Футажи в CapCut как сделать и наложить пошаговая инструкция
Автор admin На чтение 5 мин Просмотров 59.3к. Опубликовано
Футажи в CapCut как сделать и наложить — совсем не сложно. В приложении капкут имеется огромное количество разных инструментов для качественного редактирования видео ряда. Но несмотря на всё обилие возможностей, с программой справится даже обычный пользователь. О том как сделать и наложить футажи в CapCut вы узнаете из подробного туториала. Изучайте и реализуйте свои интересные и крутые идеи без особых усилий.
Содержание
- Что такое футажи
- Виды футажей
- Как сделать футажи в capcut
- Как наложить футаж на видео в capcut
- Как наложить видео или фото на видео в CapCut
- Заключение
Что такое футажи
Давайте для начала разберемся — что такое футажи, какие бывают у них виды, зачем они нужны, как их создавать используя приложение CapCut.
Футажи (перевод с английского «footages» — кадры). Существует два понятия этого слова — первое обозначает объём заснятой киноплёнки, который замеряется в футах (мера длинны). Как результат, происходит название футаж. Позже, у термина появляется другое значение, оно позиционирует добавление графических изображений с целью создания или замены настроения, поднимает художественность, вносит движение в неподвижные фотографии.
Футаж для CapCut – это видео фрагмент, созданный специально для применения при видео монтаже. Тут может быть использована разная анимация на фоне, текстовые шаблоны, спецэффекты реализованные с помощью хромакея или использование различных тематик (времена года, сюжеты праздников). Разнообразие применения различных вариантов футажей дает возможность создавать ролики более захватывающим и интересным.
Виды футажей
Видео фрагменты для редактирования бывают разных видов.
Простые футажи — это уже готовые видеоролики, при монтаже они размещаются на одной дорожке с создаваемым роликом. Такие фрагменты обычно используют в качестве превью (начальная заставка), или сюжетные вставки по ходу продвижения клипа (но это не точно), так же при использовании концовки проекта (например финальные титры).
Футажи с альфо-каналом — это фрагменты с прозрачным фоном, или зеленым фоном (хромакей). Которые обычно накладываются поверх основного потока для создания красивых визуальных эффектов. Так например могут добавляться различные эффекты, маски, тексты на ваши фильмы. Футажи использующие зеленый фон — хромакей, практически ничем не отличаются от аналогов с прозрачным фоном, только предварительно необходимо удалить фоновый цвет, изменив его затем своим видеорядом. При этом в обоих вариантах наложения помещаются на отдельную вторую видеодорожку и накладываются поверх основного клипа.
Большая часть видео заставок «закольцованы», то есть движение во входной и выходной точке полностью совпадают, что позволяет путем многократного копирования растягивать их длительность на весь таймлайн.
Как сделать футажи в capcut
Для того чтобы делать футажи в CapCut, достаточно просто иметь установленное приложение на вашем ПК, Android или iOs устройстве и просто следовать инструкции описанной ниже.
Как наложить футаж на видео в capcut
Наложение простых футажей или уже готовой видеовставки не требует дополнительных пояснений. Вы просто добавляете их в своей проект там, где считаете необходимым. Преимущества такого подхода очевидны — это в большой степени расширяет возможности монтирования, а так же экономит ваше время и деньги. Решение сложных задач сводится к простой вставке нужных фрагментов в нужное время. Ролики для добавления можно скачивать уже готовые со стоков, или просто вырезать нужный фрагмент.
Не забудьте убрать водяной знак — конечную заставку
Для начала входим в программу и создаем новый проект, или редактируем уже готовый.
Выбираем видео для редактирования. Тут можно отдать предпочтение своим альбомам с файлами либо загрузить стоковые из библиотеки приложения. Отмечаем видео или фото щелкнув на кружок как показано на рисунке и жмем кнопку добавить.
Отмечаем видео или фото щелкнув на кружок как показано на рисунке и жмем кнопку добавить.
На этапе выбора можно предварительно просмотреть видеоролик для вставки, для этого щелкнув по нему. После чего он откроется в дополнительном окне, в котором так же присутствует возможность выбрать файл.
После добавления фрагмента мы увидим панель инструментов, с интуитивно понятным интерфейсом. В котором легко разобраться с первого раза.
Для примера наложения возьмем добавление простого футажа — вставка готового превью. Нажимаем на кнопку добавить видеоряд (квадрат с крестом) и выбираем видео фрагмент для вставки.
У нас получился ролик с предварительной заставкой.
Как наложить видео или фото на видео в CapCut
Так же помимо добавления футажей перед или в конце видео, можно произвести наложение одного видео поверх другого видео. Для этого нажимаем кнопку «наложение» и затем добавляем необходимое видео, или фото.
Отобразиться вторая дорожка, а на основном ролике появится наложенный видеофрагмент — «картинка в картинке». Положение которого можно изменить перетаскивая верхний клип вниз или вверх.
Положение которого можно изменить перетаскивая верхний клип вниз или вверх.
Снизу отобразится дополнительное меню настройки наложений, для детального монтирования.
Аналогично нет ничего сложного в добавлении наложения эффектов футажей с альфо-каналом. Те самые фрагменты с прозрачным фоном. Они накладываются поверх основного потока для создания красивых визуальных эффектов.
Для этого нажимаем кнопку эффекты и выбираем из многочисленного предложения в разных категориях понравившийся.
Как видим эфекты накладываются используя отдельную дорожку с прозрачным фоном, поверх основного ролика. Растягивая или сжимая эту дорожку можно настроить её продолжительность.
Применяем настройки нажатием галочки, смотрим результат и сохраняем если вас все устраивает. Сохранение готового проекта происходит в галерею вашего устройства.
После нажатия кнопки сохранения появится меню настройки экспорта файла. В нем можно улучшить или ухудшить качество ролика в пределах от 480p до 1080p. А так же настроить частоту кадров от 24 до 60 кадров в секунду.
А так же настроить частоту кадров от 24 до 60 кадров в секунду.
Футажи использующие зеленый фон — хромакей. Используются по аналогии с наложением эффектов но требуют более детального обзора который мы подготовили в статье. «Как пользоваться хромакеем в CapCut»
Заключение
В общем и целом, чтобы сделать и наложить футажи в CapCut не нужно сверх умений, всё гениальное просто.
Готовые футажи для капкут безусловно являются отличным способом экономии времени, денег и ресурсов для получения вторичных или «заполняющих» кадров. Существуют видео проекты, такие как музыкальные клипы или образовательные видео которые полностью состоят из стоковых видеовставок.
Работа с пропорциями в Premiere Pro
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Adobe Premiere Pro
- Выпуски бета-версии
- Обзор программы бета-тестирования
- Домашняя страница бета-версии Premiere Pro
- Начало работы
- Начало работы с Adobe Premiere Pro
- Новые возможности Premiere Pro
- Заметки о выпуске | Premiere Pro
- Сочетания клавиш в Premiere Pro
- Специальные возможности в Premiere Pro
- Руководство по рабочим процессам с длинным форматами и эпизодами
- Требования к оборудованию и операционной системе
- Рекомендации по аппаратному обеспечению
- Системные требования
- Требования к ГП и драйверу ГП
- Рендеринг с ускорением графического процессора и аппаратное кодирование/декодирование
- Создание проектов
- Создать проект
- Открытие проектов
- Перемещение и удаление проектов
- Работа с несколькими открытыми проектами
- Работа с ссылками проекта
- Обратная совместимость проектов Premiere Pro
- Как открыть и редактировать проекты Premiere Rush в Premiere Pro
- Передовой опыт: создание собственных шаблонов проектов
- Рабочие среды и рабочие процессы
- Рабочие среды
- Вопросы и ответы | Импорт и экспорт в Premiere Pro
- Работа с панелями
- Управление касанием и жестами в Windows
- Использование Premiere Pro в конфигурации с двумя мониторами
- Захват и импорт
- Захват
- Захват и оцифровка видеоматериала
- Захват видео в форматах HD, DV или HDV
- Пакетный захват и повторный захват
- Настройка системы для захвата медиаданных в форматах HD, DV или HDV
- Импорт
- Передача файлов
- Импорт неподвижных изображений
- Импорт цифрового аудио
- Импорт из Avid или Final Cut
- Импорт AAF-файлов проекта из Avid Media Composer
- Импорт XML-файлов проекта из Final Cut Pro 7 и Final Cut Pro X
- Поддерживаемые форматы файлов
- Оцифровка аналогового видео
- Работа с тайм-кодом
- Захват
- Редактирование
- Редактирование видео
- Эпизоды
- Создание и изменение последовательностей
- Изменение настроек эпизода
- Добавление клипов в последовательности
- Изменение порядка клипов в последовательностях
- Поиск, выбор и группировка клипов в последовательностях
- Редактирование эпизодов, загруженных в исходный монитор
- Упрощение последовательностей
- Рендеринг и предпросмотр последовательностей
- Работа с маркерами
- Исправление источника и определение целевых дорожек
- Определение редактирования сцен
- Видео
- Создание и воспроизведение клипов
- Обрезка клипов
- Синхронизация аудио и видео с помощью функции «Объединение клипов»
- Рендеринг и замена медиа
- Отмена, история и события
- Заморозка и удерживание кадров
- Работа с соотношением сторон
- Аудио
- Обзор аудио в Premiere Pro
- Микшер аудиодорожек
- Настройка уровней громкости
- Редактирование, восстановление и улучшение звука с помощью панели Essential Sound
- Автоматическое понижение громкости аудио
- Ремикс аудио
- Управление громкостью и панорамированием клипа с помощью микширования аудиоклипа
- Балансировка и панорамирование аудио
- Усовершенствованное аудио — фонограммы, понижающее микширование и маршрутизация
- Аудиоэффекты и переходы
- Работа с аудиопереходами
- Применение аудиоэффектов
- Измерение уровня звука с помощью эффекта «Акустический локатор»
- Запись аудиомиксов
- Редактирование аудио на таймлайне
- Сопоставление аудиоканалов в Premiere Pro
- Использование аудиодорожки Adobe Stock в Premiere Pro
- Дополнительные функции редактирования
- Редактирование многокамерной передачи
- Настройка и использование головного дисплея для видео с эффектом погружения в Premiere Pro
- Редактирование VR-материалов
- Передовой опыт
- Передовой опыт: ускорение микширования аудио
- Передовой опыт: эффективное редактирование
- Рабочие процессы редактирования для полнометражных фильмов
- Видеоэффекты и переходы
- Обзор видеоэффектов и переходов
- Эффекты
- Типы эффектов в Premiere Pro
- Применение и удаление эффектов
- Шаблоны настроек эффектов
- Автоматическое переформатирование видео для различных каналов социальных сетей
- Эффекты цветокоррекции
- Изменить продолжительность и скорость клипов
- Корректирующие слои
- Стабилизация видеоряда
- Переходы
- Применение переходов в Premiere Pro
- Изменение и настройка переходов
- Морфо-вырезка
- Заголовки, графика и подписи
- Обзор панели «Основные графические элементы»
- Заголовки
- Создание заголовка
- Графика
- Создание фигуры
- Выравнивание и распределение объектов
- Изменение внешнего вида текста и фигур
- Применение градиентов
- Добавление возможностей гибкого дизайна к графическим элементам
- Установка и использование шаблонов анимационного дизайна
- Замена изображений или видео в шаблонах анимационного дизайна
- Используйте шаблоны анимационного дизайна на основе данных
- Подписи
- Перевод речи в текст
- Работа с подписями
- Проверка орфографии, поиск и замена
- Экспорт текста
- Перевод речи в текст в Premiere Pro | Вопросы и ответы
- Рекомендации: ускорение обработки графики
- Удаление прежней версии конструктора заголовков в Premiere Pro | Вопросы и ответы
- Обновление устаревших заголовков до графики источника
- Анимация и ключевые кадры
- Добавление, навигация и установка ключевых кадров
- Эффекты анимации
- Используйте эффект движения для редактирования и анимации клипов
- Оптимизация автоматизации ключевого кадра
- Перемещение и копирование ключевых кадров
- Просмотр и настройка эффектов и ключевых кадров
- Создание композиции
- Создание композиции, альфа-каналы и управление непрозрачностью клипа
- Маскирование и отслеживание
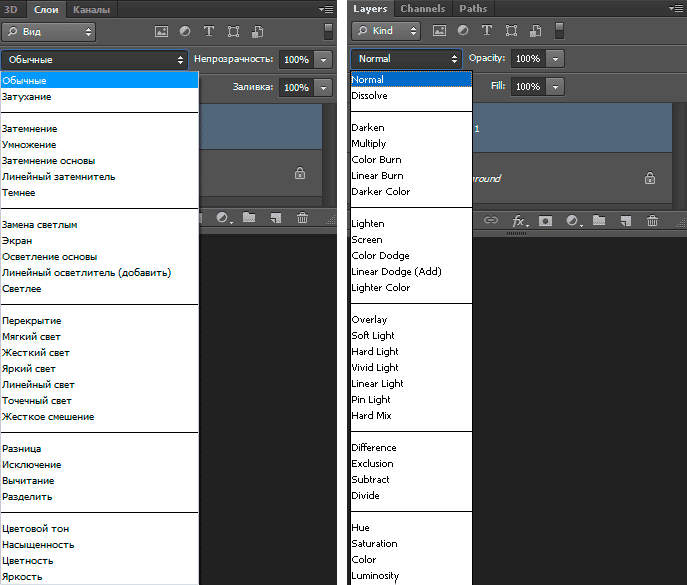
- Режимы наложения
- Цветовая коррекция и градация
- Обзор: рабочие процессы цветокоррекции в Premiere Pro
- Автоматитческая цветовая коррекция
- Творческие эксперименты с цветами при помощи стилей Lumetri
- Регулировка цветов с помощью RGB и кривых цветового тона / насыщенности
- Коррекция и совмещение цветов разных кадров
- Использование вторичных элементов управления HSL на панели «Цвет Lumetri»
- Создание виньеток
- Представления Look и таблицы LUT
- Области Lumetri
- Управление цветом дисплея
- HDR для трансляций
- Включить поддержку DirectX HDR
- Экспорт медиа
- Экспорт видео
- Экспорт Управления наборами
- Рабочий процесс и обзор экспорта
- Быстрый экспорт
- Экспорт для мобильных устройств и публикации в Интернете
- Экспорт неподвижного изображения
- Экспорт проектов для других приложений
- Экспортирование OMF-файлов для Pro Tools
- Экспорт в формат Panasonic P2
- Настройки экспорта
- Ссылка на настройки экспорта
- Основные настройки видео
- Параметры кодирования
- Рекомендации: ускорение экспорта
- Совместная работа: Frame.
 io, продукты и проекты группы
io, продукты и проекты группы- Совместная работа в Premiere Pro
- Frame.io
- Установка и активация Frame.io
- Использование Frame.io с Premiere Pro и After Effects
- Вопросы и ответы
- Продукты
- Использование продуктов
- Работа с клипами в проектах продукта
- Передовой опыт: работа с продуктами
- Проекты группы
- Начало работы с командными проектами
- Создать проект группы
- Добавление мультимедиа и управление ими в командных проектах
- Совместная работа с помощью Team Projects
- Общий доступ к изменениям и управление ими вместе с соавторами проекта группы
- Архивация, восстановление и удаление командных проектов
- Работа с другими приложениями Adobe
- After Effects и Photoshop
- Dynamic Link
- Audition
- Prelude
- Организация ресурсов и управление ими
- Работа с панелью «Проект»
- Организуйте ресурсы на панели «Проект»
- Воспроизведение ресурсов
- Поиск ресурсов
- Библиотеки Creative Cloud
- Синхронизация настроек в Premiere Pro
- Объединение, преобразование и архивирование проектов
- Управление метаданными
- Рекомендации
- Передовой опыт: уроки телевещания
- Передовой опыт: работа с нативными форматами
- Повышение производительности и устранение неполадок
- Настройка параметров
- Сброс настроек
- Работа с прокси
- Обзор прокси
- Процесс использования поглощения и прокси
- Проверьте, совместима ли ваша система с Premiere Pro
- Premiere Pro для процессоров Apple
- Удаление мерцания
- Чересстрочная развертка и порядок полей
- Интеллектуальный рендеринг
- Поддержка панели управления
- Передовой опыт: работа с нативными форматами
- База знаний
- Выявленные неполадки
- Исправленные ошибки
- Устранение проблем с сбоем Premiere Pro
- Зеленое и розовое видео в Premiere Pro или Premiere Rush
- Как управлять медиа-кэшем в Premiere Pro
- Исправление ошибок при рендеринге или экспорте
- Устранение проблем c воспроизведением и производительностью в Premiere Pro
- Мониторинг ресурсов и автономные медиафайлы
- Мониторинг ресурсов
- Использование исходного монитора и программного монитора
- Использование контрольного монитора
- Офлайн медиа
- Работа с офлайн клипами
- Создание клипов для автономного редактирования
- Повторное связывание автономных медиаданных
- Мониторинг ресурсов
Пропорция определяет отношение ширины к высоте. Кадры видео и фотоснимков обладают пропорцией кадра (формат кадра), а пикселы, составляющие кадр, — попиксельной пропорцией (иногда называемой PAR). В различных стандартах видеозаписи используются разные пропорции. Например, видео для телевидения записывается с пропорцией кадра (форматом кадра) 4:3 или 16:9. Дополнительную информацию см. в разделе Пропорция кадра.
Кадры видео и фотоснимков обладают пропорцией кадра (формат кадра), а пикселы, составляющие кадр, — попиксельной пропорцией (иногда называемой PAR). В различных стандартах видеозаписи используются разные пропорции. Например, видео для телевидения записывается с пропорцией кадра (форматом кадра) 4:3 или 16:9. Дополнительную информацию см. в разделе Пропорция кадра.
Пропорции кадра и попиксельные пропорции задаются при создании проекта в Premiere Pro. После создания пропорций для проекта их изменение невозможно. Однако пропорцию эпизода можно изменить. В проекте можно использовать ресурсы, созданные с другими пропорциями.
Premiere Pro автоматически пытается компенсировать пропорции пиксела для исходных файлов. Если ресурс по-прежнему выглядит искаженным, можно вручную задать его пропорции пиксела. Перед согласованием пропорций кадра сначала необходимо согласовать попиксельные пропорции, так как ошибочные пропорции кадра могут привести к неправильной интерпретации попиксельных пропорций.
Типы пропорций
Часто используемые пропорции:
Широкий экран (16:9)
Это стандартная пропорция, широко используемая в веб-видео, документальных и художественных фильмах. Она позволяет получить большие объемы данных с подробностями.
Широкий экран (16:9)
Вертикальная (9:16)
Видео, записанного на телефоне.
Вертикальная (9:16)
Полный экран (4:3)
Эта пропорция использовалась в телевидении, до появления широких экранов. Она позволяет одномоментно сфокусироваться на определенном элементе.
Полный экран (4:3)
Квадрат (1:1)
Это точная квадратная пропорция, которая широко используется в Instagram.
Квадрат (1:1)
Анаморфная (2.40:1)
Это широкоэкранная пропорция часто используется в фильмах. Она похожа на 16:9, но при этом верхняя и нижняя части обрезаны. Этот эффект дает ощущение кинематографичности.
Анаморфная (2.40:1)
Чтобы задать пропорцию эпизода:
Создайте новый эпизод. Выберите Файл > Создать > Эпизод.
Дополнительные сведения см. в разделе Создание и изменение эпизодов.
Перейдите на вкладку «Настройки» диалогового окна «Создать эпизод».
Перейдите на вкладку «Настройки».
В разделе «Видео» введите размер кадра по высоте и по горизонтали (ширина). Premiere Pro автоматически создает пропорцию.
Заполните соответствующие поля, назовите эпизод и нажмите кнопку ОК.
Пропорция эпизода задана.
Пропорции кадра задают отношение ширины к высоте в размерах изображения. Кадры видео и фотоснимков обладают пропорцией кадра.
Например, DV NTSC использует пропорции кадра 4:3 (ширина 4,0 к высоте 3,0). Типичный широкоэкранный кадр обладает пропорциями 16:9. Многие камеры, поддерживающие широкоэкранный режим, могут вести запись с пропорциями кадра 16:9. Многие пленки были отсняты даже с еще более широкими пропорциями кадра.
Пропорции кадра 4:3 (слева) и более широкие пропорции кадра 16:9 (справа)
В Premiere Pro можно реализовать леттербоксинг или метод панорамирования и сканирования, используя свойства эффекта «Движение», такие как «Положение» и «Масштаб».
Леттербоксинг
При импорте клипов, снятых с одними пропорциями кадра, в проект, использующий другие пропорции кадра, нужно выбрать способ согласования разных значений. В этом случае над и под кадром фильма отображаются черные полосы, что называется почтовым ящиком (леттербоксинг).
Например, для показа фильма 16:9 на стандартном телевизоре 4:3 используются два типичных метода. Можно поместить кадр фильма 16:9 в кадр телевизора 4:3 по всей ширине.
Панорамирование и сканирование
Панорамирование и сканирование — это альтернативный способ использования проекта с другой пропорцией. Сохраняется только часть кадра, а все остальное теряется.
Например, еще один способ показа фильма с пропорцией 16:9 на стандартном телевизоре 4:3 — заполнить кадр 4:3 по вертикали кадром 16:9 так, чтобы их высоты совпадали. Затем, кадр 16:9 панорамируется по горизонтали в более узком кадре 4:3 так, чтобы важные действия всегда оказывались в кадре 4:3.
Леттербоксинг и панорамирование и сканирование
Попиксельная пропорция определяет отношение ширины к высоте для одного пиксела кадра. Пикселы, составляющие кадр, обладают попиксельной пропорцией (иногда называемой PAR). Попиксельные пропорции могут меняться, так как разные видеосистемы делают собственные предположения о числе пикселов, необходимых для заполнения кадра.
Например, во многих компьютерных видеостандартах кадр с пропорцией 4:3 определен как 640 пикселов в ширину на 480 пикселов в высоту, что приводит к квадратному пикселу. Пикселы компьютерного видео имеют попиксельную пропорцию 1:1 (квадратную). В таких видеостандартах, как DV NTSC, кадр с пропорцией 4:3 определяется как кадр размером 720×480 пикселей, что приводит к более узким, прямоугольным пикселам. Пикселы DV NTSC имеют пропорцию пиксела 0,91 (неквадратная). Пикселы DV, всегда прямоугольные, ориентированы вертикально в системах, создающих видео NTSC, и горизонтально в системах, создающих видео PAL. Premiere Pro отображает пропорции пиксела клипа рядом с его миниатюрой на панели «Проект».
Пикселы компьютерного видео имеют попиксельную пропорцию 1:1 (квадратную). В таких видеостандартах, как DV NTSC, кадр с пропорцией 4:3 определяется как кадр размером 720×480 пикселей, что приводит к более узким, прямоугольным пикселам. Пикселы DV NTSC имеют пропорцию пиксела 0,91 (неквадратная). Пикселы DV, всегда прямоугольные, ориентированы вертикально в системах, создающих видео NTSC, и горизонтально в системах, создающих видео PAL. Premiere Pro отображает пропорции пиксела клипа рядом с его миниатюрой на панели «Проект».
Попиксельные пропорции и пропорции кадра
A. Изображение 4:3 с квадратными пикселами, выведенное на монитор 4:3 (компьютерном) с квадратными пикселами B. Изображение 4:3 с квадратными пикселами, правильно интерпретированное для отображения на мониторе 4:3 (ТВ) с неквадратными пикселами C. Изображение 4:3 с квадратными пикселами, неправильно интерпретированное для отображения на мониторе 4:3 (ТВ) с неквадратными пикселами
Чистая диафрагма — часть изображения, свободная от артефактов и искажений, появляющихся на краях изображения. Производственная диафрагма представляет собой все изображение.
Производственная диафрагма представляет собой все изображение.
Искаженные изображения
Если без изменений отобразить прямоугольные пикселы на мониторе с квадратными пикселами, изображения будут выглядеть искаженными, например, круги превратятся в овалы. Но при отображении на контрольном видеомониторе пропорции изображений выглядят правильно, поскольку на контрольных видеомониторах используются прямоугольные пикселы. Premiere Pro может без искажений отображать и выводить клипы с разными пропорциями пиксела. Premiere Pro пытается автоматически согласовать их с попиксельной пропорцией проекта.
Иногда, если Premiere Pro неправильно интерпретирует попиксельную пропорцию, клип может выглядеть искаженно. Можно исправить искажение отдельного клипа вручную, указав попиксельную пропорцию исходного клипа в диалоговом окне «Интерпретировать материал».
Искаженное изображение
При импорте ресурса Premiere Pro пытается сохранить пропорции кадров, попиксельные пропорции и размеры кадров, чтобы ресурс не отображался обрезанным или искаженным.
Для ресурсов с метаданными такие вычисления выполняются автоматически и точно. Например:
- При съемке или импорте видеоряда NTSC с размером кадра ATSC 704×480, размером кадра D1 720×486 или размером кадра DV 720×480 попиксельные пропорции задаются как отношение D1/DV NTSC (0,91).
- При съемке или импорте видеоряда высокой четкости с размером кадра 1440×1080 задается попиксельная пропорция HD 1080 Анаморфная (1,33).
- При съемке или импорте материала PAL с разрешением D1 или DV 720×576 попиксельные пропорции задаются как отношение D1/DV PAL (1,094).
Для других размеров кадра Premiere Pro предполагает, что ресурс был разработан с квадратными пикселами, и изменяет попиксельные пропорции и размер кадра так, чтобы сохранить для пропорции изображения. Если импортированный ресурс искажен, можно задать попиксельные пропорции вручную.
Ресурсы в эпизоде
Если перетащить ресурс в эпизод, ресурс по умолчанию размещается в центре кадра программы. В зависимости от размера кадра получившееся изображение может быть слишком мало или слишком сильно обрезано для потребностей проекта. Premiere Pro может изменить его масштаб автоматически при перетаскивании ресурса на эпизод или его можно изменить вручную.
В зависимости от размера кадра получившееся изображение может быть слишком мало или слишком сильно обрезано для потребностей проекта. Premiere Pro может изменить его масштаб автоматически при перетаскивании ресурса на эпизод или его можно изменить вручную.
Это всегда важно для правильной интерпретации файлов. Размеры кадра и пропорции пиксела для ресурса можно узнать рядом с миниатюрой предпросмотра и в столбце «Данные видео» на панели «Проект». Эти данные также можно найти в диалоговом окне «Свойства» ресурса, в диалоговом окне «Интерпретировать материал» и на панели «Информация».
Искажение пропорций в эпизоде
Шаблон настроек эпизода, выбранный при его создании, определяет для эпизода пропорции кадра и попиксельные пропорции. После создания эпизода пропорции изменить нельзя, но можно изменить попиксельные пропорции, предполагаемые в Premiere Pro для отдельных ресурсов.
Например, если ресурс с квадратными пикселами, созданный в графической программе, искажен в Premiere Pro, попиксельные пропорции можно исправить, чтобы изображение выглядело правильно. Убедившись, что все файлы правильно интерпретированы, можно объединить материал с различными пропорциями в одном проекте. Затем можно создать выходной материал без искажений получившихся изображений.
Убедившись, что все файлы правильно интерпретированы, можно объединить материал с различными пропорциями в одном проекте. Затем можно создать выходной материал без искажений получившихся изображений.
Исправление неправильных интерпретаций отдельных пропорций
Чтобы исправить интерпретацию отдельных пропорций, выполните указанные ниже действия.
Щелкните правой кнопкой мыши неподвижное изображение на панели «Проект».
Выберите Клип > Изменить > Интерпретировать материал.
Если выбрать клип на панели «Таймлайн» или в программном мониторе, эта возможность не доступна.
Выберите один из следующих вариантов в разделе Попиксельная пропорция:
Использовать попиксельные пропорции из файла
Использует исходное соотношение сторон, сохраненное с неподвижным изображением.
Соответствует
Позволяет выбрать в списке стандартных пропорций.

