СОЛДАТЫ ВЕЛИКОЙ ПОБЕДЫ: Великая Отечественная война 1941 – 1945 годов. Подвиг народа : Новости : ВСЕ МЫ
28.04.2021
Великая Отечественная война. Она продолжалась 3 года 10 месяцев и 18 дней или 1418 дней и ночей. В этой войне решалась судьба нашей страны, будущее мировой цивилизации, прогресса и демократии. Она стала общенародной Великой Отечественной войной советского народа за свободу и независимость Родины. В преддверии Дня Победы мы начинаем цикл публикаций о вкладе представителей разных народов в борьбу с захватчиками и в достижении Великой Победы.
22 июня 1941 года армия фашистской Германии, состоящая из 153 дивизий общей численностью 3 миллиона солдат, пересекла границу СССР. Более 3 тысяч танков, 7 тысяч артиллерийских орудий и 3 тысячи самолётов обрушилось на советские границы от Балтийского до Чёрного моря.
Весь народ поднялся на борьбу с захватчиками. В годы войны в рядах Красной армии воевало более 34 миллионов солдат и офицеров, которые представляли 151 нацию и народность. Более 12 миллионов из них не вернулись с поля боя, а вместе с мирным населением общие людские потери страны составили 26,6 миллиона человек, в том числе около во вражеском тылу погибло около 4 миллионов партизан и подпольщиков.
Более 12 миллионов из них не вернулись с поля боя, а вместе с мирным населением общие людские потери страны составили 26,6 миллиона человек, в том числе около во вражеском тылу погибло около 4 миллионов партизан и подпольщиков.
В составе армии было создано 66 национальных воинских формирований, в том числе 26 стрелковых и горнострелковых дивизий человек 22 кавалерийские дивизии и 18 стрелковых бригад общим числом военнослужащих 770 тысяч человек.
11 635 воинов, представителей более 70-ти национальностей за подвиги, совершенные в годы Великой Отечественной войны, были удостоены звания Героя Советского Союза:
Русские – 8160 человек
Украинцы – 2089 человек
Белорусы – 309 человек
Татары – 161 человек
Евреи – 108 человек
Казахи — 96 человек
Грузины – 91 человек
Армяне – 90 человек
Узбеки – 69 человек
Мордва — 63 человека
Чуваший — 45 человека
Азербайджанцы — 43 человека
Представители народностей Дагестана — 43 человека
Башкиры — 39 человек
Осетины — 33 человека
Марийцы — 18 человек
Туркмены — 18 человек
Литовцы — 15 человек
Таджики — 15 человек
Латыши — 12 человек
Киргизы — 12 человек
Карелы — 11 человек
Немцы — 11 человек
Коми — 10 человек
Удмурты — 10 человек
Эстонцы — 9 человек
Греки — 9 человек
Буряты — 8 человек
Калмыки — 8 человек
Кабардинцы — 7 человек
Якуты — 7 человек
Адыгейцы — 7 человек
Крымские татары — 6 человек
Чеченцы — 6 человек
Чехи — 6 человек
Французы — 4 человека
Абхазы — 4 человека
Черкесы — 3 человека
Поляки — 3 человека
Молдаване — 2 человека
Тувинцы — 2 человека
Карачаевцы — 2 человека
Балкарцы — 2 человека
Хакасы — 2 человека
Болгары — 2 человека
Финны — 2 человека
Ассирийцы — 2 человека
Словаки — 1 человек
Русины — 1 человек
Баски — 1 человек
Эвенки — 1 человек
Цыгане — 1 человек
Корейцы — 1 человек
Гагаузы -1человек
Курды — 1 человек
Сваны — 1 человек
Шорцы — 1 человек
Вепсы — 1 человек
Абазины — 1 человек
Дунгане — 1 человек
Турки-месхетинцы — 1 человек
Телеуты — 1 человек
Кумандинцы — 1 человек
Каракалпаки — 1 человек
Уйгуры — 1 человек
Нанайцы — 1 человек
Ижорцы — 1 человек
Алтайцы – 1 человек
Всего за подвиги во время Великой Отечественной войны свыше 5 миллионов солдат и офицеров было награждено орденами и более 7,5 миллионов – медалями, всего 9 284 199 человек. Из них: русских – 6 172 976, украинцев – 1710 766, белорусов – 311 105, татар – 174 886, евреев – 160 772, казахов – 96 638, узбеков – 80 013, армян – 66 802, мордвин – 57320, чувашей – 53566, грузин – 49 106, азербайджанцев – 36 180, башкир – 29 900, удмуртов – 19 229, марийцев – 18 253, киргизов – 15 549, туркменов – 14923, таджиков – 13 997, коми – 13 188, осетин – 12 730, эстонцев – 11 489, латышей – 11 133, карелов – 7 890, литовцев – 6133, бурятов – 6 053, представителей других национальностей – 133 693.
Из них: русских – 6 172 976, украинцев – 1710 766, белорусов – 311 105, татар – 174 886, евреев – 160 772, казахов – 96 638, узбеков – 80 013, армян – 66 802, мордвин – 57320, чувашей – 53566, грузин – 49 106, азербайджанцев – 36 180, башкир – 29 900, удмуртов – 19 229, марийцев – 18 253, киргизов – 15 549, туркменов – 14923, таджиков – 13 997, коми – 13 188, осетин – 12 730, эстонцев – 11 489, латышей – 11 133, карелов – 7 890, литовцев – 6133, бурятов – 6 053, представителей других национальностей – 133 693.
За годы Великой Отечественной войны 1710 городов и около 70 тысяч сел и деревень были полностью разрушены. Война оставила миллионы сирот, вдов, инвалидов. Но, несмотря на все тяготы, весь советский народ стремился приблизить Победу – не только на полях сражений, но и на полях, в шахтах, на заводах и фабриках. Дети вставали на смену ушедшим на фронт отцам и матерям, люди отдавали самое ценное на новые самолеты и танки – все для фронта, все для Победы!
Победа в Великой Отечественной войне стала возможна только благодаря подвигу всего многонационального советского народа. И мы должны свято хранить память о подвиге наших дедов и отцов!
И мы должны свято хранить память о подвиге наших дедов и отцов!
Светлана Воробьева
ПОБЕДИТЕЛИ
Нашим проектом мы хотим поименно поблагодарить
живущих рядом с нами солдат Великой Отечественной
войны и рассказать об их подвиге.
Победа в Великой Отечественной войне — подвиг и слава нашего народа.
Как бы с тех пор ни менялись оценки и интерпретации фактов истории,
9 мая —
День Победы — остается неизменным.
Вечная слава победителям!
Проект «Победители» был создан к 60-летию Победы.
Тогда нам удалось собрать списки более миллиона
ветеранов, живущих рядом с нами:
в России
Центр
,
Поволжье
,
Северо-Запад
,
Юг
,
Сибирь
,
Урал
,
Дальний Восток
в зарубежье
Беларусь
,
Латвия
,
Украина
,
Казахстан
,
Эстония
,
Грузия
,
Кыргызстан
,
Молдавия
,
Туркменистан
,
Приднестровье
,
Израиль
,
США
,
Германия
,
Чехия
Пример: Иванов Николай Павлович
Списки ветеранов до сих пор помогают людям находить друг друга.
Вы тоже можете помочь в поиске.
Американский экспедиционный корпус | Мир в состоянии войны | Статьи и очерки | Звезды и полосы: Газета американских солдат времен Первой мировой войны, 1918-1919 гг. | Цифровые коллекции
Прослушать эту страницу
[Генерал Джон Джозеф Першинг, портрет с головой и плечами, лицом вперед, в форме]. Фотография. c1919. Отдел эстампов и фотографий Библиотеки Конгресса. ЛК-УСЗ62-113824.
Первая мировая война была первым случаем в американской истории, когда Соединенные Штаты отправили солдат за границу для защиты чужой земли. 6 апреля 1917 года, когда Соединенные Штаты объявили войну Германии, нация имела постоянную армию из 127 500 офицеров и солдат. К концу войны в армии Соединенных Штатов служило четыре миллиона человек, а еще 800 000 человек — в других родах войск.
После объявления войны армия попыталась очень быстро мобилизовать войска. Утомленные британские и французские войска, ведшие бои с 19 августа14, остро нуждались в помощи, предложенной американскими войсками. В мае 1917 года генерал Джон Джозеф «Блэк Джек» Першинг был назначен верховным главнокомандующим американской армией во Франции, и были созданы Американские экспедиционные силы (АЭФ). Першинг и его сотрудники вскоре поняли, насколько плохо Соединенные Штаты были подготовлены к переброске большого количества солдат и необходимого оборудования на фронт, где не хватало припасов, пайков, снаряжения и обученных солдат. Поскольку даже транспортных кораблей, необходимых для доставки американских войск в Европу, не хватало, армия использовала круизные лайнеры, захватила немецкие корабли и заимствовала корабли союзников для перевозки американских солдат из Нью-Йорка, Нью-Джерси и Вирджинии. Усилия по мобилизации испытали ограничения американских вооруженных сил и потребовали новых организационных стратегий и структур управления для быстрой и эффективной перевозки большого количества войск и припасов.
Хотя первые американские войска прибыли в Европу в июне 1917 года, АЭФ не принимали полноценного участия на фронте до октября, когда Первая дивизия, одна из наиболее подготовленных дивизий АЭФ, вошла в окопы в Нанси, Франция. Першинг хотел, чтобы американские силы могли действовать независимо от других союзников, но его видение не могло быть реализовано до тех пор, пока надлежащим образом обученные войска с достаточным количеством припасов не достигли Европы. Учебные заведения в Америке отправляли своих лучших людей на фронт, а Першинг также открыл во Франции объекты для подготовки новоприбывших к боевым действиям.
На протяжении 1917 и в 1918 годах американские дивизии обычно использовались для усиления французских и британских частей при защите своих позиций и организации атак на немецкие позиции. Начиная с мая 1918 года, с первой победы Соединенных Штатов при Кантиньи, командиры AEF все чаще брали на себя единоличное управление американскими войсками в бою. К июлю 1918 года французские войска часто направлялись для поддержки операций AEF. Во время битвы при Сен-Михеле, начавшейся 12 сентября 1918 года, Першинг командовал Первой американской армией, состоящей из семи дивизий и более 500 000 человек, в крупнейшей наступательной операции, когда-либо проводившейся вооруженными силами Соединенных Штатов. За этим успешным наступлением последовало Аргоннское сражение, продолжавшееся с 27 сентября по 6 октября 19 г.18 марта, во время которой Першинг командовал более чем миллионом американских и французских солдат. В ходе этих двух военных операций союзные войска отвоевали у немецкой армии более двухсот квадратных миль французской территории.
Во время битвы при Сен-Михеле, начавшейся 12 сентября 1918 года, Першинг командовал Первой американской армией, состоящей из семи дивизий и более 500 000 человек, в крупнейшей наступательной операции, когда-либо проводившейся вооруженными силами Соединенных Штатов. За этим успешным наступлением последовало Аргоннское сражение, продолжавшееся с 27 сентября по 6 октября 19 г.18 марта, во время которой Першинг командовал более чем миллионом американских и французских солдат. В ходе этих двух военных операций союзные войска отвоевали у немецкой армии более двухсот квадратных миль французской территории.
К тому времени, когда Германия подписала перемирие 11 ноября 1918 года, американские экспедиционные силы превратились в современную, проверенную в боях армию, признанную одной из лучших в мире. Соединенные Штаты понесли более 320 000 потерь в Первой мировой войне, в том числе более 53 000 убитых в бою, более 63 000 смертей, не связанных с боевыми действиями, в основном из-за пандемии гриппа 1918 и 204 000 раненых. 1 Менее чем за два года Соединенные Штаты создали новые моторизованные и боевые силы, оснастили их всеми типами боеприпасов, включая пулеметы и танки, и создали совершенно новую организацию поддержки, способную своевременно доставлять припасы на тысячи миль. . Первая мировая война дала Соединенным Штатам ценные стратегические уроки и офицерский корпус, который стал ядром для мобилизации и командования шестнадцатью миллионами американских военнослужащих во Второй мировой войне.
1 Менее чем за два года Соединенные Штаты создали новые моторизованные и боевые силы, оснастили их всеми типами боеприпасов, включая пулеметы и танки, и создали совершенно новую организацию поддержки, способную своевременно доставлять припасы на тысячи миль. . Первая мировая война дала Соединенным Штатам ценные стратегические уроки и офицерский корпус, который стал ядром для мобилизации и командования шестнадцатью миллионами американских военнослужащих во Второй мировой войне.
- Потери в войне и военных операциях в Америке: списки и статистика , отчет CRS № RL32492, версия 25, стр. 2 (Вашингтон, округ Колумбия: Исследовательская служба Конгресса, 14 сентября 2018 г.), https://crsreports.congress.gov/product/pdf/RL/RL32492. [Вернуться к тексту]
Герой Советского Союза Тачмамед Ниязмамедов
Во многих печатных изданиях в преддверии 76--й -й годовщины Победы в Великой Отечественной войне публикуются материалы о воинах Великой Победы. Павел Жуков рассказал о судьбе одного из них, нашего земляка, Героя Советского Союза Тачмамеда Ниязмамедова. Предлагаем вниманию читателей его статью, опубликованную в российском сетевом литературно-историческом журнале «Камертон».
Павел Жуков рассказал о судьбе одного из них, нашего земляка, Героя Советского Союза Тачмамеда Ниязмамедова. Предлагаем вниманию читателей его статью, опубликованную в российском сетевом литературно-историческом журнале «Камертон».
Тачмамед Ниязмамедов всего год воевал на полях сражений Великой Отечественной войны. Однако и этого короткого промежутка времени хватило отважному туркмену, чтобы стать Героем Советского Союза. К сожалению, до награждения он не дожил.
В первые дни после нападения Германии на Советский Союз заявки со всего Туркменистана с просьбой записаться в армию добровольцами заполнили региональные военные комиссии страны. Хотя общевоенная подготовка предназначалась для мужчин в возрасте 16 0 50 лет, среди женщин было много добровольцев. Несколько тысяч женщин Туркменской ССР пошли добровольцами на защиту Родины. В первые дни войны в ряды Красной Армии влилось более трех тысяч человек. Всего за годы Великой Отечественной войны на фронт ушло более 180 тысяч туркменистанцев. Которые составляли примерно 10 процентов населения республики.
Которые составляли примерно 10 процентов населения республики.
18 туркменских воинов стали Героями Советского Союза, многие из них награждены посмертно. Среди них был и Тачмамед Ниязмамедов. Старшему сержанту было всего 29 лет, когда он погиб.
Будущий Герой Советского Союза родился в Балканском крае в 1914 году. Несмотря на то, что он был выходцем из простой крестьянской семьи, Тачмамед получил хорошее образование. Окончив школу, Ниязмамедов стал студентом педагогического колледжа №1 в Ашхабаде. После школы работал учителем. Получив опыт, Тачмаммед успел побывать директором нескольких школ в селах Бендесен и Ходжа-Кала.
Внезапно грянула Великая Отечественная война. Ниязмамедов был призван в армию осенью 1941 года. Пройдя обучение, длившееся около года, он оказался на полях сражений.
Основную часть 18 -го -го кавалерийского дивизиона 11 -го -го кавалерийского корпуса составляли туркмены. Весной-летом 1942 года бойцов отправили в тыл врага в район Вязьмы. Они сражались с врагом много месяцев, но в конце концов попали в окружение. Выбор был невелик, и кавалеристы приняли решение прорвать окружающие вражеские порядки. Им это удалось, но заплатили очень высокую цену – почти вся дивизия была уничтожена.
Они сражались с врагом много месяцев, но в конце концов попали в окружение. Выбор был невелик, и кавалеристы приняли решение прорвать окружающие вражеские порядки. Им это удалось, но заплатили очень высокую цену – почти вся дивизия была уничтожена.
Тачмамбед был отважен и бесстрашен, но военная удача поначалу отвернулась от него. Все изменилось осенью 1943 года. К тому времени старший сержант Ниязмамедов был заместителем командира пулеметного взвода 3-го эскадрона Гвардейского кавалерийского полка 16-й -й -й кавалерийской дивизии, 7-го -го -го гвардейского кавалерийского корпуса Центрального Фронт. Большой перелом пришелся на кровопролитную битву под Днепром на территории Беларуси.
В ночь с 28 на -й сентября 1943 года к реке подошел взвод старшего сержанта. Рядом находилась деревня Нивки Брагинского района Гомельской области. Немцы были на западном берегу р. Красноармейцам предстояло форсировать Днепр, захватить и удержать плацдарм на оккупированной территории.
Ниязмамедов был очень спокоен. Несколько дней назад он посмотрел в лицо смерти и выжил. Тогда его взвод находился в авангарде наступления в боях за деревню Березную. Солдаты, находившиеся впереди эскадрона, сумели ворваться в поселок одними из первых. Умелые действия старшего сержанта позволили разъединить немецкие войска и вызвать у них панику. Благодаря этому советские воины освободили село.
Теперь от решений и действий Тачмамеда зависел успех еще одной важной операции. Он не мог потерпеть неудачу, иначе это привело бы к тяжелым последствиям. Его хладнокровие сыграло главную роль в выполнении задания. Хотя немцы ожидали атаки и располагали более выгодными позициями, они проиграли.
Советские воины форсировали Днепр, захватили важный плацдарм и сумели отбить его. Ниязмамедов вел себя в бою как герой. Он одним из первых высадился на вражеский берег и вступил в бой.
Тачмамед и его воины отвлекли внимание врага и позволили остальным войскам перейти реку. На следующий день советские воины уже били немцев в деревнях Нивки и Вяле. Старший сержант Ниязмамедов снова был одним из лучших воинов.
На следующий день советские воины уже били немцев в деревнях Нивки и Вяле. Старший сержант Ниязмамедов снова был одним из лучших воинов.
Кровопролитие и ожесточенные бои за белорусские села продолжались всю осень 1943 года. Противник сильно сопротивлялся, понимая, что любой эпизод в этот момент времени может изменить исход всего противостояния. Понимал это и советский солдат. После успешного форсирования Днепра и освобождения нескольких деревень пулеметный расчет Ниязмамедова вел бой с противником за деревню Кузьминки.
Его освобождение сыграло большую роль, так как немцы превратили его в настоящий оплот. Советы не могли захватить деревню с ходу. Противник выступил против. Затем Ниязмамедов и его бойцы пытаются измотать врага постоянными атаками с северной стороны. Но немцы удерживали позиции, однако к исходу дня у них начали заканчиваться силы. Ночью, когда немцы этого не ожидали, началась новая атака. Несмотря на большие потери в людях, взводу Ниязмамедова удалось выбить немцев из села. Однако праздновать победу было рано.
Однако праздновать победу было рано.
Старший сержант понял, что противник не потерпит потери и попытается занять утраченные позиции. На рассвете 14 ноября немцы, получившие дополнительные ресурсы, нанесли удар. Атака развивалась с трех сторон. Взвод Ниязмамедова не имел достаточного количества людей, чтобы сдержать противника; единственная надежда заключалась в том, что помощь придет вовремя. Однако чуда не произошло. Однополчан Тачмамеда убивали одного за другим.
В конце концов, в живых остались только Ниязмамедов и Иван Зуров. Они еще несколько часов удерживали противника, стреляя из двух пулеметов. Вдруг пушка Заурова замолчала.
Тачмамед оглянулся — его друга убили. Старший сержант отстреливался от врага, пока у него не кончились патроны. Он бросил гранату в сторону атакующих врагов, затем взял еще одну, и в этот момент в торс Хоса попало несколько пуль.
Солдата похоронили в братской могиле в селе Вышемир Гомельской области.
15 января 1994 года Президиум Верховного Совета СССР посмертно присвоил старшему сержанту гвардии Ниязмамедову звание Героя Советского Союза.

