Горячие клавиши Иллюстратор (Illustrator Shortcuts)
Горячие клавиши Иллюстратор:
| Инструменты | |
| Выделение (выбор, селекция) объекта | V |
| Прямое выделение | A |
| Волшебная палочка | Y |
| Лассо | Q |
| Перо | P |
| Добавление опорной точки | + |
| Удаление опорной точки | — |
| Преобразовать опорную точку | Shift+C |
| Текст | T |
| Создать прямоугольник | M |
| Создать эллипс | L |
| Кисть | B |
| Карандаш | N |
| Кисть (клякса) | Shift+B |
| Ластик(стирать) | Shift+E |
| Ножницы(вырезать) | C |
| Повернуть объект (вращение) | R |
| Зеркально отразить объект | O |
| Масштабировать объект | S |
| Ширина | Shift+W |
| Деформация | Shift+R |
| Свободно трансформировать | E |
| Создание фигур | Shift+M |
| Инструмент «Быстрая заливка» | K |
| Выделение быстрых заливок | Shift+L |
| Сетка перспективы | Shift+P |
| Выбор перспективы | Shift+V |
| Сетка | U |
| Градиент | G |
| Пипетка | I |
| Переход | W |
| Распыление символов | Shift+S |
| Вертикальные полосы | J |
Ориг. -макет -макет | Shift+O |
| Фрагмент | Shift+K |
| Рука(Перемещать холст) | H |
| Масштаб | Z |
| Переключает заливку, обводку | X |
| Переключатель обводка, заливка | Shift+X |
| Цвета | , |
| Градиенты | . |
| Переключение режимов экрана | F |
| Показать/Спрятать все палитры | Tab |
| Показать/Спрятать все, кроме панели инструментов | Shift+Tab |
| Увеличить диаметр | ] |
| Уменьшить диаметр | [ |
| Инструменты для работы с символами — Увеличение плотности | Shift+} |
| Инструменты для работы с символами — Уменьшение плотности | Shift+{ |
| Переключение режима рисования | Shift+D |
| Файл | |
| Новый | Ctrl+N |
| Новый из шаблона | Shift+Ctrl+N |
| Открыть | Ctrl+O |
| Обзор в программе Bridge | Alt+Ctrl+O |
| Закрыть | Ctrl+W |
| Сохранить | Ctrl+S |
| Сохранить как | Shift+Ctrl+S |
| Сохранить копию | Alt+Ctrl+S |
| Сохранить для Web и устройств | Alt+Shift+Ctrl+S |
| Восстановить | F12 |
| Другой сценарий | Ctrl+F12 |
| Параметры документа | Alt+Ctrl+P |
| Сведения о файле | Alt+Shift+Ctrl+I |
| Печатать | Ctrl+P |
| Выход | Ctrl+Q |
| Редактирование | |
| Отменить | Ctrl+Z |
| Повторить | Shift+Ctrl+Z |
| Вырезать | Ctrl+X |
| Копировать | Ctrl+C |
| Вставить | Ctrl+V |
| Вставить на передний план | Ctrl+F |
| Вставить на задний план | Ctrl+B |
| Вставить на то же место | Shift+Ctrl+V |
| Вставить на все монтажные области | Alt+Shift+Ctrl+V |
| Проверка орфографии | Ctrl+I |
| Настройка цветов | Shift+Ctrl+K |
| Комбинации клавиш | Alt+Shift+Ctrl+K |
| Основные | Ctrl+K |
| Объект | |
| Повторение трансформирования | Ctrl+D |
| Перемещение | Shift+Ctrl+M |
| На передний план | Shift+Ctrl+] |
| Переложить вперед | Ctrl+] |
| Переложить назад | Ctrl+[ |
| На задний план | Shift+Ctrl+[ |
| Группировать объекты | Ctrl+G |
| Разгруппировать объекты | Shift+Ctrl+G |
| Закрепить выделенное | Ctrl+2 |
| Освободить все | Alt+Ctrl+2 |
| Спрятать выделенное | Ctrl+3 |
| Показать все | Alt+Ctrl+3 |
| Контур Соединить | Ctrl+J |
| Усреднить | Alt+Ctrl+J |
| Создать | Alt+Ctrl+B |
| Отменить | Alt+Shift+Ctrl+B |
| Деформация | Alt+Shift+Ctrl+W |
| По сетке | Alt+Ctrl+M |
| По форме верхнего объекта | Alt+Ctrl+C |
| Редактировать содержимое | Shift+Ctrl+P |
| Создание | Alt+Ctrl+X |
| Создать обтравочную маску | Ctrl+7 |
| Отменить | Alt+Ctrl+7 |
| Составной контур Создать | Ctrl+8 |
| Отменить | Alt+Shift+Ctrl+8 |
| Текст | |
| Преобразовать в кривые | Shift+Ctrl+O |
| Показать скрытые символы | Alt+Ctrl+I |
| Выделение | |
| Все | Ctrl+A |
| Все объекты в активной монтажной области | Alt+Ctrl+A |
| Отменить выделение | Shift+Ctrl+A |
| Выделить снова | Ctrl+6 |
| Следующий объект сверху | Alt+Ctrl+] |
| Следующий объект снизу | Alt+Ctrl+[ |
| Эффект | |
| Применить последний эффект | Shift+Ctrl+E |
| Последний эффект | Alt+Shift+Ctrl+E |
| Просмотр | |
| Иллюстрация | Ctrl+Y |
| Просмотр наложения цветов | Alt+Shift+Ctrl+Y |
| Просмотр в виде пикселов | Alt+Ctrl+Y |
| Увеличение | Ctrl+= |
| Уменьшение | Ctrl+- |
| Подогнать монтажную область по размеру окна | Ctrl+0 |
| Подогнать все по размеру окна | Alt+Ctrl+0 |
| Реальный размер | Ctrl+1 |
| Спрятать границы | Ctrl+H |
| Скрыть монтажные области | Shift+Ctrl+H |
| Показать шаблон | Shift+Ctrl+W |
| Показать линейки | Ctrl+R |
| Сменить на линейки монтажной области | Alt+Ctrl+R |
| Спрятать ограничительную рамку | Shift+Ctrl+B |
| Показать сетку прозрачности | Shift+Ctrl+D |
| Показать связи текстовых блоков | Shift+Ctrl+Y |
| Спрятать градиентный аннотатор | Alt+Ctrl+G |
| Спрятать направляющие | Ctrl+; |
| Закрепить направляющие | Alt+Ctrl+; |
| Создать направляющие | Ctrl+5 |
| Освободить направляющие | Alt+Ctrl+5 |
| «Быстрые» направляющие | Ctrl+U |
| Показать сетку | Shift+Ctrl+I |
| Показать сетку | Ctrl+’ |
| Выравнивать по сетке | Shift+Ctrl+’ |
| Выравнивать по точкам | Alt+Ctrl+’ |
| Окно | |
| Атрибуты | Ctrl+F11 |
| Выравнивание | Shift+F7 |
| Градиент | Ctrl+F9 |
| Интерактивность | SVG |
| Информация | Ctrl+F8 |
| Каталог цветов | Shift+F3 |
| Кисти | F5 |
| Обводка | Ctrl+F10 |
| Обработка контуров | Shift+Ctrl+F9 |
| Оформление | Shift+F6 |
| Прозрачность | Shift+Ctrl+F10 |
| Символы | Shift+Ctrl+F11 |
| Слои | F7 |
| Стили графики | Shift+F5 |
| OpenType | Alt+Shift+Ctrl+T |
| Абзац | Alt+Ctrl+T |
| Символ | Ctrl+T |
| Табуляция | Shift+Ctrl+T |
| Трансформирование | Shift+F8 |
| Цвет | F6 |
| Справка | |
| Справка программы Illustrator | F1 |
| Другое | |
| Переключить инструменты выделения | Alt+Ctrl+Tab |
| Вставить перенос | Shift+Ctrl+- |
| Увеличить кегль в пунктах | Shift+Ctrl+. |
| Уменьшить кегль в пунктах | Shift+Ctrl+, |
| Увеличить размер шрифта на единицу | Alt+Shift+Ctrl+. |
| Уменьшить размер шрифта на единицу | Alt+Shift+Ctrl+, |
| Увеличивает межбуквенный интервал при кернинге | Shift+Ctrl+] |
| Уменьшает межбуквенный интервал при кернинге | Shift+Ctrl+[ |
| Трекинг | Alt+Ctrl+K |
| Очистить трекинг | Alt+Ctrl+Q |
| Интервалы | Alt+Shift+Ctrl+O |
| Равномерный текст | Shift+Ctrl+X |
| Подсветка шрифта | Alt+Shift+Ctrl+F |
| Подсветка шрифта (вторичная) | Alt+Shift+Ctrl+M |
| Выключка текста влево | Shift+Ctrl+L |
| Центрировать текст | Shift+Ctrl+C |
| Выключка текста вправо | Shift+Ctrl+R |
| Выключка текста влево | Shift+Ctrl+J |
| Все строки с выключкой | Shift+Ctrl+F |
| Переключает автоматическую расстановку переносов | Alt+Shift+Ctrl+H |
| Переключает компоновщик строк | Alt+Shift+Ctrl+C |
| Закрепить остальные | Alt+Shift+Ctrl+2 |
| Спрятать остальные | Alt+Shift+Ctrl+3 |
| Повторить обработку фигур | Ctrl+4 |
| Усреднение и соединение | Alt+Shift+Ctrl+J |
| Новый символ | F8 |
| Добавить новую заливку | Ctrl+/ |
| Добавить новую обводку | Alt+Ctrl+/ |
| Новый слой | Ctrl+L |
| Новый слой в диалоговом окне | Alt+Ctrl+L |
| Переключить единицы измерения | Alt+Shift+Ctrl+U |
| Новый файл (без диалогового окна) | Alt+Ctrl+N |
| Закрыть все | Alt+Ctrl+W |
| Вырезать (вторичная) | F2 |
| Копировать (вторичная) | F3 |
| Вставить (вторичная) | F4 |
| Отладка палитры | Alt+Shift+Ctrl+F12 |
| Перейти к следующему документу | Ctrl+F6 |
| Перейти к предыдущему документу | Shift+Ctrl+F6 |
| Перейти к следующей группе документов | Alt+Ctrl+F6 |
| Перейти к предыдущей группе документов | Alt+Shift+Ctrl+F6 |
Спасибо за внимание! Надеюсь пригодилось.
Можно оставить отзыв.
5 простых советов по работе в Adobe Illustrator
В этой публикации вы найдете пять простых советов по работе в Adobe Illustrator. Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
Снимаем привязку к пиксельной сетке
Привязка к пиксельной сетке помогает, когда вы работаете над разработкой какого-нибудь веб-интерфейса. Однако часто она мешает. На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке. Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре Transform/Трансформировать выбрать More Options/Больше настроек. Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке.
Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке.
Выберите ‘More Options’ в палитре Transform.
Уберите галочку с опции ‘Align to Pixel Grid’.
По умолчанию эта опция в Illustrator включена. Отключайте ее, если вам не нужна привязка
Переключаемся между заливкой и обводкой
В Illustrator много полезных горячих клавиш, однако одна из них поможет сэкономить вам особенно много времени. Это клавиша X, при помощи которой вы можете переключаться между заливкой и обводкой в палитре Tools/Инструменты. Попробуйте привыкнуть к этой горячей клавише и уже скоро вы поймете что не можете без нее жить и работать.
Скрывайте выделенный контур
Иногда вам нужно скрыть признаки выделения объекта, чтобы лучше видеть как он смотрится при смене цвета или любых других изменениях. В этом вам поможет сочетание клавиш Cmd/Ctrl + H. Объект останется выделенным, однако этого не будет заметно на экране.
Создавайте направляющие
В Illustrator направляющие не ограничены вертикальными и горизонтальными. Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие, или просто нажмите Cmd/Ctrl + 5. Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие, выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие>Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5).
Используйте границы просмотра
Когда вы масштабируете объект, который обладает обводкой, манипуляторы трансформирования появляются в центре обводки. Это может мешать точности масштабирования и часто просто раздражает. Вы можете изменить этот момент. Откройте Illustrator > Preferences > General/Иллюстратор > Установки > Основные и поставьте галочку возле опции Use Preview Bounds/Использовать границы просмотра. В этом случае манипуляторы будут появляться вокруг обводки.
Это может мешать точности масштабирования и часто просто раздражает. Вы можете изменить этот момент. Откройте Illustrator > Preferences > General/Иллюстратор > Установки > Основные и поставьте галочку возле опции Use Preview Bounds/Использовать границы просмотра. В этом случае манипуляторы будут появляться вокруг обводки.
Надеемся эти небольшие советы помогут вам в работе и сделают процесс создания иллюстраций быстрее и приятнее.
Автор советов Veerle Pieters
Перевод — Дежурка
Смотрите также:
- Учимся делать бесшовные паттерны в Adobe Illustrator
- Создаем полезные кисти в Adobe Illustrator
- Создание кистей с сетчатым градиентом в Adobe Illustrator
- Опубликовано в Уроки,
марта 17, 2014 -
Метки: Adobe Illustrator, полезные советы, советы, урок Adobe Illustrator, урок illustrator, урок иллюстратор
Tweet
�
Комментарии
[an error occurred while processing the directive]
Как использовать линейки, сетки и направляющие в Illustrator
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование панели Touch Bar с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
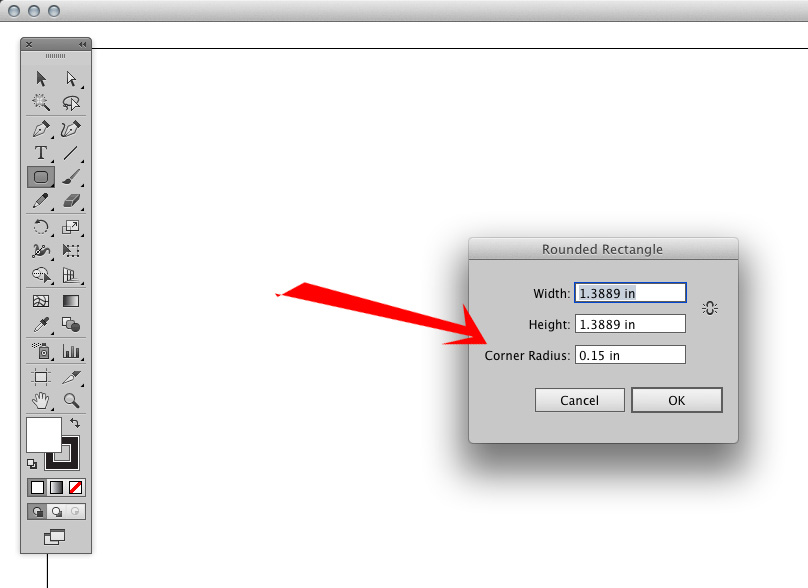
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что вы можете или не можете делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Создание 3D-объектов
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование шаблонов
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового дизайна с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
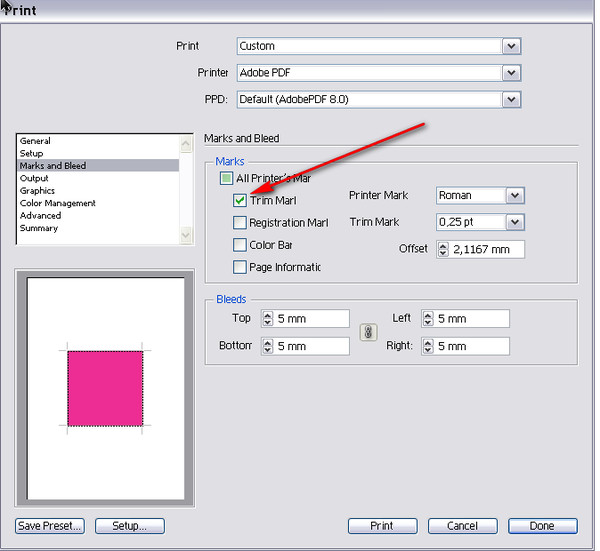
- Укажите метки обрезки для обрезки или выравнивания
- Начало работы с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Использование линеек
Линейки помогают точно размещать и измерять объекты в окне иллюстрации или на монтажной области. Точка, в которой на каждой линейке появляется 0, называется исходной точкой линейки .
Точка, в которой на каждой линейке появляется 0, называется исходной точкой линейки .
Illustrator предоставляет отдельные линейки для документов и монтажных областей. Вы можете выбрать только одну из этих линеек за раз.
Глобальные линейки появляются вверху и слева
иллюстративное окно. Исходная точка линейки по умолчанию находится в
верхнем левом углу окна иллюстрации.
Линейки монтажной области отображаются вверху и слева
активной монтажной области. Исходная точка линейки монтажной области по умолчанию расположена
в верхнем левом углу монтажной области.
Разница между линейками монтажной области и глобальными линейками заключается в том, что
если вы выбираете линейки монтажной области, исходная точка изменяется в зависимости от
активный артборд. Кроме того, вы можете иметь разное происхождение.
точки для линеек монтажной области. Теперь, если вы измените линейку монтажной области
origin, заполнение узором объектов на монтажных областях не затрагивается.
Исходная точка по умолчанию для глобальной линейки находится в левом верхнем углу.
угол первой монтажной области и исходная точка по умолчанию для монтажной области
линейки находятся в верхнем левом углу соответствующей монтажной области.
- Чтобы показать или скрыть линейки, выберите «Просмотр» > «Линейки» > «Показать линейки» или «Просмотр» > «Линейки» > «Скрыть линейки».
Для переключения между линейками монтажной области и глобальными линейками выберите «Просмотр» > «Линейки» > «Изменить на глобальные линейки» или «Просмотр» > «Линейки» > «Изменить на линейки монтажной области». Линейки монтажной области отображаются по умолчанию, поэтому параметр «Изменить на глобальные линейки» появляется в подменю «Линейки».
Чтобы показать или скрыть линейки видео, выберите «Просмотр» > «Показать линейки видео» или «Просмотр» > «Скрыть линейки видео».
Чтобы изменить исходную точку линейки, переместите указатель в левый верхний угол, где пересекаются линейки, и перетащите указатель туда, где вы хотите установить новую исходную точку линейки.

