Содержание
Как убрать морщины в Фотошопе: удаляем морщины с фото
Автор Дмитрий Евсеенков На чтение 12 мин Просмотров 286
Обновлено
Из этого урока вы узнаете, как использовать инструмент «Восстанавливающая (Лечащая кисть)» (Healing Brush) в Photoshop для ретуширования кожи и уменьшения внешнего вида темных, отвлекающих и ухудшающих общее восприятие морщин на портретах. Обратите внимание, я имею в виду именно «уменьшить», а не «удалить» морщины. Это объясняется тем, что одна из самых распространенных ошибок ретуширования кожи — это полное удаление морщины с лица, что приводит к тому, что кто-то в свои 40-50-60 и более лет будет выглядеть как подросток. Технология совсем несложна и прекрасно подойдёт для изучения начинающим.
Тем не менее, морщины морщины на фото могут быть слишком темны и/или заметны по ряду объективных причин, как то неправильное освещение, отсутствие сна, просто непроизвольное сокращение лицевых мышц, что может погубить отличный портрет. Итак, в этом уроке мы узнаем, как уменьшить их влияние с помощью комбинации инструментов «Лечащая кисть», непрозрачности слоя и одного из режимов наложения слоев Photoshop. Я буду использовать Photoshop CС, но этот учебник также полностью совместим с Photoshop CS6 . Для более ранних версий, CS5 и ниже, урок тоже подойдёт, но будет небольшая разница в интерфейсе.
Итак, в этом уроке мы узнаем, как уменьшить их влияние с помощью комбинации инструментов «Лечащая кисть», непрозрачности слоя и одного из режимов наложения слоев Photoshop. Я буду использовать Photoshop CС, но этот учебник также полностью совместим с Photoshop CS6 . Для более ранних версий, CS5 и ниже, урок тоже подойдёт, но будет небольшая разница в интерфейсе.
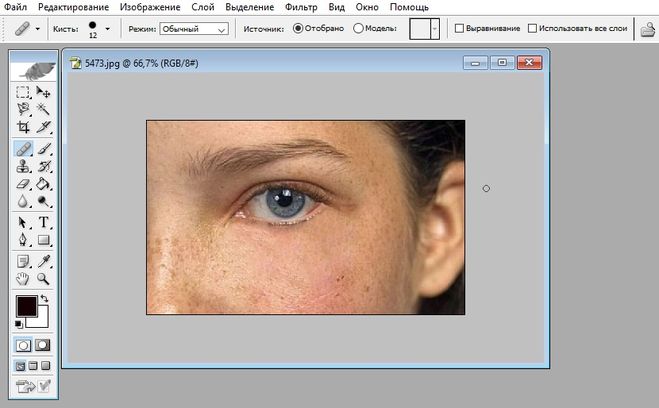
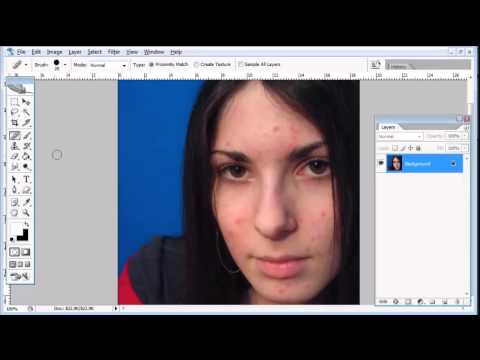
Вот изображение, с которым я буду работать. В целом, я думаю, что это отличная фотография, но некоторые морщины на лице мужчины, особенно вокруг его глаз, слишком интенсивны и отвлекают:
Исходное фото
А вот как будет выглядеть это же фото после исправления:
Готовый результат
Содержание
Как удалить морщины с помощью Photoshop
Шаг 1: добавьте новый пустой слой
Откройте фотографию в Photoshop и перейдите на панель слоёв, там будет находится наша фотография aв качестве фонового слоя:
Панель слоёв, отображающая изображение на фоновом слое.