 — Студопедия
— Студопедия
 д. Естественно, что убытки коммуникатора в результате такой ошибки профессионалов исчислялись многими миллионами.
д. Естественно, что убытки коммуникатора в результате такой ошибки профессионалов исчислялись многими миллионами.
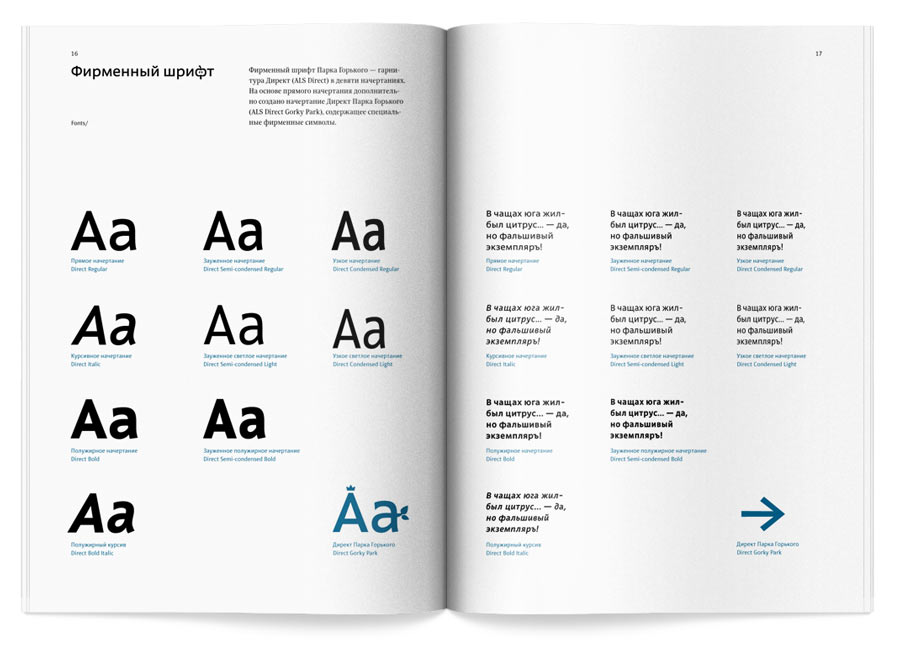
 Некоторые элементы деятельности фирмы, в том числе в сфере коммуникаций, которые характеризуются постоянством, играют настолько важную роль в формировании ее образа, что могут быть отнесены к элементам фирменного стиля. Среди таких констант – различные эмблемы фирмы, не получившие в силу каких-либо причин правовую защиту и не являющиеся товарными знаками.
Некоторые элементы деятельности фирмы, в том числе в сфере коммуникаций, которые характеризуются постоянством, играют настолько важную роль в формировании ее образа, что могут быть отнесены к элементам фирменного стиля. Среди таких констант – различные эмблемы фирмы, не получившие в силу каких-либо причин правовую защиту и не являющиеся товарными знаками.
 Выбор шрифта не останавливается на первом шрифте в списке, который находится в системе пользователя. Вернее выбор шрифта сделан по одному символу за раз , так что, если в доступном шрифте нет глифа для нужного символа, будут опробованы последние шрифты. Когда шрифт доступен только в некоторых стилях, вариантах или размерах, эти свойства также могут влиять на выбор семейства шрифтов.
Выбор шрифта не останавливается на первом шрифте в списке, который находится в системе пользователя. Вернее выбор шрифта сделан по одному символу за раз , так что, если в доступном шрифте нет глифа для нужного символа, будут опробованы последние шрифты. Когда шрифт доступен только в некоторых стилях, вариантах или размерах, эти свойства также могут влиять на выбор семейства шрифтов. Каждое семейство шрифтов указывается как значение
Каждое семейство шрифтов указывается как значение  Определены следующие ключевые слова:
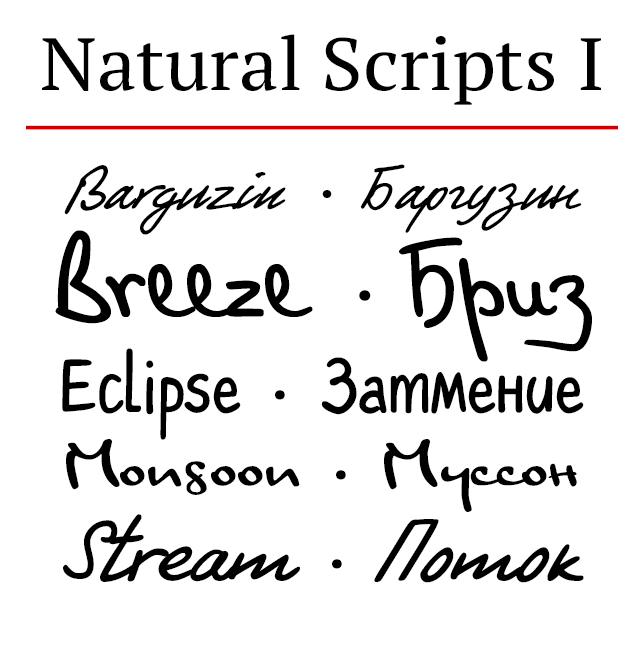
Определены следующие ключевые слова: Глифы частично или полностью связаны, и результат больше похож на рукописное письмо пером или кистью, чем на печатное письмо.
Глифы частично или полностью связаны, и результат больше похож на рукописное письмо пером или кистью, чем на печатное письмо.
 Этот стиль часто используется для государственных документов.
Этот стиль часто используется для государственных документов. serif {
семейство шрифтов: Times, "Times New Roman", Georgia, с засечками;
}
.без засечек {
семейство шрифтов: Verdana, Arial, Helvetica, без засечек;
}
.monospace {
семейство шрифтов: "Lucida Console", Courier, моноширинный;
}
.курсив {
семейство шрифтов: скоропись;
}
.фантазия {
семейство шрифтов: фэнтези;
}
.эмодзи {
семейство шрифтов: эмодзи;
}
.math {
семейство шрифтов: математика;
}
.fangsong {
семейство шрифтов: fangsong;
}
serif {
семейство шрифтов: Times, "Times New Roman", Georgia, с засечками;
}
.без засечек {
семейство шрифтов: Verdana, Arial, Helvetica, без засечек;
}
.monospace {
семейство шрифтов: "Lucida Console", Courier, моноширинный;
}
.курсив {
семейство шрифтов: скоропись;
}
.фантазия {
семейство шрифтов: фэнтези;
}
.эмодзи {
семейство шрифтов: эмодзи;
}
.math {
семейство шрифтов: математика;
}
.fangsong {
семейство шрифтов: fangsong;
}
 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных. Они создают ощущение формальности и элегантности.
Они создают ощущение формальности и элегантности.
 CSS
CSS 


