Содержание
Как скопировать цвет в Photoshop
Как скопировать цвет в Photoshop | ПФРЕ
Искать:
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Процесс улучшения ваших изображений будет неполным без использования различных цветов. Вам может понравиться определенный цвет из того же или другого изображения, которое вы хотите скопировать на изображение, которое вы редактируете в данный момент. Узнайте, как скопировать цвет в Photoshop, чтобы использовать любой желаемый оттенок на ваших фотографиях.
Быстрая Навигация
- Как скопировать цвет в Photoshop, используя три метода
- Копирование цветов с помощью инструмента «Пипетка»
- Скопируйте цвета через режим наложения
- Копировать цвета с помощью функции сопоставления цветов
- Заключение
Как скопировать цвет в Photoshop, используя три метода
Изменение цвета элементов изображения или изменение цветовой палитры всего изображения является важной частью работы с изображением. Иногда мы хотим взять образец одного цвета и использовать его на изображении. Или мы можем захотеть использовать одни и те же цвета на нескольких изображениях, если мы собираемся использовать их вместе в коллаже.
Иногда мы хотим взять образец одного цвета и использовать его на изображении. Или мы можем захотеть использовать одни и те же цвета на нескольких изображениях, если мы собираемся использовать их вместе в коллаже.
Копирование цветов с помощью инструмента «Пипетка»
- Пипетка инструмент в фотошопе есть Важной особенностью что позволяет выбрать цвет.
- Цвет переднего плана можно выбрать из любого источника с помощью инструмента «Пипетка», будь то то же изображение, другое изображение или другое приложение.
- Когда вы копируете цвет с помощью инструмента «Пипетка», он по умолчанию выбирается в качестве цвета переднего плана.
- Затем вы можете использовать этот цвет переднего плана или другой цвет, выбранный с помощью инструмента «Пипетка» с помощью инструмента «Заливка». Зубная щетка, градиенты или инструмент замены цвета.
Пример цвета с того же изображения
Выбрать цвет, уже присутствующий на вашем изображении, с помощью инструмента «Пипетка» очень просто.
- Первое, что вам нужно сделать, это открыть изображение в Adobe Photoshop CC.
- Сделайте дубликат слоя вашего изображения выбрав его на панели «Слои». Нажмите CTRL + J (Windows) или COMMAND + J (Mac). Этот шаг обеспечит неразрушающее редактирование.
- Предположим, вы хотите скопировать цвет объекта с изображения и закрасить другой объект этим цветом.
- На панели инструментов слева выберите инструмент «Пипетка». Значок пипетки выглядит как настоящая пипетка, так что вам не составит труда найти пипетку. Другой способ активировать пипетку — нажать I на клавиатуре.
- На верхней панели параметров инструмента «Пипетка» выберите размер выборки. Это определяет количество пикселей, из которых инструмент «Пипетка» будет выбирать цвет.
- Если вы хотите использовать смешанный цвет в области, выберите больший размер выборки для инструмента «Пипетка». Выберите меньший размер выборки инструмента «Пипетка» для точного цвета пикселя.
- Соответственно выберите опцию Sampled Layers.
 Если вы хотите, чтобы инструмент «Пипетка» копировал цвет только из текущего слоя, выберите параметр «Текущий слой».
Если вы хотите, чтобы инструмент «Пипетка» копировал цвет только из текущего слоя, выберите параметр «Текущий слой». - Включите клавишу Caps Lock при использовании инструмента «Пипетка». Это превратит инструмент «Пипетка» в цель, которая копирует цвет только на уровне пикселей.
- Если вы хотите скопировать цвет фона с помощью инструмента «Пипетка», нажмите и удерживайте клавишу «Alt» (Windows) или клавишу «OPTION» (Mac), выбирая оттенок для инструмента «Пипетка».
- Чтобы использовать цвет, выбранный с помощью инструмента «Пипетка», в любой другой части изображения, выберите инструмент «Заливка» на панели инструментов.
- Нажмите на объект, который вы хотите раскрасить.
Образец цвета из другого изображения
Если вы нашли желаемый оттенок, который хотите использовать на других фотографиях, Photoshop позволяет скопировать его. Всякий раз, когда вы хотите скопировать цвет с другого изображения с помощью инструмента «Пипетка», откройте изображение в Photoshop и используйте инструмент «Пипетка», чтобы скопировать цвет.
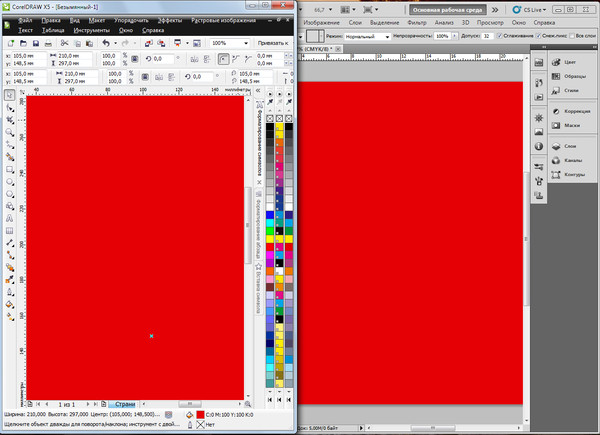
Пример цвета из других приложений
Инструмент «Пипетка» удобен, когда речь идет о выборке цветов из любого другого источника за пределами Photoshop. Photoshop, несомненно, лучшая программа для фотографов. Он переводит фразу «из коробки» в ее буквальное значение, позволяя нам копировать цвета из других приложений.
- Выберите инструмент «Пипетка» на панели инструментов.
- Нажмите кнопку «Восстановить», чтобы уменьшить размер окна Photoshop.
- Откройте в браузере любое другое приложение, например, веб-страницу, из которой вы хотите скопировать цвет.
- Нажмите на изображение в Photoshop с помощью пипетки.
- Удерживая нажатой левую кнопку мыши, перетащите курсор на исходное приложение.
- Нажмите на точный цвет в источнике.
- Снова разверните окно Photoshop и используйте выбранный цвет в любом месте изображения.
Скопируйте цвета через режим наложения
Простая техника копирования цветов изображения и легко смешать его на другое изображение с помощью инструмента «Размытие по Гауссу» и режимы наложения слоев.
- Откройте исходное изображение в Adobe Photoshop CC с помощью «Файл» > «Открыть». Это изображение с желаемой цветовой палитрой.
- Также откройте целевое изображение.
- Создайте дубликат слоя фона целевого изображения, чтобы убедиться, что все редактирование остается неразрушающим.
- Выберите инструмент перемещения с панели инструментов. Перейдите к исходному изображению и щелкните слой, содержащий изображение.
- Перетащите его на верхнюю часть целевого слоя. Когда вкладки изменены, перетащите слой на целевое изображение в рабочей области.
- Убедитесь, что исходный слой, который вы только что скопировали, выбран.
- Теперь перейдите в меню «Фильтр». Из подменю «Размытие», выберите инструмент «Размытие по Гауссу».
