Содержание
Рамка для фото — эффект рваных краёв
Дизайн и графика » Photoshop
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 722
Обновлено
Из этого материала мы узнаем, как у фотографии создать эффект изношенных, рваных краёв с помощью встроенных кистей Photoshop.
Кроме того, для создания эффекта рваных краёв мы используем слой-маску и для придания некоторого объёма применим стили слоя.
За основу я взял фотографию отсюда
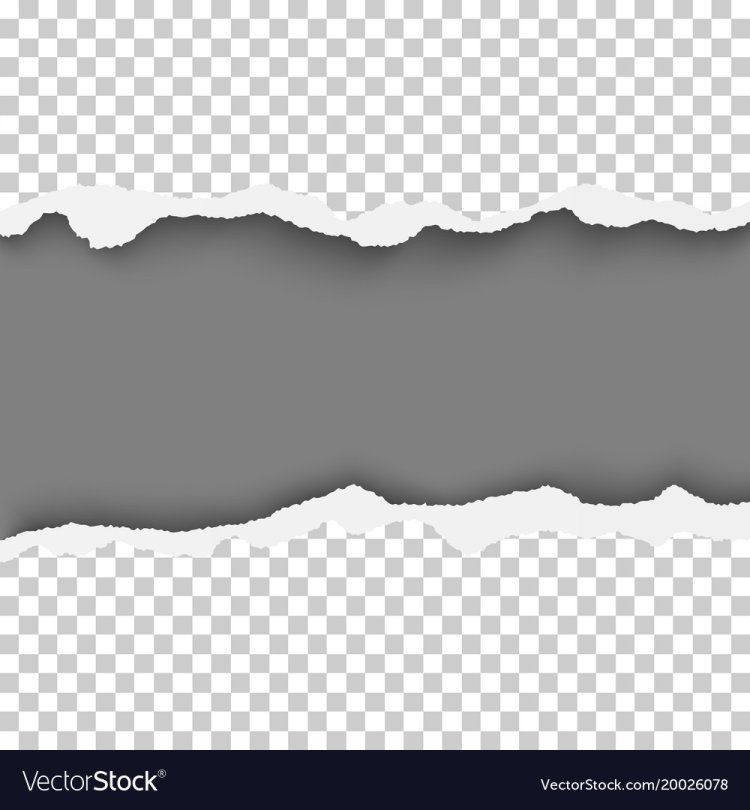
Вот какой эффект у нас получится в результате:
Давайте приступим. Открываем изображение в Photoshop, и как обычно, нажав Ctrl+J, копируем фоновый слой, чтобы на всякий случай всегда под рукой иметь нетронутый оригинал.
Нажмём на значок «Создать новый слой», расположенный внизу панели слоёв, но перед этим зажимаем клавишу Ctrl, и новый слой появляется под активным:
Заливаем его белым цветом, для этого нажимаем клавишу D, затем Ctrl+Delete. Кликаем по верхнему слою, чтобы сделать его активным, и применяем к нему маску слоя.
Кликаем по верхнему слою, чтобы сделать его активным, и применяем к нему маску слоя.
Теперь нам надо подобрать кисть, чтобы стереть, вернее, т.к. мы используем слой маску, скрыть края фото.
В программе Photoshop имеется достаточное количество предустановленных кистей, и мы воспользуемся одной из них.
На инструментальной панели выберите инструмент «Кисть» (Brush Tool).
Идём во вкладку главного меню Окна —> Наборы кистей (Window —> Brush Presets) и выбираем последнюю кисть в списке, в наборе по умолчанию. В официальной русской версии эта кисть называется «Круглая с грубой щетиной, в английской — «Rough Round Bristle».
Примечание. Чтобы найти кисть по имени, нужно кликнуть по значку в правом верхнем углу диалогового окна «Набора кистей» и выбрать строку «Большие миниатюры и имена» (Large list).
Теперь нам нужно сделать основным чёрный цвет, для этого нажмите клавишу D. затем X.
