Содержание
Открываем видео и GIF-анимацию в Фотошопе, для версий CS3, CS4, CS5
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 1.3к.
Обновлено
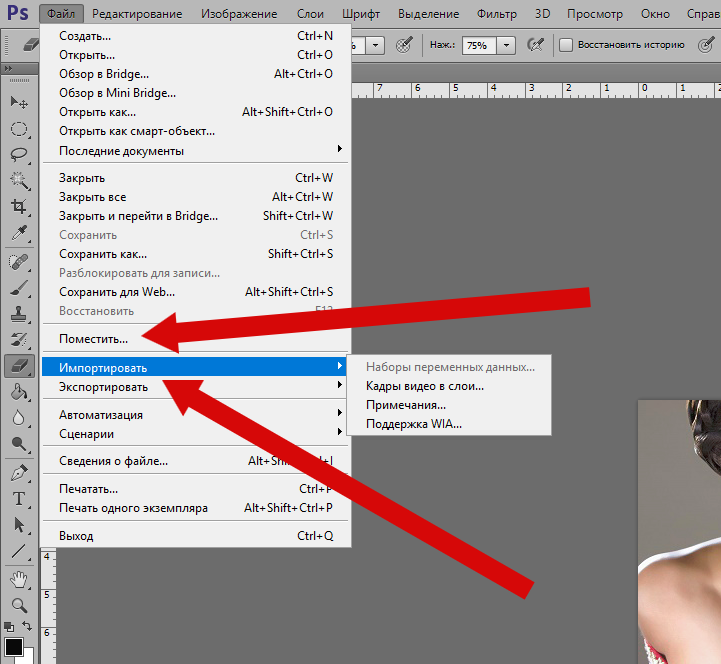
В Фотошопе версий CS3 и выше видео и GIF-файлы анимации открываются не обычным способом, через Файл —> Открыть, а через Файл —> Импортировать —> Кадры в видеослои.
Но, кроме этого, для того, чтобы программа Фотошоп увидела и открыла видео и GIF-файлы, надо произвести весьма много интересных танцев с бубнами. Часть из них я попытаюсь описать.
Для начала надо скачать и инсталлировать QuickTime Pro, причем, как говорит нам Фотошоп, не ниже 7.1. Тут есть ещё маленький нюансик. Инсталлировать надо не только «не ниже 7.1» но и не не выше 7.1, иначе Фотошоп будет просить открыть, загрузить, обновить это самый QuickTime Pro и типа того. Короче, надо ставить именно QuickTime Pro 7.1, не больше и не меньше. Скачать версию QuickTime Pro, опробованную лично автором этих строк на Photoshop CS3, CS4, CS5 вы можете здесь.
Скачать версию QuickTime Pro, опробованную лично автором этих строк на Photoshop CS3, CS4, CS5 вы можете здесь.
В процессе установки надо смотреть на галки в появляющихся окнах, и убирать те, мастер загрузки предложит установить всякие ненужные ASK-поиски и бары.
Разобравшись с этим, можно попытаться открыть видео, как указано выше, через Файл —> Импортировать —> Кадры в видеослои.
Теперь проклюнулись следующие приколы:
? Для GIF.
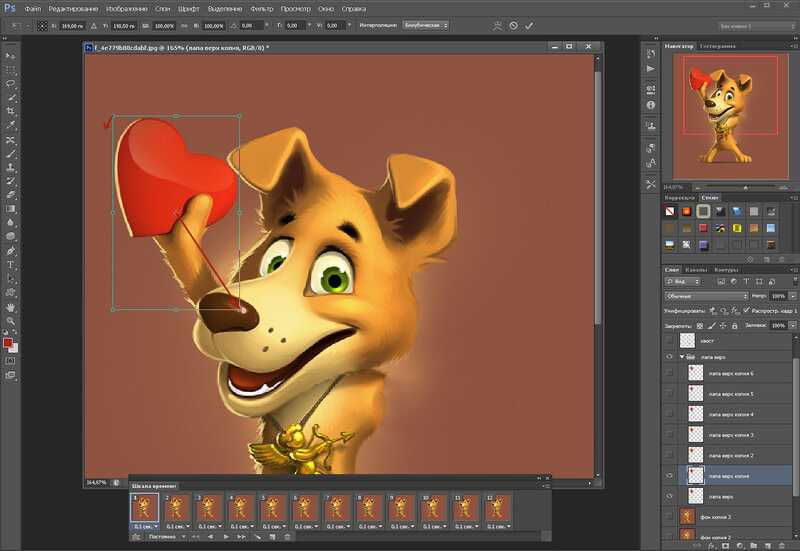
Открыв папку с файлами GIF-анимаций(Файл —> Импортировать —> Кадры в видеослои), Фотошоп просто не видит эти анимашки. Для того чтобы увидел необходимо после открытия нужной вам папки поставить в графе название файла звёздочку(*) и нажать кнопку «Загрузить» Теперь GIF-анимашки видны, остаётся их открыть. В фотошопе анимашки открываются корректно, все слои в палитре слоёв последовательны и пронумерованы по порядку, и, если открыть панель анимации(Окно —> Анимация), то все слои будут соответствовать фреймам анимации. В общем-то больше с открытием GIF-анимаций вопросов не возникает, можно начинать творить.
