Содержание
Использование корректировки «Кривые» в Photoshop
Руководство пользователя
Отмена
Поиск
Последнее обновление
Nov 15, 2022 09:21:38 AM GMT
|
Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
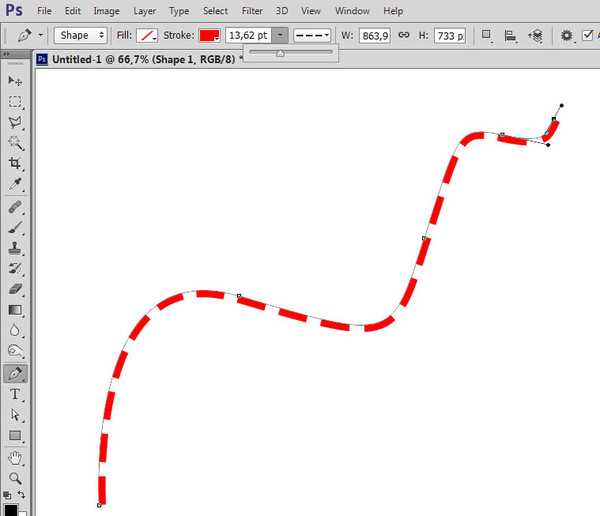
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Обзор кривых
В корректировке «Кривые» настраиваются точки во всем тональном диапазоне изображения. Первоначально, тональность изображения представлена как прямая диагональная линия на графике. При коррекции изображения в режиме RGB в верхнем правом углу графика представлены света, а в нижнем левом — тени. Горизонтальная ось графика представляет входные значения (исходные значения изображения), а вертикальная ось представляет выходные значения (новые скорректированные значения). По мере того, как на линии добавляются и перемещаются направляющие точки, меняется форма кривой, отражая корректировки изображения. Более крутые части кривой представляют области высокого контраста, а плоские части кривой представляют области низкого контраста.
Первоначально, тональность изображения представлена как прямая диагональная линия на графике. При коррекции изображения в режиме RGB в верхнем правом углу графика представлены света, а в нижнем левом — тени. Горизонтальная ось графика представляет входные значения (исходные значения изображения), а вертикальная ось представляет выходные значения (новые скорректированные значения). По мере того, как на линии добавляются и перемещаются направляющие точки, меняется форма кривой, отражая корректировки изображения. Более крутые части кривой представляют области высокого контраста, а плоские части кривой представляют области низкого контраста.
Настройки диалогового окна «Кривые» можно сохранять в виде наборов. См. Сохранение настроек и Применение настроек.
Примечание.
Корректировку «Кривые» также можно применять к изображениям в режиме CMYK, LAB или в градациях серого. Для изображений в режиме CMYK на графике отображаются проценты краски/пигмента. Для изображений в режиме LAB и в градациях серого на графике отображаются значения освещенности.
Для изображений в режиме LAB и в градациях серого на графике отображаются значения освещенности.
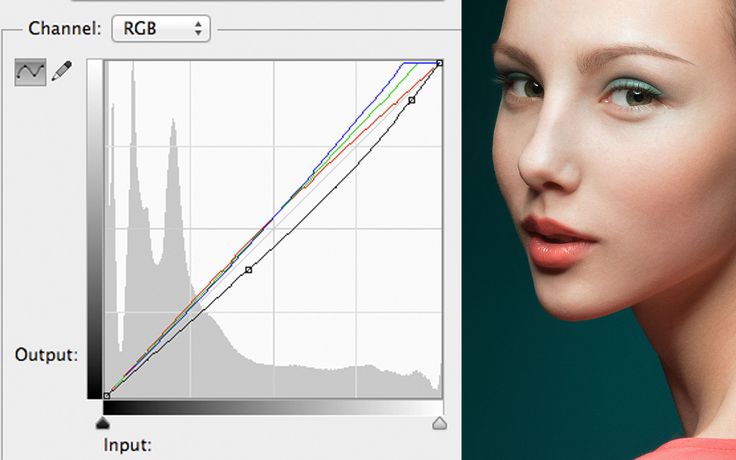
Параметры корректировки «Кривые» на панели «Свойства»
A. Инструмент прямой коррекции изображения B. Проба на изображении для определения точки черного. C. Проба на изображении для определения точки серого. D. Проба на изображении для определения точки белого. E. Редактирование точек с целью изменения кривой. F. Рисование с целью изменения кривой. G. Меню наборов корректировки «Кривые» H. Установка точки черного. I. Установка точки серого. J. Установка точки белого. K. Показывать отсечение.
Коррекция цвета и тона изображения с помощью инструмента «Кривые»
Перемещение точки в верхней части кривой позволяет скорректировать светлые участки; перемещая точку в центре кривой, вы корректируете средние тона; а перемещая точку внизу кривой, вы настраиваете тени. Чтобы сделать светлые участки более темными, перетащите точку наверху кривой ниже. При перетаскивании точки вниз или вправо входное значение привязывается к более низкому выходному значению, и изображение становится темнее. Для того чтобы осветлить тени, перетащите точку внизу кривой вверх. При перетаскивании точки вверх или влево более низкое входное значение привязывается к более высокому выходному значению, и изображение становится светлее.
Чтобы сделать светлые участки более темными, перетащите точку наверху кривой ниже. При перетаскивании точки вниз или вправо входное значение привязывается к более низкому выходному значению, и изображение становится темнее. Для того чтобы осветлить тени, перетащите точку внизу кривой вверх. При перетаскивании точки вверх или влево более низкое входное значение привязывается к более высокому выходному значению, и изображение становится светлее.
Чтобы применить коррекцию кривых, выполните одно из следующих действий.
- Щелкните значок «Кривые» на панели «Коррекция».
- Выберите команду меню «Слой» > «Новый корректирующий слой» > «Кривые». В диалоговом окне «Новый слой» нажмите кнопку «ОК».
Примечание.
Для непосредственной корректировки слоя изображения и сброса информации об изображении выберите «Изображение» > «Коррекция» > «Кривые».

(Необязательно) Чтобы настроить цветовой баланс, на панели «Свойства» выберите канал, который требуется скорректировать, в меню слева от кнопки «Авто».
На панели «Свойства» выполните одно из следующих действий.
- Щелкните непосредственно кривую и перетащите направляющую точку, чтобы скорректировать тональную область.
- Выберите инструмент прямой коррекции изображения и затем перетащите его в область изображения, которую требуется скорректировать.
- Выберите инструмент прямой коррекции изображения и щелкните в изображении тональные области, которые нужно скорректировать. При этом вдоль кривой добавляются направляющие точки.
- Выберите набор в меню «Набор».
Перемещение направляющей точки вверх или вниз делает корректируемую тональную область светлее или темнее. Перетаскивание направляющей точки влево или вправо увеличивает или уменьшает контрастность. На кривую можно добавить до 14 контрольных точек.
 Чтобы удалить направляющую точку, перетащите ее за пределы графика. В процессе коррекции тональности на графике по-прежнему отображается исходная диагональная линия и гистограмма изображения для ссылки. Эти параметры можно выключить. См. раздел «Настройка параметров отображения корректировки «Кривые»».
Чтобы удалить направляющую точку, перетащите ее за пределы графика. В процессе коррекции тональности на графике по-прежнему отображается исходная диагональная линия и гистограмма изображения для ссылки. Эти параметры можно выключить. См. раздел «Настройка параметров отображения корректировки «Кривые»».(Необязательно) Выполните любое из следующих действий, чтобы изменить корректировку.
- Добавьте больше точек непосредственно в кривую, чтобы скорректировать различные тональные области.
- Щелкните инструмент прямой коррекции изображения в других областях изображения и перетащите вверх или вниз.
- Чтобы указать значения самых темных и самых светлых тонов изображения, переместите ползунки «Установить точку черного» и «Установить точку белого» или воспользуйтесь инструментами «Пипетка».
- Щелкните точку на кривой и введите значения в текстовые поля «Вход» и «Выход».
- Щелкните значок «Карандаш» и нарисуйте новую кривую поверх существующей.
 По завершении щелкните значок «Округлять числовые значения кривой», чтобы сгладить нарисованную кривую. При повторных нажатиях выполняется дальнейшее сглаживание.
По завершении щелкните значок «Округлять числовые значения кривой», чтобы сгладить нарисованную кривую. При повторных нажатиях выполняется дальнейшее сглаживание.
Точки кривой остаются на одном месте до тех пор, пока вы не переместите их. Можно выполнить коррекцию одной тональной области, не затрагивая остальных.
При выборе инструмента прямой коррекции изображения добавляются направляющие точки вдоль кривой изображения. При перемещении направляющих точек корректируется тональность изображения.
Удаление направляющих точек с кривой
Чтобы удалить направляющую точку, выполните любое из следующих действий.
- Перетащите направляющую точку за пределы графика.
- Выберите направляющую точку и нажмите клавишу «Delete».
- Щелкните направляющую точку, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS).
