Содержание
Как сделать рисунок из фото в Фотошопе
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз).
В этом материале я буду использовать программу Photoshop версии CS6, но действия и команды, применяемые в статье, подойдут для всех версий Photoshop вплоть до CS3.
Пример HTML-страницы
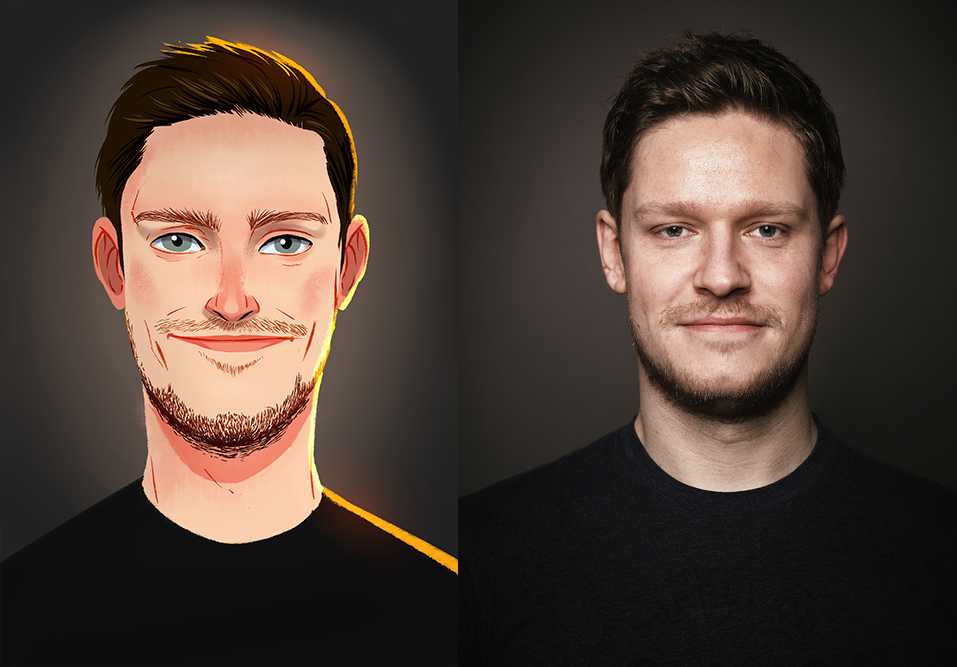
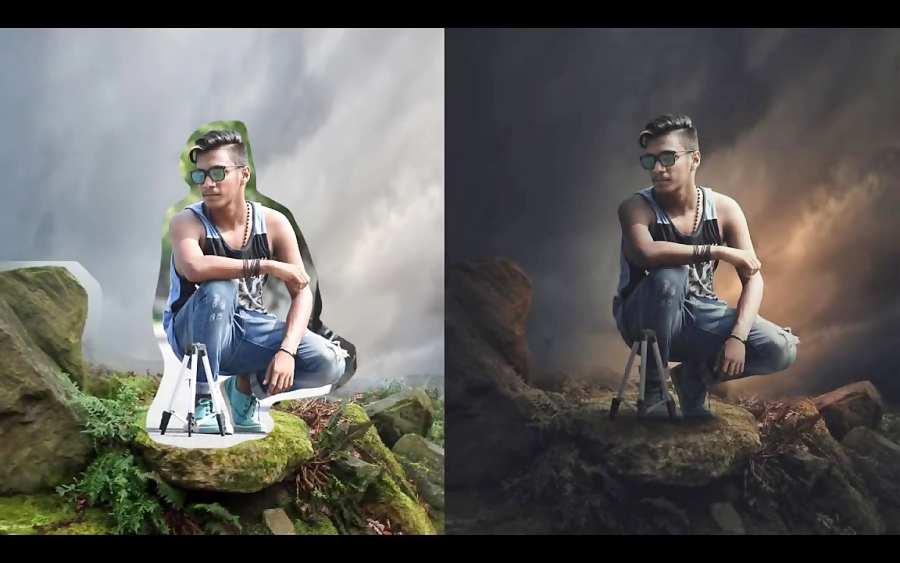
Ниже я привёл изображение с оригиналом и готовым результатом. На картинке слева Вы видите исходную фотографию, а справа итоговое изображение, который мы получим после применения действий, описанных в статье:
Первое, с чего мы начнём — это создание копии оригинального изображения. Откройте фотографию в программе Photoshop, затем откройте палитру слоёв (нажать клавишу F7) и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слойпродублируется:
Копия будет расположена над фоновым слоем и выделена синим цветом, что говорит нам о том, что данный слой является активным. Все дальнейшие действия мы будем производить с этой копией изображения, оставляя оригинал нетронутым.
