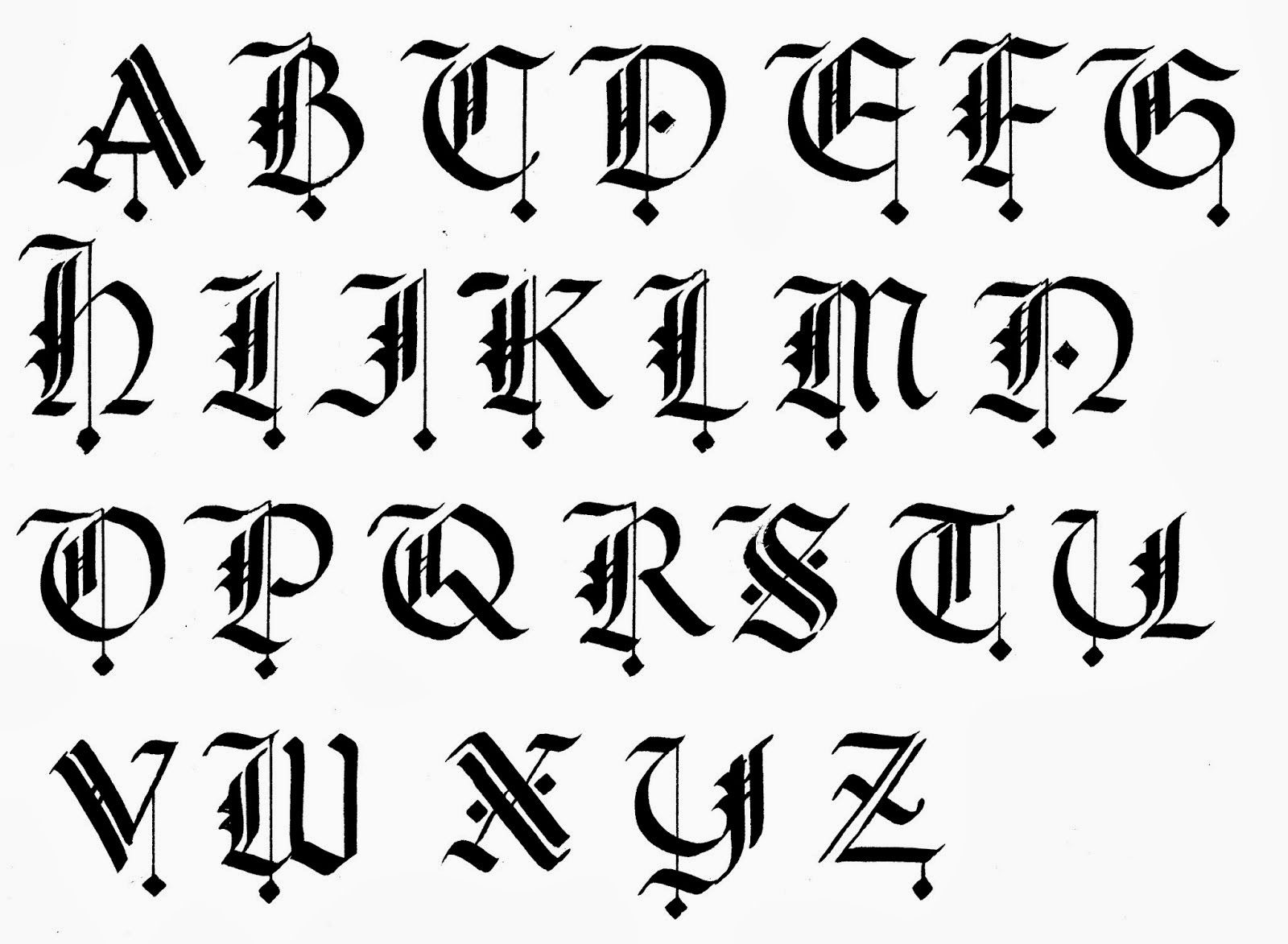
Blackletter
Начало стиля блэклеттера можно проследить вплоть до Западной Европы 12 века, когда использование и спрос на книги начали расти. Это означало, что их нужно было создавать быстро, и нужен был сценарий, который можно было бы написать довольно быстро.
До появления блэклеттера средневековая Европа использовала каролингский минускул — каллиграфический стандарт того времени — для написания рукописей и книг. Этот стиль, хотя и очень разборчивый, был слишком широким и занимал слишком много места на бумаге, что было не очень хорошо, когда приходилось иметь много текста на ограниченном количестве страниц.
Так родился черный шрифт, готический шрифт или готический минускул, характеризующийся узкими и высокими буквами, угловатыми линиями и острыми концами. Наблюдая всплеск популярности в современной поп-культуре, некоторые подкатегории этого жанра включают Textualis, Schwabacher, Fraktur или Cursiva.
Хотя некоторые называют готику просто Fraktur, это неверно. Фрактур — это поджанр готической семьи!
Кисть
—
Надпись кистью — это надпись, сделанная кистью (да!). Это похоже на каллиграфию, но вместо перьев и чернил он создается с помощью кисти и краски. Ключевым элементом здесь является гибкий наконечник, который очень чувствителен к давлению и движениям руки. Это дает больше возможностей и возможностей для изучения новых буквенных форм.
Самой популярной формой письма кистью, вероятно, является роспись знаков; означающие, что буквы наносятся непосредственно на здания или вывески вручную, кистью, в рекламных целях. Эта практика несколько вышла из употребления по мере развития компьютеров и методов цифровой печати, однако она никогда не исчезла полностью и теперь считается формой искусства, сделанной на заказ.
Возвращаясь к надписи кистью; практически невозможно разделить жанр на категории только потому, что существует так много вариаций и стилей. Скажем так, некоторые из наиболее часто используемых стилей можно разделить на печатные буквы, случайные буквы и шрифтовые надписи.
Обратите внимание, что каждый штрих имеет характеристики мазка кисти: гибкий и с органичным, последовательным ритмом.
Другие переменные букв, влияющие на стиль
—
Приведенные выше стили лишь поверхностно отражают сложность мира шрифтов и букв. Объем информации и истории настолько огромен, что одна статья просто не может охватить все.
Тем не менее, он служит отличной базой, если вы хотите изучить эту тему, и, надеюсь, он пробудит у вас аппетит к более глубокому погружению в эту замечательную тему.
Когда дело доходит до надписи, существует гораздо больше факторов, чем простое использование некоторых строгих правил и следование историческим тенденциям. Вы можете настроить каждый упомянутый стиль, применив изменения к формам букв, что приведет к инновациям и новым формам букв. Давайте посмотрим на некоторые из этих переменных.
Давайте посмотрим на некоторые из этих переменных.
Вес
В типографике вес означает объем, занимаемый буквой на странице. Буква может быть от очень тонкой до ультра-черной, покрывая все, что между ними. Помните, вы можете играть с весом во всех стилях! Насколько тонким или толстым станет буква, зависит только от вас.
Изменяя вес буквы, вы также немного меняете пропорции.
Контраст
Если вы играете с тонкими-толстыми вариациями буквы, вы играете с контрастом. Вы можете перейти от утонченного гуманистического стиля к самому смелому «Толстому лицу» или от простого монолинии к драматическому спенсерианцу.
Обратите внимание, как добавление большего контраста меняет стиль от повседневного к более формальному и элегантному.
Ширина
Независимо от ширины или контраста, буква может быть очень сжатой или сверхширокой. Сокращенные буквы могут выглядеть аккуратно, а широкие — более уверенными и стабильными.
Действительно полезно поиграть с шириной и посмотреть, как они заполняют страницу.
Наклон
Вы можете наклонить почти любую букву и стиль до любой степени. Но вот что интересно: сначала курсив, а затем наклонные. Оба могут показаться похожими, в конце концов, они оба наклонены, не так ли? Ну вроде как. Наклонные — это буквы, которые просто перекошены, но основание буквы не изменилось. С другой стороны, настоящий курсив — это не перекошенные буквы, а начертанные с нуля под углом.
Всегда используйте истинный курсив!
Связь между элементами
Вы можете изменить настроение буквы, только изменив соотношение между элементами. Например, перемещая перекладину (средняя горизонтальная линия) в букве E вверх или вниз, вы можете изменить ее внешний вид, чтобы она соответствовала стилю середины века, Баухауза или плаката в стиле модерн.
Будьте осторожны, играя с отношениями элементов, и подумайте, какой стиль и эпоху вы имеете в виду.
Уровень оформления
Реверс, росчерки, концы — все это элементы, которые можно добавить или персонализировать в надписи. Они создают романтическое, интимное настроение и демонстрируют личность писателя или бренда.
Они создают романтическое, интимное настроение и демонстрируют личность писателя или бренда.
К любой букве можно добавить любое украшение. Только будьте осторожны, чтобы не переполнить его таким количеством лишних элементов, что само письмо станет неразборчивым.
Скорость письма
Вы когда-нибудь замечали, как красиво выглядят ваши рукописные заметки, когда вы не торопитесь и расслабляете запястье, в отличие от заметок, которые вам нужно делать очень быстро, например, под диктовку? Только быстрее не значит хуже! Изменяя скорость и уровень расслабления в руке, ваша надпись может выражать различные чувства: от спокойствия до агрессивной ярости и всего, что между ними.
Обратите внимание, как расслабленная и медленная рука рисует точные и плавные кривые, в то время как неистовая и быстрая рука создает большие, широкие и не очень точные формы.
Использованные инструменты
В каллиграфии одним из наиболее важных элементов является используемый инструмент. Конечно, при написании надписей вы на самом деле не используете эти инструменты, потому что вы рисуете буквы, но знать, как реагируют разные ручки и кисти, необходимо, если вы хотите точно воссоздать внешний вид.
Использование разных перьев, перьев и кистей радикально изменит атмосферу письма.
Дон ‘ t буквы занижены
—
Удивительно, как развивались буквы и стили, и как изменения в жизни людей, технологиях и идеологиях повлияли на эту эволюцию, вам не кажется? Изучая все эти факты и то, как формируются буквы, мы приближаемся к пониманию того, как общество интерпретирует язык и формы букв.
Стили букв, которые мы выбираем для воплощения нашего бренда, имеют огромное значение в сообщениях, которые они передают. Они определяют, кто является брендом и с кем связаны самые близкие отношения. Имея это в виду, я надеюсь, что эта статья поможет вам сделать еще один шаг к созданию или поиску шрифта вашей мечты.
Ищете надписи, которые понравятся вашей целевой аудитории?
Наши дизайнеры могут воплотить это в жизнь.
Руководство по распознаванию стилей шрифтов
Научиться различать стили шрифтов, было одной из самых сложных задач, когда я только начинал работать дизайнером. Будучи самоучкой, единственное существенное отличие, которое я видел, было то, что шрифт был либо с засечками (serif), либо без них (sans serif). Но чем больше я изучал, тем больше понимал, насколько широка вселенная стилей шрифтов.
Будучи самоучкой, единственное существенное отличие, которое я видел, было то, что шрифт был либо с засечками (serif), либо без них (sans serif). Но чем больше я изучал, тем больше понимал, насколько широка вселенная стилей шрифтов.
Это руководство является выдержкой из главы 3 из книги «Лучшая веб-типография для лучшей сети», автор Matej Latin. Книга состоит из 13 глав, в которых читатель разрабатывает и создает пример веб-сайта.
Теперь я знаю, почему так сложно распознать стиль шрифта. Когда дело доходит до типографики, особенно если речь идет о шрифтах, все дело в деталях. Трудно даже представить, сколько работы уходит на разработку шрифта и сколько дизайнеров вкладывают свой труд в мельчайшие детали, которые остаются незаметными для большинства людей. Таким образом, чтобы найти ключевые моменты, позволяющие различать стили шрифтов, нам нужно научиться видеть эти детали. Но для начала, для чего вам нужно распознавать стили шрифтов? Почему бы просто не выбрать и не комбинировать шрифты, основываясь на внутреннем чувстве стиля и эстетики?
Ну, вы можете так и поступить. На самом деле я так делал долгое время, особенно в начале моей карьеры. Но у меня была огромная проблема. Я никогда не был уверен в своих решениях при выборе шрифта, и что разработанная мной комбинация шрифтов хорошо взаимодействует между собой. Конечно, вы можете копировать другие или использовать самые популярные шрифты, основываясь на таких классификациях, как Top 10 самых популярных гарнитур Typewolf в 2019 году. Но не приводит ли это к чрезмерному использованию шрифтов? Посмотрите, что случилось с Helvetica, Gotham и Futura. Это те шрифты, которые используются так часто, что вы можете увидеть их буквально везде. Когда так происходит, они теряют свою уникальность. Использование очень популярного шрифта — это достоверный выбор, но при этом вы утратите свою оригинальность. Что касается качества, хотите ли вы, чтобы ваша типографика выделялась или гармонировала?
На самом деле я так делал долгое время, особенно в начале моей карьеры. Но у меня была огромная проблема. Я никогда не был уверен в своих решениях при выборе шрифта, и что разработанная мной комбинация шрифтов хорошо взаимодействует между собой. Конечно, вы можете копировать другие или использовать самые популярные шрифты, основываясь на таких классификациях, как Top 10 самых популярных гарнитур Typewolf в 2019 году. Но не приводит ли это к чрезмерному использованию шрифтов? Посмотрите, что случилось с Helvetica, Gotham и Futura. Это те шрифты, которые используются так часто, что вы можете увидеть их буквально везде. Когда так происходит, они теряют свою уникальность. Использование очень популярного шрифта — это достоверный выбор, но при этом вы утратите свою оригинальность. Что касается качества, хотите ли вы, чтобы ваша типографика выделялась или гармонировала?
Вот тут-то и появляется необходимость распознавать стили шрифтов. Когда вы можете это делать и знаете, какая история стоит за конкретным стилем, вы можете принимать более удачные решения. Вы можете принять обоснованное решение о выборе следующего шрифта для проекта веб-дизайна, над которым вы работаете. Вы можете лучше комбинировать 2 или более стилей шрифта, потому что вы знаете, какие стили совместимы, а какие нет. Давайте посмотрим на наиболее распространенные стили шрифтов, как они появлялись и функционировали, и посмотрим, что определяет эти стили и истории, стоящие за ними.
Вы можете принять обоснованное решение о выборе следующего шрифта для проекта веб-дизайна, над которым вы работаете. Вы можете лучше комбинировать 2 или более стилей шрифта, потому что вы знаете, какие стили совместимы, а какие нет. Давайте посмотрим на наиболее распространенные стили шрифтов, как они появлялись и функционировали, и посмотрим, что определяет эти стили и истории, стоящие за ними.
Антиква. Шрифты с засечками (Serif)
Антиква старого стиля (Old Style)
Первые шрифты old-style появились в 15 веке, и это было самое фундаментальное изменение стиля, потому что они отошли от стиля blackletter, который был впервые представлен Йоханнесом Гутенбергом. Улучшенные инструменты и в основном улучшенные функции штамповки букв позволили создать более лаконичный стиль.
Основные характеристики old-style гарнитур
Контраст штрихов низкий (1), а соединительные штрихи (hairlines) массивнее, чем в высококонтрастных шрифтах. Верхние засечки расположены под углом (2), нижние засечки плавно изогнуты в форме скобки (3), ось изогнутых элементов смещена влево (4), а высота x относительно мала. Эти стили до сих пор очень распространены в книгах, так как они являются традиционными и вызывают у читателей чувство теплой ностальгии. Garamond, Caslon и Bembo являются типичными примерами этого стиля.
Эти стили до сих пор очень распространены в книгах, так как они являются традиционными и вызывают у читателей чувство теплой ностальгии. Garamond, Caslon и Bembo являются типичными примерами этого стиля.
Garamond (или в данном примере Adobe Garamond) является типичным и одним из самых узнаваемых примеров old-style гарнитур
Переходная антиква (Transitional)
Это стиль, который отошел от имитирования рукописных форм букв (Humanist и Old style). Он появился во Франции в 18 веке, в основном он был определен англичанином Джоном Баскервилем, но впервые стал популярным в современное время в Соединенных Штатах. В посте «Я люблю типографику» описывается шрифт Romain du Roi (King’s Roman, самый первый шрифт этого стиля), например:
Romain du Roi отличается значительным отходом от прежних Old Style типов и был гораздо менее подвержен влиянию рукописных букв. Помните, что это эпоха Просвещения, характерная сопротивлениями традициям, будь то искусство, литература, философия, религия, да что угодно; поэтому неудивительно, что эта же эпоха породила кардинально отличительные типы шрифтов.
Основные характеристики transitional гарнитур
Контраст в штрихах заметно выше (1), верхние засечки скошены (2), нижние засечки по-прежнему плавно изогнуты в форме скобки (3), а штрихи имеют вертикальный наклон (4) — вот где отступление от рукописных букв наиболее очевидно. Baskerville — безусловно, самый яркий пример transitional гарнитур.
Baskerville является прекрасным примером transitional стиля гарнитур
Классицистическая и антиква нового стиля (Neoclassical & Didone)
Этот стиль впервые появился во Франции (снова) в 18 веке. Первый шрифт этого стиля был разработан Firmin Didot, отсюда и название. После этого за работу взялся Giambattista Bodoni и произвел шрифты, которые определяли этот стиль.
Основные характеристики didone гарнитур
Контраст между толстыми и тонкими штрихами является резким и драматичным (1), стержни штрихов имеют «шариковую» форму (2), ось изогнутых штрихов — вертикальная (3), а нижние засечки почти не изогнуты(4). Bodoni, ранее упомянутый Giambattista Bodoni, является самым известным шрифтом этого стиля.
Bodoni, ранее упомянутый Giambattista Bodoni, является самым известным шрифтом этого стиля.
Бодони — самый яркий пример стиля didone
Брусковые шрифты (Slab)
Этот стиль появился в Британии во времена промышленной революции в начале 19 века. Это первый стиль, цели которого совершенно отличны от его предшественников (Old style, transitional, Didone). Они были предназначены для длинных текстов. Slab был первым стилем, который был предназначен для рекламы, поэтому он должен был выделяться. Гарнитуры этого стиля обычно хорошо выглядят в больших размерах, и как правило, их не следует уменьшать и использовать для основного текста.
Основные характеристики slab гарнитуры
Изменения ширины штриха почти незаметны (1), ось изогнутых элементов — вертикальная (2), а нижние засечки очень тяжелые, без изогнутых линий (3). Roboto Slab — это отличный пример современной интерпретации Slab стиля и шрифта, который также можно использовать в меньших размерах для основного текста (в отличие от большинства оригинальных шрифтов Slab).
Roboto Slab является отличным примером современного шрифта Slab.
Кларендон (Clarendon)
Стиль Clarendon возник в середине 19-го века, чтобы использовать стиль Slab serif в меньших размерах. Сравнивая Clarendon со стилем Slab, сходство их конструкции заметно, но их разделяют мелкие детали. Clarendon явно «мягче» и более приятен для глаз.
Основные характеристики гарнитур Clarendon
Контраст в штрихах заметен (1), ось вертикальна (2), а нижние засечки короткие или средней длины, изгибы тоньше (3). Clarendon — безусловно самый значимый и известный шрифт этого стиля (даже назван в честь стиля).
Clarendon — главный представитель этого стиля
Гротески. Шрифты без засечек (Sans-serif)
Гротеск
Шрифты Grotesque были не первыми в стиле sans-serif, но были первыми, ставшими коммерчески популярными. Впервые были разработаны в конце 18-го века, но использовались только в 19-м веке. Их изначально назвали grotesque, потому что они смотрелись уродливо по сравнению с более ранними современными стилями (Transitional, Didone и т. д.).
д.).
Основные характеристики гарнитур grotesque
В штрихах (1) наблюдается заметный контраст, обычно используется прописная буква «g» (2), осевые элементы имеют вертикальный наклон (3). Franklin Gothic и Akzidenz Grotesk — типичные гротескные стили.
Franklin Gothic — хороший пример стиля grotesque.
Новые гротески (Neo grotesque)
Стиль neo-grotesque — более утонченная и элегантная версия стиля Grotesque. Появился в середине 20-го века, вдохновленный оригинальным гротескным стилем (прежде всего, шрифтом Akzidenz Grotesk), целью дизайнеров было создание нейтральных и рациональных шрифтов.
Основные характеристики шрифтов neo grotesque
Контраст в штрихах не сильно выражен (1), обычно используется прописная буква «g» (2), а осевые элементы имеют вертикальный наклон (3). Helvetica — безусловно самый культовый и неогротический шрифт.
Helvetica — безусловно самый известный шрифт нео гротеска
Геометрические гротески (Geometric)
Стиль Geometric sans-serif появился в Германии в 1920-х годах. Под влиянием движения Bauhaus эти шрифты были основаны на геометрических формах — треугольнике, квадрате и круге. Например, буква «О» часто представляет собой идеальный круг в стиле Geometric sans-serif.
Под влиянием движения Bauhaus эти шрифты были основаны на геометрических формах — треугольнике, квадрате и круге. Например, буква «О» часто представляет собой идеальный круг в стиле Geometric sans-serif.
Основные характеристики гарнитур geometric
Контраст в штрихах минимален (1), буква «о» — почти идеальный круг (2), эти рисунки также известны введением “single-story” дизайнов букв, отличным примером является строчная «а» (3).
Futura — самый известный шрифт geometric.
Гуманистические гротески (Humanist)
Это стиль без засечек, вдохновленный традиционными формами букв, в основном стилями шрифтов с засечками. Самые ранние humanist шрифты были разработаны в начале 20-го века, Johnston в 1916 году и Gill Sans в 1928 году. Эдвард Джонстон (разработчик гарнитуры Johnston) был каллиграфом и черпал вдохновение в классических формах букв, включая римские заглавные буквы.
Основные характеристики humanist шрифтов
В этих стилях заметно возвращение к более каллиграфическому стилю (2 и 3), так же контраст в штрихах может быть от низкого до умеренного (1).
Gill Sans — хороший пример гарнитуры humanist
Новые гуманистические гротески (Neo humanist)
Шрифт Frutiger (от Адриана Фрутигера) положил начало новому, современному стилю humanist. Основной целью этого стиля была разборчивость. Стиль получил большую поддержку и популярность в 1970-х и 1980-х годах в ответ на спрос на легко читаемые шрифты на первых (с низким разрешением) компьютерных экранах.
Основные характеристики neo humanist гарнитур
Контраст выше, особенно по сравнению с другими стилями sans serif (1), а высота х больше (2). Dax Pro — хороший пример гарнитур neo humanist.
Dax pro — отличный пример neo humanist гарнитуры
Как вам статья? Стали ли различия стилей гарнитур более явными и понятными?
Перевод статьи Matej Latin
Какие бывают стили надписей? (2022)
Этот пост и фотографии в нем могут содержать партнерские ссылки. Если вы купите что-то по ссылке, я могу получить комиссию без дополнительной оплаты для вас.
Фото на обложке – @annletring
В этом посте мы поговорим о различных типах и стилях ручного письма.
Можно с уверенностью сказать, что существует множество различных стилей надписей от руки, которые вы можете создать, и это означает, что единственным ограничением является ваше собственное творчество.
Цель этого поста — дать вам представление о направлении.
Если вы только начинаете, поиск собственного стиля может оказаться сложной задачей, а изучение различных стилей — отличный способ повысить вашу креативность.
Итак, какие существуют типы надписей?
Вот краткий обзор стилей, которые мы собираемся осветить в этом посте —
- SANS SANS
- Serif
- Cursive / Script 0008
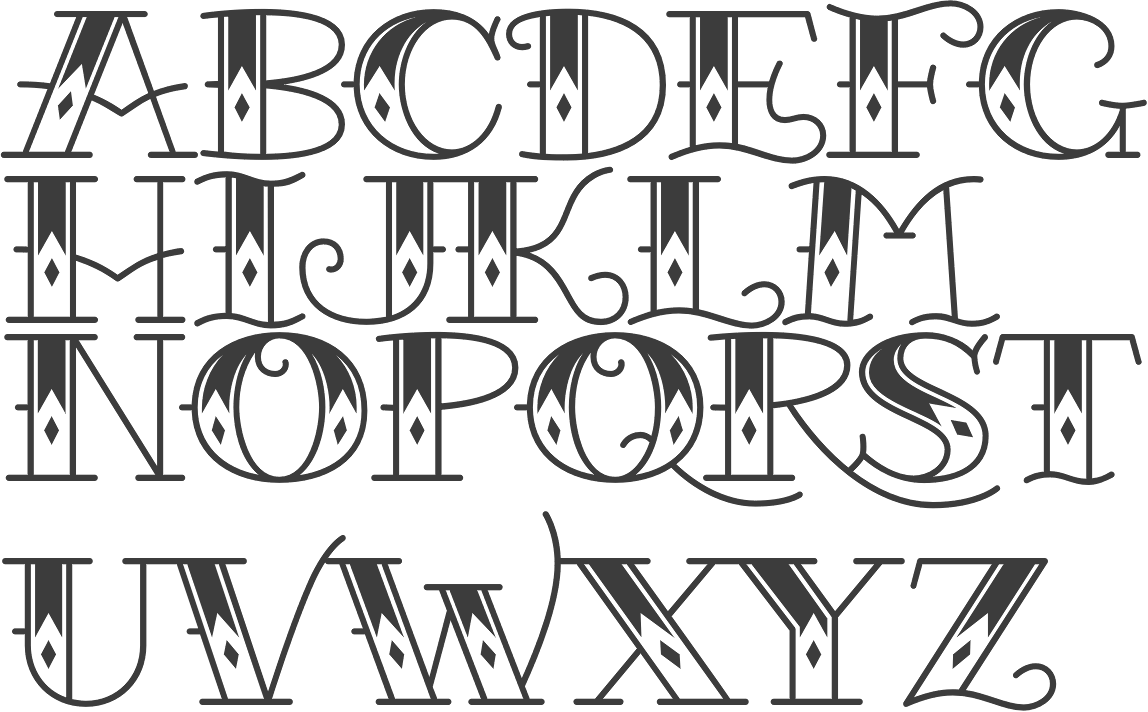
- Винтаж
- Готика – каллиграфия Blackletter
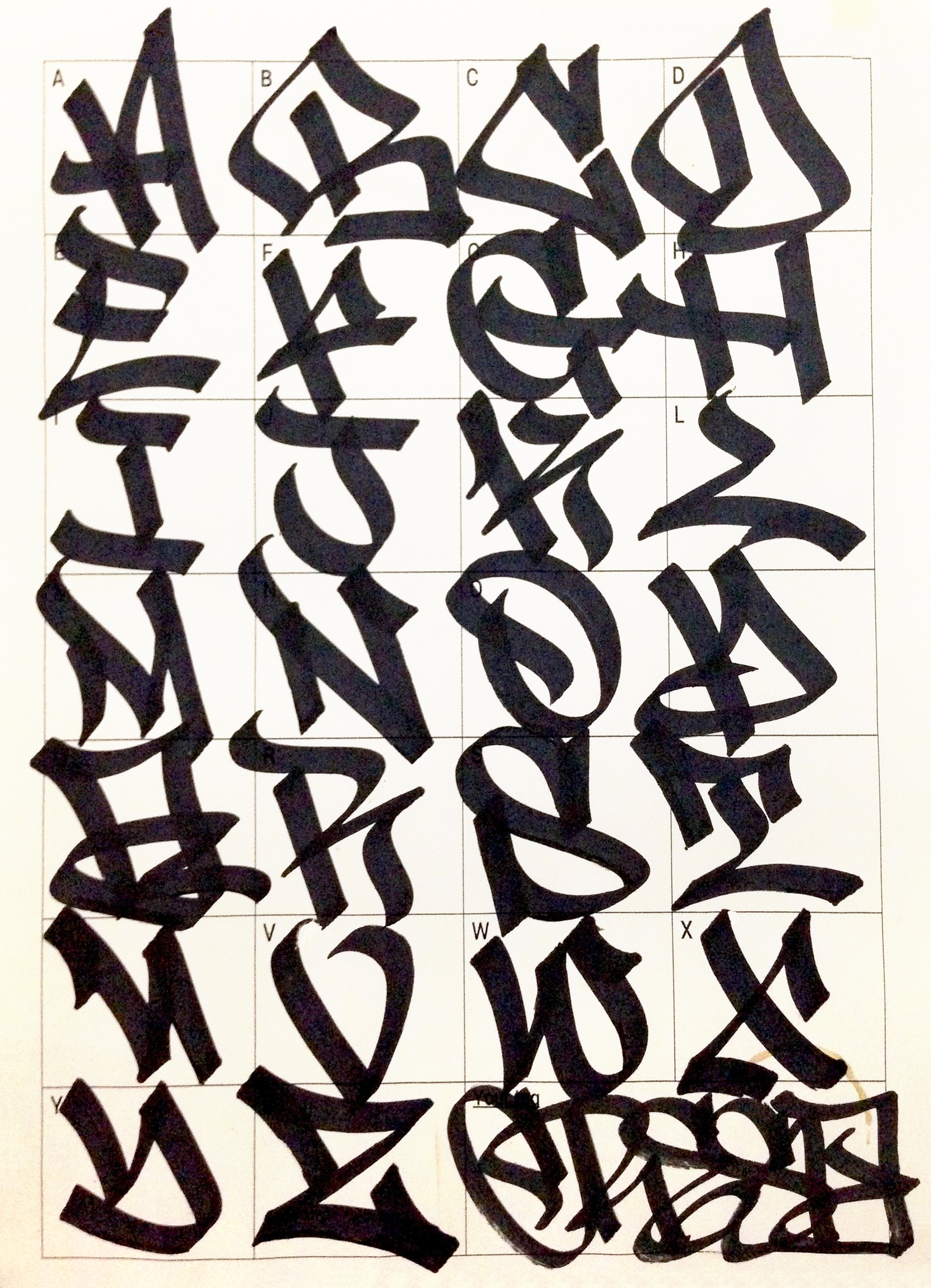
- Граффити
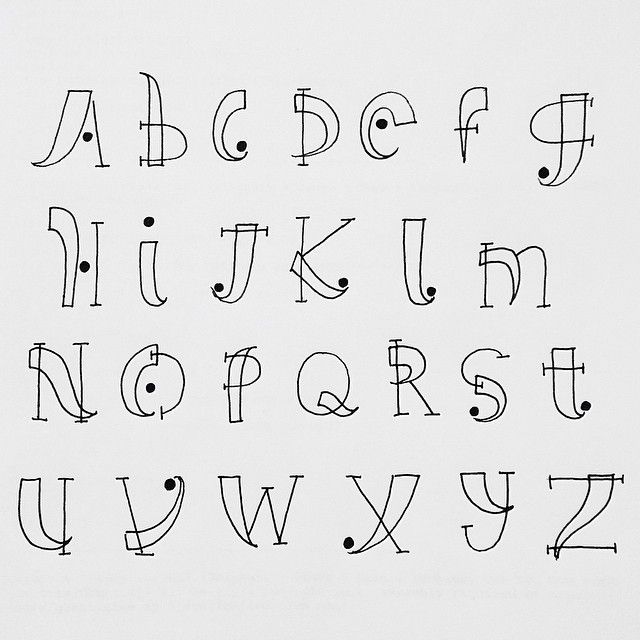
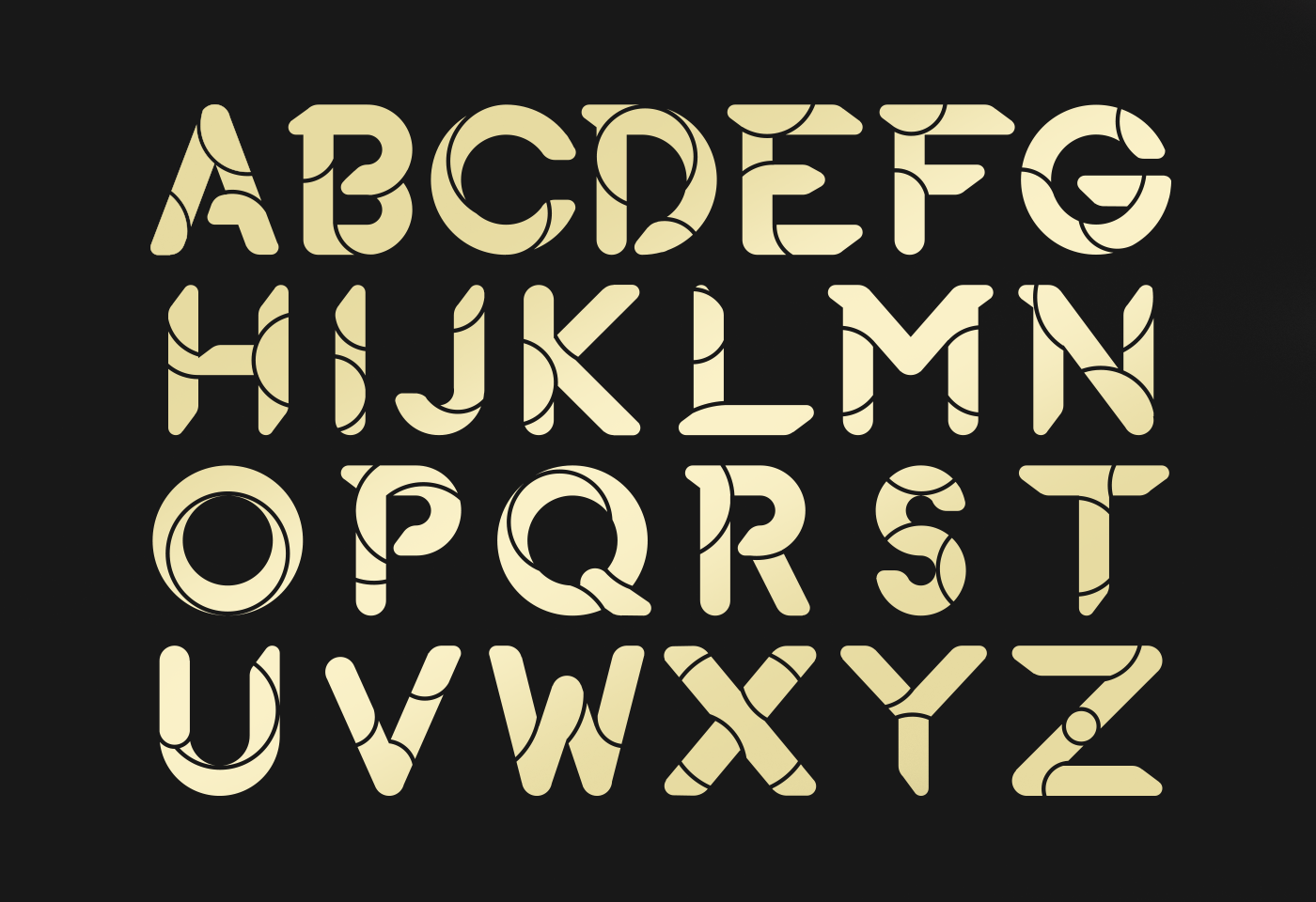
- Креативный шрифт
- Другие стили надписей
Мы рассмотрим каждый стиль в отдельности, а также их характеристики. как примеры и как их создавать.
как примеры и как их создавать.
Это руководство для начинающих, изучающее основные формы различных стилей. Как только вы почувствуете себя достаточно комфортно с основами, вы можете начать изменять правила и создавать свои собственные интерпретации.
Если вы хотите узнать, как создавать макеты надписей с кавычками и несколькими словами, вы можете прочитать этот пост здесь.
Без лишних слов,
Начнем!
1. SANS SERIF
Надписи без засечек (также известные как печатные буквы) — одна из лучших отправных точек для начинающих.
Это связано с их основной формой, которая позволяет вам сосредоточиться на их индивидуальной форме и их соотношении с другими буквами.
Термин происходит от французского языка, где «sans» означает «без», что точно описывает этот стиль письма.
Хотя сегодня они в основном используются в качестве текста и отображения на экранах компьютеров (из-за легкости чтения), шрифты без засечек являются отличным дополнением для ваших надписей, особенно в сочетании с рукописным стилем.
При создании шрифтов без засечек необходимо уделять особое внимание формам букв. (как и любой другой стиль)
Крайне важно поддерживать одинаковый уровень толщины, высоты, интервалов и т. д.
Самый простой способ научиться рисовать буквы без засечек — использовать технику «деревянная доска» .
Идея этой техники довольно проста — нам просто нужно разделить букву на ее основные формы, вот краткий пример для этого —
Используемые инструменты —
- Рулонная линейка
- Механический карандаш Staedtler
- Сакура Пигма Микрон
С буквой А мы видим, что она состоит из 3 разных частей, и мы соединяем их вместе.
Представьте, что у вас есть 3 деревянные доски, и вы сложите их вместе, чтобы получилась буква А.
Вот краткий видео-пример техники деревянной доски —
Посмотреть этот пост в Instagram
Пост, которым поделился Макс Юрик ( @meximuss)
Как насчет изогнутых букв?
Когда дело доходит до создания изогнутых букв, таких как – B, P, S, R, O, C и т. д. Ситуация немного сложнее,
д. Ситуация немного сложнее,
, но не волнуйтесь,
Я покажу у вас есть два разных способа обращения с изогнутыми буквами, не сойдя с ума.
Способ 1 для изогнутых букв —
Первый способ — техника «коробочки», и вот как это работает.
Возьмем, к примеру, букву R.
Начнем с рисования базовой горизонтальной и вертикальной сетки одинакового размера.
Вы можете сделать это либо от руки, либо с помощью линейки.
Теперь нам просто нужно отметить стебель (что довольно просто) и чашу – и мы делаем это, изгибая острые края вот так –
Способ 2 для изогнутых букв –
Второй способ сделать это на глаз-balling его.
Этот метод немного сложнее и потребует больше практики.
Вот краткий пример того, как это сделать –
2. SERIF
Надписи с засечками разделяют основную форму букв с буквами без засечек, однако между шрифтами без засечек и шрифтами с засечками есть два основных различия.
- Засечки – небольшие декоративные штрихи, добавленные в конце букв
- Разная толщина штрихов – не все штрихи имеют одинаковую толщину.
Итак, как нарисовать букву с засечками?
Процесс очень похож на создание шрифтов без засечек, однако мы должны учитывать эти различия.
Прежде всего ,
Вам нужно знать, куда добавлять засечки — я настоятельно рекомендую вам иметь перед собой алфавит, чтобы вы могли наблюдать и изучать формы букв (помните, что мы упоминали ранее)
Таким образом, вы будете точно знать, где их добавить и как, а не просто гадать.
Во-вторых, шрифты с засечками не имеют одинакового веса для каждого штриха.
Вы можете либо запомнить все штрихи, либо просто представить, как пишется буква, и знать, что штрихи вверх тонкие, а штрихи вниз толстые (горизонтальные штрихи тоже тонкие).
На изображении ниже показан пошаговый процесс
Используемые инструменты –
- Рулонная линейка
- Механический карандаш Staedtler
- Sak ura Pigma Micron
Мы в основном следуем тому же процессу, что и с печатными буквами.
Мы используем технику «деревянной доски», чтобы разделить буквы на отдельные фигуры (помните, что некоторые штрихи тоньше), а затем добавляем засечки в конце.
3. CURSIVE
Artwork by @stephanelopes
Скоропись, также известная как рукописный шрифт, изначально представляет собой стиль письма, в котором символы пишутся плавно.
Однако, когда мы говорим о ручном леттеринге, скоропись создается по-другому – , поскольку ручная леттеринг и каллиграфия – это не одно и то же.
Начертание курсивом от руки создается с соблюдением некоторых правил каллиграфии, чаще всего с соблюдением правила «тонкий вверх» и «толстый вниз».
Прелесть рукописного письма в том, что вы не ограничены возможностями своего пера!
Под этим я подразумеваю, что с помощью инструмента для каллиграфии, такого как, например, перо, вы сможете создать штрих только определенной толщины.
