Содержание
6 кириллических шрифтов, на которые стоит обратить внимание каждому дизайнеру | by Школа веб-дизайна WDI | W.D.i дизайн-журнал
На вебинаре по типографике я обещал сделать список шрифтов, которыми пользуюсь сам. Немного изменю идею и дам список того, что мне нравится и что могу посоветовать, а главное — чтобы в этих шрифтах была кириллица.
Шрифтов получилось всего 6. Но погодите говорить «Мало»! К ним в придачу идет одна студия и один магазин, которые откроют перед вами еще с пару десятков интересных и качественных шрифтов для любого проекта.
Главная прелесть магазина Type.Today в том, что это не магазин конкретной словолитни и не гигантская подборка, которая пытается охватить все на свете. Это небольшая коллекция, собранная одними из лучших шрифтовых дизайнеров России: Ильей Рудерманом и Юрием Остроменцким. Отсюда три преимущества:
- на витрине только шрифты;
- шрифты безупречно выполнены технически и художественно;
- все шрифты включают кириллицу.

Kazimir
Мне удалось поработать с Kazimir и NWT Bodoni, оба Бодони-подобные, но совершенно разные. Казимир вычурный и артистичный по сегодняшним меркам, а Бодони в исполнении Елены Новоселовой оказался вполне универсальным и отлично смотрится в паре с Circe.
А еще у них есть красивейший Dala Floda — редкий красивый кириллический трафаретный шрифт, созданный по мотивам ренессансных антикв. Советую все три.
Dala Floda в макете
Поговаривают, что это одна из лучших «кириллических гельветик». Pragmatica и правда очень качественная (на мой скромный взгляд) и работать с ней очень приятно. Жаль, но лицензии у меня нет, поэтому коммерческих проектов я с ней не делал. Зато с ним работали ребята из Март-дизайн, и вышло классно!
Pragmatica в деле. Агентство Март-дизайн.
Circe
Московское наследие, макет журнала предпоследней серии номеров (с 17 по 25). В заголовках и, частично, в наборе — Circe. Щука дизайн-бюро
Я очень люблю дизайн-бюро Щуку. Несколько лет назад где-то в блоге прочитал, как они делали Московское Наследие, и подглядел там шрифтовую пару, которую несколько раз использовал: Circe и NWT Bodoni. Я считаю, что сделал правильно, потому что лучше стырить что-то хорошее, чем выдумывать кособокий велосипед. А потом и сам хорошее начнешь придумывать.
Я считаю, что сделал правильно, потому что лучше стырить что-то хорошее, чем выдумывать кособокий велосипед. А потом и сам хорошее начнешь придумывать.
Этот шрифт, кстати, вы можете встретить в самых популярных сайто-строительных сервисах: Tilda и Readymag.
Circe до сих пор спасает в минуты затруднений, когда не знаешь что выбрать. Он геометричный и обаятельный. Текст, набранный им выглядит живо и характерно. Ван лав.
Московское наследие, макет журнала новой серии номеров (с 26 по 29). Circe и NWT Bodoni. Щука дизайн-бюроFormular. Студия Brownfox
Студию Brownfox основали Гаянэ Багдасарян и Вячеслав Кириленко. Сейчас в их магазине 10 шрифтов и каждый новый становится событием. Взять ту же Geometria или Nolde. Но самыми заметными среди работ дизайнеров стали Formular и Gerbera.
Formular — мощный нео-гротеск, с анти-компенсаторами (вот эти «залипы» формы в местах, где соединяются линии под острым углом), которые придают ему особую брутальность и при всем этом, элегантность. Этот шрифт тоже может стать в каком-то роде базовым, не смотря на характер, а встретить его можно в том же редакторе Tilda.
Этот шрифт тоже может стать в каком-то роде базовым, не смотря на характер, а встретить его можно в том же редакторе Tilda.
Formular. Студия Brownfox
Gerbera появился в том же году, что и Formular, но он совсем другой. Это был расцвет моды на шрифты с обратным контрастом (когда вертикали тоньше горизонталей), но Gerbera стал одним из первых известных мне подобных шрифтов, который можно было использовать в наборе весьма универсально. Прямо сейчас он используется в айдентике отборочного тура Мирового Шахматного Турнира в Берлине (опять же, Щука).
