Содержание
Растровая графика: особенности, преимущества, популярные форматы
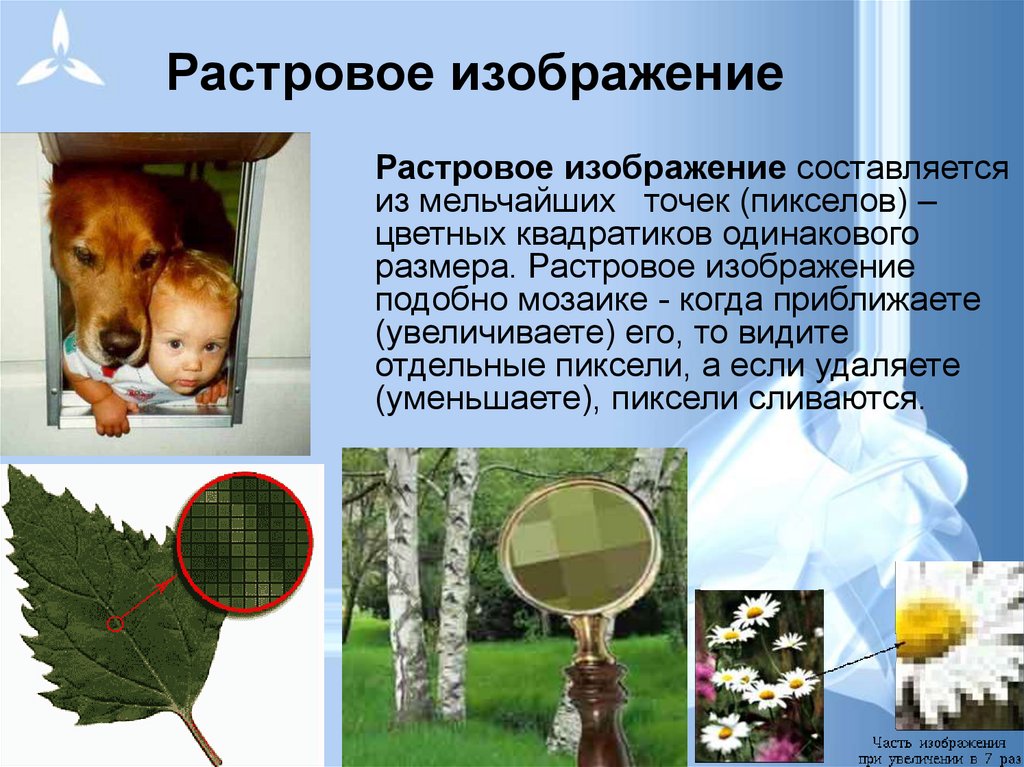
Что такое? Растровая графика состоит из точек – пикселей, которые обладают одинаковой формой и размерами, но разными цветами. Такой вид изображений встречается повсеместно: цифровые фотографии, рекламные баннеры, рисунки и многое другое.
Какие особенности? Несмотря на общую схему, различные форматы растровой графики отличаются по качеству изображения. Для дизайнеров важно понимать, в чем разница между, например, BMP и JPEG, или какими особенностями обладает формат GIF.
В статье рассказывается:
- Что такое растровая графика
- Характеристики растровой графики
- Плюсы и минусы растровой графики
- Отличия растровой графики от векторной
- Форматы растровой графики
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Что такое растровая графика
Изначально понятие «растр» употреблялось в полиграфии для обозначения печатных устройств, создающих и многократно воспроизводящих штриховые изображения. По форме этот механизм напоминал решетку, за что и получил свое название, образованное от латинского rastrum (скребок, грабли).
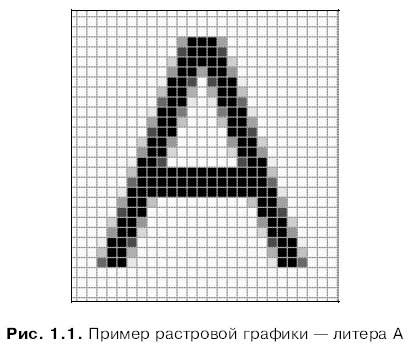
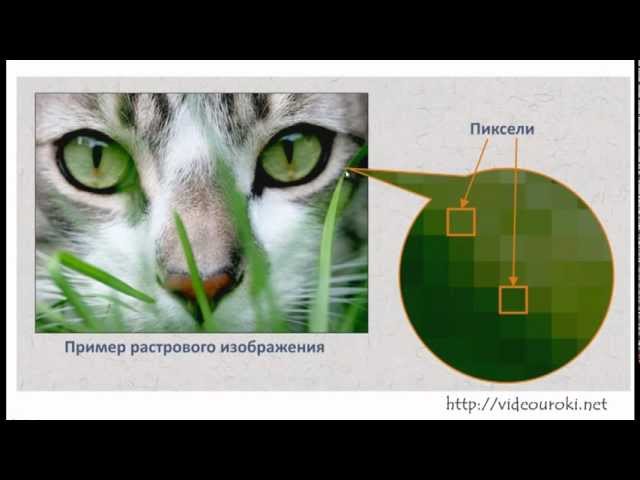
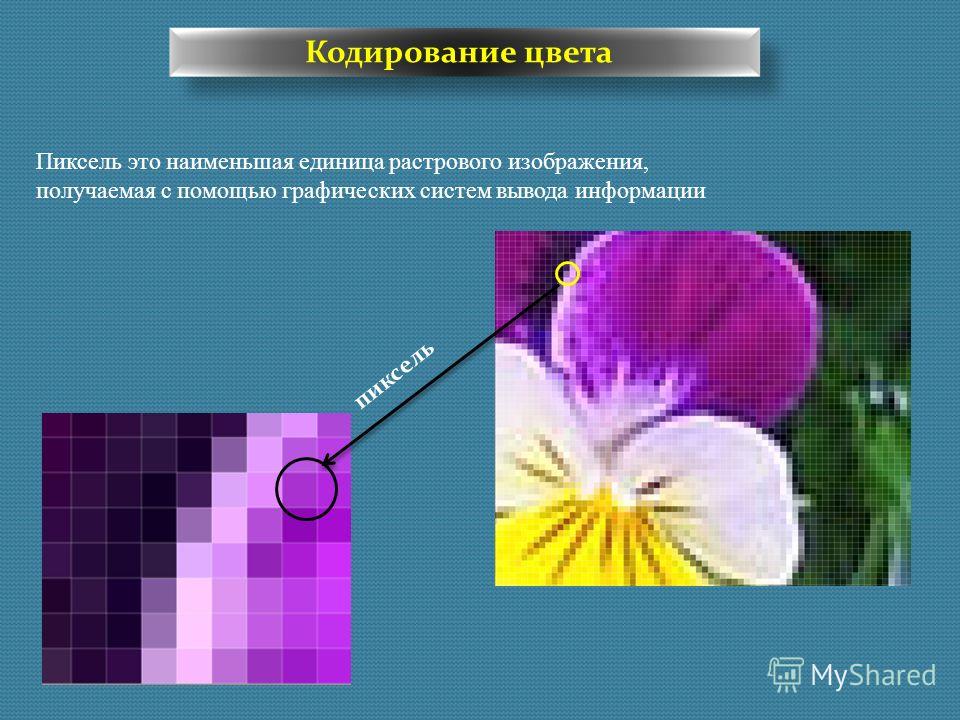
В настоящее время данный термин стал многозначным. Чаще всего его используют для описания вида графики. Фактически любая картинка, нарисованная от руки на бумаге, считается растровой, так как при сильном увеличении представляет собой множество точек красящего вещества. Аналогом такой точки в цифровых изображениях является пиксель как наименьшая единица растра.