Подготовка закончена, давайте рисовать. Для начала, я провожу краешком кисти от левого верхнего угла до левого нижнего:
Таким образом мажем кистью по всем краям фотографии. Собственно, вот и всё, края готовы:
Собственно, вот и всё, края готовы:
И для завершения эффекта к верхнему слою применим стиль слоя «Тень» (Drop Shadow).
Вот как выглядит готовое изображение:
Примечание 1. В моём случае, расположение объектов на фотографии позволяет стереть часть её краёв. Если же важные предметы сцены расположены близко к краям фото, Вам следует увеличить размер холста как, например, описывается здесь.
Примечание 2. В данном уроке я залил слой под фото белым цветом (средний в панели слоёв), но эффектнее будет смотреться не обязательно белый цвет, а цвет фона, на котором будет размещена фото. В примерах, показанных на странице, я залил этот слой цветом фона сайта.
Оцените автора
( 25 оценок, среднее 4 из 5 )
Как сделать рваные края в Фотошопе
Содержание
- Как сделать рваные края в Фотошопе
- Как сделать рваные края в Фотошопе
- Как сделать рваные края в Фотошопе
Привет всем!
Существует множество способов сделать картинку уникальной.
Мне нравится делать в Фотошопе рваные края у картинки.
Сегодня я научу вас это делать. Не хочу для этого искать какие-то программы,которых в интернете много, а обратимся к нашему доброму, старому Фотошопу!
Разберем эту тему по пунктам и каждый из вас в конце приобретет новый навык!
Часто аналогичным способом оформляют скриншоты для статей сайта. Это придаёт снимку оригинальность.Собственно ,так Вы украсите скриншот или фото всего за несколько минут.
Как сделать рваные края в Фотошопе
Как и в каждом деле, если все выполнять по шагам и разобраться,не торопясь, эффект не заставит долго ждать!
Если вы постоянный читатель моего сайта, то у вас уже скорее всего есть программа Фотошоп и вы понемногу учитесь в ней работать
Поэтому, все подробности и детали сегодня упоминать не буду.
Открывайте программу Фотошоп и через меню Файл-Открыть… загружайте вашу картинку.
Или смотрите рисунок:
- Кликаем 2 раза левой кнопкой мыши по замочку(делаем так всегда),чтобы открепить слой и начать работать с ним.

- На панели выбирайте инструмент «Прямоугольная область» или Овал, выделяйте требуемую область на картинке.
3. Затем нажимаете — Быстрая маска ( или горячая клавиша Q).
Участок картинки, который вы выделили под изменение приобретет красный цвет (это как раз то место, где будут располагаться ваши рваные края.
4. Дальнейший шаг Галерея фильтров -Инструмент «Фильтр».
5.Вы попадёте на страницу с множеством разнообразных фильтров.Поиграйте с бегунками и выбирайте то,что нравится.
Для своего примера я выбрала-Штрихи – Разбрызгивание -Аэрограф.
Сделала настройки -Смягчение и Радиус разбрызгивания .
После выбора настроек не забывайте нажать “Ок“.
Вновь возвращаемся на главную редактора Фотошопа.
На картинке появились изменения вот такого вида.
6. Теперь надо выключить инструмент -Быстрая маска, просто кликните по ней повторно.
7. Затем пойдем -РЕДАКТИРОВАНИЕ-СКОПИРОВАТЬ или на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить)
8. Теперь вы образовали новый,уже оборванный слой с применением фильтра.
Теперь вы образовали новый,уже оборванный слой с применением фильтра.
Основной слой надо спрятать (нажав на глазик, который показывает видимость слоя).Далее выделить и нажать — Delete или на небольшую корзинку внизу окошка.Удалить основной слой.
Если у вас белый фон,то на белом фоне изменения незаметны
Экспериментируйте,это не повредит вашему результату!
Сделайте заливку фона, инструмент-Заливка (горячая клавиша – G).
Есть и другие способы. Идем в СЛОИ( клик правой кнопкой мыши по слою ) и выбираем – СТИЛИ слоёв.
В новом окне, можно выполнить всевозможные настройки.
