Содержание
Синемаграфия. Как создать живое фото в Adobe Photoshop
Обновлено: 14.04.2023
В настоящее время популярным направлением в дизайне стала синемаграфия, сочетающая в себе фото и видео (живая фотография). Ими можно разнообразить контент в социальных сетях и презентациях. Представить товар в интернет-магазине и тем самым сделать его более заметным. Называются такие фотографии — синемаграфия. В статье подробно разберем, что такое синемаграфия и как можно создать такой эффект с помощью программы Adobe Photoshop.
Содержание
Что такое синемаграфия
Синемаграфия — это новая концепция фотографии, которая объединяет в себе видео и фото, что следует из самого названия. Впервые, как упоминалось ранее, синемаграфия появилась в 2011 году. Она была придумана американскими фотографами Джейми Бек и Кевином Баргом, которые использовали эту технику, чтобы оживить свои фотографии моды и новостей. Синемаграфия стала новой эрой в развитии фотографии.
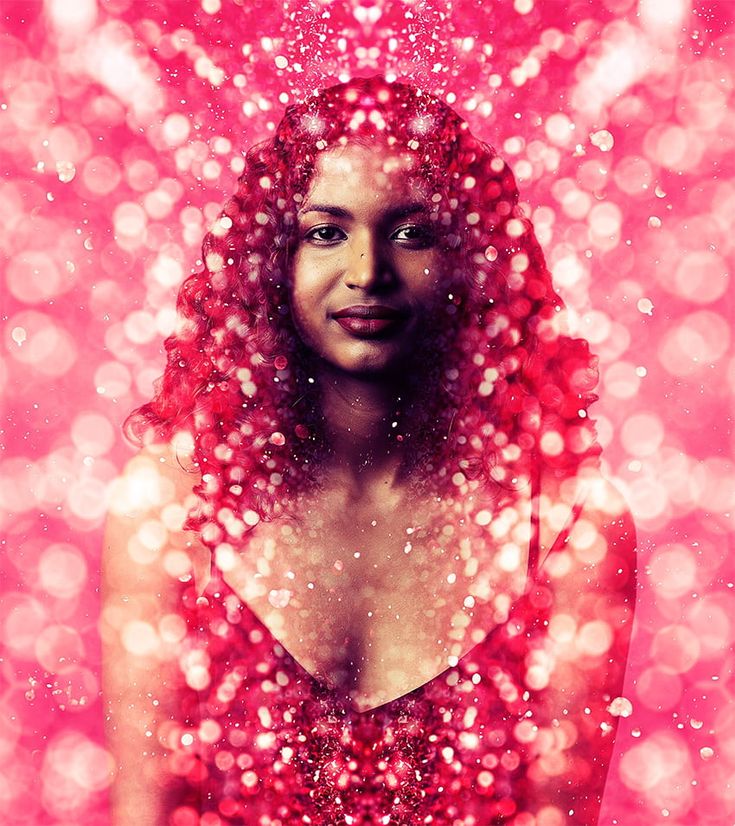
Пример синемаграфии
Пример синемаграфии
Пример синемаграфия.
Пример синемаграфии
Живое фото с горящими свечами
Синемаграфичный эффект получается из видео, в котором определенные части кадра оставляют статичными, а у других сохраняют движение.
Естественно, что такие работы могут быть востребованы только в интернет изданиях и самой благодарной нишей их использования конечно же является реклама. Что лучше может привлечь внимание потенциального покупателя чем завораживающее живое фото. Исходным форматом такого живого фото является «старый», «добрый» GIF, не требующий дополнительных плагинов и ресурсов.
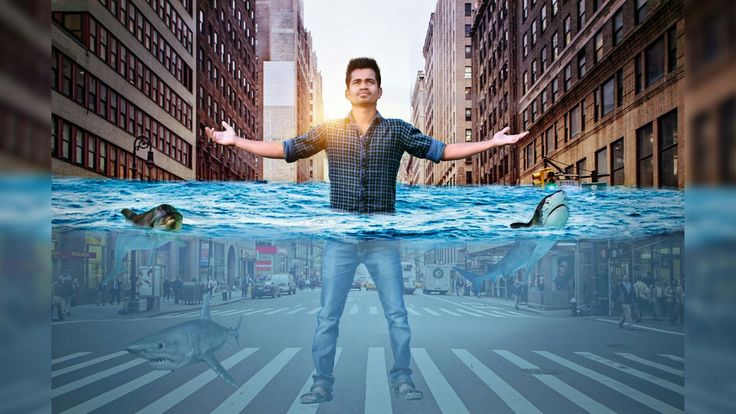
Пример синемаграфии
Эффект синемаграфии может быть создан в таких программах как:
- Adobe Photoshop
- After Effects
- Cinemagr.
 am для iPhone
am для iPhone - Fotodanz для Android
- Онлайн редактор Canva и другие
Принцип их работы один и тот же — из выбранного небольшого кусочка видео с желательно зацикленным движением какого-либо объекта вычленяется та часть, которая будет двигаться, а остальные остаются неизменными как в первом кадре.
синемаграфия с мужчиной у реки
Синемаграфия — это искусство и достаточно сложное искусство.
- Во-первых, нужна концепция, та фишка, которая будет привлекать и завораживать зрителя.
- Во-вторых, видео для синемаграфии должно быть снято по определенным правилам.
- И в-третьих, сама пост-обработка, которая требует кропотливой работы и внимания.
Как правило, если посмотреть на работы с эффектом синемаграфии, авторы сохраняют такое движение как: покачивание на ветру, развивающиеся волосы, льющаяся вода, движение тени при неподвтжности самого объекта и многое другое.
А могут быть и такие забавные примеры.
Пример синемаграфии с напитком
Пример синемаграфии
| ЧИТАЙТЕ ТАКЖЕ |
| Основы анимационного дизайна. Узнайте новые возможности анимационного motion дизайна, интересные эффекты и примеры |
Как создать синемаграфию в Adobe Photoshop
Поиск и подготовка видео для синемаграфии
Примеры анимации синемаграфии можно увидеть выше. В данной статье мы разберем, как создать такое живое фото в Photoshop.
1 шаг.