С помощью ручного письма вы можете создавать любые фигуры или формы, какие пожелаете, при условии соблюдения основных принципов, таких как согласованность, баланс, интервалы и т. д.0005
д.0005
Используемые инструменты –
- Рулонная линейка
- Механический карандаш Staedtler
Идея очень похожа на предыдущие стили.
Мы создаем букву, разделяя ее на отдельные фигуры, а не рисуя целиком.
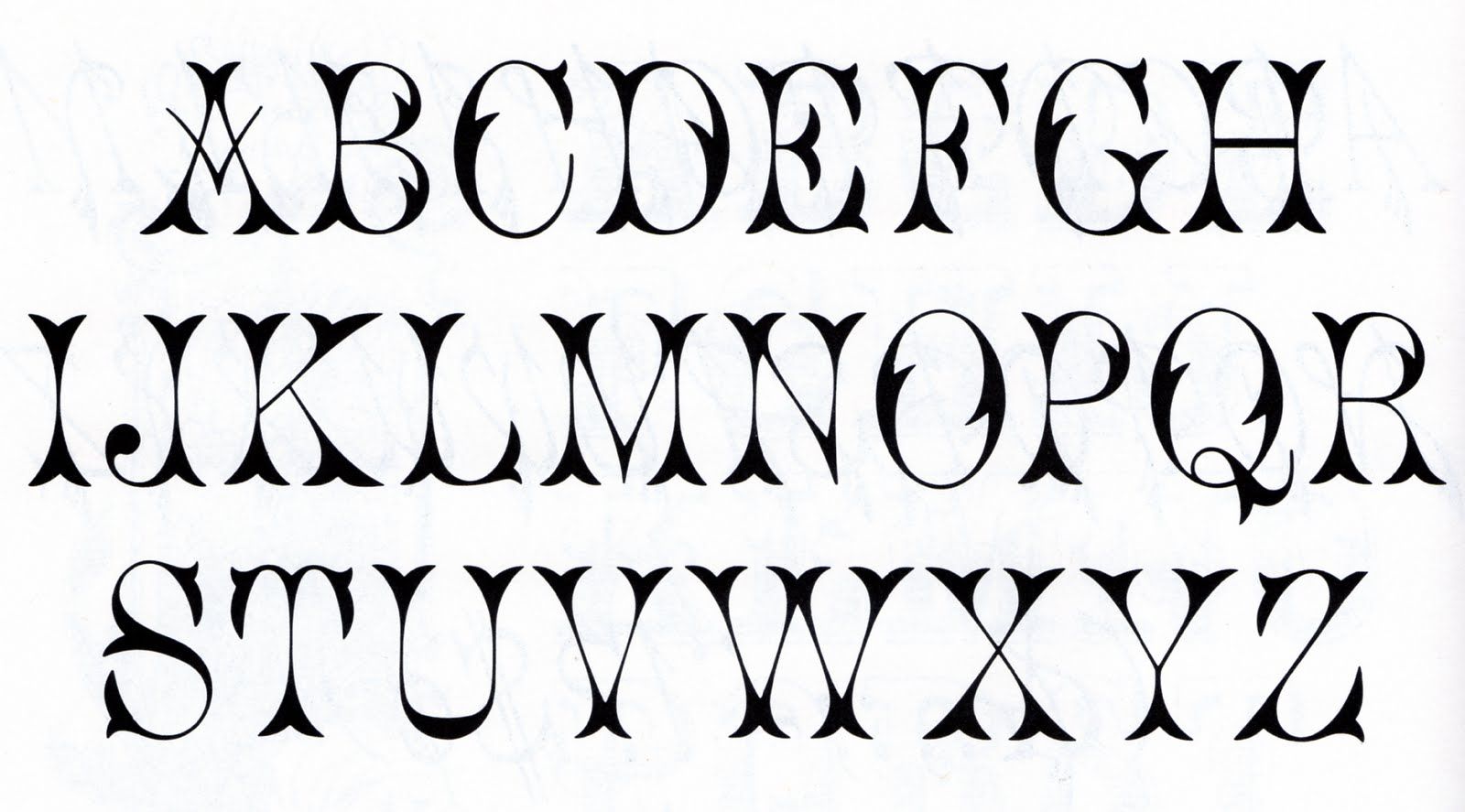
4.ВИНТАЖ
Работа @jimbobernaus
Винтажные надписи можно охарактеризовать как стиль, который был современным в 19-20 веках.
Он очень узнаваем по нескольким аспектам –
- Орнаменты (украшения)
- Засечки
- Текстуры
- Цвета
Благодаря Интернету вы можете найти тысячи примеров винтажных надписей —
I настоятельно рекомендуем использовать Pinterest в качестве источника вдохновения.
Очень интересно наблюдать, как формы букв латинского алфавита развивались на протяжении всей истории,
Интересно, будут ли у нас другие стандарты через 50 или даже 100 лет?
Винтажные надписи — отличный способ представить что-то старое и традиционное (или если вы хипстер).
Он также становится довольно модным в индустрии дизайна, так как многие люди признают красоту винтажного стиля.
Как создать винтажную надпись?
Шаг 1 –
Первое, что вам нужно сделать, это исследовать!
Зайдите на Pinterest и введите в поиск «винтажные надписи»
Шаг 2 —
Найдите как минимум 2-3 изображения, которые вам нравятся, вот очень быстрый пример мудборда, который я собираюсь использовать для своего примера.
Шаг 3 —
Я выявляю различные элементы из разных примеров, которые мне нравятся, и буду использовать их в качестве вдохновения для своего собственного творчества.
Шаг 4 –
Мы начинаем с основной (без засечек) печатной буквы А, которая будет служить основой для применения ранее выбранных элементов.
Используемые инструменты –
- Рулонная линейка
- Механический карандаш Staedtler
- Sakura Pigma Micron
- Маркер Molotow One 4 All
Добавление разных (бледных) цветов и текстур довольно сложно с ручка и бумага.
Не стесняйтесь перенести свою работу в Photoshop или Illustrator и добавить последние штрихи.
5. ГОТИЧЕСКАЯ / ЧЕРНАЯ КАЛЛИГРАФИЯ
Готический шрифт изначально был каллиграфическим шрифтом (, относящимся к средневековью, ), однако он не просто так находится в этом списке.
Готические буквы очень сильно напоминают средневековые времена, и это может быть отличным выбором стиля, если вы пытаетесь представить что-то с давними традициями, старое и сильное.
Другими словами, это отличный стиль, если вы пытаетесь передать определенное сообщение.
Кроме того, готический стиль весьма своеобразен и создает очень приятный контраст по сравнению с другими стилями надписей.
Если вы хотите узнать больше о каллиграфическом шрифте Gothic/Blackletter, я вам помогу!
6. ГРАФФИТИ
Работа @boogiesml
Ручной леттеринг и граффити всегда воспринимались как две совершенно разные вещи, и (на мой взгляд) это связано с целой субкультурой, которая существует вокруг граффити.
Но выслушай меня,
По своей сути граффити и леттеринг практически одно и то же, если говорить о работе на бумаге.
Граффити — это форма искусства, которая в основном выполняется на вертикальных поверхностях (например, на стенах) с помощью баллончиков с краской.
Однако, когда вы рисуете эскиз граффити на бумаге, вы все равно используете карандаш, ластик, различные фломастеры и т. д.
– то же, что и с рукописным шрифтом
(именно это я имел в виду, когда говорил, что это одно и то же)
Граффити можно охарактеризовать как более «свободную» форму искусства, а это означает, что на самом деле не существует каких-либо жестких правил о том, как его создавать, как, например, в каллиграфии черным шрифтом или на меди.
Толстые, тонкие, круглые, острые — граффити дает вам полную свободу делать все, что вы хотите, но имейте в виду, что оно все еще должно быть хорошо сбалансировано, иметь хороший контраст между цветами и т. д.
Граффити — это здорово, когда вы стремитесь к этой улице и городскому ощущению в своем произведении.
Вот классное видео от одного из моих любимых граффити-художников ( Sofles ) –
Посмотреть это видео на YouTube
7. КРЕАТИВНЫЕ НАПИСКИ
Работа @rylsee
Наверное, это один из моих любимых стилей!
Вероятно, лучший способ описать творческий леттеринг — это тип леттеринга, который включает в себя некоторые другие элементы, помимо букв.
Это могут быть иллюстрации, текстуры, игра слов, перспектива и т. д.
Таким образом, вместо того, чтобы просто рисовать буквы в красивых формах и формах, вы добавляете иллюстрации, мотивы и другие элементы, чтобы придать контекст и оживить.
Возможно, проще всего просто показать вам, что я имею в виду.
Работа @lexwilsontype
Это может быть более сложный стиль, так как он требует некоторого иллюстративного опыта, помимо леттеринга.
Тем не менее, как и в случае с винтажными надписями, зайдите на Pinterest или Instagram, чтобы найти вдохновение и попробовать свои собственные работы.
Работа @biksence
НА ЗАМЕТКУ — если вы только начинаете или просто пробуете технику в первый раз, не расстраивайтесь, если вам не нравится то, что вам нравится. создал сначала. Повторите одно и то же произведение 5 раз и сравните первое и последнее — 9 раз.0005
ГАРАНТИРУЮ, что вы заметите разницу!
Вот список нескольких художников, создающих потрясающие творческие надписи: 0008
8. ДРУГИЕ СТИЛИ ПОДБУКВ
Другие стили надписей, которые, возможно, еще не настолько популярны, чтобы иметь свою собственную более крупную категорию (например, упомянутые выше) полагаю, единственное требование состоит в том, чтобы текст оставался разборчивым, иначе в чем смысл, верно?
Вы можете создать широкий спектр различных стилей с помощью –
- Добавление эффектов
- Работа с тенями
- Настройка перспективы
- Игра с цветами
- И многое другое
Лучший способ — экспериментировать и быть любопытным, методом проб и ошибок.
Заключительные слова о различных стилях надписей
Итак, мы обсудили 8 (основных) различных стилей надписей и поделились некоторыми основными советами о том, как начать работу с ними.
Поиск и разработка собственного стиля надписей — это процесс, требующий времени, и очень важно понимать основные правила.
Это важно, потому что, нарушая эти правила, мы можем добиться уникальности.
А ты? Какой ваш любимый стиль?
Вы изо всех сил пытаетесь найти свой собственный стиль? Есть ли какая-то конкретная область леттеринга и/или каллиграфии, с которой вы боретесь или просто не можете ее понять?
Посетите нашу официальную группу в Facebook!
Это место, где вы можете поделиться своей работой, получить конструктивную обратную связь с конкретными советами и ресурсами, задать вопросы, встретиться с коллегами-художниками по леттерингу и каллиграфии и многое другое!
Наша главная цель — помочь вам учиться и совершенствоваться.
На сегодня все, до следующего раза –
Оставайтесь ПОТРЯСАЮЩИМИ!
Будьте в курсе моих руководств и получите мгновенный доступ к Lettering Crate –
Растущая библиотека из бесплатных ресурсов для надписей и каллиграфии, которая включает –
- Учебные пособия по каллиграфии
- Кисти Procreate
- 30-дневный планировщик леттеринга
- Печатные формы и многое другое!
Пожалуйста, включите JavaScript в вашем браузере, чтобы отправить форму
Прикрепите меня!
Об авторе
Lettering Daily
Lettering Daily — это онлайн-сообщество, предоставляющее образовательный и вдохновляющий контент для начинающих писать от руки и каллиграфию. Наша миссия — помочь художникам и энтузиастам со всего мира научиться и улучшить свои навыки письма и каллиграфии.
www.lettering-daily.com/
20 лучших HTML-шрифтов для использования в 2023 году — Учебники Hostinger
HTML
29 января 2023 г.
Ирфан Ф.
9 минут Чтение
Шрифты играют большую роль в общей визуальной привлекательности веб-сайта. Тщательно подобранный шрифт поможет передать правильное сообщение и обеспечить согласованность бренда.
Для этого отличный веб-шрифт должен быть удобочитаемым и безопасным для Интернета, то есть хорошо отображаться на разных устройствах, в разных браузерах и операционных системах.
Однако выбрать подходящий шрифт не всегда так просто. Часто встречаются шрифты, которые визуально привлекательны, но не безопасны для Интернета, или наоборот.
Чтобы помочь вам, мы составили список из 20 лучших веб-шрифтов HTML для вашего веб-сайта.
Загрузить полную HTML-шпаргалку
Что такое веб-безопасный шрифт?
Веб-шрифты — это шрифты, которые предустановлены в большинстве операционных систем. Это гарантирует, что шрифты отображаются должным образом при доступе с различных устройств и браузеров.
Это гарантирует, что шрифты отображаются должным образом при доступе с различных устройств и браузеров.
Наиболее популярные примеры веб-безопасных шрифтов включают Arial , Times New Roman и Helvetica .
Каковы категории шрифтов HTML?
В типографике каждый шрифт является членом одного из пяти семейств шрифтов, классифицированных в соответствии с их сходством дизайна. К ним относятся:
Cursive
Cursive Шрифты, имитирующие рукописный ввод, обычно с буквами, соединенными вместе в петлевой, плавной манере.
Многие люди ассоциируют этот тип шрифта с индивидуальностью, экспрессией и каллиграфией. Лучше всего использовать этот тип шрифта для заголовков, слоганов и заголовков сообщений в блогах на вашем веб-сайте, а не для основного текста. При использовании в качестве шрифта по умолчанию курсив может быть трудночитаемым.
Fantasy
Семейство шрифтов Fantasy обычно имеет декоративные атрибуты, присутствующие в каждой букве. Популярные среди художественных произведений, шрифты из этого набора шрифтов могут помочь мгновенно передать свой жанр и погрузить аудиторию.
Популярные среди художественных произведений, шрифты из этого набора шрифтов могут помочь мгновенно передать свой жанр и погрузить аудиторию.
Например, эта категория шрифтов широко используется в фантастических и научно-фантастических фильмах, таких как «Звездные войны», «Гарри Поттер» и «Холодное сердце».
С засечками
Наиболее заметным атрибутом стиля шрифтов с засечками является наличие небольших дополнительных штрихов по краям букв. Первоначально этот стиль использовался для печати чернилами, но теперь он ассоциируется с чувством формальности и элегантности.
Веб-сайты в основном используют шрифт с засечками для основного текста, так как он легко читается и помогает читателям быстро просмотреть написанное.
Популярные шрифты Serif включают Times New Roman , Cambria и Garamond .
Sans-serif
В качестве аналога категории шрифтов с засечками шрифты Sans-serif не отображают дополнительные штрихи, прикрепленные к их буквам.
Большинство шрифтов из этого семейства имеют одинаковую ширину и выглядят как современными, так и минималистичными.
Шрифты без засечек разборчивы в любом размере, что делает их отличным выбором как для печатного контента, так и для цифрового использования.
Monospace
Каждая буква и символ в шрифтах Monospace имеют одинаковую ширину.
Поскольку шрифты одинаковы и легко различимы, они часто используются по умолчанию для пишущих машинок и компьютерных терминалов.
20 лучших шрифтов HTML, безопасных для Интернета
Ниже приведены 20 вариантов шрифтов HTML, безопасных для Интернета, которые вы можете применить к своему контенту.
1. Arial
Arial — универсальный современный шрифт без засечек. Каждая буква толстая и прочная, что обеспечивает чистый и минималистичный вид.
Arial был основным шрифтом экрана из-за его удобочитаемости при масштабировании до любого размера. Фактически, это шрифт по умолчанию для Google Docs.
Фактически, это шрифт по умолчанию для Google Docs.
Помимо этого, этот шрифт также популярен в печатных СМИ, таких как газеты и реклама.
В целом, если вы ищете классический шрифт, подходящий для большинства веб-сайтов, Arial — отличный выбор.
2. Arial Narrow
Arial Narrow — один из 38 стилей семейства шрифтов Arial. По сравнению с оригинальным шрифтом, этот стиль предлагает гораздо более гладкий дизайн.
Буквы кажутся узкими и сжатыми, с небольшим пространством между ними. Это делает Arial Narrow отличным выбором для минималистичных веб-сайтов.
Отличные варианты сочетания шрифтов включают более жирные шрифты без засечек, такие как Verdana и Geneva .
3. Раз
Times — это хорошо читаемый шрифт с засечками благодаря его заметному контрасту и сжатому стилю.
Люди, как правило, знакомы с этим шрифтом, поскольку его можно найти в различных средствах массовой информации, от книг и приложений для обмена сообщениями до коммерческих издательских проектов.
Первоначально Times в основном использовалась в печатных СМИ, таких как газеты, и с тех пор стала ассоциироваться с журналистикой и академическим письмом.
Таким образом, этот шрифт — идеальный выбор для создания привычного и формального ощущения на вашем веб-сайте.
Кроме того, этот шрифт подходит для веб-сайтов с длинными блоками текста, таких как онлайн-редакции новостей и блоги.
4. Times New Roman
Times New Roman — это вариант шрифта Times из шрифта с засечками.
Это популярный текстовый шрифт, широко используемый в печатных СМИ, таких как журналы и книги, а также очень популярный шрифт HTML из-за его универсальности и разборчивости.
Благодаря своему профессиональному стилю шрифт Times New Roman стал любимым шрифтом для формального контента новостных изданий и образовательных веб-сайтов.
5. Helvetica
Helvetica — это универсальный HTML-шрифт, поскольку его чистый дизайн подходит для любого типа дисплея.
Это популярный шрифт без засечек, используемый многими известными брендами. Например, Jeep, Microsoft, Motorola и BMW используют этот шрифт для своих логотипов.
Помимо этого, правительство США также использует Helvetica в своих налоговых формах.
Кроме того, этот тип шрифта предназначен для использования в небольших размерах, например, для текста, отображаемого в электронных книгах и мобильных устройствах.
6. Courier
Courier — самый известный шрифт в классификации шрифтов с засечками — он предустановлен во всех операционных системах.
Этот HTML-шрифт также является стандартом для киносценариев. Поэтому, если ваш сайт связан с кино, обязательно подумайте о том, чтобы добавить Courier в дизайн вашего сайта.
Однако, поскольку этот шрифт относится к категории декоративных, лучше ограничить его использование заголовками и заголовками.
7. Courier New
Этот шрифт является более тонкой и разборчивой альтернативой 9. 0007 Курьер . По этой причине электронные устройства в основном имеют код Courier New .
0007 Курьер . По этой причине электронные устройства в основном имеют код Courier New .
Кроме того, этот шрифт также классифицируется как шрифт пишущей машинки, отлично смотрится на веб-сайтах с олдскульным дизайном.
Courier New доступен в четырех стилях: обычный, курсив, полужирный и полужирный курсив.
8. Verdana
Verdana — отличный экранный шрифт благодаря его удобочитаемости при небольшом размере и при отображении на экранах с низким разрешением. В первую очередь это связано с его большой шириной и расстоянием между символами.
Однако этот шрифт не ограничивается экранной типографикой. Например, известный мебельный бренд IKEA использует Verdana как для своего веб-сайта, так и для своих печатных каталогов.
Если вы ищете HTML-шрифт с хорошей читабельностью, этот шрифт — отличный выбор.
9. Candara
Candara впервые стала популярной благодаря ОС Microsoft Vista для улучшения читаемости на ЖК-дисплеях.
Этот шрифт хорошо читается благодаря большому интервалу между символами, что делает его идеальным шрифтом для дисплеев.
Кроме того, Candara приобретает современный вид благодаря своим изгибам и открытым формам. Этот шрифт подходит для неформальных типографских настроек, таких как заголовки сообщений в блогах и слоганы на веб-сайтах.
10. Женева
Женева предлагает чистый и современный вид благодаря одинаковой длине, ширине и расположению.
Этот универсальный шрифт широко используется как для отображения, так и для основного текста. Смелые цвета и тонкие штрихи делают этот шрифт разборчивым в любом размере — он предлагает большие интервалы и постоянную длину для обеспечения удобочитаемости.
11. Calibri
Calibri — широко используемый и популярный шрифт. Это шрифт по умолчанию для различных известных программ, таких как пакет Microsoft Office и Google Docs.
Этот шрифт в первую очередь кажется современным и теплым из-за его округлых линий и чистого стиля.
Кроме того, Calibri работает с текстом самых разных размеров. Он очень разборчив и подходит как для цифровых, так и для экранных дисплеев.
Благодаря чистому дизайну этот шрифт подходит для всех типов веб-сайтов.
12. Optima
Optima черпает вдохновение в классических латинских заглавных буквах. Он используется для передачи элегантности благодаря большому интервалу и дополнительным штрихам.
В Optima у вас также есть возможность определить интервал между каждым символом.
Несмотря на то, что все варианты интервалов читабельны, установка большего интервала будет лучше дополнять этот шрифт.
Optima лучше всего подходит для использования на дисплеях, например, в логотипах таких элитных брендов, как Estée Lauder и Marks and Spencer.
13. Cambria
Модель Cambria с очень равномерными интервалами и пропорциями была разработана для удобного чтения с экрана даже при отображении в небольших размерах.
Этот шрифт хорошо читается благодаря горизонтальным засечкам, которые хорошо подчеркивают окончания каждого штриха.
Кроме того, Cambria очень универсальна. Вы можете комбинировать его различные стили и использовать шрифт для заголовков, заголовков и основного текста.
Этот шрифт бывает обычным, полужирным, курсивным и полужирным курсивом.
14. Garamond
Garamond классифицируется как шрифт с засечками старого стиля.
Это классический тип шрифта, широко используемый как в печатных, так и в цифровых дисплеях, включая ряд книг доктора Сьюза, тома о Гарри Поттере и логотип Google.
Этот шрифт лучше всего подходит для добавления старинного, но неподвластного времени оттенка на ваш веб-сайт.
15. Perpetua
Perpetua формальный, классический и элегантный. Шрифт был создан английским скульптором, на которого повлияли памятники и мемориальные надписи.
Характеристики этого шрифта побудили Penguin Classics и Пенсильванский университет использовать Perpetua в своих публикациях.
В общем, образовательная или информационная страница может извлечь большую пользу из этого шрифта.
16. Monaco
Monaco — это шрифт, который можно найти в приложениях Terminal и Xcode для macOS X.
Этот шрифт принадлежит к семейству моноширинных шрифтов и отличается подчеркнутым пиксельным дизайном.
Благодаря своему характерному стилю Monaco лучше всего использовать в декоративном тексте веб-сайтов, посвященных программированию или играм.
17. Didot
Didot — это неоклассический шрифт, сочетающий классический дизайн с современными элементами.
Уникальный дизайн шрифта можно найти на CBS News и The Late Show со Стивеном Колбертом.
Этот шрифт известен своей высокой контрастностью и повышенным ударением, что выделяет его среди других. Если вы ищете отображаемый шрифт для заголовка, слогана или заголовков вашего веб-сайта, рассмотрите Didot.
18. Сценарий кисти
Сценарий кисти — это современный рукописный шрифт, неформальный и непринужденный.
Отличается каллиграфическим стилем, основанным на техниках рукописного ввода. Из-за этого Brush Script MT превращается в красивый, но читаемый шрифт для вашего сайта.
Этот шрифт отлично подходит для целевых страниц и всплывающих окон с информационными бюллетенями на веб-сайтах. Из-за характера его элементов обязательно используйте этот шрифт экономно и в большом размере.
19. Lucida Bright
Lucida Bright классифицируется как шрифт с засечками. Это одна из версий шрифта Lucida с большей контрастностью.
Узкий шрифт позволяет эффективно использовать пространство и отлично подходит для деловых отчетов, документации или журналов.
Известным пользователем этого шрифта является журнал Scientific American.
20. Медная пластина
Медная пластина принадлежит к монотонной группе и имеет только заглавные буквы. Его лучше всего использовать в качестве акцидентного шрифта для визитных карточек и фирменных бланков.
На странице веб-сайта этот шрифт может стать отличным вариантом для заголовков и заголовков.
Этот шрифт стал известен после того, как Who Wants To Be A Millionaire использовал этот шрифт в своей торговой марке.
Dishonorable Mention: Comic Sans
Comic Sans был основан на надписях из журналов комиксов и должен был быть дружелюбным и непринужденным.
Однако многие считают этот шрифт непрофессиональным и детским. Существует даже сообщество, которое поддерживает запрет Comic Sans в качестве шрифта.
Причина, по которой этот шрифт неприятен для глаз, заключается в его плохом управлении визуальной последовательностью. Буквы не имеют единообразия в интервалах, ширине и высоте.
Зачем использовать веб-шрифт HTML?
Использование веб-шрифта HTML имеет решающее значение для вашего веб-дизайна. Это гарантирует, что текст на вашем сайте будет одинаковым на всех устройствах.
Без веб-шрифта HTML вы рискуете потерять посетителей, поскольку ваши шрифты могут отображаться как нечитаемые символы при доступе с неподдерживаемых устройств.
Вот несколько причин, по которым вам следует использовать шрифт HTML для своего веб-сайта:
- Последовательный дизайн . Веб-шрифт HTML гарантирует, что выбранный вами шрифт правильно отображается в любом браузере и на любом устройстве.
- Резервный шрифт . Если предпочитаемый вами шрифт не загружается должным образом в браузере человека, веб-шрифты HTML вернутся к шрифту по умолчанию, найденному на устройстве человека.
- Нет загрузки . Вы можете легко встроить HTML-шрифты от поставщика безопасных веб-шрифтов, такого как Google Fonts, в свой HTML-документ.
Как добавить HTML-шрифты в WordPress?
Есть несколько способов добавить HTML-шрифты в WordPress. В этом разделе мы рассмотрим два популярных метода:
Добавление шрифтов HTML вручную
Добавление шрифтов вручную — отличный вариант, если вы хотите избежать плагинов или хотите добавить собственный шрифт на свой сайт WordPress.
Сначала выберите и загрузите пользовательский шрифт от поставщика веб-шрифтов, например Adobe Fonts, TypeNetwork или Fonts.
Сделав выбор, преобразуйте шрифт в веб-формат. Для этого вы можете использовать генератор веб-шрифтов.
После загрузки файла загрузите его в папку wp-content/themes/your-theme/fonts 9каталог 0008.
Добавление шрифтов вручную с помощью HTML может быть проблемой, поскольку тег HTML является устаревшим тегом шрифта в HTML5. Вместо этого люди теперь используют свойства CSS для изменения свойств семейства шрифтов, цвета, шрифта и других атрибутов шрифта.
Популярный метод дальнейшего оформления шрифта — использование встроенного CSS. Он добавляет стили к одному элементу HTML с атрибутом стиля CSS.
Вот пример того, как встроенный CSS может выглядеть как элемент HTML:
Встроенный CSS в красном цвете
Добавление HTML вручную может сбить с толку новичков. Поэтому изучение основ CSS и HTML может быть полезным.
Добавление HTML-шрифтов с помощью плагинов
Существует множество плагинов для добавления HTML-шрифтов на ваш сайт WordPress. Однако мы сузили список до двух наиболее популярных вариантов.
Easy Google Fonts
Easy Google Fonts автоматически загружает шрифты из каталога Google Fonts. Этот плагин также работает с любой темой WordPress.
Начните с установки и активации плагина. После этого перейдите к Appearance -> Customize на панели администратора WordPress.
Оттуда выберите Типографика -> Типографика по умолчанию , и вам будут представлены текстовые элементы, такие как заголовки и абзацы.
Выберите элемент, который вы хотите стилизовать. Перейдите на вкладку Font family и щелкните раскрывающееся меню, чтобы выбрать шрифт.
После того, как вы выбрали шрифт, вы можете продолжить настройку веса и стиля, размера шрифта и атрибута цвета, наблюдая за изменениями в реальном времени.
Когда вы будете удовлетворены результатом, нажмите Опубликовать .
Использовать любой шрифт (UAF)
С помощью этого плагина загрузите любой пользовательский шрифт, и UAF автоматически преобразует его в веб-безопасный шрифт.
После установки плагина в панели администратора WordPress появится вкладка Use Any Font . Нажмите на нее и активируйте свой ключ API.
После завершения проверки добавьте файлы шрифтов .ttf , .otf и .woff и нажмите «Загрузить», чтобы UAF преобразовал пользовательские шрифты в веб-безопасные шрифты.
Кроме того, UAF также совместим с Flatsome для настройки живого шрифта в темах Flatsome.
Вывод
Использование веб-шрифта HTML позволит вашему сайту выглядеть одинаково на разных устройствах. Кроме того, это поможет создать профессиональный, формальный или элегантный вид веб-сайта, в зависимости от используемого шрифта.
Кроме того, это поможет создать профессиональный, формальный или элегантный вид веб-сайта, в зависимости от используемого шрифта.
В этой статье мы предоставили 20 лучших веб-безопасных шрифтов, которые помогут вам принять решение. Напомним некоторые варианты:
- Arial — классический шрифт, который можно использовать на всех типах сайтов.
- Times New Roman — отличный вариант для новостных и образовательных сайтов.
- Cambria — универсальный вариант с обычным, полужирным, курсивным и полужирным курсивом.
- Monaco — если у вас есть веб-сайт о программировании или играх, это отличный шрифт для декоративных текстов.
Имейте в виду, что каждый шрифт уникален, поэтому убедитесь, что вы выбрали тот, который удобочитаем и представляет ваш бренд.
Ирфан считает, что технологии и Интернет могут значительно улучшить нашу жизнь. Вот почему он делится своим опытом блоггера WordPress, чтобы обучать других.