Все дальнейшие действия мы будем производить с этой копией изображения, оставляя оригинал нетронутым.
Теперь нам надо обесцветить изображение. Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U.
Теперь нам понадобится создать дубликат чёрно-белого слоя, в данный момент он у нас активен (подсвечен синим), поэтому для дублирования снова нажмите Ctrl+J:
Инвертируем цвета слоя. Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Данное действие в нашем случае инвертирует значения яркости, что делает светлые участки тёмными, а тёмные — светлыми, иными словами, мы получим негатив фотографии:
Изменим режим наложения этого слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
Теперь проходим по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur)
Это открывает диалоговое окно соответствующего фильтра. Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Изменим режим наложения этого нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
На данном этапе чёрно-белый рисунок готов, и, если Вам нужен именно чёрно-белый рисунок из цветной фотографии, то можете остановится. Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Итак, продолжаем. Сделаем копию фонового слоя, находящегося внизу палитры слоёв, для чего кликаем левой клавишей мыши по этому слою и нажимаем комбинацию Ctrl+J, при этом новый слой создастся непосредственно над оригиналом.
Но нам этот слой нужен для придания цветов эскизу, поэтому мышкой перетащим его на самый верх в палитре слоёв.
Теперь осталось только изменить режим наложения на «Цветность» (Color) и уменьшить Непрозрачность (Opacity), в моём примере я задал значение Непрозрачности 65%:
Взгляните ещё раз на конечный результат:
Ссылка на источник
Пример HTML-страницы
Как преобразовать фотографию в акварельный рисунок в Фотошопе
В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп. В этом материале я использую русскоязычную версию CS6, но подойдёт и любая более ранняя версия программы, вплоть до CS2, а все русские команды я дублирую в тексте английскими с официальной версии.
Данный эффект лучше работает на фото, имеющих яркие цвета и сильный контраст, но, надо сказать, что совсем мелкие детали могут потеряться. Эффект достигается при помощи дублирования слоёв, применения нескольких фильтров, и изменения режимов наложения, вся работа занимает всего несколько минут от начала до конца.
Эффект достигается при помощи дублирования слоёв, применения нескольких фильтров, и изменения режимов наложения, вся работа занимает всего несколько минут от начала до конца.
