Содержание
Определить шрифт на картинке онлайн: пошаговая инструкция
Главная » Советы начинающим
Автор: admin
Когда посещаем сайты, просматриваем картинки в социальных медиа сетях или печатный материал, часто бросается в глаза интересный шрифт. Хотим узнать его название, чтобы, например, подписать изображение на своей социальной странице.
В интернете есть ряд эффективных инструментов определить название шрифта. Но если не четкая надпись, то не всегда точно смогут его определить.
Содержание
- 1 Улучшение качество картинки
- 2 Определение шрифтов
- 3 Другие онлайн-сервисы
- 4 Как распознать шрифт на сайте?
Улучшение качество картинки
Посмотрите несколько простых шагов, как улучшить картинку с надписью, чтобы увеличить шанс на опознавание символов. Нет гарантии, что это сработает в каждом случае – ведь может случится, что в базах онлайн сервисов просто такого набора символов нет.
Для редактирования картинки воспользуемся приложением IrfanView, но можно это сделать в другой программе с аналогичными функциями.
Сначала измените изображение из цветного в оттенки серого. Зайдите во вкладку Изображение и выберите пункт «В оттенки серого».
Теперь увеличим контрастность. Перейдите по пути Изображение – Коррекция цветов. Переместите ползунок «Контрастность» вправо до упора.
Теперь перейдите во вкладку Правка – Панель рисования, чтобы сделать отступы между буквами – иначе инструменты для определения шрифтов режиме онлайн не будут знать, где начинается и заканчивается символ.
Используйте ластик (Произвольное стирание), чтобы сделать интервалы. Если шрифт мелкий можно увеличить картинку, так и толщину ластика.
Когда все сделаете, сохраните улучшенную картинку. Перейдите в закладку Файл, выберите Сохранить как.
Определение шрифтов
Теперь загрузите сохраненное изображение в сервис, который может определить шрифт онлайн. Используем What Font is.
Используем What Font is.
После загрузки картинки в следующем окне подставьте буквы в окошках. К сожалению, сервис не распознает кириллицу, поэтому при отсутствии латинских аналогов, окошки оставляем пустыми.
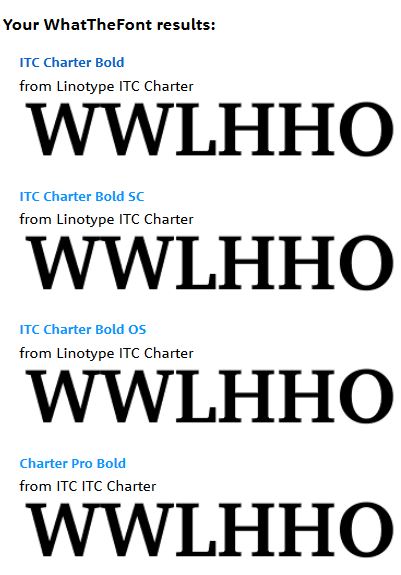
Нажмите «Continue» и все готово. Отобразится список с приближенными вариантами. По этим образцам можно точно определить название.
А как бы выглядели результаты без «переделки»? Очень плохо. WhatFontIs почти не определил буквы.
Другие онлайн-сервисы
Font Matcherator
Самый простой инструмент в использовании. После загрузки картинки сервис онлайн отображает список предложенных шрифтов. Даже если не определит идеально, то выводит много приближенных альтернатив.