На данный момент наша фотография является единственным слоем в документе. Начнем с добавления нового пустого слоя (нажать комбинацию клавиш Shift+Ctrl+Alt+N) над фоновым слоем, с помощью этого нового слоя мы можем сделать ретуширование именно на нём и сохранить его отдельно от исходного изображения. Панель слоёв на данный момент должна выглядеть так:
Начнем с добавления нового пустого слоя (нажать комбинацию клавиш Shift+Ctrl+Alt+N) над фоновым слоем, с помощью этого нового слоя мы можем сделать ретуширование именно на нём и сохранить его отдельно от исходного изображения. Панель слоёв на данный момент должна выглядеть так:
панель слоёв после добавления нового пустого слоя
Шаг 2: Выбор инструмента «Восстанавливающая кисть»
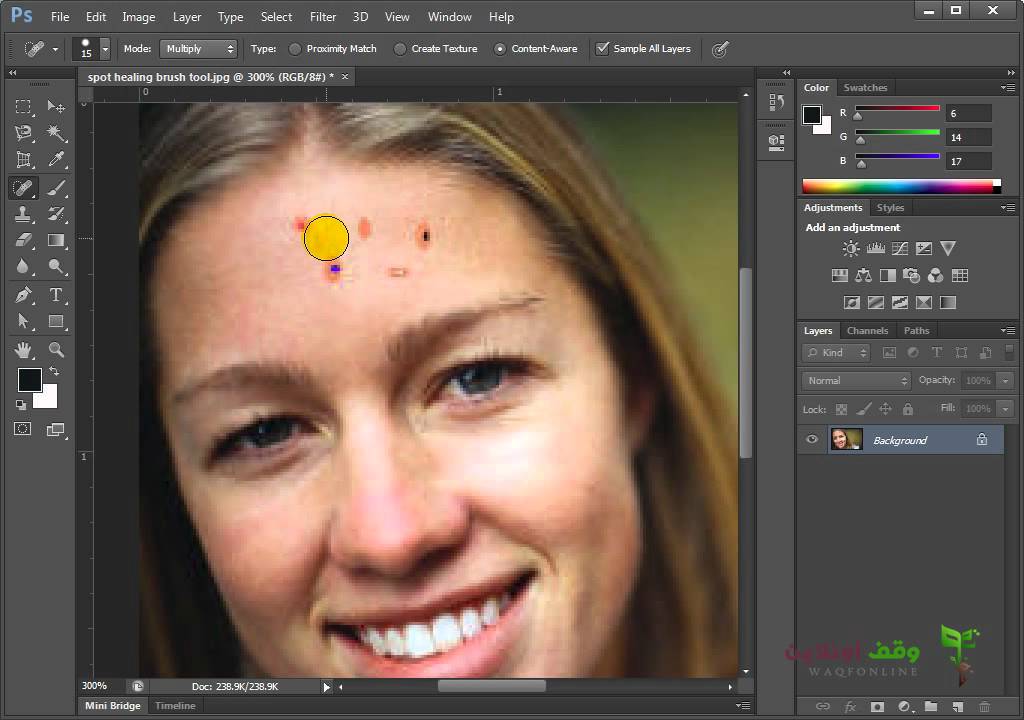
Выберите инструмент «Восстанавливающая кисть» (Healing Brush) на панели инструментов. По умолчанию он расположен за инструментом «Точечная восстанавливающая кисть» (Spot Healing Brush Tool). Чтобы добраться до него, щелкните правой кнопкой мыши по «Точечная восстанавливающая кисть» и выберите «Восстанавливающая кисть» из открывшегося выпадающего меню:
Выбор инструмента «Восстанавливающая кисть»
Шаг 3: Изменяем режим выбора образца для лечащей кисти на «Все слои» (All Layers)
В одном из уроков мы рассмотрели инструмент с похожим названием — «Точечная восстанавливающая кисть» (Spot Healing Brush Tool), подробнее здесь. У начинающего пользователя может возникнуть закономерный вопрос — что именно подразумевает Adobe под термином «восстановление». Это сочетание двух методов. Во-первых, Photoshop берет поврежденную или нежелательную текстуру из проблемной области и заменяет ее хорошей текстурой, которую он считывает из другой области. Затем он смешивает хорошую текстуру с исходным тоном и цветом проблемной области, чтобы (надеюсь) получить хороший результат, что-то вроде бесшовной заплатки.
У начинающего пользователя может возникнуть закономерный вопрос — что именно подразумевает Adobe под термином «восстановление». Это сочетание двух методов. Во-первых, Photoshop берет поврежденную или нежелательную текстуру из проблемной области и заменяет ее хорошей текстурой, которую он считывает из другой области. Затем он смешивает хорошую текстуру с исходным тоном и цветом проблемной области, чтобы (надеюсь) получить хороший результат, что-то вроде бесшовной заплатки.
«Точечная восстанавливающая кисть» (Spot Healing Brush Tool) выбирает область хорошей текстуры на своё собственное усмотрение, преимущество заключается в том, что он делает это так быстро и идеально подходит для таких вещей, как удаление прыщей или других мелких дефектов. С другой стороны, инструмент «Восстанавливающая» (Healing Brush) отлично подходит для больших или более сложных проблем (таких как морщины), но сама по себе он не выбирает хорошую текстуру. Вместо этого, нам нужно указать, из какой области изображения следует выбрать хорошую текстуру.
По умолчанию, однако, Healing Brush будет сканировать только текстуру из выбранного в данный момент слоя. Сейчас это является для нас проблемой, т.к активный на данный момент слой пуст, а это значит, что мы не сможем ничего добиться. Нам нужно указать Photoshop`у, чтобы он выбирал текстуру не только из активного слоя, но и из слоя под ним (фоновый слой, который содержит изображение).