Сохраните изменения ,нажав “Ок”
Следующем шагом сохраняете картинку в формате PNG!
(Файл – Сохранить как…) или для Web.
У вас будет своё,а у меня вышло вот так:
Как сделать рваные края в Фотошопе
вы теперь знаете.
В оформлении пустяков не бывает. Всегда сайт должен красиво смотреться.Чем интереснее и лучше и вы оформите свой сайт, тем подольше ваш читатель задержится у вас и, вполне вероятно, станет вашим покупателем.
И за счет наиболее привлекательного оформления интернет-сайта у вас прибавиться подписчиков.Вот такие технические приёмы оказывают большое влияние на заработок.
А теперь нажмите на маленькую кнопку соц. сетей внизу.
Пока,пока…
Эффект потертых рваных краев фото в Photoshop
Шаг 1: Дублируйте фоновый слой
Теперь, когда наше изображение открыто в Photoshop, давайте начнем с дублирования фонового слоя. Перейдите к меню Layer в строке меню в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или, чтобы быстрее продублировать слой, нажмите сочетание клавиш Ctrl+J (Win) / Command+J (Mac):
Выберите «Слой» > «Создать» > «Слой через копирование» или нажмите Ctrl+J (Win)/Command+J (Mac).
Если мы посмотрим на панель «Слои», то увидим, что наш документ теперь содержит два слоя. Исходный фоновый слой находится внизу, а наша недавно добавленная копия фонового слоя, который Photoshop автоматически назвал «Слой 1», находится над ним:
.
Копия фонового слоя появляется над оригиналом на панели «Слои».
Шаг 2. Добавьте дополнительное пространство холста
Давайте дадим себе немного больше места для работы, добавив небольшое пространство холста вокруг изображения. Перейдите в меню Image в верхней части экрана и выберите Размер холста :
.
Выберите Изображение > Размер холста.
Откроется диалоговое окно Размер холста Photoshop. Я собираюсь добавить дополнительные 100 пикселей вокруг изображения, введя 100 для параметров Ширина и Высота в центре диалогового окна и убедившись, что тип измерения установлен на пикселей для обоих. Также убедитесь, что опция Relative отмечена, чтобы дополнительное пространство было добавлено к существующему холсту, иначе мы изменим размер холста на 100 x 100 пикселей, а это не то, что нам нужно. Щелкните центральный квадрат в сетке Anchor , чтобы дополнительное пространство было добавлено равномерно по всем краям холста:
Добавьте дополнительное пространство вокруг изображения с помощью диалогового окна Размер холста.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна Размер холста. Если мы посмотрим на изображение в окне документа, то увидим, что вокруг изображения появилось дополнительное пространство. Мы будем обрезать лишнее пространство, когда закончим создание эффекта рваных краев. Это просто для того, чтобы дать нам дополнительное пространство для работы с инструментом Eraser Tool, который мы будем использовать через мгновение:
Добавлено дополнительное пространство холста.
Шаг 3. Добавьте новый пустой слой между двумя существующими слоями
Выбрав «Слой 1» на панели «Слои» (он должен быть выделен синим цветом), удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните значок «Новый слой » в нижней части окна. панель «Слои»:
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над текущим выделенным слоем, но, удерживая нажатой клавишу Ctrl/Command при щелчке по значку «Новый слой», мы сообщаем Photoshop добавить новый слой ниже выбранного слоя. Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный между фоновым слоем и «Слоем 1».
Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный между фоновым слоем и «Слоем 1».
Между фоновым слоем и «Слоем 1» появляется новый пустой слой.
Шаг 4: Залейте новый слой белым цветом
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Выберите Правка > Заполнить.
Это вызывает диалоговое окно заливки Photoshop, которое мы можем использовать для заливки слоя или выделения цветом. Выберите Белый для Используйте параметр в разделе «Содержание» в верхней части диалогового окна:
Установите для параметра «Использовать» значение «Белый».