 1 Официальный сценарий
1 Официальный сценарий
 36 Mb
36 Mb 19 Mb
19 Mb 04 Mb
04 Mb 7 Mb
7 Mb 31 Mb
31 Mb 34 Mb
34 Mb 86 Mb
86 Mb Размеры 5500х3700px, разрешение 300 dpi. Вес архива 98 MB.
Размеры 5500х3700px, разрешение 300 dpi. Вес архива 98 MB. Вес архива 30 MB.
Вес архива 30 MB. Вес архива 7 MB.
Вес архива 7 MB. Посмотрим правде в глаза, текстура дерева — всегда хорошее решение. Даже если все остальное однотонное, небольшая деталь из дерева каждый раз оживляет атмосферу. Держите вещи свежими и яркими и выделяйтесь.
Посмотрим правде в глаза, текстура дерева — всегда хорошее решение. Даже если все остальное однотонное, небольшая деталь из дерева каждый раз оживляет атмосферу. Держите вещи свежими и яркими и выделяйтесь. С дизайном размером 1000 x 500 пикселей вы покрываете всю висячую вывеску, заставляя ее выглядеть именно так, как вам хотелось бы. Конечно, ваш дизайн или логотип должны быть на деревянном фоне, так как нет возможности добавить его из палитры цветов на Placeit. Кстати, вы можете стилизовать этот фотореалистичный шаблон с помощью удобного редактирования в браузере, без использования Photoshop.
С дизайном размером 1000 x 500 пикселей вы покрываете всю висячую вывеску, заставляя ее выглядеть именно так, как вам хотелось бы. Конечно, ваш дизайн или логотип должны быть на деревянном фоне, так как нет возможности добавить его из палитры цветов на Placeit. Кстати, вы можете стилизовать этот фотореалистичный шаблон с помощью удобного редактирования в браузере, без использования Photoshop. Каждый шаблон на 100% доступен для редактирования и настройки. Вы можете легко и быстро настроить его в соответствии с вашими правилами брендинга всего за несколько кликов. Теперь вы можете быстро создать фотореалистичную презентацию. Качество каждого макета также первоклассное, что гарантирует первоклассный результат. Вы также можете обогатить фон цветом или текстурой, как вам больше нравится.
Каждый шаблон на 100% доступен для редактирования и настройки. Вы можете легко и быстро настроить его в соответствии с вашими правилами брендинга всего за несколько кликов. Теперь вы можете быстро создать фотореалистичную презентацию. Качество каждого макета также первоклассное, что гарантирует первоклассный результат. Вы также можете обогатить фон цветом или текстурой, как вам больше нравится. Это позволит вам опробовать различные комбинации, прежде чем вы найдете победителя. После того, как вы используете макет, вы можете выбрать один из четырех различных вариантов и наслаждаться отражением. Результат также придает ему очень трехмерное ощущение, что только поднимает настроение презентации. Вы также можете маскировать различные слои эффектов и экспериментировать с возможностями. Если вы хотите удивить и произвести впечатление, теперь вы знаете, какой мокап выбрать.
Это позволит вам опробовать различные комбинации, прежде чем вы найдете победителя. После того, как вы используете макет, вы можете выбрать один из четырех различных вариантов и наслаждаться отражением. Результат также придает ему очень трехмерное ощущение, что только поднимает настроение презентации. Вы также можете маскировать различные слои эффектов и экспериментировать с возможностями. Если вы хотите удивить и произвести впечатление, теперь вы знаете, какой мокап выбрать.
 Просто выберите правильный макет и вперед. Короче говоря, просто замените существующее изображение своим прекрасным творением, и результат уже будет готов к работе.
Просто выберите правильный макет и вперед. Короче говоря, просто замените существующее изображение своим прекрасным творением, и результат уже будет готов к работе. Параметры у вас под рукой, что позволяет создать подробную и реалистичную презентацию. В пакете вы получаете четыре разных 3D-рендеринга, которые вы можете сразу же использовать. С помощью нескольких быстрых настроек вы можете начать делать ходы почти сразу. Просто дважды щелкните дизайн, перетащите креатив и сохраните проект.
Параметры у вас под рукой, что позволяет создать подробную и реалистичную презентацию. В пакете вы получаете четыре разных 3D-рендеринга, которые вы можете сразу же использовать. С помощью нескольких быстрых настроек вы можете начать делать ходы почти сразу. Просто дважды щелкните дизайн, перетащите креатив и сохраните проект.
 Одно можно сказать наверняка: этот макет заставит любой логотип, текст или цитату выделиться на милю.
Одно можно сказать наверняка: этот макет заставит любой логотип, текст или цитату выделиться на милю. Этот нарисованный макет логотипа наверняка вызовет любопытство у многих людей, увидевших его. Имейте в виду, макет предоставляется бесплатно, а это означает, что вы можете использовать его сразу же, без необходимости вытаскивать карту. Короче говоря, вы ничего не теряете, но все приобретаете. Работаете ли вы с клиентом, над собственным проектом или хотите вдохновиться, воспользуйтесь макетом прямо сейчас.
Этот нарисованный макет логотипа наверняка вызовет любопытство у многих людей, увидевших его. Имейте в виду, макет предоставляется бесплатно, а это означает, что вы можете использовать его сразу же, без необходимости вытаскивать карту. Короче говоря, вы ничего не теряете, но все приобретаете. Работаете ли вы с клиентом, над собственным проектом или хотите вдохновиться, воспользуйтесь макетом прямо сейчас.
 Добавьте выбранный логотип и позвольте макету сделать свое дело. Благодаря быстрому и простому выполнению вы можете быстро создавать несколько вариантов, которые помогут вам и вашему клиенту определить победителя.
Добавьте выбранный логотип и позвольте макету сделать свое дело. Благодаря быстрому и простому выполнению вы можете быстро создавать несколько вариантов, которые помогут вам и вашему клиенту определить победителя.
 com
com д. реказагрязнениемускусная утка
д. реказагрязнениемускусная утка д.
д. Оливер
Оливер Оливер
Оливер Ру 9(ii)
Ру 9(ii)  Или. Казахстан.
Или. Казахстан. 


