Содержание
Рождение шрифта Inter: история гарнитуры с открытым исходным кодом, используемая Figma, GitHub и Mozilla
Для того, чтобы разработать шрифт, требуется не мало усилий. При создании Inter дизайнер Figma Расмус Андерссон выяснил, что шрифт очень может облегчить чтение текста на экранах компьютеров.
Расмус придумал идею для Интера при работе над Фигмой. Мы использовали Roboto в качестве основного шрифта и столкнулись с его ограничениями. Первоначально он был создан для работы в качестве шрифта для заголовков и более длинных блоков текста, таких как абзацы. Но шрифт Roboto плохо читался, если он использовался в маленьком размере.
Расмус провел некоторые исследования и эксперименты и в конце концов понял, что бесплатных качественных текстовых шрифтов для компьютерных интерфейсов просто не существует. Для него это было шоком, учитывая, насколько типичны многие пользовательские интерфейсы. Поэтому он приступил к созданию одного из них и выпустил первый набор глифов в августе 2017 года.
Мы поговорили с Расмусом, чтобы узнать больше об Inter и выяснить, как продвигается создание совершенно новой гарнитуры.
Какой опыт создания шрифтов у вас был до Интер?
Совсем небольшой. Я никогда раннее не работал над созданием текстовых шрифтов. В свое время я сделал пару хобби-гарнитур и несколько экранных гарнитур в Spotify. [Примечание редактора: Расмус был первым дизайнером в Spotify в 2006 году]. Но ни один из них не сравнится по масштабу с этим проектом.
Когда я начал работу над этим проектом, я даже не осознавал, сколько усилий потребуется. Я хотел сделать все по уму, качественно, и я подумал, что это может занять около года или что-то в этом роде.
Как оказалось, потребовалось больше 5 лет, а точнее 10.
Сколько времени вам понадобилось, чтобы добраться до основного набора глифов?
Как вы определяете «основной набор глифов»? В мире существует более 150 различных письменных сценариев, по крайней мере, хорошо известных. Лишь небольшая часть из них основана на латинице. Где заглавная буква А выглядит как А и все такое.
Лишь небольшая часть из них основана на латинице. Где заглавная буква А выглядит как А и все такое.
Затем, существует греческий алфавит, который очень похож на латиницу и кириллицу. Также есть арабский и хангыль алфавиты, которые очень отличаются от латинской типографики. Интервалы разные, заглавные буквы, строчные буквы и т.д. Существует множество различий в самых основных понятиях и представлениях в дизайне шрифтов.
На создание единого уникального семейства шрифтов, вероятно, уйдет вся жизнь.
С чего вы решили начать?
Поскольку я человек латинского алфавита (это то, с чем я знаком), я сосредоточился на нем. В течение первого года, прежде чем сделать его открытым для всех, мои разработки охватывали 200 наиболее распространенных латинских символов.
Что вы сделали для всего остального?
Я заполнил глифы из Робото. Символы кириллицы и множество греческих символов долгое время приходили из Робото. По этой причине у гарнитуры двойная лицензия. Я не ожидал, что это будет настолько эффективно, но понял, что это уже отличное начало. По мере продвижения проекта я постепенно воссоздавал и подгонял символы под стиль Inter.
По мере продвижения проекта я постепенно воссоздавал и подгонял символы под стиль Inter.
Что хорошо подошло для ваших разработок от Робото?
Единственное, что мне действительно понравилось в Roboto, – это соотношение x-height-to-cap-height – разница в масштабе или размере между заглавными и строчными буквами.
Если вы посмотрите на строчную букву «x» и заглавную «X» и измерите расстояние между двумя верхними частями, вы обнаружите, что в разных шрифтах пропорция высоты строчной буквы и заглавной сильно различается.
В Roboto хорошая пропорция между строчными и заглавными буквами, она похожа на некоторые другие гротескные шрифты, такие как San Francisco, Akkurat, Graphik, Aeonik, Helvetica и многие другие. Вот оно … это неоклассика, я не знаю, это стало … классикой что ли, в том смысле, что многие используют именно эти пропорции, потому что это хорошо работает.
Интер имеет относительную высоту х, равную 1/4 высоты колпачка.
Что не сработало с элементами из Робото?
Робото более сжатый. Элементы немного сжаты по оси X. Это действительно было проблемой.
Элементы немного сжаты по оси X. Это действительно было проблемой.
Часть этого проекта, кажется, знает, когда нужно сократить потери и принять то, что есть, вместо создания с нуля
Я об этом не сильно беспокоюсь. Я могу вернуться домой после долгого дня и потратить 15 минут на разработку небольшого улучшения, например, для глифа. Я могу провести целые выходные, сосредоточившись на работе. Иногда я провожу час рано утром, перед работой.
