Содержание
Галерея Схемы для рисования по клеточкам | Рисунки по клеточкам в тетрадке — Пиксель Арт
Более 300 видео на Youtube канале Pixellenger (Пикселенжер) — в видео рассказывается как рисовать яркие простые и не очень простые рисунки по клеточкам. Очень много простых красивых рисунков на разные темы.
Заходите на канал, смотрите видео-уроки как рисовать по клеточкам или срисовывайте с картинки на сайте. На канале и на этом сайте найдется много идей, что можно нарисовать по клеточкам в тетради.
Пишите в комментариях к видео и на сайте, что вы хотите увидеть на канале, какие рисунки нарисовать.
И подписывайтесь на канал, нажимайте на колокольчик возле кнопки «Подписаться», чтобы не пропускать новые видео!
https://www.youtube.com/c/pixellenger
На этой страничке будут появляться заставки моих видео на канале Youtube.
А на моем канале уже более 300 видео с рисунками по клеточкам в стиле Пиксель Арт для детей!
Открытка Мышка Как сделать Рисунок по клеточкам Шар Мышка Заставка видеоКорона по клеточкамЕдинорог Зимний по клеточкамПончик + Чашка как рисовать по клеточкам
На этой страницке хочу показать достижения своего канала за первый год его существования! Всего за один год я добавила 300 видео с разными рисунками и поделками на канал!! Я молодец!!
И на память и для быстрого ознакомления с моим каналом можно посмотреть как он выглядит и какие видео на моем канале уже есть.
Все видео 1 ПикселенжерВсе видео 2 ПикселенжерВсе видео 3Все видео 4 PixellengerВсе видео 5 PixellengerВсе видео 6 PixellengerВсе видео 7 PixellengerВсе видео 8 PixellengerВсе видео 9 PixellengerВсе видео 10 PixellengerВсе видео 11 PixellengerВсе видео 12 PixellengerВсе видео 13 PixellengerВсе видео 14 PixellengerВсе видео 15 PixellengerВсе видео 16 PixellengerВсе видео 17 PixellengerВсе видео 18 Pixellenger
На этой страничке вы найдете идеи, что можно нарисовать на Хэллоуин! Простые рисунки по клеточкам помещаются на обычном тетрадном листочке.
Я уже нарисовала простую тыкву, летучую мышку, злую волшебницу из сказки, Пикачу в шляпе на Хэллоуин, милое веселое приведение и планирую еще нарисовать много рисунков для этого веселого дня!!
Выбирайте яркие красивые картинки для срисовки и не забывайте подписываться на мой канал! А также ставьте лайки!
Веселая Тыква на ХэллоуинПикачу Хэллоуин по клеточкам com/embed/Tat_bpD7wBo?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> Юный блогер сам снял видео — Как нарисовать Кота по клеточкамПростой рисунок ТыкваМилое приведениеМалефисента по клеточкамОчень простые совы по клеточкам youtube.com/embed/E5tjWffpgfU?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> Ужасный пришелец по клеточкамПодборка видео и рисунков для школьников и студентов.
Как рисовать по клеточкам рисунки для учеников и на школьные темы. Рисуем колокольчик, кленовый лист, карандаши, Школу здание, рюкзак.
Как рисовать глобус по клеточкам
Как нарисовать рисунок по клеточкам — простые рисунки для рисования в тетрадке в клетку и оформления личных дневников. Рисовать может каждый — в видео уроках я рассказываю как рисовать пошагово,, а на экране появляются подсказки — циферки — сколько клеточек закрашивать.
Как рисовать Школу Дом по клеточкам
youtube.com/embed/OVrpwQd1m9c?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> youtube.com/embed/GE2skAAQkfA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Привет, Робиа!!!
С Днем Рождения братика!!
Вот такие варианты у меня получились на сегодня ))
Имя МУСТАФО
Рисуем Котиков, Кошечек, котов, Котят из мультиков и просто милых котиков. Простые рисунки для детей — рисуем быстро и просто в тетради в клетку.
На моем ютуб-канале Pixellenger ( Пикселенжер ) уже много видео уроков как рисовать котиков по клеточкам и очень много разных вариантов рисунков котиков.![]() На этой страничке внизу под картинками можно посмотреть плейлист с канала, в котором уже 21 видео » Как нарисовать Котика по клетокчам».
На этой страничке внизу под картинками можно посмотреть плейлист с канала, в котором уже 21 видео » Как нарисовать Котика по клетокчам».
По моим видеоурокам можно легко научиться рисовать по клеточкам в тетради фломастерами или карандашами. В видео я подробно рассказываю и показываю пошагово, как нарисовать простой рисунок. Если не получается рисовать картинки по видео, срисовывайте с картинки на этом сайте.