При перетаскивании перекрестие в окне и на линейках указывает на изменение исходной точки глобальной линейки.
Примечание : Изменение начала координат глобальной линейки влияет на мозаичное расположение узоров.
Чтобы восстановить исходное положение линейки по умолчанию, дважды щелкните левый верхний угол в месте пересечения линеек.
Система координат теперь переключена на четвертый квадрант,
который ранее был первым квадрантом. В Illustrator CS5, когда
вы двигаетесь вниз, значение оси Y увеличивается, и если вы двигаетесь
вправо значение оси x увеличивается.
Для сохранения в устаревших версиях Illustrator глобальные линейки
оставаться в позиции, установленной в устаревшем документе. Хотя, происхождение
точка не перемещается в левый верхний угол, система координат меняется
в четвертый квадрант.
Изменение системы координат и начала линейки не
применяются к сценариям, что позволяет сохранять старые сценарии. Однако,
Однако,
при преобразовании объектов с помощью сценариев значения координаты Y
отличаются от значений, установленных в пользовательском интерфейсе Illustrator.
Например, если вы применяете операцию перемещения, скажем, Y = +10 очков,
затем, чтобы эмулировать то же движение с помощью сценария, примените преобразование
Y = -10 баллов.
Изменить единицу измерения
Единица измерения по умолчанию в
Illustrator — это точки (точка равна 0,3528 миллиметра).
Вы можете изменить единицу измерения, которую Illustrator использует для общих измерений,
штрихи и тип. Вы можете переопределить единицу измерения по умолчанию при вводе
значения в полях.
- Чтобы изменить единицу измерения по умолчанию, выберите «Правка» > «Установки» > «Единицы» (Windows) или «Illustrator» > «Установки» > «Единицы» (Mac OS), а затем выберите единицы для параметров «Общие», «Обводка» и «Тип». Если в настройках «Тип» выбран параметр «Показать азиатские параметры», вы также можете выбрать единицу измерения специально для азиатского типа.