- Увеличьте радиус до высокого уровня. Целью этого действия является сохранение цветов при размытии изображения, чтобы скрыть его детали. Нажмите «ОК».
- Теперь, когда выбран исходный слой, измените режим наложения на Наложение или мягкий свет.
 Вы также можете попробовать другие режимы наложения, чтобы решить, какой из них выглядит лучше всего.
Вы также можете попробовать другие режимы наложения, чтобы решить, какой из них выглядит лучше всего.
Копировать цвета с помощью функции сопоставления цветов
Основная концепция функции Match Color заключается в том, чтобы сообщить Photoshop, что вам нужны цвета исходного изображения, и он будет очень эффективно выполнять эту работу.
- Откройте целевое и исходное изображения в Adobe Photoshop CC.
- На вкладке целевого слоя создайте дубликат фонового слоя, щелкнув слой и щелкнув Дублировать слой.
- Перейдите в меню «Изображение» вверху. В разделе «Коррекция» выберите «Подобрать цвет».
- Когда откроется команда Match color, выберите исходное изображение, щелкнув его имя в раскрывающемся списке.
- Увеличивайте ползунки «Светимость» и «Интенсивность цвета», пока они не дадут желаемый эффект яркости и точной насыщенности цвета копируемыми цветами.
- Держите ползунок Fade в пределах 50.
- Нажмите кнопку ОК.

Заключение
Настройка изображения использование правильных цветов является ключом чтобы полностью преобразить ваши фотографии. Поскольку инструмент «Пипетка» и другие методы позволяют легко копировать цвета, вы можете значительно улучшить свои навыки редактирования. Вы можете создавать изображения, которые стоит посмотреть, благодаря добавлению привлекательных цветов, взятых из нескольких источников.
- Автор
- Последние посты
Вендоры
Искать:
Темы обучения
53 совета по фотосъемке недвижимости
Изучите более 50 бесплатных советов, которые можно применить во время следующей съемки!
English
стрелка вверхлупапересекатьпоперечный круг
Как скопировать цвет в фотошопе
Выбор в Фотошопе цветов на изображении с помощью инструмента ‘Пипетка’
Цвета могут быть скопированы в виде шестнадцатеричных величин из файла в Фотошопе или ImageReady, а затем вставлены в HTML-файл. Далее рассказано о двух способах копирования.
Далее рассказано о двух способах копирования.
- Активизируйте инструмент Eyedropper (Пипетка), нажав клавишу I .
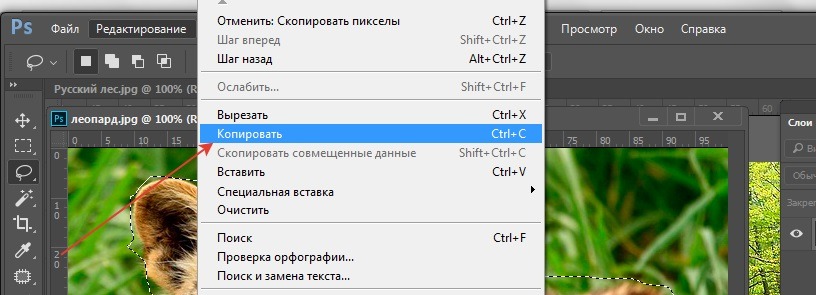
- Фотошоп: щелкните правой кнопкой мыши по цвету в окне изображения, затем выберите элемент меню Сору Color as HTML (Копировать цвет как HTML).
ImageReady, щелкните по цвету изображения, который вы хотите копировать (он станет основным цветом). Не перемещая курсор инструмента Eyedropper (Пипетка), щелкните правой кнопкой мыши по изображению и из контекстного меню выберите элемент Copy Foreground Color as HTML (Копировать основной цвет как HTML).
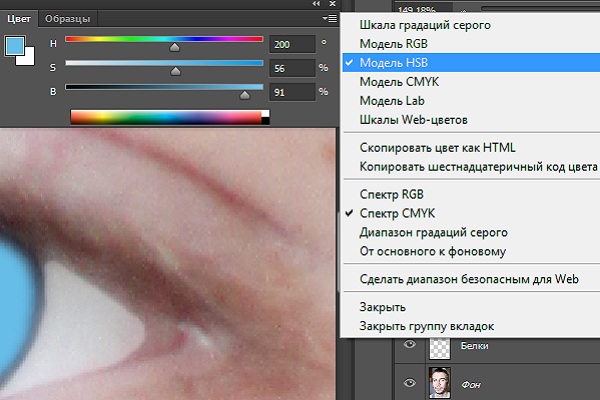
- С помощью палитры Color (Цвет), панели выбора цветов или палитры Swatches (Образцы) выберите основной цвет.
- Фотошоп: из меню палитры Color (Цвет) выберите команду Copy Color as HTML (Копировать цвет как HTML).
Выбор цвета с помощью инструмента «Пипетка»
Инструмент «Пипетка» позволяет копировать цвет, не прибегая к выбору образца. Копируя цвет на изображении, инструмент тем самым задает новый основной или фоновый цвет. Образцы цвета можно копировать с активного изображение, с любого другого открытого изображения или даже рабочего стола.
Образцы цвета можно копировать с активного изображение, с любого другого открытого изображения или даже рабочего стола.
Если требуется, чтобы какой-либо оттенок всегда был доступен, его можно сохранить вместе с другими образцами на панели «Образцы цвета». Размер области, с которой инструмент «Пипетка» отбирает пробу цвета, можно задать. Например, инструмент «Пипетка» может отбирать средние значения цвета области под курсором размерами 5х5 или 3х3 пикселов.
Выбор фонового цвета с помощью инструмента «Пипетка».
A. Образец точки B. Образец цвета области 5х5
«Точка», чтобы получать точное значение цвета пиксела при щелчке мышью.
«Среднее 3х3» или «Среднее 5х5», чтобы получить среднее значение указанного числа пикселов области, на которой вы щелкаете мышью.
Чтобы выбрать новый основной цвет из изображения, щелкните на нужном цвете в изображении. Чтобы выбрать цвет, встречающийся где-то на экране компьютера, щелкните на изображении и перетащите курсор из него.
Чтобы выбрать новый фоновый цвет из изображения, щелкните нужный цвет, удерживая клавишу «Alt»(Option в ОС Mac OS).
При щелчке и перетаскивании инструмента «Пипетка», квадратик фонового цвета меняется.
При работе с большинством инструментов рисования можно временно переключаться на инструмент «Пипетка», что позволяет быстро выбирать цвета, не прибегая к использованию другого инструмента. Просто удерживайте клавишу «Alt» (Option в ОС Mac OS). Выбрав цвет, отпустите клавишу «Alt» (Option в ОС Mac OS).
Выбор цвета на панели инструментов
Чтобы изменить цвет квадратиков основного и фонового цвета, щелкните на значке «Цвета умолчанию».
Чтобы поменять цвета квадратиков местами, щелкните на значке «Поменять местами».
Чтобы изменить основной цвет, щелкните на верхнем цвете на панели инструментов, затем выберите нужный цвет из палитры «Выбор цвета».