Кот в пончике 2 вариантаКот автобусКот Куки БольшойСтаканчик с напитком КотикКотики Кошечки КотятаКошечка МариКотик — Компьютер — Кот 3 Котика — Простые рисунки по клеточкамТолстый котикДенежный кот Кот Счастья и удачи Манэки — Нэко Японский талисман Зонтик котик 3 цветаКотик Дораэмон из японского аниме-сериалаРисунок мордочки котенка по клеточкамКошечка Игрушка Лулу Помсис
Котики, Кошечки, Котята, Коты
Пожелания, предложения и советы присылайте по адресу:
info@pixels. icu
icu
Нарисовать девочку — японку можно легко и просто по видео-уроку. Простой красивый рисунок по клеточкам поместится в обычной тетрадке . Для этого яркого расивого рисунка понадобится всего 4 цвета фломастеров или карандашей. Вы можете выбрать любой цвет кимоно и любой цвет зонтика. В видео подробно медленно и поэтапно рассказывается как нарисовать девочку
Девочка Японка Пиксель Арт — Рисунок по клеточкам
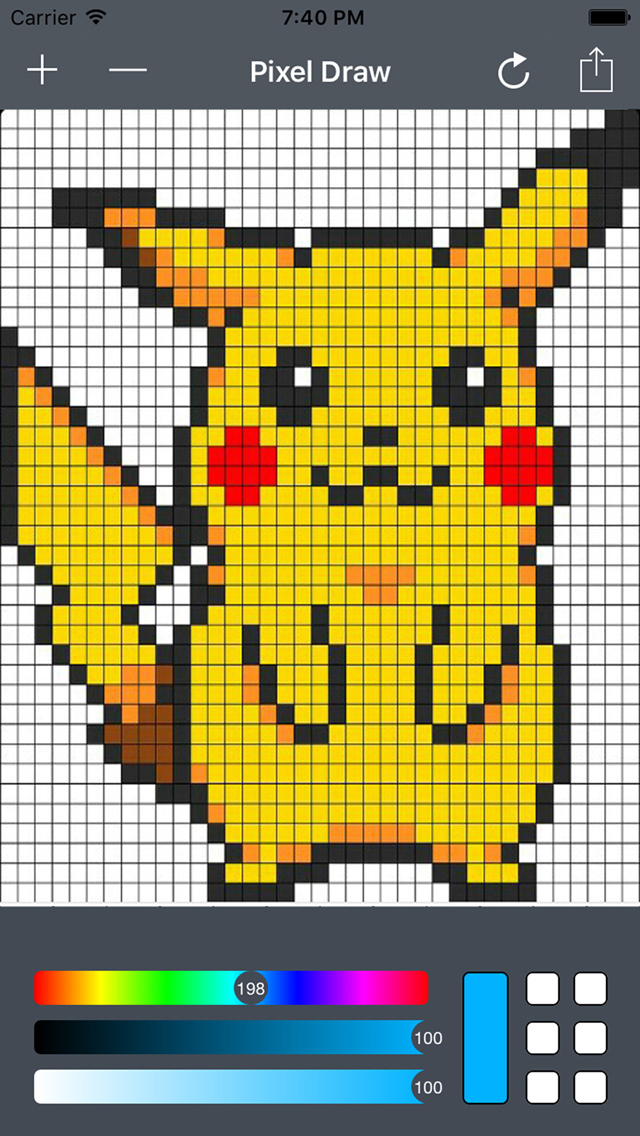
App Store: Pixel Art — рисовать точками
Описание
Если вам нравится Pixel Art с этим приложением, вы можете создать чертежи, которые вы хотите очень легко!
Давайте сделаем простое приложение для рисования пиксельных искусств!
Это приложение является новым чувством приложения Pixel Arts Painting.
Мощный пиксельный редактор. Позволяет рисовать изображения на пиксельном уровне.
Как использовать:
— Выберите размер холста (пикселей), которые вы хотите или выберите свой пользовательский размер.
— Краска с пальцем пикселей, которые вы хотите.
— Вы можете стереть, отменить, изменять размер и цвет границ …
— Выберите доступный цвет или пользовательский цвет.
— Сохраните свой рисунок в своей галерее и ваше приложение.
— Вы можете сохранить свою ничье и закончить позже.
— Поделитесь своим рисунком с друзьями.
В настоящее время поддержка:
— карандаш, ластик, отмена, удалить, сохранить, поделиться …
— Инструмент для выбора цвета из используемых
— Различные размеры сетки, 8×8, 16×16, 32×32 и 64×64. И, конечно же, пользовательские размеры (максимум 128).
Легко поделиться работой.
Вам можно легко поделиться своими социальными сетями или приложениями в чате.
000Z» aria-label=»27 августа 2021 г.»>27 авг. 2021 г.
Версия 1.4
Новая функциональность:
— Инструмент для выбора цвета от тех, которые используются на нашем рисунке.
Ошибки исправлены:
— Ошибка сохранения чертежей для редактирования позже исправлено
— Ошибка при входе на пользовательский размер пикселя
Оценки и отзывы
Оценок: 20
Нужно доработать
Игра мне понравилась, но не хватает некоторых деталей:
1. Сделайте кнопку «отмена действия»;
2. Возможность приближать рисунок, а то на размере 64х64 трудно рисовать без приближения;
3. После того как рисунок готов, сделайте возможность убрать контуры квадратиков и чтобы можно было бы (по желанию) изменить их цвет и толщину;
4. Не знаю как у других, но у меня зависает игра, когда я хочу поделится рисунком.Приходится выходить из игры;
5. Добавьте больше размеров холста;В принципе на этом все минусы. Ставлю пока 4 ☺️
Привет!
В новом обновлении мы добавили возможность масштабирования, чтобы лучше рисовать, и исправили проблему совместного использования изображения. Вы также можете создать рисунок нужного вам размера в пикселях. В дополнение к новым функциям, таким как кнопка отмены или возможность сохранить рисунок, чтобы закончить его позже.
Также можно убрать границы рисунка.
Спасибо!