Для начала нужно подобрать видео, из которого мы будем выбирать основу. Вы можете воспользоваться ресурсами бесплатных стоковых видео. Я, например, использовала вот это видео. Или можно воспользоваться личными архивами, если они у вас есть. Обратите внимание, чтобы камера в видео «не гуляла». Идеально, когда видео снималось с использованием штатива. Иначе не получится выбрать одинаковые фрагменты, так как объекты будут без статики.
2 шаг.
Из видео нужно выбрать кусок, на основе которого мы будем делать синемаграфию. Лучше выбирать фрагмент, на котором движение объекта плавное.
Тогда получится хороший цикл. Лучше эффект синемаграфии будет смотреться в следующих вариантах анимации: движение воды, дыма, огня, развивающиеся волосы на ветру, зацикленная походка, мелькающие виды ландшафта в окне поезда или машины, струящиеся волны и т.д.
3 шаг.
Выбранный фрагмент нужно вырезать в любом из доступных вам видео редакторе. У меня есть простейший видео-редактор VirtualDub.
Он не требует установки и прост в эксплуатации. Вы всегда можете найти эту программу с помощью поисковика.
Обработка видео в Photoshop
4 шаг.
Импортируйте видео в Photoshop (новый пустой документ создавать не надо).
Файл – Импортировать – Кадры видео в слои.
Каждый кадр импортируется в новый слой. Лучше сразу вырезать фрагмент из видео без лишних кадров, иначе во время обработки начнется путаница.
5 шаг.
Чаще всего эффект синемаграфии создается за счет использования слой-маски, в более сложных вариантах слой-маски нужно создавать для нескольких кадров, обрабатывая слой за слоем, но в нашем случае достаточно одной маски.
Объедините все слои в группу, кроме первого кадра (самого нижнего). Для этого выделите необходимые слои и нажмите Ctrl+G.
Не снимая выделение с группы, примените команду Слои – Слой-маска – Скрыть все.
6 шаг.
Теперь любым, известным вам способом, выделите ту часть фото, которая будет двигаться, при этом границы делайте с учетом движения объекта. У меня двигаться будут машины на центральной дороге.
Затем залейте выделение белым цветом на слое маске.
7 шаг.
Откройте окно анимации (Окно – Шкала времени).
Посмотрите вашу последовательность кадров. Почти все из них с прозрачным фоном.
Чтобы избавиться от него выделите первый слой на панели со слоями и щелкните на пиктограмму «Унифицировать видимость слоя».
В появившемся диалоговом окне, выберите «Синхронизировать».
Теперь можете проиграть получившуюся у вас анимацию, нажав на кнопку «Play» в окне «Шкала времени».
Получилось следующее:
Пример синемаграфии
Если вам по каким-то причинам нужно сделать так, чтобы анимация была зациклена с реверсом, то можете продолжить выполнение следующих шагов.
8 шаг.
Для этого выделите кадры в шкале времени и в меню выберите пункт «Скопировать кадры».
Далее в том же меню выберите пункт «Вставить кадры».
В появившемся диалоговом окне выберите «Вклеить после выделенной области».
Не снимая выделение кадров, выберите в меню пункт «Обратный порядок кадров».
Проиграйте анимацию.
Чтобы инверсия кадров была не так заметна предлагаю известными уже вам способами продублировать несколько раз самый первый кадр, чтобы машины не сразу катились вперед и центральный кадр, чтобы машины не сразу катились назад.
9 шаг.
Теперь вы можете отрегулировать длительность каждого кадра, для этого выделите его или группу кадров и выберите время в выпадающем меню.
Вы можете задать свое значение, нажав на «Другое» в меню кадра.
10 шаг.
Так же вы можете дальше работать с синемаграфией, как с обычным изображением, например, изменять ее размеры, например, выберите «Изображение – размер изображения«, зададим ширину 600 пикселей. Высота пропорциональна ширине.
Таким образом, изменятся все кадры.
Выше всех слоев можно создавать корректирующие слои и изменять их настройки. Например, я применила корректирующие слови «Кривые» и «Градиент».
Получилось следующее.
Проследите, чтобы все кадры в окне анимации были выделены.
В панели «Слои» создайте новый корректирующий слой «Карта Градиента» и задайте вот такие настройки:
11 шаг.
Сохраним получившуюся синемаграфию. Файл – Сохранить для Web и устройств.
Настройки по умолчанию.
Получится следующее.
P.S. Самым сложным этапом при создании синемаграфии для данного урока был выбор видео. Очень сложно подобрать из уже отснятого материала именно тот кусок, который бы соответствовал всем требованиям. Идеальный вариант, когда видео создается сразу под синемаграфию.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |
Записки цветокорректора — LiveJournal
Добрый день! Если Вы зашли сюда впервые, будем знакомы, меня зовут Андрей Журавлев. Я цветокорректор и специалист по допечатной подготовке с 1996 года. С 2009 еще и преподаватель. А с 2012 в основном преподаватель. Информацию обо мне и правилах поведения в этом журнале можно прочесть в профиле. Если появится необходимость со мной связаться, это можно сделать через вконтакт. А если Вы зашли не впервые, то и так все знаете.
А если Вы зашли не впервые, то и так все знаете.
Для удобства навигации в верхний пост собраны: новости; ссылки на мои статьи; ссылки на мои живые классы; ссылки на мои онлайн-занятия.
Новости
На платформе liveclasses вышел мой новый живой класс «Постпечатная обработка». В этот раз термин «обработка» не имеет никакого отношения к фотошопу в целом, и к фотографиям в частности. Речь пойдет об обработке уже отпечатанного тиража. То есть, о том, что еще можно сделать с бумагой после печати. А иногда и вместо печати.
Хотя электронные носители активно вытесняют печатную продукцию, в жизни все равно остается место бумаге: упаковка, представительская и рекламная продукция, оформление мест продаж и т.п. Поэтому в этот раз речь пойдет не о том, как реализовать задумки дизайнера (хотя и про это немного будет), а о том, какими это вообще задумки могут быть.
Фактически, я приглашаю Вас совершить виртуальную экскурсию по постпечатному цеху типографии. Не только познакомиться с основными видами постпечатной обработки тиража, но и кратко узнать об основах технологических процессах. А так же освоить терминологию, без которой профессиональное общение с производством просто невозможно.