Чтобы изменить фоновый цвет, щелкните на нижнем цвете на панели инструментов, затем выберите нужный цвет из палитры «Выбор цвета».
Работа с панелью «Образцы цвета»
На панели «Образцы цвета» («Окно» > «Образцы цвета») удобно хранить цвета, которые часто используются в изображении. Чтобы выбрать основной или фоновый цвет, щелкните образец цвета на панели «Образцы цвета». Можно добавлять или удалять цвета, чтобы создать свою собственную библиотеку образцов, сохранить ее, а затем использовать в дальнейшем в другом изображении. Вид миниатюр на панели «Образцы цвета» можно менять с помощью параметров в меню «Дополнительно».
Хотя на панель «Образцы цвета» можно добавлять много цветов, необходимо управлять ее размером и организацией, чтобы обеспечить эффективность работы. Создание библиотеки поможет упорядочить однотипные или специальные образцы и управлять размером панели.
Папка установки Photoshop Elements\Presets\Color Swatches (для Mac папка установки Photoshop Elements \Support Files\Presets\Color Swatches) содержит различные библиотеки образцов. Когда создаются собственные библиотеки и сохраняются в папке «Образцы цвета», они автоматически появляются во всплывающем меню библиотек панели.
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды « Подбор цвета » подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop , начиная с версии Photoshop CS ( это означает, что для выполнения вам понадобится, как минимум Photoshop CS ).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Функция Photoshop « Подбор цвета » была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Шаг 1: Дублируем фоновый слой исходного изображения
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop , это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win) / Command + J (Mac) . Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал « Layer 1 «:
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Шаг 2: Выберите объект, цвета которого нужно изменить
Используйте инструмент выделения на ваш выбор (« Лассо », « Перо » и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Шаг 3: Выберите большую площадь внутри объекта во втором изображении
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения ( «Лассо» отлично для этого подойдет ), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков ( светлых и темных участков ).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту ( пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай ):
Шаг 4: Переключитесь обратно на исходное изображение
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду « Подбор цвета ». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда « Подбор цвета » будет ссылаться на это исходное изображение в качестве целевого.
Шаг 5: Задействуйте функцию «Побор цвета»
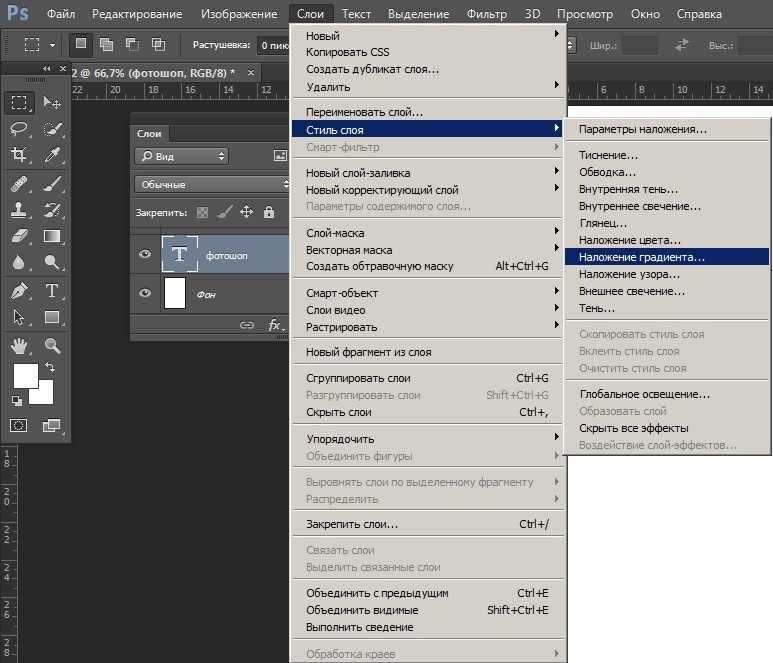
При выбранном исходном изображении перейдите в меню « Изображение », выберите пункт « Коррекция » и нажмите « Подобрать цвет »:
Откроется диалоговое окно « Подобрать цвет ». А теперь хочу отметить, что я люблю Photoshop . Но, положа руку на сердце, кое-что в диалоговом окне « Подобрать цвет » мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно « Подбор цвета » разделено на две основные части – « Целевое изображение » сверху и « Статистика изображения » снизу. Вы ведь предполагали, что нижний раздел будет называться « Исходное изображение », не правда ли? Но нет, он называется « Статистика изображения ». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду « Подбор цвета ».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название « green.jpg «, и мы видим его в списке рядом со словом « Цель » в верхней части диалогового окна:
Под названием раздела « Целевое изображение » располагается раздел « Параметры изображения », в нем содержатся такие опции, как: « Яркость », « Интенсивность цвета », « Ослабление » и « Нейтрализовать ». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе « Целевое изображение », значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется « Статистика изображения ». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть « Целевое изображение », которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Шаг 6: Выберите второе изображение в качестве исходного
Внизу, в разделе « Статистика изображения » вы увидите параметр под названием « Источник » с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Если ваше « Исходное изображение » содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра « Слой », расположенной ниже параметра « Источник ». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
Прямо над параметром « Источник » располагаются две опции с флажками рядом с ними – « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию ». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop , что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию », чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку « ОК », чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение ( выделение остается видимым и активным ):
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок « Яркость » в разделе « Параметры изображения » диалогового окна « Подобрать цвет », но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
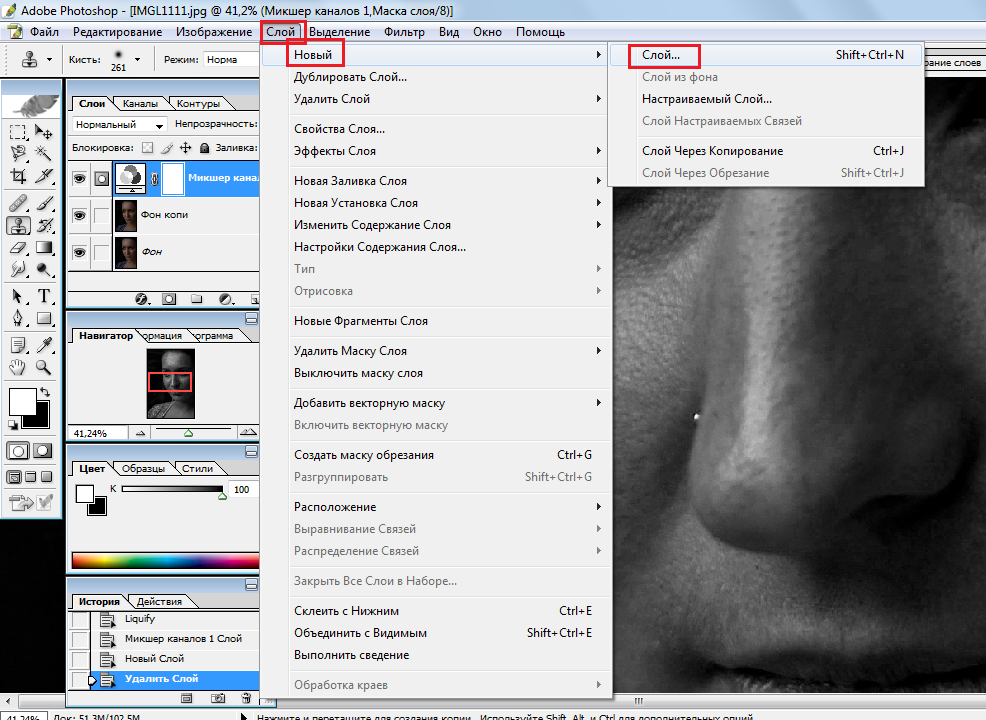
Шаг 8: Добавьте корректирующий слой «Уровни»
Я собираюсь использовать простой корректирующий слой « Уровни », чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку « Новый корректирующий слой » в нижней части палитры слоев:
Затем выберите из списка « Уровни »:
Шаг 9: Перетащите ползунки черной и белой точек к центру
В появившемся диалоговом окне вы увидите большую черную гистограмму ( выглядит как гора ). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Нажмите « ОК », когда закончите, чтобы выйти из диалогового окна « Уровни ». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Шаг 10: Измените режим смешивания корректирующего слоя Уровни слоя на «Яркость»
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop , что хотим, чтобы наш корректирующий слой « Уровни » влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры « Слои ». В настоящее время там значится « Нормальный », что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение « Яркость » в самом низу выпадающего списка:
Шаг 11: Снимите выделение
Нажмите Ctrl + D (Win) / Command + D (Mac) , чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя « Уровни » на « Яркость »:
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop « Подобрать цвет »!
