Содержание
Меняем размер слоя Свободным трансформированием
На этой странице речь пойдет о том, как изменить размер слоя в фотошопе с помощью функции «Свободное трансформирование». Необходимость изменения размера слоя может быть при создании коллажа, накладывании нескольких изображений друг на друга и т.п.
Мы говорим не об изменении масштаба. Об этом писалось в статье о масштабировании.
Чтобы лучше разобраться, о чем идет речь, для начала немного теории. Для примера возьмем работу с аппликацией, когда на один общий фон наклеиваются более мелкие детали. Эти детали имеют какую-то форму и ограничены ее краями, могут быть разного размера. В Adobe Photoshop все слои всегда одинакового размера в форме прямоугольника и соответствуют размеру открытого документа, фона. Как бы мы ни уменьшали слой – мы уменьшаем его видимую часть, а сам слой останется прежнего размера. Просто внешняя часть будет невидимой, прозрачной. При желании, на этой невидимой части можно нарисовать фигуру и она будет лежать в том же слое.
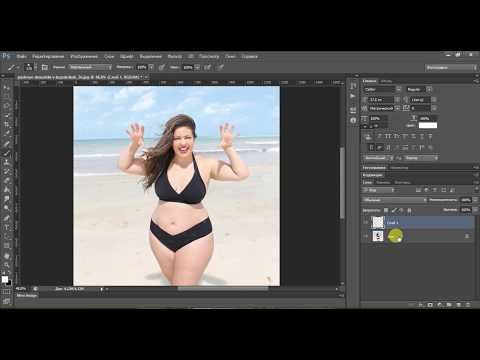
Допустим, что мы хотим объединить в одну картинку два изображения – морской пейзаж и корабль. Однако корабль слишком большого размера и гармонично не вписывается в пейзаж. На практике разберем, как при помощи трансформирования изменить в Фотошоп размер одного слоя или нескольких.
Как изменить размер слоя трансформированием
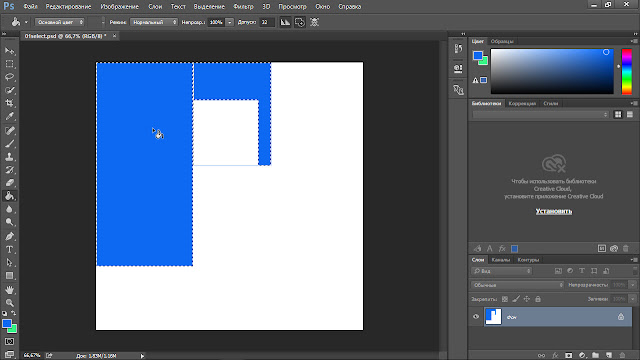
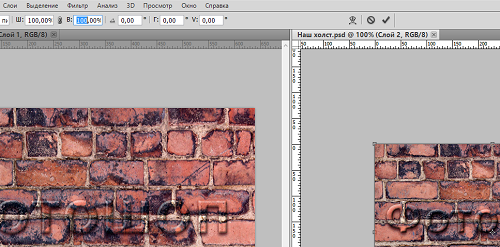
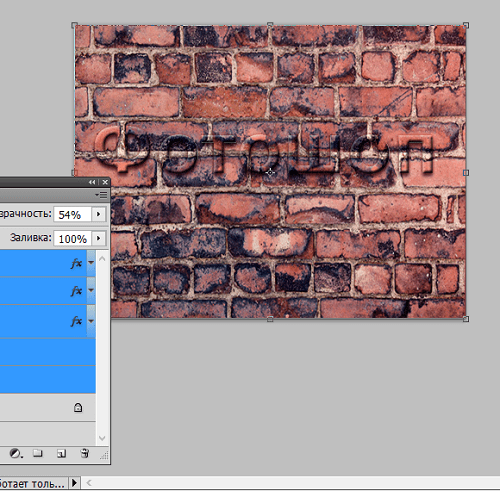
Как видим в палитре слоев, у нас открыто два изображения. При этом верхнее из них на прозрачном фоне. Его-то нам и нужно уменьшить. Активируем его нажатием мышкой в палитре, чтобы выделился синим цветом.
Программа Photoshop работает с активным слоем.
Нажимаем на клавиатуре клавиши Ctrl+T или идем в меню Редактирование → Свободное трансформирование. По границам слоя появятся обводящие линии с квадратными узелками по углам и в середине каждой стороны. Если слой слишком большой и значительно выходит за пределы холста, обводящие линии рамки могут оказаться вне зоны видимости.
В этом случае надо уменьшить масштаб документа до такой степени, чтобы между границами слоя и окна редактора было свободное пространство. Линии будут видны на рабочей области редактора. Изменить масштаб можно в палитре Навигатор.
Линии будут видны на рабочей области редактора. Изменить масштаб можно в палитре Навигатор.
Подводим курсор к одному из угловых узелков и, когда он примет вид двухсторонней стрелочки, тянем за него, расширяя или уменьшая таким образом сразу все стороны изображения. В нашем случае – в сторону уменьшения. Чтобы сохранить пропорции, предварительно зажимаем клавишу Shift. Если зажать Shift+Alt, изменяться размер будет относительно центра слоя.
Чтобы растянуть картинку вширь, нужно тянуть за одну из боковых частей рамки, а в высоту, соответственно – за верхнюю или нижнюю сторону рамки.
Внимание! Чтобы изменить размер слоя в Фотошоп с минимальной потерей качества, до начала трансформирования преобразуйте слой в смарт-объект.
Для этого в палитре слоев нажимаем на него правой кнопкой мыши и в появившемся списке выбираем «Преобразовать в смарт-объект». После этого можно вызывать функцию трансформирования и смело с ней работать. После работы в том же списке следует выбрать «Растрировать слой», и смарт будет снят.
Если вдруг допустили ошибку все можно вернуть в исходное положение – сбрасываем трансформирование нажатием на клавишу Esc или на значок в верхней панели
Когда результат устраивает, нажимаем Enter или галочку на верхней панели Вот что получилось:
Осталось «опустить» киль судна в воду и поработать над свето-тенями для придания картинке реалистичности. Но это уже другая тема.
Как изменить размер нескольких слоев
Трансформирование будет применяться сразу к нескольким слоям, если:
- Выделить сразу несколько слоев. Для этого выделяем верхний их них, зажимаем Shift и нажимаем на нижний. Можно наоборот – нижний, затем верхний. Выделятся все слои, лежащие между ними.
Если нужные слои лежат не по порядку, выделяем их поочередно с зажатой клавишей Ctrl.
- Объединить в группу или связать между собой. Как это сделать читайте здесь.