Gerbera. Студия BrownfoxGerbera в айдентике FIDE World Chess Candidates Tournament Berlin 2018. Щука дизай-бюро.
Очевидно, это далеко не все, что мне нравится и чем я пользуюсь, но это одни из самых ярких, качественных и доступных шрифтов, которые я могу отметить. Если у вас есть свои любимчики, смело делитесь в комментариях! И давайте делать красивый и особенный дизайн вместе
Егор Черкасов, основатель и ард-директор дизайн-бюро Радость.
3 способа сочетания шрифтов для логотипов, заголовков и текстов: rentafont — LiveJournal
Category:
- Дизайн
- Cancel
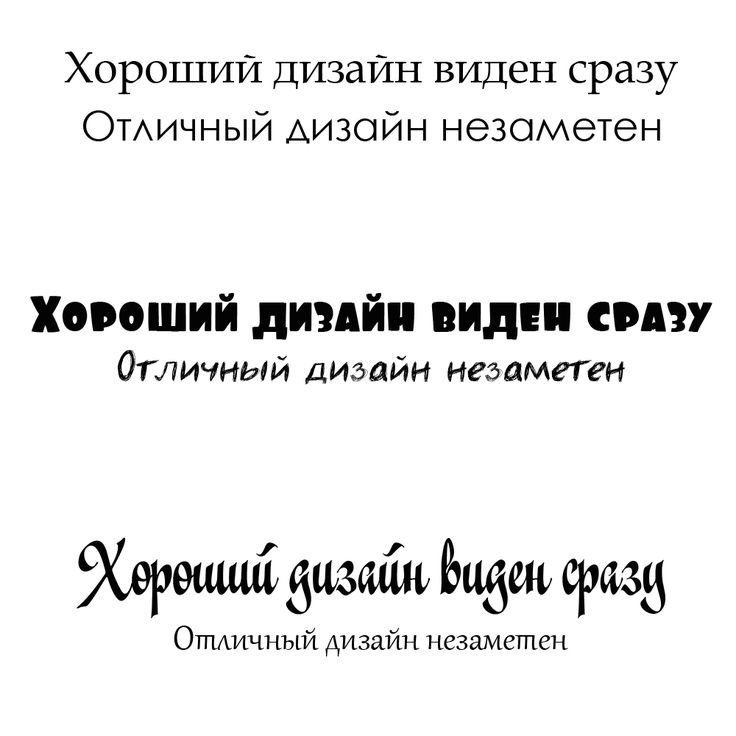
Сколько нужно шрифтов, чтобы сделать плакат? Возможности одного шрифта ограничены, а множество шрифтов, обычно выглядит неубедительно. Поэтому, хороший дизайн держится на удачном сочетании небольшого количества шрифтов. Парой начертаний одной гарнитуры, или двумя разными шрифтами можно построить визуальную и смысловую иерархию, создать настроение и передать важную информацию.
Удачное сочетание шрифтов – настоящая проблема для дизайнеров. Основной шрифт бывает очень трудно выбрать, а ко второму шрифту требования еще строже. Можно запомнить несколько удачных сочетаний шрифтов, но лучше научиться понимать принципы сочетания шрифтов и всегда иметь богатый выбор.
Можно запомнить несколько удачных сочетаний шрифтов, но лучше научиться понимать принципы сочетания шрифтов и всегда иметь богатый выбор.
Чтобы сэкономить ваше рабочее время, мы собрали воедино опыт теоретиков и практиков типографики, и сделали Подсказчик Шрифтовых Сочетаний!
Составляя пары мы применяем строгое и нестрогое совпадение более 20 качеств каждого начертания, от насыщенности до настроения. Шрифты сочетаются тремя способами, для трех видов использования.
