Содержание
Создаем тень в фотошопе от объектов
Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать.
Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них:
создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем
отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из
другой картинки).
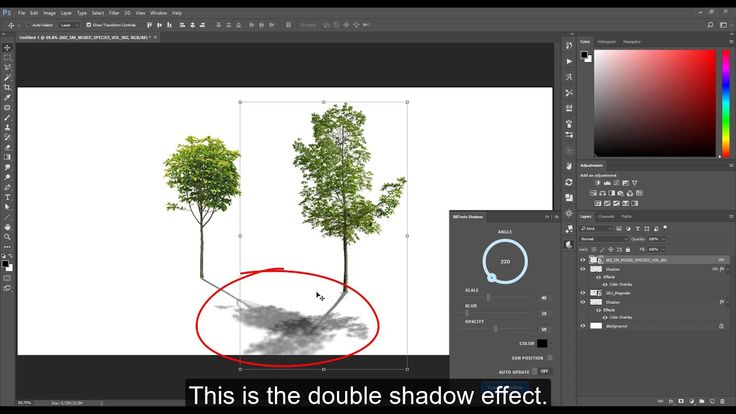
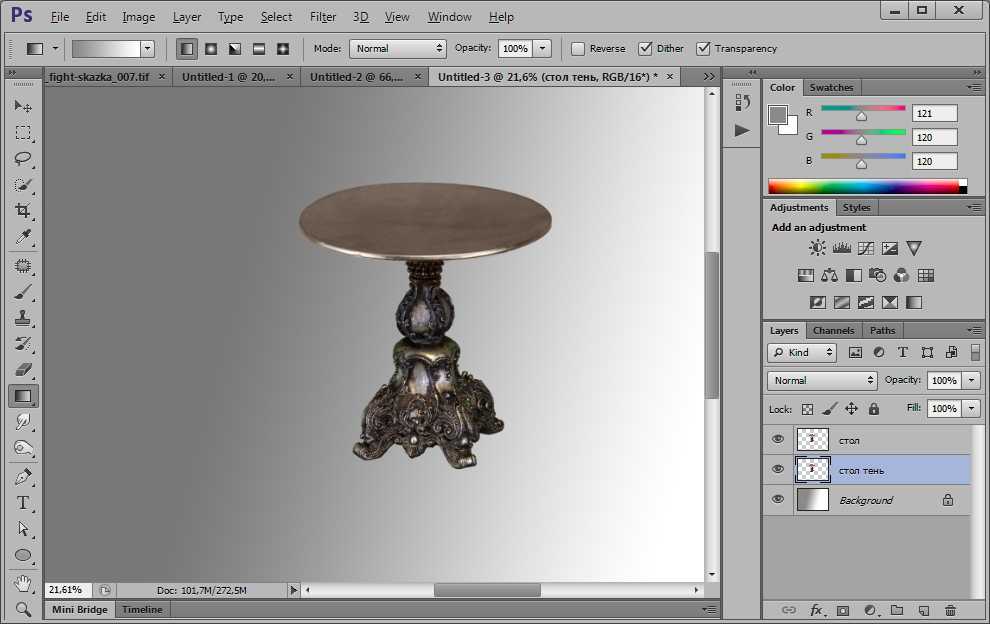
- # 1 Способ. При помощи 3D моделирования
- # 2 Способ. Создание тени при помощи кистей
- # 3 Способ. Создание тени через меню слоёв
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью.
Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия
поддержки OpenGL.
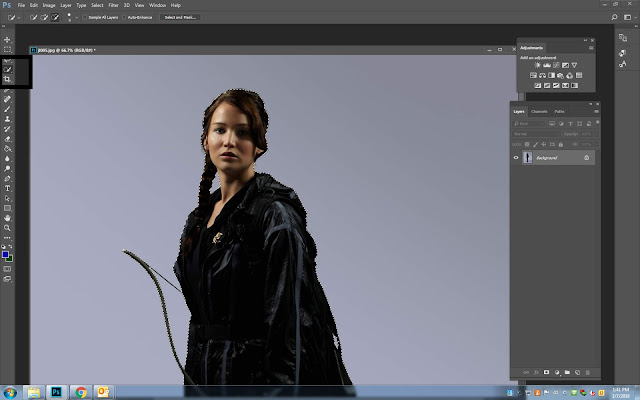
Шаг 1 — Вырезание объекта и копирование
Слева в меню инструментов выбираем Быстрое выделение (клавиша W).
Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши
выделяем объект или область для которой будет создана тень. Если область будет большой, то можно
зажимать клавишу (клавиша SHIFT).
Инструмент «Быстрое выделение»
Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1
до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать
в обратную сторону и будет исключать пиксели из области выделения.
Выделяем мелкие детали
После того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C
и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
Создаём новый слой
Шаг 2 — Создание 3D-экструзии
Далее выделяем слой объекта которому хотим создать тень (справа в меню «Слои») копируем его сочетанием клавиш
CTRL+J и отключаем его нажав на иконку глаза и выделяем слой «Беседка»
В верхнем Меню выбираем 3D потом Новая 3D-экструзия из выделенного слоя.
Создаем 3D тень
Так как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость
относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D
изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда
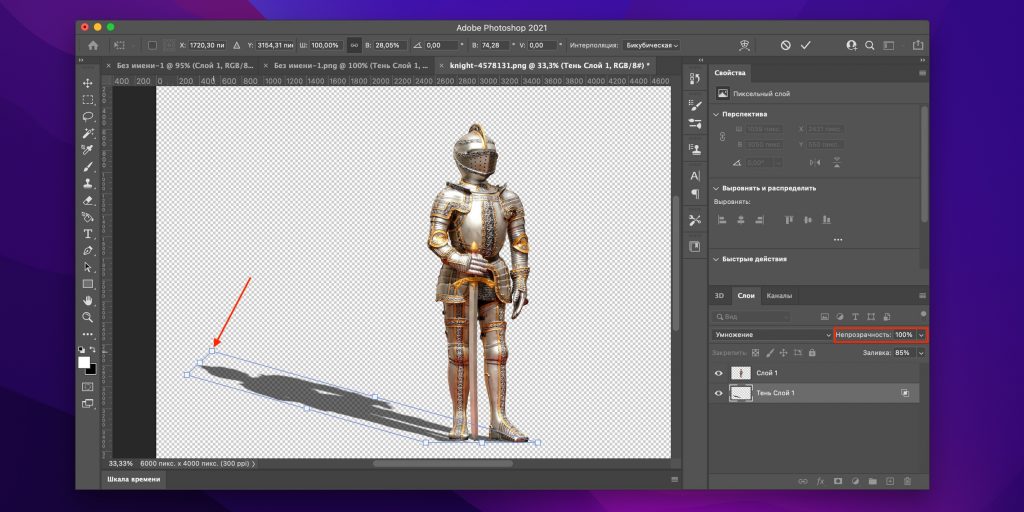
мы будем руководствоваться по теням беседки.![]()
Справа в меню 3D в самом внизу выбираем слой «Бесконечный свет» и у нас появится сфера, которая будет имитировать
источник света. Левой кнопкой мыши мы задаем необходимый угол света.
Выбираем направление источника света
Выберете слой «Беседка» и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько
объект вытянут в пространстве и какая у него будет тень.
Настройка 3D тени
Возвращаемся в слой «Бесконечный свет» над ней есть панель «Свойств» где мы можем задать «интенсивность» и
размытость тени. Чтобы тень не разбивалась в мозаику вы можете сделать «Рендеринг» изображения нажав
на иконку куба в квадрате.
Настраиваем интенсивность света
Переходим во вкладку слои выделяем слой «Беседка» нажимаем правую кнопку мыши и выбираем пункт
Растрировать 3D
Растрируем изображение
Шаг 3 — Проявление тени из 3D объекта
На выделенном слое «Беседка» создаем миниатюру слой-маску для этого зажмем клавишу
ALT и нажмем на иконку круга в прямоугольнике.
Создаем маску тени
После этого включим слой «Беседка копия» нажав на иконку глаза справа в меню «слои»
Берём кисть из панели инструментов или клавиша B и выбираем
размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100%
основной цвет белый, а вспомогательный черный.