Замена цвета в фотошопе
Замена цвета фотошопе не только позволяет улучшить качество ваших графических объектов, но и позволяет получать интересные визуальные эффекты. Так, при обесцвечивании фото и выборочном выделении деталей получаются интересные иллюстрации, позволяющие с помощью цветового акцента подчеркнуть общую идею.
На данном примере мы рассмотрим смену цвета осенних листьев:
Для начала выделите область, где нужно поменять цвет, у нас это центральный малиновый лист. Самый простой способ это сделать – воспользоваться инструментом «Быстрое выделение». Если некоторые участки картинки выделились не полностью, их можно дополнительно обвести Магнитным лассо (горячая клавиша L) c зажатым SHIFT, чтобы новое выделение добавилось к основному.
Чтобы сделать контуры выделения ровными нажмите «Уточнить край» в меню инструмента «Быстрое выделение», которое находится в верхней части окна.
Чтобы иметь возможность корректировать цвет изображения в дальнейшем и не вносить изменений в исходное фото, скопируйте выделенную область и ее содержимое на новый слой. Далее откройте Изображение>Коррекция>Цветовой баланс либо воспользуйтесь сочетанием клавиш CTRL+B.
Чтобы сделать цвет более естественным, нам нужно сдвинуть верхний ползунок в сторону красного, средний переместить немного в сторону зеленого, а нижний – в сторону желтого. Эти настройки индивидуальны для каждого изображения.
Эти настройки индивидуальны для каждого изображения.
Результат – фото до и после:
Если хотите получить перспективную профессию или освоить новый навык (будь то SEO, HTML, веб-программирование или даже мобильная разработка), то посмотрите ТОП-3 лучших онлайн школ:
- — одна из старейших школ интернет-профессий. Основные направления — маркетинг, управление, дизайн и программирование; — специализируется, в первую очередь, на обучении программистов. После интеграции в Mail Group появились и другие профессии; — наиболее молодая из 3-х перечисленных школ, но обладает наибольшим ассортиментом специальностей. Если услышали о какой-либо экзотической профессии, то наверняка этому уже обучают в Skillbox.
Эти школы выдают дипломы и помогают с трудоустройством, а если вам нужно просто научиться что-то делать для себя больше как хобби, то рекомендую начать с бесплатных курсов, они позволят получить общее представление о профессии и первый практический опыт.
3 способа копирования цвета в Photoshop (подробные руководства)
Цвет — один из самых важных инструментов, с которым приходится работать графическому редактору. Цвета могут полностью изменить настроение или вызвать эмоциональную реакцию у зрителя, но они также важны как практические элементы любого рабочего процесса редактирования изображений.
Цвета могут полностью изменить настроение или вызвать эмоциональную реакцию у зрителя, но они также важны как практические элементы любого рабочего процесса редактирования изображений.
Если вы пытаетесь перенести цвет в Photoshop из другого элемента дизайна или скопировать цвет из существующего документа Photoshop для использования в другом изображении, есть три простых способа скопировать цвет в Photoshop.
СОДЕРЖАНИЕ СОДЕРЖАНИЕ
- 1. Использование инструмента EyeDropper
- 2. Использование значений цвета
- Работа с шестнадцатеричными цветами
- 3. Использование сочетного цвета
- Инструмент «Пипетка»
Лучший способ скопировать цвет в Photoshop — использовать инструмент «Пипетка». Открыв изображение в Photoshop, выберите инструмент Пипетка на панели инструментов или используйте сочетание клавиш I (это «я» в слове «индиго», а не строчная буква L!).
Когда инструмент «Пипетка» активен, посмотрите на панель «Параметры» над главным окном документа, чтобы настроить работу инструмента.
 Наиболее важной настройкой является параметр Sample Size , который позволяет настроить выбор цветов инструментом «Пипетка».
Наиболее важной настройкой является параметр Sample Size , который позволяет настроить выбор цветов инструментом «Пипетка».Как вы могли догадаться, параметр Point Sample ограничивает копируемый цвет одним пикселем, но это не всегда обеспечивает правильное копирование цвета.
Это нормально для простой графики, но более сложные изображения, такие как фотографии, часто имеют значительные цветовые различия от пикселя к пикселю в заданной цветовой области, и ваш глаз просто усредняет их, чтобы создать окончательный цвет, который распознает ваш мозг.
Вы можете добиться того же эффекта с помощью инструмента «Пипетка», настроив параметр Sample Size , чтобы усреднить цвета из большей области, от квадрата с 3 пикселями до квадрата со 101 пикселем.
После установки Sample Size , остается только использовать инструмент «Пипетка», чтобы щелкнуть цвет, который вы хотите скопировать! Просто щелкните в любом месте изображения, чтобы скопировать цвет выбранного пикселя (или группы пикселей) в образец цвета переднего плана.

Если нажать и удерживать, вокруг курсора пипетки появится кольцо предварительного просмотра, показывающее цвет, который будет выбран, когда вы отпустите кнопку мыши.
Это может быть очень полезно при работе с большими настройками размера выборки, так как не всегда легко оценить окончательные результаты для квадрата размером 101 пиксель.
Не волнуйтесь, если вы не получите нужный цвет с первой попытки — вы можете просто нажимать столько раз, сколько хотите, чтобы скопировать новый цвет, пока не будете довольны результатом.
Перед использованием инструмента «Пипетка» рекомендуется увеличить изображение, поскольку иногда бывает сложно определить точный цвет, который вы хотите скопировать.