Вы можете делать небольшие заметки на завтра или на будущее, когда у вас будет время поработать дольше. Вы можете сделать заметки по типу: “слишком толстый переход изгиба ‘n’ в вертикальный стержень, в таком то размере и в низком контрасте”.
Затем на следующий день или на следующей неделе, или что-то в этом роде, у вас, наконец, есть немного времени, чтобы просмотреть свои записи … и затем вы исправляете изгиб в ‘n’, верно? Я случайно начал делать подобные заметки, и они оказались очень эффективными. Весь процесс – это бесконечный поток забавных мелочей.
Когда я уезжаю в отпуск, я часто нахожу время, чтобы поработать над чем-то. Вот две фотографии из поездки в Национальный парк Зайон в начале этого года, где я работал над уменьшением толщины шрифта в Интер.
Мне нравится просыпаться пораньше, варить кофе и работать еще до начала дня.
Это звучит так размеренно
Большая часть этой медитативной работы вносит коррективы в вещи. Существует разница в том, на каких деталях вы делаете акцент при создании шрифта для дисплея.
На разработку шрифта для дисплея вы обычно тратите гораздо больше времени, форматируя кривые и расставляя глифы по своим местам. Толщина, расположение, углы стержня. Все детали очень важны.
Это похоже на бесконечность. Вы настраиваете один элемент, а это влияет на работу других
Я потратил почти три года на этот проект, и я понимаю, что легко смогу потратить еще три. Почти каждую неделю я что-то делаю, даже элементарно отвечаю на какой-то вопрос по теме.
Воспроизведение глифов “Rag”
Кто задает вам вопросы о Интер?
Люди по всему миру. Я получаю много писем, твитов, вопросов по этому поводу. Всегда есть обратная связь – как люди используют Inter, чего не хватает, что можно улучшить, исправить и т.д.
Я получаю много писем, твитов, вопросов по этому поводу. Всегда есть обратная связь – как люди используют Inter, чего не хватает, что можно улучшить, исправить и т.д.
Например, я переделывал довольно много символов кириллицы. Я не являюсь носителем кириллицы, поэтому чувствую, что может быть много ошибок, и я учусь и исправляю их.
Кто-то из России увидел ошибку и сказал: «Этот символ выглядит совершенно неправильно. Я не привык к такому изображению этого символа». Я спросил: «Что нужно исправить?» И он говорит: «По правде говоря, я не знаю, но он точно выглядит не так, как нужно».
В типографике много интересных ситуаций, в которых многие элементы, к которым мы привыкли, не имеют определенной формы. Заглавная буква T обычно представляет собой два прямоугольника вместе. Правильно? Но как насчет строчной буквы? А как насчет S? Нет единого символа буквы “S”. Существует огромное количество вариаций одного символа, они кажутся бесконечными.
Какие инструменты вы использовали для разработки Интер?
Я начал с RoboFont, который является коммерческим программным обеспечением. Это основа, которую вы расширяете с помощью плагинов, поэтому, чтобы нарисовать прямоугольник в RoboFont, вам нужен плагин для прямоугольника.
Это основа, которую вы расширяете с помощью плагинов, поэтому, чтобы нарисовать прямоугольник в RoboFont, вам нужен плагин для прямоугольника.
По историческим причинам или, возможно, из-за братьев Ван Россумов, большинство инструментов для типографики основано на Python. Есть исключения, но все основные редакторы шрифтов предоставляют плагины и сценарии с Python.
Чуть больше года назад я начал работать с Glyphs – это одно из самых популярных коммерческих приложений. Опять же, Glyphs также использует систему плагинов на основе Python. Он предлагает отличную производительность. Георг Сейферт – один из создателей приложения, очень приятный человек, очень отзывчив, отвечал мне на многие вопросы и отправлял бета-сборки для немедленного решения проблемы, что, я думаю, невероятно для магазина из двух человек.
Редактирование в Glyphs
Что вам конкретно нужно от программного обеспечении для проектирования типографики, чего вы не можете получить в Illustrator или других приложениях?
Большая часть работы в типографике, не связана с рисованием, по крайней мере текстового шрифта. Вместо этого речь идет о механике, интервалах и метаданных – множестве метрик в гарнитуре, которые влияют на внешний вид текста. Таким образом, часть работы занимает отрисовка глифов, а остальное – это программирование, кернинг и внесения множества корректировок.
Вместо этого речь идет о механике, интервалах и метаданных – множестве метрик в гарнитуре, которые влияют на внешний вид текста. Таким образом, часть работы занимает отрисовка глифов, а остальное – это программирование, кернинг и внесения множества корректировок.