Настройка параметров отображения кривой
При помощи параметров отображения кривой можно настраивать внешний вид сетки кривой.
Примените корректировку «Кривые».
В меню панели «Свойства» выберите «Параметры отображения кривой».
Примечание.
При выборе команды «Изображение» > «Коррекция» > «Кривые» разверните параметры отображения кривой в диалоговом окне «Кривые».
В диалоговом окне «Параметры отображения кривых» выберите любой из следующих параметров.
Свет (0-255): на кривых значения интенсивности для изображений в режиме RGB отображаются в диапазоне от 0 до 255, причем черный цвет (0) находится в нижнем левом углу.
% пигмента/чернил: процентные значения для изображений в режиме CMYK отображаются в диапазоне от 0 до 100, причем светлые тона (0 %) находятся в нижнем левом углу.
Простая сетка: линии сетки отображаются с шагом 25 %.
Детальная сетка: линии сетки отображаются с шагом 10 %.
Показать наложения каналов: кривые цветовых каналов накладываются на совмещенную кривую.
Гистограмма: отображается гистограмма исходных тональных значений изображения позади графика.
По базовой линии: исходный цвет и тональность изображения отображаются как ссылочная линия под углом 45 градусов.
Линия пересечения: отображаются горизонтальные и вертикальные линии, упрощающие выравнивание направляющих точек при их перетаскивании относительно гистограммы или сетки.Примечание.
Чтобы изменить шаг линий сетки, щелкните сетку, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Применение автоматической коррекции в разделе «Кривые»
Щелкните «Авто» на панели «Свойства».
В режиме «Авто» применяются автоматические коррекции цветности с использованием текущих настроек по умолчанию. Чтобы изменить настройку по умолчанию, выберите «Автоматические операции» в меню панели «Свойства» и установите параметры в диалоговом окне «Параметры автоматической цветокоррекции».Доступные команды автоматической коррекции: «Автоматическая цветовая коррекция», «Автоконтраст» и «Автоматическая тоновая коррекция». Дополнительную информацию об этих параметрах см. в разделе Настройка параметров автоматической коррекции.
Чтобы изменить настройку по умолчанию, выберите «Автоматические операции» в меню панели «Свойства» и установите параметры в диалоговом окне «Параметры автоматической цветокоррекции».Доступные команды автоматической коррекции: «Автоматическая цветовая коррекция», «Автоконтраст» и «Автоматическая тоновая коррекция». Дополнительную информацию об этих параметрах см. в разделе Настройка параметров автоматической коррекции.
Установите точки черного и белого с помощью соответствующих ползунков.
Когда применяется корректировка «Кривые», используйте ползунки черного и белого, чтобы быстро установить точки черного и белого (значения чисто черного и чисто белого) в изображении.
Перетаскивайте ползунки точек черного и белого вдоль горизонтальной оси в любую точку. Обратите внимание, что по мере перетаскивания изменяется значение ввода.
Для просмотра отсечения при установке белых и черных точек выполните одно из следующих действий.

- Удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS).
- Выберите в меню панели команду «Показать обтравку для точек черного/белого».
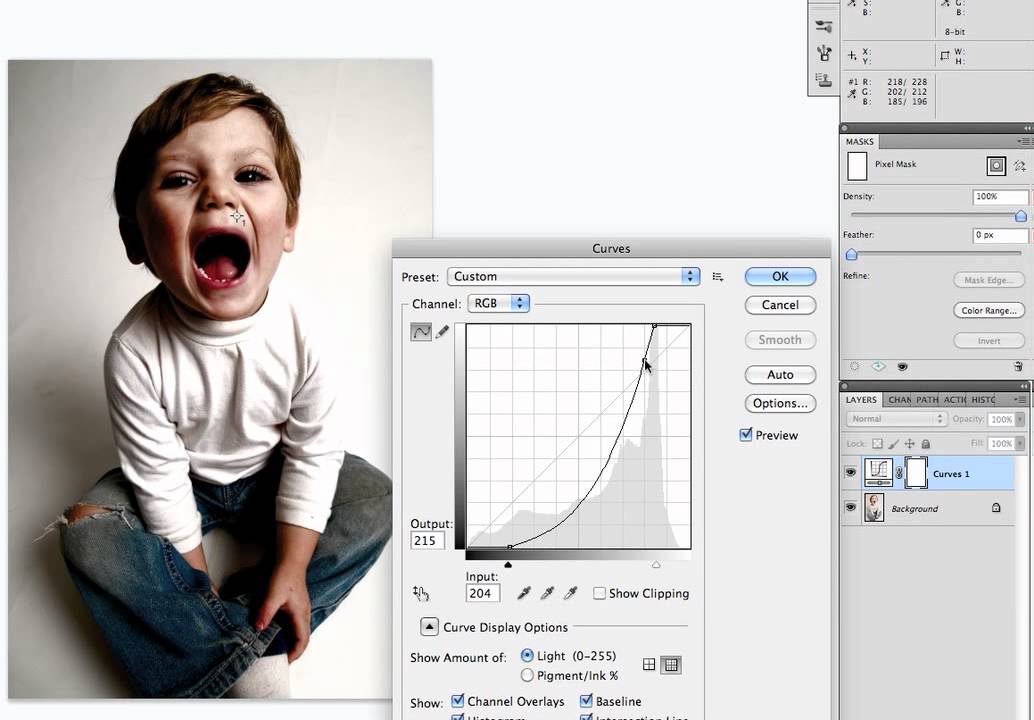
Усиление контраста средних тонов фотографии с помощью корректировки «Кривые»
Если в изображении используется полный тональный диапазон, но контрастность средних тонов недостаточна, щелкните значок «Кривые» на панели «Коррекция». Перетащите кривую по форме буквы S.
Увеличивая угол наклона в середине кривой, вы усиливаете контраст в средних тонах.
Комбинации клавиш: Кривые
В диалоговом окне «Кривые» можно использовать следующие клавиатурные сокращения.
- Чтобы установить для пиксела на изображении точки на кривых во всех каналах цветовых компонентов (но не в композитном канале), щелкните изображение, удерживая клавиши «Shift» + «Ctrl» (Windows) или «Shift» + «Command» (Mac OS).
- Чтобы выделить несколько точек, щелкните точки на кривой, удерживая клавишу «Shift».
 Выделенные точки отмечаются черным цветом.
Выделенные точки отмечаются черным цветом.
- Чтобы сбросить выделение всех точек на кривой, щелкните сетку или нажмите «Ctrl» + «D» (Windows) или «Command» + «D» (Mac OS).
- Чтобы выбрать следующую точку выше на кривой, нажмите кнопку «+», а для выбора следующей точки ниже, нажмите клавишу «-».
- Для перемещения выделенных на кривой точек нажимайте на стрелки на клавиатуре.
Примечание.
Если же используется корректировка «Кривые», просто включите инструмент оперативной корректировки и щелкните изображение.
Справки по другим продуктам
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция цвета и тона изображения
- Коррекция тона и насыщенности
- Преобразование цветного изображения в черно-белое
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
Вход в учетную запись
Войти
Управление учетной записью
Кривые в Photoshop: 6 базовых приёмов
Инструмент «Кривые» («Curves») в Adobe Photoshop является одним из мощнейших в Вашей цифровой «фотолаборатории». И это иногда пугает. Представляем Вашему вниманию шесть базовых приёмов, которыми, на наш взгляд, стоит владеть каждому фотографу.
И это иногда пугает. Представляем Вашему вниманию шесть базовых приёмов, которыми, на наш взгляд, стоит владеть каждому фотографу.
«Кривые» в Photoshop – один из самых действенных способов осветления и затемнения фотографий, настройки контрастности и передачи цветов. И этого инструмента многие пользователи избегают. Причина заключается в том, что несмотря на огромный потенциал, «Кривые» – один из самых сложных инструментов в освоении. Наверное, поэтому компания Adobe не включает «Кривые» в Photoshop Elements – редактор, который рассчитан на начинающих фотографов. С выходом новых версий Photoshop Elements «Кривые» по-прежнему остаются уникальной чертой лишь более дорого Photoshop, что делает его «младшего брата» всё менее привлекательным редактором для опытных фотографов.
Новичкам следует довериться возможностям «Кривых». После некоторого времени, потраченного на эксперименты, этот инструмент быстро станет первоочередным для большинства операций с тоном.
Часто, обработка любого изображения начинается с «Кривых». И будучи одним из мощнейших инструментов, он также является одним из самых гибких и удобных для решения широкого круга задач. Как только Вам нужно осветлить слишком тёмный снимок, усилить контраст или придать сочности цветам, проверить наличие «пересвеченных» и «заваленных» областей на фотографии, «Кривые» вступают в игру.
И будучи одним из мощнейших инструментов, он также является одним из самых гибких и удобных для решения широкого круга задач. Как только Вам нужно осветлить слишком тёмный снимок, усилить контраст или придать сочности цветам, проверить наличие «пересвеченных» и «заваленных» областей на фотографии, «Кривые» вступают в игру.
