Содержание
Как закрутить текст по спирали
Фотошоп для чайника 3
Для этого понадобится собственно спираль.
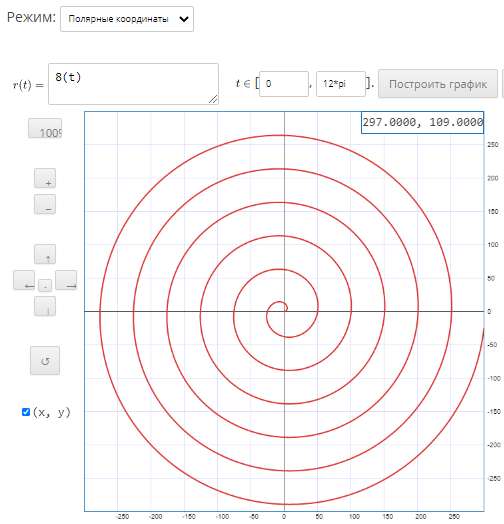
Спираль на любой вкус, с желаемым числом витков, туго закрученную архимедову или размашистую логарифмическую, нам нарисует он-лайн калькулятор. Например. umath.ru/calc/graph или любой другой с графопостроителем. Меняя формулу и параметры, получаем то, что хотим.
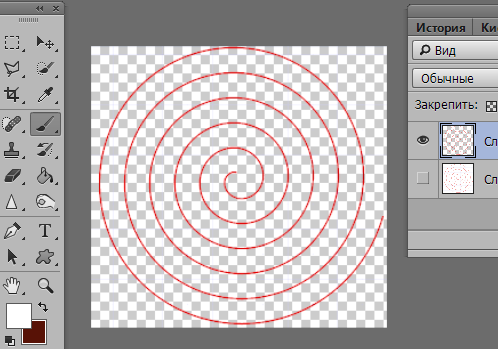
В фотошопе придется очистить рисунок от фона («Выделение» -> «цветовой диапазон» -> пипеткой выбираем красный цвет спирали. -> «Вырезать на новый слой»)
Получим спиральную линию на прозрачном фоне. (Опытный график увеличит контрастность кривой перед вырезанием, применит сглаживание контура. Но на первый раз сойдет и так.)
Готово?
Теперь вспоминаем первую часть, где мы познакомились с инструментами фотошопа: растровые (кисти, «резинка», штампик) и векторные, задающие пути, по которым можно запустить кисточку.
Сделаем такой путь из подготовленной спирали.
Для этого выделим её. Любым из способов. Например: ctrl A (выделить все) и чуть сместить слой.
Открываем вкладку «Контуры» (все вкладки находятся в меню «Окна» ).
В нижней панели видим четыре кружочка — «заливка», «обводка», штрихпунктирный «сделать из контура выделение» и, рядом, «контур из выделения». Вот он-то нам и нужен:
(Пара спиралей из отраженного рисунка была склеена заранее)
«Путь» получился двойным: В фШ любой незамкнутый контур — двойной, даже отрезок, начерченный штатным пером.