Не только познакомиться с основными видами постпечатной обработки тиража, но и кратко узнать об основах технологических процессах. А так же освоить терминологию, без которой профессиональное общение с производством просто невозможно.
Статьи в этом журнале
Конспекты к курсу «Adobe Photoshop. Базовый уровень»: Работы выпускников l Описание и программа курса l Занятие 1 l Занятие 2 l Занятие 4, часть 1 l Занятие 4, часть 2 l Занятие 6, часть 1 l Занятие 6, часть 2 l Занятие 8, часть 1 l Занятие 8, часть 2 l Занятие 10, часть 1 l Занятие 10, часть 2 l Занятие 12, часть 1 l Занятие 12, часть 2 l Занятие 14, часть 1 l Занятие 14, часть 2 l Старая версия конспектов
Конспекты к курсу «Adobe Photoshop. Продвинутый уровень»: Описание и программа курса l Занятие 1, часть 1 l Занятие 1, часть 2 l Занятие 3, часть 1 l Занятие 3, часть 2 l Занятие 3, часть 3 l Занятие 5 l Занятие 7 l Занятие 9
Как пользоваться живыми классами: Как живые классы соотносятся с курсами? (начало) l Как живые классы соотносятся с курсами? (окончание)
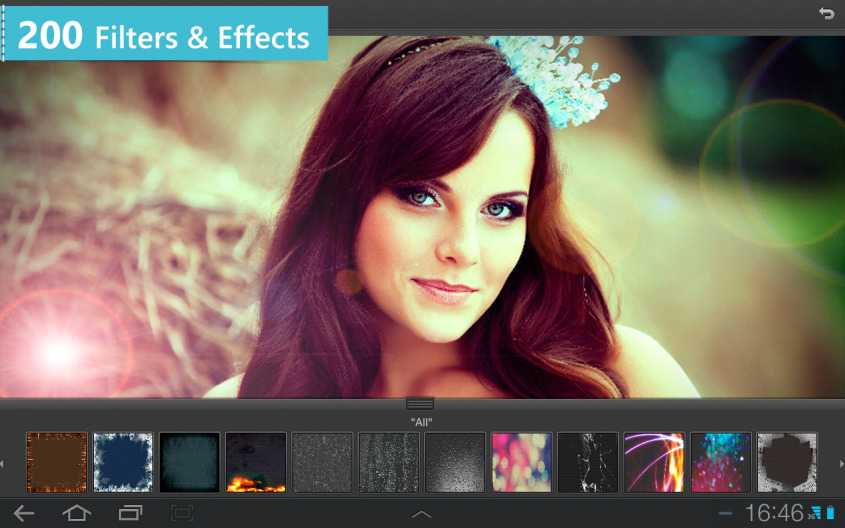
Конспекты к живым классам: «Adobe Photoshop. Все фильтры (All Filters): Работа с геометрией», часть 1 l «Adobe Photoshop. Все фильтры (All Filters): Работа с геометрией», часть 2 l «Adobe Photoshop. Все фильтры (All Filters): Filter Gallery», часть 1 l «Adobe Photoshop. Все фильтры (All Filters): Filter Gallery»;, часть 2
Все фильтры (All Filters): Работа с геометрией», часть 1 l «Adobe Photoshop. Все фильтры (All Filters): Работа с геометрией», часть 2 l «Adobe Photoshop. Все фильтры (All Filters): Filter Gallery», часть 1 l «Adobe Photoshop. Все фильтры (All Filters): Filter Gallery»;, часть 2
Видео: Записи всех моих стримов в Profile
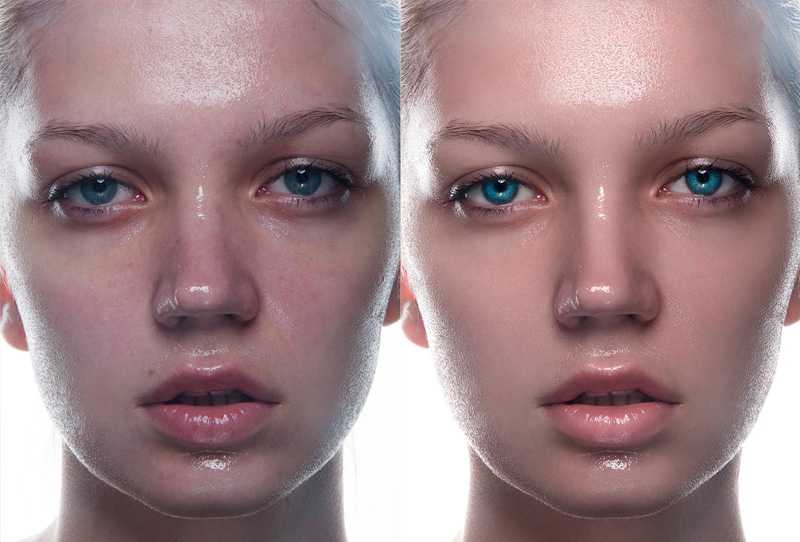
Ретушь: Ретушь портрета на основе частотного разложения изображения l Частотное разложение 2. Проблема High Pass l Частотное разложение 3. Он-лайн занятие l Частотное разложение 4. Конспект занятия l Частотное разложение. Ultimate. Конспект и видео
Режимы наложения: Методика анализа l Darken и Lighten l Multiply и Screen l Color Burn и Color Dodge l Linear Burn и Linear Dodge l Overlay и Soft Light l Hard Light, Vivid Light, Linear Light, Pin Light l Hard Mix, Difference, Exclusion l Darker Color, Lighter Сolor, Dissolve l Hue, Saturation, Color и Luminosity l Практическое применение Luminosity l Новогодний подарок l История в слоях 2. Здравствуй Старый Новый год!
Здравствуй Старый Новый год!
Повышение резкости: Теория l Рассуждения l Фильтр Unsharp Mask l Фильтр Smart Sharpen l High Pass и Overlay l Минусы и плюсы метода «High Pass – Overlay» l High Pass — практическое применение l Повышение резкости под офсетную печать
Цветокоррекция: Калибровать монитор или корректировать «по числам»? l Почему приходится корректировать изображение? l Levels и Brightness/Contrast l Кошачьи истории или правила работы с кривой l Практикум работы с кривой, или о чём умолчал Маргулис l Стероиды для светов и теней l История в слоях l «Мир глазами блоггера» — подготовка к печати l Live Curves и все, все, все…
Автоматизация: Автоматизация установки цветового баланса l Actions. Почему они отказываются работать? l Actions 2. Перенос RGB каналов на слои. l Actions 3. Перенос информации между изображениями. l Actions 4. Перенос всех каналов на слои.
l Actions 3. Перенос информации между изображениями. l Actions 4. Перенос всех каналов на слои.