Это делается при помощи панели параметров, расположенной вдоль верхней части экрана. По умолчанию, опция выбора слоёв установлена на активный слой. Нажмите на текст «Активный слой» и из выпавшего списка выберите «Все слои». Существует также третий вариант, «Текущий и ниже» (Current & Below), который указывает инструменту брать образцы из текущего слоя и слоя, расположенного непосредственно под ним. Поскольку у нас имеется только два слоя в документе, «Текущий и ниже» даст нам тот же результат, что и «Все слои». Но в большинстве случаев при работе с более крупными многоуровневыми документами опция «Все слои» применяется наиболее часто:
Выбор опции «Все слои»
Шаг 4: Оставьте отключенным параметр «Выравнивание»
Кроме того, убедитесь, что параметр «Выравнивание» (Aligned), расположенный непосредственно слева от параметра «Образец», не активен, что, впрочем, и должно быть по умолчанию. Когда параметр «Выравнивание» отключен (не проставлена галка в чекбоксе), при каждом новом мазке кистью, она будет брать образец из одного и того же места, которое вы задали перед началом работы. Если же вам нужен новый образец текстуры, вам необходимо заново кликнуть левой клавишей мыши при нажатой Alt в нужную область. Это обычный режим работы с кистью.
Когда параметр «Выравнивание» отключен (не проставлена галка в чекбоксе), при каждом новом мазке кистью, она будет брать образец из одного и того же места, которое вы задали перед началом работы. Если же вам нужен новый образец текстуры, вам необходимо заново кликнуть левой клавишей мыши при нажатой Alt в нужную область. Это обычный режим работы с кистью.
Если же вы включите «Выравнивание», то Photoshop свяжет и синхронизирует пятно-курсор «Восстанавливающей кисти» и зону взятия образца текстуры, иными словами, Photoshop будет автоматически перемещать зону образца вслед за курсором кисти. Это может привести к неправильному выбору текстуры, если вы не будете предельно внимательны. Поэтому в большинстве случаев опция «Выравнивание» отключается:
Опция «Выравнивание» отключена
Шаг 5: Выберите область хорошей текстуры
Использование Healing Brush в Photoshop — это двухэтапный процесс. Во-первых, мы нажимаем на область хорошей текстуры для её выбора, а затем закрашиваем проблемную область, чтобы заменить плохую текстуру хорошую. Но есть один нюанс, который следует учитывать при уменьшении морщин, он заключается в том, что текстура кожи имеет различную структуру в разных областях лица человека. Например, кожа вокруг глаз имеет другую текстуру, чем кожа на щеках или лбу. Если вы хотите, чтобы ваше ретуширование
Но есть один нюанс, который следует учитывать при уменьшении морщин, он заключается в том, что текстура кожи имеет различную структуру в разных областях лица человека. Например, кожа вокруг глаз имеет другую текстуру, чем кожа на щеках или лбу. Если вы хотите, чтобы ваше ретуширование
выглядело как можно более реалистичным, попробуйте взять образец из области, близкой к морщине, чтобы сохранить внешний вид кожи.
Кроме того, по мере старения человека, морщины становятся длиннее, поэтому мы часто можем «заставить» кого-то выглядеть моложе, просто сократив длину морщин. Всегда начинайте с тонкого узкого конца морщин, затем идите вдоль морщины.
Я собираюсь увеличить масштаб отображения (зуммировать) одного глаза мужчины, чтобы я мог более внимательно рассмотреть свою работу. Тут, понятно, понадобится инструмент «Лупа» (Zoom Tool). Я начну с удаления некоторых мелких морщин, прежде чем исправлять большую под глазом.
На данный момент мы собираемся полностью удалить морщины. Но, конечно, это не то, что мы хотим получить в итоге, ведь мы хотим уменьшить морщины, а не удалять их. Поэтому, когда мы закончим удаление, я расскажу, как уменьшить влияние ретуширующего слоя, чтобы результат выглядел более естественным, т.е получилось именно уменьшение, а не удаление.
Но, конечно, это не то, что мы хотим получить в итоге, ведь мы хотим уменьшить морщины, а не удалять их. Поэтому, когда мы закончим удаление, я расскажу, как уменьшить влияние ретуширующего слоя, чтобы результат выглядел более естественным, т.е получилось именно уменьшение, а не удаление.
Чтобы взять образец — область хорошей текстуры, зажмите клавишу Alt на клавиатуре. Это временно превращает курсор в маленький символ в виде кружка с крестиком. Поместите данный символ поверх нужного участка, затем кликните левой клавишей мыши для взятия этого образца. Помните, что, по возможности, вам нужно выбрать область, максимально близкую к морщине, чтобы текстура была подходящей:
Выбор образца текстуры с помощью «Восстанавливающей кисти»
Шаг 6: Закрасьте морщину
Выбрав образец текстуры, отпустите клавишу Alt. Курсор переключится на обычный курсор кисти. Если вы переместите курсор кисти от места, где вы брали образец, а затем посмотрите на область внутри курсора, вы увидите предварительный просмотр текстуры, которую вы выбрали.
Переместите курсор на самый тонкий конец морщин. Для достижения наилучших результатов используйте размер кисти, который немного шире, чем сама морщина. Вы можете быстро отрегулировать размер кисти нажатием клавиатурных клавиш левой и правой квадратной скобок ( [ и ] ). Затем нажмите на морщинку и, удерживая нажатой кнопку мыши, перетащите курсор вдоль морщины к ее началу, как будто вы её закрашиваете.