Идея хорошая-исполнение не очень
Рисовать возможно, но на айфоне сложно, не всегда пальцем попадаешь куда нужно. Но самая большая неприятность-это невозможность сохранить свое творение в фотопленку. При попытке сохранить-вылетает. И рисунок исчезает.
Привет! В новом обновлении мы добавили возможность масштабирования, чтобы лучше рисовать, и исправили проблему совместного использования изображения.
Вы также можете создать рисунок нужного вам размера в пикселях. В дополнение к новым функциям, таким как кнопка отмены или возможность сохранить рисунок, чтобы закончить его позже. Также можно убрать границы рисунка. Спасибо!
Разработчик Mireia Lluch Ortola указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
Не связанные
с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Информация
- Провайдер
- Mireia Lluch Ortola
- Размер
- 13,4 МБ
- Категория
Развлечения
- Возраст
- 4+
- Copyright
- © Creations Apps
- Цена
- Бесплатно
Сайт разработчика
Поддержка приложения
Политика конфиденциальности
Другие приложения этого разработчика
Вам может понравиться
PIXEL ART TUTORIAL: ОСНОВЫ
Metal Slug 3 (Аркада). SNK, 2000.
SNK, 2000.
Пиксельное искусство, также известное в Японии как точечное искусство , представляет собой форму цифрового искусства, в которой редактирование выполняется на уровне пикселей. В первую очередь это связано с графикой видеоигр 80-х и 90-х годов, когда коммерческие художники напрягали ограниченную память и низкие разрешения, чтобы создавать все более привлекательные визуальные эффекты. В наши дни он по-прежнему популярен в играх и как форма искусства сам по себе, несмотря на возможность реалистичной 3D-графики. Почему? Что ж, если отбросить ностальгию, создание ярких произведений искусства в таких жестких условиях остается увлекательной и полезной задачей. Точно так же, как мы восхищаемся тем, как несколько мазков тренированной рукой могут изобразить форму и вызвать эмоции, мы восхищаемся тем, как несколько пикселей могут сочетаться с тем же самым.
Входной барьер для пиксельной графики также относительно низок по сравнению с нарисованной или трехмерной графикой, что делает ее хорошим вариантом для независимых разработчиков игр, стремящихся воплотить свои идеи в жизнь. Но не заблуждайтесь, это никоим образом не означает, что с ним действительно легко ЗАКОНЧИТЬ игру. Я видел, как многие инди-разработчики запускают свою пиксель-арт-метроидванию, думая, что у них есть год, чтобы закончить, хотя на самом деле это больше похоже на шесть лет. Пиксель-арт на том уровне, на котором его хочет делать большинство людей, отнимает много времени, а способов его создания очень мало. По крайней мере, с 3D-моделью вы можете вращать ее, деформировать, перемещать ее конечности, копировать анимацию из одной модели в другую и т. д. Пиксельная графика высокого уровня почти всегда требует большого количества кропотливого размещения пикселей в каждом кадре.
Но не заблуждайтесь, это никоим образом не означает, что с ним действительно легко ЗАКОНЧИТЬ игру. Я видел, как многие инди-разработчики запускают свою пиксель-арт-метроидванию, думая, что у них есть год, чтобы закончить, хотя на самом деле это больше похоже на шесть лет. Пиксель-арт на том уровне, на котором его хочет делать большинство людей, отнимает много времени, а способов его создания очень мало. По крайней мере, с 3D-моделью вы можете вращать ее, деформировать, перемещать ее конечности, копировать анимацию из одной модели в другую и т. д. Пиксельная графика высокого уровня почти всегда требует большого количества кропотливого размещения пикселей в каждом кадре.
С этим предупреждением немного о моем стиле: я в основном использую пиксельную графику для создания видеоигр, и именно из игр я черпаю большую часть своего вдохновения. В частности, я фанат Famicom/NES, 16-битных консолей и аркадных игр 90-х. В моих любимых играх той эпохи была пиксельная графика, которую я бы назвал красочной, смелой и чистой… но не настолько чистой, чтобы она была жесткой или минималистичной. Это стиль, который я смоделировал для себя, но вы можете легко применить идеи и методы, описанные в этом уроке, к чему-то совершенно другому. Изучайте разных художников и делайте пиксель-арт таким, каким вы хотите его видеть!
Это стиль, который я смоделировал для себя, но вы можете легко применить идеи и методы, описанные в этом уроке, к чему-то совершенно другому. Изучайте разных художников и делайте пиксель-арт таким, каким вы хотите его видеть!
Основными инструментами, необходимыми для пиксельной графики, являются масштабирование и карандаш для размещения пикселей. Также полезны инструменты линии/формы, инструменты выбора/перемещения и ведро с краской для быстрой заливки. Существует множество бесплатных и платных вариантов программного обеспечения, в которых есть эти инструменты. Здесь я опишу некоторые из самых популярных (в том числе те, которые использую я).
Paint
Если вы работаете в Windows, встроенная программа для рисования представляет собой очень простую программу, но в ней есть все вышеперечисленные инструменты, необходимые для создания пиксельной графики.
Удивительно надежный редактор пиксельной графики, работающий в вашем браузере! Можно экспортировать в PNG или анимированный GIF, а также сохранять локально в браузере. Это кажется отличным стартовым вариантом.
Это кажется отличным стартовым вариантом.