В этом процессе присутствует множество элементов композиции. В будущем, когда я выполню корректировку своего элемента “А”, он автоматически будет подстраивать все символы, основанные на букве “А”. С помощью различных компонентов вы можете создавать очень эффективные способы итерации в дизайне.
В основном, это похоже на компоненты Figma
Так и есть, на самом деле принцип работы очень похож на работу компонентов в Figma. Компоненты являются основными преимуществами шрифтовых инструментов дизайна.
Расскажите как Интер стал шрифтом пользовательского интерфейса в Figma? Это было запланировано?
Нет. Когда я начинал работу над проектом, я лишь надеялся что, если все удастся, его можно будет использовать в Figma, но это не было прям запланировано. Этот процесс занял не мало времени у нашей команды дизайнеров.
Этот процесс занял не мало времени у нашей команды дизайнеров.
Почему это заняло какое-то время?
Поскольку я лично работаю в Figma, а Inter – мой сторонний проект, я почувствовал, что на самом деле не могу предложить Inter для использования в Figma. Я думал, что это может быть полезно, но я был не совсем уверен, поэтому сильно не настаивал.
В конце 2018 года мы работали над редизайном нашего пользовательского интерфейса, и в рамках этого мы оценивали типографику в инструменте. Я молчал, но остальная часть команды предложила мне поработать над типографикой. И это было верным и успешным решением.
Что конкретно сработало успешно?
Большая часть пользовательского интерфейса Figma основана на типографике. Мы организовываем информацию в пользовательском интерфейсе в основном с помощью пробелов и типографики, и используем текст для элементов, с которыми вы, возможно, редко взаимодействуете: меню, название слоев/разделов.
Мы поняли, что Inter легче читается в нашем пользовательском интерфейсе, чем другие альтернативы. Некоторые числа выглядели резче, такие символы, как знак «градус», знак процента и т. д.
Некоторые числа выглядели резче, такие символы, как знак «градус», знак процента и т. д.
Что было самым захватывающим в принятии Интер?
GitHub и Mozilla – довольно громкие компании. Это действительно захватывающе. Когда-то, одно японское агентство, использовало его для какой-то действительно большой выставки. Это было вообще случайностью. Невероятно.
Как вы узнали об этом? Они вам сообщили? Кто-нибудь сделал фотографию?
Да, они связались со мной. Я действительно хочу, чтобы люди делали делали это чаще. Если вы читаете это интервью и используете «Интер» для чего-то классного, я хотел бы знать об этом. Это же так круто.
Это единственный способ узнать, что к-то использует Интер? Люди должны связаться с вами?
С другими типами программных приложений все намного проще. Проводится огромное количество аналитики и подсчетов количества загрузок и тому подобного, а также циклов обратной связи.
В случае работы с гарнитуры, это просто черный ящик с информацией о том, кто ее использует. Вы полностью полагаетесь на то, что люди будут сообщать вам о использовании вашего продукта. Но большинство пользователей об этом даже не задумываются, не так ли?
Вы полностью полагаетесь на то, что люди будут сообщать вам о использовании вашего продукта. Но большинство пользователей об этом даже не задумываются, не так ли?
Это что-то вроде, когда вы загружаете приложение в магазине приложений и открываете его, вы должны отправить электронное письмо создателю по типу: «Эй, я использовал ваше приложение», верно?
Да, то же самое относится и к гарнитурам. Я даже не знаю, сколько людей уже загрузили его. У меня есть счетчик. Что-то около 100 тысяч людей скачали ее, или просто просмотрели, я понятия не имею, что это значит. По крайней мере несколько тысяч используют его, в этом я уверен. Ха-ха
И сколько людей на самом деле сообщили вам, что они используют вашу гарнитуру?
Возможно, человек 100.
Inter в работе на GitHub.com и Mozilla.design
Мне кажется, я рассказывал вам, что Андреа [наш коллега] делал презентацию по контентной стратегии, и я сказал: «О, что это за шрифт? Он действительно крут» И она сказала: «Это Inter».

GitHub начал использовать Inter, может быть, год назад или что-то в этом роде, на самом деле очень быстро, я был очень удивлен. Однажды кто-то сказал: «Эй, ты видел это?» И я зашел на GitHub, и увидел, что Inter был повсюду на GitHub. Я просто сказал: «Хорошо, это круто. Я и понятия об этом не имел». Та же реакция была, когда Mozilla сделали Inter частью своего обновления бренда.
Вы знаете, как они узнали о гарнитуре?
Нет.
Забавно!
Я не знаю. Я вообще никогда не занимался маркетингом. Я не потратил ни копейки денег, только свое собственное время и деньги на покупку программного обеспечения.
Перевод статьи Carmel DeAmicis
17 open-source шрифтов, которые нисколько не хуже платных – Сей-Хай
Выбор шрифта играет решающую роль в визуальном восприятии сайта. Дизайнеров всегда привлекают премиум шрифты, такие как Circular, DIN или Maison Neue, но потом оказывается, что платить за такой шрифт нужно больше, чем за хостинг, и это не всегда оправданно.