Мы можем построить замкнутую траекторию — спираль с двумя рукавами, если применим к первоначальной кривой функцию «Обводка»
(не ту что, что только что рассмотрели, а растровую; в верхнем меню программы: Слои -> Стиль слоя -> Обводка)
и проведем аналогичную процедуру преобразования выделенной области в контур:
Результат работы инструмента «штамп» (с заданными интервалами), запущенного по спиральному пути
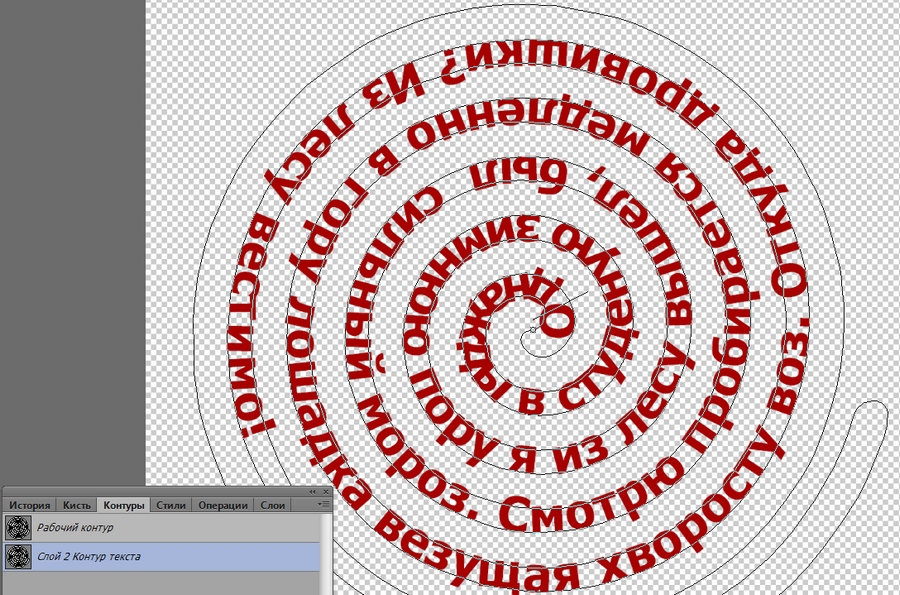
Но в фотошопе предусмотрена интересная опция: по заданной траектории можно пустить и один из векторных инструментов — текстовый
— Поместите курсор инструмента «Текст» непосредственно на контур. (Курсор при этом чуть изменится — на нем появится волнистая линия)
(Курсор при этом чуть изменится — на нем появится волнистая линия)
Дальше как обычно, набираем текст (или копируем из буфера).
Спиральный текст ведет себя совершенно обычным образом — на нем можно выделять нужные участки, меняя цвет или размер шрифта.
Пространный текст разместился во всю длину двойной спирали: строчки идут в разных направлениях —
(Интересно, можно ли запатентовать «способ расположить клиентов, ожидающих смены блюд в ресторане, к застольной беседе» =)
У «Текста» есть опция деформаций. При этом причудливо деформируются и векторные пути —
подкручивая движки, получаем то яйцеобразную, то каплевидную форму
Расцветим чернобелый рисунок в желаемой гамме наложением стилей (вкладка «Стили» там же, где и «Контуры») :
— даже предустановленный набор дает массу возможностей.
Вариант попроще:
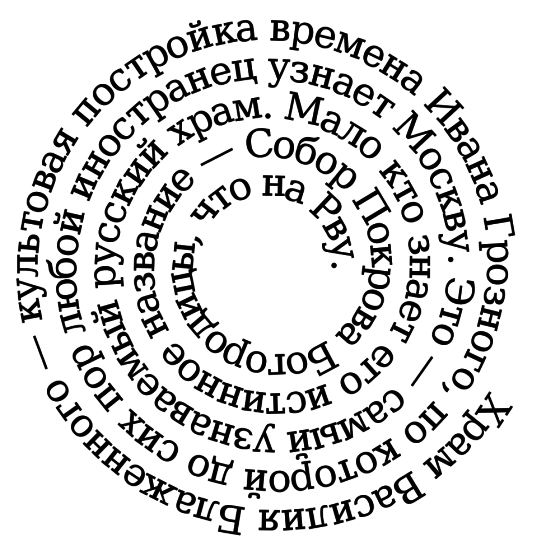
В наборе «Фигур» фотошопа имеется маленькая спираль,
которую, разумеется, можно иcпользовать как путь для «Текста» вышеописанным образом.
В честь пятницы — котиковый вихрь, полученный несколько иным способом:
Продолжим в следующем выпуске, оставайтесь с нами! 🙂
А так же приходите на рисовальный МАРАФОН+ — еще не поздно подключиться!
