Содержание
Front-end, Back-End и Full-stack, описание и отличия — Статьи — Digital Agency CASTCOM
Оглавление:
- Front-end разработка
- Back-end
- Full-stack
- Как заказать разработку в агентстве “CASTCOM”?
Сфера веб-разработки постоянно меняется. Поэтому разработчики просто обязаны быть в курсе новостей, успешно применять последние тенденции и уметь работать с новыми инструментами.
В первую очередь необходимо ознакомиться с терминами:
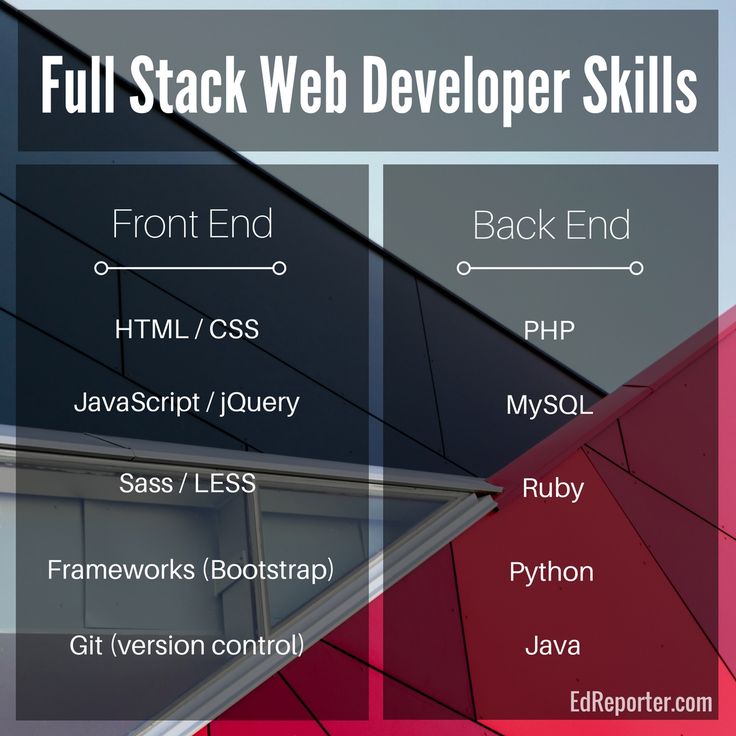
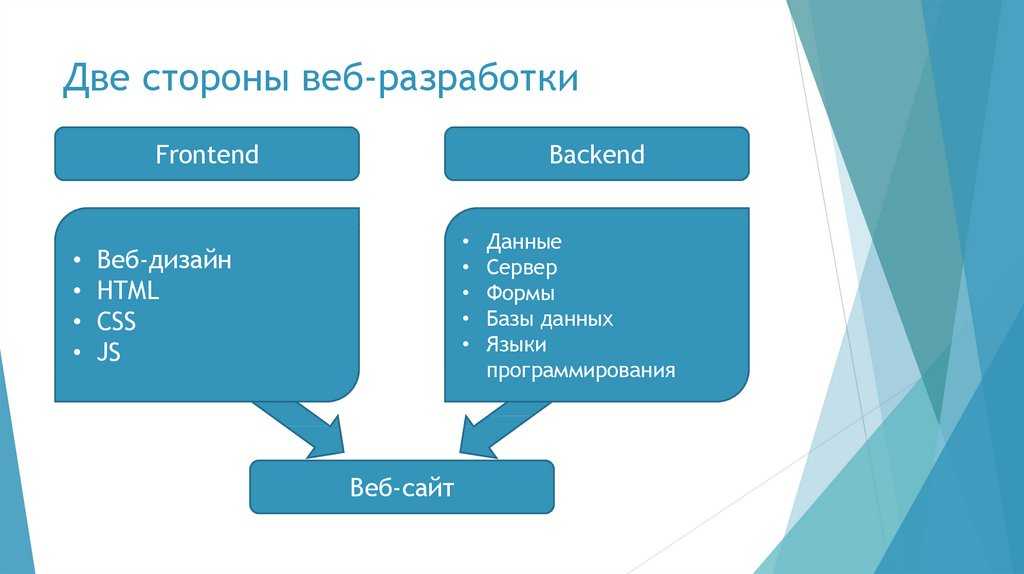
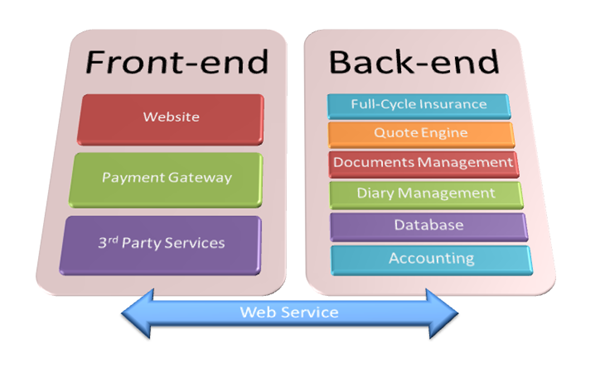
Front-end — это клиентская сторона пользовательского интерфейса. К этому понятию относят всё, что видит пользователь, загружая веб-страницу: дизайн сайта, юзабилити, различные формы.
Back-End — это процесс программирования, конечной целью которого является разработка серверной части web-ресурса и ее объединение с пользовательской стороной.
Full-stack — это совмещение предыдущих понятий.
Front-end разработка
Понять, что такое front-end разработка довольно легко. Для этого необходимо просто открыть код любой web-страницы. Этот код и является результатом деятельности frontend-разработчика.
Для этого необходимо просто открыть код любой web-страницы. Этот код и является результатом деятельности frontend-разработчика.
Код страницы описывает всё то, что доступно посетителю на видимой части сайта. Это и шрифт текста, и цвета, и верстка, и размещение всех остальных составляющих страницы.
Для front-end используют следующие языки, из которых только один является языком программирования:
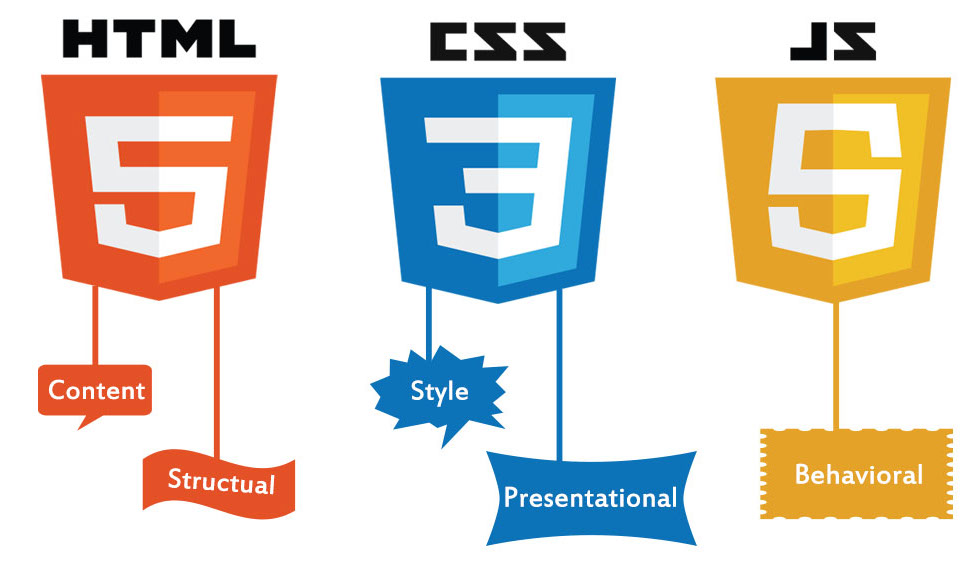
- HTML — язык гипертекстовой разметки, который используют для построения структуры web-страницы: заголовков, абзацев, списков и прочего.
