Содержание
Как сделать двухцветный текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать двухцветный текст.
Эффект двухцветного текста лучше всего подойдет для визиток, афиш и т.п. в минималистическом стиле.
Разумеется, вы можете использовать оттенки на свой вкус, другие шрифты и слова.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст.
Затем создадим новый градиент и при помощи стилей слоя добавим градиент на текстовый слой.
Далее мы создадим первый вариант эффекта – добавим градиент в качестве обводки на текстовый слой.
В завершение урока «Как сделать двухцветный текст в фотошопе» мы создадим второй вариант – при помощи стилей слоя применим градиент к фоновому слою.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
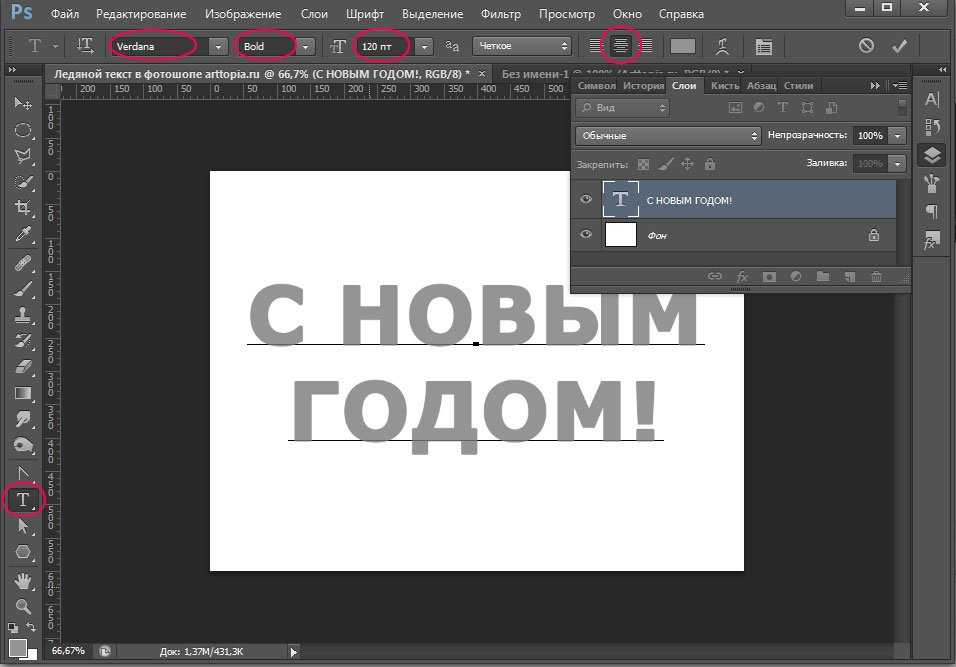
Активируем инструмент Текст. Пишем слово «Color». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет заливки на # 000000 (черный) и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по иконке панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
Вызываем Свободное трансформирование (Ctrl+T или Редактирование-Свободное трансформирование), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы увеличить текстовый слой. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне. Градиент, что мы будем создавать, отличается от стандартных градиентов, которые часто используются. В нашем градиенте будет 2 нижние Контрольные точки с позицией 50%.
Итак, создаем градиент с такими параметрами:
Первая Контрольная точка (позиция 50%) – оттенок # edd6de;
Вторая Контрольная точка (позиция 50%) – оттенок # 927489.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Если вы вводили оттенки не в том порядке, в котором они указаны, то цвета могут поменяться местами. Чтобы это исправить, просто кликните по одной из нижних Контрольных точек в Редакторе градиентов.
Не выходя из Редактора градиентов, сохраняем созданный градиент, нажав на соответствующую кнопку. Новый градиент появится в конце списка загруженных градиентов.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Теперь есть два варианта подчеркнуть двухцветный текст – с помощью обводки и фона.
Для того, чтобы использовать первый вариант, в панели слоев дважды щелкаем по текстовому слою, чтобы снова войти в стили слоя.
Во вкладке Обводка выбираем тип обводки Градиент. Кликаем по «треугольнику» у строки выбора градиента и выбираем градиент, что создавали в предыдущих шагах. Полные настройки для вкладки Наложение градиента на втором скриншоте.
Результат после применения стилей слоя.
В панели слоев выключаем видимость стиля слоя «Обводка», нажав на «глазик» около стиля слоя и переходим ко второму способу.
На этот раз добавляем стили слоя к слою «Фон». Дважды щелкаем по слою «Фон» в панели слоев, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по «треугольнику» у строки выбора градиента, выбираем градиент, что создавали в предыдущих шагах и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Теперь нам осталось только при помощи инструмента Перемещение подкорректировать расположение текстового слоя так, чтобы линии на тексте и фоне совпадали. И вот что получилось.
Двухцветный текст готов! Урок «Как сделать двухцветный текст в фотошопе» завершен.
Отличного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Инструмент текст в фотошопе: как с ним работать
Перейти к содержанию
Search for:
Главная » Фотошоп
Автор Олег Евгеньевич Просмотров 687
Приветствую покорителей фотошопа! Если Вы заглянули в эту статью, значит вы любознательный человек и решили досконально разобраться во всех тонкостях фотошопа. Потому как, инструмент текст в фотошопе многим кажется простым и понятным.
Потому как, инструмент текст в фотошопе многим кажется простым и понятным.