Удерживая нажатой клавишу Option / Alt , прокручивайте колесо мыши вверх и вниз для увеличения и уменьшения масштаба или удерживайте нажатой клавишу Command / Нажмите клавишу Ctrl и используйте кнопки + и – на клавиатуре для увеличения и уменьшения масштаба.

2. Использование значений цвета
Поскольку компьютеры воспринимают цвета только как числовые значения, в Photoshop также можно скопировать цвет, используя цветовое значение.
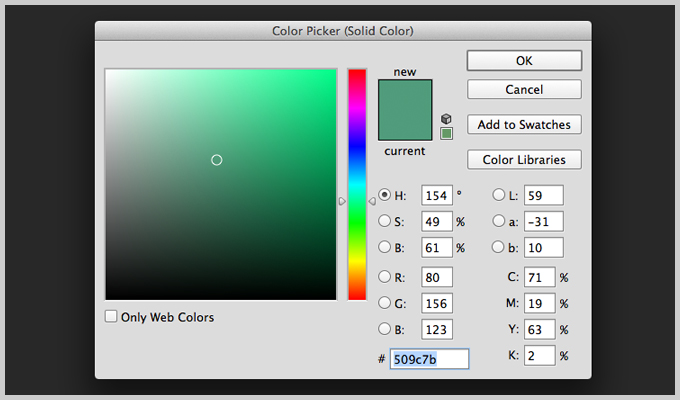
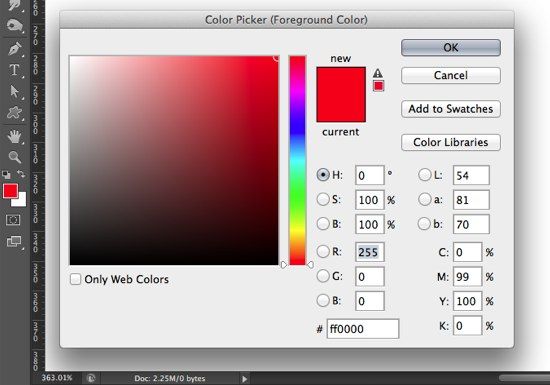
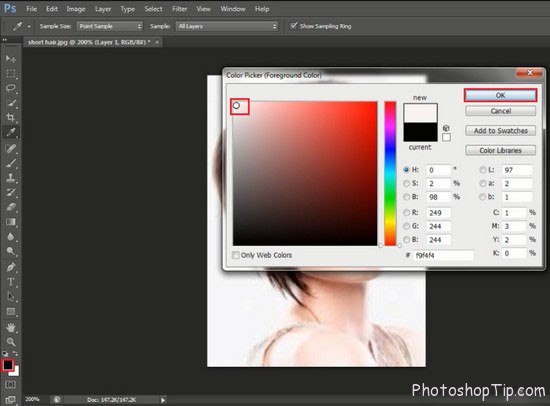
Если щелкнуть образец цвета переднего плана на панели инструментов, чтобы открыть инструмент «Палитра цветов», Photoshop покажет вам значения цвета для выбранного цвета в 5 различных цветовых пространствах:
- HSB (оттенок, насыщенность, яркость)
- RGB (красный, зеленый, синий)
- L*a*b* (яркость, зеленый/пурпурный, синий/желтый)
- CMYK (голубой, пурпурный, желтый, Ключ; обычно цвет ключа черный)
- # (шестнадцатеричный)
Обратите внимание, что для копирования цвета вам нужны только числа из одного из этих цветовых пространств, так как все они являются просто разными способами описания одного и того же цвета.
Работа с шестнадцатеричными цветами
Если вы занимаетесь веб-дизайном, вы, вероятно, знакомы с шестизначными шестнадцатеричными кодами, используемыми для представления цветов в веб-браузерах.
 #000000 представляет собой чистый черный цвет, #ffffff — чистый белый цвет, а синий цвет, используемый в логотипе Photoshop Buzz, — #5babfa и так далее.
#000000 представляет собой чистый черный цвет, #ffffff — чистый белый цвет, а синий цвет, используемый в логотипе Photoshop Buzz, — #5babfa и так далее.Не вдаваясь в подробности, шесть цифр — это все, что нужно для воссоздания любого цвета, который может отображать ваш браузер. Вы можете использовать эти «шестнадцатеричные коды», чтобы сопоставить вашу графику Photoshop с остальной цветовой схемой вашего веб-дизайна или даже скопировать цвета с ваших изображений, чтобы использовать их для других элементов веб-сайта.
Чтобы извлечь шестнадцатеричный код из существующего изображения, которое вы открыли в Photoshop, переключитесь на инструмент «Пипетка» , убедитесь, что параметр Sample Size установлен на Point Sample , а затем щелкните цвет, который хотите использовать. Это обновит текущий выбранный цвет переднего плана.
Чтобы просмотреть все значения цвета, просто щелкните образец цвета переднего плана на панели инструментов, чтобы открыть диалоговое окно «Палитра цветов».
 Выберите шестнадцатеричный код (см. ниже), скопируйте его и вставьте прямо в код CSS в нужное место.
Выберите шестнадцатеричный код (см. ниже), скопируйте его и вставьте прямо в код CSS в нужное место.Если у вас уже есть шестнадцатеричный код и вы хотите использовать его в Photoshop, просто откройте палитру цветов, щелкнув образец цвета переднего плана на панели инструментов, и замените существующий шестнадцатеричный код тем, который вы использовали. в вашем коде CSS веб-дизайна.
Цвет переднего плана обновится в соответствии с введенным кодом, и вы сможете начать использовать его в Photoshop!
3. Использование инструмента «Подобрать цвет»
Если вы хотите подобрать цвета между двумя разными фотографиями, которые вы комбинируете в Photoshop, существует специальный инструмент, известный как Инструмент «Подобрать цвет» , который может помочь вам бесшовный композит.
Позволяет копировать цвета с основного изображения и применять их к вставленному изображению, хотя используется совсем другой метод, чем Пипетка .

Инструмент «Подбор цвета» слишком сложен, чтобы его можно было подробно описать в этом руководстве, но моя коллега по PhotoshopBuzz Кара написала руководство о том, как сочетать цвета в Photoshop, которое вы найдете полезным.
Заключительное слово
Работа с цветовыми значениями не всегда так увлекательна, как головокружительные высоты творческого вдохновения, но это очень полезный навык, если вы хотите быть точным в редактировании изображений. Знакомство с инструментом «Пипетка», палитрой цветов и миром цветового пространства может стать отличной основой для вашего следующего проекта.
Удачной раскраски!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.

Сопоставление цветов объектов между фотографиями с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке по Photoshop мы узнаем, как сопоставить цвет объекта на одной фотографии с цветом объекта на отдельной фотографии с помощью команды Match Color, которая была доступна в Photoshop, начиная с Photoshop CS (что означает, что вы вам понадобится как минимум Photoshop CS, если вы хотите следовать этому уроку).
