Содержание
Комплект Шрифтов 9 Букв — ответ на кроссворд и сканворд
Решение этого кроссворда состоит из 9 букв длиной и начинается с буквы Г
Ниже вы найдете правильный ответ на Комплект шрифтов 9 букв, если вам нужна дополнительная помощь в завершении кроссворда, продолжайте навигацию и воспользуйтесь нашей функцией поиска.
ответ на кроссворд и сканворд
Понедельник, 1 Июля 2019 Г.
ГАРНИТУРА
предыдущий
следующий
ты знаешь ответ ?
ответ:
связанные кроссворды
- Гарнитура
- Комплект шрифтов, имеющих различные размеры и начертания, но объединенных общностью рисунка (в полиграфии)
- Комплект шрифтов одного рисунка, отличающихся размером, начертанием (жирность, наклон) и другими признаками
- Гарнитура
- Наушники, объединенные с микрофоном 9 букв
- Совокупность приборов 9 букв
- Характеристика типографского шрифта 9 букв
- Комплект типографских шрифтов разного размера, но одинакового размера 9 букв
похожие кроссворды
- Комплект типографских шрифтов разного размера, но одинакового размера 9 букв
- Комплект шрифтов одного рисунка 9 букв
- То, что не входит в комплект, превышает комплект
- Один из самых мелких типографских шрифтов (в полиграфии) 7 букв
- Класс типографских наборных шрифтов с засечками 7 букв
- Тип шрифтов 7 букв
- Одна из гарнитур типографских шрифтов 8 букв
- Гарнитура шрифтов, близкая по рисунку к латинской гарнитуре 6 букв
- Рисунок печатного шрифта, близкий к начертанию шрифтов эпохи возрождения 9 букв
- Самый мелкий из типографских шрифтов (в полиграфии) 9 букв
- В старину- рисовальщик, создававший рисунки шрифтов 9 букв
- Самый мелкий из типографских шрифтов букв
- Группа типографских шрифтов букв
- В старину рисовальщик, создававший рисунки шрифтов букв
- В старину — рисовальщик, создававший рисунки шрифтов
- Рисунок печатного шрифта, близкий к начертанию шрифтов эпохи возрождения
- Сплав для отливки шрифтов 4 буквы
Фирменный комплект шрифтов.
 — Студопедия
— Студопедия
Поделись
Фирменный комплект шрифтов может подчеркивать различные особенности образа марки, вносить свой вклад в формирование фирменного стиля.
Фирменный комплект шрифтов
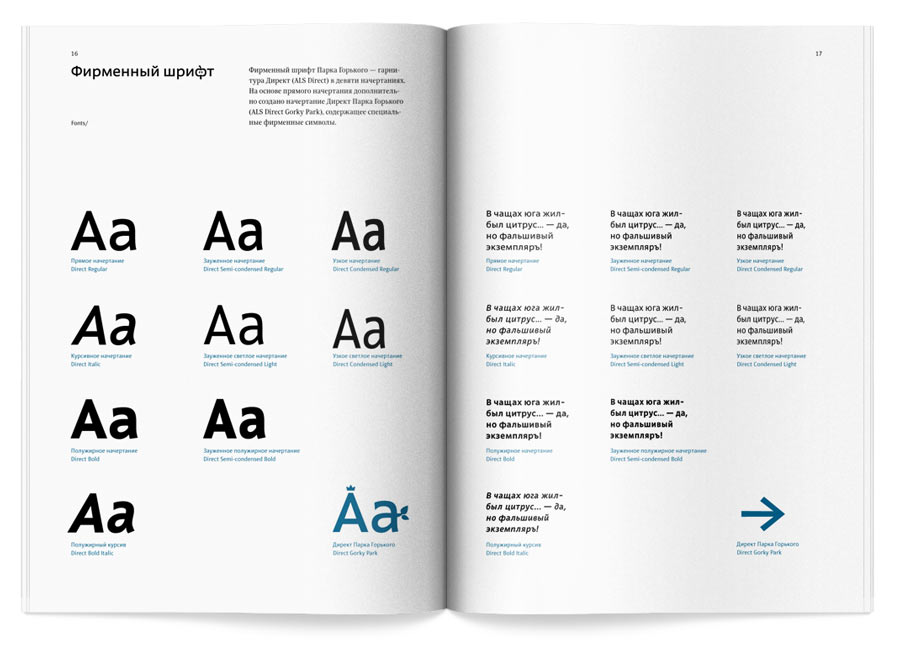
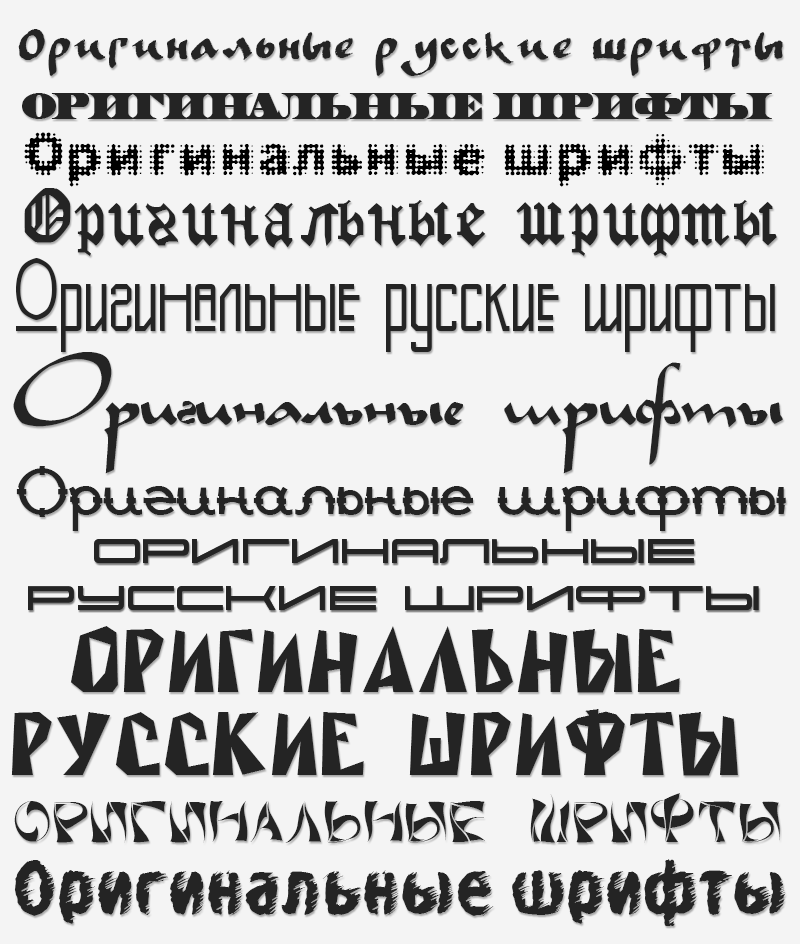
Фирменный комплект шрифтов может подчеркивать различные особенности образа марки, вносить свой вклад в формирование фирменного стиля. Шрифт может восприниматься как «мужественный» или «женственный», «легкий» или «тяжелый», «элегантный» или «грубый», «деловой» и т.п. Задача разработчиков фирменного стиля найти «свой» шрифт, который вписывался бы в образ марки. Существует множество типов шрифтов, которые условно делятся на большие группы: латинские, рубленные, наклонные, орнаментированные и другие. Группы шрифтов включают большое количество гарнитур, отличающихся начертанием, шириной, насыщенностью и т.д.
Корпоративный герой.
Корпоративный герой – важная часть формируемого имиджа фирмы. Коммуникатор как бы персонифицирует сам себя, разрабатывая постоянный, устойчивый образ своего представителя.
Очень часто корпоративный герой наделяется некоторыми чертами, которые коммуникатор стремится включить в свой имидж. Шумный кролик Квики призван смешить маленьких любителей какао. Клоун Роналд Макдоналд должен олицетворять в глазах маленьких посетителей ресторана дух веселого праздника с подарками и представлениями.
Корпоративный герой может олицетворять фантазийно-идеальный образ потребителя, примером могут служить ковбой Marlboro и искатель приключений в рекламе Camel. Предполагается, что курильщик будет идентифицировать себя с этими героями.
Наряду с достаточно удачными примерами разработки корпоративного героя или, по крайней мере, логически обоснованными можно вспомнить о провале фирмы IBM при выборе ею корпоративного героя — Розовой Пантеры из популярного мультипликационного сериала. Сейчас уже трудно установить, чем руководствовались специалисты этой корпорации, принимая такое решение. Однако к моменту, когда ошибка выяснилась, уже были выкуплены права на использование образа Розовой Пантеры у студии Warner Brothers, растиражированы многочисленные рекламоносители с этим корпоративным героем: майки, бейсболки, коврики для компьютерных мышей и т. д. Естественно, что убытки коммуникатора в результате такой ошибки профессионалов исчислялись многими миллионами.
д. Естественно, что убытки коммуникатора в результате такой ошибки профессионалов исчислялись многими миллионами.
Постоянный коммуникант.
Постоянный коммуникатор, в отличие от корпоративного героя, является реальным лицом. Это конкретный человек, который избран фирмой в качестве посредника при ее коммуникации с адресатом. Более распространены определения этого понятия как «лицо фирмы», «брэнд-имидж», «икона фирмы».
Иногда фирма использует внешнюю привлекательность посредника. Однако привлекательная внешность — не единственный критерий. В некоторых случаях фирму- коммуникатора могут привлечь профессиональные качества человека, его компетентность. Тогда его черты проецируются на образ владельца фирменного стиля.
Фирменная одежда.
Фирменный стиль в современной спецодежде указывает не только на принадлежность работника к фирме, но и соответствовать параметрам профессии.
Если говорить про банковских служащих, работников торговли, педагогов или врачей, то к их внешнему виду применяются требования, отличные от требований для производственных рабочих.
Деловой костюм должен соответствовать ряду требований: использование в одежде фирменного цвета, эмблем; соответствие современным тенденциям моды; цвет одежды выбирается не слишком светлым и не черным.
В ряде американских фирм пишут специальные кодексы какую одежду можно носить. Главное требование – элегантность, консерватизм и чувство меры. При этом следует помнить, что элегантность – понятие интернациональное. Достижение единства в разнообразии и разнообразия в единстве – путь развития фирменного стиля в одежде.
Внедряя принципы корпоративной культуры необходимо быть очень осторожным. Нельзя нарушать проявление индивидуальности сотрудника, особенности его личности. Поэтому попытка одеть всех в униформу и даже в строгие классические костюмы может привести к активному противостоянию сотрудников и снижению продуктивности труда. Прежде всего это касается творческих организаций и ряда других.
11.Другие фирменные константы.
Перечень других фирменных констант постоянно растет, включая такие экзотические элементы, как фирменное знамя, фирменный гимн, корпоративная легенда («байка») и многое другое. Некоторые элементы деятельности фирмы, в том числе в сфере коммуникаций, которые характеризуются постоянством, играют настолько важную роль в формировании ее образа, что могут быть отнесены к элементам фирменного стиля. Среди таких констант – различные эмблемы фирмы, не получившие в силу каких-либо причин правовую защиту и не являющиеся товарными знаками.
Некоторые элементы деятельности фирмы, в том числе в сфере коммуникаций, которые характеризуются постоянством, играют настолько важную роль в формировании ее образа, что могут быть отнесены к элементам фирменного стиля. Среди таких констант – различные эмблемы фирмы, не получившие в силу каких-либо причин правовую защиту и не являющиеся товарными знаками.
Элементами фирменного стиля можно также назвать фирменные особенности дизайна. Например, рисунок радиаторной решетки автомобилей фирмы BMW остается неизменным уже длительное время, несмотря на то, что внешний облик машин этой фирмы постоянно меняется.
Фирма может разработать оригинальные пиктограммы — абстрактные графические символы, обозначающие товарные группы, размещение служб и другую информацию (например, в фирменном предприятии розничной торговли).
К элементам фирменного стиля можно с некоторыми оговорками отнести определенные внутрифирменные стандарты. Например, для американского производителя дорожной и строительной техники Caterpillar — это гарантийное обязательство доставки любой запчасти для своей техники в любую точку земного шара в течение 24 часов с момента получения заказа.
семейств шрифтов — CSS: Каскадные таблицы стилей
Свойство CSS font-family задает приоритетный список из одного или нескольких имен семейств шрифтов и/или общих имен семейств для выбранного элемента.
Значения разделяются запятыми, чтобы указать, что они являются альтернативными. Браузер выберет первый шрифт в списке, который установлен или может быть загружен с помощью at-правила @font-face .
Часто удобно использовать краткое свойство font для одновременной установки размера шрифта и других свойств, связанных со шрифтом.
Всегда следует включать по крайней мере одно общее имя семейства в список семейств шрифтов , поскольку нет гарантии, что какой-либо данный шрифт доступен. Это позволяет браузеру выбрать приемлемый запасной шрифт, когда это необходимо.
Свойство font-family указывает список шрифтов, от самого высокого приоритета до самого низкого. Выбор шрифта не останавливается на первом шрифте в списке, который находится в системе пользователя. Вернее выбор шрифта сделан по одному символу за раз , так что, если в доступном шрифте нет глифа для нужного символа, будут опробованы последние шрифты. Когда шрифт доступен только в некоторых стилях, вариантах или размерах, эти свойства также могут влиять на выбор семейства шрифтов.
Выбор шрифта не останавливается на первом шрифте в списке, который находится в системе пользователя. Вернее выбор шрифта сделан по одному символу за раз , так что, если в доступном шрифте нет глифа для нужного символа, будут опробованы последние шрифты. Когда шрифт доступен только в некоторых стилях, вариантах или размерах, эти свойства также могут влиять на выбор семейства шрифтов.
/* Название семейства шрифтов и общее название семейства */ семейство шрифтов: "Gill Sans Extrabold", без засечек; семейство шрифтов: "Goudy Bookletter 1911", без засечек; /* Только родовое имя */ семейство шрифтов: с засечками; семейство шрифтов: без засечек; семейство шрифтов: моноширинный; семейство шрифтов: скоропись; семейство шрифтов: фэнтези; семейство шрифтов: системный интерфейс; семейство шрифтов: ui-serif; семейство шрифтов: ui-sans-serif; семейство шрифтов: ui-monospace; семейство шрифтов: округлый пользовательский интерфейс; семейство шрифтов: эмодзи; семейство шрифтов: математика; семейство шрифтов: fangsong; /* Глобальные значения */ семейство шрифтов: наследовать; семейство шрифтов: начальный; семейство шрифтов: вернуться; семейство шрифтов: возвратный слой; семейство шрифтов: не установлено;
Свойство font-family перечисляет одно или несколько семейств шрифтов, разделенных запятыми. Каждое семейство шрифтов указывается как значение
Каждое семейство шрифтов указывается как значение или .
В приведенном ниже примере перечислены два семейства шрифтов: первое с <название семейства> и второе с <общее-имя> :
семейство шрифтов: "Gill Sans Extrabold", sans-serif;
Значения
-
<фамилия> Имя семейства шрифтов. Например, «Times» и «Helvetica» — это семейства шрифтов. Имена семейств шрифтов, содержащие пробелы, должны быть заключены в кавычки. Например: «Comic Sans MS».
-
<общее-имя> Общие семейства шрифтов являются запасным механизмом, средством сохранения некоторых намерений автора таблицы стилей, когда ни один из указанных шрифтов недоступен. Общие фамилии являются ключевыми словами и не должны заключаться в кавычки. Общее семейство шрифтов должно быть последним элементом в списке имен семейств шрифтов.
 Определены следующие ключевые слова:
Определены следующие ключевые слова:-
с засечками Глифы имеют завершающие штрихи, расклешенные или сужающиеся концы или настоящие окончания с засечками.
Например: Lucida Bright, Lucida Fax, Palatino, Palatino Linotype, Palladio, URW Palladio, serif.
-
без засечек Глифы имеют простые окончания штрихов.
Например: Open Sans, Fira Sans, Lucida Sans, Lucida Sans Unicode, Trebuchet MS, Liberation Sans, Nimbus Sans L, без засечек.
-
моноширинный Все глифы имеют одинаковую фиксированную ширину.
Например: Fira Mono, DejaVu Sans Mono, Menlo, Consolas, Liberation Mono, Monaco, Lucida Console, monospace.
-
курсив Глифы курсивных шрифтов обычно имеют либо соединительные штрихи, либо другие курсивные характеристики, отличные от курсивных шрифтов.
 Глифы частично или полностью связаны, и результат больше похож на рукописное письмо пером или кистью, чем на печатное письмо.
Глифы частично или полностью связаны, и результат больше похож на рукописное письмо пером или кистью, чем на печатное письмо.Например: Brush Script MT, Brush Script Std, Lucida Calligraphy, Lucida Handwriting, Apple Chancery, курсив.
-
фантастика - Шрифты
Fantasy — это преимущественно декоративные шрифты, содержащие игривые изображения персонажей.
Например: Papyrus, Herculanum, Party LET, Curlz MT, Harrington, фэнтези.
-
системный интерфейс Глифы берутся из шрифта пользовательского интерфейса по умолчанию на данной платформе. Поскольку типографские традиции сильно различаются по всему миру, этот дженерик предоставляется для шрифтов, которые не совпадают с другими дженериками.
-
шрифт с засечками Шрифт с засечками по умолчанию для пользовательского интерфейса.

-
пользовательский интерфейс без засечек Шрифт без засечек по умолчанию для пользовательского интерфейса.
-
моноширинный пользовательский интерфейс Моноширинный шрифт пользовательского интерфейса по умолчанию.
-
округлый Шрифт пользовательского интерфейса по умолчанию с закругленными чертами.
-
математика Это относится к особым стилистическим проблемам представления математики: верхний и нижний индексы, скобки, пересекающие несколько строк, вложенные выражения и глифы с двойным ударением, имеющие разные значения.
-
эмодзи Шрифты, специально разработанные для отображения эмодзи.
-
песня клыка Особый стиль китайских иероглифов, который находится между формами песни в стиле с засечками и курсивом в стиле Кай.
 Этот стиль часто используется для государственных документов.
Этот стиль часто используется для государственных документов.
-
Действительные имена семейств
Имена семейств шрифтов должны быть либо указаны в кавычках в виде строк, либо без кавычек в виде последовательности одного или нескольких идентификаторов. Это означает, что знаки препинания и цифры в начале каждой лексемы должны быть экранированы в именах семейств шрифтов без кавычек.
Рекомендуется заключать в кавычки имена семейств шрифтов, которые содержат пробелы, цифры или знаки препинания, отличные от дефисов.
Например, допустимы следующие объявления:
семейство шрифтов: "Goudy Bookletter 1911", без засечек;
Следующие объявления недействительны :
семейство шрифтов: Goudy Bookletter 1911, без засечек; семейство шрифтов: красный/черный, без засечек; семейство шрифтов: "Lucida" Grande, без засечек; семейство шрифтов: гм!, без засечек; семейство шрифтов: test@foo, без засечек; семейство шрифтов: #POUND, без засечек; семейство шрифтов: Hawaii 5-0, без засечек;
Следующий пример технически допустим , но не рекомендуется:
семейство шрифтов: Gill Sans Extrabold, sans-serif;
семейство шрифтов =
[ <имя семейства> |]#
Некоторые распространенные семейства шрифтов
.serif { семейство шрифтов: Times, "Times New Roman", Georgia, с засечками; } .без засечек { семейство шрифтов: Verdana, Arial, Helvetica, без засечек; } .monospace { семейство шрифтов: "Lucida Console", Courier, моноширинный; } .курсив { семейство шрифтов: скоропись; } .фантазия { семейство шрифтов: фэнтези; } .эмодзи { семейство шрифтов: эмодзи; } .math { семейство шрифтов: математика; } .fangsong { семейство шрифтов: fangsong; }
Это пример шрифта с засечками.Это пример шрифта без засечек.Это пример моноширинного шрифта.Это пример курсивного шрифта.Это пример фантастического шрифта.Это пример математического шрифта.Это пример шрифта эмодзи.Это пример шрифта fangsong.
| Specification |
|---|
| CSS Fonts Module Level 4 # generic-font-families |
| CSS Fonts Module Level 4 # font-family-prop |
BCD таблицы загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
-
стиль шрифта -
вес шрифта - Основные стили текста и шрифта
Последнее изменение: , участниками MDN
Шрифты CSS
❮ Предыдущая
Далее ❯
Выбор правильного шрифта для вашего сайта очень важен!
Выбор шрифта важен
Выбор правильного шрифта оказывает огромное влияние на восприятие читателями
Веб-сайт.
Правильный шрифт может создать сильную индивидуальность для вашего бренда.
Очень важно использовать легко читаемый шрифт. Шрифт добавляет
значение для вашего текста. Также важно правильно подобрать цвет и размер текста.
для шрифта.
Общие семейства шрифтов
В CSS существует пять общих семейств шрифтов:
- Шрифты с засечками имеют небольшую обводку по краям каждой буквы.
 Они создают ощущение формальности и элегантности.
Они создают ощущение формальности и элегантности. - Шрифты без засечек имеют четкие линии (без мелких штрихов). Они создают современный и минималистичный вид.
- Моноширинные шрифты — здесь все буквы имеют одинаковую фиксированную ширину. Они создают механический вид.
