Содержание
Как нарисовать пунктирную линию в Photoshop
Нарисовать пунктирную линию в Photohop довольно легко, если Вы, конечно, знаете как это сделать. Этот урок научит Вас, как создать различные пунктирные линии за несколько секунд. Вы узнаете, как сделать прямые кривые пунктирные линии, пунктирную окружность и другие фигуры практически любой сложности.
Если Вы не знакомы с основными методами создания сплошной линии в Photoshop, Вы можете посмотреть мой урок по рисованию линии, а в этом материале мы рассмотрим, как преобразовать сплошную линию в пунктирную.
Смотрите также другие материалы по рисованию пунктирной линии в Photoshop:
Делаем рамку из точек, чёрточек, пунктирных линий в Photoshop
Пунктирная рамка и линия в Photoshop CS6
Содержание
Рисование прямой пунктирной линии в Photoshop
Создаём новый или открываем документ в Photoshop.
Основу для прямой линии мы сделаем с помощью инструмента «Перо» (Pen Tool):
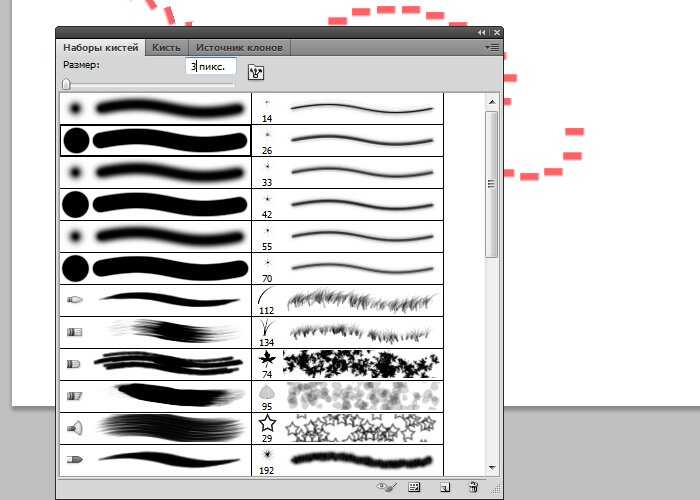
Но, т.к. мы делаем пунктир, нам для начала надо настроить инструмент «Кисть» (Brush Tool). Подробнее настройках «Кисти» Вы можете почитать здесь. Возьмите этот инструмент, выберите жесткую круглую кисть, размер 3px, цвет черный, далее Вы поймете, почему мы выбрали такие настройки. Но настройки «Кисти» на этом не закончены. Откройте панель кистей (Brushes Panel) и увеличьте параметр «Интервал» (Spacing) до 150%, или до зависимости от того, какое расстояние между пунктиром Вы хотите получить:
Подробнее настройках «Кисти» Вы можете почитать здесь. Возьмите этот инструмент, выберите жесткую круглую кисть, размер 3px, цвет черный, далее Вы поймете, почему мы выбрали такие настройки. Но настройки «Кисти» на этом не закончены. Откройте панель кистей (Brushes Panel) и увеличьте параметр «Интервал» (Spacing) до 150%, или до зависимости от того, какое расстояние между пунктиром Вы хотите получить:
Теперь переключитесь на «Перо» (Pen Tool), вверху окна программы выберите режим «Контур» (Paths) и создайте прямую линию методом нанесения в документе двух точек, после чего наша линия будет добавлена как рабочий контур (Work Path).
Создайте новый слой (Ctrl+Shift+N). Теперь просто кликните по полученному контуру правой клавишей мыши и в контекстном меню нажмите на пункт «Выполнить обводку контура» (Stroke Path). Откроется новое окно, где выберите инструмент «Кисть» и нажмите ОК. И наша простая пунктирная линия будет создана. Теперь вы можете удалить рабочий контур (Work Path) или использовать его дальше для создания новых линий.![]() Вы можете перемещать, масштабировать контур, изменять его форму, поворачивать, добавлять опорные точки, пунктирная линия повторит все изменения контура. Просто помните, что выполнять обводку контура следует на новом слое.
Вы можете перемещать, масштабировать контур, изменять его форму, поворачивать, добавлять опорные точки, пунктирная линия повторит все изменения контура. Просто помните, что выполнять обводку контура следует на новом слое.