- CSS — язык, используемый для описания внешнего вида страниц. Именно этот код отвечает за распознавание браузером отдельных элементов на странице.
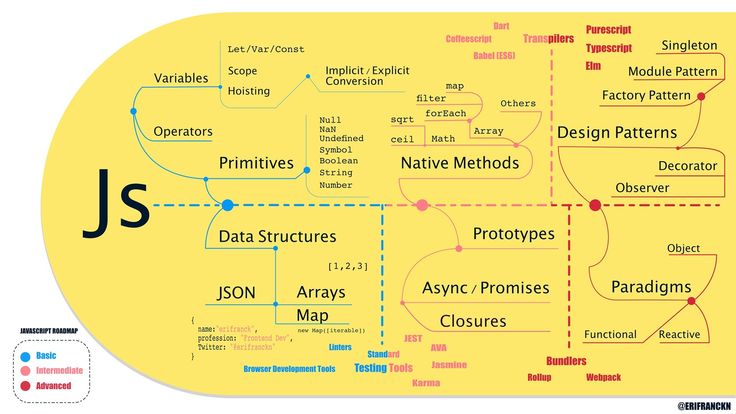
- JavaScript — мультипарадигменный язык программирования, разработанный для использования в браузерах. JavaScript добавляет интерактивности и буквально оживляет страницы сайтов.
Back-end
Back-end development — программирование сайта, в процессе которого web-ресурс наполняется функционалом. Одной из главных функций бэкэнд является работа с пользовательской информацией, получаемой из front-end. Задача разработки в этом случае заключается в преобразовании полученной информации в более понятный для front-end вид.
Одной из главных функций бэкэнд является работа с пользовательской информацией, получаемой из front-end. Задача разработки в этом случае заключается в преобразовании полученной информации в более понятный для front-end вид.
Бэкэнд разработчик использует для работы все инструменты, которые доступны на его сервере. Это могут быть любые универсальные языки программирования: PHP, Java, Ruby, Python.
Задачи Backend программиста могут варьироваться в зависимости от цели работ. В сферу его деятельности входит и интеграция баз данных, и обеспечение безопасности, и создание специальных технологий для резервного копирования.
Full-stack
Программист Full-stack принимает непосредственное участие в каждой стадии разработки веб-приложений. Но его основной задачей является создание правильной основы приложения, которая сможет справиться со всей дальнейшей нагрузкой.
Освоение всех необходимых навыков для подобной разработки непростой и довольно долгий процесс. Программист в этом случае должен владеть как всеми навыками, необходимыми для создания клиентской стороны пользовательского интерфейса, так и средствами, с помощью которых можно выстроить работу сайта.
Программист в этом случае должен владеть как всеми навыками, необходимыми для создания клиентской стороны пользовательского интерфейса, так и средствами, с помощью которых можно выстроить работу сайта.
Как заказать разработку в агентстве “CASTCOM”?
Разработка сайта — это услуга, заказывать которую стоит только в специализированных агентствах, имеющих многолетний опыт в создании веб-ресурсов.
Одной из таких компаний является агентство «CASTCOM», предлагающее широкий спектр услуг в сфере создания и поддержки сайтов. Компания реализовала множество успешных и нестандартных проектов и готова разработать для вас сайт любого типа.
Как можно заказать:
- написать на электронный адрес агентства [email protected],
- позвонить в любой из офисов компании по телефону +7 (495) 792-17-50 или заказать в режиме онлайн.
Для заказа услуги можно выбрать любой из представленных выше способов.
_________________________
Автор: Анна Казнова (Digital Agency CASTCOM) / Дата публикации: 2019-09-03
5 языков программирования, которые стоит изучать в этом году
5 языков программирования, которые стоит изучать в этом году
Сегодня для Frontend и Backend-разработки используется множество языков программирования. Но какие из них наиболее перспективные и востребованные сегодня? Разбираемся в новой статье.
Но какие из них наиболее перспективные и востребованные сегодня? Разбираемся в новой статье.
Веб-разработка
9 авг. 2022
Человеку, решившему стать веб-разработчиком, приходится решать, какие языки программирования (ЯП) изучать в первую очередь, а какие оставить на потом. Конечно, выбор конкретных ЯП зависит от специализации (Frontend или Backend) и ваших личных предпочтений. В этой статье мы предлагаем свою подборку из 5 популярных языков программирования, знание которых точно поможет вашей карьере разработчика. Начнем!
Python
Python сегодня является одним из основных языков программирования. Согласно различным опросам, именно этот ЯП активно использует около 80% разработчиков. Для Python существует множество обширных библиотек, что помогает IT-специалистам успешно создавать и совершенствовать программные продукты, где используется искусственный интеллект и машинное обучение, или требуется обработка больших массивов данных, анализ результатов научных исследований. К тому же программистов, работающих на Python, на рынке труда все еще недостаточно, поэтому у них довольно высокие зарплаты. Можете не сомневаться, что изучение этого языка — верный шаг для роста и успеха в IT-карьере.
К тому же программистов, работающих на Python, на рынке труда все еще недостаточно, поэтому у них довольно высокие зарплаты. Можете не сомневаться, что изучение этого языка — верный шаг для роста и успеха в IT-карьере.
Особенности языка Python :
- объектно-ориентированный
- высокоуровневый (специально создан для удобства работы и быстрого написания программ)
- с простым синтаксисом и высокой читаемостью кода
- мультиплатформенный
- с большим набором стандартных библиотек
- ЯП общего назначения
Python является универсальным, лаконичным и изящным языком. Он одинаково успешно используется для абсолютно разных проектов, подходит для создания IT-продуктов с нуля под ключ без использования других языков программирования.
Java
Java – мощнейший язык программирования, широко используемый многими разработчиками. Плюс это еще и один из самых любимых ЯП в среде программистов, если верить опросам. Его используют в качестве инструмента работы с серверами в большинстве backend-проектов, включая приложения для десктопа, мобильные и веб-приложения, облачные решения и множество других программных продуктов.
Его используют в качестве инструмента работы с серверами в большинстве backend-проектов, включая приложения для десктопа, мобильные и веб-приложения, облачные решения и множество других программных продуктов.
Особенности языка Java:
- объектно-ориентированный
- не зависит от конкретной платформы
- простой и широко известный
- подходит для мобильной разработки
- обеспечивает высокий уровень безопасности
Язык Java применяют в работе такие известные компании как Adobe, Amazon, Flipkart.
