Содержание
Вырезание объектов со сложной прозрачностью с однородного фона
В данном уроке я расскажу вам, как создавать маски для объектов, которые имеют неоднородную прозрачность, такие как стекло, пластик, полупрозрачная ткань со складками.
UPD. Сейчас алгоритм усовершенствован http://berebas.livejournal.com/7157.html
Итак, как вырезать сложный объект в фотошопе?
В нашем случае, у нас есть фотография девушки с пластиковой бутылкой снятая на зеленом фоне.
В нашем случае, основным объектом для вырезки является человек, а полупрозрачная бутылка лишь аксессуар. Следовательно, нашей основной задачей является хорошее отделение девушки и её волос от фона, а бутылку мы оставим напоследок.
В данном уроке я хочу рассказать как работать с полупрозрачными объектами, поэтому я не буду вдаваться в детали создания маски для девушки.
После моего метода — у меня бутылка уже получалась с полупрозрачностью, но не такой как мне нужно.
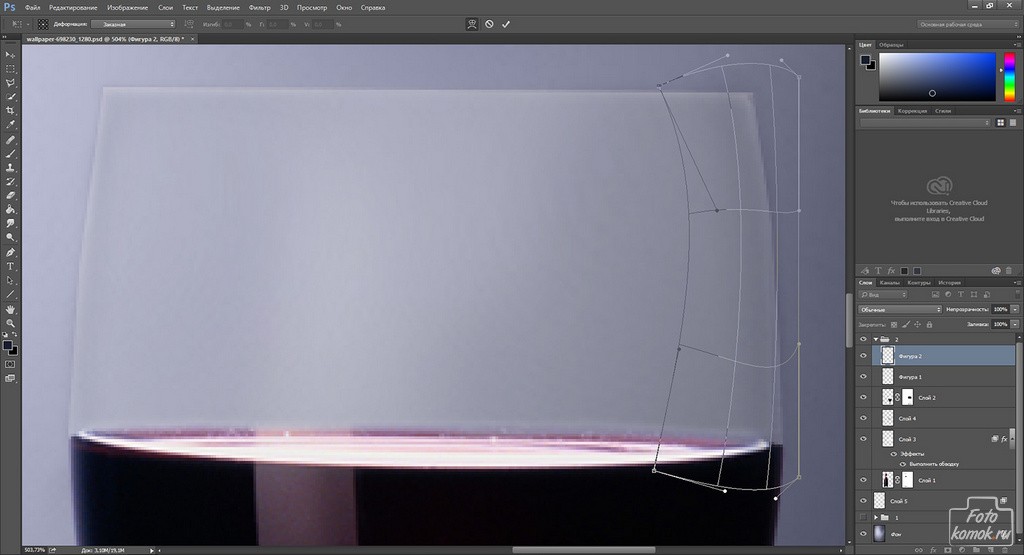
Выделяем на оригинальном изображении область с бутылкой
И помещаем её сверху на новом слое
Наша цель — сделать для бутылки маску отдельно.
Маска — это ч/б изображение.
Следовательно, нам нужно сделать такую маску, которая будет максимально естественно отображать прозрачность нашего объекта.
Чтобы нужное ч/б изображение для маски — мы создаем над слоем с бутылкой, корректировочный слой Black & White и присваиваем ему статус Clipping Mask для нашего слоя с бутылкой. (Правый клик на слое => пункт Clipping Mask).
Задача — получить 100% черный фон. Наш фон — зеленый, значит и менять значение мы будем только у зеленого цвета. Чтобы получить 100% черный, мне пришлось изменить параметр яркости зеленого фона от исходных 40, до -55.
Комбинация клавиш Ctrl E, склеит корректировочный слой и слой с бутылкой.
Теперь нам нужно соединить маску для бутылки и основную маску. Для этого мы извлечем маску из основного слоя и поместим на новый слой.
Зажав Alt кликаем по маске основного слоя, тем самым переходя в режим работы с ней.
Ctrl A, мы выделяем всю видимую область маски, Ctrl C копируем.
Ctrl Shift N, создаем новый чистый слой. И помещаем его под слоем с бутылкой.
Ctrl Shift V, вставляем маску в слой.
Теперь у нас над слоем, который представляет основную маску, есть слой с маской для бутылки. Мы создаем непрозрачную маску для слоя с бутылкой и проявляем необходимые нам области.
В итоге я получил такой результат:
После завершения всех действий склеиваем оба слоя (Ctrl E), выделяем всю видимую область (Ctrl A), копируем (Ctrl C), переходим в режим маски основного слоя (клик по маске с зажатым Alt) и вставляем наше изображение (Ctrl V).
Слой с нашей заготовленной маской теперь можно удалить.
Наша маска готова. Но в нашем случае осталось еще избавиться от зеленого оттенка. Для этого я использовал корректировочный слой Hue/Saturation. Выбрав зеленый диапазон в настройках, я сменил его оттенок с зеленого на синий дополнительные корректировки тона в голубом и синем диапазонах. Этот момент уже требует определенного вкуса и чувства цвета. Результат я протер по маске в области бутылки. Я специально не использовал кисть в режиме color, чтобы сохранить тональные переходы и желтое отражение футболки.