Мы собрали бесплатные шрифты, которые не уступают премиумным. Их можно использовать как в персональных, так и в коммерческих проектах.
Manrope
Manrope достаточно эффектно заявил о своем существовании, поскольку дизайн сайта составит конкуренцию большинству стартапов. Это вариативный шрифт, а значит вы можете выбирать нужное начертание шрифта в одном шрифтовом файле. В нем есть все лигатуры, которые только можно пожелать, кроме того он многоязычный. Как указано на сайте, он сочетает в себе следующие типы шрифтов: semi-condensed, semi-rounded, semi-geometric, semi-din, semi-grotesque.
Gidole
DIN – это шрифт, который мы все любим, шрифт, который отлично смотрится в любом размере, и шрифт, который может вас разорить. Gidole — отличная альтернатив. Он очень похож на DIN, и только наметанный глаз сможет увидеть мелкие различия между ними. Если вы планировали использовать DIN в своем проекте, все же рассмотрите Gidole перед окончательным принятием решения.
Inter
Хоть Inter не нуждается в рекламе, поскольку он является одним из самых популярных шрифтов в мире, но мы все равно решили включить его в этот список. Превосходные релизы, постоянные обновления и отличная коммуникация. Если вы ищете что-то более интересное, чем Helvetica, и более внушительное, чем San Francisco, тогда Inter — отличный выбор. Это многоязычный шрифт с открытой лицензией, 2500+ символами, 18 стилями и 33 функциями. Шрифт даже попал в Google Fonts, что упростило его установку.
Overpass
Overpass был создан Delvefonts и проспонсирован Redhat. Он разрабатывался как альтернатива популярным шрифтам Interstate и Highway Gothic. Недавно шрифт появился на крупных сайтах и набирает популярность благодаря большому набору стилей и библиотеке лигатур. Мы упоминали, что у него также есть моноспейс версия? Overpass доступен на Google Fonts, KeyCDN и Font Library.
Public Sans
Public Sans — это проект правительства США, он широко используется на сайтах правительственных департаментов и является частью их дизайн системы. Шрифт основан на известном Libre Franklin. Public Sans обладает многоязычной поддержкой, широким диапазоном регулировки веса и большим количеством табличных значений. Шрифт также доступен в вариативном формате, но в настоящее время он находится на экспериментальной стадии разработки.
Шрифт основан на известном Libre Franklin. Public Sans обладает многоязычной поддержкой, широким диапазоном регулировки веса и большим количеством табличных значений. Шрифт также доступен в вариативном формате, но в настоящее время он находится на экспериментальной стадии разработки.
Space Grotesk
Space Grotesk пока мало известен, но этот необычный шрифт определенно заслуживает вашего внимания. Он имеет все плюсы, которые можно ожидать от коммерческого шрифта – несколько стилистических наборов, табличные значения, символы с диакритическими знаками и многоязычная поддержка. Если вы ищете что-то более веселое, чем старая добрая Helvetica, попробуйте Space Grotesk.
Alice
Alice — это необычный шрифт с засечками, который можно называть причудливым или старомодным. Он идеально подойдет, если вы хотите добавить утонченности сайту. Шрифт доступен в Google Fonts, но, к сожалению, только в одном начертании.
Urbanist
Urbanist — это вариативный готический шрифт, вдохновленный модернистской типографикой. Созданный из элементарных форм, он обладает преднамеренной нейтральностью, что делает его универсальным для различных печатных и цифровых носителей. Если вы ищете что-то вроде премиального Sofia, то Urbanist — ваш лучший выбор.
Созданный из элементарных форм, он обладает преднамеренной нейтральностью, что делает его универсальным для различных печатных и цифровых носителей. Если вы ищете что-то вроде премиального Sofia, то Urbanist — ваш лучший выбор.
Evolventa
Evolventa — это кириллическое расширение семейства шрифтов URW Gothic L. Он имеет знакомый геометрический дизайн без засечек и содержит четыре начертания. Evolventa – это небольшое семейство шрифтов, обычно используемых в вебе для заголовков.
Fira Sans
Fira Sans — это огромный проект с открытым исходным кодом, созданный командой, разработавшей Firefox. Это дефолтный шрифт браузера Firefox и этот же шрифт они используют на своем сайте. Fira Sans оптимизирован для удобочитаемости на разных экранах и доступен в Google Fonts!
Hack
Занимаетесь веб-разработкой или вам нужен отличный шрифт для стилизации надоедливых блоков кода? Hack — множество легких символов и лигатур для программирования. Шрифт был разработан специально для исходного кода и содержит удобный Windows установщик.