Следующие шесть рекомендаций-приёмов помогут вам овладеть лучшим инструментом тоновой коррекции, который может предложить Photoshop.
Первый приём
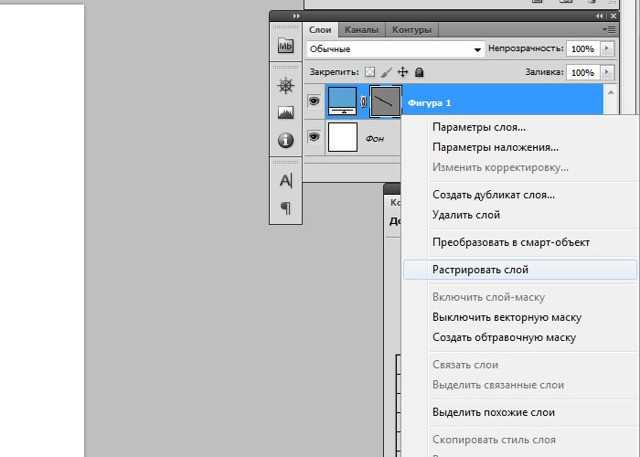
«Кривые» лучше всего применять в форме корректирующего слоя. Откройте панель «Слои» («Layers»), щёлкните по пиктограмме «Создать новый корректирующий слой» («Create New Adjustment Layer»), расположенной внизу панели. Выберите из появившегося списка команду «Кривые» («Curves»). Теперь Ваше исходное изображение сохранит первозданный вид вне зависимости от последующих коррекций.
Параметры «Кривых» вы можете вызвать двойным щелчком по иконке слоя. Корректирующий слой «Кривые» сохраняет все особенности слоёв. Вы можете создавать для него маску, менять режим наложения («Blend mode») и непрозрачность («Opacity»).
Вы можете создавать для него маску, менять режим наложения («Blend mode») и непрозрачность («Opacity»).
Второй приём
Чтобы осветлять или затемнять изображение, Вам следует перемещать узловые точки вверх или вниз, соответственно.
Воспринимайте горизонтальную ось как шкалу, на которой слева располагаются самые тёмные тона изображения, а справа – самые светлые тона. Поэтому место на кривой, в которое Вы ставите узловую точку, имеет значение. От её положения относительно горизонтальной оси зависит диапазон тонов, которые Вы будете осветлять или затемнять. Если узловая точка находится ближе к левому краю, то Вы будете воздействовать на тёмные тона фотографии. Наоборот, если она ближе к правому краю – на светлые тона.
Третий приём
Нажмите и удерживайте нажатой клавишу «Alt» на клавиатуре. Теперь двигайте чёрный треугольничек, расположенный под графиком, вправо, чтобы проявить «заваленные» области на снимке. Двигайте белый треугольничек влево, чтобы проявить «пересвеченные» области.
Если вы предварительно преобразуете снимок в чёрно-белое изображение, то сможете способом, указанным выше, отслеживать все пиксели, «выбивающиеся» из тонового диапазона фотографии. Также, это хороший способ задать количество абсолютно чёрных и абсолютно белых пикселей в изображении.
Большинство фотографий только выигрывают от расширения тонового диапазона. Поэтому с зажатой клавишей «Alt» на клавиатуре сдвигайте вправо чёрный треугольничек до тех пор, пока не проявятся белые или цветные пиксели. Проделайте аналогичное действие с белым треугольничком.
Четвёртый приём
Классический способ усилить контрастность фотографии – придать тоновой кривой S-образную форму. Поставьте одну узловую точку справа и двигайте её вверх, осветляя, тем самым, светлые области снимка. Вторую точку поместите слева и опустите вниз, затемняя тёмные области.
Иногда целесообразно установить третью узловую точку посередине.
Чем больше разница по высоте между первой и второй точкой, тем выразительнее изображение.
Если Вы хотите, чтобы с ростом контрастности, насыщенность цветов сохранялась, выберите «Светимость» («Luminosity») в качестве режима наложения корректирующего слоя.
Пятый приём
Вносите в ваш снимок локальные коррекции. Для этого создавайте несколько корректирующих слоёв «Кривые» и с помощью масок слоёв применяйте эффект от каждого слоя к определённой области фотографии.
Например, от повышения контрастности радужных оболочек глаз большинство портретов выигрывают. Проверьте это собственноручно. Создайте корректирующий слой «Кривые» («Curves»), придайте тоновой кривой S-образную форму. Нажмите на клавиатуре сочетание клавиш «CMD»/«Ctrl» и «I», чтобы инвертировать маску из белой в чёрную. Возьмите инструмент «Кисть» (Brush tool), установите белый цвет в качестве основного. Рисуйте по радужным оболочкам, чтобы проявить эффект.
Шестой приём
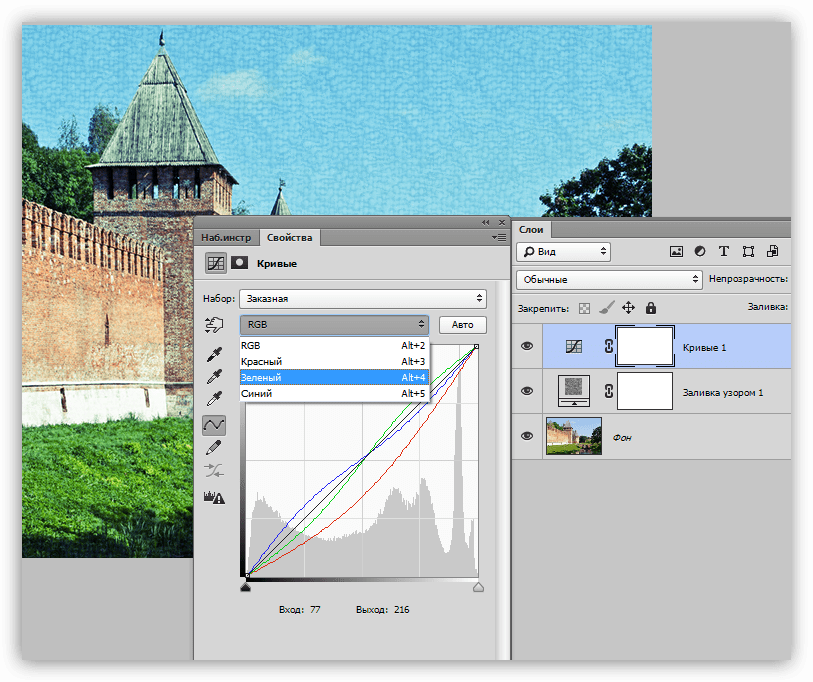
Вы можете переключаться между цветовыми каналами с помощью ниспадающего списка, расположенного над тональной кривой. Когда Вы меняется форму кривой какого-либо цветового канала, Вы корректируете передачу цветов на фотографии.
Когда Вы меняется форму кривой какого-либо цветового канала, Вы корректируете передачу цветов на фотографии.
Например, мы выбрали красный канал (Red) и уменьшили красный оттенок волос, «прогнув» кривую вниз с помощью пары узловых точек.
В красном канале если Вы двигаете узловую точку вверх, то усиливается красный цвет; если вниз – циан («голубой» цвет). В синем канале (Blue) если Вы двигаете точку вверх, то усиливается синий цвет; если вниз – жёлтый цвет. Наконец, в зелёном канале (Green) если Вы двигаете точку вверх, то усиливается зелёный цвет; если вниз – маджента («сиреневый» цвет).
Описание параметров КС «Кривые»
1. Узловая точка
Поместите её на кривую щелчком мыши. Затем тащите вниз, чтобы затемнить изображение, или вверх, чтобы осветлить.
2. Точка чёрного и точка белого
Переместите их внутрь диапазона: точку чёрного вправо, точку белого влево – чтобы назначить в качестве самой тёмной и самой светлой точек на фотографии новые пиксели. Удерживайте на клавиатуре клавишу «Alt», чтобы отследить «пересвеченные» и «заваленные» области на снимке.
Удерживайте на клавиатуре клавишу «Alt», чтобы отследить «пересвеченные» и «заваленные» области на снимке.
3. Ниспадающий список для выбора каналов
Выбирайте с помощью него различные цветовые каналы. У каждого канала своя кривая.
4. Ниспадающий список с предустановленными наборами параметров (пресетами)
С помощью него выбирайте уже готовые формы кривых. С «заготовок» проще начинать, подстраивая форму кривой для нужд конкретного изображения.
5. Карандаш и «сглаживатель»
Включите «Карандаш» (Pencil tool), чтобы придать кривой произвольную форму. Щёлкните по кнопке «Округлять числовые значения кривой» («Smooth Curves Values»), чтобы сгладить кривую.
6. Точечная настройка яркости
Включите «Руку» (Hand tool), поместите курсор в том месте фотографии, которое хотите осветлить или затемнить. Зажмите левую кнопку мыши и двигайте курсор вверх и вниз, чтобы изменить яркость изображения.
