Содержание
Что такое дизайн-системы и где они применяются — Офтоп на vc.ru
О них говорят почти на каждой важной конференции, и CodeFest, про который мы недавно рассказывали, не стал исключением. Сложно не заметить тренд. Немного рассказали о явлении и поразмышляли над тем, как практика дизайн-систем применима к проектной разработке.
29 253
просмотров
Что такое дизайн-система
Дизайн-система — это набор правил и инструментов для визуального и технического исполнения, который отражает философию продукта и постоянно развивается. Это если попытаться в одном предложении. Получилось плохо, как видите — дальше станет понятнее.
Корни
То, что сегодня дизайн-системы и само явление унификации на пике популярности, вполне закономерно. Когда веб только начинался, тем, кто его создавал, было не на что ориентироваться. Каждый новый интерфейс становился экспериментом. Веб был про эмоции, а не про удобство.
Пользователь то и дело находил что-то новое, удивлялся: «вау, как они хитро замаскировали меню!». Владельцы заводов показывали сайты друг другу за кружкой пива, восторженно тыкая пальцем на крутящийся и сверкающий flash-логотип. Сайты предваряли специальные странички, на которых пользователю рассказывали, как всем этим пользоваться. Такого понятия, как юзабили, в принципе не существовало — его и не могло быть при том уровне интернет-грамотности.
Владельцы заводов показывали сайты друг другу за кружкой пива, восторженно тыкая пальцем на крутящийся и сверкающий flash-логотип. Сайты предваряли специальные странички, на которых пользователю рассказывали, как всем этим пользоваться. Такого понятия, как юзабили, в принципе не существовало — его и не могло быть при том уровне интернет-грамотности.
Со временем произошли три логичные вещи:
- Дизайнеры поняли, что работает лучше, а что хуже — и отказались от неудачных решений.
- Поднялся уровень среднестатистического интернет-пользователя — у них постепенно сформировались ожидания от интерфейсов: вот это удобно, а это нет.
- Дизайнеры улучшили существующие решения, анализируя пользовательский опыт.
Сегодня любой сайт — это в первую очередь решение проблемы. Чем быстрее человек разберется, куда нажимать, тем выше вероятность того, что он здесь останется — а не уйдет к конкурентам. Унификация — это хорошо, потому что если все сайты и элементы управления будут более-менее похожи друг на друга, ими будет проще пользоваться.
Первой осмысленной попыткой масштабной веб-унификации можно назвать Material Design от Google. Над идеей начали работать в 2011 году, а в 2014 представили готовую дизайн-систему.
Зачем нужна дизайн-система
Прежде всего дизайн-системы нужны большим продуктам, которые периодически обновляются и обрастают новыми сервисами. Например, Яндекс с его музыкой, блогами, афишей, такси и еще кучей мини-проектов. Унификация всех этих решений выполняет сразу несколько задач:
- Облегчает жизнь пользователю за счет стандартизации UI и логики работы.
- Повышает узнаваемость бренда — этому способствует единый визуальный стиль всех проектов.
- Экономит время дизайнеров — создавать макеты и прототипы с готовой библиотекой под рукой получается гораздо быстрее. А готовые паттерны ускоряют тестирование.
- Упрощает передачу проекта другой команде дизайнеров в случае чего.

- Дает конкурентное преимущество — если о создании дизайн-системы рассказать в СМИ, бренд будет на слуху, его станут обсуждать в дизайн-сообществе, а все остальные будут завидовать и кусать локти друг другу.
Сегодня
Явление вызывает интерес у дизайн-сообщества: появляются сайты-агрегаторы с лучшими примерами дизайн-систем. Самые известные из зарубежных — styleguides.io и designerlynx.co.
styleguides.io
designerlynx.co
Самый популярный агрегатор в России, Design Systems Club, появился в конце прошлого года. Инициатива принадлежит Андрею Сундиеву и Юрию Ветрову из Mail.Ru Group. Они собрали на сайте статьи, презентации и выступления, посвященные дизайн-системам, а также живые библиотеки компонентов.
Так в каталоге доступны гайдлайны Альфа-Банка, Дизайна Государственных систем, Mail.Ru Group, Рамблера, Контура и Яндекса.
Само существование подобного российского ресурса говорит о том, что потребность в информации есть, а интерес к теме высок. Тот факт, что вокруг собирается комьюнити и обсуждает дизайн-системы на IT-конференциях разного масштаба, это подтверждает.
Тот факт, что вокруг собирается комьюнити и обсуждает дизайн-системы на IT-конференциях разного масштаба, это подтверждает.
Чтобы понять, что же представляют из себя дизайн-системы — давайте к примеру.
Альфа-Банк
Новая дизайн-система Альфа-Банка на библиотеке React появилась в октябре 2017 года.
Дизайн-система в Альфа-Банке — не прихоть дизайнеров и не потакание модным тенденциям. Мы создали и развиваем инструмент разработки банковских продуктов, который преследует определённые цели.