Здесь у меня есть изображение, взятое из каталога, модели, которая, очевидно, очень довольна тем, насколько хорошо цвет ее нового топа соответствует обстановке на открытом воздухе, в которой она находится:
Исходное изображение.
Как и большинство предметов одежды, этот топ также доступен в других цветах. Например, предположим, что он также доступен в том же цвете, что и топ, который носит модель на этом фото:
.
Модель с фиолетовым топом.
Клиент хочет, чтобы вы изменили цвет женского топа на первом фото так, чтобы он совпадал с цветом топа на втором фото, например:
Цвет женского топа на исходном фото подобран к цвету топа на втором фото.

Лично мне больше нравится зеленый цвет, но эй, как хочет клиент, верно?
Команда Photoshop Match Color была создана специально для этого типа задач, хотя у нее есть и множество других применений, которые мы рассмотрим в других уроках. Однако, в зависимости от изображений, которые вы используете, Match Color не всегда работает идеально сам по себе. Иногда получается, иногда нет. Иногда требуется небольшая помощь, и, как мы вскоре увидим, это как раз тот самый случай. Давайте начнем!
Шаг 1. Дублируйте фоновый слой в исходном изображении
Первое, что мы всегда хотим сделать при работе с изображением в Photoshop, — это дублировать фоновый слой. Фоновый слой содержит нашу исходную информацию об изображении, и мы не хотим ее потерять, если нам понадобится вернуться к ней. В настоящее время моя палитра «Слои» показывает, что мой фоновый слой — единственный слой, который у меня есть:
.
Палитра «Слои» в Photoshop, показывающая фоновый слой, содержащий информацию об исходном изображении.

Чтобы дублировать фоновый слой, все, что нам нужно сделать, это использовать удобное сочетание клавиш Ctrl+J (Win)/Command+J (Mac). Если мы снова посмотрим на палитру «Слои», то увидим, что теперь у нас есть два слоя — исходный фоновый слой внизу и его копия, которую Photoshop автоматически назвал «Слой 1», вверху:
.
Палитра «Слои» в Photoshop теперь показывает фоновый слой, а также копию фонового слоя над ним
Теперь мы можем безопасно работать с нашим изображением, не беспокоясь о повреждении оригинала.
Шаг 2: выберите объект, который требует изменения цвета
С помощью выбранного вами инструмента выделения ( Lasso Tool , Pen Tool и т. д.) выделите объект, цвет которого необходимо изменить. Здесь мы можем видеть мои контуры выбора вокруг топа женщины:
Используйте выбранный вами инструмент выделения, чтобы выделить объект, который требует изменения цвета.
Шаг 3: выберите большую область внутри объекта на втором изображении
В этот момент переключитесь на второе изображение и снова, используя свой любимый инструмент выделения (инструмент «Лассо» отлично подойдет для этого), выделите большую область внутри объекта, содержащую нужный вам цвет.
 В моем случае я выделю большую часть фиолетового топа, который носит женщина. Нет необходимости делать точное выделение вокруг объекта, но вам нужно сделать достаточно большое выделение, чтобы захватить как можно больше оттенков цвета (светлых и темных областей). Фотошопу нужно столько оттенков цвета, сколько вы можете ему дать, чтобы он мог точно применить цвет к объекту на исходном изображении (пуговицы на ее рубашке могут вызывать или не вызывать некоторые проблемы, поэтому я удерживал нажатой клавишу Shift и перетаскивал их с помощью инструмента Lasso Tool, чтобы вычесть их из моего выделения, на всякий случай):
В моем случае я выделю большую часть фиолетового топа, который носит женщина. Нет необходимости делать точное выделение вокруг объекта, но вам нужно сделать достаточно большое выделение, чтобы захватить как можно больше оттенков цвета (светлых и темных областей). Фотошопу нужно столько оттенков цвета, сколько вы можете ему дать, чтобы он мог точно применить цвет к объекту на исходном изображении (пуговицы на ее рубашке могут вызывать или не вызывать некоторые проблемы, поэтому я удерживал нажатой клавишу Shift и перетаскивал их с помощью инструмента Lasso Tool, чтобы вычесть их из моего выделения, на всякий случай):Выбор большой области рубашки, чтобы включить как можно больше оттенков цвета.
Шаг 4. Вернитесь к исходному изображению
Теперь, когда мы выбрали объект на первой фотографии и выделили большую область цвета внутри объекта на второй фотографии, мы можем перейти к команде «Подобрать цвет». Однако прежде чем мы это сделаем, нам нужно убедиться, что наша исходная фотография — это та, на которую в данный момент смотрит Photoshop (технический термин заключается в том, чтобы привести исходную фотографию в «фокус»), поэтому щелкните в любом месте окна документа оригинала.
 изображение, чтобы выбрать его. Команда «Подобрать цвет» будет ссылаться на это исходное изображение как на целевое изображение, как будто цвета со второго изображения будут переходить к этому, в то время как второе изображение (то, которое содержит нужный нам цвет) станет Исходное изображение. А пока просто убедитесь, что исходное изображение выбрано в данный момент (в фокусе).
изображение, чтобы выбрать его. Команда «Подобрать цвет» будет ссылаться на это исходное изображение как на целевое изображение, как будто цвета со второго изображения будут переходить к этому, в то время как второе изображение (то, которое содержит нужный нам цвет) станет Исходное изображение. А пока просто убедитесь, что исходное изображение выбрано в данный момент (в фокусе).Шаг 5. Откройте команду Match Color
Выбрав исходное изображение, перейдите в меню «Изображение» в верхней части экрана, выберите «Настройки», а затем выберите «Подобрать цвет»:
Перейдите в меню «Изображение» > «Коррекция» > «Подобрать цвет».
Это вызывает довольно большое диалоговое окно «Подбор цвета» в Photoshop. Теперь я люблю Фотошоп. Я думаю, что это лучшая вещь со времен цветных карандашей. Но, честно говоря, между вами и мной, что-то не так с диалоговым окном Match Color. Это сбивает с толку, и этого не должно быть. Я бы хотел, чтобы Adobe изменила его дизайн, но пока, что касается Photoshop CS3, они этого не сделали, поэтому нам просто нужно преодолеть путаницу, чтобы добраться до простоты, лежащей в основе.

Диалоговое окно «Подбор цвета» разделено на два основных раздела: «Целевое изображение» вверху и «Статистика изображения» (скажите, что?) внизу. Видите ли, вы думали, что нижняя часть будет называться «Исходное изображение», верно? Я имею в виду, это имело бы смысл. Но нет, это называется «Статистика изображений». Давайте пока оставим нижнюю часть в покое и посмотрим на верхнюю часть, «Целевое изображение».