Всякое разное: Пленочное зерно и пленочные плевелы l Как делают объективы l Не в бровь, а в глаз! 🙂 l Руководство по подготовке цифровых изображений l Виртуальное Онлайн-обучение. Впечатления преподавателя l Формы обучения (начало) l Формы обучения (окончание)
FAQ (ЧАВО):
01. Как превратить русскую версию Photoshop в английскую?
02. Как узнать, достаточно ли разрешения твоей картинки для печати в желаемом размере?
03. Что такое цветовой круг и как его использовать?
04. Как избавиться от жутких следов артефактов JPG?
05. БЛИЦ! Почему у кисточек пропал круглый курсор? И еще пара вопросов
06. Можно ли найти точку серого с помощью инструментов?
07. Почему в CMYK смешивание каналов через Channel Mixer отличается от смешивания через Calculations?
08. Почему в CMYK после переноса канала на слой с помощью команды Apply Image изображение получается не монохромное?
09. Какой компьютер нужен для работы в Photoshop?
Какой компьютер нужен для работы в Photoshop?
10. Почему при реализации Dodge&Burn на слое в режиме Soft Light его заливают средне-серым
11. Где-то можно скачать файлы, которые вы использовали в видео «Частотное разложение. Ultimate»?
12. Чем команда Assign Profile отличается от Convert to Profile?
13. Возможно ли в Photoshop отобразить отсечку аналогично ACR?
14. Как в экшен прописать команду «Последний фильтр»?
15. Чем в фотографии отличается контраст от контрастности?
16. Вопрос по теме профилей и CMS
Живые классы по работе с Adobe Photoshop
Живые классы — это занятия в формате видеозаписи, которые проходят на платформе liveclasses. Быстро освоить весь функционал платформы Вам поможет бесплатный живой класс LIVECLASSES: ИНСТРУКЦИЯ ПО ПРИМЕНЕНИЮ.
В каждом классе подробно разбирается отдельная тема. Кстати, более подробно, чем на онлайн курсах, где для такого разбора просто не хватает времени. Вместе мастер-классы выстраиваются в единый курс для освоения Adobe Photoshop. Можно смотреть любой класс как в порядке общей хронологии, так и отдельно, с целью глубже разобраться в определенной теме. Для удобства и удешевления подписки классы объединены в наборы. Перечень наборов, и входящих в них классов, приведен ниже. Классы распаложены в порядке, рекомендованном для последовательного изучения Adobe Photoshop.
Можно смотреть любой класс как в порядке общей хронологии, так и отдельно, с целью глубже разобраться в определенной теме. Для удобства и удешевления подписки классы объединены в наборы. Перечень наборов, и входящих в них классов, приведен ниже. Классы распаложены в порядке, рекомендованном для последовательного изучения Adobe Photoshop.
Как живые классы соотносятся с материалами курсов «Adobe Photoshop. Базовый уровень» и «Adobe Photoshop. Продвинутый уровень» можно понять, прочитав эти статьи: Как живые классы соотносятся с курсами? (начало) и Как живые классы соотносятся с курсами? (окончание)
( Полный список классов, входящих в «Базовый набор классов по Adobe Photoshop»Collapse )
( Полный список классов, входящих в «Продвинутый набор классов по Adobe Photoshop»Collapse )
( Полный список классов, входящих в «Набор классов специальные возможности в Adobe Photoshop»Collapse )
Онлаийн занятия
С 2012 я провожу онлайн курсы в виртуальной школе Profile. Все темы на этих курсах разбираются не так подробно, как в liveclasses, но отбрасывается наименее важное. А самое главное — появляется возможность задать вопрос. Я отвечаю на любые вопросы, даже если они сильно уходят вглубь или вширь относительно программы курса.
Все темы на этих курсах разбираются не так подробно, как в liveclasses, но отбрасывается наименее важное. А самое главное — появляется возможность задать вопрос. Я отвечаю на любые вопросы, даже если они сильно уходят вглубь или вширь относительно программы курса.
Базовый курс — это общая база для осмысленного использования программы. Как для новичков, так и для пользователей, имеющих богатый собственный, но не всегда осмысленный и не достаточно структурированный, опыт пользования программой.
Перед тем, как принимать решение о записи на курс, можно ознакомиться с программой и конспектами. А еще перед записью на любой курс по Adobe Photoshop очень рекомендую пройти тест на знание программы. Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Курс построен по классической вузовской системе: сначала лекция, потом семинар. 8 теоритических и 7 практических занятий. Занятия по теории проходят в формате видео. Мне это дает возможность последовательно изложить материал не отвлекаясь на сторонние вопросы. А вы можете смотреть их более вдумчиво, отматывая назад в наиболее сложных местах, и в любое удобное для Вас время. А кроме того, доступ к просмотру этих занятий остается бессрочным. На онлайн встречах все время посвящено разборам ДЗ, ответам на вопросы и демонстрации интересных дополнительных примеров, накапливающихся по ходу курса. А в финале всех ждет курсовая работа: сборка коллажа по одному из выданных макетов.
Мне это дает возможность последовательно изложить материал не отвлекаясь на сторонние вопросы. А вы можете смотреть их более вдумчиво, отматывая назад в наиболее сложных местах, и в любое удобное для Вас время. А кроме того, доступ к просмотру этих занятий остается бессрочным. На онлайн встречах все время посвящено разборам ДЗ, ответам на вопросы и демонстрации интересных дополнительных примеров, накапливающихся по ходу курса. А в финале всех ждет курсовая работа: сборка коллажа по одному из выданных макетов.
И как маленький «комплимент от шефа» для каждой группы я завожу чат в Telegramm, где можно общаться в любое время между занятиями, а так же по окончании курса. А для выпускников моих курсов есть отдельный общий чат.
