Содержание
Замена шрифта SA-MP | Pawno-Info.Ru
Как вы можете узнать из сегодняшней темы, существует 2 способа заменить шрифт в SA-MP. Я имею в виду шрифт интерфейса внутри самой игры. Для удобства разделим способы на несколько шагов.
funkyimg.com/i/2P6aa.jpg
Способ 1. Он же самый простой. Однако, работает только начиная с версии SA-MP 0.3.7 RC1.
Шаг 1: Определите местонахождение конфигурационного файла sa-mp.cfg. Обычно он находится по пути: C:\Users\User_Name\Documents\GTA San Andreas User Files\SAMP
User_Name — имя Вашей учётной записи (User, Admin etc.)
Documents — имя папки «Мои документы» (в Windows 10. В других версиях Windows эта папка будет называться «My Documents»).
Если файла cfg вы не нашли, создайте его. Углу***ться в подробности не буду: можете скопировать любой cfg, очистить его и переименовать, а можете создать текстовый документ, открыть и выбрать «Сохранить как», выбрать тип файла «Все файлы» и набрать имя вместе с расширением.
Этот конфигурационный файл содержит в себе перечень настроек, подробнее про которые вы сможете найти в других статьях.
Шаг 2: Нам нужно выбрать шрифт (обязательно с поддержкой кириллицы, иначе половина текста на русскоязычных серверах будет квадратиками или пустым местом).
Я остановился на CP Mono. Сделал его некий TinoMeinert в 2009 году. Случайным образом ко мне попала версия с поддержкой русских букв, но найти источник я так и не смог. Если подскажете автора доделки — добавлю его в кредиты. Единственное упоминание — это Cactus с gta-gaming. Шрифт весьма популярный у некоторых игроков, и иногда гуляет под именем renko. Почему так — узнаете во втором способе.
funkyimg.com/p/2P61q.png
Файл называется CPMonoRus_Bold_4.ttf gta-gaming.ru/load/gta_san_andreas/shrifty/shrift_cactus_dlja_chata_samp_0_3z/30-1-0-512 (не реклама)
Шаг 3: Теперь установим шрифт в операционную систему. Сделать это можно тоже 2-мя способами. 1й: открыть файл и нажать «Установить». На системах постарее необходимо закинуть файл в директорию:
На системах постарее необходимо закинуть файл в директорию:
Панель управления\Все элементы панели управления\Шрифты
или
C:\Windows\Fonts
Шаг 4: В sa-mp.cfg пишем строчку (или меняет имя шрифта в строке, если она уже есть):
fontface=»CPMonoRus_Bold_4″
Теперь идём тестировать. Поскольку данный шрифт имеет только жирное начертание (bold-гарнитуру), то менять параметр fontweight не имеет смысла (скрин 1 — жирный, скрин 2 — обычный). fontsize менять можете, но так меньше текста на экран влезет. На 3 скрине размер 1.
funkyimg.com/p/2P62m.png
funkyimg.com/p/2P62k.png
funkyimg.com/p/2P62n.png
Способ 2. Тут понадобится немного поработать с 16-ричными данными.
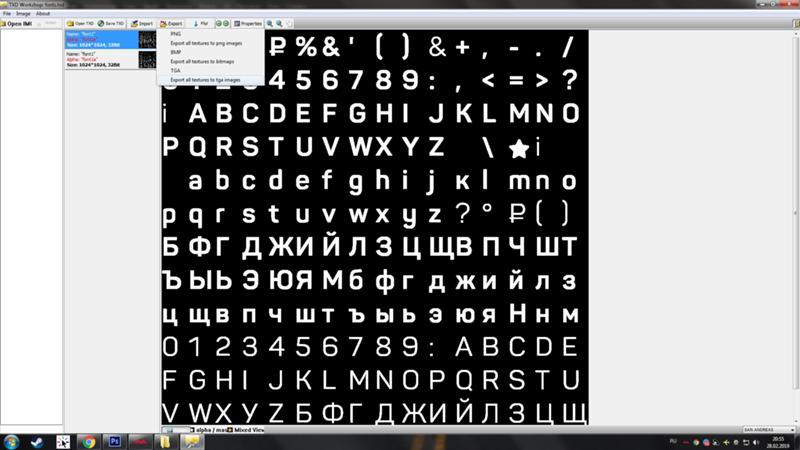
Шаг 1: Сейчас нужно обзавестись программой, которая сможет изменить название шрифта (именно самого шрифта, а не файла, его содержащего).