JavaScript
Самым популярным языком Frontend-разработки был и остается JavaScript. Пользовательский интерфейс 97% существующих сегодня сайтов написан на JavaScript. Этот язык программирования называют еще языком сценариев (скриптов). Он позволяет разработчикам добавлять веб-страницам необычные визуальные, звуковые и прочие эффекты.
Особенности языка JavaScript :
- хорошо организованный базовый код, позволяющий увеличить продуктивность и улучшить читаемость кода цифровых продуктов
- небольшой вес скриптов
- прост в изучении и очень востребован на рынке
- проверяется на стороне клиента
- контролируется в основном браузером
Kotlin
Kotlin — кроссплатформенный язык программирования, созданный специально для разработки приложений. Его используют более 60% разработчиков мобильных приложений для Android. Kotlin занимает четвертое место среди самых быстрорастущих языков программирования, по данным сразу нескольких исследований.
Его используют более 60% разработчиков мобильных приложений для Android. Kotlin занимает четвертое место среди самых быстрорастущих языков программирования, по данным сразу нескольких исследований.
Особенности языка Kotlin:
- обладает лаконичным кодом
- расширенный функционал для полной безопасности
- требует на 20% меньше времени на написание кода, чем Java
- совместим с любыми платформами
Язык программирования Kotlin используют в своей работе программисты Uber, Amazon, Trello, Pinterest.
R
R — это язык статистического и графического программирования. Он широко используется сборщиками данных и статистиками для анализа собранных сведений. R – крайне важный язык для анализа информации и разработки программных продуктов в области финансов, телекоммуникаций и не только.
Сфера IT сегодня испытывает острую нехватку программистов, владеющих языком R, так что его изучение станет разумным выбором для старта или продолжения карьеры разработчика.
Особенности R:
- имеет расширенные библиотеки для интерактивной графики
- объектно-ориентированный ЯП
- подходит для кроссплатформенной работы
- код легко масштабировать
К самым известным IT-компаниям, использующих язык программирования R, относятся корпорации Google, LinkedIn, Flipkart, Amazon.
Заключение
Конечно, здесь перечислены далеко не все языки программирования, которые можно и нужно изучать. К тому же веб-разработчикам, особенно начинающим, важно понимать, что им придется за свою карьеру освоить не один язык программирования, а несколько. А если изучение выбранного ЯП продвигается с трудом или его популярность упала, вы можете освоить другой язык программирования и остаться востребованным IT-специалистом.
Читайте другие статьи
Качества лучшего веб-разработчика
Что отличает великих разработчиков от тех, кто не так хорош в этом деле? Почему одни попадают в самые крутые компании и имеют огромную ценность, а другие не способны пройти дальше телефонного собеседования?
Веб-разработка
29 июля 2020
Недооцененные теги HTML
В мире веб-программирования такие теги, как body, div, table, являются одними из самых популярных и часто используемых, однако существуют недооцененные теги, которые не менее полезны и функциональны, и именно о них мы расскажем в этой статье.
Веб-разработка
15 мая 2020
Увлекательные игры для обучения верстке
Браузерные игры для развития навыков верстки – 8 чудо света. Благодаря им стало возможно в онлайн-режиме решать логические задачи, проходить аркады в красочных мирах и одновременно обучаться навыкам веб-программирования.
Веб-разработка
12 марта 2020
8 лучших языков программирования внешнего интерфейса
Разработка внешнего интерфейса — это в основном разработка внешнего интерфейса приложения. Он определяет, как приложение отображается для пользователя. При создании надежного, интерактивного и привлекательного пользовательского интерфейса многое остается за кадром. Языки интерфейса играют важную роль в разработке приложений. Эта статья о Top Frontend Languages охватывает восемь таких популярных языков.
Что такое разработка внешнего интерфейса?
- Разработка внешнего интерфейса — это часть веб-разработки, которая разрабатывает и создает элементы или функции внешнего интерфейса веб-сайта, которые сразу становятся видимыми и доступными для конечного пользователя или клиента.

- Frontend-разработчик, по сути, отвечает за все, что вы видите, включая стили, изображения, текст, выравнивание, навигацию, цвета и т. д., и стремится сделать взаимодействие с пользователем максимально простым.
- Они также помогают при отладке и дополняют общий дизайн и внешний вид.
- Основными целями разработки внешнего интерфейса являются быстродействие и производительность.
Теперь, когда вы знаете, что такое Frontend-разработка, продолжайте читать, чтобы изучить основные языки Frontend.
1. Язык гипертекстовой разметки (HTML)
Наиболее широко используемым языком внешнего интерфейса является HTML, язык разметки.
Язык гипертекстовой разметки — это аббревиатура от «Язык гипертекстовой разметки». Это язык программирования, который используется для создания веб-сайтов и веб-приложений.
- Термин «текст, заключенный в текст» используется для описания гипертекста.
 Это похоже на гиперссылку, которая имеет базовый текст, при нажатии на который вы переходите на другую веб-страницу.
Это похоже на гиперссылку, которая имеет базовый текст, при нажатии на который вы переходите на другую веб-страницу. - Язык программирования не всегда совпадает с языком разметки. Вместо этого он используется для добавления форматирования и макета в обычный текстовый документ. В результате создается более интерактивный и динамичный текстовый материал.
- Веб-страница — это документ, который обычно написан в формате HTML и отображается через веб-браузер. URL-адрес идентифицирует каждую веб-страницу, которая может быть статической или динамической в зависимости от потребностей. Мы можем создавать статические веб-страницы, если используем исключительно HTML для разработки.
HTML широко используется для разработки веб-страниц, разработки игр, интернет-навигации, автономной поддержки и адаптивного пользовательского интерфейса.
2. Каскадные таблицы стилей (CSS)
Хотя CSS является таблицей стилей, он также считается лучшим языком внешнего интерфейса.
CSS или каскадные таблицы стилей — это язык дизайна, упрощающий создание презентабельных веб-страниц. Селекторы используются для выбора элементов и применения к ним стилей.
CSS используется для преобразования документа в формат, понятный аудитории. Это особенно важно для таких браузеров, как Chrome, Firefox и Edge, предназначенных для визуальной доставки документов на экраны, принтеры и проекторы.
CSS широко используется, потому что он экономит время, прост в обслуживании, предлагает селекторы, текстовые эффекты и макеты.
3. JavaScript
JavaScript — это надежный язык программирования на стороне клиента с открытым исходным кодом. Его основная цель — улучшить взаимодействие пользователя с веб-страницей. Другими словами, вы можете использовать этот язык программирования, чтобы повысить яркость и вовлеченность вашего веб-сайта. JavaScript также широко используется в разработке игр и мобильных приложений. Отличная скорость, кросс-браузерное взаимодействие и простая семантика — это лишь некоторые из основных качеств JavaScript, обеспечивающих удобство работы разработчиков.
Большинство людей, интересующихся веб-разработкой, начинают с HTML и CSS. После этого они переходят к JavaScript, что имеет смысл, потому что эти три части вместе составляют основу веб-разработки.
