Содержание
Шаблоны Photoshop — Envato Elements
Уточнить
Очистить
Категории
Шаблоны для печати
62,889
Макеты продуктов
36,219
Веб-сайты
21,683
Наборы UX и UI
27,048
Инфографика
1,771
Логотипы
15,073
Генераторы сцен
8,251
Цветовое пространство
RGB
75,940
CMYK
64,675
Ориентация
Альбомный
52,975
Портретный
60,625
Квадрат
16,659
Поддерживаемые приложения
Adobe Photoshop
148,428
Adobe Illustrator
63,506
Adobe InDesign
7,793
Adobe XD
11,972
Figma
9,053
Sketch
8,889
Свойства
Векторный
74,045
Многослойный
142,199
Уточнить
Очистить
Категории
Шаблоны для печати
62,889
Макеты продуктов
36,219
Веб-сайты
21,683
Наборы UX и UI
27,048
Инфографика
1,771
Логотипы
15,073
Генераторы сцен
8,251
Цветовое пространство
RGB
75,940
CMYK
64,675
Ориентация
Альбомный
52,975
Портретный
60,625
Квадрат
16,659
Поддерживаемые приложения
Adobe Photoshop
148,428
Adobe Illustrator
63,506
Adobe InDesign
7,793
Adobe XD
11,972
Figma
9,053
Sketch
8,889
Свойства
Векторный
74,045
Многослойный
142,199
Сортировать по популярностипо новизне
Флаер инди-концерт под морем
От ashenterprise
Добавить в коллекцию
Скачать
Люкс «Приглашение на свадьбу» в стиле
От graphicook
Добавить в коллекцию
Скачать
Будущий клуб обложки CD
От styleWish
Добавить в коллекцию
Скачать
Ретро Зимняя музыка Флаер Set
От dannyaldana
Добавить в коллекцию
Скачать
Флаер — резюме
От artbart
Добавить в коллекцию
Скачать
Macbook ноутбук Дисплей веб-Приложение Mock-Up
От itscroma
Добавить в коллекцию
Скачать
Шаблон логотипа Power Car
От empativo
Добавить в коллекцию
Скачать
Мокап для воды
От Kahuna_Design
Добавить в коллекцию
Скачать
Шаблон Флаер рок-музыки
От lou606
Добавить в коллекцию
Скачать
Удивительный веб-интерфейс KIt
От WordPress-Studio
Добавить в коллекцию
Скачать
Приложение викторины
От nimart1
Добавить в коллекцию
Скачать
Логотип буквы
От 3ab2ou
Добавить в коллекцию
Скачать
Branding Mockup Essentials Vol.
 4
4От Genetic96
Добавить в коллекцию
Скачать
Летний фестиваль Флаер
От Guuver
Добавить в коллекцию
Скачать
Макет для картинного искусства [Том 1]
От sherlockholmes
Добавить в коллекцию
Скачать
Kodra — одностраничный PSD Шаблон
От PremiumLayers
Как сделать шаблон в Фотошопе
С появлением компьютерной техники и графических программ, современный человек получил уникальную возможность редактировать фотографии, устранять имеющиеся на них эстетические дефекты, создавать самостоятельно открытки и проделывать прочие уникальные преобразования.
Помимо этого, пользователь, проследовав некоторым рекомендациям, как создать шаблон в Фотошопе, может получить оригинальное изображение, подставляя желаемое фото к созданному шаблону.