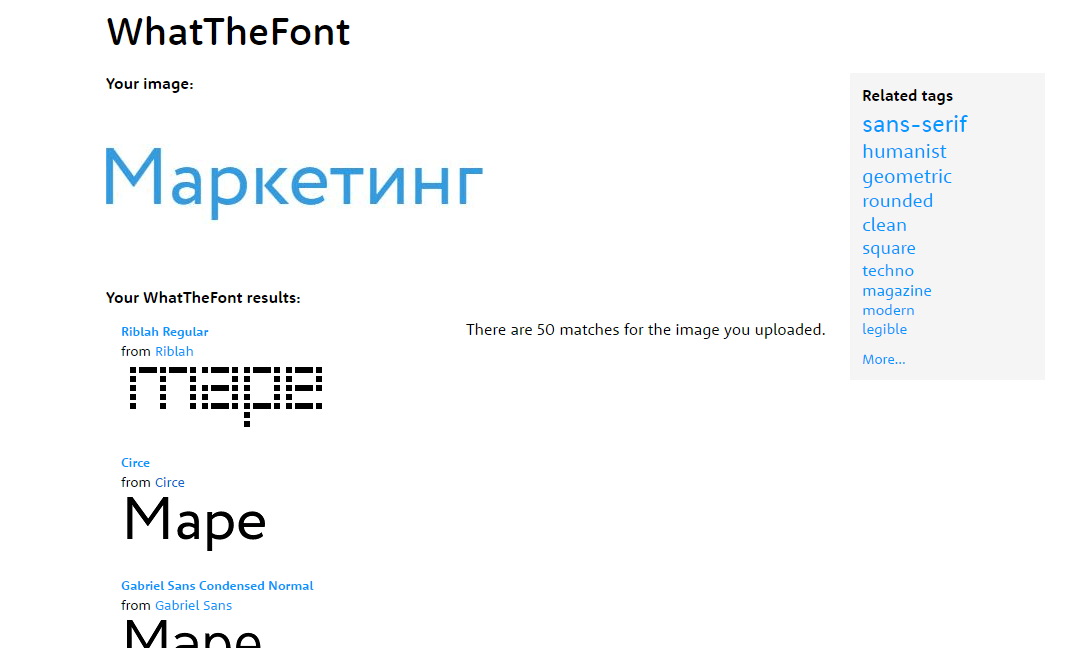
WhatTheFont
Этот сервис один из первых, но складывается такое впечатление, что становится все меньше и меньше эффективным. Принцип работы аналогичен – загружаем картинку, подсказываем приложению, какие буквы присутствуют в надписи, в результате получаем более или менее успешный набор предложений.
Identifont
Оболочка Identifont выглядит как из прошлой эпохи, но инструмент предлагает несколько форм помощи. Можем ответить на ряд вопросов, ввести фрагмент текста, сделать поиск по сходству символов.
Примечательно, что в онлайн инструментах немного отличаются библиотеки шрифтов. Если один из сервисов не дал удовлетворительных результатов, стоит определять в других.
Представленный набор сервисов должен помочь точно определить интересующий вас шрифт.
Как распознать шрифт на сайте?
Часть продвинутых пользователей в состоянии найти информацию о понравившемся шрифте в коде страницы. О такой возможности знают немногие, да и является не совсем удобной. Есть ряд инструментов, которые помогут определить название шрифта на сайте.
Fontface Ninja
Самым удобным инструментом считается расширение Fontface Ninja. Плагин доступен для браузеров Firefox, Chrome и Safari. После нажатия на иконку программы, достаточно навести на выбранный текст, чтобы получить информацию об указанном шрифте.
После клика по тексту в верхней части экрана отобразится дополнительная панель, в которой можно протестировать написание различных слов этим шрифтом. Интересным является режим маски, который отключает графику на странице для более точного определения. В дополнительном меню есть ссылка на скачивание шрифта. Не придется тратить время на поиски в интернете, чтобы установить в текстовый редактор или фотошоп.
WhatFont
Доступен в виде кнопки на панели закладок или как расширение для Chrome или Safari. Плагин может определить не только названия шрифта, но и окраску, межстрочный интервал и принадлежность к онлайн хранилищу (typekit, google web fonts).
0
Понравилась статья? Поделиться с друзьями:
Определить шрифт по картинке онлайн
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у дизайнеров, подбирающих подходящий набор символов для оформления сайтов и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Помочь разобраться, каким шрифтом пользовались при создании картинки, помогают онлайн-сервисы, интернет-сообщества и специальное программное обеспечение, тоже работающее в режиме онлайн.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
Рис. 1. Загрузка изображения на сервис What font is.
- Нажать на «Find a font».
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
Рис. 2. Выбор реверса цветов.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image».
Рис. 3. Настройки изображения.
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue.
Рис. 4. Расстановка букв.
- Выбрать подходящий вариант из появившегося на экране списка.

Рис. 5. Список подходящих шрифтов.
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно: Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат JPEG, GIF или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом.