В принципах расписана методология, единство UX во всех продуктах, а также UI — для iOS и Android. И обозначена приоритетность мобильного интерфейса.
Ограничение формата помогает думать только о важных для клиента вещах, в мобильном интерфейсе остаётся только самое ценное. Потом этот контент достаточно просто трансформировать к десктопному виду (по пути дополнив приятными деталями), а при наличии живой дизайн-системы это происходит на автомате.
Принципы веб-разработки для Альфа-Банка.
Визуальный язык наглядно: цвета интерфейса, текста и фона, типографика с отступами и размерами, иконки и логотип — обо всем в деталях.
Стиль: цвета.
На сайте можно посмотреть примеры использования компонентов с кодом, а полная версия для фронтенд-разработчиков находится в репозиториях GitHub.
Примеры и код поля формы.
Сценарии основных действий: ввод паролей, верстка сумм, названия и номера счетов, номера телефонов.
Паттерны ввода паролей для разных устройств.
Инструкция есть для разработчиков и дизайнеров. Причем для последних — весьма лаконичная.
В качестве основного рабочего инструмента дизайнеры Альфа-Банка используют разработчиков 🙂
Мы уверены, что дизайнеры и фронтенд-разработчики должны работать в тандеме, используя все преимущества дизайн-системы для проверки гипотез и разработки продуктов.
Дизайнеру важно находить общий язык с разработчиками.
Инструкция для разработчиков и дизайнеров Альфа-Банка.
Альфа-Банк показал хороший пример брендированной дизайн-системы, в ней отражена философия компании и ее фирменный стиль. Но существует отдельный вид дизайн-систем, который заслуживает особого внимания.
Дизайн-системы государственных сайтов
Для органов государственной власти особенно важно иметь дизайн-систему — и не только потому что у единого сильного государства должна быть единая система (хотя и поэтому тоже). Прежде всего речь идет о людях.
Государственными сайтами пользуется все население страны, в том числе пенсионеры и люди с ограниченными возможностями. Естественно им проще работать с сайтами, которые одинаково выглядят, работают как части одного механизма и включают в себя инклюзивный дизайн.
Кроме того, когда государство идет в ногу со временем и подает пример в прогрессивных областях, это вызывает уважение. Ну и приятный бонус: государственная дизайн-система помогает сэкономить не только время на разработку сайтов, но и бюджет.
Ну и приятный бонус: государственная дизайн-система помогает сэкономить не только время на разработку сайтов, но и бюджет.
В большинстве развитых зарубежных стран дизайн-системы существуют уже довольно давно. Посмотрите, например, какие стандарты ввели Великобритания, Австралия и Италия.
Дизайн государственных систем России
История наших дизайн-систем началась в 2016 году. Тогда AIC, Лаборатория Артема Геллера и СТМ с одной стороны и Минкомсвязь с Институтом Развития Интернета с другой решили унифицировать государственные сайты.
В копилке команды уже есть цифровой герб РФ, несколько государственных сайтов и дизайн-система, которая помогает работать дальше.
Правильное использование дизайн-системы позволяет сфокусироваться на развитии. С ней легко вносить малозаметные, но важные улучшения и при этом не изобретать велосипед каждый раз.
vc.ru
Следить за развитием дизайна государственных систем можно в блоге команды и на Фейсбуке.
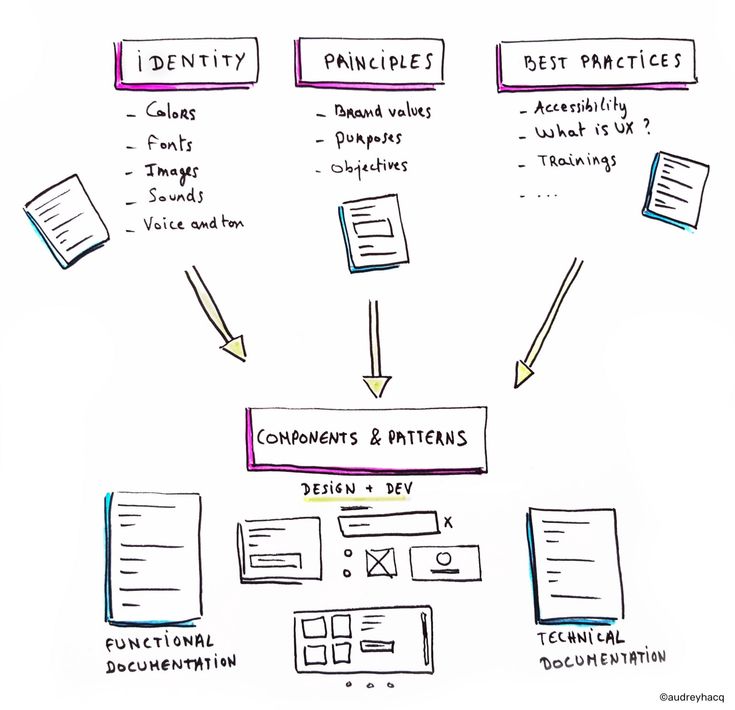
Итого: что входит в дизайн-систему
В дизайн-систему входит визуальный язык со всеми компонентами и стилевыми особенностями бренда, кодовые решения и дизайн-паттерны для разных устройств. Все это оформлено в виде отдельного сайта-справочника, что позволяет каждому дизайнеру сверяться с таким «руководством» и находить ответы на возможные вопросы в любое время.