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Photoshop заполняет новый слой белым цветом, хотя на самом деле мы не можем видеть его в окне документа, поскольку изображение на «Слое 1» над ним блокирует новый слой от просмотра. Однако, если мы посмотрим на миниатюру предварительного просмотра слоя для «Слоя 2» на панели «Слои», мы увидим, что миниатюра теперь заполнена белым, что говорит нам о том, что сам слой заполнен белым:
Миниатюры предварительного просмотра на панели «Слои» позволяют предварительно просмотреть содержимое каждого слоя.
Шаг 5: Выберите «Слой 1»
Мы готовы приступить к созданию эффекта рваных краев, но сначала нам нужно убедиться, что мы работаем с правильным слоем. На данный момент у нас выбран «Слой 2», что мы знаем, потому что «Слой 2» выделен синим цветом на панели «Слои». Нам нужно работать с изображением на «Слое 1», поэтому нажмите «Слой 1», чтобы сделать его текущим активным слоем:
Нажмите «Слой 1», чтобы выбрать его.
Шаг 6. Выберите инструмент «Ластик»
Выберите инструмент Photoshop Eraser Tool на панели инструментов. Вы также можете быстро выбрать Eraser Tool, нажав на клавиатуре букву E :
Выберите инструмент «Ластик».
Шаг 7: Выберите кисть с круглой щетиной 100 Rough
Мы можем использовать любую кисть Photoshop с помощью инструмента «Ластик», точно так же, как если бы мы использовали настоящий инструмент «Кисть». Нажмите на Значок переключения панели «Кисти» на панели параметров в верхней части экрана:
Значок переключения панели «Кисти» открывает и закрывает панель «Кисти».
Откроется панель кистей. Щелкните значок меню в правом верхнем углу панели «Кисти», чтобы открыть список параметров меню для панели. Я использую Photoshop CS4 здесь. В более ранних версиях Photoshop значок меню выглядит как маленькая стрелка. Когда появится меню, выберите Large List :
Каждая панель в Photoshop имеет меню с различными параметрами на выбор.
Это меняет способ отображения кистей на панели «Кисти», чтобы было легче увидеть, какую именно кисть мы выбираем. Теперь, когда кисти отображаются в формате большого списка, прокрутите список вниз и щелкните кисть 100 Rough Round Bristle , чтобы выбрать ее:
Нажмите на кисть «100 Rough Round Bristle» на панели «Кисти», чтобы выбрать ее.
Если вы хотите вернуться к первоначальному отображению кистей, щелкните значок меню панели «Кисти» и выберите Маленькая миниатюра из списка.
Нажмите еще раз на значок переключения панели «Кисти» на панели параметров после того, как вы выбрали кисть, чтобы закрыть панель «Кисти».
Шаг 8: Сотрите края изображения
Давайте начнем с создания нашего первоначального эффекта рваных краев вдоль левой стороны изображения. Я говорю «начальный», потому что, как только мы один раз прошлись по всему изображению, мы собираемся вернуться назад во второй раз, но мы вернемся к этому позже. Расположите инструмент «Ластик» так, чтобы он находился в верхнем левом углу документа, и только 25-30% кисти заходили на изображение. Остальная часть кисти должна быть за пределами изображения в пустом пространстве, которое мы добавили в начале урока. Щелкните один раз, затем, не отпуская кнопку мыши, проведите коротким мазком вниз вдоль верхнего левого края изображения. Вы увидите, как участки края стираются по мере того, как вы перетаскиваете, создавая эффект рваных краев:
Щелкните и проведите небольшой мазок кистью вдоль верхнего левого края изображения.
Как мы видим на снимке экрана выше, первоначальный мазок кистью не полностью удалил первоначальный прямой край. Его слабая часть все еще видна, и это из-за формы кисти из щетины, которую мы используем. Вам, вероятно, придется вернуться к одному и тому же участку два или три раза, прежде чем линейка полностью исчезнет.
Его слабая часть все еще видна, и это из-за формы кисти из щетины, которую мы используем. Вам, вероятно, придется вернуться к одному и тому же участку два или три раза, прежде чем линейка полностью исчезнет.
