Содержание
Рисуем светом в Adobe Photoshop
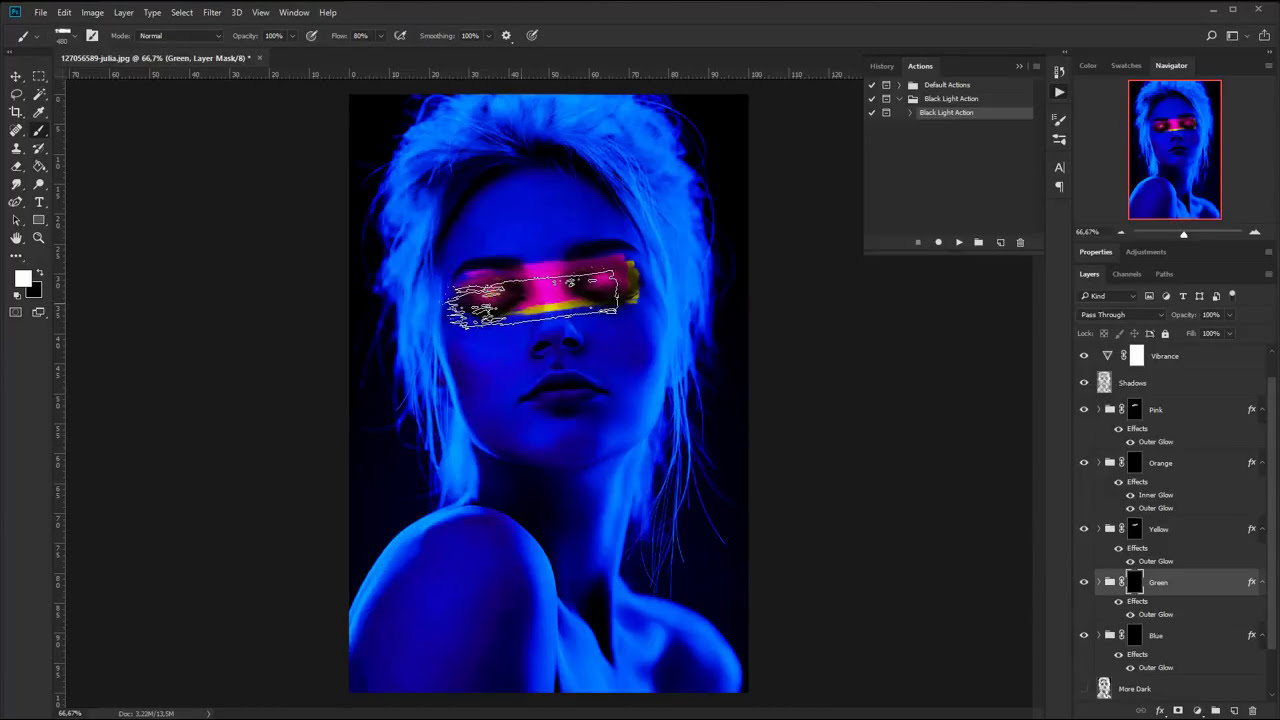
В этом уроке мы будем рисовать светом в Adobe Photoshop. У нас получится чудесная работа, реалистичная и сочная. Мы будем создавать контур при помощи инструмента Pen/Перо, затем обведем контуры при помощи кистей, добавим света, искр, боке, используем корректирующие слои.
1. Делаем набросок
Шаг 1
Откройте Photoshop и создайте новый документ. Создание работ с нуля хороши тем, что вы можете изначально выбрать любой размер документа, а не подстраиваться под качество и разрешение исходников. В нашем случае это будет документ для печати формата A2. То есть размер документа будет 42.5cm х 59.4cm, разрешение 300 dpi и цветовой режим — CMYK.
Теперь быстрыми движениями нарисуйте сердце.
Шаг 2
Нарисуйте ваш текст при помощи планшета. Если у вас лучше получается на бумаге — рисуйте на ней, а потом отсканируйте.
Шаг 3
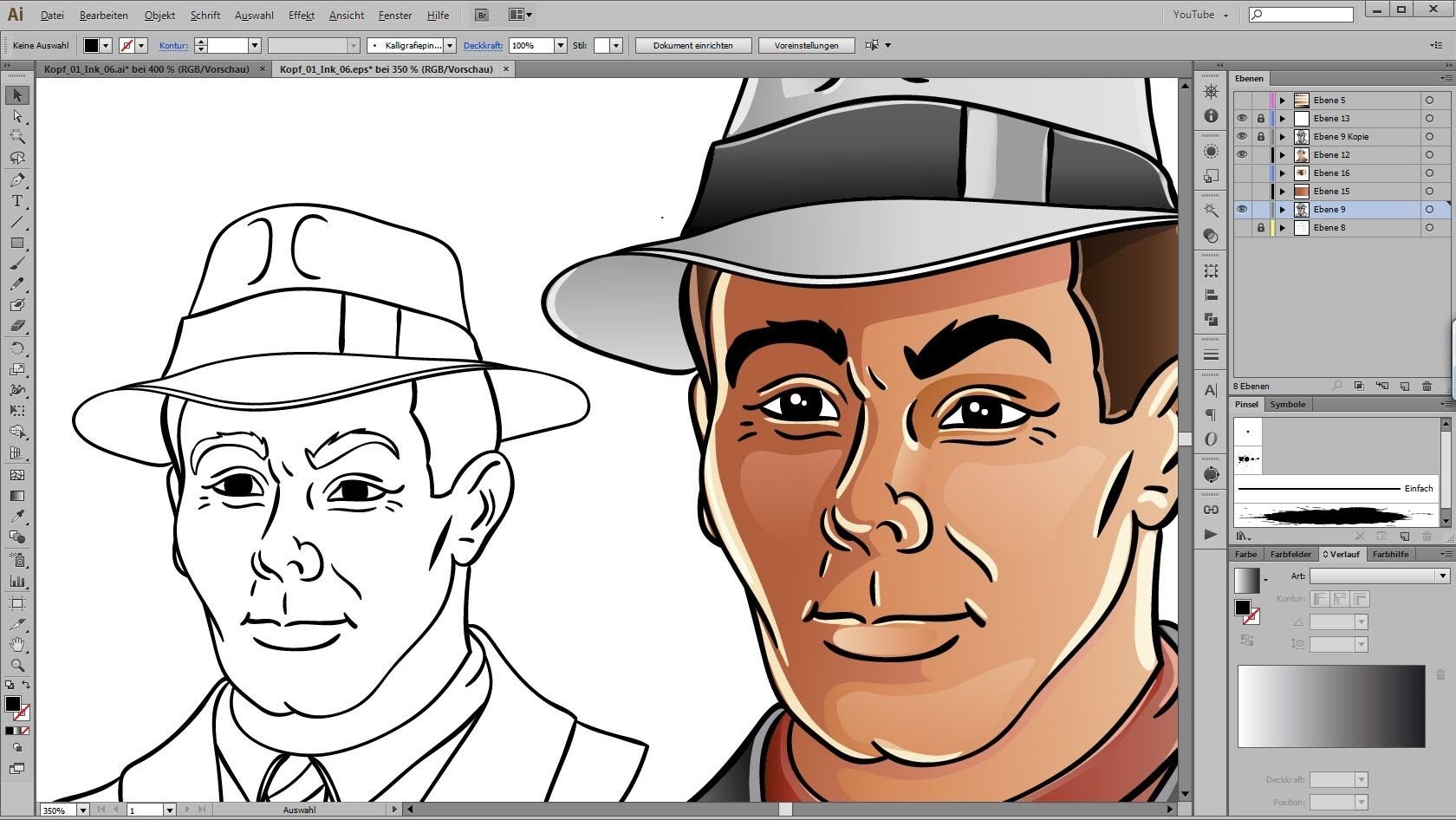
Автор урока решил выполнить этот шаг в Illustrator. Это личное предпочтение, и если вы также пользуетесь этой программой, вы можете нарисовать текст в ней (это действительно может быть удобнее). Затем вставьте получившуюся работу в Photoshop.
Это личное предпочтение, и если вы также пользуетесь этой программой, вы можете нарисовать текст в ней (это действительно может быть удобнее). Затем вставьте получившуюся работу в Photoshop.
2. Создаем множественные линии
Шаг 1
Если вы выбрали работу в Illustrator, тогда выполните следующие действия. Если нет, переходите к шагу 3. Вставьте ваш текст в документ фотошоп как Path/Контур.
Шаг 2
Выберите инструмент Brush/Кисть (B) укажите ей 100% soft edged (растушеванные края), и диаметр в 10 px. Возьмите инструмент Pen/Перо (P), кликните правой кнопкой по тексту и выберите Stroke Path/Обводка контура. Убедитесь что отключена опция Simulate Pressure/Симулировать нажим и нажмите OK.
Шаг 3
В меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении. Настройте параметры как показано ниже и нажмите OK.
Настройте параметры как показано ниже и нажмите OK.
Шаг 4
Снизьте Opacity/Непрозрачность слоя примерно до 50% и дублируйте слой. Укажите слою маску (Layer > Layer Mask > Reveal All/Слой>Маска слоя>Показать все) и скройте некоторые части линий большой растушеванной круглой кистью черного цвета.
Шаг 5
Возьмите инструмент Pen/Перо и обведите (не слишком точно) текст в режиме Path/Контура.
Шаг 6
Укажите контуру обводку кистью (как в Шаге 1). Делайте это отдельно для каждой буквы. Подберите размер кисти между 5, 10 или 15 px, чтобы получить наиболее реалистичный результат, и поэкспериментируйте с параметром Opacity/Непрозрачность.
Шаг 7
После того как вы применили контур к букве, скройте при помощи маски слоя концы линий, чтобы линии истончались на концах.
Шаг 8
Используйте оригинальный слой только как ориентир, не пытайтесь точно повторить контур. Добавляйте линиям толщины посредине, но сохраняйте классическую типографическую форму, оставляя нижнюю часть и закругления тонкими.
Шаг 9
Продолжайте обводить слова. Старайтесь делать толще левую часть букв. Так вы сохраните расстояние между ними.
Шаг 10
Не забывайте стирать начало и конец линий, чтобы световые штрихи смотрелись реалистичнее.
Шаг 11
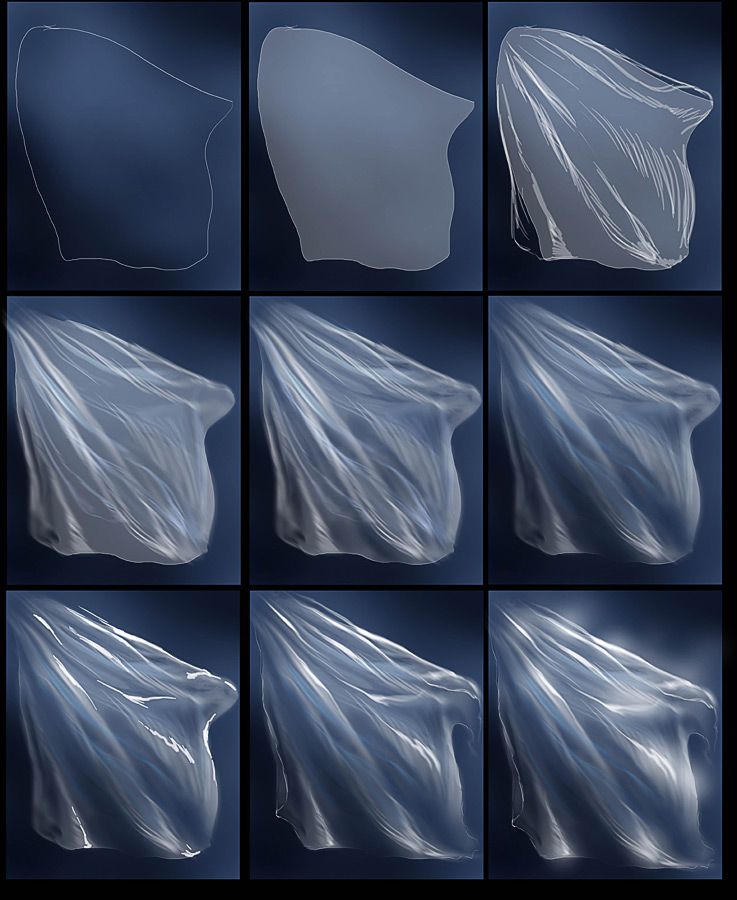
Создавайте несколько линий для каждой буквы, чтобы получить результат примерно такой как на картинке ниже.
3. Добавляем цвета
Шаг 1
Теперь давайте раскрасим нашу работу. Над всеми слоями создайте корректирующий слой Gradient Map/Карта градиента (Layer > New Adjustment Layer > Gradient Map/Слой>Корректирующий слой>Карта градиента). Используйте цвета: #000000; #54000c; #d69f0a; #fffee9.
Шаг 2
Корректирующий слой должен всегда оставаться поверх остальных слоев — на самом верху. Всю остальную работу мы будем вести в слоях ниже (в том числе новые слои создавайте под корректирующим). Теперь давайте добавим свечения. Повторите процесс обводки буквы, но на этот раз возьмите очень большую кисть (100–200 px) и включите опцию Pressure Simulation/Симулировать нажим. Используйте цвет #8c8c8c. Смените режим наложения этого слоя на Screen/Осветление.
Шаг 3
Покройте таким свечением все толстые части букв.
Шаг 4
Теперь добавим немного еще более толстых линий. Включите опцию Pressure Simulation/Симулировать нажим и выберите белый цвет. Рисуйте линии различной толщины (25–75 px).
Шаг 5
Добавьте толстых белых линий поверх всех букв.