Проектная разработка
Конечно, не у всех веб-студий есть опыт работы с большими продуктами, и с дизайн-системами мало кто сталкивался. Однако внутренние стандарты применяют многие — речь о UI-китах и гайдлайнах, которые ни в коем случае не дизайн-системы, но дают часть их преимуществ.
А именно — ощутимо экономят время.
Так с одной стороны внутренние руководства упрощают жизнь дизайнеров, а с другой оставляют свободу для маневра, которой порой не хватает при использовании дизайн-систем. Это когда очень хочется красивостей и вау. А еще можно говорить клиентам, что «у нас есть свой стандарт качества».
Мы попробовали пойти немного дальше — упрощаем процессы сборки гайдов для каждого из проектов, используя наборы компонентов, описанных на уровне дизайна и верстки. Вот, например, один из компонентов для работы с формами. Он позволяет формировать стили, аналогичные уже описанным в коде. Тем самым ускоряется процесс сборки и повышается качество выпускаемых продуктов. Число рутинных операций меньше, стандартизации больше.
Алексей Шепелин, арт-директор ADN Digital Studio
Дизайн-системы — это логичный этап развития для всего веба. Они в разы упрощают работу над большими продуктами, позволяют быстрее обновлять их и выпускать новые проекты в экосистеме бренда, а также делают пользовательский опыт более плавным.
Из негативных последствий — если воспринимать дизайн-систему как «не обсуждается, это приказ!», есть вероятность скатиться в перерисовывание одних и тех же шаблонов. Поэтому относиться к продукту всё равно нужно творчески, идея первичнее любого метода. Ну и дизайн-система — это всё-таки не стальной негнущийся рельс, а живой организм, который постоянно усложняется и дополняется.
Ну и дизайн-система — это всё-таки не стальной негнущийся рельс, а живой организм, который постоянно усложняется и дополняется.
Дизайн-системы: введение
Резюме: Дизайн-система — это набор стандартов для полномасштабного управления дизайном за счет сокращения избыточных элементов, предполагающий создание общего языка и визуального единообразия на разных страницах и каналах коммуникации.
По мере того, как развивался дизайн пользовательского интерфейса, масштаб и скорость создания интерфейсов также увеличивалась. В настоящее время не только существуют миллионы приложений и миллиарды веб-сайтов (и каждый год это количество растет), но и каждое из этих приложений и любой из веб-сайтов могут иметь сотни или тысячи страниц (или экранов). В связи с таким резким ростом в данной сфере у организаций возникла острая необходимость упростить процесс дизайна. Поэтому многие команды дизайнеров используют надежные дизайн-системы для полномасштабного управления дизайн-проектами.
Определение: Дизайн-система — это полный набор стандартов, предназначенных для полномасштабного управления дизайном с применением повторно используемых компонентов и паттернов.
Зачем использовать дизайн-систему?
При правильном внедрении дизайн-системы могут принести команде дизайнеров множество преимуществ:
- Результаты дизайна (и разработки) могут быть быстро созданы и воспроизведены в любом масштабе. Основным преимуществом дизайн-систем является их способность быстро воспроизводить дизайн за счет использования готовых компонентов и элементов пользовательского интерфейса. Команды могут продолжать использовать одни и те же элементы снова и снова, что сокращает необходимость изобретать велосипед и тем самым рисковать получить дизайн с отсутствием единообразия.
- Дизайн-системы снижают нагрузку на дизайнеров и позволяют им сфокусироваться на более крупных и сложных проблемах. Поскольку более простые элементы пользовательского интерфейса уже созданы и могут использоваться повторно, дизайнеры имеют возможность меньше сосредотачиваться на улучшении внешнего вида и больше на сложных проблемах (например, расположение информации в приоритетном порядке, оптимизация рабочего процесса и управление движением пользователя по сайту).
 Хотя выгода от использования дизайн-систем может показаться небольшой, когда вы создаете лишь несколько экранов, она становится существенной, когда вы должны координировать усилия десятков команд в отношении тысяч экранов.
Хотя выгода от использования дизайн-систем может показаться небольшой, когда вы создаете лишь несколько экранов, она становится существенной, когда вы должны координировать усилия десятков команд в отношении тысяч экранов. - Дизайн-системы создают единый язык внутри многофункциональных команд и между ними. Единый язык сокращает затраты времени на дизайн и разработку из-за недопониманий, особенно когда перераспределяется ответственность в процессе дизайна или когда команды территориально рассредоточены. Например, отпадает необходимость обсуждать функциональные возможности или внешний вид выпадающего меню (dropdown menu), поскольку этот термин уже зарезервирован для конкретного элемента в дизайн-системе.