Продвинутый курс — логическое продолжение курса «Adobe Photoshop. Базовый уровень». Более сложные инструменты, более хитрые методики. А главное, понимание того, как отвязаться от чужих рецептов и корректировать каждую картинку индивидуально.
Курс построен по аналогичной схеме: 5 теоритических и 5 практических занятий. Доступ ко всей теоретической части бессрочный, а в финале вас ждет освоение и отработка применения частотного разложения.
Доступ ко всей теоретической части бессрочный, а в финале вас ждет освоение и отработка применения частотного разложения.
Photopea API
Photopea позволяет входить в систему через сторонний сервис (Google, Facebook…).
Как только вы это сделаете, Photopea сможет идентифицировать вас и сохранить ваши настройки в Интернете (тема, язык, цвета, параметры инструментов).
Затем настройки можно синхронизировать на всех устройствах, на которых вы используете Photopea.
Photopea предлагает два типа аккаунтов: Free и Premium . Бесплатный аккаунт доступен каждому
бесплатно на Photopea.com. Аккаунт Premium позволяет использовать Photopea без рекламы и может иметь другие преимущества.
Вы можете видеть цены и управлять своей учетной записью через Окно учетной записи (нажмите кнопку «Учетная запись» вверху).
Здесь вы можете заказать Премиум-аккаунт или посмотреть, сколько дней Премиум у вас осталось. Вход в систему необходим для наличия Премиум-аккаунтов.
Базовый вариант — Премиум-аккаунт для одного пользователя.
Команды
Вы можете создать одну или несколько команд и присоединиться к одной или нескольким командам в Photopea. Каждая команда имеет уникальный Team ID .
Нажмите «Учетная запись» вверху, войдите в систему и нажмите 9.0003 Настройки команды .
Создать команду:
Введите «Название команды» и нажмите «Создать команду». Вы увидите новую команду и ее ID.
Присоединиться к команде:
Введите «Идентификатор команды» и нажмите «Присоединиться к команде». Вы увидите его в списке присоединившихся команд.
Обычно владелец команды создает новую команду и просит всех участников присоединиться к ней (сообщает им идентификатор команды).
Владелец может видеть участников, которые пытаются присоединиться к команде, и добавляет их в команду с помощью кнопки «Добавить».
Здесь вы можете увидеть команду: ID 1 и четыре участника, еще три человека еще не добавлены.
Если у владельца группы есть учетная запись Team Premium, все участники также имеют Premium.
- За всю команду платит один человек (удобнее)
- Вы можете сменить членов команды в любое время
- Вы можете сэкономить деньги (менее дорого на пользователя)
Дистрибьюторы
API Photopea позволяет вам иметь редактор на вашем собственном веб-сайте (используя iframe ), и настройте как хотите, бесплатно .
Но иногда вам может понадобиться скрыть рекламу, кнопки социальных сетей, брендинг… назовем это режимом белой метки .
У нас есть список доменов, для которых Photopea работает в режиме whitelabel. Учетная запись дистрибьютора позволяет вам добавить свой домен в этот список.
Заказать учетную запись дистрибьютора (через Окно учетной записи) для ожидаемого
количество просмотров в месяц .
После оплаты учетной записи распространителя введите имя своего домена в окно учетной записи и нажмите «Сохранить настройки домена».
Вы можете изменить свой домен в любое время.
Самостоятельная версия
Photopea состоит из файла HTML, файла CSS и нескольких файлов JS (всего около 2 МБ).
Запустить его очень просто, нет необходимости в каких-либо серверных технологиях (ни PHP, ни Node.js, ни баз данных).
Мы предоставляем самостоятельный пакет с полным редактором, который вы можете использовать на своем собственном сервере.
Он имеет несколько преимуществ перед учетными записями дистрибьютора:
- вы можете изменить стили CSS
- можно запустить в локальной сети без доступа в интернет
- вы не зависите от Photopea.com (когда боитесь, что он может выйти из строя)
- вы можете быть уверены, что ни одна часть редактора не изменится, пока вы его запускаете
Самостоятельная версия стоит от 500 до 2000 долларов в месяц. Вы должны заплатить за целый год (12 месяцев) вперед,
Вы должны заплатить за целый год (12 месяцев) вперед,
и вы получите ресурсы, которые будут работать ровно год. После каждого года вы можете решить, хотите ли вы платить за следующий год.
(и получить новые ресурсы), или прекратить его. Вы можете получить два обновления в течение года бесплатно (в любое время), каждое следующее обновление стоит 300 долларов.
Напишите нам по электронной почте [email protected]
и сообщите нам предполагаемое количество ваших пользователей (и частоту использования), чтобы мы могли обсудить условия нашего соглашения.
Как создавать живые изображения — синемаграфы в Photoshop
Привет, это видео посвящено созданию синемаграфов в Photoshop. Вы можете видеть, как движется вода, но все остальное неподвижно. Давайте выключим маленькую маску, вы можете видеть, что все изображение зацикливается, но с крутой маленькой маской вы можете заставить это происходить совсем чуть-чуть. А с небольшой зацикленностью слоев он может играть вечно. Мы сделаем пару вариантов, этот тоже, кофейные зерна, просто продолжайте бесконечно. Затем мы рассмотрим возможность экспорта их в формате GIF, чтобы вы могли загружать их на веб-сайты и в социальные сети и получать одно из таких живых изображений из газет о Гарри Поттере. Давайте узнаем, как это сделать сейчас в Photoshop.
Затем мы рассмотрим возможность экспорта их в формате GIF, чтобы вы могли загружать их на веб-сайты и в социальные сети и получать одно из таких живых изображений из газет о Гарри Поттере. Давайте узнаем, как это сделать сейчас в Photoshop.
Чтобы создать наш Cinemagraph, мы собираемся перейти в «Файл», «Открыть». В вашем файле «13 Video» давайте откроем «Cinemagraph 1». Теперь этот конкретный эффект работает в основном потому, что я нашел видео, в котором что-то движется, вода — хорошее. Это легко подделать и выдумать. И этот парень не слишком много двигается. Он делает это на протяжении всего курса, но я просто собираюсь использовать небольшой фрагмент в начале, где он не очень много двигается. Если много движения или камера на самом деле панорамирует и движется, это просто не работает. Такой статичный, передний план, фон, и просто что-то внутри него движется. Это может быть водопад, это могут быть выливающиеся вещи, развевающиеся на ветру волосы. Если вы погуглите «лучшие синемаграфические анимации» на YouTube, это даст вам некоторые идеи о том, что вы могли бы сделать.