4. Добавляем вспышки
Шаг 1
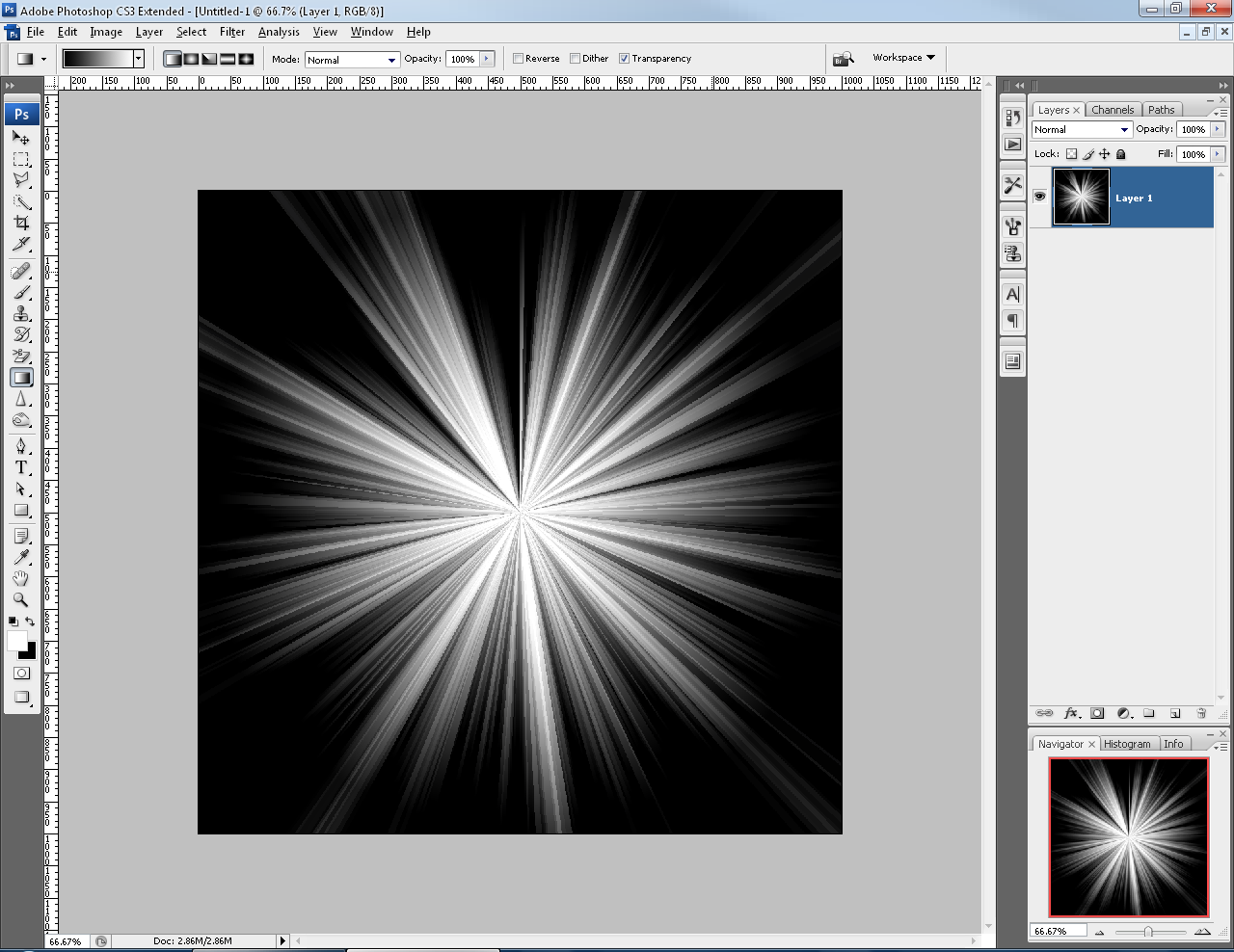
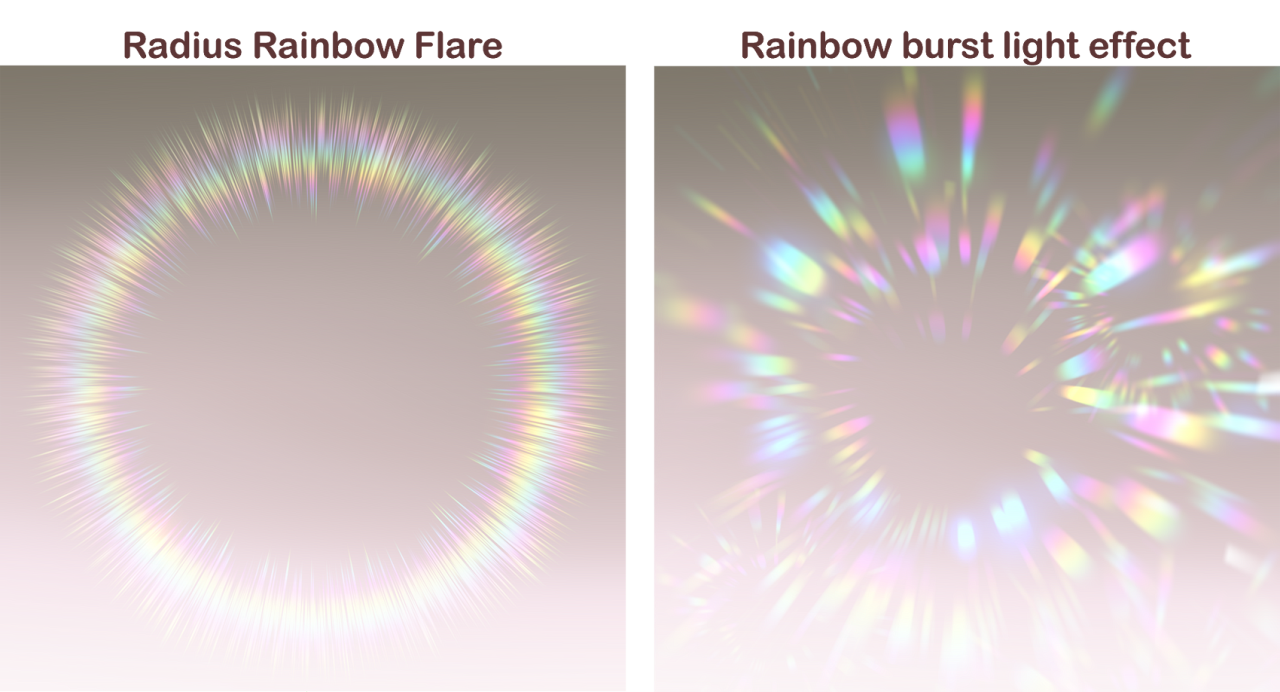
Скачайте изображение блика и поместите его в наш документ. Поверните блик на 90 градусов. Укажите слою режим наложения Screen/Осветление.
Поверните блик на 90 градусов. Укажите слою режим наложения Screen/Осветление.
Шаг 2
Дублируйте слой и поверните копию на 45 градусов. Увеличьте блик вдвое.
Шаг 3
В меню выберите Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу, и укажите радиус размытия в 30 px.
Шаг 4
Дублируйте вспышку (оба слоя), и поместите их на разные части изображения.
Шаг 5
Повторите весь процесс, чтобы оформить текст, который еще не успели оформить.
Шаг 6
Создайте еще несколько линий вокруг надписи, которые повторяют контуры текста. Сделайте их белыми и на разных уровнях Opacity/Непрозрачности.
5. Добавляем боке
Шаг 1
Скачайте изображение размытых огоньков и поместите его в наш документ. Укажите слою режим наложения Screen/Осветление.
Шаг 2
Укажите слою маску и скройте некоторые части боке, которые выглядят не очень хорошо.
6. Усиливаем свет
Шаг 1
Добавим контраста. Для этого создайте корректирующий слой Black and White/Черный и белый и сделайте его Clipping Mask/Обтравочной маской для слоя с боке. Укажите этому слою режим наложения Overlay/Перекрытие.
Шаг 2
Дублируйте изображение с боке и добавьте копии в разные части работы.
Шаг 3
Экспериментируйте и старайтесь не сделать изображение слишком тяжеловесным, перегруженным деталями.
Шаг 4
Создайте новую кисть из обычной круглой, и укажите ей следующие параметры:
Шаг 5
Укажите Scatter/Диффузию в 550.
Шаг 6
Также настройте вкладку Other Dynamics/Другая динамика как показано ниже.
Шаг 7
При помощи этой кисти создайте маленькие искорки вдоль букв.
Шаг 8
Сделайте это со всем текстом.
7. Добавляем шум
Шаг 1
Выберите серый цвет и залейте им новый слой. Он окажется коричневым, потому что мы работаем под корректирующим слоем с картой градиента.
Шаг 2
В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум, и выставите параметр на максимум.
Шаг 3
Теперь размойте изображение на 0.8 px (Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу).
Шаг 4
Смените режим наложения слоя на Vivid Light/Яркий свет и снизьте Opacity/Непрозрачность до 5%.
Шаг 5
Добавим последнюю коррекцию: Layer > New Adjustment Layer > Photo Filter/Слой>Новый корректирующий слой>Фотофильтр. Выберите красный фильтр.
Результат
Автор урока Alex Beltechi
Перевод — Дежурка
Смотрите также:
Учимся видеть свет и тень.
 Как я вижу? | by PFY (Твой фотошоп)
Как я вижу? | by PFY (Твой фотошоп)
PFY (Твой фотошоп)
·
Follow
15 min read
·
Feb 22, 2020
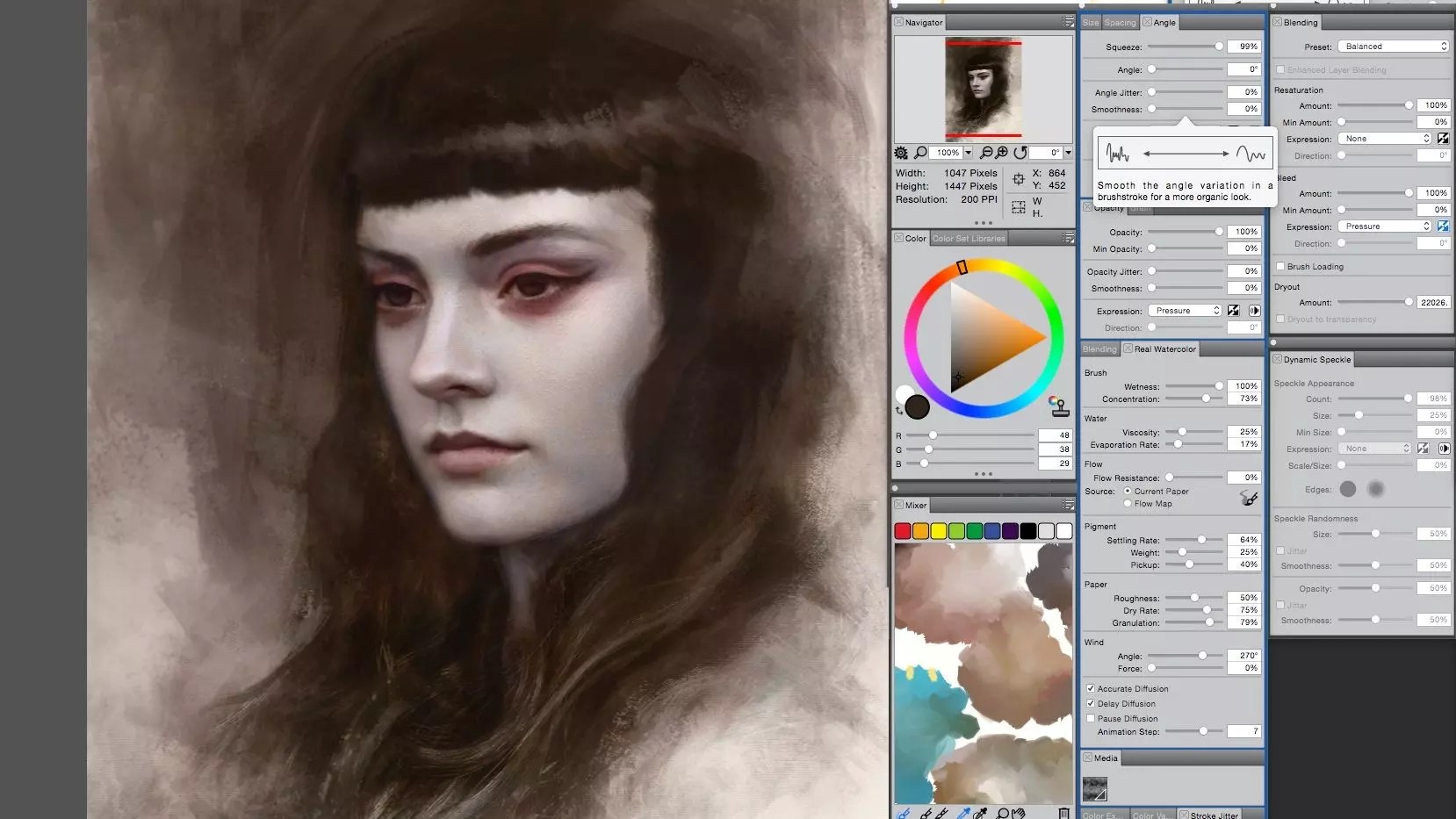
Вы когда-нибудь задавали себе этот вопрос, как художник? Если нет, то это ваша большая ошибка. Ведь все, что вы рисуете, это только представление того, что и как вы видите, также как и законы физики — это только представление того, как это происходит на самом деле. Я даже больше скажу — то, что мы рисуем это не реальное изображение, это всего лишь интерпретация картинки, которая конструируется из информации, полученной от глаз. То есть, мир, который мы видим есть лишь интерпретация реальности, одна из многих, и не обязательно самая правдивая или идеальная из них, — лишь оптимальная для выживания нашего вида.
Почему я говорю об этом в уроке рисования? Само по себе рисование есть искусство затемнения, высветления и окрашивания определённых частей бумаги (или экрана) для создания реалистичного изображения. Другими словами, художник пытается передать изображение созданное в нашем воображении (что, собственно делает это лёгким для нашего восприятия, так как воспринимаем мы все в текстурах — ищем знакомые формы в абстрактных рисунках).