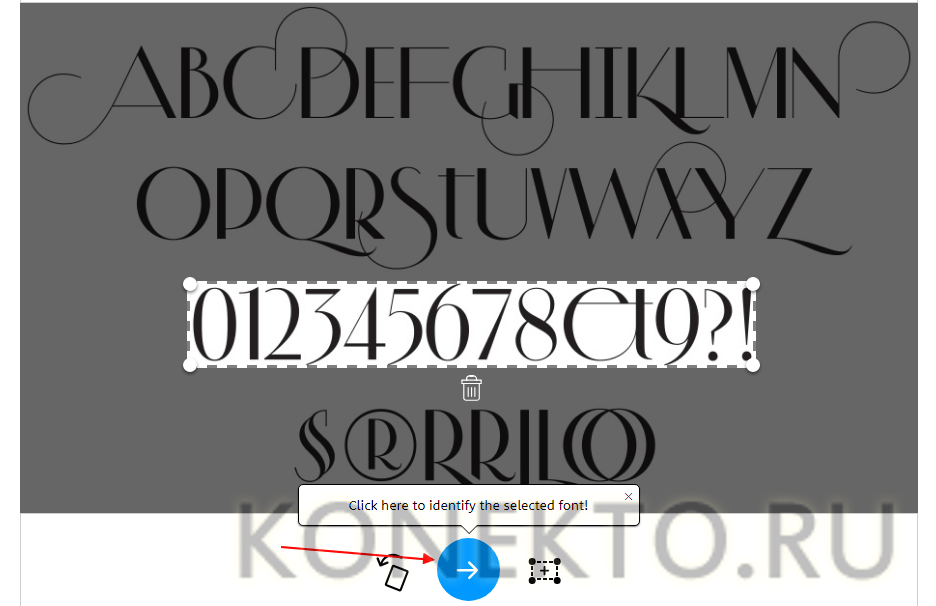
Рис. 6. Начало работы с сервисом – загрузка изображения.
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
Рис. 7. Выбор области распознавания.
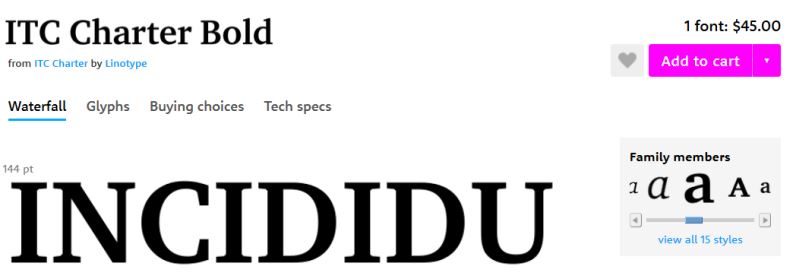
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black, который не определился на сайте What font is.
Рис. 8. Результаты поиска.
Важно: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого шрифта с выдаваемыми вариантами.
Рис. 9. Вопросы, задаваемые сервисом.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
Рис. 10. Главная страница ресурса Bowfin.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
TypeNavigator
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Рис. 11. Варианты наборов символов, которые предлагает сайт TypeNavigator.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
к содержанию ↑
Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на Android или iOS.
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Рис. 12. Мобильное приложение для распознавания шрифтов в Google Play.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
к содержанию ↑
Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Рис. 13. Встраиваемое в браузер Google Chrome расширение Naptha.
Расширение Naptha работает в браузере Chrome, но можно попытаться установить его и на другой веб-обозреватель.
Среди других вариантов стоит отметить Fontface Ninja для Chrome, Firefox и Safari и Typesample для Хрома.
Есть собственные плагины и у популярных ресурсов – например, разработчики ресурса WhatTheFont создали дополнение Whatfont Tool для Хрома и Сафари, а у IdentiFont есть расширение с таким же названием.
к содержанию ↑
Профильные сообщества
Если попытки распознать шрифты всеми предложенными способами не привели к определению названия набора символов, можно попросить помощи у других дизайнеров и разработчиков шрифтов.
Для этого стоит обратиться на такие форумы или сообщества:
- Type&Typography на Facebook;
- форум сервиса MyFonts;
- Typophile – одно из крупнейших сообществ по шрифтам, где можно задать вопросы, размещая картинку на их форуме.

Рис. 14. Популярные темы на форуме сервиса Typophile, посвящённые распознаванию шрифтов.
Получить информацию по шрифтам можно и на сообществах популярного ресурса Flickr – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
к содержанию ↑
Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Определение и значение шрифта | Dictionary.
 com
com
- Основные определения
- Викторина
- Связанный контент
- Примеры
- Британский
Показывает уровень оценки в зависимости от сложности слова.
1
[шрифт]
/ fɒnt /
Сохрани это слово!