Создание пунктирной кривой линии в Photoshop
Этот метод применяется при создании более сложных криволинейных траекторий. Он отличается от метода, описанного выше, только формой контура. В первом случае мы рисовали «Пером» прямую линию, а для создания пунктирной кривой надо нарисовать контур в виде нужной кривой, настроить кисть, как рассказано выше, и сделать обводку контура:
Как создать пунктирную окружность в Photoshop
Как Вы, наверное, уже заметили, Вы можете обвести пунктиром в Photoshop контур любой формы.
Только для создания контура в этом случае надо использовать не «Перо» (Pen Tool), а контурные инструменты. Для создания круга используем инструмент «Эллиипс» (Ellipse Tool), для создания прямоугольников и квадратов — инструмент «Прямоугольник» (Rectangle Tool), для создания контуров сложных и пользовательских форм — инструмент «Произвольная фигура» (Custom Shape Tool) и т. д.:
д.:
Всё, что Вам нужно сделать — настроить кисть, это создать контур одним из этих инструментов, а затем выполнить обводку контура кистью:
Примечание. В Photoshop CS6 и выше имеется опция обводки для контурных фигур. Подробнее о создании фигур, обведённых пунктирной линией в Photoshop CS6 рассказывается здесь.
Как создать штрих-пунктирную линию в Photoshop
Начиная с версии CS6, в Photoshop появилась возможность создавать обводку контуров, фигур, а также линии, нарисованной инструментом «Перо» (Pen Tool) в виде штриховой, пунктирной, и штрих-пунктирной линии.
Кратко о создании прерывистой линии в Photoshop CS6 рассказано здесь, а в данном материале я расскажу о штрих-пунктире подробно.
В версиях ниже прерывистую линию можно было создавать с помощью обводки инструментом «Кисть», для этого нужно было выполнить сложный алгоритм различных действий. Подробнее о создании пунктирной линии при помощи инструмента «Кисть» рассказывается здесь и здесь.
Примечание. При работе такого рода частенько мешает отображение контура. Для того, чтобы его скрыть, нажмите комбинацию Ctrl+H, после чего контур остаётся активным, но не отображается в документе. Чтобы вновь отобразить контур, снова нажмите Ctrl+H.
Для начала, рассмотрим создание пунктира как обводки для фигур, для этого воспользуемся одним из векторных инструментов — «Эллипсом» (Ellipse Tool).
На рисунке Вы видите фигуру, созданную при помощи инструмента «Эллипс». Слева вверху на панели параметров появились настройки обводки и заливки по умолчанию. Слева направо: режим контура — «Фигура» (Shape), цвет заливки — красный, обводка отключена, толщина обводки — 3 пункта, тип — сплошной.
Важное примечание. Пунктирную линию можно создавать только в режиме контура «Фигура» (Shape), режим указан в левом углу.
Смотреть другие материалы по созданию пунктирной линии в Photoshop:
Пунктирная рамка и линия в Photoshop CS6
Рамка из точек и пунктира
Как нарисовать пунктирную линию при помощи Кисти.
По умолчанию включена опция «Заливка» (Fil), но нам она не нужна, поэтому отключаем:
Теперь форма не имеет заливки, но контур отображается:
Теперь займёмся непосредственно созданием обводки. Кликаем по значку «Обводка» (Stroke), выбираем тип «Сплошной цвет» (Solid Color), затем выбираем цвет обводки. Кроме того, надо задать её толщину. По умолчанию, единицы измерения толщины обводки — пункты, я всегда работаю с пикселями, поэтому правой клавишей мыши кликаю по окну толщины линии, из выпавшего списка выбираю пиксели, а затем задаю нужную толщину линии, пускай для начала это будет 3 пикс. Вдоль эллипса появилась рамка:
Теперь, когда у нас имеется сплошная линия обводки, мы можем добавить к ней специальные эффекты. Кликаем по значку линии, и нажимаем на прерывистую линию. Результат:
У нас получился пунктир с предустановленными настройками, мы только задали толщину линии.
Если нажать на значок с линией из точек, то в документе получится такая линия.
Но возможности Photoshop на этом,конечно же, не ограничиваются. Мы можем настроит штрихи так, как захотим. Внизу окна расположена кнопка «Другие параметры» (Stoke Options), кликаем по ней, и нам открывается новое окно настроек штрихов:
Вот это, с виду простое окно «Другие параметры» и предоставляет нам мощные возможности для настройки штриха. Рассмотрим его подробнее.