Что такое растровая графика
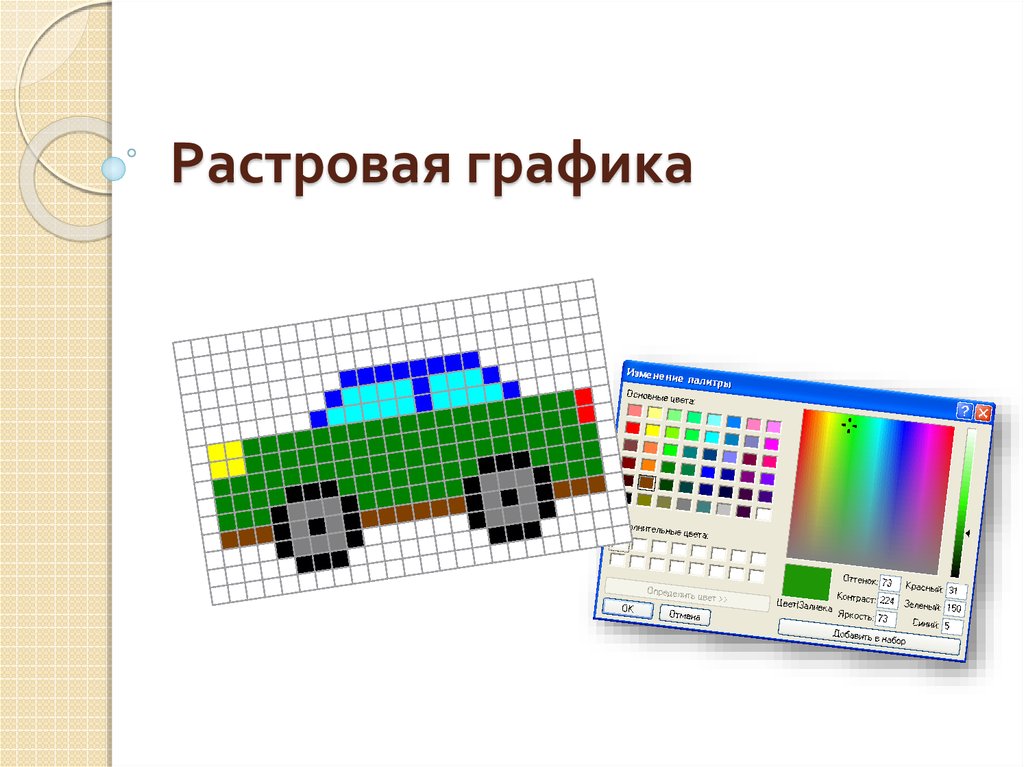
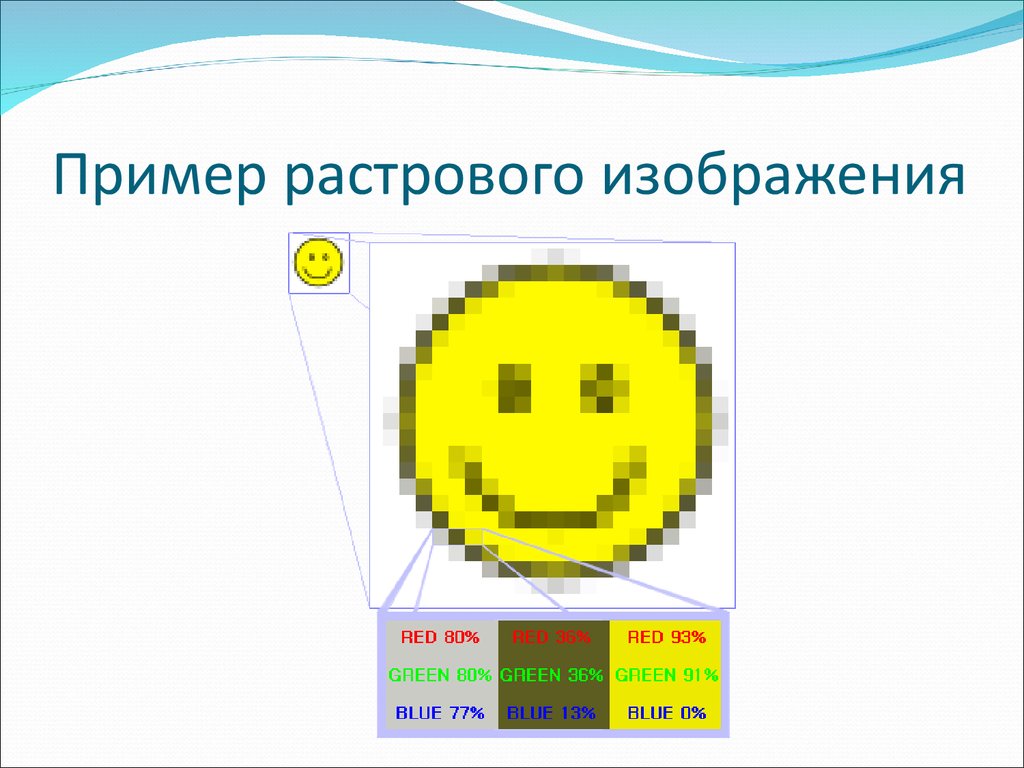
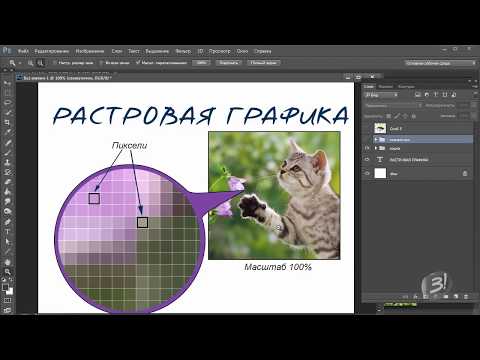
Пиксель имеет форму квадрата и обладает тремя атрибутами: размером, цветом и положением. Редактор растровой графики наделяет эти точки соответствующими характеристиками и формирует тем самым видимое и понятное человеческому глазу изображение. Чтобы увидеть пиксели по отдельности, достаточно увеличить картинку.