1. Шрифтовые пары для логотипов
Это сочетание крупной выразительной надписи и мелкой подписи. Такое решение чаще всего можно увидеть в логотипах, журнальных обложках и рекламных баннерах. Здесь используются шрифты любого типа, имеющие некоторое родство, чаще всего по настроению или даже по более тонким признакам. Они сочетаются как чай с французскими булочками или гамбургер с картошкой фри. 🍔🍟
Ретро-футуристическая шрифтовая пара для логотипов Fontatica 4F Regular + Croogla 4F Light
Средневековая шрифтовая пара для логотипов Carol Gothic Regular + Ladoga Text Italic
Рукописная шрифтовая пара для логотипов TT Compotes Basilic + Iskra CYR Regular
Украинская шрифтовая пара для логотипов Kalyna Regular + Bogdan Rejestrowy
Крафтовая шрифтовая пара для логотипов GoodBadUgly Alt + TT Marks Medium
Хэллоуинская шрифтовая пара для логотипов Hatter Cyrillic Display + PT Earthquake
2. Контрастные заголовочные шрифтовые пары
Контрастные заголовочные шрифтовые пары
Это сочетание крупного заголовка и небольшого текста, типа анонса или врезки. Удачное решение для верстки статей для журналов или сайтов. Шрифты в такой паре могут быть полными противоположностями, но они отлично дополняют друг друга, как лед и пламень. ❄️🔥
Модная заголовочная шрифтовая пара Carol Gothic Regular + Circe Regular
Модная заголовочная шрифтовая пара DietDidot Bold + Futura PT Book
Современная заголовочная шрифтовая пара Opinion Pro Condensed Bold + Skema Pro Omni Regular
Винтажная заголовочная шрифтовая пара Vacansia Bold + Journal Book
Элегантная заголовочная шрифтовая пара Baker Signet Regular + Gals Book
3. Строгие текстовые шрифтовые пары
Это сочетание аккуратного подзаголовка и текстовой полосы. Такая пара пригодится для верстки статей со сложной структурой, где кроме заголовка есть подзаголовки и выделения внутри текста. Это преимущественно текстовые гарнитуры, антиквы, гротески и брусковые шрифты. 📖
Это преимущественно текстовые гарнитуры, антиквы, гротески и брусковые шрифты. 📖
Текстовая шрифтовая пара Futura PT Demi + Garamond (APC) Regular
Текстовая шрифтовая пара Adelle PE Bold + Adelle Sans Regular
Текстовая шрифтовая пара Diaria Sans Pro Bold + Diaria Pro Regular
Как использовать шрифтовые пары на Rentafont
1. Найдите подходящие шрифты при помощи Поиска.
2. Кликните на нужные начертания, чтобы попасть на их страницы.
3. Выберите из трех типов шрифтовых пар с этим начертанием.
Поделитесь мнением о шрифтовых парах
Новый подсказчик шрифтовых пар проходит открытое тестирование. Сейчас у нас около 80000 шрифтовых пар с кириллицей! Их можно смотреть и арендовать на страницах шрифтов. Эта ссылка откроет вам доступ к новому функционалу: https://rentafont.ru/fonts/futura-pt/demi?tester=true
- Если вам нравится шрифтовая пара, ставьте Лайк!
- Если не нравится шрифтовая пара, ставьте Дизлайк!
- Если нужной вам пары нет, пишите на info@rentafont.
 com
com
В сочетании шрифтов даже изощренные алгоритмы и нейросети все еще не могут заменить живых дизайнеров. Поэтому наш подсказчик учитывает множество исключений и дополнений, основанных на ваших отзывах.
В ближайшем обновлении уже запланировано:
- Отдельный каталог шрифтовых пар
- Шрифтовые пары в Поиске и Проектах пользователя
- Создание пользовательских шрифтовых пар
- Ваши предложения?
Мы обязательно учтем ваше мнение в обновленной версии подсказчика шрифтовых пар на Rentafont.
Хорошей вам аренды! 😉
аренда шрифтоввеб-дизайнвеб-шрифтыдизайнлайфхакпоиск шрифтовпокупка шрифтовсочетания шрифтовтипографикашрифтовые парышрифтышрифты в аренду
20 отличных сочетаний шрифтов для крутых дизайнеров и голубей
Сегодня я увидел, как голубь приземлился на мой подоконник и посмотрел мне прямо в глаза. Машины сигналили снаружи. Люди бегали по делам и торопились на важные встречи. Казалось бы, обычный день. Кроме голубя, уставившегося на меня.