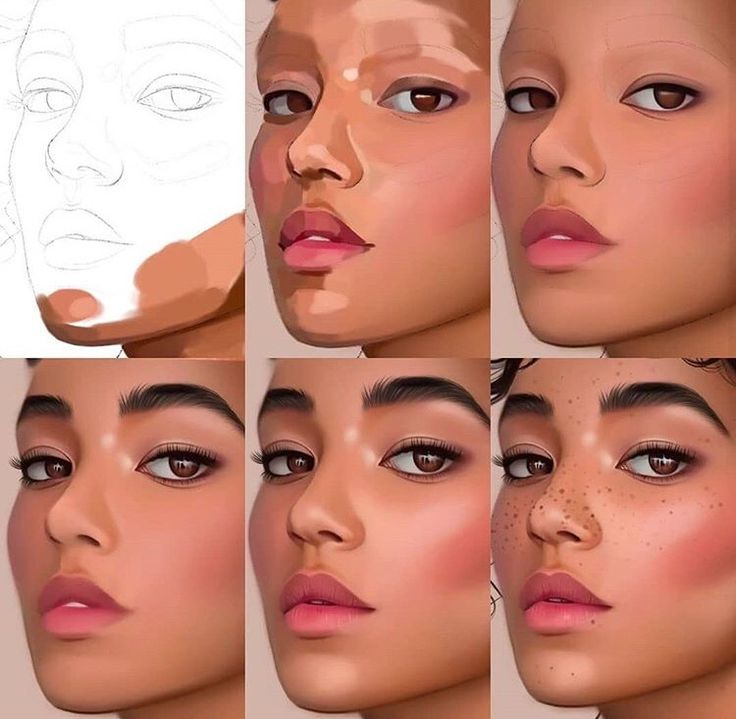
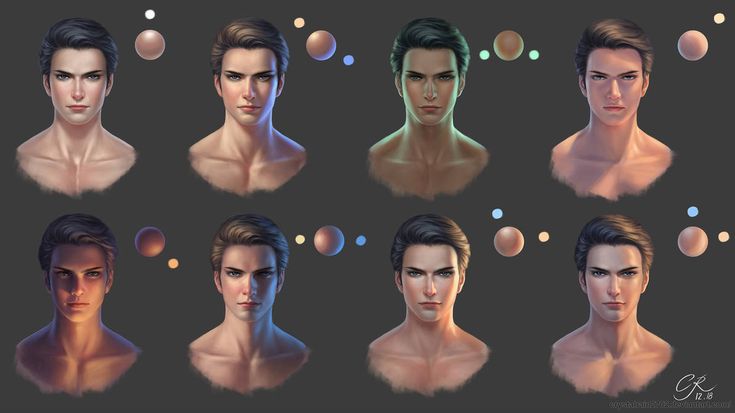
 Как сделать их более естественными, объемными? Нарисовать так, чтобы они выглядели красиво?
Как сделать их более естественными, объемными? Нарисовать так, чтобы они выглядели красиво?
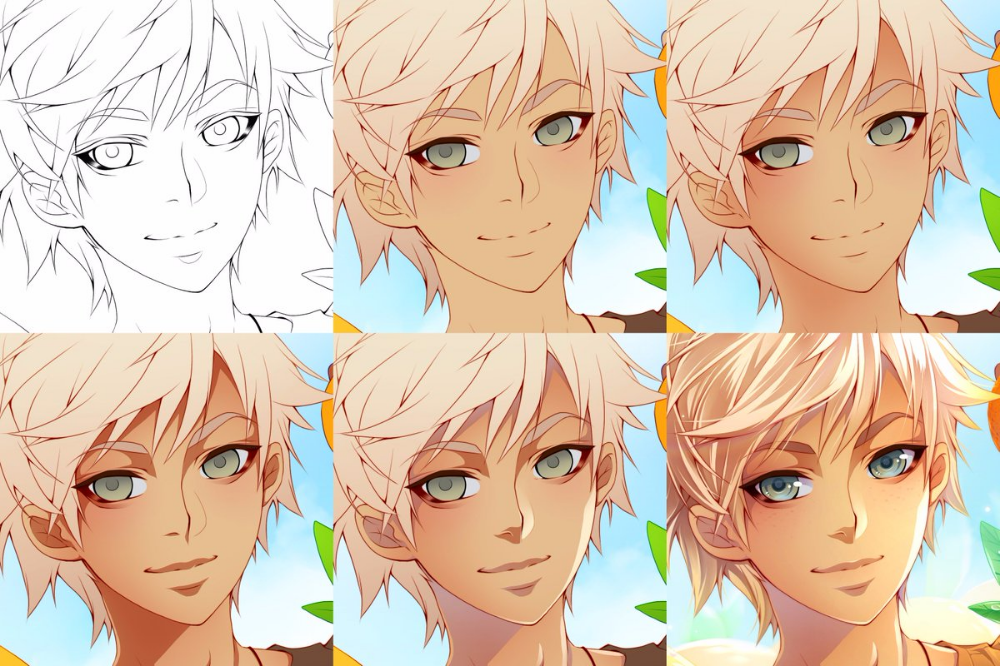
 А пока вот несколько советов. Начинайте штриховку от темного к светлому, сверху вниз. Спереди отдельные пряди можно выделить штриховкой сильнее. Хорошо прорисованные пряди придают более реалистичный вид рисунку, а значит и волосам.
А пока вот несколько советов. Начинайте штриховку от темного к светлому, сверху вниз. Спереди отдельные пряди можно выделить штриховкой сильнее. Хорошо прорисованные пряди придают более реалистичный вид рисунку, а значит и волосам. Поэтому, рисуя волосы, нужно не забыть и про внешний лоск, добавив естественного блеска волосам.
Поэтому, рисуя волосы, нужно не забыть и про внешний лоск, добавив естественного блеска волосам. Волосы, идущие от корней, мы рисуем темнее, чем на височных областях, там, где у нас височные бугры идут, там у нас волосы по диагонали будут светлее. Также, к низу, они снова начинают утемняться. То есть, от корней они у нас будут темные, потом высветляются, потом идут блики, потом просто свет, полутон, и, снова утемняются снизу совсем.
Волосы, идущие от корней, мы рисуем темнее, чем на височных областях, там, где у нас височные бугры идут, там у нас волосы по диагонали будут светлее. Также, к низу, они снова начинают утемняться. То есть, от корней они у нас будут темные, потом высветляются, потом идут блики, потом просто свет, полутон, и, снова утемняются снизу совсем.
 Те, что находятся дальше головы – они чуть светлее.
Те, что находятся дальше головы – они чуть светлее.