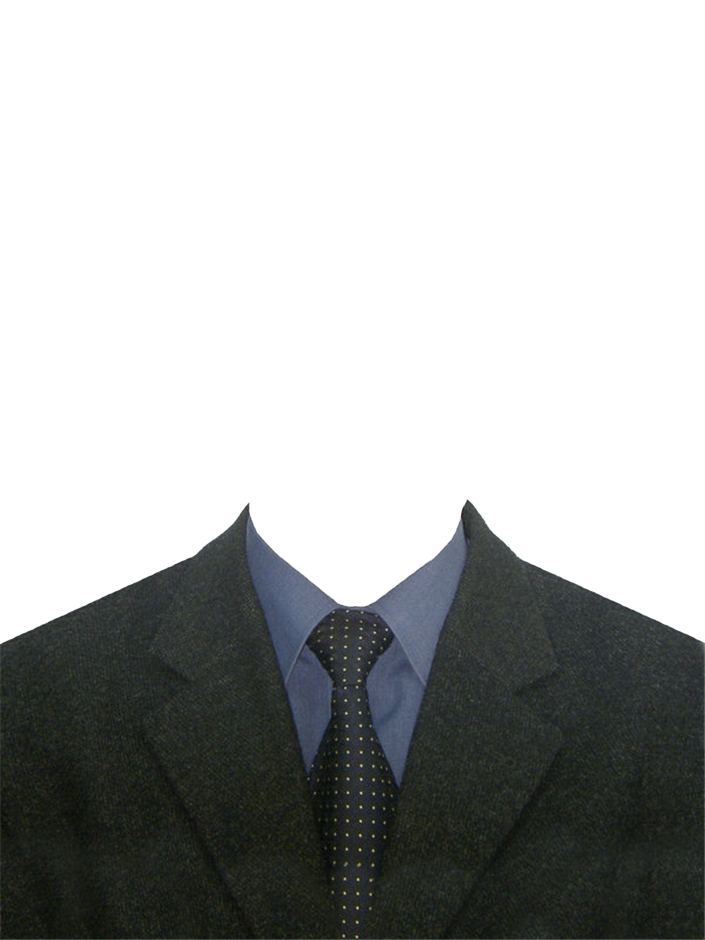
Используя шаблон, вы сможете создать свое уникальное фото на интересном фоне
Как создаётся шаблон
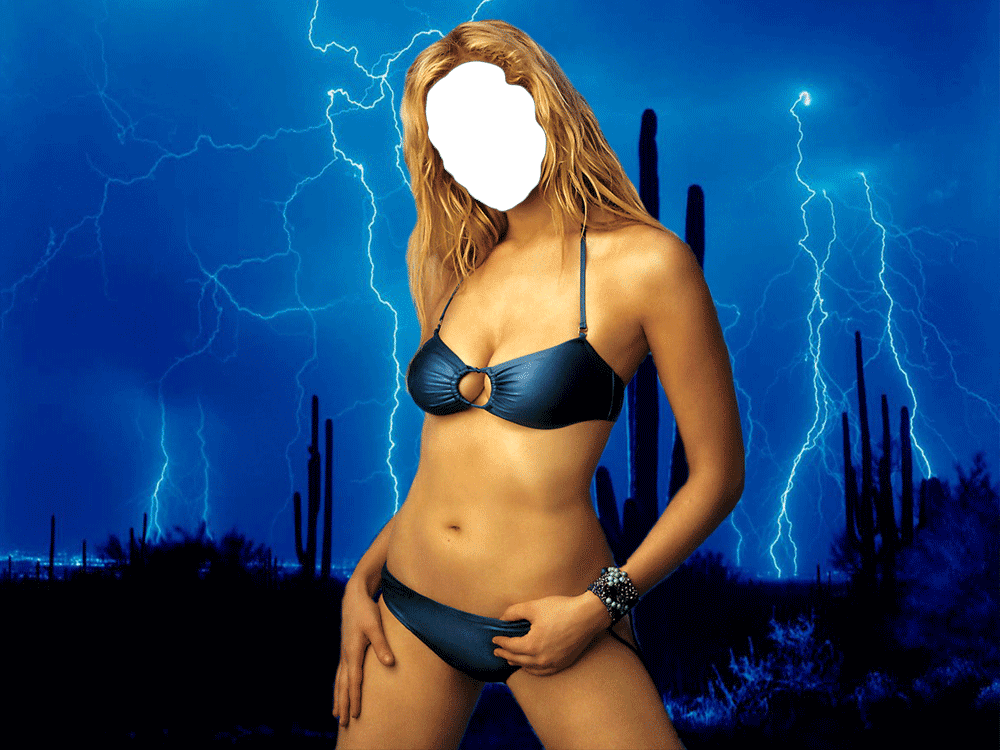
Безусловно, для того чтобы получить собственное изображение на красивой яхте, на вершине высочайшего горного массива, за штурвалом самолёта, вовсе не обязательно лично участвовать в экстремальных или экзотических путешествиях. Для этого вполне достаточно найти подходящий фон и фото, которое впоследствии будет подставляться под шаблон.