Я буду использовать Typograf, который можно скачать с официального сайта: neuber.com/typograph/ (открываем шрифт, выбираем «properties», указываем в поле Name нужное имя, сохраняем.
Можно также использовать альтернативный софт FontCreator, который можно скачать с официального сайта: high-logic.com/font-editor/fontcreator
Free Font Renamer не смог увидеть custom-шрифт, поэтому про него ничего не говорю. Не советую.
Шаг 2: Нужно переименовать шрифт, используя 5 латинских букв. Пускай это будет sagta, как в приложенном файле.
Шаг 3: Ищем стандартный шрифт в коде dll-файла. Для редактирования библиотеки samp.dll потребуется hex-редактор. Я в основном использую программу XVI32. Скачать её можно с официального сайта: chmaas.handshake.de/delphi/freeware/xvi32/xvi32.htm После установки и запуска нажимаем Ctrl + F, ставим radio-кнопку в поле «Text string» и вводим «Arial» без кавычек. Можно написать и с маленькой буквы, но нужно убрать radio-галочку в настройке поиска «Case senstive». Меняем на sagta. Нельзя пользоваться кнопкой backspace, т.к. она удалит биты и позиции, что приведёт к повреждению библиотеки. Безболезненное переименование должно происходить в рамках длины стандартной строки. Поскольку в «arial» 5 символов, то и шрифт надо называть 5-ю символами. Я нашёл упоминание на строке 11C47F и заменил. За что отвечает этот адрес я так сразу и не разобрался.
Поскольку в «arial» 5 символов, то и шрифт надо называть 5-ю символами. Я нашёл упоминание на строке 11C47F и заменил. За что отвечает этот адрес я так сразу и не разобрался.
funkyimg.com/p/2P69Z.png
Ещё есть упоминание на строке 155496. Оно отвечает как раз за интерфейс… Меняем на «sagta» (без кавычек), нажимаем Ctrl + S (или иконку «Сохранить») и идём тестировать.
funkyimg.com/p/2P69V.png
Шрифт поменялся. Теоретически второй способ должен сработать на версиях старше 0.3.7 RC1, поэтому не забывайте делать резервную копию samp.dll перед экспериментами.
P.S. Проверял на версии 0.3DL R1. Есть вариант чуть проще, но затронет ВСЕ приложения, использующие шрифт «Arial»: нужно найти файл win.ini (C:\Windows) и секцию [FontSubstitutes]. В ней написать renko=CPMonoRus_Bold_4 и сохранить. После перезагрузки SA-MP должен использовать скаченный и установленный шрифт. В Windows 10 этот файл не используется для данной цели, поэтому не содержит алиасов шрифтов.
: Элемент ввода с клавиатуры — HTML
HTML-элемент ввода с клавиатуры (<kbd>) указывает на то, что текст внутри элемента описывает пользовательский ввод с клавиатуры, голосовой ввод или ввод с использованием любого другого типа устройств ввода текста. По общему соглашению, user agent использует моноширинный шрифт для отображения содержимого элемента <kbd> по умолчанию, хотя это и не указывается HTML стандартом явно.
<kbd> можно использовать в различных комбинациях с <samp> (en-US) (Sample Output) элементом для отображения различных форм ввода с клавиатуры или ввода, базирующегося на визуальных сигналах.
| Content categories (en-US) | Flow content (en-US), phrasing content (en-US), palpable content. |
|---|---|
| Permitted content | Phrasing content (en-US). |
| Tag omission | Нет, открывающий и закрывающий теги обязательны. |
| Permitted parents | Any element that accepts phrasing content (en-US). |
| Permitted ARIA roles | Any |
| DOM interface | HTMLElement |
Этот элемент использует только глобальные атрибуты (en-US).