4. Реагировать
React — это библиотека для разработки пользовательского интерфейса, написанная на JavaScript. Facebook и сообщество разработчиков с открытым исходным кодом управляют им. Хотя React — это библиотека, а не язык, его использование в веб-разработке широко распространено. Библиотека была представлена в мае 2013 года и в настоящее время является одной из самых популярных интерфейсных библиотек для веб-разработки.
React выходит за рамки простого пользовательского интерфейса и имеет множество расширений, таких как Flux и React Native, для полной поддержки архитектуры приложений.
Две основные особенности React, которые выделяют его: —
- JSX — JSX помогает упростить понимание и отладку кода, поскольку позволяет избежать использования довольно сложных структур JS DOM.

- Virtual DOM — при изменении состояния объекта Virtual DOM обновляет только этот конкретный объект в реальном DOM, а не все.
5. Угловой
Angular — это JavaScript-фреймворк с открытым исходным кодом, основанный на TypeScript. Его запускает Google, и одной из его основных целей является создание одностраничных приложений. В качестве фреймворка Angular предлагает очевидные преимущества, а также предоставляет стандартную структуру для совместной работы разработчиков. Это позволяет пользователям создавать огромные приложения, которыми легко управлять.
Некоторые важные особенности Angular:
- TypeScript — Angular использует TypeScript. TypeScript — это набор типов для JavaScript, который позволяет пользователям писать более понятный код JavaScript. Весь код TypeScript может быть скомпилирован с помощью JavaScript и запущен на любой платформе.
- Data Binding — использует динамический HTML и не требует сложных сценариев или программирования.

6. Вью
Разработанный Эваном Ю, бывшим сотрудником Google, Vue также является фреймворком JavaScript с открытым исходным кодом. Он используется для разработки пользовательских интерфейсов и одностраничных приложений.
- Как и React, Vue использует виртуальный DOM в качестве принятой концепции React. Vue обновляет любой измененный HTML и не обновляет все дерево. Это обеспечивает более быструю работу и отсутствие ошибок.
- Vue использует реактивную двустороннюю привязку данных. В зависимости от типа ввода он выбирает лучший метод обновления элемента.
Некоторые преимущества использования Vue включают в себя высокую гибкость, двустороннюю связь и отличные инструменты.
7. jQuery
jQuery — это модная ведущая среда JavaScript и платформа для разработки приложений. Он худее; это более быстрая загрузка, и он поставляется с функциями, которые делают жизнь разработчика приложений JavaScript намного более доступной. JavaScript больше не является запоздалой мыслью, привитой к HTML без сохранения состояния. Он все чаще используется в качестве основы и основной движущей силы веб-разработки и разработки приложений, от настольных компьютеров до планшетов и смартфонов.
JavaScript больше не является запоздалой мыслью, привитой к HTML без сохранения состояния. Он все чаще используется в качестве основы и основной движущей силы веб-разработки и разработки приложений, от настольных компьютеров до планшетов и смартфонов.
Возможности jQuery
- Объектная модель документа. Самым значительным нововведением jQuery был фантастический инструмент запросов DOM, использующий знакомый синтаксис селекторов CSS. Этот компонент, который теперь называется Sizzle, представляет собой отдельный компонент с открытым исходным кодом, включенный в более крупную платформу jQuery с открытым исходным кодом.
- Еще одна функция, которая делает веб-разработку jQuery очень простой и привлекательной, — это поддержка связанных вызовов методов. Там, где это поддерживается API, вы можете вызывать один метод за другим, связывая вызовы методов друг с другом.
8. Стриж
Swift — это мощный и простой язык программирования для iOS, iPadOS, macOS, tvOS и watchOS. Код Swift интерактивен и его интересно писать; синтаксис простой, но выразительный, а Swift включает в себя современные функции, которые ценят разработчики.
Код Swift интерактивен и его интересно писать; синтаксис простой, но выразительный, а Swift включает в себя современные функции, которые ценят разработчики.
Вот некоторые из причин широкого распространения Swift: низкая стоимость, безопасность прежде всего, производительность и мобильность разработчиков, а также обширное сообщество.
Если вы хотите получить навыки, необходимые для работы в сложной, полезной и динамичной роли в сфере ИТ, мы вас поддержим! Откройте для себя бесконечные возможности с помощью этой инновационной программы для аспирантов по курсу Full Stack Web Development, разработанному нашими партнерами из Caltech CTME. Зарегистрируйтесь сегодня!
Следующие шаги
В этой статье «Лучшие языки внешнего интерфейса» мы рассмотрели 8 основных языков внешнего интерфейса, которые сегодня широко используются во всем мире. Сертификация будет полезна, если вы хотите получить расширенные практические знания о технологиях полного стека.
Программа Full Stack MEAN Developer предоставляет полные знания о технологиях разработки и тестирования программного обеспечения, таких как JavaScript, Node.js, Angular, Docker и Protractor. Вы создадите комплексное приложение, протестируете и развернете код, а также сохраните данные с помощью MongoDB.
Если у вас есть какие-либо вопросы или предложения относительно этого руководства, оставьте замечание или комментарий под статьей. Наши специалисты ответят на ваши вопросы и сомнения в ближайшее время.
Front End vs. Back End Development
Давайте рассмотрим новейшие веб-разработки и тенденции трудоустройства для Front End и Back End разработчиков, включая зарплату и возможности трудоустройства.
Время чтения 19 минут
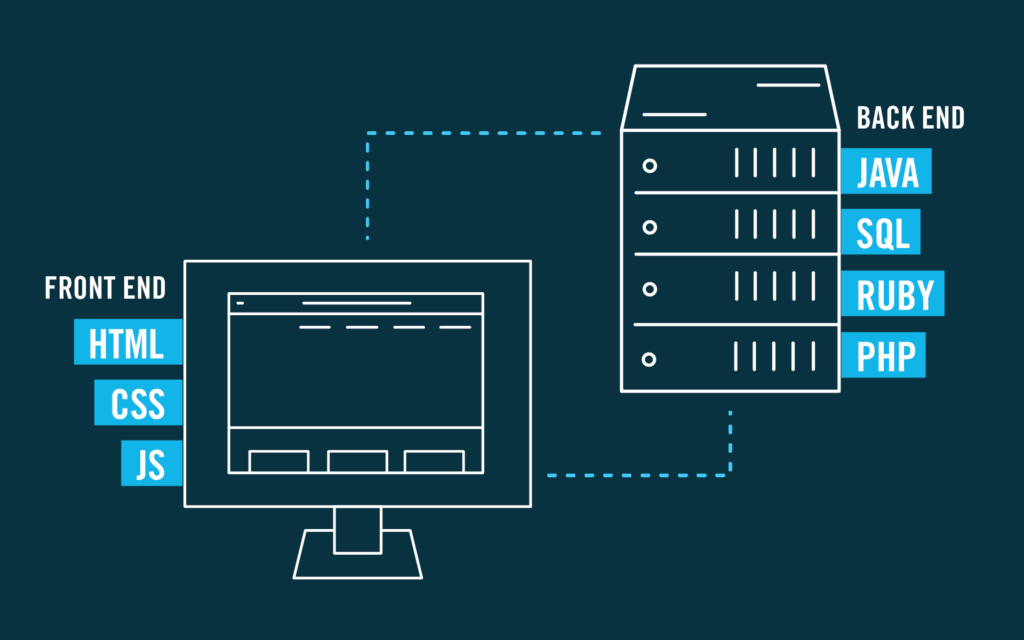
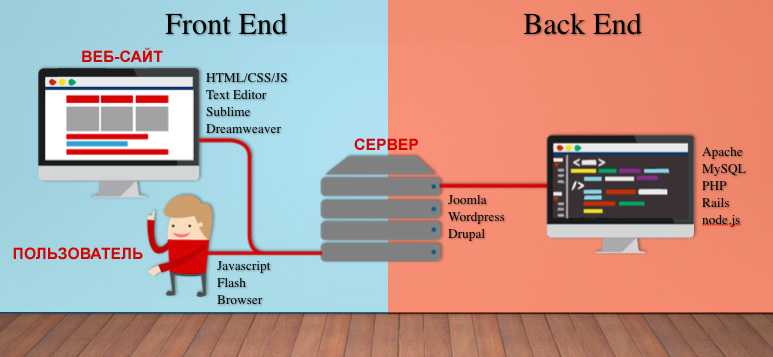
Front End разработка и Back End разработка отвечают за интернет, с которым вы взаимодействуете — весь день, каждый день. Front End разработка использует интерфейсные языки программирования для создания того, что пользователь видит в браузере; Разработка серверной части использует языки внутреннего программирования для выполнения этих запросов на стороне сервера. В сочетании это создает бесшовный опыт для пользователя.