Правила создания простого шаблона
Итак, желая совершенствовать навыки работы с графическим редактором, нелишним будет узнать, как сделать шаблон в Фотошопе.
Первоначально следует подобрать фото, на котором хотелось бы видеть себя или друга, которому хочется сделать приятный сюрприз. Кстати, если подобрать фотографию с реалистичным сюжетом, никто не догадается, что снимок ненастоящий. Можно смело убеждать окружающих в частых и интересных путешествиях, подтверждая слова убедительными снимками.
Выберите фото, которое послужит исходником вашего шаблона
Если же подобрать фон, противоречащий реальности, можно получить забавное фото. Например, как кто-то плавает в окружении нескольких акул или прыгает без парашюта с высокой скалы.
Например, как кто-то плавает в окружении нескольких акул или прыгает без парашюта с высокой скалы.
Такие фотографии можно сделать, если предварительно подготовить шаблон в Фотошопе.
После того как была подобрана фотография, выступающая в качестве желаемого фона, она должна быть открыта в Фотошопе. Далее, очень важно создать дубликат этого изображения, чтобы основная фотография была сохранена без изменений. Для получения дубликата достаточно применить комбинацию клавиш «Ctrl» и «J».
Для более комфортной работы с изображением желательно увеличить масштаб, что также легко достигается комбинацией клавиш «Ctrl» и «+». Далее, на панели инструментов выбирают инструмент «перо», при помощи которого аккуратно выделяют лицо того, кто содержится на фото. После того, как контур выделения замкнётся, следует кликнуть правой кнопкой мыши, вызывая дополнительное меню, в котором выбирается пункт «Образовать выделенную область».
Показатель радиуса растушёвки должен быть равен либо 1, либо 2. Нажмите на «Delete», лицо исчезнет. Если пользователь желает создать классический шаблон, то перед удалением следует скопировать первое фото, задействовав комбинацию клавиш — первоначально «Ctrl» и «C», а затем «Ctrl» и «V». Таким образом, будет получено два одинаковых слоя, только на одном из них будет удалено лицо.
Нажмите на «Delete», лицо исчезнет. Если пользователь желает создать классический шаблон, то перед удалением следует скопировать первое фото, задействовав комбинацию клавиш — первоначально «Ctrl» и «C», а затем «Ctrl» и «V». Таким образом, будет получено два одинаковых слоя, только на одном из них будет удалено лицо.
Правила создания шаблона на основе трёх слоёв
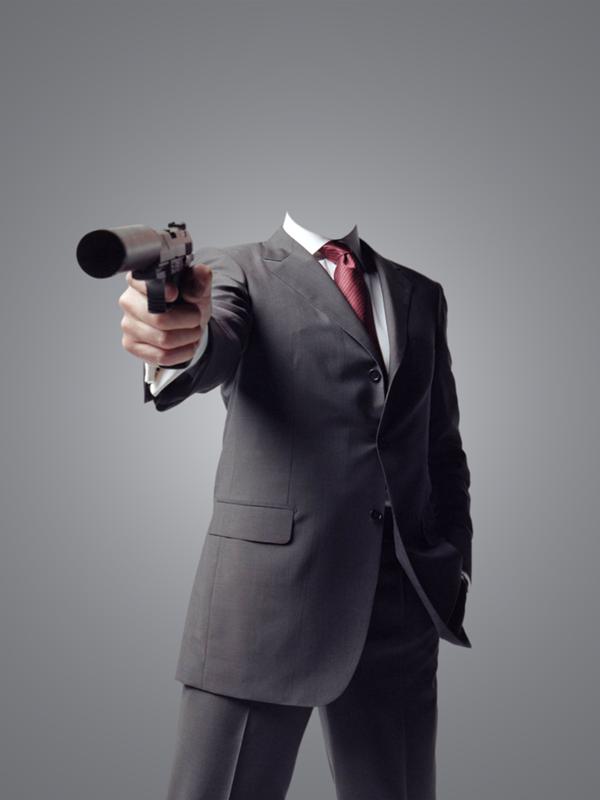
В отдельных случаях, пользователь желает создать шаблон, полученный на основе не одного, а сразу двух фото. Это так же реально, если изучить рекомендации опытных гуру.