Чтобы увидеть пиксели по отдельности, достаточно увеличить картинку.
Характеристики растровой графики
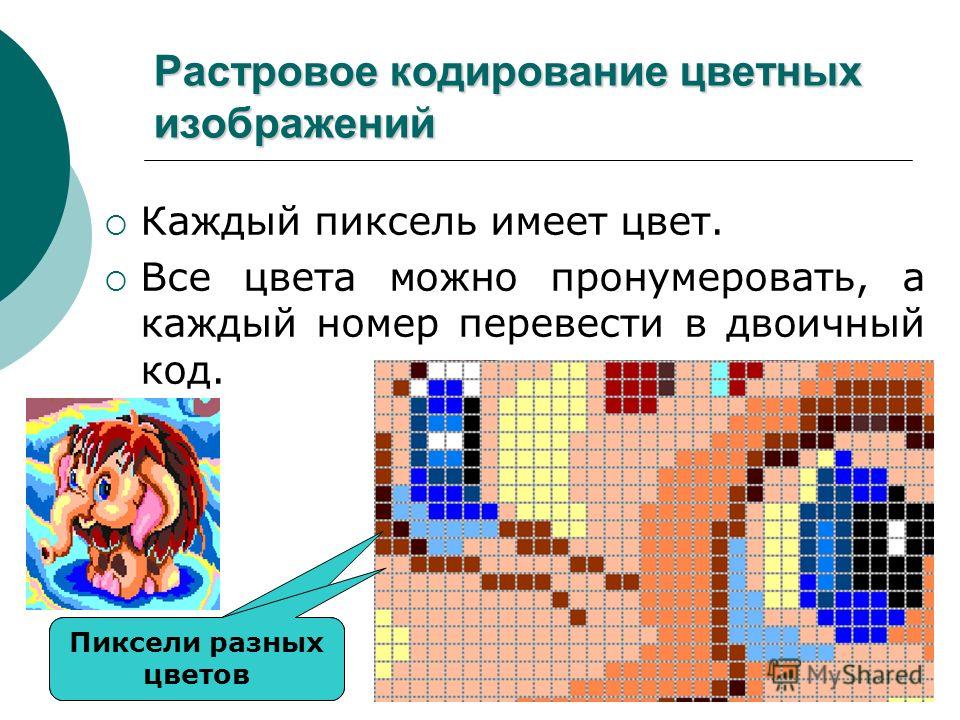
В растровом изображении, создаваемом без алгоритмов сжатия, для каждой точки определяется индивидуальный цвет. Итоговый результат затем можно описать тремя величинами: высотой и шириной в количестве пикселей, а также цветовым режимом. В свою очередь формат цвета RGB выделяет для каждого цветного квадрата 3 байта: один для красных оттенков, второй для зеленых оттенков, третий для синих оттенков.
Чем меньше цветов используется в растровом изображении, тем меньшее количество информации требуется для построения. Так, для черно-белой картинки каждому пикселю необходим лишь один бит.
Размер и качество цифрового изображения
Размер изображения в пикселях и глубина цвета, содержащаяся в каждом пикселе, определяют в итоге качество картинки. К примеру, сегодня большая часть мониторов поддерживает глубину цвета 24 бита. Изображения с таким количеством информации на пиксель будут более качественными, нежели 16-битные, благодаря плавным цветовым переходам.
Также качество картинки можно оценить и по размеру. Изображения растровой графики, вмещающие 307 200 пикселей (640 по ширине и 480 по высоте), выглядят грубее, чем изображения, содержащие 1 310 720 пикселей (соответственно 1280 на 1024 по ширине и высоте).
Характеристики растровой графики
Такой массив графической информации зачастую занимает большой объем. Поэтому для экономии памяти был разработан метод сжатия, при котором незначительно теряется или практически не теряется исходное качество. Сжатая графика с потерями обычно представлена в формате JPEG 2000. Примерами сжатия без потерь являются графические файлы с расширениями PNG и TIFF.
При этом существует возможность вернуть модифицированное изображение в первоначальную несжатую форму. Сжатие с потерями на примере JPEG выполняется путем моделирования параметров пикселей с использованием математических формул и исключения некоторых деталей. Благодаря этому достигается значительное снижение размера графического файла.
Разрешение
Размер растра увеличивается за счет уменьшения резкости изображения. Данную функцию можно использовать в широких масштабах для устройств, отображающих графическую информацию. Объекты растровой графики позволяют воспроизводить реалистичные изображения, чем не может похвастаться векторная графика. Последняя в основном применяется для прорисовки геометрических фигур и текстовых элементов.
Современные компьютерные мониторы имеют разрешение 72-130 пикселей на дюйм, а разрешение смартфонов и планшетов зачастую превышает 300 пикселей на дюйм. У принтеров этот показатель и вовсе может быть выше 1200 dpi. Это приводит к трудностям при выборе наиболее оптимального разрешения изображения для вывода на печать. Может оказаться, что распечатанная картинка в силу большего разрешения покажет больше деталей, чем оригинал.
Плюсы и минусы растровой графики
Для начала перечислим достоинства растра.
- Возможность создания изображения любой сложности.
 Растровые изображения способны передавать всю цветовую гамму с любыми градиентами. Средствами векторной графики этого достичь невозможно.
Растровые изображения способны передавать всю цветовую гамму с любыми градиентами. Средствами векторной графики этого достичь невозможно. - Простота создания. Изображения создаются очень легко, что позволяет использовать растр в полиграфии, фотографии, видео и т. д.
- Высокая скорость обработки и масштабирования.
- Поддержка современным оборудованием для вывода графической информации.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 17891
Теперь разберем объективные недостатки.
- Большой размер файла. Сложное изображение содержит большое количество цветовой информации, а значит, и занимает много места на носителе. На размер также влияют формат и метод сжатия.
- Потеря четкости вследствие масштабирования. По этой причине ключевым параметром является разрешение.
- Сложности при печати изображения на плоттере
Векторное изображение занимает значительно меньшее пространство. Поэтому может возникнуть впечатление, что такая графика лучше растровой. Но выгода здесь имеет место лишь в случае малого количества деталей и несложных иллюстраций. К тому же при правильном сохранении обычный растр также будет относительно «легким». Современные средства сжатия позволяют заметно уменьшить размер файла без существенной потери качества.