Казалось бы, обычный день. Кроме голубя, уставившегося на меня.
Мы смотрели друг на друга минут 10. Казалось, птица хотела своим взглядом передать всю свою мудрость. Как только я начал погружаться в его взгляд, он нарушил тишину.
«Короче говоря, Влад, ты идиот!» — сказал он и скупо сплюнул на подоконник. Я был ошеломлен такой наглостью и был готов окликнуть. Но продолжал смотреть на меня своим серьезным взглядом, как ковбой на ранчо из фильма «Малхолланд Драйв». У меня не было аргументов, чтобы возразить.
С минуту мы молчали. Потом резко спросил: «Как идут продажи вашего нового инструмента для веб-разработчиков с формами Bootstrap?». — Могло быть и лучше, — грустно ответил я. Я не мог понять, почему этот голубь с глупыми глазами задавал мне все эти вопросы.
«Это просто! Ваши продажи низкие, потому что вы используете в дизайне шрифт Roboto», — воскликнул он. И одинокая слеза скатилась по моей щеке. Я подумал: «Ну вот и все! Робото разрушил мой бизнес. Голубь не может ошибаться.
Голубь не может ошибаться.
Потом голубь отвернулся от меня в сторону улицы и долго что-то делал. Через 7 минут его кропотливой работы я увидел, что он нацарапал у меня на подоконнике сообщение: «Бедный дурак, найди крутой шрифт для сайта и золото свалится на тебя с небес».
Птица в последний раз безнадежно посмотрела на меня, потом упала с подоконника и улетела. Я остался один, чтобы посидеть в тихой комнате.
Возможно, голубь прав, и мне следует выбрать более крутой шрифт для моего сайта, чтобы увеличить продажи. Будет даже лучше, если я соберу в этой статье коллекцию идеальных сочетаний шрифтов и расскажу о них другим.
1. Портрет + Графика
Пара шрифтов: 1. Графика | 2. Портрет
Вы, наверное, заметили, как Graphik начал набирать обороты в начале 2018 года. Популярность этого шрифта продолжает расти, особенно в Интернете. Он отлично сочетается со шрифтом Portrait от той же студии Commercial Type.
Вообще, изучать тенденции использования шрифтов в веб-дизайне — это потрясающе. Когда я начал заниматься дизайном, многие веб-сайты были сделаны с использованием шрифта ITC Officina Sans. Потом перешли на Proxima Nova. Через несколько лет подвернулся Futura и долгое время был в тренде (учитывая, что за последние несколько десятков лет это не первая минута славы этого шрифта). Потом все начали использовать Circular, а теперь восхищаемся Graphik. Я любил все, используя разные симпатичные шрифты.
Кстати, расскажите в комментариях, какие шрифтовые тренды вы встречали в своей дизайнерской практике.
2. Tiempos + Averta
Пара шрифтов: 1. Tiempos | 2. Averta
Не знаю, кто задал моду использовать Tiempos для заголовков и названий. Мне кажется, это были ребята из Slack. По крайней мере, именно после их редизайна он стал использоваться повсеместно. Даже моя мама добавляет его в варенье, когда готовит домашнюю еду.
Используемый в титрах, Tiempos выглядит очень круто и броско. Особенно рядом с яркими иллюстрациями. Этот шрифт отлично сочетается с Averta. Хотя вместо него можно использовать практически любой гротеск, такой как Graphik, Circular или мой любимый Larsseit.
3. Домен + Founders Grotesk
Пара шрифтов: 1. Домен | 2. Founders Grotesk
Благодаря дизайнерам из Pantheon я впервые наткнулся на шрифт Domaine. Они используют его для заголовков и комбинируют с Founders Grotesk. Оба шрифта разработаны Klim Type Foundry и хорошо смотрятся в сочетании друг с другом.
4. Colfax
Шрифт: 1. Colfax
Colfax хорошо сочетается с … Colfax? Спасибо за это сайту Framer. Теперь вы знаете об этом. Комбинация Colfax Bold и Regular — это хороший подарок.
5. ITC Grouch + Fakt Pro
Пара шрифтов: 1. ITC Grouch | 2. Fakt Pro
ITC Grouch | 2. Fakt Pro
WeCollect использует ITC Grouch для заголовков и объединяет его с Fakt Pro. Шрифты отлично работают вместе. Особенно, когда заголовки большие и контрастируют с размером основного текста.