 Веб-разработчики (люди, которые пишут «внутренний» код, обеспечивающий работу веб-страницы, или “back-end”) нужны для того, чтобы взять эти макеты и воплотить их в веб-сайты. Итак, повторюсь, потому что это важно: веб-разработка и веб-дизайн — это отдельные дисциплины, и для создания веб-сайта нужны обе.
Веб-разработчики (люди, которые пишут «внутренний» код, обеспечивающий работу веб-страницы, или “back-end”) нужны для того, чтобы взять эти макеты и воплотить их в веб-сайты. Итак, повторюсь, потому что это важно: веб-разработка и веб-дизайн — это отдельные дисциплины, и для создания веб-сайта нужны обе. Например, устраивает ли вас удаленное сотрудничество или вам нужно личное общение? Будет ли это единовременный дизайн сайта или потребуется постоянное обслуживание и обновление — другими словами, нужен ли вам временный или постоянный веб-дизайнер?
Например, устраивает ли вас удаленное сотрудничество или вам нужно личное общение? Будет ли это единовременный дизайн сайта или потребуется постоянное обслуживание и обновление — другими словами, нужен ли вам временный или постоянный веб-дизайнер? Это не только поможет вам найти дизайнера, но и станет надежным подтверждением качества его работы.
Это не только поможет вам найти дизайнера, но и станет надежным подтверждением качества его работы. Dee
Dee
 Вы также можете получить представление об их профессионализме и стиле общения. Оценить это может быть непросто, поскольку это зависит от межличностных факторов, вашего собственного восприятия и интуиции.
Вы также можете получить представление об их профессионализме и стиле общения. Оценить это может быть непросто, поскольку это зависит от межличностных факторов, вашего собственного восприятия и интуиции. Когда и как осуществляется оплата? Включены ли мобильные и планшетные версии? Сколько правок вы можете запросить, прежде чем перейдете грань дополнительных трудозатрат? Что произойдет, если веб-дизайн займет больше времени, чем ожидалось? Что произойдет, если кому-то из вас понадобится отменить проект?
Когда и как осуществляется оплата? Включены ли мобильные и планшетные версии? Сколько правок вы можете запросить, прежде чем перейдете грань дополнительных трудозатрат? Что произойдет, если веб-дизайн займет больше времени, чем ожидалось? Что произойдет, если кому-то из вас понадобится отменить проект? Одним из наиболее важных условий, которые вам могут понадобиться, является соглашение о том, что ваш платеж предоставляет вам исключительные права интеллектуальной собственности на дизайн. Например, 99designs предлагает Соглашение о передаче дизайна пользователям специально для этой цели.
Одним из наиболее важных условий, которые вам могут понадобиться, является соглашение о том, что ваш платеж предоставляет вам исключительные права интеллектуальной собственности на дизайн. Например, 99designs предлагает Соглашение о передаче дизайна пользователям специально для этой цели. Вы понимаете, что бизнес требует определённых вложений. За это сайт должен возвращать инвестиции и приносить прибыль. Нас интересует разумная оправданная сумма — не дёшево, но и не космос.
Вы понимаете, что бизнес требует определённых вложений. За это сайт должен возвращать инвестиции и приносить прибыль. Нас интересует разумная оправданная сумма — не дёшево, но и не космос.