Фотошоп, как мощный универсал, конечно, уступает специализированным продуктам. В линейке того же Адоб есть графические редакторы с более гибкими возможностями, в которых спирали и прочие чудеса рисуются штатным образом. Но, начав с основ, понять логику работы с продвинутыми инструментами будет гораздо легче.
Как создать спиральный текст онлайн, а также другие текстовые и изобразительные эффекты — Дидактор
Публикация о текстовых эффектах в Google Docs вызвала у читателей не только живой интерес, но и вопросы, связанные с другими возможностями оформления текстов. В частности Наталья хотела узнать, как можно создать спиральный текст. Это заставило меня поискать во всемирной паутине онлайн сервисы, которые помогли создать различные текстовые эффекты и эффекты с изображениями. Конечно же, можно было бы адресовать читателей к мощной программе Фотошоп, где можно провести подобные операции с текстом. Но это крайне хлопотно. Между тем, имеются несколько сервисов, которые предоставляют возможности создания различных текстовых и изобразительных эффектов без лишних усилий.
Это заставило меня поискать во всемирной паутине онлайн сервисы, которые помогли создать различные текстовые эффекты и эффекты с изображениями. Конечно же, можно было бы адресовать читателей к мощной программе Фотошоп, где можно провести подобные операции с текстом. Но это крайне хлопотно. Между тем, имеются несколько сервисов, которые предоставляют возможности создания различных текстовых и изобразительных эффектов без лишних усилий.
Начнём с сервиса Festisite, который предлагаем вам ряд шаблонов для преобразования текста, а также ряда эффектов с изображением.
Данный сервис ориентирован на развитие творческих навыков у детей. В разделе Text layot вы найдёте возможность создания спирального текста:
Текста в виде яйца
Вы можете создать большой текст в виде волны и сохранить в виде PDF-документа.
Такой же большой текст вы можете сохранить в виде сердца.
Советую также обратить внимание на несколько шаблонов по созданию gif-анимаций.
Увеличение
Возможен и такой вариант бегущей киноплёнки
И ещё один вариант увеличения.
Имеется также несколько шаблонов для оригинального представления изображений. Один из наиболее удачных — это кубик Рубика.
Одним из лучших инструментов графического дизайна является сервис Mockofun. Именно редактирование текста является одной из лучших «фишек».
Вы можете подобрать один из текстовых эффектов. Правда, обратите внимание, что не все из них бесплатные. Здесь вы тоже найдёте и спиральный текст, и круговой, и ряд других текстовых эффектов.
В отличие от Festisite вы можете подобрать фон, цвет шрифта и некоторые другие эффекты.
Конечно же, помимо спирального текста вы интересуетесь и другими текстовыми эффектами, в том числе и при оформлении заголовков в презентациях, блогах или сайтах.
Воспользуйтесь в этих целях сервисом Fonttextup, где вы найдёте много красивых шрифтов, шаблонов заголовков.
Работать с ним удобно. Сервис — русскоязычный. Создание аккаунта не требуется. Правда, обратите внимание на то, что не все шаблоны бесплатны. Вы наводите мышью на шаблон. Если всплывает надпись «Редактировать», то вы смело можете продолжать работу, не опасаясь к призывам оплаты. Вы можете подобрать необходимый шрифт и даже загрузить свой. Предусмотрено редактирование фона, цвета и эффекта надписи и даже отдельных букв. Созданную надпись вы можете загрузить в формате PNG.
Примерно такими же функциями обладает онлайн генератор красивых надписей GFTO.
Сервис также русскоязычный. Вы можете вставлять оригинальные шрифты (кириллица, старославянские шрифты и прочее), которые будут поддерживаться сервисом.
И, конечно же, стоит упомянуть о том, что сервис, помимо генерации текста, обладает также рядом других возможностей:
- конструктор открыток
- конструктор баннеров
- генератор логотипов
- объединение GIF и PNG
Последняя функция вызывает интерес. Вы можете подобрать необходимый фон под gif-анимацию и сохранить её отдельным файлом.