В середине окна расположены три выпадающих списка: Выровнять ( Align), Концы (Caps) и Углы (Corners). Давайте рассмотрим сначала их.
Первый параметр, «Выровнять» ( Align), отвечает за положения штриха относительно оси. Штрих может быть расположен снаружи, внутри и по центру:
Ниже расположены окна ввода длины штриха. Длина штриха измеряется в единицах одой ширины штриха, например, длина 4, при ширине 4 пикселя, означает 4 умножить на 4, т.е. всего длина составит 16 пикселей. Длина пробела измеряется так же. Photoshop позволяет задать нам три разных штриха на одной линии, но чаще, используется один или два для штрих-пунктирной линии.
Примечание. Иногда длину штриха приходится подгонять. Это очень удобно делать, кликнув по окну ввода и прокручивая колёсико мыши:
При создании штрих-пунктирной линии, кроме длины, важен параметр «Концы» (Caps), определяющий форму концов штриха. По умолчанию он задан как «Стык» (Butt), что значит, что штрих будет обрезан перпендикулярно по концу. Давайте вставим ещё один штрих длиной в одну ширину и пробел длиной в две ширины:
Как видите, между штрихами получилась точка, но она квадратная, что не очень красиво. Чтобы получить закруглённые концы, изменим параметр «Стык» (Butt) на «Круг» (Round), вот что получилось:
Как видите, все штрихи удлинились. Это происходит по тому, что радиус закругления, равный половине ширины, прибавился к длине штриха с каждой стороны. Чтобы получить круглую точку, надо задать длину короткого штриха, равной нулю:
Последний из трёх параметров опции «Концы» — «Квадрат» (Square). Он работает, как и «Стык» (Butt), только удлиняет штрих на половину ширины с каждой стороны.
И мы подошли к последней опции — «Углы» (Corners). Эта опция имеет смысл только на углах пунктирной линии, поэтому я удалю овал и создам прямоугольный контур.
Кроме того, чтобы опция работала, положение контура по опции «Выровнять» должно быть или «Снаружи» или «Из центра».
Собственно, назначение опции «Углы» (Corners) понятно по пиктограммам. Параметр по умолчанию «Срез» (Miter) оставляет углы:
Параметр «Круг» (Round) закругляет углы:
Параметр «Фаска» (Bevel) снимает фаску с острых углов:
Таким образом, мы можем подобрать практически любые параметры прерывистой линии.
Вы можете сохранить параметры, нажав на кнопку «Сохранить» (Save).
До сих пор я рассказывал о создании пунктирной линии на замкнутом контуре. Но пунктир можно создать на абсолютно любой замкнутой или незамкнутой линии, нарисованной инструментом «Перо» (Pen Tool). Пример:
На панели параметров устанавливаем точно такие же значения, как и при работе с контурными инструментами — режим «Фигура», заливку отключаем, обводку настраиваем, как описано выше.
Кроме того, штрих-пунктиром, пунктиром или точками можно обводить буквы текста, подробнее здесь.
20 бесплатных штриховых и пунктирных кистей для Photoshop
Перейти к навигацииПерейти к содержимому
Искать:
Распродажа!
0,00 $
- 20 кистей Photoshop с пунктирными линиями (4 формы x 4 интервала)
- Включает пунктирную кисть (с 4 интервалами)
- Работает с планшетом или мышью!
- Следит за направлением курсора, когда вы рисуете от руки
- Бесплатные кисти!
Посмотрите на них в действии! (всплывающее видео)
Количество
Кисти с пунктирными и пунктирными линиями для Photoshop
Описание
Дополнительная информация
Описание
Используйте кисти в бесплатном подключаемом модуле (только CC) или на панели наборов инструментов (CS5+ или CC). Плагин GrutBrushes Photoshop CC или, если у вас Photoshop CS 5 или более поздняя версия, вы можете использовать их на панели «Наборы настроек инструментов».
Плагин GrutBrushes Photoshop CC или, если у вас Photoshop CS 5 или более поздняя версия, вы можете использовать их на панели «Наборы настроек инструментов».