Пример HTML-страницы
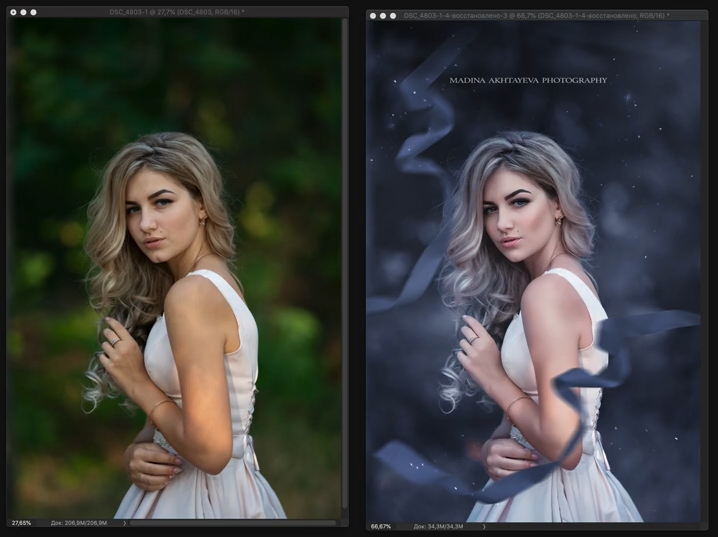
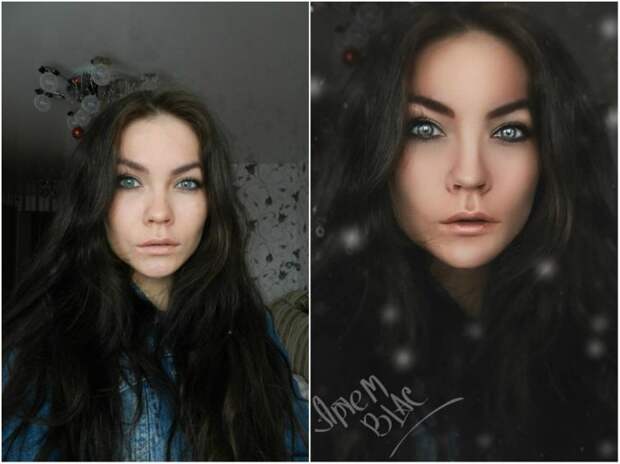
Вот как выглядит исходная фотография:
А вот что мы получим в результате:
Шаг 1: Дублируем фоновый слой три раза
Открываем изображение в Фотошопе, открываем, если по умолчанию не открыта, Панель слоёв (клавиша F7). В настоящее время в панели открыт всего один слой, фоновый.
Нам нужно создать три копии фонового слоя, для этого три раза нажимаем сочетание клавиш Ctrl+J. Теперь в Панели слоёв мы увидим четыре слоя — оригинальный фоновый слой и три копии, находящиеся над ним:
Шаг 2: Отключаем два верхних слоя
В левом углу каждого слоя в Панели слоёв имеется небольшой значок глазного яблока. Это иконка видимости слоя она определяет, будет ли слой в настоящее время отображаются в рабочем документе Photoshop. Когда значок глаза отображается, это означает, что сам слой является видимым. Нажмите на иконку на двух верхних слоях в Панели слоёв, после чего они временно скроются от обзора внутри рабочего документа. При нажатии на иконку, она исчезает, давая нам понять, что слой скрыт:
Когда значок глаза отображается, это означает, что сам слой является видимым. Нажмите на иконку на двух верхних слоях в Панели слоёв, после чего они временно скроются от обзора внутри рабочего документа. При нажатии на иконку, она исчезает, давая нам понять, что слой скрыт:
Шаг 3: Применение фильтра «Аппликация» (Cutout) и изменение режима наложения
Сделайте активным верхний видимый слой, у меня это «Слой 1», активный слой всегда подсвечен синим в Палитре:
Пройдите по вкладке главного меню Фильтр —> Имитация —> Аппликация (Filter —> Artistic —> Cutout) — это до версий Photoshop CS5 включительно, в CS6 Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Аппликация (Artistic —> Cutout).
Устанавливаем значения:
Аппликация (Cutout)
Количество уровней (Number of Levels) — 4
Простота краёв (Edge Simplicity) — 4
Чёткость краёв (Edge Fidelity) — 2
как показано на рисунке:
Когда закончите, нажмите кнопку ОК.
После этого изменим режим наложения данного слоя на «Яркость» (Luminosity):
Теперь Ваше изображение должно выглядеть примерно так:
Шаг 4: Применение фильтра «Сухая кисть» (Dry Brush) и изменение режима наложения
В Панели слоёв на «Слой 1 копия», находящемуся непосредственно над «Слой 1», кликните по пустому квадрату, где раньше была иконка глазного яблока для включения видимости этого слоя. Необходимо помнить, что включение видимости не делает слой активным, а нам нужно сделать его активным (напоминаю, активный слой подсвечен синим), поэтому просто кликните в любом месте по «Слой 1 копия»:
В версиях Photoshop CS5 и ниже пройдите по вкладке главного меню Фильтр —> Имитация —> Сухая кисть (Filter —> Artistic —> Dry Brush).
