Содержание
«Adobe Photoshop. Базовый уровень». Занятие 12.1. Версия 2019
Первая часть конспекта к двенадцатому занятию курса «Adobe Photoshop. Базовый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 8 видоезанятий и 7 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий. Здесь можно посмотреть полное описание и программу курса.
Перед записью на любой курс по Adobe Photoshop очень рекомендую прйти тест на знание программы. Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Конспекты к старой версии курса, состоявшей из 12 онлайн занятий и проходившей с 2012 по 2019 год можно найти здесь.
Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Познакомиться с путями (Path) и освоить методику быстрого построения контура
2. Научиться создавать при помощи путей векторные и растровые маски
3. Понять принципы создания реалистичных фотомонтажей
4. Научиться работать с текстом и верстать простые макеты
Для самостоятельного изучения:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
Liveclasses. Adobe Photoshop: работа с путями. Инструменты и операции
Liveclasses. Adobe Photoshop: работа с путями. Практика применения
Liveclasses. Adobe Photoshop: работа с текстом
Тема 21. Работа с путями (Path).
Работа с путями (Path).
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: работа с путями. Инструменты и операции
21.1 Что такое пути и для чего они нужны
- Пути — это элементы векторной графики, или, как их еще называют «Кривые Безье»
- Кривая Безье — это математически заданная кривая, поэтому она остается гладкой при любом увеличении
- Специализированной программой для работы с векторной графикой является Adobe Illustrator, в Photoshop пути применяются как вспомогательные элементы
- Пути не являются частью изображения и представляют собой просто набор лекал, используемых при решении различных задач
- Чаще всего с помощью путей строится точная граница объектов для их последующего вырезания или выборочной корекции
- Процесс построения пути, повторяющего форму объекта, называют: «обтравить», «оконтурить», «обойти путем», «оттрассировать»
- Таким образом вырезаются объекты с четкими плавными границами, маски для волос делаются на основе контрастов, содержащихся в каналах изображения
Для самостоятельного изучения:
RuGraphics. ru «Создание выделение с помощью «Пера» Pen Tool»
ru «Создание выделение с помощью «Пера» Pen Tool»
Википедия. «Кривые Безье»
21.2 Базовые операции в палитре Paths
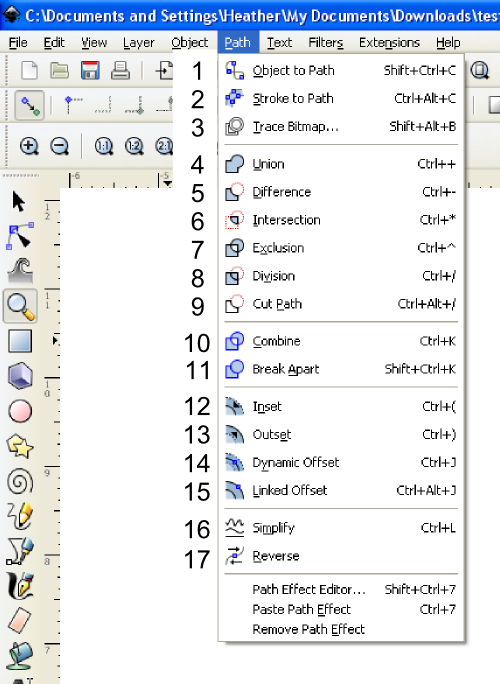
- В командном меню работа с путями не представлена, поэтому все операции с ними выполняются через палитру Paths (Контуры) и выпадающее меню этой палитры
- Чтобы создать новый путь нужно кликнуть по второй справа кнопке Create new path (Создать новый контур) в нижней части палитры Paths (Контуры)
- Чтобы сделать пиктограмму пути крупнее нужно вызвать команду Panel Options (Параметры панели) и выбрать более крупную иконку
- Путь в палитре Paths (Контуры) является органайзером, аналогом прозрачного файла, в которую будут складываться отдельные контуры
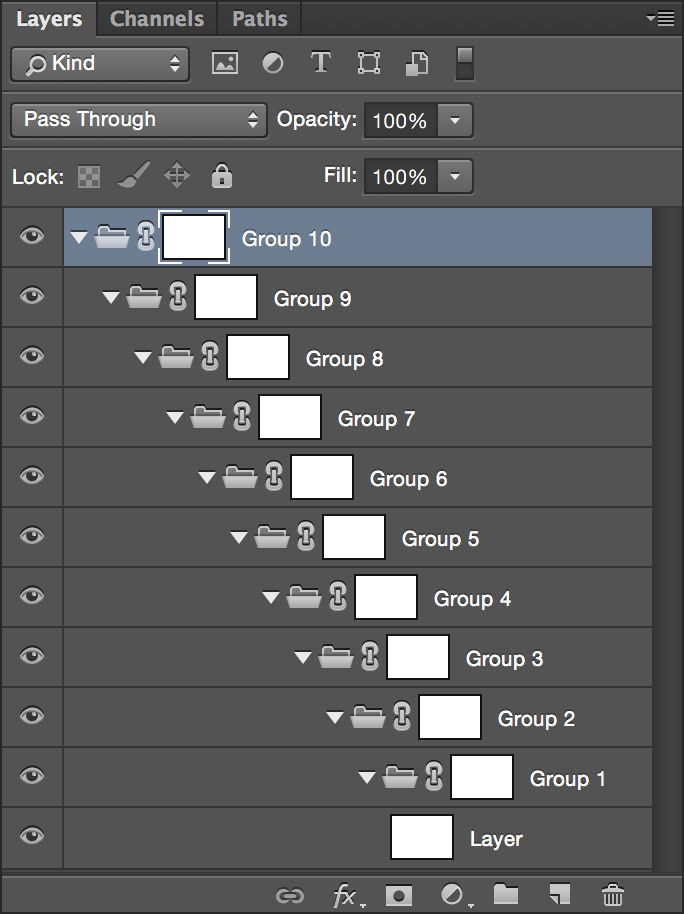
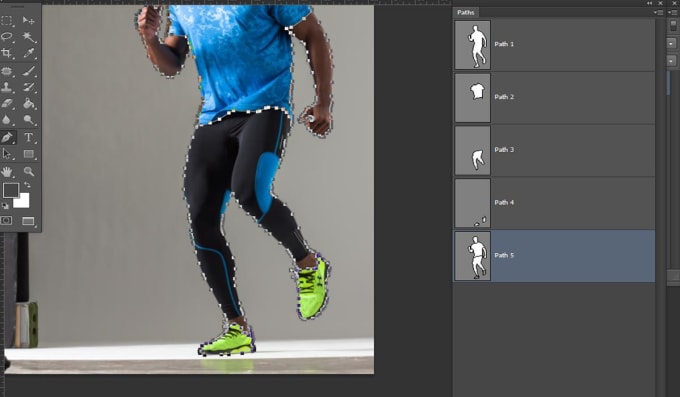
- Активный в данный момент путь подкрашивается серым цветом, чтобы переключиться на другой путь достаточно кликнуть по нему
- Чтобы выделить несколько путей идущих по порядку, необходимо выделить крайний из них, зажать клавишу «Shift» и выделит крайний с друго конца
- Добавить или убрать из выделения любой из контуров можно зажав клавишу «Cmd» и кликнув рядом с его пиктограммой
- На экране отображаются контуры, находящиеся в активных путях
- Новый контур всегда будет строиться в активном пути, а если активных путей несколько, то в самом верхнем из них
- Любой контур можно скопировать из одного пути и вставить в другой, при этом положение вставленного контура будет точно таким же
- Деактивировать все пути можно кликнув по пустому пространству в палитре Paths (Контуры), или нажав клавишу «Enter», когда в палитре Tools (Инструменты) выбран любой инструмент по работе с путями
- Если на момент построения нового контура ни один из путей не активен, программа создаст временный путь Work Path (Рабочий контур) и контур будет строится в нем