См. синонимы для шрифта на Thesaurus.com
Показывает уровень оценки в зависимости от сложности слова.
сущ.
сосуд, обычно каменный, как в баптистерии или церкви, содержащий воду, используемую при крещении.
сосуд для святой воды; сутулиться
продуктивный источник: Книга представляет собой сборник полезных советов для путешественников.
Резервуар для масла в лампу.
Архаичный. фонтан.
ВИКТОРИНА
ВЫ ПРОЙДЕТЕ ЭТИ ГРАММАТИЧЕСКИЕ ВОПРОСЫ ИЛИ НАТЯНУТСЯ?
Плавно переходите к этим распространенным грамматическим ошибкам, которые ставят многих людей в тупик. Удачи!
Удачи!
Вопрос 1 из 7
Заполните пропуск: Я не могу понять, что _____ подарил мне этот подарок.
Происхождение шрифта
1
до 1000; Средний английский; Староанглийский шрифт, fant<латинский шрифт- (основа fōns) крестильная купель, весна, фонтан
Слова рядом шрифт
FONE, Fong, Fongafale, Fonseca, fons et origo, font, Fontainebleau, Fontainebleau School, fontal, Fontana, Fontane
Другие определения шрифта (2 из 2)
шрифт 2
[ шрифт ]
/ fɒnt /
сущ. Печать.
полный ассортимент шрифтов одного стиля и размера.
Также британский, источник.
Происхождение шрифта
2
1570–80; <Среднефранцузский fonte<Вульгарная латынь *funditus заливка, лепка, отливка, отглагольное существительное от латинского fundere заливать. См. найдено 3
Dictionary. com Unabridged
com Unabridged
Основано на словаре Random House Unabridged Dictionary, © Random House, Inc., 2022 г.
Слова, относящиеся к шрифту
fount, typeface, Fountain, Genesis, Origin, Root, Seed, Wellspring, Face
Как использовать шрифт в предложении это программное обеспечение автоматически захватывает логотипы, шрифты, цвета и другую «информацию об имидже бренда», чтобы использовать ее в рекламных объявлениях.
Кан А.И. вернуть обед с тремя мартини?|Джереми Кан|2 февраля 2021 г.|Fortune
Он особо отметил, что работа со шрифтами была одной из наиболее сложных проблем, с которыми столкнулась команда при внедрении этой возможности в онлайн.
Adobe расширяет возможности Acrobat Web, добавляя редактирование текста и изображений в формате PDF|Frederic Lardinois|2 февраля 2021 г.|TechCrunch
Проверьте свои описания для разных форматов, длины, шрифтов и многого другого.
Восемь простых шагов, чтобы написать эпические описания продуктов, которые повысят конверсию|Рики Хейс|29 января 2021 г. |Search Engine Watch
|Search Engine Watch
Компания Google обновила шрифты, формы и цвета мобильного поиска.
Google Search запускает обновленный дизайн и интерфейс для мобильных устройств|Барри Шварц|22 января 2021 г.|Search Engine Land
Как правило, это означает выбор легко читаемого шрифта, цвет которого не конфликтует с фоном .
Как создать легендарный мем|Джон Кеннеди|22 января 2021 г.|Popular-Science
«Шрифт, логотип, отделка краев, отделка поверхности… все отличается от нашего», — сказал Сон Хван, генеральный менеджер.
Пациенты, облажавшиеся при операции на позвоночнике, «мошенничество»|Центр журналистских расследований|3 ноября 2014 г.|DAILY BEAST
Весь 32-страничный отчет, представленный в основном в виде таблиц и крупным шрифтом, находится здесь в формате pdf.
Почему здравоохранение в США такое дорогое и такое жалкое|Кент Сепковиц|18 июня 2014|DAILY BEAST
«Довольно крупный шрифт; довольно большой бочонок, — пробормотал Гарднер, уступив свое время после последнего требования.

Себелиус в горячем кресле|Элеонора Клифт|30 октября 2013 г.|DAILY BEAST
SarcMark решает эту проблему, и вы можете скачать его как шрифт по разумной цене 1,99 доллара (1,20 фунта).
Взлет и падение печально известного SarcMark|Кит Хьюстон|24 сентября 2013|DAILY BEAST
Поэтому я превратил его в постер и добавил какой-то фальшивый русский шрифт, чтобы он выглядел инопланетным.