В CS6 пройдите по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Сухая кисть (Artistic —> Dry Brush).
Введите следующие параметры:
Сухая кисть (Dry Brush)
Размер кисти (Brush Size) — 10
Детализация (Brush Detail) — 10
Текстура (Texture option) — 3
как показано на рисунке:
И меняем режим наложения этого слоя на «Экран» (Screen):
В результате Ваш рисунок теперь должен выглядеть так:
Применяем фильтр «Медиана» к верхнему слою
Включите самый верхний слой в Панели слоёв и кликните по нему в любом месте, чтобы сделать его активным. Затем примените к нему Фильтр —> Шум —> Медиана (Filter —> Noise —> Median) с радиусом 12.
Примечание. Радиус, как и параметры других фильтров, указанных ранее, следует подгонять (изменять пропорционально) под размер фотографии.
Когда вы закончите, нажмите кнопку ОК, чтобы применить фильтр и выйти из диалогового окна.
Чтобы завершить эффект, измените режим наложения верхнего слоя на «Мягкий свет» (Soft Light).
Всё, готово!
Сравните ещё раз исходник:
И готовое изображение:
Ссылка на источник
Пример HTML-страницы
10 шагов, чтобы сделать фотографию похожей на рисунок в Photoshop
Вы когда-нибудь мечтали нарисовать от руки портрет любимого человека или домашнего животного, чтобы с гордостью повесить его на стену? Дело в том, что рисование — это тяжелая работа, и для этого вам потребуется немало таланта, терпения и практики.
Или ты?
Привет, я Кара! Мне нравится создавать цифровое искусство в Photoshop, и мне нравится, что Photoshop позволяет мне делать с моими изображениями то, что я никогда не смог бы сделать с помощью карандаша или кисти.
Ты следишь за мной? Да? Тогда давайте углубимся, и я покажу вам, как превратить фотографию в реалистичный рисунок в Photoshop!
Примечание: все скриншоты ниже взяты из Photoshop CC для Windows. Другие версии будут выглядеть немного иначе.
Другие версии будут выглядеть немного иначе.
Содержание
- Шаг 1: Подготовьте изображение
- Шаг 2: Инвертируйте изображение
- Шаг 3: Добавьте размытие по Гауссу
- Шаг 4: Измените режим наложения
- Шаг 6. Добавьте черно-белый корректирующий слой
- Шаг 7. Создайте снимок
- Шаг 8. Добавьте фильтр «Светящиеся края»
- Шаг 9. Добавьте эффект текстуры бумаги
- Шаг 10. Поэкспериментируйте с результатами
Шаг 1: Подготовьте изображение
Откройте изображение в Photoshop и продублируйте фоновый слой, нажав Ctrl + J или Command + J. Это дает нам возможность вернуться, если мы ошибемся.
Вот милый, но немного сумасшедший кролик, с которым мы будем работать сегодня. Я получил это изображение с pexels.com.
Затем щелкните правой кнопкой мыши на слое, чтобы открыть это меню. Выберите Преобразовать в смарт-объект.
Выберите Преобразовать в смарт-объект.
Использование смарт-объектов дает несколько преимуществ. В этом случае мы будем применять фильтры, а смарт-объект позволяет нам вернуться и настроить эти фильтры в конце.
Шаг 2: Инвертируйте изображение
Это выглядит странно, но дерзайте, обещаю, все получится. Нажмите Ctrl + I или Команда + I инвертировать изображение.
Шаг 3: Добавьте размытие по Гауссу
Теперь перейдите к Фильтр в строке меню, наведите указатель мыши на Размытие и выберите Размытие по Гауссу.
Нам нужно значительное размытие, поэтому начнем с 50 пикселей. Из-за смарт-объекта мы можем вернуться и изменить это значение в конце, чтобы увидеть, как оно повлияет на внешний вид конечного изображения, поэтому не имеет большого значения, что вы выберете в этот момент. Нажмите ОК .