6. Fakt Pro + ITC Clearface
Пара шрифтов: 1. Fakt Pro | 2. ITC Clearface
Когда дизайнеры уже все видели и перепробовали, они переходят на тяжелые наркотики. Циркуляр уже не тот. Авенир скучный. Futura — ну, лучше пожелай своей бабушке. Вам нужно что-то более изощренное. Что-то, что будет использовано на вашем веб-сайте, раскроет небеса, и оттуда раздастся голос: «Это настоящий дизайнер, которым я могу гордиться». И дети, встречая вас на улице, будут показывать на вас пальцем и кричать «Смотрите, дизайнер идет!». Ну, вы поняли идею.
Вам нравится? Тогда ITC Clearface — это то, что вы искали. Ребята из WeTransfer отлично совмещают его с Fakt Pro. Это выглядит круто!
Давно слежу за WeTransfer. Специально для их подпроекта WePresent. Его можно рассматривать часами. Ребята, которые там занимаются дизайном, знают свое дело.
Специально для их подпроекта WePresent. Его можно рассматривать часами. Ребята, которые там занимаются дизайном, знают свое дело.
7. Tiempos + Avenir
Пара шрифтов: 1. Tiempos | 2. Avenir
Оскар — одна из немногих страховых компаний, умеющих делать все просто, понятно и красиво. Для заголовков сайта они используют известный Tiempos вместе с Avenir.
8. Libre Baskerville + Inter UI
Пара шрифтов: 1. Libre Baskerville | 2. Inter UI
Я обожаю Либре Баскервиль. Я люблю и использую его каждый раз, когда у меня есть такая возможность (например, на моем личном сайте с портфолио продуктового дизайнера). Мне особенно нравится, как его обычный стиль сочетается с курсивом. Ребята из Backer News использовали его со шрифтом Inter UI sans, и он выглядит великолепно!
9. Круговой
Шрифт: Циркуляр
Эй, что у тебя за строгий вид? Вы спрашиваете, почему я включил Circular в эту подборку? Почему ты так не любишь? Просто потому, что каждый дизайнер Dribbble использует этот шрифт? Или потому что это было 2 года назад, а сейчас о нем вообще забыли?
Черт возьми! Circular — красивый шрифт со своим характером. В то же время он настолько универсален, элегантен, геометрически сбалансирован, что может удовлетворить любые потребности. Вы даже можете использовать его в своем документе об отставке. Я обещаю, что этот документ будет выглядеть потрясающе, просто помните о правильных пробелах.
В то же время он настолько универсален, элегантен, геометрически сбалансирован, что может удовлетворить любые потребности. Вы даже можете использовать его в своем документе об отставке. Я обещаю, что этот документ будет выглядеть потрясающе, просто помните о правильных пробелах.
Ребята из Airbnb отлично используют его на своем сайте и в элементах пользовательского интерфейса.
10. Sailec
Шрифт: Sailec
Sailec — отличная замена, если цена Circular будет стоить вам руки и ноги. Я думаю, что эти шрифты очень похожи по своей природе. Landr использует Sailec на всех страницах своего сайта и прекрасно представляет свой бренд.
Иногда я думаю, как хорошо, что у меня есть любящая девушка. Сколько раз она успокаивала меня ночью, когда я просыпался в холодном поту. Она сказала: «Все хорошо, дорогой, когда-нибудь ты накопишь достаточно для Circular. А пока вы собираетесь использовать Sailec. Я все равно тебя люблю. » Так что это все на данный момент.
» Так что это все на данный момент.
11. Дворецкий + Roboto
Пара шрифтов: 1. Дворецкий | 2. Roboto
DSX используют шрифт Butler для своих заголовков. Это бесплатно и очень похоже на Playfair. Он хорошо сочетается с бесплатным шрифтом Roboto, который можно найти в Google Fonts. И хотя слово «бесплатно» звучит разумно, это хорошая комбинация шрифтов для вашего следующего дизайна.