Этот момент уже требует определенного вкуса и чувства цвета. Результат я протер по маске в области бутылки. Я специально не использовал кисть в режиме color, чтобы сохранить тональные переходы и желтое отражение футболки.
Разумеется, есть множество способов добиться такого конечного результата. Данный урок показывает лишь один из возможных методов вырезки сложных объектов и вполне может быть улучшен и оптимизирован, или получен другими способами.
И не забывайте, что хороший результат всегда требует творческого подхода и хорошего владения инструментарием!
Tags: chromakey, Ретушь, вырезка с зеленого фона, как вырезать объект в фотошопе, обтравка волос, обтравка прозрачных объектов, хромакей
Эффект запотевшего стекла в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Запотевшее стекло — реалистичный эффект, который легко создаёт ощущение влажности, дождливого дня всего за несколько кликов.
Сегодня мы будем создавать текст из капелек дождя на запотевшем стекле.
Урок подходит для начинающих и не займёт более десяти минут.
Сначала мы создадим новый документ и при помощи корректирующего слоя Цвет добавим серый фон.
Затем установим в программу шрифт из папки с исходниками, с помощью инструмента Текст напишем текст и создадим слитую копию всех видимых слоев, а также преобразуем данный слой в смарт-объект и размоем его.
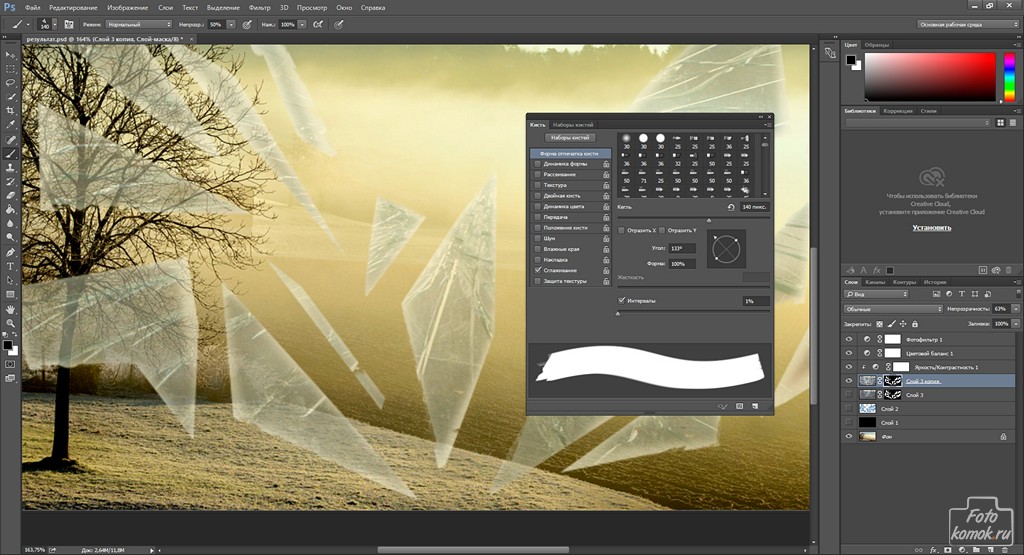
Далее при помощи инструмента Лассо и заливки цветом нарисуем капли, стекающие по стеклу.
После этого применим к слою с каплями фильтры Рябь и Волна.
В завершение урока «Эффект запотевшего стекла в фотошопе» мы добавим в работу изображение с дождем из папки с исходниками и создадим дубликат слоя с каплями.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Создаем корректирующий слой Цвет. В окне корректирующего слоя меняем оттенок на # 555454.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Лето». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по иконке панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
Нажимаем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать слитую копию всех видимых слоев. Переименовываем образовавшийся слой в «Текст». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
В панели слоев щелкаем ПКМ по слою «Текст» и выбираем «Преобразовать в смарт-объект». При необходимости вы сможете редактировать настройки примененных к слою «Текст» фильтров, достаточно только кликнуть по строке соответствующего фильтра в панели слоев и в открывшемся окне фильтра внести необходимые изменения.
При необходимости вы сможете редактировать настройки примененных к слою «Текст» фильтров, достаточно только кликнуть по строке соответствующего фильтра в панели слоев и в открывшемся окне фильтра внести необходимые изменения.