Шаг 4. Измените режим наложения
Измените режим наложения слоя изображения на Color Dodge .
Теперь вы должны увидеть начало эскиза.
Шаг 5: Добавьте корректирующий слой «Уровни»
Эскиз выглядит немного анемичным, так что давайте добавим немного контраста. Щелкните значок корректирующего слоя в нижней части панели «Слои». Он выглядит как полузаполненный круг. Выберите уровень.
Поднимите значения темных и средних тонов, чтобы увидеть четкость и контрастность изображения.
Шаг 6. Добавьте черно-белый корректирующий слой
Если вы хотите добиться эффекта графитного карандаша, давайте добавим черно-белый корректирующий слой. Снова перейдите к корректирующему слою , но на этот раз выберите Black and White . Если вы хотите сделать набросок цветным карандашом, вы можете пропустить этот шаг.
Шаг 7: Создание снимка
Нам нужно собрать все воедино, чтобы мы могли применить новый фильтр к коллективному изображению. Нажмите Ctrl + A или Команда + A для выбора всего. Или перейдите к Выберите в строке меню и выберите Все.
Нажмите Ctrl + A или Команда + A для выбора всего. Или перейдите к Выберите в строке меню и выберите Все.
, затем перейдите к РЕДАКТИРОВАТЬ и выберите Copy Completed или HIT SHIFT + CTRL + C или SHIFT + Команда + C. Наконец, поместите Snapshot на Seleting Past или . нажатие Ctrl + V или Command + V.
Вы должны увидеть объединенный слой в верхней части стека слоев.
Шаг 8. Добавьте фильтр Glowing Edges
Перейдите к фильтру и откройте галерею фильтров .
Откройте папку Stylize и выберите фильтр Glowing Edges . Справа выберите минимальную ширину края и максимальные параметры яркости и гладкости края. Нажмите ОК.
Нажмите ОК.
Ого! Вещи снова выглядят немного напуганными!
Нажмите Ctrl + I или Command + I , чтобы снова инвертировать изображение. Также измените режим наложения на Multiply .
Шаг 9. Добавьте эффект текстуры бумаги
Чтобы рисунок выглядел более аутентично, давайте добавим к изображению текстуру бумаги. Проще всего это сделать с помощью фильтра на слое с заливкой сплошным цветом.
Щелкните значок корректирующего слоя в нижней части панели слоев и выберите 9.0041 Сплошной цвет.
Вы можете выбрать любой цвет из открывшейся палитры цветов, но давайте выберем белый. Он закроет ваше изображение, но не волнуйтесь.
Выделив слой заливки цветом, перейдите к Фильтр и выберите Галерея фильтров.
Появится это предупреждение. Выберите Преобразовать в смарт-объект , если вы хотите изменить цвет позже. Если вы планируете оставить его белым, вы можете просто нажать Rasterize.
Если вы планируете оставить его белым, вы можете просто нажать Rasterize.
Перейдите в папку Texture и выберите фильтр Texturizer . В поле Текстура справа у вас есть четыре варианта. И холст, и песчаник придают изображению бумажную текстуру. Вы можете поиграть с ними, а также с параметрами масштабирования и рельефа, чтобы найти тот вид, который вам нравится.
Чтобы передать изображение, измените режим наложения на Умножение и уменьшите непрозрачность слоя заливки цветом примерно до 70%.
Вам придется подойти к экрану поближе, чтобы увидеть его, но вы заметили, что теперь на изображении появилась небольшая текстура?
Шаг 10. Поэкспериментируйте с результатами
Вы можете либо оставить свой набросок как есть, либо немного изменить его, чтобы увидеть, что вам больше нравится. Нажмите значок глаза рядом с черно-белым корректирующим слоем, чтобы отключить видимость. Это вернет цвет вашему изображению, и вы сможете решить, какую версию вы предпочитаете.
Это вернет цвет вашему изображению, и вы сможете решить, какую версию вы предпочитаете.