Отличия растровой графики от векторной
Применение растровой графики оправдано, когда требуется получить высококачественную и яркую картинку со множеством оттенков. Это оптимальный вариант для печати фотографий и изображений, где цветовая передача и реалистичность имеют определяющее значение.
Векторную графику имеет смысл выбирать для создания схем, таблиц и чертежей. Этот формат позволяет оперативно вносить изменения в изображение, легко его масштабировать. При этом высокое качество будет сохраняться.
В некоторых случаях возникает целесообразность комбинирования растровой и векторной графики. Этим часто пользуются в процессе верстки и для подготовки документов к печати. Например, создается векторная схема, в которую встраивается растровое изображение.
Форматы растровой графики
- BMP (BitMap Picture)
Принцип битовой карты, реализованный в данном формате, изначально подразумевал под собой наименее экономичное, но самое простое попиксельное кодирование. При этом обработка пикселей выполнялась последовательно по строкам, с левого нижнего угла изображения. Первые версии Windows включали в себя графические файлы именно в этом формате.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 5 января
Осталось 17 мест
Каждый пиксель мог содержать лишь один байт информации, поэтому цветовая гамма ограничивалась 256 цветами. Затем формат несколько модернизировали, и стало возможным сохранять в нем полноцветные изображения. В настоящее время BMP признан одним из стандартов растровой графической технологии.
- TIFF (Tagged Image File Format)
Этот стандартный формат используется в издательствах и в топографии, обеспечивая самое высокое качество печати. Однако файлы имеют весьма большой размер, поэтому TIFF не годится для применения при верстке веб-сайтов.
Вместе с тем данный формат остается одним из самых универсальных и широко используемых в числе других растровых форматов. Изначальная задумка состояла в обеспечении мультиплатформенной поддержки таких изображений. Поэтому формат TIFF поддерживается большинством программ для работы с точечной графикой. Поддерживаются как монохромные изображения, так и цветные в схемах RGB и CMYK.
Из особенностей стоит отметить наличие внутренней компрессии и возможность включать атрибутивную информацию в заголовок, в том числе тип изображения, подписи и т. д. Последнее свойство позволяет использовать формат для дальнейших разработок. Файлы TIFF имеют расширение .tif.
- GIF (Graphics Interchange Format)
Данный формат предназначен для обмена графической информацией путем записи и хранения растровых изображений. Его отличие от других видов растровой графики заключается в давней поддержке интернет-браузерами. Для создания изображений здесь используется специальным образом ограниченный (индексированный) цветовой набор. Сегодня формат GIF по-прежнему активно применяется в верстке сайтов.
GIF
Файлы GIF сохраняются с расширением .gif. При этом изображение имеет одинаковый вид в любых браузерах и системах. Формат оптимально подходит для создания иллюстраций, чертежей и изображений с небольшой однородностью цветовой гаммы. Поддерживаются прозрачность и несложная анимация. Последним свойством GIF наиболее известен пользователям. Создание графики в этом формате осуществляется с использованием сжатия без потерь.
Последним свойством GIF наиболее известен пользователям. Создание графики в этом формате осуществляется с использованием сжатия без потерь.
- JPEG (Joint Photographic Experts Group)
Создаваемые в этом формате графические файлы сжимаются для уменьшения размера, в чем и состоит основное предназначение JPEG. Для этого экспертами в области обработки фотографии, указанными в расшифровке названия, был разработан специальный алгоритм сжатия, который сегодня является одним из самых мощных в графике.
Фактически JPEG стал стандартным форматом хранения полноцветных изображений. Первоначальной целью его создания служило устранение ограничений, заложенных в GIF-формат.
Суть метода заключается в выделении областей размером 8 на 8 пикселей и затем в плавном изменении на них яркости и цвета. Это позволяет в значительной мере сжимать исходное изображение. Коэффициент компрессии может достигать 100 единиц в зависимости от заданного максимально допустимого уровня потерь.
Работа с растровой графикой в этом формате в основном осуществляется с целью быстрой передачи файлов по сети. Готовые файлы сохраняются с разрешением .jpg, а сами изображения, как правило, используют цветовую схему RGB.
В процессе сжатия теряется часть информации, признанная алгоритмом незначимой для человеческого восприятия. Предварительно все изображение делится на равные прямоугольные участки. В случае установки слишком большого коэффициента сжатия может получиться нечеткая картинка с размытыми и искаженными деталями.
- JPEG 2000 (jp2)
Эта новая версия JPEG заменяет собой прежний формат и обеспечивает сравнительно лучшее качество изображений при таком же уровне компрессии. Файлы при этом занимают меньше места на носителях. Здесь также устранена проблема с образованием характерных дефектов JPEG на изображениях с большим коэффициентом сжатия.
Формат пока поддерживается не всеми браузерами, что значительно замедляет его распространение.
- PNG (Portable Network Graphics)
В данном растровом формате реализована компрессия без потери качества, как и в случае GIF. Но в отличие от последнего PNG распространяется свободно, поэтому он обрел большую популярность.
Но в отличие от последнего PNG распространяется свободно, поэтому он обрел большую популярность.
Формат широко применяется в интернете и различных областях компьютерной графики.
- WMF (Windows MetaFile)
Создан специально для обмена графической информацией в среде Windows. Отличается способностью сохранять в файлах .wmf как растровые, так и векторные графические данные.
- PSD (PhotoShop Document) и CDR
Это внутренние форматы соответственно графических пакетов Adobe Photoshop и CorelDRAW. Первый формирует слои с поддержкой всех графических типов и сохраняет их в файлах с расширением .psd. Второй формат вмещает в себе изображения и текст, подготовленные в вышеуказанной программе. Файлы CorelDRAW имеют расширение .cdr.
Рейтинг:
5
( голосов
1 )
Поделиться статьей
Растровая и векторная графика – таблица с недостатками и достоинствами
4. 3
3
Средняя оценка: 4.3
Всего получено оценок: 247.
4.3
Средняя оценка: 4.3
Всего получено оценок: 247.
Графические объекты могут быть выражены в разных форматах, многообразие которых зависит от способа создания изображения. Различают растровые и векторные рисунки, кратко об особенностях которых можно узнать из данной статьи.
Растровая и векторная графика
Существуют несколько способов представления рисунков в ЭВМ. Большинство программных продуктов позволяют работать с изображениями в двух форматах:
- растровом;
- векторном.
Соответственно, существует растровая и векторная графика.
Растровая графика
Растр в переводе с немецкого языка означает сетка. В информатике растром называется совокупность точек, расположенных по строкам и столбцам.
