Содержание
Меняйте насыщенность цвета, цветовой тон и вибрации в Photoshop Elements
Руководство пользователя
Отмена
Поиск
Последнее обновление
Jan 13, 2022 03:02:43 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug-ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Pixelate filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Коррекция насыщенности и цветового тона
Команда «Цветовой тон/Насыщенность» управляет цветовым тоном (цветом), насыщенностью (чистотой) и яркостью всего изображения или отдельных цветовых составляющих изображения.
Используйте ползунок «Цветовой тон» для создания специальных эффектов, окрашивания черно-белой фотографии (например, в тон «сепия») или изменения цветового диапазона на фрагменте изображения.
Изменение цветов изображения с помощью команды «Цветовой тон/Насыщенность»
A. Исходный B. Обработанное изображение с эффектом «сепия», примененным с помощью команды «Окрасить» C. Пурпурные оттенки, измененные с помощью ползунка «Цветовой тон» в меню «Редактирование»
Для увеличения яркости или приглушения яркости изображения воспользуйтесь ползунком «Насыщенность». Например, можно повысить насыщенность цветов в пейзаже, уменьшив в нем уровень цвета. Или уменьшить тон отвлекающего цвета, например яркого красного свитера на портрете.
До и после коррекции насыщенности
Используйте ползунок «Яркость» вместе с другими корректирующими командами для осветления или затемнения фрагмента изображения. На заметку! Не используйте данную настройку на всем изображении, поскольку в результате уменьшается общий тоновый диапазон.
Изменение насыщенности цвета или цветового тона
Выполните одно из следующих действий.
- Выполните команду «Улучшение» > «Коррекция цвета» > «Цветовой тон/Насыщенность».
- Выберите «Слой» > «Новый корректирующий слой» > «Цветовой тон/Насыщенность» или откройте существующий корректирующий слой «Цветовой тон/Насыщенность».
- Две шкалы цвета в диалоговом окне представляют собой цвета в порядке их расположения на цветовом круге. Верхняя шкала отображает цвет до корректировки; нижняя шкала показывает, как корректировки отражаются на цветовых тонах при полной насыщенности.
В раскрывающемся меню «Редактирование» выберите тактику корректировки цвета:
- Для корректировки всех цветов сразу выберите «Мастер».
- Выберите один из заданных цветовых диапазонов, указанных в списке для корректируемого цвета. Между цветовыми шкалами появится ползунок, который можно использовать для управления любым тоновым диапазоном.

Для подбора нужного тона укажите точное числовое значение в поле ввода или перетащите ползунок.
Значения, указанные в поле ввода, отражают угол поворота в градусах по цветовому кругу от исходного цвета пиксела. Положительное значение соответствует повороту по часовой стрелке, отрицательное — против часовой стрелки. Допустимые значения находятся в диапазоне от -180 до +180.
Для подбора нужного уровня насыщенности укажите точное числовое значение в поле ввода или перетащите ползунок вправо для увеличения насыщенности или влево — для ее уменьшения. Допустимые значения находятся в диапазоне от -100 до +100.
Для подбора нужного уровня яркости укажите точное числовое значение в поле ввода или перетащите ползунок вправо для увеличения яркости или влево — для ее уменьшения. Допустимые значения находятся в диапазоне от -100 до +100. На заметку! Подумайте, прежде чем применять данную настройку ко всему изображению.
 В результате ее применения уменьшается общий тоновый диапазон изображения.
В результате ее применения уменьшается общий тоновый диапазон изображения.Нажмите кнопку «ОК». Для отмены выполненных изменений и возврата к оригиналу, нажмите кнопку «Восстановить», удерживая клавишу «Alt» (Option в Mac OS).
Изменение диапазона регуляторов «Цветовой тон/Насыщенность»
Выполните одно из следующих действий.
- Выполните команду «Улучшение» > «Коррекция цвета» > «Цветовой тон/Насыщенность».
- Выберите «Слой» > «Новый корректирующий слой» > «Цветовой тон/Насыщенность» или откройте существующий корректирующий слой «Цветовой тон/Насыщенность».
Выберите определенный цвет в меню «Редактирование».
Выполните одно из следующих действий с ползунком:
- Перетащите управляющую кнопку треугольного вида снижения интенсивности цветовой составляющей во всем изображении без изменения тонового диапазона.

- Перетащите один из серых ползунков для коррекции тонового диапазона без изменения интенсивности цветовой составляющей.
- Перетащите серую центральную часть для сдвига всего ползунка, выбрав другую область цвета.
- Перетащите один из вертикальных белых регуляторов рядом с темно-серой центральной частью для коррекции диапазона цветовой составляющей. Увеличение диапазона приводит к уменьшению доли цветовой составляющей, и наоборот.
- Для одновременного перемещения цветовой шкалы и регулятора, перетащите цветовую шкалу, удерживая клавишу «Ctrl» (Command в Mac OS).
Регулятор
A. Регулирует долю цветовой составляющей, не оказывая влияния на тоновый диапазон B. Регулирует тоновый диапазон, не оказывая влияния на долю цветовой составляющей C. Регулирует тоновый диапазон цветовой составляющей D. Перемещает ползунок полностью
- Если изменить положение регулятора так, что он попадет в другой цветовой диапазон, название цвета изменится для индикации этой перемены.
 Например, если вы выбрали «Желтый» и изменили его диапазон так, что он оказался в красной области цветовой шкалы, его имя изменится на «Красный 2». Вы можете изменить до шести отдельных цветовых диапазонов в разновидности одного цветового диапазона (например, «Красный 1» вплоть до «Красный 6»).