Примечание . Параметр «Общие измерения» влияет на линейки, измерение расстояния между точками, перемещение и преобразование объектов, установку интервалов сетки и направляющих и создание фигур.
- Чтобы установить общую единицу измерения только для текущего документа, выберите «Файл» > «Настройка документа», выберите нужную единицу измерения в меню «Единицы» и нажмите «ОК».
- Чтобы изменить единицу измерения при вводе значения в поле, после значения следует любое из следующих сокращений: дюймы, дюймы, дюймы, миллиметры, миллиметры, мм, Qs (один Q равен 0,25 миллиметра), сантиметры, сантиметры, см, точки, p, pt, пики, ПК, пиксель, пиксели и пикс.
Совет : При смешивании пиков и баллов вы можете вводить значения как XpY, где X и Y — количество пик и баллов (например, 12p6 для 12 пик, 6 баллов).
Используйте сетку
Сетка появляется позади вашей иллюстрации в окне иллюстрации. Он не печатает.
Он не печатает.
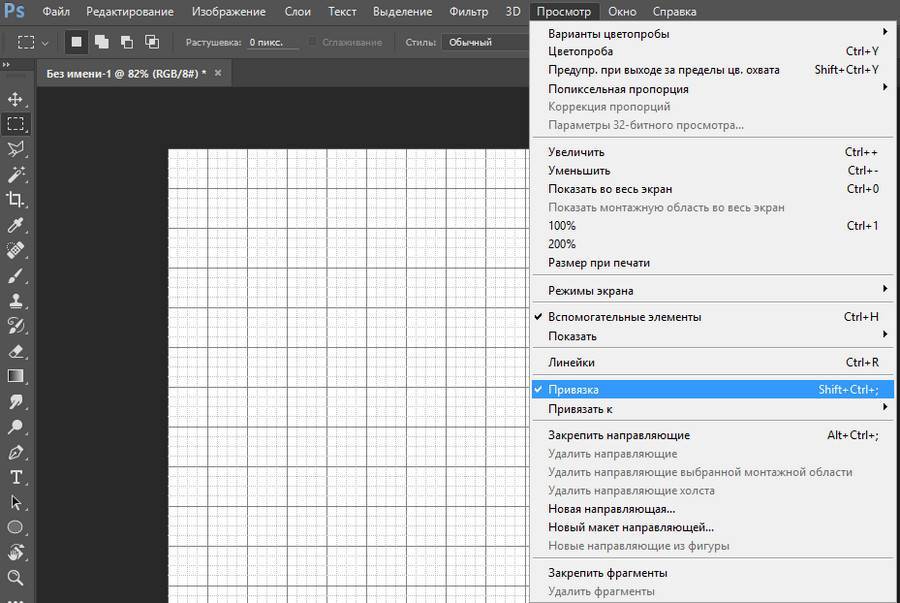
- Чтобы показать или скрыть сетку, выберите «Просмотр» > «Показать сетку» или «Просмотр» > «Скрыть сетку».
- Чтобы привязать объекты к линиям сетки, выберите «Вид» > «Привязать к сетке», выберите объект, который хотите переместить, и перетащите его в нужное место.
Когда границы объекта находятся в пределах 2 пикселей от линии сетки, он привязывается к точке.
Примечание . Если выбрать «Просмотр» > «Предварительный просмотр пикселей», параметр «Привязать к сетке» изменится на «Привязать к пикселю».
- Чтобы указать расстояние между линиями сетки, стиль сетки (линии или точки), цвет сетки или вид сетки на передней или задней части изображения, выберите «Правка» > «Установки» > «Направляющие и сетка» (Windows) или «Illustrator» > «Установки» > «Направляющие». и сетка (Mac OS).
Изображение с сеткой
Использование направляющих
Направляющие помогают выравнивать текст и графические объекты. Вы можете создать направляющих линеек (прямые вертикальные или горизонтальные линии) и направляющих объектов (векторные объекты, которые вы преобразуете в направляющие). Как и сетка, направляющие не печатаются.
Вы можете создать направляющих линеек (прямые вертикальные или горизонтальные линии) и направляющих объектов (векторные объекты, которые вы преобразуете в направляющие). Как и сетка, направляющие не печатаются.
Вы можете выбрать один из двух стилей направляющих — точки и линии — и изменить цвет направляющих, используя предустановленные цвета направляющих или цвета, выбранные с помощью палитры цветов. По умолчанию направляющие разблокированы, поэтому вы можете перемещать, изменять, удалять или возвращать их обратно, но вы можете зафиксировать их на месте.
- Чтобы показать или скрыть направляющие, выберите «Вид» >
Направляющие > Показать направляющие или Просмотр > Направляющие >
Скрыть направляющие. - Кому
изменить настройки гида, выберите «Правка» > «Настройки» >
Направляющие и сетка (Windows) или Illustrator > Настройки >
Направляющие и сетка (Mac OS). - Чтобы заблокировать направляющие, выберите Вид > Направляющие >
Блокировка направляющих.
Создание направляющих
Если
линейки не отображаются, выберите «Вид» > «Показать линейки».Поместите указатель на левую линейку для вертикального
направляющей или на верхней линейке для горизонтальной направляющей.Перетащите направляющую на место.
Чтобы преобразовать векторные объекты в направляющие, выделите их и выберите «Вид» > «Направляющие» > «Создать направляющие».
Примечание:
Чтобы упростить работу с несколькими направляющими, переместите
их в отдельный слой.Чтобы ограничить направляющие монтажной областью, а не всем холстом, выберите инструмент «Монтажная область» и перетащите направляющие на монтажную область.
Перемещение, удаление или освобождение направляющих
Если
направляющие заблокированы, выберите «Вид» > «Направляющие» >
Блокировка направляющих.
Выполните любое из следующих действий:
Чтобы переместить направляющую, перетащите ее или скопируйте.
Чтобы удалить руководство, нажмите клавишу возврата (Windows) или клавишу Delete (Mac OS) или выберите «Правка» > «Вырезать» или «Правка» > «Очистить».
Чтобы удалить все направляющие сразу, выберите «Вид» > «Направляющие» > «Очистить направляющие».
Чтобы разблокировать направляющую, превратив ее обратно в обычный графический объект, выберите направляющую и выберите «Вид» > «Направляющие» > «Отпустить направляющие».
Привязка объектов к опорным точкам и
гиды
Выберите «Вид» >
Привязать к точке.Выберите объект, который хотите переместить, и поместите
указатель на точную точку, которую вы хотите выровнять с опорными точками
и направляющие.
Примечание:
При привязке к точке выравнивание привязки зависит от положения указателя, а не от краев перетаскиваемого объекта.
Перетащите объект в нужное место.
Когда указатель оказывается в пределах 2 пикселей от точки привязки или направляющей, он привязывается к точке. Когда происходит привязка, указатель меняется с заполненной стрелки на пустую стрелку.
Использование быстрых направляющих
Смарт-направляющие — это временные направляющие с привязкой, которые появляются при создании или управлении объектами или монтажными областями. Они помогают выравнивать, редактировать и преобразовывать объекты или монтажные области относительно других объектов, монтажных областей или и того, и другого путем выравнивания привязки и отображения координат X, Y и дельта-значений. Вы можете указать тип отображаемых быстрых направляющих и обратной связи (например, метки измерений, выделение объектов или метки), установив настройки быстрых направляющих.
Быстрые направляющие включены по умолчанию.
Чтобы включить или отключить быстрые направляющие, выберите «Вид» > «Быстрые направляющие».
Используйте быстрые направляющие следующими способами:
При создании объекта с помощью инструментов пера или формы используйте быстрые направляющие для размещения узловых точек нового объекта относительно существующего объекта. Или, когда вы создаете новую монтажную область, используйте интеллектуальные направляющие, чтобы расположить ее относительно другой монтажной области или объекта.
При создании объекта с помощью инструментов «Перо» или «Фигура» или при преобразовании объекта используйте направляющие построения быстрых направляющих для размещения опорных точек под определенным заданным углом, например 45 или 90 градусов. Укажите эти углы в настройках Smart Guides.
При перемещении объекта или монтажной области используйте быстрые направляющие для выравнивания выбранного объекта или монтажной области с другими объектами или монтажными областями.
 Выравнивание основано на геометрии объектов и монтажных областей. Направляющие появляются, когда объект приближается к краю или центральной точке других объектов.
Выравнивание основано на геометрии объектов и монтажных областей. Направляющие появляются, когда объект приближается к краю или центральной точке других объектов.При преобразовании объекта автоматически появляются быстрые направляющие, помогающие преобразованию.
Вы можете изменить время и способ отображения быстрых направляющих, установив настройки быстрых направляющих.
Примечание:
Когда включена функция «Привязка к сетке» или «Предварительный просмотр пикселей», вы не можете использовать быстрые направляющие (даже если выбрана команда меню).
Настройка параметров Smart Guides
Выберите «Правка» >
Настройки > Smart Guides (Windows) или Illustrator > Настройки >
Smart Guides (Mac OS) для установки следующих параметров:
.
Цвет
Задает цвет направляющих.
Направляющие по выравниванию
Отображает направляющие линии, созданные вдоль центра и краев геометрических объектов, монтажной области и выпусков за обрез. Они генерируются при перемещении объектов и при выполнении таких операций, как рисование основных фигур, использование инструмента «Перо» и преобразование объектов.
Они генерируются при перемещении объектов и при выполнении таких операций, как рисование основных фигур, использование инструмента «Перо» и преобразование объектов.
Метки привязки/пути
Отображает информацию, когда пути пересекаются и когда они
с центром в точке привязки.
Этикетки измерений
Отображает информацию для многих инструментов (таких как инструменты рисования и текстовые инструменты) о положении курсора при наведении курсора на опорную точку. Когда вы создаете, выбираете, перемещаете или трансформируете объекты, он отображает дельту x и y от исходного местоположения объекта. Когда вы нажимаете Shift при выбранном инструменте рисования, появляется начальное местоположение.
Подсветка объекта
Выделяет объект под указателем при перетаскивании
это. Цвет подсветки соответствует цвету слоя объекта.
Инструменты преобразования
Отображает информацию при масштабировании, вращении и сдвиге объектов.
Руководства по строительству
Отображает направляющие при рисовании новых объектов. Вы указываете углы, под которыми вы хотите начертить направляющие от опорных точек близлежащего объекта. Вы можете установить до шести углов. Введите угол в выбранное поле «Углы», выберите набор углов во всплывающем меню «Углы» или выберите набор углов во всплывающем меню и измените одно из значений в поле, чтобы настроить набор углов. Предварительный просмотр отражает ваши настройки.
Допуск привязки
Определяет количество точек, в которых указатель должен находиться от другого
объект для Smart Guides, чтобы они вступили в силу.
Настройка параметров быстрых направляющих
Измерение расстояния между объектами
Используйте инструмент «Измерение» для расчета расстояния между любыми двумя точками и отображения результатов на панели «Информация».
Выберите инструмент «Измерение».
 (Выберите и удерживайте инструмент «Пипетка», чтобы увидеть его на панели «Инструменты».)
(Выберите и удерживайте инструмент «Пипетка», чтобы увидеть его на панели «Инструменты».)Выполните одно из следующих действий:
Щелкните две точки, чтобы измерить расстояние между ними.
Щелкните первую точку и перетащите ее ко второй точке. Удерживая нажатой клавишу «Shift», перетащите инструмент, чтобы ограничить угол, кратный 45°.
Панель «Информация» отображает горизонтальное и вертикальное расстояния от осей x и y , абсолютные горизонтальное и вертикальное расстояния, общие расстояния и измеренный угол.
Используйте панель «Информация» («Окно» > «Информация»), чтобы получить информацию об области под указателем и о выбранных объектах.
Когда объект выбран и активен инструмент выделения, на панели «Информация» отображаются координаты объекта x и y , ширина ( W ) и высота ( H ).
 На значения ширины и высоты влияет параметр «Использовать границы предварительного просмотра» в настройках «Общие». Если выбран параметр «Использовать границы предварительного просмотра», Illustrator включает ширину обводки (и другие атрибуты, такие как тени) в размеры объекта. Когда флажок «Использовать границы предварительного просмотра» снят, Illustrator измеряет только размеры, определяемые векторным путем объекта.
На значения ширины и высоты влияет параметр «Использовать границы предварительного просмотра» в настройках «Общие». Если выбран параметр «Использовать границы предварительного просмотра», Illustrator включает ширину обводки (и другие атрибуты, такие как тени) в размеры объекта. Когда флажок «Использовать границы предварительного просмотра» снят, Illustrator измеряет только размеры, определяемые векторным путем объекта.При использовании инструмента «Перо» или «Градиент» или при перемещении выделения панель «Информация» отображает изменение x ( W ), изменение y ( H ), расстояние ( D ) и угол при перетаскивании.
При использовании инструмента «Масштаб» панель «Информация» отображает коэффициент увеличения и координаты x и y после того, как вы отпустите кнопку мыши.
При использовании инструмента «Масштаб» на панели «Информация» отображается изменение ширины в процентах ( W ) и высота ( H ), а также новая ширина ( W ) и высота ( H ) после завершения масштабирования.
 При использовании инструментов поворота или отражения на панели «Информация» отображаются координаты центра объекта и угол поворота или отражения.
При использовании инструментов поворота или отражения на панели «Информация» отображаются координаты центра объекта и угол поворота или отражения.При использовании инструмента «Сдвиг» на панели «Информация» отображаются координаты центра объекта, угол оси сдвига и величина сдвига.
При использовании инструмента «Кисть» панель «Информация» отображает x и y координаты и имя текущей кисти.
Выберите «Показать параметры» в меню панели или щелкните двойную стрелку на вкладке панели, чтобы отобразить значения цветов заливки и обводки выбранного объекта, а также имя любого шаблона, градиента или оттенка, примененного к выбранному объекту.
Примечание : При выборе нескольких объектов на панели «Информация» отображается только та информация, которая одинакова для всех выбранных объектов.
Еще нравится это
- Видеоруководство — Управление объектами с сетками и направляющими
- Видеоруководство — Использование линеек и направляющих
- Укажите метки обрезки для обрезки и выравнивания
- Бесплатно обрезайте изображения с помощью Adobe Express
Войдите в свою учетную запись
Войти
Управление учетной записью
Войдите в свою учетную запись
Войти
Управление учетной записью
как удалить направляющие в иллюстраторе?
Ответ
- В Illustrator вы можете удалить направляющие, выбрав их и нажав клавишу Delete.