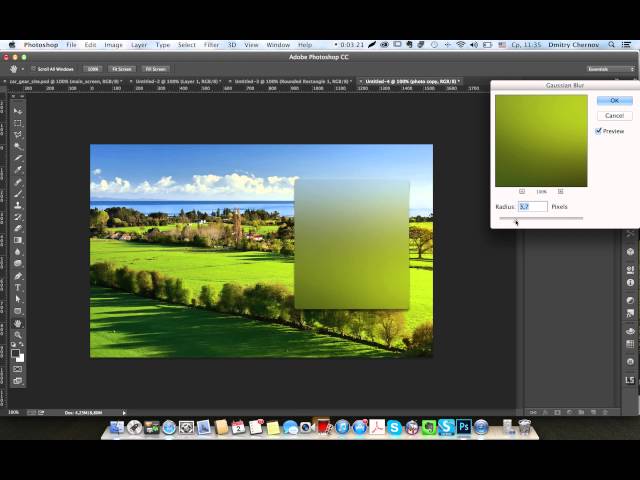
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на изображении.
В панели слоев отключаем видимость слоя «Текст» нажав на «глазик» около слоя.
Ниже слоя «Текст» создаем новый пустой слой и называем его «Капли». Чтобы создать слой ниже активного в данный момент слоя, зажмите клавишу Ctrl и кликните по иконке создания нового слоя в панели слоев.
Активируем инструмент Лассо. В верхней панели настроек инструмента Лассо устанавливаем следующие настройки. Рисуем выделение в виде капель, растекшихся по стеклу. Чтобы закончить рисование капли, замыкаем контур выделения – ставим последнюю точку в том месте, с которого начинали рисование капли (выделения). Вот что у меня получилось в результате.
Заливаем созданное в прошлом шаге выделение черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок. Снимаем выделение (Ctrl+D).
В панели слоев щелкаем ПКМ по слою «Капли» и выбираем «Преобразовать в смарт-объект».
Переходим в меню Фильтр-Искажение-Рябь и вводим настройки, как на рисунке ниже.
Переходим в меню Фильтр-Искажение-Волна и вводим следующие настройки.
В панели слоев возвращаем видимость слою «Текст», нажав на «глазик» около слоя. В панели слоев кликаем ПКМ по слою «Текст» и выбираем «Создать обтравочную маску». После этого слой «Текст» будет виден только в пределах нижележащего слоя (слоя «Капли»).
Теперь можно откорректировать значение размытия на слое «Текст». Для этого в панели слоев кликаем по строке примененного к слою «Текст» фильтра Размытие по Гауссу, откроется меню настроек фильтра, в котором мы внесем изменения.
Выше всех слоев помещаем в документ (Файл-Поместить встроенные) изображение «Дождь» из папки с исходниками. Вызываем Свободное трансформирование. Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
В панели слоев меняем режим наложения слоя «Дождь» на Жесткий свет и понижаем прозрачность слоя.
Зажимаем клавишу Alt и перетаскиваем слой «Капли» выше слоя «Текст». Этим шагом мы создали дубликат слоя «Капли», не отменив обтравочную маску.
В панели слоев понижаем прозрачность дубликата слоя «Капли».
Вот мы и создали текст из капель дождя на запотевшем стекле.
Урок «Эффект запотевшего стекла в фотошопе» завершен. Солнечного настроения и творческих успехов!
Солнечного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Как вырезать Стекло, Дым + Вода в Фотошопе
80
ПОДЕЛИТЬСЯ
Как заставить видеть сквозь стекло и дым в Фотошопе
Как вырезать стекло, дым и жидкости в Фотошопе. Колин Смит покажет вам, как выбирать полупрозрачные объекты в Photoshop и маскировать их для бесшовного композитинга.
Привет, команда КАФЕ! Я думаю, вам действительно понравится урок этой недели. Я очень усердно работал над этим, потому что знаю, что он станет фаворитом. Так много людей не знают, с чего начать, когда дело доходит до вырезания прозрачных и полупрозрачных объектов в Photoshop, таких как стекло, дым, вода и т. д. Этот метод, который я собираюсь рассказать вам, — это то, что я использую в течение многих лет. в моей коммерческой работе и с небольшим терпением, я надеюсь, что этот рабочий процесс будет служить вам так же хорошо, как и мне.
Я очень усердно работал над этим, потому что знаю, что он станет фаворитом. Так много людей не знают, с чего начать, когда дело доходит до вырезания прозрачных и полупрозрачных объектов в Photoshop, таких как стекло, дым, вода и т. д. Этот метод, который я собираюсь рассказать вам, — это то, что я использую в течение многих лет. в моей коммерческой работе и с небольшим терпением, я надеюсь, что этот рабочий процесс будет служить вам так же хорошо, как и мне.
На этой неделе я устраиваю конкурс на основе этого туториала. Разместите свою запись в нашей закрытой группе Facebook, чтобы выиграть обучающее видео премиум-класса
Для этого урока, вместо того, чтобы использовать свои собственные фотографии, я решил взять пару изображений со стока Adobe: таким образом, вы можете взять их самостоятельно и следовать вместе.