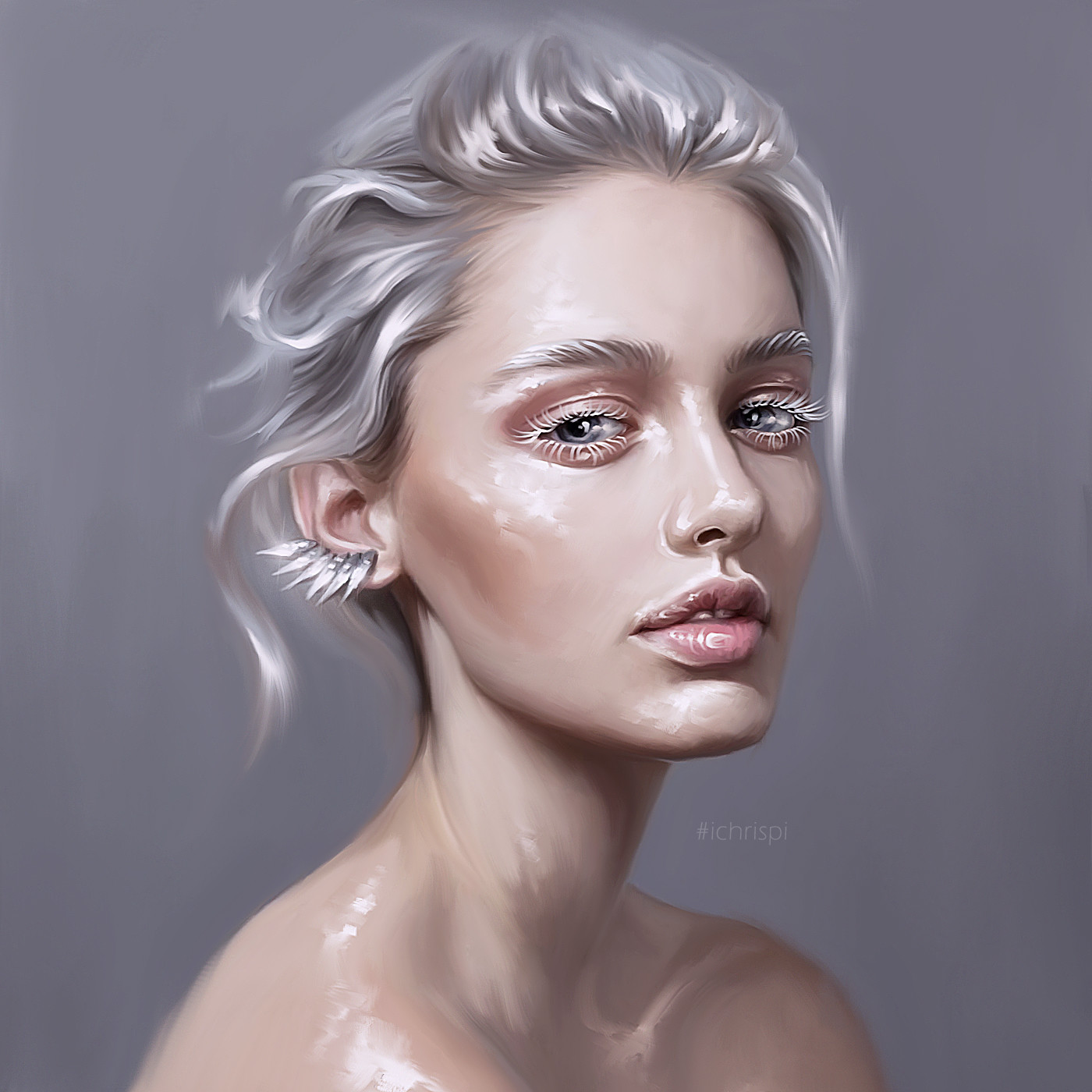
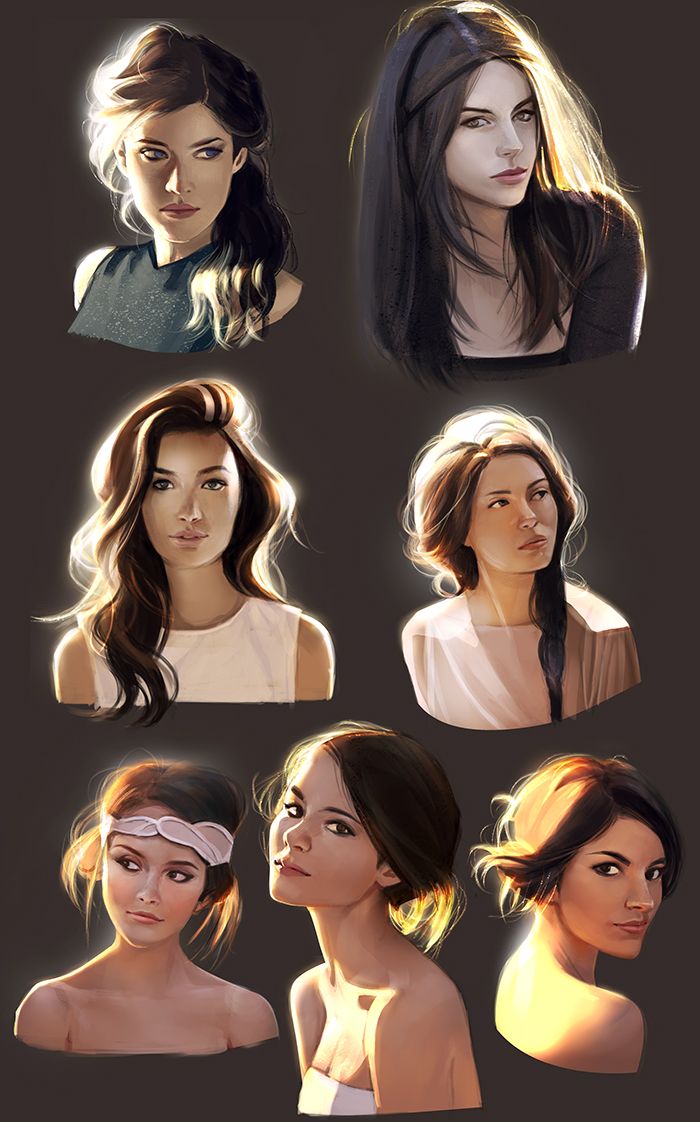
Если рисунок похож на то, что мы себе представляем, мы считаем его реалистичным. Он может выглядеть реалистично несмотря на отсутствие знакомых форм и линий, — все, что нам нужно, это несколько мазков краски, свет и тень, чтобы сделать его реалистичным в нашем восприятии. Здесь представлен хороший пример подобного эффекта:
Чтобы создать убедительный рисунок — то есть, схожий с тем, что сотворило наше воображение, нам нужно понять, как это делает мозг. В процессе чтения этой статьи, большинство материала покажется вам вполне очевидным, но вы будете удивлены, насколько наука может быть близка к рисованию. Мы воспринимаем оптику, как часть физики, а рисование — как часть метафизического искусства, но это грубая ошибка — искусство есть ни что иное, как отражение реальности, увиденной нашими глазами. Итак, чтобы имитировать реальность, в первую очередь нам нужно разобраться, что же наше воображение считает реалистичным.
Давайте вернёмся к основам оптики. Луч света попадает на предмет и отражается на сетчатку глаза. Затем сигнал обрабатывается мозгом и, собственно, формируется изображение. Общеизвестный факт, верно? Но понимаете ли вы все последствия, вытекающие из данного процесса?
Затем сигнал обрабатывается мозгом и, собственно, формируется изображение. Общеизвестный факт, верно? Но понимаете ли вы все последствия, вытекающие из данного процесса?
Итак, здесь мы вспоминаем о самом главном правиле рисования: свет — это единственное, что мы можем видеть. Не объект, не цвет, не проекцию, не форму. Мы видим исключительно световые лучи, отражённые от поверхности, преломлённые в зависимости от ее особенностей и особенностей наших глаз. Финальная картинка в нашей голове есть совокупность лучей, попадающих на сетчатку глаза. Изображение может меняться в зависимости от особенностей каждого луча — каждый из них падает из разных точек, под разным углом, и каждый из них мог преломиться по несколько раз, прежде чем коснуться нашего глаза.
Это именно то, что мы делаем во время рисования, мы имитируем лучи, попадающие на различные поверхности (цвет, консистенция, блеск), расстояние между ними (количество диффузного цвета, контрастность, края, перспективы), и, безусловно, не рисуем мы те вещи, которые для наших глаз ничего не отражают и не излучают. Если вы «добавляете свет» после завершения рисунка, вы поступаете совершенно неправильно, так как главное в вашем рисунке — свет.
Если вы «добавляете свет» после завершения рисунка, вы поступаете совершенно неправильно, так как главное в вашем рисунке — свет.
Простыми словами, тень является областью, на которую не попадают прямые световые лучи. Когда вы находитесь в тени, источник света вы видеть не можете. Вполне очевидно, верно?
Длину тени можно легко вычислить, рисуя лучи.
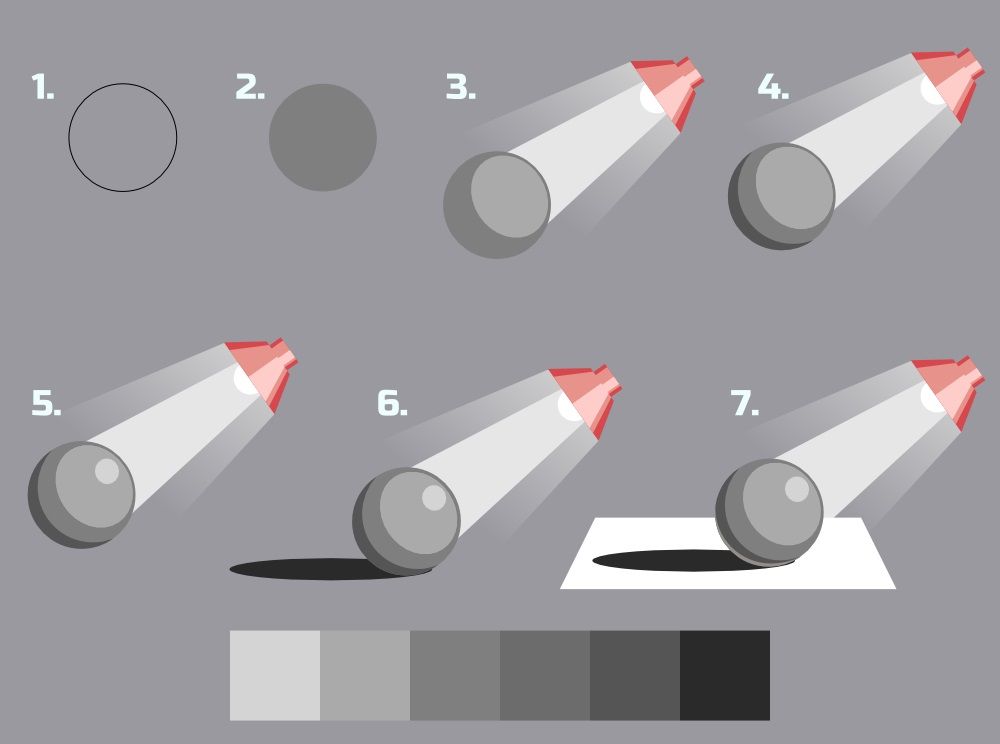
Тем не менее, рисование теней может быть достаточно непростым. Давайте взглянем на эту ситуацию: у нас есть предмет и источник света. Интуитивно мы рисуем тень следующим образом:
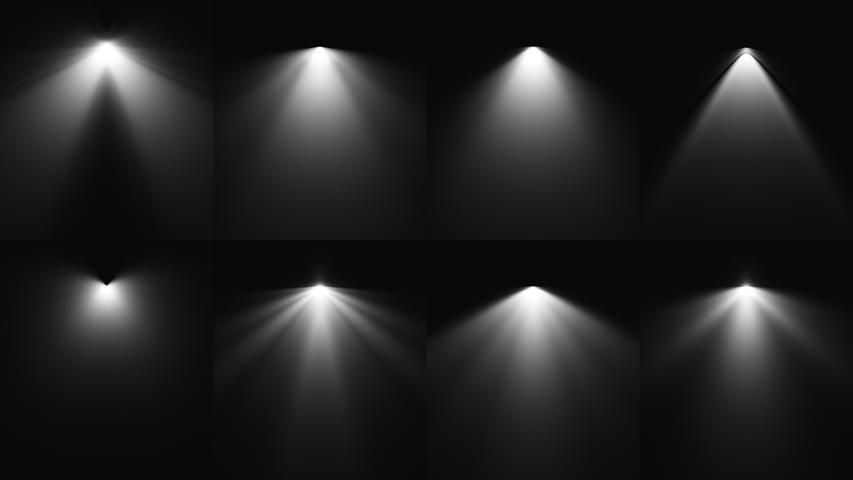
Но постойте, ведь эта тень создана лишь одной точкой на источнике света! А что, если мы возьмём другую точку?
Как вы могли заметить, лишь точечный свет создаёт чёткую, легко различимую тень. Когда же источник света больше, или, иными словами, свет более рассеян, тень приобретает нечёткие, градиентные края.
Феномен, который я только что объяснил, является также причиной появления якобы нескольких теней из одного источника света. Такой вид тени более естественен, поэтому фотографии, снятые со вспышкой выглядят столь резкими и ненатуральными.
Хорошо, но это был лишь гипотетический пример, стоит разобрать сей процесс на практике. Это фото моей карандашницы, снятое в солнечный день. Видите странную двойную тень? Давайте взглянем поближе.
Грубо говоря, свет исходит из левого нижнего угла. Проблема в том, что это не точечный источник света, и мы не получаем хорошую чёткую тень, которую легче всего нарисовать. И тут даже рисование таких лучей совсем не помогает!
Давайте попробуем кое-что другое. Согласно тому, о чем я говорил выше, рассеянный свет создаётся из множества точечных источников, и будет намного понятнее, если мы нарисуем их подобным образом:
Чтобы объяснить более понятно, давайте закроем некоторые лучи. Видите? Если бы не эти рассеянные лучи, мы бы получили вполне себе чёткую, нормальную тень:
Но, постойте, если тень есть участок нетронутый светом, то как же мы видим предметы, находящиеся в тени? Как мы видим все вокруг в пасмурный день, когда все вокруг в тени от облаков? Это результат рассеянного света. Мы ещё поговорим о рассеянном свете в этом уроке.
Мы ещё поговорим о рассеянном свете в этом уроке.