12. Saol Text + Agipo
Пара шрифтов: 1. Saol Text | 2. Агипо
Saol Text и Agipo — самые яркие представители семейства шрифтов, заявляющие, что они созданы для дизайна сразу. Точно не они рисуют плакаты для раздачи в метро.
Эти два шрифта очень интересны как по отдельности, так и в сочетании. Они подходят брендам с яркой индивидуальностью. Или для хипстеров (ага, я знаю, что хипстеров не бывает и все это миф).
13. Cooper + Graphik
Пара шрифтов: 1. Купер | 2. Graphik
Купер | 2. Graphik
Я ничего не слышал о шрифте Cooper около 1500 лет. Но потом дизайнеры MailChimp взяли с полки пыльный компакт-диск с названием «10 000 шрифтов для дизайна веб-сайтов в Dreamviewer» и подумали: «А почему бы и нет?». (Вообще-то нет, сначала они получили диск Enigma, потом Romantic Collection, и только после этого добрались до диска со шрифтами.)
Действительно, Купер выглядит круто в заголовках на новом сайте. Он хорошо сочетается с характером логотипа, а также с фоновым шрифтом Graphik.
Мне очень нравится, как ребята из MailChimp изменили дизайн своего веб-сайта и обновили бренд.
14. Eksell Display + Ivar Text + Siri
Комбинация шрифтов: 1. Eksell Display | 2. Ивар Текст | 3. Siri
Ребята из рождественского штаба сотворили настоящее чудо! Дизайн этого сайта настолько хорош, что в нем хочется жить. Интересная типографика, рождественские цвета и атмосферные иллюстрации.
В заголовках используется Eksell Display. В качестве помощников Санты есть Ивар Текст и иногда Сири. «Эй, Санта! Не могли бы вы сделать так, чтобы все мои дизайны выглядели так же круто, как этот? Спасибо.
15. Whitney + Hoefler Text
Пара шрифтов: 1. Whitney | 2. Hoefler Text
Kollegorna использует комбинацию шрифтов Whitney и Hoefler Text. Оба шрифта были разработаны студией Hoefler & Co, создавшей такие известные шрифты, как Gotham и Sentinel.
В свое время Готэм наделал много шума. Особенно после того, как Squarespace начал набирать популярность.
16. Maison + Charter
Пара шрифтов: 1. Maison | 2. Хартия
Лоренц Вёр — молодой немецкий дизайнер и разработчик. На своем веб-сайте он использует комбинацию шрифтов Maison и Charter.
17. GT Walsheim
Шрифт: 1. GT Walsheim
GT Walsheim
В качестве основного шрифта Algo выбрал GT Walsheim производства студии Grilli Type. Ну да, GT не всегда аббревиатура от «gran turismo».
Я думаю, что у этого шрифта сильный характер. Он немного «детский» и в некоторых случаях похож на Авенир. Но он явно запоминающийся, поэтому достойный представитель яркого бренда.
18. Feijoa + Brown
Пара шрифтов: 1. Feijoa | 2. Brown
Пара сочетает Feijoa для заголовков и Brown для основного текста. Стоит отметить, что Brown в верхнем регистре выглядит потрясающе.
Шрифт Feijoa был разработан той же студией Klim Type Foundry, что и Tiempos. Зачем вам нужно об этом знать? Чтобы поддержать разговор с другим дизайнером. Видишь, как он одинок, ему нужно знать больше бесполезной информации.
19. Larsseit
Шрифт: 1. Larsseit
Larsseit — один из моих любимых шрифтов. Впервые он попался мне на глаза, когда я искал альтернативу Circular. Ребята из Relate прекрасно используют его в презентации своего продукта.
Впервые он попался мне на глаза, когда я искал альтернативу Circular. Ребята из Relate прекрасно используют его в презентации своего продукта.
Помимо красоты этого шрифта, его главным преимуществом является цена. Larsseit Regular + Bold обойдется вам в 74 доллара. Остальные деньги можно потратить на подписку на Icons8.
Итак, каждый раз, когда ваш клиент просит вас сделать сайт с «крутой типографикой», но он не готов продать свой Porsche, чтобы купить шрифт — используйте Larsseit. Проверенный вариант.