Если вы выбрали метод объединения в группу, трансформацию удобнее проводить с закрытой группой, выделив ее. Конечно, группу можно открыть и выделить в ней все слои, но какой тогда смысл был в объединении?
Конечно, группу можно открыть и выделить в ней все слои, но какой тогда смысл был в объединении?
Внимание! Изменить размер слоя можно в том случае, если он не закреплен. Обычно это касается нижнего фонового слоя.
Как изменить размер слоя в Photoshop (уменьшить или увеличить)
Главная » Программы
Портал WiFiGid приветствует вас! В этом коротком уроке я покажу вам, как можно изменить размер слоя (уменьшить или увеличить) в Photoshop. Как по мне, такая операция нужна чуть ли не при каждом запуске Фотошопа, поэтому научимся же ее использовать по максимуму. Начну с метода, который применяю лично сам, а дальше покажу альтернативы. Ну а вы уже подберете что-то под себя. Поехали!
А если вы знаете что-то гораздо удобнее – пишите об этом в комментариях, другие читатели будут очень рады годным советам.
Содержание
- Способ 1 (мой любимый) – Свободное трансформирование
- Способ 2 – Масштабирование
- Способ 3 – Перемещение
- Видео по теме
- Задать вопрос автору статьи
Способ 1 (мой любимый) – Свободное трансформирование
Пожалуй, проще этого варианта и не придумать.![]() Попробовали пару раз, запомнили, применяем всю оставшуюся жизнь.
Попробовали пару раз, запомнили, применяем всю оставшуюся жизнь.
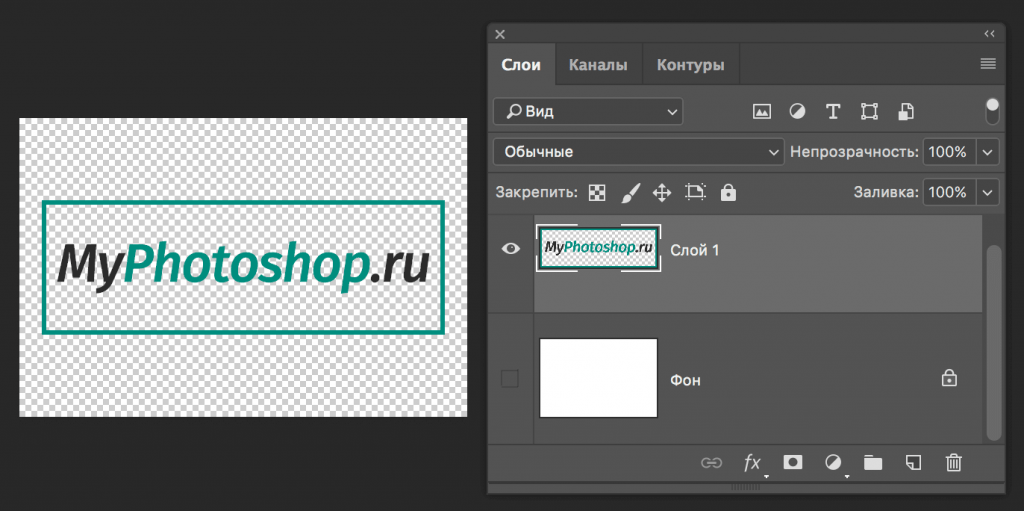
- Открываем наш файл. Выделяем в списке слоев тот слой, размер которого мы хотим изменить.
- Нажимаем горячие клавиши Ctrl + T (ну или можете в меню «Редактирование» выбрать пункт «Свободное трансформирование»). Вокруг нашего слоя должна появиться рамочка.
- Наводим мышь на любой из углов этой рамки (а можно и просто на любую сторону), зажимаем ее и тянем. Будет тянуть «внутрь» – размер уменьшится, «наружу» – слой увеличится.
В последних версиях Photoshop при таком способе изменения размера пропорции изображения сохраняются. Если у вас получается какое-то искажение, во время перетягивания рамки зажимаем клавишу Shift (у меня эта клавиша наоборот отвязывает пропорции).
- Нажимаем Enter и трансформирование применяется.
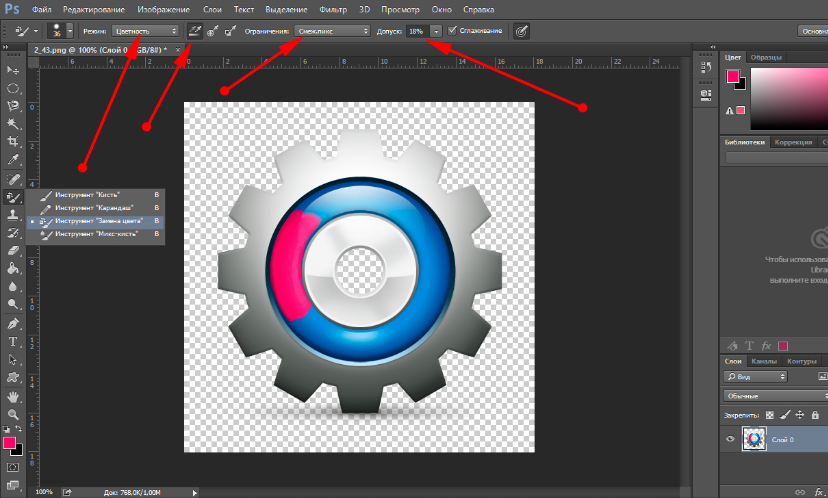
Внимание! Если слой заблокирован, изменения размера могут не применяться.
Предварительно разблокируйте свои слои.
Способ 2 – Масштабирование
Способ чуть менее универсален, но действует по тому же принципу.
- Выделяем нужный слой.
- Переходим в меню «Редактирование» – «Трансформирование» – «Масштабирование».
- Появится уже знакомая нам рамка, перетягивая границы которой и можно изменить размер слоя. Как и говорил, все то же самое, просто чуть дольше, так как нет горячих клавиш, а еще нельзя поворачивать изображение, поэтому и предпочитаю первый вариант.
Способ 3 – Перемещение
Это уже пошли извращенные варианты, но если вдруг кому-то нужно, держите. Мало кто вообще помнит, что с помощью стандартного инструмента «Перемещение» можно и изменить размер слоя. Делаем так.
- Выделяем наш слой в «Слоях».
- На панели слева выбираем «Перемещение» (у нормальных людей оно обычно и используется почти всегда).