Когда вы зарисовываете морщину, вы заметите две вещи. Во-первых, небольшой значок в виде плюсика ( + ) появляется над вашей начальной точкой взятия образца и начинает двигаться вместе с курсором, повторяя его путь. Область непосредственно под знаком «плюс» — это текстура, которая отбирается для образца, что позволяет видеть, откуда берётся текстура. Следите за значком плюса при перетаскивании курсора, чтобы убедиться, что он остается на хорошей текстуре и не заходит в проблемную область.
Кроме того , Photoshop не смешивает текстуры с оригинальным цветом и яркостью проблемной области до тех пор, пока вы не отпустите клавишу мыши. Пока вы наносите мазок, за курсором остаётся след. Сейчас это больше похоже на то, что я просто клонировал пиксели поверх морщин с помощью инструмента «Штамп» (Clone Stamp Tool):
Пока вы наносите мазок, за курсором остаётся след. Сейчас это больше похоже на то, что я просто клонировал пиксели поверх морщин с помощью инструмента «Штамп» (Clone Stamp Tool):
Пока левая клавиша мыши не отпущена, цвет и яркость закрашиваемой области будут выглядеть, как показано на рисунке. Значок «плюс» показывает область, откуда берутся образцы.
Однако, когда я отпускаю кнопку мыши, Photoshop смешивает новую текстуру с цветом и яркостью исходной области, а морщина исчезает:
После смешивания оригинального тона и цвета область была «исправлена».
Я рекомендую пробовать брать текстуру для исправления из разных областей, когда вы идёте от одной морщинки к другой, так как это поможет избежать любых повторяющихся узоров на коже человека. Просто нажмите и удерживайте клавишу Alt, чтобы взять образец, а затем нажмите на другую область, чтобы установить её как новую точку отсчета.
В зависимости от длины морщин и количества хорошей текстуры, возможно, вы не сможете покрыть всю морщину одним непрерывным мазком. В этих случаях используйте серию более коротких штрихов, всегда начиная с самого тонкого конца морщин. Если вы допустили ошибку, нажмите Ctrl+Alt+Z, на клавиатуре, чтобы отменить последний мазок, затем повторите попытку.
В этих случаях используйте серию более коротких штрихов, всегда начиная с самого тонкого конца морщин. Если вы допустили ошибку, нажмите Ctrl+Alt+Z, на клавиатуре, чтобы отменить последний мазок, затем повторите попытку.
Я продолжу удалять мелкие морщины под глазом, нанося над ними хорошую текстуру, меняя размер кисти по мере необходимости с помощью левой и правой квадратных скобок, чтобы курсор всегда был чуть шире, чем сама морщина. Вот как выглядит предварительный результат:
На данный момент мелкие морщины полностью удалены, но мы вернем их позже.
Теперь, когда я очистил область вокруг большой морщины, которая проходит под глазом, мне будет легче удалить её (морщину, а не глаз). Я займусь этим отдельными мазками, вместо того, чтобы пытаться получить результат одним непрерывным движением кисти. Во-первых, я зажму клавишу Alt и кликну по области хорошей текстуры рядом, чтобы установить ее как образец:
Установка новой точки выборки для хорошей текстуры.
Затем я нажму на самый тонкий конец морщины и начну рисовать вдоль её пути, клавишу отпущу, когда дойду до верхней части:
Удаление начального сегмента морщины.
В тот момент, когда отпущу клавишу мыши, Photoshop смешает хорошую текстуру с оригинальным тоном и цветом, а первая часть морщины исчезнет:
Пока всё идёт как надо.
Я продолжу свой путь по пути морщины, отбирая текстуру из разных областей и очищая любые небольшие проблемные во время движения кисти:
Продолжаю наносить короткие штрихи вдоль морщины.
Наконец, после того, как я дошёл до правого края и затронул еще нескольких мелких проблемных зон, морщина исчезла:
Большая морщина временно полностью удалена.
Сравнение до и после
Таким же образом я удалю остальные морщины. Чтобы сравнить результаты до и после ретуширования, включите и выключите отображение верхнего слоя над фоновым, нажав на значок видимости на панели слоёв:
Нажатие на значок видимости слоя.
Сравнение того, как мое изображение выглядело первоначально (слева) и как оно выглядит теперь (справа):
Изменение режима наложения слоя на «Замена светлым» (Lighten)
Восстанавливающая кисть Photoshop вместе с небольшим количеством времени, усилий и терпения с моей стороны отлично справилась с удалением морщин с лица человека. Но если я покажу ему такую фотографию, то сомневаюсь, что он будет впечатлён. Чтобы сделать фотографию более естественной, нам необходимо уменьшить влияние ретуширующего слоя, позволив частично отобразить оригинальное изображение.