В сочетании это создает бесшовный опыт для пользователя.
Если копнуть глубже, то именно эта страница была создана с использованием трех языков внешнего интерфейса. Слова, которые вы читаете, расположены в HTML. Расстояние и цвета определяются CSS. Интерактивная графика является результатом JavaScript. Языки серверной части, работающие в фоновом режиме, включают Ruby, Python и PHP.
Давайте на секунду отвлечемся от технических вопросов. Во многом он похож на город или дом. В городе есть уровень поверхности, с которым вы взаимодействуете, и инфраструктура, поддерживающая этот уровень поверхности. Это может быть водопроводная система или электрическая сеть, питающая город.
Но всегда есть что-то, что вы видите, и что-то, что за этим стоит. В доме фундамент и каркас можно считать HTML. CSS добавляет элементы дизайна, в то время как JavaScript может быть всем, что делает дом домом. На заднем плане могут быть утилиты и другие необходимые службы.
Нам предстоит многое обработать — мы знаем. Вот почему мы здесь, чтобы устранить любую путаницу в отношении разработки Front End и Back End разработки и того, что значит быть разработчиком в одной из этих дисциплин.
Вот почему мы здесь, чтобы устранить любую путаницу в отношении разработки Front End и Back End разработки и того, что значит быть разработчиком в одной из этих дисциплин.
Это означает изучение языков программирования с полным стеком и навыков, необходимых разработчику Front End или Back End. Мы также рассмотрим новые тенденции веб-разработки и трудоустройства для Front End и Back End разработчика, включая зарплату и возможности трудоустройства. Мы также рассмотрим появление Full Stack Development. Это много, чтобы принять, но мы здесь, чтобы помочь.
Итак, что такое Front End и Back End?
Что такое Front End разработка?
Интерфейсная разработка и языки программирования переднего плана создают то, с чем взаимодействует пользователь
HTML, CSS и JavaScript — три языка внешнего интерфейса
Каждый язык имеет определенную функцию
Проще говоря: веб-разработчик Front End создает визуальные эффекты — визуальное представление запроса пользователя в браузере, потребность в котором возникла в середине 19 века. 90-е годы с развитием коммерческого интернета, который мы знаем сегодня.
90-е годы с развитием коммерческого интернета, который мы знаем сегодня.
Первый веб-сайт, состоящий из нескольких ссылок о всемирном веб-проекте. Хотя разработчик внешнего интерфейса еще не был нужен, существовали язык и протокол, которые послужили основой для создания более интересных веб-сайтов. Таблицы HTML (язык гипертекстовой разметки) были революционным шагом в организации контента на веб-сайтах, а графика добавила визуальной привлекательности в начале 1990-х годов. Ранние веб-сайты все еще были неуклюжими и неинтуитивными по сегодняшним меркам, но это был важный шаг в веб-разработке.
Вскоре фронтенд-разработка расцвела с появлением JavaScript в 1995 году и Flash в 1996 году. К 1998 году были созданы каскадные таблицы стилей (CSS), и теперь были доступны все инструменты, которые потребуются фронтенд-разработчику для создания современных сайтов.
Хотите стать инженером-программистом? Flatiron предлагает бесплатную подготовительную работу по разработке программного обеспечения, чтобы узнать, хотите ли вы заниматься этим в качестве карьеры! Если вы уже уверены, наша постоянная программа разработки программного обеспечения поможет вам подготовиться к работе за 15 недель.
За последние 20 лет то, что было началом разработки внешнего интерфейса, расширилось далеко за пределы HTML, JavaScript и CSS. Популярность Flash-разработки уступила место HTML5. В то время как JavaScript привнес интерактивность в Интернет, разработчики разработали фреймворки для оптимизации этого процесса. Фреймворки JavaScript, такие как React, теперь используются для быстрой и эффективной разработки пользовательских интерфейсов. Redux — это еще одна среда JavaScript, обычно используемая с React или Angular, которая позволяет разработчикам создавать предсказуемые и легко тестируемые приложения. Существует еще больше фреймворков JavaScript, которые устраняют избыточные задачи кодирования.
Ключевой вывод → Внешняя разработка и языки программирования переднего плана привели к появлению динамичного и интерактивного Интернета, которым мы пользуемся ежедневно. Front End разработка сочетает в себе три языка программирования, фреймворки JavaScript и навыки проектирования для создания веб-сайта на основе определенного набора потребностей.
Кто такой Front End-разработчик?
Помогает создать пользовательский интерфейс в браузере
Требуются творческие, технические и коммуникативные навыки
Прогнозы занятости и заработной платы многообещающие
Front End-разработчик (dev) работает с дизайнерами и Back End-разработчиками над созданием веб-сайта. Разработчики внешнего интерфейса используют языки программирования и фреймворки для создания того, что пользователь видит в браузере.
Все, что делает разработчик внешнего интерфейса, обеспечивает отличный пользовательский интерфейс. Все аккуратные завитки или плавная загрузка страниц — результат работы Front End разработчика. Хотя разработчик может заботиться о внешнем виде сайта, его работа в первую очередь связана с производительностью. Front End-разработчики должны быть как творческими, так и техническими, потому что они работают как с веб-дизайнерами, так и с Back End-разработчиками.
TL;DR: Кто такой фронтенд-разработчик? Front End разработчик использует HTML, CSS и JavaScript для создания того, что пользователь видит в браузере.