- Дизайн-системы создают визуальное единообразие для разных продуктов, каналов коммуникации и (потенциально разрозненных) частей компании. В частности, когда команды работают несогласованно, а каждый продукт или канал коммуникации функционирует независимо от других, отсутствие дизайн-системы в масштабах организации целиком может привести к отсутствию единообразия во внешнем виде и опыте, который будет казаться разрозненным или не связанным с брендом.

- Дизайн-системы могут служить учебным пособием и справочником для младших дизайнеров и начинающих авторов контента. Четко написанные правила использования элементов и руководства по стилю помогают ввести в курс дела отдельных участников процесса, которые только начинают заниматься дизайном пользовательского интерфейса или созданием контента. Такие правила также служат напоминанием для остальных участников.
Почему не использовать дизайн-систему?
Существуют некоторые потенциальные препятствия и ограничения, которые могут помешать команде дизайнеров использовать дизайн-систему:
- Создание и поддержание дизайн-системы — это длительный процесс, требующий выделения специальной команды. К сожалению, дизайн-системы — это не то решение, которое создается раз и навсегда. В идеале они должны постоянно развиваться на основе обратной связи, собранной командой от тех, кто их использует.
- Требуется время, чтобы научить людей пользоваться дизайн-системой.
 В случае с любой дизайн-системой, даже если она была адаптирована из уже существующей, необходимы инструкции по ее использованию. В противном случае существует риск того, что она будет применяться непоследовательно или неправильно на разных экранах или разными командами.
В случае с любой дизайн-системой, даже если она была адаптирована из уже существующей, необходимы инструкции по ее использованию. В противном случае существует риск того, что она будет применяться непоследовательно или неправильно на разных экранах или разными командами. - Может сложиться впечатление, что проекты являются статичными, одноразовыми творениями, для которых не требуется внедрение многоразовых компонентов. Правда это или нет, но такое восприятие может сигнализировать об отсутствии единой стратегии реализации проектов и упущенной возможности повысить эффективность работы.
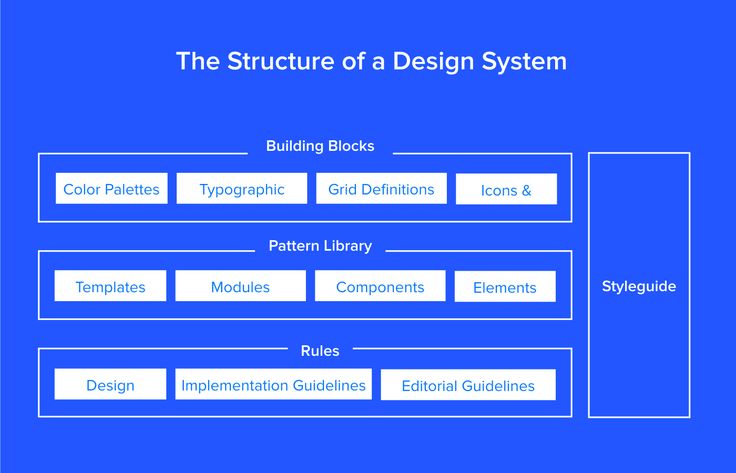
Элементы дизайн-системы
В дизайн-системе есть две важные части:
- дизайн-репозиторий
- люди, которые им управляют
Репозиторий дизайн-системы
Дизайн-репозиторий может принимать различные формы, но зачастую он включает руководство по стилю (style guide), библиотеку компонентов и библиотеку паттернов.
Руководство по стилю (style guide)
Руководства по стилю содержат конкретные рекомендации по имплементации компонентов, изображения с примерами использования и принципы дизайна для создания интерфейсов и иных дизайн-материалов. Наиболее стандартные руководства по стилю, как правило, фокусируются на брендинге (цвет, типографика, товарные знаки, логотипы и печатные материалы), но они также предлагают рекомендации относительно контента (например, тон голоса и используемый язык), а также содержат стандарты визуального дизайна и дизайна взаимодействия (еще известные как фронтенд-руководства по стилю). Эти рекомендации иногда включаются в библиотеку компонентов, чтобы дать соответствующие подсказки в контексте.
Руководство NASA по стандартам графики 1976 года является примером подробного руководства по стилю. Оно предлагает гораздо больше, чем просто визуальные примеры: рекомендации по сочетанию цветов для улучшения видимости и читаемости, подробные дизайн-принципы, такие как “Знак или вывеску следует рассматривать как крупный заголовок, поэтому он должен быть написан четко и кратко. Краткость желательна для ускорения коммуникации, особенно в отношении водителей транспортных средств.”Руководство по стилю контента Mailchimp содержит подробные рекомендации о том, как писать различные виды контента, чтобы они соответствовали ценностям компании и тону голоса.