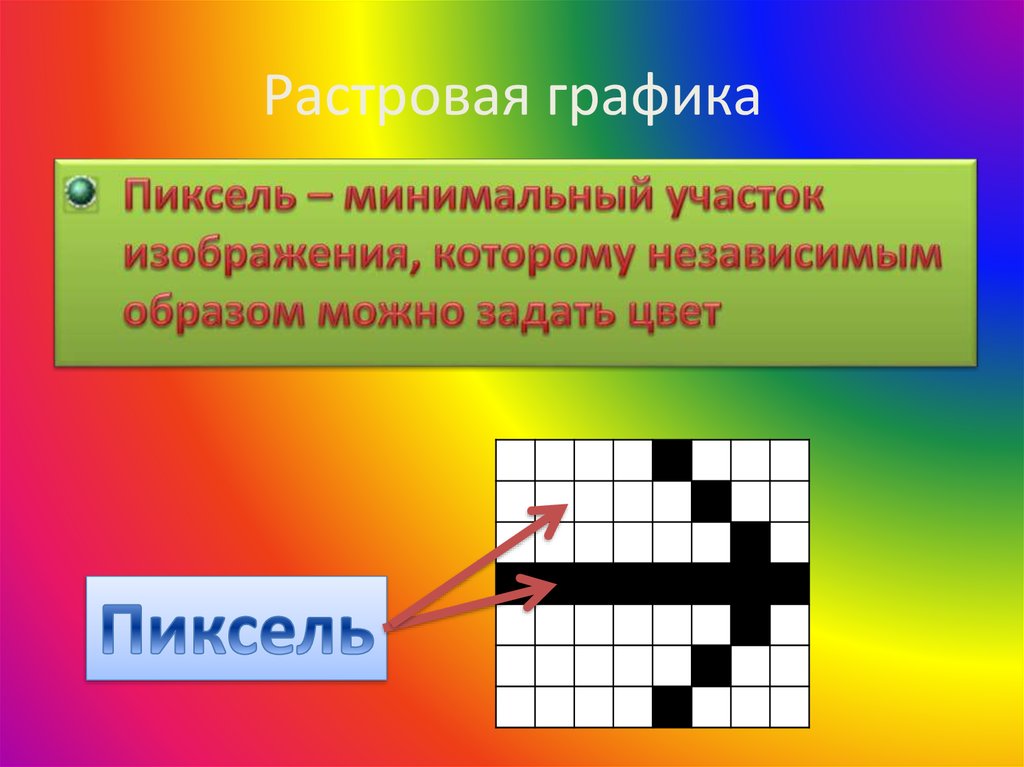
Точки, из которых строиться растр называются пикселями. Пиксели — минимальные компоненты растрового изображения. Пиксели настолько мелкие, что их невооруженному глазу не видно, и все изображение воспринимается как единая картина.
Для отдельного пикселя задается цвет из цветовой палитры, содержащей большое множество цветовых оттенков. Объем на растровой картинке передается за счет контрастности цветов соседних пикселей.
Основным достоинством растрового представления является высокая точность цветопередачи.
Обычно, растровый формат имеют фотографии и красочные иллюстрации. Растровые изображения имеют форматы: PNG, JPEG, GIF. С такой графикой работают приложения Adobe Photoshop, GIMP.
Растровые изображения имеют большой информационный объем за счет того, что приходится хранить информацию о цвете каждой точки. Уменьшение размеров такого изображения ведет к снижению качества. Существует прямая зависимость между качеством растрового изображения и числом пикселей и используемых цветовых оттенков. Чем мельче сетка растра, тем выше четкость.