Проявляем тень кистью
Выбираем слой «Беседка», а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то
меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое «Беседка копия», для этого выбираем кисть и с
параметрами B и выбираем
размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30%
основной цвет черный. Начинаем наносить кистью темные оттенки на области.
Создание тени кистью
После легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа
от беседки, а внутренняя уже была.
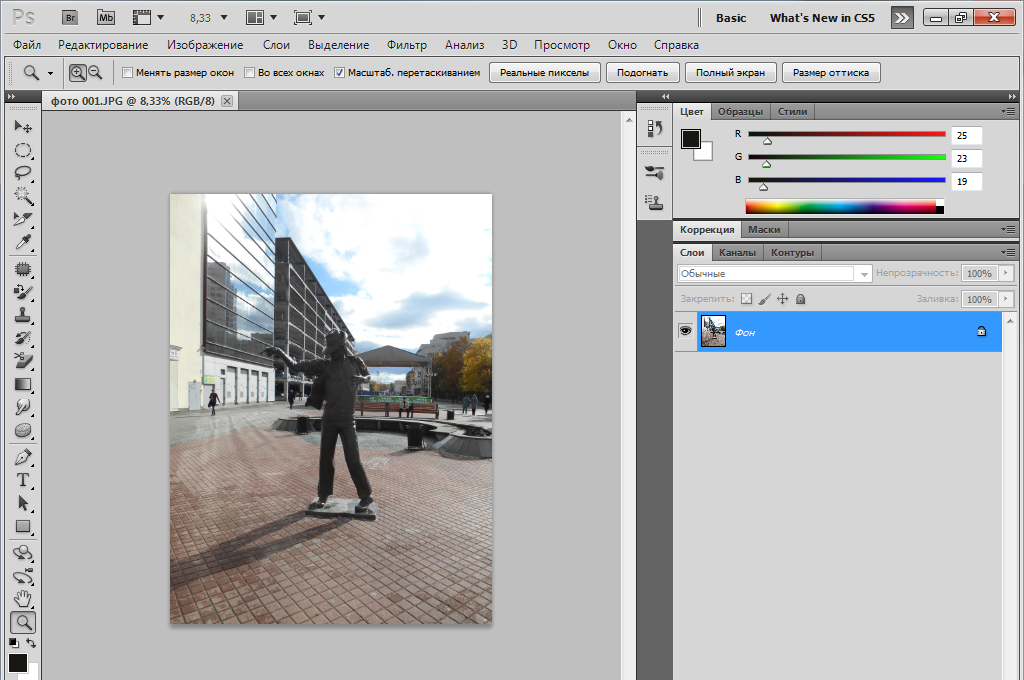
Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим.
Этот пункт можно пропустить если нет такой проблемы.
Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
В открывшемся окне нажимаем галочку в графе Нейтрализовать
Нейтрализуем цвет
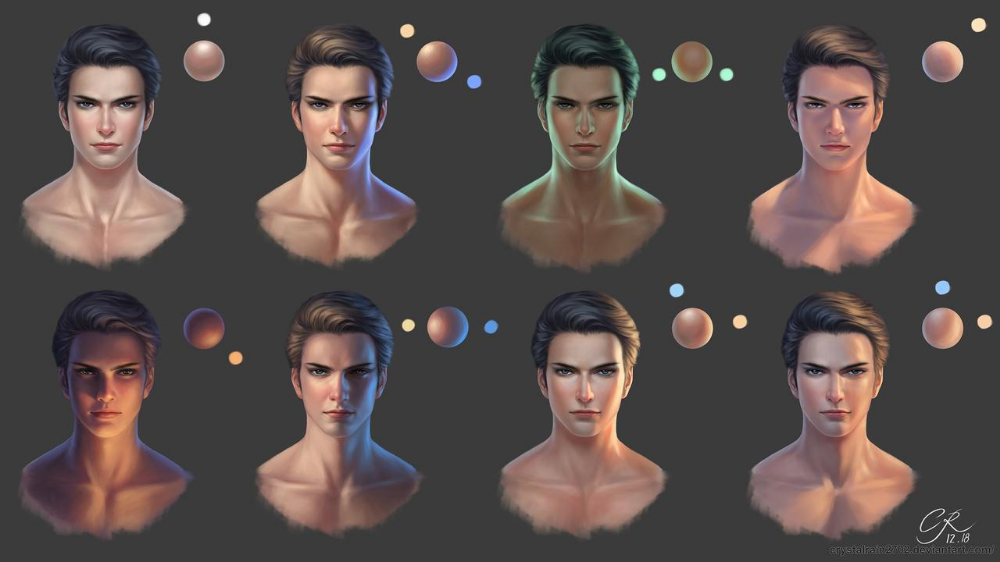
Слева оригинал, справа измененный вариант картинки.
Шаг 2 — Создание слоя и прорисовка тени
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например «Мужик».
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем
«ОК» называем слой «тень мужика» и опускаем его под слой «Мужик»
Создаем новый слой
Создаем тень вручную, для этого выбираем кисть с параметрами B и выбираем
размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
Настраиваем кисть
Тень будет рассеянной подчеркивающая лишь силуэт.
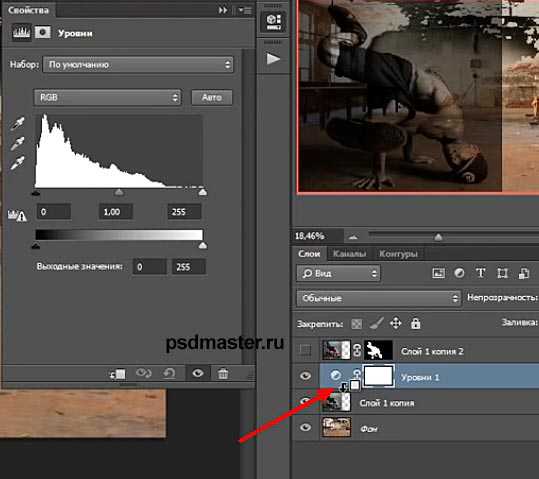
Нам необходимо применить индивидуально яркость/контрастность ко слою «Мужик». Для этого справа в меню
слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность»,
зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Выбираем слой «Яркость/Контрастность» и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка
сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его «тень» и применяем его
только ко слою «Мужик».
На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда
можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой «тень», кисть B с параметрами размер 30 (можете отрегулировать
самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат
с тенями и без них.
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами:
Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.
Создание векторного прямоугольника
Теперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision
посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник
и оставалось еще пространство).