В общем-то больше с открытием GIF-анимаций вопросов не возникает, можно начинать творить.
? Для видео-файлов
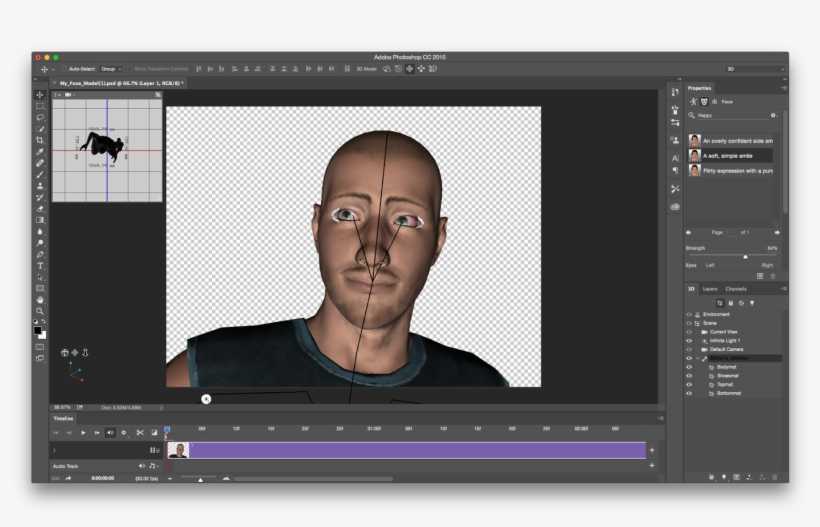
С этим интереснее. Если повезёт, то видео откроется и разложится на слои. Появиться примерно такое окно:
Можно работать. Но это в идеале. Надо понимать, что Фотошоп — это всё-таки редактор изображений, а не видео, поэтому и распознаёт он ограниченное количество форматов и кодеков видеофайлов. А в наше просвещённое время развелось столько этих кодеков с форматами, что никто уже разобраться и не может. Так что, скорее всего, на месте видео будет пустой белый квадрат.
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно здесь или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать здесь.
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Как сделать гифку в Photoshop / Skillbox Media
Дизайн
#Руководства
12
Объясняем, как отредактировать видео и задать оптимальные настройки экспорта.![]()
Vkontakte
Telegram
Скопировать ссылку
Иллюстрация: Polina Vari для Skillbox Media
Редакция «Дизайн» Skillbox Media
Пишем про дизайн и искусство. Всё, что вы хотели знать о настоящем, прошлом и будущем визуальной культуры.
Всё, что вы хотели знать о настоящем, прошлом и будущем визуальной культуры.
Обычно гифки в интернете делают через автоматические онлайн-сервисы. Они работают быстро, но почти всегда сильно портят картинку. Если вам нужна качественная гифка для клиентского проекта, лучше сделайте её в Photoshop.
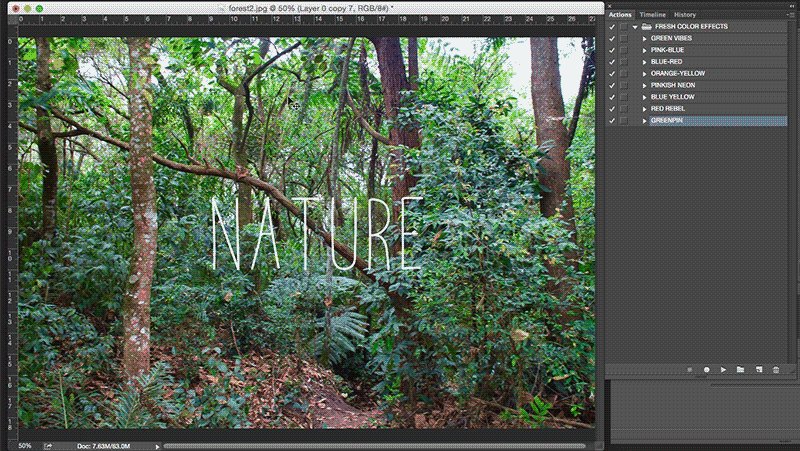
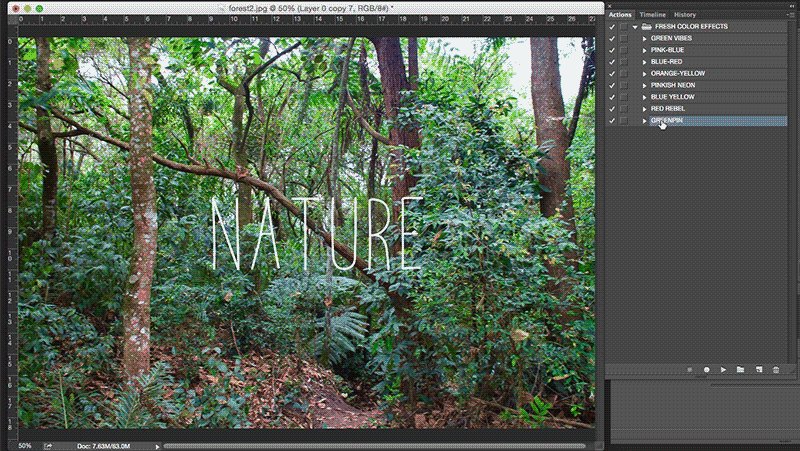
Чтобы добавить видео в Photoshop, просто перетащите его правой кнопкой мыши на холст, как вы делаете с обычными картинками. В статье разберём, как сделать гифку на примере этой утки.