GraphicsGale — первый автономный редактор, о котором я слышал, он был разработан только для пиксельной графики и содержит инструменты для анимации. Созданный японской компанией HUMANBALANCE, он стал бесплатным в 2017 году и до сих пор широко используется, несмотря на растущую популярность Aseprite. К сожалению, это только Windows.
Кажется, сейчас это самый популярный редактор. Полный набор функций, активно разрабатываемый и доступный для Windows, Mac и Linux. Кроме того, это открытый исходный код, и его можно использовать бесплатно, если он скомпилирован из исходного кода. Если вы серьезно относитесь к созданию пиксель-арта и у вас еще нет редактора, к которому вы привязаны, возможно, это то, что вам нужно.
GameMaker Studio 2 — отличный инструмент для создания игр, ориентированный на 2D, который включает в себя достойный редактор спрайтов. Если вы заинтересованы в создании пиксельной графики для своих игр, очень удобно делать все это в одном и том же программном обеспечении. Я сейчас (в 2019 г.), используя его для создания UFO 50, сборника из 50 ретро-игр. В основном я использую редактор спрайтов GameMaker для спрайтов и создаю наборы тайлов в Photoshop.
Я сейчас (в 2019 г.), используя его для создания UFO 50, сборника из 50 ретро-игр. В основном я использую редактор спрайтов GameMaker для спрайтов и создаю наборы тайлов в Photoshop.
Поскольку Photoshop — это дорогое приложение на основе подписки, которое не предназначено для пиксельной графики, я не рекомендую его, если у вас уже нет его для рисования или обработки изображений. Он может выполнять работу для статических спрайтов и пиксельных иллюстраций (например, те, которые я сделал для этого урока), хотя он довольно громоздкий по сравнению с специализированными приложениями, такими как GraphicsGale или Aseprite.
Мои настройки пиксельной графики. Очень черный, теперь я замечаю…
Планшет для рисования +
Я настоятельно рекомендую планшет для рисования для любых видов цифровых работ, чтобы предотвратить повторяющиеся стрессовые травмы запястий. RSI гораздо легче предотвратить, чем исправить. Как только они начинают болеть, вы уже катитесь вниз (мои дни рисования мышью затрудняли игры, требующие нажатия кнопок). Так что начните заботиться о себе заранее – оно того стоит! В настоящее время я использую небольшой Wacom Intuos Pro.
Так что начните заботиться о себе заранее – оно того стоит! В настоящее время я использую небольшой Wacom Intuos Pro.
Защита для запястья
Если нет возможности приобрести планшет, купите хотя бы защиту для запястья. Мой фаворит — зеленая повязка на запястье Мюллера. Я обнаружил, что другие бренды либо неудобно тугие, либо недостаточно поддерживают меня. Вы можете легко заказать защиту для запястья онлайн.
Финальный бой (Аркада). Capcom, 1989 г. (Источник)
Начнем! В этом уроке мы начнем с создания спрайта персонажа размером 96×96 пикселей. Я решил создать орка, но вы можете выбрать что-нибудь другое! Я поместил своего готового орка на скриншот Final Fight выше, чтобы дать вам представление о масштабе — это большой спрайт для большинства ретро-игр (скриншот 384×224).
Причина, по которой мы начинаем с такого большого спрайта, заключается в том, что мне проще продемонстрировать методы, которые мы изучаем. Пикселирование более крупных спрайтов также больше похоже на традиционные формы искусства, такие как рисование или живопись, которые могут быть вам более знакомы. После того, как мы получим базовые инструменты, мы можем начать работать поменьше.
После того, как мы получим базовые инструменты, мы можем начать работать поменьше.
1. Выбор палитры
Пиксельное искусство определяется его ограничениями. Пиксель имеет гораздо большее значение в пиксель-арте, чем в других цифровых средах, и то же самое верно для цветов, которые вы в конечном итоге также хотите ограничить.
Так что да, цветовая палитра важна и помогает определить ваш стиль. НО, для начинающих художников по пикселям, я думаю, лучше отложить в сторону любые теории о палитрах и просто выбрать существующую (или даже несколько цветов наугад), чтобы вы могли начать пикселизацию. Одна приятная вещь в пиксельной графике заключается в том, что палитры очень легко поменять местами в любой момент, поэтому нет необходимости позволять этому решению парализовать вас, прежде чем вы начнете расставлять точки.
В этом уроке я буду использовать 32-цветную палитру, которую мы создали для UFO 50. 32 цвета — популярный выбор для пиксельных палитр, но 16 цветов также распространены. Эта конкретная палитра была разработана для вымышленной консоли, которая находилась бы где-то между Famicom и PC Engine. Вы можете использовать его свободно, чтобы быстро обойти этот шаг! (Или нет! Этот урок вообще не зависит от палитры.)
Эта конкретная палитра была разработана для вымышленной консоли, которая находилась бы где-то между Famicom и PC Engine. Вы можете использовать его свободно, чтобы быстро обойти этот шаг! (Или нет! Этот урок вообще не зависит от палитры.)
2. Грубый контур
Мы начнем наш спрайт, перетаскивая инструмент Карандаш, рисуя набросок так же, как мы рисуем его ручкой и бумагой. Пиксель-арт и традиционное искусство определенно пересекаются, особенно с такими крупными спрайтами, как этот. Из того, что я заметил, сильные художники по пикселям, по крайней мере, неплохо рисуют, и наоборот. Так что никогда не помешает улучшить свои навыки рисования.