Первое фото берётся за основу фона, со второго вырезается изображение человека. Для этого потребуется выделить его с помощью инструмента «перо» и проделать действия, описанные выше. После этого, выделенную область следует вставить в основное фото.
Если размер человека резко контрастирует с предметами, которые имеются на основной фотографии, следует подкорректировать его размер. Для этого вызывается рамка, позволяющая трансформировать изображение — уменьшать его и увеличивать, изменять направление. Вызвать такую рамку несложно, достаточно зажать две клавиши «Ctrl» и «T», после этого, удерживая «Shift», следует потянуть изображение по диагонали.
Вызвать такую рамку несложно, достаточно зажать две клавиши «Ctrl» и «T», после этого, удерживая «Shift», следует потянуть изображение по диагонали.
Проделав такие несложные манипуляции, пользователь получает два готовых слоя. Чтобы получить третий слой, необходимо продублировать (скопировать и вставить) слой с изображением человека, после чего в нём вырезать, используя уже знакомую технику, лицо. Таким образом, получается шаблон, состоящий из трёх слоёв.
Применяя технику создания шаблона с использованием трёх слоёв, как раз можно получать самые невероятные фотографии, сочетая то, что в реальной действительности никогда не сочетается.
В завершении работы, пользователь обязательно должен сохранить созданный шаблон, чтобы при необходимости использовать его в дальнейшем.
Сохраните полученный шаблон в формате PSD
Как вставляется фотография в шаблон
Когда возникает необходимость создать новое изображение, применяя шаблон, который был создан ранее или был скачен из интернета, важно изучить последовательность действий, позволяющих понять, как вставить фото в шаблон в Фотошопе.
Правила вставки изображения в шаблон
Первоначально, в Adobe Photoshop следует открыть ранее сохранённый шаблон, который может быть создан на основе нескольких слоёв. Они отображаются на вкладке «Слои».
Далее, необходимо открыть фотографию, которую планируется подставлять в подготовленный шаблон. Оба изображения должны быть видны пользователю. Если открыт полноэкранный режим, важно перейти в оконный, нажав на специальную кнопочку, расположенную в правом верхнем углу.
Далее, пользователь должен воспользоваться инструментом «Перемещение», при помощи которого захватывается фотография и перетягивается на шаблон. После такого перемещения, фотография оказывается сверху, а должна быть снизу.
Всё это поправимо, только необходимо перейти на вкладку «Слои», на которой отображаться все имеющиеся слои. Слой с фотографией следует переместить вниз, для этого по нему следует кликнуть мышкой, зажать клавишу и перетянуть её вниз, чтобы она заняла вторую позицию.
Теперь пользователю необходимо подстроить нижнюю фотографию так, чтобы лицо совпало с вырезанной областью на шаблоне. В случае, когда лицо оказывается неподходящего размера, предварительно его уменьшают, воспользовавшись инструментами «Свободное трансформирование», которым пользовались при создании шаблона.
В случае, когда лицо оказывается неподходящего размера, предварительно его уменьшают, воспользовавшись инструментами «Свободное трансформирование», которым пользовались при создании шаблона.