Краткость желательна для ускорения коммуникации, особенно в отношении водителей транспортных средств.”Руководство по стилю контента Mailchimp содержит подробные рекомендации о том, как писать различные виды контента, чтобы они соответствовали ценностям компании и тону голоса.
Библиотека компонентов
Библиотека компонентов (также известная как дизайн-библиотека) — это как раз то, что многие люди ассоциируют с дизайн-системами: подробные библиотеки содержат заранее определенные элементы пользовательского интерфейса, пригодные для многократного использования. Они служат универсальным источником информации для дизайнеров и разработчиков, которые могут изучать и использовать конкретные элементы. Создание таких библиотек требует значительного времени и ресурсов. Кроме примеров того, как выглядят компоненты, они включают:
- Название компонента: конкретное и уникальное имя компонента пользовательского интерфейса, которое позволяет избежать недопонимания между дизайнерами и разработчиками
- Описание: четкое объяснение того, что это за элемент и как он обычно используется, иногда для лучшего понимания сопровождается рекомендациями о том, как стоит или не стоит использовать компонент
- Атрибуты: параметры, которые могут быть изменены с целью кастомизации или адаптации компонента к конкретным потребностям (например, цвет, размер, форма, текст)
- Состояние: рекомендуемые значения по умолчанию и последующие изменения внешнего вида компонента
- Фрагменты кода: реальный отрывок кода для элемента (некоторые дизайн-системы даже включают несколько примеров и “песочницу” — специальную программную среду, в которой можно опробовать различные настройки компонентов)
- Фронтенд и бэкенд фреймворки для реализации библиотеки (при необходимости), чтобы избежать мучительной излишней коррекции
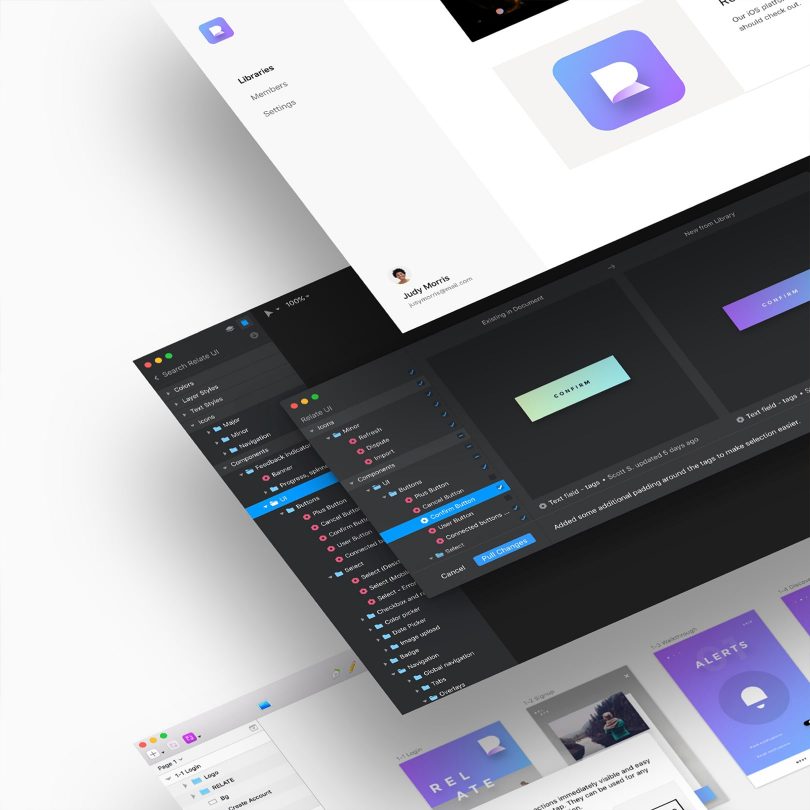
Система Material Design от Google представляет собой библиотеку компонентов, включающую рекомендации по реализации и фрагменты кода (показанные выше) для конкретных операционных систем и фреймворков, а также подробные рекомендации по дизайну с советами по юзабилити (что стоит и не стоит делать) на отдельной вкладке.
Дизайн-система IBM Carbon включает рекомендации по использованию, стилю, коду, а также советы относительно доступности и “песочницу” для дизайнеров и разработчиков, позволяющую визуализировать любые настройки элементов перед их реализацией.
Библиотека паттернов
Иногда термины “библиотека компонентов” и “библиотека шаблонов” используются как синонимы, однако эти типы библиотек различаются. Библиотеки компонентов включают отдельные элементы пользовательского интерфейса, а библиотеки паттернов содержат коллекции раскладок страниц (layouts) или примеры группировки этих элементов. Библиотеки паттернов часто считаются менее эффективными, чем библиотеки компонентов, но они могут быть настолько детальными и высокоуровневыми, насколько это необходимо. Обычно они содержат типы структуры контента, раскладки и шаблоны. Как и компоненты, паттерны предназначены для многоразового использования и адаптации.
Дизайн-система Atlassian определяет ряд паттернов для многократного использования, включая шаблон хедера страницы. Она не просто содержит пример того, как он должен выглядеть, но и выделяет конкретные компоненты, которые должны использовать дизайнеры, а также объясняет, как именно следует использовать каждый из них.