- ВНИМАНИЕ!!! Временный путь Work Path (Рабочий контур) может быть только один, если он уже существует и не активен, при создании нового временного пути программа уничтожит старый со всем его содержимым
- Если в процессе работы появился временный путь Work Path (Рабочий контур), просто кликните по его названию в палитре Paths (Контуры) и переименуйте, он превратиться в обычный путь
- Чтобы удалить контур, нужно перенести его на правую кнопку с пиктограммой корзинки в нижней части палитры Paths (Контуры)
- Второй способ удаления пути — нажать на кнопку «Del» при условии, что ни один из контуров в этом пути не является активным
- Данный способ является опасным, потому что при таком удалении контура система не требует подтверждения, а нажать на кнопку «Del» можно случайно
21. 3 Инструменты для построения и работы с контуром
3 Инструменты для построения и работы с контуром
- Основным инструментом при работе с путями является Pen Tool (Перо)
- В процессе работы активным должен быть только инструмент Pen Tool (Перо), быстрый доступ к остальным инструментам организуется за счет специальных настроек и нажатия клавиш-модификаторов
- Чтобы перо строило путь, а не Shape (Фигуру), в первом выпадающем меню палитры Options (Параметры) выбрать настройку Path (Контур)
- Простой клик пером ставит в соответствующем месте опорную точку без усов
- Если нажать клавишу мышки и не отпуская ее потянуть курсор в сторону, из вновь созданной опорной точки будут сразу вытянуты усы
- В процессе создания усы связаны как по направлению, так и по длине
- Контур состоит из опорных точек и соединяющих их отрезков кривой (прямой)
- Если из обеих точек не выходят направляющие (усы) они соединяются отрезком прямой
- Если хотя бы из одной опорной точки выходит направляющая (ус), эти точки будут соединяться кривой
- Направление уса является касательной к кривой на входе в опорную точку, длина уса задает степень ее кривизны
- Если усы, выходящие из точки, связаны (образуют развернутый угол), контур проходит через это точку плавно, без излома
- По умолчанию усы, выходящие из опорной точки, связаны и образуют развернутый угол
- Чтобы замкнуть контур, нужно кликнуть пером по первой опорной точке контура
- Чтобы оставить контур не замкнутым, нужно прервать его построение, сделав не активным путь в котором строился контур, или кликнув за пределами контура белой стрелкой
- Для продолжения построения прерванного ранее контура кликните пером по его крайней точке, признаком активности контура является отображение всех его опорных точек
- Аналогичным образом можно соединить строящийся контур с уже имеющимся
- Цвет и ширину отображения путей можно изменить в настройках Preferences > Guides, Grid & Slices (Настройки > Направляющие, сетка и фрагменты)
- Инструмент Freeform Pen Tool (Свободное перо) строит путь по траектории движения курсора
- При обтравке Freeform Pen Tool (Свободное перо) бесполезен в силу низкой точности повторения реального контура объекта и низкого качества получающегося пути
- Инструмент Curvature Pen Tool (Перо кривизны) изменяет форму уже построенного контура, при этом работает более интерактивно и сложно, чем простое перемещение опорных точек
- Инструменты Add/Delete Anchor Point Tool (Перо (добавить/удалить опорную точку)) добавляют новые опорные точки и удаляют уже существующие опорные точек, без разрыва контура в месте удаления точки
- Чтобы обычное перо автоматически добавляло/удаляло опорные точки достаточно активировать в палитре Options (Параметры) настройку Auto Add/Delete (Оптимизация)
- Инструмент Path Selection Tool (Выделение контура), или «черная стрелка», выделяет весь контур целиком и позволяет его двигать и копировать
- Если черной стрелкой обвести прямоугольник, будут выделены все контуры, элементы которых попали в этот прямоугольник
- Инструмент Direct Selection Tool (Выделение узла), или «белая стрелка», работает с отдельными элементами контура: позволяет сдвигать опорные точки и изменять направляющие
- Чтобы изменить ус нужно переместить его крайнюю точку, при этом связь с противоположным усом сохраняется только по направлению
- Если белой стрелкой обвести прямоугольник, будут выделены все элементы контуров, которых попали в это прямоугольник.
 Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift»
Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift» - Чтобы на время превратить обычное перо в Direct Selection Tool (Выделение узла) нужно зажать клавиши «Cmd»
- Convert Point Tool (Угол) или «галочка» — инструмент для раздельной работы с направляющими
- Если галочкой подхватить ус за крайнюю точку, он отвяжется от противоположного уса (станет не зависимым по направлению). В результате в данном месте возникнет излом контура
- Теоритичеки, связать однажды развязанные усы невозможно, однако, на практике эта задача успешно решается: достаточно кликнуть галочкой по опорной точки (усы будут удалены) и не отпускаю клавишу мышки растянуть из нее новую пару связанных усов
- Чтобы на время превратить обычное перо в Convert Point Tool (Угол) нужно зажать клавиши «Alt»
- Чтобы удалить опорную точку, разорвав в этом месте контур, нужно активировать эту опорную точку и один раз нажать на кнопку «Del»
- После такого удаления опорной точки все остальные опорные точки данного контура будут активированы, поэтому второе нажатие на кнопку «Del» приведет к удалению остатков контура
Для самостоятельного изучения:
RuGraphics. ru «Векторный инструмент Photoshop. Произвольная Фигура»
ru «Векторный инструмент Photoshop. Произвольная Фигура»
21.4 Порядок операций для быстрого построения контура
- Процесс построения пути, повторяющего форму объекта, называют: «обтравить», «оконтурить», «обойти путем», «оттрассировать»
- Для быстрого и эффективного построения контура нужно работать циклически, как швейная машинка: каждый следующий стежок делается на чистовую и весь построенный участок контура является качественным
- Операция 1: ставим новую точку контура и сразу вытягиваем из нее усы так, чтобы предыдущая часть контура точно повторила границу объекта
- Операция 2: поправляем выходной ус так, чтобы можно было построить следующий участок контура
- Если в этом месте контур должен преломляться, развязываем усу, если нет — не развязываем
- Следите, чтобы длина усов была адекватна расстоянию между точками: чем оно больше, тем длиннее должны быть усы при той же кривизне контура
- При необходимости, возвращайтесь к предыдущим точкам и поправляйте их положение и выходящие из них усы
- Не гонитесь за скоростью, она придет сама собой.
 Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек
Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек - Мысленно разбивайте контур на участки более-менее постоянной кривизны. Стыки между ними и будут оптимальным положением опорных точек
- Можно сделать переменную кривизну контура между соседними точками если вытягивать из них усы разной длины
- Старайтесь строить контур из участков без двойного перегиба. Управлять таким контуром будет легче
- Любой контур можно представить как последовательность больше или меньше деформированных четвертинок окружности
- Старайтесь мыслить на 2-3 точки вперед, это защитит от неприятных тупиков в поисках следующей позиции для опорной точки
- При замыкании контура не забудьте потянуть в сторону курсор, чтобы вытянуть ус, входящий в начальную точку контура
Дополнительные материалы:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
21. 5 Основные ошибки при построении контура
5 Основные ошибки при построении контура
- При обтравке обычно используется масштаб отображения картинке на экране 200%-400%. Такой масштаб позволяет, с одной стороны, хорошо разглядеть все детали и нюансы границы объекта, а с другой стороны, уместить на экран участок между опорными точками и его окрестности, достаточные для растягивания усов
- Не жадничайте и ставьте точки там, где они необходимы. В противном случае подгонка контура под форму границы займет слишком много времени, а некоторые тонкие особенности формы вообще не получится повторить
- Не ставьте лишних точек. Это замедляет работу из-за избыточных операций и делает контур менее гладким и управляемым
- При большом количестве точек расстояние между ними и, как следствие, длина усов оказываются маленькими. В таком случае даже незначительные промахи в положении опорных точек и концов усов приводят к волнистости контура
- Следите, чтобы длина всех усов, как выходящих из одной точки в противоположные стороны, так и выходящих из соседних точек навстречу друг другу, были согласованы с расстоянием между точками
- Слишком малая длина усов может привести к мягкому надлому контура
- Обязательно вытягивайте из точки усы и не развязывайте их, если не хотите переломить в этом месте контур
21. 6 Степень детализации при обтравке
6 Степень детализации при обтравке
- Начинать тренировки лучше с обтравки букв. Чистота формы таких объектов делают путь более регулярным, но требуют достаточно точной симметрии
- По степени сложности литеры (из представленных в примере) идут в порядка «П», «З», «О»
- Сложность формы литер в разных гарнитурах возрастает в порядке: прямой рубленый шрифт (Helvetica Regular), прямой засечный шрифт (Times New Roman Regular), курсивный засечный шрифт (Times New Roman Italic)
- Одним из самых сложных объектов при островке являются кисти рук. Даже не очень сильное упрощение контура делает их форму неестественной (пальцы превращаются в сосиски), а точное построение требует очень большого количества точек
- Упрощение контура возможно при вырезании объекта, если сглаживание формы границ делает границу более аккуратной и приятной на вид
- Помните, что форма, которая задается границами объекта, должна быть согласована с формой, которая задается светл-теневым рисунком
Тема 22. Применение путей.
Применение путей.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: работа с путями. Практика применения
22.1 Векторная маска
- Vector Mask (Векторная маска) — это маска слоя, сделанная на основе векторного контура
- Чтобы создать векторную маску нужно активировать слой, к которому она будет применяться, путь, из которого она будет создана, и отдать команду Layer > Vector Mask > Current Path (Слои > Векторная маска > Активный контур)
- Более быстрый способ создания векторной маски: произведя те же предварительные действия, кликнуть по кнопке быстрого создания маски в нижней части палитры Layers (Слои) с зажатой клавишей «Cmd»
- При активном слое его векторная маска появляется как временный путь в палитре Paths (Контуры)
- В дальнейшем векторная маска редактируется так же, как обычный путь
- Основной плюс векторной маски — возможность быстро редактировать контур вырезания с сохранением плавности границ
- Основной минус векторной маски — ограниченные возможности по ее доработке, ее можно только растушевать
- Чтобы граница вырезания не выглядела слишком резкой, маску нужно немного (в пределах одного пикселя) растушевать
- Растушёвку для векторной маски можно сделать через регулятор Feather (Растушевка) в палитре Properties (Свойства)
- Обычно пути применяют не напрямую в виде векторной маски, а как вспомогательные лекала для создания обычной (растровой) маски слоя
Для самостоятельного изучения:
RuGraphics. ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»
ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»
22.2 Проверка качества обтравки и доработка маски
- Проверка качества обтравки сводится к поиску артефактов вдоль границы объекта и производится при помощи подстановки вырезанного объекта на фона разного цвета
- После обтравки ее качество проверяют создав векторную маску и подставляя объект на белый, средне-серый, черный, красный, синий и зеленый фона
- Наиболее заметны артефакты будут на фоне противоположного цвета тому, на котором происходила съемка
- Ни на одном новом фоне на границе объекта не должны просматриваться следы старого фона
- При наличии мелких следов старого фона, или микроблоков, на границах, проще всего незначительно сдвинуть в этом месте границу вырезания вовнутрь объекта
- Чтобы избежать эффекта вырезания ножницами границу маски слегка растушевывают при помощи настройки Feather (Растушевка) в палитре Properties (Свойства)
- После размытия вдоль контура может появиться тонкое свечение от старого фона.
 Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно
Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно - Избежать такого эффекта можно сделав на основе контура растровую маску, предварительно завалив ее на один пиксел вовнутрь и размыв границы на тот же один пиксел
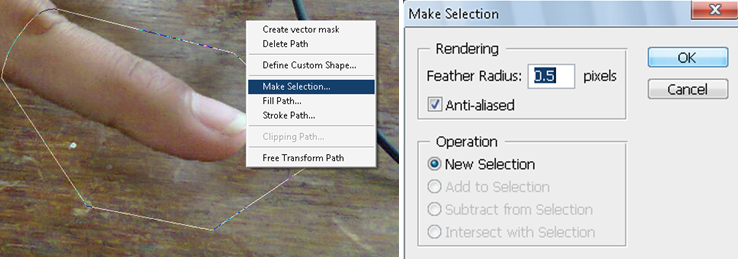
- Загружаем выделение по силуэту пути при помощи команды Make Selection (Выделить область) из выпадающего меню палитры Paths (Контуры), или кликнув по пиктограмме пути с зажатой клавишей «Cmd»
- Заваливаем границу выделения вовнутрь с помощью команды Select > Modify > Contract (Выделние > Модификация > Сжать) с настройкой 1px
- Рстушевываем границу выделения с помощью команды Select > Modify > Feather (Выделние > Модификация > Растушевка) с настройкой 1px
- Создаем маску слоя, которая автоматически формируется на основе активного выделения
- Перед быстрой загрузкой выделения по контуру пути хотя бы один раз загрузите ее с помощью команды Make Selection (Выделить область) из выпадающего меню палитры Paths (Контуры), чтобы проверить параметры при загрузке выделения
- Сдвиг границы маски и ее растушевка применимы только к четким резким границам.
 Применять такие команды к макам лохматых объектов категорически нельзя!
Применять такие команды к макам лохматых объектов категорически нельзя! - Команда Make Work Papth (Образовать рабочий контур) автоматически создает путь на основе активного выделения. Такой путь является крайне неаккуратным, поэтому применять эту команды категорически не рекомендуется
22.3 Создание сложной растровой маски на основе контуров
- Контуры для границ объектов, имеющих разный вид, удобнее разнести на отдельные пути
- В данном примере для обтравки бомбардировщика сделано три пути: общий силуэт самолета без лопастей и переплета передней кабины; силуэт смазанных лопастей; силуэт для элементов переплета в передней кабине
- Сборка маски производится на слоях и начинается с создания корректирующего слоя-заливки черного цвета
- Перед созданием слоя-заливки деактивируйтесь все пути в палитре Paths (Контуры)
- Каждый следующий элемент маски создаем на отдельном растровом слое для удобства их последующей раздельной доработки
22. 4 Взаимодействие контуров при создании выделений
4 Взаимодействие контуров при создании выделений
- Алгоритм взаимодействия выделений, загружаемых по разным контурам одного и того же пути, зависит от настроек инструмента Pen Tool (Перо), которые он имел на момент построения контуров
- Чтобы узнать, по какому алгоритму будет взаимодействовать выделение конкретного контура, нужно активировать его и взяв в руки белую или черную стрелку проверить настойку Path Operations (Операции с контуром) в палитре Options (Параметры)
- Настройка Combine Shapes (Объединить фигуры) добавляет выделение по данному контуру к остальным выделениям
- Настройка Subtract Front Shapes (Вычесть переднюю фигуру) вычитает выделение по данному контуру из выделений, сделанных по нижележащим контурам
- Настройка Intersect Shape Areas (Область пересечения фигур) ставляет область пересечения выделения по данному контуру с остальными выделениями
- Настройка Exclude Overlapping Shapes (Исключить пересекающиеся фигуры) дает выделение участков, лежащих внутри нечетного количества контуров, и отсутствие выделения участков, попадающих вовнутрь четного количества контуров
- В настройках Path Operations (Операции с контуром) пера показываются настройки не активных контуров, а самого пера
- Чтобы гарантированно и стабильно переключить режим активных контуров на Exclude Overlapping Shapes (Исключить пересекающиеся фигуры) нужно в настройках пера переключиться на любой ненужный режим, а потом опять переключиться на Exclude Overlapping Shapes (Исключить пересекающиеся фигуры)
- Загрузив выделение по силуэту самолета, заливаем его на отдельном слое белым цветом, после этого снимаем выделение и немного размываем получившийся белый силуэт для смягчения его границ
- Аналогичным образом поступаем с силуэтом лопастей, только задаем растушёвку с большим радиусом
22. 5 Маска для протяженных объектов постоянной ширины
5 Маска для протяженных объектов постоянной ширины
- При обтравке проводов, лески, ниток или любых других протяженных объектов постоянной ширины, их можно просто нарисовать на маске, подобрав соответствующий диаметр кисти
- Для этого нужно подобрать диаметр кисти, построить контуры по осевым линиям данных объектов и отдать команду Stroke Path (Выполнить ободку контура)
- При достаточно маленьком диаметре кисти (несколько пикселей) жесткость ее границ можно не снижать, края мазка и так будут достаточно жесткими
- Перед тем как отдать команду Stroke Path (Выполнить ободку контура) нужно произвести все настройки инструмента, которым будет производиться обводка контура
- Ключ Simulate Pressure (Имитировать нажим) активировать не нужно, чтобы не менялась ширина мазка
- После получения нужного силуэта превращаем его в выделение, объединяем слои, участвовавшие в создании маски, в группу и отключаем ее видимость
- Чтобы загрузить в качестве выделения сформированный на слоях ч/б силуэт, нужно кликнуть по пиктограмме композитного канала в палитре Channels (Каналы)
Для самостоятельного изучения:
pskurs. ru «Обводка контура в Фотошоп»
ru «Обводка контура в Фотошоп»
22.6 Shape Layer (Слой Фигура)
- Shape Layer (Фигура) — это слой в котором форма объектов задается векторными контурами, а заливка и обводка присваивается им как атрибут
- Чтобы получить Shape Layer (Фигура) нужно применить векторную маску к любому слою-заливке
- Настройка параметров заливки и обводки Shape Layer (Фигура) производится через палитру Options (Параметры) инструментов Path Selection Tool (Выделение контура) или Direct Selection Tool (Выделение узла)
- Все эффекты и стили слоя применяются к Shape Layer (Фигура) так же, как и к обычным слоям
- Первый плюс Shape Layer (Фигура) — возможность быстро перекрашивать графические элементы
- Второй плюс Shape Layer (Фигура) — возможность сильно менять размер таких фигур с сохранением плавности границ
Для самостоятельного изучения:
RuGraphics.ru «Пунктирная рамка и линия в Photoshop CS6»
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция третья (2019 г.) переработанная и дополненная.