 Начните поиск и получите бесплатные котировки прямо сейчас!
Начните поиск и получите бесплатные котировки прямо сейчас! Выберите уведомления в режиме реального времени или просто просматривайте бесплатные котировки в удобное для вас время.
Выберите уведомления в режиме реального времени или просто просматривайте бесплатные котировки в удобное для вас время. Также доступно множество вариантов, от Wix и Squarespace до высококлассных веб-агентств. Bark делает процесс выбора веб-дизайнера действительно гладким. Вооружившись информацией о вашем веб-проекте, мы предоставим вам предложения от соответствующих фрилансеров или агентств. Вы будете получать предложения только от тех, кто заинтересован в сотрудничестве с вами.
Также доступно множество вариантов, от Wix и Squarespace до высококлассных веб-агентств. Bark делает процесс выбора веб-дизайнера действительно гладким. Вооружившись информацией о вашем веб-проекте, мы предоставим вам предложения от соответствующих фрилансеров или агентств. Вы будете получать предложения только от тех, кто заинтересован в сотрудничестве с вами. Какими бы ни были цели вашего веб-сайта, наши услуги веб-дизайна помогут вам сделать лучший выбор.
Какими бы ни были цели вашего веб-сайта, наши услуги веб-дизайна помогут вам сделать лучший выбор. В агентстве будет большая команда, поэтому они смогут работать над более крупными и сложными веб-сайтами. Хотя это не жесткое и быстрое правило. Очень важно убедиться, что ваш фрилансер или агентство понимают, чего вы пытаетесь достичь с помощью своего нового цифрового присутствия. Затем они могут посоветовать, подходят ли они для ваших нужд. Вы будете получать предложения от заинтересованных продавцов, поэтому будет ясно, подходите ли вы больше для фрилансеров или агентств.
В агентстве будет большая команда, поэтому они смогут работать над более крупными и сложными веб-сайтами. Хотя это не жесткое и быстрое правило. Очень важно убедиться, что ваш фрилансер или агентство понимают, чего вы пытаетесь достичь с помощью своего нового цифрового присутствия. Затем они могут посоветовать, подходят ли они для ваших нужд. Вы будете получать предложения от заинтересованных продавцов, поэтому будет ясно, подходите ли вы больше для фрилансеров или агентств.
 Все трое из нашей команды работали в быстрорастущих стартапах, поэтому мы хотели убедиться, что используем наш опыт в этом секторе. Самое замечательное, что они обычно более восприимчивы к новым идеям или стилям дизайна по сравнению со «старыми» отраслями, я полагаю. Это означает, что большинство веб-сайтов, которые мы создаем, сначала разрабатываются для мобильных устройств, а затем расширяются для настольных браузеров. Мы также можем размещать на сайтах действительно крутые иллюстрации, изображения или видеоконтент.
Все трое из нашей команды работали в быстрорастущих стартапах, поэтому мы хотели убедиться, что используем наш опыт в этом секторе. Самое замечательное, что они обычно более восприимчивы к новым идеям или стилям дизайна по сравнению со «старыми» отраслями, я полагаю. Это означает, что большинство веб-сайтов, которые мы создаем, сначала разрабатываются для мобильных устройств, а затем расширяются для настольных браузеров. Мы также можем размещать на сайтах действительно крутые иллюстрации, изображения или видеоконтент. На самом деле мы очень гордимся тем, что можем влиять на элементы, которые не являются конкретно дизайном веб-сайта. Мы часто говорим с нашими клиентами о сообщениях бренда или дизайне продукта. Веб-сайты, которые мы проектируем и создаем, существуют для определенной цели. Они помогают передать сообщение бренда и повысить эффективность вашего цифрового маркетинга в целом.
На самом деле мы очень гордимся тем, что можем влиять на элементы, которые не являются конкретно дизайном веб-сайта. Мы часто говорим с нашими клиентами о сообщениях бренда или дизайне продукта. Веб-сайты, которые мы проектируем и создаем, существуют для определенной цели. Они помогают передать сообщение бренда и повысить эффективность вашего цифрового маркетинга в целом.
 Благодаря функциям перетаскивания или готовым шаблонам, готовым к установке, даже ваша бабушка сможет быстро настроить и запустить сайт.
Благодаря функциям перетаскивания или готовым шаблонам, готовым к установке, даже ваша бабушка сможет быстро настроить и запустить сайт. С меньшим бюджетом вы, скорее всего, потратите больше времени на изучение дизайн-проекта. Это компромисс.
С меньшим бюджетом вы, скорее всего, потратите больше времени на изучение дизайн-проекта. Это компромисс. Вместо этого он должен основываться на тщательно продуманных функциях. Цвета, внешний вид кнопок и выравнивание — все элементы:
Вместо этого он должен основываться на тщательно продуманных функциях. Цвета, внешний вид кнопок и выравнивание — все элементы: UX-дизайнеры, которые часто пересекаются с UI-дизайнерами, в первую очередь работают над тем, чтобы понять пользователя и на основе этого построить структуру и структуру сайта. Для очень сложного веб-сайта, такого как Facebook, дизайн UX и большая часть дизайна пользовательского интерфейса предшествуют написанию кода и обеспечивают основу, с помощью которой разработчики создают код.
UX-дизайнеры, которые часто пересекаются с UI-дизайнерами, в первую очередь работают над тем, чтобы понять пользователя и на основе этого построить структуру и структуру сайта. Для очень сложного веб-сайта, такого как Facebook, дизайн UX и большая часть дизайна пользовательского интерфейса предшествуют написанию кода и обеспечивают основу, с помощью которой разработчики создают код.
 В любом случае вам нужно убедиться, что ваш сайт соответствует некоторым основным принципам веб-дизайна. Если вы не можете следовать этим рекомендациям, вы можете пересмотреть свою стратегию веб-дизайна.
В любом случае вам нужно убедиться, что ваш сайт соответствует некоторым основным принципам веб-дизайна. Если вы не можете следовать этим рекомендациям, вы можете пересмотреть свою стратегию веб-дизайна. Хотя эти проверки могут быть полезными, они также могут быть игровыми (или просто слишком простыми), поэтому внимательно следите за тем, что на самом деле проверяется.
Хотя эти проверки могут быть полезными, они также могут быть игровыми (или просто слишком простыми), поэтому внимательно следите за тем, что на самом деле проверяется.
 ru уменьшилась до 8 млн пользователей, по данным TNS и Gemius (comScore учитывает только РБК Main news – 4,6 млн пользователей).
ru уменьшилась до 8 млн пользователей, по данным TNS и Gemius (comScore учитывает только РБК Main news – 4,6 млн пользователей). ru («Коммерсантъ») – более 14% (у TNS и Gemius более 25%). Существенную динамику не продемонстрировал лишь сайт «Комсомольской правды» (kp.ru).
ru («Коммерсантъ») – более 14% (у TNS и Gemius более 25%). Существенную динамику не продемонстрировал лишь сайт «Комсомольской правды» (kp.ru).
 ru их не учитывал) и показателю «среднее количество уникальных посетителей». Исследование Gemius затрагивает аудиторию (real users) в возрасте 18+, города 100 тыс+.
ru их не учитывал) и показателю «среднее количество уникальных посетителей». Исследование Gemius затрагивает аудиторию (real users) в возрасте 18+, города 100 тыс+. Входит в топ-30 средств массовой информации по уровню цитируемости.
Входит в топ-30 средств массовой информации по уровню цитируемости. Принадлежит концерну Fox Corporation. Ежедневные просмотры набирают до 2.5 миллионов, работа не прекращается ни на минуту и идет 24/7.
Принадлежит концерну Fox Corporation. Ежедневные просмотры набирают до 2.5 миллионов, работа не прекращается ни на минуту и идет 24/7. Дата основания телевизионной сети 1945 год. Веб-сайт abcnews.go.com отличается флагманской программой вечерних ежедневных новостей.
Дата основания телевизионной сети 1945 год. Веб-сайт abcnews.go.com отличается флагманской программой вечерних ежедневных новостей. На рассмотрении редакции было более двух десятков претендентов на включение в топ, но по оценкам читателей на информативность и объективность в лидеры вышли 5 названий.
На рассмотрении редакции было более двух десятков претендентов на включение в топ, но по оценкам читателей на информативность и объективность в лидеры вышли 5 названий.