Она не просто содержит пример того, как он должен выглядеть, но и выделяет конкретные компоненты, которые должны использовать дизайнеры, а также объясняет, как именно следует использовать каждый из них.
Хотя многим веб-сайтам государственного сектора предстоит еще много работы, US Web Design System (USDWS) является отличной отправной точкой для объединения множества разрозненных отделов и агентств на основе четких руководящих принципов. USDWS включает шаблоны страниц (показаны выше), а также дизайн-принципы, компоненты и спецификации для написания кода.
Команда дизайн-системы
Эффективность дизайн-системы определяется эффективностью команды, которая ей управляет. Созданные или адаптированные дизайн-системы требуют постоянного обслуживания и контроля, чтобы не устареть или не переполнится избыточными элементами и материалами. Численность соответствующей команды может варьироваться, поскольку сами дизайн-системы могут иметь разные размеры и уровни настройки, но, как минимум, в такую команду должны входить 1 дизайнер взаимодействия, 1 дизайнер, отвечающий за визуал, и 1 разработчик, которые будут помогать писать руководства по дизайну взаимодействия, создавать визуальные примеры, а также фрагменты кода и спецификации для реализации элементов. В идеале в команду также должны входить исследователь, архитектор информационных систем (занятые неполный рабочий день) и автор контента, если эти роли явно определены в вашей организации.
В идеале в команду также должны входить исследователь, архитектор информационных систем (занятые неполный рабочий день) и автор контента, если эти роли явно определены в вашей организации.
И, наконец, подумайте о том, чтобы нанять исполнительного спонсора (из числа руководителей) для управления разработкой дизайн-системы. Хотя его отсутствие не станет препятствием, спонсоры могут обеспечить деньги и ресурсы, а также донести стратегическую важность создания дизайн-системы до остальных членов организации.
Как подойти к внедрению дизайн-системы
Существует три подхода к использованию дизайн-системы:
- использование существующей дизайн-системы
- адаптация существующей дизайн-системы
- создание собственной кастомной дизайн-системы
У каждого подхода есть плюсы и минусы, но, в целом, чем более индивидуализированную дизайн-систему вы хотите, тем больше времени и денег потребуется для ее реализации. Поэтому использование уже существующей дизайн-системы — это самый дешевый подход, который требует наименьшего времени для осуществления. (Однако вам все равно придется потратить больше времени, чем в случае, если вы бы продолжили делать дизайн как обычно, потому что вам необходимо будет либо заменить, либо обновить некоторые элементы пользовательского интерфейса, а также согласовать стандарты.)
(Однако вам все равно придется потратить больше времени, чем в случае, если вы бы продолжили делать дизайн как обычно, потому что вам необходимо будет либо заменить, либо обновить некоторые элементы пользовательского интерфейса, а также согласовать стандарты.)
Инвестиции в кастомную дизайн-систему окупятся, если у организации имеются особые потребности, которые невозможно удовлетворить с помощью дизайн-систем из открытых источников. По мере увеличения количества настроек и изменений в дизайн-системе, объем сэкономленных средств от использования существующей дизайн-системы будет сокращаться, и , в конце концов, наиболее выгодным вариантом для вас может стать создание собственной дизайн-системы. Убедитесь, что вы знаете, что именно нужно вашей организации, прежде чем приступить к разработке дизайн-системы и оцените возможные компромиссы.
В зависимости от бюджета и своих потребностей компании могут выбрать один из трех подходов к использованию дизайн-систем: внедрить уже существующую дизайн-систему целиком, адаптировать существующую систему к потребностям компании или создать совершенно новую.
Наконец, в случае необходимости проверки концепции или тестирования первоначального прототипа, который, скорее всего, будет меняться, создание полноценной дизайн-системы, вероятно, не окупится быстро. В конце концов, преимущество заключается в возможности воспроизводить дизайн, которая может быть оценена только в будущем. Помните, что дизайн-систему следует рассматривать не как портфолио работ, а как функциональный инструмент или ресурс, позволяющий дизайнерам и разработчикам быстрее выполнять свою работу. Тем не менее, если вы сомневаетесь в полезности дизайн-системы, возможно, стоит подумать о временной шкале, которую вы будете использовать для оценки эффективности дизайнерской деятельности. Дизайн-системы лучше всего себя проявляют в ситуациях, когда компания нацелена на годы серьезной работы в будущем, требующей воспроизведения своего дизайна.
Заключение
Дизайн-системы состоят из множества компонентов, паттернов, стилей и руководящих принципов, которые могут помочь в осуществлении и оптимизации дизайнерской деятельности. Впрочем, они разрабатываются, управляются и внедряются людьми. Основными факторами, которые следует учитывать при создании дизайн-системы, являются масштаб и воспроизводимость ваших проектов, а также доступные ресурсы и время. В случае плохой реализации и поддержки дизайн-системы могут превратиться в громоздкие коллекции компонентов и кода, но при правильном подходе они могут выступать в качестве инструмента обучения членов команды, помогают оптимизировать работу и позволяют дизайнерам решать сложные UX-проблемы.