- Серфер
- Бутылка
- Дым
- Вода
Станьте автором Adobe Stock:
10 бесплатных изображений из Adobe Stock
Извлечение стекла и сохранение контроля над прозрачностью
Шаг 1
Прежде чем я начну, позвольте мне заранее ответить на вопрос, который я получу. «Это стекло на фоне сплошного цвета, оно простое по сравнению со сложным фоном». # 1 Я использую Stock, зачем вам использовать стоковое фото со сложным фоном, выберите другое фото. # 2, если вы фотографируете это сами. Почему вы фотографируете объекты на занятом фоне? Так легко установить лист бесшовной бумаги или даже держать лист за ним. Если у вас сложный фон, лучше не переснимать или использовать другое изображение. Однако, если вы вынуждены использовать сложное изображение, у меня есть для этого другое руководство.
«Это стекло на фоне сплошного цвета, оно простое по сравнению со сложным фоном». # 1 Я использую Stock, зачем вам использовать стоковое фото со сложным фоном, выберите другое фото. # 2, если вы фотографируете это сами. Почему вы фотографируете объекты на занятом фоне? Так легко установить лист бесшовной бумаги или даже держать лист за ним. Если у вас сложный фон, лучше не переснимать или использовать другое изображение. Однако, если вы вынуждены использовать сложное изображение, у меня есть для этого другое руководство.
Начнем с вырезания стеклянной бутылки. Эта техника даст вам сумасшедший контроль и сделает стекло прозрачным, вы можете контролировать, насколько оно будет прозрачным! Во-первых, это использовать инструмент быстрого выбора.
Перетащите его на белую область, чтобы сделать выбор. Если вы зашли слишком далеко, вы можете исключить области выделения, нажав alt/option и щелкнув инструментом.
Инвертировать выделение: Ctrl+Shift+I (Cmd+Shift+I mac)
Шаг 2
Чтобы проверить, насколько хорош ваш выбор, нажмите клавишу «Q» для быстрой маски
Здесь нам нужно немного подчистить края.
Выберите маленькую жесткую кисть. Установите черный цвет и закрасьте области, которые нужно подправить. (Совет: щелкните, удерживая нажатой клавишу Shift, и щелкните еще раз, чтобы нарисовать прямую линию)
Нажмите Q еще раз, чтобы вернуться к выделению
Шаг 3
Нажмите Ctrl/Cmd+J, чтобы скопировать выделение на новый слой
Теперь мы вырезали форму бутылки, но еще не прозрачность.
Шаг 4
Давайте вырежем транспарант?
Убедитесь, что выбран фон. (Пока скройте верхний слой)
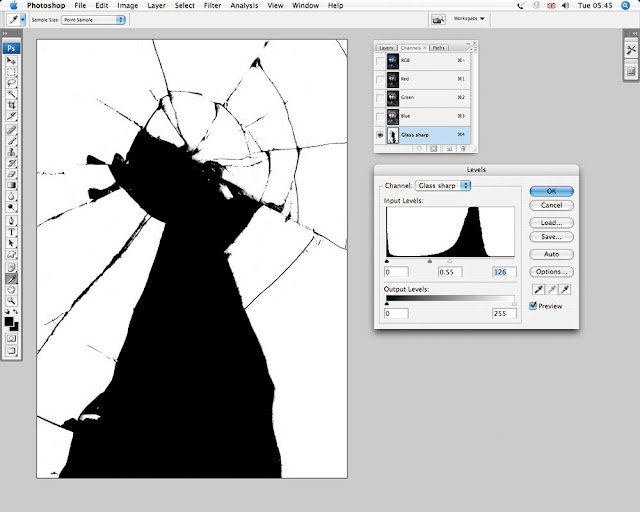
Выберите Select>Color Range
Когда откроется Color range, выберите Highlights в меню Select
Регулируйте Range до тех пор, пока не увидите красивый четкий силуэт формы бутылки (Fuzziness на 0 пока )
После того, как диапазон установлен, настройте Fuzziness, пока не увидите красивый серый цвет в прозрачной области. (Выбран черный, выбран серый полупрозрачный, а белый не выбран)
Шаг 5
Нажмите «ОК», и вы увидите марширующих муравьев на бутылке. Любые области с прозрачностью менее 50 % не будут показывать марширующих муравьев, но все равно будут выделены.
Любые области с прозрачностью менее 50 % не будут показывать марширующих муравьев, но все равно будут выделены.
Убедитесь, что фон является активным слоем, как показано здесь.
Нажмите кнопку «Маска», чтобы замаскировать прозрачность. (Если ваши выглядят наоборот, отмените, удерживая нажатой клавишу Alt/Option, когда вы нажимаете кнопку маски).
Шаг 6
Нам не хватает некоторых ключевых частей бутылки, давайте это исправим.
Дублируйте слой Layer 1 (извлеченная бутылка), щелкнув его и нажав Ctrl/Cmd+J, или перетащите его на значок нового слоя на панели «Слои».
Скройте верхний слой. Теперь вы должны увидеть бутылку снова непрозрачной.
Создайте скрытую маску, но нажав Alt/Option на кнопку маски слоя.
Выберите инструмент «Кисть» и белый цвет в качестве цвета переднего плана.
Выбрав маску слоя на среднем слое, закрасьте края бутылки, чтобы сделать важные области полностью видимыми.