Как создавать, перемещать и удалять направляющие в Adobe Illustrator
Как удалять направляющие в Adobe Illustrator CS6
Как удалить направляющие?Чтобы удалить руководство, сначала откройте меню руководств в приложении и выберите «Удалить руководство». Затем подтвердите удаление, выбрав «Да.
Как избавиться от линий сетки в Illustrator?
Есть несколько способов избавиться от линий сетки в Illustrator. Один из способов — использовать пункт меню «Объект» > «Трансформировать» > «Искажение», который позволяет искажать объекты по осям x, y или z. Вы также можете использовать панель Pathfinder, чтобы объединить объекты или изменить их пропорции, что удалит линии сетки.
Один из способов — использовать пункт меню «Объект» > «Трансформировать» > «Искажение», который позволяет искажать объекты по осям x, y или z. Вы также можете использовать панель Pathfinder, чтобы объединить объекты или изменить их пропорции, что удалит линии сетки.
Как удалить линии линейки в Adobe?
Выполните следующие простые шаги, чтобы удалить линии линейки в Adobe Photoshop:
На панели «Инструменты» выберите инструмент «Линейка» (R).
Наведите курсор на линию линейки, которую хотите удалить, и нажмите клавишу DELETE.
Повторите шаги 1-2, чтобы удалить дополнительные линии линейки.
Как избавиться от Smart Guides?
На этот вопрос нет универсального ответа, так как удаление Smart Guides будет зависеть от конкретного устройства и используемого приложения. Тем не менее, некоторые общие советы, которые могут помочь, включают в себя отключение или удаление приложения, очистку кеша браузера и файлов cookie или перезагрузку устройства.
Как избавиться от зеленых направляющих в Illustrator?
Есть несколько способов избавиться от зеленых направляющих в Illustrator. Один из способов — использовать сочетание клавиш «Command + G». Другой способ — перейти в меню «Выбрать» и выбрать «Выбрать все». Затем вы можете нажать кнопку «Удалить» на панели инструментов.
Как избавиться от сетки перспективы?
На этот вопрос нет универсального ответа, так как удаление сетки перспективы зависит от конкретного приложения. Однако некоторые методы, которые могут сработать, включают отключение функции перспективы в вашем графическом программном обеспечении или редактирование исходного кода вашего приложения для удаления сетки.
Как избавиться от клетчатого фона в Illustrator?
Есть несколько способов избавиться от клетчатого фона в Illustrator. Вы можете использовать инструмент «Перо» и нарисовать линию по всему фону или использовать инструмент «Ластик» и удалить области с узором.
Как избавиться от синей направляющей в Illustrator?
Есть несколько способов избавиться от синей направляющей в Illustrator. Один из способов — выбрать руководство и нажать Delete на клавиатуре. Другой способ — выбрать направляющую и использовать параметр меню «Объект» > «Трансформировать» > «Масштаб», чтобы уменьшить ее размер.
Как скрыть направляющие в Illustrator?
Чтобы скрыть направляющие в Illustrator, выберите объект, для которого вы хотите скрыть направляющие, и перейдите в «Объект» > «Направляющие» > «Скрыть направляющие».
Как редактировать быстрые направляющие в Illustrator?
Существует несколько способов редактирования быстрых направляющих в Illustrator:
Выберите объект, для которого вы хотите отредактировать быструю направляющую, и выберите «Правка» > «Быстрые направляющие».
Выберите один из следующих параметров в меню «Параметры Smart Guide»:
-Вернуться к значениям по умолчанию: восстанавливает исходную интеллектуальную направляющую объекта.
— Редактировать содержимое: открывается диалоговое окно «Редактировать содержимое», в котором можно изменить размер, положение и форму направляющих.
Как разблокировать направляющие в Illustrator?
Вы можете разблокировать направляющие, выбрав «Вид > Направляющие», а затем выбрав направляющие, которые хотите разблокировать.
Как сбросить инструмент сетки в Illustrator?
В Illustrator выберите «Файл» > «Создать» > «Документ». В поле «Введите имя для этого документа» введите «Сетка». Нажмите «ОК». На панели «Сетка» («Окно» > «Сетка») выберите нужный тип сетки.
Как редактировать сетку в Illustrator?
Существует несколько способов редактирования сетки в Illustrator. Один из способов — использовать инструмент «Выделение», щелкнуть и перетащить линии сетки, чтобы изменить их ширину или высоту. Вы также можете использовать панель «Сетка», чтобы управлять видимыми линиями и редактировать их свойства.






 Выравнивание основано на геометрии объектов и монтажных областей. Направляющие появляются, когда объект приближается к краю или центральной точке других объектов.
Выравнивание основано на геометрии объектов и монтажных областей. Направляющие появляются, когда объект приближается к краю или центральной точке других объектов. (Выберите и удерживайте инструмент «Пипетка», чтобы увидеть его на панели «Инструменты».)
(Выберите и удерживайте инструмент «Пипетка», чтобы увидеть его на панели «Инструменты».) На значения ширины и высоты влияет параметр «Использовать границы предварительного просмотра» в настройках «Общие». Если выбран параметр «Использовать границы предварительного просмотра», Illustrator включает ширину обводки (и другие атрибуты, такие как тени) в размеры объекта. Когда флажок «Использовать границы предварительного просмотра» снят, Illustrator измеряет только размеры, определяемые векторным путем объекта.
На значения ширины и высоты влияет параметр «Использовать границы предварительного просмотра» в настройках «Общие». Если выбран параметр «Использовать границы предварительного просмотра», Illustrator включает ширину обводки (и другие атрибуты, такие как тени) в размеры объекта. Когда флажок «Использовать границы предварительного просмотра» снят, Illustrator измеряет только размеры, определяемые векторным путем объекта. При использовании инструментов поворота или отражения на панели «Информация» отображаются координаты центра объекта и угол поворота или отражения.
При использовании инструментов поворота или отражения на панели «Информация» отображаются координаты центра объекта и угол поворота или отражения.
 Чтобы изделие получилось оригинальным и отражало стиль компании, дизайнеры гармонично сочетают цвета, подбирают шрифты, графические изображения. Готовый шаблон презентуют клиенту. Это удобно сделать с помощью мокапов. Что это такое, и какова польза мокапов для заказчика, подробнее расскажем в статье.
Чтобы изделие получилось оригинальным и отражало стиль компании, дизайнеры гармонично сочетают цвета, подбирают шрифты, графические изображения. Готовый шаблон презентуют клиенту. Это удобно сделать с помощью мокапов. Что это такое, и какова польза мокапов для заказчика, подробнее расскажем в статье.
 Это невыгодно для клиента, так как влечет за собой дополнительные финансовые затраты.
Это невыгодно для клиента, так как влечет за собой дополнительные финансовые затраты.
 Для создания логотипов или надписей на визитных карточках часто выбирают PSD исходники. Такие файлы можно найти на специальных бесплатных сайтах в интернете.
Для создания логотипов или надписей на визитных карточках часто выбирают PSD исходники. Такие файлы можно найти на специальных бесплатных сайтах в интернете.




 Пластина распределяет силы по большой площади поверхности и сводит к минимуму упругое дрожание.
Пластина распределяет силы по большой площади поверхности и сводит к минимуму упругое дрожание. . ¯\_(ツ)_/¯
. ¯\_(ツ)_/¯ 
 Например, отслеживание ударов, когда компьютерный персонаж резко прыгает и приземляется, теперь так же просто записать, как и цикл ходьбы.
Например, отслеживание ударов, когда компьютерный персонаж резко прыгает и приземляется, теперь так же просто записать, как и цикл ходьбы.

 Так что давай, нажми на запись на своем шагу вверх. После записи перейдите к шагу 5, чтобы начать редактирование.
Так что давай, нажми на запись на своем шагу вверх. После записи перейдите к шагу 5, чтобы начать редактирование. Если контакт размещен по ошибке, все, что вам нужно сделать, это удалить эту часть цветной полосы.
Если контакт размещен по ошибке, все, что вам нужно сделать, это удалить эту часть цветной полосы.
 Можно найти немало оригинальных изображений на любую тему и вкус.
Можно найти немало оригинальных изображений на любую тему и вкус.


 Это видео не может передаваться третьей стороне в целях извлечения выгоды, и мы надеемся, что все будут делиться этим видео и распространять его открыто. При распространении этого видео, пожалуйста, указывайте источник. Без согласия Церкви Всемогущего Бога никакая организация, общественная группа или лицо не может искажать или представлять в ложном свете содержание этого видео.
Это видео не может передаваться третьей стороне в целях извлечения выгоды, и мы надеемся, что все будут делиться этим видео и распространять его открыто. При распространении этого видео, пожалуйста, указывайте источник. Без согласия Церкви Всемогущего Бога никакая организация, общественная группа или лицо не может искажать или представлять в ложном свете содержание этого видео. com
com  Их разработчики напрямую помогли мне с реализацией баннера на моем сайте, сделанном на заказ. А также они помогли мне исправить некоторые не связанные с технологиями проблемы с графическим интерфейсом *».
Их разработчики напрямую помогли мне с реализацией баннера на моем сайте, сделанном на заказ. А также они помогли мне исправить некоторые не связанные с технологиями проблемы с графическим интерфейсом *».  Также для меня была важна реклама без функции всплывающих окон и защита от вредоносных атак. Однозначно, рекомендую!»
Также для меня была важна реклама без функции всплывающих окон и защита от вредоносных атак. Однозначно, рекомендую!» 
 com
com
 Искать
Искать

 На 1 год должно хватить. Ребенок не любит много карманов. Поэтому для нас удобно.
На 1 год должно хватить. Ребенок не любит много карманов. Поэтому для нас удобно. Взяли для школы. Хорошо, что дно уплотнено. Замки хорошие.
Взяли для школы. Хорошо, что дно уплотнено. Замки хорошие.


 iCloud Photos загружает все ваши фото и видео в iCloud и поддерживает их актуальность на всех ваших устройствах.
iCloud Photos загружает все ваши фото и видео в iCloud и поддерживает их актуальность на всех ваших устройствах.

 После этого фотографии удаляются из iCloud. Чтобы сохранить или создать резервную копию этих фотографий, вы должны сохранить их из My Photo Stream на свое устройство iOS. Вот как это сделать: на iPhone, iPad или iPod touch откройте приложение «Фото» и коснитесь «Альбомы» > «Мой фотопоток» > «Выбрать». Коснитесь фотографий, которые хотите сохранить, затем коснитесь кнопки «Поделиться» > «Сохранить изображение». Затем вы можете создать резервную копию своих фотографий с помощью iCloud или iTunes.
После этого фотографии удаляются из iCloud. Чтобы сохранить или создать резервную копию этих фотографий, вы должны сохранить их из My Photo Stream на свое устройство iOS. Вот как это сделать: на iPhone, iPad или iPod touch откройте приложение «Фото» и коснитесь «Альбомы» > «Мой фотопоток» > «Выбрать». Коснитесь фотографий, которые хотите сохранить, затем коснитесь кнопки «Поделиться» > «Сохранить изображение». Затем вы можете создать резервную копию своих фотографий с помощью iCloud или iTunes. Панорамные фотографии могут иметь ширину до 5400 пикселей.
Панорамные фотографии могут иметь ширину до 5400 пикселей.