Изображение назначения — это изображение, содержащее цвета, которые вы хотите изменить. На самом деле установить целевое изображение в диалоговом окне невозможно. Photoshop просто назначает любое изображение, которое вы выбрали при выборе команды «Подобрать цвет» в меню «Изображение», в качестве целевого изображения, поэтому я попросил вас сначала выбрать исходное изображение. Мое исходное изображение называется «green.jpg», и мы можем видеть его имя в списке рядом со словом «Цель» в верхней части диалогового окна:
Диалоговое окно «Подобрать цвет», показывающее мою фотографию «green.
 jpg» в качестве целевого изображения.
jpg» в качестве целевого изображения.Под именем целевого изображения находится раздел «Параметры изображения», содержащий такие параметры, как «Яркость», «Интенсивность цвета», «Выцветание» и «Нейтрализовать». Здравый смысл может заставить вас поверить, что, поскольку эти параметры четко сгруппированы в разделе «Целевое изображение» вверху, они имеют какое-то отношение к целевому изображению, но здравый смысл был бы неверным. Они управляют исходным изображением внизу, которое вы назначаете в разделе «Статистика изображения». Видишь, что я имею в виду? Это диалоговое окно нуждается в доработке.
К счастью, несмотря на то, что само диалоговое окно сбивает с толку, то, что мы пытаемся с ним сделать, — нет. У нас уже выбрано целевое изображение, поэтому теперь нам нужно выбрать исходное изображение.
Шаг 6. Выберите второе изображение в качестве источника
Внизу в разделе «Статистика изображения» в нижней части диалогового окна вы увидите параметр «Источник» с раскрывающимся списком рядом с ним.
 Нажмите на маленькую стрелку справа от раскрывающегося списка и выберите второе изображение из списка, чтобы установить его в качестве исходного изображения:
Нажмите на маленькую стрелку справа от раскрывающегося списка и выберите второе изображение из списка, чтобы установить его в качестве исходного изображения:Выберите второе изображение из раскрывающегося списка «Источник».
Если исходное изображение содержит несколько слоев, вам необходимо выбрать соответствующий слой в параметре «Слой» под параметром «Источник». В моем случае мое второе изображение содержит только один слой, исходный фоновый слой, поэтому он автоматически выбран для меня.
Шаг 7. Скажите Photoshop использовать выделения, которые вы сделали в изображениях
Непосредственно над параметром «Источник» находятся два параметра с флажками рядом с ними: «Использовать выделение в источнике для расчета цветов» и «Использовать выделение в целевом объекте» для расчета корректировки. Первый вариант сообщает Photoshop, что мы хотим, чтобы он использовал только цвета внутри нашего выделения в исходном изображении при сопоставлении цветов с целевым изображением.
 Другими словами, в моем случае я хочу, чтобы Photoshop использовал только фиолетовые цвета, которые я выбрал внутри топа женщины. Если бы я не разъяснил это Photoshop, он проигнорировал бы мой выбор и использовал бы цвета всей фотографии, а это не то, что нам нужно, поэтому убедитесь, что вы установили флажок внутри этого параметра, чтобы выбрать его.
Другими словами, в моем случае я хочу, чтобы Photoshop использовал только фиолетовые цвета, которые я выбрал внутри топа женщины. Если бы я не разъяснил это Photoshop, он проигнорировал бы мой выбор и использовал бы цвета всей фотографии, а это не то, что нам нужно, поэтому убедитесь, что вы установили флажок внутри этого параметра, чтобы выбрать его.Второй вариант говорит о том, что мы хотим, чтобы Photoshop обращал внимание только на конкретный объект, который мы выбрали в нашем исходном изображении, когда выясняем, как сопоставить цвета. В моем случае это означает, что я говорю Photoshop, что хочу, чтобы он смотрел только на цвета, из которых состоит зеленый топ, который носит женщина. Если бы я не указал это, Photoshop принял бы во внимание все цвета всей фотографии, и результат был бы не таким точным, поэтому убедитесь, что этот параметр также выбран:
Выберите оба параметра «Использовать выделение в источнике для расчета цветов» и «Использовать выделение в целевом объекте для расчета корректировки», чтобы программа Photoshop использовала только выделенные области изображения при сопоставлении цветов.

Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна, и Photoshop попытается сопоставить цвета на целевом изображении с цветами исходного изображения. Во многих случаях это прекрасно работает, и дальнейшая работа не требуется. Однако в зависимости от изображений, которые вы используете, это может быть не так. Иногда Photoshop делает это не совсем правильно. Для меня это один из таких моментов. Вот как теперь выглядит мое исходное изображение (выделение все еще видно и активно):
Исходное изображение после применения команды «Подобрать цвет».
Фотошопу удалось правильно передать основной цвет, но с общим эффектом определенно что-то не так. Проблема в том, что в женском топе больше нет контраста. Области темных теней стали слишком светлыми, а любые незаметные светлые области исчезли. В общем, выглядит фальшиво. Это один из тех случаев, когда Match Color нуждается в небольшой помощи. Я мог бы попробовать отрегулировать яркость, перетащив ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подбор цвета», но все, что было бы сделано, это сделать всю верхнюю часть светлее или темнее.
 Мне нужно иметь возможность независимо настраивать блики и тени. К счастью, это легко сделать, как мы увидим дальше!
Мне нужно иметь возможность независимо настраивать блики и тени. К счастью, это легко сделать, как мы увидим дальше!Шаг 8. Добавьте корректирующий слой «Уровни»
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить тени и осветлить блики на ее топе. Для этого щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои»:
.
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои».
Затем выберите «Уровни» из появившегося списка корректирующих слоев:
Выберите «Уровни» из списка.
Шаг 9: перетащите ползунки черной и белой точек к центру
Когда появится диалоговое окно «Уровни», вы увидите большую черную гистограмму (выглядит как гора) в середине диалогового окна, а также три маленьких ползунка под ней — черный ползунок в крайнем левом углу, белый ползунок на крайний справа и серый ползунок посередине. Чтобы затемнить области теней, просто щелкните черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая часть гистограммы.
 Следите за своим изображением, когда перетаскиваете ползунок, чтобы видеть, что происходит с тенями, и при необходимости настраивать ползунок. Затем, когда вы исправили области теней, нажмите на белый ползунок в крайнем правом углу и перетащите его влево, пока он не окажется в точке, где начинается правая часть гистограммы. Опять же, следите за своим изображением, когда перетаскиваете ползунок, чтобы увидеть, что происходит с вашими бликами. Photoshop может быть компьютерной программой, но это не значит, что мы с вами должны думать как одна. Используйте гистограмму в качестве ориентира, но прежде всего доверяйте своим глазам:
Следите за своим изображением, когда перетаскиваете ползунок, чтобы видеть, что происходит с тенями, и при необходимости настраивать ползунок. Затем, когда вы исправили области теней, нажмите на белый ползунок в крайнем правом углу и перетащите его влево, пока он не окажется в точке, где начинается правая часть гистограммы. Опять же, следите за своим изображением, когда перетаскиваете ползунок, чтобы увидеть, что происходит с вашими бликами. Photoshop может быть компьютерной программой, но это не значит, что мы с вами должны думать как одна. Используйте гистограмму в качестве ориентира, но прежде всего доверяйте своим глазам:Перетащите черный и белый ползунки ближе к гистограмме, чтобы улучшить области теней и светлых участков внутри выделения.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна «Уровни». Ваши тени и блики теперь должны выглядеть намного лучше, но есть вероятность, что вы только что создали другую проблему. В моем случае топ женщины теперь имеет гораздо более реалистичный уровень контраста, но общий цвет был изменен:
.