Теперь у нас действительно крутая установка. Включите верхний слой и отрегулируйте непрозрачность, чтобы контролировать прозрачность бутылки. Довольно аккуратно, да?
Шаг 7
Давайте скомпонуем его в другую фотографию, сохранив настройки, чтобы мы могли изменить прозрачность нашего стекла.
Прежде чем мы перенесем это на другую фотографию, давайте все упакуем, как если бы вы переезжали со своими вещами.
Выберите все слои и нажмите Ctrl/Cmd+G, чтобы переместить их все в группу. Я назвал группу, бутылка
Объединение фотографий в Photoshop
Убедитесь, что целевая фотография открыта в Photoshop. (девушка-серфер).
Шаг 8
С помощью инструмента перемещения (V) перетащите бутылку на вкладку вверху для нового изображения (пока не отпускайте), подождите, пока изображение откроется, а затем переместите указатель в середину нового изображения. документ. Отпустите, и ваша группа бутылок будет добавлена к фотографии серфера. Как легко объединить изображения в Photoshop.
Как легко объединить изображения в Photoshop.
Масштаб и положение бутылки (Ctrl/Cmd+T, чтобы изменить размер бутылки)
Если вы развернете группу бутылок , вы увидите, что по-прежнему можете регулировать прозрачность. Это важно, потому что вы можете лучше видеть это на фоне и, возможно, захотите немного уменьшить прозрачность.
Создание преломления линзы в Photoshop
Мы добавили бутылку, но кое-что по-прежнему не хватает, чтобы она выглядела реалистично. Это называется преломлением. Преломление — это то, как что-то искажается через линзу, такой линзой могут быть очки, капли воды, стекло или любой прозрачный объект, который не является идеально плоским. Это изменит наше изображение с бутылки, прилепленной к фотографии, на хорошо скомпонованный стеклянный объект в сцене. Вот так…
Шаг 9
Удерживая нажатой клавишу Ctrl/Cmd, щелкните миниатюру слоя с бутылкой (верхний слой), это загрузит выделение бутылки.
Выберите фон на панели «Слои»
Нажмите Cmd/Ctrl+J, чтобы скопировать выделенный фон на новый слой.
Скройте группу «Бутылка», чтобы мы могли видеть выбранный слой (пока ничего другого вы не увидите)
Вот выбранный слой в форме бутылки. Давай искажай!
Шаг 10
Выберите «Фильтр»> «Искажение»> «Сферизация» (для этого шага можно использовать любой из инструментов искажения, включая «Пластику»)
Нажмите «ОК», чтобы применить эффект к выделению. Иногда вам может понадобиться применить его снова, если результат недостаточно сильный (Ctrl/Cmd+F)
Ctrl/Cmd+D, чтобы отключить выделение.
Включите слои с бутылками и смотрите! У нас есть преломление стекла. Прохладный!
Новый курс Колина Смита
Хватит мучиться с выбором. Научитесь выделять и вырезать что угодно из людей, волос, деревьев, сложных форм и даже прозрачности.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно, за 18 уроков.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать что угодно: быстрее и чище.
Подробнее здесь
Вырезание дыма в Photoshop
Теперь мы собираемся вырезать дым и сделать небольшую настройку для крутого эффекта. Я действительно делаю это, чтобы вы могли увидеть, как вырезать пары в Photoshop, а также классную творческую идею.
Шаг 11
Начните с изображения дыма
Как и раньше, выберите Select>Color Range
Снова захватите блики и используйте показанные здесь настройки.
Нажмите ОК
Дым выбран.
Шаг 12
Нажмите кнопку добавления маски слоя (прямоугольник с кружком посередине)
Теперь дым замаскирован.
Убедитесь, что вы выбрали слой, а не маску на панели слоев.
Шаг 13
Перетащите его на составное изображение точно так же, как мы сделали это с бутылкой.
(Примечание: процесс выбора воды и жидкостей идентичен, но вы можете легко создать жидкие кисти, которые отлично подходят для брызг)
Перетащите слой дыма наверх стека слоев соответствовать вашим вкусам.
Раскрашивание пара в Photoshop.
Добавим немного цвета дыму
Шаг 14
Создайте новый корректирующий слой Цветовой тон/Насыщенность, щелкнув фигуру инь/ян в нижней части панели слоев и выбрав Цветовой тон/Насыщенность
Прямо сейчас, если я внесу коррективы , это повлияет на все изображение, я хочу изменить только дым
Щелкните значок привязки к слою в нижней части панели свойств, чтобы изолировать корректировку только слоя под корректирующим слоем (наш слой дыма)
Внесите некоторые изменения, чтобы добавить цвет морской волны к дыму. Обратите внимание, что небольшое снижение Lightness позволяет нам добавить цвет к белому.
Шаг 15
Вот изображение и панель слоев, видимая после корректировки. Отрегулируйте непрозрачность дыма, чтобы он красиво смешался.