 Внизу нарисуйте конец пряди волос, сужая волосы к кончику.
Внизу нарисуйте конец пряди волос, сужая волосы к кончику. Мы хотим, чтобы область, идущая вниз по центру завитка, выглядела светлее, чтобы она выглядела трехмерной. Когда вы приближаетесь к этой светлой области волос, быстро поднимите карандаш, чтобы создать постепенное изменение цвета.
Мы хотим, чтобы область, идущая вниз по центру завитка, выглядела светлее, чтобы она выглядела трехмерной. Когда вы приближаетесь к этой светлой области волос, быстро поднимите карандаш, чтобы создать постепенное изменение цвета. Переход между светлыми и темными оттенками должен быть постепенным, если только вы не рисуете мокрые или очень блестящие волосы.
Переход между светлыми и темными оттенками должен быть постепенным, если только вы не рисуете мокрые или очень блестящие волосы. , пожалуйста, обратитесь к моему видеоуроку ниже!
, пожалуйста, обратитесь к моему видеоуроку ниже! 1 — Метод волнистой дороги
1 — Метод волнистой дороги 














 42 р.
42 р. СТ 4502001310 Световые Технологии
СТ 4502001310 Световые Технологии Они освобождают место, при этом позволяют в ряде случаев не использовать подписи (и их перевод).
Они освобождают место, при этом позволяют в ряде случаев не использовать подписи (и их перевод). Ранее я писал, почему это плохо.
Ранее я писал, почему это плохо.

 studio
studio
 Превращая продуктивную пиктограмму в выразительную пиктограмму,
Превращая продуктивную пиктограмму в выразительную пиктограмму,


 Камуфляж (ткань Oxford 210d/150d)
Камуфляж (ткань Oxford 210d/150d) 6K
6K
 0210 71 Фотографии · Куратор Supreme BXRI
0210 71 Фотографии · Куратор Supreme BXRI