Вы можете подобрать необходимый фон под gif-анимацию и сохранить её отдельным файлом.
Это поможет вам включить найденную или созданную вами анимацию в контекст темы вашего занятия или статьи (поста) в блоге или сайте.
О ряде других сервисов, предлагающих шаблоны с фотоэффектами, в Дидакторе сообщалось. А некоторые из них ещё ожидают своего рассмотрения.
Надеюсь, в преддверии нового учебного года данная статья будет вам полезна.
Рубрики: В помощь учителю, онлайн сервисы, Цифровая дидактика | Метки: визуализация мышления, шаблоны
Как создать эффект спирали в Photoshop?
Последнее обновление: 24 сентября 2022 г., 16:15
Спирали — распространенный мотив в дизайне, и Photoshop предоставляет несколько вариантов их создания. Один из способов — использовать инструмент «Прямоугольник», чтобы нарисовать форму спирали, а затем использовать команду «Деформация», чтобы превратить ее в спираль.
Чтобы создать спираль с помощью инструмента «Прямоугольник»:
1. Выберите инструмент «Прямоугольник» на палитре «Инструменты». 2. Поместите курсор в точку начала спирали и растяните прямоугольник. При перетаскивании удерживайте нажатой клавишу Shift, чтобы ограничить пропорции прямоугольника. 3. Не снимая выделения с прямоугольника, выберите «Правка» > «Трансформировать» > «Деформация».
Выберите инструмент «Прямоугольник» на палитре «Инструменты». 2. Поместите курсор в точку начала спирали и растяните прямоугольник. При перетаскивании удерживайте нажатой клавишу Shift, чтобы ограничить пропорции прямоугольника. 3. Не снимая выделения с прямоугольника, выберите «Правка» > «Трансформировать» > «Деформация».
4. В диалоговом окне «Деформация» выберите «Арка» в раскрывающемся меню «Набор». 5. Перетащите один из угловых маркеров прямоугольной формы, чтобы превратить его в спираль. 6. Если вы довольны результатом, нажмите кнопку «Подтвердить» в диалоговом окне «Деформация» или нажмите «Ввод» или «Ввод».
Чтобы создать спираль, используя фигуры Photoshop по умолчанию:
1. Выберите инструмент Custom Shape Tool на палитре Tools. На панели параметров выберите «Спираль» в раскрывающемся меню «Форма».
Если спираль не отображается, щелкните треугольник рядом с раскрывающимся меню «Форма» и выберите «Все» в появившемся меню. Поместите курсор в точку, где вы хотите начать рисовать спираль, и перетаскивайте ее наружу, пока не достигнете желаемого размера и формы.
СОВЕТ ПРОФЕССИОНАЛА: Спирали — очень популярный графический эффект, но создать его в Photoshop довольно сложно. Этот урок покажет вам один способ создания эффекта спирали, но есть много других способов сделать это. Обязательно поэкспериментируйте и найдите метод, который лучше всего работает для вас.
Спирали — распространенный мотив в дизайне, и Photoshop предоставляет несколько вариантов их создания.
Один из способов — использовать Инструмент «Прямоугольник» для рисования спиральной формы, а затем использовать команду «Деформация» , чтобы превратить её в спираль.
Чтобы создать спираль с помощью инструмента «Прямоугольник» :
1. Выберите инструмент «Прямоугольник» на палитре инструментов.
2.
Позиция курсор на точка , где вы хотите начать спираль , и растяните прямоугольник. Когда вы перетаскиваете , удерживайте клавишу Shift , чтобы ограничить пропорции прямоугольника.
3. С прямоугольник
все еще выделен , выберите Edit > Transform > Warp.
4. В диалоговом окне «Деформация» выберите «Арка» в раскрывающемся меню «Набор».