Если из-под шаблона выглядывает часть нижнего фото, необходимо эту часть удалить. В Фотошопе обрезка относится к сложным действиям, которые нуждаются в профессиональных умениях. Однако при использовании шаблона, можно воспользоваться инструментом «Полигональное лассо» и решить проблему будет гораздо проще.
На фотографии, при помощи этого инструмента, выделяются ненужные области, которые следует обрезать, после чего в контекстном меню выбирается «Инвертировать», чтобы во время последующего удаления было оставлено только одно лицо.
Кстати, в отдельных случаях, для удаления ненужных областей можно воспользоваться даже простым «ластиком», расположенным также на панели инструментов.
Также пользователь должен посмотреть и оценить наклон лица. Если он действительно нуждается в корректировке, следует вызвать инструмент «Вращение», после чего установить правильный угол наклона, чтобы готовое изображение выглядело вполне естественно.
В завершение, когда результатом работы пользователь остаётся доволен, файл следует сохранить в формате jpg. Если же пользователь желает ещё вернуться к работе с этим изображением, его сохраняют в формате psd.
Итак, создать шаблон и вставить в него личное фото или фотографию друга, совершенно несложно. Для этого потребуется получить небольшое количество информации, последовательные инструкции. Проделав один раз такие операции в Фотошопе, пользователь уверится в том, что ничего сложного в таких действиях нет, что вставить изображение под желаемый фон можно легко — для этого потребуется лишь наличие свободного времени и хорошее настроение.
шаблонов фотошопа — Envato Elements
Уточнение на
Clear
Категории
Шаблоны печати
62,889
Mockups
36,219
21,683
36,219
21,683
36,219
21,683
36,219
.

1 771
Логотипы
15 073
Генераторы сцен
8 251
Цветовое пространство
RGB
75,940
CMYK
64,675
Orientation
Landscape
52,975
Portrait
60,625
Square
16,659
Applications Supported
Adobe Photoshop
148,428
Adobe Illustrator
63 506
Adobe InDesign
7 793
Adobe XD
11 972
Figma
9 053
Sketch
8,889
Properties
Vector
74,045
Layered
142,199
Refine by
Clear
Categories
Print Templates
62,889
Product Mockups
36,219
Веб-сайты
21 683
Наборы UX и UI
27 048
Инфографика
1 771
Логотипы
15,073
Scene Generators
8,251
Color Space
RGB
75,940
CMYK
64,675
Orientation
Landscape
52,975
Portrait
60,625
Square
16,659
Поддерживаемые приложения
Adobe Photoshop
148 428
Adobe Illustrator
63 506
Adobe InDesign
7,793
Adobe XD
11,972
Figma
9,053
Sketch
8,889
Properties
Vector
74,045
Layered
142,199
Trending:
- happy thanksgiving
сердце
Popular:
- визитная карточка
- брошюра
- логотип
- флаер
- постер
Сортировать по PopularNew
под моревым инди -концертом Flyer
от Ashenterprise
Добавить в коллекцию
Скачать
Art Deco Wedding Invitation Suite
Wornder Club Обложка
By styleWish
Добавить в коллекцию
Скачать
Retro Winter Music Flyer Set
By dannyaldana
Добавить в коллекцию
Скачать
Флаер-Резюме
от Artbart
Добавить в коллекцию
Скачать
MacBook Display Web App Mock-Up
By Itscroma
Addt To Collecto Daptop.
 Скачать
СкачатьШаблон логотипа Power Car
Автор: empativo
Добавить в коллекцию
Скачать
Мокап водной рамы
от kahuna_design
Add to Collection
Скачать
Шаблон флаеров Rock Music
от LOU606
Добавить в коллекцию
Скачать
Awesome Web UI Kit
By WordPress-STUDIO
Awesom
Скачать
Приложение Викторина
By nimart1
Добавить в коллекцию
Скачать
A Letter Logo
By 3ab2ou
Добавить в коллекцию
Загрузить
Мокап брендинга Essentials Vol.