 Дополнительные материалы доступны на сайте поддержки книги.
.
.
.
Дополнительные материалы доступны на сайте поддержки книги.
.
.
.


 Ручные способы удаления Adobe CS6 на Mac
Ручные способы удаления Adobe CS6 на Mac
 В результате, если вы решили, что больше не будете использовать Adobe CS6, вы можете удалить эти следы навсегда.
В результате, если вы решили, что больше не будете использовать Adobe CS6, вы можете удалить эти следы навсегда.
 К настоящему времени вы можете продолжить или выбрать, какой метод вам больше подходит: вручную или автоматически. Мы настоятельно рекомендуем вам использовать Деинсталлятор приложений PowerMyMac, чтобы полностью и легко удалить программное обеспечение CS6 или другие приложения Adobe.
К настоящему времени вы можете продолжить или выбрать, какой метод вам больше подходит: вручную или автоматически. Мы настоятельно рекомендуем вам использовать Деинсталлятор приложений PowerMyMac, чтобы полностью и легко удалить программное обеспечение CS6 или другие приложения Adobe. Программное обеспечение также предлагает возможности ретуширования, обрезки и изменения размера изображений и предоставляет поддержка работы с 3D-изображениями и видео.В целом, Photoshop CS6 предлагает мощный набор инструментов для профессионального редактирования фотографий и видео.
Программное обеспечение также предлагает возможности ретуширования, обрезки и изменения размера изображений и предоставляет поддержка работы с 3D-изображениями и видео.В целом, Photoshop CS6 предлагает мощный набор инструментов для профессионального редактирования фотографий и видео. 0
0

 Удачи и успехов Вам в дальнейшем!
Удачи и успехов Вам в дальнейшем! 07KB
07KB 72KB
72KB 31KB
31KB 31MB
31MB 83KB
83KB 33KB
33KB 27MB
27MB 54KB
54KB 81KB
81KB И лучшая часть? Эти шаблоны также можно использовать в Google Slides и Canva, поэтому вы можете работать на той платформе, которая вам наиболее удобна. Эти шаблоны, разработанные для учителей, преподавателей, студентов и экологов, идеально подходят для представления ваших идей, анализа данных или публикации результатов ваших исследований. Выделите свое экологическое послание с помощью этих зеленых шаблонов PowerPoint.
И лучшая часть? Эти шаблоны также можно использовать в Google Slides и Canva, поэтому вы можете работать на той платформе, которая вам наиболее удобна. Эти шаблоны, разработанные для учителей, преподавателей, студентов и экологов, идеально подходят для представления ваших идей, анализа данных или публикации результатов ваших исследований. Выделите свое экологическое послание с помощью этих зеленых шаблонов PowerPoint. Напрягите свои творческие мускулы с помощью этих художественных слайдов для дипломных работ, идеально подходящих […]
Напрягите свои творческие мускулы с помощью этих художественных слайдов для дипломных работ, идеально подходящих […] Произведите впечатление на потенциальных клиентов этими стоматологическими […]
Произведите впечатление на потенциальных клиентов этими стоматологическими […] Привлеките внимание с помощью этого научного информационного бюллетеня в винтажном стиле, идеально подходящего в качестве шаблона Google Slides, темы PowerPoint или […]
Привлеките внимание с помощью этого научного информационного бюллетеня в винтажном стиле, идеально подходящего в качестве шаблона Google Slides, темы PowerPoint или […] […]
[…] Это общий шаблон бизнес-слайда, подходящий для презентаций PowerPoint в бизнес-отчетах, резюме работы, бизнес-планах и т. д.
Это общий шаблон бизнес-слайда, подходящий для презентаций PowerPoint в бизнес-отчетах, резюме работы, бизнес-планах и т. д. д. в PowerPoint. Th…
д. в PowerPoint. Th… Д. Из…
Д. Из…
 Если говорить о векторной графике, то наиболее популярной программой является Adobe Illustrator. Это не бесплатная программа, за ее использование придется заплатить. Однако есть и альтернативы, в том числе наш собственный онлайн-редактор Wepik. Он не требует какого-либо предварительного опыта в области дизайна и может использоваться для всех видов иллюстраций, в том числе добавления к ним множества различных элементов.
Если говорить о векторной графике, то наиболее популярной программой является Adobe Illustrator. Это не бесплатная программа, за ее использование придется заплатить. Однако есть и альтернативы, в том числе наш собственный онлайн-редактор Wepik. Он не требует какого-либо предварительного опыта в области дизайна и может использоваться для всех видов иллюстраций, в том числе добавления к ним множества различных элементов. Возможность кастомизации предусмотрена для всех иллюстраций с кнопкой «Редактировать онлайн сейчас!». После завершения работы можно загрузить конечный результат в форматах JPG, PNG и PDF.
Возможность кастомизации предусмотрена для всех иллюстраций с кнопкой «Редактировать онлайн сейчас!». После завершения работы можно загрузить конечный результат в форматах JPG, PNG и PDF. Штаб-квартира Freepik находится в Испании. Каждый месяц Freepik загружает более 80 000 эксклюзивных бесплатных ресурсов, разработанных командой Freepik или сообществом графических дизайнеров и векторных художников. Основанный в 2010 году, он ежемесячно обслуживает 32 миллиона пользователей с более чем 200 рынков через каталог ресурсов, включающий более 13 миллионов иконок, векторов, фотографий и шаблонов. Банк изображений, по сути, является 126 веб-сайтом с наибольшей посещаемостью в мире, опережая, например, Nike или NBA.
Штаб-квартира Freepik находится в Испании. Каждый месяц Freepik загружает более 80 000 эксклюзивных бесплатных ресурсов, разработанных командой Freepik или сообществом графических дизайнеров и векторных художников. Основанный в 2010 году, он ежемесячно обслуживает 32 миллиона пользователей с более чем 200 рынков через каталог ресурсов, включающий более 13 миллионов иконок, векторов, фотографий и шаблонов. Банк изображений, по сути, является 126 веб-сайтом с наибольшей посещаемостью в мире, опережая, например, Nike или NBA.




 Вы можете использовать его так, как пожелаете. Удачи!
Вы можете использовать его так, как пожелаете. Удачи! Найдите множество различных бесплатных продуктов на бесплатных шаблонах PSD и наслаждайтесь!
Найдите множество различных бесплатных продуктов на бесплатных шаблонах PSD и наслаждайтесь! Просто используйте смарт-объекты и добавьте нужный дизайн!
Просто используйте смарт-объекты и добавьте нужный дизайн!


 4 от Graphberry
4 от Graphberry Он прост в использовании и является отличным способом продемонстрировать свои проекты.
Он прост в использовании и является отличным способом продемонстрировать свои проекты. По обычной лицензии стоит 10 долларов. По расширенной лицензии стоит 130 долларов.
По обычной лицензии стоит 10 долларов. По расширенной лицензии стоит 130 долларов.
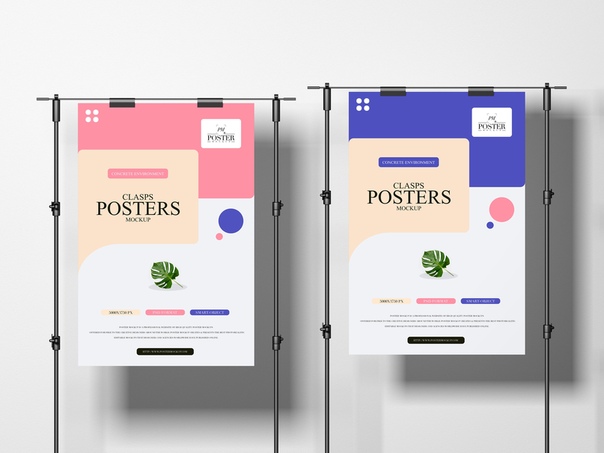
 Этот набор макетов постеров включает в себя восемь различных макетов. Слои смарт-объектов уже названы и готовы к редактированию.
Этот набор макетов постеров включает в себя восемь различных макетов. Слои смарт-объектов уже названы и готовы к редактированию.
 Затем вы будете искать слой смарт-объекта, который представляет область плаката. Дважды щелкните этот слой, и вы сможете вставить туда свой дизайн. Сохраните и закройте смарт-объект, и вуаля! Теперь ваш дизайн размещен в макете.
Затем вы будете искать слой смарт-объекта, который представляет область плаката. Дважды щелкните этот слой, и вы сможете вставить туда свой дизайн. Сохраните и закройте смарт-объект, и вуаля! Теперь ваш дизайн размещен в макете.
 Суть в том, чтобы выбрать макет, который соответствует размерам и соотношению сторон вашего дизайна.
Суть в том, чтобы выбрать макет, который соответствует размерам и соотношению сторон вашего дизайна.




 Положить шаблон сверху листа, на котором рисует ребенок. И заполнить мыльным раствором.
Положить шаблон сверху листа, на котором рисует ребенок. И заполнить мыльным раствором. #digitalart #digitalarttutorial #Procreate #arttutorial
#digitalart #digitalarttutorial #Procreate #arttutorial  #howtodrawbubbles #howtodraw #arttip #drawingchallenge #pencilshark #calebgrimes #art». 🔥 Художественный совет ✍️ | Классный трюк, чтобы рисовать подводные пузыри | 1) Добавьте верхнюю строку
#howtodrawbubbles #howtodraw #arttip #drawingchallenge #pencilshark #calebgrimes #art». 🔥 Художественный совет ✍️ | Классный трюк, чтобы рисовать подводные пузыри | 1) Добавьте верхнюю строку
 оригинальный звук — Брайс Мохаммед.
оригинальный звук — Брайс Мохаммед. Как рисовать водяные пузыри🫧🫧 | Сначала начните с белого карандаша и нарисуйте круг, | Затем добавьте черный оттенок внизу, растушуйте, добавьте блики и немного оранжевого оттенка, | … Angel By The Wings — Speedllist.
Как рисовать водяные пузыри🫧🫧 | Сначала начните с белого карандаша и нарисуйте круг, | Затем добавьте черный оттенок внизу, растушуйте, добавьте блики и немного оранжевого оттенка, | … Angel By The Wings — Speedllist. .. оригинальный звук — Санта.ана.ветры.
.. оригинальный звук — Санта.ана.ветры. лайков, 23 комментария. Видео TikTok от ✨art✨ (@banana_art_102108): «Иногда искусство может быть таким простым! •как сделать самые простые в мире пузыри• | сделать случайные круги и добавить блики | брать маркеры и ходить по кругу и подсвечивать | … Je te laisserai des mots — Патрик Уотсон.
лайков, 23 комментария. Видео TikTok от ✨art✨ (@banana_art_102108): «Иногда искусство может быть таким простым! •как сделать самые простые в мире пузыри• | сделать случайные круги и добавить блики | брать маркеры и ходить по кругу и подсвечивать | … Je te laisserai des mots — Патрик Уотсон. 🔥 Художественный совет ✍️ | Классный трюк, чтобы рисовать подводные пузыри | 1) Добавьте верхнюю строку
🔥 Художественный совет ✍️ | Классный трюк, чтобы рисовать подводные пузыри | 1) Добавьте верхнюю строку Как рисовать водяные пузыри🫧🫧 | Сначала начните с белого карандаша и нарисуйте круг, | Затем добавьте черный оттенок внизу, растушуйте, добавьте блики и немного оранжевого оттенка, | … Angel By The Wings — Speedllist.
Как рисовать водяные пузыри🫧🫧 | Сначала начните с белого карандаша и нарисуйте круг, | Затем добавьте черный оттенок внизу, растушуйте, добавьте блики и немного оранжевого оттенка, | … Angel By The Wings — Speedllist. Каждый художник — TikTok.
Каждый художник — TikTok. лайков, 123 комментария. Видео TikTok от rem_rem_555 (@rem_rem_555): «как рисовать водяные пузыри #fyp #foryou #explore #draw #art #foryoupage #fyyyyyyyyyyyyyyyyy #ibispaintxedit #viral #anime #tutorial». 🌊как рисовать воду вот так🏊 | 💧нарисуйте пузыри и соедините их друг с другом💙 | подробности ✨ | … оригинальный звук — Санта.ана.ветры.
лайков, 123 комментария. Видео TikTok от rem_rem_555 (@rem_rem_555): «как рисовать водяные пузыри #fyp #foryou #explore #draw #art #foryoupage #fyyyyyyyyyyyyyyyyy #ibispaintxedit #viral #anime #tutorial». 🌊как рисовать воду вот так🏊 | 💧нарисуйте пузыри и соедините их друг с другом💙 | подробности ✨ | … оригинальный звук — Санта.ана.ветры. оригинальный звук — Брайс Мохаммед.
оригинальный звук — Брайс Мохаммед.