 Одни пользователи одобряют легкость чтения и альтернативный взгляд на некоторые события, другие сетуют на недостаточную объективность.
Одни пользователи одобряют легкость чтения и альтернативный взгляд на некоторые события, другие сетуют на недостаточную объективность.
 При отборе мы учитывали перечень отзывов, мнений посетителей, уровень доверия со стороны читателей.
При отборе мы учитывали перечень отзывов, мнений посетителей, уровень доверия со стороны читателей.
 В США это крупнейший и один из самых влиятельных средств массовой информации, существующий с 1877 года.
В США это крупнейший и один из самых влиятельных средств массовой информации, существующий с 1877 года.

 Здесь речь идет о претензии на объективность, непредвзятость, солидную репутацию и доверие миллионов посетителей. Мы рекомендуем:
Здесь речь идет о претензии на объективность, непредвзятость, солидную репутацию и доверие миллионов посетителей. Мы рекомендуем: Также выбирать было гораздо проще, изучая статистику посещений.
Также выбирать было гораздо проще, изучая статистику посещений. Самые популярные новостные сайты | eBizMBA
Самые популярные новостные сайты | eBizMBA Самые популярные новостные сайты | eBizMBA
Самые популярные новостные сайты | eBizMBA Самые популярные новостные сайты | eBizMBA
Самые популярные новостные сайты | eBizMBA Самые популярные новостные сайты | eBizMBA
Самые популярные новостные сайты | eBizMBA Некоторые люди не согласятся с тем, что мы выбираем. Другие будут оскорблены тем, что мы не включили их любимые СМИ.
Некоторые люди не согласятся с тем, что мы выбираем. Другие будут оскорблены тем, что мы не включили их любимые СМИ. Сайт определяет свои рейтинги несколькими способами — вы можете ознакомиться с его методологией для получения дополнительной информации.
Сайт определяет свои рейтинги несколькими способами — вы можете ознакомиться с его методологией для получения дополнительной информации.
 com.
com. В нем меньше историй, но эти истории, как правило, очень глубокие. Он был основан в ответ на сенсационную прессу начала 1900-х годов и сохранил прочную репутацию более 100 лет спустя, сохранив свою независимость от основных медиа-корпораций.
В нем меньше историй, но эти истории, как правило, очень глубокие. Он был основан в ответ на сенсационную прессу начала 1900-х годов и сохранил прочную репутацию более 100 лет спустя, сохранив свою независимость от основных медиа-корпораций.