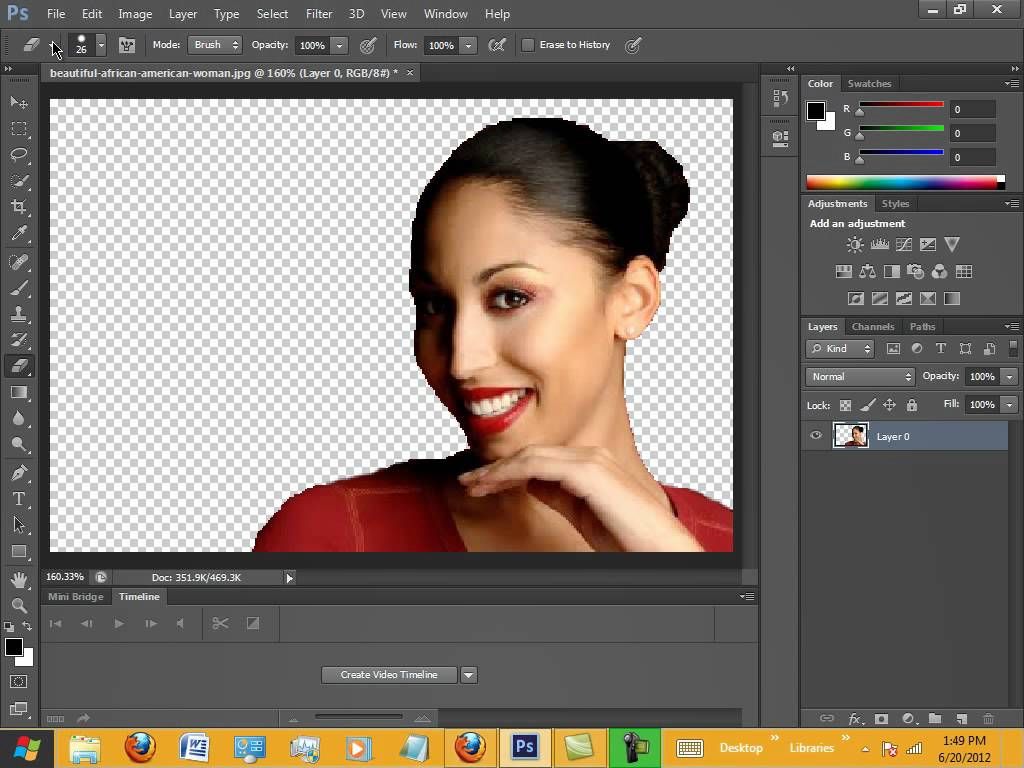
- В панели инструментов ставим галочку «Показать упр. элем.».
- Щелкаем по нужному нам слою.
 Появляется уже знакомая нам рамка, которую и можно использовать, чтобы уменьшить или увеличить слой.
Появляется уже знакомая нам рамка, которую и можно использовать, чтобы уменьшить или увеличить слой.
Видео по теме
Помогла ли вам эта статья?
42 3
Автор статьи
Ботан 645 статей
Мастер занудных текстов и технического слога. Мистер классные очки и зачётная бабочка. Дипломированный Wi-Fi специалист.
Как изменить размер слоя в Photoshop CS5
Одной из главных причин использования Photoshop является возможность разделения элементов изображения на слои. Это позволяет вам изменять отдельные элементы, а это означает, что вы можете изменить размер одного слоя в Photoshop, не затрагивая остальные элементы изображения.
Важным отличием при создании и редактировании изображений в Adobe Photoshop CS5 является различие между слоями и изображениями.
Многие инструменты и утилиты Photoshop, особенно те, которые изменяют размер или ориентацию выделения, влияют на все изображение.
Мы писали об отражении слоев в Photoshop CS5 и вращении слоев Photoshop CS5, но оба эти варианта оставят ваш слой того же размера, что и изначально.
Обучение тому, как изменить размер слоя в Photoshop CS5 , вместо изменения размера всего изображения, сделает выбранный слой меньше или больше, оставив остальную часть изображения в покое.
Используйте эту функцию, если хотите изменить размер элемента слоя по отношению к остальной части изображения.
1
Как изменить размер слоя в Photoshop CS5
2
Как настроить размер слоя в Photoshop CS5 (руководство с иллюстрациями)
3
Часто задаваемые вопросы об инструменте Photoshop Resize Layer
4
Дополнительная информация о том, как изменить размер слоя Photoshop с помощью Free Transform
5
Дополнительные источники
Как изменить размер слоя в Photoshop CS5
- Откройте изображение в Photoshop.
- Выберите слой для изменения размера.
- Нажмите Редактировать .
- Выберите Transform , затем Scale .
- Изменение размера слоя.
- Нажмите Введите , когда закончите.
Наше руководство продолжается ниже дополнительной информацией об изменении размера слоя в Photoshop, включая изображения для описанных выше шагов.
Вы добавили текст к изображению, но он находится не в том месте? Узнайте, как переместить текстовое поле в Photoshop с помощью инструмента «Перемещение».
Как настроить размер слоя в Photoshop CS5 (Руководство с иллюстрациями)
Вслепую определить, насколько большим должен быть элемент изображения, может быть сложно, особенно когда вы копируете элемент из другого изображения.
Различные разрешения и количество пикселей на дюйм могут влиять на размер элемента, заставляя вас изменять размер этого элемента, чтобы он работал с вашим текущим изображением.
Использование слоев позволяет изолировать элементы, с которыми вы хотите работать, на более мелкие единицы, которые можно редактировать независимо друг от друга.
Эти шаги покажут вам, как изменить размер слоя в Photoshop.
Шаг 1: Начните процесс изменения размера слоя в Photoshop CS5, открыв изображение, содержащее слой, размер которого вы хотите изменить.
Откройте изображение Photoshop.
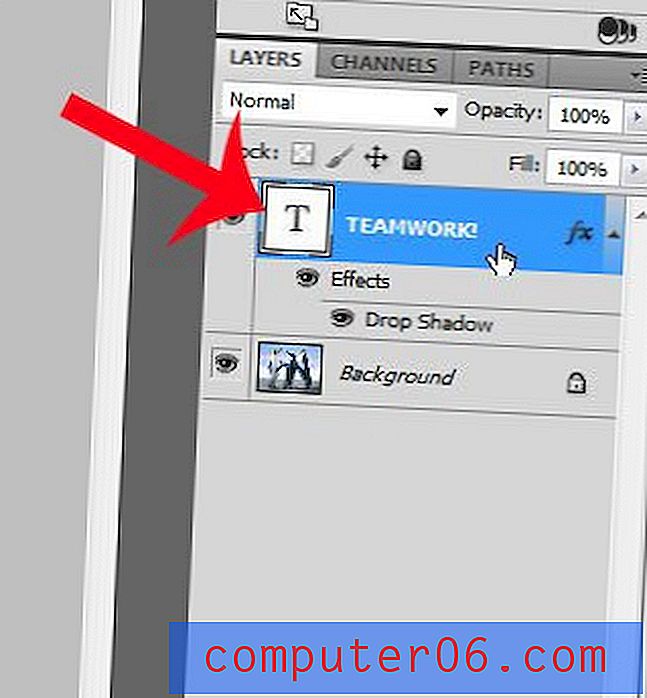
Шаг 2: Щелкните слой, размер которого вы хотите изменить, на панели
Layers в правой части окна.