Other elements can be used in tandem with <kbd> to represent more specific scenarios:
- Nesting a
<kbd>element within another<kbd>element represents an actual key or other unit of input as a portion of a larger input. See Representing keystrokes within an input below. - Nesting a
<kbd>element inside a<samp>(en-US) element represents input that has been echoed back to the user by the system. See Echoed input, below, for an example.
See Echoed input, below, for an example. - Nesting a
<samp>element inside a<kbd>element, on the other hand, represents input which is based on text presented by the system, such as the names of menus and menu items, or the names of buttons displayed on the screen. See the example under Representing onscreen input options below.
Примечание: You can define a custom style to override the browser’s default font selection for the <kbd> element, although the user’s preferences may potentially override your CSS.
Basic example
<p>Use the command <kbd>help mycommand</kbd> to view documentation for the command "mycommand".</p>
Result
Representing keystrokes within an input
To describe an input comprised of multiple keystrokes, you can nest multiple <kbd> elements, with an outer <kbd> element representing the overall input and each individual keystroke or component of the input enclosed within its own <kbd>.
Unstyled
First, let’s look at what this looks like as just plain HTML.
HTML
<p>You can also create a new document using the keyboard shortcut <kbd><kbd>Ctrl</kbd>+<kbd>N</kbd></kbd>.</p>
This wraps the entire key sequence in an outer <kbd> element, then each individual key within its own, in order to denote the components of the sequence.
Result
The output looks like this without a style sheet applied:
With custom styles
We can make more sense of this by adding some CSS:
CSS
We add new new style for <kbd> elements, "key", which we can apply when rendering keyboard keys:
kbd.key {
border-radius: 3px;
padding: 1px 2px 0;
border: 1px solid black;
}
HTML
Then we update the HTML to use this class on the keys in the output to be presented:
<p>You can also create a new document by pressing <kbd><kbd>Ctrl</kbd>+<kbd>N</kbd></kbd>.</p>
Result
The result is just what we want!
Echoed input
Nesting a <kbd> element inside a <samp> (en-US) element represents input that has been echoed back to the user by the system.
<p>If a syntax error occurs, the tool will output the initial command you typed for your review:</p> <blockquote> <samp><kbd>custom-git ad my-new-file.cpp</kbd></samp> </blockquote>
The result looks like this:
Representing onscreen input options
Nesting a <samp> element inside a <kbd> element represents input which is based on text presented by the system, such as the names of menus and menu items, or the names of buttons displayed on the screen.
For example, you can explain how to choose the «New Document» option in the «File» menu using HTML that looks like this:
<p>To create a new file, choose the menu option <kbd><kbd><samp>File</samp></kbd>⇒<kbd><samp>New Document</samp></kbd></kbd>.</p> <p>Don't forget to click the <kbd><samp>OK</samp></kbd> button to confirm once you've entered the name of the new file.</p>
This does some interesting nesting. For the menu option description, the entire input is enclosed in a <kbd> element. Then, inside that, both the menu and menu item names are contained within both <kbd> and <samp>, indicating an input which is selected from a screen widget.
Similarly, the representation of the keyboard shortcut is done by enclosing the entire keyboard shortcut text inside <kbd>, but by also wrapping each key in its own <kbd> element.
You don’t need to do all this wrapping; you can choose to simplify it by leaving out the external <kbd> element. In other words, simplifying this to just <kbd>Ctrl</kbd>+<kbd>N</kbd> would be perfectly valid.
Depending on your style sheet , though, you may find it useful to do this kind of nesting.
The output from this HTML looks like this:
| Specification | Status | Comment |
|---|---|---|
| HTML Living Standard Определение ‘<kbd>’ в этой спецификации. | Живой стандарт | |
| HTML5 Определение ‘<kbd>’ в этой спецификации. | Рекомендация | Expanded to include any user input, like voice input and individual keystrokes. |
| HTML 4.01 Specification Определение ‘<kbd>’ в этой спецификации. | Рекомендация |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
<code>
Last modified: 000Z»>3 нояб. 2022 г., by MDN contributors
&двоеточие; Элемент Sample Output — HTML: Язык гипертекстовой разметки
HTML-элемент используется для включения встроенного текста, представляющего образец (или цитируемый) вывод компьютерной программы. Его содержимое обычно отображается с использованием моноширинного шрифта браузера по умолчанию (например, Courier или Lucida Console).
| Категории контента | Потоковое содержание, фразовое содержание, ощутимое содержание. |
|---|---|
| Разрешенный контент | Фразы содержания. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий фразовое содержание. |
| Неявная роль ARIA | Нет соответствующей роли |
| Разрешенные роли ARIA | Любой |
| Интерфейс DOM | HTMLЭлемент |
Этот элемент включает только глобальные атрибуты.