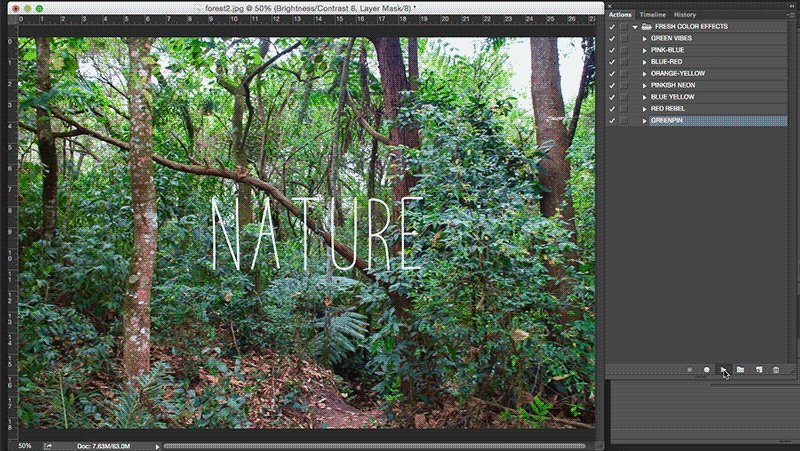
Если ваше видео идёт долго, его можно обрезать прямо в Photoshop с помощью таймлайна. Чтобы его включить, перейдите в меню Window («Окно») → Timeline («Шкала времени») — снизу появится подобие линейного редактора, как в Premiere Pro.
Чтобы обрезать видео на таймлайне, наведите курсор на любой конец видео — он превратится в . Затем зажмите правую кнопку мыши и тяните в противоположный конец таймлайна:
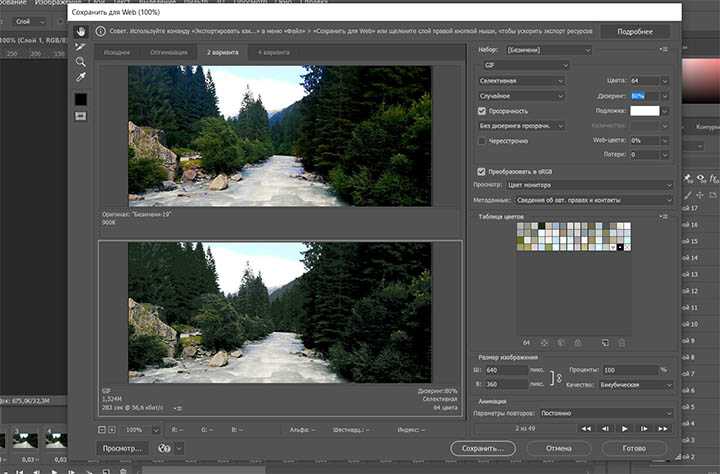
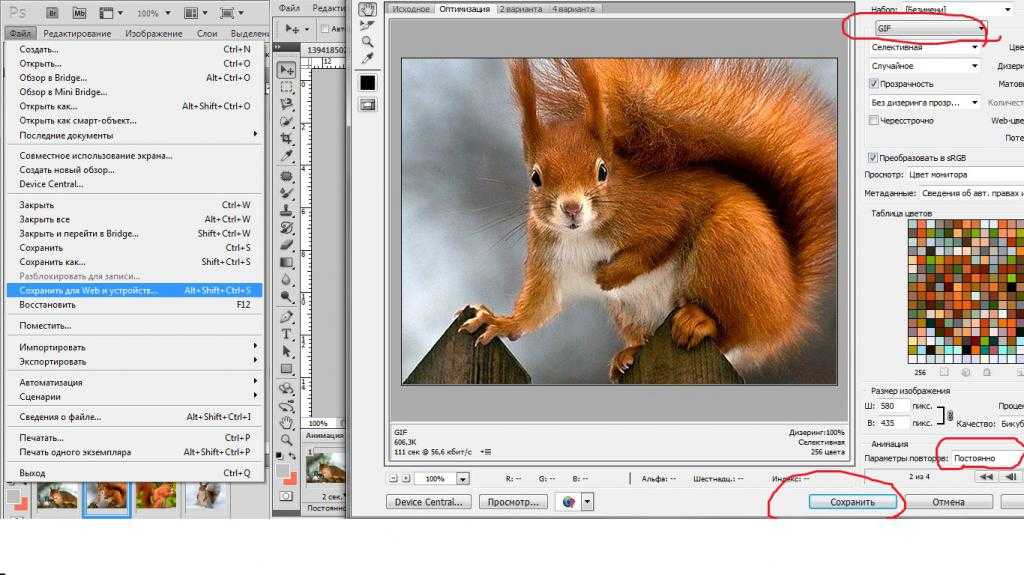
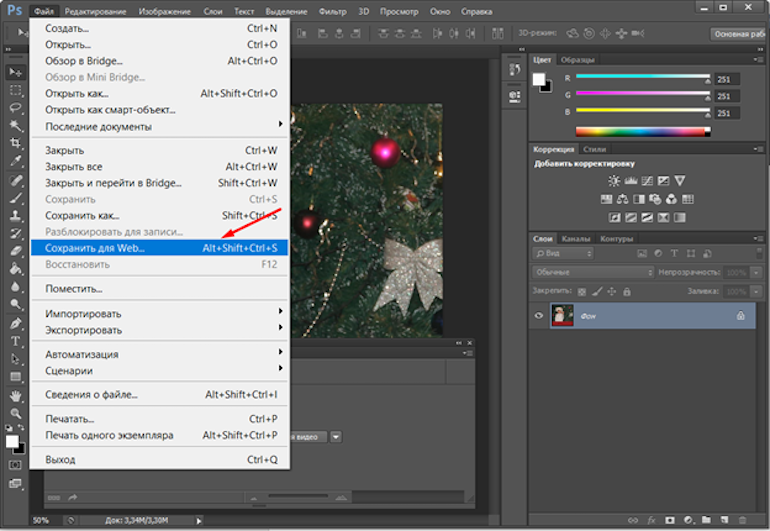
Как только вы обрежете видео, перейдите в меню File («Файл») → Export («Экспорт») → Save for Web («Сохранить для Web»). Перед вами появится меню с настройками экспорта гифки.
Перед вами появится меню с настройками экспорта гифки.
В меню экспорта ваша задача сделать так, чтобы гифка была как можно меньше. Иначе она будет очень долго прогружаться у пользователя.
Мы советуем использовать такой алгоритм оптимизации гифок:
1. Уменьшите количество цветов. Если на гифке только рисованный персонаж, цвета можно смело урезать с 256 до 64. Но следите за тем, чтобы в результате изображение не ухудшилось.
2. Поменяйте алгоритм смешения Diffusion («Диффузия») на Noise («Шум»). Diffusion вам придётся настраивать самостоятельно, а Noise — автоматический, хотя выдаёт практически тот же результат.