The Pixies рассказывают о своем воссоединении, новой музыке и пропавшем участнике группы|Эндрю Романо|20 сентября 2013 г.|DAILY BEAST
Ces gens, croy-je, sont les plus grands harangueurs de toute la terre; ils ne шрифт rien sans cela.
Отношения иезуитов и союзнические документы, Vol. II: Acadia, 1612-1614|Разное
У купели дерева растянулся огромный лев совершенно мертвый!
Охота на львов|Р.М. Ballantyne
Слишком близкая копия оригинала, л. 25 — «Contre moy font une accion».
Произведения Чосера, том 1 (из 7) — Романт о розе; Незначительные стихи | Джеффри Чосер
Рядом с купелью находится очень причудливая железная скоба-подставка, окрашенная в синий и золотой цвета, «предназначенная для переноски» двух свечей.

Заметки и вопросы, номер 196, 30 июля 1853|Разное
Да будет так, сказал король, и так Халлфрода крестили, и король лично провел его у купели.
Саги об Олафе Трюггвасоне и Харальде Тиране (Harald Haardraade)|Снорри Стурлусон
Определения шрифта в Британском словаре (1 из 2)
Font 1
/ (FɒNT) /
Существительное
- Большая миска для крещения, обычно установленная на пьедестале
- . (2) из 2)
шрифт 2
/ (fɒnt) /
сущ.
печать полного набора шрифтов одного начертания и размера Также называется: fount
Word Origin for font
от Old French fonting ae С16: литье, от вульгарно-латинского funditus (незасвидетельствованное) литье, от латинского fundere плавить; см. найдено ³
Collins English Dictionary — Complete & Unabridged 2012 Digital Edition
© William Collins Sons & Co. Ltd., 1979, 1986 © HarperCollins
Издатели 1998, 2000, 2003, 2005, 2006, 2007, 2009, 2012Типовые ресурсы для дизайнеров и владельцев торговых марок
Какие новости.

Экспертиза
Лицензия Monotype для настольных компьютеров компании предоставляет облачный доступ к фирменным шрифтам.
Давно прошли времена, когда папки с файлами шрифтов архивировались и распространялись по всей организации, или, что еще хуже, встраивали шрифты в документы в облаке в надежде, что дизайн останется нетронутым. Недавно мы объявили о расширенном наборе лицензионных прав, который позволяет всем сотрудникам организации получать доступ к коммерческим производственным шрифтам на своих рабочих столах.
- Лицензия на шрифт
- Цифровой брендинг
- Фирменные шрифты
- Творческое сотрудничество
- Шрифты
- Фирменный дизайн
Экспертиза
Творческие персонажи S2 E8: Эндрю Кривин и Майкл Уортингтон.

На этой неделе мы приветствуем Эндрю Кривина, автора и коллекционера панк-рока, вместе с Майклом Уортингтоном, преподавателем CalArts и соучредителем Counterspace. Творческий дуэт здесь, чтобы рассказать историю о том, как они совместно создали крупнейшую выставку графики панка и новой волны, когда-либо показанную на Западном побережье.
- Подкаст
- Креативные персонажи
- Медийные и издательские шрифты
- Цифровой брендинг
- Глобальные фирменные шрифты
Тематические исследования
Монотипия х Лимерик.
За последние четыре года нам посчастливилось наладить взаимное партнерство со Школой искусств и дизайна Лимерика / TUS в Ирландии. Оба директора по креативному шрифту Том Фоули и Эмилиос Теофанус приняли участие в семинарах и модулях в ведущей школе изобразительного искусства, дизайна и креативных медиа.
 В этом году студентов попросили написать платформу сообщений для одного шрифта, составить маркетинговый план и разработать ресурсы для его продвижения в цифровых или печатных СМИ.
В этом году студентов попросили написать платформу сообщений для одного шрифта, составить маркетинговый план и разработать ресурсы для его продвижения в цифровых или печатных СМИ.- Творческие вопросы
- Типовое исполнение
- Медийные и издательские шрифты
Шрифтовые ресурсы для брендов.
Экспертиза
Мы все вместе: важность построения бренда изнутри.
Всем известна поговорка: «То, что внутри, важнее всего». Конечно, характер человека важнее, чем то, как он выглядит, но как это связано с брендингом? Бренд должен выглядеть и действовать определенным образом, чтобы взаимодействовать со своей аудиторией, верно?