Веб-разработчики действительно могут быть дизайнерами, но это две разные роли: веб-разработчик воплощает в жизнь творение дизайнера с помощью различных макетов и фреймворков. Разработчики внешнего интерфейса не создают графику или элементы дизайна, но они создают интерфейс и различные динамические элементы для создания захватывающего опыта.
На нашей домашней странице графика увеличивается, а текст уменьшается, когда вы наводите курсор на кнопку при использовании настольного компьютера. Это тонкий стилистический штрих, созданный фронтенд-разработчиком.
Другим примером может быть то, как сайт выглядит на компьютере или смартфоне. Сайты должны быть адаптивными, потому что пользователь может зайти на них с настольного компьютера, смартфона или планшета. Хороший веб-сайт адаптирует свой пользовательский опыт, чтобы он наилучшим образом соответствовал дисплею устройства, и задача Front End разработчика — реализовать этот дизайн.
Front End разработчик должен обладать как техническими, так и творческими навыками в рамках своих ежедневных требований к работе. Им нужно иметь воображение, чтобы понять, как будет выглядеть веб-сайт, и иметь технические возможности для воплощения видения в реальность. Это также должно происходить полностью бесшовным и интуитивно понятным для пользователя способом. Разработчики также должны учитывать скорость отклика сайта, поскольку мир становится все более мобильным. Медленный или плохой опыт будет наказан как Google, так и пользователями.
Помимо специальных навыков, разработчикам переднего плана нужны социальные навыки для общения между несколькими командами. Это означает, что нужно научиться сообщать о потребностях дизайнерам, бэкенд-разработчикам и членам команды, которые могут не обладать достаточными техническими знаниями. Одно дело писать код, и совсем другое — объяснять кодирование.
В связи с растущим спросом на цифровой опыт разработчики клиентских интерфейсов пользуются большим спросом. По прогнозам Бюро статистики труда Министерства труда США, количество рабочих мест веб-разработчиков, включая разработчиков интерфейсов и серверных частей, вырастет на 15% в период с 2016 по 2026 год.
По прогнозам Бюро статистики труда Министерства труда США, количество рабочих мест веб-разработчиков, включая разработчиков интерфейсов и серверных частей, вырастет на 15% в период с 2016 по 2026 год.
Хотя медианные зарплаты могут сильно различаться, даже самая скромная оценка для Front End разработчика намного выше, чем медианная зарплата для всех профессий. По данным Бюро статистики труда, средняя зарплата веб-разработчика составляет 67 990 долларов по сравнению со средней зарплатой в 37 690 долларов для всех профессий.
Средняя зарплата разработчиков интерфейса выше на таких сайтах, как Glassdoor и Indeed. На Glassdoor средняя годовая зарплата разработчика интерфейса составляет 92 783 доллара. Средняя зарплата на Indeed составляет 108 303 доллара в год. Средняя зарплата младших разработчиков Front End ниже — 60 425 долларов на Действительно и 79 долларов.,511 на Глассдор. По данным Glassdoor, старшие разработчики интерфейса зарабатывают в среднем 120 000 долларов.
Обратите внимание, что некоторые разработчики переднего плана могут зарабатывать больше или меньше среднего в зависимости от местоположения и отрасли. Мы рекомендуем просматривать различные веб-сайты, чтобы получить представление о потенциальной заработной плате в зависимости от вашего опыта, местоположения и предпочтительной отрасли.
Мы рекомендуем просматривать различные веб-сайты, чтобы получить представление о потенциальной заработной плате в зависимости от вашего опыта, местоположения и предпочтительной отрасли.
Основные выводы → Разработчик внешнего интерфейса жизненно важен для работы пользователя в Интернете. Они работают как часть более крупной команды, создавая то, что пользователь видит и с чем взаимодействует в браузере. Разработчики внешнего интерфейса используют для этого HTML5, CSS, JavaScript, JavaScript-фреймворки и библиотеки кода.
Языки внешнего интерфейса
HTML5, CSS и JavaScript являются основой разработки интерфейса пользователя
Языки внешнего интерфейса менялись и улучшались с течением времени
Разработчики используют фреймворки и библиотеки кода для повышения эффективности
Также известен как интерфейсные языки или интерфейсные языки
То, как разработчики интерфейсов создают веб-сайты, значительно изменилось за последние 20 лет. Mozilla использует великолепное изображение трехслойного пирога, чтобы описать, как языки работают вместе. HTML внизу, CSS посередине и JavaScript вверху.
Mozilla использует великолепное изображение трехслойного пирога, чтобы описать, как языки работают вместе. HTML внизу, CSS посередине и JavaScript вверху.
Ранние разработчики внешнего интерфейса, использующие HTML, были ограничены неспособностью языка обрабатывать дизайн или стиль. HTML определяет структуру веб-сайта и основные элементы того, как сайт должен выглядеть. HTML можно использовать для выделения символов полужирным шрифтом или курсивом, а также для определения того, какой блок текста должен быть абзацем.
Это хорошо, если вам нужен текстовый сайт, но что, если вы хотите изменить цвет фона? Вот где CSS вступает в игру. CSS — это язык, который определяет, как должна выглядеть страница. Используя CSS, разработчики внешнего интерфейса могут закодировать все стилистические изменения в одном месте, не повторяя эту команду каждый раз, когда вам нужно немного стиля на своем сайте. Например, требуется всего несколько строк CSS, чтобы все наши заголовки стали синими.
JavaScript — это последний слой пирога, который превращает статический веб-сайт в динамичный. Если вы имели удовольствие просматривать веб-страницы в середине 1990-х — подумайте о компакт-дисках AOL и коммутируемом соединении — вы слишком хорошо знаете разочарование, которое приходит с ожиданием загрузки страницы. Если вы хотите что-то сделать на сайте, вам придется подождать, пока он обновится. К счастью, нам больше не нужно ждать. Спасибо JavaScript за это.
Если вы имели удовольствие просматривать веб-страницы в середине 1990-х — подумайте о компакт-дисках AOL и коммутируемом соединении — вы слишком хорошо знаете разочарование, которое приходит с ожиданием загрузки страницы. Если вы хотите что-то сделать на сайте, вам придется подождать, пока он обновится. К счастью, нам больше не нужно ждать. Спасибо JavaScript за это.
Теперь разработчики переднего плана могут манипулировать веб-элементами, не дожидаясь загрузки сайта (представьте, что Twitter обновляется каждый раз, когда вы обновляете свою ленту). Разработчики также используют фреймворки переднего плана для улучшения или упрощения задач JavaScript. Например, платформа AngularJS позволяет разработчикам эффективно создавать одностраничные веб-приложения. jQuery упрощает задачи, а AJAX добавляет язык разметки XML в JavaScript, чтобы сайты могли обновляться без обновления.
Благодаря широкому распространению эти языки обычно занимают первые места в любом рейтинге популярных языков программирования. По словам разработчиков, опрошенных WP Engine, HTML и JavaScript также являются одними из самых простых для понимания языков. JavaScript считается более гибким, чем HTML, а разработчики считают его самым креативным языком программирования.