Например, если вы выбрали «Желтый» и изменили его диапазон так, что он оказался в красной области цветовой шкалы, его имя изменится на «Красный 2». Вы можете изменить до шести отдельных цветовых диапазонов в разновидности одного цветового диапазона (например, «Красный 1» вплоть до «Красный 6»).
Примечание.
По умолчанию выбранный диапазон цвета равен 30° цветовой шкалы, 30° цветовой составляющей при этом не включается. Установка низкого значения для выпадающей составляющей может привести к тоновой градации изображения (образованию полос).
- Перетащите управляющую кнопку треугольного вида снижения интенсивности цветовой составляющей во всем изображении без изменения тонового диапазона.
Для редактирования цветового диапазона путем выбора цветов из изображения выберите инструмент «Палитра цветов» и щелкните на изображении. Используйте + и – в инструменте «Палитра цветов» для увеличения или сужения диапазона.
Если инструмент «Палитра цветов» уже выбран, цветовой диапазон также можно регулировать с помощью клавиш «Shift» (увеличение диапазона) или «Alt» (Option в Mac OS) (сужение диапазона).

Настройка телесных оттенков
Команда «Настройка телесных оттенков» выполняет коррекцию всего цвета фотографии, придавая коже более естественные оттенки. При щелчке на участке кожи на фотографии Photoshop Elements настраивает телесный тон, равно как и другие цвета фотографии. Также возможна корректировка коричневой и красной составляющих вручную для достижения искомого результата.
Оригинал (вверху) и обработанная фотография после коррекции цвета кожи (внизу)
Откройте фотографию и выберите слой, в который требуется внести изменения.
Выполните команду «Улучшение» > «Настройка цветов» > «Настройка телесных оттенков».
Щелкните на участке кожи.
Photoshop Elements выполняет автоматическую настройку цветов изображения. Изменения могут быть незначительными.
Примечание.
Установите флажок «Просмотр» для оперативного отображения результатов изменения параметров в окне изображения.

(Необязательно) Перетащите следующие ползунки для финишной коррекции:
Загар
Увеличивает или уменьшает уровень коричневого в цвете кожи.
Румянец
Увеличивает или уменьшает уровень красного в цвете кожи.
Температура
Регулирует общую цветовую температуру цвета кожи.
После завершения коррекции нажмите кнопку «ОК». Для отмены внесенных исправлений и возврата к оригиналу нажмите «Восстановить».
Коррекция насыщенности отдельных участков изображения
Инструмент «Губка» изменяет насыщенность цвета в области.
Увеличение насыщенности с помощью инструмента «Губка»
Выберите инструмент «Губка».
Установите параметры инструмента на панели параметров.
Режим
Увеличивает или уменьшает насыщенность цветов.
 Выберите параметр «Увеличить насыщенность» для увеличения насыщенности цветов. В режиме градаций серого параметр «Увеличить насыщенность» увеличивает контраст изображения. Выберите параметр «Снизить насыщенность» для снижения насыщенности цветов. В режиме градаций серого параметр «Снизить насыщенность» уменьшает контраст изображения.
Выберите параметр «Увеличить насыщенность» для увеличения насыщенности цветов. В режиме градаций серого параметр «Увеличить насыщенность» увеличивает контраст изображения. Выберите параметр «Снизить насыщенность» для снижения насыщенности цветов. В режиме градаций серого параметр «Снизить насыщенность» уменьшает контраст изображения.Кисть
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из всплывающего меню кистей, затем выберите миниатюру кисти.
Размер
Задает размер кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Интенсивность
Устанавливает степень изменения насыщенности. Перетащите ползунок «Интенсивность» или укажите числовое значение в поле ввода.
Перетащите курсор мыши над изображением, которое нужно изменить.

Изменение цвета объекта
С помощью команды «Заменить цвет» осуществляется замена определенного цвета изображения. Таким образом можно задать цветовой тон, насыщенность или яркость заменяемого цвета.
Выполните команду «Улучшение» > «Настройка цветов» > «Заменить цвет».
Выберите вариант отображения под образцом изображения:
Выделенная область
Отображает маску, которая выглядит как черно-белый вариант изображения, в окне предварительного просмотра.
Изображение
Отображает изображение в окне просмотра. Эта опция полезна при работе с увеличенным изображением или при ограничениях размера экрана.
Нажмите кнопку «Палитра цветов», затем щелкните на цвете, который требуется изменить, на изображении или в окне просмотра. Используйте + и – в инструменте «Палитра цветов» для добавления или удаления цветов, чтобы их не затронули вносимые изменения.

Перетащите ползунок «Разброс» для регулировки степени включения соответствующих цветов в область выделения.
Выполните одно из следующих действий для определения нового цвета:
- Перетащите ползунки «Цветовой тон», «Насыщенность» и «Яркость» (или укажите числовые значения в полях ввода).
- Щелкните на окне «Результат» и укажите новый цвет в окне «Палитра цветов», после чего нажмите кнопку «ОК».
Для отмены выполненных изменений и возврата к оригиналу, нажмите кнопку «Восстановить», удерживая клавишу Alt (Option в ОС Mac OS).
Точное преобразование в черно-белое изображение
Команда «Преобразовать в черно-белое» позволяет выбрать специальный стиль преобразования для применения в отношении изображения. Эта команда отличается от команды «Удалить цвет», которая автоматически преобразовывает изображение в черный-белый цвет для вас.
В диалоговом окне «Преобразовать в черно-белый» доступные стили изображения помогают сравнить разные наборы преобразования и выбрать нужный. Выберите стиль, а затем используйте доступные ползунки для тонкой настройки преобразования.