20. Portrait Light + Portrait Light Italic + Suisse
Шрифтовые пары: 1. Portrait Light | 2. Портрет светлый курсив | 3. Suisse
А самая модная комбинация шрифтов досталась ребятам из Håndværk. В заголовках они используют вычурные шрифты Portrait Light и Portrait Light Italic. В качестве второго шрифта применяется Suisse. Выглядит круто в сочетании с интересной версткой сайта.
Бонус: 21.
 Брэндон Гротеск
Брэндон Гротеск
Шрифт: Brandon Grotesque
Brandon Grotesque — беспроигрышный вариант. Baronfig использует его на всех страницах своего сайта. Выглядит легко и привлекательно.
На сегодня все. Не стесняйтесь рассказать нам, что вы думаете об этой статье в комментариях. Отрицательные комментарии также принимаются, потому что мы здесь демократичны (шучу, потому что я из России). А также напишите о шрифтах, которые вы используете в своих проектах, нам интересно узнать об этом. Ваше здоровье!
Об авторе: Владимир Кудинов — дизайнер продуктов и предприниматель из прекрасной Калифорнии. Он соучредитель нескольких проектов. Nice, Very Nice: шаблоны дизайна / Mailto: HTML-шаблоны электронной почты / Donetown: специальные виртуальные личные помощники для предпринимателей / Foculty: пошаговые руководства по созданию стартапа.
Узнайте, какие шрифты чаще всего используют дизайнеры, ознакомьтесь с популярными тенденциями дизайна пользовательского интерфейса и узнайте о самых ненавистных шаблонах пользовательского интерфейса и пользовательского опыта.
дизайн
вдохновение для дизайна
процесс проектирования
ресурсы дизайна
+ 17
Практическое руководство по сочетанию шрифтов. Сопряжение шрифтов похоже на написание… | Эстер Тео | 8px Magazine
* Термины «шрифт» и «тип»/«начертание» здесь используются взаимозаменяемо и вольно. В противном случае расплывчатое объяснение шрифта — это дизайн/семейство шрифтов (Arial, Times New Roman и т. д.), а шрифт — это переменные дизайна (обычный, полужирный, курсив и т. д.)
Сопряжение шрифтов похоже на написание двустишия — пары строк, которые рифмуются или имеют одинаковый ритм. Идея состоит в том, чтобы иметь что-то плавное, что-то достаточно контрастное, но в то же время хорошо сочетающееся.
Решения о сочетании шрифтов часто принимаются на основе опыта и инстинктов. В большинстве руководств упоминается сочетание контрастных шрифтов, избегание схожих классификаций и смешения настроений и т. д., но это не совсем четкие рекомендации. Потому что, очевидно, не все шрифты с засечками и без засечек сочетаются друг с другом. И вы определенно можете сочетать шрифт без засечек с шрифтом без засечек.
д., но это не совсем четкие рекомендации. Потому что, очевидно, не все шрифты с засечками и без засечек сочетаются друг с другом. И вы определенно можете сочетать шрифт без засечек с шрифтом без засечек.
Лучший способ начать — выбрать один из шрифтов, который вы хотели бы использовать в первую очередь — шрифт заголовка или основного текста — а затем решить, к какому стилю/категории шрифта вы хотите добавить другой шрифт. Это уменьшит поиск как минимум вдвое, если вы рассматриваете только шрифт без засечек или шрифт с засечками. Затем рассмотрим более сложную часть — выбор другого подходящего h̶a̶l̶f̶. Говоря о подборе партнеров, я придумал контрольный список — как при поиске партнера. 🤭
При сравнении шрифтов убедитесь, что вы сравниваете их с одинаковым размером шрифта. Не пытайтесь подобрать шрифт, увеличивая или уменьшая его, особенно если вы используете его для веб-дизайна или дизайна, отличного от статических одноразовых плакатов, так как систематически говоря, со временем это может стать беспорядочным.
5 ключевых соображений контрольного списка:
1. Категория/классификация шрифта (т. е. с засечками, без засечек, шрифт и т. д.)
Честно говоря, здесь нечего сказать — вы можете использовать шрифты одной классификации или двух разных — не так важно, достаточно ли сходства и различия в остальных факторах.