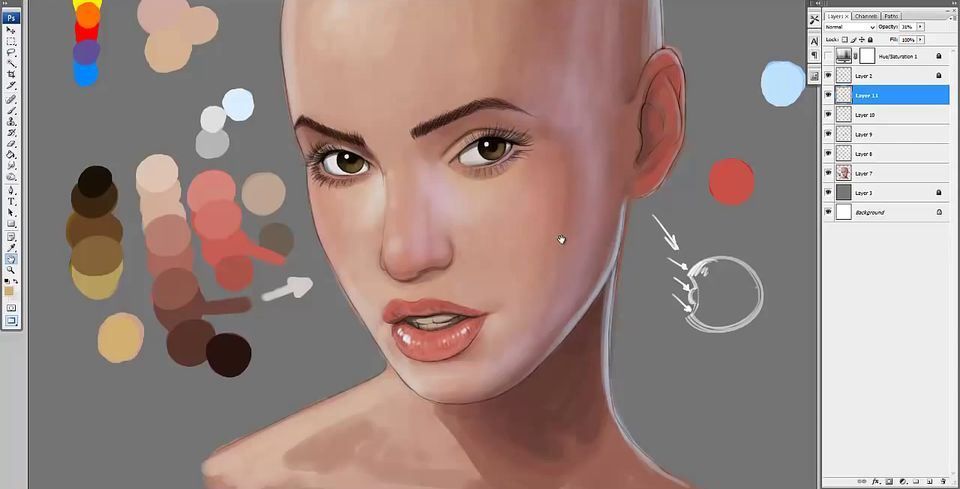
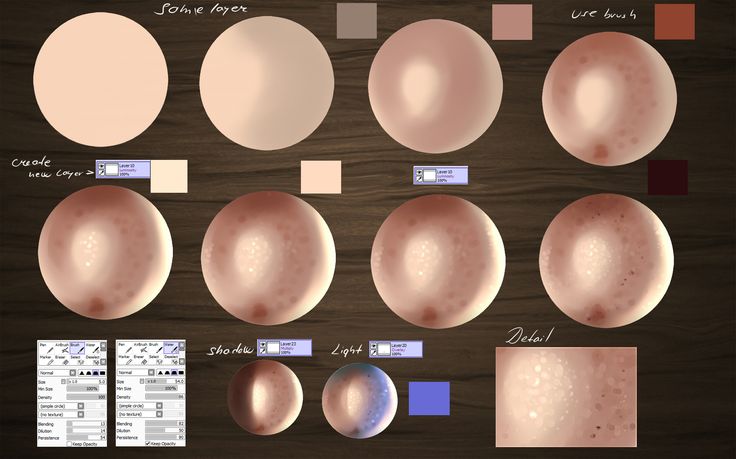
 Кроме того, этот слой должен быть заблокированным фоновым слоем, чтобы ваше изображение оставалось неизменным. Если ваше изображение не находится в фоновом слое, перейдите в «Слой» > «Создать» >> «Слой из фона».
Кроме того, этот слой должен быть заблокированным фоновым слоем, чтобы ваше изображение оставалось неизменным. Если ваше изображение не находится в фоновом слое, перейдите в «Слой» > «Создать» >> «Слой из фона».

 На картинке на сайте хорошо видно, что губы и лицо не блюрятся.
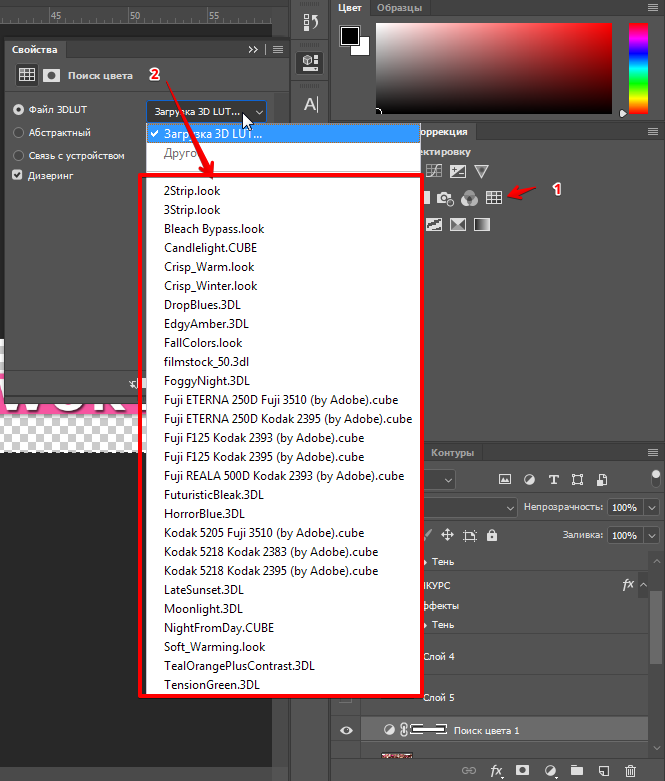
На картинке на сайте хорошо видно, что губы и лицо не блюрятся. Когда вы разрабатываете приложение, в котором нужно применить цветокоррекцию, удобно иметь формат, с которым просто работать. Для этого придумали LUT.
Когда вы разрабатываете приложение, в котором нужно применить цветокоррекцию, удобно иметь формат, с которым просто работать. Для этого придумали LUT.
 Стили слоев — это настройки, которые можно применять к тексту, кнопкам, фигурам и другим типам слоев. Adobe Photoshop предоставляет вам различные стили слоя, или вы можете создать свой собственный стиль слоя, используя различные предустановки.
Стили слоев — это настройки, которые можно применять к тексту, кнопкам, фигурам и другим типам слоев. Adobe Photoshop предоставляет вам различные стили слоя, или вы можете создать свой собственный стиль слоя, используя различные предустановки.









 NARINICLAGE 9000.SICLINICLAGE 9000.SICLINCATOR 9000.SICLAGE 9000.1000. в коллекцию
NARINICLAGE 9000.SICLINICLAGE 9000.SICLINCATOR 9000.SICLAGE 9000.1000. в коллекцию 9034. 2 — 25 Пресеты Lightroom
9034. 2 — 25 Пресеты Lightroom Скачать
Скачать
 Скорее всего, если вы выберете для стадика другие работы, вы получите визуально другой результат. Но это хорошие стартовые точки для достоверных телесных цветов.
Скорее всего, если вы выберете для стадика другие работы, вы получите визуально другой результат. Но это хорошие стартовые точки для достоверных телесных цветов. Художникам чаще всего приходится иметь дело с цветами, которые находятся ближе друг к другу на цветовом круге, и тогда определить, какой из них теплее, уже не так просто.
Художникам чаще всего приходится иметь дело с цветами, которые находятся ближе друг к другу на цветовом круге, и тогда определить, какой из них теплее, уже не так просто.


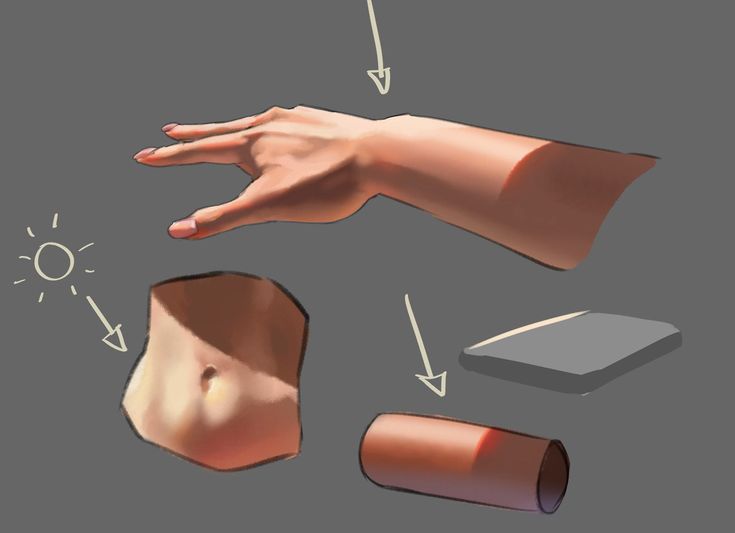
 Холодный свет протянет такой стартовый цвет сквозь «серую зону».
Холодный свет протянет такой стартовый цвет сквозь «серую зону». Это называется «рефлекс».
Это называется «рефлекс». Это не аксиома. Сам по себе тёплый свет не создает холодные тени. Дело в том, что теплый источник света «двигает» базовые цвета ближе к этой теплоте, однако не трогает тени, потому что не касается затенённых частей. И вот поэтому только контекст/окружение может сделать тень прохладнее.
Это не аксиома. Сам по себе тёплый свет не создает холодные тени. Дело в том, что теплый источник света «двигает» базовые цвета ближе к этой теплоте, однако не трогает тени, потому что не касается затенённых частей. И вот поэтому только контекст/окружение может сделать тень прохладнее.