Преобразование в черно-белое изображение
A. Отображает вид «До» и «После» обработки B. Выбрать стиль C. Отрегулировать интенсивность
Откройте изображение и выделите область или слой для преобразования. Если вы не выделите определенную область или слой, преобразование затронет все изображение.
Примечание.
Для экспериментов с черно-белым преобразованием и сохранения оригинальной фотографии нетронутой выполните преобразование на слое-дубликате.
Выполните команду «Улучшение» > «Преобразовать в черно-белое».
Выберите вариант стиля, который отражает характер изображения (например, «Портретная съемка» или «Живописные пейзажи»).

Перетащите ползунки «Корректировать интенсивность» для настройки красного, зеленого, синего или контраста.
Примечание.
Ползунки «Корректировать интенсивность» для настройки красного, зеленого и синего не окрашивают изображение, они просто включают больше или меньше данных из оригинальных цветовых каналов в новое черно-белое изображение.
Для преобразования изображения нажмите «ОК». Для отмены внесенных исправлений и возврата к оригиналу нажмите «Восстановить». Для закрытия диалогового окна «Преобразовать в черно-белое» нажмите «Отмена».
Автоматическое преобразование в черно-белое изображение
Команда «Обесцветить» выполняет преобразование цветного изображения в черно-белое, присваивая каждому пикселу изображения в режиме RGB пропорциональное значение красного, зеленого и синего. Общая яркость каждого пиксела остается неизменной. Данная команда приводит к аналогичному результату, который достигается установкой значения насыщенности -100 в диалоговом окне «Цветовой тон/Насыщенность».
Общая яркость каждого пиксела остается неизменной. Данная команда приводит к аналогичному результату, который достигается установкой значения насыщенности -100 в диалоговом окне «Цветовой тон/Насыщенность».
Для корректировки определенной области изображения выделите ее с помощью подходящего инструмента выделения. Если ни одна определенная область не выделена, исправления применяются ко всему изображению.
Выполните команду «Улучшение» > «Настройка цветов» > «Удалить цвет».
Добавление заданных значений для преобразования цветного изображения в черно-белое
Программа позволяет добавлять пользовательские заданные значения для преобразования цветного изображения в черно-белое путем редактирования определенного текстового файла.
Примечание.
Добавление пользовательских наборов для преобразования изображения в черно-белый цвет является заданием для опытных пользователей.
Закройте Photoshop Elements и перейдите к папке, которая содержит файл bwconvert.txt:
- Windows: [каталог установки Photoshop Elements ]\Required\bwconvert.txt
- Mac /Applications/Adobe Photoshop Elements/Support Files/Adobe Photoshop Elements Editor.app/Contents/Required/bwconvert.txt. Удерживая клавишу Command, щелкните Adobe Photoshop Elements и выберите команду «Показать содержание пакета». Перейдите к папке Contents/Required.
Откройте файл bwconvert.txt в простом текстовом редакторе (например, «Блокнот»).
Исходя из правил именования заданных значений, имеющихся в файле, добавьте свое заданное значение и присвойте ему уникальное имя.
Сохраните файл (не изменяя оригинальное имя файла).
Запустите Photoshop Elements и выполните команду «Улучшение» > «Преобразовать в черно-белое» для просмотра наборов параметров.

Окрашивание изображения в градациях серого
Вы можете окрасить все изображение в градациях серого или выбрать участки и раскрасить их в разные цвета. Например, можно выделить волосы человека и закрасить их в коричневый цвет, затем добавить румянец щекам, включив их в другую область выделения.
Примечание.
Если изображение, которое требуется раскрасить, находится в режиме градаций серого, измените его цветовой режим на RGB по команде «Изображение» > «Режим» > «Цвет RGB».
Выполните команду «Улучшение» > «Настройка цветов» > «Цветовой тон/Насыщенность» или «Слой» > «Новый корректирующий слой» > «Цветовой тон/Насыщенность» для работы на корректирующем слое.
Выберите «Раскрасить». Если цвет переднего плана не черный или белый, Photoshop Elements преобразует изображение в цвет текущего активного переднего плана.
 Значение яркости каждого пиксела при этом не меняется.
Значение яркости каждого пиксела при этом не меняется.При необходимости воспользуйтесь ползунком «Цветовой тон» для выбора нового цвета. Воспользуйтесь ползунком «Насыщенность» для корректировки насыщенности. Затем нажмите кнопку «ОК».
Справки по другим продуктам
- Процесс управляемого редактирования «Черно-белый»
- Цветовой круг
- Понятие слоя
Вход в учетную запись
Войти
Управление учетной записью
Создание сюрреалистичного домика на дереве в фотошопе | Soohar
В этом уроке по фотошопу продемонстрирован пример создания замечательного сюрреалистичного домика на дереве, используя технику живописи и комбинирование различных фотографий и текстур. Вы узнаете как легко нарисовать дерево благодаря нестандартным настройкам кисти, помимо этого вы узнаете как можно создать облака и многое многое другое. Все это ждет вас в этом уроке по фотошопу!
Все это ждет вас в этом уроке по фотошопу!