Пунктирные линии от руки в Photoshop
Штриховые и линейные кисти Photoshop следуют за вашим пером, когда вы рисуете, позволяя превратить любую линию от руки в пунктирную или пунктирную линию. Быстро создавайте вырезки на купонах, наносите на карту линии пути или красивые декоративные рамки и узоры
Рисуйте от руки пунктирные линии и наблюдайте, как точки и тире следуют за вашим стилусом (или мышью) Обведите путь с помощью ваших пользовательских пунктирных линий
20 новых пунктирных и пунктирных линий для обводки векторов
Photoshop предоставляет вам только пару стилей пунктирных линий, но выберите любую из 20 пользовательских штриховых кистей GrutBrush и используйте кнопку «Путь обводки» на панели контуров, чтобы создать настраиваемые пунктирные и пунктирные линии из векторных контуров и форм
vimeo.com/video/240576379?dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen» allowfullscreen=»»>
Примеры и примеры творческого использования кистей Photoshop с точками и тире
Часто задаваемые вопросы
В: Как установить кисти с пунктирными линиями?
A: Подробные инструкции по установке можно найти в прилагаемом PDF-файле. По сути, вы перетаскиваете файлы tpl (а не файлы png, которые предназначены для плагина GrutBrushes) на панель «Предустановки инструментов» (или на значок Photoshop на рабочем столе. Если вы застряли, вы можете найти дополнительную помощь здесь
В: Как вырезать из бумаги штрихи и точки, как показано в этом видео?
A: Загрузите этот стиль слоя, установите его в Photoshop, а затем просто примените его к слою, на котором находятся пунктирные линии. Убедитесь, что это прозрачный слой, он не будет работать на плоском слое.
Кроме того, здесь также есть тонкий стиль слоя с тиснением, пока вы на нем.
В: Как сделать, чтобы пунктирная линия повторяла мои векторные фигуры?
A: 1. Откройте «Панель путей» в меню «Окно» 2. Выберите свой вектор 3. Нажмите «Создать новый путь» на панели путей 4. Выберите предустановку GrutBrush с пунктирной или пунктирной линией, которую вы хотите использовать (убедитесь, что вы выбрали цвет и установили нужную толщину линии 5. Нажмите кнопку «Путь обводки» 6. Не нравится? Нажмите «Отменить», измените настройки и повторите.
Хотите еще 350 Кисти фотошоп Нажмите здесь
Вам также может понравиться…
Границы GrutBrushes — узорчатые кисти для Photoshop
6,00 $ В корзину
Набор художественных кистей GrutBrushes — 500 кистей Photoshop
Рейтинг 4,72 из 5
20,00 $ В корзину
Как сделать пунктирную линию в Photoshop (Краткое руководство)
Брант Уилсон
Опубликовано
Эта страница может содержать ссылки от наших спонсоров. Вот как мы зарабатываем деньги.
Создать пунктирную или пунктирную линию в Illustrator очень просто — достаточно изменить ее в палитре штрихов. Photoshop, с другой стороны, немного сложнее.
Есть несколько способов сделать это, но я хочу показать вам, как быстро сделать пунктирную линию в Photoshop. Хотя вы можете создавать линии вручную, повторяя точки. Но Adobe Photoshop значительно упрощает создание изогнутых или прямых пунктирных линий с помощью сформулированной процедуры.
Если вы когда-либо создавали макет веб-сайта в Photoshop, прежде чем запачкать руки кодом, этот небольшой трюк может вам пригодиться. Инструмент «Кисть» использовался для создания пунктирной или пунктирной линии. Следовательно, вы можете создавать непрерывные промежутки между линиями и создавать идеально прямую линию.
Это очень простое руководство, которое требует нескольких шагов и корректировок для получения результатов.
1. Откройте палитру кистей в Adobe Photoshop
Да, вы будете использовать кисть для этого быстрого трюка. Откройте палитру кистей, выбрав «Окно» > «Кисти» или нажав F5 на клавиатуре. После открытия нажмите «Форма кончика кисти» в палитре «Кисти» и выберите очень маленькую кисть, например, 1–5 пикселей.
2. Снимите флажок «Динамика формы и сглаживание»
Вы можете правильно и точно настроить каждый аспект, чтобы получить идеальную пунктирную линию в соответствии с вашими потребностями и желаниями.
3. Отрегулируйте «Интервал» для создания пунктирной линии с помощью инструмента «Кисть».
Эта часть зависит от вас и от желаемого эффекта. Не обращайте внимания на волны в превью. Это предварительный просмотр по умолчанию. Все, о чем вам нужно беспокоиться, это расстояние между точками. Ползунок интервала можно использовать для регулировки интервала между строками.
4. Выберите цвет кисти
Если вы еще этого не сделали, выберите кисть в палитре инструментов или нажмите B на клавиатуре.