Пишем название или слоган
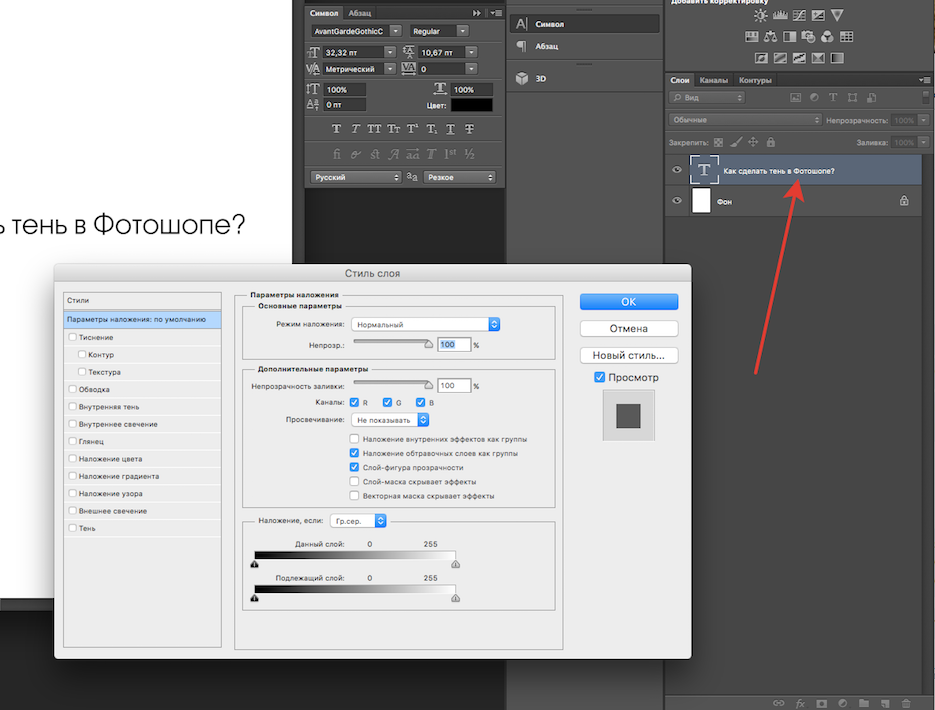
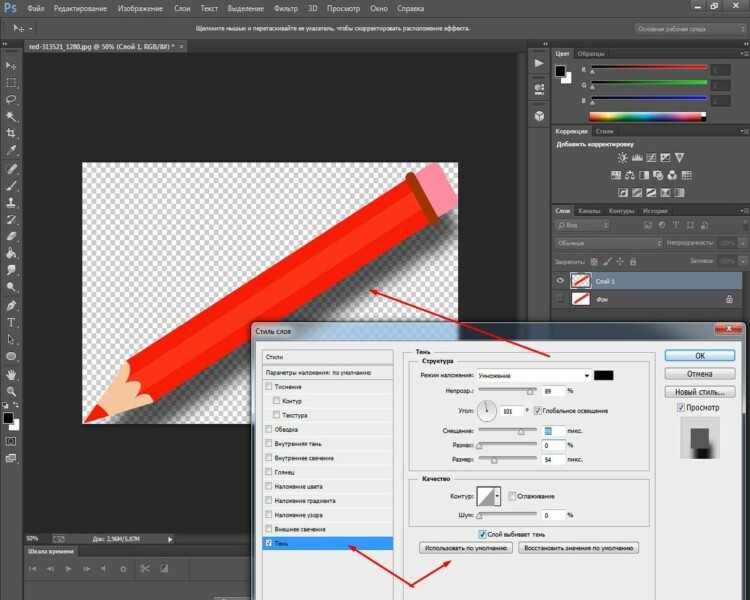
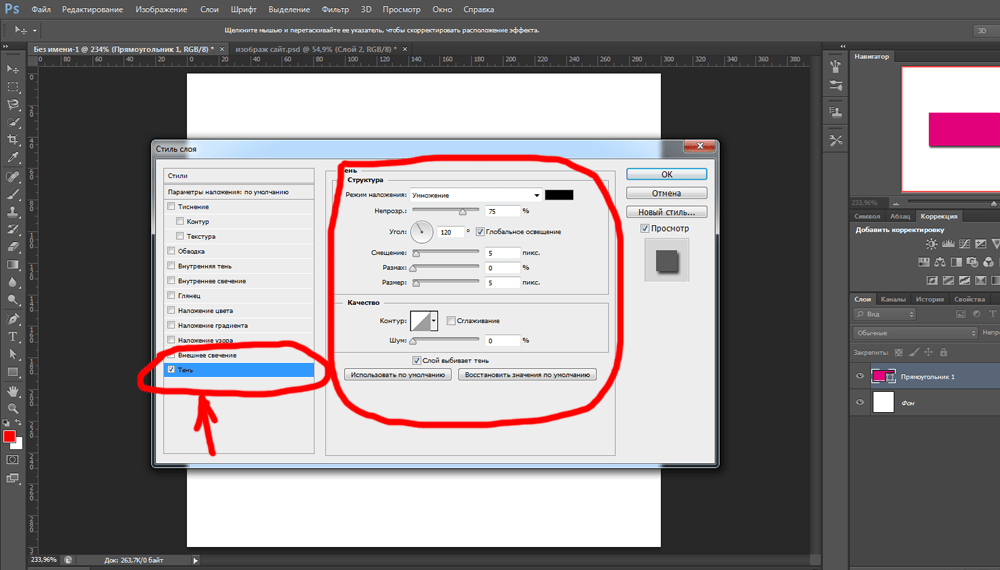
Справа в меню слоёв выбираем активным слой «Прямоугольник» и в верхнем меню заходим Слои далее Стиль слоя и
Тень
Создаем тень через меню слоёв
В открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок.
Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
Вбиваем параметры тени
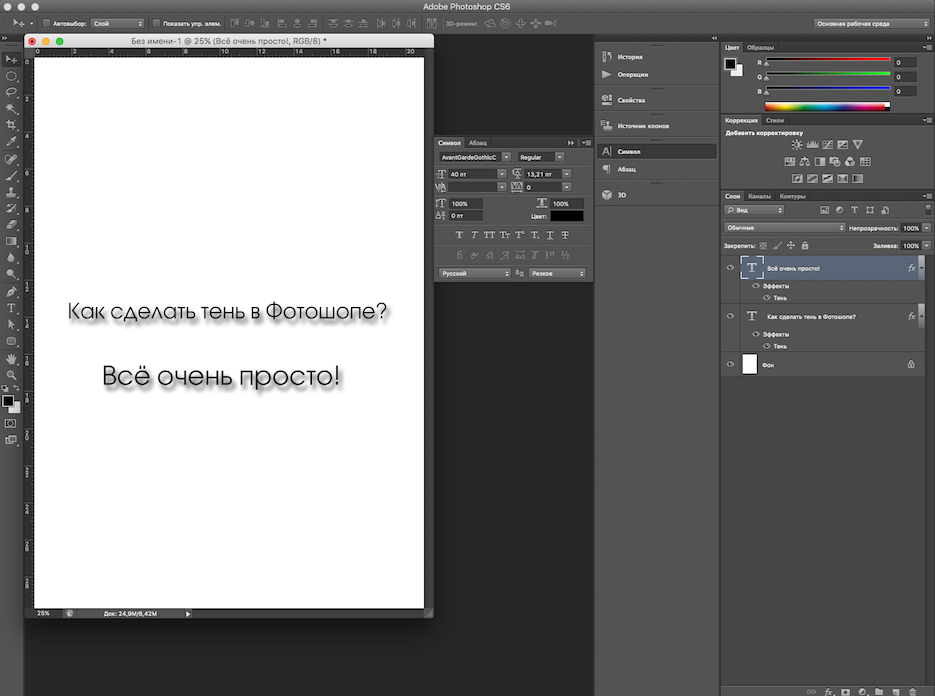
То же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных
параметров для стилизации.
Active vision пример
Коррекция деталей в тенях и на светлых участках в Photoshop
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
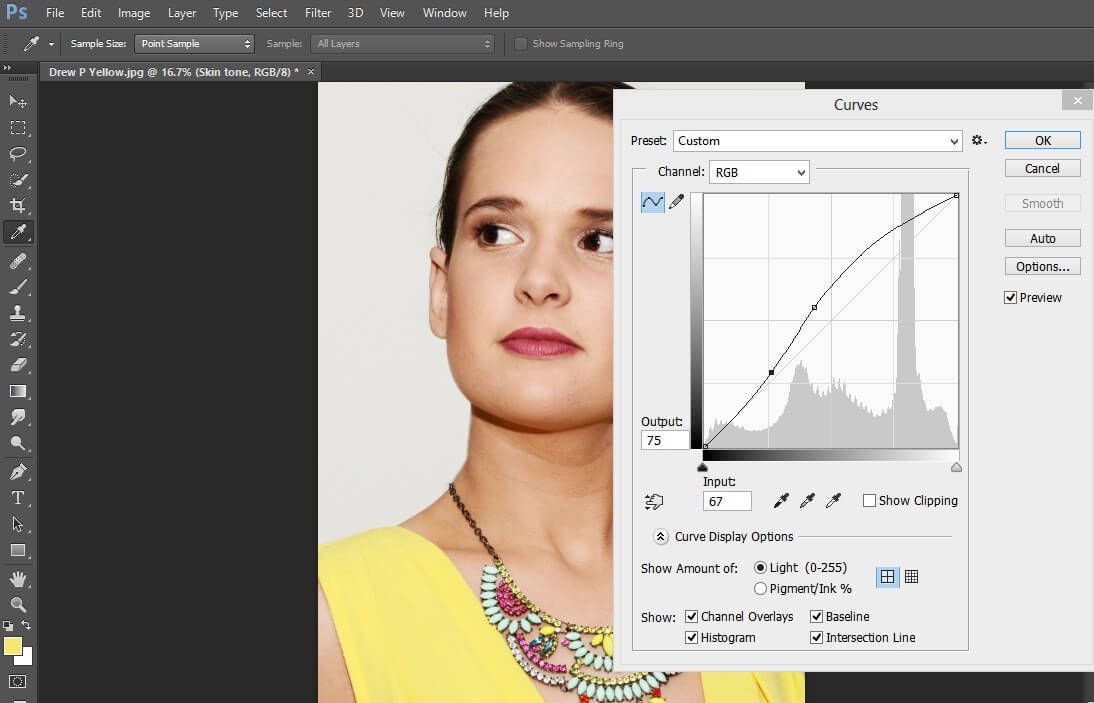
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Улучшение деталей в тенях и на светлых участках
Команда «Света/Тени» является одним из способов исправления фотографий, на которых из-за сильного заднего освещения люди или вещи выглядят как силуэты, а также исправлять размытые объекты на фотографиях, которые при съемке оказались слишком близко к вспышке камеры. Эту коррекцию также можно применять для увеличения яркости затененных областей на изображениях, остальные фрагменты которых хорошо освещены. Команда «Света/Тени» не просто осветляет или затемняет изображение; она делает это, анализируя окружающие пикселы (ближайших соседей) на темном или светлом фрагменте. По этой причине для теней и светлых участков используются отдельные элементы управления. По умолчанию используются настройки, позволяющие исправить изображение с проблемами заднего освещения.