Финальный результат
Ресурсы:
- Tree Houses
- Bonsai Tree
- Model
Шаг 1
Создайте новый документ (Ctrl + N) размером 1024 px по ширине и 1280 px по высоте:
Шаг 2
Для начала создадим дерево. Выберите кисть и нажмите клавишу F5, чтобы открыть панель с настройками. В настройках установите жесткость на максимум, затем в разделах Shape Dynamics, Scattering и Color Dynamics установите такие же параметры как показано ниже:
Шаг 3
Теперь необходимо подобрать цвет для переднего и заднего плана. Для переднего плана поставьте цвет # fabc22 , а для заднего плана цвет # fabc22. Размер кисти установите до 150 пикселей. Попробуйте что-нибудь нарисовать. Если вы все сделали правильно то ваш результат должен быть похож на пример ниже:
Шаг 4
На разных слоях нарисуйте несколько вариантов стеблей. В следующем шаге мы будем их комбинировать, собирая в одно целое дерево. Когда будете рисовать попробуйте менять силу параметра Control Fade в разделе Shape Dynamics. После некоторых проб и ошибок, мне все-таки удалось нарисовать несколько фигур:
В следующем шаге мы будем их комбинировать, собирая в одно целое дерево. Когда будете рисовать попробуйте менять силу параметра Control Fade в разделе Shape Dynamics. После некоторых проб и ошибок, мне все-таки удалось нарисовать несколько фигур:
Шаг 5
Теперь нужно соединить все эти фигуры в одно целое. Первым делом я решил создать ствол. В нижней части я расположил фигуру stem 1, чуть выше разместил stem 2, stem3 и stem 4. (Смотрите пример ниже):
Шаг 6
Когда ствол был готов я принялся добавлять ветки до тех пор, пока не получил законченную форму:
Шаг 7
Когда закончите, слейте ранее созданные слои, что бы получить отдельный слой с деревом. Затем выберите Filter> Render> Lightning, и поставьте параметры как показано ниже:
Шаг 8
На этом шаге мы добавим дереву тени, что бы сделать его объемным. Для этой цели идеально подойдет инструмент Burn Tool. На панели инструментов выберите Burn Tool. Вверху в настройках инструмента поставьте опции Range параметр Highlight, а опции Exposure поставьте значение 10%. Установите инструменту очень мягкие края.
На панели инструментов выберите Burn Tool. Вверху в настройках инструмента поставьте опции Range параметр Highlight, а опции Exposure поставьте значение 10%. Установите инструменту очень мягкие края.
Попробуйте порисовать по некоторым участкам дерева, и вы заметите как проявятся тени. На рисунке ниже показан пример где лучше всего создать затенения:
Шаг 9
После этого для дерева нужно применить градиент. Создайте корректирующий слой Gradient … Создайте тако же градиент как показано ниже. После этого не забудьте создать обтравочную маску для градиента, которая позволяет применять градиент не не ко всем слоям а только к слою с деревом. Что бы создать обтравочную маску кликните правой кнопкой мыши по названию слоя с градиентом и в открывшемся списке выберите Clipping mask. Прозрачность слоя установите до 60%. Нажмите Ctrl + E, чтобы объединить все в один. Все дерево готово!
Шаг 10
Создайте новый документ с белым фоном и размером 1024 пикселей по ширине и 1686 пикселей по высоте. После этого создайте новый слой.
После этого создайте новый слой.
Для переднего плана выберите цвет # 9db1fc, а для заднего плана цвет #6ca5f8. Активируйте инструмент Gradient Tool и заполните им документ для создания фона:
Шаг 11
Создайте еще один новый документ с белым фоном размером 1024 px по ширине и 731 px по высоте. Для переднего плана выберите цвет # 92a8fb, а для заднего плана выберите просто белый цвет. Выберите Filter> Render> Cloud и нажмите OK. Инструментом Lasso Tool создайте выделение по форме напоминающее облако. Когда выделение будет нажмите Shift + F6, чтобы открыть меню Feather Selection. Установите параметру Feather Radius значение в 100 px. После нажмите Ctrl + J, чтобы дублировать выделение в новый отдельный слой. Скройте фоновый слой кликнув по пиктограмме с глазом. Если вы сделали все правильно то результат должен быт похож на пример ниже:
Шаг 12
Добавьте это облако на документ созданный в 10 шаге. Что бы сделать облако более реалистичным поменяйте режим смешивания на Soft Light. Потом нажмите Ctrl + T, чтобы активировать инструмент Free Transform Tool и исказите форму облака как показано ниже:
Потом нажмите Ctrl + T, чтобы активировать инструмент Free Transform Tool и исказите форму облака как показано ниже:
Шаг 13
Что бы полностью завершить работу над облаками вам нужно:
- Расположите ранее созданное облако в нужное место.
- Сделайте несколько дублей облака (Ctrl+J). При помощи инструмента перемещения Move Tool (M) расположить слои, где это необходимо. Используйте инструмент Free Transform для масштабирования или переворачивания продублированных слоев. Попробуйте поиграть с разными режимами смешивания для каждого отдельного слоя.
- Попробуйте исказить форму облаков при помощи инструмента Free Transform.
- Выделите все слои облаками и нажмите Ctrl + G, чтобы сгруппировать их.
Шаг 14
Продублируйте эту группу. Продублированной группе поставьте режим смешивания Soft Light а непрозрачность установите до 100%. Опустите продублированную группу ниже оригинальной. Внизу пример того, что получилось после всех манипуляций:
Шаг 15
Затем, пожалуйста сделайте следующее:
- Разместите созданное дерево на этот холст.

- Продублируйте слой с деревом. Потом уменьшите размер продублированного дерева, разверните его по горизонтали и разместите так как показано на рисунке ниже. Этот слой с уменьшенной копией дерева разместите под с оригинальным деревом.
- Потом создайте еще один дубликат и разместите его как показано ниже.
- Еще раз продублируйте слой и расположите деревья как показано ниже. Не забудьте расположить слои так, что бы скрыть стыки . Помните что эти кустья должен перекрывать основной ствол. Слейте эти слои с кустами в один.