Но с увеличением качества растрового рисунка растет и его объем. Это основной недостаток растровой графики.
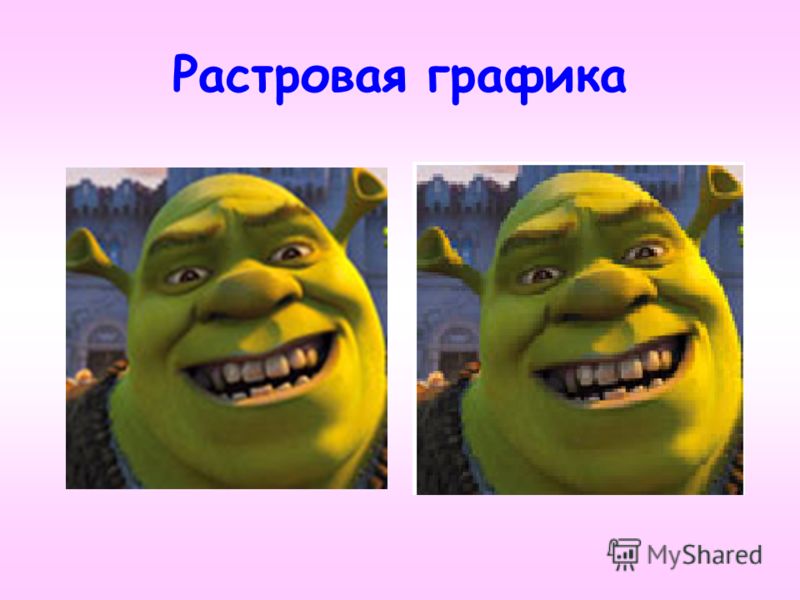
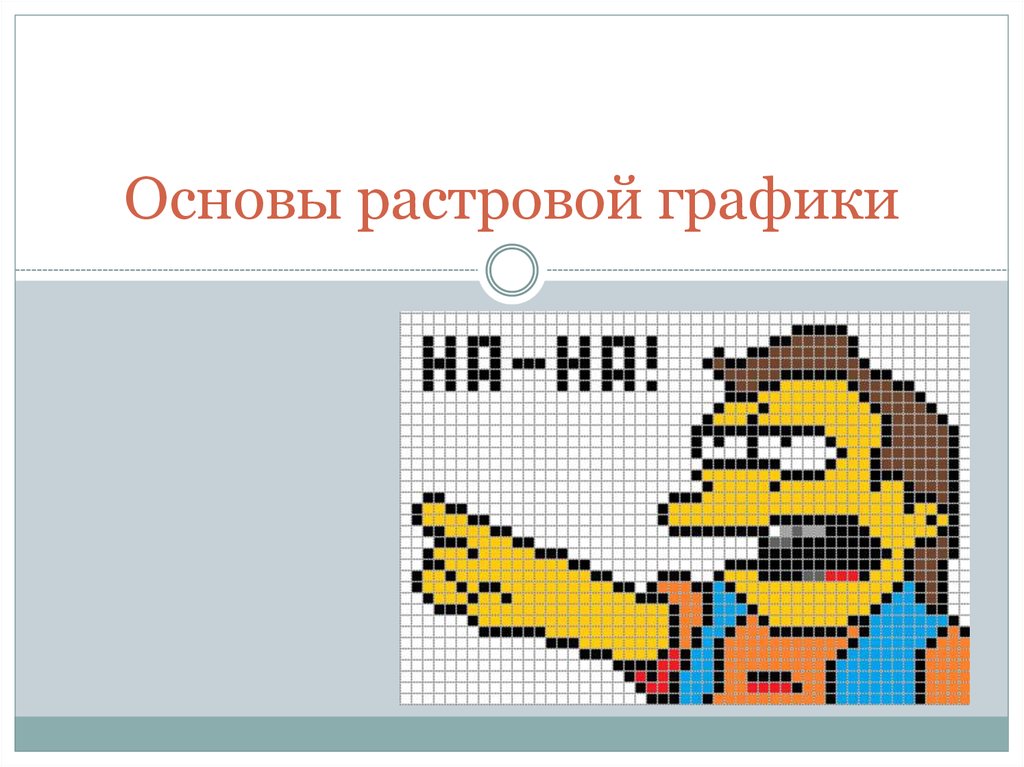
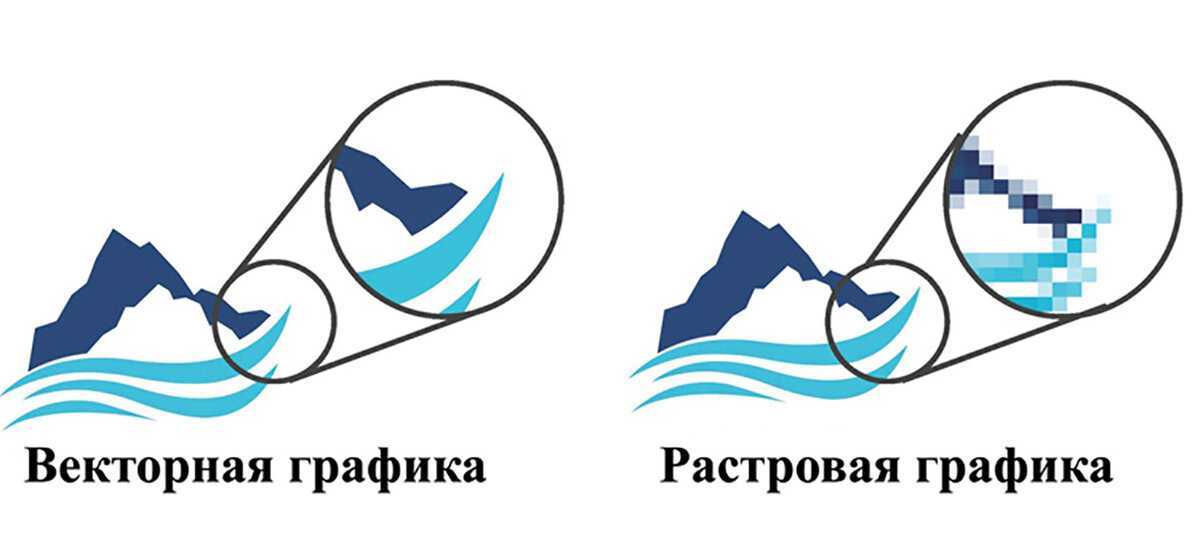
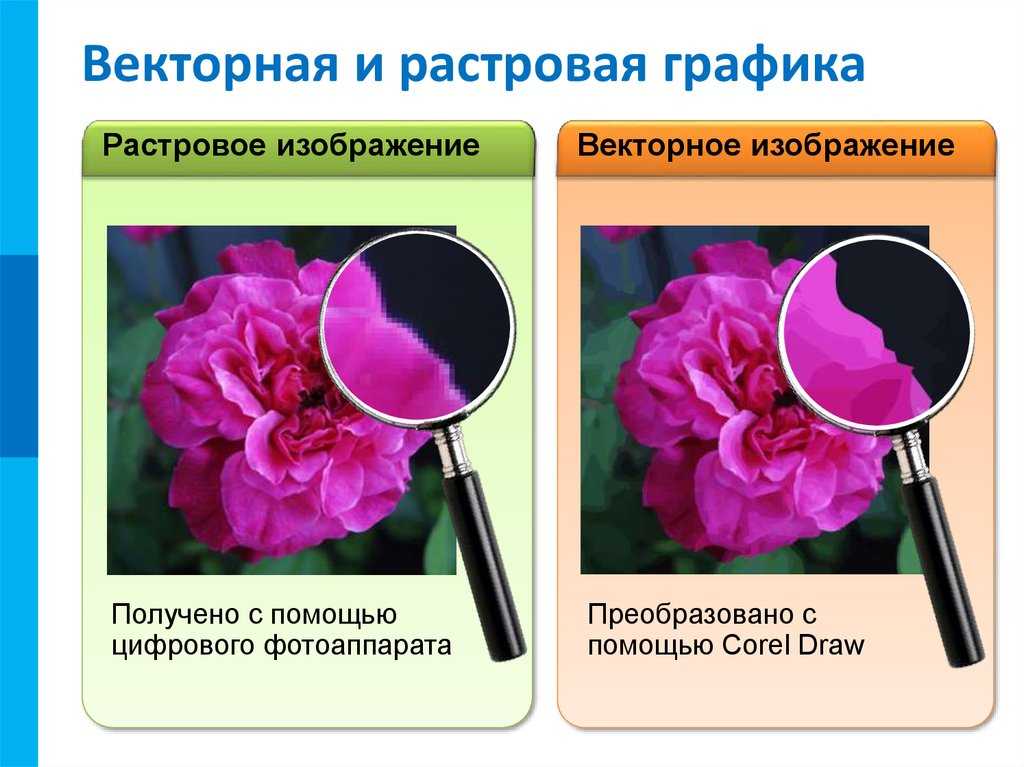
Если потребуется увеличить растровое изображение, то в него будут добавляться новые пиксели одинакового с соседними точками цвета. Это будет создавать ступенчатый эффект, то есть рисунок будет выглядеть как мозаика из прямоугольников. Поэтому не рекомендуется увеличивать изначально маленькое по объему растровое изображение.
Это будет создавать ступенчатый эффект, то есть рисунок будет выглядеть как мозаика из прямоугольников. Поэтому не рекомендуется увеличивать изначально маленькое по объему растровое изображение.
Рис. 1. Увеличенный фрагмент растрового изображения.
Векторная графика
Векторное изображение строится не из отдельных точек, а из целых геометрических фигур. Каждая геометрическая фигура задается математическим описанием через функции. Также можно задать цвет и толщину контура фигуры, цвет и фактуру заливки. Все изображение целиком складывается из таких геометрических фигур.