Но если я покажу ему такую фотографию, то сомневаюсь, что он будет впечатлён. Чтобы сделать фотографию более естественной, нам необходимо уменьшить влияние ретуширующего слоя, позволив частично отобразить оригинальное изображение.
К счастью, есть несколько простых способов сделать это. Во-первых, мы можем вернуть больше текстуры текстуры вокруг морщин, изменив режим наложение ретуширующего слоя с «Обычные» (Normal), установленного по умолчанию, на «Замена светлым» (Lighten). Как изменять режимы наложения, подробно описывается здесь.
При установленном «Замена светлым» (Lighten) единственными пикселями ретуширующего слоя «Уменьшить морщины», которые будут оставаться видимыми, являются те, которые светлее пикселей исходного изображения под ним. Поскольку морщины обычно темнее из-за тени, которую они отбрасывают на кожу при верхнем освещении, а эти пиксели как раз и являются более тёмными, создаётся эффект уменьшения морщин. Но любые другие пиксели, которые светлее в исходном изображении, чем на ретуширующем слое, будут отображаться.
Слева — эффект, при котором режим смешивания установлен на «Обычные» (Normal). Справа — результат с использованием режима наложения «Замена светлым» (Lighten). Разница может варьироваться в ??зависимости от исходного изображения, а конкретно здесь это особенно заметно на лбу и вокруг его глаза справа, где морщины частично вернулись:
Сравнение режимов наложения «Обычные» (Normal) слева и «Замена светлым» (Lighten) справа.
Шаг 8: Уменьшите непрозрачности слоя
Но пока что всё-таки морщин вернулось слишком мало. Чтобы ещё снизить эффект ретуши, необходимо уменьшить непрозрачность слоя (как уменьшить непрозрачность, подробно рассказано здесь). Новое значение непрозрачности определяется опытным путём, я начну с шестидесяти процентов. Все морщины стали снова видны, однако благодаря ретушированию они стали гораздо менее резкими и меньше забирают на себя внимание.
Конечный результат
Кисть которая лечит — Фотошоп для начинающих
Точечная восстанавливающая кисть – один из базовых инструментов Photoshop, который используется для клонирования областей изображения и плавного смешивания пикселей из выбранной области с целевой.
Основной принцип работы инструмента таков, что текстура, которую вы хотите использовать как образец, вплавляется согласно цвету и тону в ту область, где вы рисуете, смешиваясь с пикселями там.
Главное отличие этого инструмента от «Восстанавливающей кисти» – он не требует исходной точки: вы просто клацаете на пятна, от которых хотите избавиться (или протягиваете тянете мышью, чтобы закрасить большие области), и точечная восстанавливающая кисть делает все остальное за вас.
Довольно распространенный инструмент для курсов Фотошопа для дизайнеров в Киеве поскольку именно дизайнеру необходимо работать с фотографиями или графическими материалами требующими коррекции.
Во многих отношениях этот инструмент намного проще использовать, чем обычную восстанавливающую кисть, и он чрезвычайно эффективен для удаления большинства пятен и мелких изъянов на изображении. Чтобы увидеть примеры работы с «Восстанавливающей кистью» и с «Заплаткой», ознакомьтесь с уроками по ретушированию из Главы 8.
Рисунок 1. Панель опций «Точечной восстанавливающей кисти».
Режим соответствия приближения
Оглавление
- 1 Режим соответствия приближения
- 2 Создание текстуры
- 3 Заливка с учетом содержимого
- 4 Стандартное предупреждение в о работе с кистью
- 5 Восстанавливающая кисть
- 6 Использование восстанавливающей кисти на практике — пример школы Фотошопа Артакадемия
- 7 Восстановление с использованием опции «Все слои»
Точечная восстанавливающая кисть имеет три режима работы (см. Рис. 1, где изображена панель опций). Режим соответствия приближения анализирует данные вокруг той области, где вы рисуете, чтобы определить, откуда лучше всего брать образцы подходящих для смешения пикселей. Затем он использует эти данные, чтобы заменить нужные пиксели, расположенные под тем местом, где вы рисуете.
В этом режиме вы можете клацнуть мышью и убрать мелкие пятна, но при работе с более крупными областями вы получите лучшие результаты, если размер используемой кисти будет меньше области с изъяном. Кисть прицельно подбирает пиксели, данные которых можно взять как образец, поэтому лучше всего делать мазки инструментом по направлению снаружи, от этих пикселей, внутрь, к тем областям, которые вы желаете исправить (см. Рисунок 2).
Кисть прицельно подбирает пиксели, данные которых можно взять как образец, поэтому лучше всего делать мазки инструментом по направлению снаружи, от этих пикселей, внутрь, к тем областям, которые вы желаете исправить (см. Рисунок 2).
Рисунок 2. В режиме соответствия приближения точечная восстанавливающая кисть работает автоматически, разыскивая наиболее подходящие для перекрытия нужной области пиксели. Когда вы ретушируете более крупные области, рекомендуется класть мазки инструмента начиная с той стороны, где текстура наиболее похожа на ту, которую вы хотите получить. Так кисть будет лучше понимать, откуда брать образцы.