3. Уменьшите разрешение изображения на 50%. Гифки обычно смотрят в небольшом размере, поэтому использовать высокое разрешение 1920×1080 необязательно.
4. Включите Transparency («Прозрачность»). Photoshop лучше оптимизирует гифки, если эта настройка активирована. Даже если фактически никакой прозрачности в вашей гифке нет 🙂
Включите Transparency («Прозрачность»). Photoshop лучше оптимизирует гифки, если эта настройка активирована. Даже если фактически никакой прозрачности в вашей гифке нет 🙂
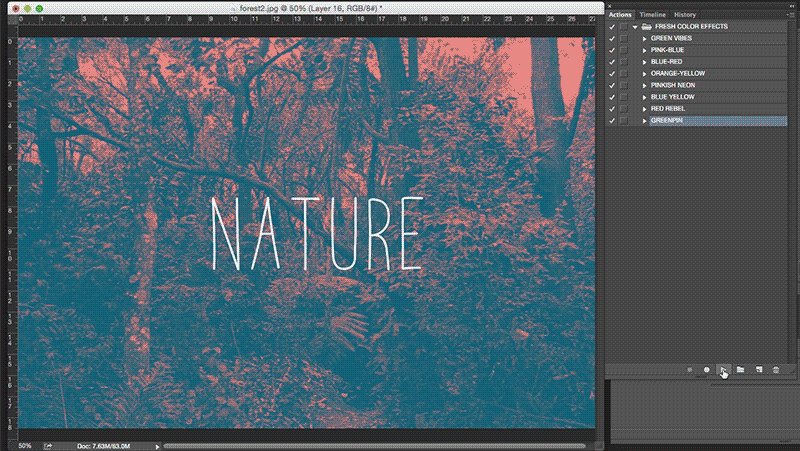
По этим настройкам гифку из примера удалось «сжать» с изначальных 8,8 МБ до 1,7 МБ:
Результат:
Изображение: @KS_wktk / twitter
Больше о Photoshop
Vkontakte
Telegram
Скопировать ссылку
Photoshop с нуля до PRO
Вы освоите самый популярный графический редактор. Научитесь профессионально работать с графикой, создавать коллажи и анимацию и сможете начать карьеру в дизайне.
Научитесь профессионально работать с графикой, создавать коллажи и анимацию и сможете начать карьеру в дизайне.
Узнать про курс
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Обучение: Photoshop с нуля до PRO
Узнать больше
Конкурс ProDesign.Junior принимает заявки
09 дек 2022
Габ Буа и Miansai встроили камеры и сим-карты iPhone в коллекцию золотых украшений
08 дек 2022
Компания Pentawards выпустила прогноз трендов в дизайне упаковки на 2023 год
08 дек 2022
Понравилась статья?