Продолжайте двигаться вниз по левой стороне изображения, щелкая и перетаскивая короткие мазки кисти, всегда сохраняя 70-75% формы кисти за пределами изображения в белой области, чтобы мы не стирали слишком много края . Если вы допустили ошибку и вам нужно отменить последний мазок кисти, нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить действие, или нажмите Ctrl+Alt+Z (Win) / Command+Option+Z (Mac), чтобы отменить несколько мазков кистью :
Продолжайте двигаться вниз по левой стороне изображения короткими мазками кисти.
Если вы обнаружите, что размер кисти по умолчанию слишком велик для вашего изображения, вы можете изменить размер кисти на лету с помощью левой и правой клавиш квадратных скобок. Нажмите клавишу левой скобки ( [ ], чтобы сделать кисть меньше, или нажмите клавишу правой скобки ( ] ), чтобы сделать ее больше.
Нажмите клавишу левой скобки ( [ ], чтобы сделать кисть меньше, или нажмите клавишу правой скобки ( ] ), чтобы сделать ее больше.
Как только вы дойдете до левого нижнего угла фотографии, продолжайте перемещаться по остальной части изображения, пока не вернетесь в левый верхний угол, где вы начали. Когда вы закончите, ваши края должны выглядеть примерно так:
.
Начальный эффект рваных краев.
Шаг 9: Дублируйте слой
Теперь, когда у нас есть первоначальный эффект рваных краев, нам нужно сделать копию слоя. Выбрав «Слой 1» на панели «Слои», нажмите 9.0005 Ctrl+J (Win) / Command+J (Mac), чтобы быстро скопировать его. Теперь у нас есть копия слоя, которую Photoshop соответствующим образом назвал «Копия слоя 1», в верхней части панели «Слои». Обычно мы должны переименовывать слои, чтобы не видеть таких имен, как «Копия слоя 1», но поскольку этот эффект довольно прост, и у нас есть все слои, которые нам нужны на данный момент, мы оставим им их имена по умолчанию, чтобы сэкономить время:
Копия слоя 1 появляется над оригиналом.
Шаг 10. Отключите верхний слой
Щелкните значок видимости верхнего слоя (также известный как «глазное яблоко»), чтобы временно отключить слой и скрыть его от просмотра в окне документа, чтобы мы могли видеть исходный «Слой 1» под ним:
Щелчок по значку «глаз» включает и выключает слои в документе.
Шаг 11: Выберите «Слой 1»
Теперь, когда верхний слой временно скрыт от просмотра, щелкните еще раз «Слой 1» на панели «Слои», чтобы выбрать его:
Нажмите «Слой 1», чтобы выбрать его.
Шаг 12: Добавьте стиль слоя Color Overlay
Выбрав «Слой 1», щелкните значок Layer Styles в нижней части панели «Слои» и выберите Color Overlay из появившегося списка:
Выберите Color Overlay из списка стилей слоя.
Откроется диалоговое окно «Стиль слоя» Photoshop, для которого в средней колонке установлены параметры «Наложение цвета». По умолчанию Photoshop устанавливает красный цвет наложения, и ваша фотография внезапно окрасится в красный цвет в окне документа. Чтобы изменить цвет, нажмите на образец цвета :
Чтобы изменить цвет, нажмите на образец цвета :
Щелкните образец цвета, чтобы выбрать другой цвет для наложения.
Появится палитра цветов Photoshop . Выберите светло-серый из палитры цветов, затем нажмите OK, чтобы выйти из него. Теперь ваша фотография должна быть заполнена светло-серым цветом в окне документа:
.
Выберите светло-серый цвет в палитре цветов.
Шаг 13. Добавьте стиль слоя внутреннего свечения
Пока не закрывайте диалоговое окно Layer Style. У нас есть еще пара стилей слоя, которые нужно добавить. Нажмите прямо на слова Внутреннее свечение в левой части диалогового окна. Не просто щелкайте внутри флажка слева от слов. Нам нужно нажать непосредственно на сами слова, чтобы получить доступ к параметрам стиля внутреннего свечения:
Нажмите непосредственно на слова «Внутреннее свечение» в левой части диалогового окна «Стиль слоя».