Первая публикаци https://zhur74.livejournal.com/98092.html
Как сделать виньетку в Фотошопе
Самый популярный эффект в обработке фотографий – это виньетирование. Однако, непрофессионалы редко знают, как его создать.
В этом уроке вы научитесь создавать простой эффект виньетирования в Adobe Photoshop (cs5, cs6, cc) шестью разными способами. Каждый из способов обладает своими особенности, которые вы сможете использовать в разных проектах.
Пример HTML-страницы
Шаг 1.
Исходное изображение
Мы будем работать с этим фото размером 1920 x 1080 пикселей. В нем уже есть легкий эффект виньетирования, созданный из-за вспышки камеры при съемке. Мы же усилим эффект виньетирования, используя шесть разных методов.
Шаг 2.
Способ 1
Создайте новый слой (Ctrl + Shift + N) и залейте его (Alt + Delete) черным цветом. Установите Непрозрачность (Opacity) слоя 50% на панели Слои (Layers).
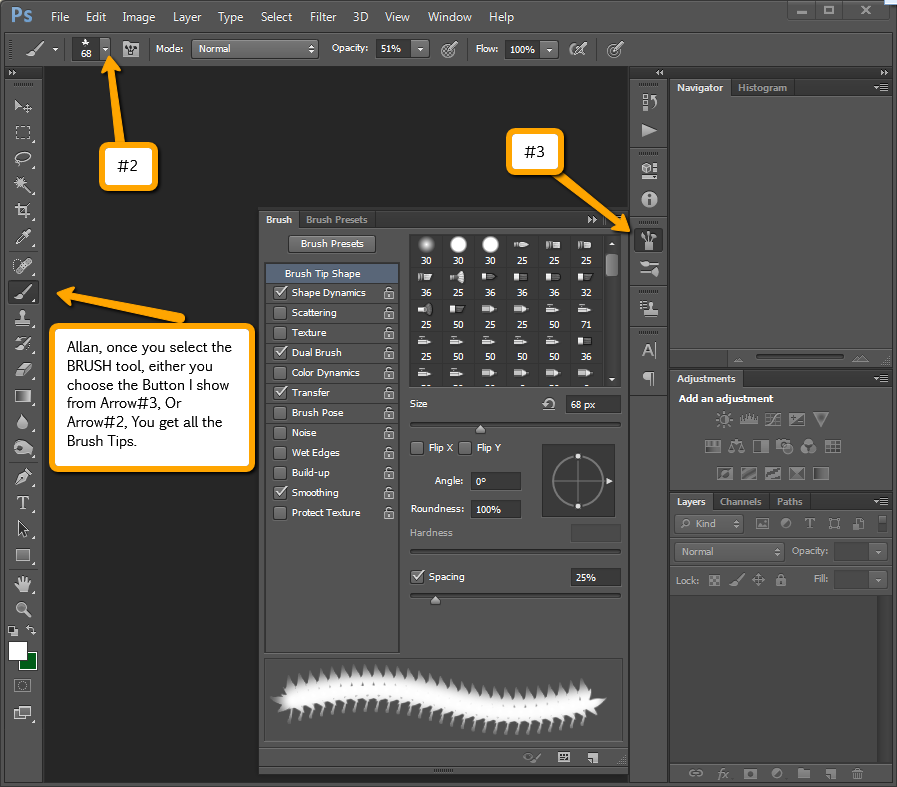
Теперь возьмите Инструмент Ластик — Eraser Tool (Е), выберите мягкую круглую кисть, увеличьте ее размер и просто сотрите часть черного слоя в центре фото.
Этот метод самый простой, но его сложно редактировать после создания.
Шаг 3.