Если я скрою фон, вы увидите, какую работу мы проделали с прозрачностью. Вы думали, что будете делать это в Photoshop? Это весело!
Завершающие штрихи
Вот шаг, который я люблю выполнять со всеми своими композициями (другое слово для коллажей). Давайте сделаем общую оценку в Camera Raw (только шаг Photoshop CC)
Давайте сделаем общую оценку в Camera Raw (только шаг Photoshop CC)
Шаг 16
Давайте создадим верхний слой, который будет содержать все объединенные слои.
Выберите все слои и нажмите Ctrl+Alt+Shift+E (Cmd+Option+Shift+E Mac).
С нашим новым активным верхним слоем выберите Filter>Camera Raw Filter
Вы можете увидеть настройки, которые я сделал для цвета и тона, чтобы придать изображению немного больше объема.
А вот и финал.
Некоторые могут спросить, почему я использовал именно этот метод, а не режимы наложения. Результат немного отличается от режимов. Использование экрана действительно хорошо работает для дыма, но мы теряем большую часть цвета в стекле, если делаем это таким образом. У меня также есть действительно хороший учебник по режимам наложения, посмотрите его здесь.
Надеюсь, вам понравился этот урок, это был скорее «старый школьный PhotoshopCAFE» с пошаговыми письменными инструкциями к видео. Продолжайте проверять свои любимые уроки PhotoshopCAFE, потому что я делаю это с каждым бесплатным уроком, чтобы сделать уверен, что PhotoshopCAFE по-прежнему предлагает лучшие уроки в Интернете 🙂
Не забудьте присоединиться к нашему списку рассылки, чтобы получать бесплатные вкусности, а также быть в курсе бесплатных руководств, которые я выпускаю каждую неделю.
Приятно видеть вас здесь, в КАФЕ, и я с нетерпением жду встречи с вами снова на моем следующем уроке.
Не забудьте просмотреть сотни моих бесплатных руководств по Photoshop, вы можете быть удивлены качеством и количеством нашего бесплатного контента. обучающее видео, проект Sky City: композитинг в Photoshop
Альтернативный метод для CS6, представленный Jeremiah Keeneham
Я получил электронное письмо от Jeremiah Keeneham (спасибо!), он говорит, что возникли проблемы с выполнением шагов в CS6, и он нашел обходной путь. Иеремия был так любезен, что записал все шаги, и я поделюсь ими с вами. (Поскольку я больше не использую CS6, я не могу оказывать поддержку по его шагам). Вот его учебник…<< (Колин)
КАК ВЫРЕЗАТЬ СТЕКЛЯННУЮ БУТЫЛКУ ИЗ ФОНА И СДЕЛАТЬ ЕЕ ПРОЗРАЧНОЙ ДЛЯ ИСПОЛЬЗОВАНИЯ С ДРУГИМ ИЗОБРАЖЕНИЕМ
Как и все остальное в Photoshop, есть несколько способов освежевать кошку — этот мне кажется довольно простым — и я люблю «простой», когда дело доходит до Photoshop.
- Дублируйте фоновый слой и назовите его «Только для бутылки».
- При активном слое «Только бутылка».
- Выберите бутылку на фоне с помощью обычных инструментов (инструмент быстрого выбора, уточнение края и режим редактирования маски или что вы предпочитаете) и сохраните ее как выделение «Бутылка» (я всегда сохраняю выделение на случай, если захочу вернуться к их).
- Выберите / Инверсия и сохраните его как «Фон».
- При активном выборе фона: Изменить/очистить , чтобы бутылка теперь была на прозрачном фоне.
- Выберите внутреннюю часть бутылки, используя предпочитаемые вами инструменты выделения, и сохраните ее как выделение «Внутри бутылки».
- При активном выборе Внутри бутылки: Редактировать/Очистить , чтобы внутренняя часть бутылки теперь была полностью прозрачной и прозрачной.
Если вы хотите понизить непрозрачность внутренней части бутылки, чтобы она была немного мутной, а не кристально чистой, я уверен, что есть более изощренные способы, но вы можете попробовать этот, который кажется «грязным». просто для меня.
просто для меня.
- При активном слое «Только бутылка».
- Добавьте над ним новый пустой слой и назовите его «Внутри бутылки».
- Загрузите выбранный вариант «Внутрь бутылки», который вы сохранили выше.
- При активном выборе внутренней бутылки: Редактировать / Заполнить «Белым».
- Уменьшите непрозрачность слоя «Внутренняя бутылка» примерно до 50% или как вам больше нравится.