IBM Plex
Plex – это дефолтный шрифт сайта IBM, который широко используется на просторах интернета в форматах mono, sans, serif, sans-serif и condensed. Все начяертания идеально подходят для дизайна многоязычных сайтов, так как они мультиязычны. И еще одним преимуществом шрифта является полностью открытый исходный код.
Monoid
Monoid — еще один отличный универсальный шрифт для программирования. Фишка Monoid заключается в том, что в него встроен потрясающий вторичный шрифт, который называется Monoisome. Это означает, что при написании кода вы можете видеть глифы FontAwesome. Разве это не здорово? Помимо всего прочего Monoid обладает отличной читабельностью, и с трудом верится в то, что он бесплатный.
Object Sans
Object Sans — это семейство красивых геометрических шрифтов, которое смело можно использовать вместо многих премиум вариантов. Шрифт сочетает в себе лучшие качества швейцарского неогротеска и прекрасно подходит как для заголовков, так и для основного текста.
Lunchtype
Шрифт Lunchtype имеет очень интересную историю. Он был создан во время обеденного перерыва одним из участников #The100DayProject. Lunchtype — идеальный выбор, если вы ищете что-то более оригинальное, чем Helvetica. Семейство имеет множество начертаний, а также версию со сбалансировано сжатыми буквами, которая позволяет заполнять блок большим количеством текста.
Jost
Вдохновленный немецкими шрифтами начала 20-х годов, Jost является неизменным фаворитом многих дизайнеров. Основой Jost послужил шрифт без засечек Futura. Если вы хотите использовать современный шрифт, который еще долго будет актуальным, Jost — отличный вариант. У шрифта есть девять вариантов веса, а также он поддерживает более 50-ти языков, включая русский.
Work Sans
Work Sans — это красивый гротеск с множеством мелких глифов, которые могут порадовать или вызвать раздражение у некоторых дизайнеров. Шрифт оптимизирован для чтения с экрана, и отлично показал себя в печати. Work Sans многоязычный, вариативный и доступен на Google Fonts.
Work Sans многоязычный, вариативный и доступен на Google Fonts.
Читайте также:
Новые полезные инструменты для дизайнеров: подборка за август 2020
Подробный гайд: как оптимизировать скорость навигации в многоуровневом меню
Улучшение юзабилити целевых страниц с помощью анимации
Источник
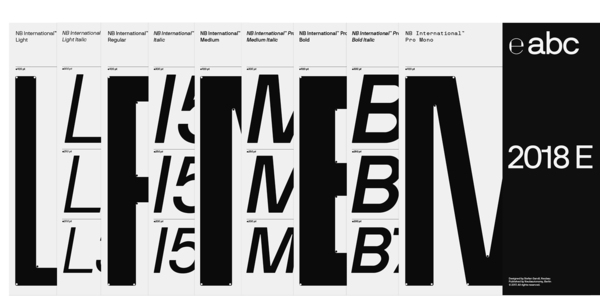
Inter Font Free by Rasmus Andersson » Font Squirrel Thin ItalicInter Extra LightInter Extra Light ItalicInter LightInter LightInter Light ItalicInter RegularInter ItalicInter MediumInter Medium ItalicInter Semi BoldInter Semi Bold ItalicInter BoldInter Bold ItalicInter Extra BoldInter Extra BoldInter Extra Bold ItalicInter BlackInter BlackInter Black ItalicInter Variable1214182436486072144
Inter ThinInter Thin ItalicInter Extra LightInter Extra Light ItalicInter LightInter LightInter Light ItalicInter RegularInter MediumInter Medium ItalicInter Semi BoldInter Semi Bold ItalicInter BoldInter Bold ItalicInter Extra BoldInter Extra Bold ItalicInter BlackInter BlackInter Black ItalicInter Variable
Эту лицензию также можно найти по этой постоянной ссылке:
https://www. fontsquirrel.com/license/inter
fontsquirrel.com/license/inter
Copyright (c) 2016-2020 Авторы проекта Inter.
«Интер» — торговая марка Расмуса Андерссона.
https://github.com/rsms/inter
Это программное обеспечение для шрифтов находится под лицензией SIL Open Font License, версия 1.1.
Эта лицензия скопирована ниже, а также доступна с часто задаваемыми вопросами по адресу: http://scripts.sil.org/OFL
———————————————————— ————————-
ЛИЦЕНЗИЯ SIL OPEN FONT Версия 1.1 — 26 февраля 2007 г.
———————————————————————————— —
ПРЕАМБУЛА
Целями Open Font License (OFL) являются стимулирование разработки совместных шрифтовых проектов во всем мире, поддержка усилий академических и лингвистических сообществ по созданию шрифтов, а также предоставление бесплатной и открытой среды, в которой могут использоваться шрифты. делиться и улучшать в партнерстве с другими.