7. Гистограмма
Это графическое представление всех тонов, присутствующих в фотографии. Левый край гистограммы сообщает о тенях, правый край – о бликах.
8. Пипетки
Выберите пипетку, укажите на фотографии фрагмент, который послужит точкой белого (или точкой 50%-ого серого, или точкой чёрного). Каждая пипетка отвечает за свою «точку».
9. Вход и выход
«Вход» отражает диапазон исходных тонов на фотографии (горизонтальная ось), «выход» – распределение тонов после коррекции по шкале от 0 до 255 (вертикальная ось).
Автор статьи: Jeff Meyer
19/05/2016
Просмотров : 115735
Источник: digitalcameraworld.com
Перевод: Марк Лаптенок
Curvature Pen Tool в Photoshop CC 2018
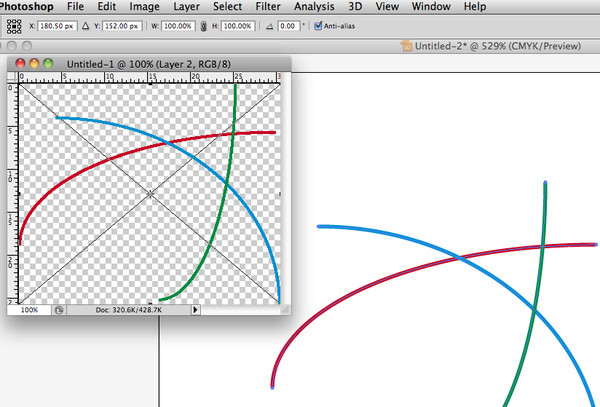
В этом руководстве показано, как использовать новый инструмент «Перо кривизны» в Photoshop CC 2018, чтобы легко рисовать контуры и как преобразовывать контуры контуров в фигуры, векторные маски и выделения. Следуйте этому пошаговому руководству.
Следуйте этому пошаговому руководству.
Автор сценария Стив Паттерсон.
Одной из самых больших новых функций в Photoshop CC 2018 является новый инструмент Curvature Pen Tool . Curvature Pen Tool — это упрощенная версия стандартного Pen Tool Photoshop. Это позволяет нам рисовать сложные формы и контуры без необходимости редактировать маркеры управления или запоминать сочетания клавиш. Использование Curvature Pen Tool так же просто, как добавление точек щелчком мыши. Затем Photoshop использует эти точки для автоматического рисования пути.
Как следует из названия, инструмент Curvature Pen Tool по умолчанию рисует изогнутые линии. Но, как мы увидим, так же легко рисовать прямые линии и переключаться между кривыми и прямыми линиями по мере необходимости. Как и в случае со стандартным инструментом «Перо», мы можем легко преобразовать контуры контуров в контуры выделения, что позволит любому, даже новичку, делать четкие, профессиональные выделения в Photoshop.![]() Давайте посмотрим, как это работает!
Давайте посмотрим, как это работает!
Инструмент «Перо кривизны» доступен только в Photoshop CC 2018, поэтому вам потребуется CC 2018 или более поздняя версия, чтобы следовать ему. Если вы являетесь подписчиком Creative Cloud, вы можете узнать, как обновить свою копию Photoshop до CC 2018, воспользовавшись нашим учебным пособием «Как поддерживать Photoshop CC в актуальном состоянии». Давайте начнем!
Настройка документа
Создание нового документа Photoshop
Вместо того, чтобы просто рассказывать вам, как работает Curvature Pen Tool, давайте настроим все так, чтобы вы могли легко следовать за мной. Мы начнем с создания нового документа Photoshop. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.
Перейдите в меню «Файл» > «Создать».
Откроется диалоговое окно «Новый документ». В 9На панели 0009 Preset Details справа установите параметры Ширина и Высота нового документа на 1000 пикселей. Установите для параметра Разрешение значение 72 пикселя/дюйм и убедитесь, что для параметра Фоновое содержимое установлено значение Белый . Затем нажмите кнопку Создать в правом нижнем углу. На вашем экране откроется новый документ, заполненный белым цветом:
Установите для параметра Разрешение значение 72 пикселя/дюйм и убедитесь, что для параметра Фоновое содержимое установлено значение Белый . Затем нажмите кнопку Создать в правом нижнем углу. На вашем экране откроется новый документ, заполненный белым цветом:
Настройка параметров нового документа на панели Preset Details.
Настройка направляющих
Теперь, когда у нас есть документ, давайте настроим направляющие, чтобы нам было легче рисовать одинаковые фигуры. Перейдите в меню View в строке меню и выберите New Guide Layout :
.
Переход к просмотру > новый макет направляющей.
В диалоговом окне «Новый макет направляющей» задайте для параметров Количество столбцов и Количество строк значение 6 . Убедитесь, что значение Gutter для столбцов и строк либо пусто, либо равно 0. Если у вас есть какие-либо ранее существовавшие направляющие, которые необходимо удалить, выберите Очистить существующие направляющие внизу. Затем нажмите OK, чтобы закрыть диалоговое окно:
Если у вас есть какие-либо ранее существовавшие направляющие, которые необходимо удалить, выберите Очистить существующие направляющие внизу. Затем нажмите OK, чтобы закрыть диалоговое окно:
Параметры макета нового руководства.
Теперь вы должны увидеть 3 строки и 3 столбца направляющих перед документом:
Направляющие теперь отображаются в документе.
Как рисовать с помощью инструмента Curvature Pen Tool
Шаг 1. Выберите инструмент «Перо кривизны» на панели инструментов
Теперь, когда наш документ настроен, давайте узнаем, как использовать новый инструмент «Перо кривизны» в Photoshop CC 2018. Мы выбираем инструмент «Перо кривизны» на панели инструментов. По умолчанию инструмент «Перо кривизны» вложен позади стандартного инструмента «Перо», поэтому вам нужно щелкнуть и удерживать значок инструмента «Перо», пока не появится всплывающее меню. Затем выберите Curvature Pen Tool из меню:
Выбор инструмента «Перо кривизны» на панели инструментов.
Не видите инструмент «Перо кривизны» на панели инструментов? Вот где это найти.
Шаг 2. Установите режим инструмента «Путь» или «Форма»
Прежде чем начать рисовать с помощью инструмента «Перо кривизны», выберите, хотите ли вы нарисовать контур пути или форму , используя параметр Режим инструмента на панели параметров. По умолчанию режим инструмента установлен на 9.0009 Path , это то, что я оставлю установленным. Если вы хотите нарисовать фигуру, вы должны установить для параметра «Режим инструмента» значение «Форма ». Я считаю, что проще просто нарисовать путь, потому что пути легче увидеть, когда вы рисуете, и вы можете легко преобразовать свой путь в фигуру, когда закончите. Мы научимся это делать чуть позже. Пока оставьте для режима инструмента значение «Путь:
».
Для параметра «Режим инструмента» можно установить значение «Путь» или «Форма».
Шаг 3. Нажмите, чтобы добавить начальную точку
Чтобы начать рисовать контур или фигуру, щелкните один раз внутри документа, чтобы установить начальную точку. Я нажму на место, где пересекаются вертикальная направляющая в центре и горизонтальная направляющая внизу. Обратите внимание, что в том месте, где вы щелкнули, появился небольшой квадрат 90 105 90 106. Это известно как точка привязки , потому что она привязывает положение пути в документе:
Я нажму на место, где пересекаются вертикальная направляющая в центре и горизонтальная направляющая внизу. Обратите внимание, что в том месте, где вы щелкнули, появился небольшой квадрат 90 105 90 106. Это известно как точка привязки , потому что она привязывает положение пути в документе:
Щелкните, чтобы добавить начальную точку пути.
Шаг 4. Добавьте вторую точку для рисования прямой линии
Затем нажмите, чтобы добавить вторую опорную точку. Я нажму там, где пересекаются вертикальная направляющая слева и горизонтальная направляющая в центре. Обратите внимание, что несмотря на то, что инструмент называется Curvature Pen Tool, Photoshop рисует прямую линию , известную как сегмент пути , между двумя точками. Причина в том, что для рисования кривой требуется 90 105 трех 90 106 точек; один в начале кривой, один в конце и один в середине. Точка в середине определяет угол или дугу кривой. Без этой средней точки все, что Photoshop может нарисовать, — это прямая линия:
Без этой средней точки все, что Photoshop может нарисовать, — это прямая линия:
При добавлении второй точки между двумя точками рисуется прямая линия.
Шаг 5. Добавьте третью точку для рисования кривой
Щелкните инструментом Curvature Pen Tool, чтобы добавить третью точку. Я нажму там, где пересекаются верхняя горизонтальная направляющая и центральная вертикальная направляющая. Как только вы нажмете, чтобы добавить третью точку, прямая линия превратится в кривую:
Добавление третьей точки преобразует прямую линию в кривую.