По словам разработчиков, опрошенных WP Engine, HTML и JavaScript также являются одними из самых простых для понимания языков. JavaScript считается более гибким, чем HTML, а разработчики считают его самым креативным языком программирования.
Основные выводы → HTML, CSS и JavaScript лежат в основе разработки интерфейса пользователя. Эти три языка относительно просты в изучении и предлагают достаточную гибкость и творческий подход. Если вы хотите стать Front End-разработчиком, вам необходимо изучить эти три языка и фреймворки JavaScript.
Кто такой Back End-разработчик?
Разработчик Back End использует набор языков разработчика Back End, чтобы воплотить в жизнь язык Front End разработчика. В то время как разработчик внешнего интерфейса создает пользовательский интерфейс в браузере, разработчик внутреннего интерфейса создает логику, которая делает эти запросы реальностью. В некотором смысле Back End-разработчик создает мозги и логику веб-сайта.
TL;DR: AКто такой Back End-разработчик? Разработчик Back End использует Ruby, Python, PHP, SQL и другие языки программирования Back End для разработки и поддержки логики Back End веб-сайта.
Back End-разработчики могут быть более техничными и организованными, но они все равно являются частью более крупной команды. Хотя им нужно знать, как создать логику, которая эффективно извлекает данные для выполнения запроса, им также необходимо сообщать о своих потребностях и потенциальных ограничениях разработчику внешнего интерфейса. Они также несут ответственность за поддержание этой логической системы. Разработчики Back End работают с базами данных, серверами, интерфейсом прикладного программирования (API), который создает структуру для взаимодействия компонентов и интеграции всех этих процессов.
Разработчики Back End используют языки программирования Back End, такие как Ruby, Python, PHP, Java, Microsoft .Net framework и инструменты управления данными, такие как SQL и MySQL, чтобы удовлетворить запрос пользователя. В предыдущем примере с Amazon запрос пользователя запускает цепочку как видимых, так и невидимых событий. Пользователь вводит поисковый запрос, который затем приводит к тысячам результатов менее чем за секунду. Пользователь испытывает все, что создано разработчиком внешнего интерфейса, и в то же время наслаждается преимуществами быстрого поиска информации с использованием логики, созданной разработчиком внутреннего интерфейса. Если пользователь нажимает кнопку, чтобы перейти на новую страницу, или если на веб-сайте есть функция бесконечной прокрутки, Back End dev отвечает за то, чтобы пользователь попал на нужную страницу.
Пользователь испытывает все, что создано разработчиком внешнего интерфейса, и в то же время наслаждается преимуществами быстрого поиска информации с использованием логики, созданной разработчиком внутреннего интерфейса. Если пользователь нажимает кнопку, чтобы перейти на новую страницу, или если на веб-сайте есть функция бесконечной прокрутки, Back End dev отвечает за то, чтобы пользователь попал на нужную страницу.
Разработчики Back End пользуются большим спросом из-за технического характера этой роли. Это не так гламурно, как разработка Front End, но разработка Back End необходима. Средняя годовая зарплата Back End-разработчика составляет 114 255 долларов на Glassdoor и 126 601 доллар на Действительно. Заработная плата может различаться в зависимости от местоположения, отрасли и опыта.
Основные выводы → Бэкэнд-разработчик разрабатывает и поддерживает серверную логику веб-сайта. Они используют несколько внутренних языков, включая Ruby, Python и PHP, а также инструменты управления базами данных, такие как SQL и . Net.
Net.
Языки серверной части
Ruby, Python и PHP — популярные внутренние языки
Back End языки используются для выполнения запросов, созданных пользователем
Языки Back End извлекают информацию из базы данных, хранящейся на сервере, которая затем обрабатывается приложением
Также известные и внутренние языки или внутренние языки
Front End нуждается в Back End, иначе это будут строки неактивного кода. Языки переднего плана передают запросы на языки внутреннего интерфейса. У каждого веб-сайта есть сервер, база данных и другие приложения, которые взаимодействуют с внешним интерфейсом посредством кода, созданного разработчиком внутреннего интерфейса.
Amazon — хороший пример Back End-разработки в действии. Вы идете на Amazon и ищете новую рубашку. Back End разработчик использует серверный язык для получения всей информации о футболках из базы данных. Затем эта информация обрабатывается в приложении и возвращается пользователю через интерфейсный язык. На английском языке: вы получите результаты для тысяч рубашек. Если вы отфильтруете результаты по размеру, процесс повторяется.
На английском языке: вы получите результаты для тысяч рубашек. Если вы отфильтруете результаты по размеру, процесс повторяется.
Ruby, Python и PHP входят в тройку самых популярных языков Back End. Наряду с языками управления базами данных, такими как SQL, существуют другие серверные языки. Хотя легко предположить, что Back End языки более сложны для изучения из-за их технической природы, это не так.
Ruby — это объектно-ориентированный язык программирования общего назначения. Это означает, что он широко используется и рассматривает все как объект. Философия, лежащая в основе Ruby, которая делает упор на человека и способствует выразительности, сделала его невероятно популярным среди разработчиков и стартапов. Ruby on Rails — невероятно популярный фреймворк, используемый для помощи в разработке веб-сайтов и приложений за счет оптимизации процесса разработки. Ави Фломбаум, наш соучредитель и декан, много писал о Ruby и о том, почему он любит этот язык программирования.
Хотя веб-разработка Back End является более технической, чем разработка Front End, разработчики Back End работают рука об руку с разработчиками Front End.
Python — еще один объектно-ориентированный язык программирования общего назначения. Python используется для кодирования логики на стороне сервера, и многие популярные веб-сайты, включая Reddit и Instagram, построены на Python. Язык легко масштабируется с помощью таких фреймворков, как Django. Python становится все более популярным благодаря его приложениям в машинном обучении и науке о данных.
PHP — это еще один серверный язык сценариев, который также можно использовать для разработки веб-сайтов. Это бесплатный и открытый исходный код, что означает, что это универсальный инструмент для создания динамических веб-сайтов.
SQL или язык структурированных запросов используется для управления данными, найденными в базе данных. MySQL — это система управления данными с открытым исходным кодом, которая широко используется в разработке Back End. Существуют и другие внутренние языки, такие как Java или ASP.NET, которые используются в разных отраслях.
Ключи на вынос → Языки серверной части и разработка серверной части используются для выполнения запросов, сделанных языками переднего плана. Они взаимодействуют с базами данных, серверами и приложениями и также известны как серверные языки.
Они взаимодействуют с базами данных, серверами и приложениями и также известны как серверные языки.