5.[ Перетащите один из ]
[ ]угловых маркеров [
]
прямоугольной формы[ ], чтобы преобразовать ее в [ ]спиральную форму. [ ]Если вы довольны[ ]результатом[ ], нажмите[ ]кнопку «Подтвердить»[ ]в [ ]диалоговом окне «Деформация»[ ] или нажмите клавишу Enter или Return.
[ ]Чтобы создать спираль с использованием фигур Photoshop по умолчанию:[ ] [ ]Выберите[ ] [ ] [ ]Инструмент пользовательской формы[ ]из[ ] [ ] [ ]палитру инструментов.[ ]В[ ] [ ] [ ]на панели параметров[ ]выберите Spiral из[ ] [ ][ ][ ][ ][ ][ ][ ][ ][][][][] [][][] [][][] [][] [] [] [] [] [ ] []Следующий текст является заключением: [Как создать эффект спирали в Photoshop?] Спирали — распространенный мотив в дизайне, и Photoshop предоставляет несколько вариантов их создания.
Один из способов — использовать Инструмент «Прямоугольник», чтобы нарисовать форму спирали, а затем использовать команду Деформация, чтобы превратить её в спираль.
Чтобы создать спираль с помощью , инструмента «Прямоугольник» :
1. Выберите , Инструмент «Прямоугольник» , из палитры «Инструменты». вы перетаскиваете,Удерживая нажатой,Клавишу Shift,чтобы ограничить,Пропорции,Прямоугольника.,3.,С помощью,Прямоугольник,Все еще выделенный,Выберите Правка > Преобразование > Деформация.,4.,В, Диалоговое окно «Деформация», «Выберите дугу из раскрывающегося меню «Предустановка»., 5., Перетащите один из угловых маркеров прямоугольной формы, чтобы преобразовать ее в спиральную форму. доволен результатом, нажмите кнопку «Подтвердить» в диалоговом окне «Деформация» или нажмите «Ввод» или «Ввод».
Девопс женщина в торговле, технический исследователь и навигатор проблем.
Как сделать текстовый эффект спирали за 4 простых шага
Раскрытие информации: Как участник Amazon Associates и других партнерских программ, Just Creative Designs будет получать комиссию за соответствующие покупки.
Сегодня мы покажем вам, как сделать дизайн с текстовым эффектом Spiral за 4 простых шага. Мы будем использовать Adobe Illustrator Cs6, но вы можете использовать любую версию, более позднюю, чем Cs4. Вы также можете использовать Photoshop для достижения того же эффекта, но мы расскажем об этом в следующем посте.
Чтобы нанять нас, чтобы сделать дизайн для вас всего за 5 $, просто посетите нашу страницу контактов или наймите нас на Fiverr.
Спиральный текстовый эффект
Прежде чем мы начнем, важно отметить: В этом руководстве предполагается, что у вас есть программное обеспечение Adobe Illustrator. Также предполагается, что у вас есть базовые навигационные знания программного обеспечения. Если нет, мы рекомендуем этот курс на Fiverr всего за 20 $. Мы сделали обзор курсов для начинающих и профессионалов.
Мы также хотим поблагодарить вас за то, что вы ознакомились с этой статьей в новом разделе нашего веб-сайта «Изучение графического дизайна». Если вы предпочитаете видео, вы также можете ознакомиться с нашим простым в использовании видеоуроком.
Если вы предпочитаете видео, вы также можете ознакомиться с нашим простым в использовании видеоуроком.
Как сделать текстовый эффект спирали за 4 простых шага
Шаг 1: Настройте текст
Когда у вас открыт Adobe Illustrator, выберите «Файл» > «Создать» и задайте нужные характеристики страницы. Мы будем работать с разрешением 1000 x 1000 пикселей.