Итак, в этой статье постараюсь раскрыть все возможности инструмента текст в фотошоп.
Содержание
- Активация инструмента
- Создание нового текста
- Перемещение текста и форматирование
Активация инструмента
Инструмент Текст (Type Tool) размещен на главной панели инструментов, вызвать команду можно с помощью горячей клавиши «T».
Главная задача инструмента – создать надпись.
При этом фотошоп позволяет видоизменять стиль отображения надписи, используются для этого специальные инструменты управления характеристиками.
С помощью инструмента Текст создается надпись на отдельном слое, он не привязывает ни к какому текущему слою.
Поскольку надпись является векторным графическим элементом, на нее можно накладывать любые доступные эффекты, использовать стили форматирования.
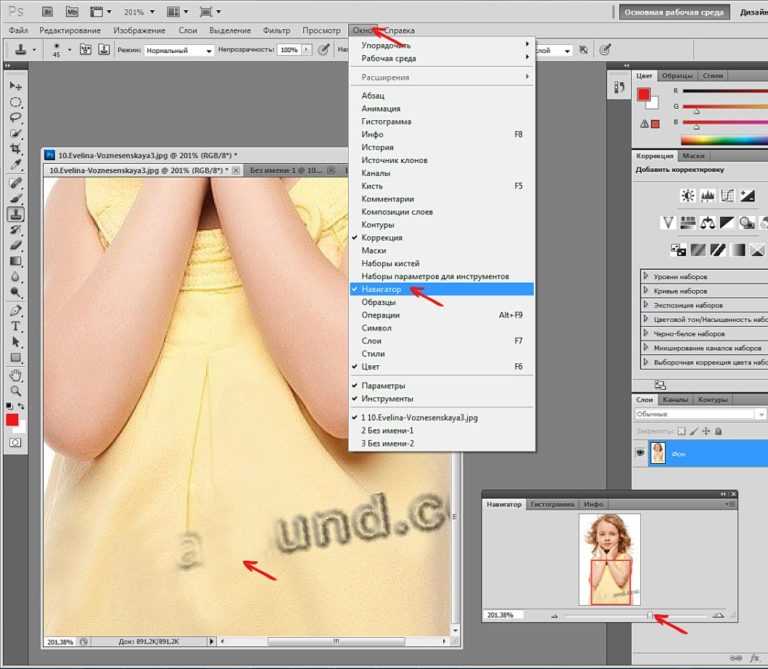
Инструмент Текст имеет четыре подгруппы, используя которые можно создавать горизонтальный или вертикальный текст.![]()
Также доступна функция создания горизонтальной или вертикальной маски текста (область, выделенная двигающимся штрих-пунктиром).
Создание нового текста
Создать новый текст можно двумя способами.
В первом варианте после выбора команды «Текст» необходимо кликнуть левой кнопкой мыши в месте, где планируется надпись.
В результате на экране появиться мигающая вертикальная палочка, которую все мы привыкли видеть в любых текстовых редакторах.
Второй вариант более походит тем, кто работает с чертежной графикой.
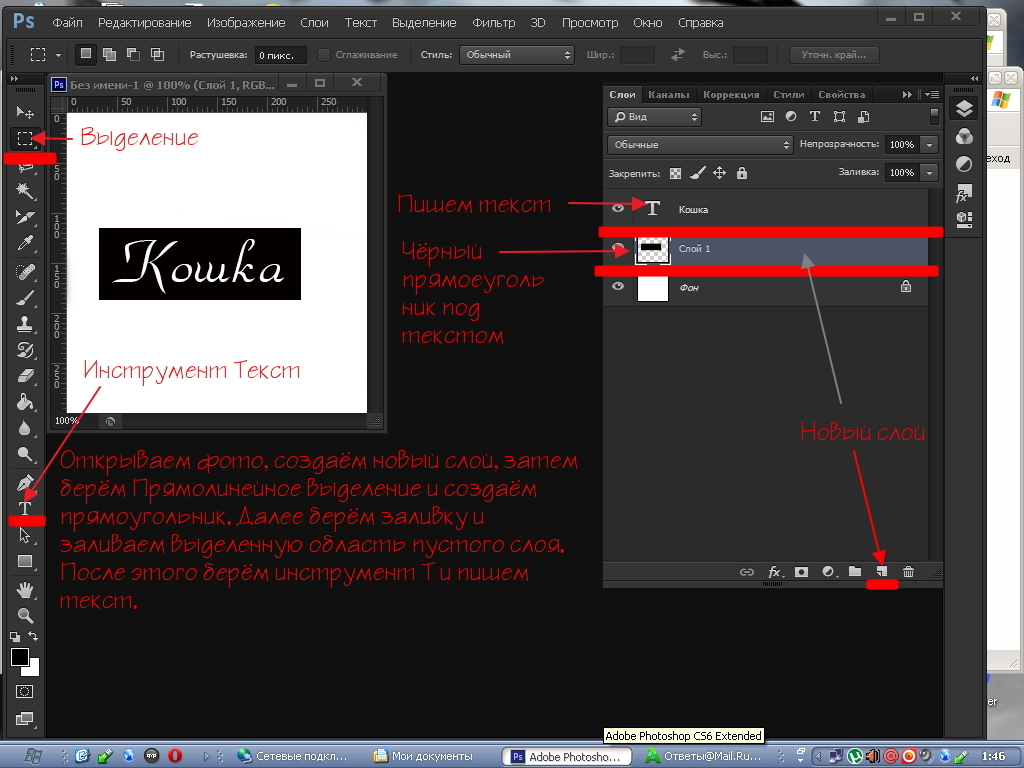
Для создания текста необходимо указать область, где будет отображаться текст. Для этого необходимо клацнуть левой кнопкой мыши и, не отпуская ее, отвести курсор в сторону, рисуя прямоугольник.Также в фотошоп выполняется выделение области. Смотрите изображение ниже.