Создание текстуры
Режим создания текстуры работает немного по-другому: точечная восстанавливающая кисть считывает данные, окружающие область, которую вы пытаетесь ретушировать, и генерирует из полученных данных шаблон текстуры. Основное различие между этим режимом и режимом соответствия приближения, таким образом, заключается в том, что последний перекрывает и смешивает пиксели, опираясь на конкретные пиксели по соседству, в то время как режим создания текстуры делает свою работу, используя сгенерированный текстурный шаблон.
Заливка с учетом содержимого
Точечная восстанавливающая кисть также имеет режим учета содержимого, при использовании которого инструмент определяет наиболее подходящие способы заполнения нужных вам областей. Особенно станет полезна данная функция на курсах фотошоп иллюстратор в студиях Киева, так как многие из них желают сразу взять 2 графических редактора в один модуль.
Давайте посмотрим, на что способна точечная кисть в этом режиме. Приведенная внизу фотография была испорчена большим количеством электрических кабелей и проводов, попавших в кадр. Используя точечную восстанавливающую кисть в режиме учета содержимого, я смог аккуратно удалить их, чтобы получить снимок, который вы можете видеть под оригиналом.
Рисунок 3. Здесь показаны фотографии до (вверху) и после (внизу) применения точечной восстанавливающей кисти в режиме учета содержимого
Хотя конечный результат получился довольно эффектным, надо иметь в виду, что вам в любом случае нужно иметь некоторые навыки работы с кистью и выбрать настройки, с которыми инструмент будет наиболее эффективен. Методом проб и ошибок я выяснил, что обычный режим наложения лучше всего подходит для ретуширования кабелей, которые перекрывают небо, поскольку в этом режиме кисть имеет мягкие контуры, идеальные для незаметного вплавления ретушируем ой области в окружающую среду. Я также в основном использовал длинные, непрерывные мазки, чтобы «удалить»провода и добиться плавных переходов с небом.
Методом проб и ошибок я выяснил, что обычный режим наложения лучше всего подходит для ретуширования кабелей, которые перекрывают небо, поскольку в этом режиме кисть имеет мягкие контуры, идеальные для незаметного вплавления ретушируем ой области в окружающую среду. Я также в основном использовал длинные, непрерывные мазки, чтобы «удалить»провода и добиться плавных переходов с небом.
При ретушировании камней я применял гораздо более короткие мазки, используя режим наложения «Замена»(Replace), чтобы убирать кабели постепенно, фрагмент за фрагментом (см. Режимы наложения, показанные на рисунке 4). Нужно Проявить терпение внимательно проверять, какой результат получается после каждого мазка,и только потом накладывать следующий.
Вы обнаружите, что перетаскивание кисти в разных направлениях также может повлиять на результат ретуширования, и вам может понадобиться отменить и повторно протянуть инструментом из другого направления или мазком другой длины, прежде чем получить удовлетворительный результат.
Также оказалось, что можно лучше замаскировать ретушь, если добавлять к основному мазку тонкие легкие мазки под углом 90 градусов, используя всю ту же восстанавливающую кисть в режиме замены.
Рисунок 4. Панель опций точечной восстанавливающей кисти в режиме учета содержимого. Здесь вы можете увидеть различные настройки, доступные для этого инструмента.
Стандартное предупреждение в о работе с кистью
Точечная восстанавливающая кисть на курсах – это инструмент по умолчанию для ретуширования в Photoshop, особенно популярен курсы ретуши поэтому, когда вы в первый раз выберете его и попробуете использовать клавиши Option / Alt, чтобы установить исходную точку для подборки пикселей, появится диалоговое окно с предупреждением, объясняющее, что для работы с точечной кистью в этом нет необходимости, и предлагающее вместо этого переключиться на использование обычной восстанавливающей кисти.
Восстанавливающая кисть
Восстанавливающая кисть позволяет клонировать область изображения и плавно смешивать пиксели из нее с целевой областью (панель опций кисти можно увидеть ниже на Рис. 5), ориентируясь как на цвет, так и на тон пикселей.
5), ориентируясь как на цвет, так и на тон пикселей.
Рисунок 5. Панель опций восстанавливающей кисти.
Использование восстанавливающей кисти на практике — пример школы Фотошопа Артакадемия
Восстанавливающая кисть используется таким же образом, как и «Штамп». Тем не менее, восстанавливающая кисть – это не просто дубль «Штампа» и обладает своими уникальными характеристиками. Несмотря на все сходства, вам нужно будет учитывать и различия, приспосабливаясь к ним при работе с инструментом.
Для начала вы устанавливаете исходную точку отбора пикселей, зажав Option / Alt и клацнув на нужной вам части изображения. Отпустив клавишу Option / Alt, переместите курсор к точке, куда вы хотите дублировать пиксели, и щелкните мышью или протяните ею, чтобы произвести ретуширование.