Изменение толщины и цвета контура
Если у вас возникли проблемы с отображением контура контура, вы можете настроить цвет и толщину контура, щелкнув значок шестеренки на панели параметров:
Щелкните значок шестеренки, чтобы открыть параметры пути.
Откроется диалоговое окно Параметры пути , в котором можно изменить толщину контура контура от 0,5 пикселя до 3 пикселов. Вы также можете выбрать другой цвет для пути. Я поставлю Толщина от до 3 пикселя и Цвет от до Пурпурный . Обратите внимание, что эти настройки предназначены только для того, чтобы помочь вам увидеть свой путь во время работы. Они не влияют на фактическое отображение пути в документе. Чтобы закрыть диалоговое окно «Параметры пути», снова щелкните значок шестеренки:
Вы также можете выбрать другой цвет для пути. Я поставлю Толщина от до 3 пикселя и Цвет от до Пурпурный . Обратите внимание, что эти настройки предназначены только для того, чтобы помочь вам увидеть свой путь во время работы. Они не влияют на фактическое отображение пути в документе. Чтобы закрыть диалоговое окно «Параметры пути», снова щелкните значок шестеренки:
.
Измените толщину и цвет пути в параметрах пути.
И теперь мы видим, что и толщина, и цвет моего пути изменились:
Контур пути теперь намного лучше виден.
Шаг 6: Нажмите, чтобы добавить дополнительные баллы
Чтобы продолжить рисовать контур или фигуру, просто нажмите, чтобы добавить дополнительные точки. По умолчанию, как только вы начали рисовать изогнутую линию, добавляя третью точку, любые дополнительные точки, которые вы добавляете, также будут рисовать кривую. Я добавлю четвертую опорную точку, щелкнув там, где пересекаются вертикальная линия справа и горизонтальная направляющая в центре. Это добавляет новый сегмент пути между третьей и четвертой точками и расширяет кривую:
Это добавляет новый сегмент пути между третьей и четвертой точками и расширяет кривую:
Добавление четвертой точки для продолжения рисования кривой линии.
Шаг 7. Нажмите на начальную точку, чтобы закрыть путь
Чтобы закрыть путь, снова нажмите исходную начальную точку. Теперь мы нарисовали полный круг с помощью инструмента Curvature Pen Tool, просто щелкнув:
Закройте путь, снова щелкнув начальную точку.
Изменение контура пути
Перемещение существующей опорной точки
Мы нарисовали наш путь, но мы можем легко вернуться к этому моменту и изменить его форму. На самом деле, есть несколько способов сделать это. Один из них — щелкнуть существующую опорную точку с помощью инструмента Curvature Pen Tool, чтобы выбрать ее, а затем перетащить точку в новое место. Здесь я перетаскиваю верхнюю опорную точку на две вертикальные направляющие вправо:
Щелкните и перетащите существующую точку привязки.
Добавление дополнительных точек привязки
Мы также можем добавить дополнительные опорные точки к существующему пути. Чтобы добавить новую точку, щелкните в любом месте контура пути. Затем перетащите новую точку, чтобы изменить форму пути. Я щелкну в левом верхнем углу пути, чтобы добавить новую точку:
.
Добавление новой точки привязки путем нажатия контура пути.
Затем, чтобы изменить форму пути, я перетащу новую точку в левый верхний угол, где пересекаются линии сетки:
Перетаскивание новой точки для изменения формы пути.
Я также щелкну, чтобы добавить новую опорную точку в самом верху контура, а затем перетащу новую точку вниз, туда, где линии сетки сходятся чуть выше центра:
Добавление новой точки вверху и перетаскивание ее вниз.
Переключение между точками кривой и угловыми точками
До сих пор все опорные точки, которые мы добавили с помощью инструмента Curvature Pen Tool, были . точки кривой (также известные как точек сглаживания ). То есть контур пути изгибается при прохождении через точку. Другой способ изменить форму контура — преобразовать точку кривой в угловую точку . Чтобы переключиться с точки кривой на точку угла, дважды щелкните на существующей точке кривой.
точки кривой (также известные как точек сглаживания ). То есть контур пути изгибается при прохождении через точку. Другой способ изменить форму контура — преобразовать точку кривой в угловую точку . Чтобы переключиться с точки кривой на точку угла, дважды щелкните на существующей точке кривой.
Я дважды щелкну только что добавленную точку в центре вверху, и теперь мы видим, что вместо плавной кривой контур пути резко меняет направление в этой точке. Чтобы переключиться с угловой точки обратно на кривую, снова просто дважды щелкните точку:
Дважды щелкните точку кривой, чтобы преобразовать ее в угловую точку, и наоборот.
Удаление точки
Чтобы удалить опорную точку, щелкните ее с помощью инструмента Curvature Pen Tool, чтобы выбрать ее, а затем нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Здесь я удалил точку в центре вверху, и теперь путь вернулся к той же форме, в которой он был до добавления точки:
.
Чтобы удалить точку, выберите ее и нажмите Backspace (Win)/Delete (Mac).
Удаление всего пути
Чтобы удалить весь путь, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, а затем выберите Удалить путь в меню. Вы также удаляете весь путь, нажимая Backspace (Win) / Удалить (Mac) на клавиатуре, когда не выбраны опорные точки:
Чтобы удалить путь, щелкните правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу Control (Mac), и выберите «Удалить путь».
Я удалю свой путь, чтобы вернуться только к моему пустому документу и моим направляющим:
Путь удален.
Рисование сегментов прямого пути с помощью инструмента Curvature Pen Tool
Основное преимущество инструмента Curvature Pen Tool заключается в том, что с его помощью легко рисовать контуры криволинейных контуров. Но мы также можем использовать его для рисования прямых линий. Мы уже видели, что можем преобразовать точку кривой в угловую точку, дважды щелкнув по ней. Но если мы заранее знаем, что нам нужно нарисовать прямую линию, нет необходимости сначала рисовать точку кривой, а затем преобразовывать ее. Вместо этого всего дважды щелкните , а не один раз, чтобы добавить новую точку. Photoshop автоматически добавит точку в качестве угловой точки.
Но мы также можем использовать его для рисования прямых линий. Мы уже видели, что можем преобразовать точку кривой в угловую точку, дважды щелкнув по ней. Но если мы заранее знаем, что нам нужно нарисовать прямую линию, нет необходимости сначала рисовать точку кривой, а затем преобразовывать ее. Вместо этого всего дважды щелкните , а не один раз, чтобы добавить новую точку. Photoshop автоматически добавит точку в качестве угловой точки.
Допустим, мы хотим нарисовать прямоугольный контур контура с помощью инструмента Curvature Pen Tool. Начните с щелчка, чтобы установить начальную точку пути. Я нажму в левом нижнем углу:
Щелчок, чтобы установить начальную точку для прямоугольного контура пути.
Затем, поскольку мы знаем, что следующая точка должна быть угловой, для ее добавления щелкните дважды, а не один раз. Я дважды щелкну две горизонтальные направляющие над начальной точкой:
Двойной щелчок для добавления второй точки в качестве угловой.
Чтобы добавить третью точку прямоугольной формы, я снова дважды щелкну ее, чтобы добавить ее в качестве угловой точки. Обратите внимание: поскольку мы добавляем точки как угловые, Photoshop соединяет их сегментами прямого пути вместо кривых:
.
Двойной щелчок для добавления третьей точки.
Я добавлю четвертую угловую точку, дважды щелкнув в правом нижнем углу. Опять же, Photoshop добавляет еще один сегмент прямого пути:
Добавление четвертой угловой точки.
Чтобы завершить путь, я дважды щелкну начальную точку, и Photoshop добавит оставшийся прямой отрезок:
Двойной щелчок по начальной точке для закрытия пути.
Преобразование сегмента прямого пути в дугу
Что делать, если вместо плоской горизонтальной линии в верхней части пути вам нужна арка? С инструментом Curvature Pen Tool это легко. Все, что вам нужно сделать, это щелкнуть в любом месте верхнего сегмента пути, чтобы добавить новую опорную точку:
Добавление новой точки в начало пути.
Затем перетащите новую точку вверх, чтобы создать арку:
Перетаскивание новой точки вверх.
Одновременное перемещение нескольких опорных точек
До сих пор мы узнали, что можем перемещать отдельные опорные точки, щелкая и перетаскивая их с помощью инструмента Curvature Pen Tool. Но что, если нам нужно переместить две или более опорных точек одновременно? В этом случае мы можем использовать Photoshop Direct Selection Tool 9.0010 . Вы найдете инструмент «Прямое выделение», также известный как «Инструмент «Белая стрелка», расположенный за инструментом «Выбор пути» («Инструмент «Черная стрелка») на панели инструментов. Нажмите и удерживайте инструмент выбора пути, пока не появится всплывающее меню, а затем выберите инструмент прямого выбора из меню:
Выбор инструмента прямого выделения на панели инструментов.