 Для получения максимальной цветовой изысканности и детальности рисунка этот процесс художник-эмальер повторяет многократно.
Для получения максимальной цветовой изысканности и детальности рисунка этот процесс художник-эмальер повторяет многократно. Каждую ячейку заполняют до краев эмалью разного цвета, которая после обжига оседает и оказывается ниже сканого орнамента. Вследствие этого эмаль по скани не полируют.
Каждую ячейку заполняют до краев эмалью разного цвета, которая после обжига оседает и оказывается ниже сканого орнамента. Вследствие этого эмаль по скани не полируют. Затем углубление на пластине заполняют эмалью.
Затем углубление на пластине заполняют эмалью.

 grisaille, от gris — серый) — вид декоративной живописи, выполняемой в разных оттенках какого-либо одного цвета (чаще серого). Гризайль применяется с 17 века, широко распространена в росписях интерьеров классицизма, главным образом как имитация скульптурного рельефа.
grisaille, от gris — серый) — вид декоративной живописи, выполняемой в разных оттенках какого-либо одного цвета (чаще серого). Гризайль применяется с 17 века, широко распространена в росписях интерьеров классицизма, главным образом как имитация скульптурного рельефа.


 д.
д. marqueterie — инкрустация) — мозаичное изображение, выполненное путем наклеивания на основу тонких фигурных пластинок шпона из различных пород древесины. Иногда наклеиваются пластинки из слоновой кости, перламутра, металла.
marqueterie — инкрустация) — мозаичное изображение, выполненное путем наклеивания на основу тонких фигурных пластинок шпона из различных пород древесины. Иногда наклеиваются пластинки из слоновой кости, перламутра, металла.

 ). Благодаря долговечности, произведения монументальной живописи остались практически от всех культур.
). Благодаря долговечности, произведения монументальной живописи остались практически от всех культур.
 п.
п.


 4 = 16 цветов. Каждый цвет в таблице представлен 24-разрядным числом: 8 битов для красного цвета, 8 — для зеленого и 8 — для синего. Числа отображаются в шестнадцатеричной форме (основание 16): A = 10, B = 11, C = 12, D = 13, E = 14, F = 15.
4 = 16 цветов. Каждый цвет в таблице представлен 24-разрядным числом: 8 битов для красного цвета, 8 — для зеленого и 8 — для синего. Числа отображаются в шестнадцатеричной форме (основание 16): A = 10, B = 11, C = 12, D = 13, E = 14, F = 15. Например, если растровое изображение использует 24 бита на пиксель, то в нем могут храниться сами цвета, а не индексы из таблицы цветов. На рисунке ниже показано растровое изображение, в котором цвета указываются напрямую (24 бита на пиксель), а не с помощью таблицы цветов. На рисунке также показано само изображение в увеличенном виде. На растровом изображении FFFFFF представляет белый цвет, FF0000 — красный, 00FF00 — зеленый, а 0000FF — синий.
Например, если растровое изображение использует 24 бита на пиксель, то в нем могут храниться сами цвета, а не индексы из таблицы цветов. На рисунке ниже показано растровое изображение, в котором цвета указываются напрямую (24 бита на пиксель), а не с помощью таблицы цветов. На рисунке также показано само изображение в увеличенном виде. На растровом изображении FFFFFF представляет белый цвет, FF0000 — красный, 00FF00 — зеленый, а 0000FF — синий.

 Файлы JFIF, отображаемые в веб-браузерах, имеют расширение JPG.
Файлы JFIF, отображаемые в веб-браузерах, имеют расширение JPG. е. качество изображения постепенно приближается к идеальному по мере поступления данных по сетевому подключению). PNG-файлы могут содержать сведения о гамма-коррекции и цветовой коррекции, что позволяет правильно преобразовывать их для просмотра на различных устройствах.
е. качество изображения постепенно приближается к идеальному по мере поступления данных по сетевому подключению). PNG-файлы могут содержать сведения о гамма-коррекции и цветовой коррекции, что позволяет правильно преобразовывать их для просмотра на различных устройствах. Drawing.Imaging.PixelFormat
Drawing.Imaging.PixelFormat

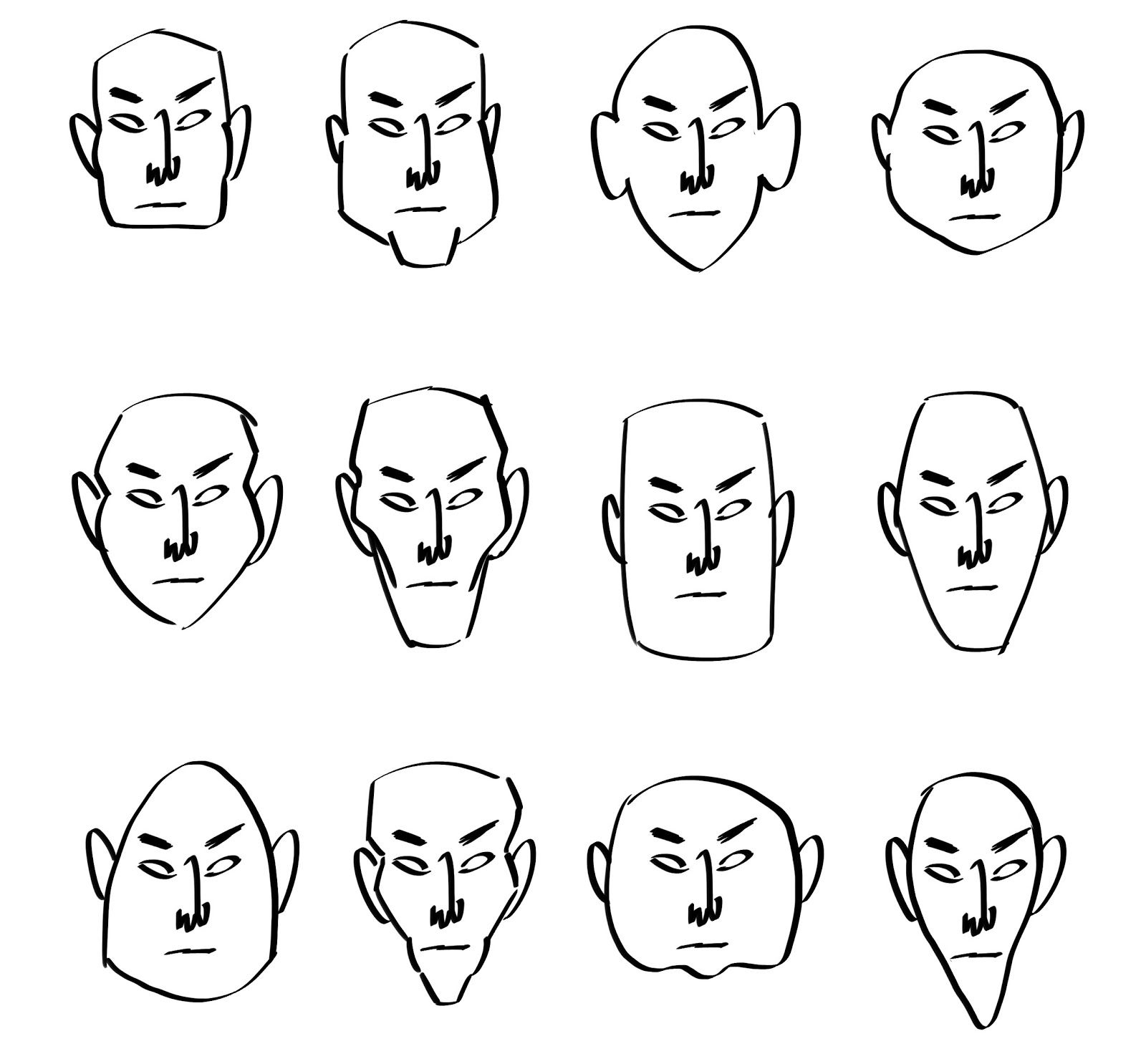
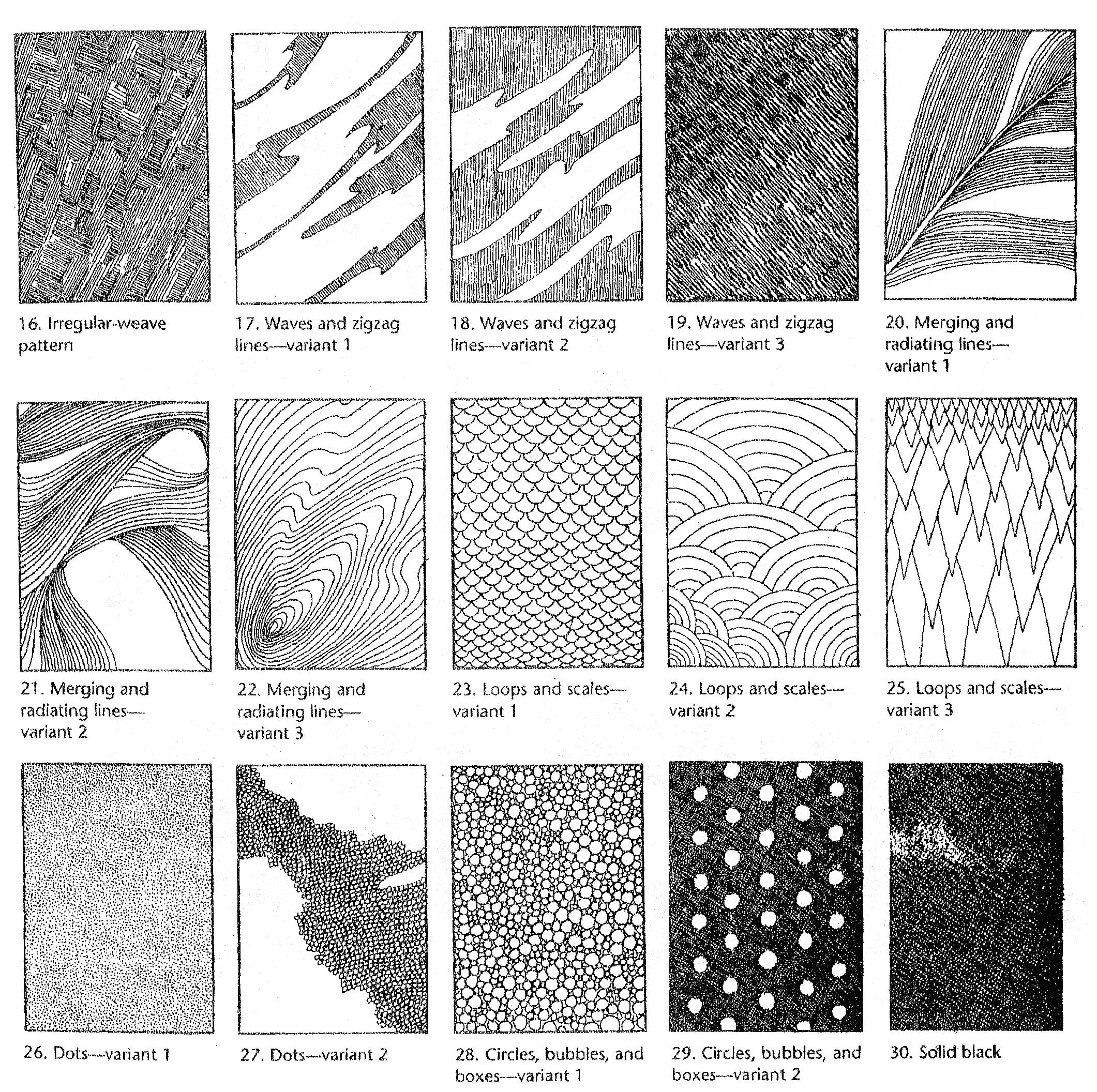
 Да, это картина, но существует так много рисунков с использованием этой техники.
Да, это картина, но существует так много рисунков с использованием этой техники.
 Используя минимальные линии, вы можете взять обычные предметы вокруг вас и превратить их в произведения искусства с помощью простого эскиза.
Используя минимальные линии, вы можете взять обычные предметы вокруг вас и превратить их в произведения искусства с помощью простого эскиза.