Параметры внутреннего свечения теперь отображаются в центре диалогового окна «Стиль слоя». Несмотря на то, что название стиля — Внутреннее свечение, мы собираемся изменить свечение на тень, чтобы мы могли использовать его, чтобы немного затемнить края вокруг фотографии.
Несмотря на то, что название стиля — Внутреннее свечение, мы собираемся изменить свечение на тень, чтобы мы могли использовать его, чтобы немного затемнить края вокруг фотографии.
Во-первых, чтобы изменить стиль со свечения на тень, измените параметр Режим наложения в верхней части диалогового окна с Экран на Умножение . Затем щелкните маленький образец цвета непосредственно под словом «Шум», чтобы изменить цвет стиля. По умолчанию он установлен на желтый. Когда вы щелкнете по образцу цвета, появится Color Picker Photoshop, точно так же, как это было, когда мы изменили цвет стиля Color Overlay минуту назад. Выберите черный из палитры цветов, затем нажмите OK, чтобы выйти из него.
Уменьшите Непрозрачность примерно до 10% , чтобы тень была очень тонкой. Наконец, увеличьте Size тени примерно до 24 px (пикселей):
Превратить свечение в тень так же просто, как изменить режим наложения на Умножение и выбрать черный цвет.
Теперь ваше изображение должно выглядеть примерно так:
Изображение после применения стилей слоя Color Overlay и Inner Glow.
Шаг 14. Добавьте тень
Нажмите непосредственно на слова Drop Shadow в верхней части списка стилей слоя в левой части диалогового окна. Опять же, нам нужно щелкнуть непосредственно по самим словам, чтобы получить доступ к параметрам Drop Shadow:
.
Нажмите непосредственно на слова «Тень» в левой части диалогового окна «Стиль слоя».
Параметры «Тень» появятся в центральной колонке диалогового окна «Стиль слоя». Уменьшите непрозрачность тени примерно до 30% , поэтому она намного менее интенсивна, чем при настройке непрозрачности по умолчанию 75%. Затем установите Угол тени на 120° , если он еще не установлен:
Установите Непрозрачность тени на 30% и Угол на 120°.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style. Вот мое изображение после применения тени:
Вот мое изображение после применения тени:
Изображение после добавления всех трех стилей слоя.
Шаг 15: Выберите верхний слой и снова включите его
Щелкните верхний слой на панели «Слои» («Копия слоя 1»), чтобы выбрать его, затем щелкните значок видимости слоя слева от слоя, чтобы снова включить слой, чтобы он снова отображался в окне документа. . Фотография снова появится и перекроет из поля зрения залитое серым изображение, над которым мы только что работали:
.
Щелкните значок видимости слоя еще раз, чтобы снова включить верхний слой.
Шаг 16: Сотрите части краев на верхнем слое, чтобы открыть слой ниже
Выбрав верхний слой, вернитесь к краям изображения с помощью инструмента «Ластик», используя короткие мазки кисти, точно так же, как мы делали изначально на «Слое 1», чтобы удалить больше края. Не забудьте сохранить большую часть формы кисти за пределами изображения, чтобы не более 25-30% ее простиралось в изображение. По мере стирания частей края обнажается светло-серое изображение под ним, создавая иллюзию того, что сама фотография стерлась по краям и остался только задний слой бумаги:
По мере стирания частей края обнажается светло-серое изображение под ним, создавая иллюзию того, что сама фотография стерлась по краям и остался только задний слой бумаги:
Стирание краев изображения на верхнем слое открывает светло-серую область на «Слое 1» под ним.
Опять же, вы можете изменить размер кисти, если это необходимо, нажав клавишу в левой скобке ( [ ), чтобы сделать ее меньше, или клавишу в правой скобке ( ] ), чтобы сделать ее больше. Если вы допустили ошибку, нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнюю стертую область, или нажмите Ctrl+Alt+Z (Win) / Command+Option+Z (Mac), чтобы отменить несколько мазков кистью.