Как видите, режимы наложения слоев играют большую роль в подобных вещах. Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 долларов, но решили, что вместо этого отдадим его и посмотрим, что получится 🙂
Создание стеклянной кнопки Photoshop с использованием стилей слоя и слоев-фигур
Учебное пособие по Photoshop Glass Photoshop
Учебное пособие по базовому стилю слоя Photoshop
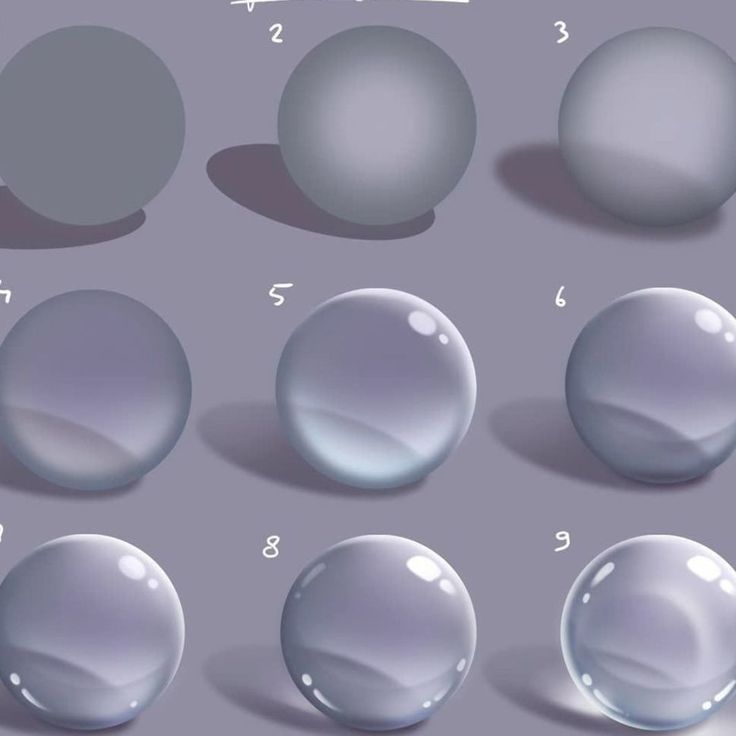
Одним из наиболее часто запрашиваемых учебных пособий Adobe Photoshop CC является тот, в котором показано, как создать стеклянную сферу или кнопку. Никогда не отступай на задний план, я подумал, что добавлю в микс свою базовую версию Photoshop! В этом уроке показано, как создать стеклянную кнопку Photoshop на металлической основе. В файле Photoshop используются три слоя плоской формы с примененными стилями слоев.
Никогда не отступай на задний план, я подумал, что добавлю в микс свою базовую версию Photoshop! В этом уроке показано, как создать стеклянную кнопку Photoshop на металлической основе. В файле Photoshop используются три слоя плоской формы с примененными стилями слоев.
Поскольку эффект был создан с помощью векторных инструментов Photoshop, многослойный документ можно увеличить до любого размера без потери качества. Создание неразрушающих многослойных документов с помощью слоев-фигур, корректирующих слоев и стилей слоев — это отличный способ открыть для себя скрытые глубины мощности и универсальности Photoshop, а также позволяет с легкостью редактировать файл позже.
Так как же он был создан? Вы можете либо прочитать, либо просмотреть видеоурок Photoshop ниже.
Учебник Photoshop Glass Photoshop
Видеоурок Photoshop
Учебник Photoshop Glass Photoshop
Создайте документ и слои формы
Для начала создайте документ Photoshop размером 550 пикселей. Залейте фон черным цветом. Выберите инструмент «Элипс» и убедитесь, что в палитре «Параметры» выбрана кнопка «Слои фигур», а не пустая опция «Пути».
Залейте фон черным цветом. Выберите инструмент «Элипс» и убедитесь, что в палитре «Параметры» выбрана кнопка «Слои фигур», а не пустая опция «Пути».
Удерживая нажатой клавишу Shift, создайте идеальный круг на холсте, оставив достаточно места по краям. Поскольку наша кнопка будет синей, дважды щелкните образец цвета на слое с новой фигурой (в палитре слоев) и выберите голубой (R76 G115 B241). Очевидно, вы можете выбрать свой собственный цвет, если вам не нравится этот!
Чтобы центрировать круг на холсте, выберите инструмент «Перемещение», выберите все и нажмите кнопки «Выровнять центры по горизонтали» и «Выровнять центры по вертикали» на палитре «Параметры». Теперь дважды продублируйте слой с фигурой, перетащив его на кнопку «Создать новый слой» в нижней части палитры слоев, а затем еще раз, чтобы создать третий слой. Когда у вас есть черный фон и три синих слоя с круглыми фигурами по центру, скройте два верхних слоя, выберите нижний (видимый) слой с фигурой и перейдите к следующему этапу.
Учебник Photoshop Стекло Photoshop
Создание основания кнопки с металлическим эффектом
Нажмите кнопку «Стили слоя» в нижней части палитры слоев и выберите «Обводка» (которая станет металлической основой). Введите значения, показанные здесь: (если настройки были проигнорированы, оставьте значения по умолчанию)
- Размер: 30
- Позиция: Центр
- Тип заливки: Градиент
- Стиль: Линейный
- Угол: -90 градусов
Щелкните на панели градиентов, чтобы открыть редактор градиентов и создать новый градиент, как показано ниже. Чтобы добавить новые точки, просто нажмите под полосой градиента. Появится точка образца, которую вы можете нажать для редактирования. Поиграйте с градиентом, пока не будете довольны. Нажмите OK в редакторе градиентов.