Восстанавливающая кисть делает свою работу, отбирая текстуру из исходной точки и смешивая ее, с учетом цвета и тона, с пикселями в точке назначения. Инструмент считывает пиксели в радиусе до 10% от границ области курсора. курсы Именно благодаря такому диффузному забору образцов, кисть способна (в большинстве случаев) просчитать и создать плавные цветовые и тональные переходы в пределах нужной вам области.
курсы Именно благодаря такому диффузному забору образцов, кисть способна (в большинстве случаев) просчитать и создать плавные цветовые и тональные переходы в пределах нужной вам области.
Из-за того, что радиус захвата кисти всегда чуть больше собственно границ курсора, нет необходимости использовать кисть с мягкими краями. Более того, с жесткой кистью вы будете получать более контролируемые результаты, поэтому ей стоит отдать предпочтение.
После знакомства с основными принципами работы восстанавливающей кисти достаточно быстро становится ясно, почему она может иногда сбоить и выдавать не тот результат, на который вы рассчитывали. Особенно данный инструмент помогает студентам приходящим на курсы рисования в фотошопе и работающим с планшетами при ретуши фотографий высокого разрешения.
Если восстанавливающая кисть применяется слишком близко к границе, по которой происходит резкое изменение тона или цвета, она будет пытаться вплавить в место назначения пиксели, слишком отличающиеся друг от друга, что будет выглядеть неестественно.
Об этом всегда стоит помнить при работе с восстанавливающей кистью – но есть и способы решения проблемы. Один из них – создание области выделения, которая ограничит фрагмент, с которым вы будете работать. Другой – просто-напросто выбрать и использовать в таких случаях точечную восстанавливающую кисть в режиме учета содержимого вместо обычной восстанавливающей кисти.
Чтобы ознакомиться с примерами использования восстанавливающей кисти и «Штампа», обратитесь к главе 8.
- Ретуширование с помощью восстанавливающей кисти можно выполнить на фоновом слое, его копии или на новом пустом слое. Здесь я выбрал восстанавливающую кисть на панели «Инструменты» и настроил ее так, чтобы края кисти были жесткими. Режим наложения должен быть нормальным, «Источник» включен, а вот «Выравнивание» отключено.
- Для работы с восстанавливающей кистью, нажмите Option / Alt, чтобы определить исходную точку, которая в нашем случае была областью чистой текстуры кожи, и можете приступать.
 В приведенном здесь примере я просто нажал на пятна, чтобы удалить их с помощью восстанавливающей кисти. Если вы используете чувствительный к давлению планшет в качестве устройства ввода, то по умолчанию размер кисти будет изменяться: при легком нажатии вы будете получать меньшую кисть, при более сильном – кисть крупнее.
В приведенном здесь примере я просто нажал на пятна, чтобы удалить их с помощью восстанавливающей кисти. Если вы используете чувствительный к давлению планшет в качестве устройства ввода, то по умолчанию размер кисти будет изменяться: при легком нажатии вы будете получать меньшую кисть, при более сильном – кисть крупнее. - Я продолжил использовать восстанавливающую кисть, чтобы завершить ретуширование кожи. В этом примере я выбрал одну точку источника пикселей для области груди и шеи, и другую – для ретуши лица.
Восстановление с использованием опции «Все слои»
Если в настройках восстанавливающей кисти выбраны параметры «Текущий и ниже» или «Все слои», вы можете работать с восстанавливающей кистью на отдельном новом слое.
Примеры восстанавливающей кисти в Photoshop
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.

- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замените небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции HDR и тона
- Настройки панели 3D
В этой статье на примерах демонстрируется восстанавливающая кисть и связанные с ней инструменты Photoshop в действии. См. Ретушь и исправление фотографий , если вам нужна основная информация об использовании этих инструментов.
См. Ретушь и исправление фотографий , если вам нужна основная информация об использовании этих инструментов.
Ползунок «Диффузия»
Инструменты «Восстанавливающая кисть», «Точечная восстанавливающая кисть» и «Заплатка» в Photoshop имеют ползунок «Диффузия», который определяет, насколько быстро вставляемая область адаптируется к окружающему изображению.
Как правило, низкие значения ползунка хороши для изображений с зернистостью или мелкими деталями, тогда как высокие значения хороши для гладких изображений.
Примеры: лечение Photoshop в действии
Давайте рассмотрим несколько примеров, чтобы проиллюстрировать, как использовать функцию восстановления Photoshop.
Пример 1
В приведенном ниже примере прямоугольная область левого изображения вставлена в правое изображение.
Следующие три изображения демонстрируют эффект увеличения ползунка «Диффузия».
Пример 2
Далее мы удалим с изображения два выпуклых объекта.
Пример 3
Новый алгоритм лечения лучше рассеивает цвета и распределяет их по области. Тем не менее, вы должны очень четко представлять область, из которой производится выборка или заполняется. Для мягкого выделения Photoshop ограничивает мягкое выделение значением 128 для отображения 8-битной маски. В результате экранная обратная связь в инструменте исправления может исказить то, что пользователь на самом деле сэмплирует или пытается исправить. Это может проявляться в ярком или темном цветовом загрязнении на границе залитого участка, которое будет растекаться по заштрихованному участку. Новый алгоритм улучшен для работы с очень мягкими кистями. Чтобы ограничить загрязнение, вы можете попробовать разные значения ползунка диффузии и быть осторожным с областью выборки. Инструмент исправления может быть подвержен такого рода ошибкам, как показано в следующем примере.