Способ 2
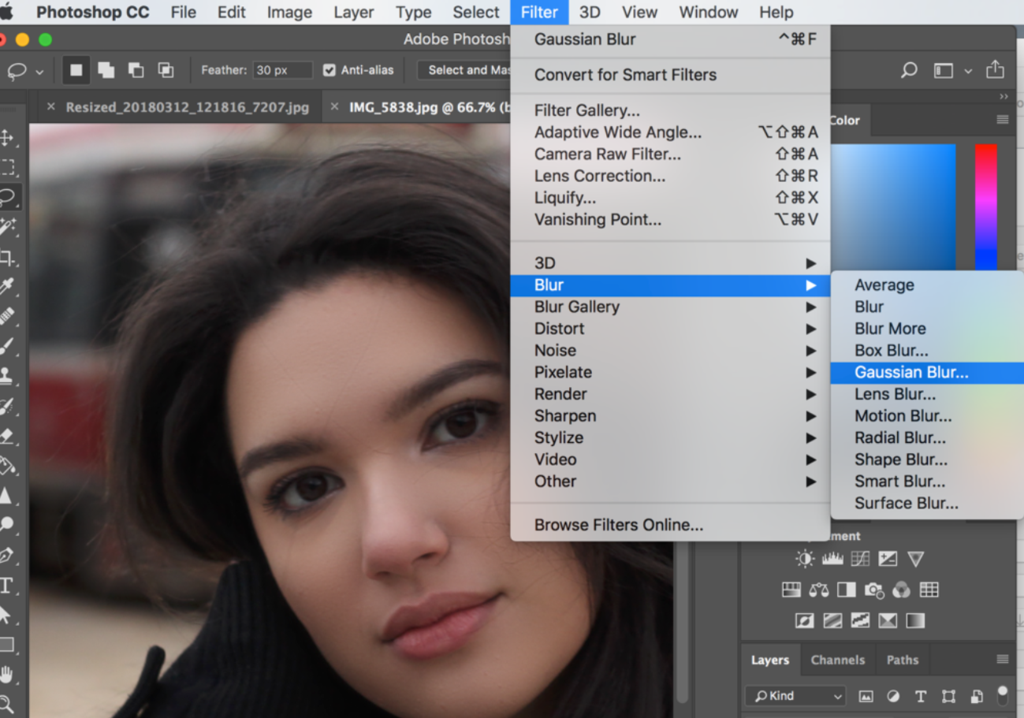
Перейдите в меню Слой > Новый слой-заливка > Цвет (Layer > New Fill Layer > Solid Color), выберите темный цвет, когда появится окно выбора цвета. В уроке использован темно-синий цвет.
Далее установите Непрозрачность (Opacity) слоя 50%.
Теперь перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All), чтобы добавить слою маску.
Теперь возьмите Инструмент Кисть – Brush Tool (B) и выберите мягкую круглую кисть. Увеличьте ее размер и черным цветом рисуйте в маске, скрывая части заливки и открывая фотографию.
Шаг 4.
Способ 3
Создайте Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните центральную часть кривой вправо вниз. Если корректирующий слой не содержит маску, создайте ее (Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All).
Если корректирующий слой не содержит маску, создайте ее (Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All).
Затем возьмите Инструмент Кисть – Brush Tool (B), выберите мягкую круглую кисть. Увеличьте ее размер и черным цветом рисуйте в маске, скрывая части эффекта корректирующего слоя.
Этот способ быстрый, относительно простой и позволяет вам редактировать размер и интенсивность эффекта виньетирования впоследствие.
Шаг 5.
Способ 4
Создайте новый слой (Ctrl + Shift + N) и залейте (Alt + Delete) его черным цветом. Установите значение Заливка (Fill) на 0%.
Теперь дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стиль слоя (Layer Style).
Примените стиль Внутреннее свечение (Inner Glow) с такими настройками:
— режим наложения: Нормальный (Normal)
— Непрозрачность (Opacity): 50%
— Шум (Noise): 0%
— цвет (Color): черный
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): Края (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 250 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Диапазон (Range): 75%
— Колебание (Jitter) : 0%
Этот способ ограничен размерами вашего изображения, но все же его можно редактировать после создания.
Шаг 6.
Способ 5
Создайте новый слой (Ctrl + Shift + N) и залейте (Alt + Delete) его черным цветом. Установите значение Заливка (Fill) на 0%.
Теперь дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стиль слоя (Layer Style).
Примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
— режим наложения Умножение (Multiply)
— снимите галочку Размыть (Dither)
— Непрозрачность (Opacity): 20%
градиент от белого к черному цвету
— поставьте галочку Обратить (Reverse) и Сглаживание (Anti-aliased)
— Стиль (Style): Радиальный (Radial)
— поставьте галочку Выровнять со слоем (Align with Layer)
— Угол (Angle): 90
— Масштаб (Scale): 150%:
Шаг 7.
 Способ 6
Способ 6
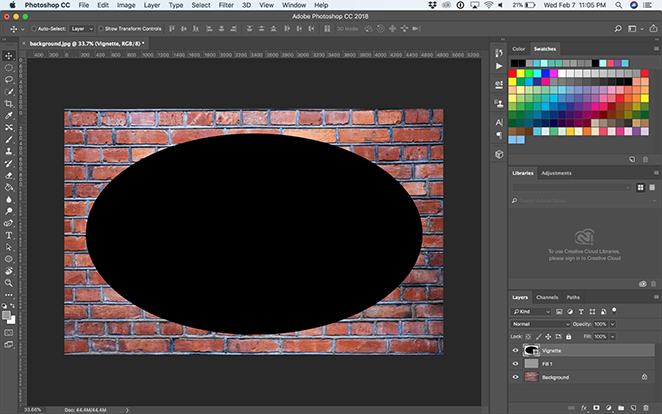
Теперь кликните по холсту и создайте эллипс размером под ваше изображение. Перетяните выделение на центр вашего изображения.
Затем возьмите Инструмент Выделение контура — Path Selection Tool (A) и потом кликните по эллипсу, выделяя его. В верхней панели кликните на иконку Операции с контуром (Path Operations) и выберите пункт Вычесть переднюю фигуру (Subtract Front Shape) – таким образом эллипс инвертируется и откроется центральная часть изображения.
Шаг 8.
Способ 6
Нажмите Ctrl + Т, чтобы перейти в режим Трансформирования (Free Transform mode), теперь зажмите клавиши Alt + Shift и немного растяните эллипс так, чтобы его края немного выступали за границы холста. Нажмите Ввод, чтобы применить трансформацию.
При активном Инструменте Эллипс — Ellipse Tool (U) откройте панель Свойств (Properties) и установите Растушевку (Feather) где-то 100 пикселей. Затем уменьшите Непрозрачность (Opacity) до 50% на панели Слои (Layers).
Затем уменьшите Непрозрачность (Opacity) до 50% на панели Слои (Layers).