 4
4от Genetic96
Add to Collection
Скачать
Летний фестиваль Флаер
от Guuver
Add to Collection
Скачать
Picture Art Mockup [Vol 1]
на Sherllocholmolmolmolmesholmsholmesholmesholmesholmesholmesholmesholmesholmesholmsholmsholmsholmshol. в коллекцию
Скачать
Kodra — Одностраничный PSD Шаблон
By PremiumLayers
Add to collection
Download
Fitness Flyer
By graphix_shiv
Add to collection
Download
Business Conference Flyer
By punkl
Add to collection
Download
Summer Flyer
By DusskDesign
Добавить в коллекцию
Скачать
Holochrome Text Effects
от SKO4
Add to Collection
Скачать
Пластиковая карта.
 в коллекцию
в коллекциюСкачать
Веб-хостинг Roll Up Banner 2
By BooStock
Добавить в коллекцию
Скачать
Sliders Sliders — 50 PSD
от Idoodle
Добавить в коллекцию
Скачать
Rentall — Прокат недвижимости PSD Шаблон
By DigitalHeaps
Добавить в коллекцию
Скачать
9003
. Шаблон целевой страницы PSD
Автор ExplicitConcepts
Добавить в коллекцию
Скачать
Шаблон пакета баннеров для рождественской вечеринки
от AmberGraphics
Add to Collection
Скачать
Curry Indian A4 & US Letter Single Menu Menu
от Peakstar
Добавить в коллекцию
Скачать
Grunpents Day
BymaDi -B -Brunch3
Brunch.

Добавить в коллекцию
Скачать
20 Facebook Post Banner — Products
By Wutip
Добавить в коллекцию
Скачать
Fall Camp Flyer
от Tokosatsu
Add to Collection
Скачать
Mockups v3
9003 8888888888888888888888888888888888888888888888888888888888888888888888888888888888н. .01
Автор surotype
Добавить в коллекцию
Скачать
Фотоальбом Портфолио Фотограф
Автор IanMikraz
Добавить в коллекцию
Загрузить
Creative Corporate Flyer Vol. 13
от RahardicReative
Add to Collection
Скачать
Офисные канцелярские канцелярские канцелярские принадлежности.
 в коллекцию
в коллекциюСкачать
Обратно в школу Bazaar Flyer
от Miaodrawing
Add to Collection
Скачать
Travel Flyer
от DesignSoul14
Добавить в коллекцию
Скачать
. в коллекцию
Скачать
Флаер корпоративных идей Том 03
By RetroBox
Добавить в коллекцию
Скачать
Martin : One Page PSD Template
By VictorThemesNX
Add to collection
Download
Cafe Menu + Business Card
By aarleykaiven
Add to collection
Download
Surface Studio Zoom В макете
Автор QalebStudio
Добавить в коллекцию
Скачать
Флаер для барбекю
Автор lilynthesweetpea
Add to collection
Download
Door Hanger Mockups
By StreetD
Add to collection
Download
Business Stationery Template 06
By bdthemes
Add to collection
Download
Флаер детского летнего лагеря
By vynetta
Добавить в коллекцию
Загрузить
Рекомендуемые графические шаблоны
Учебное пособие.
 Создание собственных шаблонов Photoshop
Создание собственных шаблонов Photoshop
В этой статье содержится информация по следующим темам: • Шаблоны Photoshop — технический обзор • Создать файл изображения PNG • Создать XML-файл описания |
По умолчанию Axialis Iconworkshop поставляется с 10 шаблонами. Тем не менее, мы разработали систему, позволяющую вам создавать свои собственные. В этом разделе подробно объясняется, как можно создавать шаблоны, которые будут соответствовать вашим конкретным потребностям.