Выберите слой для изменения.
Если панель «Слои» не отображается, нажмите F7 на клавиатуре, чтобы отобразить ее.
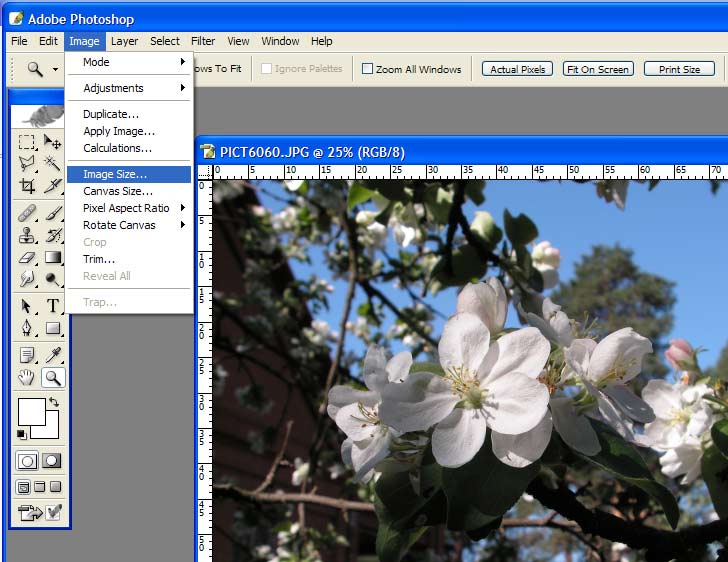
Шаг 3: Щелкните вкладку
Изменить в верхней части окна.
Нажмите кнопку Редактировать .
Шаг 4: Щелкните
Transform , затем щелкните Scale .
Выберите параметр Transform , затем параметр Scale .
Вы также можете нажать Ctrl + T на клавиатуре, чтобы открыть инструменты трансформации.
Шаг 5: Используйте верхнюю панель инструментов, чтобы изменить размер слоя.
При необходимости отрегулируйте значения высоты или ширины, чтобы изменить размер слоя.
Значения X и Y указывают центр слоя. Если вы измените значения в этих полях, ваш слой будет перемещен в новую центральную точку, которую вы определили. Значения по умолчанию для этих полей помещают центр слоя в центр вашего холста.
Если вы измените значения в этих полях, ваш слой будет перемещен в новую центральную точку, которую вы определили. Значения по умолчанию для этих полей помещают центр слоя в центр вашего холста.
Поля W и H используются для изменения размера слоя. Чтобы сохранить изображение в масштабе, вам нужно будет изменить значения на тот же размер.
Шаг 6: Когда вы закончите изменять размер слоя, нажмите
Введите на клавиатуре, чтобы применить изменения.
Нажмите Введите , чтобы завершить изменение размера слоя.
Если вы решите, что вам не нравится изменение размера слоя, нажмите Ctrl + Z на клавиатуре, чтобы отменить действие.
Например, на изображении ниже я скорректировал свои настройки так, чтобы значение W было равно 50 %, а значение H — 50 %.
Обратите внимание, что по бокам и в углах изображения есть прямоугольники. Если вы щелкните и перетащите эти поля, вы также можете изменить размер слоя. Часто бывает полезно использовать поля, чтобы вручную изменить размер изображения, а затем отрегулировать значения полей W и H, чтобы слой оставался в масштабе.
Часто бывает полезно использовать поля, чтобы вручную изменить размер изображения, а затем отрегулировать значения полей W и H, чтобы слой оставался в масштабе.
Теперь, когда вы знаете, как изменить размер слоя в Photoshop, вы сможете использовать этот метод в любое время, когда у вас есть элемент изображения на слое, который вы хотите увеличить или уменьшить.
Часто задаваемые вопросы об инструменте Photoshop Resize Layer
Как разблокировать слой в Photoshop?
Щелкните значок замка на панели слоев, затем перетащите этот значок замка в корзину в нижней части панели.
Как отменить преобразование в Photoshop?
Нажмите Ctrl + Z на клавиатуре или выберите пункт «Отменить» в меню «Правка».
Как изменить размер всего изображения в Photoshop?
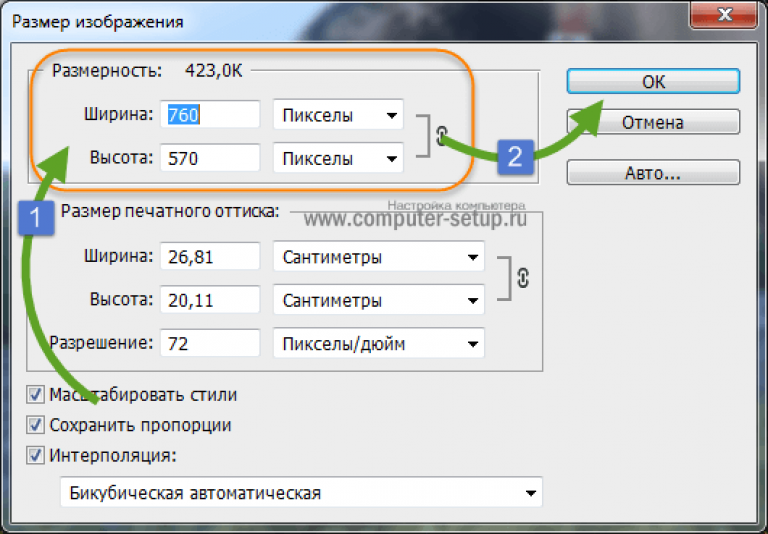
Нажмите «Изменить» в верхней части окна, затем выберите «Размер изображения».
Как изменить размер холста без изменения размера изображения в Photoshop?
Выберите «Редактировать» в верхней части окна, затем выберите параметр «Размер холста».
Как изменить размер объекта в Photoshop?
Размер объекта в Photoshop можно изменить так же, как размер слоя. Выберите объект с помощью одного из инструментов выделения в приложении, затем нажмите 9.0017 Ctrl + T на клавиатуре, чтобы открыть инструмент преобразования. Затем вы можете изменить размер объекта по мере необходимости.
Как уменьшить размер слоя?
Если вы хотите уменьшить один из слоев изображения, вы можете сделать это, выбрав этот слой и нажав Edit > Transform > Scale . Затем вы можете настроить значения на панели инструментов, чтобы слой был нужного размера.
Как быстро изменить размер слоя в Photoshop?