Этот метод немного более сложен и занимает больше времени, но он и более гибкий. Вы можете изменить цвет, интенсивность, мягкость, размер, форму и расположение вашей виньетки в любое время.
Вы также можете создавать виньетки, используя другие векторные фигуры.
Шаг 9.
Финальное изображение
Существует много разных способов создания эффекта виньетирования в Фотошопе, но этот урок поможет вам расширить ваши знания и поможет понять, как использовать разные инструменты для получения похожего конечного результата.
Добавить виньетку. Как добавить виньетку в фотошопе. Как сделать виньетку в фотошопе cs6. Как сделать фото виньетку. Как сделать виньетку в фотошопе cs5. Как сделать виньетку в фотошопе сс.
Ссылка на источник
Пример HTML-страницы
Как складывать, вычитать, пересекать и исключать
Инструмент «Форма» часто уступает место более «взрослым» инструментам, таким как инструмент «Текст» или инструмент «Выделение выделения» в Photoshop. Однако, если вы присмотритесь повнимательнее, вы обнаружите, что с ним можно многое сделать при создании графического дизайна. Операции с путями — один из способов раскрыть этот скрытый потенциал.
Однако, если вы присмотритесь повнимательнее, вы обнаружите, что с ним можно многое сделать при создании графического дизайна. Операции с путями — один из способов раскрыть этот скрытый потенциал.
Это касается не только инструмента «Форма». Операции с контурами можно применять к любому объекту в Photoshop, созданному с помощью вектора или очерченному с помощью векторного контура. Если вам уже нравится работать с геометрией в других творческих приложениях, таких как Illustrator, это одно из семейств инструментов, которое вы захотите запомнить.
Как использовать операции с контурами в Photoshop
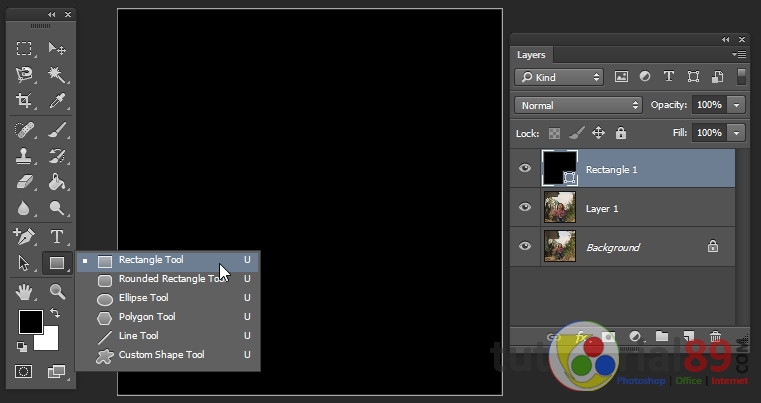
Для начала нам нужно создать векторную фигуру. Нажмите U или выберите нужный, щелкнув правой кнопкой мыши инструмент Shape .
В дополнение к нашему треугольнику нам нужно будет создать еще одну векторную форму, но прежде чем мы это сделаем, нам нужно настроить один ключевой параметр инструмента: вышеупомянутый параметр Path Operations .
У вас есть несколько вариантов. Что они все означают?
- Новый слой: Это выбранная операция пути по умолчанию — вы создаете новый слой векторной формы каждый раз, когда используете его.
- Объединить фигуры: Этот параметр объединяет каждую новую фигуру с предыдущей.
- Вычесть переднюю форму: Передняя форма врезается в новую.
- Области формы пересечения: Сохраняется только область пересечения.
- Исключить перекрывающиеся фигуры: Сохраняется все, кроме области пересечения.
- Объединить компоненты формы: Этот параметр можно использовать для ретроактивного объединения двух слоев формы после того, как они оба уже созданы.
Давайте попробуем.
Первое: Объединить фигуры . Мы будем использовать квадрат. Не снимая выделения с первого слоя, добавьте квадрат.
Ницца. Он чем-то похож на рыбу.
Если вы посмотрите на нижний правый угол, панель «Слои» покажет, что оба этих слоя формы были объединены в один слой. Они не были сведены к одному пути, но мы можем использовать оба на этом слое для создания разных дизайнов.
Чуть выше панели «Слои» вы увидите те же параметры Pathfinder в окне Properties .
Subtract Front Shape , здесь берет параметры формы и как бы инвертирует их. Все, что раньше было пустым, теперь имеет наш цвет заливки. Все внутри этих двух форм пути было удалено. Вы можете использовать эти кнопки, чтобы экспериментировать с различными дизайнами, когда они уже находятся перед вами.
Давайте посмотрим, что может сделать Subtract Front Shape, когда мы применяем его по ходу дела. Выберите этот параметр в настройках инструмента «Форма» еще раз и нарисуйте круг поверх этого треугольника.
Мы украли самый большой кусок этой пиццы. Эта опция очень полезна при создании дизайна — вы можете свободно перемещать все, что склеено на одном слое, как этот отдельный элемент.
Пересекающиеся элементы формы сохраняют только то общее, что есть у этих двух путей формы; в данном случае крайняя левая вершина треугольника.
Далее, Исключить перекрывающиеся фигуры . Это просто противоположно предыдущему варианту — пересекающийся клин удаляется, а остальные пути формы остаются заполненными.
Связано: Как создать шаблон в Adobe Illustrator
Наконец, последний и самый загадочный вариант из группы: Объединить компоненты формы . Если у вас уже нет двух векторных фигур на одном слое, эта опция фактически будет скрыта и недоступна.
Давайте настроимся — с включенной опцией Combine Shapes в настройках инструмента Shape добавьте еще один вектор к первому слою Shape.
А теперь Компоненты формы слияния 9Опция 0010 должна быть активна и готова к использованию. Выберите его из раскрывающегося списка Path Operations , чтобы объединить эти два векторных компонента.
После нажатия на предупреждение, которое запрашивает это, вы увидите, что векторный путь, очерчивающий периметр обеих фигур вместе, заменил оба отдельных векторных пути, которые были раньше.
Этот параметр может оказаться самым мощным инструментом при создании векторных рисунков. Затем эти составные формы можно использовать для разрезания других фигур или использовать их как отдельные элементы.