Вы также можете попробовать изменить значение размытия по Гауссу. Прокрутите вниз до слоя 1 и . Дважды щелкните на фильтре размытия по Гауссу. (Вот где использование смарт-объекта пригодится).
Вот как это выглядит при размере 50 пикселей.
По сравнению с 90 пикселями.
Получайте удовольствие, играя с ним, чтобы увидеть, что вам нравится и что хорошо подходит для вашего имиджа!
Хотите узнать больше о забавных вещах, которые можно делать в Photoshop? Посмотрите наш мастер-класс по созданию акварельной картины из фотографии здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Портретное фото в карандашный набросок с помощью Photoshop CS6 Учебное пособие
Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6.
Автор сценария Стив Паттерсон.
В этом уроке мы научимся легко превращать портретную фотографию в карандашный набросок, как черно-белый, так и цветной, с помощью Photoshop CS6. Если вы используете Photoshop CC, ознакомьтесь с обновленной версией Photoshop CC.
Эта версия руководства, полностью обновленная по сравнению с исходной версией, предлагает более гибкий, неразрушающий способ создания эффекта эскиза с использованием смарт-фильтров Photoshop и корректирующих слоев, а также некоторых удобных режимов наложения слоев.
Мы начнем с изучения того, как преобразовать фотографию в черно-белый эскиз (и как сделать эффект полностью редактируемым с помощью смарт-фильтров), а затем закончим изучением того, как раскрасить наш эскиз, используя цвета из оригинальное изображение.
Вот фото, которое я буду использовать (портретное фото подростка с Shutterstock):
Исходное изображение.
Вот как это будет выглядеть в черно-белом карандашном наброске:
Черно-белый эскиз.
А вот тот же эффект после добавления цветов исходной фотографии:
Эскиз в цвете.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Добавьте корректирующий слой оттенка/насыщенности
С моим изображением, недавно открытым в Photoshop, мы видим на моей панели Layers , что фотография сидит сама по себе на фоновом слое , в настоящее время это единственный слой в моем документе:
Панель «Слои», показывающая изображение на фоновом слое.
Чтобы создать наш эффект эскиза, первое, что нам нужно сделать, это удалить все цвета с нашего изображения, и мы можем сделать это неразрушающим образом, используя корректирующий слой Цветовой тон/Насыщенность. На панели Adjustments щелкните значок Hue/Saturation (первый значок слева, средний ряд):
Щелкните значок Цветовой тон/Насыщенность.
Photoshop добавляет корректирующий слой Hue/Saturation с именем Оттенок/Насыщенность 1 над фоновым слоем:
Корректирующий слой, расположенный над фоновым слоем.
Шаг 2: перетащите ползунок насыщенности на -100
Элементы управления и параметры корректирующего слоя Цветовой тон/Насыщенность отображаются на панели свойств . Чтобы удалить цвет с изображения, просто перетащите ползунок Насыщенность до упора влево до значения -100 :
.
Перетащите ползунок «Насыщенность» в крайнее левое положение.
Удаляет все цвета с фотографии, оставляя ее черно-белой:
Изображение после удаления цвета.
Шаг 3: выберите фоновый слой
Щелкните фоновый слой на панели «Слои», чтобы выбрать его:
Выбор фонового слоя.
Шаг 4. Дублируйте фоновый слой
Нам нужно сделать копию фонового слоя. Для этого перейдите в меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy . Или, чтобы быстрее продублировать слой, просто нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Или, чтобы быстрее продублировать слой, просто нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Переход к Слою > Создать > Слой через копирование.
С изображением вроде бы ничего не произошло, но если мы посмотрим на панель «Слои», то увидим, что между оригиналом и корректирующим слоем «Цветовой тон/Насыщенность» появилась копия фонового слоя:
Панель «Слои», показывающая новые Фоновая копия слоя .
Шаг 5. Инвертируйте изображение
Далее нам нужно инвертировать слой. Перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert . Или нажмите Ctrl+I (Win) / Command+I (Mac) на клавиатуре, чтобы получить ярлык:
Перейдите в «Изображение» > «Коррекция» > «Инвертировать».