OFL позволяет свободно использовать, изучать, модифицировать и распространять лицензионные шрифты, если они не продаются сами по себе. Шрифты, включая любые производные работы, могут объединяться, встраиваться, распространяться и/или продаваться с любым программным обеспечением при условии, что какие-либо зарезервированные имена не используются производными работами. Однако шрифты и производные не могут быть выпущены под какой-либо другой лицензией. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием шрифтов или их производных.
Шрифты, включая любые производные работы, могут объединяться, встраиваться, распространяться и/или продаваться с любым программным обеспечением при условии, что какие-либо зарезервированные имена не используются производными работами. Однако шрифты и производные не могут быть выпущены под какой-либо другой лицензией. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием шрифтов или их производных.
ОПРЕДЕЛЕНИЯ
«Программное обеспечение для шрифтов» относится к набору файлов, выпущенных Владельцами авторских прав в соответствии с настоящей лицензией и четко обозначенных как таковые. Это могут быть исходные файлы, скрипты сборки и документация.
«Зарезервированное имя шрифта» относится к любым именам, указанным как таковые после заявления(й) об авторских правах.
«Исходная версия» означает набор компонентов Программного обеспечения для шрифтов, распространяемых Владельцами авторских прав.
«Модифицированная версия» относится к любой производной версии, созданной путем добавления, удаления или замены — частично или полностью — любого из компонентов Исходной версии, путем изменения форматов или переноса Программного обеспечения шрифтов в новую среду.
«Автор» относится к любому дизайнеру, инженеру, программисту, техническому писателю или другому лицу, внесшему свой вклад в Программное обеспечение для шрифтов.
РАЗРЕШЕНИЕ И УСЛОВИЯ
Настоящим предоставляется бесплатное разрешение любому лицу, получившему копию Программного обеспечения для шрифтов, использовать, изучать, копировать, объединять, встраивать, изменять, распространять и продавать модифицированные и немодифицированные копии Шрифта. Программное обеспечение при соблюдении следующих условий:
1) Ни Программное обеспечение для шрифтов, ни какие-либо его отдельные компоненты в исходной или модифицированной версиях не могут продаваться сами по себе.
2) Исходные или модифицированные версии Программного обеспечения для шрифтов могут быть объединены, распространяться и/или продаваться вместе с любым программным обеспечением при условии, что каждая копия содержит указанное выше уведомление об авторских правах и настоящую лицензию. Они могут быть включены в виде отдельных текстовых файлов, удобочитаемых заголовков или в соответствующих машиночитаемых полях метаданных в текстовых или двоичных файлах, если эти поля могут быть легко просмотрены пользователем.
Они могут быть включены в виде отдельных текстовых файлов, удобочитаемых заголовков или в соответствующих машиночитаемых полях метаданных в текстовых или двоичных файлах, если эти поля могут быть легко просмотрены пользователем.
3) Никакая Модифицированная Версия Программного Обеспечения Шрифтов не может использовать Зарезервированные Названия Шрифтов, если только соответствующий Владелец авторских прав не предоставил явного письменного разрешения. Это ограничение применяется только к основному имени шрифта, представленному пользователям.
4) Имя(я) Владельца(ов) авторских прав или Автора(ов) Программного обеспечения для шрифтов не должно использоваться для продвижения, одобрения или рекламы какой-либо Модифицированной версии, за исключением признания вклада(ов) Правообладатель(и) и Автор(ы) или с их явного письменного разрешения.
5) Программное обеспечение для шрифтов, модифицированное или немодифицированное, частично или полностью, должно распространяться исключительно по этой лицензии и не должно распространяться по какой-либо другой лицензии. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием Программного обеспечения для шрифтов.
Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием Программного обеспечения для шрифтов.
ПРЕКРАЩЕНИЕ
Эта лицензия становится недействительной, если любое из вышеуказанных условий не выполняется.
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ШРИФТОВ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, ПОМИМО ПРОЧЕГО, ГАРАНТИИ КОММЕРЧЕСКОЙ ПРИГОДНОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ И НЕНАРУШЕНИЯ АВТОРСКИХ ПРАВ, ИЛИ ПАТЕНТНЫХ ПРАВ TROTRAD ПРАВИЛЬНО. НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ ВЛАДЕЛЕЦ АВТОРСКИХ ПРАВ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЕТЕНЗИИ, УЩЕРБ ИЛИ ИНУЮ ОТВЕТСТВЕННОСТЬ, ВКЛЮЧАЯ ЛЮБОЙ ОБЩИЙ, СПЕЦИАЛЬНЫЙ, КОСВЕННЫЙ, СЛУЧАЙНЫЙ ИЛИ КОСВЕННЫЙ УЩЕРБ, БУДЬ ИЗ ДОГОВОРА, ДЕЛИКТА ИЛИ ИНЫМ ОБРАЗОМ, ВОЗНИКАЮЩИМ В РЕЗУЛЬТАТЕ ИСПОЛЬЗОВАНИЯ. ИЛИ НЕВОЗМОЖНОСТЬ ИСПОЛЬЗОВАТЬ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ШРИФТОВ ИЛИ ОТ ДРУГИХ СДЕЛОК В ПРОГРАММНОМ ОБЕСПЕЧЕНИИ ШРИФТОВ.