После этого можно вводить текст. Отлично работает функция вставки текста из буфера обмена.
Чтобы подтвердить или отменить создание текста необходимо использовать кнопки на панели привязанных инструментов, которая находится вверху над рабочей областью.
Здесь находиться галочка, которая подтверждает создание текста и перечеркнутый круг, который отменяет создание надписи.
Для более быстрого подтверждения создания надписи используют клавиши Ctrl+Enter. Также можно нажать на текущий слой текста или выбрать любую другую команду на панели инструментов.
Перемещение текста и форматирование
Чтобы сместить или выровнять надпись, нажмите клавишу Enter, затем горячей клавишей V выберите инструмент перемещение и с помощью мыши или курсорами перетаскивайте текст в нужное место.
Для точного выравнивания можно использовать возможности меню редактирования.
Выделите текстовый слой, сочетанием горячих клавиш Ctrl+T и выберете функцию Трансформирование. Теперь можно двигать текстовый блок с помощью стрелок вверх, вниз, влево или вправо. Смещение происходит на один пиксель.
Чтобы встать на текстовый слой для его редактирования нужно кликнуть левой кнопкой мыши на текст в рабочей области или перейти на вкладку слои и сделать клик на слой с текстом.
Основные функции изменения текста, его форматирование происходит с помощью окна Символ (Character).
Самые важные параметры здесь – это выбор шрифта, применяемого к нему начертания, если оно подгружено в шрифт, выбор размера шрифта и его цвета. Эти функции управления дублируются на строку быстрого управления, которая находится над рабочей областью.
Здесь же находятся кнопки выравнивания текста по правому, левому краям или по центру. По умолчанию в окне стоит стандартная размерная сетка шрифтов, но можно вводить произвольные значения.
Из интересных инструментов здесь же представлена возможность масштабирования текста по вертикали или горизонтали.
Для примера приведу масштабирование слова текст по вертикали и горизонтали.
При помощи соответствующего пункта меню можно задать необходимое расстояние между каждой буквой.
Если необходимо, часть текста, можно поднять выше, относительного другой части текста. Вертикальное смещение задается цифрами, но перед этим необходимо выделить текст, который смещается.
В нижней части окна можно найти стандартные формы редактирования текста. Здесь задается текст в режиме курсив, жирный или обычный.
Можно заставить фотошоп писать все символы строчными или заглавными буквами, вынести текст в верхний или нижний регистр, сделать перечеркнутый текст.
Следует обратить внимание на кнопку способов сглаживания. Изменение этого параметра будет заметно при увеличении текста. Попробуйте менять сглаживание от резкого к плавному и вы увидите разницу в начертании текста.
На этом тему инструмента текст в фотошоп я не заканчиваю. В одной из следующих статьей расскажу о деформации текста.
Подписывайтесь на обновления, чтобы не пропустить новые статьи.
Оцените автора
Этот сайт использует cookie для хранения данных. Продолжая использовать сайт, Вы даете свое согласие на работу с этими файлами.
Adblock
detector
Как использовать текстовый инструмент в Photoshop
Есть много причин, по которым вам может понадобиться добавить слова поверх изображений. Текст на фотографиях может стать отличной рекламной продукцией, такой как открытки; вы можете создавать свои собственные сообщения в социальных сетях с цитатами или вдохновляющими высказываниями; и вы можете добавить свое имя или URL-адрес вашего веб-сайта. Я уверен, что как только вы поймете все творческие возможности добавления текста, вы придумаете сотни других вещей, которые вы можете создать из своих фотографий.
Текст на фотографиях может стать отличной рекламной продукцией, такой как открытки; вы можете создавать свои собственные сообщения в социальных сетях с цитатами или вдохновляющими высказываниями; и вы можете добавить свое имя или URL-адрес вашего веб-сайта. Я уверен, что как только вы поймете все творческие возможности добавления текста, вы придумаете сотни других вещей, которые вы можете создать из своих фотографий.
Эта статья расскажет вам о многих способах работы с текстом в Photoshop для создания красивых и привлекательных сообщений с вашими фотографиями.
Основные текстовые инструменты
Это может показаться довольно простой темой, но в Photoshop есть действительно универсальный набор инструментов для работы с текстом. Как и другие возможности Photoshop, некоторые из лучших на самом деле не очевидны. Итак, в этом разделе вы узнаете о различных способах добавления, настройки и работы с текстом.