Впрочем, они разрабатываются, управляются и внедряются людьми. Основными факторами, которые следует учитывать при создании дизайн-системы, являются масштаб и воспроизводимость ваших проектов, а также доступные ресурсы и время. В случае плохой реализации и поддержки дизайн-системы могут превратиться в громоздкие коллекции компонентов и кода, но при правильном подходе они могут выступать в качестве инструмента обучения членов команды, помогают оптимизировать работу и позволяют дизайнерам решать сложные UX-проблемы.
Что такое проектирование систем? Определение проектирования систем, проектирование систем Значение
Что такое проектирование систем? Определение проектирования систем, значение проектирования систем — The Economic Times
ОСОБЫЕ ФОНДЫ
Pro Investing by Aditya Birla Взаимный фонд Sun Life
Инвестируйте сейчас
ОСОБЫЕ ФОНДЫ
★★★★★ DirectGrowth D
3 90 Tax Saver
Возврат через 5 лет
12,28 %
Инвестировать сейчас
ИЗБРАННЫЕ ФОНДЫ
★★★★★
DSP nifty 50 Индексного фонда Обычный — рост
3y return
14,78 %
Инвестиции сейчас
Поиск
+
Business News ›Определения› Разработка программного обеспечения ›Дизайн системы
Предложите новое определение
. определения будут рассмотрены для включения в Economictimes.com
определения будут рассмотрены для включения в Economictimes.com
Разработка программного обеспечения
Определение: Проектирование систем — это процесс определения элементов системы, таких как модули, архитектура, компоненты и их интерфейсы, а также данные для системы, основанной на указанным требованиям. Это процесс определения, разработки и проектирования систем, которые удовлетворяют конкретные потребности и требования бизнеса или организации.
Описание: Для слаженной и хорошо работающей системы требуется системный подход. Подход «снизу вверх» или «сверху вниз» необходим для учета всех связанных переменных системы. Дизайнер использует языки моделирования для выражения информации и знаний в структуре системы, которая определяется согласованным набором правил и определений. Проекты могут быть определены на графическом или текстовом языках моделирования.
Некоторые примеры языков графического моделирования:
а. Унифицированный язык моделирования (UML): для описания программного обеспечения как структурно, так и поведенчески с помощью графической записи.
Унифицированный язык моделирования (UML): для описания программного обеспечения как структурно, так и поведенчески с помощью графической записи.
б. Блок-схема: схематическое или пошаговое представление алгоритма.
в. Нотация моделирования бизнес-процессов (BPMN): используется для языка моделирования процессов.
д. Язык моделирования систем (SysML): используется для системной инженерии.
Методы проектирования:
1) Архитектурный дизайн: описание представлений, моделей, поведения и структуры системы.
2) Логический дизайн: Для представления потока данных, входов и выходов системы. Пример: ER-диаграммы (диаграммы отношений сущностей).
3) Физический дизайн: определяется как а) как пользователи добавляют информацию в систему и как система представляет информацию обратно пользователю. b) Как данные моделируются и хранятся в системе. c) Как данные перемещаются по системе, как данные проверяются, защищаются и/или преобразуются по мере их прохождения через систему и из нее.
Подробнее Новости на
- INTERFACESMODULESSYSTEMS DESIGNSYSTEMIC ПОДХОД
- ЯЗЫК МОДЕЛИРОВАНИЯ
Связанные новости
- Более 21 миллиона индийцев подали заявку на получение визы H-1B за 11 лет, которые также отклонили заявление о гражданстве и иммиграционных службах США: ReportThe report of US Citizenship and Immigration Services для получения визы не были высококвалифицированными.
Trending Definitions Долговые фонды Ставка репоВзаимный фондВаловой внутренний продуктИнтеллектуальный анализ данныхРекламаПродуктМонополияКриптографияАмортизация
Руководство по проектированию системы — GeeksforGeeks
Перейти к содержимому
Улучшить статью
Сохранить статью
- Уровень сложности:
Easy - Последнее обновление:
02 Дек, 2022
Улучшить статью
Сохранить статью
Проектирование системы — это процесс проектирования архитектуры, компонентов и интерфейсов системы таким образом, чтобы она отвечала требованиям конечного пользователя. Дизайн системы для технических интервью — это то, что нельзя игнорировать! Почти каждый ИТ-гигант, будь то Facebook, Amazon, Google, Apple или любой другой, задает в интервью различные вопросы, основанные на концепциях проектирования систем, таких как масштабируемость, балансировка нагрузки, кэширование и т. д. Это специально разработанное учебное пособие по проектированию систем поможет вам изучить и освоить концепции проектирования систем наиболее эффективным способом, от основ до продвинутого уровня.