Заметки от Fontsquirrel о наследии этого шрифта:
https://rsms.me/inter/
Полное руководство по Inter • Beautiful Web Type
Полное руководство по Inter • Beautiful Web Type
Интер
Расмус Андерссон
Встроить с помощью Google Fonts
Скачать v3.15 (20 августа 2020 г.)
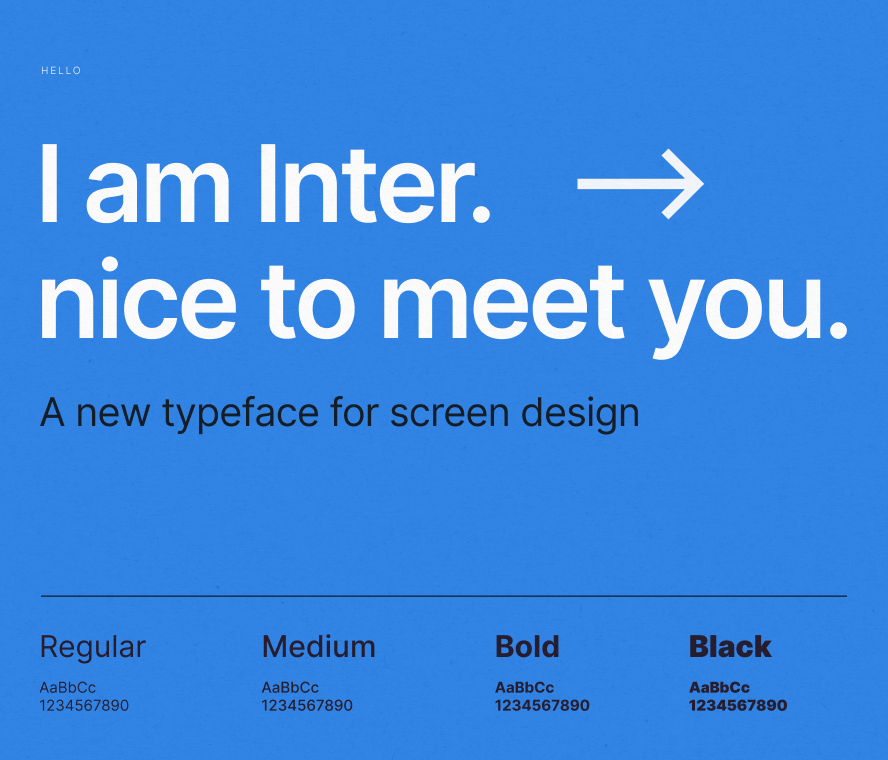
Испытайте себя совершенно новым.
Интер от Расмуса Андерссона
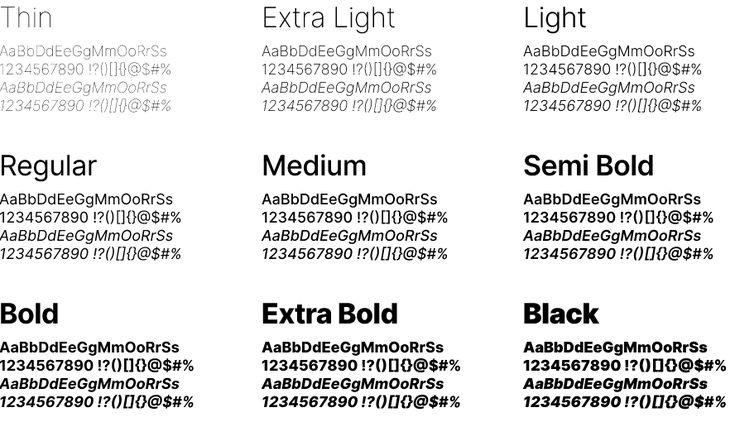
Тонкий
Italic
100
Extra Light
Italic
200
Light
Italic
300
Regular
Italic
400
Medium
Italic
500
Полужирный
Курсив
600
Жирный
Курсив 20090 700003
Курсив
800
Черный
Курсив
900
Описание
Inter — универсальный шрифт, разработанный специально для экранов.