3. Очистка контура
Далее мы собираемся очистить контур, удалив случайные пиксели и уменьшив толщину каждой линии до одного пикселя. Но какие именно пиксели мы удаляем? Чтобы ответить на этот вопрос, нам нужно узнать о пиксельных линиях и «неровностях».
Jaggies
Есть две основные линии, которые нам нужно научиться делать в пиксель-арте: прямые и изогнутые. С ручкой и бумагой это в основном проблема контроля мышц, но мы работаем с маленькими цветными блоками, что создает новый вид задач.
С ручкой и бумагой это в основном проблема контроля мышц, но мы работаем с маленькими цветными блоками, что создает новый вид задач.
Ключом к созданию хороших пиксельных линий является уменьшение количества неровностей : отдельных пикселей или небольших сегментов пикселей, которые нарушают целостность линии. Поскольку один пиксель в пиксельной графике оказывает большое влияние на общее изображение, неровности могут раздражать. Представьте, что вы рисуете прямую линию на листе бумаги, когда вдруг кто-то хлопает по столу — эта маленькая неконтролируемая закорючка — это то, на что может быть похожа неровность в пиксель-арте.
Давайте рассмотрим несколько примеров:
Прямые линии
Изогнутые линии
На изогнутых линиях неровности появляются, когда длина сегментов линии не увеличивается или не сокращается согласованным образом.
В этот момент вы, вероятно, думаете, что неровности хуже, чем наступать на жевательную резинку, но на самом деле их невозможно полностью избежать, если ваш пиксель-арт не состоит только из самых простых форм. Любая из ваших любимых ретро-игр будет иметь неровности. Цель состоит в том, чтобы просто минимизировать их, выражая то, что вы хотите выразить.
Любая из ваших любимых ретро-игр будет иметь неровности. Цель состоит в том, чтобы просто минимизировать их, выражая то, что вы хотите выразить.
4. Применение первых цветов
С помощью Paint Bucket или любого другого инструмента заливки раскрасьте своего персонажа! Палитра сделает эту часть проще, и если ваше программное обеспечение для рисования не поддерживает палитры, вы всегда можете вставить свою палитру в само изображение (как я сделал здесь) и выбрать цвета с помощью инструмента «Пипетка».
В левом нижнем углу я также представил знакомого друга, Мяча, чтобы дать быстрый взгляд на то, что происходит на каждом этапе.
5. Затенение
Пришло время тени! Основная идея заключается в том, что мы собираемся добавить к спрайту более темные цвета (называемые оттенков ) для имитации тени, тем самым сделав спрайт трехмерным, а не плоским. Для этого урока предположим, что над орком и немного перед ним есть один источник света, поэтому все сверху и/или спереди яркое. Мы добавим более темные цвета к нижней и задней части орка.
Мы добавим более темные цвета к нижней и задней части орка.
Форма и том
Если у вас возникли проблемы с этой частью, вам может понадобиться потренироваться думать о чертежах как о образует с объемом , а не просто линиями и цветом. Формы существуют в трехмерном пространстве и могут иметь объем, заполняющий это пространство. Затенением мы выделяем этот объем.
Это может помочь вам представить своего персонажа без всех его деталей и представить, что он сделан из глины, а не из пикселей. Затенением вы не просто добавляете цвет — вы создаете форму. Четко очерченный персонаж имеет детали, которые не затемняют основные формы — если прищуриться, все равно должно появиться несколько больших скоплений света и тьмы.
Сглаживание
Каждый раз, когда я добавляю новый оттенок цвета, я применяю сглаживание (также известное как AA ), которое позволяет сгладить блочные пиксели, помещая «между» цвета в углах, где встречаются два сегмента линии:
Серые пиксели смягчают «разрывы» в нашей линии. Чем длиннее отрезок линии, тем длиннее отрезок AA мы используем для его смягчения.
Чем длиннее отрезок линии, тем длиннее отрезок AA мы используем для его смягчения.
Справа вы можете увидеть, как выглядит АА применительно к плечу нашего орка. Я использую его, чтобы сгладить линии, определяющие кривизну его мышц.
Будьте осторожны, не применяйте сглаживание к внешней стороне спрайта, используемого в игре, или в любом другом месте, где вы не знаете, какого цвета будет фон. Если, например, вы применяете сглаживание на светлом фоне, то это сглаживание будет выделяться на темном фоне.
6. Selective Outlining
До сих пор наш контур был чисто черным, что придает спрайту мультяшный вид. Это также создает много жесткой сегментации. Например, черные линии на руке экстремально определяют мускулатуру, делая их менее похожими на части одной и той же части тела.
Чтобы придать спрайту более натуралистичный вид и смягчить сегментацию (чтобы выявить основную форму нашего персонажа), мы можем использовать технику, называемую выборочное обведение контуров или выделение . Selout означает замену большей части черного контура более светлыми цветами. Ближе кверху, где свет падает на наш спрайт, мы будем использовать самые светлые цвета или, где спрайт встречается с негативным пространством, мы можем полностью его удалить. Для сегментации (например, для мышц, текстуры меха и т. д.) мы можем использовать более темные цвета теней вместо чистого черного.
Selout означает замену большей части черного контура более светлыми цветами. Ближе кверху, где свет падает на наш спрайт, мы будем использовать самые светлые цвета или, где спрайт встречается с негативным пространством, мы можем полностью его удалить. Для сегментации (например, для мышц, текстуры меха и т. д.) мы можем использовать более темные цвета теней вместо чистого черного.