 Это меньшая организация, чем некоторые другие, упомянутые в этом списке, но ее абсолютно стоит проверить. У нас есть ощущение, что он будет продолжать расти, как по размеру, так и по репутации, поэтому вам обязательно следует добавить его в список надежных новостных агентств.
Это меньшая организация, чем некоторые другие, упомянутые в этом списке, но ее абсолютно стоит проверить. У нас есть ощущение, что он будет продолжать расти, как по размеру, так и по репутации, поэтому вам обязательно следует добавить его в список надежных новостных агентств.
 Некоторые из его новостных агентств также имеют заслуженно ужасную репутацию.
Некоторые из его новостных агентств также имеют заслуженно ужасную репутацию. Он не сдерживается, и никто не застрахован от его риторики.
Он не сдерживается, и никто не застрахован от его риторики.



 Однако польские власти официально отрицали эту информацию. 19 мая в Государственном атомном агентстве заявили, что информация не соответствует действительности: никакой радиационной опасности нет.
Однако польские власти официально отрицали эту информацию. 19 мая в Государственном атомном агентстве заявили, что информация не соответствует действительности: никакой радиационной опасности нет. com
com Звукорежиссер не успел сориентироваться, поскольку в этой песне все куплеты на русском и «по тексту нейтральные». А сразу как только прозвучал припев, песня была остановлена.
Звукорежиссер не успел сориентироваться, поскольку в этой песне все куплеты на русском и «по тексту нейтральные». А сразу как только прозвучал припев, песня была остановлена. | Монотипия.
| Монотипия. Для начала вы просматриваете список шрифтов в Интернете и обнаруживаете, что вас бомбардирует множество вариантов. Количество доступных шрифтов огромно. После нескольких часов поиска вы, наконец, нашли одно семейство шрифтов, которое вам нравится, но вы не уверены, как оно будет отображаться на мобильных устройствах. Вы переходите к другому варианту, но задаетесь вопросом, будет ли стиль шрифта соответствовать вашему целевому потребителю.
Для начала вы просматриваете список шрифтов в Интернете и обнаруживаете, что вас бомбардирует множество вариантов. Количество доступных шрифтов огромно. После нескольких часов поиска вы, наконец, нашли одно семейство шрифтов, которое вам нравится, но вы не уверены, как оно будет отображаться на мобильных устройствах. Вы переходите к другому варианту, но задаетесь вопросом, будет ли стиль шрифта соответствовать вашему целевому потребителю.










 FreelanceToday предлагает вашему вниманию 10 лучших сайтов с качественными векторными изображениями.
FreelanceToday предлагает вашему вниманию 10 лучших сайтов с качественными векторными изображениями. Еще один плюс: все предоплаченные средства не сгорают по истечении определенного срока.
Еще один плюс: все предоплаченные средства не сгорают по истечении определенного срока.
 Если тема проекта связана с ретро, работу можно начать с посещения сайта RetroVectors.
Если тема проекта связана с ретро, работу можно начать с посещения сайта RetroVectors.
 Создатели сайта, которые сами создают бесплатные векторы, специально указывают на бесплатное коммерческое использование их файлов. Ссылка на источник при этом не требуется, но приветствуется.
Создатели сайта, которые сами создают бесплатные векторы, специально указывают на бесплатное коммерческое использование их файлов. Ссылка на источник при этом не требуется, но приветствуется. Создатели сайта тщательно отобрали файлы для своего каталога, который включает в себя более 40 тысяч бесплатных векторов и миллионы премиальных векторных изображений стоимостью $1 за файл. Сайт динамично развивается, он прочно занял свою нишу и является серьезным конкурентом Shutterstock, предлагая очень интересные векторные изображения.
Создатели сайта тщательно отобрали файлы для своего каталога, который включает в себя более 40 тысяч бесплатных векторов и миллионы премиальных векторных изображений стоимостью $1 за файл. Сайт динамично развивается, он прочно занял свою нишу и является серьезным конкурентом Shutterstock, предлагая очень интересные векторные изображения. Если же нужно использовать изображения без указания автора (или нужно получить доступ к расширенному каталогу), то придется зарегистрироваться и платить $10 в месяц. Freepik является отличным сайтом для поиска изображений в стиле флэт, здесь их великое множество и некоторые очень впечатляют. Все векторные изображения созданы действительно талантливыми дизайнерами, чьи работы можно смело использовать в своих дизайн-проектах.
Если же нужно использовать изображения без указания автора (или нужно получить доступ к расширенному каталогу), то придется зарегистрироваться и платить $10 в месяц. Freepik является отличным сайтом для поиска изображений в стиле флэт, здесь их великое множество и некоторые очень впечатляют. Все векторные изображения созданы действительно талантливыми дизайнерами, чьи работы можно смело использовать в своих дизайн-проектах.

 Параметры просмотра позволяют фильтровать результаты по типу лицензии, ориентации, наилучшему совпадению или новейшим результатам.
Параметры просмотра позволяют фильтровать результаты по типу лицензии, ориентации, наилучшему совпадению или новейшим результатам. Графика, загруженная на Freepik, также не может быть зарегистрирована как товарный знак.
Графика, загруженная на Freepik, также не может быть зарегистрирована как товарный знак.
 Вы можете купить одноразовые кредиты для фиксированного количества загрузок, подписаться на фиксированное количество загрузок каждый месяц или подписаться на безлимитный план, начиная с 9 долларов в месяц. Вот преимущества:
Вы можете купить одноразовые кредиты для фиксированного количества загрузок, подписаться на фиксированное количество загрузок каждый месяц или подписаться на безлимитный план, начиная с 9 долларов в месяц. Вот преимущества: Платформа позволяет сохранять различные ресурсы в избранное и оставлять отзывы и комментарии к активам других людей.
Платформа позволяет сохранять различные ресурсы в избранное и оставлять отзывы и комментарии к активам других людей.
 Или это может быть связано с тем, что браузер на вашем компьютере нуждается в исправлении.
Или это может быть связано с тем, что браузер на вашем компьютере нуждается в исправлении. Когда вы посещаете веб-сайт, ваш браузер отправляет запрос на сервер, на котором размещен сайт. Затем браузер должен проверить сертификат, установленный на сайте, чтобы убедиться, что он соответствует текущим стандартам конфиденциальности. Другие вещи, которые также имеют место, включают рукопожатие TLS, проверку сертификата на соответствие центру сертификации и расшифровку сертификата.
Когда вы посещаете веб-сайт, ваш браузер отправляет запрос на сервер, на котором размещен сайт. Затем браузер должен проверить сертификат, установленный на сайте, чтобы убедиться, что он соответствует текущим стандартам конфиденциальности. Другие вещи, которые также имеют место, включают рукопожатие TLS, проверку сертификата на соответствие центру сертификации и расшифровку сертификата.