Изменить клип
При использовании Photoshop для создания изображений с целью применения в видеопроектах лучше всего использовать шаблон настроек Photoshop с именем, соответствующим видеоформату, который предполагается использовать. Использование этого шаблона настроек гарантирует создание изображений с правильными пропорциями.
Нажмите кнопку ОК.
Попиксельная пропорция | Рекомендации к применению | |
Квадратные пикселы | Материал имеет размер кадра 640 x 480 или 648 x 486, записан в формате 1920 x 1080 HD (не HDV или DVCPRO HD), записан в формате 1280 x 720 HD либо HDV или же экспортирован из программы, которая не поддерживает неквадратные пикселы. | |
D1/DV NTSC | Материал имеет размер кадра 720 x 486 или 720 x 480, и требуется получить кадр с пропорциями 4:3. Этот параметр также подходит для материалов, которые были экспортированы из программы, работающей с неквадратными пикселами (например, программы для трехмерной анимации). | |
D1/DV NTSC, широкоэкранный | Материал имеет размер кадра 720 x 486 или 720 x 480, и требуется получить кадр с пропорциями 16:9. | |
D1/DV PAL | Материал имеет размер кадра 720 x 576, и требуется получить кадр с пропорциями 4:3. | |
D1/DV PAL, широкоэкранный | Материал имеет размер кадра 720 x 576, и требуется получить кадр с пропорциями 16:9. | |
Анаморфный 2:1 | Материал был снят с помощью анаморфного объектива или перенесен с помощью анаморфирования с пленки, пропорции кадра которой составляют 2:1. | |
HDV 1080/DVCPRO HD 720, анаморфный HD 1080 | Материал имеет размер кадра 1440 x 1080 или 960 x 720, и требуется получить кадр с пропорциями 16:9. | |
DVCPRO HD 1080 | Материал имеет размер кадра 1280 x 1080, и требуется получить кадр с пропорциями 16:9. |
Справки по другим продуктам
- Автоматическое центрирование клипов и эпизодов для различных каналов социальных сетей
- Импорт неподвижных изображений
- Создание заголовков и анимированной графики
Вход в учетную запись
Войти
Управление учетной записью
Как рассчитать квадратные метры дома
Когда вы покупаете новый дом, мысли о том, как измерить его квадратные метры, вероятно, не приходят в голову. И хотя это может показаться несущественным показателем, это один из наиболее важных факторов, определяющих стоимость недвижимости.
И хотя это может показаться несущественным показателем, это один из наиболее важных факторов, определяющих стоимость недвижимости.
«Если вы неправильно оцените недвижимость, это будет эффект домино — она обесценит всю стоимость», — говорит Марлон Дэй, старший директор Quest Valuation & Advisors в Атланте.
Лампочка
Статистика квадратных метров
- Согласно данным Realtor.com, средняя цена квадратного фута дома в США составляет 123 доллара. Однако цена за квадратный метр может сильно варьироваться в зависимости от местоположения.
- По данным Statista, средний размер дома в США в 2020 году составлял 2261 квадратный фут. Его данные показывают, что размеры домов уменьшались каждый год с 2017 года, когда медиана составляла 2426 квадратных футов.
- В 1950 году средний размер дома в стране составлял 983 квадратных фута, по данным Международной ассоциации сертифицированных домашних инспекторов.
- Средний размер спальни, согласно CRD Design Build, составляет примерно 132 квадратных фута.
 Существуют определенные требования относительно того, что можно считать легальной спальней, включая требуемую площадь в квадратных футах, высоту потолка и способы выхода, которые варьируются от штата к штату.
Существуют определенные требования относительно того, что можно считать легальной спальней, включая требуемую площадь в квадратных футах, высоту потолка и способы выхода, которые варьируются от штата к штату. - По данным международной политической группы Организации экономического сотрудничества и развития, в США самое высокое среднее количество комнат на человека во всем мире: 3,8 комнаты на члена семьи.
Почему квадратные метры важны
Существует множество причин, по которым вам может понадобиться узнать, как рассчитать квадратные футы дома, если вы хотите продать недвижимость, оспорить высокую налоговую ставку или сделать ремонт, чтобы увеличить площадь.
Если вы готовитесь выставить свой дом на продажу, определение точного размера собственности является решающим фактором при установлении запрашиваемой цены. «Для оценки дома мы собираемся сравнить его с сопоставимыми объектами или «сравнениями», — говорит Дэй, который ищет дома аналогичного размера в непосредственной близости. Неверное измерение квадратных метров может потенциально привести к неточной оценочной цене.
Неверное измерение квадратных метров может потенциально привести к неточной оценочной цене.
Квадратные метры (часто обозначаемые аббревиатурой SF или SQFT) также имеют значение в сделках с недвижимостью, связанных с ипотекой, по тем же причинам. Кредитор будет хотеть эту информацию, чтобы проверить, что имущество стоит.
Однако знание площади вашего дома может пригодиться и в других случаях. Например, если вы решили достроить ранее не использовавшуюся часть вашего дома — скажем, подвал или чердачное помещение — вам может потребоваться указать площадь в квадратных метрах, чтобы получить разрешение на строительство.
Аналогичным образом, если ваш округ или муниципалитет взимает более высокие налоги, чем, по вашему мнению, вы должны платить, подтверждение площади в квадратных футах может послужить в вашу пользу для снижения налога на недвижимость.
vimeo.com/video/749527474?h=04844e332c» src=»https://player.vimeo.com/video/749527474?h=04844e332c» webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»>
Как рассчитать площадь дома
При подготовке к измерению площади дома, будь то дом, квартира или таунхаус, начните с нескольких простых материалов:
- Бумага и карандаш
- Калькулятор
- Рулетка и/или лазерный измерительный инструмент
Если недвижимость представляет собой идеальный прямоугольник, просто измерьте длину и ширину и перемножьте эти два числа. Например, если ваш одноэтажный дом имеет ширину 60 футов и длину 40 футов, то площадь вашей собственности составляет 2400 квадратных футов (60 х 40 = 2400).
Однако большинство домов имеют более сложную планировку. В этом случае полезно выполнить следующие простые шаги, чтобы измерить площадь в квадратных футах.
- Нарисуйте грубый набросок всего помещения, обозначив все комнаты, которые необходимо измерить.
 Включите коридоры и вестибюли как отдельную «комнату».
Включите коридоры и вестибюли как отдельную «комнату». - Измерьте длину и ширину каждой комнаты в футах. Затем умножьте длину на ширину, чтобы рассчитать площадь комнаты. Например: если спальня 12 футов на 20 футов, это 240 квадратных футов (12 х 20 = 240). Для каждой комнаты напишите общую площадь в соответствующем месте на вашем эскизе.
- После измерения каждой комнаты сложите все измерения, чтобы определить общую площадь вашего дома.
Лампа накаливания
Примечание
Если вы живете в загородном доме, многоквартирном доме или поселке, вы можете получить архитектурные чертежи или генеральные планы вашего этажа. Возможно, они уже рассчитали ваши квадратные метры.
Что не учитывать
Хорошее эмпирическое правило, позволяющее убедиться, что вы делаете правильные измерения, заключается в том, чтобы исключить пространство, по которому вы не можете ходить или в котором нельзя жить. Эти типы помещений не считаются «общей жилой площадью».
«Кто-то может подумать: «Если я получу размер своего первого этажа и у меня будет двухэтажный дом, я просто умножу это на два», — говорит Дэй. Однако, если этот первый этаж включает в себя двухэтажное фойе, вы не можете считать неиспользуемое пространство.
Подвалы и гаражи, даже если они закончены, обычно не учитываются в общей площади. Подвалы обычно исключаются, потому что они построены ниже уровня земли, то есть ниже уровня земли. Однако, если ваш штат позволяет включать подвалы в общую площадь дома, вам, вероятно, понадобится вход и выход или безопасный способ входа и выхода из подвала наружу.
Готовые чердачные помещения — с некоторыми правилами, включая высоту потолка — могут учитываться в общей площади вашего дома. Если вы планируете продать свой дом, обратитесь к агенту по недвижимости, чтобы составить список, точно отражающий вашу собственность.
Если вы сомневаетесь, обратитесь к профессионалам
Если расчет квадратных футов вашего конкретного имущества кажется вам слишком сложным, подумайте о том, чтобы нанять для этого профессионального оценщика. Средняя стоимость оценки дома на одну семью обычно составляет около 350 долларов. Плата за оценку квартиры обычно составляет от 300 до 500 долларов, а оценка многоквартирного дома может стоить от 600 до 1500 долларов.
Средняя стоимость оценки дома на одну семью обычно составляет около 350 долларов. Плата за оценку квартиры обычно составляет от 300 до 500 долларов, а оценка многоквартирного дома может стоить от 600 до 1500 долларов.
Несмотря на то, что два разных профессиональных оценщика могут оценить один и тот же дом и получить несколько разные цифры площади в квадратных футах, все они стремятся к научной точности. «Мы всегда стремимся к отклонению от 1 до 3 процентов, — говорит Дэй.
Часто задаваемые вопросы
У каждого оценщика есть предпочтительный метод расчета площади дома. Некоторые используют рулетку, чтобы тщательно измерить размеры каждой комнаты, в то время как другие используют лазерное устройство, которое исключает ручное измерение. Для пространств, которые трудно измерить, опытные профессионалы могут просто оценить это на глаз. В результате разные оценщики часто дают немного разные квадратные метры одного и того же дома.