Дизайн системы для технических интервью — это то, что нельзя игнорировать! Почти каждый ИТ-гигант, будь то Facebook, Amazon, Google, Apple или любой другой, задает в интервью различные вопросы, основанные на концепциях проектирования систем, таких как масштабируемость, балансировка нагрузки, кэширование и т. д. Это специально разработанное учебное пособие по проектированию систем поможет вам изучить и освоить концепции проектирования систем наиболее эффективным способом, от основ до продвинутого уровня.
Основы
- Что такое системный дизайн?
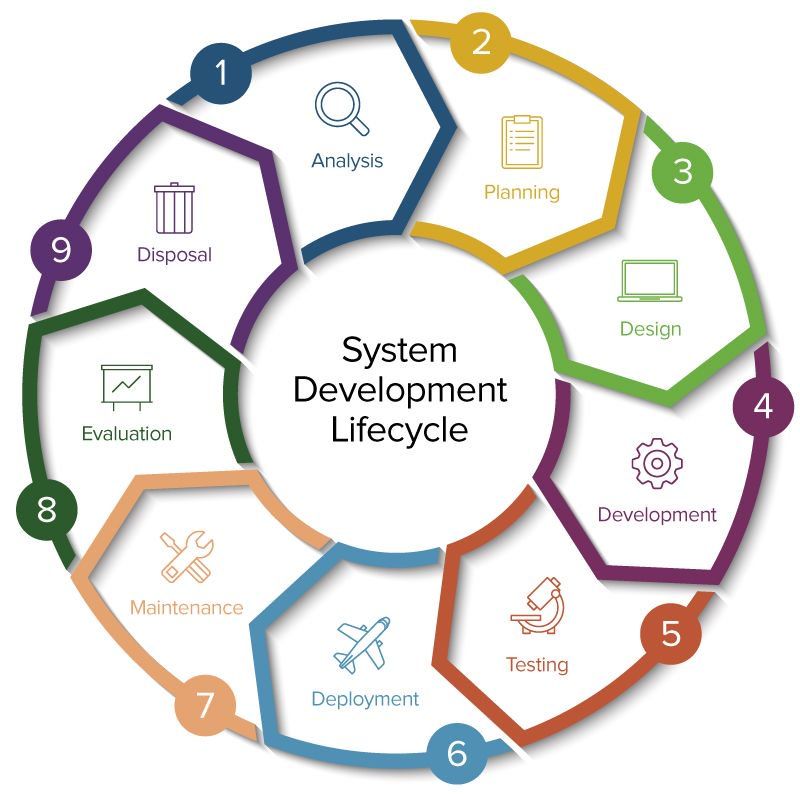
- Жизненный цикл разработки программного обеспечения (SDLC)
- Структурированный анализ и структурированное проектирование (SA/SD)
- Стратегия проектирования системы
- Разделение базы данных — концепция собеседования по проектированию системы
- Проектирование системы — горизонтальное и вертикальное масштабирование
- Балансировщик нагрузки в системе Проектирование
- Маршрутизация запросов с помощью балансировщика нагрузки
- Кэширование — концепция проектирования системы для начинающих
- Объектно-ориентированный анализ и проектирование
- Разница между структурированным и объектно-ориентированным анализом
Тестирование и обеспечение качества
- Типы тестирования программного обеспечения
- Убедитесь в программном обеспечении
- Тестирование безопасности
Интервью и ответы
6
Интервью и ответы
6
Интервью.
 Ответы
Ответы
Советы
- Как взломать систему на собеседовании?
- 5 советов по проведению собеседований по низкоуровневому проектированию систем
- 5 общие концепции системного проектирования для подготовки к собеседованию
- 6 шагов по подходу к вопросам объектно-ориентированного проектирования на собеседовании
Курс системного проектирования Geeksforgeeks —
Хотите получить работу разработчика/инженера программного обеспечения в ведущей технологической компании? или Хотите плавно перейти от SDE I к профилям SDE II или Senior Developer? Если да, то вам необходимо погрузиться в мир проектирования систем! Приличное владение концепциями системного проектирования очень важно, особенно для работающих профессионалов, чтобы получить столь необходимое преимущество перед другими во время технических собеседований.




 Хотя выгода от использования дизайн-систем может показаться небольшой, когда вы создаете лишь несколько экранов, она становится существенной, когда вы должны координировать усилия десятков команд в отношении тысяч экранов.
Хотя выгода от использования дизайн-систем может показаться небольшой, когда вы создаете лишь несколько экранов, она становится существенной, когда вы должны координировать усилия десятков команд в отношении тысяч экранов.
 В случае с любой дизайн-системой, даже если она была адаптирована из уже существующей, необходимы инструкции по ее использованию. В противном случае существует риск того, что она будет применяться непоследовательно или неправильно на разных экранах или разными командами.
В случае с любой дизайн-системой, даже если она была адаптирована из уже существующей, необходимы инструкции по ее использованию. В противном случае существует риск того, что она будет применяться непоследовательно или неправильно на разных экранах или разными командами.