Допустим, мы хотим изменить высоту нашего пути. Нам нужно выбрать все три опорные точки, составляющие вершину (точка вверху слева, вверху справа и точка наверху арки). Чтобы выбрать все три точки одновременно, щелкните и перетащите рамку вокруг всех трех точек с помощью инструмента «Прямое выделение»:
Чтобы выбрать все три точки одновременно, щелкните и перетащите рамку вокруг всех трех точек с помощью инструмента «Прямое выделение»:
Перетаскивание с помощью инструмента прямого выделения вокруг всех трех точек вверху.
Затем, выделив все три точки вверху, щелкните любую из них и перетащите все три вниз вместе:
Изменение формы пути путем одновременного перемещения всех выбранных узловых точек.
Чтобы вернуться к инструменту Curvature Pen Tool, повторно выберите его на панели инструментов:
Повторный выбор инструмента «Перо кривизны».
А затем, чтобы удалить путь, чтобы начать заново, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа и выберите Удалить путь в меню:
Выбор параметра «Удалить путь».
Рисование сердца с помощью инструмента Curvature Pen Tool
Наконец, давайте воспользуемся тем, что мы узнали о кривых и угловых точках, и нарисуем путь в форме сердца. Когда мы закончим, мы закончим этот урок, научившись превращать путь в реальную форму, а также векторную маску и контур выделения.
Когда мы закончим, мы закончим этот урок, научившись превращать путь в реальную форму, а также векторную маску и контур выделения.
Сначала щелкните в центре нижней части с помощью инструмента Curvature Pen Tool, чтобы установить начальную точку:
Щелкните, чтобы установить начальную точку для сердца.
Затем щелкните в верхнем левом углу, где первая вертикальная направляющая слева пересекается со второй горизонтальной направляющей сверху. Это добавляет вторую точку, и, поскольку у нас есть только две точки в данный момент, Photoshop рисует прямой отрезок пути между ними:
Нажмите, чтобы добавить вторую точку.
Чтобы добавить третью точку, щелкните там, где верхняя горизонтальная направляющая пересекается со второй вертикальной направляющей слева. Поскольку это наша третья точка, Photoshop преобразует отрезок прямого пути в кривую:
.
Добавление третьей точки создает кривую.
Нам нужно добавить четвертую точку в том месте, где вторая горизонтальная направляющая сверху встречается с вертикальной направляющей в центре. Но поскольку мы знаем, что эта точка должна быть угловой, а не кривой, дважды щелкните , чтобы добавить его:
Но поскольку мы знаем, что эта точка должна быть угловой, а не кривой, дважды щелкните , чтобы добавить его:
Добавление четвертой точки в качестве угловой по двойному щелчку.
Затем щелкните там, где верхняя горизонтальная направляющая пересекается со второй вертикальной направляющей справа. Несмотря на то, что мы добавляем эту точку как точку кривой (одиночным щелчком мыши), Photoshop сначала нарисует прямой сегмент пути. Это потому, что наша предыдущая точка была угловой:
.
Щелкните один раз, чтобы добавить пятую опорную точку в качестве точки кривой.
Чтобы добавить следующую точку, щелкните там, где первая вертикальная направляющая справа встречается со второй горизонтальной направляющей сверху. Photoshop еще раз преобразует прямой путь в кривую:
Добавление шестой точки преобразует предыдущую прямую линию в кривую.
Наконец, давайте замкнем путь и завершим нашу форму сердца, щелкнув начальную точку внизу. Нам нужно, чтобы эта точка была угловой, а не кривой, поэтому завершите путь, дважды щелкнув начальную точку:
Нам нужно, чтобы эта точка была угловой, а не кривой, поэтому завершите путь, дважды щелкнув начальную точку:
Дважды щелкните начальную точку, чтобы замкнуть контур угловой точкой.
Отключение направляющих
Мы закончили рисовать с помощью инструмента Curvature Pen Tool, поэтому давайте удалим направляющие, перейдя в меню View в строке меню, выбрав Show , а затем выбрав Guides , чтобы отменить их выбор:
Перейдите в меню «Вид» > «Показать» > «Направляющие».
Это оставляет нам только наш путь:
Путь в форме сердца, нарисованный с помощью инструмента Curvature Pen Tool.
Преобразование пути в выделение, маску или форму
Теперь, когда мы нарисовали наш путь, Photoshop позволяет легко преобразовать путь либо в контур выделения , либо в векторную маску , либо в фигуру . Когда инструмент Curvature Pen Tool все еще активен, вы найдете все три параметра на панели параметров. Просто выберите тот, который вам нужен:
Просто выберите тот, который вам нужен:
Используйте параметр «Создать», чтобы превратить контур в выделение, векторную маску или фигуру.
Контур выбора
Чтобы преобразовать ваш путь в контур выделения, выберите Selection :
Выбор «Выбор» на панели параметров.
Photoshop откроет диалоговое окно Make Selection . Здесь вы можете добавить немного растушевки к выделению, если это необходимо, или просто нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Выбор».
Photoshop мгновенно преобразует контур вашего пути в контур выделения «марширующие муравьи»:
Путь, нарисованный с помощью инструмента Curvature Pen Tool, теперь является контуром выделения.
Я отменю это, чтобы мы могли посмотреть на две другие опции, перейдя в меню Edit и выбрав Undo Selection Change . Я также мог бы просто нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Переход к редактированию > отменить изменение выбора.
Векторная маска
Чтобы создать векторную маску из контура контура, выберите Маска на панели параметров:
Выбор опции «Маска».
Photoshop преобразует контур в векторную маску, при этом в документе остается видимой только область внутри контура. Шаблон шахматной доски , окружающий контур, представляет собой прозрачность, поскольку у нас нет других слоев под маской:
Путь теперь отображается как векторная маска с видимой только областью внутри пути.
И если мы посмотрим на панель «Слои», мы увидим цифру 9.0009 миниатюра векторной маски :
Миниатюра векторной маски появляется на панели «Слои».
Я отменю векторную маску, чтобы мы могли рассмотреть третий вариант, перейдя в меню Edit и выбрав Undo Add Vector Mask . Или опять же, я мог бы просто нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Перейдите к меню «Правка» > «Отменить добавление векторной маски».
Слой формы
Наконец, чтобы преобразовать контур, нарисованный с помощью инструмента Curvature Pen Tool, в слой Shape, выберите Форма :
Выбор «Форма» на панели параметров.
Photoshop заполняет новую фигуру текущим цветом переднего плана, который в моем случае черный:
Путь преобразован в фигуру.
Если мы снова посмотрим на панель «Слои», мы увидим новый слой формы . Чтобы изменить цвет фигуры, дважды щелкните миниатюру фигуры :
.
Дважды щелкните миниатюру слоя «Форма», чтобы изменить цвет фигуры.
Затем выберите новый цвет из Color Picker . Поскольку мы нарисовали форму сердца, я выберу оттенок красного. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.
Выбор другого цвета фигуры в палитре цветов.
Наконец, чтобы скрыть контур контура вокруг фигуры, нажмите Enter (Win) / Return (Mac) на клавиатуре. Или просто выберите другой инструмент на панели инструментов. Вот форма моего сердца, теперь заполненная красным цветом:
Или просто выберите другой инструмент на панели инструментов. Вот форма моего сердца, теперь заполненная красным цветом:
Красное сердце, нарисованное с помощью Curvature Pen Tool.
И вот оно! Это наше пошаговое руководство по рисованию контуров и фигур с помощью нового инструмента Curvature Pen Tool в Photoshop CC 2018! Также ознакомьтесь с новыми богатыми подсказками по инструментам в Photoshop CC 2018. Посетите наш раздел «Основы Photoshop», чтобы найти похожие руководства!
Как рисовать изогнутые линии в Photoshop (3 простых шага)
Несмотря на то, что Photoshop не задумывался как приложение для рисования, он предлагает впечатляющий набор инструментов для рисования и иллюстраций: Микс-кисть к инструменту «Перо».
Если вам неудобно работать с рисованием от руки или у вас нет графического планшета, чтобы сделать действие более естественным, вы можете использовать инструмент «Перо» для рисования векторных фигур и линий. Вот как это работает!
Обратите внимание: все скриншоты из этого руководства взяты из версии Adobe Illustrator для Mac. Версия Windows может выглядеть по-разному.
Версия Windows может выглядеть по-разному.
Содержание
- Краткое руководство по изогнутым линиям в Photoshop
- Подробное руководство по изогнутым линиям в Photoshop
- Шаг 1. Инструмент «Перо»
- Шаг 2. Создание кривой линии
- Шаг 3. Редактирование кривой линии
- Дополнительный прием: мазки кистью вдоль путей Линии в Photoshop
Если вы уже знакомы с принципами векторного рисования, но никогда раньше не использовали их для рисования изогнутых линий в Photoshop, это должно помочь вам начать работу.