- Дизайн бренда
- Цифровой брендинг
Вебинары
Веб-семинар по запросу: Приведение предприятия в соответствие с фирменным стилем
Современный ребрендинг не так прост, как раньше.
 На этом вебинаре к директору по шрифтам Monotype Тому Фоули присоединился Рик Селларс, креативный директор Interbrand London, чтобы обсудить все тонкости успешного ребрендинга.
На этом вебинаре к директору по шрифтам Monotype Тому Фоули присоединился Рик Селларс, креативный директор Interbrand London, чтобы обсудить все тонкости успешного ребрендинга.- Дизайн бренда
- Цифровой брендинг
Экспертиза
Как сохранить ваш бренд на постоянно меняющемся пути клиента.
Современные бренды — это не статичные, стационарные объекты. Сегодняшние бренды должны быть гибкими и адаптируемыми, постоянно готовыми реагировать на изменения в ожиданиях потребителей, новые технологии и возможности в других регионах и на других языках.
- Лицензия на шрифт
- Шрифты
- Фирменный дизайн
- Цифровой брендинг
- Творческое сотрудничество
Читать далее.

Лицензирование шрифтов, упрощенное.
Видео
Основной доклад Джеймса Соммервилля на Brand Talks Connected.
Джеймс Соммервиль рассказывает о своей карьере, от принца Чарльза и Аттика до Coca-Cola, и делится своим взглядом на дизайн и брендинг.
- Цифровой брендинг
- Фирменный дизайн
Видео
Основной доклад House Industries на Brand Talks Connected.
Марк Борден, главный редактор и руководитель отдела творческой стратегии House Industries, делится своим видением критической роли шрифта в брендинге и культуре. Узнайте больше о Brand Talks здесь.
- Цифровой брендинг
- Фирменный дизайн
Создание в эпоху COVID.
Экспертиза
Не пора ли переосмыслить, как выполняется творческая работа?
Мы потратили много времени на размышления о влиянии пандемии на процесс совместной работы, который стимулирует творческую работу в компаниях по всему миру.
 Вот несколько идей о том, к чему могут привести дела.
Вот несколько идей о том, к чему могут привести дела.- Творческие вопросы
- Фирменный дизайн
- Цифровой брендинг
- Творческое сотрудничество
Экспертиза
Soft serve digital и важность ностальгии во время кризиса
Фил Гарнэм, старший креативный директор по шрифтам Monotype Studio, исследует эволюцию шрифтов в цифровом мире и отмечает наследие, лежащее в основе ребрендинга Burger King.
Впервые опубликовано на BITE
- Studio
- Типовое исполнение
- Глобальные фирменные шрифты
- Фирменные шрифты
- Введите тренды.
Экспертиза
Творческие персонажи, эп.
 20. Адам Вейлер.
20. Адам Вейлер.В выпуске этой недели директор по шрифтам Monotype Терренс Вайнцирл ведет вдохновляющую беседу с дизайнером, педагогом и дизайнером Адамом Вейлером, который в настоящее время возглавляет программу социальных инноваций в мебельной компании Steelcase, основанной в Гранд-Рапидс, штат Мичиган.
- Подкаст
- Креативные персонажи
- Творческие вопросы
- Типовое исполнение
- Типография
- Введите тренды.
Читать далее.
Экспертиза шрифтов от Monotype Studio.
Экспертиза
Типографские термины и определения.
Этот список типографских терминов и определений, от альтернатив до X-height, охватывает почти все, что вы хотите знать о шрифтах и типографике.

- Студия
- Шрифты
Экспертиза
Что такое суперсемейства шрифтов и зачем они нужны?
Суперсемейства шрифтов — это обширные наборы шрифтов, которые могут удовлетворить множество потребностей без ущерба для согласованности. Но что именно определяет суперсемейство?