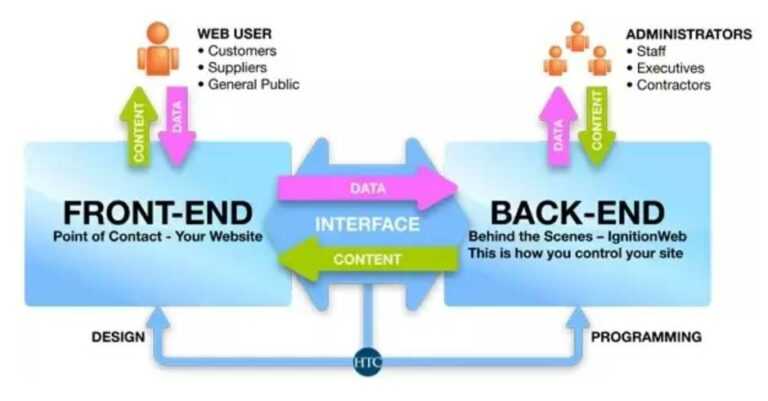
Внешняя часть и бэкэнд
Внешняя часть и бэкэнд можно суммировать несколькими способами. Они используют разные языки программирования и несут разные обязанности. Но разработчики Front End и Back End работают над одной и той же целью. В конечном итоге они работают вместе, чтобы удовлетворить потребности пользователя.
Front End-разработчик использует свои навыки и инструменты для создания удобного, интуитивно понятного и отзывчивого веб-сайта. Back End-разработчик использует свои доступные ресурсы для удовлетворения этих потребностей и создает логику, чтобы это произошло.
Давайте посмотрим на свет в вашем доме. Вы щелкаете выключателем, и комната освещается. Верхний светильник или люстра, если хотите, и общий дизайн лампы или выключателя можно считать интерфейсом. Электричество и проводку для питания всего этого можно было бы считать Back End. Пользователь не имеет прямого доступа к серверной части, но это часть более крупного процесса, направленного на удовлетворение его запроса.
Вывод ключа → Внешняя часть и внутренняя часть — две стороны одной медали. Они работают вместе, чтобы выполнить запрос пользователя и удовлетворить более крупные потребности компании.
Что такое полный стек?
Что происходит, когда компания слишком мала или не может позволить себе команду разработчиков? Вот где может пригодиться Full Stack разработчик. Они не обязательно являются экспертами как в Front End, так и в Back End, но более чем способны решить большинство задач веб-разработки.
Полная разработка стека охватывает весь спектр веб-разработки
Full Stack-разработчики не являются экспертами как в разработке Front End, так и в разработке Back End
Стартапы и небольшие компании популяризировали роль
Была апокрифическая история о том, что Facebook нанял только разработчиков Full Stack. Было ли это правдой, причина такого решения заключалась в том, чтобы нанять более универсальных разработчиков, которые не были исключительно «Front End» или «Back End». У вас может быть команда разработчиков, которая может справиться со всем спектром веб-разработки и знать потребности других членов команды. Коммуникация будет улучшена, а для компании — более организованной командой.
У вас может быть команда разработчиков, которая может справиться со всем спектром веб-разработки и знать потребности других членов команды. Коммуникация будет улучшена, а для компании — более организованной командой.
Растущему стартапу может пригодиться Full Stack разработчик. Этот человек будет знать достаточно, чтобы умело настроить веб-сайт, а также решить некоторые проблемы на бэкэнде. Full Stack разработчик немного знаком с HTML, CSS, JavaScript, Python и PHP, а также с библиотеками кода и фреймворками, помогающими автоматизировать некоторые процессы. Они не являются экспертами во всех языках, но достаточно понимают и знают, к кому можно обратиться за помощью, если что-то пойдет не так.
Разработчики Full Stack универсальны и любят носить несколько шляп. Со временем разработчик Full Stack мог специализироваться либо на Front End, либо на Back End разработке в зависимости от своих предпочтений. Если вы более склонны к визуальному оформлению, вы можете переключиться на Front End, в то время как разработчики, более ориентированные на детали, могут предпочесть Back End.
По данным Glassdoor, благодаря широкому набору навыков разработчики Full Stack могут получать среднюю годовую зарплату в размере 115 960 долларов. Заявленная заработная плата варьируется от 76 000 до 157 000 долларов с обычными оговорками о том, что различия связаны с местоположением, отраслью и опытом. Средняя годовая зарплата Full Stack разработчика на Indeed составляет 113 575 долларов. Как насчет Front End против Back End? Разработчики Full Stack обычно зарабатывают больше, чем и то, и другое.
Ключевой вывод → Разработчик Full Stack понимает как Front End, так и Back End разработку. Они не являются экспертами ни в том, ни в другом, и эта роль стала популярной, поскольку стартапам нужны разносторонние технические таланты.
Front End, Back End и Full Stack
Три очень популярных роли разработчиков
Front End и Back End являются специализированными, тогда как Full Stack является обобщенным
Full Stack использует языки программирования Front End и Back End
Как мы уже говорили, разница между Front End и Back End связана с пользователем. В то время как разработчик внешнего интерфейса использует код для создания того, что пользователь видит в браузере, разработчик внутреннего интерфейса использует код, чтобы сделать все это возможным на стороне сервера. И хотя разработка Back End является более технической, чем разработка Front End, разработчики Back End работают рука об руку с разработчиками Front End.
В то время как разработчик внешнего интерфейса использует код для создания того, что пользователь видит в браузере, разработчик внутреннего интерфейса использует код, чтобы сделать все это возможным на стороне сервера. И хотя разработка Back End является более технической, чем разработка Front End, разработчики Back End работают рука об руку с разработчиками Front End.
Совсем недавно появился новый тип разработчиков, поскольку стартапы и небольшие компании стремятся удовлетворить как свои потребности во фронтенде, так и в бэкенде. Разработчики Full Stack имеют навыки разработки Front End и навыки разработки Back End. Они не обязательно являются экспертами , но имеют общее представление обо всех потребностях со стороны пользователя и со стороны сервера. Разработчики Full Stack могут работать в гибридной роли от этапа проектирования до завершения.
Все три роли востребованы, и есть вероятность, что разработчики будут иметь некоторое знание различных языков программирования. В зависимости от размера компании Front End разработчик или Back End разработчик может стать Full Stack разработчиком по необходимости. Все зависит от ваших предпочтений. Если вам не нравится работать с визуальными эффектами или вы больше не цените организацию, то, скорее всего, вы станете Back End-разработчиком.
В зависимости от размера компании Front End разработчик или Back End разработчик может стать Full Stack разработчиком по необходимости. Все зависит от ваших предпочтений. Если вам не нравится работать с визуальными эффектами или вы больше не цените организацию, то, скорее всего, вы станете Back End-разработчиком.
Ключевой вывод → Не существует роли «лучшего» разработчика. Определите, что вам нравится, и посмотрите, соответствует ли это трем распространенным типам разработчиков.
Как стать разработчиком
Исходя из всего, что вы прочитали до сих пор, почти все рабочие места разработчика переднего плана требуют HTML, JavaScript и CSS. Знание фреймворков, включая JSON и jQuery, также необходимо для любой работы в области веб-разработки. В должностных инструкциях Senior Front End может указываться опыт работы с PHP или фреймворками с серверными шаблонами.
Вакансии Back End dev немного различаются в зависимости от отрасли. Ruby, Python и PHP — популярные языки программирования, а SQL и MySQL — популярные инструменты управления базами данных.


 Это похоже на гиперссылку, которая имеет базовый текст, при нажатии на который вы переходите на другую веб-страницу.
Это похоже на гиперссылку, которая имеет базовый текст, при нажатии на который вы переходите на другую веб-страницу.