Не существует единого сочетания клавиш, которое позволит вам изменить размер слоя в Photoshop, поскольку в приложении есть несколько различных параметров изменения размера. Однако вы можете использовать сочетание клавиш Ctrl + T , чтобы открыть инструмент «Свободное преобразование», который затем можно использовать для настройки размера слоя.
Дополнительная информация о том, как изменить размер слоя Photoshop с помощью Free Transform
В нашей статье выше обсуждается использование параметров «Преобразование», находящихся в меню «Правка», но вы можете изо всех сил пытаться найти вариант, который лучше всего подходит для ваших нужд. .
Еще один способ изменить размер слоя — выбрать этот слой, а затем нажать «Ctrl + T» на клавиатуре. Вместо этого используется инструмент «Свободное преобразование». Как только он станет активным, вы увидите синий прямоугольник вокруг слоя с различными ручками по периметру.
Если вы нажмете на один из этих маркеров, вы сможете изменить размер слоя. Вы также можете удерживать клавишу Shift на клавиатуре, что повлияет на то, будут ли пропорции слоя ограничены при изменении размера.
Наконец, если вы выберете инструмент «Перемещение» на панели инструментов в левой части окна или просто щелкните и перетащите выделение, вы сможете перемещать слой по холсту.
Дополнительные источники
- Как перевернуть слой в Photoshop
- Как подчеркнуть текст в Photoshop
- Как создать речевое облако в Photoshop
- Как изменить шрифт текста в Photoshop
- Как изменить цвет выделения в Photoshop
Мэтью Берли
Мэтью Берли был пишет технические руководства с 2008 года. Его статьи появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
Его статьи появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра в области компьютерных наук он несколько лет работал в области управления ИТ для малого бизнеса. Однако теперь он работает полный рабочий день, создавая онлайн-контент и веб-сайты.
Его основные темы написания включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Прочитайте его полную биографию здесь.
Категории Программы Теги Adobe Photoshop How-To Guides
Новые направляющие
Уменьшение размера файлов Photoshop с помощью корректирующих слоев
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим отличный способ, который поможет обеспечить бесперебойную работу при редактировании изображений, сохраняя размеры файлов Photoshop как можно меньше с помощью корректирующих слоев!
В предыдущем уроке мы рассмотрели одно из основных преимуществ добавления корректирующих слоев Photoshop в наш рабочий процесс редактирования фотографий, которое заключается в том, что они позволяют нам гибко и неразрушающе работать с нашими изображениями. Мы можем вносить в фотографию столько правок и повторных правок, сколько захотим, и нам никогда не придется беспокоиться о внесении единственного постоянного изменения в исходное изображение. Обязательно ознакомьтесь с нашим руководством Неразрушающее редактирование фотографий с помощью корректирующих слоев для получения дополнительной информации.
Мы можем вносить в фотографию столько правок и повторных правок, сколько захотим, и нам никогда не придется беспокоиться о внесении единственного постоянного изменения в исходное изображение. Обязательно ознакомьтесь с нашим руководством Неразрушающее редактирование фотографий с помощью корректирующих слоев для получения дополнительной информации.
Возможность работать с нашими изображениями неразрушающим образом, безусловно, является отличной причиной для того, чтобы отказаться от стандартных корректировок изображений в Photoshop и начать использовать корректирующие слои, но есть и другие не менее веские причины для переключения. Одна из самых больших жалоб на Photoshop заключается в том, что независимо от того, сколько памяти (ОЗУ) у вас есть на вашем компьютере, ее никогда не бывает достаточно. А поскольку количество мегапикселей в новейших цифровых камерах постоянно растет, проблема только усугубляется.
Большие фотографии означают больший размер файла, и чем больше размер файла, тем больше памяти вашего компьютера требуется Photoshop для работы с ним. И это только для того, чтобы открыть исходное фото на экране. Как правило, по мере редактирования фотографии вы добавляете все больше и больше слоев, и каждый из этих слоев занимает все больше и больше памяти вашего компьютера. Кроме того, Photoshop требуется на 90 232 больше 90 233 памяти, чтобы выполнить всю причудливую, сложную математику, которая происходит за кулисами, пока вы работаете над изображением.
И это только для того, чтобы открыть исходное фото на экране. Как правило, по мере редактирования фотографии вы добавляете все больше и больше слоев, и каждый из этих слоев занимает все больше и больше памяти вашего компьютера. Кроме того, Photoshop требуется на 90 232 больше 90 233 памяти, чтобы выполнить всю причудливую, сложную математику, которая происходит за кулисами, пока вы работаете над изображением.
Если во время работы на вашем компьютере заканчивается память, Photoshop должен использовать рабочий диск , который представляет собой просто область жесткого диска вашего компьютера, которую Photoshop использует в качестве памяти. Проблема в том, что ваш жесткий диск намного, намного медленнее, чем реальная системная память, а это означает, что каждый раз, когда Photoshop вынужден использовать рабочий диск, он будет работать намного медленнее.
Можно ли как-нибудь уменьшить объем памяти, необходимый Photoshop? Конечно, есть, и это благодаря тому, что мы сохраняем размеры наших файлов как можно меньше. Один из способов сделать это — выбросить наши дорогие цифровые камеры и начать делать все наши фотографии с помощью маленькой 2- или 3-мегапиксельной камеры внутри наших мобильных телефонов, хотя жених и невеста могут быть не слишком впечатлены, когда вы придете, чтобы сделать снимок. их свадебные фотографии с вашего iPhone. Лучшим решением было бы придумать более эффективный способ работы с нашими изображениями, при котором размеры наших файлов в Photoshop были бы как можно меньше, без ущерба для наших возможностей редактирования. Отличный способ сделать это — использовать корректирующие слои. Давайте посмотрим на пример.
Один из способов сделать это — выбросить наши дорогие цифровые камеры и начать делать все наши фотографии с помощью маленькой 2- или 3-мегапиксельной камеры внутри наших мобильных телефонов, хотя жених и невеста могут быть не слишком впечатлены, когда вы придете, чтобы сделать снимок. их свадебные фотографии с вашего iPhone. Лучшим решением было бы придумать более эффективный способ работы с нашими изображениями, при котором размеры наших файлов в Photoshop были бы как можно меньше, без ущерба для наших возможностей редактирования. Отличный способ сделать это — использовать корректирующие слои. Давайте посмотрим на пример.
Вот фото, которое я сделал одним весенним вечером во время прогулки по парку:
Недоэкспонированное фото.