Эту коррекцию также можно применять для увеличения яркости затененных областей на изображениях, остальные фрагменты которых хорошо освещены. Команда «Света/Тени» не просто осветляет или затемняет изображение; она делает это, анализируя окружающие пикселы (ближайших соседей) на темном или светлом фрагменте. По этой причине для теней и светлых участков используются отдельные элементы управления. По умолчанию используются настройки, позволяющие исправить изображение с проблемами заднего освещения.
В диалоговом окне команды «Света/Тени» также есть ползунок «Контрастность средних тонов», параметры «Отсечение черного» и «Отсечение белого», позволяющие корректировать общий контраст изображения, а также ползунок «Коррекция цвета» для регулировки насыщенности.
Примечание.
Имейте в виду, что команда «Света/Тени» применяет корректировки непосредственно к изображению и не сохраняет исходные данные. Для недеструктивного редактирования изображения рекомендуется использовать корректирующие слои или Camera Raw. См. разделы Корректирующие слои и слои-заливки и Введение в Camera Raw.
Для недеструктивного редактирования изображения рекомендуется использовать корректирующие слои или Camera Raw. См. разделы Корректирующие слои и слои-заливки и Введение в Camera Raw.
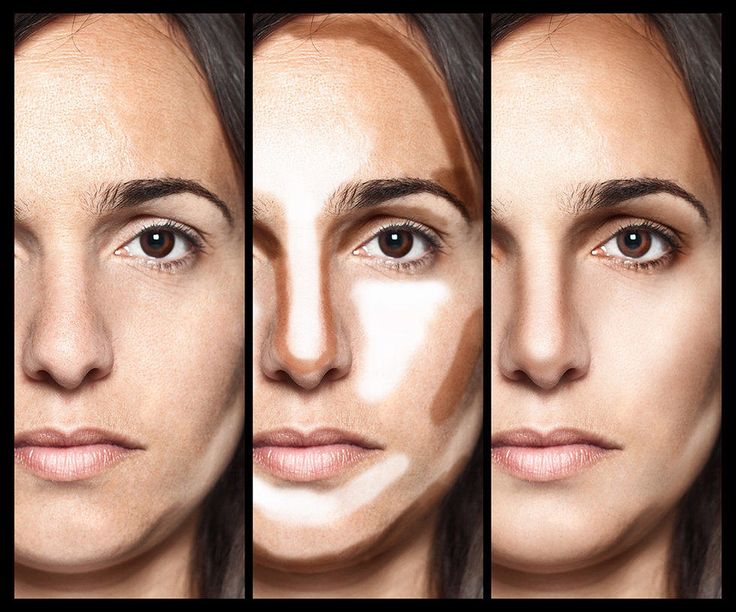
Исходное изображение и изображение с коррекцией теней/светлых участков
Коррекция теней и светлых участков изображения
Выберите команду меню «Изображение» > «Коррекция» > «Света/Тени».
Удостоверьтесь, что в диалоговом окне установлен флажок «Просмотр», чтобы проверять обновление изображения по мере того, как выполняется его коррекция.
Отрегулируйте освещение, перетаскивая ползунок «Величина» или введите процентное значение в текстовое поле «Тени» или «Свет». Чем больше значение, тем больше осветляются тени или затемняются светлые участки. Можно одновременно скорректировать и тени, и светлые участки изображения.
Для более точного контроля и тонкой коррекции установите флажок «Дополнительные параметры».

Примечание.
Чтобы подчеркнуть темные детали на изображении с нормальной экспозицией, используйте значения для параметров «Тени» и «Ширина тонового диапазона» в диапазоне 0-25 %.
(Необязательно) При желании вы можете сохранить текущие настройки и сделать их настройками по умолчанию для команды «Света/Тени», нажав кнопку «Сохранить как значения по умолчанию». Чтобы восстановить исходные параметры по умолчанию, нажмите кнопку «Сохранить как значения по умолчанию», удерживая при этом нажатой клавишу «Shift».
Примечание.
Для того чтобы повторно использовать параметры диалогового окна «Света/Тени», нажмите кнопку «Сохранить» и сохраните текущие настройки в файл; впоследствии вы сможете загрузить их, щелкнув кнопку «Загрузить». Дополнительную информацию о сохранении и загрузке параметров см.
 в разделе Сохранение настроек.
в разделе Сохранение настроек.Нажмите кнопку «ОК».
Параметры команды «Света/Тени»
Эффект
Регулирует интенсивность коррекции (отдельно для значений света и тени в изображении).
Примечание.
Крайние значения могут привести к пересечению, при котором изначальное обозначение света становится темнее изначального обозначения тени, вследствие чего откорректированные изображения могут выглядеть «неестественно».
Ширина тонового диапазона
Управляет диапазоном тонов в тенях или светлых участках. Если значение небольшое, то коррекции ограничиваются самыми темными областями при регулировке теней и самыми светлыми областями при регулировке светлых участков. Большие значения увеличивают диапазон тонов, поэтому при коррекции могут также затрагиваться средние тона. Например, если тональная ширина равна 100%, то перемещение ползунка влияет в основном на тени, частично на средние тона и не влияет на яркость светлых участков. Тональная ширина на разных изображениях может быть разной. Слишком большое значение может привести к образованию ореолов вокруг темных или светлых кромок. Значение по умолчанию устанавливается так, чтобы уменьшить проявление таких артефактов. Ореолы также могут возникать, если слишком велико значение «Количество» для теней или светлых участков.
Например, если тональная ширина равна 100%, то перемещение ползунка влияет в основном на тени, частично на средние тона и не влияет на яркость светлых участков. Тональная ширина на разных изображениях может быть разной. Слишком большое значение может привести к образованию ореолов вокруг темных или светлых кромок. Значение по умолчанию устанавливается так, чтобы уменьшить проявление таких артефактов. Ореолы также могут возникать, если слишком велико значение «Количество» для теней или светлых участков.
Примечание.
По умолчанию для параметра «Ширина тонового диапазона» устанавливается значение 50%. Если при попытке осветлить темный объект средние тона или светлые участки меняются слишком сильно, уменьшите значение параметра «Ширина тонового диапазона» для теней, чтобы осветление распространялось только на темные области. Если же нужно сделать более яркими не только тени, но и средние тона, то увеличьте значение «Ширина тонового диапазона» для теней
Радиус
Управляет размером окрестности вокруг каждого пиксела. Соседние пикселы используются для определения, принадлежит пиксел теням или светлым участкам. При перемещении ползунка влево окрестность уменьшается, при перемещении вправо — увеличивается. Оптимальный размер окрестности зависит от изображения. Лучше поэкспериментировать с этим параметром во время коррекции. Если радиус слишком большой, то при коррекции осветляется (или затемняется) все изображение, а не только нужный объект. Радиус должен быть приблизительно равен размеру объектов на изображении, нуждающихся в коррекции. Пробуйте разные значения радиуса, чтобы добиться наилучшего баланса между контрастом объекта и дифференциальным осветлением (или затемнением) объекта в сравнении с фоном.