Да
Как импортировать GIF в Photoshop?
от Steliegraphy
Вы — Графический художник , Creative , Профессиональный Дизайн или только фанат Animated Image и Assemblies Фото ,. и вы хотите импортировать анимированный GIF на самый большой программное обеспечение ретушь фото на Adobe : Photoshop .
В этой статье объясняется, как интегрировать GIF, какую бы версию программного обеспечения вы ни использовали: Photoshop CS2, Photoshop CS3 , Photoshop CS4 , Photoshop CS5, Photoshop CS6, Photoshop CC 2017, Photoshop CC 2018, Photoshop CC 2019 или Photoshop 2020 .
Как открыть анимированный gif в фотошопе?
Чтобы открыть анимированный GIF на Adobe Photoshop , нет ничего проще: сначала убедитесь, что ваш файл имеет хорошее расширение . gif , затем просто импортируйте анимированное изображение из меню Файл > Открыть и нажмите на GIF, который вы хотите загрузить. 9.
gif , затем просто импортируйте анимированное изображение из меню Файл > Открыть и нажмите на GIF, который вы хотите загрузить. 9.
Как отредактировать анимированный gif в фотошопе?
Теперь, когда вы встроили свой анимированный GIF, вам интересно, как отредактировать ваш GIF в фотошопе?
Для этого просто нажмите на нужный слой и измените изображение по своему усмотрению. В Photoshop полно всевозможных инструментов, которые удовлетворят всех творческих людей!
Не стесняйтесь добавлять изображения, если вы хотите сделать анимацию длиннее !
Как прочитать анимированный gif в фотошопе?
Вы импортировали и модифицировали свой анимированный GIF в Photoshop, и теперь вам нужен анимированный , чтобы предварительно просмотреть окончательный результат.
Для этого просто нажмите «Окно» > «Временная шкала».
В нижней части окна Photoshop появится новый раздел:
В этом новом разделе параметры для 9Появляется 0009 анимация . Убедитесь, что ваш анимированный GIF нормально работает при нажатии кнопки воспроизведения.
Убедитесь, что ваш анимированный GIF нормально работает при нажатии кнопки воспроизведения.
Если воспроизведение вашей анимации работает: поздравляем! Вы можете сразу перейти к следующей главе: «Как сохранить анимированный gif в фотошопе ».
Если вы столкнулись с трудностью (иногда программа делает только одно изображение вместо всего): не паникуйте! Вы можете воссоздать свою анимацию из существующих слоев.
Для этого расположитесь на изображениях вашего раздела монтажа и удаляйте их одно за другим.Невозможно удалить только первое изображение, что не является проблемой.
Затем нажмите на бургер-меню этого раздела (крайний справа) и нажмите «создавать изображения из слоев».
Ваши изображения мгновенно появляются в разделе редактирования.
Последний шаг, прежде чем вы сможете прочитать свою анимацию : запрограммируйте продолжительность каждого из ваших кадров, нажав на маленькую стрелку внизу изображения . Затем нажмите кнопку воспроизведения: ваш GIF оживает!
Затем нажмите кнопку воспроизведения: ваш GIF оживает!
Как сохранить анимированный gif в фотошопе?
Теперь, когда вы знаете, как импортировать GIF в Adobe Photoshop и как редактировать этот GIF, пришло время узнать, как сохранить его, чтобы вы могли поделиться им в Интернете!
Для этого нет ничего проще: перейдите в Файл > Экспорт… > Сохранить для Интернета…
Поздравляем: вы научились импортировать , изменять и сохранять GIF в фотошопе ! Вы можете поделиться своим анимированным изображением в сетях по вашему выбору!
Создать GIF в Photoshop
Содержание
Вы когда-нибудь задумывались, почему тысячи и тысячи анимированных gif-файлов гуляют по сети? Потому что люди любят GIF, а не статические изображения каждый день.
Согласно статистике, более 2 миллионов GIF-файлов загружаются 250 миллионами пользователей из GIPHY, более 36 миллионов GIF-файлов передаются через мессенджер FaceBook и около 70 миллионов GIF-файлов отправляются через Whatsapp каждый день.
Мы знаем, что это огромное число! Вот насколько популярны GIF-файлы сегодня.
Будь то беззаботное поздравление с добрым утром от вашего любимого персонажа или интересный способ продемонстрировать свой бренд, GIF-файлы — это мощная форма визуальной коммуникации. Если вы еще не использовали GIF-файлы для повышения уровня своей маркетинговой игры, изучите этот пост в блоге, чтобы извлечь из него максимальную пользу.
Что означает GIF?
GIF означает формат обмена графикой. Они представляют собой последовательность изображений, объединенных кадр за кадром и снабженных анимированным эффектом. Изобретен Стивом Уилхайтом в 1987, GIF-файлы представляют собой гибрид изображения и видео. В отличие от видеофайлов, их легко создавать, и они лучше вызывают эмоциональный отклик у аудитории.
Преимущества GIF
GIF — это не просто развлекательные элементы, которые вы можете добавить в свои сообщения, чтобы вызвать счастливую улыбку на лице вашей аудитории, это мощный инструмент для продвижения вашего бренда. Учитывая боль и усилия, необходимые для концептуализации, создания и редактирования видео, GIF-файлы являются лучшей заменой для повышения вовлеченности пользователей. Это основная причина, по которой большинство брендов используют силу GIF-файлов, чтобы привлечь свою аудиторию к своей аудитории.
Учитывая боль и усилия, необходимые для концептуализации, создания и редактирования видео, GIF-файлы являются лучшей заменой для повышения вовлеченности пользователей. Это основная причина, по которой большинство брендов используют силу GIF-файлов, чтобы привлечь свою аудиторию к своей аудитории.
Узнайте, как вы можете использовать их для продвижения своего бренда.
Используйте их, чтобы рассказать историю своего бренда
Рассказывание историй — важная часть создания бренда, особенно когда вашей целевой средой являются социальные сети. Вам нужен другой подход, чтобы избавиться от всех шумов и найти способ взаимодействовать со своей аудиторией. Что может быть лучше для этого, чем добавление анимированных GIF-файлов в вашу стратегию брендинга?
GIF-файлы — это нечто среднее между унылым текстом и чрезмерно сложным видео. Они представляют собой идеальное сочетание, чтобы превратить любую обычную историю бренда в увлекательную игру.
Многим устоявшимся и развивающимся брендам, таким как Stuart Weitzman, удается усовершенствовать использование GIF-файлов на своих веб-сайтах. Их путь убеждения и рассказывания историй продолжается на платформах социальных сетей, передавая все правильные сообщения своей аудитории. Ознакомьтесь с лучшим руководством о том, как перевернуть изображение в Photoshop.
Их путь убеждения и рассказывания историй продолжается на платформах социальных сетей, передавая все правильные сообщения своей аудитории. Ознакомьтесь с лучшим руководством о том, как перевернуть изображение в Photoshop.
Удовлетворение всех ваших потребностей в дизайне
в одном месте
Узнайте больше
Используйте их в своих маркетинговых кампаниях по электронной почте
Включите их в свои маркетинговые кампании по электронной почте, чтобы повысить коэффициент открытия и коэффициент конверсии.
Кто ваши покупатели? Из какой они демографии? Что им нравится больше всего? Попробуйте найти ответы на эти вопросы и включите соответствующие GIF-файлы в свои электронные письма. Некоторые из лучших способов использовать GIF-файлы в ваших электронных письмах:
- Добавить немного движения к кнопкам призыва к действию (CTA)
- Добавьте в сообщение здорового юмора
- Показать несколько товаров одновременно
- Объясните инструкции
- Рекламировать распродажи или скидки
Вы можете включить его в свою следующую маркетинговую кампанию по электронной почте, чтобы порадовать свою целевую аудиторию и повысить рейтинг кликов (CTR).
Используйте их в своих социальных сетях
Социальные сети — это лучшее оружие, которое каждый маркетолог использует для установления взаимопонимания со своей аудиторией. Существует так много крысиных бегов, что каждый бизнес хочет победить. Ставки в привлечении и удержании внимания аудитории высоки как никогда. GIF лучше справляются со своей задачей, чем статические изображения. Это не только привлекает зрителей, но и держит их в напряжении.
Вот несколько причин, по которым вам не следует упускать анимированные gif-анимации:
- Это показывает, что вы в курсе текущих тенденций и хорошо находит отклик у аудитории.
- Лучше передает эмоции, чем текст или статичное изображение
- Повышает рейтинг кликов
- Им можно легко поделиться на нескольких платформах и среди более широкой аудитории.
Используйте их для привлечения аудитории
Сообщения с визуальными элементами воспринимаются пользователями лучше, чем обычные тексты. Это увеличивает CTR на 73%. Независимо от того, хотите ли вы возглавить способ выражения своих эмоций, опираться на последние тенденции или увеличить рейтинг кликов, просмотров страниц и коэффициент вовлеченности, GIF-файлы могут быть вашим идеальным партнером. Это делает ваше сообщение более привлекательным и более человечным. Вот несколько способов повысить вовлеченность пользователей с помощью GIF-файлов 9.0007
Это увеличивает CTR на 73%. Независимо от того, хотите ли вы возглавить способ выражения своих эмоций, опираться на последние тенденции или увеличить рейтинг кликов, просмотров страниц и коэффициент вовлеченности, GIF-файлы могут быть вашим идеальным партнером. Это делает ваше сообщение более привлекательным и более человечным. Вот несколько способов повысить вовлеченность пользователей с помощью GIF-файлов 9.0007
- Добавьте действенные призывы к действию — Итак, у вас есть длинное сообщение, готовое донести его до вашей аудитории и стремящееся убедить их нажать на кнопку «Зарегистрироваться сегодня» или «Купить сейчас» в конце вашего сообщения. , добавление анимации к кнопкам с призывом к действию может помочь.
- Запустите свой продукт или услугу: Объединение изображений ваших продуктов и показ их всех в одном GIF-файле может пролить яркий свет на ваш продукт или услугу и дать вашим пользователям кристально ясное представление о том, что представляет собой ваш продукт/услуга.