Инвертирует изображение, придавая ему негативный вид:
Теперь изображение перевернуто.
Шаг 6. Измените режим наложения слоя на Color Dodge
В левом верхнем углу панели «Слои» измените режим наложения слоя фоновой копии с «Обычный» (режим наложения по умолчанию) на «Осветление цвета» :
.
Изменение режима наложения слоя на Color Dodge.
Это сделает изображение белым. Как и в случае с моим изображением, вы все еще можете видеть несколько небольших оставшихся черных областей, но по большей части теперь они должны казаться белыми (не беспокойтесь о темной рамке вокруг моего изображения на скриншоте. Это просто серая область монтажного стола Photoshop). а не часть эффекта):
Изображение после изменения режима наложения на Color Dodge.
Шаг 7. Преобразование слоя в смарт-объект
Одна вещь, которую я люблю делать, когда это возможно, — это использовать преимущества смарт-фильтров Photoshop , которые сохраняют фильтры, которые мы применяем к изображению, полностью редактируемыми на случай, если мы захотим вернуться позже и изменить некоторые настройки. Через мгновение мы собираемся применить фильтр «Размытие по Гауссу», но прежде чем мы это сделаем, давайте убедимся, что мы будем применять его как смарт-фильтр.
Через мгновение мы собираемся применить фильтр «Размытие по Гауссу», но прежде чем мы это сделаем, давайте убедимся, что мы будем применять его как смарт-фильтр.
Для этого нам сначала нужно преобразовать слой в смарт-объект . Не снимая выделения со слоя «Фоновая копия», щелкните маленький значок меню в правом верхнем углу панели «Слои»:
.
Щелкните значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из появившегося списка:
Выбор «Преобразовать в смарт-объект»
И снова ничего не произошло, но маленькая иконка смарт-объекта появляется в правом нижнем углу миниатюры предварительного просмотра слоя , сообщая нам, что он был преобразован в смарт-объект:
Новый значок смарт-объекта в миниатюре предварительного просмотра.
Шаг 8. Применение фильтра размытия по Гауссу
Перейдите в меню Фильтр в верхней части экрана, выберите Размытие , затем выберите Размытие по Гауссу :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к этому слою. Для этого нажмите на Ползунок радиуса в нижней части диалогового окна и начните медленно перетаскивать его вправо, чтобы применить небольшое размытие. Следите за изображением во время перетаскивания, и вы увидите, что оно начинает все больше и больше походить на набросок. Однако не затягивайте слишком далеко, так как слишком сильное размытие сделает изображение снова похожим на фотографию. Небольшое размытие — это все, что нам нужно.
Здесь нет конкретного значения радиуса, поскольку оно будет зависеть как от размера вашего изображения, так и от того, что, по вашему мнению, выглядит лучше всего. Для себя я установлю значение радиуса около 12 пикселей:
Перетащите ползунок «Радиус», чтобы применить небольшое размытие.
Когда закончите, нажмите OK, чтобы принять настройки и закрыть диалоговое окно «Размытие по Гауссу». Вот мой результат:
Вот мой результат:
Эффект эскиза после применения фильтра Gaussian Blur.
Как я упоминал ранее, одним из больших преимуществ применения фильтра в качестве смарт-фильтра является то, что мы можем легко вернуться и отредактировать его настройки позже, если это необходимо. Если мы снова посмотрим на панель «Слои», мы увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под его смарт-объектом. Если в какой-то момент вы почувствуете, что эффект наброска нуждается в более тонкой настройке, просто дважды щелкните непосредственно на словах Размытие по Гауссу , чтобы снова открыть его диалоговое окно и заново отрегулировать значение Радиуса:
Двойной щелчок по интеллектуальному фильтру размытия по Гауссу снова откроет его для дальнейшего редактирования.