Вот основные текстовые инструменты в Photoshop:
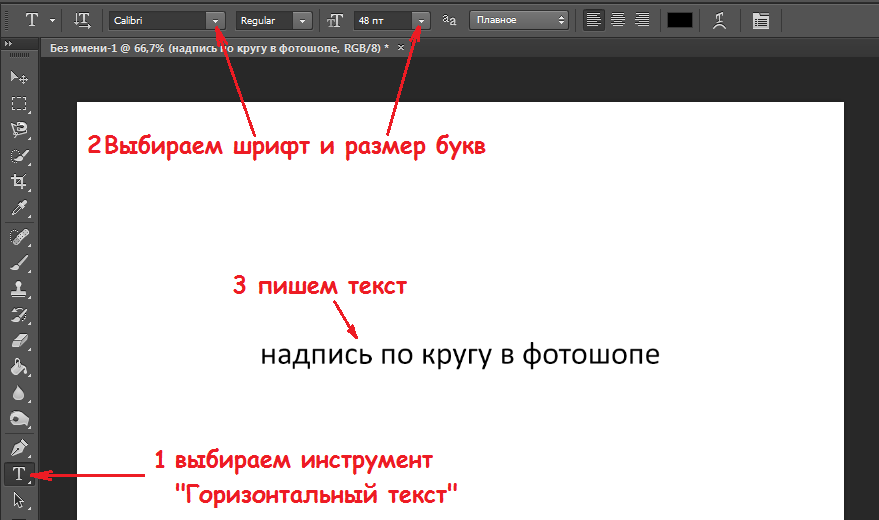
- Когда вы щелкнете инструмент «Текст» на палитре инструментов (#1), контекстное меню вверху отобразит большинство ваших текстовых инструментов.

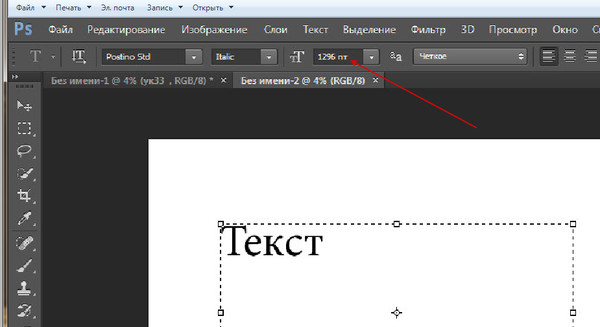
- #2 Выберите шрифт (начертание ), стиль шрифта, полужирный, курсив и т. д.
- #3 Размер шрифта (СОВЕТ: вы можете ввести любое число здесь, вы не ограничены отображаемыми числами, поэтому ваш текст может быть ЛЮБОГО размера, который вам нравится — введите 500 в это поле и посмотрите, что произойдет!)
- #4 Опции сглаживания
- #5 Выравнивание текста
- #6 Всплывающие настройки текста
Здесь есть еще несколько инструментов, но о них мы поговорим позже. Итак, теперь, когда вы знаете, как обстоят дела, давайте добавим немного текста и поиграем с ним.
Игра с текстом
Есть 2 способа добавления текста , и очень важно знать, когда использовать один способ, а когда — другой. Первый способ — это то, как большинство людей используют текст, используя так называемый инструмент «Указать текст». Вы просто нажимаете на инструмент «Текст» в палитре инструментов, снова нажимаете на свое изображение и начинаете печатать. Второй способ — использовать текст абзаца. Попробуем оба.
Второй способ — использовать текст абзаца. Попробуем оба.
Откройте новый документ в Photoshop и щелкните инструмент «Текст» (сочетание клавиш = T). Начните печатать. вы увидите что-то вроде этого:
Ваш текст будет подчеркнут, а курсор покажет, где вы вставляете следующую букву. Если вы продолжите печатать, текст продолжится в одну длинную строку. Чтобы получить текст на новой строке, вы должны нажать ENTER. Вы только что создали текст с помощью инструмента ТОЧЕЧНЫЙ ТЕКСТ. Сохраните это и назовите «точечный текст».
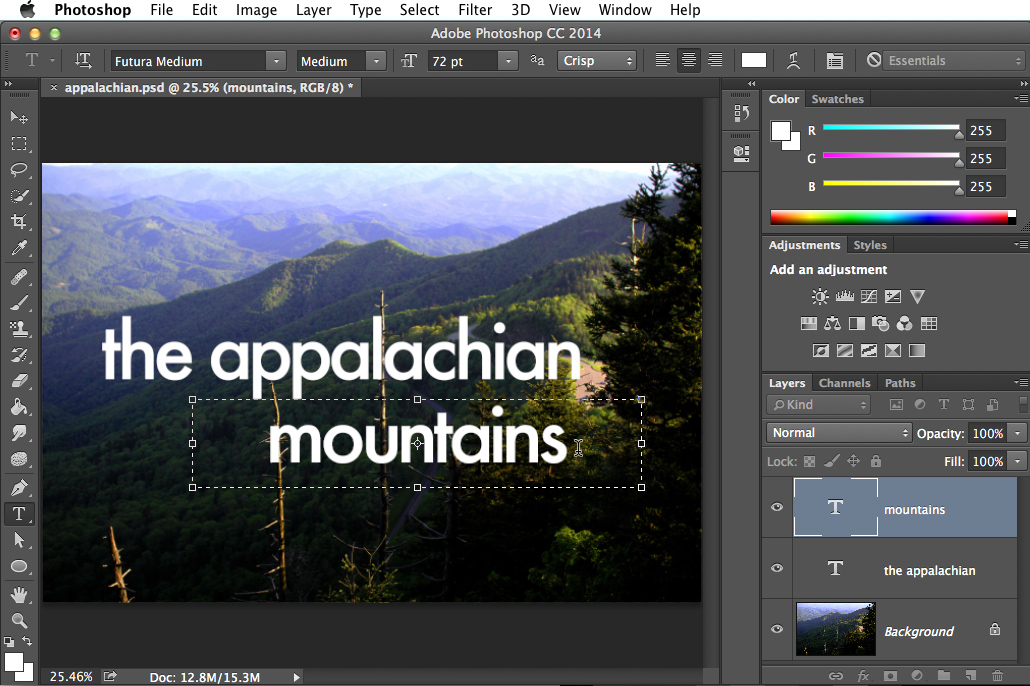
Откройте другой документ, нажмите на инструмент «Текст», если он еще не нажат, теперь возьмите инструмент «Текст» и перетащите его, чтобы получился прямоугольник. Вы должны увидеть что-то вроде этого.