 о.
о. - Рекламируйте распродажу: С помощью яркого мигающего GIF-анимации вы можете удерживать внимание аудитории на специальном предложении, которое продвигаете.
- Подходит для быстрой демонстрации: GIF-файлы — отличный способ быстро продемонстрировать, как работает ваш продукт или услуга, например, как Sprout Social сделал для запуска своей новой функции.
Dribbble
Как создать GIF в Photoshop?
Создание GIF-файлов — это не ракетостроение. Если у вас есть доступ к программному обеспечению Adobe Photoshop (и немного терпения), вы можете создать анимированный Gif в один миг. Существует множество способов создания анимированных GIF-файлов. Вы можете сделать это, загрузив стопку изображений в программу и добавив к ним анимацию. Вы также можете преобразовать полноформатный видеофайл в однослойный gif или создать его с нуля.
В этом блоге мы создали простой, но привлекательный анимированный GIF в Photoshop. Мы проведем вас через каждый шаг и поможем создать его для себя.
Мы проведем вас через каждый шаг и поможем создать его для себя.
Без лишних заморочек, давайте приступим к делу!
Шаг 1. Установите размер и разрешение
Для начала настройте документ, выбрав правильный размер и разрешение. Когда дело доходит до создания анимированных GIF-файлов, не существует стандартных размеров. У вас есть свобода выбора того, который хорошо подходит для вывода вашей анимации.
Не забудьте также проверить цветовой режим. Цветовой режим всегда должен быть RGB, так как анимация сделана специально для цифровых экранов.
Для этого примера проекта мы выбрали размеры 900*596 пикселей и разрешение 72 пикселя.
Вы можете установить размер вашего gif-файла, щелкнув Файл > Создать > Детали предустановки. После того, как вы выбрали нужный размер и разрешение, нажмите на кнопку Создать.
Когда у вас есть готовые изображения и если вы планируете анимировать изображения, нажмите Файлы > Сценарии >> Загрузить файлы в стек. Вы можете импортировать их все в документ, разделить изображения с помощью слоев и начать их анимировать.
Вы можете импортировать их все в документ, разделить изображения с помощью слоев и начать их анимировать.
Шаг 2: Создание фреймов
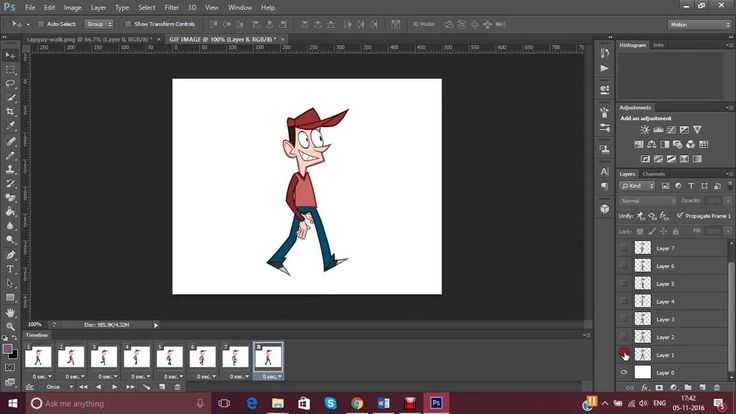
Вы должны начать создавать фреймы, прежде чем сможете превратить их в красивый GIF. Чем больше кадров вы используете в своем GIF, тем плавнее будет эффект анимации. Есть три простых способа создания фреймов. Один из них — нажать на меню Окно > Слои.
Другой способ — щелкнуть маленькую кнопку, видимую на панели слоев. Вы также можете нажать клавишу Shift + F7 , чтобы начать создавать слои.
Предостережение при создании нескольких слоев для вашей анимации: давайте каждому слою уникальные и легко узнаваемые имена. Это поможет вам эффективно отследить все слои.
Когда все слои будут готовы, давайте перейдем к следующим шагам по созданию покадровой анимации.