Выберите Bevel and Emboss и введите следующие значения, не забывая оставить по умолчанию любые параметры, не упомянутые здесь. Это создаст канавку, в которой будет сидеть стеклянная кнопка:
Это создаст канавку, в которой будет сидеть стеклянная кнопка:
- Стиль: Внешний скос
- Глубина: 190%
- Направление: Вверх
- Размер: 6 пикселей
- Снимите флажок «Использовать Global Light»
- Угол: 90 градусов
- Высота: 15 градусов
- Щелкните миниатюру Gloss Contour и выберите «Кольцо»
- Непрозрачность выделения: 100%
- Теневой режим Непрозрачность: 100%
Учебное пособие по Photoshop Glass Photoshop
Создание стеклянной кнопки Photoshop
Сделайте средний слой формы видимым. Выбрав слой со средней фигурой, нажмите кнопку «Стиль слоя» и выберите «Обводка» во всплывающем меню. Введите эти значения, чтобы придать кнопке светлый контур, который будет выглядеть как отражающий край по окружности:
- Размер: 2
- Положение: Внутри
- Режим наложения: Экран
- Непрозрачность: 90%
- Тип заливки: Градиент
- Стиль: Линейный
- Угол: -90 градусов
Щелкните на панели градиентов, чтобы открыть редактор градиентов и создать новый градиент, как показано ниже. Опять же, это ваша кнопка, так что поиграйте с градиентом, пока не будете довольны. Нажмите OK в редакторе градиентов, когда закончите.
Опять же, это ваша кнопка, так что поиграйте с градиентом, пока не будете довольны. Нажмите OK в редакторе градиентов, когда закончите.
Чтобы добавить немного отраженной тени (помните, что это в черном окружении), выберите Gradient Overlay. Выберите стандартный линейный градиент от черного к белому со следующими параметрами:
- Непрозрачность: 50%
- Режим наложения: Умножение
- Угол: 90 градусов
Теперь немного отраженного света. Выберите стиль слоя «Внутреннее свечение» и придайте ему следующие атрибуты, используя градиент от светло-голубого до прозрачного:
- Режим наложения: Экран
- Непрозрачность: 75%
- Источник: Край
- Дроссель: 0%
- Размер: 60 пикселей
- Диапазон: 50%
Чтобы выделить тень у основания кнопки, мы можем сделать необязательный шаг добавления центральной внутренней тени со следующими значениями:
- Режим наложения: Экран
- Непрозрачность: 75%
- Угол: -90
- Расстояние: 30
- Дроссель: 0%
- Размер: 100 пикселей
- Миниатюра контура: конус — перевернутый
Когда вы закончите эту задачу, нажмите OK и перейдите к следующему (и последнему) этапу.
Учебник Photoshop Стекло Photoshop
Создание отражения
Чтобы создать отражение в верхней части кнопки, нам нужно сделать последний (самый верхний) слой формы видимым. Выберите слой. Выберите инструмент «Перемещение». Убедитесь, что функция «Привязать к слоям» активна (Просмотр/Привязка к/Слои) и перетащите направляющую вниз, чтобы привязать ее к верхней части круга.
Теперь перейдите к Edit/Free Transform Path и, удерживая клавиши SHIFT и ALT, уменьшите размер пути примерно на 60%. Клавиша SHIFT ограничивает пропорции шкалы, а также привязывает любое движение к одной оси. Клавиша ALT или OPTION удерживает преобразование в центре.
Теперь отпустите ALT, удерживайте SHIFT и перетащите круг вверх, пока он не защелкнется на направляющей вверху. Нажмите RETURN, чтобы зафиксировать преобразование. Установите режим наложения для слоя на Экран.
Чтобы усилить яркость отражения, выберите «Наложение градиента» и создайте стандартный линейный градиент от синего к белому, как показано на рисунке. Используйте эти настройки:
Используйте эти настройки:
- Режим наложения: Экран
- Непрозрачность: 80%
Учебник Photoshop Стекло Photoshop
Осталось сделать только одно! Добавить маску слоя
Не снимая выделения с верхнего слоя формы, нажмите «Добавить маску слоя» (находится в нижней части палитры слоев). На слое между образцом цвета и векторной маской появится простая белая миниатюра. Убедитесь, что он выбран.
Щелкните маленький значок Цвета переднего плана и фона по умолчанию в нижней части основной палитры инструментов. Затем выберите инструмент (линейный) градиент. Поместите курсор чуть ниже верхней части круга слоя с маленькой фигурой, удерживайте нажатой клавишу SHIFT, чтобы ограничиться осью Y, и перетащите вниз чуть выше нижней части круга.
Теперь эллипс должен плавно слиться со слоем под ним, создавая красивое зеркальное отражение. Попробуйте переделать эту градиентную маску несколько раз, пока не будете довольны.