Соседние пикселы используются для определения, принадлежит пиксел теням или светлым участкам. При перемещении ползунка влево окрестность уменьшается, при перемещении вправо — увеличивается. Оптимальный размер окрестности зависит от изображения. Лучше поэкспериментировать с этим параметром во время коррекции. Если радиус слишком большой, то при коррекции осветляется (или затемняется) все изображение, а не только нужный объект. Радиус должен быть приблизительно равен размеру объектов на изображении, нуждающихся в коррекции. Пробуйте разные значения радиуса, чтобы добиться наилучшего баланса между контрастом объекта и дифференциальным осветлением (или затемнением) объекта в сравнении с фоном.
Яркость
Регулирует яркость изображения в оттенках серого. Этот параметр доступен только для изображений в оттенках серого. Перетаскивая ползунок «Яркость» влево, вы затемняете изображение, а при перетаскивании ползунка вправо изображение становится светлее.
Контраст в средних тонах
Регулирует контраст в средних тонах. Перетащите ползунок влево, чтобы уменьшить контраст, или вправо, чтобы увеличить контраст. Можно также ввести нужное значение напрямую в поле «Контрастность средних тонов». Отрицательное значение уменьшает контраст, а положительное — увеличивает. При усилении контраста в средних тонах темные участки могут становиться еще темнее, а светлые — еще светлее.
Отсечение черного и отсечение белого
Указывает, насколько сильно тени и светлые участки отсекаются при определении новых самых темных (уровень 0) и самых светлых (уровень 255) цветов на изображении. Чем больше значение параметра, тем выше контраст изображения. Будьте осторожны и не устанавливайте слишком большие значения отсечения, так как при этом уменьшается объем деталей в тенях или светлых участках (значения интенсивности отсекаются, и области визуализируются как чисто черные или чисто белые).
Еще похожее
- Коррекция цвета и тона изображения
Реалистичная тень Photoshop Tutorial
– Path
Реалистичные тени вокруг объектов делают фотографии профессиональными и правдоподобными. Однако у вас может не быть возможности создавать фотографии с правильными настройками или с правильным освещением для получения нужных вам теней.
Проявив терпение и изящество, вы сможете добавлять естественные тени к фотографиям товаров в Photoshop. Процесс требует времени, навыков и понимания того, как работают тени.
Как создать тень в Photoshop?
Объекты имеют два типа теней: отбрасывают тени и формируют тени. Что такое отбрасываемая тень? , вам может быть интересно. Отбрасываемые тени — это тени вокруг объекта, которые появляются на полу или на других объектах вокруг объекта. Тени формы — это тени, которые появляются внутри самого объекта.
Оба типа теней определяются направлением, расстоянием и количеством источников света. Вы можете использовать тени формы на вашем объекте, чтобы дать вам представление о том, как будет выглядеть реалистичная тень.
Вы можете использовать тени формы на вашем объекте, чтобы дать вам представление о том, как будет выглядеть реалистичная тень.
Прежде чем вы начнете рисовать или создавать тени в Photoshop, важно понять, как работают тени. Отбрасываемые тени становятся светлее и размытее по мере удаления от объекта.
В этом уроке вы узнаете, как создать реалистичную тень в Photoshop, используя комбинацию стиля слоя «Тень», инструментов преобразования, инструмента «Градиент», размытия, масок слоя и альфа-каналов.
Учебное пособие. Как создать реалистичную тень в Photoshop
- Изолируйте объект от фона
- Создайте новый фон позади изолированного объекта
- Определите цвет отбрасываемой тени
- Создать тень
- Создайте слой из тени
- Искажение тени
- Создать альфа-канал
- Создайте градиент в альфа-канале
- Выбор размытия
- Создайте маску слоя
- Учитывайте источник света и убирайте тени
Шаг 1.
 Изолируйте объект от фона
Изолируйте объект от фона
Откройте фотографию, которую хотите изменить. Как только вы окажетесь в новом файле, откройте палитру Layers , выбрав Window > Layers . Вырежьте объект на фотографии и поместите его на новый слой. Дайте вашему новому слою имя, указывающее, что фон был удален (например, «изолированный»), чтобы избежать путаницы с другими слоями при создании теней.
Вы можете обратиться к нашему руководству о том, как использовать волшебную палочку, чтобы изолировать объект от фона.
Щелкните значок глаза рядом с фоновым слоем, чтобы сделать фон невидимым. Таким образом, вы сможете увидеть свой объект только на прозрачном фоне.
Шаг 2: Создайте новый фон позади изолированного объекта
В палитре Layers выберите скрытый фоновый слой. Перейдите к Layer > New Layer или нажмите SHIFT+CONTROL+N (SHIFT+COMMAND+N на Mac), чтобы создать новый слой. Этот слой будет вашим новым фоном.
Этот слой будет вашим новым фоном.
Залейте новый слой цветом, выбрав Edit > Fill . Выбрав Color в раскрывающемся меню, вы можете выбрать собственный цвет.
В приведенном выше примере фон был создан путем наложения нескольких градиентов поверх цвета заливки.
Шаг 3: Определите цвет отбрасываемой тени
У теней есть цвет, и вы можете посмотреть на форму теней на объекте, чтобы определить, какого цвета должна быть ваша отбрасываемая тень.
Найдите тень внутри вашего объекта и используйте инструмент «Пипетка» , чтобы выбрать эту тень.
Выбранный цвет появится в качестве цвета переднего плана в нижней части палитры Инструменты . Дважды щелкните новый цвет переднего плана, чтобы открыть диалоговое окно настройки Color Picker .
Сделайте выбранный цвет немного темнее и менее насыщенным, переместив выделение вниз и влево от цветового поля. Нажмите «ОК».
Нажмите «ОК».
Шаг 4: Создайте тень
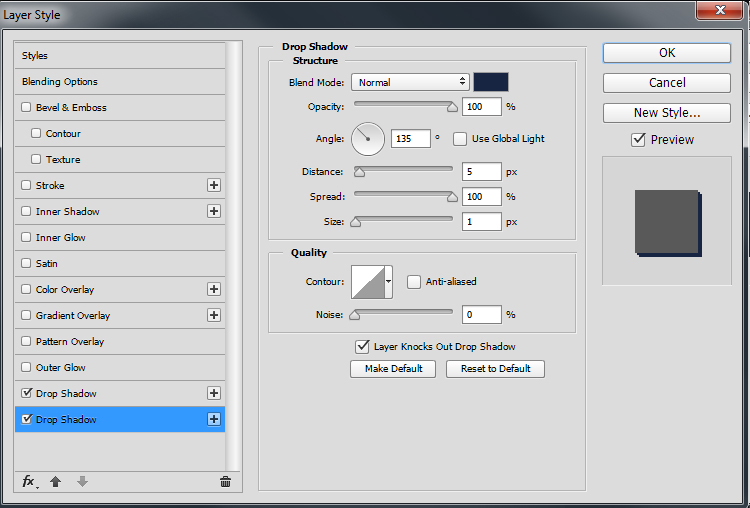
Выделив слой изолированного объекта, нажмите кнопку fx внизу палитры слоев и выберите Drop Shadow .
Появится диалоговое окно Drop Shadow . Создайте тень, установив цвет тени на цвет переднего плана. Уровни непрозрачности, расстояния, распространения и размера сейчас не так важны, так как вы будете настраивать все это позже, но вы можете использовать значения на скриншоте ниже в качестве отправной точки.
Если вы удовлетворены настройками Drop Shadow , нажмите OK .