Вы можете использовать правило CSS, чтобы переопределить шрифт браузера по умолчанию для элемента ; однако возможно, что настройки браузера могут иметь приоритет над любым указанным вами CSS.
CSS для замены начертания шрифта по умолчанию будет выглядеть так:
samp {
семейство шрифтов: "Курьер";
}
Примечание: Если вам нужен элемент, который будет служить контейнером для вывода, сгенерированного кодом JavaScript вашего веб-сайта или приложения, вам следует вместо этого использовать элемент .
Базовый пример
В этом простом примере абзац включает пример вывода программы.
Когда процесс завершится, утилита выведет текст Сканирование завершено. Найдено N результатов. Затем вы можете перейти к следующий шаг.
Результирующий вывод выглядит следующим образом:
Пример вывода, включая пользовательский ввод
Вы можете вложить элемент в блок , чтобы представить пример, который включает текст, введенный пользователем. Например, рассмотрите этот текст, представляющий расшифровку сеанса консоли Linux (или macOS):
Например, рассмотрите этот текст, представляющий расшифровку сеанса консоли Linux (или macOS):
HTML
mike@interwebz:~$ md5 -s "Привет, мир" MD5 ("Привет, мир") = 3e25960a79dbc69b674cd4ec67a72c62 mike@interwebz:~$ █Обратите внимание на использование
, чтобы разрешить настройку внешнего вида определенных частей образца текста, таких как подсказки оболочки и курсор. Обратите также внимание на использованиедля представления команды, которую пользователь ввел в приглашении в образце текста.CSS
CSS, который обеспечивает желаемый внешний вид:
.подсказка { цвет: #b00; } самп > кбд { вес шрифта: полужирный; } .курсор { цвет: #00b; }Это придает подсказке и курсору довольно тонкую окраску и придает смелость вводу с клавиатуры в образце текста.
Result
The resulting output is this:
| Specification |
|---|
| HTML Standard # the-samp-element |
BCD tables only load in the browser
с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Связанные элементы:
- Элемент
Последнее изменение: , участниками MDN
Тег HTML samp
❮ Пред. Следующий ❯
Тег содержит образец вывода компьютерной программы или скрипта. В браузере содержимое тега по умолчанию отображается моноширинным шрифтом.
Тег — это тег фразы, указывающий, что текстовый раздел имеет структурное значение.
Вы можете добиться лучшего эффекта с помощью CSS, хотя тег не устарел.
Начертание шрифта браузера по умолчанию можно переопределить с помощью правила CSS для тега . Однако настройки браузера могут иметь приоритет над любым указанным CSS.
Вы можете использовать тег
Тег идет парами. Содержимое записывается между открывающим () и закрывающим () тегами.
Пример тега HTML
:
<голова>
Название документа
<тело>
Здесь вы видите обычный текст. Но это образец текста. И еще один обычный текст.
Попробуй сам "
Результат
В HTML есть и другие элементы, используемые для указания частей технического документа: тег используется для определения вывода компьютерной программы, тег используется для указания ввода с клавиатуры и тег используется для указания переменных.
Тег поддерживает глобальные атрибуты и атрибуты событий.
Как оформить тег
? : : : Общие свойства для изменения визуального веса/выделения/размера текста в теге

Раскрашивание текста в теге
Стили макета текста для тега


 See Echoed input, below, for an example.
See Echoed input, below, for an example. </p>
</p>
 </p>
<p>Don't forget to click the <kbd><samp>OK</samp></kbd> button
to confirm once you've entered the name of the new file.</p>
</p>
<p>Don't forget to click the <kbd><samp>OK</samp></kbd> button
to confirm once you've entered the name of the new file.</p>