Теперь я собираюсь пробежаться по тому, что вам нужно сделать шаг за шагом. Единственная причина, по которой я помню, как это делать, заключается в том, что я много раз этому учил. Это действительно трудно вспомнить навскидку, поэтому я сделал в ваших «Классных проектах» этот проект под названием «Кинематограф», и я только что сделал его шаг за шагом. шаг. Даже тогда мои заметки, это все еще довольно сложно, так что много игр, пауз, не волнуйтесь, всем это тяжело.
Первое, что нужно сделать, это убедиться, что под этим маленьким винтиком у нас есть циклическое воспроизведение, потому что это все, верно? Мы хотим создать анимированный gif, который будет воспроизводиться вечно. Итак, чтобы это сработало, нам нужно найти часть анимации. Я собираюсь использовать эту часть здесь в начале, где он не слишком много двигается, затем нам нужно обрезать начало. Вы должны перетащить эту сторону до некоторой степени вверх и снова под эту, поэтому вам нужно перетащить левую часть этого слоя вправо. Все это означает, что когда я вытащу это из него, там будет какой-то дополнительный материал, он как бы спрятан, вот он. Вы обрезаете его, чтобы не было видно. Так что это требуется, а затем он как бы делает этот небольшой цикл здесь. И в конце концов я доволен этим там. Я собираюсь перетащить и эту сторону, просто нужен небольшой фрагмент для зацикливания.
Все это означает, что когда я вытащу это из него, там будет какой-то дополнительный материал, он как бы спрятан, вот он. Вы обрезаете его, чтобы не было видно. Так что это требуется, а затем он как бы делает этот небольшой цикл здесь. И в конце концов я доволен этим там. Я собираюсь перетащить и эту сторону, просто нужен небольшой фрагмент для зацикливания.
Теперь давайте посмотрим, «пробел», просто чтобы увидеть, как он зацикливается. Я хочу, чтобы вода петляла, но не он, может быть, немного дольше. Проблема в том, что там есть движение, но я рискну. Обрежьте начало, нужно сделать это, обрежьте конец, вам не нужно делать эту часть, но она слишком длинная, я хочу короткую петлю. Выделив слой, давайте продублируем его, скопируем и вставим. Я просто нажимаю «Command C», «Command V» или «Ctrl C», «Ctrl V» на ПК. Итак, теперь есть два слоя. Теперь, чтобы это сработало, оно не может быть в этой маленькой группе, поэтому просто возьмите «Слой 2». И просто перетащите его, просто перетащите куда-нибудь сюда. Теперь они могут работать бок о бок. Левая часть Слоя 2 перетаскивается полностью туда, а правая часть перетаскивается так, чтобы она совпадала со Слоем 1. Этого вы никогда не запомните. Я сделаю это снова после этого немного быстрее. Итак, если вы смотрите это и следите за этим, посмотрите это, тогда мы сделаем это вместе немного быстрее, и вы сможете сделать паузу и сделать свою собственную версию.
Теперь они могут работать бок о бок. Левая часть Слоя 2 перетаскивается полностью туда, а правая часть перетаскивается так, чтобы она совпадала со Слоем 1. Этого вы никогда не запомните. Я сделаю это снова после этого немного быстрее. Итак, если вы смотрите это и следите за этим, посмотрите это, тогда мы сделаем это вместе немного быстрее, и вы сможете сделать паузу и сделать свою собственную версию.
Теперь ничего не произойдет. Что нам нужно сделать сейчас, так это затемнить это, чтобы показать изображение внизу. Это создаст петлю. Итак, давайте переместим точку воспроизведения куда-нибудь между этими двумя точками пересечения. Так что я собираюсь начать где-то здесь. Нажмите на этот верхний слой, «Слой 1», поверните его вниз, и я начну с непрозрачности. Включите маленький секундомер, так что вот мой первый ключевой кадр, вы просто оставьте его, затем где-нибудь между здесь и здесь, вам придется настроить это в зависимости от вашей анимации. Итак, в любом месте здесь, пока он все еще перекрывается, поместите его в другой ключевой кадр и уменьшите непрозрачность здесь, на панели слоев. Так что, по сути, он будет играть, а затем становиться все более и более прозрачным. Я выключу это. Так что он будет становиться все более и более прозрачным. И из-за этого трюка, который мы проделали с этим последним уровнем, этот поднимается, в основном начинает играть здесь, с отрезанным кусочком, пока, в конце концов, не доходит до этой конечной части, которая на самом деле является началом здесь. Что, вероятно, не имеет для вас никакого смысла. Я всегда получаю отсутствующие взгляды в классе.
Так что, по сути, он будет играть, а затем становиться все более и более прозрачным. Я выключу это. Так что он будет становиться все более и более прозрачным. И из-за этого трюка, который мы проделали с этим последним уровнем, этот поднимается, в основном начинает играть здесь, с отрезанным кусочком, пока, в конце концов, не доходит до этой конечной части, которая на самом деле является началом здесь. Что, вероятно, не имеет для вас никакого смысла. Я всегда получаю отсутствующие взгляды в классе.
Итак, теперь, когда они оба включены, надеюсь, теперь у нас есть петля. Происходит какое-то затухание. Я не слишком беспокоюсь об этом, потому что он двигается, потому что я собираюсь замаскировать его, мне просто нужна вода. Так что давайте не будем об этом слишком сильно беспокоиться, мы можем настроить их позже, но давайте сделаем нашу маску. Чтобы создать маску, нам нужно сделать кадр всего этого. Так что поместите ваш playhead там, где вы хотите еще. Так что я собираюсь иметь мой только в начале здесь. Затем, выбрав оба из них, нажмите на эти два. Есть классный маленький ярлык «Command-Option-Shift-E», который есть на Mac. «Ctrl-Alt-Shift-E» на ПК. Дает вам кадр всех этих слоев и создает свой собственный маленький дубликат сверху. Или вы можете свести его, скопировать, затем отменить и вставить обратно.