Шаг 5: Создайте слой из тени
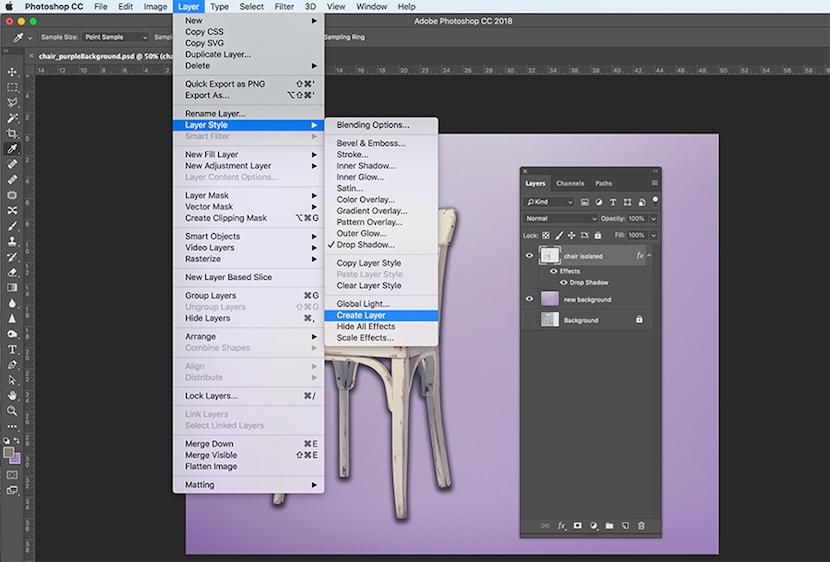
Перейдите к Слой > Слой Стиль > Создайте Слой , чтобы отделить тень от слоя. Это позволит вам изменять тень независимо от объекта. При переходе к созданию слоя может появиться диалоговое окно с предупреждением; если это так, просто нажмите ОК .
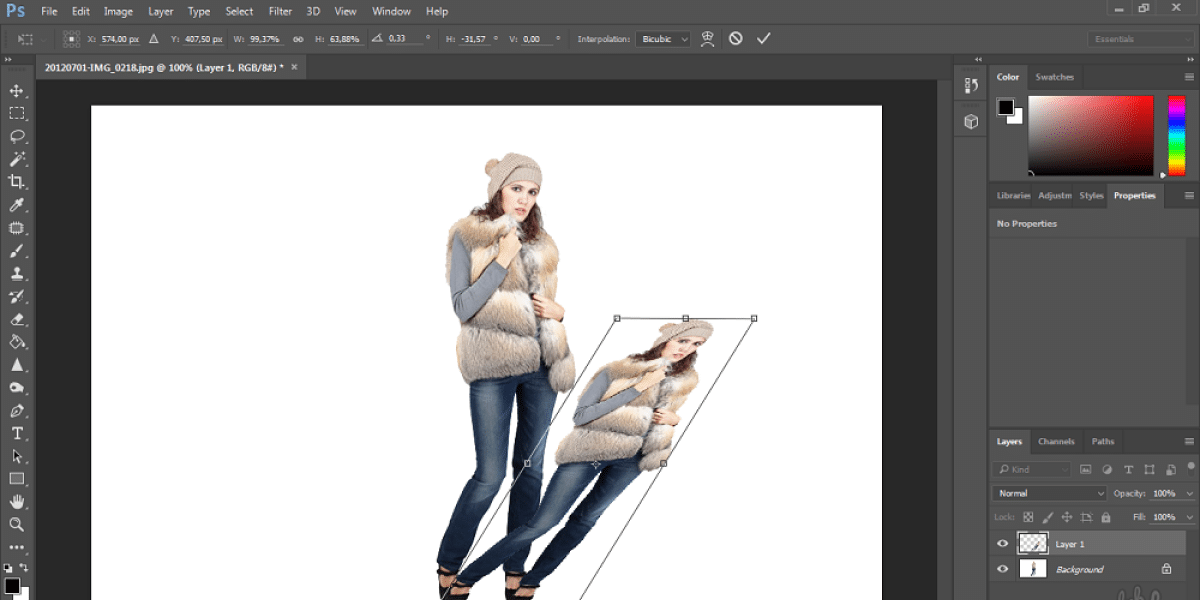
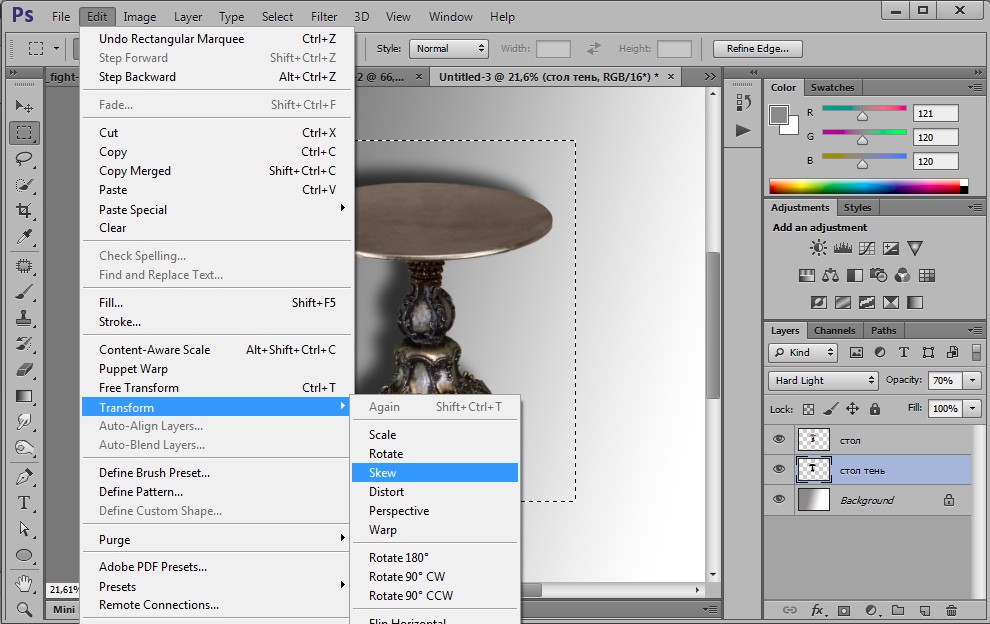
Шаг 6: Искажение тени
В палитре Layers выберите только что созданный слой тени.
Перейдите к Edit > Transform > Distort , чтобы опустить тень на пол.
Здесь пригодятся художественные знания; подумайте, где на вашем объекте находятся тени формы, чтобы определить, в каком направлении должна падать тень естественным образом, и подумайте о точке схода вашего изображения, чтобы определить, насколько сильно вы должны исказить тень.
При необходимости вы можете выбрать определенные участки тени и трансформировать их независимо друг от друга, чтобы обеспечить соединение тени со всеми частями объекта, которые касаются пола.
Сэкономьте время и позвольте нам оживить ваши продукты с помощью теней всего от 0,25 доллара США за изображение.
Подробнее
Для этого установите Режим наложения Режим слоя тени на Нормальный и залейте 100%.
Нарисуйте выделение вокруг области вашей тени, которую нужно изменить, используя Rectangular Marquee Tool , а затем перейдите к Edit > Transform > Distort для редактирования этой части тени.
Когда вы будете удовлетворены своими изменениями, примените преобразование и используйте инструменты Кисть и Ластик , чтобы «исправить» любые края ваших теней. Затем измените Layer Blend Mode вашего слоя тени обратно на 9.0048 Умножьте и уменьшите Заливку для этого слоя до 75%.
Шаг 7: Создайте альфа-канал
Эта тень начинает выглядеть реалистично, но помните, что в реальной жизни тени становятся более размытыми и светлыми, чем дальше они удаляются от объекта. Использование альфа-канала — это простой способ управлять областями тени, которые необходимо размыть и осветлить.
Чтобы создать альфа-канал, перейдите в Окно > Каналы , чтобы открыть свой Каналы Палитра . Щелкните меню Palette , чтобы выбрать New Channel .
A Новый Канал Появится диалоговое окно. Вы можете оставить имя по умолчанию, Alpha 1 . В разделе Цвет Указывает убедитесь, что выбран переключатель Выбранный Область .
Шаг 8. Создайте градиент в альфа-канале
В палитре Channels выберите новый канал Alpha 1 так же, как вы выбираете слой. Убедитесь, что видимость (значок глаза слева от названия канала) включена для всех каналов.
Выберите Gradient Tool из палитры Tools . В нижней части палитры Tools убедитесь, что для переднего плана установлен черный цвет, а для фона — белый.
В палитре Options в верхней части окна приложения убедитесь, что для градиента установлено значение «от черного к белому», а тип градиента — линейный.
Когда настройки градиента будут правильными, установите курсор в самой дальней точке вашей тени (или за ее пределами) и нарисуйте градиент в направлении части тени, ближайшей к объекту.
Выбранное будет видно в виде красного градиента, перекрывающего ваше изображение.