 Теперь вопрос — в каких конкретно участках кожи следует расставить эти акценты?
Теперь вопрос — в каких конкретно участках кожи следует расставить эти акценты?

 И вы действительно можете создавать потрясающие реалистичные тона кожи!
И вы действительно можете создавать потрясающие реалистичные тона кожи! Как упоминалось ранее, вам не нужно использовать одни и те же цвета, и, конечно же, бренды не имеют значения. (Здесь я создала рисунок детскими цветными карандашами)
Как упоминалось ранее, вам не нужно использовать одни и те же цвета, и, конечно же, бренды не имеют значения. (Здесь я создала рисунок детскими цветными карандашами)
 И, честно говоря, добавление зеленого или/и синего может дать более интересные результаты, может придать «размер» вашей коже. В противном случае, даже если он окрашен, ваша кожа может выглядеть плоской. Например, если вы используете три оттенка коричневого, рисунок будет монохромным, что эквивалентно использованию трех оттенков серого (точно так же, как рисунки графитом).
И, честно говоря, добавление зеленого или/и синего может дать более интересные результаты, может придать «размер» вашей коже. В противном случае, даже если он окрашен, ваша кожа может выглядеть плоской. Например, если вы используете три оттенка коричневого, рисунок будет монохромным, что эквивалентно использованию трех оттенков серого (точно так же, как рисунки графитом). Как растушевывать кожу
Как растушевывать кожу На этом этапе лучше преуменьшить затенение, которое вы позже усилите на следующих нескольких этапах.
На этом этапе лучше преуменьшить затенение, которое вы позже усилите на следующих нескольких этапах.



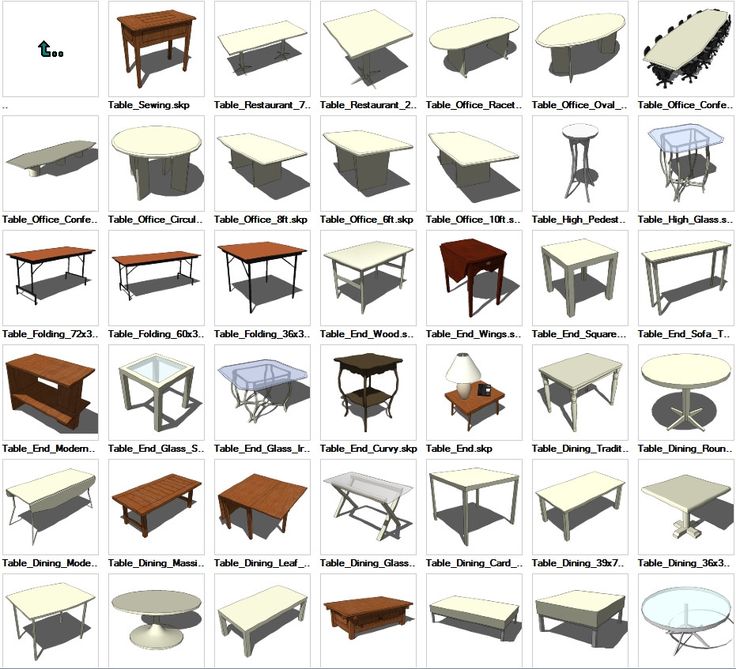
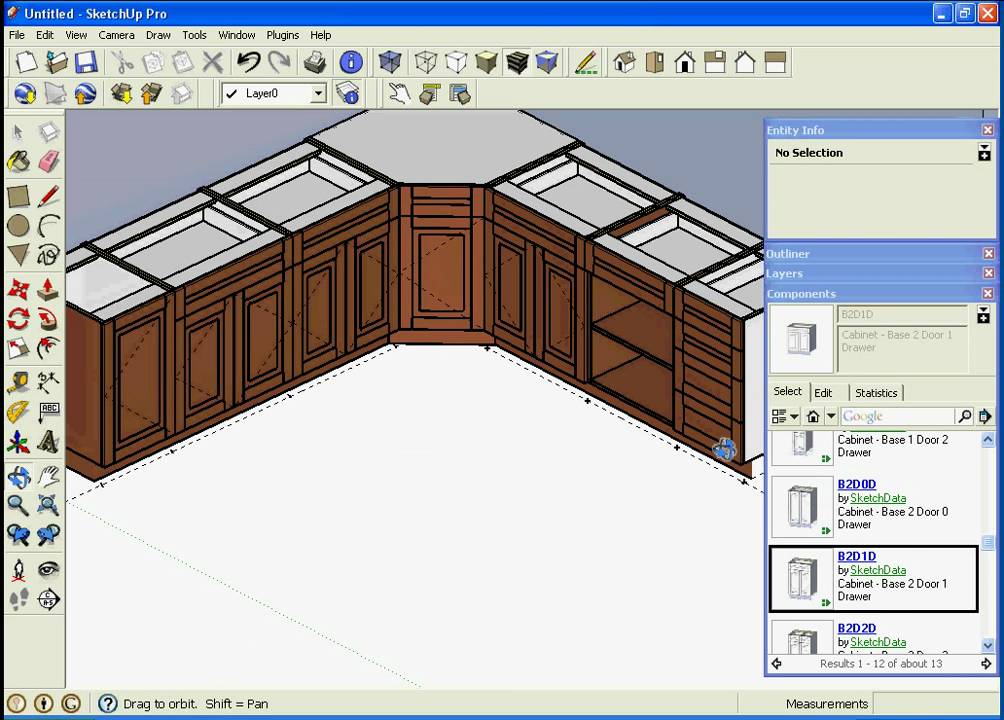
 Чтобы изменить размер всех объектов в группе в соответствии с известным новым размером одного из объектов, нужно:
Чтобы изменить размер всех объектов в группе в соответствии с известным новым размером одного из объектов, нужно:


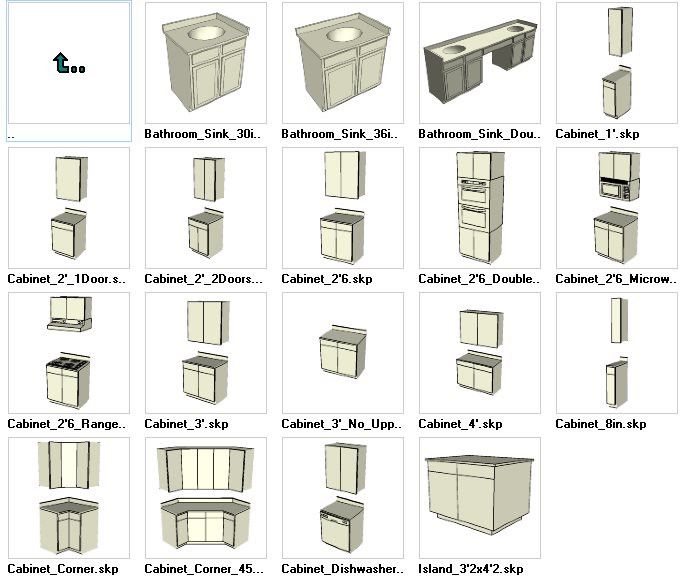
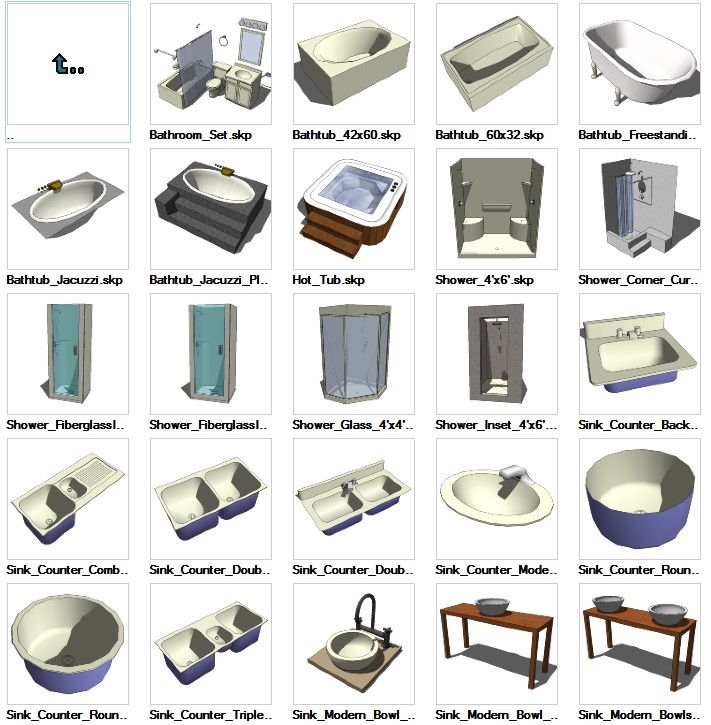
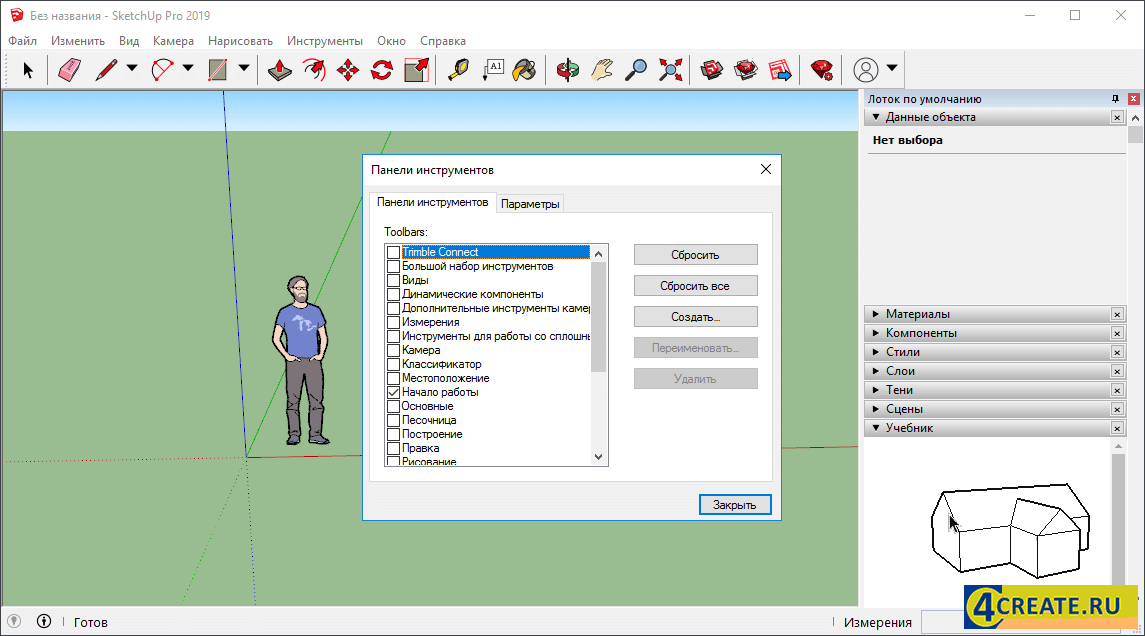
 В окне Компоненты — Сведения — Открыть или создать локальную коллекцию и указать путь к папке с компонентами.
В окне Компоненты — Сведения — Открыть или создать локальную коллекцию и указать путь к папке с компонентами. Программа была выпущена в 2000 году и на сегодняшний день доступна на 10 языках и имеет пользователей по всему миру.
Программа была выпущена в 2000 году и на сегодняшний день доступна на 10 языках и имеет пользователей по всему миру. под ним в заглавном регистре скромного традиционного шрифта без засечек. Этот значок использовался программой в течение двух лет.
под ним в заглавном регистре скромного традиционного шрифта без засечек. Этот значок использовался программой в течение двух лет. Начертание словесного знака выполнено жирным современным шрифтом без засечек с удлиненным хвостиком буквы «К» и диагональными разрезами буквенных линий.
Начертание словесного знака выполнено жирным современным шрифтом без засечек с удлиненным хвостиком буквы «К» и диагональными разрезами буквенных линий.