Затем, выбрав оба из них, нажмите на эти два. Есть классный маленький ярлык «Command-Option-Shift-E», который есть на Mac. «Ctrl-Alt-Shift-E» на ПК. Дает вам кадр всех этих слоев и создает свой собственный маленький дубликат сверху. Или вы можете свести его, скопировать, затем отменить и вставить обратно.
Таким образом, у вас есть этот вариант на вершине здесь. Так что это охватывает все. Если я сейчас нажму «Воспроизвести», на самом деле нет, вот моя анимация, вот этот парень. Ему нужно убедиться, что он находится на вершине, выше всего. Я притащу его сюда, чтобы он освещал мое видео. Я собираюсь немного уменьшить масштаб. Так что он покрывает все, мы ничего не видим. Вот и все, мы собираемся проткнуть это отверстие маской, чтобы показать только воду. Итак, с выбранным слоем, давайте перейдем к «Маске слоя», давайте возьмем наш «Инструмент кисти», найдем подходящий размер кисти. Затем нарисуйте здесь отверстие. Это немного сложно сделать, вам придется настроить его. Так что я не хочу слишком много этой бутылки, отменить. Я не хочу слишком много его лица, отменить. Попрактикуйтесь, нажмите «пробел», как видите, на самом деле это довольно хорошо. И вы видите, помните ту нечеткость, которая у нас была? Не беспокойтесь об этом сейчас, потому что вода довольно снисходительна.
Я не хочу слишком много его лица, отменить. Попрактикуйтесь, нажмите «пробел», как видите, на самом деле это довольно хорошо. И вы видите, помните ту нечеткость, которая у нас была? Не беспокойтесь об этом сейчас, потому что вода довольно снисходительна.
Его лицо, сколько этого я хочу? Так что, если я немного подрисую его лицо, это вроде как сработает, за исключением того, что его лицо… потому что этот парень все время двигается, что его портит, так что я собираюсь закрасить его белым. , поэтому его лицо не двигается. И это наш эффект, друзья. Уменьшить. Это круто, да. Если бы он не двигался через все это, у меня возникло бы искушение сделать то же самое с вещами, стекающими по его лицу, но поскольку он как бы наклоняется вперед во время анимации, мы не можем. Я сохраню это, просто сохраню на рабочий стол. Через секунду мы экспортируем его в формате gif, я просто хочу показать вам, как только вы войдете в ритм или хотя бы отработаете шаги, вместо того, чтобы все объяснять, я просто пройдусь по нему достаточно быстро. Это будет тот, который вы можете пересмотреть. Перейдите к этому фрагменту, где это красиво и быстро, и я не пытаюсь объяснять вещи по ходу дела.
Это будет тот, который вы можете пересмотреть. Перейдите к этому фрагменту, где это красиво и быстро, и я не пытаюсь объяснять вещи по ходу дела.
Итак, я собираюсь перейти к «Файл», «Открыть», и мы собираемся сделать это с «13 Video», «Cinemagraph 2». Вот этот, бобы насыпают в миску. Я хочу, чтобы это казалось чем-то вроде того, что оно постоянно заполняется навсегда. Так какую часть я хочу? Я, наверное, хочу то, что… это немного сложно, когда видишь дно чаши, я тренировался. Легче, когда нет дырки, так что я просто хочу кусок, вот такой большой. Так что помните правило, перетащите. Вы должны перетащить эту левую сторону вправо. Сколько? Вам решать. Пока есть немного, а потом сколько петли, да, это достаточно долго. Нажмите «пробел», чтобы просто проверить. Да, это достаточно долго.
Итак, вот где происходит волшебство, с этим выбранным, скопированным, вставленным. Убедитесь, что этот парень не в той же группе. Перетащите этот путь сюда. Вы можете пройти весь путь до самого начала. Мы можем пройти примерно половину пути, пока есть хорошее перекрытие. Затем перетащите сюда правую сторону. Теперь, когда этот слой выбран, нам нужно добавить пару ключевых кадров непрозрачности. Во-первых, вы ничего не делаете, во-вторых, вы уменьшаете непрозрачность до 0. Нажмите «пробел», и теперь это должно зацикливаться навсегда. Это бит. Вы можете видеть, что есть небольшое затухание, но это довольно хорошо, не так ли? Вы можете решить, что вам не… как будто это не должно быть чем-то еще, кроме этого. Потому что смесь действительно хороша. Это синемаграф без маски. Когда я практиковал это, это никогда не выходило так хорошо.
Мы можем пройти примерно половину пути, пока есть хорошее перекрытие. Затем перетащите сюда правую сторону. Теперь, когда этот слой выбран, нам нужно добавить пару ключевых кадров непрозрачности. Во-первых, вы ничего не делаете, во-вторых, вы уменьшаете непрозрачность до 0. Нажмите «пробел», и теперь это должно зацикливаться навсегда. Это бит. Вы можете видеть, что есть небольшое затухание, но это довольно хорошо, не так ли? Вы можете решить, что вам не… как будто это не должно быть чем-то еще, кроме этого. Потому что смесь действительно хороша. Это синемаграф без маски. Когда я практиковал это, это никогда не выходило так хорошо.
Итак, скажем, да, я хочу, чтобы они вливались, но не подпрыгивали. Так что помните, выберите оба из них, зажмите все клавиши и E. «Command-Option-Shift-E» или «Ctrl-Alt-Shift-E» на ПК. Перетащите его наверх, вот и все. Убедитесь, что он перекрывается. И добавляем к нему слой-маску. «Слой-маска», немного краски. И я просто хочу, чтобы эти части были такими. Убедитесь, что черный цвет является вашим основным цветом. Я собираюсь нажать «пробел». Это то, что мы пытаемся сделать. Я собираюсь поработать над некоторыми из них, я хочу, чтобы ты был там. Сколько нижней части я хочу? Это своего рода это. И это сделает довольно крутой Синемаграф. Теперь мы превратим его в анимированный gif. Надеюсь, после небольшой практики вы сможете сделать много таких синемаграфов. Протестируйте его на разных вещах, но давайте теперь посмотрим на экспорт в виде gif.