Введите. Введите много текста. Видите, как текст ограничивается размером поля? Это текст абзаца. Вы можете взяться за маркеры текстового поля (маленькие прямоугольники посередине и углах), чтобы определить размер области, в которой вы хотите, чтобы текст отображался. Вы можете видеть, что это отлично подходит для больших областей текста. Поскольку вы можете изменить размер текстового поля, у вас есть большая гибкость при использовании текста абзаца.
Вы можете видеть, что это отлично подходит для больших областей текста. Поскольку вы можете изменить размер текстового поля, у вас есть большая гибкость при использовании текста абзаца.
Вы можете использовать MOVE для размещения всего блока текста в любом месте на странице.
Текст абзаца также легче центрировать на странице. Чтобы отцентрировать текст , просто возьмите один из маркеров и перетащите его к правому краю страницы. Перетащите левое поле к левому краю страницы, затем вверх в контекстном меню щелкните текстовый значок ЦЕНТР, где на диаграмме выше находится цифра 5. Это маленькое чудо! Ваш текст теперь точно центрирован по горизонтали в вашем документе. Больше никаких догадок.
Преобразование букв в тексте
Чтобы разнообразить текст, вы также можете изменить расстояние между отдельными буквами, высоту и ширину букв. Вы также можете мгновенно изменить блок текста с верхнего регистра на строчный и наоборот. Иногда в используемом вами шрифте может отсутствовать курсивная версия. Вы можете создать искусственный курсив в Photoshop. Итак, давайте изучим всплывающее окно «Текстовый символ», где вы можете попробовать все изящные трюки.
Иногда в используемом вами шрифте может отсутствовать курсивная версия. Вы можете создать искусственный курсив в Photoshop. Итак, давайте изучим всплывающее окно «Текстовый символ», где вы можете попробовать все изящные трюки.
Вы найдете это поле в контекстном меню, поэтому убедитесь, что у вас выбран инструмент «Текст», и посмотрите, где на диаграмме выше находится цифра 6. Щелкните значок, который выглядит как лист бумаги (над № 6 выше). Это откроет панель преобразования персонажа. Если вы редактируете точечный текст, ваш текстовый слой должен быть выбран, чтобы эти изменения работали. Если вы используете текст абзаца, вам нужно будет выбрать текст, который вы хотите преобразовать. Итак, выберите свой текст и попробуйте пройти все эти варианты. При наведении курсора на элемент появляется всплывающая подсказка с кратким объяснением того, что каждый из них делает.
Преобразование блоков текста
Вы можете легко создать привлекающий внимание текст, повернув его под углом или под наклоном. Выделив текстовый слой или текст, перейдите в главное меню и выберите EDIT>Transform>Skew . Возьмитесь за ручку за один из углов и перетащите. Вы должны увидеть что-то вроде этого:
Выделив текстовый слой или текст, перейдите в главное меню и выберите EDIT>Transform>Skew . Возьмитесь за ручку за один из углов и перетащите. Вы должны увидеть что-то вроде этого:
Вы можете сделать то же самое с Edit>Transform>Scale и Edit>Transform>Rotate. Полегче!
Чтобы текст следовал кривой , используйте инструмент Warp Text (выберите инструмент текста на палитре инструментов и посмотрите в контекстном меню между 5 и 6 — он выглядит как буква T с кривой внизу).
Создайте текст и убедитесь, что вы находитесь на текстовом слое. Щелкните инструмент «Деформация текста», чтобы открыть всплывающее окно раздела. Здесь вы можете выбрать, какой тип формы придать вашему тексту, это так просто!
Три простых способа сделать текст по-настоящему ярким
Иногда при добавлении текста к фотографии он может немного потеряться на изображении. Даже если вы сделаете его больше, он просто не будет четким или четким. Есть несколько вариантов:
Даже если вы сделаете его больше, он просто не будет четким или четким. Есть несколько вариантов:
A) Это могут быть ваши настройки сглаживания, #4 в верхнем контекстном меню. Убедитесь, что в раскрывающемся списке НЕ установлено значение «Нет». Это особенно важно для изображений, которые вы будете использовать в Интернете. Выберите любой из других параметров и посмотрите, как они изменяют края текста. Эти выборы являются личными предпочтениями относительно того, какой тип сглаживания вы предпочитаете.