Шаблоны Photoshop — технический обзор
На приведенном ниже рисунке подробно показано, как шаблоны Photoshop реализованы в Axialis IconWorkshop:
меню со всеми шаблонами, которые он находит в папке « [Данные приложения]\Axialis\IconWorkshop\Templates ». Папка « [Данные приложения] » находится в разных местах в зависимости от версии Windows. Если вы хотите открыть папку данных приложения Axialis IconWorkshop, выберите команду Файл/Открыть папку данных приложения в меню IconWorkshop, чтобы открыть ее в проводнике Windows. Он содержит несколько файлов данных (образцы цветов, таблицы цветов, шаблоны). Файлы шаблонов Photoshop находятся в подпапке « Templates ».
Если вы хотите открыть папку данных приложения Axialis IconWorkshop, выберите команду Файл/Открыть папку данных приложения в меню IconWorkshop, чтобы открыть ее в проводнике Windows. Он содержит несколько файлов данных (образцы цветов, таблицы цветов, шаблоны). Файлы шаблонов Photoshop находятся в подпапке « Templates ».
При выборе одного из шаблонов соответствующий файл PNG (то же корневое имя файла, что и у файла описания XML) открывается в Photoshop как новый документ. Имя документа имеет название изображения шаблона с добавленной в конце строкой «Копировать». Это очень важно, потому что это означает, что окно документа не привязано к исходному файлу PNG. Это реализовано таким образом, чтобы избежать перезаписи исходного файла шаблона PNG. Если вы выберете файл/сохранить (Ctrl+S), вам будет предложено ввести новое имя файла.
После того, как вы нарисовали свои файлы изображений, обязательно удалите все выделения и экспортируйте их в IconWorkshop, выбрав Файл/Экспорт/Экспорт в Axialis IconWorkshop . Изображение временно сглаживается (не исходная работа, в которой сохраняются слои, если таковые имеются), а подключаемый модуль экспорта выполняется автоматически.
Изображение временно сглаживается (не исходная работа, в которой сохраняются слои, если таковые имеются), а подключаемый модуль экспорта выполняется автоматически.
В процессе экспорта плагин распознает, что изображение является шаблоном, обнаруживая специальный «штрих-код», расположенный в верхнем левом углу изображения:
Этот штрих-код нельзя изменять или удалять во время создания иллюстрации. Если подключаемый модуль не может найти этот штрих-код, все изображение будет экспортировано для создания значка, как это обычно делается с подключаемым модулем. Это не то, что мы ожидаем от шаблонов Photoshop. Мы хотим, чтобы подключаемый модуль извлекал части изображения, как описано в связанном файле XML, для создания различных форматов. Этот штрих-код позволяет плагину определить, какой файл XML связан с этим изображением шаблона. Это двоичный штрих-код, который позволяет генерировать число до 255. Таким образом, вы можете создать 245 дополнительных шаблонов (10 шаблонов уже предоставлены). Вам потребуется создать собственный штрих-код для идентификации создаваемого шаблона (см. далее в этом разделе).
Вам потребуется создать собственный штрих-код для идентификации создаваемого шаблона (см. далее в этом разделе).
После того как подключаемый модуль идентифицирует шаблон по его номеру, IconWorkshop ищет соответствующий файл описания XML в папке « [Данные приложения]\Axialis\IconWorkshop\Templates ». Имя файла должно иметь следующий формат: « IW-Template-NNN.xml » (где «NNN» — номер шаблона: «001», «002»…). Когда файл найден, он считывается, загружаются все данные шаблона и на основе этих данных создается иконка.
В заключение, если вы хотите создать новый шаблон, вы должны:
1. Создайте файл изображения PNG с именем « IW-Template-NNN.png » () с прозрачными зонами рисования. Файл должен быть RGB/A (32-битный с альфа-каналом), чтобы IconWorkshop мог поддерживать прозрачность.
2. Создайте связанный файл описания XML с именем » IW-Template-NNN. xml «.
xml «.
3. Поместите 2 файла в папку « [Данные приложения]\Axialis\IconWorkshop\Templates » и перезагрузите IconWorkshop.