Уроки рисования обычно описывают прямой свет и свет отражённый как вещи абсолютно разные. В них может говориться о существовании прямого света, освещающего предметы, и о возможности появления света отражённого, добавляющего немного освещения в теневую область. Вы можете увидеть диаграммы, подобные приведённой ниже:
На самом деле, все не совсем так. В основном все, что мы видим, есть отражённый свет. Если мы что-то видим, по большому счёту это потому, что свет отразился от этого чего-то. Прямой свет мы можем увидеть только если мы смотрим, собственно, прямо на источник света. Так что, диаграмма должна выглядеть следующим образом:
Но, чтобы сделать это ещё более точным, стоит внести несколько определений. Световой луч, падающий на поверхность, может вести себя по-разному в зависимости от самой поверхности.
- Когда луч отражён поверхностью полностью под тем же углом, это называется зеркальным отражением.

- Если часть света проникает в поверхность, эта часть может быть отражена ее микроструктурами, создавая нарушенный угол и результирующий в нечёткое изображение. Это называется диффузным отражением.
- Некоторая часть света может быть поглощена предметом.
- Если поглощённый луч может пройти насквозь, это называется проходящим светом.
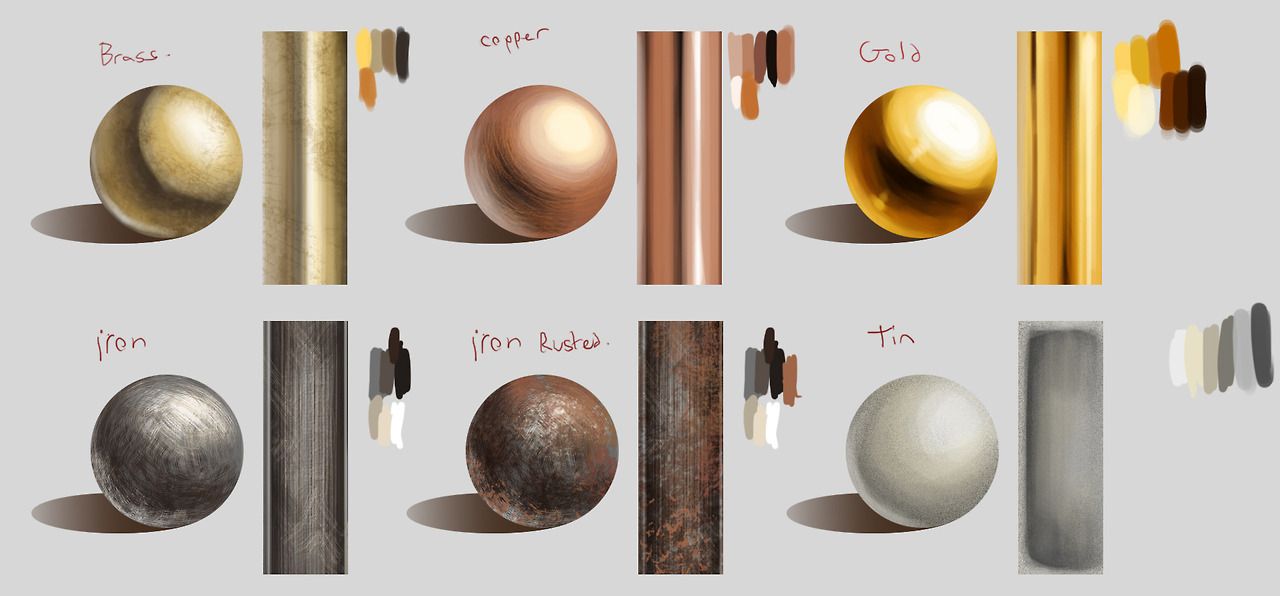
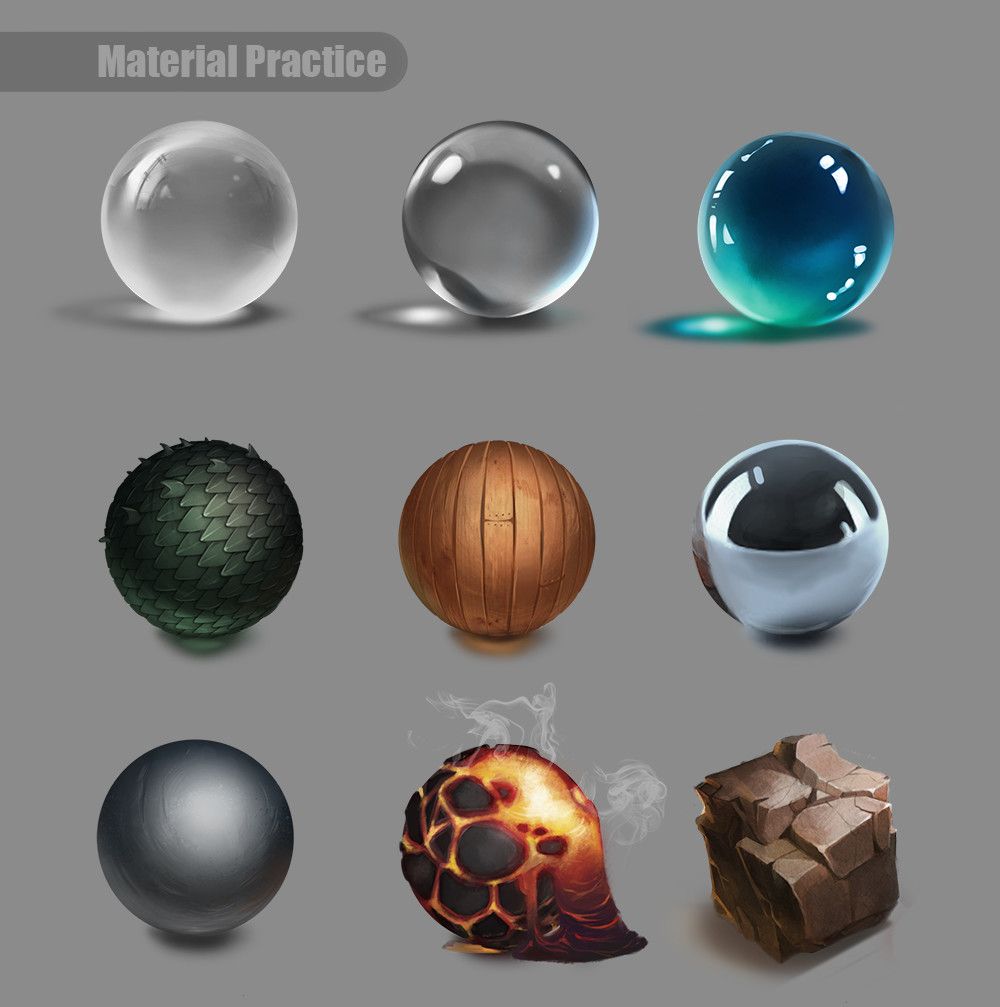
Итак, давайте сосредоточимся только на диффузном и зеркальном видах отражения, так как для рисования они очень важны.
Если поверхность отполирована, и имеет правильную, светоблокирующую микроструктуру, то луч отражается от неё под тем же углом, под каким падает. Таким образом создаётся зеркальный эффект — так происходит не только с прямыми лучами света непосредственно из источника, но и с лучами, отражёнными от какой-либо поверхности. Почти идеальная поверхность для такого отражения — конечно, зеркало, однако некоторые другие материалы тоже в достаточной степени подходят для этого, например, металлы или вода.
Зеркальное отражение создаёт идеальную картину из лучей, отражённых от объекта под правильным углом, с диффузным же отражением все намного интереснее. Оно освещает объект более мягким образом. Другими словами, оно позволяет нам видеть объект, не причиняя вреда вашим глазам — попробуйте разглядеть солнце в зеркале (я шучу, не делайте так никогда).
У материалов могут быть разные факторы, влияющие на отражение. Большинство из них поглощают большую часть света, отражая только небольшую его часть. Как вы знаете, глянцевые поверхности больше склонны к зеркальному отражению, чем матовые. Если мы ещё раз взглянем на предыдущую иллюстрацию, мы сможем нарисовать более правильную диаграмму.
Глядя на эту диаграмму, вы можете подумать, что тут лишь одна точка на поверхности, отражающая лучи зеркально. Это не совсем так. Свет отражается зеркально на всей поверхности, просто только в одной точке он отражается точно в ваши глаза.
Вы можете провести несложный эксперимент. Создайте источник света (например, телефон или лампа) и расположите его так, чтобы он зеркально отражался от какой-либо поверхности. Необязательно, чтобы отражение было идеальным, достаточно того, что вы его можете видеть. Теперь сделайте шаг назад, продолжая смотреть на отражение. Вы можете видеть, как оно двигается? Чем ближе вы к источнику света, тем острее угол отражения. Видеть отражения непосредственно под источником света невозможно, только если вы не есть этот источник.
Необязательно, чтобы отражение было идеальным, достаточно того, что вы его можете видеть. Теперь сделайте шаг назад, продолжая смотреть на отражение. Вы можете видеть, как оно двигается? Чем ближе вы к источнику света, тем острее угол отражения. Видеть отражения непосредственно под источником света невозможно, только если вы не есть этот источник.
Как это относится к рисованию? Это и есть второе правило — позиция наблюдателя влияет на тень. Источник света может быть статичным, объект может быть статичным, но каждый наблюдатель видит его по-своему. Это очевидно, если мы думаем о перспективе, но мы редко думаем таким образом о свете. Ответьте предельно честно — думали ли вы когда-либо о наблюдателе, когда работали над освещением вашего рисунка?
Вы задумывались, почему мы рисуем белую сетку на глянцевых объектах? Теперь вы можете ответить себе на этот вопрос, теперь вы знаете, как это работает.
Мы пока не говорим о цвете — пока для нас лучи могут быть светлее или темнее. 0% яркости = 0% видим мы. Это не значит, что объект чёрный — мы не знаем, какой он. 100% яркости — и мы получаем 100% информации об объекте. Некоторые объекты отражают большинство лучей и мы получаем много информации о них, а некоторые поглощают часть лучей и отражают меньше, мы получаем меньше информации — такие объекты кажутся нам темными. А как объекты выглядят без света? Ответ: никак.
0% яркости = 0% видим мы. Это не значит, что объект чёрный — мы не знаем, какой он. 100% яркости — и мы получаем 100% информации об объекте. Некоторые объекты отражают большинство лучей и мы получаем много информации о них, а некоторые поглощают часть лучей и отражают меньше, мы получаем меньше информации — такие объекты кажутся нам темными. А как объекты выглядят без света? Ответ: никак.
Эта интерпретация поможет нам понять, что такое контраст. Контраст определяется разностью между точками — чем больше расстояние между ними в шкале яркости или цвета, тем больше контраст.
Посмотрите на иллюстрацию ниже. Наблюдатель на расстоянии х от объекта А и на расстоянии у от объекта В. Как вы видите, х = 3у. Чем больше расстояние до объекта, тем больше информации об объекте теряется, поэтому чем объект ближе, тем он для нас больше.
Далее другая ситуация. Разница между х и у здесь меньше — х = 1,3 у. Поэтому потеря информации примерно одинаковая и контраст меньше.
Так будет видеть эти объекты наблюдатель.
Но подождите, почему ближние объекты темнее, а дальние светлее? Больше яркости, больше информации, ведь так? И мы только что выяснили, что с ростом дистанции теряется информация.
Мы должны объяснить эту потерю. Почему свет далёких звёзд доходит до нас почти неизменным, а многоэтажку в нескольких милях от нас мы уже видим хуже? Все дело в атмосфере. Вы видите также тонкий слой воздуха, когда смотрите на что-либо, а воздух этот полон частиц. Пока лучи доходят до ваших глаз, они проходят сквозь множество частиц и теряют часть информации. В то же время эти самые частицы и сами могут отражать лучи в ваши глаза — поэтому мы видим небо синим. В конце концов, вы получаете лишь остатки изначальной информации, да ещё и смешанные с отражениями частиц — очень некачественная информация.
Вернёмся к иллюстрации. Если мы нарисуем потерю информации градиентом, мы наглядно продемонстрируем себе, почему ближние объекты выглядят темнее. Также это объяснит нам, почему контраст между ближними объектами больше, чем контраст между дальними. Теперь для нас очевидно, почему с ростом расстояния теряется контрастность.
Теперь для нас очевидно, почему с ростом расстояния теряется контрастность.
Наш мозг воспринимает глубину и объем путём сравнения информации, полученной от каждого глаза. Поэтому дальние объекты выглядят плоскими, а ближние объёмными.
Видимость краёв на картинке зависит от дальности объекта. Если ваш рисунок выглядит плоским и вы обводите края объектов, чтобы их выделить — это неправильно. Линии должны появляться сами по себе как границы между контрастирующими цветами, так что они основаны на контрасте.
Если вы используете одни параметры для разных объектов, они будут выглядеть как один.
После прочтения теоретической части, я думаю, вы достаточно хорошо усвоили, что же происходит, когда мы рисуем. Сейчас же давайте поговорим о практике.
Наибольшая сложность во время рисования заключается в создании трёхмерного эффекта на простом листе бумаги. Тем не менее, это мало чем отличается от рисования в 3Д. Можно долго избегать эту проблему, фокусируясь лишь на так называемом мультяшном стиле, но чтобы прогрессировать, художнику нужно встретиться лицом к лицу с главным врагом — перспективой.
Так что же общего имеет перспектива с тонированием? Наверняка больше, чем вы думаете. Перспектива помогает изображать трёхмерные предметы в 2Д измерении так, чтобы при этом они не утрачивали свой объем. И, так как предметы трёхмерные, свет падает на них под разными углами, создавая блики и тени.
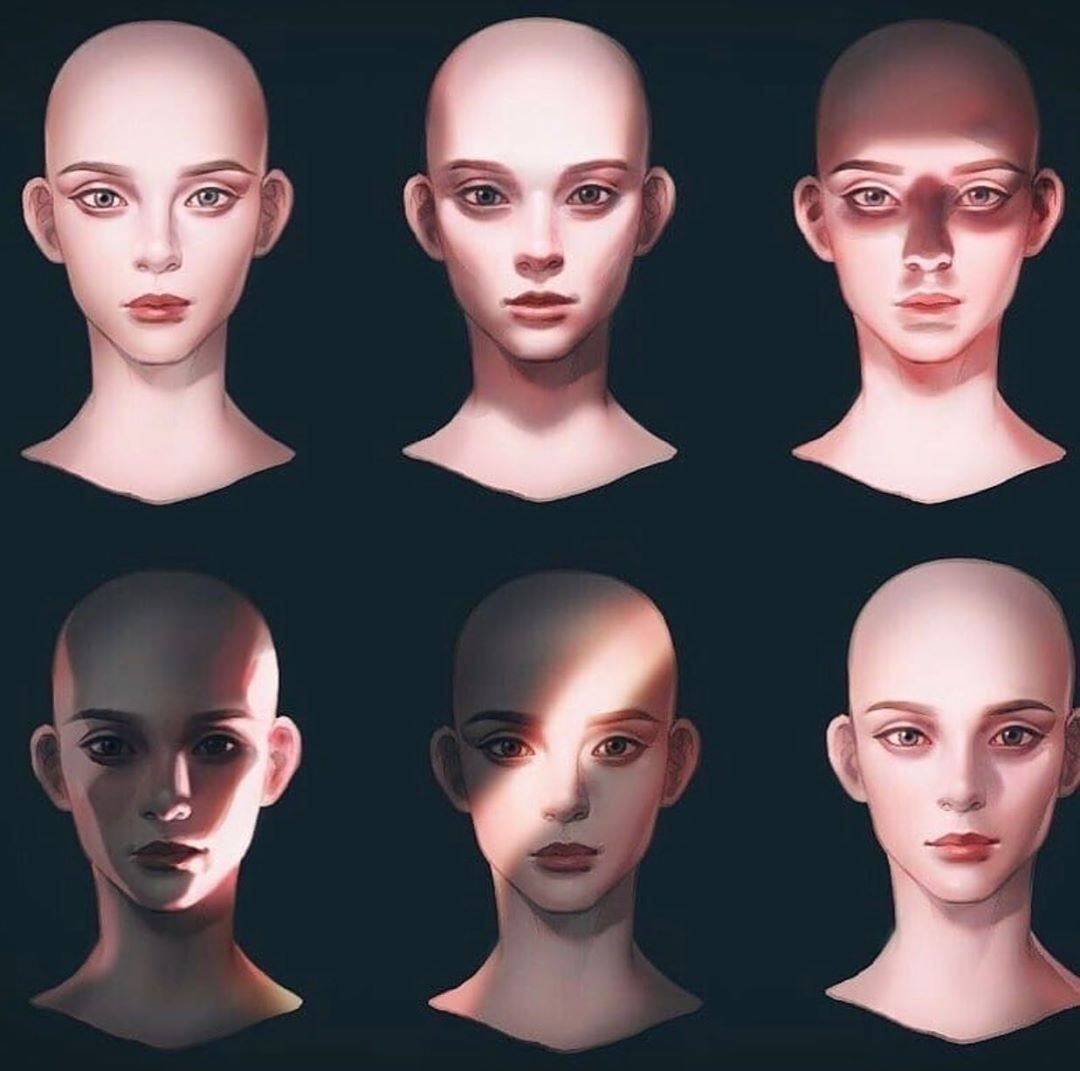
Давайте проведём небольшой эксперимент: попробуйте затенить
объект, приведённый ниже, используя данный источник света.
Получится примерно так:
Выглядит плоско, да?
А теперь попробуем так:
Получится что-то такое:
Совсем другое дело! Наш объект выглядит трёхмерным благодаря тем простым теням, что мы добавили. И как же это происходит? Первый объект имеет одну видимую стену, то есть для наблюдателя это лишь плоская стена, ничего более. У другого объекта стенки три, а у двумерного объекта их три быть не может быть в принципе. Для нас зарисовка выглядит трёхмерной, и представить части, которых свет касается или не касается, достаточно легко.
В следующий раз, подготавливая зарисовку, не используйте одни только линии. Нам не нужны линии, нам нужны трёхмерные формы! А если вы даёте формам верную дефиницию, то не только ваш объект будет выглядеть трёхмерным, но и затенение покажется вам удивительно лёгким.
Нам не нужны линии, нам нужны трёхмерные формы! А если вы даёте формам верную дефиницию, то не только ваш объект будет выглядеть трёхмерным, но и затенение покажется вам удивительно лёгким.
Когда основное плоское затенение будет готово, вы можете закончить рисунок, но не добавляйте никаких деталей прежде. Основное затенение определяет освещение и позволяет держать все в соответствии.
Давайте взглянем на корректную терминологию, которую мы будем использовать, говоря о свете и тени.
Полный свет — место прямо под источником света
Блик — место, где зеркальное отражение попадает на сетчатку наших глаз. Это ярчайшая часть формы.
Полусвет — затемнение полного света в направлении терминатора
Предел — виртуальная линия между светом и тенью. Он может быть чётким или мягким и размытым.
Теневая зона — место, расположенное против источника света, и, следовательно, им не освещённое.
Отражённый свет — рассеянное отражение, падающее на мёртвую зону. Никогда не бывает ярче полного света.
Тень — место, в котором объект преграждает путь световым лучам
И хотя это и выглядит вполне очевидным, главный урок, который из этого вам нужно извлечь — чем сильнее свет, тем более ярко выражен предел. Следовательно, чёткий предел является в некотором роде индикатором искусственного источника света.
Если понять, что же такое видение, то фотография уже не выглядит столь отличной от рисования. Фотографы знают, что именно свет создаёт изображение, и используют его, чтобы показать что-то определённое. Часто в наше время говорят, что фотографии чересчур “отфотошеплены”, на самом же деле, фотографы редко снимают что-то таким, какое оно есть. Они знают, как работает свет, и используют это знание для создания более привлекательного изображения, — именно поэтому вряд ли вы станете профессиональным фотографом просто купив дорогую камеру.
Вы можете использовать два разных подхода, подбирая свет для вашего рисунка — имитировать натуральный, изображая свет таким, какой он есть, или же “играть” с ним, создавая свет, показывающий объект наиболее привлекательным.
Первый подход поможет вам создать реалистичное изображение, в то время, как второй подход поможет реальность улучшить. Это как воин в поношенных доспехах с булавой в руках против красивой девочки-эльфийки в сияющих одеждах и с волшебной палочкой.
Легко сказать, что более реально, но что действительно более завораживающее и красивое? Решение ваше, но всегда помните, что принимать его нужно до рисования, и никак не во время, или менять потому, что что-то пошло не так.
Чтобы уточнить — мы говорим именно о свете, а не о предмете рисунка. Можно нарисовать единорога или дракона в свете натуральном, а можно при помощи света облагородить истомлённого воина. Играть со светом значит располагать его источники так, чтобы наилучшим образом показать рельеф мышц или блеск оружия. В природе так происходит редко, и все объекты сцены мы воспринимаем в целом.
В природе так происходит редко, и все объекты сцены мы воспринимаем в целом.
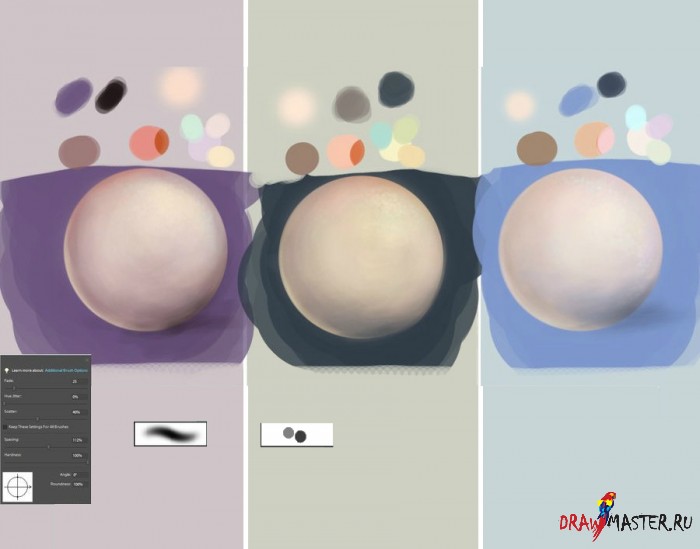
Поэтому, метод натурального света я советую для пейзажей, а улучшающий метод — для персонажей, но путём смешения двух подходов можно создать даже лучший эффект.
О реалистичном затенении мы можем узнать лишь непосредственно от природы. Поэтому, не берите за основу рисунки других или даже фотографии, — они могут обманывать так, что вы и не заметите. Просто посмотрите вокруг, не забывая о том, что все, что мы видим есть свет. Расположите зеркальное и рассеянное отражения, проследите за тенями, и создайте свои собственные правила. Тем не менее, не забывайте, что на фото или рисунке людям свойственно обращать больше внимания на детали, чем на обстановку вокруг них. Рисунки и фотографии легче “впитать”, так они передают только ощущения автора, на чем можно сфокусироваться. Последствие же в том, что работу будут сравнивать с другими изображениями, а не с реальностью.
Если вы все-таки решили использовать иной подход, я покажу вам небольшой трюк. Фотографы называют это трёхточечным освещением. Вы так же можете использовать двухточечный метод для наиболее натурального эффекта.
Фотографы называют это трёхточечным освещением. Вы так же можете использовать двухточечный метод для наиболее натурального эффекта.
Давайте поместим источник света напротив мишки. Используйте его, чтобы добавить свет и тень, и растушуйте их. Этот источник света есть ключевой.
Чтобы вытащить мишку из темноты, положим его на некоторую поверхность. На поверхность будет падать свет и на неё мишка будет отбрасывать тень. Поскольку лучи, падающие на поверхность, будут диффузными, они будут отражаться и на мишку. Поэтому и появляется чёрная линия между поверхностью и мишкой — и она будет появляться под объектом всегда, только если объект не объединён с поверхностью.
Положим мишку в угол. Так как лучи света падают и на стену, появляется много диффузных отражений повсюду. Таким образом, даже самые тёмные участки немного освещены и контраст получается сбалансированным.
Что если мы уберём стены и заполним пространство плотной атмосферой, которую будет видно? Свет будет рассеиваться и мы снова получим много диффузных отражений. Мягкий свет и диффузные отражения слева и справа ключевого источника света называется заполняющим светом — он и будет освещать тёмные участки и тем самым сглаживать их. Если вы остановитесь здесь, вы получите освещение, которое обычно получается в природе, где солнце выступает ключевым источником света, а диффузные отражения от атмосферы создают заполняющий свет.
Мягкий свет и диффузные отражения слева и справа ключевого источника света называется заполняющим светом — он и будет освещать тёмные участки и тем самым сглаживать их. Если вы остановитесь здесь, вы получите освещение, которое обычно получается в природе, где солнце выступает ключевым источником света, а диффузные отражения от атмосферы создают заполняющий свет.
Но мы можем добавить и третий вид света — обрамляющий свет. Это задний свет, расположенный так, что сам объект загораживает большую его часть. Мы видим только ту часть, которая освещает края объекта сзади — так что этот свет отделяет объект от фона.
Обрамляющий свет не обязательно должен создавать эту обводку.
Ещё один совет: даже если фон вы не рисуете, рисуйте объект так, как будто фон есть. Так как вы рисуете в цифровом режиме, вы всегда можете подставить фон временно, чтобы рассчитать все нюансы освещения, а потом убрать его.
Свет формирует все, что мы видим. Лучи света падают на сетчатку глаза, неся с собой информацию об окружающей среде, об объектах. Если вы хотите рисовать реалистично, забудьте о линиях и формах — все это должно формировать освещение. Не разделяйте науку и искусство — без оптики мы не могли бы видеть, и уж тем более рисовать. Сейчас для вас это может выглядеть как куча теории — но посмотрите вокруг, эта теория везде! Используйте это!
Если вы хотите рисовать реалистично, забудьте о линиях и формах — все это должно формировать освещение. Не разделяйте науку и искусство — без оптики мы не могли бы видеть, и уж тем более рисовать. Сейчас для вас это может выглядеть как куча теории — но посмотрите вокруг, эта теория везде! Используйте это!
Этот урок — только начало серии. Ждите второй урок, где мы поговорим обо всем, что связано с цветом.
Наслаждайтесь!
PFY
Как добавить световые эффекты в Photoshop (4 простых способа)
Когда вы хотите создать искусственный источник света или смешиваете изображения, изучение различных световых эффектов в Photoshop гарантирует, что вы получите реалистичное конечное изображение. В зависимости от стиля, который вы собираетесь использовать, есть четыре основных способа добавления световых эффектов к вашим изображениям в программе.
Вы можете использовать любой метод, но некоторые больше подходят для творческих эффектов, а другие лучше всего подходят для добавления естественного освещения.
Начнем!
Видеоруководство
Вариант 1. Эффекты естественного освещения
С помощью этого метода можно имитировать попадание прямого источника света на объект. В этом методе вы создаете источник света и луч света, который падает прямо на объект.
BeforeAfter
Шаг 1: Создайте новый слой
Сначала создайте новый слой для размещения источника света. Для этого щелкните значок плюса на панели слоев .
Шаг 2. Нарисуйте источник света
Включите инструмент «Кисть» (B) на панели инструментов .
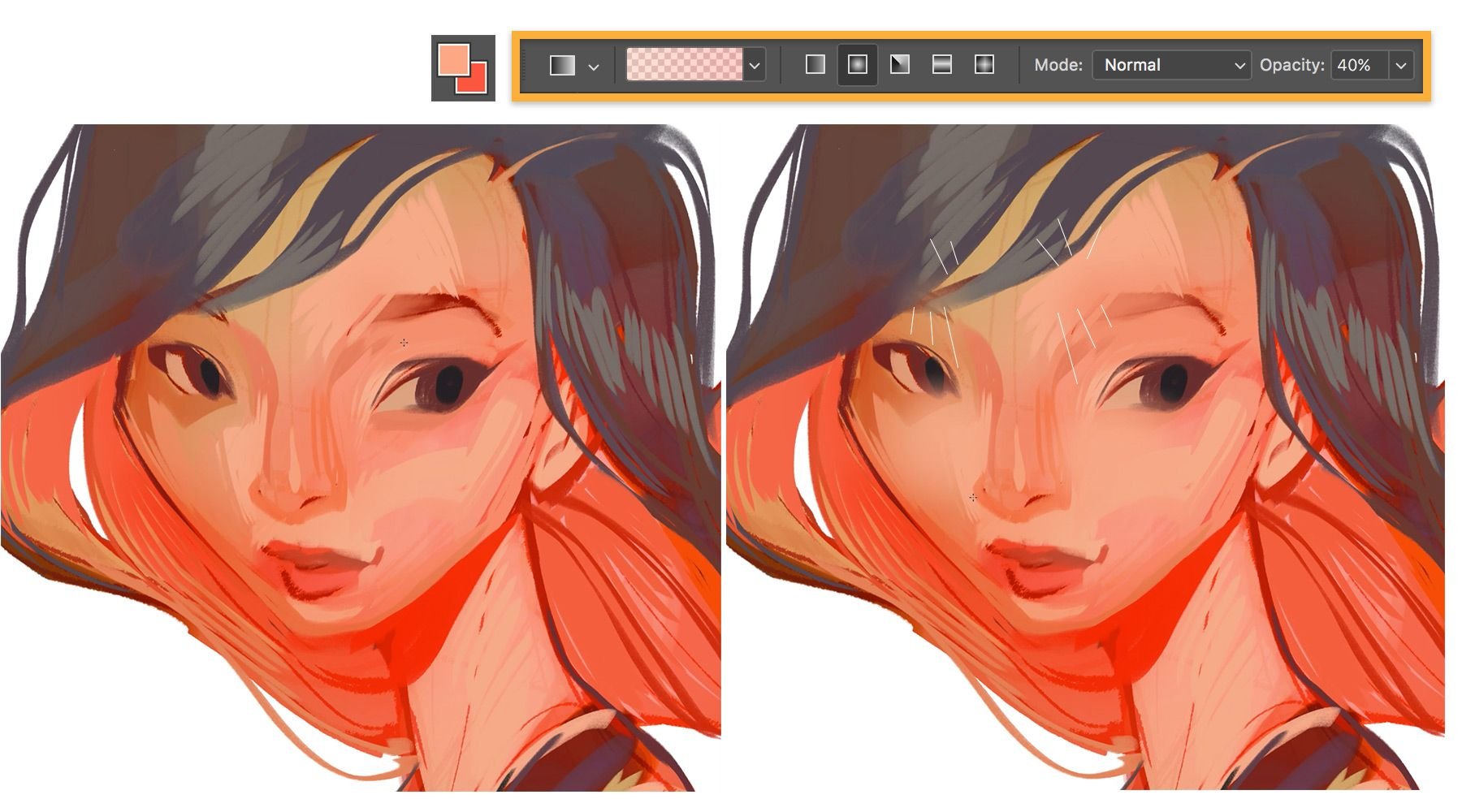
Установите обе кисти Непрозрачность и Поток на 100% .
Выберите цвет для источника света, используя образец Foreground . Дважды щелкните цветовой блок, чтобы открыть палитру цветов. В моем случае я выбрал оранжевый оттенок.
Теперь определите размер источника света. Для этого щелкните правой кнопкой мыши изображение, чтобы открыть Настройки кисти. 0018 и выберите кисть Размер . Для этой задачи выберите мягкую круглую кисть .
0018 и выберите кисть Размер . Для этой задачи выберите мягкую круглую кисть .
Затем щелкните в нужном месте, чтобы создать свечение.
Теперь вернитесь к палитре цветов и выберите новый цвет для центра свечения. Это будет самое яркое пятно свечения, поэтому в идеале оно должно быть светлее основного цвета.
Теперь уменьшите размер кисти, чтобы яркое пятно соответствовало центру свечения.
Затем щелкните один раз по центру свечения, чтобы добавить это яркое пятно.
Теперь измените режим наложения слоя на Linear Dodge (Добавить).
Затем уменьшите Заливку слоя , если вы считаете, что эффект получился слишком резким.
Шаг 3. Определение площади светового луча
Из источника света исходят световые лучи; следовательно, эти световые лучи попадают на объекты на изображении. Для моей фотографии я создал луч света, который начинается в моем источнике света и падает на лицо моего объекта.
Чтобы создать луч света, вам сначала нужно выбрать область, в которую вы хотите добавить свечение. Для этого выберите Polygonal Lasso Tool из панели инструментов .
На панели параметров установите Feather на 15 px .
Чтобы создать выделение с помощью инструмента «Многоугольное лассо», щелкните любое место изображения, желательно на одном из краев изображения.
После этого щелкните в другом месте, чтобы продолжить выбор.
Продолжайте нажимать, чтобы закрыть область, которую нужно выбрать.
Когда вы закончите выбор, свяжите начальную точку выбора с ее конечной точкой.
После закрытия вашего выбора марширующие муравьи укажут, что выбор активен.
Шаг 4. Залейте выделение луча света
Теперь создайте корректирующий слой Curves , щелкнув значок полумесяца на панели Layers и выбрав Curves.
Когда появится панель «Кривые», перетащите кривую вверх, чтобы осветлить выбранную область. Постарайтесь максимально согласовать яркость светового луча с яркостью источника света.
Теперь пришло время сопоставить цвет светового луча с цветом источника света, так как теперь он в основном белый, а источник света имеет более теплый оттенок. На панели свойств выберите красный канал .
Теперь перетащите красную кривую вверх, пока световой луч больше не будет соответствовать источнику света.
Далее выбираем Синий канал .
Перетащите синюю кривую вниз, чтобы сделать световой луч более желтым. Это заставит световой луч лучше соответствовать источнику света.
Закройте панель свойств , когда вас удовлетворит новый цвет луча света.
Шаг 5: Смягчите края луча света
После создания луча света вам нужно размыть его края, чтобы он лучше сочетался с фоном. Сначала выберите маску слоя Кривые.
Сначала выберите маску слоя Кривые.
Затем перейдите к Фильтр > Размытие > Размытие по Гауссу.
Теперь увеличьте радиус до тех пор, пока края лучей света не станут достаточно размытыми.
Луч света перед размытием Световой луч после размытия
После размытия краев светового луча вам все равно нужно будет подправить его края, чтобы он естественным образом сливался с фоном. Для этого возьмите инструмент Кисть (B) .
Убедитесь, что цвет переднего плана установлен на черный, а цвет фона — на белый. Если это еще не так, нажмите D на клавиатуре.
Затем снова выберите маску слоя Кривые.
Теперь закрасьте области, где световой луч отклоняется. Например, мне пришлось стереть часть луча света с левой стороны груди мужчины, потому что это не имело смысла на изображении.
Луч света перед стиранием Луч света после стирания
В областях, где яркие пятна выглядят слишком резкими, уменьшите кисть Непрозрачность на панели параметров .
Затем закрасьте эти области, чтобы смягчить их. Например, я закрасил края луча света, чтобы он выглядел менее резким.
Края светового луча до смягчения Края светового луча после смягчения BeforeAfter
Вариант 2. Использование наложений освещения
Для этого метода вам не нужно создавать источник света, а нужно смешать изображение источника света с исходной фотографией.
BeforeAfter
Эти изображения источников света можно легко найти в Интернете, и они должны выглядеть примерно так, как показано на изображении ниже: например, это свечение на темном фоне из Freepik.
Шаг 1. Организация слоев
Поместите слой источника света поверх исходного слоя изображения.
Шаг 2: Измените режим наложения
Затем измените режим наложения с Обычный от до Экран.
Это смешает ваши слои так, что источник света будет выглядеть так, как будто он является частью изображения.
Если вас не устраивает положение источника света, используйте инструмент Move Tool (V) , чтобы разместить его в любом месте.
Шаг 3: Добавьте свечение к источнику света
Источник света будет сиять на вашей фотографии, но вы можете сделать его еще ярче. Для этого создайте новый пустой слой поверх исходного слоя с изображением.
Вы можете назвать новый слой Glow или как-то так, чтобы отличать новый слой от других. Выбрав этот новый слой, возьмите инструмент Brush Tool (B) на панели инструментов .
Затем дважды щелкните образец переднего плана, чтобы открыть панель выбора цвета и выбрать цвет свечения. Я рекомендую выбрать цвет, похожий на ваш основной цвет, но более яркий. В моем случае, поскольку мой источник света синий, я выбрал светло-голубой.
Теперь отрегулируйте кисть Непрозрачность от до 50% на панели параметров .
Затем закрасьте те области, где вы хотите, чтобы они были ярче. В моем случае я закрасил края поста. Не беспокойтесь, если он выглядит «нарисованным»; мы исправим это в ближайшее время.
Теперь перейдите на панель Слои и измените режим наложения на Наложение.
Этот режим наложения сделает яркие цвета ярче, а темные оттенки темнее. Поэтому окрашенная область будет выглядеть как блестящее волшебное свечение.
До После
Если вы считаете, что эффект получился слишком резким, уменьшите слой свечения Заливка .
Шаг 4. Коррекция тонов изображения
После завершения создания свечения и использования наложений может потребоваться настроить тона изображения, поскольку его тона могут не совпадать с тонами свечения. Например, в то время как блик на моем изображении синий, тона кожи объекта очень теплые.
Чтобы исправить это, щелкните слой с изображением и создайте новый Цветовой баланс корректирующий слой.
Теперь сбалансируйте цвета по мере необходимости. В моем случае я увеличил голубой и синий цвета моего изображения.
BeforeAfter
Вариант 3: Использование кистей для создания свечения
Этот метод сводится к выборке цветов с неба на изображении для создания свечения на объектах с помощью кисти. Кроме того, вы можете усилить эффект, продублировав слой свечения. Этот метод лучше всего работает с частично видимым небом.
Кроме того, вы можете усилить эффект, продублировав слой свечения. Этот метод лучше всего работает с частично видимым небом.
BeforeAfter
Шаг 1: Создайте новый слой
Сначала создайте новый слой для эффекта свечения. Вы можете назвать это Base Glow.
Затем выберите инструмент Brush Tool (B) на панели инструментов .
Теперь установите кисть Непрозрачность на 50% на панели параметров .
Шаг 2. Образец цвета с неба
Теперь, удерживая Alt (Win) или Option (Mac) , щелкните цвет неба для образца. Когда ваш курсор превратится в пипетку, вы можете щелкнуть, чтобы попробовать цвет.
Шаг 3: Закрасьте желаемые области
Так как мы хотим создать эффект свечения, я советую вам взять на изображение максимально яркий цвет неба. После выбора нужного цвета закрасьте области, где вы хотите добавить свечение.
Помните о следующем, когда используете кисть для покрытия нужных областей.
Вам нужно будет отрегулировать размер кисти в соответствии с закрашиваемой областью. Например, на небольших участках нажмите левую скобку 9.0017 [ , чтобы уменьшить размер кисти, а для больших площадей нажмите клавишу правой скобки ] , чтобы увеличить размер кисти.
Закрасьте область один раз, чтобы добавить тонкий эффект, и закрасьте несколько раз там, где вы хотите, чтобы эффект был более заметным. Например, я нарисовал область ниже три раза вместо одного мазка, который я нанес на другие области, которые я нарисовал.
После покрытия нужных областей перейдите на панель Layers и измените режим наложения на Overlay.
Шаг 4. Смягчите эффект свечения
Вы можете сделать эффект менее интенсивным, немного опустив Fill .
После выполнения описанных выше действий ваше изображение приобретет легкий эффект свечения.
Шаг 5: Дублируйте слой свечения
Чтобы сделать эффект более интенсивным, продублируйте базовый слой свечения, выбрав его и нажав Control + J (Win) или Command + J (Mac) .
Шаг 6: Измените режим наложения нового слоя
Выбрав новый слой, измените режим наложения на Мягкий свет .
Изображение после изменения режима наложения на Мягкий свет
Шаг 7. Уточнение свечения
Эффект свечения можно улучшить, сделав свечение ярче и уменьшив эффект в темных областях. Для этого дважды щелкните копию слоя, чтобы открыть диалоговое окно Layer Style .
Теперь удерживайте Alt (Win) или Option (Mac) и щелкните стрелку влево от Базовый слой . Это разделит стрелу на две части.
Затем перетащите половину стрелки вправо.
Щелкните OK , чтобы после этого закрыть диалоговое окно.
BeforeAfter
Вариант 4. Использование градиентов для цветных световых эффектов
Этот метод идеально подходит для создания световых эффектов с различными сочетаниями цветов для современных творческих целей. Он использует градиенты от переднего плана к прозрачному, и его довольно легко применить несколькими щелчками мыши.
В этом примере я создам два градиента и применю их к левой и правой сторонам моего изображения.
BeforeAfter
Шаг 1: Создайте новый слой
Сначала создайте новый слой на панели слоев , чтобы разместить первый градиент.
Шаг 2. Выберите цвет для первого градиента
Теперь выберите цвет для первого градиента на цветовой панели в правой части рабочего пространства Photoshop. В моем случае я выбрал оранжевый цвет.
Шаг 3: Создайте первый градиент
Теперь выберите Gradient Tool (G) из Панель инструментов .
Убедитесь, что для градиента задано значение От переднего плана к прозрачному , щелкнув значок редактора градиента на панели параметров , а затем выбрав градиент от переднего плана к прозрачному в редакторе. Если цвет градиента отличается от того, который вы выбрали ранее, вы можете изменить цвет градиента на тот, который вам нужен.
Установите ориентацию градиента на Linear .
И установите Непрозрачность на 100% .
Теперь щелкните точку, в которой вы хотите начать градиент, и перетащите ее к месту, где вы хотите, чтобы градиент исчезал. В моем случае я поместил начальную точку на край изображения, а другую — на руку модели.
Если у вас не получилось с первой попытки, продолжайте нажимать на градиент, пока он не покроет нужную область.
Вы можете повторить процесс под разными углами для лучшего результата.
Шаг 4: Измените режим наложения слоя с градиентом
Теперь перейдите на панель Layers и измените режим наложения на Overlay , чтобы цвет лучше сочетался с вашим объектом.
Шаг 5: Создайте новый слой для второго градиента
Теперь мы повторим процесс для правой стороны изображения. Для этого создайте новый пустой слой, чтобы разместить второй градиент.
Шаг 6. Выберите цвет для второго градиента
Затем выберите новый цвет на панели цветов .
Шаг 7: Создайте второй градиент
Теперь снова возьмите инструмент Gradient Tool (G) .
Щелкните и перетащите изображение, чтобы создать градиент, как показано в предыдущем шаге.
Шаг 8. Удаление цветных пятен с фона
После изменения режима наложения нового градиентного слоя, как вы сделали для первого градиента, вы можете заметить цветные пятна на заднем плане, как это произошло с моим изображением.
Если это произойдет, вы можете легко удалить пятна, дважды щелкнув слой с градиентом.
Откроется диалоговое окно Layer Style .
Затем щелкните стрелку нижележащего слоя.
И удерживайте Alt (Win) или Option (Mac) , чтобы разделить стрелку. Затем перетащите стрелку вправо, пока синие пятна не исчезнут с фона. Это удалит цвет фона, поэтому он будет применяться только к объекту. К сожалению, этот метод работает только с однотонным темным фоном. С другими изображениями вам может понадобиться создать выделение вашего объекта вместо использования blend if.
BeforeAfter
С помощью этих четырех различных световых эффектов в Photoshop вы можете добавить творческий блеск своим изображениям или сделать цифровое искусство более реалистичным. Как и все в Photoshop, эти приемы требуют некоторой практики, чтобы добиться нужного результата. Но со временем у вас будет все это в вашем наборе инструментов, к которому вы сможете обращаться, когда вам нужно выровнять освещение на ваших изображениях!
Добавление световых полос к фотографии с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effects мы рассмотрим, как добавить на фотографию цветные полосы света. Вы, наверное, видели эти световые полосы, используемые в рекламе всего, от шампуня до мобильных телефонов, и на самом деле совсем недавно они использовались в крутой рекламе нового мобильного телефона от Sprint и Samsung. Создать их так же просто, как нарисовать путь с помощью инструмента «Перо» в Photoshop, а затем обвести путь кистью с помощью нескольких простых стилей слоя, используемых для добавления фактического цвета и светового эффекта. Это все довольно просто, но если вы никогда раньше не использовали инструмент «Перо» или не знаете, как рисовать контуры, возможно, вы захотите ознакомиться с нашими Создание выделений с помощью инструмента «Перо» Сначала учебник , в котором я рассказываю все, что вам нужно знать о рисовании и редактировании контуров с помощью пера.
Вот изображение, с которым я буду работать в этом уроке:
Исходное изображение.
А вот как это будет выглядеть после добавления световых полос:
Финальный эффект.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Добавьте новый пустой слой
Мы собираемся добавить наши полосы света на отдельный слой, поэтому первое, что нам нужно сделать, это добавить новый пустой слой в наш документ. Для этого щелкните значок «Новый слой» в нижней части палитры «Слои»:
Щелкните значок «Новый слой».
Это добавляет новый пустой слой, который Photoshop называет «Слой 1», над нашим фоновым слоем:
Над фоновым слоем появляется новый слой.
Шаг 2. Выберите инструмент «Перо»
Как я упоминал в начале, мы собираемся создать наши световые полосы, рисуя пути, а затем обводя пути кистью. Чтобы нарисовать пути, нам нужен инструмент «Перо», поэтому выберите его в палитре «Инструменты». Вы также можете нажать букву P, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Перо».
Шаг 3. Выберите параметр «Пути» на панели параметров
Photoshop дает нам три разных вещи, которые мы можем делать с помощью Pen Tool. Мы можем использовать его для рисования векторных фигур, мы можем рисовать с его помощью пути (что мы и хотим делать), и мы можем рисовать фигуры на основе пикселей. Мы выбираем между этими тремя параметрами, щелкая их значки вверху на панели параметров в верхней части экрана. Вы увидите три маленьких квадратных значка, сгруппированных вместе в левой части панели параметров. Нажмите на значок посередине, который является опцией «Пути»:
Щелкните значок «Пути» на панели параметров.
Шаг 4. Нарисуйте путь там, где должна появиться первая световая полоса
Выбрав инструмент «Перо» и выбрав параметр «Пути» на панели параметров, мы готовы нарисовать наш первый путь. Я хочу, чтобы мои светлые полосы появились в нижней половине фотографии, где-то вокруг плеч и шеи женщины, так что именно там я нарисую свой первый путь. Вы захотите добавить несколько кривых на свой путь, чтобы сделать световую полосу более интересной. Я начну с того, что щелкну где-нибудь в нижнем левом углу изображения, чтобы добавить свою первую опорную точку, затем я перетащу маркеры направления в том направлении, в котором я хочу, чтобы мой путь следовал. Опять же, сначала обязательно ознакомьтесь с нашим руководством по созданию выделения с помощью инструмента «Перо», если то, что я только что сказал, не имеет для вас смысла:
Вы захотите добавить несколько кривых на свой путь, чтобы сделать световую полосу более интересной. Я начну с того, что щелкну где-нибудь в нижнем левом углу изображения, чтобы добавить свою первую опорную точку, затем я перетащу маркеры направления в том направлении, в котором я хочу, чтобы мой путь следовал. Опять же, сначала обязательно ознакомьтесь с нашим руководством по созданию выделения с помощью инструмента «Перо», если то, что я только что сказал, не имеет для вас смысла:
Щелкните в документе, чтобы добавить опорную точку, затем перетащите маркеры направления.
Я продолжу рисовать остальную часть моего первого пути, щелкнув и перетащив еще пару раз с помощью инструмента «Перо», чтобы добавить остальные сегменты пути. Теперь у меня есть мой первый путь, проходящий слева направо через плечи и область шеи женщины:
Теперь к образу добавлен первый путь.
Шаг 5. Выберите инструмент «Кисть»
Теперь, когда мы нарисовали наш первый путь, следующим шагом будет обводка его кистью. Для этого нам понадобится инструмент «Кисть» Photoshop, поэтому выберите его в палитре «Инструменты» или просто нажмите букву B на клавиатуре:
Для этого нам понадобится инструмент «Кисть» Photoshop, поэтому выберите его в палитре «Инструменты» или просто нажмите букву B на клавиатуре:
Выберите инструмент «Кисть».
Шаг 6. Выберите кисть «40 Sampled Tip»
Photoshop поставляется с несколькими кистями, которые хорошо подошли бы для нашего эффекта световых полос, но, попробовав несколько из них, я нашел одну, которая мне нравится больше всего. Чтобы выбрать его, нам нужно открыть палитру кистей. Есть несколько разных способов вызвать палитру кистей, и один из них — щелкнуть значок переключения палитры кистей на панели параметров в верхней части экрана:
.
Щелкните значок переключения палитры «Кисти», чтобы открыть палитру «Кисти».
Когда появится палитра кистей, нажмите на слова Форма кончика кисти в верхнем левом углу палитры. Затем в области выбора кисти справа прокрутите список вниз до конца и выберите кисть 40 Sampled Tip. В области предварительного просмотра просто указано «40», но если у вас включены подсказки в настройках Photoshop, при наведении указателя мыши на кисть вы увидите слова «Sampled Tip»:
.
Нажмите на слова «Форма кончика кисти» в верхнем левом углу, затем нажмите на кисть «40 Sampled Tip» в области выделения.
Шаг 7. Уменьшите значение интервала до 1 %
В нижней части палитры «Кисти», прямо над областью предварительного просмотра кисти, вы увидите параметр «Интервал». Всякий раз, когда вы рисуете кистью в Photoshop, даже если обычно кажется, что вы рисуете один непрерывный мазок, на самом деле Photoshop «штампует» изображение снова и снова кончиком кисти. Если «штампы» расположены достаточно близко друг к другу, они выглядят как непрерывный штрих.
Параметр «Интервал» определяет, насколько далеко друг от друга будут отображаться штампы, и по умолчанию параметр установлен на 30% для нашей кисти «40 Sampled Tip». Это слишком много места для нашего эффекта. Используйте ползунок, чтобы уменьшить величину интервала до 1%. Если вы посмотрите на область предварительного просмотра кисти после уменьшения количества интервалов до 1%, вы увидите, что кисть теперь выглядит как один непрерывный мазок:
Уменьшите значение «Интервал» до 1%, чтобы сгладить внешний вид мазка кистью.
Шаг 8. Установите для параметра «Размер кисти» значение «Нажим пера»
Если бы мы прямо сейчас обводили контур кистью, эффект световых полос выглядел бы не очень хорошо, потому что кисть имела бы одинаковый размер по всему контуру. Нам нужно, чтобы кисть сужалась на обоих концах, чтобы создать иллюзию того, что световая полоса на самом деле начинается на одном конце и заканчивается на другом. Для этого нам нужно сказать Photoshop, чтобы он имитировал для нас давление пера, как если бы мы рисовали с помощью графического планшета.
Нажмите непосредственно на слова «Динамика формы» слева от палитры «Кисти», непосредственно под «Форма кончика кисти». Убедитесь, что вы нажимаете непосредственно на слова, а не только на флажок слева от слов. Щелчок внутри флажка включит параметры динамики формы, но не позволит нам изменить какой-либо из них. Нам нужно нажать на сами слова, чтобы получить доступ к параметрам. После того, как вы нажмете на слова, вы увидите, что параметры динамики формы появляются справа от палитры. В самом верху вы увидите слова «Дрожание размера» с ползунком, а непосредственно под ползунком находится параметр «Управление». Здесь мы можем решить, как контролировать размер нашей кисти. Мы хотим, чтобы Photoshop имитировал давление пера, поэтому выберите «Нажим пера» в раскрывающемся меню «Управление»:
В самом верху вы увидите слова «Дрожание размера» с ползунком, а непосредственно под ползунком находится параметр «Управление». Здесь мы можем решить, как контролировать размер нашей кисти. Мы хотим, чтобы Photoshop имитировал давление пера, поэтому выберите «Нажим пера» в раскрывающемся меню «Управление»:
Нажмите непосредственно на слова «Динамика формы» слева, затем установите параметр «Управление» справа на «Нажим пера».
На данный момент все, что мы сделали, это сказали Photoshop, что мы хотим контролировать размер нашей кисти в соответствии с нажимом пера, но что, если у вас нет графического планшета? Если он не подключен к вашему компьютеру, слева от слова «Управление» появится небольшой предупреждающий значок, говорящий о том, что требуется планшет, но не беспокойтесь об этом. Через мгновение мы попросим Photoshop имитировать для нас давление пера, поэтому для этого эффекта не имеет значения, есть ли у вас планшет или нет.
Шаг 9. Установите белый цвет переднего плана
Наша кисть готова к работе. Теперь все, что нам нужно сделать, это выбрать цвет, которым мы хотим рисовать. Мы собираемся рисовать белым цветом, а это значит, что нам нужен белый цвет переднего плана. Нажмите букву D на клавиатуре, чтобы убедиться, что цвета переднего плана и фона сброшены на значения по умолчанию: черный цвет является цветом переднего плана, а белый — цветом фона. Затем нажмите букву X, чтобы поменять их местами, сделав белый цветом переднего плана:
Теперь все, что нам нужно сделать, это выбрать цвет, которым мы хотим рисовать. Мы собираемся рисовать белым цветом, а это значит, что нам нужен белый цвет переднего плана. Нажмите букву D на клавиатуре, чтобы убедиться, что цвета переднего плана и фона сброшены на значения по умолчанию: черный цвет является цветом переднего плана, а белый — цветом фона. Затем нажмите букву X, чтобы поменять их местами, сделав белый цветом переднего плана:
Образцы цветов переднего плана и фона в палитре инструментов. Белый теперь является цветом переднего плана.
Шаг 10. Сохраните путь
У нас есть путь, кисть, и мы установили белый цвет переднего плана. Мы готовы создать нашу первую световую полосу! Переключитесь на палитру «Пути» в Photoshop, которая сгруппирована с палитрами «Слои» и «Каналы». Вы увидите свой путь в списке, который в настоящее время называется «Рабочий путь», а также предварительный просмотр пути слева, аналогично тому, как слои отображаются в палитре «Слои» с их именем справа и областью предварительного просмотра на левый. Всякий раз, когда вы создаете новый путь, Photoshop автоматически называет его «Рабочий путь», что означает, что он временный. Если вы не сохраните путь перед тем, как нарисовать новый, новый путь заменит предыдущий, и вы его потеряете. Во многих случаях это не проблема, но давайте сохраним наш путь на тот случай, если мы захотим вернуться к нему позже.
Всякий раз, когда вы создаете новый путь, Photoshop автоматически называет его «Рабочий путь», что означает, что он временный. Если вы не сохраните путь перед тем, как нарисовать новый, новый путь заменит предыдущий, и вы его потеряете. Во многих случаях это не проблема, но давайте сохраним наш путь на тот случай, если мы захотим вернуться к нему позже.
Чтобы сохранить путь, нам нужно только переименовать его. Просто дважды щелкните имя «Рабочий путь», и Photoshop откроет диалоговое окно «Сохранить путь» с уже введенным для вас предложенным именем «Путь 1». Нажмите OK, чтобы выйти из диалогового окна, и Photoshop переименует путь в «Путь 1». Путь теперь сохранен:
Палитра «Пути», показывающая путь, сохраненный и переименованный в «Путь 1».
Шаг 11: Обведите контур кистью
Давайте создадим нашу первую световую полосу. Щелкните маленькую стрелку, указывающую вправо, в правом верхнем углу палитры «Контуры», которая вызывает всплывающее меню палитры «Контуры», затем выберите «Путь обводки» из списка вариантов:
Выберите «Путь обводки» во всплывающем меню.
Откроется диалоговое окно «Путь обводки». Мы хотим обвести путь нашей кистью, поэтому убедитесь, что для параметра «Инструмент» установлено значение «Кисть». Затем, чтобы Photoshop имитировал для нас давление пера, установите флажок слева от слов «Имитировать давление:
».
Установите для параметра «Инструмент» значение «Кисть» и убедитесь, что выбран параметр «Имитация давления».
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop обведет путь кистью, создав нашу первую полосу света. Обратите внимание, как мазок кисти сужается с обоих концов благодаря опции «Имитация давления»:
Изображение после обводки контура кистью.
Если вы считаете, что мазок кисти слишком толстый или слишком узкий, просто нажмите Ctrl-Z (Win)/Command-Z (Mac), чтобы отменить мазок, а затем увеличьте или уменьшите размер кисти, нажав левую или правую квадратную скобку. клавиши на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки увеличивает ее. Повторите попытку после изменения размера кисти.
Повторите попытку после изменения размера кисти.
Мы добавили нашу первую полосу света, но на данный момент она не очень похожа на полосу света. Это выглядит как причудливый белый мазок, и это именно то, что есть. Чтобы сделать его более похожим на полосу света, нам нужно добавить немного цвета и несколько эффектов свечения, и для этого мы будем использовать несколько простых стилей слоя.
Шаг 12. Добавьте стиль слоя «Внешнее свечение»
Вернитесь к палитре слоев. Вы увидите свой белый мазок кистью в области предварительного просмотра «Слоя 1». Щелкните значок «Стили слоя» в нижней части палитры «Слои» и выберите «Внешнее свечение» в появившемся списке стилей слоя:
.
Добавьте стиль слоя «Внешнее свечение» в палитре «Слои».
Откроется диалоговое окно «Стиль слоя» Photoshop, для которого в средней колонке установлены параметры внешнего свечения. Измените параметр «Режим наложения» вверху на «Линейный свет», что даст нам гораздо более интенсивное свечение, чем обычно. Затем выберите цвет свечения, щелкнув небольшой образец цвета прямо под словом «Шум». Это вызовет палитру цветов Photoshop. Вы можете либо выбрать свой цвет из палитры цветов, либо, если хотите, вы можете попробовать цвет прямо с изображения. Чтобы попробовать цвет, просто наведите курсор мыши на изображение. Вы увидите, как значок мыши превратится в значок пипетки. Наведите пипетку на цвет, который хотите взять за образец, затем щелкните, чтобы взять образец. Я возьму образец светлого участка кожи женщины, чтобы использовать его в качестве цвета внешнего свечения:
Затем выберите цвет свечения, щелкнув небольшой образец цвета прямо под словом «Шум». Это вызовет палитру цветов Photoshop. Вы можете либо выбрать свой цвет из палитры цветов, либо, если хотите, вы можете попробовать цвет прямо с изображения. Чтобы попробовать цвет, просто наведите курсор мыши на изображение. Вы увидите, как значок мыши превратится в значок пипетки. Наведите пипетку на цвет, который хотите взять за образец, затем щелкните, чтобы взять образец. Я возьму образец светлого участка кожи женщины, чтобы использовать его в качестве цвета внешнего свечения:
Выбор цвета из изображения для использования в качестве цвета внешнего свечения.
Выбрав цвет, нажмите OK, чтобы выйти из палитры цветов. Наконец, увеличьте размер внешнего свечения примерно до 30 пикселей. Возможно, вам придется увеличить или уменьшить это значение в зависимости от размера и разрешения вашего изображения:
.
Измените режим наложения, цвет и размер внешнего свечения.
Пока не выходите из диалогового окна Layer Style, потому что нам нужно добавить еще один стиль слоя. Вот как выглядит полоса света после добавления внешнего свечения:
Вот как выглядит полоса света после добавления внешнего свечения:
Изображение после применения внешнего свечения к световой полосе.
Шаг 13. Добавьте стиль слоя «Внутреннее свечение»
Мы добавили стиль слоя внешнего свечения к нашей световой полосе. Теперь давайте добавим стиль внутреннего свечения. Не закрывая диалоговое окно «Стиль слоя», нажмите на слова «Внутреннее свечение» в левой части диалогового окна, непосредственно под «Внешним свечением»:
.
Выберите «Внутреннее свечение» в левой части диалогового окна «Стиль слоя».
В средней колонке диалогового окна появятся параметры внутреннего свечения. Еще раз измените параметр «Режим наложения» вверху на «Линейный свет». Затем щелкните образец цвета под словом «Шум» и либо выберите цвет из палитры цветов, либо, как я сделал с внешним свечением, выберите цвет прямо из изображения. Я возьму более темный участок кожи женщины для цвета внутреннего свечения:
Образец более темного цвета кожи для использования в качестве цвета внутреннего свечения.
После того, как вы выбрали цвет для внутреннего свечения, нажмите OK, чтобы выйти из палитры цветов. Наконец, увеличьте Размер внутреннего свечения примерно до 10 пикселей. Как и в случае с внешним свечением, вам может понадобиться немного поиграть с этим значением в зависимости от размера и разрешения вашего изображения:
.
Измените режим наложения, цвет и размер внутреннего свечения.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style. Ваша полоса света теперь должна иметь интенсивное свечение:
Световая полоса теперь имеет яркое разноцветное свечение.
Та тонкая темная линия, которую мы видим сквозь середину нашей светлой полосы, и есть путь. Не волнуйтесь, когда мы закончим, его там не будет.
Шаг 14: отредактируйте путь, чтобы создать его небольшую вариацию
Давайте сделаем полоску света немного интереснее, добавив к ней еще пару полосок. Мы можем сделать это легко, просто отредактировав наш путь, чтобы создать его небольшие вариации, а затем обводя каждую вариацию нашей кистью. Вернитесь к палитре Paths, чтобы мы могли отредактировать наш путь. Затем, удерживая нажатой клавишу Ctrl (Win)/Command (Mac), наведите курсор мыши прямо на любую часть пути. Как только он окажется над контуром, вы увидите, как курсор превратится в белый указатель, что означает, что теперь у вас есть временный доступ к инструменту Photoshop Direct Selection Tool, который нам нужен для редактирования нашего пути:
Вернитесь к палитре Paths, чтобы мы могли отредактировать наш путь. Затем, удерживая нажатой клавишу Ctrl (Win)/Command (Mac), наведите курсор мыши прямо на любую часть пути. Как только он окажется над контуром, вы увидите, как курсор превратится в белый указатель, что означает, что теперь у вас есть временный доступ к инструменту Photoshop Direct Selection Tool, который нам нужен для редактирования нашего пути:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), наведите курсор мыши прямо на путь, чтобы временно получить доступ к инструменту прямого выбора (белый указатель).
Щелкните по пути с помощью инструмента «Прямое выделение», чтобы выделить его, затем внесите небольшие изменения в путь, чтобы создать немного другой путь. Вы можете перетащить опорную точку в немного другое место или переместить маркеры направления, чтобы настроить кривые пути, или даже перетащить сегмент пути в немного другое положение. Просто не касайтесь опорных точек на обоих концах пути, потому что мы хотим, чтобы каждая создаваемая нами вариация начиналась и заканчивалась в одном и том же месте. Таким образом, кроме этих двух опорных точек, остальную часть пути можно редактировать как угодно. Мы не ищем серьезных изменений в пути. Маленькие, незаметные изменения — это все, что нам нужно.
Таким образом, кроме этих двух опорных точек, остальную часть пути можно редактировать как угодно. Мы не ищем серьезных изменений в пути. Маленькие, незаметные изменения — это все, что нам нужно.
Здесь я немного изменил две основные кривые моего пути, перетащив два маркера направления, выходящие из моей средней опорной точки. Вы можете видеть, как кривые пути больше не точно совпадают с кривой первой световой полосы:
Создайте небольшую вариацию исходного пути, переместив опорные точки, маркеры направления или сегменты пути.
Теперь мы можем обвести этот вариант пути нашей кистью. Но прежде чем мы это сделаем, на этот раз мы, вероятно, захотим использовать кисть немного меньшего размера, поэтому нажмите пару раз клавишу левой квадратной скобки на клавиатуре, чтобы сделать кисть немного меньше.
Чтобы обвести вариацию нашего контура, не нужно утомительно выбирать «Путь обводки» во всплывающем меню палитры «Пути», как мы делали это в прошлый раз. Просто щелкните значок Stroke Path в нижней части палитры Paths:
.
Щелкните значок «Путь обводки» в нижней части палитры «Контуры».
Фотошоп обводит новый путь, который мы создали нашей кистью. Поскольку мы все еще работаем с тем же слоем в палитре слоев, стили слоя «Внешнее свечение» и «Внутреннее свечение» автоматически применяются к нашей новой полосе света:
Теперь новый путь обведен кистью, и к нему автоматически применены стили слоя.
Шаг 15: создайте еще пару вариантов контура и обведите их кистью
Повторите предыдущий шаг еще один или два раза, чтобы создать больше вариантов контура, и обведите каждый из них кистью. Попробуйте каждый раз менять размер кисти, используя клавиши со скобками влево и вправо, чтобы добавить еще больше интереса к световой полосе. Если вам не нравится только что добавленный мазок, просто нажмите Ctrl+Z (Win)/Command+Z (Mac), чтобы отменить его, затем отредактируйте путь и повторите попытку.
Если вы хотите увидеть, как выглядит ваша световая полоса без пути, блокирующего обзор, просто щелкните в любом месте пустой области под путем в палитре «Контуры». Это отменит выбор пути и скроет его из поля зрения. Чтобы снова увидеть путь, щелкните его в палитре путей. Вам нужно, чтобы ваш путь был виден в любое время, когда вы хотите провести его кистью. Если путь не виден, значки в нижней части палитры путей становятся серыми и недоступными.
Это отменит выбор пути и скроет его из поля зрения. Чтобы снова увидеть путь, щелкните его в палитре путей. Вам нужно, чтобы ваш путь был виден в любое время, когда вы хотите провести его кистью. Если путь не виден, значки в нижней части палитры путей становятся серыми и недоступными.
Вот мое изображение после редактирования пути еще пару раз и обводки кистью каждого нового варианта пути. Опять же, поскольку мы все еще работаем с одним и тем же слоем «Слой 1» в палитре «Слои», стили слоя «Внешнее свечение» и «Внутреннее свечение» автоматически применяются к каждому новому мазку кисти. Я скрыл свой путь из поля зрения, чтобы нам было легче увидеть, как теперь выглядит световая полоса со всеми ее различными вариациями:
Первая световая полоса после добавления к ней нескольких вариаций.
Шаг 16: Скопируйте стили слоя на «Слой 1»
Итак, мы создали нашу первую полосу света! Вероятно, вы захотите добавить еще хотя бы одну полосу на свою фотографию, и было бы неплохо поместить каждую световую полосу на отдельный слой, но мы можем сократить часть работы, которую нам нужно выполнить, скопировав стили слоя, которые мы уже применили к нашей первой световой полосе, и просто вставляем их на каждый новый слой, который мы создаем. Вернитесь к палитре слоев. У вас все еще должен быть выбран «Слой 1». Перейдите в меню «Слой» в верхней части экрана, выберите «Стиль слоя», а затем выберите «Копировать стиль слоя»:
Вернитесь к палитре слоев. У вас все еще должен быть выбран «Слой 1». Перейдите в меню «Слой» в верхней части экрана, выберите «Стиль слоя», а затем выберите «Копировать стиль слоя»:
Выбрав «Слой 1», перейдите в «Слой» > «Стиль слоя» > «Копировать стиль слоя».
Шаг 17: добавьте новый пустой слой
Щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы добавить еще один пустой слой. Photoshop добавит новый слой над «Слоем 1» и автоматически назовет его «Слой 2»:
.
Добавьте новый пустой слой над «Слоем 1».
Шаг 18. Вставьте стили слоя в новый слой
Выбрав новый слой, вернитесь в меню «Слой» в верхней части экрана, еще раз выберите «Стиль слоя» и на этот раз выберите «Вставить стиль слоя»:
Выберите «Слой» > «Стиль слоя» > «Вставить стиль слоя».
Стили внешнего свечения и внутреннего свечения из «Слоя 1» теперь добавляются к «Слою 2» и будут автоматически применяться к следующей полосе света, которую мы создадим!
Шаг 19.
 Добавьте еще одну полосу света
Добавьте еще одну полосу света
С добавлением нового слоя и уже примененными к новому слою стилями слоя «Слой 1» мы можем легко создать вторую световую полосу. Просто нарисуйте новый путь с помощью инструмента «Перо», сохраните путь, если хотите, переименовав его в «Путь 2» (или назовите его как хотите), затем обведите путь кистью. После того, как вы создали основную световую полосу, удерживайте нажатой клавишу Ctrl (Win)/Command (Mac), чтобы получить доступ к инструменту «Прямое выделение» и отредактируйте путь, перемещая опорные точки, маркеры направления и/или сегменты пути, чтобы создать несколько небольших вариаций его, а затем обведите каждую вариацию кистью, используя каждый раз другой размер кисти.
Вот мой результат после добавления второй световой полосы к моей фотографии:
Изображение после добавления второй световой полосы.
Если вы не хотите, чтобы обе световые полосы были одного цвета, вы можете легко изменить цвета, просто отредактировав стили слоя. Допустим, я хочу, чтобы моя вторая полоса света была другого цвета. Чтобы отредактировать стили слоя, все, что мне нужно сделать, это дважды щелкнуть значок «Стиль слоя» в крайнем правом углу «Слоя 2»:
Допустим, я хочу, чтобы моя вторая полоса света была другого цвета. Чтобы отредактировать стили слоя, все, что мне нужно сделать, это дважды щелкнуть значок «Стиль слоя» в крайнем правом углу «Слоя 2»:
.
Дважды щелкните значок «Стиль слоя», чтобы отредактировать стили слоя для этого слоя.
Откроется диалоговое окно Layer Style. Все, что мне нужно сделать, это щелкнуть по словам «Внешнее свечение» в левой части диалогового окна, которое вызывает параметры внешнего свечения в средней колонке, затем щелкнуть образец цвета и выбрать новый цвет из списка «Цвет». Picker или путем выборки другого цвета с изображения. Нажмите «ОК», чтобы выйти из палитры цветов, затем нажмите на слова «Внутреннее свечение» слева, чтобы получить доступ к параметрам «Внутреннее свечение». Щелкните образец цвета, выберите новый цвет, нажмите «ОК», чтобы выйти из палитры цветов, затем нажмите «ОК», чтобы выйти из диалогового окна «Стиль слоя». Вы можете изменить цвета световых полос в любое время, просто отредактировав стили слоя.