 Это отличный выбор для общих потребностей пользовательского интерфейса, но он также может хорошо работать для основного текста и заголовков.
Это отличный выбор для общих потребностей пользовательского интерфейса, но он также может хорошо работать для основного текста и заголовков.
Разработано
Расмус Андерссон
Категория
Без засечек
Кол-во стилей
Variable
Characters
Explore all characters
Aa
Bb
Cc
Dd
Ee
Ff
Gg
Hh
Ii
Jj
Kk
Ll
Mm
NN
OO
PP
RR
SS
TT
UU
VV
WW
XX
YY
0002 ZZ
ÅÅ
ææ
çç
Eé
Ø
ññ
üü
ž
1234567890
‘¿
1234567890
9000‘ and? ’
« 1234567890
9000 ‘¿
»
1234567890
9000 ¿?
— – –
(&)
[*]
{@}
€£¥$¢
:;,.
+÷×=
Заголовки
Начертание курсивом
Абзацы
font-weight: 400
— Кантианские философии делают «сверхчувственную» область свободы вне мира и его физических детерминизмов? По их мнению, свободный субъект есть абсолютное начало, первый агент, способный создавать первопричины, который инициирует новые причинные цепи ex nihilo , независимо от остального мира. — Анри Атлан, Наука бесчеловечна?
Но как мы можем не видеть, что здесь имеет место бесконечный регресс, если мы не принимаем, как это делают кантовские и посткантианские философии, «сверхчувственную» область свободы вне мира и его физических детерминизмов? По их мнению, свободный субъект есть абсолютное начало, первый агент, способный создавать первопричины, который инициирует новые причинные цепи ex nihilo , независимо от остального мира. — Анри Атлан, Наука бесчеловечна?
Но как мы можем не видеть, что здесь имеет место бесконечный регресс, если мы не принимаем, как это делают кантовские и посткантианские философии, «сверхчувственную» область свободы вне мира и его физических детерминизмов? По их мнению, свободный субъект есть абсолютное начало, первый агент, способный создавать первопричины, который инициирует новые каузальные цепи ex nihilo , независимые от остального мира. — Анри Атлан, 9 лет.0009 Является ли наука бесчеловечной?
— Анри Атлан, 9 лет.0009 Является ли наука бесчеловечной?
Но как мы можем не видеть, что здесь имеет место бесконечный регресс, если мы не принимаем, как это делают кантовские и посткантианские философии, «сверхчувственную» область свободы вне мира и его физических детерминизмов? По их мнению, свободный субъект есть абсолютное начало, первый агент, способный создавать первопричины, который инициирует новые каузальные цепи ex nihilo , независимые от остального мира. — Анри Атлан, Наука бесчеловечна?
Но как мы можем не видеть, что здесь имеет место бесконечный регресс, если мы не принимаем, как это делают кантовские и посткантианские философии, «сверхчувственную» область свободы вне мира и его физических детерминизмов? По их мнению, свободный субъект есть абсолютное начало, первый агент, способный создавать первопричины, который инициирует новые каузальные цепи ex nihilo , независимые от остального мира. — Анри Атлан, Наука бесчеловечна?
— Анри Атлан, Наука бесчеловечна?
Дискреционные лигатуры
параметры настройки шрифта: ‘dlig’;
!? !?
?! ?!
Контекстные альтернативы
параметры настройки шрифта: ‘calt’;
3×9 3×9
12:56 12:56
Fe-x Fe-X
(Semi) (Semi)
C@T C@T
🙂 🙂
Рисунки
Пропорциональная подход : ‘pnum’, ‘lnum’
Табличная подкладка: ‘tnum’, ‘lnum’
Дроби: ‘frac’
Ноль с косой чертой: ‘zero’
Нижние индексы: ‘subs’
Верхние индексы: ‘sups’
Порядковые номера
font-feature-settings: ‘ordn’;
3a 3a
4o 4o
№ №
Формы с учетом регистра
font-feature-settings: ‘case’;
(A) (A)
{A} {A}
[A] [A]
— —
– –
— —
@ @
-настройки: ‘сс—‘;
13469 13469
‘SS01’
0illß 0illß
‘SS02’
Barorecector Baroreceptor
‘SS03’
Специальные символы
Исследуйте все символы
ⓐ
Ⓐ
Ⓩ
Ⓩ
🄰
🄰
🅉
🅉
★
★
↑
↑
↗
↗
→
→
↘
↘
↓
↓
↙
↙
←
←
↖
↖
↔
↔
↕
↕
¶
¶
§
§
†
†
‡
‡
Inter в сравнении с другими шрифтами
Cooper Hewitt
Libre Franklin
Рекомендуемые сочетания для Интера
Все эти рецепты являются упрощенными версиями более сложных и трудоемких блюд.