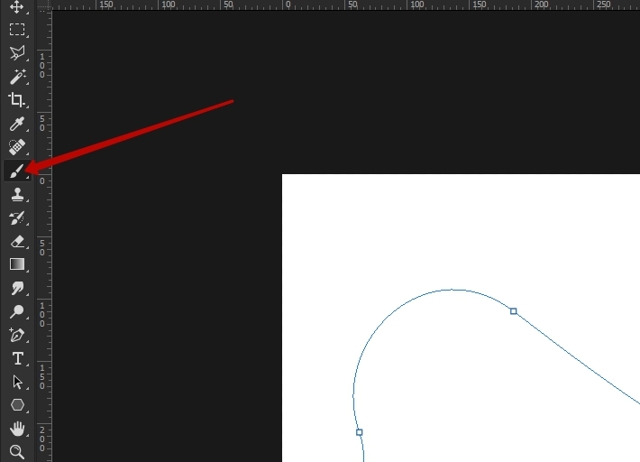
- Шаг 1: Переключиться на Pen и установите тип Path на Shape.
- Шаг 2: Щелкните документ, чтобы разместить первую опорную точку.
- Шаг 3: Нажмите и перетащите, чтобы разместить конечную точку кривой.
Это основной принцип, но Photoshop может сделать гораздо больше, чем просто изогнутую линию.
 Если вы хотите более подробно следовать инструкциям, а также узнать, как настроить внешний вид вашей линии и даже использовать ее для рисования мазков, тогда читайте дальше!
Если вы хотите более подробно следовать инструкциям, а также узнать, как настроить внешний вид вашей линии и даже использовать ее для рисования мазков, тогда читайте дальше!Подробное руководство по изогнутым линиям в Photoshop
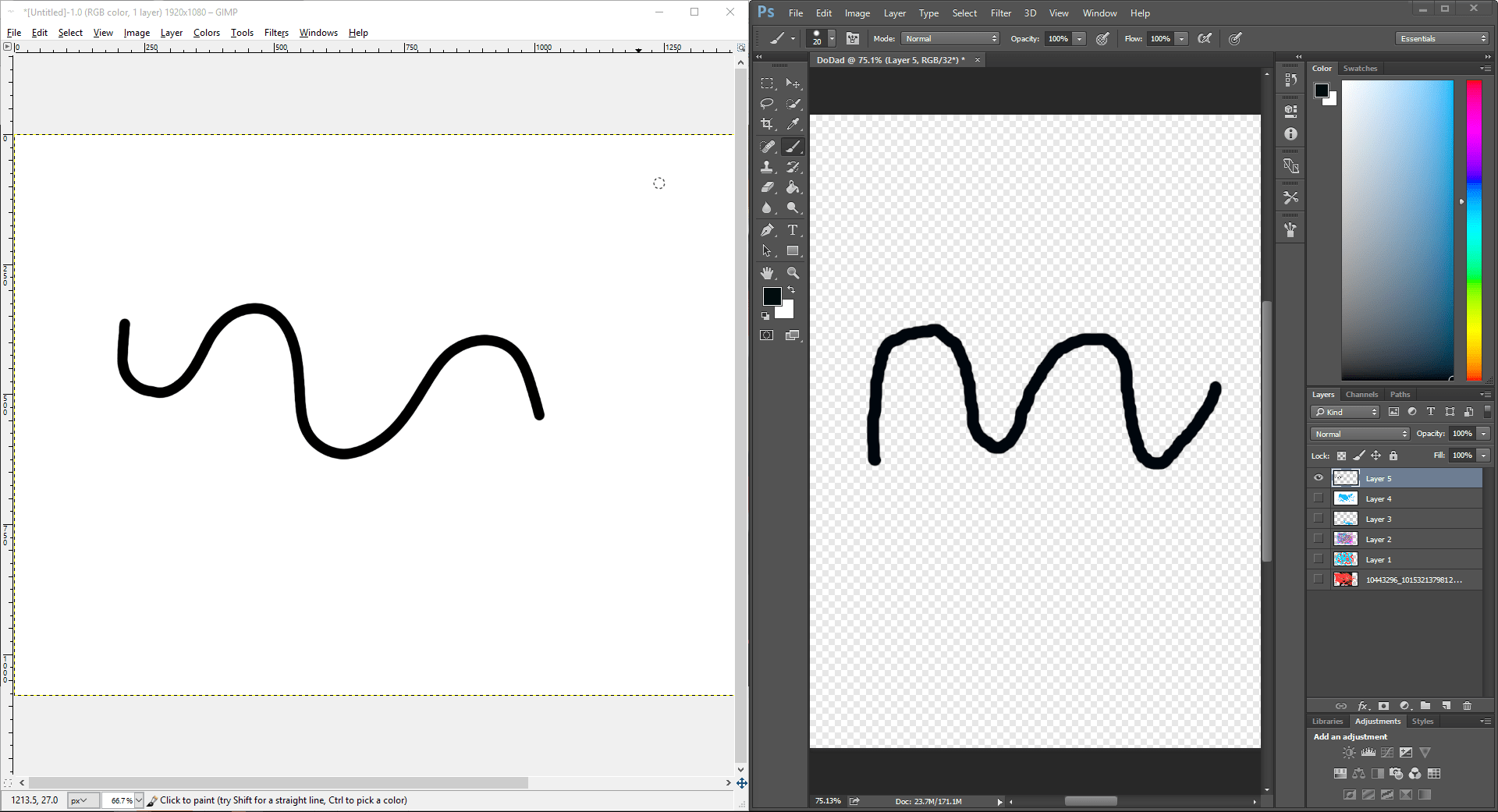
Рисование с помощью векторных контуров — гораздо более простой способ создания точно изогнутых линий, чем рисование от руки. В конце концов, мы не можем все быть мастерами точности от руки, как Леонардо да Винчи, хотя я думаю, что ему, вероятно, понравился бы Photoshop.
Шаг 1. Инструмент «Перо»
Чтобы начать рисовать изогнутые линии, переключитесь на инструмент «Перо» с помощью значка панели инструментов или сочетания клавиш P .
Убедитесь, что на панели параметров в верхней части главного окна документа в раскрывающемся меню типа установлено значение Shape , а не Path (см. ниже).
Убедитесь, что для образца цвета Заливка установлено значение Нет (представленный белым фоном с красной диагональной линией), иначе вы создадите фигуру, а не просто линию.

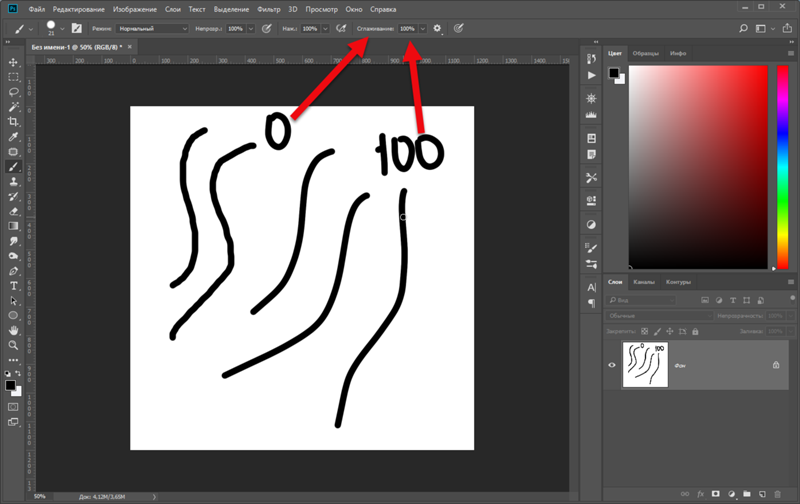
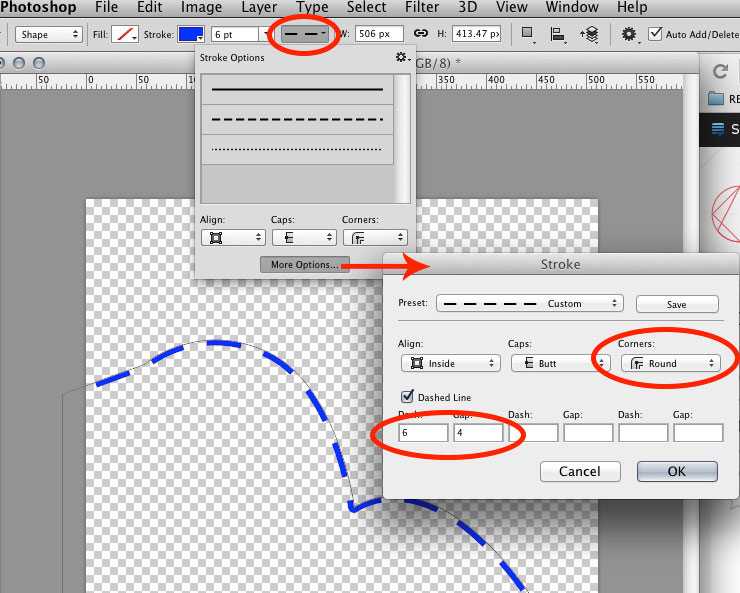
Вы можете установить Stroke любой цвет для своей линии, отрегулировать толщину изогнутой линии в точках и даже превратить ее в пунктирную или пунктирную линию, если хотите. Все эти параметры также можно изменить после того, как вы закончите рисовать линию, так что не стесняйтесь экспериментировать.