Существует множество надежных онлайн-калькуляторов квадратных метров, включая примеры из Calculator Soup, сайта Calculator или Calculator.net. Многие могут рассчитать цену за квадратный фут, а также.
Чтобы рассчитать квадратные метры крыши, начните с измерения длины и ширины каждой поверхности крыши, включая слуховые окна. Затем умножьте длину и ширину каждой прямоугольной секции крыши, чтобы найти площадь. Если есть треугольные участки крыши, рассчитайте площадь, умножив длину самой длинной стороны треугольника на его высоту и разделив на два. Последний шаг — сложить площади всех плоскостей крыши, чтобы получить общую площадь крыши.
Вы можете рассчитать площадь треугольной комнаты, измерив основание треугольника, то есть длину самой длинной стены. Затем измерьте высоту до вершины треугольника.
 Умножьте основание и высоту вместе и разделите на два, чтобы получить площадь комнаты.
Умножьте основание и высоту вместе и разделите на два, чтобы получить площадь комнаты.Гардеробы часто включаются в квадратные метры дома, но не всегда. Любое пространство внутри дома со стенами, полом, потолком и отоплением обычно учитывается в общей площади. Однако если есть чуланы, не соответствующие требованиям, например, в неотапливаемом, недостроенном подвале, то они, вероятно, не будут учитываться.
Что включает в себя площадь дома? Что нужно знать
Недвижимость
Покупатели жилья впервые
от Kate Streit
обновлено 3 дня назад Вероятно, вы захотите обратить на это внимание. квадратных метров — это показатель общего размера дома, и он может сказать вам, будет ли в нем достаточно места для ваших нужд. Это также может повлиять на стоимость дома. Квадратные метры дома — отличное место для начала, чтобы определить, сколько места вам нужно, а также сколько дома вы можете себе позволить.
Для получения дополнительной информации следуйте
Хотите знать, каков «типичный» размер дома? Несмотря на рост популярности крошечных домов, в Соединенных Штатах средняя площадь дома неуклонно растет на протяжении десятилетий. В 1973 году средняя площадь нового дома на одну семью составляла 1525 квадратных футов. К 2010 году их число достигло 2169.квадратный фут. В 2018 году средний показатель составлял 2435 квадратных футов, что на 60 процентов больше, чем в 1973 году. Конечно, «средний» размер дома будет зависеть от вашего рынка. Так же как и квадратные метры, которые вы можете получить за свои деньги.
Что касается квартир, то средние значения немного другие. Ваша аренда «маленькая»? Похоже, единого мнения нет, и ответы будут различаться в зависимости от того, где вы живете. В 2016 году житель Нью-Йорка арендовал дом площадью 40 квадратных футов без окон за 450 долларов в месяц. Это немного меньше, чем в среднем по стране размер квартиры в 889 кв.квадратных футов, определено RentCafe по данным за 2016 год.
Как измерить площадь дома?
Чтобы измерить квадратные метры вашего дома, сначала нарисуйте план интерьера, не забывая включать комнаты, такие как коридоры. Затем измерьте длину и ширину каждой комнаты, умножив два числа. Отметьте итоги в своем эскизе. После того, как вы определили число для каждой комнаты, вы можете сложить отдельные измерения общей площади всего дома.
Если у вас есть комнаты или помещения неправильной формы, попробуйте калькулятор, подобный этому, который может помочь с пространствами, имеющими треугольники, многоугольники и другие более необычные формы.
Какая площадь считается пригодной для жилья?
Чтобы точно оценить, подойдет ли вам определенное количество квадратных метров, вы должны убедиться, что измеряете его правильно и последовательно. Чаще всего квадратные метры относятся к общей жилой площади (GLA), которая включает только те помещения в доме, в которых действительно можно «жить». Например, недостроенный подвал и гараж не будут включены в измерение GLA.
Другим распространенным стандартом является включение всех помещений, в которых используется одна и та же система отопления и охлаждения в доме. Как правило, это касается ванных комнат, даже если вы не проводите много времени, «живя» в своей. Лестницы и шкафы, как правило, включаются в квадратные метры.
Когда речь идет о верандах и других открытых площадках, они обычно включаются только в том случае, если они используют ту же систему отопления, что и остальная часть дома. Дома с бассейном, комнаты для гостей, сараи и другие вспомогательные помещения, для доступа к которым необходимо покинуть главный дом, рассматриваются как гаражи и обычно не включаются.
Тот факт, что площадь не включена в квадратные метры дома, не означает, что она не имеет ценности, поэтому при оценке стоимости дома принимайте во внимание эту круглую колоду.
Различные стандарты измерения площади в квадратных футах
В конечном счете, количество квадратных метров, которое вы получите, зависит от того, какие критерии вы используете. Например, Национальный американский институт стандартов (ANSI) рассчитывает площадь в квадратных футах для отдельных домов на одну семью по сумме готовых квадратных метров на каждом уровне.
Например, Национальный американский институт стандартов (ANSI) рассчитывает площадь в квадратных футах для отдельных домов на одну семью по сумме готовых квадратных метров на каждом уровне.
Для пристроенных домов на одну семью квадратные метры равны сумме готовых площадей на каждом уровне, измеренных до наружной стены или от осевых линий между зданиями. Они также содержат конкретные рекомендации по измерению готовых площадей, примыкающих к незавершенным участкам, проемов этажом ниже, готовых площадей выше и ниже уровня земли, гаражей и т. д.
Множественные списки услуг (MLS) также сообщают об основной жилой площади дома в разрешенных квадратных футах. Сюда не входят гаражи, другие постройки или неразрешенные постройки на участке.
Наймите профессионала для измерения площади в квадратных футах
Если все это звучит для вас немного сложно, лучше всего нанять профессионала, который сделает за вас измерения. Вы можете нанять оценщика, который даст вам официальное точное измерение квадратных метров примерно за 150 долларов.


 io, продукты и проекты группы
io, продукты и проекты группы
 Этот параметр также подходит для материалов, которые были перенесены с пленки или предназначены для проектов с индивидуальной настройкой.
Этот параметр также подходит для материалов, которые были перенесены с пленки или предназначены для проектов с индивидуальной настройкой.


 Существуют определенные требования относительно того, что можно считать легальной спальней, включая требуемую площадь в квадратных футах, высоту потолка и способы выхода, которые варьируются от штата к штату.
Существуют определенные требования относительно того, что можно считать легальной спальней, включая требуемую площадь в квадратных футах, высоту потолка и способы выхода, которые варьируются от штата к штату. Включите коридоры и вестибюли как отдельную «комнату».
Включите коридоры и вестибюли как отдельную «комнату».
 Умножьте основание и высоту вместе и разделите на два, чтобы получить площадь комнаты.
Умножьте основание и высоту вместе и разделите на два, чтобы получить площадь комнаты.
 также
также
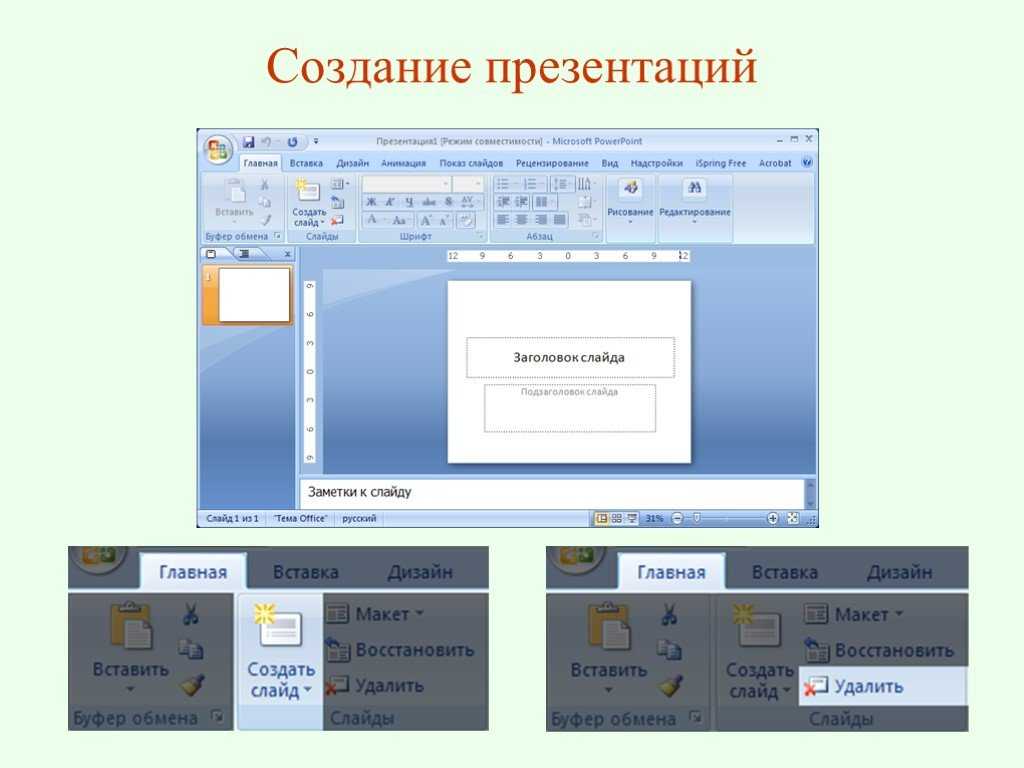
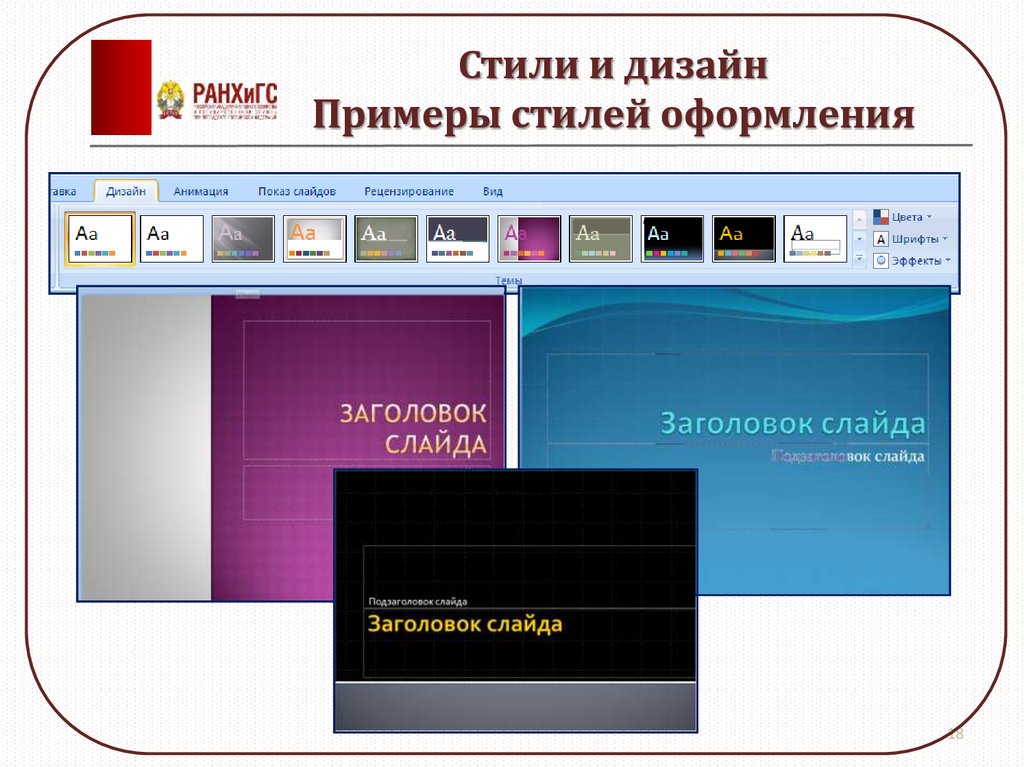
 Если нужно сохранить изменения для дальнейшего использования, на вкладке Темы в разделе Темы нажмите кнопку Сохранение темы.
Если нужно сохранить изменения для дальнейшего использования, на вкладке Темы в разделе Темы нажмите кнопку Сохранение темы.
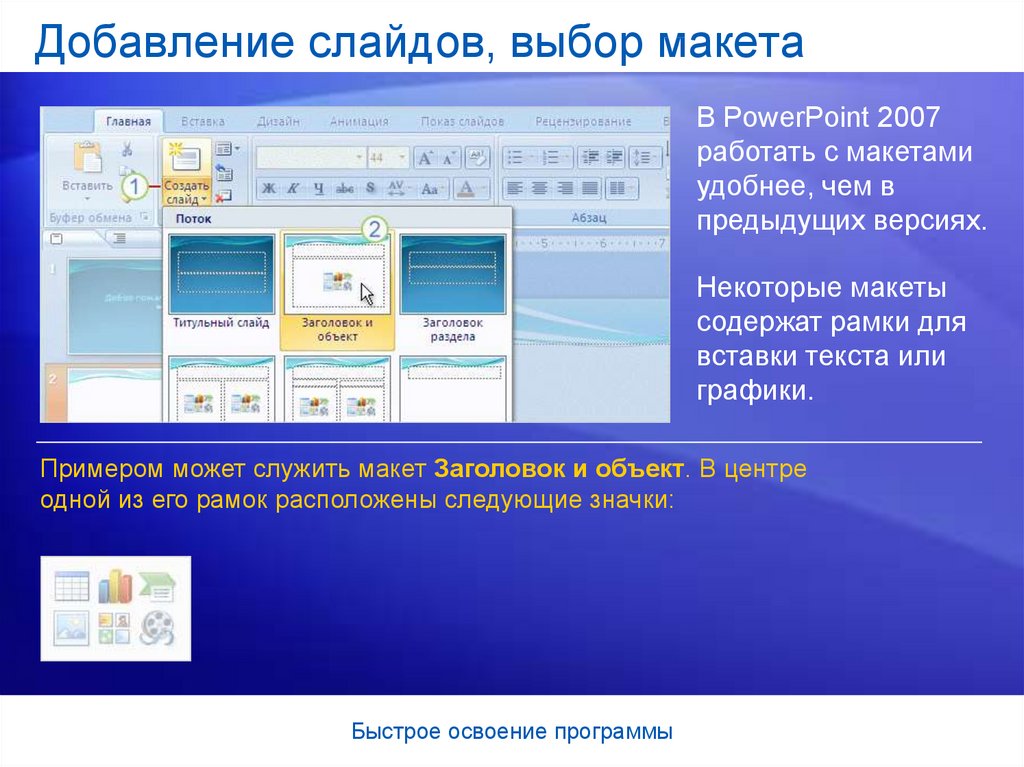
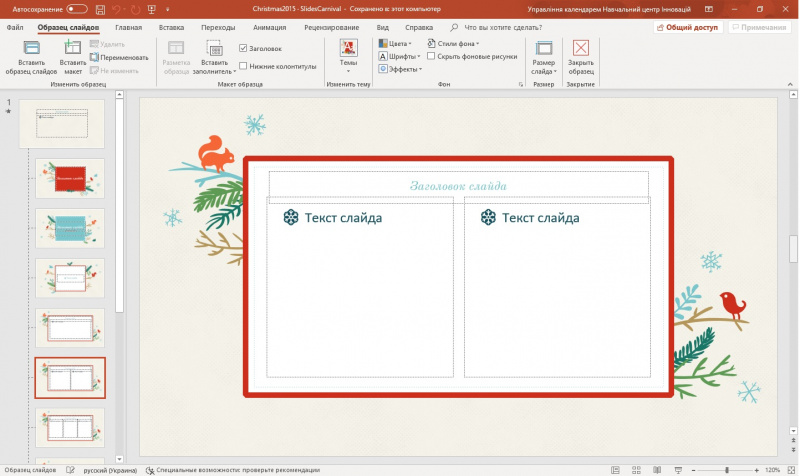
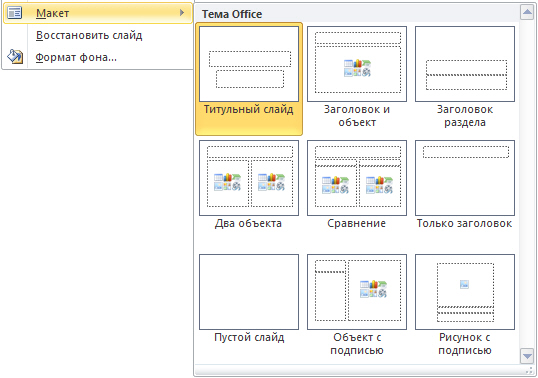
 Выбор подходящего макета слайда для размещения содержимого существенно ускорит вашу работу.
Выбор подходящего макета слайда для размещения содержимого существенно ускорит вашу работу.

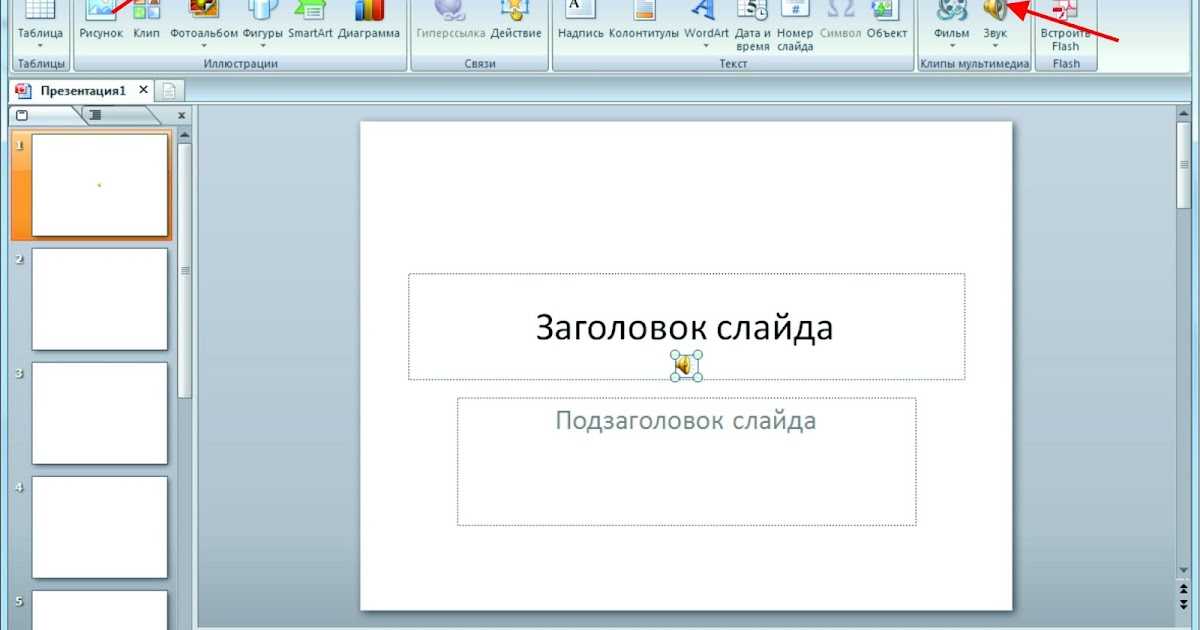
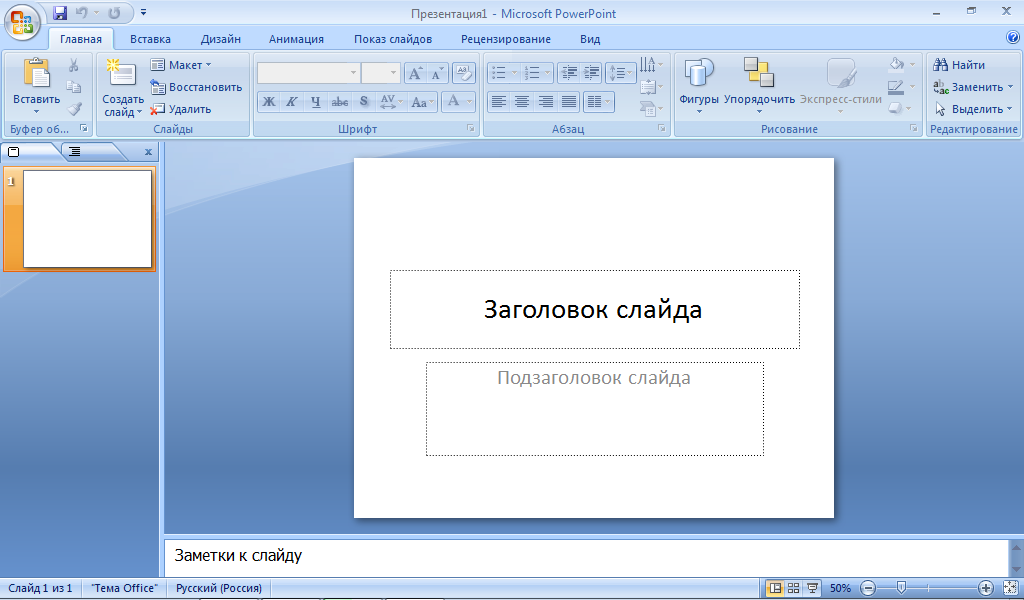
 Placeholders are the dotted line containers on slide layouts that hold such content as titles, body text, tables, charts, Графические элементы SmartArt, pictures, коллекция картинок, videos, and sounds. Макеты слайдов также содержат цвета, шрифты, эффекты и фон слайда (общее название — тема).
Placeholders are the dotted line containers on slide layouts that hold such content as titles, body text, tables, charts, Графические элементы SmartArt, pictures, коллекция картинок, videos, and sounds. Макеты слайдов также содержат цвета, шрифты, эффекты и фон слайда (общее название — тема).
 (Эта функция недоступна в PowerPoint в Интернете.)
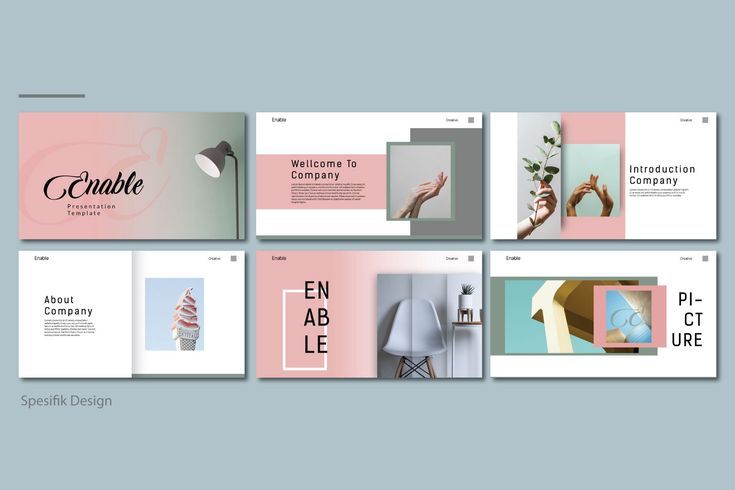
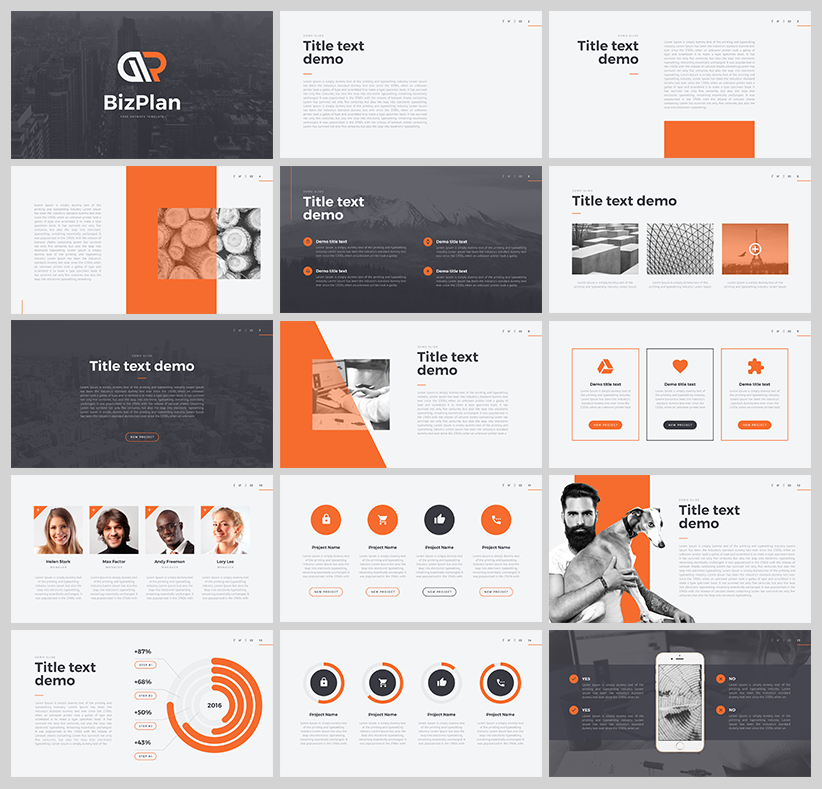
(Эта функция недоступна в PowerPoint в Интернете.) Прямые, забавные и со смелыми замыслами, они совершенно не похожи на скучные речи крупных корпораций. Поэтому, если вам нужно, чтобы ваша аудитория запомнила вашу 10-минутную презентацию, используйте эти бесплатных темы Google Slides и шаблоны PowerPoint .
Прямые, забавные и со смелыми замыслами, они совершенно не похожи на скучные речи крупных корпораций. Поэтому, если вам нужно, чтобы ваша аудитория запомнила вашу 10-минутную презентацию, используйте эти бесплатных темы Google Slides и шаблоны PowerPoint .
 Стиль, который очень хорошо сочетается с инновациями стартапов, но также сделает любой урок восхитительным.
Стиль, который очень хорошо сочетается с инновациями стартапов, но также сделает любой урок восхитительным. Подходит для бизнеса, 10-минутной презентации или продвижения продукта. Используйте эту тему, если хотите оставить след.
Подходит для бизнеса, 10-минутной презентации или продвижения продукта. Используйте эту тему, если хотите оставить след. Это заставит любой контент сиять!
Это заставит любой контент сиять! .. не ищите дальше. Этот дизайн выделяется благодаря изображениям разных людей, которые интегрированы со слайдами и их содержанием. В этой теме есть все, что вам нужно для создания модной презентации о маркетинге, человеческих ресурсах или впечатляющей презентации.
.. не ищите дальше. Этот дизайн выделяется благодаря изображениям разных людей, которые интегрированы со слайдами и их содержанием. В этой теме есть все, что вам нужно для создания модной презентации о маркетинге, человеческих ресурсах или впечатляющей презентации. Выберите его, чтобы сделать презентацию на конференции или профессиональную презентацию, он подходит практически для любой темы.
Выберите его, чтобы сделать презентацию на конференции или профессиональную презентацию, он подходит практически для любой темы. Это отличный шаблон для образовательных презентаций, а также если вы стремитесь придать своей речи неформальный характер и попытаться обратиться к своей аудитории на личном уровне.
Это отличный шаблон для образовательных презентаций, а также если вы стремитесь придать своей речи неформальный характер и попытаться обратиться к своей аудитории на личном уровне. Благодаря иллюстрированному фону, в котором используется шаблон значков, эта тема подойдет для основной темы командной работы, нового проектного предложения или вашей следующей цифровой стратегии. Поскольку значки полупрозрачны, они работают с любым градиентом или цветом фона!
Благодаря иллюстрированному фону, в котором используется шаблон значков, эта тема подойдет для основной темы командной работы, нового проектного предложения или вашей следующей цифровой стратегии. Поскольку значки полупрозрачны, они работают с любым градиентом или цветом фона!

 Использование Сброс не удаляет добавленный вами контент.
Использование Сброс не удаляет добавленный вами контент.


 Если вы хотите сохранить изменения для использования в будущем, на вкладке Themes в разделе Themes щелкните Сохранить тему .
Если вы хотите сохранить изменения для использования в будущем, на вкладке Themes в разделе Themes щелкните Сохранить тему .
 Когда вы упорядочиваете контент на своих слайдах, выбор макета слайда, который лучше всего подходит для вашего контента, дает вам преимущество.
Когда вы упорядочиваете контент на своих слайдах, выбор макета слайда, который лучше всего подходит для вашего контента, дает вам преимущество.

 В месте гладкой точки сегменты контура соединяются как гладкая кривая; входящие и исходящие направляющие линии находятся на одной линии. В месте угловой точки контур резко изменяет направление; входящие и исходящие направляющие линии находятся на разных линиях.
В месте гладкой точки сегменты контура соединяются как гладкая кривая; входящие и исходящие направляющие линии находятся на одной линии. В месте угловой точки контур резко изменяет направление; входящие и исходящие направляющие линии находятся на разных линиях. Контуры, нарисованные с помощью инструмента «Перо», являются или нарисованными вручную контурами Безье, или контурами RotoBezier. Основное различие между контурами RotoBezier и нарисованными вручную контурами Безье заключается в том, что линии направления для контуров RotoBezier вычисляются автоматически, что упрощает и убыстряет их рисование.
Контуры, нарисованные с помощью инструмента «Перо», являются или нарисованными вручную контурами Безье, или контурами RotoBezier. Основное различие между контурами RotoBezier и нарисованными вручную контурами Безье заключается в том, что линии направления для контуров RotoBezier вычисляются автоматически, что упрощает и убыстряет их рисование. )
)
 Наложение на контур обводки или заливка цветом области, определенной контуром, выполняются с помощью операций цветового заполнения. (См. раздел Атрибуты форм, операции заливки цветом и операции с контурами для слоев форм.)
Наложение на контур обводки или заливка цветом области, определенной контуром, выполняются с помощью операций цветового заполнения. (См. раздел Атрибуты форм, операции заливки цветом и операции с контурами для слоев форм.) Текстовые слои также являются синтетическими слоями и состоят из объектов векторной графики, поэтому многие правила и рекомендации, применяемые к текстовым слоям также применяются к слоям-фигурам. Например, слой-фигуру нельзя открыть на панели «Слой», также как и нельзя открыть на панели «Слой» текстовый слой.
Текстовые слои также являются синтетическими слоями и состоят из объектов векторной графики, поэтому многие правила и рекомендации, применяемые к текстовым слоям также применяются к слоям-фигурам. Например, слой-фигуру нельзя открыть на панели «Слой», также как и нельзя открыть на панели «Слой» текстовый слой.


 Эта группа свойств преобразования представлена на таймлайне как группа свойств с именем «Преобразование: [имя группы]», а на панели «Композиция» — как пунктирная рамка с дексрипторами. С помощью новой группы свойств преобразования контур можно сгруппировать отдельно и трансформировать только его.
Эта группа свойств преобразования представлена на таймлайне как группа свойств с именем «Преобразование: [имя группы]», а на панели «Композиция» — как пунктирная рамка с дексрипторами. С помощью новой группы свойств преобразования контур можно сгруппировать отдельно и трансформировать только его. При изменении контура кривой Безье с помощью свободно-трансформируемой ограничительной рамки происходит изменение этих внутренних свойства для вершин, которые входят в этот контур. (См. раздел Сведения о формах и слоях форм.)
При изменении контура кривой Безье с помощью свободно-трансформируемой ограничительной рамки происходит изменение этих внутренних свойства для вершин, которые входят в этот контур. (См. раздел Сведения о формах и слоях форм.) Достаточно просто его поворачивать, перекашивать и выполнять другие преобразования.
Достаточно просто его поворачивать, перекашивать и выполнять другие преобразования. Как правило, экспорт производится в формате EPS, с которым умеют работать и растровые, и векторные редакторы.
Как правило, экспорт производится в формате EPS, с которым умеют работать и растровые, и векторные редакторы. Она может быть сплошной, градиентной или узорчатой Один контур может иметь только одну заливку и единые цвет и толщину обводки.
Она может быть сплошной, градиентной или узорчатой Один контур может иметь только одну заливку и единые цвет и толщину обводки.
 Это временный контур. После закрытия документа или при создании нового контура он очищается. Чтобы при последующем открытии документа вы могли пользоваться созданным контуром, его надо сохранить в палитре контуров и дать ему имя.
Это временный контур. После закрытия документа или при создании нового контура он очищается. Чтобы при последующем открытии документа вы могли пользоваться созданным контуром, его надо сохранить в палитре контуров и дать ему имя. Однако поскольку прорези в этом лекале запоминаются в векторном виде, то редактировать их очень легко. Увеличив или повернув прорезь, вы увеличите или повернете цветную фигуру. Можно также добавлять к фигуре новые области или удалять их.
Однако поскольку прорези в этом лекале запоминаются в векторном виде, то редактировать их очень легко. Увеличив или повернув прорезь, вы увеличите или повернете цветную фигуру. Можно также добавлять к фигуре новые области или удалять их. 53MB )
53MB ) 12MB )
12MB ) 45MB )
45MB ) com
com com
com com
com ..
.. Будь то значки, иллюстрации или персонажи мультфильмов, предприятия используют этот художественный стиль как очень ценный актив в своих маркетинговых потребностях. Сегодня мы поговорим о почему контурные векторы являются предпочтительным стилем иллюстраций и каковы 5 основных причин, по которым компании каждый раз выбирают контурные векторы.
Будь то значки, иллюстрации или персонажи мультфильмов, предприятия используют этот художественный стиль как очень ценный актив в своих маркетинговых потребностях. Сегодня мы поговорим о почему контурные векторы являются предпочтительным стилем иллюстраций и каковы 5 основных причин, по которым компании каждый раз выбирают контурные векторы. (Подробнее: Как повысить свой бизнес с помощью мультяшных персонажей.)
(Подробнее: Как повысить свой бизнес с помощью мультяшных персонажей.) В отличие от сложных символов, для которых обычно требуется простой фон, чтобы они хорошо вписывались, контурные векторы противоположны сложности. Они многофункциональны и подходят к любому дизайну.
В отличие от сложных символов, для которых обычно требуется простой фон, чтобы они хорошо вписывались, контурные векторы противоположны сложности. Они многофункциональны и подходят к любому дизайну. Это означает, что контуры мультяшных персонажей разработаны таким образом, что их силуэт также «говорит» и передает сообщение.
Это означает, что контуры мультяшных персонажей разработаны таким образом, что их силуэт также «говорит» и передает сообщение.


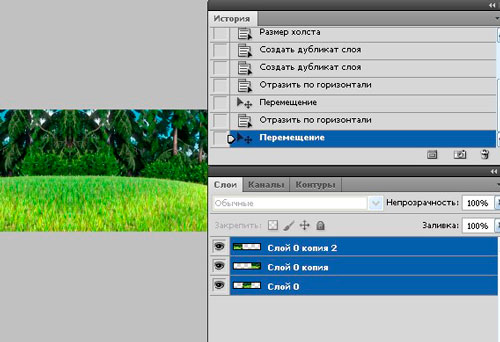
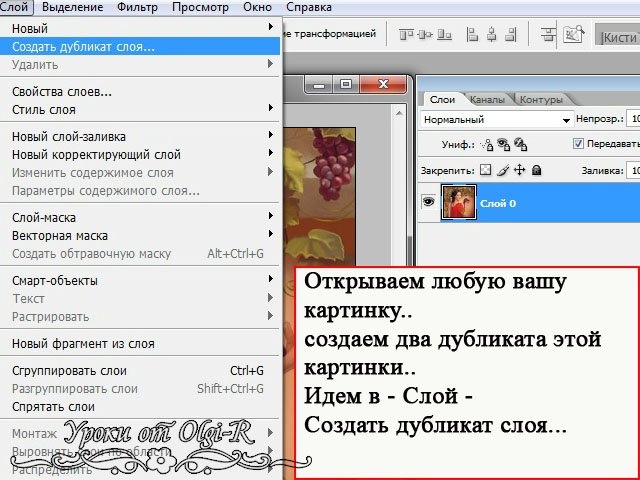
 Давайте рассмотрим, как дублировать в Photoshop, используя различные методы, чтобы вы могли улучшить свой рабочий процесс.
Давайте рассмотрим, как дублировать в Photoshop, используя различные методы, чтобы вы могли улучшить свой рабочий процесс. 


 Меньше, если вы клонируете небольшой объект со сложным фоном, или больше, если вам нужно дублировать большее выделение.
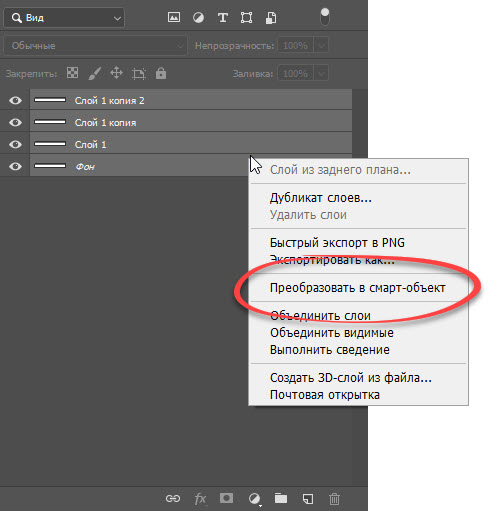
Меньше, если вы клонируете небольшой объект со сложным фоном, или больше, если вам нужно дублировать большее выделение. Дублирование слоев позволяет вам копировать элементы на них, которые вы можете использовать на текущем изображении, а также на других изображениях. Для многих фотографов дублирование фонового слоя является первым шагом в их рабочем процессе Photoshop, поскольку оно спасает исходное изображение от разрушения.
Дублирование слоев позволяет вам копировать элементы на них, которые вы можете использовать на текущем изображении, а также на других изображениях. Для многих фотографов дублирование фонового слоя является первым шагом в их рабочем процессе Photoshop, поскольку оно спасает исходное изображение от разрушения.
 Если вы не сохраните его, он не будет доступен как отдельный файл.
Если вы не сохраните его, он не будет доступен как отдельный файл. Вот два из двух лучших сочетаний клавиш для дублирования слоев в Photoshop!
Вот два из двух лучших сочетаний клавиш для дублирования слоев в Photoshop! Нажмите и перетащите его вниз к значку нового слоя в нижней части панели «Слои».
Нажмите и перетащите его вниз к значку нового слоя в нижней части панели «Слои».


 Затем нажмите кнопку «ОК», чтобы дублировать выбранный слой на панели «Слои».
Затем нажмите кнопку «ОК», чтобы дублировать выбранный слой на панели «Слои». Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2022».
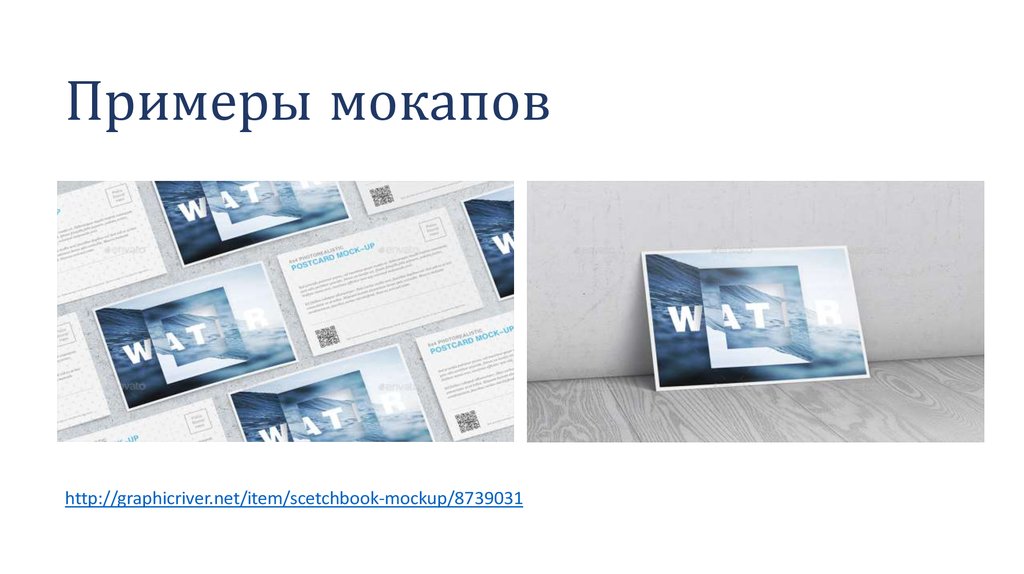
Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2022». е. настоящий дом. И опять же именно такая же аналогия может быть применена для сравнения вайрфрэймов, прототипов и мокапов – все эти документы являются разными формами представления финального продукта.
е. настоящий дом. И опять же именно такая же аналогия может быть применена для сравнения вайрфрэймов, прототипов и мокапов – все эти документы являются разными формами представления финального продукта.



 С другой стороны, прототипы это наиболее привлекательная форма дизайн документации, так как интерфейс отчетливый, и простой.
С другой стороны, прототипы это наиболее привлекательная форма дизайн документации, так как интерфейс отчетливый, и простой. com — прим. ред.).
com — прим. ред.).
 Поэтому мы изучили источники, выделили основные версии и рассказали, как понимают скетч, мокап, вайрфрейм и прототип большинство интернетов и мы.
Поэтому мы изучили источники, выделили основные версии и рассказали, как понимают скетч, мокап, вайрфрейм и прототип большинство интернетов и мы.
 Но это не точно — помним, что у каждого свой вариант определения 🙂
Но это не точно — помним, что у каждого свой вариант определения 🙂  Наоборот, для экономии ресурсов стоит выбрать 1-2 и пользоваться ими. Например, мы не тратим время на вайрфрейм — сразу переходим к разработке более понятного заказчику прототипа. И иногда, если уверены, что заказчик поймет, рисуем скетчи.
Наоборот, для экономии ресурсов стоит выбрать 1-2 и пользоваться ими. Например, мы не тратим время на вайрфрейм — сразу переходим к разработке более понятного заказчику прототипа. И иногда, если уверены, что заказчик поймет, рисуем скетчи.
 Плагин выдаёт результат в векторном формате, поэтому готовую картинку можно выгрузить в высоком разрешении.
Плагин выдаёт результат в векторном формате, поэтому готовую картинку можно выгрузить в высоком разрешении.