Шаг 16
Откройте изображение Tree Houses. Отделите дом от фона. Для этого можно использовать Pen Tool. Активируйте Pen Tool и выделите контуры дома. Когда получите замкнутое выделение кликните правой кнопкой мыши и в появившемся списке строку Make Selection. Нажмите Shift + Ctrl + I, чтобы инвертировать выделение и нажмите клавишу Delete, что бы удалить фон:
Шаг 17
Есть еще несколько ненужных объектов от которых необходимо избавиться. Посмотрите на рисунок ниже, красным цветом помечены места, которые нужно скрыть. Клонируйте некоторые участки. Сотрите дерево перерождающее лестницу. Потом при помощи инструмента Clone Tool “достройте” лестницу, а так же скройте некоторые учатки. Потом активируйте инструмент Crop и обрежде нижнюю часть:
Посмотрите на рисунок ниже, красным цветом помечены места, которые нужно скрыть. Клонируйте некоторые участки. Сотрите дерево перерождающее лестницу. Потом при помощи инструмента Clone Tool “достройте” лестницу, а так же скройте некоторые учатки. Потом активируйте инструмент Crop и обрежде нижнюю часть:
Шаг 18
Я так же решил достроить балкон. Это можно сделать при помощи выделения и инструмента Free Transform. Например попробуйте выделить часть от лестницы, скопировать это выделение на отдельный слой и при помощи инструмента Free Transform настроить положение. Не забудьте объединить все эти слои с частями от дома в один:
Шаг 19
Добавьте хижину на основной холст. Настройте размер и скройте некоторые части при помощи маски:
Шаг 20
Продублируйте слой с хижиной четыре раза. Расположите копии примерно так же как показано ниже:
Шаг 21
Теперь добавим другие деревья, что бы скрыть швы от домиков и добавить реалистичности. Откройте изображение Bonsai Tree и первым делом отделите деревья от фона. Я сделал это при помощи цветного диапазона. Продублируйте слой с деревьями и скройте оригинальный слой, щелкнув по значку с глазом. Выберите меню Select> Color Range и кликните по белой области неба. В настройках Color Range установите параметру Fuzziness значение 145, чтобы сделать больший контраст между черным и белым. Нажмите кнопку ОК. Вы увидите пояаилось выделениеЕсли все сделано правильно, то небо должно выделиться. Нажмите Delete, что бы удалить фон.
Откройте изображение Bonsai Tree и первым делом отделите деревья от фона. Я сделал это при помощи цветного диапазона. Продублируйте слой с деревьями и скройте оригинальный слой, щелкнув по значку с глазом. Выберите меню Select> Color Range и кликните по белой области неба. В настройках Color Range установите параметру Fuzziness значение 145, чтобы сделать больший контраст между черным и белым. Нажмите кнопку ОК. Вы увидите пояаилось выделениеЕсли все сделано правильно, то небо должно выделиться. Нажмите Delete, что бы удалить фон.
Шаг 22
Теперь добавьте эти деревья на основной холст. Расположите их и скройте ненужные части при помощи маски:
Шаг 23
Продублируйте слой с деревьями и разместите как посчитаете нужным:
Шаг 24
Далее, добавьте брусок, который должен поддерживать дом. Что бы его создать я просто использовал копию одного из готовых столбов:
Шаг 25
Не забудьте проделать это для всех домов:
Шаг 26
Посте всех проделанных манипуляций у меня получился такой результат:
Шаг 27
Примените к дереву маску и скройте некоторые части, как показано ниже:
Шаг 28
Теперь можно добавить на сцену человека. Откройте изображение Model. Отделите девушку от фона:
Откройте изображение Model. Отделите девушку от фона:
Шаг 29
Перетащите девушку на основной холст и разместите ее в нижней части у одного из домов. Активируйте инструмент Smudge Tool. В настройках инструмента установите мягкие края и небольшой размер. Так же параметру Srength поставьте значение 60%. Размажьте края волос, что бы сделать их растрепанными. После выделите лампу и скопируйте ее два раза. Эту же лампу можно добавить для каждой хижины:
Шаг 30
На этом этапе мы добавим три корректирующих слоя: Gradient, Photo Filter и Vibrance. Ниже вы можете посмотреть как настроить каждый слой.
Когда закончите с настройками выберите первый слой с градиентом и поменяйте его режим смешивания на Soft Light и прозрачность до 28%. Для второго градиента поменяйте только прозрачность до 27%. Фотофильтру поставьте прозрачность до 70%:
Шаг 31
Нажмите Shift + Ctrl + Alt + E, чтобы объединить все слой в один. Потом нажмите Ctrl + J что бы сделать копию. Я назвал этот слой зеленым:
Потом нажмите Ctrl + J что бы сделать копию. Я назвал этот слой зеленым:
Шаг 32
Выберите Filter > Render > Lightning и настройте фильтр как показано ниже:
Шаг 33
Примените к этому слою маску. При помощи мягкой круглой кисти с прозрачностью в 20% сотрите центральную часть. После установите этому слою прозрачность до 80%. Сделайте дубликат слоя и поменяйте его режим наложения на Soft Light, а прозрачность поставьте 80%:
Шаг 34
Откройте последнее изображение под названием Nebula и добавьте его на основной холст. Расположите слой с этим изображением над слоями с небом. Поменяйте режим смешивания на Multiply:
Шаг 35
Результат получился немного темным и поэтому я решил сделать его более контрастным. В самом верху создайте корректирующий слой Brightness / Contrast и настройте его:
Шаг 36
Затем можете добавить еще один корректирующий слой Selective Color:
Шаг 37
Атмосфера по-прежнему выглядит как-то скучно. Я решил сделать изображение еще ярче. Продублируйте слой со звездами и расположите его в самом верху. Поменяйте его режим смешивания на Soft Light и прозрачность до 80%. Примените к нему маску и сотрите центральную часть в районе дерева:
Я решил сделать изображение еще ярче. Продублируйте слой со звездами и расположите его в самом верху. Поменяйте его режим смешивания на Soft Light и прозрачность до 80%. Примените к нему маску и сотрите центральную часть в районе дерева:
Шаг 38
На этом шаге добавим лампам свет, а так же подсветим некоторые участки деревьев. Создайте новый слой (Shift + Ctrl + N). Залейте его черным цветом (Shift + F5) и поменяйте его режим смешивания на Color Dodge. Сначала подсветите нижние части деревьев. Выберите белый цвет, активируйте кисть и поменяйте ее прозрачность до 5. Теперь просто рисуйте в нужных (см. рисунок ниже). Потом сделайте подсветку для ламп. Для переднего плана выберите цвет #fcb004 и рисуйте прямо по лампам. В процессе попробуйте менять цвет от # fcb004, # fe9024 до простого белого, чтобы получить наилучший результат.