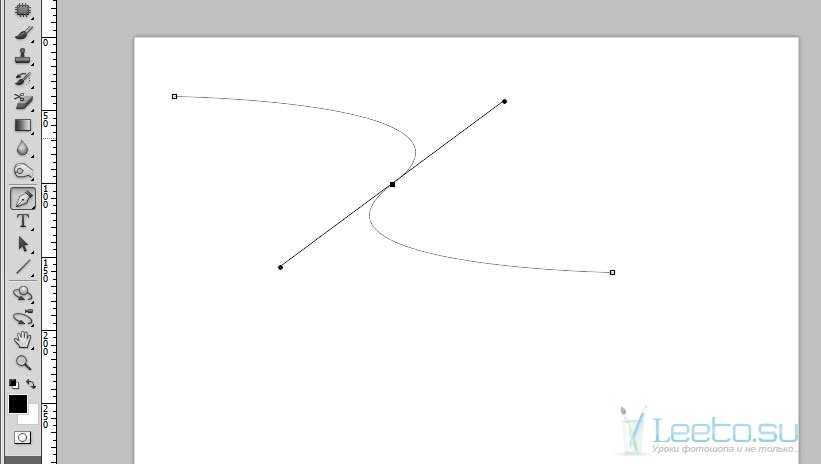
Шаг 2. Создание изогнутой линии
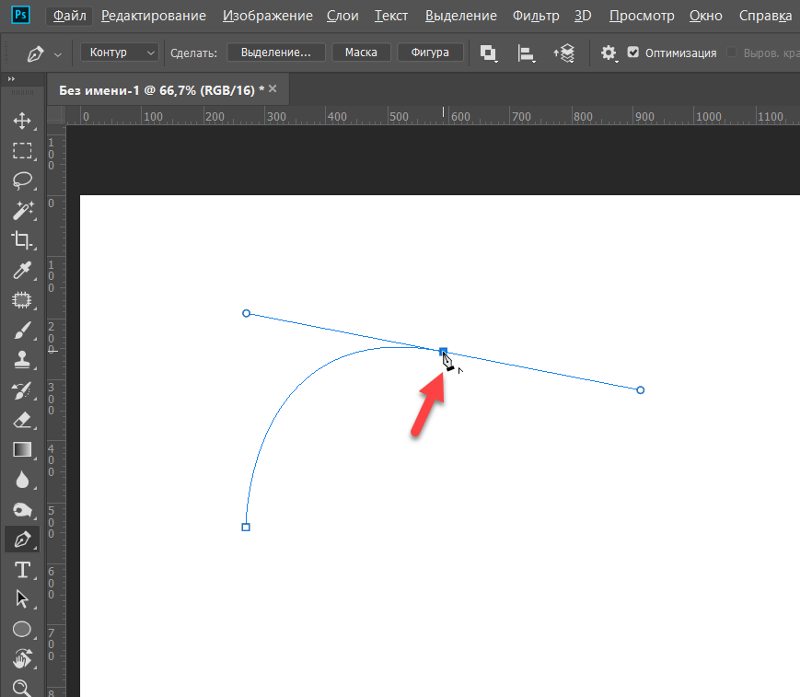
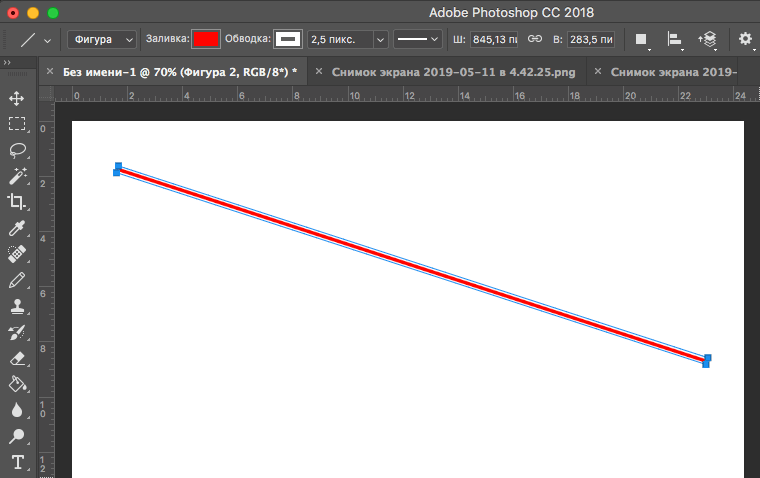
После настройки инструмента «Перо» пришло время нарисовать линию. При активном инструменте «Перо» щелкните в любом месте документа, чтобы установить первую опорную точку линии. Нажмите еще раз, чтобы установить вторую опорную точку, но на этот раз перетащите ее, пока вы щелкаете, чтобы увидеть, как прямая линия мгновенно изгибается.
Повторяйте столько раз, сколько необходимо, пока ваша изогнутая линия не будет завершена. Помните, что, поскольку вы создаете векторную фигуру, вы можете отредактировать ее позже, если захотите изменить расположение или угол кривых.
Шаг 3: Редактирование кривой линии
В то время как некоторые люди могут быть одарены способностью идеально размещать опорные точки с первого раза, я предпочитаю перемещать свою и регулировать ручки, чтобы все было именно так, как я хочу.
 .
.Вы можете использовать инструмент «Частичное выделение» для изменения опорных точек и регулировки маркеров, но переключение между инструментами может нарушить ход вашего рисунка, даже если вы используете сочетания клавиш.
Вместо этого, когда инструмент «Перо» все еще активен, нажмите и удерживайте кнопку 9Клавиша 0009 Command (используйте клавишу Ctrl , если вы работаете на ПК), и вы увидите, как ваш курсор переключится на белую стрелку инструмента прямого выбора. К сожалению, я не могу сделать скриншот смены курсора, так что вам придется увидеть это своими глазами.
Вы также можете удерживать нажатой клавишу Option (используйте Alt для ПК), пока наводите указатель мыши на опорную точку, и вы увидите контурную стрелку инструмента Convert Point, который позволяет вам быстро переключать существующую точку между кривой и точкой острого угла.
Дополнительный прием: мазки кистью вдоль контуров
Если вас не устраивает векторная фигура в качестве линии, можно также использовать контур в качестве ориентира для штриха с помощью любого из инструментов Photoshop на основе кисти.

При работе с инструментом «Перо» установите тип «Путь» вместо «Форма», а затем нарисуйте линию как обычно. Вместо автоматического добавления обводки к контуру вы создадите невидимую направляющую.
Как только вы будете довольны формой своей изогнутой линии, откройте панель «Контуры». Если вы не знакомы с ним, он находится в той же группе вкладок, что и панель «Слои», в правом нижнем углу интерфейса.
На панели «Пути» вы должны увидеть свой активный путь, возможно, с именем по умолчанию Рабочий путь . Щелкните его правой кнопкой мыши и выберите Stroke Path во всплывающем меню.
Photoshop откроет диалоговое окно Stroke Path , в котором можно выбрать из впечатляющего списка инструментов на основе кисти, а также попросить его имитировать эффекты чувствительного к давлению планшета для рисования.
Список всех инструментов, которыми можно обвести кривую линию в Photoshop
Выберите инструмент, который хотите использовать, и нажмите OK .



 Чтобы удалить направляющую точку, перетащите ее за пределы графика. В процессе коррекции тональности на графике по-прежнему отображается исходная диагональная линия и гистограмма изображения для ссылки. Эти параметры можно выключить. См. раздел «Настройка параметров отображения корректировки «Кривые»».
Чтобы удалить направляющую точку, перетащите ее за пределы графика. В процессе коррекции тональности на графике по-прежнему отображается исходная диагональная линия и гистограмма изображения для ссылки. Эти параметры можно выключить. См. раздел «Настройка параметров отображения корректировки «Кривые»». По завершении щелкните значок «Округлять числовые значения кривой», чтобы сгладить нарисованную кривую. При повторных нажатиях выполняется дальнейшее сглаживание.
По завершении щелкните значок «Округлять числовые значения кривой», чтобы сгладить нарисованную кривую. При повторных нажатиях выполняется дальнейшее сглаживание.

 Выделенные точки отмечаются черным цветом.
Выделенные точки отмечаются черным цветом. Если вы хотите более подробно следовать инструкциям, а также узнать, как настроить внешний вид вашей линии и даже использовать ее для рисования мазков, тогда читайте дальше!
Если вы хотите более подробно следовать инструкциям, а также узнать, как настроить внешний вид вашей линии и даже использовать ее для рисования мазков, тогда читайте дальше!
 .
.