Изображение недоэкспонировано и нуждается в повышении яркости. Еще в нашем учебнике Screen Your Way To Better Exposure мы рассмотрели быстрый и простой способ исправить недоэкспонированные изображения с помощью режима наложения Photoshop Screen . Я собираюсь быстро пробежаться по тем же шагам здесь. Прежде чем я что-либо сделаю, давайте выясним, насколько велик мой документ Photoshop в настоящее время. Мы можем сделать это, посмотрев в нижнюю часть окна документа:
Я собираюсь быстро пробежаться по тем же шагам здесь. Прежде чем я что-либо сделаю, давайте выясним, насколько велик мой документ Photoshop в настоящее время. Мы можем сделать это, посмотрев в нижнюю часть окна документа:
Текущий размер файла Photoshop отображается в нижней части окна документа.
Вы увидите два размера файлов, перечисленных рядом друг с другом. Один слева говорит нам, насколько большим был бы файл Photoshop, если бы мы свели документ к одному слою, а тот, что справа, говорит нам, насколько большой на самом деле наш файл (не сведенная версия) со всеми его элементами. отдельные слои еще целы. Мое окно документа в настоящее время показывает точно такой же размер файла ( 22,8 МБ ) как для сглаженной, так и для не сведенной версии, и это потому, что я только что открыл изображение и еще ничего с ним не делал. Если мы посмотрим на палитру «Слои», то увидим, что фотография находится сама по себе на фоновом слое, а поскольку в документе только один слой, и сглаженная, и не свернутая версия имеют одинаковый размер:
.
Сведенная и несвернутая версии документа имеют одинаковый размер только с одним слоем в палитре слоев.
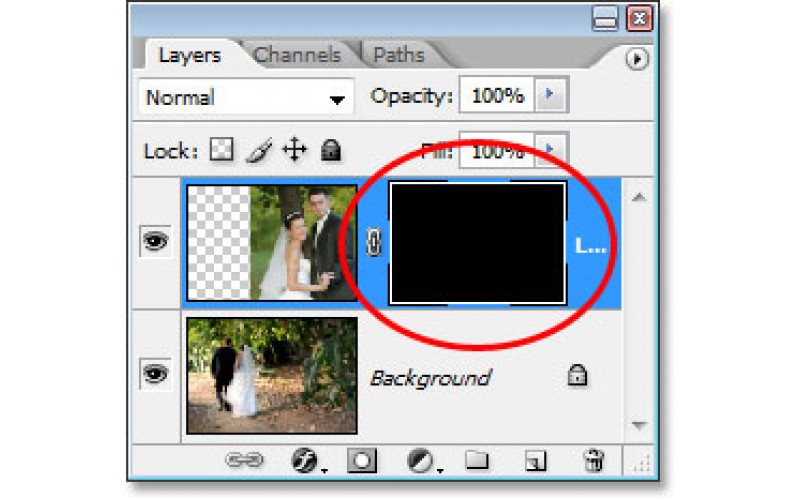
Давайте посмотрим, что произойдет, когда я начну осветлять изображение, используя так называемый «традиционный» способ работы в Photoshop. Во-первых, я продублирую фоновый слой, используя сочетание клавиш Ctrl+J (Win) / Command+J (Mac). Photoshop добавляет копию фонового слоя непосредственно над оригиналом и называет копию «Слой 1». Затем, чтобы сделать изображение ярче, я собираюсь перейти к параметру «Режим наложения» в верхней части палитры «Слои» и изменить режим наложения с «Нормальный» на 9.0017 Экран :
Палитра «Слои», показывающая копию фонового слоя поверх оригинала с измененным режимом наложения на «Экран».
Просто изменив режим наложения дубликата слоя на Экран, фотография теперь выглядит ярче:
Фотография теперь выглядит ярче после изменения режима наложения на Экран.
Это, конечно, было достаточно просто, но давайте посмотрим, что случилось с размером нашего файла Photoshop. Опять же, мы можем увидеть текущий размер файла, посмотрев в нижнюю часть окна документа. В моем случае, если мы посмотрим на размер не сведенной версии (число справа), мы увидим, что, просто продублировав фоновый слой, мне удалось удвоить размер файла. Вместо 22,8 МБ памяти для отображения изображения Photoshop теперь требуется 9 МБ памяти.0017 45,6 МБ памяти:
Опять же, мы можем увидеть текущий размер файла, посмотрев в нижнюю часть окна документа. В моем случае, если мы посмотрим на размер не сведенной версии (число справа), мы увидим, что, просто продублировав фоновый слой, мне удалось удвоить размер файла. Вместо 22,8 МБ памяти для отображения изображения Photoshop теперь требуется 9 МБ памяти.0017 45,6 МБ памяти:
Дублирование фонового слоя привело к увеличению размера файла документа Photoshop вдвое.
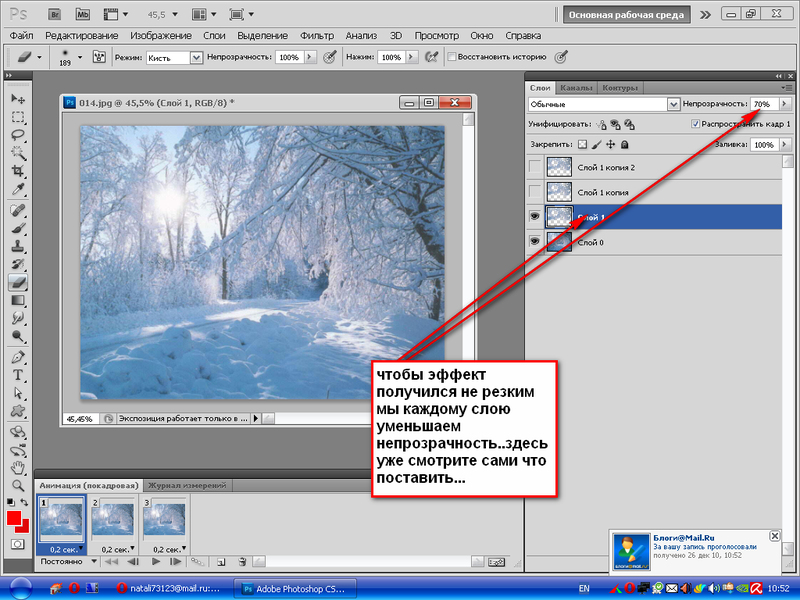
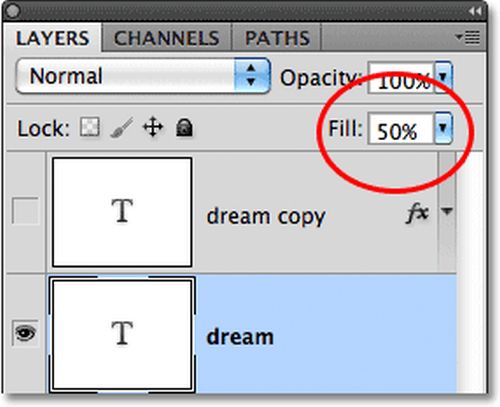
Я думаю, что моей фотографии все еще нужно немного осветлить, поэтому я собираюсь продублировать «Слой 1», снова нажав сочетание клавиш Ctrl+J (Win) / Command+J (Mac). Это добавляет вторую копию моего изображения прямо над «Слоем 1». Я собираюсь оставить режим наложения этого нового слоя установленным на Экран , так как я использую его, чтобы еще больше осветлить свое изображение, но на самом деле я нахожу, что изображение теперь слишком яркое, поэтому я собираюсь для точной настройки яркости, уменьшив Непрозрачность нового слоя до 50% :
Добавление второй копии изображения с последующим снижением непрозрачности нового слоя до 50%.