Шаг 39
На последнем этапе можно очистить некоторые участки от листьев и затемнить края. Создайте новый слой. Что бы закрасить листья используйте похожий цвет от тени. Используйте мягкую кисть с прозрачностью в 20-40%. Затем можете затемнить края сцены. Так же можно использовать инструмент Blur Tool, для размытия заднего плана.
Создайте новый слой. Что бы закрасить листья используйте похожий цвет от тени. Используйте мягкую кисть с прозрачностью в 20-40%. Затем можете затемнить края сцены. Так же можно использовать инструмент Blur Tool, для размытия заднего плана.
Финальный результат
Вот и все на сегодня . Благодарю Вас за чтение этого урока по фотошопу. Надеюсь, он оказался полезен.
Автор урока Dek Wid. Перевод для сайта Soohar.ru
План Дерева PNG, Вид сверху Деревья Клипарт Прозрачный, Скачать бесплатно
План Дерева Png Вы можете скачать 33 бесплатных План Дерева PNG изображения .
При разработке нового логотипа вас могут вдохновить визуальные логотипы, найденные здесь. Все изображения и логотипы выполнены с большим мастерством. Формата psd для Плана дерева PNG нет, вид сверху деревья клипарт прозрачный, скачать бесплатно в нашей системе. Кроме того, все товарные знаки и права на использование принадлежат соответствующему учреждению. Мы можем более легко найти изображения и логотипы, которые вы ищете В архиве.
Мы можем более легко найти изображения и логотипы, которые вы ищете В архиве.
Дерево PNG Картинки
Пожалуйста, не забудьте дать ссылку на План дерева PNG, вид сверху деревья клипарт прозрачный, скачать бесплатно страница для указания авторства!
Спасибо, что выбрали нас!
скачать план дерева png
Res: 1175×941 , размер: 1.65 MB 400 , Размер: 269,29 КБ
план дерева, все, что хотелось бы знать во время плана архитектурной школы
Res: 900×900 , Размер: 1.33 MB 1,56 МБ
pin som ina arc графика дерево план дерево psd
Res: 500×500 , размер: 442.26 KB 85 , Размер: 3,33 МБ
дерево план, дерево png план картинки изображения дерево png план скачать
Res: 669×582 , Размер: 523.
 25 КБ
25 КБ7
7
7 план дерева план дерева png
Res: 1688×1688 , Размер: 3.11 MB 0019
план дерева, идеальное место для любопытной архитектуры студент
Разрешение: 900×900 , Размер: 1023,13 КБ 026
план дерева, дерево png изображение прозрачное изображение png
Res: 1903×2304 , Размер: 6.74 MB
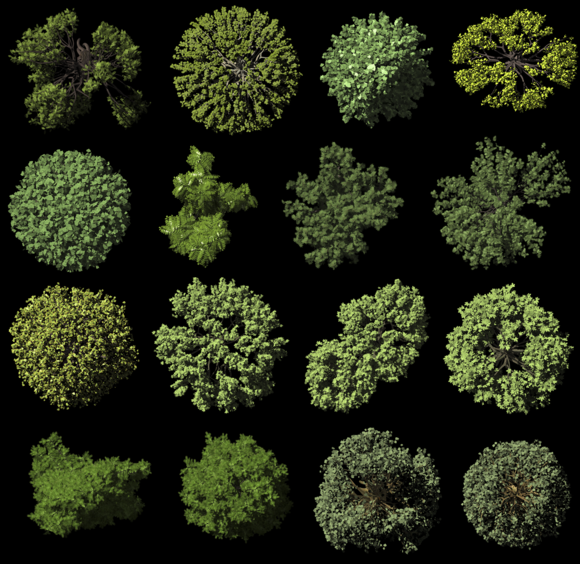
план дерева, дерево png вид сверху прозрачное дерево изображения сверху 0027
план дерева, все, что я хотел знать во время
Res: 900×900 , Размер: 903.06 KB 51,02 КБ
план дерева, штифт pinterest
Res: 1300×1300 , Размер: 2,73 МБ 0008
план дерева, то, что я хотел знать во время архитектуры 2×1230 , Размер: 1,04 МБ
план дерева, идеальный визит для любопытного студента-архитектора0008
Разрешение: 786×1016 , Размер: 1,08 МБ 26
план деревьев, нарисованный от руки план деревьев google rep pinterest
Разрешение: 900×900 , Размер: 968.