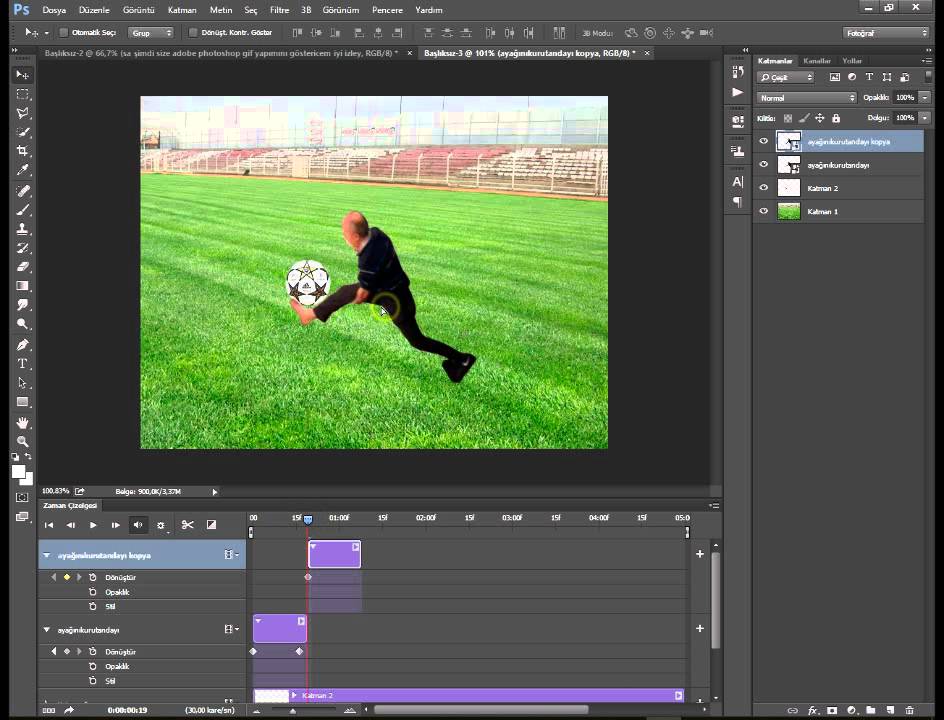
Шаг 3. Откройте окно временной шкалы
Photoshop предлагает два типа временных шкал; временная шкала видео и временная шкала кадров. Временная шкала видео — это место, где вы можете напрямую загружать любые видеофайлы в программное обеспечение, определять ключевые точки для промежуточных кадров и преобразовывать их в привлекательный GIF.
Временная шкала видео — это место, где вы можете напрямую загружать любые видеофайлы в программное обеспечение, определять ключевые точки для промежуточных кадров и преобразовывать их в привлекательный GIF.
Принимая во внимание, что на временной шкале кадров вы выбираете слои, которые вы создали как отдельные кадры, и анимируете их в привлекательный GIF. Поскольку мы не собираемся конвертировать видеофайлы и намереваемся конвертировать слои на нашей панели «Слои», мы пропустим первую временную шкалу и перейдем ко второй.
Чтобы открыть временную шкалу , щелкните раскрывающееся меню, Windows > временная шкала.
В конце экрана появится окно временной шкалы. Когда вы выбираете из меню пункт Create Frame Animation , перед вами появляется окно, похожее на то, что вы видите на скриншоте ниже. Выберите стрелку вниз с надписью Create Frame Animation в меню.
Шаг 4. Создание кадров из слоев
В программе Adobe Photoshop вы никогда не сможете анимировать фоновый слой. Вам нужно будет преобразовать каждый слой в кадры, прежде чем добавлять какие-либо анимации в файл.
Чтобы создать кадры из слоев, выберите все слои файлов, пройдя через меню, Выберите > Все слои , а затем коснитесь значка меню временной шкалы в правом верхнем углу панели временной шкалы.
Выберите меню, Создать новый слой для каждого нового кадра , а затем Создать кадры из слоев из выпадающего списка. Это разделит слои и преобразует их в отдельные кадры для вашего GIF.
Существует простой способ создания рамок, не просматривая все меню и опции. Нажмите значок меню, указывающий вниз, на панели временной шкалы, и ваш кадр будет автоматически добавлен на панель временной шкалы.
Теперь, когда вы создали кадры для анимации, давайте перейдем к установке таймеров для каждого кадра.
Шаг 5: Установите время задержки и параметры цикла
Настройка времени задержки для каждого кадра задает тон вашей анимации. Если вы хотите создать файл покадровой анимации, установите длительные задержки для каждого кадра. Если вы хотите создать плавную анимацию, то установите короткие задержки для каждого кадра.
В зависимости от требований вы также можете установить временную задержку для одного или нескольких кадров в анимации.
Чтобы установить временную задержку, щелкните меню времени в нижней части каждого кадра и выберите необходимое время в меню.
После того, как время задержки для каждого кадра установлено, вы можете установить параметры зацикливания для ваших анимаций. Нажмите на опцию loop рядом с меню времени и выберите определенное количество раз, один раз или навсегда, чтобы зациклить анимацию. Вы можете изменить размер изображения с помощью простых шагов, ознакомьтесь с руководством по изменению размера изображений в Photoshop.
Шаг 6. Предварительный просмотр анимации и повторная обработка
Хотите проверить, как будет выглядеть окончательный вариант анимации? Используйте эту кнопку Preview . Нажмите на кнопку Play в окне временной шкалы, чтобы запустить анимированные кадры.
Вы можете внести последние изменения, если хотите, и экспортировать окончательный файл для вашего использования.
Шаг 7: Сохраните и экспортируйте в GIF
Наконец, мы подошли к последнему шагу успешного создания анимированного gif. Когда анимация будет готова, экспортируйте окончательный файл в формат GIF. Для этого нажмите на меню Файл > Экспорт >> Сохранить для веб-наследия.
Перед вами появится окно экспорта , где вы можете выбрать нужный тип файла GIF в меню Preset . Нажмите на кнопку Сохранить и экспортируйте окончательный файл gif.
Совет для профессионалов: если вы используете GIF в Интернете и хотите минимизировать размер файла, измените поля ширины и высоты в параметрах размера изображения.

 о.
о.