Шаг 9: Размытие выделения
После того, как вы создали свой градиент в альфа-канале, вы увидите красный градиент поверх вашего изображения, указывающий, как маска внутри канала взаимодействует с вашим изображением. Вы можете переключить значок глаза рядом с Alpha 1 , чтобы сделать красный градиент невидимым, чтобы он не отвлекал внимание.
Нажмите на верхний канал в палитре каналов (либо RGB, либо CMYK, в зависимости от цветового режима вашего изображения), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
Перейдите к палитре Layers , чтобы убедиться, что у вас все еще выбран слой тени.
Перейти к Фильтр > Размытие > Линза Размытие . Появится диалоговое окно, дающее вам значительные возможности управления размытием.
Убедитесь, что флажок рядом с Preview установлен. Под Depth Map выберите Alpha 1 из раскрывающегося меню Source.
Оставьте Фокусное расстояние размытия равным 0 и установите флажок рядом с Инвертировать.
Переместите Радиус на большее число (в этом примере установлено значение 67). Оставьте все остальные значения по умолчанию. Щелкните OK .
Шаг 10: Создайте маску слоя
Перейти к Выберите > Загрузить Выбор . Выберите Alpha 1 из раскрывающегося списка Channel и убедитесь, что переключатель рядом с New Selection установлен.
Нажмите OK .
Теперь вы увидите выделение, соответствующее самым темным областям градиента, созданного вами в альфа-канале.
Выберите инверсию, перейдя к Выберите > Выберите Инверсия, или набрав SHIFT+CONTROL+I (SHIFT+COMMAND+I на Mac).
В палитре Layers щелкните значок Layer Mask в нижней части палитры.
Когда маска наложена, тень будет «исчезать», удаляясь вдаль. Обратите внимание, что миниатюра маски слоя совпадает с миниатюрой рядом с Alpha 1 .
Шаг 11. Рассмотрите источник света и уберите тени
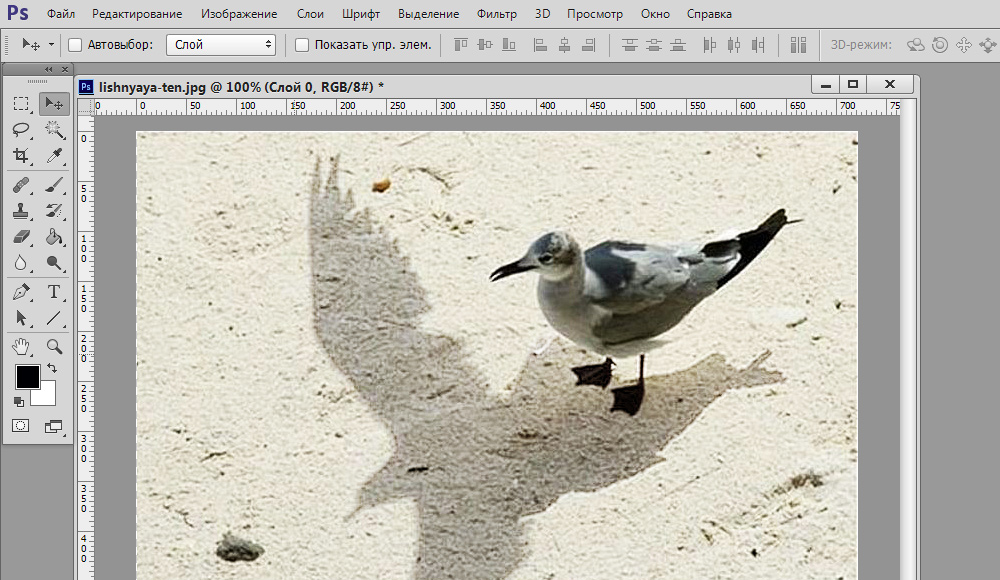
Наконец, убедитесь, что части вашей тени не появляются на неправильной стороне вашего объекта. Таким образом, в примере из этого руководства не должно быть экземпляров тени, появляющейся перед объектом, поскольку источник света толкает отбрасываемую тень за объект. С помощью инструмента Eraser Tool аккуратно удалите ненужные тени.
Также обратите внимание, что тени от передних ножек на изображении стула должны падать на задние ножки стула. Самый простой способ воссоздать эти тени — создать новый слой над вашим объектом, а затем, используя цвет тени, использовать Кисть Инструмент для рисования теней, отбрасываемых поверх вашего объекта. Установите слой Blend Mode на Multiply и отрегулируйте непрозрачность, пока она не совпадет с окружающими тенями.
Использование вариантов теней
Если вы помещаете объект на другую фотографию, вам может потребоваться создать дополнительные отбрасываемые тени, чтобы они соответствовали другим теням на новом фоне. Как только вы закончите свою первую отбрасываемую тень, вы можете добавить дополнительные тени в разных направлениях, повторив шаги, описанные выше, для имитации дополнительных источников света.
Вы также можете легко настроить тень так, чтобы она отображалась на стене позади вашего объекта.
После искажения тени (шаг 6) выберите область тени, которая падает на стену, с помощью Rectangular Marquee Tool и перейдите к Edit > Transform > Distort to pull тень вверх по стене.
При создании альфа-канала настройте цвета так, чтобы цвет переднего плана был темно-серым (вместо черного), и начните градиент у основания стены, чтобы размытие и затухание были равномерными по отношению к поверхности. со стены.
Когда использовать тень в электронной торговле
Размещение товаров в разных условиях может помочь покупателям установить связь с продуктом на эмоциональном уровне. Однако, если вы используете Photoshop для объединения продукта с этой настройкой, вам нужно будет придать этому продукту реалистичную тень, чтобы фотография выглядела правдоподобно.
Даже если вы просто демонстрируете продукт на белом фоне, добавление реалистичной тени поможет вашему продукту выделиться на фоне и сделает фотографию более реалистичной и профессионально выглядящей.
Мебель, в частности, поддается технике падающей тени, добавляя объема и глубины вашим фотографиям продуктов без аспектов технического освещения во время съемки.
Вот пример из The Mood Store, где вы можете увидеть тени, добавленные к нескольким изображениям:
Вы также часто будете видеть это в моде, одежде и аксессуарах. Кубаши, например, добавляет тень к фотографиям бейсбольных кепок, чтобы добавить объема плоскому изображению.
Разница между падающей тенью и отбрасываемой тенью
Создание реалистичной тени — гораздо более сложный и полезный процесс, чем просто наложение тени на объект. Сами по себе тени имеют примерно тот же размер и размеры, что и объект. Редко в реальной жизни вы столкнетесь с тенью, которая выглядит как неизмененная тень. Преобразование вашей тени в трехмерную отбрасываемую тень с использованием метода, описанного выше, необходимо для того, чтобы ваша тень выглядела реалистично.
Позвольте нам воплотить ваши продукты в жизнь с помощью естественных теней всего от 0,25 доллара США за изображение.
Узнать больше
Отбрасывание теней в Photoshop Учебное пособие
441
ПОДЕЛИТЬСЯ
Когда вы объединяете фотографии, реалистичные отбрасываемые тени — это уловка, чтобы сделать их реалистичными. В этом уроке по Photoshop Колин Смит покажет вам различные способы создания теней, чтобы совместить людей с фоном. Прокрутите вниз, чтобы увидеть письменное руководство и другие советы.
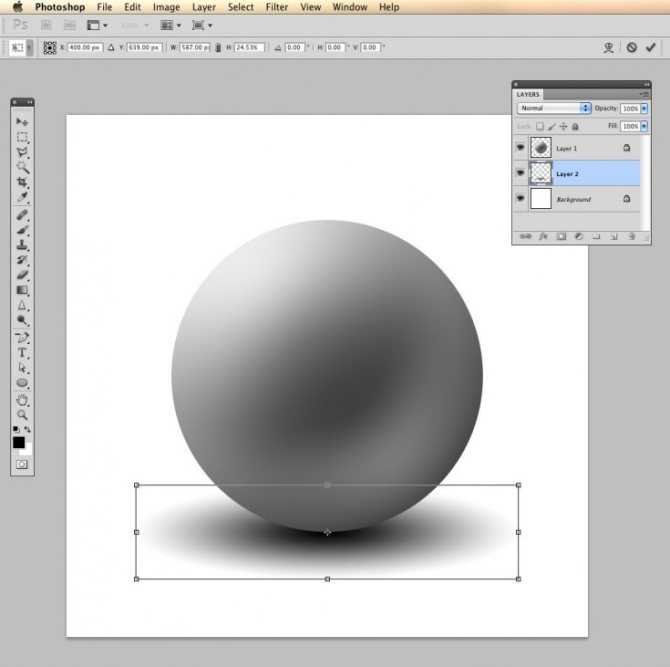
Вот упрощенное видео отбрасываемой тени с использованием базовой формы на белом фоне.