B) Цвет может быть на ваш выбор . Часто лучше всего подходит белый цвет, поскольку он имеет чистый, элегантный вид. Но белый текст легко затеряется в деталях изображения. Вот старый трюк веб-дизайнера, чтобы сделать светлый текст действительно популярным. Добавьте тень черного цвета. Но не просто случайная тень. Этот будет почти невидимым, но тонкий удар, который он добавляет, огромен. Вот как:
Сначала выберите текстовый слой, на который вы хотите наложить тень. Перейдите в палитру слоев и выберите значок Layer FX внизу, затем выберите Drop Shadow.
Перейдите в палитру слоев и выберите значок Layer FX внизу, затем выберите Drop Shadow.
В диалоговом окне «Тень» создайте тень с этими настройками. Если вы работаете с изображением высокого разрешения из распечатки, измените размер тени с 1 на 10. Возможно, вам придется настроить эти параметры в зависимости от размера вашего изображения, просто убедитесь, что они оба имеют одинаковое число.
Видите, как выделяется белый текст на этом изображении, несмотря на то, что изображение выполнено в мягких тонах? не сырный 19Здесь тени 90-х. Это дает достаточное разделение краев и размер, чтобы сделать текст очевидным, но не неприятным.
C) Наконец, еще один трюк с выделением текста из мира графического дизайна — добавьте «секретный» слой за текстом и используйте режимы наложения слоев, чтобы немного затемнить его, чтобы придать тексту более темный фон для большей контрастности.
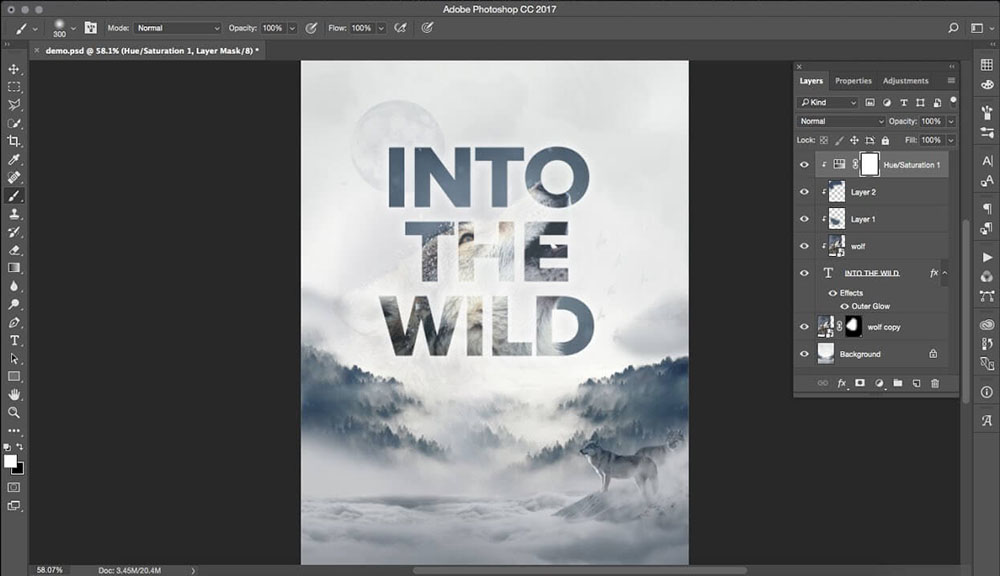
В приведенном ниже примере вы хотите избавиться от облаков за текстом и сделать небо чуть темнее, чтобы текст больше выделялся. Выберите кисть с мягким краем и с помощью инструмента «Пипетка» выберите цвет кисти среднего тона — на этом изображении я выбрал небо прямо над буквой «P». Сделайте диаметр кисти равным высоте букв. Теперь добавьте новый слой между фотографией и вашим текстом, это ваш секретный слой, и просто прокрасьте текст, который действительно будет под текстом, так как ваш слой находится «под» текстом. Измените режим наложения на Darker Color или Darken (это будет зависеть от цвета, который вы используете), а затем вы можете настроить непрозрачность слоя в соответствии с вашими потребностями.
Выберите кисть с мягким краем и с помощью инструмента «Пипетка» выберите цвет кисти среднего тона — на этом изображении я выбрал небо прямо над буквой «P». Сделайте диаметр кисти равным высоте букв. Теперь добавьте новый слой между фотографией и вашим текстом, это ваш секретный слой, и просто прокрасьте текст, который действительно будет под текстом, так как ваш слой находится «под» текстом. Измените режим наложения на Darker Color или Darken (это будет зависеть от цвета, который вы используете), а затем вы можете настроить непрозрачность слоя в соответствии с вашими потребностями.
Текст перед секретным слоем.
Добавлен секретный слой.
Текстовые украшения и украшения
Один из самых частых вопросов, которые мне задают о тексте на фотографиях, — как я сделал галочки, завихрения и украшения. В большинстве случаев это просто шрифты, которые являются украшениями, а не буквами. Таких бесплатных шрифтов сотни. Вот одно место, с которого вы можете начать: шрифты для украшения. Обязательно ознакомьтесь с лицензионными ограничениями для бесплатных шрифтов — некоторые из них требуют оплаты или пожертвований, если вы продаете свои изображения.
Обязательно ознакомьтесь с лицензионными ограничениями для бесплатных шрифтов — некоторые из них требуют оплаты или пожертвований, если вы продаете свои изображения.