 Научитесь создавать интерактивные прототипы, передавать макеты разработчикам и экономить время на рутинных задачах.
Научитесь создавать интерактивные прототипы, передавать макеты разработчикам и экономить время на рутинных задачах. Иконки помогают нам быстро ориентироваться. Они независимы от языка. И самое приятное: они очень маленькие, поэтому они не занимают много места. Иконки являются фундаментальной частью хорошей системы дизайна и очень полезны для маркетинговых материалов. Они являются основным блоком иллюстративного контента, также являются высокотехнологичными.
Иконки помогают нам быстро ориентироваться. Они независимы от языка. И самое приятное: они очень маленькие, поэтому они не занимают много места. Иконки являются фундаментальной частью хорошей системы дизайна и очень полезны для маркетинговых материалов. Они являются основным блоком иллюстративного контента, также являются высокотехнологичными. Во-первых, вам нужно убедиться, что вы знаете, как построена ваша сетка (кратно 8 или 10?). Исходя из этого, ваш базовый размер иконки должен быть напрямую связан с данными условиями. Итак, если у вас есть сетка, основанная на 8, вы бы хотели построить в 16, 24 или 32.
Во-первых, вам нужно убедиться, что вы знаете, как построена ваша сетка (кратно 8 или 10?). Исходя из этого, ваш базовый размер иконки должен быть напрямую связан с данными условиями. Итак, если у вас есть сетка, основанная на 8, вы бы хотели построить в 16, 24 или 32. Мне гораздо проще удалять детали и упрощать, чем добавлять по мере роста. Это также дает вам ощущение объекта, прежде чем вы действительно минимизируете его.
Мне гораздо проще удалять детали и упрощать, чем добавлять по мере роста. Это также дает вам ощущение объекта, прежде чем вы действительно минимизируете его. В приведенных ниже примерах вы можете видеть, как разные формы подходят к разным краям сетки.
В приведенных ниже примерах вы можете видеть, как разные формы подходят к разным краям сетки. При выборе того, какой стиль является более подходящим, вы также должны учитывать общий вид своего бренда.
При выборе того, какой стиль является более подходящим, вы также должны учитывать общий вид своего бренда. Прямоугольники, квадраты и круги — отличные стартовые точки для создания более изящных значков.
Прямоугольники, квадраты и круги — отличные стартовые точки для создания более изящных значков. Мне нравится рисовать все мои точки в виде прямых линий, а затем закруглять углы с помощью инструмента «Радиус угла». Этот инструмент очень полезен для создания органических, сбалансированных форм. Поскольку углы Figma автоматически подстраиваются, вы можете перемещаться по этим точкам, и углы подстраиваются под вас.
Мне нравится рисовать все мои точки в виде прямых линий, а затем закруглять углы с помощью инструмента «Радиус угла». Этот инструмент очень полезен для создания органических, сбалансированных форм. Поскольку углы Figma автоматически подстраиваются, вы можете перемещаться по этим точкам, и углы подстраиваются под вас.
 Этот инструмент актуален и потрясающий. Это отличный способ сделать ваши иконки более изменяемыми. Вместо того, чтобы обрезать контуры, вы можете использовать функцию объединения. Не хотите искать пересечение фигур вручную? Попробуйте вычесть.
Этот инструмент актуален и потрясающий. Это отличный способ сделать ваши иконки более изменяемыми. Вместо того, чтобы обрезать контуры, вы можете использовать функцию объединения. Не хотите искать пересечение фигур вручную? Попробуйте вычесть.

 Если кто-то внесет изменения в оригинал, ваши значки будут обновлены. Вам может понадобится искать эти активы, поэтому вы можете добавить информацию для поиска. Но вместо того, чтобы поместить это в имя файла, есть альтернатива. Figma имеет окно описания компонента, которое позволяет добавлять теги и ключевые слова. Это отличное место для добавления всех тех фраз, которые люди могут искать в вашей библиотеке, не делая сумасшедших длинных и сложных имен. Вот откуда идут ценности продукта!
Если кто-то внесет изменения в оригинал, ваши значки будут обновлены. Вам может понадобится искать эти активы, поэтому вы можете добавить информацию для поиска. Но вместо того, чтобы поместить это в имя файла, есть альтернатива. Figma имеет окно описания компонента, которое позволяет добавлять теги и ключевые слова. Это отличное место для добавления всех тех фраз, которые люди могут искать в вашей библиотеке, не делая сумасшедших длинных и сложных имен. Вот откуда идут ценности продукта!

 Прежде чем приступить к проектированию, поговорите с командой инженеров, ответственных за их внедрение в продукт. Они смогут предоставить вам информацию о веб-сайте или инфраструктуре приложения, которая будет определять некоторые из ваших вариантов, например, ширина или размер штриха. Спросите других дизайнеров, что было сделано раннее, чтобы убедиться, что вы не дублируете работу. Выясните из ваших PMM, какие дополнительные значки они желают увидеть. Будьте дружелюбным сотрудником, который заинтересован в обратной связи, совете и помощи. Это даст вам лучшее представление о том, что вы должны делать, чтобы вам не пришлось переделывать работу и не упускать ключевых арендаторов, с которыми уже нашли общий язык другие люди. И когда вы будете готовы к реализации со своими разработчиками, попробуйте использовать API Figma для программного экспорта.
Прежде чем приступить к проектированию, поговорите с командой инженеров, ответственных за их внедрение в продукт. Они смогут предоставить вам информацию о веб-сайте или инфраструктуре приложения, которая будет определять некоторые из ваших вариантов, например, ширина или размер штриха. Спросите других дизайнеров, что было сделано раннее, чтобы убедиться, что вы не дублируете работу. Выясните из ваших PMM, какие дополнительные значки они желают увидеть. Будьте дружелюбным сотрудником, который заинтересован в обратной связи, совете и помощи. Это даст вам лучшее представление о том, что вы должны делать, чтобы вам не пришлось переделывать работу и не упускать ключевых арендаторов, с которыми уже нашли общий язык другие люди. И когда вы будете готовы к реализации со своими разработчиками, попробуйте использовать API Figma для программного экспорта. com→ это место вдохновлено различными взглядами на одну и ту же тему (кто знал, что было так много способов нарисовать папку с файлами!)
com→ это место вдохновлено различными взглядами на одну и ту же тему (кто знал, что было так много способов нарисовать папку с файлами!) Чистый и последовательный, но достаточно нейтральный для любого проекта.
Чистый и последовательный, но достаточно нейтральный для любого проекта. Легко меняйте толщину обводки несколькими щелчками мыши прямо в Figma.
Легко меняйте толщину обводки несколькими щелчками мыши прямо в Figma.
 Идеально подходит для дизайнерских команд, агентств и стартапов.
Идеально подходит для дизайнерских команд, агентств и стартапов. Затем это становится активом, который вы можете использовать в неограниченном количестве будущих проектов.
Затем это становится активом, который вы можете использовать в неограниченном количестве будущих проектов. Некоторые из них были хороши, но мы обнаружили, что подавляющему большинству не хватает качества, они слишком стилизованы или просто слишком малы.
Некоторые из них были хороши, но мы обнаружили, что подавляющему большинству не хватает качества, они слишком стилизованы или просто слишком малы.
 Вы можете использовать эту библиотеку значков для создания любого типа коммерческого бизнеса, веб-сайта, приложения или проекта. Вы также можете использовать его для создания неограниченного количества дизайнов для клиентов и взимать с них плату за свои услуги (мы не скажем им).
Вы можете использовать эту библиотеку значков для создания любого типа коммерческого бизнеса, веб-сайта, приложения или проекта. Вы также можете использовать его для создания неограниченного количества дизайнов для клиентов и взимать с них плату за свои услуги (мы не скажем им). com перед покупкой! Убедитесь, что вы используете адрес электронной почты учащегося или прикрепите действительный студенческий билет/подтверждение.
com перед покупкой! Убедитесь, что вы используете адрес электронной почты учащегося или прикрепите действительный студенческий билет/подтверждение. Untitled UI — идеальная основа для любого проекта. Я настоятельно рекомендую эту огромную экономию времени.
Untitled UI — идеальная основа для любого проекта. Я настоятельно рекомендую эту огромную экономию времени. Я люблю ковыряться в наборах пользовательского интерфейса других людей, чтобы посмотреть, как они думают. Это, наверное, один из самых полных, которые я видел.
Я люблю ковыряться в наборах пользовательского интерфейса других людей, чтобы посмотреть, как они думают. Это, наверное, один из самых полных, которые я видел.
 Мы
Мы





 Через него лучи света попадают внутрь глаза. И мы видим то, на что смотрим.
Через него лучи света попадают внутрь глаза. И мы видим то, на что смотрим.





 Выберите между художественной печатью, печатью в рамке или печатью на холсте. Прокрутите вниз вкладку «Размер», чтобы увидеть все параметры «Рамка», «Холст» и «Печать». Кроме того, пожалуйста, просмотрите все фотографии в этом списке, чтобы увидеть разнообразие рамок и стилей, которые мы предлагаем.
Выберите между художественной печатью, печатью в рамке или печатью на холсте. Прокрутите вниз вкладку «Размер», чтобы увидеть все параметры «Рамка», «Холст» и «Печать». Кроме того, пожалуйста, просмотрите все фотографии в этом списке, чтобы увидеть разнообразие рамок и стилей, которые мы предлагаем.  Мы используем 1,5-дюймовые подрамники для прочной конструкции и мощного присутствия на вашей стене! 100% Сделано в США! . Эти рамы, изготовленные из экологически чистого кленового дерева, доступны в черном, мокко и белом цветах. Рамы размером до 11 x 14 дюймов отделаны стеклом. безопасна для транспортировки и оптически кристально чистая Все заказы на рамы, отправляемые за пределы США, будут использовать стирол для безопасной доставки.0003 ~ При заказе опции «Рамка» произведение искусства готово к установке!
Мы используем 1,5-дюймовые подрамники для прочной конструкции и мощного присутствия на вашей стене! 100% Сделано в США! . Эти рамы, изготовленные из экологически чистого кленового дерева, доступны в черном, мокко и белом цветах. Рамы размером до 11 x 14 дюймов отделаны стеклом. безопасна для транспортировки и оптически кристально чистая Все заказы на рамы, отправляемые за пределы США, будут использовать стирол для безопасной доставки.0003 ~ При заказе опции «Рамка» произведение искусства готово к установке! 
 Бесплатно — просто распечатайте и распространите. Мы рекомендуем вам приводить их в приюты, приюты, ветеринарные кабинеты, на мероприятия по усыновлению домашних животных или в любые другие места, где они могут привлечь внимание людей, желающих завести красивую семейную собаку с большим характером!
Бесплатно — просто распечатайте и распространите. Мы рекомендуем вам приводить их в приюты, приюты, ветеринарные кабинеты, на мероприятия по усыновлению домашних животных или в любые другие места, где они могут привлечь внимание людей, желающих завести красивую семейную собаку с большим характером! Используйте страницу «Свяжитесь с нами», чтобы отправить запрос, включая имя контактного лица, название и адрес объекта, а также URL-адрес веб-сайта.
Используйте страницу «Свяжитесь с нами», чтобы отправить запрос, включая имя контактного лица, название и адрес объекта, а также URL-адрес веб-сайта.
 Мы называем это «переключателем включения-выключения», и у енотов и фоксхаундов они есть. И не верь тому, что слышишь про старых собак и никаких новых фокусов. Еноты и фоксхаунды умны и находчивы. Они отличные слушатели и ОБОЖАЮТ угощения. Вы идете прямо вперед и обучаете эту старую длинноухую собаку ловкости, послушанию или работе с запахом! Вы будете иметь взрыв.
Мы называем это «переключателем включения-выключения», и у енотов и фоксхаундов они есть. И не верь тому, что слышишь про старых собак и никаких новых фокусов. Еноты и фоксхаунды умны и находчивы. Они отличные слушатели и ОБОЖАЮТ угощения. Вы идете прямо вперед и обучаете эту старую длинноухую собаку ловкости, послушанию или работе с запахом! Вы будете иметь взрыв. Обычно гончие и фоксхаунды общаются с лошадьми и другими крупными животными. А при общении с маленькими животными, такими как кошки, в раннем возрасте, они могут быть очень дружелюбны даже с самыми маленькими котятами. Новые семьи кунхаундов должны проявлять особую осторожность при знакомстве своих кошек с новой гончей, если их история с кошками неизвестна.
Обычно гончие и фоксхаунды общаются с лошадьми и другими крупными животными. А при общении с маленькими животными, такими как кошки, в раннем возрасте, они могут быть очень дружелюбны даже с самыми маленькими котятами. Новые семьи кунхаундов должны проявлять особую осторожность при знакомстве своих кошек с новой гончей, если их история с кошками неизвестна. .. они, кажется, читают ваши мысли. Кажется, они знают, когда вы хотите прижаться, когда вы хотите прогуляться, а когда вы хотите сосредоточиться на работе. Эти большие карие глаза видят и понимают так много. Кунхаунды будут присматривать за вами, как немногие другие собаки.
.. они, кажется, читают ваши мысли. Кажется, они знают, когда вы хотите прижаться, когда вы хотите прогуляться, а когда вы хотите сосредоточиться на работе. Эти большие карие глаза видят и понимают так много. Кунхаунды будут присматривать за вами, как немногие другие собаки.
 На нашем плакате «Веселье» изображена американская черно-подпалая кунхаунд по имени Оливия. Енотовых гончих можно обучить скиджору и бегать рядом с велосипедом. Они так же счастливы сидеть перед мчащейся лодкой! Загрузите этот постер, чтобы поделиться им.
На нашем плакате «Веселье» изображена американская черно-подпалая кунхаунд по имени Оливия. Енотовых гончих можно обучить скиджору и бегать рядом с велосипедом. Они так же счастливы сидеть перед мчащейся лодкой! Загрузите этот постер, чтобы поделиться им.
 И. Толковый словарь живого великорусского языка: В 4 т.
И. Толковый словарь живого великорусского языка: В 4 т.
 В.
В. Поэтому на своём «официальном сайте» в интернете он пишет про себя просто: «депутат», без указания, что он давно уже не российский, а лишь астраханский парламентарий. Стесняется, стыдится своего закономерного и необратимого понижения. Вот и хватается за ничего не значащие звания вроде «член экспертного совета комитета по ЖКХ Госдумы».
Поэтому на своём «официальном сайте» в интернете он пишет про себя просто: «депутат», без указания, что он давно уже не российский, а лишь астраханский парламентарий. Стесняется, стыдится своего закономерного и необратимого понижения. Вот и хватается за ничего не значащие звания вроде «член экспертного совета комитета по ЖКХ Госдумы». 05.2014 г.
05.2014 г. Swum используется после того, как имеет , как в «Я плавал в этом бассейне раньше».
Swum используется после того, как имеет , как в «Я плавал в этом бассейне раньше». Настоящее совершенное время обозначает действие, которое началось в прошлом и связано с настоящим; его конструкция такова: имеет или имеет , за которым следует причастие прошедшего времени. Прошедшее совершенное время обозначает действие, которое было завершено в указанное прошедшее время или до него; его форма было плюс причастие прошедшего времени. Существует также будущее совершенное время, которое выражает действие, которое будет завершено к определенному времени в будущем, и состоит из причастия прошедшего времени, которому обычно предшествует будет иметь .
Настоящее совершенное время обозначает действие, которое началось в прошлом и связано с настоящим; его конструкция такова: имеет или имеет , за которым следует причастие прошедшего времени. Прошедшее совершенное время обозначает действие, которое было завершено в указанное прошедшее время или до него; его форма было плюс причастие прошедшего времени. Существует также будущее совершенное время, которое выражает действие, которое будет завершено к определенному времени в будущем, и состоит из причастия прошедшего времени, которому обычно предшествует будет иметь .
 Swim не является правильным глаголом, и он, скорее всего, будет помечен как ошибка, если склоняется как единица.
Swim не является правильным глаголом, и он, скорее всего, будет помечен как ошибка, если склоняется как единица. Шаблон a — u — i изменение корневой гласной от прошедшего времени к причастию прошедшего времени к инфинитиву.
Шаблон a — u — i изменение корневой гласной от прошедшего времени к причастию прошедшего времени к инфинитиву. Узнайте, что вам нужно знать, чтобы сделать осознанный выбор между плаванием и плаванием как в письменном, так и в устном общении, а также чего следует избегать.
Узнайте, что вам нужно знать, чтобы сделать осознанный выбор между плаванием и плаванием как в письменном, так и в устном общении, а также чего следует избегать.
 Используйте эту диаграмму и соответствующий совет, чтобы убедиться, что ваше использование слов безупречно.
Используйте эту диаграмму и соответствующий совет, чтобы убедиться, что ваше использование слов безупречно. Проверьте, знаете ли вы, как выбрать правильную форму этого глагола, изучив грамматические правила спряжения глагола have.
Проверьте, знаете ли вы, как выбрать правильную форму этого глагола, изучив грамматические правила спряжения глагола have.