Почему именно это полезно?
Сами по себе эти варианты могут показаться не такими уж большими, но начинающим графическим дизайнерам есть над чем поработать. Если принять во внимание все другие инструменты Photoshop, связанные с контуром, возможности здесь становятся почти безграничными.
Любую векторную форму, которую вы создаете, можно легко изменить с помощью инструмента Pen , а это значит, что вы можете создать практически все, что только сможете придумать, даже с этими базовыми формами. Дополнительная точка и закругленный угол здесь или там могут иметь большое значение, особенно по мере улучшения ваших навыков.
Использование операций с контурами в Photoshop: некоторые идеи
Застряли на вдохновении? Вот несколько способов, которыми нам нравится использовать операции с контурами в Photoshop:
- Мы использовали только самые основные примитивы Shape в Photoshop; на самом деле есть масса других опций, когда вы используете инструмент Shape в Custom Shape Mode . По умолчанию вы найдете зверей, цветы и ботанические мотивы, но если вы знаете, где искать, можно загрузить и установить гораздо больше.
- Еще один способ разнообразить дизайн — поиграть с настройками Fill и Stroke . Одной из наших любимых схем по умолчанию должна быть классическая предустановка полутонового купона Photoshop, дополненная пунктирной линией для вырезания.
- Это удобный способ добавления окон с помощью фотографий или других графических элементов при разработке макета для печати или веб-макета.
- Все эти инструменты совместимы со слоем текста, который вы преобразовали в фигуру — вы найдете параметр, щелкнув правой кнопкой мыши любой Слой текста на панели «Слои» и выбор «Преобразовать в форму ».
 Использование операций с траекториями с текстом — это интересный способ создания привлекательных дизайнов логотипов и добавления визуального интереса к любому макету, над которым вы работаете.
Использование операций с траекториями с текстом — это интересный способ создания привлекательных дизайнов логотипов и добавления визуального интереса к любому макету, над которым вы работаете. - Для модельщиков этот инструмент часто бывает незаменим. Это лучший способ изменить векторные контуры в Photoshop и отличный метод для применения при создании таких вещей, как геометрические узоры и мозаика.
Любители Photoshop уже знают, что даже кажущиеся простыми инструменты часто могут быть обманчиво универсальными. Продолжайте пробовать и смотрите, что вы можете найти самостоятельно.
Выберите свой путь
Иногда найти свой путь в жизни так же просто, как загрузить Photoshop и создать его. Это был всего лишь краткий обзор — вы, вероятно, обнаружите, что можете продвинуть этот инструмент намного дальше, чем то, что показала наша демонстрация.
Выбор контура и редактирование в Photoshop
ОПЫТНЫЙ · 8 МИН
Выберите один или несколько объектов или контуров для быстрого редактирования.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 1,2 МБ)
Использование инструмента выбора пути
В этом уроке вы настроите несколько слоев формы и пути.
Откройте загруженный файл в Photoshop. Выберите инструмент Path Selection Tool на панели инструментов (клавиша A). Если вы не видите панель инструментов, выберите Windows > Инструменты.
В меню параметров в верхней части рабочей области выберите «Все слои» из раскрывающегося меню «Выбрать». Этот параметр позволяет выбрать любую фигуру или контур на холсте, даже если слой не активен.
Чтобы изменить одну фигуру или контур с выбранным параметром «Все слои» (шаг 1), просто щелкните фигуру или контур. В этом документе щелкните оранжевый прямоугольник внизу изображения (как показано на рисунке).
Обратите внимание, что путь формы становится видимым, указывая на то, что вы выбрали путь. На панели «Слои» слой формы для оранжевого прямоугольника, слой «Нижний колонтитул», отображается синим цветом, что указывает на то, что слой активен. Если вы не видите панель «Слои», перейдите в «Окна» > «Слои».
Выделив оранжевый прямоугольник в нижней части изображения, щелкните и перетащите выделение, чтобы выровнять его по нижней части холста.
Чтобы отменить выбор фигуры, щелкните холст за пределами выбранной фигуры. Пути формы вокруг оранжевого прямоугольника исчезают, указывая на то, что выбранная вами фигура и ее слой больше не активны.
При включенной опции выбора «Все слои» вы можете выбрать несколько контуров или фигур на разных слоях.
С помощью инструмента «Выбор контура» щелкните и перетащите прямоугольную ограничивающую рамку вокруг эллипса и фигур велосипеда на флаере. Любые фигуры или пути в этой области становятся активными. Обратите внимание, что пути формы становятся видимыми, указывая пути выбора для эллипса и велосипеда.
Выберите несколько фигур или путей
После того, как вы выбрали пути в форме эллипса и велосипеда, щелкните и перетащите выделение в центр изображения.
Чтобы отменить выбор фигур, щелкните холст за пределами выделения.
Изоляция фигур или контуров
Когда изображение состоит из нескольких слоев, иногда полезно изолировать только те фигуры или контуры, которые вы хотите отредактировать. Выделим пути, из которых состоит велосипед. На панели «Слои» щелкните, чтобы выбрать слой «велосипедное сиденье». Нажмите Shift и выберите слой «передние спицы» на панели «Слой». Это выделяет два слоя и все слои между ними. Теперь вы сделали все слои формы велосипеда активными.
На панели параметров в верхней части рабочей области выберите «Активные слои» в раскрывающемся меню «Выбор». Это ограничивает инструмент выбора пути, так что он работает только с активными слоями.
Изоляция фигур или путей (продолжение)
С помощью инструмента выбора пути щелкните и перетащите, чтобы выбрать заднюю шину и спицы велосипеда.

 Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift»
Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift» Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек
Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно
Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно Применять такие команды к макам лохматых объектов категорически нельзя!
Применять такие команды к макам лохматых объектов категорически нельзя! Использование операций с траекториями с текстом — это интересный способ создания привлекательных дизайнов логотипов и добавления визуального интереса к любому макету, над которым вы работаете.
Использование операций с траекториями с текстом — это интересный способ создания привлекательных дизайнов логотипов и добавления визуального интереса к любому макету, над которым вы работаете.