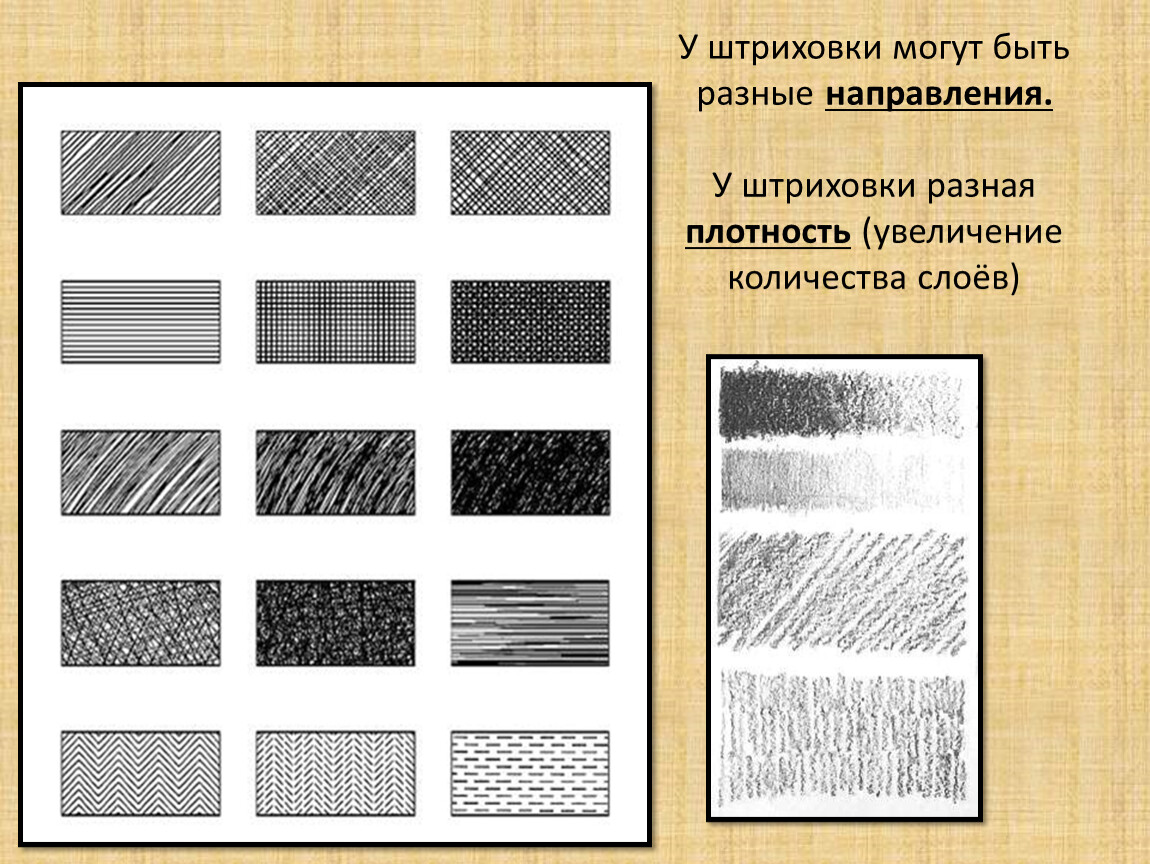
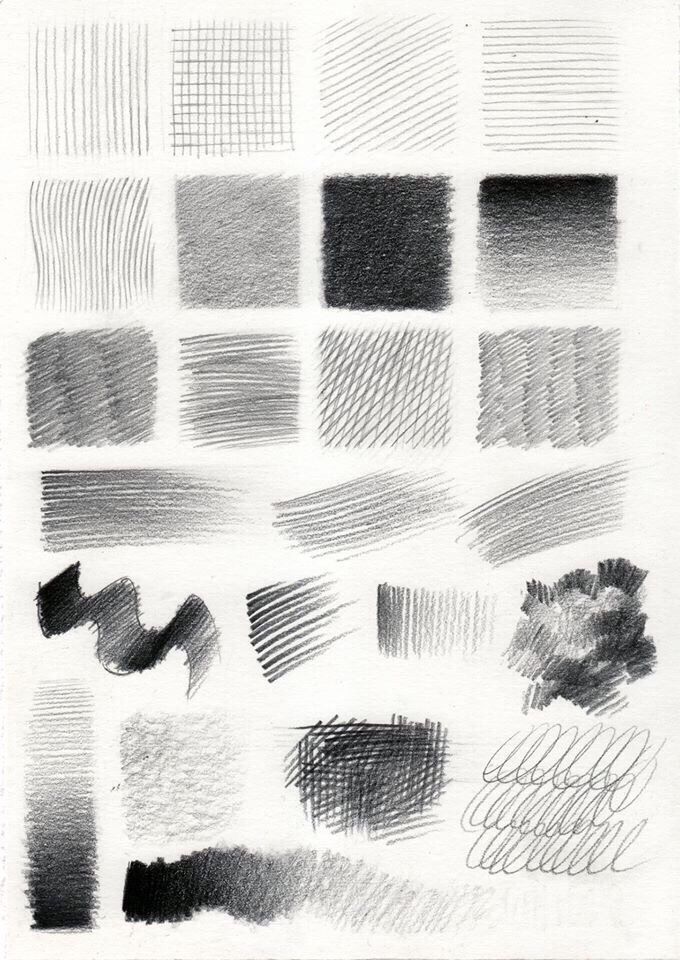
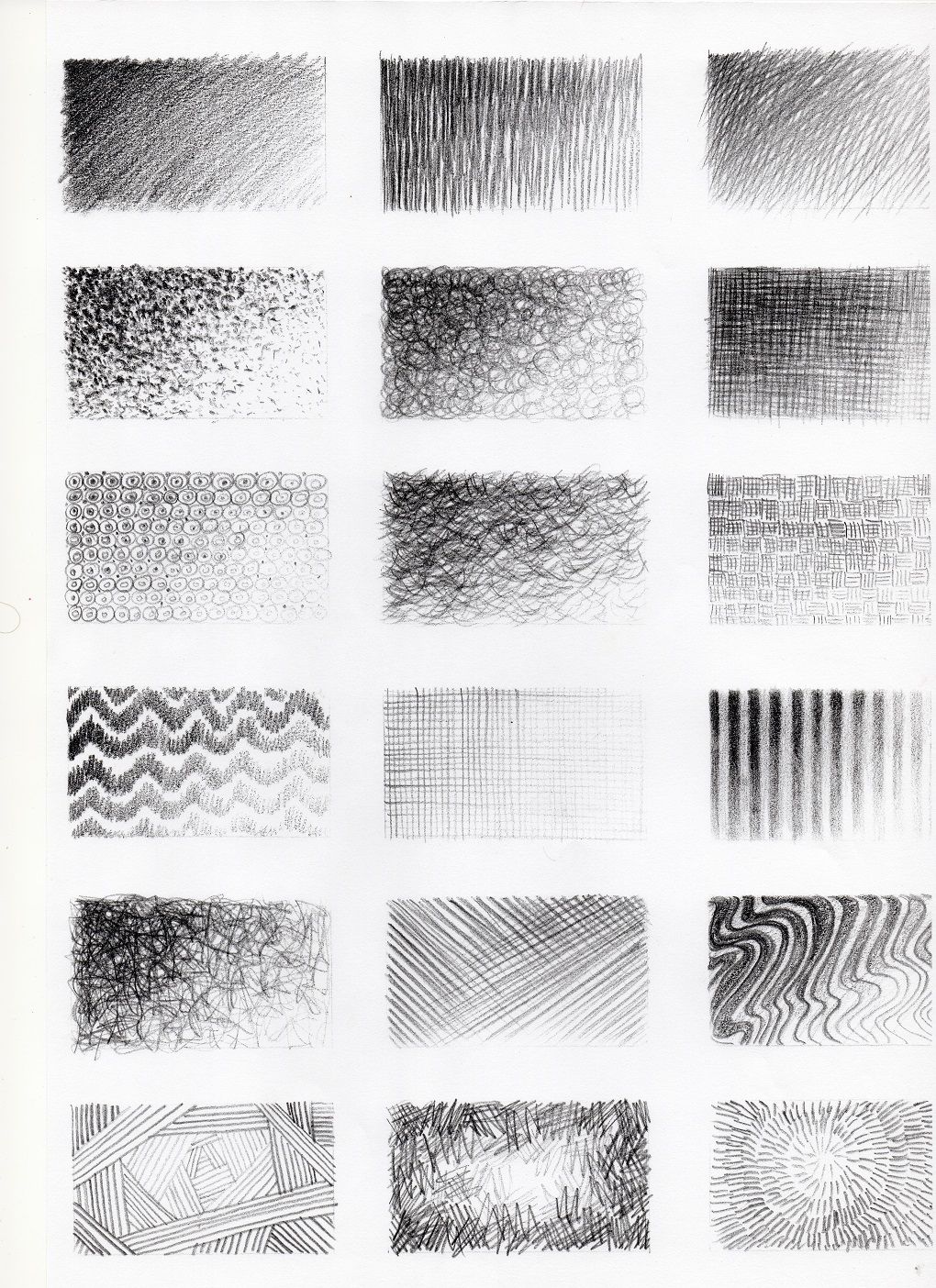
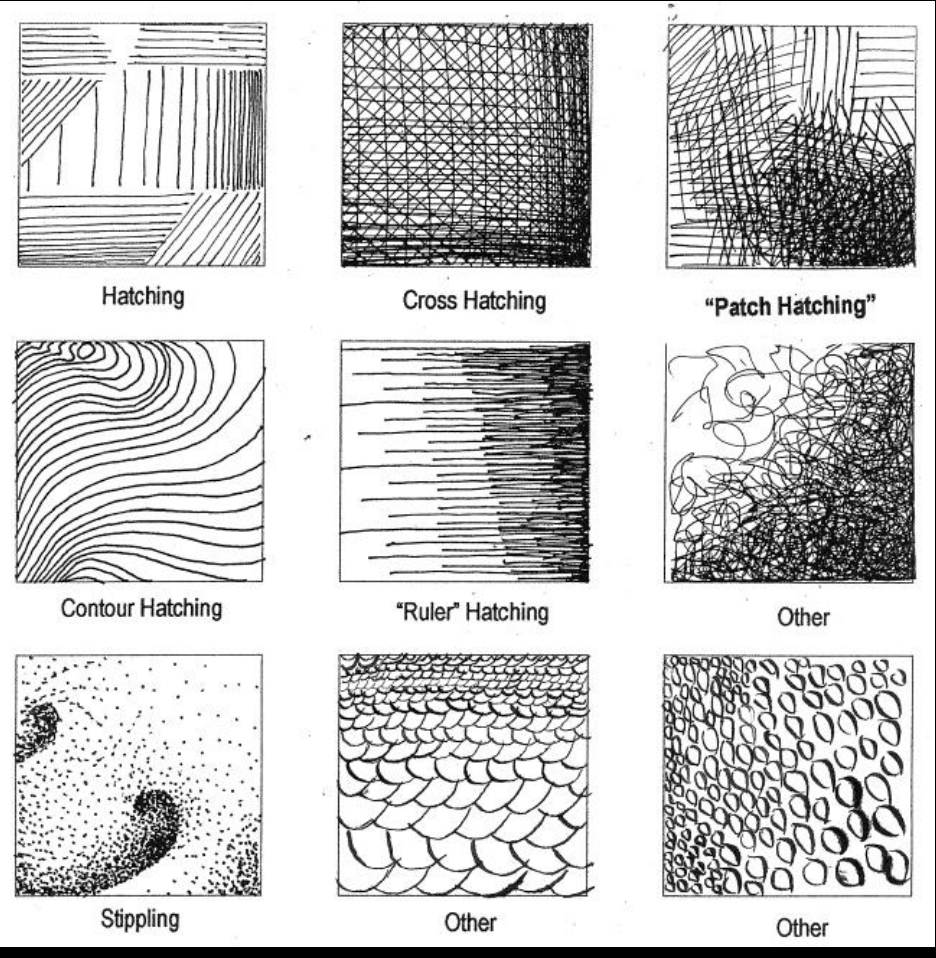
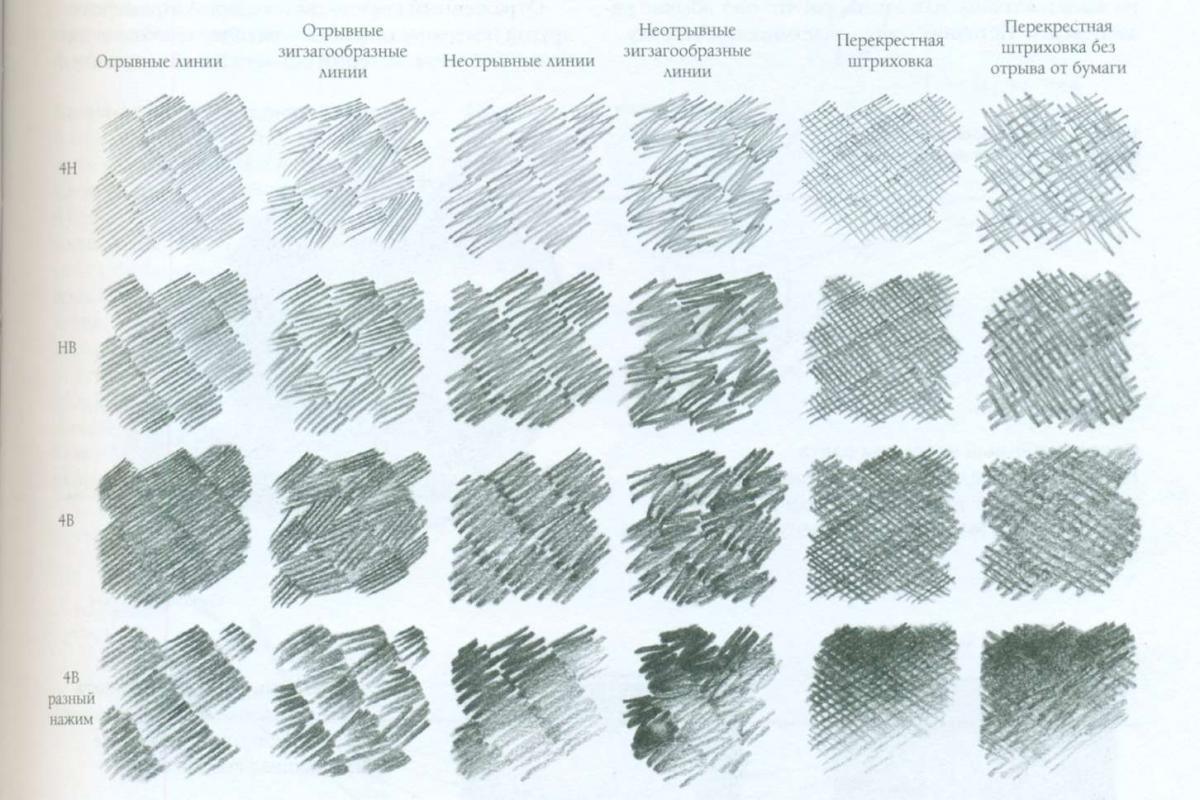
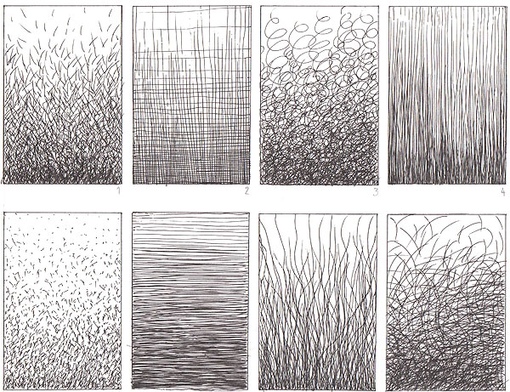
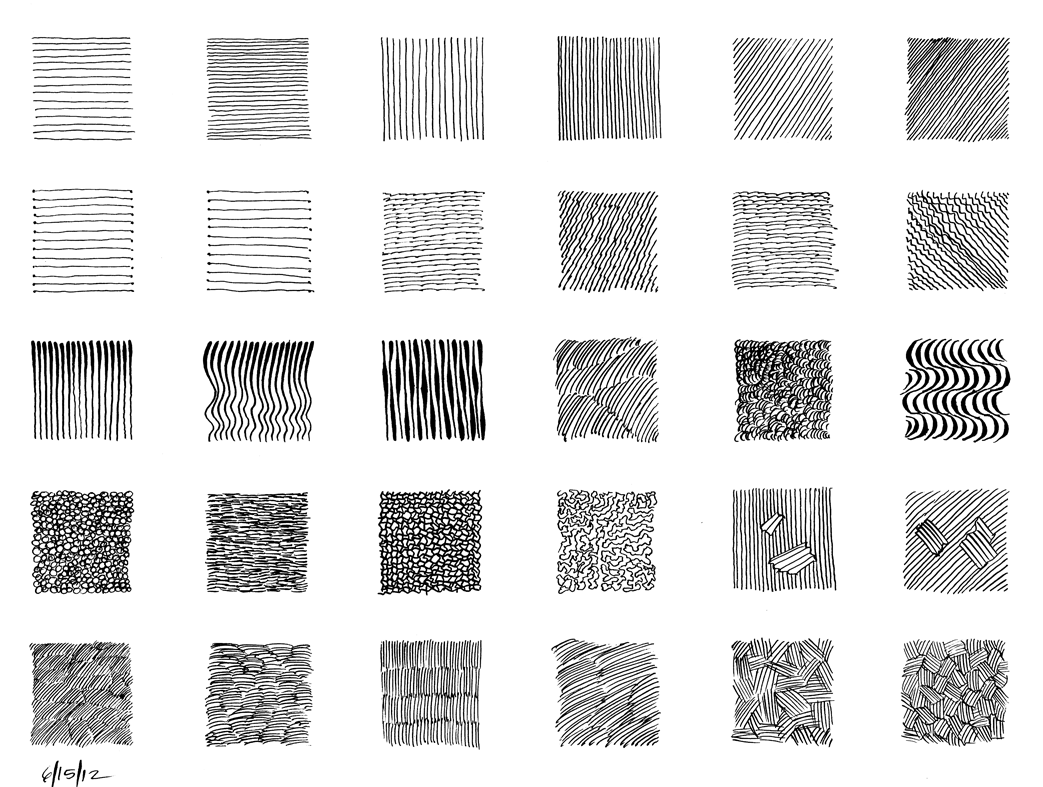
 Я видел довольно много художников, использующих штриховку как отдельный стиль рисования, а не как технику затенения, поэтому я добавил ее в список.
Я видел довольно много художников, использующих штриховку как отдельный стиль рисования, а не как технику затенения, поэтому я добавил ее в список.