Вот, после того, как я еще раз обработал края фотографии, мой последний эффект «потертые, рваные края фотографии»:
Финальный эффект «потертых, рваных краев фото».
Шаг 17. Обрежьте лишнее пространство холста (необязательно)
Если вы хотите удалить дополнительное пространство холста, которое мы добавили ранее, перейдите в меню Image в верхней части экрана и выберите Trim :
.
Выберите Изображение > Обрезать.
Это вызывает диалоговое окно Trim. Выберите параметр Top Left Pixel Color . Поскольку пиксель в верхнем левом углу документа белый, Photoshop удалит всю белую область вокруг изображения. Убедитесь, что в нижней половине диалогового окна выбраны параметры Top , Bottom , Left и Right , затем нажмите OK, чтобы выйти из него, после чего Photoshop удалит лишний холст. пробел мы добавили:
Обрежьте лишнее пространство холста с помощью команды «Обрезка».
Как добавить оборванный край бумаги
ПРОМЕЖУТОЧНЫЙ · 10 МИН
Лидия Лукьянова любит слой таинственности. Посмотрите, как она имитирует рваную бумагу, используя выделение, стили слоя и обтравочные маски в Adobe Photoshop.
Посмотрите, как она имитирует рваную бумагу, используя выделение, стили слоя и обтравочные маски в Adobe Photoshop.
Лидия Лукьянова — художник и дизайнер со страстью к иллюстрации. Ее дизайнерские работы включают в себя все виды проектов от айдентики и иллюстраций до надписей и анимации.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 5 МБ)
Этот образец файла содержит изображения Adobe Stock, которые вы можете использовать, чтобы попрактиковаться в изучении этого руководства. Если вы хотите использовать образец файла помимо этого руководства, вы можете приобрести лицензию в Adobe Stock. Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого примера файла.
Разорвать
Лукьянова использовала инструмент «Лассо» (L), чтобы нарисовать неровный край разорванной бумаги на лице модели. Затем она провела по правой, нижней и левой сторонам изображения, чтобы закрыть выделение.
Затем она провела по правой, нижней и левой сторонам изображения, чтобы закрыть выделение.
Показать, что осталось
Затем она применила слой-маску, чтобы скрыть область, не включенную в выделение.
Перейти к краю
Лукьянова добавила и переименовала новый слой, который будет служить имитацией края бумаги.
Заливка цветом
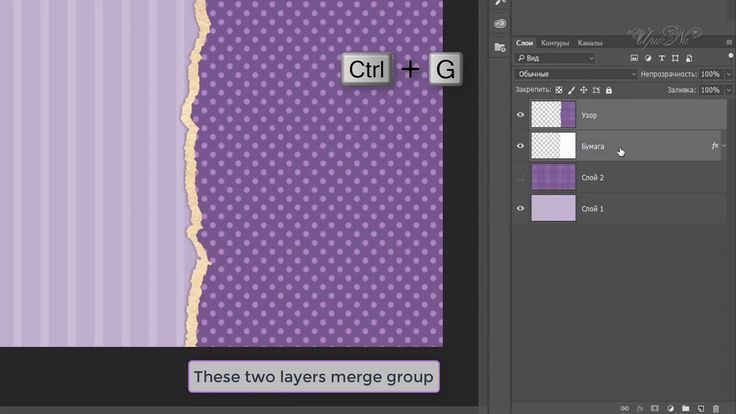
Выбрав слой Paper edge, она использовала Control+щелчок (Windows), Command+щелчок (macOS) на маске слоя Model, чтобы сделать выбор. Затем она использовала ведро с краской (G), чтобы заполнить новый слой белым цветом.
Будьте резкими
Лукьянова сняла выделение со слоя «Край бумаги», удерживая клавиши Control+D (Windows), Command+D (macOS), а затем перетащив его под слой «Модель». Затем она использовала инструмент «Перемещение», чтобы поднять край бумаги так, чтобы он выглядывал прямо над моделью.
Сделайте это реальным
Все еще на слое Paper edge Лукьянова выбрала инструмент Warp (Edit > Transform > Warp).