 92 КБ
92 КБплан дерева МБ
план дерева, куст гортензии welshdragonnart deviantart
Res: 980×815 , размер: 1,19 МБ 0 , Размер: 1,53 МБ
план дерева, скачать дерево png с прозрачным изображением
Res: 400×698 , Размер: 382.79 KB0023 Res: 2400×2400 , Размер: 1,33 МБ
план дерева, верхнее дерево прозрачные png картинки иконки и png
Res: 995×852 , Размер: 992 6 700 9002 KB 0019
план дерева, штифт путичай сэм дерево вырезать камбоджийские растения
Res: 682×861 , размер: 842.56 KB
план дерева, верхнее дерево прозрачные png картинки иконки и png
Res: 2239×20293 40023
план дерева, верхнее дерево прозрачное
Res: 1237×1600 , Размер: 1,59 МБ 0024 , Размер: 1,82 МБ
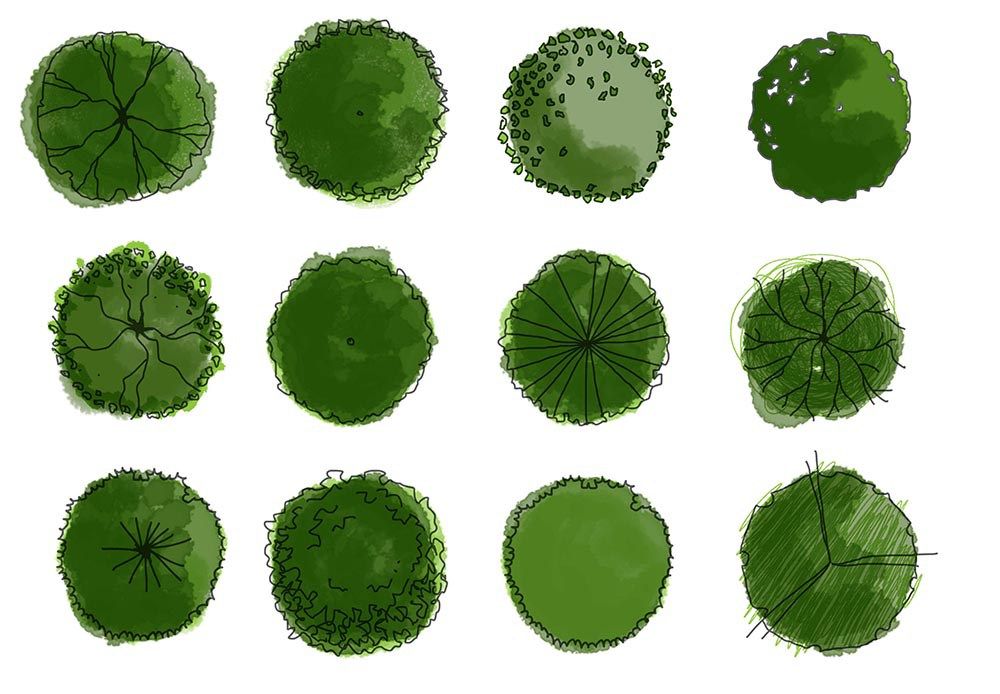
План деревьев с видом сверху с тенями | Архитектура AI PNG
Выберите лицензию
Образовательное использование
Коммерческое использование
Образовательное использование
— $5. 00
00
Коммерческое использование
— 10 долларов США.
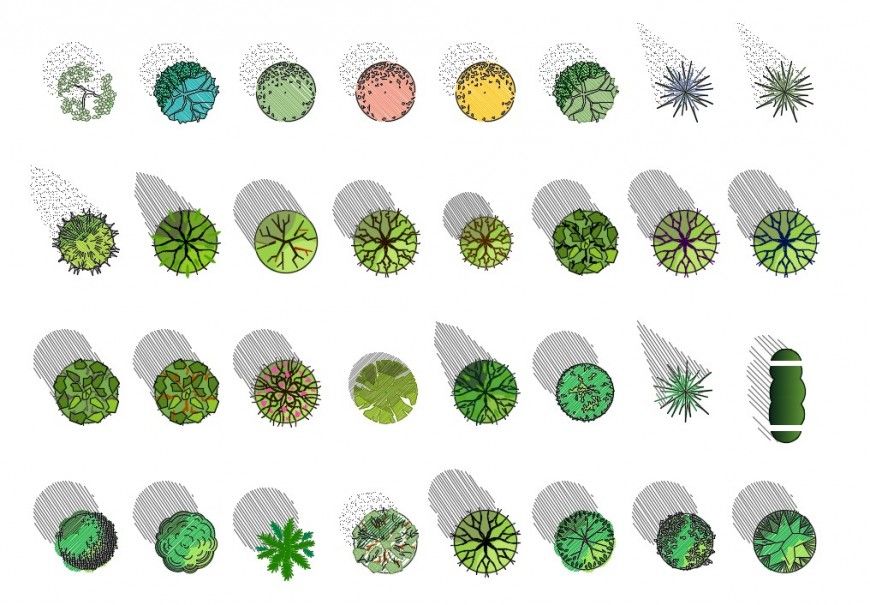
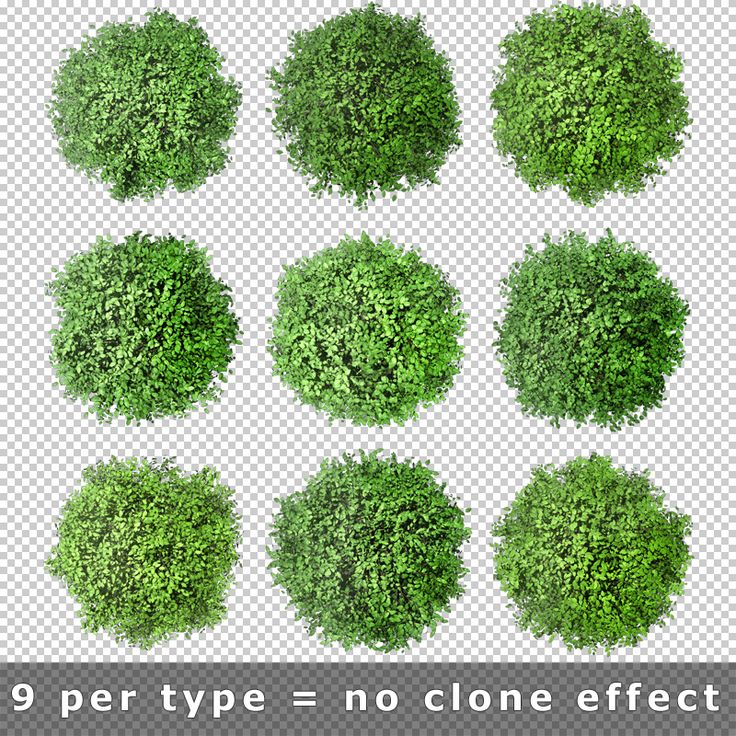
Набор из 6 фигурок
Идеально подходит для коллажей, видов в плане, планов местности и архитектурных чертежей с видом сверху.