Итак, познакомьтесь с основами добавления творческого текста к вашим фотографиям. Теперь вы можете элегантно добавлять сообщения, слоганы, цитаты и стихи к своим изображениям. Вы можете привлечь внимание зрителей к тексту, разместив его под углом или по кривой; вы можете сделать его действительно выделяющимся, используя несколько простых приемов, и вы можете добавить интереса и художественного чутья, добавив украшения и декорации. Дайте волю своему внутреннему художнику-графику — у вас есть технология!
Попробуйте. Мне бы очень хотелось посмотреть, какие сообщения вы добавляете к своим изображениям!
Эффекты искажения и 3D-перспективы
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как преобразовать текст с помощью команд «Искажение» и «Перспектива» в Photoshop! Обычно Photoshop не позволяет нам использовать Distort или Perspective со слоями Type. Но здесь я покажу вам простой трюк, чтобы разблокировать обе команды и сохранить текст полностью редактируемым.
Я использую Photoshop CC, но подойдет любая последняя версия. Давайте начнем!
Добавление текста
Первое, что нам нужно сделать, это добавить текст. Вот изображение, которое я открыл в Photoshop, чтобы использовать его в качестве фона для своего эффекта (фото планеты из Adobe Stock):
Фоновое изображение. Фото предоставлено: Adobe Stock.
И если мы посмотрим на панель «Слои», то увидим, что я тоже пошел дальше и добавил немного текста над изображением. Я включу его, щелкнув значок видимости слоя Type :
.
Включение текста.
А вот мой текст:
Текст появляется перед изображением.
Я использую шрифт Orbitron Bold, загруженный из Adobe Typekit:
Шрифт, используемый в эффекте.
Команды искажения и перспективы
Что я хотел бы сделать, так это придать моему тексту более трехмерный вид, как будто он наклонен назад к горизонту, что означает, что я хочу изменить его перспективу . И самый простой способ добавить перспективу — использовать команду Photoshop Perspective .
Чтобы добраться до него, я зайду в меню Edit в строке меню и выберу Transform . Здесь мы находим все различные команды преобразования Photoshop. Но обратите внимание, что, хотя мы можем получить доступ к таким функциям, как Масштаб, Поворот, Наклон и даже Деформация, две наиболее интересные опции — Искажение и Перспектива — неактивны:
Параметры «Искажение» и «Перспектива» недоступны.
Преобразование слоя типа
Причина в том, что Photoshop не позволяет нам использовать Distort или Perspective со слоем Type. Итак, прежде чем я смогу добавить 3D-перспективу к моему тексту, мне сначала нужно преобразовать слой Type во что-то другое.
Вариант 1: растеризация текста
Одна вещь, которую я мог бы сделать, это растрировать мой текст, что означает преобразование моего шрифта в пиксели. И я мог бы сделать это на панели «Слои», щелкнув правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) непосредственно на слое Type 9.0014 :
Щелкните правой кнопкой мыши (Win)/щелкните, удерживая клавишу Control (Mac), на слое «Тип».
А затем выберите Rasterize Type из меню:
Команда «Растрировать тип».
Но вот проблема. Если я преобразую свой шрифт в пиксели, я потеряю возможность редактировать свой текст. И когда мы применяем какие-либо преобразования к пиксельному изображению, мы можем потерять качество. Таким образом, растеризация типа не является хорошим выбором.
Вариант 2: Преобразование шрифта в форму
Другой параметр, найденный в том же меню, — Преобразовать в форму :
Команда «Преобразовать в фигуру».
Преимущество фигуры над пикселями заключается в том, что мы можем трансформировать фигуру сколько угодно без потери качества. Но у нас все еще будет проблема, потому что мы все равно потеряем возможность редактировать наш текст. Таким образом, преобразование его в форму также не лучший выбор.
Вариант 3: преобразование типа в смарт-объект
Но третий вариант — преобразовать наш текст в смарт-объект , выбрав Преобразовать в смарт-объект из меню:
Выбор преобразования в смарт-объект.
Photoshop преобразует слой Type в смарт-объект, и мы знаем это по значку смарт-объекта в правом нижнем углу миниатюры:
Слой «Текст» теперь является смарт-объектом.
Смарт-объекты неразрушающие, поэтому мы можем трансформировать их сколько угодно без потери качества. И наш слой Type теперь встроен внутри смарт-объекта, что означает, что мы можем открывать смарт-объект и редактировать наш текст, когда нам нужно. Но прежде чем мы узнаем, как это сделать, давайте посмотрим, как использовать команды «Искажение» и «Перспектива» с нашим смарт-объектом.
Но прежде чем мы узнаем, как это сделать, давайте посмотрим, как использовать команды «Искажение» и «Перспектива» с нашим смарт-объектом.
Связано: Как изменить размер изображения без потери качества
Искажение
Я вернусь в меню Edit и снова выберу Transform . И на этот раз доступны все параметры трансформации, включая «Искажение» и «Перспектива»:
И искажение, и перспектива доступны после преобразования текста в смарт-объект.
Я начну с выбора Искажение :
Выбор команды «Искажение».
Команда «Искажение» позволяет нам щелкнуть и перетащить любой из угловых маркеров вокруг текста независимо друг от друга. Мы можем перетаскивать их в любом направлении, чтобы исказить текст в разные формы:
В режиме искажения перетащите угловые маркеры независимо друг от друга.