- Студия
- Фирменный дизайн
- Шрифты
Экспертиза
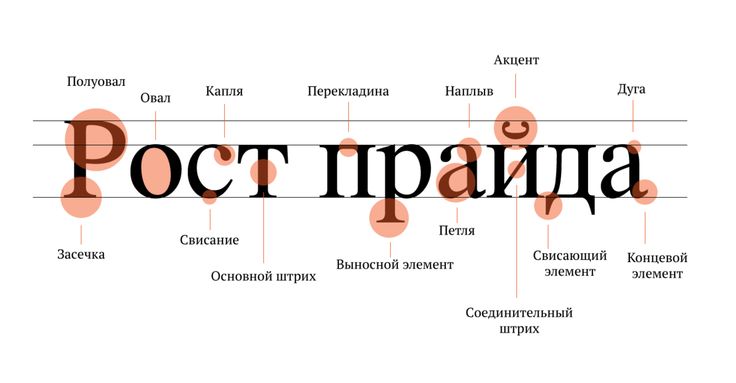
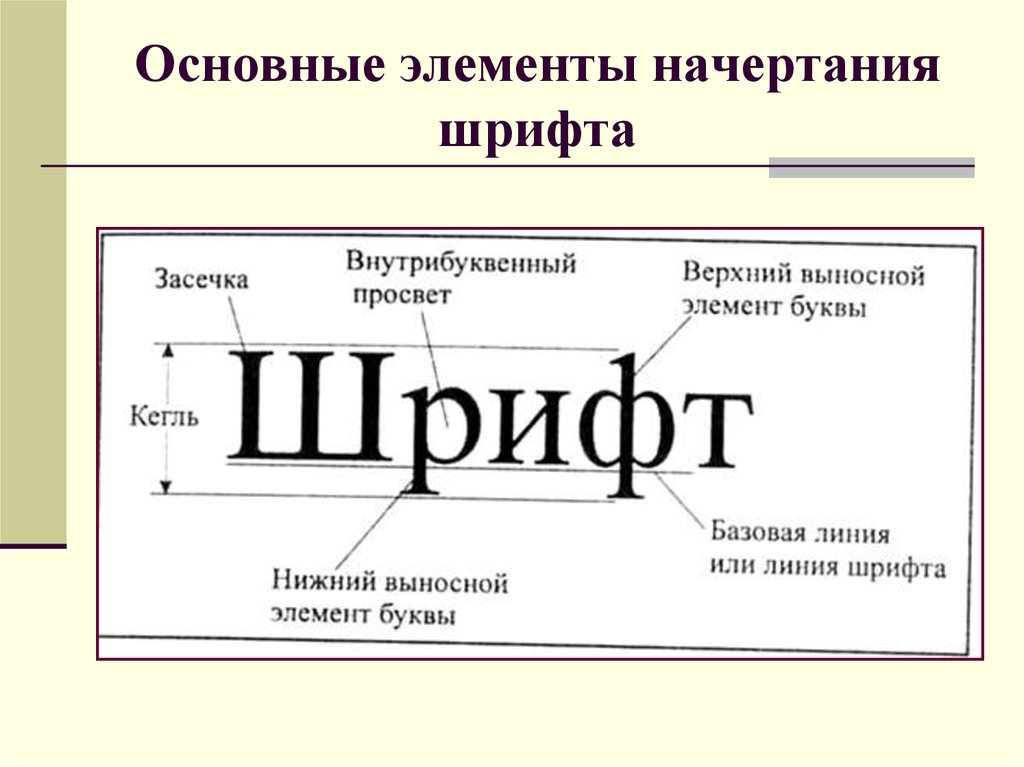
Что в буквенной форме?
Буква — это больше, чем сумма ее частей, но иногда полезно знать, как называются эти части. И, возможно, вас не удивит, узнав, что в такой дотошной области, как типографика, каждая маленькая часть буквы имеет имя.
- Студия
- Шрифты
Читать далее.
Все ресурсы.

Экспертиза
Пять выводов с Brand New Conference.
В этом году, как и многие из вас, мы были рады вернуться на конференцию Brand New лично для двухдневной встречи с некоторыми из самых влиятельных голосов в области дизайна и брендинга. Читайте о 5 вещах, которые мы узнали.
- Фирменные шрифты
- Цифровой брендинг
- Шрифты глобального брендинга
- Дизайн бренда
- Шрифты
- Дизайн шрифта
- Типография
- Подкаст
- Креативные персонажи
- Медийные и издательские шрифты
- Цифровой брендинг
- Творческие вопросы
- Подкаст
- Креативные персонажи
- Медийные и издательские шрифты
- Цифровой брендинг
- Креативные вопросы
- Фирменный дизайн
- Фирменные шрифты
- Studio
- Типовой дизайн
- Цифровой брендинг
Истории шрифтов
Тувло: пикантный современный гротеск с живым чутьем.