Иллюстрации Валентины Агилар
Студентка факультета архитектуры и дизайна из Боготы, Колумбия. Увлечен концепциями, искусством, историями и визуальной коммуникацией, которые объединяются, когда мы решаем превратить наши идеи в проекты. Надеюсь, это поможет вам дать им немного больше жизни!
Подпишитесь на нее в Instagram: @valentinaaguilaar__
Формат файла: вектор (ai.) + PNG
Бесплатные продукты
Бесплатные продукты можно использовать в любых целях — как академических, так и коммерческих. При использовании набора, пакета или его части вы должны отдать должное Studio Alternativi (с активной ссылкой для онлайн-версий) и создателю продукта.
При использовании набора, пакета или его части вы должны отдать должное Studio Alternativi (с активной ссылкой для онлайн-версий) и создателю продукта.
Когда продукт используется в проекте, который публикуется в социальных сетях, вы должны отдать должное Studio Alternativi (с активным тегом в профиле Studio Alternativi).
Образовательное (академическое) использование
При использовании продукта с пометкой «Образовательное использование» вам разрешается использовать его только в академических целях. Мы очень ценим похвалу Studio Alternativi.
Коммерческое использование
После покупки вы можете использовать продукт без указания авторства.
Что категорически нельзя делать (во всех случаях)?
Продукты не могут быть проданы, если они не являются частью более крупного произведения искусства, такого как рисунок, коллаж, визуализация, плакат или любая другая работа, сочетающая цифровые продукты Studio Alternativi с другими графическими или цифровыми элементами.
Также вам не разрешается использовать продукты Studio Alternativi в аналогичных или конкурирующих сервисах.
Инструкции по загрузке
Папки RAR/ZIP
Пожалуйста, используйте WINRAR — бесплатное программное обеспечение, чтобы открыть сжатую папку.
AI Vector Files
Пожалуйста, используйте Adobe Illustrator, чтобы открыть файлы
ABR (Кисти Photoshop)
1. Откройте Adobe Photoshop
2. Откройте панель кистей: Window > Brushes
3. Выберите Import Brushes 40 , Найдите файл .abr на жестком диске и нажмите «Открыть», чтобы установить
5. Кисти будут появляться на панели кистей каждый раз, когда выбран инструмент «Кисть»
Присоединяйся к команде!
Примите участие в создании крупнейшей онлайн-коллекции графики, инструментов и знаний для архитекторов! Влияйте на других и помогайте улучшать архитектуру по всему миру.


 В результате ее применения уменьшается общий тоновый диапазон изображения.
В результате ее применения уменьшается общий тоновый диапазон изображения.
 Например, если вы выбрали «Желтый» и изменили его диапазон так, что он оказался в красной области цветовой шкалы, его имя изменится на «Красный 2». Вы можете изменить до шести отдельных цветовых диапазонов в разновидности одного цветового диапазона (например, «Красный 1» вплоть до «Красный 6»).
Например, если вы выбрали «Желтый» и изменили его диапазон так, что он оказался в красной области цветовой шкалы, его имя изменится на «Красный 2». Вы можете изменить до шести отдельных цветовых диапазонов в разновидности одного цветового диапазона (например, «Красный 1» вплоть до «Красный 6»).

 Выберите параметр «Увеличить насыщенность» для увеличения насыщенности цветов. В режиме градаций серого параметр «Увеличить насыщенность» увеличивает контраст изображения. Выберите параметр «Снизить насыщенность» для снижения насыщенности цветов. В режиме градаций серого параметр «Снизить насыщенность» уменьшает контраст изображения.
Выберите параметр «Увеличить насыщенность» для увеличения насыщенности цветов. В режиме градаций серого параметр «Увеличить насыщенность» увеличивает контраст изображения. Выберите параметр «Снизить насыщенность» для снижения насыщенности цветов. В режиме градаций серого параметр «Снизить насыщенность» уменьшает контраст изображения.



 Значение яркости каждого пиксела при этом не меняется.
Значение яркости каждого пиксела при этом не меняется.
 25 КБ
25 КБ 92 КБ
92 КБ