 Это может помочь.
Это может помочь. Но в зависимости от ваших интересов, планшет может быть роскошью или необходимостью.
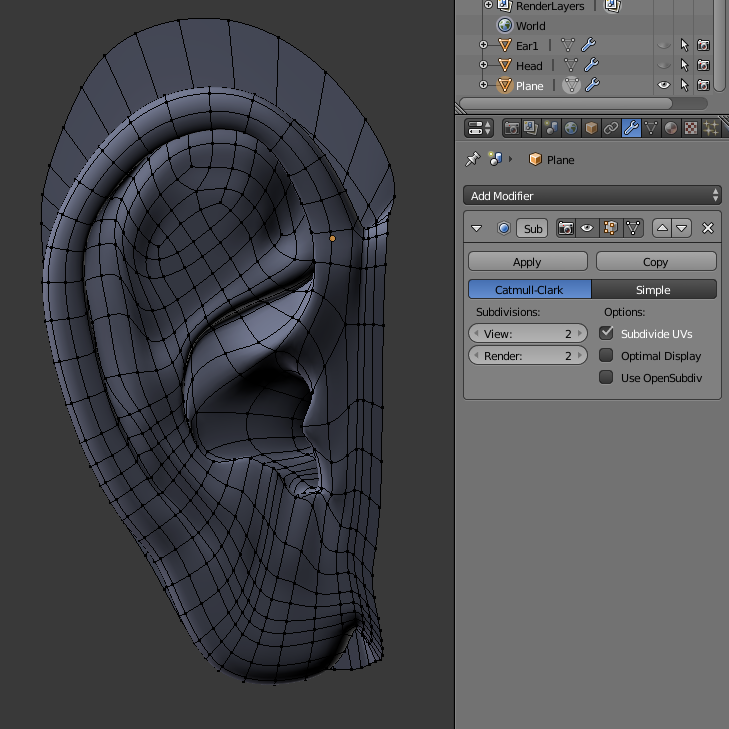
Но в зависимости от ваших интересов, планшет может быть роскошью или необходимостью. Эта возможность дает огромные преимущества при смешивании градиентов текстуры или во время скульптинга. Мышка не обладает подобными возможностями.
Эта возможность дает огромные преимущества при смешивании градиентов текстуры или во время скульптинга. Мышка не обладает подобными возможностями. Давайте рассмотрим 3 класса планшетов.
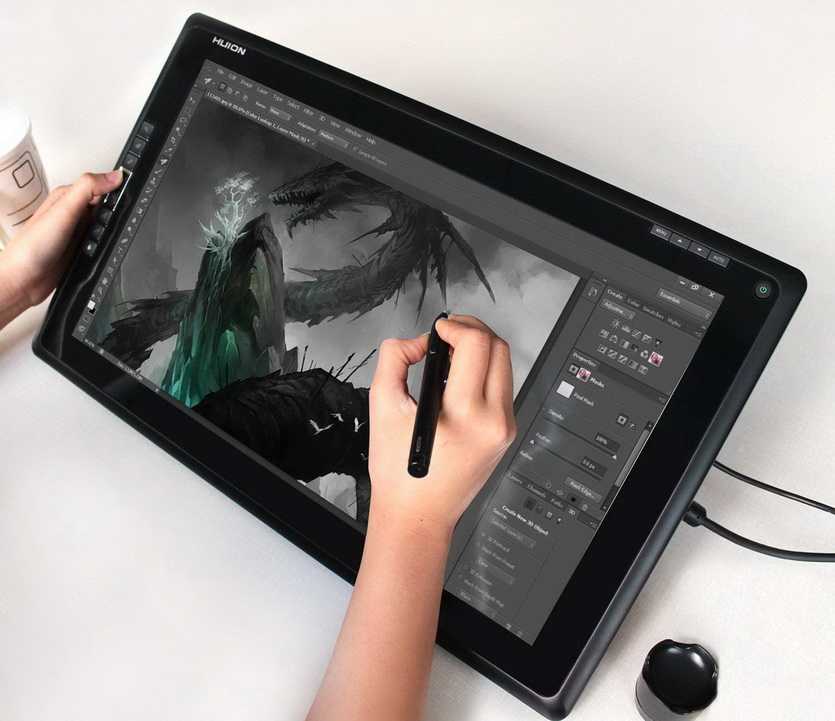
Давайте рассмотрим 3 класса планшетов. Некоторые отмечают один недостаток такого режима работы, а именно то, что ваша рука закрывает часть изображения. Но и при обычном рисовании на бумаге это тоже происходит. «Cintiq» является одним из самых популярных планшетов в данной категории.
Некоторые отмечают один недостаток такого режима работы, а именно то, что ваша рука закрывает часть изображения. Но и при обычном рисовании на бумаге это тоже происходит. «Cintiq» является одним из самых популярных планшетов в данной категории.
 Недавно приобрел 13″ Cintiq, но уже продал его, так как перестал скульптить ежедневно и предпочитаю более легкий Intuos 4, который помещается у меня в рюкзаке.
Недавно приобрел 13″ Cintiq, но уже продал его, так как перестал скульптить ежедневно и предпочитаю более легкий Intuos 4, который помещается у меня в рюкзаке. Несмотря на то, что планшет может не всегда отреагировать на первое прикосновение, я довольно комфортно себя чувствую при работе с ними, и часто использую функцию масштабирования в своей работе. Если у вас есть возможность протестировать их перед приобретением — не упускайте этой возможности. Чем больше планшетов вы попробуете, тем проще будет определиться с выбором, который будет идеально подходить под ваши потребности.
Несмотря на то, что планшет может не всегда отреагировать на первое прикосновение, я довольно комфортно себя чувствую при работе с ними, и часто использую функцию масштабирования в своей работе. Если у вас есть возможность протестировать их перед приобретением — не упускайте этой возможности. Чем больше планшетов вы попробуете, тем проще будет определиться с выбором, который будет идеально подходить под ваши потребности.
 Это чрезвычайно полезно, так как это означает, что вы можете связать с ним такие функции, как сила кисти или размер, чтобы дать вам уровень контроля, которого вы не имели бы с помощью мыши.
Это чрезвычайно полезно, так как это означает, что вы можете связать с ним такие функции, как сила кисти или размер, чтобы дать вам уровень контроля, которого вы не имели бы с помощью мыши.




 Это действительно помогает с потоком вашей лепки.
Это действительно помогает с потоком вашей лепки. Ощущение пера комфортное, и лепка с его помощью кажется действительно естественной. Сам планшет очень прочный и выглядит действительно премиальным.
Ощущение пера комфортное, и лепка с его помощью кажется действительно естественной. Сам планшет очень прочный и выглядит действительно премиальным. Это просто не такое хорошее качество, как у Wacom Intuos Pro.
Это просто не такое хорошее качество, как у Wacom Intuos Pro. Например, вы можете сопоставить один размер кисти, а другой — масштабирование.
Например, вы можете сопоставить один размер кисти, а другой — масштабирование.
 Размер и возможность использования специально разработанной ручки. Это позволяет вам взаимодействовать с компьютером, как будто это ручка и бумага.
Размер и возможность использования специально разработанной ручки. Это позволяет вам взаимодействовать с компьютером, как будто это ручка и бумага.

 Некоторые люди используют планшет для рисования вместо мыши, а некоторые используют гибридный подход.
Некоторые люди используют планшет для рисования вместо мыши, а некоторые используют гибридный подход. Это то, что я лично использую, и это работает уже много лет. Несмотря на высокую стоимость, это выгодное вложение в качество.
Это то, что я лично использую, и это работает уже много лет. Несмотря на высокую стоимость, это выгодное вложение в качество.
 адрес
адрес Нижнюю границу знака формально дорисовывает надпись «Adobe».
Нижнюю границу знака формально дорисовывает надпись «Adobe». Ещё откадрировали логотип, чтобы не волновало зачем ей два хвоста и что скрывается между ними.
Ещё откадрировали логотип, чтобы не волновало зачем ей два хвоста и что скрывается между ними. Логотип Hyundai — жму руку клиенту
Логотип Hyundai — жму руку клиенту Почему откусили яблоко в логотипе Apple?
Почему откусили яблоко в логотипе Apple? 6 ситуаций почему вам стоит задуматься о новом логотипе компании
6 ситуаций почему вам стоит задуматься о новом логотипе компании Однако золотые арки были изобретены не самим Ческиным — они присутствовали в интерьере ресторанов еще в 1950-х годах.
Однако золотые арки были изобретены не самим Ческиным — они присутствовали в интерьере ресторанов еще в 1950-х годах. Угольное ушко от Тойота
Угольное ушко от Тойота
 В 1969 году Энрике Бернат обращается к знаменитому художнику Сальвадору Дали, который и придумал поместить название Чупа Чупс внутри цветка ромашки. Дали посоветовал размещать логотип сверху, чтобы он всегда был виден полностью.
В 1969 году Энрике Бернат обращается к знаменитому художнику Сальвадору Дали, который и придумал поместить название Чупа Чупс внутри цветка ромашки. Дали посоветовал размещать логотип сверху, чтобы он всегда был виден полностью. Это история-байка, которую все перепечатывают в интернете друг у друга. Однако, существует другая версия, согласно которой, «свуш» это стилизованное крыло богини, которая послужила прообразом названия компании и изобразительным знаком. В той же легенде про Nike рассказывает о невероятно случайном появлении галочки и о маленькой оплате работы студента. Как оказывается, Кэролин получила в дополнение к 30 баксам «немного акций компании» и бриллиантовое кольцо со знаком Nike.
Это история-байка, которую все перепечатывают в интернете друг у друга. Однако, существует другая версия, согласно которой, «свуш» это стилизованное крыло богини, которая послужила прообразом названия компании и изобразительным знаком. В той же легенде про Nike рассказывает о невероятно случайном появлении галочки и о маленькой оплате работы студента. Как оказывается, Кэролин получила в дополнение к 30 баксам «немного акций компании» и бриллиантовое кольцо со знаком Nike. Генри Нестле создал его, чтобы снизить высокий показатель смертности среди тех младенцев, которые по тем или иным причинам не могли быть вскормлены грудным молоком. К этому времени относится и начало создание фармацевтом своего нового торгового знака — фамильный герб, на котором изображено гнездо с птичками. Всемирно известный логотип, который послужил прообразом современного знака, появился в 1868 году.
Генри Нестле создал его, чтобы снизить высокий показатель смертности среди тех младенцев, которые по тем или иным причинам не могли быть вскормлены грудным молоком. К этому времени относится и начало создание фармацевтом своего нового торгового знака — фамильный герб, на котором изображено гнездо с птичками. Всемирно известный логотип, который послужил прообразом современного знака, появился в 1868 году. За 20 лет мы разработали десятки логотипов и фирменных стилей. Я пишу о дизайне и искусстве — советы/статьи/новости/обучение. Еще я веду блог эксперта по брендингу и написал курс по графическому дизайну. Добавляйте меня в друзья Facebook, Instagram и Vkontakte.
За 20 лет мы разработали десятки логотипов и фирменных стилей. Я пишу о дизайне и искусстве — советы/статьи/новости/обучение. Еще я веду блог эксперта по брендингу и написал курс по графическому дизайну. Добавляйте меня в друзья Facebook, Instagram и Vkontakte.
 99
99

 99
99 00
00