Шаг 9: добавьте корректирующий слой A Levels
Мы создали наш основной эффект эскиза, но он слишком светлый. Давайте затемним его, и мы можем сделать это с помощью корректирующего слоя «Уровни». На панели Adjustments снова нажмите на Levels 9Значок 0042 (второй значок слева, верхний ряд):
На панели Adjustments снова нажмите на Levels 9Значок 0042 (второй значок слева, верхний ряд):
Щелкните значок «Уровни» на панели «Коррекция».
Photoshop добавляет корректирующий слой «Уровни» с именем «Уровни 1» непосредственно над смарт-объектом «Фоновая копия» (и под корректирующим слоем «Цветовой тон/Насыщенность»):
Панель «Слои» с новым корректирующим слоем «Уровни 1».
Шаг 10. Измените режим наложения на умножение
Элементы управления и параметры корректирующего слоя «Уровни» отображаются на панели «Свойства», но на самом деле они нам не нужны. Вместо этого, чтобы затемнить наш эффект эскиза, все, что нам нужно сделать, это изменить режим наложения корректирующего слоя Levels с Normal на Multiply :
Изменение режима наложения корректирующего слоя «Уровни» на «Умножение».
Режим наложения «Умножение» — один из пяти наиболее часто используемых режимов наложения в Photoshop, и просто изменив корректирующий слой «Уровни» на «Умножение», мы смогли быстро и легко затемнить эффект эскиза:
Эффект после изменения режима наложения на Умножение.
Шаг 11. При необходимости уменьшите непрозрачность
Если вы обнаружите, что ваш набросок стал слишком темным, вы можете снова осветлить его, уменьшив непрозрачность корректирующего слоя «Уровни». Вы найдете параметр Opacity прямо напротив параметра режима наложения в верхней части панели «Слои». По умолчанию непрозрачность установлена на 100%. Я уменьшу свой примерно до 60%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
И теперь мое изображение немного светлее:
Эффект после понижения непрозрачности слоя.
Шаг 12: снова выберите и продублируйте фоновый слой
На этом базовый эффект наброска завершен, но если вы хотите вернуть часть исходного цвета фотографии, вам нужно продолжить эти последние несколько шагов. Сначала щелкните фоновый слой (оригинал, а не копию), чтобы выбрать его и снова сделать активным:
Щелкните слой Background , чтобы выбрать его.
Затем, как и в шаге 4, продублируйте фоновый слой, перейдя на уровень 9.0041 Layer меню в верхней части экрана, выбрав New , затем выбрав Layer через Copy , или нажав Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Еще раз переходим в Layer > New > Layer via Copy.
Вторая копия фонового слоя, с умным названием Фоновая копия 2 , появится прямо над оригиналом:
Панель «Слои» с новой копией фона 2 9слой 0012.
Шаг 13. Переименуйте слой в «Цвет»
Мы собираемся использовать этот слой для раскрашивания нашего эскиза, поэтому вместо того, чтобы мириться с общими именами слоев Photoshop, такими как «Фоновая копия 2», давайте назовем слой более информативным. Дважды щелкните непосредственно на словах Фоновая копия 2 , что выделит и выделит имя, а затем переименует его Цвет . Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять новое имя слоя:
Переименование слоя Фоновая копия 2 в Цвет .
Шаг 14: перетащите слой выше остальных
Нам нужно переместить наш слой Color на вершину стека слоев. Для этого щелкните по нему и, удерживая нажатой кнопку мыши, перетащите слой вверх, пока не увидите белую горизонтальную полосу , которая появится непосредственно над слоем Hue/Saturation:
.
Перетаскивание слоя Цвет поверх других слоев.
Когда появится белая полоса, отпустите кнопку мыши, чтобы переместить слой Color на место:
Слой Color теперь находится вверху стека слоев.
Шаг 15: Измените режим наложения слоя на цвет
Чтобы раскрасить эскиз цветами исходного изображения, измените режим наложения слоя Color с Normal на Color :
.
Изменение режима наложения слоя на Цвет.
Режим наложения «Цвет» скрывает всю тональную информацию (значения яркости) слоя и позволяет просвечиваться только цветам, создавая эффект раскрашивания:
Результат после изменения режима наложения на Цвет.