 com (например, пароли, сообщения или кредитные карты).
com (например, пароли, сообщения или кредитные карты). По нашему опыту, эти ошибки обычно возникают из-за двух вещей: первая — это проблема на стороне клиента (ваш браузер, компьютер, ОС), а во-вторых, существует реальная проблема с сертификатом на веб-сайте (истек срок действия, неправильный домен, организация не доверяет). Итак, мы немного погрузимся в оба.
По нашему опыту, эти ошибки обычно возникают из-за двух вещей: первая — это проблема на стороне клиента (ваш браузер, компьютер, ОС), а во-вторых, существует реальная проблема с сертификатом на веб-сайте (истек срок действия, неправильный домен, организация не доверяет). Итак, мы немного погрузимся в оба. Однако мы никогда не рекомендуем делать это, если вы полностью не понимаете, что ничего не будет зашифровано, если вы продолжите. Если вы собираетесь вводить учетные данные для входа или платежные реквизиты, обязательно перейдите к следующим шагам ниже.
Однако мы никогда не рекомендуем делать это, если вы полностью не понимаете, что ничего не будет зашифровано, если вы продолжите. Если вы собираетесь вводить учетные данные для входа или платежные реквизиты, обязательно перейдите к следующим шагам ниже.
 После подключения вы можете просматривать сайты через HTTPS. Совет: если вы не можете открыть страницу входа, вы также можете попробовать ввести
После подключения вы можете просматривать сайты через HTTPS. Совет: если вы не можете открыть страницу входа, вы также можете попробовать ввести  Примечание. Это также может происходить на мобильных устройствах.
Примечание. Это также может происходить на мобильных устройствах.
 Так же, как и очистка кеша браузера, это может помочь, если что-то не синхронизируется. Чтобы очистить состояние SSL в Chrome в Windows, выполните следующие действия:
Так же, как и очистка кеша браузера, это может помочь, если что-то не синхронизируется. Чтобы очистить состояние SSL в Chrome в Windows, выполните следующие действия: 0.0.1). Удаление этого и возврат по умолчанию к DNS-серверам вашего интернет-провайдера иногда может исправить ошибки DNS. Google и Cloudflare не идеальны в 100% случаев, и у нас время от времени возникают проблемы.
0.0.1). Удаление этого и возврат по умолчанию к DNS-серверам вашего интернет-провайдера иногда может исправить ошибки DNS. Google и Cloudflare не идеальны в 100% случаев, и у нас время от времени возникают проблемы. На самом деле, гораздо больше, чем вы думаете. Даже компаниям из списка Fortune 500! Мы смогли найти этот твит ниже в течение нескольких секунд. Ничего страшного, просто Huntington Bank забыл обновить свой SSL-сертификат. 😨
На самом деле, гораздо больше, чем вы думаете. Даже компаниям из списка Fortune 500! Мы смогли найти этот твит ниже в течение нескольких секунд. Ничего страшного, просто Huntington Bank забыл обновить свой SSL-сертификат. 😨
 Проверьте альтернативный домен субъекта
Проверьте альтернативный домен субъекта Если вы забудете установить SSL-сертификат на новый домен, то, скорее всего, возникнет ошибка NET::ERR_CERT_COMMON_NAME_INVALID.
Если вы забудете установить SSL-сертификат на новый домен, то, скорее всего, возникнет ошибка NET::ERR_CERT_COMMON_NAME_INVALID. Сертификат выдан Symantec?
Сертификат выдан Symantec? Сертификаты SSL/TLS требуют установки не только вашего основного сертификата, но и того, что они называют промежуточными сертификатами (цепочкой). Если вы не настроите их должным образом, посетители могут получить предупреждение в своих браузерах, что, в свою очередь, может отпугнуть их. И в зависимости от браузера и версии вы можете увидеть или не увидеть это предупреждение, если ваш сертификат настроен неправильно.
Сертификаты SSL/TLS требуют установки не только вашего основного сертификата, но и того, что они называют промежуточными сертификатами (цепочкой). Если вы не настроите их должным образом, посетители могут получить предупреждение в своих браузерах, что, в свою очередь, может отпугнуть их. И в зависимости от браузера и версии вы можете увидеть или не увидеть это предупреждение, если ваш сертификат настроен неправильно.
 Мы понимаем, что у многих из вас, вероятно, открыты сотни вкладок или приложений, поэтому мы сделали этот вариант одним из последних. Но перезагрузка устройств на самом деле очищает много временного кеша и икоты.
Мы понимаем, что у многих из вас, вероятно, открыты сотни вкладок или приложений, поэтому мы сделали этот вариант одним из последних. Но перезагрузка устройств на самом деле очищает много временного кеша и икоты. Никогда не используйте следующие параметры, если вы точно не знаете, что делаете.
Никогда не используйте следующие параметры, если вы точно не знаете, что делаете.
 Если краска будет слишком густая, то текстура не получится, потому что густая краска ровным слоем покроет ваш абстрактный рисунок.
Если краска будет слишком густая, то текстура не получится, потому что густая краска ровным слоем покроет ваш абстрактный рисунок. Накладываем густой слой краски на плотную бумагу и сверху сразу же кладем пуговицы с интересным рельефом, старые ненужные ключики, цепочки, нитки, насыпаем рис, гречку и ждем до полного высыхания (это очень важно — дождаться полного высыхания). Затем снимаем все предметы и смотрим, что у нас получилось.
Накладываем густой слой краски на плотную бумагу и сверху сразу же кладем пуговицы с интересным рельефом, старые ненужные ключики, цепочки, нитки, насыпаем рис, гречку и ждем до полного высыхания (это очень важно — дождаться полного высыхания). Затем снимаем все предметы и смотрим, что у нас получилось. Единственный минус в том, что салфетка быстро размокает и ее приходится часто менять.
Единственный минус в том, что салфетка быстро размокает и ее приходится часто менять. Иногда этот способ используют в живописи, когда передают кору дерева или прописывают волны.
Иногда этот способ используют в живописи, когда передают кору дерева или прописывают волны. Смотрите как:
Смотрите как: Так что берите то, что не жалко.
Так что берите то, что не жалко. Зачем они нужны?
Зачем они нужны? Этот приём используется, когда нужно изолировать маленькие объекты сложной формы ,когда обойти их кистью(оставив нетронутой область) просто не возможно. Например, снег,волосы в контровом свете и др.
Этот приём используется, когда нужно изолировать маленькие объекты сложной формы ,когда обойти их кистью(оставив нетронутой область) просто не возможно. Например, снег,волосы в контровом свете и др. Подойдет синтетика,но все равно,лучше сразу после использования промыть кисть под тёплой водой, так она дольше сохранится. Кисти подходят для нанесения брызг(снега) у меня это плоская из икеевского набора для детей.
Подойдет синтетика,но все равно,лучше сразу после использования промыть кисть под тёплой водой, так она дольше сохранится. Кисти подходят для нанесения брызг(снега) у меня это плоская из икеевского набора для детей. способами,о которых я возможно не знаю. Но,тут следует учитывать,что за счёт сыпучей структуры и фактуры бумаги Вы можете получить неровный контур(на карточке 1 видно) но в каких-то работах и сюжетах это даже необходимо.
способами,о которых я возможно не знаю. Но,тут следует учитывать,что за счёт сыпучей структуры и фактуры бумаги Вы можете получить неровный контур(на карточке 1 видно) но в каких-то работах и сюжетах это даже необходимо. У меня осталась мелкая и получились крошечные звездочки. В работе с солью самое главное-это угадать момент вброса ))))тогда эффект будет максимальный. Такой момент наступает ближе к высыханию заливки, когда бумага уже не блестит от воды,если посмотреть на свет,но поверхность ещё очевидно влажная. Конечно,тут стоит потренироваться и это тоже интересно. Благодаря этому эффекту, можно получить снежное небо или фактуру на земле/траве, будто покрытые инеем цветы.
У меня осталась мелкая и получились крошечные звездочки. В работе с солью самое главное-это угадать момент вброса ))))тогда эффект будет максимальный. Такой момент наступает ближе к высыханию заливки, когда бумага уже не блестит от воды,если посмотреть на свет,но поверхность ещё очевидно влажная. Конечно,тут стоит потренироваться и это тоже интересно. Благодаря этому эффекту, можно получить снежное небо или фактуру на земле/траве, будто покрытые инеем цветы. К сожалению, в своих работах я не использую данный прием, поэтому примера показать не могу.
К сожалению, в своих работах я не использую данный прием, поэтому примера показать не могу.

 Протиры
Протиры  Так что намочили-сделали одно движение-вытерли о салфетку-намочили-…и т.д
Так что намочили-сделали одно движение-вытерли о салфетку-намочили-…и т.д 
 Тут важно, чтобы бумага при этом имела фактуру,на сатине будет очень сложно получить подобное.
Тут важно, чтобы бумага при этом имела фактуру,на сатине будет очень сложно получить подобное. То есть вы можете увидеть, что вкупе эти эффекты становятся одним целым с работой
То есть вы можете увидеть, что вкупе эти эффекты становятся одним целым с работой



 Вот как это делается:
Вот как это делается: Возможности действительно безграничны!
Возможности действительно безграничны!
 В дополнение к ведению блога здесь, на Little Coffee Fox, она является профессиональным леттером, акварелистом и экспертом по организации. Помимо искусства, она страстно любит помогать людям находить способы сочетать творчество и продуктивность в повседневной жизни.
В дополнение к ведению блога здесь, на Little Coffee Fox, она является профессиональным леттером, акварелистом и экспертом по организации. Помимо искусства, она страстно любит помогать людям находить способы сочетать творчество и продуктивность в повседневной жизни. Вы…
Вы…
 64MB )
64MB ) com
com 41MB)
41MB) 29MB )
29MB ) com
com ..
..
 Собранные без всякого порядка очерки объединяет только внимание автора к увиденному – и испытанному. Я пишу лишь о том искусстве, которое радует и меняет меня. Критерий прост: если, покидая выставку слегка очумелым, вы видите мир немного иным, значит художник достиг цели. (Главное тут – не попасть под машину.)
Собранные без всякого порядка очерки объединяет только внимание автора к увиденному – и испытанному. Я пишу лишь о том искусстве, которое радует и меняет меня. Критерий прост: если, покидая выставку слегка очумелым, вы видите мир немного иным, значит художник достиг цели. (Главное тут – не попасть под машину.) Соломон Волков, с которым мы из года в год обсуждаем вернисажи на радио «Свобода». «Новая газета», которая первой опубликовала многие из этих текстов. «Редакция Елены Шубиной», которая ждала книгу и подгоняла автора. Художник Андрей Бондаренко, который четверть века украшает мои книги. И конечно, жена Ирина, которая все видела и немало подсказала.
Соломон Волков, с которым мы из года в год обсуждаем вернисажи на радио «Свобода». «Новая газета», которая первой опубликовала многие из этих текстов. «Редакция Елены Шубиной», которая ждала книгу и подгоняла автора. Художник Андрей Бондаренко, который четверть века украшает мои книги. И конечно, жена Ирина, которая все видела и немало подсказала.
 Судя по выполненному другом портрету, в студии Фридриха не было ничего, кроме стула, мольберта и самого художника. В этих аскетических, как у Беккета, декорациях родился парадоксальный замысел. Фридрих выбрал себе в герои не пейзаж и не интерьер, а то, что находится между ними: границу, которая, хоть и не принадлежит ни одной из сторон, позволяет существовать обеим.
Судя по выполненному другом портрету, в студии Фридриха не было ничего, кроме стула, мольберта и самого художника. В этих аскетических, как у Беккета, декорациях родился парадоксальный замысел. Фридрих выбрал себе в герои не пейзаж и не интерьер, а то, что находится между ними: границу, которая, хоть и не принадлежит ни одной из сторон, позволяет существовать обеим.

 Зато с живописью все прямо наоборот.
Зато с живописью все прямо наоборот. Особенно после того, как в США приняли сухой закон, унижавший Хемингуэя. В Америке Гертруда Стайн и ее брат – такой же страстный коллекционер Лео – считались обеспеченными, но не богатыми людьми, поэтому, начав собирать картины современников, они позволяли себе только недорогих, начинающих художников. Холст Матисса шел за 100 долларов, Пикассо – дешевле. Картины в их квартире висели в три ряда, на все остальное не хватало денег. Чтобы зря не тратиться, брат и сестра одевались в немаркие коричневые хламиды и круглый год ходили в сандалиях.
Особенно после того, как в США приняли сухой закон, унижавший Хемингуэя. В Америке Гертруда Стайн и ее брат – такой же страстный коллекционер Лео – считались обеспеченными, но не богатыми людьми, поэтому, начав собирать картины современников, они позволяли себе только недорогих, начинающих художников. Холст Матисса шел за 100 долларов, Пикассо – дешевле. Картины в их квартире висели в три ряда, на все остальное не хватало денег. Чтобы зря не тратиться, брат и сестра одевались в немаркие коричневые хламиды и круглый год ходили в сандалиях.
 Но главным на полотне Матисса было не лицо, а фон. Он мешал зрителю понять, где «происходит» картина. За спиной фигуры – разноцветные пятна. Ничего не изображающие, они выполняют ту же роль, что цвета на политической карте, для которой важно лишь то, чтобы страны не перепутались. Дама с портрета расположилась не в пейзаже или интерьере, но прямо на палитре, собранной по правилам декоративной живописи. Холст, состоящий из перекликающихся цветовых пятен, упраздняет структуру природы. Изъятая из нее картина не копирует мир, а дополняет его.
Но главным на полотне Матисса было не лицо, а фон. Он мешал зрителю понять, где «происходит» картина. За спиной фигуры – разноцветные пятна. Ничего не изображающие, они выполняют ту же роль, что цвета на политической карте, для которой важно лишь то, чтобы страны не перепутались. Дама с портрета расположилась не в пейзаже или интерьере, но прямо на палитре, собранной по правилам декоративной живописи. Холст, состоящий из перекликающихся цветовых пятен, упраздняет структуру природы. Изъятая из нее картина не копирует мир, а дополняет его. Пикассо пренебрегал цветом, ибо видел в нем лишь внешнюю оболочку. Сам он, по словам Бердяева, стремился «содрать кожу вещей». Начал художник с Гертруды Стайн.
Пикассо пренебрегал цветом, ибо видел в нем лишь внешнюю оболочку. Сам он, по словам Бердяева, стремился «содрать кожу вещей». Начал художник с Гертруды Стайн.
 Зритель должен довериться художнику, который развинчивает природу, чтобы добраться до костяка вещи и собрать ее заново. Не потому что у художника выйдет лучше, а потому что так можно. Произвол, однако, надоедает первым, и мне нравится, когда реальность, подмигивая и выворачиваясь, дает себя узнать, как это происходит у Пикассо. На его работах всегда сохраняется сходство с моделью – извращенное, но именно поэтому пронзительно точное.
Зритель должен довериться художнику, который развинчивает природу, чтобы добраться до костяка вещи и собрать ее заново. Не потому что у художника выйдет лучше, а потому что так можно. Произвол, однако, надоедает первым, и мне нравится, когда реальность, подмигивая и выворачиваясь, дает себя узнать, как это происходит у Пикассо. На его работах всегда сохраняется сходство с моделью – извращенное, но именно поэтому пронзительно точное.


 Ее гарантирует талант, о природе которого мы ничего не знаем.
Ее гарантирует талант, о природе которого мы ничего не знаем. В горах это бывает, ибо там, подальше от дома, ты сильнее ощущаешь свою уязвимость. Горный дождь, как лесной пожар, непреодолим и буен. Единственная защита – стать на его сторону, как советовал Кафка, писал Рильке и переводил Пастернак:
В горах это бывает, ибо там, подальше от дома, ты сильнее ощущаешь свою уязвимость. Горный дождь, как лесной пожар, непреодолим и буен. Единственная защита – стать на его сторону, как советовал Кафка, писал Рильке и переводил Пастернак:
 Даже для китайских коммунистов запретить «горы и реки» было так же немыслимо, как для русских – ямб и хорей.
Даже для китайских коммунистов запретить «горы и реки» было так же немыслимо, как для русских – ямб и хорей.


 Произведение также было оркестровано другими композиторами, такими как сэр Генри Дж. Вуд (1918), Леопольд Стоковски (1939) и Владимир Ашкенази. (1982). В 1971 году британская популярная музыкальная группа Emerson, Lake and Palmer посвятила целый альбом своей арт-роковой интерпретации произведения.
Произведение также было оркестровано другими композиторами, такими как сэр Генри Дж. Вуд (1918), Леопольд Стоковски (1939) и Владимир Ашкенази. (1982). В 1971 году британская популярная музыкальная группа Emerson, Lake and Palmer посвятила целый альбом своей арт-роковой интерпретации произведения. Мощный характер интермецци, признавал Мусоргский в одном из своих писем, отражает его собственное крупное телосложение.
Мощный характер интермецци, признавал Мусоргский в одном из своих писем, отражает его собственное крупное телосложение.