Теперь я успешно осветлил фотографию, используя только пару копий изображения, режим наложения «Экран» и параметр «Непрозрачность»:
Фотография теперь выглядит еще ярче после добавления второй копии изображения.
Давайте проверим размер нашего файла в нижней части окна документа, где мы видим, что наш исходный файл размером 22,8 МБ увеличился втрое до 68,3 МБ , а все потому, что мы дважды продублировали исходное изображение:
Двойное дублирование изображения увеличило размер файла документа Photoshop в три раза.
Повышение яркости изображения с помощью режима наложения «Экран» привело к тому, что цвета выглядят немного тусклыми, поэтому я собираюсь завершить работу, увеличив насыщенность цветов. На этот раз, вместо того, чтобы просто дублировать верхний слой, я собираюсь объединить все три существующих слоя в новый слой над ними, используя сочетание клавиш 9.0017 Shift+Ctrl+Alt+E (Победа) / Shift+Command+Option+E (Mac). Мы видим в палитре слоев, что все три слоя теперь объединены в четвертый слой вверху:
Мы видим в палитре слоев, что все три слоя теперь объединены в четвертый слой вверху:
.
Три слоя были объединены в отдельный слой над ними.
Чтобы усилить цвета, я захожу в меню Изображение в верхней части экрана, затем выбираю Настройки , а затем выбираю команду Оттенок/Насыщенность . Вместо того, чтобы воздействовать на каждый цвет изображения, я просто хочу усилить цвет самого цветка, а не листьев позади него. Поэтому, когда появится диалоговое окно Hue/Saturation, я выберу Reds из опции Edit в верхней части диалогового окна. Это позволяет мне ориентироваться только на красные цвета на фотографии, что означает, что зеленые листья на заднем плане не будут затронуты. Затем я щелкну ползунок Saturation в середине диалогового окна и перетащу его вправо до значения около +45 :
.
Увеличение насыщенности цвета с помощью команды Hue/Saturation.
Я нажму OK, чтобы выйти из диалогового окна, и мы увидим, что фотография стала более красочной:
Увеличена насыщенность цветов на фотографии.
Примерно за две минуты работы мне удалось превратить темное недоэкспонированное изображение в яркое и красочное. К сожалению, мне также удалось увеличить размер файла моего документа Photoshop с 22,8 МБ, который был первоначально, до 91,1 МБ , что означает, что теперь Photoshop требуется в четыре раза больше памяти для отображения моего изображения на экрана, не говоря уже о всей дополнительной памяти, необходимой для выполнения всех математических операций за кулисами:
Документ Photoshop теперь в четыре раза больше исходного размера.
Имейте в виду, что это был всего лишь простой пример того, как быстро может увеличиваться размер файлов наших документов Photoshop при редактировании изображений. У вашего компьютера может не возникнуть проблем с работой с документом размером всего 91,1 МБ, но при серьезной работе по редактированию фотографий или при создании сложных фотоэффектов вы можете легко работать с сотнями слоев, каждый из которых занимает все больше и больше памяти вашего компьютера. И, как я упоминал ранее, проблема только усугубляется по мере того, как количество мегапикселей в современных цифровых камерах постоянно увеличивается.
И, как я упоминал ранее, проблема только усугубляется по мере того, как количество мегапикселей в современных цифровых камерах постоянно увеличивается.
Как мы можем предотвратить выход из-под контроля размера файла наших документов Photoshop? Одним из простых и эффективных способов является использование корректирующих слоев, когда это возможно. Давайте пройдем те же самые шаги, которые мы только что рассмотрели, но на этот раз вместо того, чтобы создавать копию за копией нашего изображения, мы будем использовать корректирующие слои!
Во-первых, прежде чем мы начнем редактировать фотографию с помощью корректирующих слоев, я верну свое изображение обратно в исходное неотредактированное состояние, перейдя к файлу 9.0018 в верхней части экрана и выберите Revert . Теперь моя фотография снова выглядит темной и недоэкспонированной, и у меня снова есть только один слой — фоновый слой — в палитре слоев:
.
Фотография возвращена в исходное состояние.
Если вы помните, первое, что мы сделали, чтобы сделать изображение ярче, это продублировали фоновый слой и изменили его режим наложения на Экран. Проблема заключалась в том, что путем дублирования фонового слоя мы удвоили размер файла нашего документа Photoshop. Давайте посмотрим, что произойдет, если вместо этого я использую корректирующий слой. Я собираюсь нажать на Новый значок корректирующего слоя в нижней части палитры слоев, который вызывает список всех корректирующих слоев, которые мне нужно выбрать. Как мы видели в учебнике Неразрушающее редактирование фотографий с помощью корректирующих слоев , большинство стандартных корректировок изображения Photoshop, которые можно найти, перейдя в меню Image и выбрав Adjustments , также доступны в качестве корректирующих слоев. Я собираюсь выбрать корректирующий слой «Уровни» из списка:
.
Выбор корректирующего слоя «Уровни» в нижней части палитры «Слои».
Когда появится диалоговое окно «Уровни», я просто нажму «ОК» в правом верхнем углу, чтобы выйти из него, так как мне абсолютно ничего не нужно делать с ним. Я просто добавляю корректирующий слой «Уровни» вместо дублирования фонового слоя. Photoshop добавляет корректирующий слой «Уровни» непосредственно над фоновым слоем и называет его «Уровни 1». Затем, как и раньше, я перейду к параметру Режим наложения в верхней части палитры слоев и изменю режим наложения корректирующего слоя с «Обычный» на 9.0017 Экран :
Палитра «Слои», показывающая недавно добавленный корректирующий слой «Уровни» над фоновым слоем с режимом наложения «Экран».
Фотография теперь выглядит намного ярче. Фактически, он выглядит таким же ярким, как когда мы продублировали фоновый слой и изменили его режим наложения на Экран. Результаты точно такие же:
Фотография стала ярче после изменения режима наложения корректирующего слоя на Экран.