Новинка от креативного директора по шрифтам студии Monotype Эмилиоса Теофаноуса. Touvlo, что в переводе с греческого означает «кирпич», — это дань уважения Лондону и виду из окна его студии.
Экспертиза
Творческие персонажи S2 E13: Минди Сеу: 30 лет киберфеминизма.
Сегодня мы приветствуем Минди Сеу, нью-йоркского дизайнера, исследователя и преподавателя в Рутгерском и Йельском университетах. Сеу недавно завершила «Индекс киберфеминизма », книгу, в которой задокументировано более 700 кратких статей о радикальной техно-критической активности. Настройтесь на то, как Сеу поделится своей историей участия в киберфеминизме и процессом публикации своей книги.
Сеу недавно завершила «Индекс киберфеминизма », книгу, в которой задокументировано более 700 кратких статей о радикальной техно-критической активности. Настройтесь на то, как Сеу поделится своей историей участия в киберфеминизме и процессом публикации своей книги.
Экспертиза
Креативные персонажи S2 E12: Джейсон Дебиак: Давайте создадим дизайнерское агентство с нуля.
На этой неделе мы приветствуем Джейсона Дебиака, друга Карла, соведущего Creative Characters, и соучредителя Paper Tiger, семейного дизайнерского агентства. Джейсон управляет агентством вместе со своим братом, создавая дизайны для удобных веб-сайтов и мобильных приложений, развлекаясь с Helvetica.
Тематические исследования
Положительный.
 включительно. Весело. Новая плавная айдентика для Pride Amsterdam.
включительно. Весело. Новая плавная айдентика для Pride Amsterdam.
Компания Monotype в партнерстве с D8 разработала новую яркую айдентику для Pride Amsterdam, одного из крупнейших прайдов в мире, привлекающего тысячи посетителей.
Присутствует IHALC и Monotype Внутри Бренды: M&Ms.
Пример ребрендинга M&Ms с участием членов группы M&Ms in house team, JKR и Monotype.
Inside Brands — это новая серия онлайн-мероприятий Клуба лидеров внутренних агентств, посвященных внутреннему бренду и коммуникационному дизайну в партнерстве с Monotype. В этой серии мы рассмотрим, как внутренние команды эффективно и творчески работают с внешними студиями брендинга и Monotype, почему шрифт повышает ценность ваших коммуникаций с брендом и как обеспечить его эффективное и действенное использование, а также новые идеи и приемы шрифта. .
На первом заседании мы подробно рассмотрим недавний ребрендинг M&Ms с участием Штеффи Марти, глобального директора по фирменному стилю и дизайну в Mars, Кристи Маливинди, директора по дизайну в Jones Knowles Ritchie, и Чарльза Никса, креативного директора по шрифтам в Монотипия. Патрик Бургойн из IHALC модерирует сессию. Мы поговорим о стратегии бренда, эстетике, процессе и реализации, а также о том, как внутренние и внешние команды могут лучше всего сотрудничать для достижения выдающихся результатов.
Видео
Лондонская академия будущего: типографика 3.0 с монотипией.
Эмилиос Теофанос и Фил Гарнхэм и команда Future London Academy пересматривают типографское ремесло, тренируют глазомер и возвращают форму в контекст.
Экспертиза
Творческие персонажи S2 E11: Химена Амайя о роли дизайна в коммуникации, архитектуре и протесте.
На этой неделе мы разговариваем с Хименой Амайей, недавней выпускницей ArtCenter в Пасадене, Калифорния, через Мехико.







 В этом году студентов попросили написать платформу сообщений для одного шрифта, составить маркетинговый план и разработать ресурсы для его продвижения в цифровых или печатных СМИ.
В этом году студентов попросили написать платформу сообщений для одного шрифта, составить маркетинговый план и разработать ресурсы для его продвижения в цифровых или печатных СМИ. На этом вебинаре к директору по шрифтам Monotype Тому Фоули присоединился Рик Селларс, креативный директор Interbrand London, чтобы обсудить все тонкости успешного ребрендинга.
На этом вебинаре к директору по шрифтам Monotype Тому Фоули присоединился Рик Селларс, креативный директор Interbrand London, чтобы обсудить все тонкости успешного ребрендинга.
 Вот несколько идей о том, к чему могут привести дела.
Вот несколько идей о том, к чему могут привести дела. 20. Адам Вейлер.
20. Адам Вейлер.