Отмена преобразования
Это не совсем то, что я хочу делать, поэтому я отменю команду Distort без внесения каких-либо изменений, нажав клавишу Esc на клавиатуре. А теперь я вернулся к исходной форме текста:
А теперь я вернулся к исходной форме текста:
Нажмите Esc, чтобы отменить трансформацию.
Перспектива
Что я хочу, чтобы сделал так, чтобы текст выглядел так, как будто он наклонен назад к горизонту, что-то вроде прокручиваемого текста, который вы видите в начале фильма «Звездные войны». я мог бы сделать это с помощью команды «Искажение», но команда «Перспектива» сделает это проще.
Чтобы выбрать его, я вернусь в меню Edit , выберу Transform , а затем выберу Perspective :
Перейдите в меню «Правка» > «Трансформировать» > «Перспектива».
Искажение и перспектива
Разница между режимом «Искажение» и «Перспектива» заключается в том, что в режиме «Искажение» мы можем перетаскивать угловые маркеры в любом направлении, причем мы можем перетаскивать их отдельно друг от друга. В режиме перспективы мы по-прежнему перетаскиваем угловые маркеры, но мы можем перетаскивать их только вверх и вниз или влево и вправо, а маркер в противоположном углу будет двигаться вместе с ним в противоположном направлении.
Обратите внимание, что если я перетащу ручку в верхнем левом углу вверх, ручка в нижнем левом углу переместится вниз:
Перетаскивание ручки вверх перемещает противоположную ручку вниз.
Я отменю это, перейдя в меню Edit и выбрав Undo или нажав Ctrl+Z (Win) / Command+Z (Mac). Это отменит последний шаг, но по-прежнему будет держать меня в режиме перспективы:
.
Переход к редактированию > отменить.
Чтобы текст выглядел так, как будто он наклонен назад, я нажму на тот же маркер в верхнем левом углу, но на этот раз я перетащу его внутрь вправо. И поскольку мы находимся в режиме перспективы, противоположная ручка в правом верхнем углу также перемещается внутрь:
.
Перетаскивание ручки вправо перемещает противоположную ручку влево.
Переключение между командами преобразования
Я также хочу растянуть текст по вертикали, чтобы он занимал больше места внизу. Для этого мне нужно переключиться с команды «Перспектива» на команду «Масштаб». Вы можете быстро переключаться между командами преобразования на щелчок правой кнопкой мыши (Win) / Щелчок (Mac) при нажатой клавише Control в любом месте документа и выбор другого варианта из списка. Я выберу Масштаб :
Для этого мне нужно переключиться с команды «Перспектива» на команду «Масштаб». Вы можете быстро переключаться между командами преобразования на щелчок правой кнопкой мыши (Win) / Щелчок (Mac) при нажатой клавише Control в любом месте документа и выбор другого варианта из списка. Я выберу Масштаб :
Переключение с перспективы на масштаб.
Затем я нажму на нижнюю ручку и перетащу ее вниз:
Масштабирование текста путем перетаскивания нижнего центрального маркера вниз.
Принятие трансформации
Чтобы принять это и выйти из моей команды Transform, я нажму Введите (Win) / Верните (Mac):
Текст после применения преобразований «Перспектива» и «Масштаб».
Связанный: Изучите основные навыки Free Transform в Photoshop
Добавление эффектов к тексту
Прежде чем мы рассмотрим, как редактировать текст, я быстро добавлю пару эффектов.
Изменение режима наложения
Я вернусь на панель «Слои» и изменю режим наложения своего смарт-объекта с «Обычный» на «Наложение»:
Изменение режима наложения на Overlay.
Это смешивает текст с изображением:
Текст после изменения режима наложения на Overlay.
Добавление внешнего свечения
Затем я добавлю к тексту свечение, щелкнув значок Layer Styles (значок fx ):
Щелкните значок Стили слоя.
И выбор Внешнее свечение :
Выбор стиля слоя «Внешнее свечение».
В диалоговом окне «Стиль слоя» я нажму кнопку образец цвета для изменения цвета свечения:
Щелчок по образцу цвета.
Затем я наведу курсор мыши на изображение и щелкну зеленый цвет, чтобы выбрать его:
Выбор цвета из изображения для внешнего свечения.
Я нажму OK, чтобы закрыть палитру цветов. Затем, вернувшись в диалоговое окно «Стиль слоя», я увеличу Size свечения до 60 px и Opacity до 50% :
.
Варианты внешнего свечения.
Я нажму OK, чтобы закрыть диалоговое окно, и вот результат:
Текст с примененным внешним свечением.
Как редактировать текст
Наконец, чтобы отредактировать текст, откройте смарт-объект, дважды щелкнув его миниатюру на панели «Слои»:
Открытие смарт-объекта.
Это открывает содержимое смарт-объекта (в данном случае наш текст) в отдельном документе:
Текст открывается в отдельном документе.
И если мы посмотрим на панель «Слои», мы увидим наш слой «Тип»:
Исходный текстовый слой находится внутри смарт-объекта.
Редактирование текста
Выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Затем дважды щелкните текст, чтобы выделить его, и введите новый текст. Я поменяю свой с «КОСМОС» на «ЧУЖОЙ». Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Редактирование текста внутри смарт-объекта.