Фотограф: Такеши Фудзисима
Модель: Асака Кубо
В следующих шести примерах будет сравниваться влияние различных значений ползунка на результат лечения. В центре внимания будет контент с шумами, высокой текстурой и деталями.
В центре внимания будет контент с шумами, высокой текстурой и деталями.
Пример 4
Исходное изображение предоставлено Giuseppe Circhetta
Пример 5
Исходное изображение предоставлено Giuseppe Circhetta
Пример 6
Исходное изображение предоставлено Джошем Уизерсом
Пример 7
Исходное изображение предоставлено Стивом Брауном
Пример 8
Исходное изображение предоставлено Марко Саари
Пример 9
Войдите в свою учетную запись
Войти
Управление учетной записью
Инструмент «Восстанавливающая кисть» в Photoshop Elements
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
от
Джозеф Браунелл
/
вторник, 9 февраля 2021 г.
/
Опубликовано в
Новейшая версия Photoshop Elements
Инструмент «Восстанавливающая кисть» в Photoshop Elements: обзор
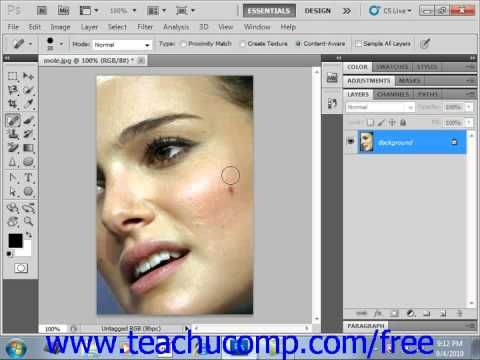
Инструмент «Восстанавливающая кисть» в Photoshop Elements корректирует небольшие дефекты изображения. Он делает это, смешивая их с пикселями окружающего изображения. Инструмент «Восстанавливающая кисть» работает так же, как инструмент «Штамп». Однако инструмент «Восстанавливающая кисть» также сопоставляет текстуру, оттенки и освещение выбранных пикселей с исходными пикселями. Это приводит к тому, что клонированные пиксели плавно сливаются со своим новым местоположением.
Чтобы использовать инструмент «Восстанавливающая кисть» в Photoshop Elements, выберите «Инструмент «Восстанавливающая кисть»» на панели инструментов и на панели параметров инструмента. Затем установите нужные параметры на панели параметров инструмента. Затем зажмите «Alt» на клавиатуре. Затем щелкните область, которая будет использоваться в качестве точки отсчета для пикселей, чтобы скопировать их в другое место. Затем отпустите клавишу «Alt». Затем щелкните и перетащите инструмент в область, в которую нужно скопировать пиксели, которые вы щелкнули. Когда вы щелкаете и перетаскиваете, вы копируете пиксели из выбранной области в новую область.
Затем отпустите клавишу «Alt». Затем щелкните и перетащите инструмент в область, в которую нужно скопировать пиксели, которые вы щелкнули. Когда вы щелкаете и перетаскиваете, вы копируете пиксели из выбранной области в новую область.
Инструмент «Восстанавливающая кисть» в Photoshop Elements. Инструкции: изображение пользователя, исправляющего дефекты фотографии с помощью инструмента «Восстанавливающая кисть» в Photoshop Elements.
Инструмент «Восстанавливающая кисть» в Photoshop Elements: Инструкции
- Чтобы использовать инструмент «Восстанавливающая кисть» в Photoshop Elements , выберите «Инструмент «Восстанавливающая кисть»» на панели инструментов и на панели параметров инструмента.
- Затем установите нужные параметры кисти на панели параметров инструмента.
- Затем нажмите и удерживайте клавишу «Alt» на клавиатуре.
- Затем щелкните область, которая будет использоваться в качестве точки отсчета для пикселей, чтобы скопировать их в другое место.

- Затем отпустите клавишу «Alt».
- Наконец, щелкните и перетащите инструмент в область, в которую нужно скопировать пиксели, которые вы только что щелкнули.
Инструмент «Восстанавливающая кисть» в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Инструмент «Восстанавливающая кисть» показано, как использовать инструмент «Восстанавливающая кисть» в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2021».
Отмечен под:
курс, восстанавливающая кисть, помощь, как пользоваться восстанавливающей кистью в элементах фотошопа, инструкции, обучение, урок, обзор, элементы фотошопа, элементы фотошопа 15, элементы фотошопа 2018, элементы фотошопа 2019, элементы фотошопа 2020, элементы фотошопа 2021, самостоятельная работа, обучение, инструмент «Восстанавливающая кисть» в Photoshop Elements, инструмент, обучение, учебник, использование, использование, видео