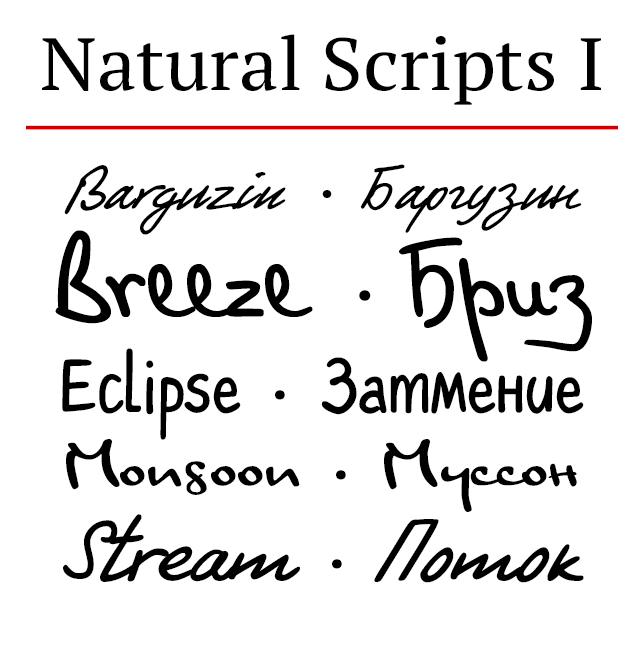
- Шрифты Cursive имитируют человеческий почерк.
- Шрифты Fantasy — это декоративные/игровые шрифты.
Все различные имена шрифтов принадлежат к одному из общих семейств шрифтов.
Разница между шрифтами с засечками и шрифтами без засечек
Примечание: На экранах компьютеров шрифты без засечек считаются более легкими для чтения, чем шрифты с засечками.
Некоторые примеры шрифтов
| Общее семейство шрифтов | Примеры названий шрифтов |
|---|---|
| С засечками | Times New Roman Джорджия Гарамонд |
| Без засечек | Arial Verdana Helvetica |
| Моноширинный | Courier Новый Консоль Lucida Монако |
| Курсив | Кисть MT Lucida Рукописный ввод |
| Фэнтези | Медная пластина Папирус 902:30 |
Свойство CSS font-family
В CSS мы используем свойство font-family для указания шрифта текста.
Примечание . Если имя шрифта состоит из более чем одного слова, оно должно быть в кавычках, например: «Times New Roman».
Совет: Свойство font-family должно содержать несколько имен шрифтов в качестве «запасной» системы,
для обеспечения максимальной совместимости между браузерами/операционными системами. Начните с нужного шрифта и закончите общим семейством
(чтобы позволить
Браузер выбирает аналогичный шрифт из общего семейства, если нет других шрифтов.
доступный). Названия шрифтов должны быть разделены запятой. Подробнее о
запасные шрифты в следующей главе.
Пример
Укажите разные шрифты для трех абзацев:
.p1 {
семейство шрифтов: «Times New Roman», Times, с засечками;
}
.p2 {
семейство шрифтов: Arial, Helvetica, без засечек;
}
.p3 {
семейство шрифтов: «Lucida Console», «Courier New», моноширинный;
}
Попробуйте сами »
❮ Предыдущая
Следующий ❯
ПИКЕР ЦВЕТА
Лучшие учебники
Учебник по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3. CSS
CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
2 Top 9
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9026 FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 Определены следующие ключевые слова:
Определены следующие ключевые слова: Глифы частично или полностью связаны, и результат больше похож на рукописное письмо пером или кистью, чем на печатное письмо.
Глифы частично или полностью связаны, и результат больше похож на рукописное письмо пером или кистью, чем на печатное письмо.
 Этот стиль часто используется для государственных документов.
Этот стиль часто используется для государственных документов. serif {
семейство шрифтов: Times, "Times New Roman", Georgia, с засечками;
}
.без засечек {
семейство шрифтов: Verdana, Arial, Helvetica, без засечек;
}
.monospace {
семейство шрифтов: "Lucida Console", Courier, моноширинный;
}
.курсив {
семейство шрифтов: скоропись;
}
.фантазия {
семейство шрифтов: фэнтези;
}
.эмодзи {
семейство шрифтов: эмодзи;
}
.math {
семейство шрифтов: математика;
}
.fangsong {
семейство шрифтов: fangsong;
}
serif {
семейство шрифтов: Times, "Times New Roman", Georgia, с засечками;
}
.без засечек {
семейство шрифтов: Verdana, Arial, Helvetica, без засечек;
}
.monospace {
семейство шрифтов: "Lucida Console", Courier, моноширинный;
}
.курсив {
семейство шрифтов: скоропись;
}
.фантазия {
семейство шрифтов: фэнтези;
}
.эмодзи {
семейство шрифтов: эмодзи;
}
.math {
семейство шрифтов: математика;
}
.fangsong {
семейство шрифтов: fangsong;
}
 Они создают ощущение формальности и элегантности.
Они создают ощущение формальности и элегантности.