Объем векторного изображения значительно меньше растрового. Особенностью векторных рисунков является возможность изменения их размеров без потери качества. Механизм масштабирования заключается в том, что исходный объект удаляется, а вместо него по тем же формулам, но с другими входными данными строится новое изображение.
Особенность построения векторного изображения накладывает определенные ограничения на его использование. Сложно представить фотореалистичное изображение, используя математические формулы, поэтому векторная графика используется в основном для построения простых эскизов из математических примитивов или чертежей в системах автоматизированного проектирования.
Сложно представить фотореалистичное изображение, используя математические формулы, поэтому векторная графика используется в основном для построения простых эскизов из математических примитивов или чертежей в системах автоматизированного проектирования.
Для создания векторных изображений используются графические редакторы Adobe Illustrator и CorelDraw. Векторные форматы CDR, SVG.
Рис. 2. Векторное изображение в графическом редакторе.
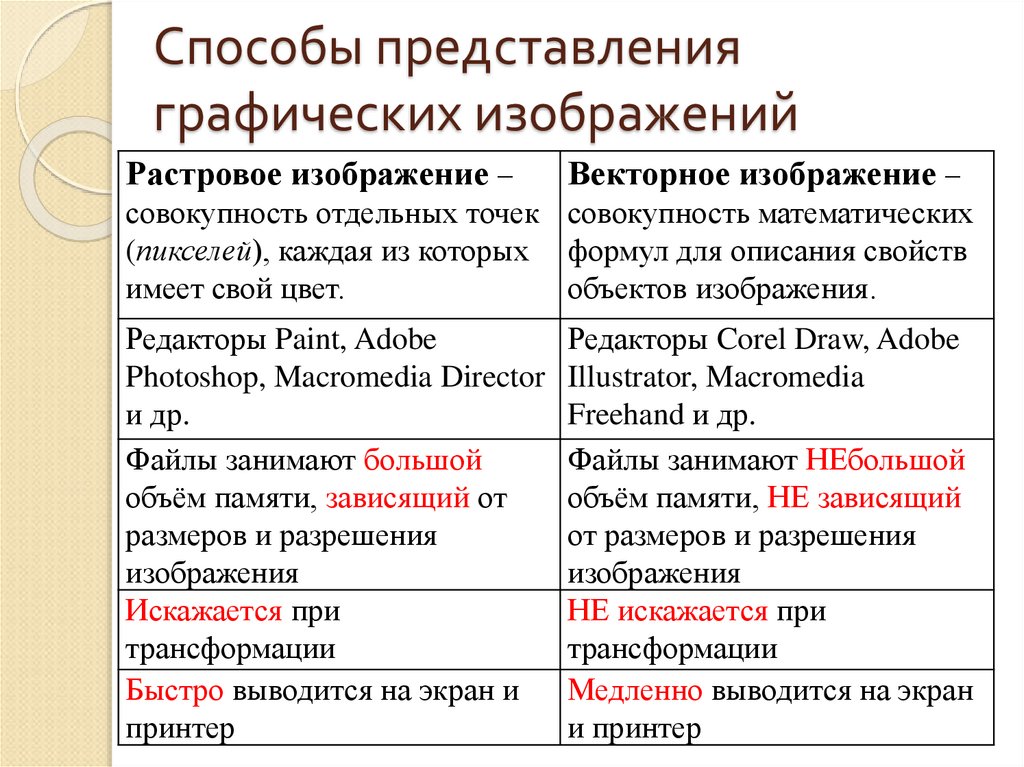
Сравнительная таблица растровой и векторной графики
| Свойство | Растровая графика | Векторная графика |
| Достоинства | Высокая детализация фотореалистичного изображения | Маленький информационный объем, возможность масштабирования без потери качества |
| Недостатки | Потеря качества при масштабировании | Ограниченная область применения |
| Область применения | Фотографии, красочные иллюстрации | Фотографии, красочные иллюстрации |
Разница в принципах построения векторного и растрового изображения обуславливает различные сферы их применения. Так для редактирования фотореалистичных изображений должны применяться растровые форматы, тогда как чертежи и схемы, требующие высокой точности создаются и редактируются в векторном формате.
Так для редактирования фотореалистичных изображений должны применяться растровые форматы, тогда как чертежи и схемы, требующие высокой точности создаются и редактируются в векторном формате.
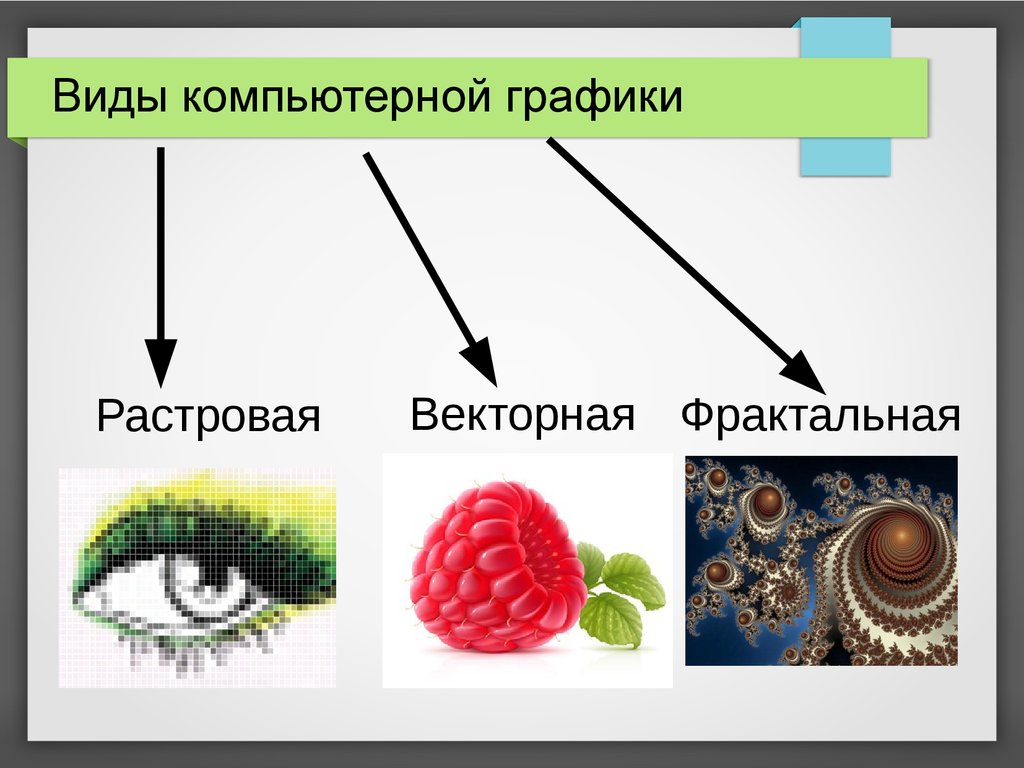
Кроме растровой и векторной графики развивается еще один графический формат — фрактальная графика, где изображения задается математическими формулами. Сначала рисуется один геометрический объект, а затем к нему достраиваются другие детали картины, состоящие из подобных фигур. В целом объект является частью самого себя, то есть целое имеет ту же форму, что и его части.