В этом шаге я также добавил еще один уровень еще более темной тени к орку. Итак, на коже нашего орка теперь три оттенка зеленого. Этот новый оттенок зеленого можно использовать для выделения и дальнейшего сглаживания.
7. Последние штрихи
В конце мы можем добавить блики (самые яркие пятна на нашем спрайте), детали (серьги, заклепки, шрамы) и продолжать вносить коррективы до тех пор, пока мы не будем довольны результатом (или нам понадобится вперед, как это часто бывает!)
Еще пара вещей, которые стоит попробовать на этом этапе: горизонтальное переворачивание изображения — мощный трюк в цифровой графике, который часто выявляет недостатки пропорций и оттенков. Еще один прием — удалить цвет с изображения (т. е. установить насыщенность до нуля), чтобы увидеть, хорошо ли читается ваше затенение.
Еще один прием — удалить цвет с изображения (т. е. установить насыщенность до нуля), чтобы увидеть, хорошо ли читается ваше затенение.
Дизеринг
До сих пор мы в основном использовали затенение с большими непрерывными кластерами более темного цвета. Однако есть еще одна техника, называемая дизерингом , которая позволяет нам соединить два разных оттенка цвета, не добавляя новый оттенок. Взгляните на следующий пример:
Вверху находится градиент , который движется от темного к светлому, используя сотни различных оттенков синего. В середине мы уменьшили количество цветов до 9., но это все равно много оттенков для одного цвета. Это также создает отвлекающий эффект, называемый полосами , когда из-за толстых однородных полос цвета наши глаза начинают фокусироваться на линиях, где встречаются цвета, а не на самих цветах.
Наконец, внизу мы применили дизеринг, который смягчает эффект полос и использует только 2 цвета! Идея состоит в том, чтобы создать шумов различной плотности, чтобы имитировать градацию цвета. Это очень похоже на метод под названием «полутона», который используется в печати. Или «зернистость» в иллюстрациях и комиксах.
Это очень похоже на метод под названием «полутона», который используется в печати. Или «зернистость» в иллюстрациях и комиксах.
Я редко использую дизеринг — на орке я добавил совсем немного для текстуры. Некоторые пиксельные художники вообще не используют сглаживание. Некоторые используют его экстенсивно и заставляют его выглядеть довольно хорошо. В общем, я думаю, что это лучше всего работает на больших областях одного цвета (внимательно посмотрите на небо на скриншоте Metal Slug 3 сверху) или в местах, которые мы хотим выглядеть грубыми или ухабистыми (например, грязь). Если вам нравится, как это выглядит, поэкспериментируйте с ним и узнайте, как заставить его работать лучше всего для вас!
Если вы хотите увидеть широкое и качественное использование сглаживания, изучите игры Bitmap Brothers, британской игровой студии 80-х годов, или игры на PC-98, японском компьютере (обратите внимание, что многие игры для PC-98 являются NSFW):
Какюсей (PC-98). Эльф, 1996 год. (Источник) На этом изображении всего 16 цветов!
(Источник) На этом изображении всего 16 цветов!
8. Последний взгляд
Одна из опасностей пиксель-арта заключается в том, что из-за его ограниченного, похожего на сетку характера, легко почувствовать, что вы можете сделать это «в самый раз», и вы можете потратить чрезмерное количество времени на настройку ваших спрайтов в конце. В некотором смысле это похоже на головоломку, которую нужно решить, и это может вызвать сильную зависимость. В результате пиксельная графика имеет тенденцию привлекать перфекционистов, поэтому будьте осторожны, не задерживайтесь на одном спрайте слишком долго. В разработке игр один статичный спрайт — это всего лишь одна маленькая часть очень сложного расположения частей, и важно, так сказать, не упускать из виду более широкую картину.
Даже если вы не делаете пиксельную графику для игр, хорошо иметь возможность сказать: «Этого достаточно!» и двигаться дальше. Лучший способ улучшить свои навыки — увидеть весь процесс от начала до конца как можно больше раз, по как можно большему количеству разных тем. По крайней мере, оставив кусок на некоторое время, вы сможете взглянуть на него свежим взглядом!
По крайней мере, оставив кусок на некоторое время, вы сможете взглянуть на него свежим взглядом!
Сначала мы создали большой спрайт 96×96, потому что при таком размере он по-прежнему похож на рисование и раскрашивание, но с пикселями. Чем меньше становится спрайт, тем меньше ваш спрайт похож на то, что он должен представлять, и тем больше ответственности несет каждый отдельный пиксель.
В Super Mario Bros. глаз Марио представляет собой всего два пикселя, наложенных друг на друга. Как и его ухо. А его создатель, Сигэру Миямото, объяснил, что причина, по которой у него есть усы, заключается в том, что они нужны им, чтобы отличить его нос от остального лица. Таким образом, одной из самых знаковых особенностей Марио был не только выбор дизайна персонажа, но и прагматичный выбор! Доказательство старой поговорки о том, что потребность — мать изобретения… и дает нам дополнительное понимание того, почему пиксельная графика так интересна.
Имея все это в виду, основные шаги, которые мы предпримем для создания спрайта 32×32, на самом деле очень похожи на спрайт 96×96: набросок, цвет, оттенок, а затем полировка. Однако для начального наброска я часто использую цветные фигуры вместо рисования контура, потому что при таком размере цвет играет большую роль в определении персонажа, чем контуры. Если мы снова посмотрим на Марио, у него вообще нет контура! И дело не только в его усах: бакенбарды определяют его уши, рукава определяют его руки, а его комбинезон более или менее делает все его тело понятным.