Если результаты совпадают, что хорошего в использовании корректирующего слоя вместо копии фонового слоя? Что в этом хорошего, становится ясно, когда мы проверяем новый размер файла нашего документа. Если вы помните, когда мы дублировали фоновый слой, размер нашего документа Photoshop увеличился вдвое с 22,8 МБ до 45,6 МБ. На этот раз, используя корректирующий слой «Уровни» вместо дублирования фонового слоя, размер нашего файла не изменился:
Если вы помните, когда мы дублировали фоновый слой, размер нашего документа Photoshop увеличился вдвое с 22,8 МБ до 45,6 МБ. На этот раз, используя корректирующий слой «Уровни» вместо дублирования фонового слоя, размер нашего файла не изменился:
Размер файла остается прежним после добавления корректирующего слоя «Уровни».
Мы только что сэкономили себе 22,8 МБ дополнительного размера файла, просто используя корректирующий слой вместо обычного слоя на основе пикселей! Всякий раз, когда мы добавляем корректирующий слой в наш документ, Photoshop сохраняет всю информацию об изображении в самом корректирующем слое, но делает это без большого увеличения размера файла, которое мы получаем при добавлении слоев на основе пикселей. На самом деле, в моем случае увеличение размера файла было настолько маленьким, что даже не было зарегистрировано. Так будет не всегда, но увеличение всегда будет намного меньше, чем если бы вы использовали слой на основе пикселей.
Почему я выбрал корректирующий слой «Уровни», а не корректирующий слой «Кривые» или «Цветовой тон/Насыщенность»? Я выбрал «Уровни» только потому, что это один из наиболее часто используемых корректирующих слоев, но поскольку я не планировал ничего делать с корректирующим слоем (кроме изменения его режима наложения) и добавил его только вместо пиксельного слоя, Я мог бы так же легко выбрать любой другой тип корректирующего слоя из списка. Photoshop сохранил бы всю информацию о моей фотографии в корректирующем слое независимо от того, какой тип я выбрал.
Photoshop сохранил бы всю информацию о моей фотографии в корректирующем слое независимо от того, какой тип я выбрал.
Давайте продолжим те же шаги, которые мы использовали ранее для редактирования изображения. Поскольку моему изображению все еще нужно немного осветлить, я собираюсь продублировать свой корректирующий слой «Уровни», используя ту же комбинацию клавиш, которую мы используем для дублирования слоя на основе пикселей, Ctrl+J (Win) / Command+J ( Мак). Photoshop добавляет копию корректирующего слоя «Уровни» непосредственно над оригиналом и называет ее «Копия уровней 1». Обычно мы хотели бы переименовать слои и дать им более осмысленные имена, но чтобы сэкономить нам время, я просто продолжу. Я оставлю режим наложения нового корректирующего слоя установленным на «Экран» и точно настрою яркость изображения, уменьшив значение 9.0017 Непрозрачность корректирующего слоя до 50% , точно так же, как я сделал со слоем на основе пикселей. Обратите внимание, что Photoshop позволяет нам делать с корректирующими слоями многие из тех же вещей, которые мы можем делать со слоями на основе пикселей, например дублировать их, изменять их режим наложения и изменять настройки их непрозрачности:
Обратите внимание, что Photoshop позволяет нам делать с корректирующими слоями многие из тех же вещей, которые мы можем делать со слоями на основе пикселей, например дублировать их, изменять их режим наложения и изменять настройки их непрозрачности:
Снижение непрозрачности второго корректирующего слоя «Уровни» до 50%.
Опять же, взглянув в окно документа, мы можем увидеть, что результаты точно такие же, как если бы мы использовали слои на основе пикселей. Я исправил экспозицию фотографии, используя лишь пару корректирующих слоёв, режим наложения «Экран» и параметр «Непрозрачность»: 9.0007
Экспозиция снова скорректирована, на этот раз с помощью корректирующих слоев.
Когда мы использовали слои на основе пикселей, размер нашего файла в этот момент утроился по сравнению с первоначальным, увеличившись с 22,8 МБ до 68,3 МБ. Тем не менее, несмотря на то, что мы добавили два корректирующих слоя «Уровни», размер нашего файла все еще не изменился:
.
Размер файла документа остается неизменным даже после добавления двух корректирующих слоев.
Теперь нам удалось сэкономить более 45 МБ в размере файла, просто заменив пиксельные слои корректирующими слоями! Опять же, это не всегда будет тот случай, когда вы вообще не увидите увеличения размера файла, но увеличение всегда будет намного меньше, чем если бы вы использовали слой на основе пикселей. Давайте закончим, увеличив насыщенность цвета фотографии. Вместо того, чтобы объединять все три слоя в четвертый слой, как я делал в прошлый раз, а затем использовать стандартную настройку оттенка/насыщенности в меню «Изображение», я просто нажму на Новый значок корректирующего слоя в нижней части палитры слоев и выберите корректирующий слой Цветовой тон/Насыщенность из списка:
Выбор оттенка/насыщенности из списка корректирующих слоев.
Это вызывает точно такое же диалоговое окно «Цветовой тон/Насыщенность», которое мы видели, когда я ранее выбирал стандартную команду «Цветовой тон/Насыщенность» в меню «Изображение». Как и раньше, я сначала выберу Reds из опции Edit в верхней части диалогового окна, чтобы усилить цвета самого цветка, а не зеленых листьев позади него. Тогда я нажму на 9Ползунок 0017 Saturation и перетащите его вправо до значения +45 :
Тогда я нажму на 9Ползунок 0017 Saturation и перетащите его вправо до значения +45 :
корректирующих слоя дают нам те же параметры, что и их стандартные эквиваленты корректировки изображения.
Я нажму OK, чтобы выйти из диалогового окна, и теперь моя фотография выглядит идентично результату, которого мы достигли, используя слои на основе пикселей и стандартную настройку оттенка/насыщенности:
Конечный результат точно такой же, как и раньше.
Когда мы выполнили те же шаги, используя слои на основе пикселей, размер файла нашего конечного результата был до 91,1 МБ, значительный скачок по сравнению с исходным размером фотографии в 22,8 МБ. На этот раз мы достигли точно такого же конечного результата, используя корректирующие слои вместо слоев на основе пикселей, но размер файла нашего документа Photoshop по-прежнему не увеличился по сравнению с исходным:
.
Размер файла конечного результата остается неизменным благодаря корректирующим слоям.

 Предварительно разблокируйте свои слои.
Предварительно разблокируйте свои слои. Появляется уже знакомая нам рамка, которую и можно использовать, чтобы уменьшить или увеличить слой.
Появляется уже знакомая нам рамка, которую и можно использовать, чтобы уменьшить или увеличить слой.