Создайте файл изображения PNG
В этом файле изображения вам необходимо разместить не менее зон рисования и штрих-код, как обсуждалось ранее. Мы рекомендуем вам также добавить некоторые тексты для обозначения зон рисования и дать инструкции человеку, который будет рисовать значок. Однако в этом нет необходимости. Будут использоваться только штрих-код и содержимое зон рисования. Для создания файла PNG мы рекомендуем вам использовать Adobe Photoshop. Как только изображение будет готово, сохраните его в формате PSD для будущего редактирования и сохраните копию в формате PNG в папке шаблона IconWorkshop. Файл PNG должен быть сохранен как RGB/A 32 бита.
1. Запуск Adobe Photoshop . Создайте новое изображение RGB/A . Укажите размер в соответствии с требованиями вашего шаблона.
2. Создайте штрих-код . Для этого мы рекомендуем вам скопировать/вставить существующий штрих-код из шаблонов, поставляемых с IconWorkshop, и изменить его, чтобы он отражал номер вашего шаблона. Код должен располагаться в том же месте, что и в существующем шаблоне (пиксель 2,2). Используется только прямоугольник и его содержимое. Текст «НЕ ИЗМЕНЯТЬ И НЕ УДАЛИТЬ» и стрелку можно убрать. Они здесь только для информации. Штрих-код является двоичным слева направо (младшие цифры слева, верхние цифры справа). Чтобы получить больше информации о двоичной системе счисления, мы рекомендуем прочитать эту статью: http://en.wikipedia.org/wiki/Binary_numeral_system. Штрих-код состоит из 8 штрихов. Тонкая полоса (1 пиксель) означает O, а толстая полоса (3 пикселя) означает 1:9.0003
3. Создайте зоны рисования . Вы можете создать 2 типа шаблонов:
• Если вы создаете простой шаблон значка , каждая зона должна быть указана в масштабе 1:1. Для каждого формата необходимо создать отдельную зону.
Для каждого формата необходимо создать отдельную зону.
• Если вы создаете шаблон проекта значка , зоны рисования обычно больше, чем окончательные форматы значков. Каждая зона может быть использована для создания нескольких форматов значков.
4. Когда шаблон изображения готов, сначала сохраните его как PSD для будущего использования, затем сохраните его как PNG с прозрачностью RGB/A (32 бита). Используйте имя файла, как указано выше. Например, если шаблон имеет номер 21, сохраните его как « IW-Template-021.png » в папке шаблонов IconWorkshop.
Создать XML-файл описания
Файл описания позволяет указать необходимую информацию, связанную с шаблоном. Это позволит IconWorkshop создать значок. Файл имеет текстовый формат с использованием синтаксиса XML. Мы выбрали этот формат, потому что синтаксис XML обеспечивает превосходный способ описания объектно-ориентированных данных. Кроме того, XML-файл — это текстовый файл, поэтому его можно создавать и редактировать в любом текстовом редакторе, включая Блокнот Windows. Однако, если у вас нет расширенного текстового редактора, мы рекомендуем вам использовать Notepad++ — бесплатный текстовый редактор, поддерживающий подсветку синтаксиса XML.
Кроме того, XML-файл — это текстовый файл, поэтому его можно создавать и редактировать в любом текстовом редакторе, включая Блокнот Windows. Однако, если у вас нет расширенного текстового редактора, мы рекомендуем вам использовать Notepad++ — бесплатный текстовый редактор, поддерживающий подсветку синтаксиса XML.
Если вы хотите получить больше информации о формате XML, мы рекомендуем посетить эту страницу Википедии.
По сути, XML представляет собой текстовый файл на основе тегов. Это означает, что каждый элемент (текстовый, числовой или структурированный) должен быть заключен между корневой открывающей вкладкой и соответствующим закрывающим тегом:
Перед корневым элементом может стоять необязательная XML-декларация. Мы рекомендуем добавить следующее объявление в первую строку файла XML:
Вы можете добавлять комментарии в любом месте файла, используя следующий синтаксис (рекомендуется по одному на строку):

 4
4
 Скачать
Скачать 4
4 в коллекцию
в коллекцию
 в коллекцию
в коллекцию