Однако для начального наброска я часто использую цветные фигуры вместо рисования контура, потому что при таком размере цвет играет большую роль в определении персонажа, чем контуры. Если мы снова посмотрим на Марио, у него вообще нет контура! И дело не только в его усах: бакенбарды определяют его уши, рукава определяют его руки, а его комбинезон более или менее делает все его тело понятным.
Создание маленьких спрайтов требует компромиссов. Если вы добавите контур вокруг чего-то, вы можете потерять комнату, чтобы затенить это. Если у вашего персонажа хорошо очерчены руки и ноги, голова, вероятно, должна быть меньше, чтобы освободить место для них. Однако, эффективно используя цвет, выделение и сглаживание, вы можете сделать свой холст больше, чем он есть на самом деле.
Для маленьких спрайтов я предпочитаю дизайн чиби (или супердеформированный ), где персонажи милые, с большими головами и глазами. Кажется, это отличный способ создать выразительных персонажей в ограниченном пространстве (это также привлекательный художественный стиль, несмотря ни на что). Но, возможно, вас больше интересует подвижность или грубая сила персонажа, и в этом случае вы можете меньше фокусироваться на голове в пользу более мощного тела. В конечном счете, это зависит от ваших предпочтений и вашего проекта!
Но, возможно, вас больше интересует подвижность или грубая сила персонажа, и в этом случае вы можете меньше фокусироваться на голове в пользу более мощного тела. В конечном счете, это зависит от ваших предпочтений и вашего проекта!
Полный отряд в сборе!
Достаточно, чтобы по спине любого пиксельного художника побежали мурашки.
Вышеупомянутое — это то, что произойдет, если вы сохраните свое изображение в формате JPG , формате файла с потерями . Это означает, что данные фактически теряются при их сохранении из-за способа сжатия файла (для уменьшения размера файла). С практической точки зрения, ваш красивый, четкий пиксель-арт в конечном итоге будет выглядеть размытым, и вы не сможете легко вернуть его исходную палитру.
Рекомендуемый формат файла без потерь для статической пиксельной графики — PNG. Для анимации наиболее популярным форматом являются анимированные GIF-файлы.
Поделитесь своим пиксельным искусством в социальных сетях — это отличный способ получить отзывы и познакомиться с другими пиксельными художниками (не забудьте использовать хэштег #pixelart !). К сожалению, веб-сайты социальных сетей, как правило, конвертируют PNG в JPG без запроса, что запятнает вашу работу, когда она становится общедоступной. Кроме того, может быть трудно понять, что именно в вашем изображении вызвало конверсию!
К сожалению, веб-сайты социальных сетей, как правило, конвертируют PNG в JPG без запроса, что запятнает вашу работу, когда она становится общедоступной. Кроме того, может быть трудно понять, что именно в вашем изображении вызвало конверсию!
Чтобы помочь, вот несколько советов о том, как сохранить четкость пиксельной графики на различных сайтах социальных сетей. Обратите внимание, что эти сайты часто меняют свои алгоритмы, и этот раздел не всегда может быть полностью обновлен.
Ключом к сохранению целостности PNG в Twitter является убедиться, что они содержат менее 256 цветов или менее 900 пикселей по длинной стороне. (Источник) Я бы также увеличил ваши изображения как минимум до 512×512 пикселей, убедившись, что вы увеличиваете масштаб до чистого множителя (например, 200%, а не 250%) и сохраняете резкие края (называемые «ближайшим соседом» в Photoshop).
Анимированные GIF-файлы должны быть меньше 15 МБ для публикации в Twitter. Что касается качества, преобладающая теория заключается в том, что они должны быть не менее 800×800 пикселей, а циклическая анимация должна повторяться три раза, при этом последний кадр GIF отображается на половине длины каждого другого кадра. Однако неясно, насколько необходимы все эти шаги, поскольку Twitter продолжает обновлять способы отображения изображений. По крайней мере, я бы убедился, что анимация имеет минимальный размер. (Источник)
Однако неясно, насколько необходимы все эти шаги, поскольку Twitter продолжает обновлять способы отображения изображений. По крайней мере, я бы убедился, что анимация имеет минимальный размер. (Источник)
Насколько я могу судить, нет возможности публиковать изображения без потерь в Instagram, но вы можете улучшить внешний вид, увеличив размер изображения как минимум до 512 x 512 пикселей.
Это конец этого урока!
Нажмите на руку, чтобы просмотреть следующее руководство: PIXEL ART: РАСПРОСТРАНЕННЫЕ ОШИБКИ
Pixel Art — рисование точками в App Store
Описание
Если вам нравится Pixel Art, с помощью этого приложения вы сможете очень легко создавать рисунки, которые хотите!
Давайте сделаем простое приложение для рисования Pixel Arts!
Это приложение представляет собой новый смысл приложения для рисования Pixel Arts.
Мощный редактор пиксельной графики. Позволяет рисовать изображения на уровне пикселей.
Позволяет рисовать изображения на уровне пикселей.
Как использовать:
— Выберите желаемый размер холста (в пикселях) или выберите собственный размер.
— Нарисуйте пальцем нужные пиксели.
— Вы можете стирать, отменять, изменять размер и цвет границ…
— Выбрать доступный цвет или пользовательский цвет.