Трехэтапный метод Колина для создания отбрасываемой тени: Форма, Размытие и Смешивание!
Шаг 1
© Фотография и руководство Колина Смита
Откройте изображение и удалите его из фона.
Здесь у нас есть фоновая пластина и извлеченный объект, к которому нам нужно применить тень. Без тени нет визуальной подсказки относительно масштаба и положения объекта. Тень также служит для привязки объекта к его поверхности.
Шаг 2
Первое, что мы собираемся сделать, это создать стандартную тень.
Выберите кнопку «Стиль слоя» в нижней части панели «Слои» (похожа на букву «f»). Выберите «Тень».
На данный момент он больше похож на человека, стоящего перед рекламным щитом, чем на интегрированного в сцену. В этом разница между тенью и тенью .
Для большей реалистичности давайте сначала выберем правильный цвет тени. Щелкните черный прямоугольник справа от режима наложения в диалоговом окне «Тень». Вы увидите палитру цветов. Я изменил его на синий цвет, чтобы он соответствовал цвету тени на машине.
Также измените «размер», чтобы он соответствовал мягкости других теней в сцене.
Нажмите «ОК», чтобы применить.
Шаг 3
Теперь у нас есть довольно хорошая тень, но нам нужна тень.
Мы собираемся отделить стиль слоя от слоя, чтобы у нас была тень на отдельном слое.
На панели «Слои» щелкните правой кнопкой мыши маленькую букву «f» справа от имени слоя. Вы увидите раскрывающееся меню.
Выберите вариант под названием Создать слой
Теперь слой будет разделен на 2 слоя. Тень будет перемещена на собственный слой непосредственно под оригинал, как показано на снимке экрана. (Я переместил нашу девушку с гитарой влево от ее тени, вы можете увидеть разделение на изображении здесь).
Шаг 4
Теперь исказим форму. (Если вы собираетесь сделать это с текстом, вы должны сначала визуализировать текст)
Нажмите Ctrl/Cmd+T, это вызовет инструмент свободного преобразования. Щелкните правой кнопкой мыши на выбранном объекте (Mac:Cmd). Выберите «Искажение» во всплывающем меню.
Вы увидите ограничивающую рамку с 8 маленькими квадратиками. Перетащите в середине поля, чтобы изменить его положение. Щелкните и перетащите верхний правый квадрат (называемый маркерами), пока он не станет похож на изображение.
Перетащите в середине поля, чтобы изменить его положение. Щелкните и перетащите верхний правый квадрат (называемый маркерами), пока он не станет похож на изображение.
Шаг 5
Нажмите и перетащите левый верхний маркер, чтобы он соответствовал углу дороги позади нашей модели.
При необходимости переместите любую из рукояток.
Нажмите Enter/Return, чтобы применить преобразование.
Теперь у вас есть базовая тень. Однако ему не хватает некоторого реализма, который мы собираемся добавить сейчас.
Шаг 6
Если вы посмотрите на тень в реальном мире, вы заметите, что по мере удаления объекта, отбрасывающего тень, от поверхности, принимающей тень, происходят 2 вещи. Тень будет смягчаться с расстоянием и терять интенсивность (или темноту).
Теперь нам нужно сделать тень мягче по мере ее удаления.
Дублируйте слой shadow , перетащив слой на «значок нового слоя» на панели слоев или нажав Cmd/Ctrl+J.
Отключите видимость нижнего слоя с тенью и выберите верхний слой с тенью. Это тот слой, который мы собираемся смягчить.
Шаг 7
Давайте установим эту вторую тень в более мягком конце. (Мы собираемся смешать 2 тени вместе)
Выберите Filter>Blur>Gaussian Blur. Добавьте достаточно размытия, чтобы сделать тень мягче, настройка будет варьироваться в зависимости от размера изображения, над которым вы работаете. Нажмите ок, когда закончите.
Шаг 8
Пришло время смешать 2 тени вместе.
Добавьте маску слоя к верхнему теневому слою, нажав кнопку «Маска слоя» на панели «Слои».
Возьмите инструмент градиента и установите цвета на черный и белый (клавиша D). Выберите линейный, от переднего плана к фону.
Убедитесь, что маска выделена, и с помощью инструмента «Градиент» перетащите ее примерно на 1/4 от нижнего края тени примерно на 3/4 вверх, чтобы смешать 2 слоя с тенью. (Красный цвет на этом изображении показывает, куда я перетащил маску)
Подробнее об этой технике см. здесь
здесь
Шаг 9
Наконец, установите режим умножения тени и непрозрачность верхнего слоя тени примерно на 50%-75%, а нижней тени примерно на 30%
Поэкспериментируйте и посмотрите, что лучше всего подходит для вашего изображения.
Теперь у вас есть базовая реалистичная тень, но читайте дальше.
Экстра кредит
Меня часто обвиняют в перфекционизме. Я считаю, что это дополнительные мелочи, которые действительно определяют разницу между хорошим эффектом и правдоподобно реалистичным.
В этом образе есть две небольшие проблемы. №1. Тень на кончике ее головы не останется прежней над краем дороги, так как на фоновой пластине есть расстояние. #2 Цвет нашей девушки не совсем соответствует раскраске тарелки. (Фоновая пластина была скорректирована с небольшим цветовым оттенком для эффекта.)
Давайте разберемся с этими двумя, используя некоторые быстрые методы, которые я разработал.
fix #1
Давайте исправим тень там, где она выходит за край дороги (это очень важно для неба, так как объект обычно не отбрасывает тень в небо (если только не туман или облачность).
На верхнем слое с тенью создайте маску слоя. Закрасьте часть тени, которую вы хотите скрыть, черной кистью на маске. Если вы хотите, чтобы все еще отображались тени, но уменьшенные; дважды щелкните маску слоя, чтобы открыть панель свойств (панель «Маска» в Photoshop CS6 или более ранней версии).
Переместите ползунок плотности, чтобы отрегулировать непрозрачность маскируемой области. (Примените настройку уровней к более ранним версиям Photoshop, в которых нет панели маски).
Fix #2
Вот небольшая хитрость, которую я часто применяю к композитам. Чтобы визуально объединить все слои, я применяю цветовой оттенок ко всему изображению.
Создайте новый сплошной слой, нажав кнопку корректирующего слоя в нижней части панели «Слои» и выбрав «Заливка цветом».
Установите цвет для настроения, которое вы хотите.
Измените режим наложения слоя на «Цвет» и уменьшите непрозрачность до низкого уровня.
Последние штрихи
Я сделал несколько последних штрихов, чтобы сделать изображение более реалистичным и эффектным.
Прежде всего, я немного уменьшил ее масштаб, чтобы она лучше подходила (раньше я сделал ее большой, чтобы вы могли легко увидеть, как создается тень). Я также повернул тень по часовой стрелке, чтобы она лучше соответствовала направлению движения автомобиля (может быть, я мог бы еще немного продвинуться, но эй, это просто учебник, а не произведение искусства). Я также добавил немного «Самотени» (затенение самого объекта) с помощью прикосновения или затемнения (см. урок по осветлению и затемнению здесь).
Я также отрегулировал контрастность в Camera Raw и просто для удовольствия добавил немного размытия холмам при симуляции глубины резкости.
Советы по работе с тенями
Найдите время, чтобы понаблюдать за окружающим миром и посмотреть, как тени работают в реальном мире.
- Обратите внимание, как они меняются по мере увеличения или уменьшения расстояния до источника света.
- Обратите внимание на направление тени.
- Посмотрите, как меняются тени по мере приближения объекта к поверхности, находящейся дальше.


 Сделайте это.
Сделайте это.

 в разделе Сохранение настроек.
в разделе Сохранение настроек.