Рис. 3. Фрактальное изображение.
Что мы узнали?
Графические объекты бывают в растровом, векторном и фрактальном формате. Растровое изображение строится из точек, имеет большой информационный объем и теряет свои свойства при масштабировании. Векторное изображение строится из геометрических примитивов, весит меньше и не требовательно к масштабированию. Новый вид графики — фрактальная графика.
Тест по теме
Доска почёта
Чтобы попасть сюда — пройдите тест.
Пока никого нет. Будьте первым!
Оценка статьи
4.3
Средняя оценка: 4.3
Всего получено оценок: 247.
А какая ваша оценка?
Что такое растровая графика? — Определение из Техопедии
Что означает растровая графика?
Растровая графика, также называемая растровой графикой, представляет собой цифровые изображения, состоящие из крошечных прямоугольных пикселей или элементов изображения, которые расположены в виде сетки или растра с координатами x и y (включая координату z в случае 3D) в такой способ, которым он формирует изображение. Его также называют растровым, поскольку он содержит информацию, которая отображается непосредственно в сетке дисплея.
Размер файла растрового изображения также зависит от размера изображения, который определяется количеством пикселей, используемых в изображении. Это означает, что изображение с разрешением 1280×720 будет содержать 921 600 пикселей, в то время как изображение Full HD 1920×1080 будет иметь 2 073 600 пикселей, что, очевидно, даст ему больший размер файла по сравнению с первым.
Реклама
Techopedia объясняет растровую графику
Слово «растр» было заимствовано из термина «растровое сканирование», которым старые ЭЛТ-мониторы отображали изображения путем магнитного направления концентрированного электронного луча построчно для формирования изображения.
Основным недостатком растровой графики является то, что она зависит от разрешения. Его можно уменьшить без изменения качества, но при увеличении разрешения потеря качества неизбежна. Изображение будет выглядеть блочным и пиксельным. Векторная графика, с другой стороны, может масштабироваться до любого разрешения, потому что она использует геометрию и математические уравнения для определения изображений, а не напрямую отображает пиксели в сетке. Векторная графика лучше подходит для верстки и графического дизайна.
Поскольку растровая графика хранит много информации, для нее требуются файлы большого размера, и работать с ней может быть довольно сложно. К счастью, для решения этой проблемы уже существуют методы и алгоритмы сжатия изображений. BMP, TIFF, GIF и JPEG — некоторые из доступных форматов файлов растровых изображений.
К счастью, для решения этой проблемы уже существуют методы и алгоритмы сжатия изображений. BMP, TIFF, GIF и JPEG — некоторые из доступных форматов файлов растровых изображений.
Реклама
Поделись этим термином
Связанные термины
- Растровое изображение
- Растеризация
- Объединенная группа экспертов по фотографии
- Разрешение
- пикселей
Похожие материалы
- 5 проблем с безопасностью удаленной работы и способы их решения
- Сети 6G: что нужно знать
- Азия повышает интерес к многотриллионному рынку технологий Metaverse
- Что массовые открытые онлайн-курсы (МООК) значат для образования?
- ИИ в страховании: раскрытие потенциала ИИ в страховой отрасли
- Будущее облачных вычислений: 8 тенденций, за которыми стоит следить в 2023 году
Метки
Актуальные статьи
Персональная техника
7 хитрых способов, которыми хакеры могут получить ваш пароль Facebook
Тех 101
Азия повышает интерес к многотриллионному рынку технологий Metaverse
Облачные вычисления
Будущее облачных вычислений: 8 тенденций, за которыми стоит следить в 2023 году
Сеть
Сети 6G: что нужно знать
Введение в растровые изображения
Мы многое рассказали об этом в статье выше, но если вы пробежались глазами или хотите напомнить основы, вот несколько часто задаваемых вопросов о растровых изображениях.
Определить растровое изображение одним предложением*
Растровое изображение — это изображение, состоящее из сетки пикселей. Растровые изображения обычно используются для цифровых фотографий и веб-графики.
* да, не технически вопрос.
Чем отличается растровое изображение от векторного?
Векторное изображение — это изображение, состоящее из математических уравнений. Векторные изображения обычно используются для логотипов или иллюстраций. Растровые изображения состоят из пикселей, а векторные — из контуров.
Как изменить размер растрового изображения?
Существует несколько различных способов изменения размера растрового изображения. Вы можете использовать программу редактирования изображений, такую как Adobe Photoshop или GIMP. Вы также можете использовать бесплатный онлайн-инструмент, такой как PicResize.
Какой формат файла лучше всего подходит для сохранения растрового изображения?
Лучший формат файла для сохранения растрового изображения зависит от того, что вы планируете делать с изображением. Если вы планируете распечатать изображение, сохраните его в формате TIFF или EPS. Если вы планируете использовать изображение в Интернете, вам следует сохранить его в формате JPEG или PNG.
Если вы планируете распечатать изображение, сохраните его в формате TIFF или EPS. Если вы планируете использовать изображение в Интернете, вам следует сохранить его в формате JPEG или PNG.
Что такое дизеринг?
Дизеринг — это метод, который используется для создания иллюзии большего количества цветов в изображении. Когда к изображению применяется дизеринг, цвета перестраиваются таким образом, что они кажутся смешанными. Это может создать видимость большей цветовой палитры, даже если в изображении используется только ограниченное количество цветов.
Что такое псевдоним?
Псевдоним — это эффект, который может возникнуть при изменении размера изображения. Когда возникает алиасинг, края объектов на изображении становятся зубчатыми или «ступенчатыми». Это может произойти, если размер изображения не изменен должным образом или если оно сохранено в формате файла, который не поддерживает сглаживание.
Что такое полосатость?
Полосатость — это артефакт, который может появляться на изображениях с ограниченным количеством цветов.


 Растровые изображения способны передавать всю цветовую гамму с любыми градиентами. Средствами векторной графики этого достичь невозможно.
Растровые изображения способны передавать всю цветовую гамму с любыми градиентами. Средствами векторной графики этого достичь невозможно.