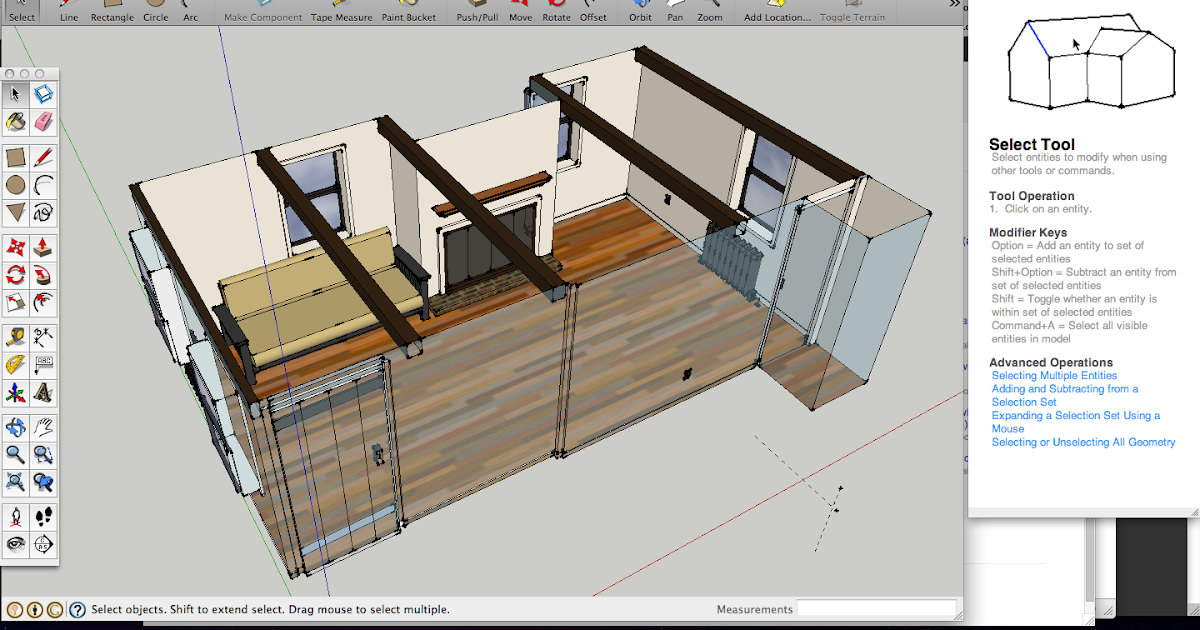
 В SketchUp этот порядок может быть достигнут с помощью групп или компонентов.
В SketchUp этот порядок может быть достигнут с помощью групп или компонентов. е. выбранным) объектам и выбирая Создать компонент из меню. Убедитесь, что установлен флажок Заменить компонент выбранным .
е. выбранным) объектам и выбирая Создать компонент из меню. Убедитесь, что установлен флажок Заменить компонент выбранным .
 SketchUp обеспечивает автоматическое присвоение имен компонентам для ускорения создания компонентов. Имя по умолчанию, указанное в диалоговом окне создания компонента, представляет собой слово «Компонент», за которым следует «#» и увеличивающийся номер (например, 9).0011 Компонент № 57 ). Числовое значение постоянно увеличивается, чтобы обеспечить уникальное имя каждого нового компонента. Но когда для компонента требуется определенное имя продукта, имя компонента можно изменить. Выберите компонент в обозревателе компонентов и выберите вкладку Edit Tab или воспользуйтесь диалоговым окном Entity Info . Имя определения — это фактическое имя компонента. В обозревателе компонентов имя определения — это имя, отображаемое в верхнем текстовом поле диалогового окна «Компоненты», и определение в диалоговом окне «Информация об объекте». Дополнительные сведения об именовании компонентов от производителей продуктов см. в статье Управление файлами, загрузка и брендинг.
SketchUp обеспечивает автоматическое присвоение имен компонентам для ускорения создания компонентов. Имя по умолчанию, указанное в диалоговом окне создания компонента, представляет собой слово «Компонент», за которым следует «#» и увеличивающийся номер (например, 9).0011 Компонент № 57 ). Числовое значение постоянно увеличивается, чтобы обеспечить уникальное имя каждого нового компонента. Но когда для компонента требуется определенное имя продукта, имя компонента можно изменить. Выберите компонент в обозревателе компонентов и выберите вкладку Edit Tab или воспользуйтесь диалоговым окном Entity Info . Имя определения — это фактическое имя компонента. В обозревателе компонентов имя определения — это имя, отображаемое в верхнем текстовом поле диалогового окна «Компоненты», и определение в диалоговом окне «Информация об объекте». Дополнительные сведения об именовании компонентов от производителей продуктов см. в статье Управление файлами, загрузка и брендинг.
 Это создает пустую внешнюю оболочку. Когда вы делаете это, фактический компонент, который вам нужен, является единственным элементом модели. Сохраняя весь этот файл, пользователю придется копаться на два уровня ниже, чтобы добраться до фактического Компонента продукта, когда такая модель используется в качестве Компонента в другом файле. Внешний контекст фактически представляет собой «пустую оболочку», вызванную сохранением Компонента в пустом файле.
Это создает пустую внешнюю оболочку. Когда вы делаете это, фактический компонент, который вам нужен, является единственным элементом модели. Сохраняя весь этот файл, пользователю придется копаться на два уровня ниже, чтобы добраться до фактического Компонента продукта, когда такая модель используется в качестве Компонента в другом файле. Внешний контекст фактически представляет собой «пустую оболочку», вызванную сохранением Компонента в пустом файле.
 Здесь нет геометрии, просто название классификации IFC. На самом деле вы не доберетесь до геометрии компонента, пока не перейдете на несколько уровней вниз. Эти внешние «обертки» подкомпонента должны быть взорваны, эффективно перемещая геометрию до основного уровня компонента.
Здесь нет геометрии, просто название классификации IFC. На самом деле вы не доберетесь до геометрии компонента, пока не перейдете на несколько уровней вниз. Эти внешние «обертки» подкомпонента должны быть взорваны, эффективно перемещая геометрию до основного уровня компонента. Он содержит множество деталей и составных частей (ролики, кронштейны, ручки), которые смешиваются и подбираются для создания нескольких продуктов. Преимущество такой работы заключается в том, что когда вы вносите изменения в компонент, все продукты, использующие этот компонент в качестве подчасти, будут обновлены с учетом последних изменений. Например, замена роликов в столе может также заменить ролики в картотеке на колесиках и стуле.
Он содержит множество деталей и составных частей (ролики, кронштейны, ручки), которые смешиваются и подбираются для создания нескольких продуктов. Преимущество такой работы заключается в том, что когда вы вносите изменения в компонент, все продукты, использующие этот компонент в качестве подчасти, будут обновлены с учетом последних изменений. Например, замена роликов в столе может также заменить ролики в картотеке на колесиках и стуле. Вы также можете переключать видимость похожих компонентов во время редактирования компонента Вид > Редактирование компонента > Скрыть похожие компоненты . Научитесь использовать эти функции, чтобы стать более быстрым и эффективным разработчиком моделей.
Вы также можете переключать видимость похожих компонентов во время редактирования компонента Вид > Редактирование компонента > Скрыть похожие компоненты . Научитесь использовать эти функции, чтобы стать более быстрым и эффективным разработчиком моделей.