Контраст в женском топе улучшен, но цвет теперь другой.
Шаг 10. Измените режим наложения корректирующего слоя «Уровни» на «Яркость»
Причина смещения цвета заключается в том, что по умолчанию команда «Уровни» изменяет не только значения светимости (яркости) изображения, но и цвета. Нам нужно сообщить Photoshop, что мы хотим, чтобы наш корректирующий слой «Уровни» влиял только на значения яркости объекта и оставлял цвета в покое. Как мы это делаем? Легкий. Мы просто меняем режим наложения корректирующего слоя. Перейдите к опции Режим наложения в верхнем левом углу палитры Слои. В настоящее время он говорит «Нормальный», который является режимом наложения по умолчанию. Нажмите на маленькую стрелку, указывающую вниз, справа от слова «Нормальный» и выберите «Яркость» в самом низу списка:
Измените режим наложения корректирующего слоя «Уровни» с «Обычный» на «Яркость».
Шаг 11. Отмените выбор
Нажмите Ctrl+D (Win) / Command+D (Mac) в этот момент, чтобы снять выделение вокруг объекта, и все готово! Вот, после изменения режима наложения корректирующего слоя «Уровни» на «Яркость», мой окончательный результат:
.


 Если вы хотите, чтобы инструмент «Пипетка» копировал цвет только из текущего слоя, выберите параметр «Текущий слой».
Если вы хотите, чтобы инструмент «Пипетка» копировал цвет только из текущего слоя, выберите параметр «Текущий слой».  Вы также можете попробовать другие режимы наложения, чтобы решить, какой из них выглядит лучше всего.
Вы также можете попробовать другие режимы наложения, чтобы решить, какой из них выглядит лучше всего.
 Наиболее важной настройкой является параметр Sample Size , который позволяет настроить выбор цветов инструментом «Пипетка».
Наиболее важной настройкой является параметр Sample Size , который позволяет настроить выбор цветов инструментом «Пипетка».

 #000000 представляет собой чистый черный цвет, #ffffff — чистый белый цвет, а синий цвет, используемый в логотипе Photoshop Buzz, — #5babfa и так далее.
#000000 представляет собой чистый черный цвет, #ffffff — чистый белый цвет, а синий цвет, используемый в логотипе Photoshop Buzz, — #5babfa и так далее.



 В моем случае я выделю большую часть фиолетового топа, который носит женщина. Нет необходимости делать точное выделение вокруг объекта, но вам нужно сделать достаточно большое выделение, чтобы захватить как можно больше оттенков цвета (светлых и темных областей). Фотошопу нужно столько оттенков цвета, сколько вы можете ему дать, чтобы он мог точно применить цвет к объекту на исходном изображении (пуговицы на ее рубашке могут вызывать или не вызывать некоторые проблемы, поэтому я удерживал нажатой клавишу Shift и перетаскивал их с помощью инструмента Lasso Tool, чтобы вычесть их из моего выделения, на всякий случай):
В моем случае я выделю большую часть фиолетового топа, который носит женщина. Нет необходимости делать точное выделение вокруг объекта, но вам нужно сделать достаточно большое выделение, чтобы захватить как можно больше оттенков цвета (светлых и темных областей). Фотошопу нужно столько оттенков цвета, сколько вы можете ему дать, чтобы он мог точно применить цвет к объекту на исходном изображении (пуговицы на ее рубашке могут вызывать или не вызывать некоторые проблемы, поэтому я удерживал нажатой клавишу Shift и перетаскивал их с помощью инструмента Lasso Tool, чтобы вычесть их из моего выделения, на всякий случай): изображение, чтобы выбрать его. Команда «Подобрать цвет» будет ссылаться на это исходное изображение как на целевое изображение, как будто цвета со второго изображения будут переходить к этому, в то время как второе изображение (то, которое содержит нужный нам цвет) станет Исходное изображение. А пока просто убедитесь, что исходное изображение выбрано в данный момент (в фокусе).
изображение, чтобы выбрать его. Команда «Подобрать цвет» будет ссылаться на это исходное изображение как на целевое изображение, как будто цвета со второго изображения будут переходить к этому, в то время как второе изображение (то, которое содержит нужный нам цвет) станет Исходное изображение. А пока просто убедитесь, что исходное изображение выбрано в данный момент (в фокусе).
 jpg» в качестве целевого изображения.
jpg» в качестве целевого изображения. Нажмите на маленькую стрелку справа от раскрывающегося списка и выберите второе изображение из списка, чтобы установить его в качестве исходного изображения:
Нажмите на маленькую стрелку справа от раскрывающегося списка и выберите второе изображение из списка, чтобы установить его в качестве исходного изображения: Другими словами, в моем случае я хочу, чтобы Photoshop использовал только фиолетовые цвета, которые я выбрал внутри топа женщины. Если бы я не разъяснил это Photoshop, он проигнорировал бы мой выбор и использовал бы цвета всей фотографии, а это не то, что нам нужно, поэтому убедитесь, что вы установили флажок внутри этого параметра, чтобы выбрать его.
Другими словами, в моем случае я хочу, чтобы Photoshop использовал только фиолетовые цвета, которые я выбрал внутри топа женщины. Если бы я не разъяснил это Photoshop, он проигнорировал бы мой выбор и использовал бы цвета всей фотографии, а это не то, что нам нужно, поэтому убедитесь, что вы установили флажок внутри этого параметра, чтобы выбрать его.
 Мне нужно иметь возможность независимо настраивать блики и тени. К счастью, это легко сделать, как мы увидим дальше!
Мне нужно иметь возможность независимо настраивать блики и тени. К счастью, это легко сделать, как мы увидим дальше! Следите за своим изображением, когда перетаскиваете ползунок, чтобы видеть, что происходит с тенями, и при необходимости настраивать ползунок. Затем, когда вы исправили области теней, нажмите на белый ползунок в крайнем правом углу и перетащите его влево, пока он не окажется в точке, где начинается правая часть гистограммы. Опять же, следите за своим изображением, когда перетаскиваете ползунок, чтобы увидеть, что происходит с вашими бликами. Photoshop может быть компьютерной программой, но это не значит, что мы с вами должны думать как одна. Используйте гистограмму в качестве ориентира, но прежде всего доверяйте своим глазам:
Следите за своим изображением, когда перетаскиваете ползунок, чтобы видеть, что происходит с тенями, и при необходимости настраивать ползунок. Затем, когда вы исправили области теней, нажмите на белый ползунок в крайнем правом углу и перетащите его влево, пока он не окажется в точке, где начинается правая часть гистограммы. Опять же, следите за своим изображением, когда перетаскиваете ползунок, чтобы увидеть, что происходит с вашими бликами. Photoshop может быть компьютерной программой, но это не значит, что мы с вами должны думать как одна. Используйте гистограмму в качестве ориентира, но прежде всего доверяйте своим глазам:
