Содержание
Как быстро создать свет в фотошопе
/ Сергей Нуйкин / Уроки по фотошопу
Приветствую друзья на fotodizart.ru! В сегодняшнем уроке по фотошопу мы научимся быстро создать свет в фотошопе. Благодаря уроку вы сможете создавать свет в своих работах для таких элементов как фары автомобиля, свечение лампы и т.д. Урок скорее для начинающих, но возможно и кто-то более опытный почерпнет для себя что-то новое.
Свет в фотошопе можно создать разными способами, мы сегодня создадим его посредством фильтра «блик» и режимов наложения. Урок я буду рассматривать на примере создания света для фар автомобиля. Ну что же перейдем от слов к делу.
Открываем фотошоп, загружаем в него фото автомобиля, как вы наверное догадались желательно на темном фоне так как свет на белом не особо виден
Далее создадим новый слой для этого нажмем на пиктограмму внизу окна слои либо идем в меню слои > новый слой. На новом слое создадим круг черного цвета можно при помощи кисти большого размера, можно при помощи инструмента овальная область создать выделение и залить его черным цветом это на ваш выбор. Главное чтобы у вас, как и у меня был черный круг на новом слое.
Главное чтобы у вас, как и у меня был черный круг на новом слое.
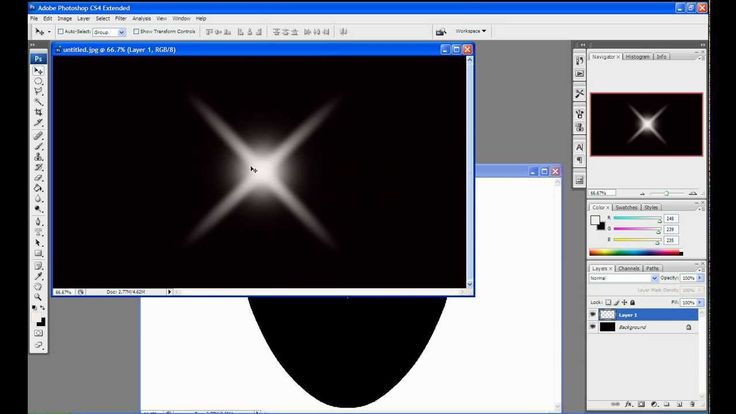
На следующем шаге нам нужно добавить сам свет делать мы это будем при помощи фильтра блик, итак идем в фильтр > рендеринг > блик, настроим его. Я выбираю яркость на 100% (у вас яркость может отличаться зависит от размера изображения), а тип объекта 105 мм (можно и другой). Располагаю его так, чтобы было впечатление, что светит фара, и применяю фильтр.
После чего для этого слоя устанавливаю режим наложения на экран и сдвигаю на фару. А если выставить режим наложение на замена светлым то будет эффект света габаритных фар.
Продублируем слой со светом и установим его на вторую фару, и так как в моем случае вторая фара отдалена относительно первой свет нужно слегка уменьшить и немного приглушить. Уменьшать мы его будем посредством свободной трансформации, для этого идем в меню редактирование > свободное трансформирование. Произведем уменьшение, и приглушим уменьшив непрозрачность, до удовлетворяющего нас результата.
Произведем уменьшение, и приглушим уменьшив непрозрачность, до удовлетворяющего нас результата.
Вот и все довольно простой и незамысловатый урок по созданию света в фотошопе, правда мы не создали отбрасываемый свет, давайте это исправим. Для этого создадим новый слой над слоем с нашим авто и перед автомобилем нарисуем две полосы мягкой кистью. Я нарисовал светло серым цветом #dadada. Вы же можете нарисовать цветом света фар к примеру желтым, голубым.
Поле чего эти полосы нужно размыть, идем в фильтр > размытие > размытие по Гауссу и настроим радиус размытия, я установил на 26,1пикс. и применим его. После чего изменим режим наложения на мягкий свет.
Итоговый результат в виде анимированной gif
Вот и все в сегодняшнем уроке мы научились быстро создавать свет в фотошопе. Экспериментируйте с режимами наложения света, возможно вам понравятся и другие режимы из части по осветлению. Также можно свет блика изменять через цветовой тон/насыщенность.
Экспериментируйте с режимами наложения света, возможно вам понравятся и другие режимы из части по осветлению. Также можно свет блика изменять через цветовой тон/насыщенность.
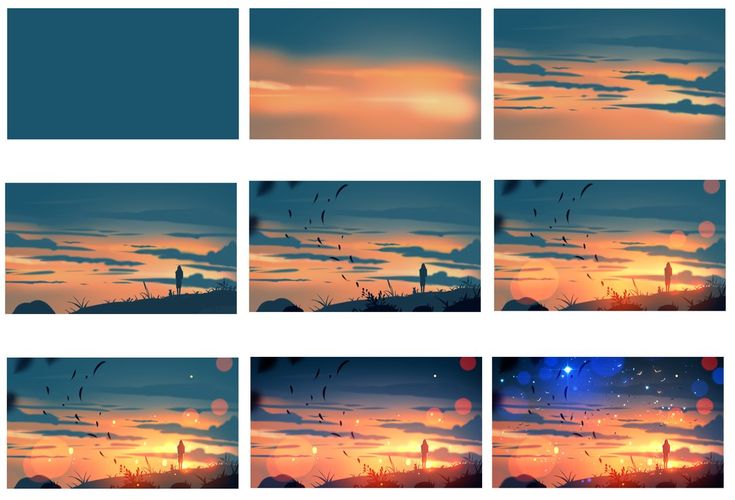
Рисуем светом в Adobe Photoshop
В этом уроке мы будем рисовать светом в Adobe Photoshop. У нас получится чудесная работа, реалистичная и сочная. Мы будем создавать контур при помощи инструмента Pen/Перо, затем обведем контуры при помощи кистей, добавим света, искр, боке, используем корректирующие слои.
1. Делаем набросок
Шаг 1
Откройте Photoshop и создайте новый документ. Создание работ с нуля хороши тем, что вы можете изначально выбрать любой размер документа, а не подстраиваться под качество и разрешение исходников. В нашем случае это будет документ для печати формата A2. То есть размер документа будет 42.5cm х 59.4cm, разрешение 300 dpi и цветовой режим — CMYK.
Теперь быстрыми движениями нарисуйте сердце.
Шаг 2
Нарисуйте ваш текст при помощи планшета. Если у вас лучше получается на бумаге — рисуйте на ней, а потом отсканируйте.
Шаг 3
Автор урока решил выполнить этот шаг в Illustrator. Это личное предпочтение, и если вы также пользуетесь этой программой, вы можете нарисовать текст в ней (это действительно может быть удобнее). Затем вставьте получившуюся работу в Photoshop.
2. Создаем множественные линии
Шаг 1
Если вы выбрали работу в Illustrator, тогда выполните следующие действия. Если нет, переходите к шагу 3. Вставьте ваш текст в документ фотошоп как Path/Контур.
Шаг 2
Выберите инструмент Brush/Кисть (B) укажите ей 100% soft edged (растушеванные края), и диаметр в 10 px. Возьмите инструмент Pen/Перо (P), кликните правой кнопкой по тексту и выберите Stroke Path/Обводка контура. Убедитесь что отключена опция Simulate Pressure/Симулировать нажим и нажмите OK.
Шаг 3
В меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении. Настройте параметры как показано ниже и нажмите OK.
Шаг 4
Снизьте Opacity/Непрозрачность слоя примерно до 50% и дублируйте слой. Укажите слою маску (Layer > Layer Mask > Reveal All/Слой>Маска слоя>Показать все) и скройте некоторые части линий большой растушеванной круглой кистью черного цвета.
Шаг 5
Возьмите инструмент Pen/Перо и обведите (не слишком точно) текст в режиме Path/Контура.
Шаг 6
Укажите контуру обводку кистью (как в Шаге 1). Делайте это отдельно для каждой буквы. Подберите размер кисти между 5, 10 или 15 px, чтобы получить наиболее реалистичный результат, и поэкспериментируйте с параметром Opacity/Непрозрачность.
Шаг 7
После того как вы применили контур к букве, скройте при помощи маски слоя концы линий, чтобы линии истончались на концах.
Шаг 8
Используйте оригинальный слой только как ориентир, не пытайтесь точно повторить контур. Добавляйте линиям толщины посредине, но сохраняйте классическую типографическую форму, оставляя нижнюю часть и закругления тонкими.
Шаг 9
Продолжайте обводить слова. Старайтесь делать толще левую часть букв. Так вы сохраните расстояние между ними.
Шаг 10
Не забывайте стирать начало и конец линий, чтобы световые штрихи смотрелись реалистичнее.
Шаг 11
Создавайте несколько линий для каждой буквы, чтобы получить результат примерно такой как на картинке ниже.
3. Добавляем цвета
Шаг 1
Теперь давайте раскрасим нашу работу. Над всеми слоями создайте корректирующий слой Gradient Map/Карта градиента (Layer > New Adjustment Layer > Gradient Map/Слой>Корректирующий слой>Карта градиента). Используйте цвета: #000000; #54000c; #d69f0a; #fffee9.
Шаг 2
Корректирующий слой должен всегда оставаться поверх остальных слоев — на самом верху. Всю остальную работу мы будем вести в слоях ниже (в том числе новые слои создавайте под корректирующим). Теперь давайте добавим свечения. Повторите процесс обводки буквы, но на этот раз возьмите очень большую кисть (100–200 px) и включите опцию Pressure Simulation/Симулировать нажим. Используйте цвет #8c8c8c. Смените режим наложения этого слоя на Screen/Осветление.
Шаг 3
Покройте таким свечением все толстые части букв.
Шаг 4
Теперь добавим немного еще более толстых линий. Включите опцию Pressure Simulation/Симулировать нажим и выберите белый цвет. Рисуйте линии различной толщины (25–75 px).
Шаг 5
Добавьте толстых белых линий поверх всех букв.
4. Добавляем вспышки
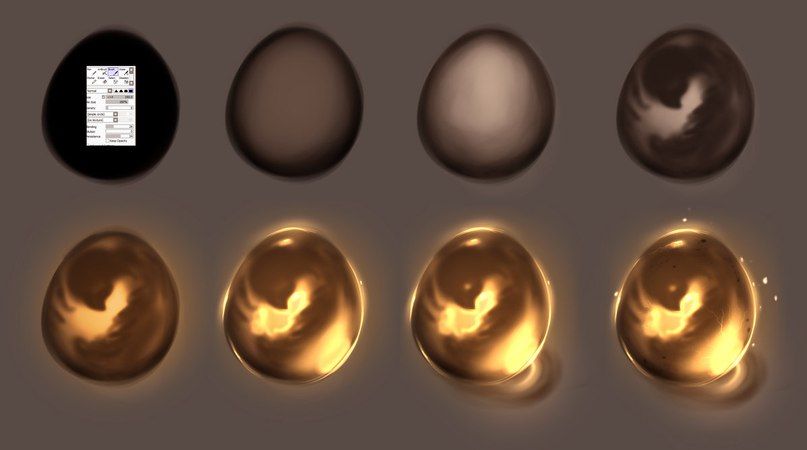
Шаг 1
Скачайте изображение блика и поместите его в наш документ. Поверните блик на 90 градусов. Укажите слою режим наложения Screen/Осветление.
Поверните блик на 90 градусов. Укажите слою режим наложения Screen/Осветление.
Шаг 2
Дублируйте слой и поверните копию на 45 градусов. Увеличьте блик вдвое.
Шаг 3
В меню выберите Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу, и укажите радиус размытия в 30 px.
Шаг 4
Дублируйте вспышку (оба слоя), и поместите их на разные части изображения.
Шаг 5
Повторите весь процесс, чтобы оформить текст, который еще не успели оформить.
Шаг 6
Создайте еще несколько линий вокруг надписи, которые повторяют контуры текста. Сделайте их белыми и на разных уровнях Opacity/Непрозрачности.
5. Добавляем боке
Шаг 1
Скачайте изображение размытых огоньков и поместите его в наш документ. Укажите слою режим наложения Screen/Осветление.
Шаг 2
Укажите слою маску и скройте некоторые части боке, которые выглядят не очень хорошо.
6. Усиливаем свет
Шаг 1
Добавим контраста. Для этого создайте корректирующий слой Black and White/Черный и белый и сделайте его Clipping Mask/Обтравочной маской для слоя с боке. Укажите этому слою режим наложения Overlay/Перекрытие.
Шаг 2
Дублируйте изображение с боке и добавьте копии в разные части работы.
Шаг 3
Экспериментируйте и старайтесь не сделать изображение слишком тяжеловесным, перегруженным деталями.
Шаг 4
Создайте новую кисть из обычной круглой, и укажите ей следующие параметры:
Шаг 5
Укажите Scatter/Диффузию в 550.
Шаг 6
Также настройте вкладку Other Dynamics/Другая динамика как показано ниже.
Шаг 7
При помощи этой кисти создайте маленькие искорки вдоль букв.
Шаг 8
Сделайте это со всем текстом.
7. Добавляем шум
Шаг 1
Выберите серый цвет и залейте им новый слой. Он окажется коричневым, потому что мы работаем под корректирующим слоем с картой градиента.
Шаг 2
В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум, и выставите параметр на максимум.
Шаг 3
Теперь размойте изображение на 0.8 px (Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу).
Шаг 4
Смените режим наложения слоя на Vivid Light/Яркий свет и снизьте Opacity/Непрозрачность до 5%.
Шаг 5
Добавим последнюю коррекцию: Layer > New Adjustment Layer > Photo Filter/Слой>Новый корректирующий слой>Фотофильтр. Выберите красный фильтр.
Результат
Автор урока Alex Beltechi
Перевод — Дежурка
Смотрите также:
4 эффекта освещения, которые можно создать в Photoshop
Сообщение от: Sarah Hipwell
Эффекты освещения с использованием режима наложения Color Dodge в Photoshop.
Существует множество способов создания световых эффектов в Photoshop. Я расскажу только о четырех, но их можно использовать по-разному. Но сначала давайте взглянем на пару, которые находятся в галерее фильтров в разделе «Рендеринг в Photoshop» (CS6 и CC). Во-первых, это «Эффекты освещения», которые были обновлены и стали более мощными и простыми в использовании, чем предыдущие версии Photoshop.
Как получить доступ к эффектам освещения в Photoshop CS6.
Окно предварительного просмотра было заменено более сложным интерфейсом. На панели параметров вам представлены три различных типа световых эффектов — «Точечный», «Точечный» и «Бесконечный» — и различные предустановки на выбор. Существует панель «Свойства», которая настраивает внешний вид света, который вы хотите с точки зрения направления, размещения и т. Д. Этот фильтр работает со смарт-объектами, поэтому вы можете работать неразрушающим образом. Это слишком много, чтобы рассмотреть все аспекты этого фильтра в этой статье. Лучший способ – просто открыть изображение, поэкспериментировать с различными параметрами и посмотреть, что вы думаете.
Лучший способ – просто открыть изображение, поэкспериментировать с различными параметрами и посмотреть, что вы думаете.
Вместо этого я покажу альтернативные приемы, которые я предпочитаю использовать в Photoshop и Adobe Camera Raw (ACR), с некоторыми из которых вы, возможно, уже знакомы. Мне очень нравится инструмент Graduated Filter в ACR. Это работает аналогично фильтру Graduated Neutral Density на вашей камере. Пейзажные фотографы используют градуированные фильтры, чтобы не переэкспонировать область неба. Темная часть ND находится сверху, пропуская меньше света, так как экспозиция установлена для переднего плана. Аналогичных результатов можно добиться с помощью редактора градиентов в Photoshop.
Значок градуированного фильтра в Adobe Camera Raw.
Открыв изображение в ACR, выберите инструмент Graduated Filter . Перетащите область изображения, к которой вы хотите применить эффект. Отрегулируйте параметры ползунка справа — «Экспозиция», «Света» и т. д., чтобы осветлить или затемнить область. Вы также можете выбрать цвет, чтобы добавить тепла или холодного эффекта.
д., чтобы осветлить или затемнить область. Вы также можете выбрать цвет, чтобы добавить тепла или холодного эффекта.
Это исходное изображение улитки до применения градуированного фильтра.
В изображении улитки я использовал градуированный фильтр в трех разных областях изображения. Я хотел добавить теплоты воде, поэтому использовал желтый цвет, чтобы создать эффект солнечных пятен. Вторая область должна была немного осветлить водоворот в правом нижнем углу фотографии. Наконец, третье место, я хотел просто затемнить область непосредственно за улиткой, чтобы взгляд зрителя был прикован к ней. Хотя это тонкие световые эффекты, они могут добавить драматизма и даже изменить композицию фотографии.
Изображение улитки с градуированным фильтром, примененным к трем различным областям.
Анимированный GIF-файл, чтобы показать до и после применения эффектов градуированных фильтров.
Lens Flare, который также находится в галерее фильтров в разделе Render, — это световой эффект, который может быть весьма полезным, но вам нужно использовать его с осторожностью, используя подход «чем меньше, тем лучше». Например, на изображении с мячом для гольфа на красной футболке ниже.
Например, на изображении с мячом для гольфа на красной футболке ниже.
К этому изображению добавлен эффект
Lens Flare.
Я использовал градуированный фильтр в трех областях, как на изображении улитки. Я добавил пурпурный оттенок на траву в левом нижнем углу изображения, чтобы разбить зеленый плоский вид. Таким образом, добавление другого цвета с помощью градуированного фильтра придает изображению большую глубину. Затем я добавил эффект Lens Flare в правом верхнем углу и уменьшил непрозрачность, чтобы эффект захватывал кончики травинок. Преобразование изображения в смарт-объект перед применением эффекта фильтра упрощает внесение неразрушающих изменений. Я также смог замаскировать некоторые эффекты, которые, как мне казалось, были слишком сильными.
Анимированный GIF-файл мяча для гольфа с эффектами градуированного фильтра и Lens Flare.
Это подводит меня к третьей технике, режиму наложения Color Dodge. Я хотел создать эффект включения задних фонарей на этом изображении автомобиля (ниже). Это такой простой способ создания эффекта освещения в Photoshop, и результат блестящий.
Это такой простой способ создания эффекта освещения в Photoshop, и результат блестящий.
Сначала создайте новый пустой слой поверх исходного изображения. Выберите более темный цвет для той части изображения, над которой вы будете работать. Для нижней части света я использовал темно-красный. С помощью инструмента «Кисть», установленного на мягкость, нарисуйте небольшой мазок, а затем увеличьте его с помощью инструмента «Свободное преобразование».
Задние фонари автомобиля.
Добавьте размытие по Гауссу, чтобы не было «горячих точек» посередине и цвет выглядел однородным. Расположите его на участке света, измените режим наложения на Color Dodge и уменьшите Fill, а не Opacity, чтобы добиться желаемого эффекта. В данном случае я уменьшил Заливку до 59%. Затем я продублировал этот слой и переместил его вправо. Вы можете уменьшить размер пятна, если чувствуете, что перелив слишком велик. Итак, теперь у меня работал нижний задний фонарь. Я повторил те же шаги для верхней части источника света. Но я использовал более темный желтый цвет.
Но я использовал более темный желтый цвет.
На отдельном слое закрасьте нужные области более темным цветом и добавьте размытие по Гауссу.
Анимированный GIF с мигающими задними фонарями с использованием режима наложения Color Dodge в Photoshop.
Четвертая и последняя техника аналогична описанной выше. Когда вам нужно добавить блик (блики) к области изображения, чтобы выделить больше деталей, этот метод и описанный выше можно использовать для любого типа изображения. Это так просто, быстро и очень эффективно. На фотографии винограда (ниже) я хотел создать блики на темных участках, чтобы выделить их. Как и в предыдущем шаге, создайте новый пустой слой поверх изображения и, используя белый цвет, нарисуйте небольшую мазню. Увеличьте его с помощью инструмента «Свободное преобразование» и добавьте размытие по Гауссу. Измените режим наложения на Overlay или Softlight, я обычно использую Softlight. Уменьшайте непрозрачность, пока не получите желаемый результат.
Анимированный GIF-файл, показывающий блики на некоторых участках винограда с использованием режимов наложения Overlay/Softlight в Photoshop.
Есть ли у вас какие-либо другие советы по добавлению или созданию световых эффектов в Photoshop или другим способом? Если это так, пожалуйста, поделитесь в комментариях ниже.
Узнайте больше в нашей категории «Постобработка»
Сара Хипвелл
— независимый профессиональный фотограф из Дублина. Она специализируется на высококачественной корпоративной, стоковой и портретной фотографии. Ее фон в дизайне. Она получила степень бакалавра в области дизайна с отличием в Ольстерском университете в Белфасте. Она имеет многолетний опыт коммерческого дизайна, работая дизайнером и тренером в крупных мультимедийных компаниях. Смотрите больше ее работ на сайте SarahHipwell.com или на 500px.
Мне нужна помощь с…
Добавление световых полос к фотографии с помощью Photoshop
Автор сценария Стив Паттерсон.
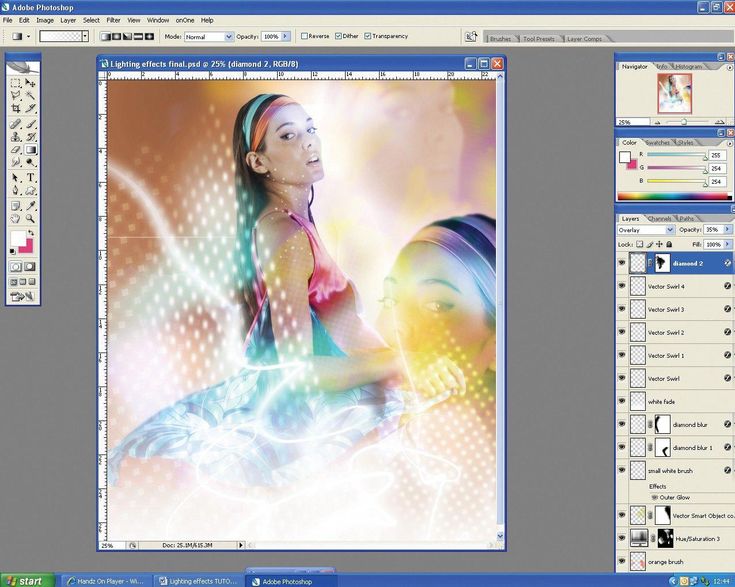
В этом уроке Photoshop Effects мы рассмотрим, как добавить на фотографию цветные полосы света. Вы, наверное, видели эти светлые полосы, используемые в рекламе всего, от шампуня до мобильных телефонов, и на самом деле совсем недавно они использовались в крутой рекламе нового мобильного телефона от Sprint и Samsung. Создать их так же просто, как нарисовать путь с помощью инструмента «Перо» в Photoshop, а затем обвести путь кистью с помощью нескольких простых стилей слоя, используемых для добавления фактического цвета и светового эффекта. Это все довольно просто, но если вы никогда раньше не использовали инструмент «Перо» или не знаете, как рисовать контуры, возможно, вы захотите ознакомиться с нашими Создание выделений с помощью инструмента «Перо» Сначала учебник , в котором я рассказываю все, что вам нужно знать о рисовании и редактировании контуров с помощью пера.
Вы, наверное, видели эти светлые полосы, используемые в рекламе всего, от шампуня до мобильных телефонов, и на самом деле совсем недавно они использовались в крутой рекламе нового мобильного телефона от Sprint и Samsung. Создать их так же просто, как нарисовать путь с помощью инструмента «Перо» в Photoshop, а затем обвести путь кистью с помощью нескольких простых стилей слоя, используемых для добавления фактического цвета и светового эффекта. Это все довольно просто, но если вы никогда раньше не использовали инструмент «Перо» или не знаете, как рисовать контуры, возможно, вы захотите ознакомиться с нашими Создание выделений с помощью инструмента «Перо» Сначала учебник , в котором я рассказываю все, что вам нужно знать о рисовании и редактировании контуров с помощью пера.
Вот изображение, с которым я буду работать в этом уроке:
Исходное изображение.
А вот как это будет выглядеть после добавления световых полос:
Финальный эффект.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Давайте начнем!
Шаг 1. Добавьте новый пустой слой
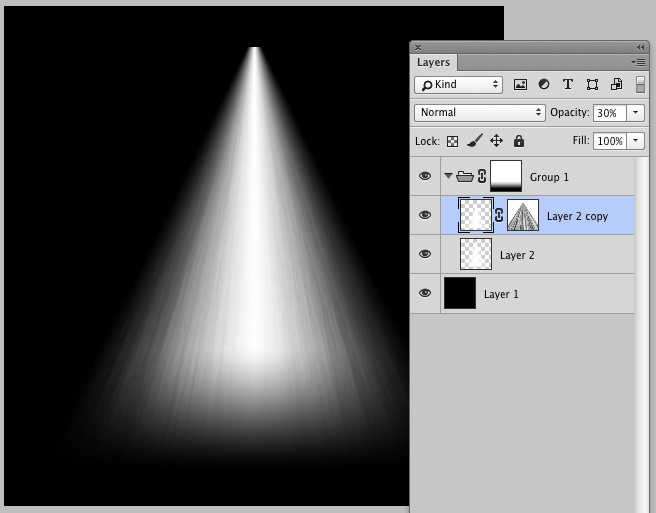
Мы собираемся добавить наши полосы света на отдельный слой, поэтому первое, что нам нужно сделать, это добавить новый пустой слой в наш документ. Для этого щелкните значок «Новый слой» в нижней части палитры «Слои»:
Щелкните значок «Новый слой».
Это добавляет новый пустой слой, который Photoshop называет «Слой 1», над нашим фоновым слоем:
Над фоновым слоем появляется новый слой.
Шаг 2. Выберите инструмент «Перо»
Как я упоминал в начале, мы собираемся создать наши световые полосы, рисуя пути, а затем обводя пути кистью. Чтобы нарисовать пути, нам нужен инструмент «Перо», поэтому выберите его в палитре «Инструменты». Вы также можете нажать букву P, чтобы выбрать ее с помощью сочетания клавиш:
Выберите инструмент «Перо».
Шаг 3. Выберите параметр «Пути» на панели параметров
Photoshop дает нам три разных вещи, которые мы можем делать с помощью Pen Tool. Мы можем использовать его для рисования векторных фигур, мы можем рисовать с его помощью пути (что мы и хотим делать), и мы можем рисовать фигуры на основе пикселей. Мы выбираем между этими тремя параметрами, щелкая их значки вверху на панели параметров в верхней части экрана. Вы увидите три маленьких квадратных значка, сгруппированных вместе в левой части панели параметров. Нажмите на значок посередине, который является опцией «Пути»:
Мы можем использовать его для рисования векторных фигур, мы можем рисовать с его помощью пути (что мы и хотим делать), и мы можем рисовать фигуры на основе пикселей. Мы выбираем между этими тремя параметрами, щелкая их значки вверху на панели параметров в верхней части экрана. Вы увидите три маленьких квадратных значка, сгруппированных вместе в левой части панели параметров. Нажмите на значок посередине, который является опцией «Пути»:
Щелкните значок «Пути» на панели параметров.
Шаг 4. Нарисуйте путь там, где должна появиться первая световая полоса
Выбрав инструмент «Перо» и выбрав параметр «Пути» на панели параметров, мы готовы нарисовать наш первый путь. Я хочу, чтобы мои светлые полосы появились в нижней половине фотографии, где-то вокруг плеч и шеи женщины, так что именно там я нарисую свой первый путь. Вы захотите добавить несколько кривых на свой путь, чтобы сделать световую полосу более интересной. Я начну с того, что щелкну где-нибудь в нижнем левом углу изображения, чтобы добавить свою первую опорную точку, затем я перетащу маркеры направления в том направлении, в котором я хочу, чтобы мой путь следовал. Опять же, сначала обязательно ознакомьтесь с нашим руководством по созданию выделения с помощью инструмента «Перо», если то, что я только что сказал, не имеет для вас смысла:
Опять же, сначала обязательно ознакомьтесь с нашим руководством по созданию выделения с помощью инструмента «Перо», если то, что я только что сказал, не имеет для вас смысла:
Щелкните в документе, чтобы добавить опорную точку, затем перетащите маркеры направления.
Я продолжу рисовать остальную часть моего первого пути, щелкнув и перетащив еще пару раз с помощью инструмента «Перо», чтобы добавить остальные сегменты пути. Теперь у меня есть мой первый путь, проходящий слева направо через плечи и область шеи женщины:
Теперь к образу добавлен первый путь.
Шаг 5. Выберите инструмент «Кисть»
Теперь, когда мы нарисовали наш первый путь, следующим шагом будет обводка его кистью. Для этого нам понадобится инструмент «Кисть» Photoshop, поэтому выберите его в палитре «Инструменты» или просто нажмите букву B на клавиатуре:
Выберите инструмент «Кисть».
Шаг 6. Выберите кисть «40 Sampled Tip»
Photoshop поставляется с несколькими кистями, которые хорошо подошли бы для нашего эффекта световых полос, но, попробовав несколько из них, я нашел одну, которая мне нравится больше всего. Чтобы выбрать его, нам нужно открыть палитру кистей. Есть несколько разных способов вызвать палитру кистей, и один из них — щелкнуть значок переключения палитры кистей на панели параметров в верхней части экрана:
Чтобы выбрать его, нам нужно открыть палитру кистей. Есть несколько разных способов вызвать палитру кистей, и один из них — щелкнуть значок переключения палитры кистей на панели параметров в верхней части экрана:
.
Щелкните значок переключения палитры «Кисти», чтобы открыть палитру «Кисти».
Когда появится палитра кистей, нажмите на слова Форма кончика кисти в верхнем левом углу палитры. Затем в области выбора кисти справа прокрутите список вниз до конца и выберите кисть 40 Sampled Tip. В области предварительного просмотра просто указано «40», но если у вас включены подсказки в настройках Photoshop, при наведении указателя мыши на кисть вы увидите слова «Sampled Tip»:
.
Нажмите на слова «Форма кончика кисти» в верхнем левом углу, затем нажмите на кисть «40 Sampled Tip» в области выделения.
Шаг 7. Уменьшите значение интервала до 1%
В нижней части палитры «Кисти», прямо над областью предварительного просмотра кисти, вы увидите параметр «Интервал». Всякий раз, когда вы рисуете кистью в Photoshop, даже если обычно кажется, что вы рисуете один непрерывный мазок, на самом деле Photoshop «штампует» изображение снова и снова кончиком кисти. Если «штампы» расположены достаточно близко друг к другу, они выглядят как непрерывный штрих.
Всякий раз, когда вы рисуете кистью в Photoshop, даже если обычно кажется, что вы рисуете один непрерывный мазок, на самом деле Photoshop «штампует» изображение снова и снова кончиком кисти. Если «штампы» расположены достаточно близко друг к другу, они выглядят как непрерывный штрих.
Параметр «Интервал» определяет, насколько далеко друг от друга будут отображаться штампы, и по умолчанию параметр установлен на 30% для нашей кисти «40 Sampled Tip». Это слишком много места для нашего эффекта. Используйте ползунок, чтобы уменьшить величину интервала до 1%. Если вы посмотрите на область предварительного просмотра кисти после уменьшения количества интервалов до 1%, вы увидите, что кисть теперь выглядит как один непрерывный мазок:
Уменьшите значение «Интервал» до 1%, чтобы сгладить внешний вид мазка кистью.
Шаг 8. Установите для параметра «Размер кисти» значение «Нажим пера»
Если бы мы прямо сейчас обводили контур кистью, эффект световых полос выглядел бы не очень хорошо, потому что кисть имела бы одинаковый размер по всему контуру. Нам нужно, чтобы кисть сужалась на обоих концах, чтобы создать иллюзию того, что световая полоса на самом деле начинается на одном конце и заканчивается на другом. Для этого нам нужно сказать Photoshop, чтобы он имитировал для нас давление пера, как если бы мы рисовали с помощью графического планшета.
Нам нужно, чтобы кисть сужалась на обоих концах, чтобы создать иллюзию того, что световая полоса на самом деле начинается на одном конце и заканчивается на другом. Для этого нам нужно сказать Photoshop, чтобы он имитировал для нас давление пера, как если бы мы рисовали с помощью графического планшета.
Нажмите непосредственно на слова «Динамика формы» слева от палитры «Кисти», непосредственно под «Форма кончика кисти». Убедитесь, что вы нажимаете непосредственно на слова, а не только на флажок слева от слов. Щелчок внутри флажка включит параметры динамики формы, но не позволит нам изменить какой-либо из них. Нам нужно нажать на сами слова, чтобы получить доступ к параметрам. После того, как вы нажмете на слова, вы увидите, что параметры динамики формы появляются справа от палитры. В самом верху вы увидите слова «Дрожание размера» с ползунком, а непосредственно под ползунком находится параметр «Управление». Здесь мы можем решить, как контролировать размер нашей кисти. Мы хотим, чтобы Photoshop имитировал давление пера, поэтому выберите «Нажим пера» в раскрывающемся меню «Управление»:
Нажмите непосредственно на слова «Динамика формы» слева, затем установите параметр «Управление» справа на «Нажим пера».
На данный момент все, что мы сделали, это сказали Photoshop, что мы хотим контролировать размер нашей кисти в соответствии с нажимом пера, но что, если у вас нет графического планшета? Если он не подключен к вашему компьютеру, слева от слова «Управление» появится небольшой предупреждающий значок, говорящий о том, что требуется перьевой планшет, но не беспокойтесь об этом. Через мгновение мы попросим Photoshop имитировать для нас давление пера, поэтому для этого эффекта не имеет значения, есть ли у вас планшет или нет.
Шаг 9. Установите белый цвет переднего плана
Наша кисть готова к работе. Теперь все, что нам нужно сделать, это выбрать цвет, которым мы хотим рисовать. Мы собираемся рисовать белым цветом, а это значит, что нам нужен белый цвет переднего плана. Нажмите букву D на клавиатуре, чтобы убедиться, что цвета переднего плана и фона сброшены к значениям по умолчанию: черный цвет является цветом переднего плана, а белый — цветом фона. Затем нажмите букву X, чтобы поменять их местами, сделав белый цветом переднего плана:
Образцы цветов переднего плана и фона в палитре инструментов. Белый теперь является цветом переднего плана.
Белый теперь является цветом переднего плана.
Шаг 10: Сохраните свой путь
У нас есть путь, кисть и белый цвет переднего плана. Мы готовы создать нашу первую световую полосу! Переключитесь на палитру «Пути» в Photoshop, которая сгруппирована с палитрами «Слои» и «Каналы». Вы увидите свой путь в списке, который в настоящее время называется «Рабочий путь», а также предварительный просмотр пути слева, аналогично тому, как слои отображаются в палитре «Слои» с их именем справа и областью предварительного просмотра на оставил. Всякий раз, когда вы создаете новый путь, Photoshop автоматически называет его «Рабочий путь», что означает, что он временный. Если вы не сохраните путь перед тем, как нарисовать новый, новый путь заменит предыдущий, и вы его потеряете. Во многих случаях это не проблема, но давайте сохраним наш путь на тот случай, если мы захотим вернуться к нему позже.
Чтобы сохранить путь, нам нужно только переименовать его. Просто дважды щелкните имя «Рабочий путь», и Photoshop откроет диалоговое окно «Сохранить путь» с уже введенным для вас предложенным именем «Путь 1». Нажмите OK, чтобы выйти из диалогового окна, и Photoshop переименует путь в «Путь 1». Путь теперь сохранен:
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop переименует путь в «Путь 1». Путь теперь сохранен:
Палитра «Пути», показывающая путь, сохраненный и переименованный в «Путь 1».
Шаг 11: Обведите контур кистью
Давайте создадим нашу первую световую полосу. Щелкните маленькую стрелку, указывающую вправо, в правом верхнем углу палитры «Контуры», которая вызывает всплывающее меню палитры «Контуры», затем выберите «Путь обводки» из списка вариантов:
Выберите «Путь обводки» во всплывающем меню.
Откроется диалоговое окно «Путь обводки». Мы хотим обвести путь нашей кистью, поэтому убедитесь, что для параметра «Инструмент» установлено значение «Кисть». Затем, чтобы Photoshop имитировал для нас давление пера, установите флажок слева от слов «Имитировать давление:
».
Установите для параметра «Инструмент» значение «Кисть» и убедитесь, что выбран параметр «Имитация давления».
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop обведет путь кистью, создав нашу первую полосу света. Обратите внимание, как мазок кисти сужается с обоих концов благодаря опции «Имитация давления»:
Обратите внимание, как мазок кисти сужается с обоих концов благодаря опции «Имитация давления»:
Изображение после обводки контура кистью.
Если вы считаете, что мазок кисти слишком толстый или слишком узкий, просто нажмите Ctrl-Z (Win)/Command-Z (Mac), чтобы отменить мазок, а затем увеличьте или уменьшите размер кисти, нажав левую или правую квадратную скобку. клавиши на клавиатуре. Клавиша левой скобки уменьшает размер кисти, а клавиша правой скобки увеличивает ее. Повторите попытку после изменения размера кисти.
Мы добавили нашу первую полосу света, но на данный момент она не очень похожа на полосу света. Это выглядит как причудливый белый мазок, и это именно то, что есть. Чтобы сделать его более похожим на полосу света, нам нужно добавить немного цвета и несколько эффектов свечения, и для этого мы будем использовать несколько простых стилей слоя.
Шаг 12. Добавьте стиль слоя «Внешнее свечение»
Вернитесь к палитре слоев. Вы увидите свой белый мазок кистью в области предварительного просмотра «Слоя 1». Щелкните значок «Стили слоя» в нижней части палитры «Слои» и выберите «Внешнее свечение» в появившемся списке стилей слоя:
Щелкните значок «Стили слоя» в нижней части палитры «Слои» и выберите «Внешнее свечение» в появившемся списке стилей слоя:
.
Добавьте стиль слоя «Внешнее свечение» в палитре «Слои».
Откроется диалоговое окно «Стиль слоя» Photoshop, для которого в средней колонке установлены параметры внешнего свечения. Измените параметр «Режим наложения» вверху на «Линейный свет», что даст нам гораздо более интенсивное свечение, чем обычно. Затем выберите цвет свечения, щелкнув небольшой образец цвета прямо под словом «Шум». Это вызовет палитру цветов Photoshop. Вы можете либо выбрать свой цвет из палитры цветов, либо, если хотите, вы можете попробовать цвет прямо с изображения. Чтобы попробовать цвет, просто наведите курсор мыши на изображение. Вы увидите, как значок мыши превратится в значок пипетки. Наведите пипетку на цвет, который хотите взять за образец, затем щелкните, чтобы взять образец. Я возьму образец светлого участка кожи женщины, чтобы использовать его в качестве цвета внешнего свечения:
Выбор цвета из изображения для использования в качестве цвета внешнего свечения.
Выбрав цвет, нажмите OK, чтобы выйти из палитры цветов. Наконец, увеличьте размер внешнего свечения примерно до 30 пикселей. Возможно, вам придется увеличить или уменьшить это значение в зависимости от размера и разрешения вашего изображения:
.
Измените режим наложения, цвет и размер внешнего свечения.
Пока не выходите из диалогового окна Layer Style, потому что нам нужно добавить еще один стиль слоя. Вот как выглядит полоса света после добавления внешнего свечения:
Изображение после применения внешнего свечения к световой полосе.
Шаг 13. Добавьте стиль слоя «Внутреннее свечение»
Мы добавили стиль слоя внешнего свечения к нашей световой полосе. Теперь давайте добавим стиль внутреннего свечения. Не закрывая диалоговое окно «Стиль слоя», нажмите на слова «Внутреннее свечение» в левой части диалогового окна, прямо под «Внешним свечением»:
.
Выберите «Внутреннее свечение» в левой части диалогового окна «Стиль слоя».
В средней колонке диалогового окна появятся параметры внутреннего свечения. Еще раз измените параметр «Режим наложения» вверху на «Линейный свет». Затем щелкните образец цвета под словом «Шум» и либо выберите цвет из палитры цветов, либо, как я сделал с внешним свечением, выберите цвет прямо из изображения. Я возьму более темный участок кожи женщины для цвета внутреннего свечения:
Еще раз измените параметр «Режим наложения» вверху на «Линейный свет». Затем щелкните образец цвета под словом «Шум» и либо выберите цвет из палитры цветов, либо, как я сделал с внешним свечением, выберите цвет прямо из изображения. Я возьму более темный участок кожи женщины для цвета внутреннего свечения:
Образец более темного цвета кожи для использования в качестве цвета внутреннего свечения.
После того, как вы выбрали цвет для внутреннего свечения, нажмите OK, чтобы выйти из палитры цветов. Наконец, увеличьте Размер внутреннего свечения примерно до 10 пикселей. Как и в случае с внешним свечением, вам может понадобиться немного поиграть с этим значением в зависимости от размера и разрешения вашего изображения:
.
Измените режим наложения, цвет и размер внутреннего свечения.
Когда закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style. Ваша полоса света теперь должна иметь интенсивное свечение:
Световая полоса теперь имеет яркое разноцветное свечение.
Та тонкая темная линия, которую мы видим сквозь середину нашей светлой полосы, и есть путь. Не волнуйтесь, его там не будет, когда мы закончим.
Шаг 14: отредактируйте путь, чтобы создать его небольшую вариацию
Давайте сделаем полоску света немного интереснее, добавив к ней еще пару полосок. Мы можем сделать это легко, просто отредактировав наш путь, чтобы создать его небольшие вариации, а затем обводя каждую вариацию нашей кистью. Вернитесь к палитре Paths, чтобы мы могли отредактировать наш путь. Затем, удерживая нажатой клавишу Ctrl (Win)/Command (Mac), наведите курсор мыши прямо на любую часть пути. Как только он окажется над контуром, вы увидите, как курсор превратится в белый указатель, что означает, что теперь у вас есть временный доступ к инструменту прямого выделения Photoshop, который нам нужен для редактирования нашего пути:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), наведите курсор мыши прямо на путь, чтобы временно получить доступ к инструменту прямого выбора (белый указатель).
Щелкните по пути с помощью инструмента «Прямое выделение», чтобы выделить его, затем внесите небольшие изменения в путь, чтобы создать немного другой путь. Вы можете перетащить опорную точку в немного другое место или переместить маркеры направления, чтобы настроить кривые пути, или даже перетащить сегмент пути в немного другое положение. Просто не касайтесь опорных точек на обоих концах пути, потому что мы хотим, чтобы каждая создаваемая нами вариация начиналась и заканчивалась в одном и том же месте. Таким образом, кроме этих двух опорных точек, остальную часть пути можно редактировать как угодно. Мы не ищем серьезных изменений в пути. Маленькие, незаметные изменения — это все, что нам нужно.
Здесь я немного изменил две основные кривые моего пути, перетащив два маркера направления, выходящие из моей средней опорной точки. Вы можете видеть, как кривые пути больше не точно совпадают с кривой первой световой полосы:
Создайте небольшую вариацию исходного пути, переместив опорные точки, маркеры направления или сегменты пути.
Теперь мы можем обвести этот вариант пути нашей кистью. Но прежде чем мы это сделаем, на этот раз мы, вероятно, захотим использовать кисть немного меньшего размера, поэтому нажмите пару раз клавишу левой квадратной скобки на клавиатуре, чтобы сделать кисть немного меньше.
Чтобы обвести вариацию нашего контура, не нужно утомительно выбирать «Путь обводки» во всплывающем меню палитры «Пути», как мы делали это в прошлый раз. Просто щелкните значок «Путь обводки» в нижней части палитры «Контуры»:
.
Щелкните значок «Путь обводки» в нижней части палитры «Контуры».
Фотошоп обводит новый путь, который мы создали нашей кистью. Поскольку мы по-прежнему работаем с тем же слоем в палитре «Слои», стили слоя «Внешнее свечение» и «Внутреннее свечение» автоматически применяются к нашей новой полосе света:
Теперь новый путь обведен кистью, и к нему автоматически применены стили слоя.
Шаг 15: создайте еще пару вариантов контура и обведите их кистью
Повторите предыдущий шаг еще один или два раза, чтобы создать больше вариантов контура, и обведите каждый из них кистью. Попробуйте каждый раз менять размер кисти, используя клавиши со скобками влево и вправо, чтобы добавить еще больше интереса к световой полосе. Если вам не нравится только что добавленный мазок, просто нажмите Ctrl+Z (Win)/Command+Z (Mac), чтобы отменить его, затем отредактируйте путь и повторите попытку.
Попробуйте каждый раз менять размер кисти, используя клавиши со скобками влево и вправо, чтобы добавить еще больше интереса к световой полосе. Если вам не нравится только что добавленный мазок, просто нажмите Ctrl+Z (Win)/Command+Z (Mac), чтобы отменить его, затем отредактируйте путь и повторите попытку.
Если вы хотите увидеть, как выглядит ваша полоса света без пути, блокирующего обзор, просто щелкните в любом месте пустой области под путем в палитре «Контуры». Это отменит выбор пути и скроет его из поля зрения. Чтобы снова увидеть путь, щелкните его в палитре путей. Вам нужно, чтобы ваш путь был виден в любое время, когда вы хотите провести его кистью. Если путь не виден, значки в нижней части палитры путей становятся серыми и недоступными.
Вот мое изображение после редактирования пути еще пару раз и обводки кистью каждого нового варианта пути. Опять же, поскольку мы все еще работаем с одним и тем же слоем «Слой 1» в палитре «Слои», стили слоя «Внешнее свечение» и «Внутреннее свечение» автоматически применяются к каждому новому мазку кисти. Я скрыл свой путь из поля зрения, чтобы нам было легче увидеть, как теперь выглядит световая полоса со всеми ее различными вариациями:
Я скрыл свой путь из поля зрения, чтобы нам было легче увидеть, как теперь выглядит световая полоса со всеми ее различными вариациями:
Первая световая полоса после добавления к ней нескольких вариаций.
Шаг 16: Скопируйте стили слоя на «Слой 1»
Итак, мы создали нашу первую полосу света! Вероятно, вы захотите добавить еще хотя бы одну полосу на свою фотографию, и было бы неплохо поместить каждую световую полосу на отдельный слой, но мы можем сократить часть работы, которую нам нужно выполнить, скопировав стили слоя, которые мы уже применили к нашей первой световой полосе, и просто вставляем их на каждый новый слой, который мы создаем. Вернитесь к палитре слоев. У вас все еще должен быть выбран «Слой 1». Перейдите в меню «Слой» в верхней части экрана, выберите «Стиль слоя», а затем выберите «Копировать стиль слоя»:
Выбрав «Слой 1», перейдите в «Слой» > «Стиль слоя» > «Копировать стиль слоя».
Шаг 17: Добавьте новый пустой слой
Щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы добавить еще один пустой слой. Photoshop добавит новый слой над «Слоем 1» и автоматически назовет его «Слой 2»:
Photoshop добавит новый слой над «Слоем 1» и автоматически назовет его «Слой 2»:
.
Добавьте новый пустой слой над «Слоем 1».
Шаг 18: Вставьте стили слоя в новый слой
Выбрав новый слой, вернитесь в меню «Слой» в верхней части экрана, еще раз выберите «Стиль слоя» и на этот раз выберите «Вставить стиль слоя»:
Выберите «Слой» > «Стиль слоя» > «Вставить стиль слоя».
Стили внешнего свечения и внутреннего свечения из «Слоя 1» теперь добавляются к «Слою 2» и будут автоматически применяться к следующей полосе света, которую мы создадим!
Шаг 19: Добавьте еще одну полосу света
С добавлением нового слоя и уже примененными к новому слою стилями слоя «Слой 1» мы можем легко создать вторую световую полосу. Просто нарисуйте новый путь с помощью инструмента «Перо», сохраните путь, если хотите, переименовав его в «Путь 2» (или назовите его как хотите), затем обведите путь кистью. После того, как вы создали основную световую полосу, удерживайте нажатой клавишу Ctrl (Win)/Command (Mac), чтобы получить доступ к инструменту «Прямое выделение» и отредактируйте путь, перемещая опорные точки, маркеры направления и/или сегменты пути, чтобы создать несколько небольших вариаций его, а затем обведите каждую вариацию кистью, используя каждый раз другой размер кисти.
Вот мой результат после добавления второй световой полосы к моей фотографии:
Изображение после добавления второй световой полосы.
Если вы не хотите, чтобы обе световые полосы были одного цвета, вы можете легко изменить цвета, просто отредактировав стили слоя. Допустим, я хочу, чтобы моя вторая полоса света была другого цвета. Чтобы отредактировать стили слоя, все, что мне нужно сделать, это дважды щелкнуть значок «Стиль слоя» в крайнем правом углу «Слоя 2»:
.
Дважды щелкните значок «Стиль слоя», чтобы отредактировать стили слоя для этого слоя.
Откроется диалоговое окно Layer Style. Все, что мне нужно сделать, это щелкнуть по словам «Внешнее свечение» в левой части диалогового окна, которое вызывает параметры внешнего свечения в среднем столбце, затем щелкнуть образец цвета и выбрать новый цвет из списка «Цвет». Picker или путем выборки другого цвета с изображения. Нажмите «ОК», чтобы выйти из палитры цветов, затем нажмите на слова «Внутреннее свечение» слева, чтобы получить доступ к параметрам «Внутреннее свечение».