Перейдите к инструменту «Текст» и щелкните один раз по монтажной области, чтобы ввести слова. В качестве текста я буду использовать Justcreative и Designs. Чтобы установить шрифт, щелкните правой кнопкой мыши текст и выберите шрифт. Мы будем использовать Gotham Black, но вы можете использовать кого угодно.
Мы создадим белый текст с черным контуром, но вы можете выбрать любой стиль, который вам нравится. Спецификации шрифта, которые я использовал, следующие: Gotham Black, 74 пункта и 3 пункта черный контур .
Шаг 2: Дублирование текста
При выбранном инструменте выделения и нажатых клавишах e shift и Alt щелкните и перетащите текст вниз. Это дублирует текст.
Это дублирует текст.
Кроме того, Вы также можете с выделенным текстом нажать Ctrl+C для копирования , затем Ctrl+F , чтобы вставить его сверху. Удерживая Shift так, чтобы он шел по прямой, можно перетащить копию к нижней части доски.
Итак, ваш экран будет выглядеть так, как показано на рисунке ниже.
Шаг 2: Дублируем текст
Нам нужно добавить текст по бокам. Выберите один из текстов, затем скопируйте и вставьте его, нажав Ctrl + C и Ctrl + V . Отредактируйте третий Justcreative (ваш текст) и измените текст на Designs (ваш второй текст).
Поверните его и расположите слева и справа так, чтобы он образовывал форму квадрата или прямоугольника. После этого выберите все, нажав Ctrl+A , затем сгруппируйте все, нажав Ctrl+G . Теперь ваш экран выглядит так, как показано на изображении ниже.
Шаг 2b: Поверните текст
Шаг 3: Добавьте эффект спирали
Не забудьте сгруппировать объекты. Выбрав группу, перейдите в «Эффект»> «Искажение и преобразование» и выберите «Преобразование». Это меню всплывает.
Выбрав группу, перейдите в «Эффект»> «Искажение и преобразование» и выберите «Преобразование». Это меню всплывает.
Добавить спиральный эффект
Для масштаба выберите 90% по вертикали и горизонтали . Это означает, что для каждого экземпляра преобразования иллюстратор будет уменьшать изображение на 90%. Вы можете включить предварительный просмотр, чтобы увидеть образец.
Для перемещения мы оставим значение по умолчанию 0, потому что мы не хотим, чтобы дизайн перемещался за пределы области.
Перейдите к копиям и установите 15 копий. Это говорит Adobe Illustrator выполнить эффект преобразования 15 раз. Теперь последний шаг — добавление ощущения спирали.
Перейдите к углу и установите его на 3 градуса в зависимости от того, насколько сильно вы хотите, чтобы спираль изгибалась. Более высокие значения будут означать большее количество спиралей.
Добавить эффект спирали
Вот несколько примеров дизайнов футболок, на которых применен этот дизайн.
Шаг 4: удаление контуров
Чтобы увеличить интервал, дважды щелкните одно из слов, чтобы попасть в группу, и переместите его по своему усмотрению. Мы переместили верхний Justcreative вверх, а нижний еще ниже, чтобы получить 2 пробела вдоль
На последнем шаге нам нужно удалить контур, чтобы черная линия была пробелом между буквами, чтобы линия стала пустым пространством, и вы можете напечатать ее как одноцветное задание.
Перейдите к Edit>Edit Colors> Invert Colors. Цвета перевернуты. Перейдите в Object>Rast erize, затем трассировка изображения и расширение. Щелкните любую белую область на графике с помощью инструмента прямого выбора, Выберите> Тот же цвет заливки , затем нажмите Удалить.
Окончательный рисунок будет выглядеть как на картинке ниже и будет одноцветным. Вы можете установить его на любой цвет, который вы хотите.
Шаг 4: удаление контуров
Если вы спешите и вам просто нужен классный бесплатный текстовый шаблон для дизайна, ознакомьтесь с нашей следующей статьей «Как легко создать трехмерный многослойный текст с помощью Adobe Illustrator».