— Сохраните рисунок в галерее и в приложении.
— Вы можете сохранить свой розыгрыш и закончить его позже.
— Поделись своим рисунком с друзьями.
В настоящее время поддерживаются:
— Карандаш, ластик, отмена, удаление, сохранение, обмен…
— Инструмент для выбора цвета из используемых
— Различные размеры сетки: 8×8, 16×16, 32×32 и 64×64. И, конечно же, нестандартный размер (максимум 128).
Легко поделиться работой.
Вы можете легко поделиться с вашими социальными сетями или приложениями для чата.
000Z» aria-label=»August 27, 2021″> 27 августа 2021 г.
Версия 1.4
Новая функциональность:
— Инструмент для выбора цвета из используемых на нашем рисунке.
Исправлены ошибки:
— Исправлена ошибка сохранения чертежей для последующего редактирования
— Исправлена ошибка при вводе пользовательского размера в пикселях
Рейтинги и обзоры
166 оценок
на самом деле то, что я искал и легко понять
Я искала приложение или что-то еще, чтобы помочь мне сделать сетку для вязания крючком, и все остальные, которые я пробовал, были для меня сложными или странными в использовании, и это было просто очень просто и не перегружено
Твердый мех
Если вы просто хотите создать повседневное искусство, это нормально, но у меня есть некоторые предложения, например, функция масштабирования или функция заполнения были бы отличными.
В настоящее время вам нужно нажимать на каждый пиксель, чтобы сделать основу сплошного цвета. Мне нравится пользовательский интерфейс, но было бы здорово увидеть некоторые новые варианты. Я действительно делаю только среди нас, так что это довольно просто, но я хотел бы просто использовать инструмент заливки. Приобрел из любопытства, решил оставить себе, пока не взломали. Кроме того, объявлений очень мало или они небольшие, поэтому вам не нужно беспокоиться о том, что каждый раз, когда вы что-то заканчиваете, появляется всплывающее окно, которое нельзя пропустить, так что это плюс. Честно говоря, я просто очень хочу какой-нибудь инструмент. У него большой потенциал, и если вы читаете это, я надеюсь, вы подумаете о добавлении опций масштабирования или заливки или большего размера пикселей. (например, 18 бит)…
Привет!
С новым обновлением мы добавили возможность масштабирования, чтобы лучше рисовать.Вы также можете создать рисунок с нужным размером в пикселях. В дополнение к новым функциям, таким как кнопка отмены или возможность сохранить рисунок, чтобы закончить его позже.
Спасибо!
Самый лучший
Итак, я прошел через App Store в поисках хорошего приложения для рисования пикселей и пытался найти лучшее. После суммы 37 приложений я скажу, что нашел это лучшим. Все в нем прекрасно!
Разработчик, Мирейа Лух Ортола, указала, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
Данные, не связанные с вами
Следующие данные могут собираться, но они не связаны с вашей личностью:
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста.

 Приходится выходить из игры;
Приходится выходить из игры; Вы также можете создать рисунок нужного вам размера в пикселях. В дополнение к новым функциям, таким как кнопка отмены или возможность сохранить рисунок, чтобы закончить его позже. Также можно убрать границы рисунка. Спасибо!
Вы также можете создать рисунок нужного вам размера в пикселях. В дополнение к новым функциям, таким как кнопка отмены или возможность сохранить рисунок, чтобы закончить его позже. Также можно убрать границы рисунка. Спасибо! В настоящее время вам нужно нажимать на каждый пиксель, чтобы сделать основу сплошного цвета. Мне нравится пользовательский интерфейс, но было бы здорово увидеть некоторые новые варианты. Я действительно делаю только среди нас, так что это довольно просто, но я хотел бы просто использовать инструмент заливки. Приобрел из любопытства, решил оставить себе, пока не взломали. Кроме того, объявлений очень мало или они небольшие, поэтому вам не нужно беспокоиться о том, что каждый раз, когда вы что-то заканчиваете, появляется всплывающее окно, которое нельзя пропустить, так что это плюс. Честно говоря, я просто очень хочу какой-нибудь инструмент. У него большой потенциал, и если вы читаете это, я надеюсь, вы подумаете о добавлении опций масштабирования или заливки или большего размера пикселей. (например, 18 бит)…
В настоящее время вам нужно нажимать на каждый пиксель, чтобы сделать основу сплошного цвета. Мне нравится пользовательский интерфейс, но было бы здорово увидеть некоторые новые варианты. Я действительно делаю только среди нас, так что это довольно просто, но я хотел бы просто использовать инструмент заливки. Приобрел из любопытства, решил оставить себе, пока не взломали. Кроме того, объявлений очень мало или они небольшие, поэтому вам не нужно беспокоиться о том, что каждый раз, когда вы что-то заканчиваете, появляется всплывающее окно, которое нельзя пропустить, так что это плюс. Честно говоря, я просто очень хочу какой-нибудь инструмент. У него большой потенциал, и если вы читаете это, я надеюсь, вы подумаете о добавлении опций масштабирования или заливки или большего размера пикселей. (например, 18 бит)… Вы также можете создать рисунок с нужным размером в пикселях. В дополнение к новым функциям, таким как кнопка отмены или возможность сохранить рисунок, чтобы закончить его позже.
Вы также можете создать рисунок с нужным размером в пикселях. В дополнение к новым функциям, таким как кнопка отмены или возможность сохранить рисунок, чтобы закончить его позже.