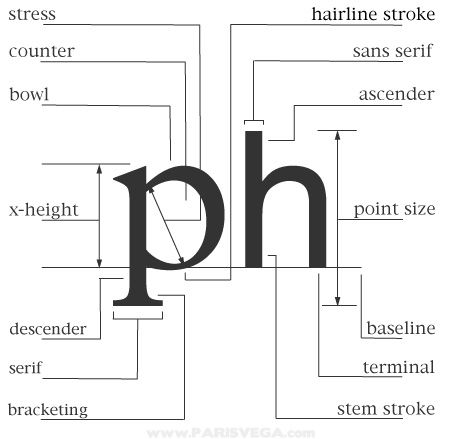
2. Высота по оси X
Одним из наиболее популярных практических рекомендаций является сочетание шрифтов с одинаковой высотой по оси X. Одинаковая x-высота значительно уменьшит различия между двумя шрифтами и создаст ощущение ассоциации и общее ощущение гармонии. Однако не спешите судить — вы все равно сможете сопоставлять шрифты с разной высотой x, в зависимости от других факторов.
3. Ширина символа/глифа
Аналогичным образом, также можно сопоставлять шрифты по сходству ширины символов. Это может быть не так популярно, но я думаю, что это придает характер общему дизайну, когда вы сочетаете сжатый шрифт с обычным, при условии, что в паре достаточно сходства.
4. Стили глифов
На стили глифов обычно не обращают внимания, но они придают шрифту дополнительную изюминку. Есть ли в шрифте двухэтажные буквы «г» и «а»? Точки на «i» и «j» круглые или квадратные? У апострофа и запятых есть конец шара?
5. Вес шрифта
Обычный вес одного шрифта может не совпадать с другим, и трудно сопоставить шрифты, если базовый (обычный) тип не имеет одинакового веса. Да, можно возразить, что вы можете просто выделить шрифт жирным шрифтом, но, как упоминалось выше, это может привести к путанице. Лучший способ всегда находить что-то, что совпадает в первую очередь, чтобы покончить с путаницей и проблемами в будущем. Вот несколько образцов шрифтов, которые я пробовал сочетать:
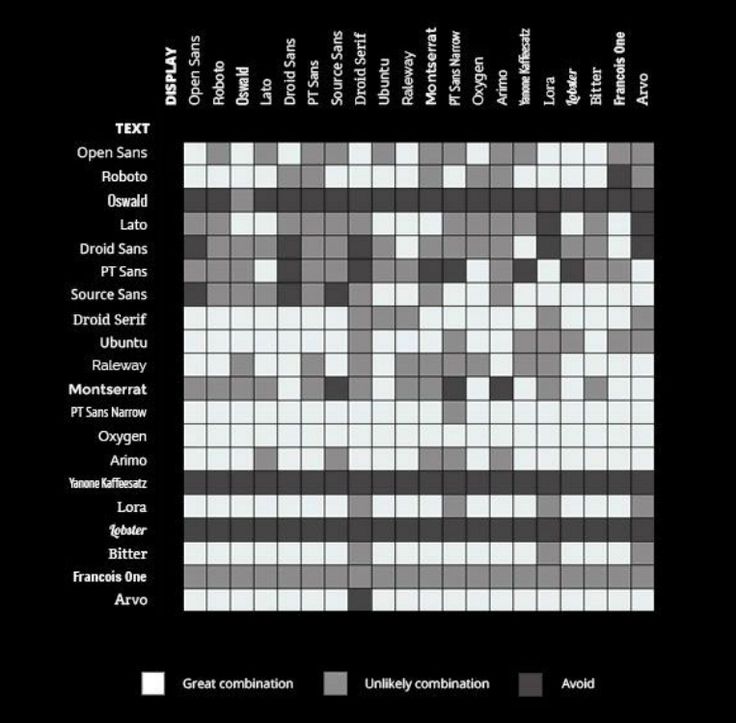
. пары. С Монтсеррат и Лато вы можете соединить их, если хотите, но лично мне кажется, что у Лато меньшая высота по оси x, и я бы не стал их объединять.
Если вы думаете, что искать и копаться в огромном пуле шрифтов сложно, вот 2 надежных метода:
1.


 com
com