Убедитесь, что черный цвет является вашим основным цветом. Я собираюсь нажать «пробел». Это то, что мы пытаемся сделать. Я собираюсь поработать над некоторыми из них, я хочу, чтобы ты был там. Сколько нижней части я хочу? Это своего рода это. И это сделает довольно крутой Синемаграф. Теперь мы превратим его в анимированный gif. Надеюсь, после небольшой практики вы сможете сделать много таких синемаграфов. Протестируйте его на разных вещах, но давайте теперь посмотрим на экспорт в виде gif.
Чтобы экспортировать его, перейдите в «Файл» и перейдите к, вы должны использовать «Экспорт», «Сохранить для Интернета (устаревшие)», вы должны использовать эту старую версию, потому что в ней есть некоторые специальные трюки с GIF. Подождите, пока он загрузится, это будет немного напряжно для вашей машины. Возможно Photoshop не очень любит делать видео и анимацию. Итак, вам нужно выбрать пресет. Не имеет значения, лишь бы это была гифка. Чем выше число, тем больше цветов и тем лучше он будет выглядеть, но размер файла будет больше. Вам не нужно ничего менять, кроме вот здесь, где написано Looping Options. Вы хотите сказать цикл «Навсегда», а не просто играть один раз. Кроме того, это очень большой, например, в формате Full HD, это будет очень большая гифка. Если это выходит через социальные сети, вы, вероятно, хотите, чтобы это было очень мало. Я собираюсь сделать мой как 20% от исходного размера. Это около 300 пикселей в поперечнике, а затем нажмите на эту опцию, которая говорит «Сохранить». Я положу свой на «Рабочий стол», нажмите «Сохранить». Я собираюсь заменить его, потому что я уже практиковался. И затем, надеюсь, на моем рабочем столе есть моя гифка, она меньше половины мегабайта, и это хорошо. И у него есть крутая вещь с петлей. Потрясающе, да?
Вам не нужно ничего менять, кроме вот здесь, где написано Looping Options. Вы хотите сказать цикл «Навсегда», а не просто играть один раз. Кроме того, это очень большой, например, в формате Full HD, это будет очень большая гифка. Если это выходит через социальные сети, вы, вероятно, хотите, чтобы это было очень мало. Я собираюсь сделать мой как 20% от исходного размера. Это около 300 пикселей в поперечнике, а затем нажмите на эту опцию, которая говорит «Сохранить». Я положу свой на «Рабочий стол», нажмите «Сохранить». Я собираюсь заменить его, потому что я уже практиковался. И затем, надеюсь, на моем рабочем столе есть моя гифка, она меньше половины мегабайта, и это хорошо. И у него есть крутая вещь с петлей. Потрясающе, да?
Делаем второй вариант. Давайте оставим это, оно в полном разрешении, просто чтобы вы могли увидеть разницу. Итак, «Файл», «Экспорт», «Сохранить для Интернета». Он не должен быть слишком большим, как полностью анимированный gif, потому что есть только небольшая часть, которая на самом деле меняет цвета. Так что помните, зацикливайте «Навсегда», убедитесь, что это «gif». Нажмите «Сохранить». Повешу на рабочий стол. Проверь, где ты? На Mac вы можете просто нажать «пробел», и он просто воспроизводится. Вы можете видеть, что все цвета объединены полосами и прочее. Просто потому, что в этом пресете разрешено только 128 цветов. Если вам нужно больше цветов, скажем, вы хотите, чтобы изображение было как можно более фотореалистичным, вы можете выбрать «Экспорт», «Экспорт», «Сохранить для Интернета». Извините, это «Файл», «Экспорт», «Сохранить для Интернета». И хотя значения по умолчанию доходят только до 128, вы можете, здесь дойти до 256, вы можете добавить к нему еще несколько цветов. Это будет выглядеть красиво, у него все еще будут полосы, в GIF разрешено только 256 цветов, тогда как на самом деле у нас их миллионы и миллионы. Обычно это RGB или типичный JPG. Бедные старые гифки имеют всего несколько цветов, поэтому, если вы получите полосы, вы мало что можете с этим поделать. Раскрутите его до 256 цветов.
Так что помните, зацикливайте «Навсегда», убедитесь, что это «gif». Нажмите «Сохранить». Повешу на рабочий стол. Проверь, где ты? На Mac вы можете просто нажать «пробел», и он просто воспроизводится. Вы можете видеть, что все цвета объединены полосами и прочее. Просто потому, что в этом пресете разрешено только 128 цветов. Если вам нужно больше цветов, скажем, вы хотите, чтобы изображение было как можно более фотореалистичным, вы можете выбрать «Экспорт», «Экспорт», «Сохранить для Интернета». Извините, это «Файл», «Экспорт», «Сохранить для Интернета». И хотя значения по умолчанию доходят только до 128, вы можете, здесь дойти до 256, вы можете добавить к нему еще несколько цветов. Это будет выглядеть красиво, у него все еще будут полосы, в GIF разрешено только 256 цветов, тогда как на самом деле у нас их миллионы и миллионы. Обычно это RGB или типичный JPG. Бедные старые гифки имеют всего несколько цветов, поэтому, если вы получите полосы, вы мало что можете с этим поделать. Раскрутите его до 256 цветов.
Другая вещь, которую вы могли бы сделать, это сделать эту вещь монохромной. Тогда это выглядело бы красиво, было бы меньше полос и много оттенков серого, 256 оттенков серого. Давайте посмотрим на это, все еще немного полосатости. Выживаемость. Теперь, помните, на моем Mac я могу просто нажать пробел, и он начнет играть. Если вы на нашем ПК, и вы не можете заставить его работать, даже на Mac вы не можете заставить его работать, просто откройте браузер, может быть Chrome, это может быть Safari, Firefox, Microsoft Edge, Microsoft Исследователь. Я чувствовал, что это проверка того, сколько браузеров я знаю. В любом случае, так что, как только вы его получите, возьмите их, чтобы вы могли как бы увидеть их обоих. Затем просто перетащите его сюда, и он должен начать играть. Вот он там. Загрузите это в социальные сети, и это круто в Facebook. То же самое и в инстаграме. Загрузка на такие вещи, как Dribble, даже на ваш сайт. GIF-файлы просто воспроизводятся сами по себе, в то время как все mp4-файлы нужно попросить воспроизвести.

 am для iPhone
am для iPhone