 См. статью: Облегченное создание детализированной модели.
См. статью: Облегченное создание детализированной модели. Ниже приведен снимок экрана диалогового окна «Атрибуты динамического компонента». По умолчанию имя компонента отображается вверху, а дополнительные атрибуты находятся ниже в редактируемом поле. На нижнем изображении показано, как эта информация будет отображаться в диалоговом окне «Параметры».
Ниже приведен снимок экрана диалогового окна «Атрибуты динамического компонента». По умолчанию имя компонента отображается вверху, а дополнительные атрибуты находятся ниже в редактируемом поле. На нижнем изображении показано, как эта информация будет отображаться в диалоговом окне «Параметры».

 SketchUp позволит вам указать папку, в которой вы хотите сохранить компонент, и будет использовать имя компонента в качестве имени файла по умолчанию для внешнего файла.
SketchUp позволит вам указать папку, в которой вы хотите сохранить компонент, и будет использовать имя компонента в качестве имени файла по умолчанию для внешнего файла.
 Эти синие линии не являются объектами (ребрами) и, следовательно, не могут быть выбраны, и они не могут выводиться при моделировании.
Эти синие линии не являются объектами (ребрами) и, следовательно, не могут быть выбраны, и они не могут выводиться при моделировании. Вся геометрия вне контекста будет отображаться как бледная, чтобы вы знали, что ее нельзя изменить или стереть. Но вы можете делать выводы о сущностях вне текущего контекста во время моделирования.
Вся геометрия вне контекста будет отображаться как бледная, чтобы вы знали, что ее нельзя изменить или стереть. Но вы можете делать выводы о сущностях вне текущего контекста во время моделирования. 2
2 Все остальные предметы должны быть окрашены материалом или цветом. Теперь, когда сам Компонент окрашен дизайнером, только подушки будут наследовать цвет. Чтобы изменить цвет любой из других частей (основы, корпуса или подлокотников), дизайнеру потребуется отредактировать компонент стула и перекрасить эти элементы внутри компонента.
Все остальные предметы должны быть окрашены материалом или цветом. Теперь, когда сам Компонент окрашен дизайнером, только подушки будут наследовать цвет. Чтобы изменить цвет любой из других частей (основы, корпуса или подлокотников), дизайнеру потребуется отредактировать компонент стула и перекрасить эти элементы внутри компонента. Посмотрите это видео, показывающее вложение компонентов для иллюстрации этой концепции.
Посмотрите это видео, показывающее вложение компонентов для иллюстрации этой концепции. Это позволяет дизайнеру видеть местоположение вашего продукта, но снижает количество полигонов, чтобы не увязнуть в процессе моделирования во время проектирования. Когда они хотят поделиться изображением с более богатым контекстом, они просто Заменить низкополигональную версию на высокополигональную.
Это позволяет дизайнеру видеть местоположение вашего продукта, но снижает количество полигонов, чтобы не увязнуть в процессе моделирования во время проектирования. Когда они хотят поделиться изображением с более богатым контекстом, они просто Заменить низкополигональную версию на высокополигональную. Этот заменяет один компонент на другой. В файле существует только один компонент, а не два.
Этот заменяет один компонент на другой. В файле существует только один компонент, а не два.

 Если вас не устраивает набор возможных вариантов, начните сначала: отмените выделение фигур, затем повторите эту процедуру, но в первую очередь выберите не ту же самую фигуру, что и в прошлый раз, а другую.
Если вас не устраивает набор возможных вариантов, начните сначала: отмените выделение фигур, затем повторите эту процедуру, но в первую очередь выберите не ту же самую фигуру, что и в прошлый раз, а другую.

 Для ее освоения не нужно проходить долгие курсы, она интуитивно понятна.
Для ее освоения не нужно проходить долгие курсы, она интуитивно понятна.
 Это ZIP-сжатые файлы на основе XML для электронных таблиц, графиков, презентаций и текстовых документов.
Это ZIP-сжатые файлы на основе XML для электронных таблиц, графиков, презентаций и текстовых документов.




 Но при изменении размера холста фигуры на нем растянутся.
Но при изменении размера холста фигуры на нем растянутся.

 Начальная ширина линии задается с помощью перетягивания. Мы зажимаем левую кнопку мыши в месте начала нашей линии и тянем ее в место, где линия закончится.
Начальная ширина линии задается с помощью перетягивания. Мы зажимаем левую кнопку мыши в месте начала нашей линии и тянем ее в место, где линия закончится.
 Можно создать большое количество направляющих.
Можно создать большое количество направляющих. Для этого у фигуры, когда она выделена, есть маркер поворота.
Для этого у фигуры, когда она выделена, есть маркер поворота.
 Сразу можно задать размер таблицы.
Сразу можно задать размер таблицы. Далее возвращаемся в «Google Рисунки», нажимаем по пустому пространству один раз левой кнопкой мыши и нажимаем Ctrl+V, чтобы вставить изображение из буфера обмена. Такое изображение вставляется по центру холста, и картинка масштабируется под размеры рабочей области, если изображение большое.
Далее возвращаемся в «Google Рисунки», нажимаем по пустому пространству один раз левой кнопкой мыши и нажимаем Ctrl+V, чтобы вставить изображение из буфера обмена. Такое изображение вставляется по центру холста, и картинка масштабируется под размеры рабочей области, если изображение большое.


 Перед печатью страницы рекомендуется развернуть все раскрывающиеся списки. Это настраивает страницу для печати со всеми видимыми текстовыми областями.
Перед печатью страницы рекомендуется развернуть все раскрывающиеся списки. Это настраивает страницу для печати со всеми видимыми текстовыми областями.
 Пожалуйста, используйте кнопку обратной связи, чтобы предоставить дополнительную информацию.
Пожалуйста, используйте кнопку обратной связи, чтобы предоставить дополнительную информацию. вторая мысль о том, как мы сделали сегодня!
вторая мысль о том, как мы сделали сегодня! в разделе Ресурсы по изготовлению.
в разделе Ресурсы по изготовлению.
 Изготовитель также может проверить функциональность деталей, убедившись, что они подходят друг к другу, и может выполнить для вас сложные процессы сборки. Сборочные чертежи обычно используют виды в разобранном виде и в разрезе.
Изготовитель также может проверить функциональность деталей, убедившись, что они подходят друг к другу, и может выполнить для вас сложные процессы сборки. Сборочные чертежи обычно используют виды в разобранном виде и в разрезе.
 В каждой машине есть ошибка (которая началась как ошибка в машинах, производящих машины), и менее точная работа часто работает быстрее. Хороший чертеж будет неполным без указания приемлемой для вас изменчивости в каждом измерении элемента, что зависит от того, для чего вам нужен элемент.
В каждой машине есть ошибка (которая началась как ошибка в машинах, производящих машины), и менее точная работа часто работает быстрее. Хороший чертеж будет неполным без указания приемлемой для вас изменчивости в каждом измерении элемента, что зависит от того, для чего вам нужен элемент. Обсудите с менеджером объекта, какие допуски подходят для ваших нужд — они также смогут сказать вам, какие допуски являются реальными для их оборудования.
Обсудите с менеджером объекта, какие допуски подходят для ваших нужд — они также смогут сказать вам, какие допуски являются реальными для их оборудования.