 В то время мне нравилась его жесткость и жесткие правила. Это удивительный стиль рисования, который учит вас многим традиционным аспектам рисования от затенения до перспективы.
В то время мне нравилась его жесткость и жесткие правила. Это удивительный стиль рисования, который учит вас многим традиционным аспектам рисования от затенения до перспективы.

 Искусство Джозефа было продано коллекционерам со всего мира из США, Европы и Австралазии. Он является надежным источником надежных советов по искусству и авторскому праву/добросовестному использованию и стремится помогать своим читателям принимать обоснованные решения о том, как сделать их лучшим художником.
Искусство Джозефа было продано коллекционерам со всего мира из США, Европы и Австралазии. Он является надежным источником надежных советов по искусству и авторскому праву/добросовестному использованию и стремится помогать своим читателям принимать обоснованные решения о том, как сделать их лучшим художником.
 Конечно, они могут специализироваться или овладеть одним конкретным стилем рисования, но экспериментирование помогает отточить навыки.
Конечно, они могут специализироваться или овладеть одним конкретным стилем рисования, но экспериментирование помогает отточить навыки.

 Например, красный – сила, страсть. Желтый – Счастье, Смех
Например, красный – сила, страсть. Желтый – Счастье, Смех

 Они также помогают понять интенсивность света, текстуру и композицию.
Они также помогают понять интенсивность света, текстуру и композицию.


 Имея всего несколько инструментов и навыков, можно нарисовать потрясающее и детально проработанное произведение искусства.
Имея всего несколько инструментов и навыков, можно нарисовать потрясающее и детально проработанное произведение искусства.